Плюсы Параллакса Для Веб-Дизайна И Полезность Photoshop / WAYUP
Параллакс-эффект на сегодняшний момент занимает не последнее место среди трендов в веб-дизайне и увидеть прокручиваемые страницы с этим эффектом или одно большое анимированное изображение можно достаточно часто на разных по тематике сайтах разных по величине активов компаний. Но с тем как успешно применяют параллакс веб-мастера, вполне можно и неудачно использовать этот эффект и ухудшить идею веб-дизайна конкретного проекта. Кроме того, существует так много способов работы с параллаксом от создания видео-файла до описания всего и вся с помощью кода, что веб-дизайнеры готовы часами спорить и дискутировать на тему: «как лучше включить эффект на сайт». А весь вопрос в типе эффекта и проекта.
Попробуем немного во всем разобраться и главное, разберемся как создавать этот эффект и в чем его отличие от обычной анимации.
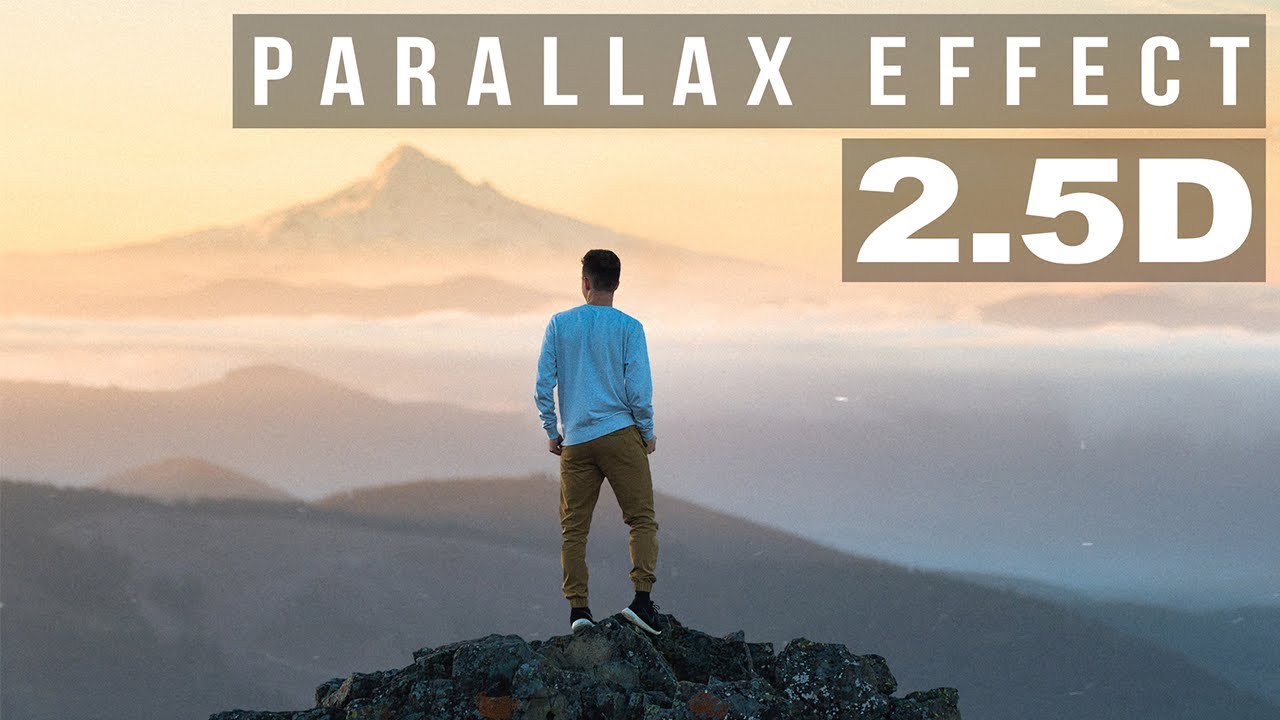
Загадочный параллаксТермин «параллакс» относится к движению объектов, на которые смотрят с разных позиций. Изначально его применяли в 2D-играх, где фоновые изображения перемещались значительно медленнее изображений, находившихся на переднем плане. Таким образом создавался эффект глубины. Сейчас в игровой индустрии чаще используется понятие «2,5D» (AC Chronicles), когда речь заходит о типе проекта. Это не трехмерный вариант и не плоский двухмерный, а с иллюзией глубины. Впервые такая иллюзия была использована в проекте Moon Patrol в 1982 году. И кто бы тогда мог знать, что спустя три десятилетия этот эффект станет популярен в среде веб-дизайнеров!
Изначально его применяли в 2D-играх, где фоновые изображения перемещались значительно медленнее изображений, находившихся на переднем плане. Таким образом создавался эффект глубины. Сейчас в игровой индустрии чаще используется понятие «2,5D» (AC Chronicles), когда речь заходит о типе проекта. Это не трехмерный вариант и не плоский двухмерный, а с иллюзией глубины. Впервые такая иллюзия была использована в проекте Moon Patrol в 1982 году. И кто бы тогда мог знать, что спустя три десятилетия этот эффект станет популярен в среде веб-дизайнеров!
Для сайтов это был долгий путь от обычного вида к почти трехмерному. Благодаря HTML5, CSS3 и технологиям современных браузеров параллакс стал применяться чаще. Это такие яркие примеры, как madebyfew, Myriad, firewatch, madwell.
МобильностьС каждым годом пользователи все больше используют мобильные устройства (смартфоны). Но эффект параллакса, особенно тот, что создается благодаря прокрутке страницы (как на примерах выше) на них не работает, увы. Поэтому придется создавать альтернативный вариант или отказаться от идеи. Например, сайты packwire, madwell попросту не отобразят нужную графическую информацию или вообще не откроются, когда как в обычном браузере на РС или планшете все будет работать и «летать».
Поэтому придется создавать альтернативный вариант или отказаться от идеи. Например, сайты packwire, madwell попросту не отобразят нужную графическую информацию или вообще не откроются, когда как в обычном браузере на РС или планшете все будет работать и «летать».
Не для галочки
Не стоит использовать параллакс в любом варианте только ради того, чтобы он был на сайте. Greensplashdesign или r-magazine могли обойтись и без этого эффекта. Смысл и визуальная красота не потерялись бы все равно, да и пользовательского опыта от использования не прибавляется. С другой стороны, проектам lebledor и highway-one-roadtrip наличие параллакса только на пользу, ибо становится чуть более интересней изучать информацию и осознавать некоторые детали.
Сюжетный путьПараллакс и в особенности эффект прокручиваемого параллакса (parallax scrolling) способен на многое и, в частности, на сильное воздействие на эмоции посетителей. Например, эффект позволяет провести зрителя через историю или по шкале времени. Проект unoeilausommet предлагает не просто увидеть параллакс, но взаимодействовать с ним, с сайтом в целом, увидеть расчет высоты над уровнем моря, посмотреть за горные хребты путем перемещения курсора и другое.
Проект unoeilausommet предлагает не просто увидеть параллакс, но взаимодействовать с ним, с сайтом в целом, увидеть расчет высоты над уровнем моря, посмотреть за горные хребты путем перемещения курсора и другое.
Предзагрузка изображений
Чем больше параллакса на сайте, тем больше изображений требуется. Чем больше изображений (качественных) и немалого размера, тем загрузка сайта на стороне пользователя происходит дольше. Чтобы не перегружать ни сайт, ни трафик посетителю удобнее изначально предоставить загрузку изображений, а затем позволить скрипту выполнять анимационный эффект. Наглядно реализовано это в проекте soul-reaper.
Реализация параллаксаИногда веб-мастера заменяют понятие параллакса и создают обычную смену одного слоя с информаций другим, когда как фоновый слой плавно «уезжает» с экрана. Дело в том, что суть параллакса в изменении положения объекта относительно фона в зависимости от того, где находится наблюдатель.
Для реализации на сайте обычно учитывают факторы:
- Начальная точка (наблюдатель)
- Объект
- Фон
- Действие, которое активирует движение в случае, если создается интерактивность.
Например, проекты spaceneedle, kasatkavodka, parallax.js красивейшие примеры работы самого что ни на есть «настоящего» параллакса. Причем с прокручиваемым эффектом и без. Но в действительности параллакс-скроллинг выглядит очень круто, поскольку все слои движутся с разной скоростью и создается псевдотрехмерный эффект.
Если создавать интерактивный проект нет желания/смысла, но включить эффект параллакса все же хочется, то некоторые веб-дизайнеры используют для этого видео в удобном формате. То есть, фон создается как видео, но в нем показывается анимация 2,5D. Уже поверх него накладывается текст, кнопки, секции и прочее.
Плагины для параллакс-скроллингаДля создания прокручиваемого параллакса обычно используются плагины JQuery::
- Scrolldeck – описание работы, примеры
- Scrolling Parallax – функциональный плагин с подробным описанием как создать, где прописать изображения, во сколько слоев и пр.

- jParallax – позволяет элементам страниц двигаться за курсором мышки.
Описывать полный и подробный пример того, как создаётся параллакс-скроллинг на сайте, мы не будем. Достаточно посмотреть примеры, изучить документацию к плагинам. Мы поговорим о том, как создать параллакс вообще в Photoshop.
Зачем?
Как минимум для того, чтобы подготовить красивые фоновые фотографии, видео, оформить элементы. Описывать все и всегда через javascript/jQuery может быть не вариант, а вот оснастить фото-, видеоэффектом – проще и быстрее. Например, проект Аimiam.com как раз и используют легкую анимацию параллакса на фоне, её также используют при панорамных проектах, 3600. Примеры мы приводили в соответствующих наших материалах.
Например, посмотрев видео ниже можно увидеть, как фотографии преобразовываются с параллаксом. Но можно ли так легко их отличить от видео? И это не тема «оживших» фоток, это совершенно иной вариант преобразования визуального контента.
Вариации 2,5D эффекта. Совсем иное исполнение и иной смысл.
Перед началом подберите фотографию с четким объектом на переднем плане. Их может быть и несколько, и двигаться они могут с разной скоростью. У нас самое простое изображение: взлет самолёта над взлетно-посадочной полосой. Изображение выбирайте большое и хорошего качества, поскольку при изменении масштаба и размера объектов визуально картинка должна оставаться красивой.
Открываем нашу фоточку и аккуратно Пером или Магнитным Лассо, или иным выделением обводим самолет. Причем обвести нужно все детали. Кликаем ПКМ и копируем выделение на новый слой.
Теперь кликаем по слою с объектом и выполняем Загрузить выделенную область (Ctrl+лкм). У нас появится выделение этого самолётика. Не снимая выделения, переходим на слой с фоном (нижний) и выбираем Выделение ->Модификация -> Расширить. Таким образом, мы увеличиваем границу выделения. Делается это для повышения качества заливки фона.
Таким образом, мы увеличиваем границу выделения. Делается это для повышения качества заливки фона.
Все еще оставаясь на нижнем слое и не отменяя выделения, переходим Редактирование — > Выполнить заливку. В появившемся окне выбираем «с учетом содержимого». Таким образом, мы очистили задний план изображения и разделили фотографию на части. У нас отдельно есть самолет и небо с взлетно-посадочной полосой. Если объектов много и все они будут участвовать в движении, то эти действия по разделению нужно повторить.
Создаем новый документ, размером чуть меньше, чем само изображение. Если фотка у нас 800 по ширине, мы взяли 500 для примера. Копируем имеющиеся слои в новый документ. ПКМ по ним и в списке выберите Дублировать слои.
В новом документе (холсте) если вы подвигаете, например Слой 1, то он будет свободно «ходить» и не будет полностью умещаться на фоновом слое. Иными словами, ему есть, где уменьшаться.
Переведите оба слоя в смарт-объект и открывайте Шкалу времени или Анимация.
Теперь пофантазируем. Кликаем по Слой 1 слева и появляется список возможных свойств. Выбираем Перспектива и устанавливаем первый маркер в начале шкалы видео. Выделяем слой Ctrl+T и уменьшаем этот слой до границ холста. Подтверждаем трансформирование.
Синюю стрелку времени перемещаем в конец и устанавливаем второй маркер Перспектива. В свободном трансформировании оный слой увеличиваем. Насколько? Как вам нравится, но не сильно. Мы почти скрыли взлетно-посадочную полосу.
Аналогично проделайте трансформацию и перемещение объекта на слое 2, установив две точки, но объект должен иметь большее увеличение.
Если у вас, например, на изображении велосипедисты (2-3) едут по дороге, то вы можете создать анимацию, когда первый проезжает и исчезает, затем центр видео смешается чуть ко второму и он немного проезжает вперед. Движение фона при таком варианте должно быть медленным
Теперь сохраните анимацию в GIF или MP4 и можно использовать.
Это самый простой вариант создания параллакса 2,5D. Можно дополнительно найти текстуры дождя и его наложить поверх изображения и тоже немного уменьшить/увеличить ее, повернуть. Можно сделать движение гор и северного сияния, но сияние это заставить немного поворачиваться по часовой стрелке во время движения. Можно также не увеличивать объект, а уменьшать его, поскольку движение может быть разным.
Эффект все равно будет создавать ощущение того, будто наблюдатель хочет посмотреть за край объекта, увидеть что там. Такие изображения интригуют и посетитель, разумеется, дольше остается всегда на сайте. А как же не посмотреть?!
Эффективность создания параллакса – плавность движения объектов. Фон – медленней, передний план – быстрее (поэтому мы увеличивали самолетик).
Еще некоторые красивые примеры: pollenlondon, soundscape, zameckezahrady
Собственный опытЧтобы представлять, как параллакс работает в реальной жизни, проведем простой эксперимент.
Вы сидите перед монитором, а за ним пусть будет стена/окно/горшок с цветком на подоконнике. Важно, что еще один объект, крупный.
Сядьте ровно и успокойтесь, расслабьтесь (это не гипноз). Расслабьте свое зрение, смотрите не на сам монитор, а на боковую его грань, чуть ниже верхнего угла.
Как почувствуете, что зрение расслаблено, чуть поверните голову, смотря на грань и немного улавливая стенку. Плавно, туда-сюда. Вам покажется, что монитор тоже двигается, немного. То есть, и монитор, и стена в разные стороны. Это и есть параллакс. Представьте перед монитором бегущего человечка или еще один объект в движении…
Монитор на переднем фоне создает чувство глубины и вам кажется, что он движется. Если его не будет, то вы будете видеть пустую стену и ничего «не увидите» эффектного.
Если вы замрете и сфокусируетесь на одной точке (все та же грань), а затем поочередно закроете один глаз и откроете другой, то заметите разницу в том, как воспринимается полнота картины нашим зрением. После этого откройте оба глаза и чувство глубины исчезнет, но видимость стена+монитор станет полной. Это как раз и есть принцип бинокулярного зрения.
После этого откройте оба глаза и чувство глубины исчезнет, но видимость стена+монитор станет полной. Это как раз и есть принцип бинокулярного зрения.
Именно по этому принципу и создается параллакс в веб-дизайне, в Photoshop. Объекты плавно двигаются, создавая чувство глубины, в противном случае, это будет обычное наслоение секций и инфоблоков.
Завершение
Параллакс-эффект и параллакс-скроллинг будут популярны в веб-дизайне еще немалое количество времени. Что именно использовать – решать веб-мастеру и заказчику. Но так или иначе, использовать готовую параллакс-анимацию всегда удобно и можно, поскольку внимание посетителей привлекает сам эффект и вызывает не меньшее впечатление, чем обычная фотография.
Главное, представлять и понимать суть эффекта; понимать, что означает «параллакс» и как он реализуется. Затем остается разложить объекты на слои и задать объектам нужную скорость. Какую и как? Снова в деле фантазия дизайнера. Еще один вариант дизайн-стиля, который просто заставляет веб-мастеров фантазировать и играть со скоростями, объектами, эффектами.
Как добиться эффекта wow на сайте? Примеры, которые вам понравятся. | — Блог
Project manager
Александр Налетко
В этой статье попробую ответить на этот достаточно сложный вопрос. В качестве примеров будут использованы мои реальные работы на существующих сайтах. Те, что не являются моей разработкой, и позаимствованные с просторов сети интернет будут подписаны. Некоторые примеры будут слишком просты для “крутых” дизайнеров и могут показаться не эффектом WoW. Но для большинства посетителей они будут вызывать именно такой эффект, потому что среди конкурентов ничего не встречается подобного. На практике достигнуть эффекта wow достаточно просто — главное сделать так, чтобы пользователь обратил на это внимание или увидел что-то впервые. Многие веб-дизайнеры задаются вопросом как же добиться эффекта wow на сайте. Часто они пренебрегают пользовательским опытом и делают эти эффекты в угоду красоте, забывая про функциональность. Это главная ошибка, которую нельзя допускать.
Важно помнить, что на сайте главный посетитель, а не творческий порыв дизайнера.
Статичным сайтом уже никого не удивишь, поэтому эффект вау достигается с помощью анимации. Чаще всего достаточно небольших деталей чтобы вызвать приятное ощущение от использования сайта. Заставьте ваш сайт двигаться, быть живым от прикосновений и, наверняка, это будет позитивно воспринято пользователем. Добавьте анимацию при взаимодействии с вашим интерфейсом. Главное не переусердствуйте, чтобы ваш сайт не выглядел тормознутым или неудобным.
Параллакс.
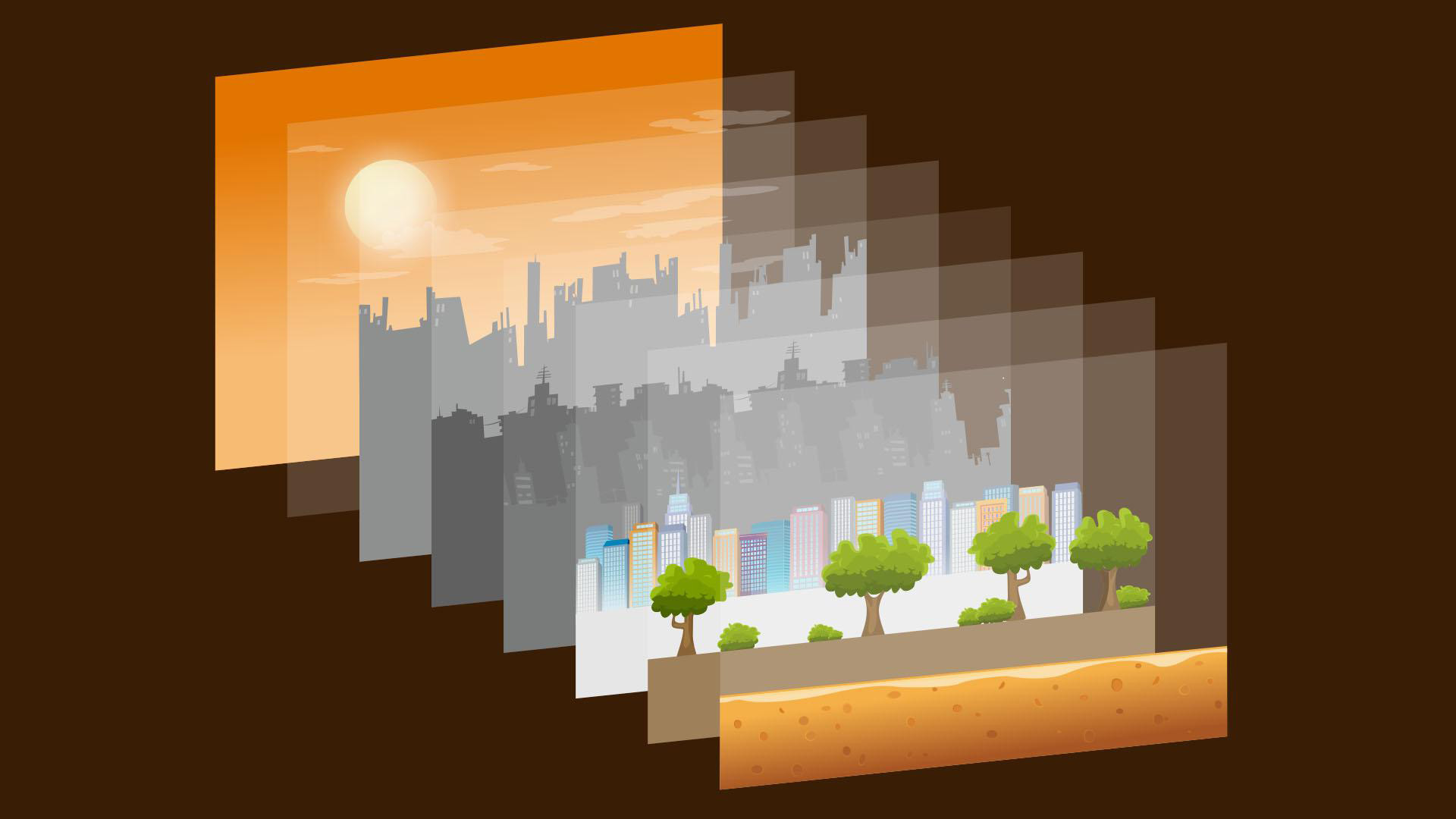
Самый простой способ вызвать эффект WoW — параллакс. Разбейте страницу на несколько слоев. Заставьте двигаться слои по разному. Например, один слой временно закрепите до нужного момента или анимируйте эти слои с разной скоростью в зависимости от взаимодействия пользователя. Можно один фон передвигать медленнее, чем основной. Таким образом достигается глубина сайта.
Пример как можно поиграть различными элементами на сайте при прокрутке:
Еще один пример как показать пользователю, что инструмент легок в работе
Куда же без моих любимых крестиков и ноликов, которые были сделаны для главной страницы этого сайта
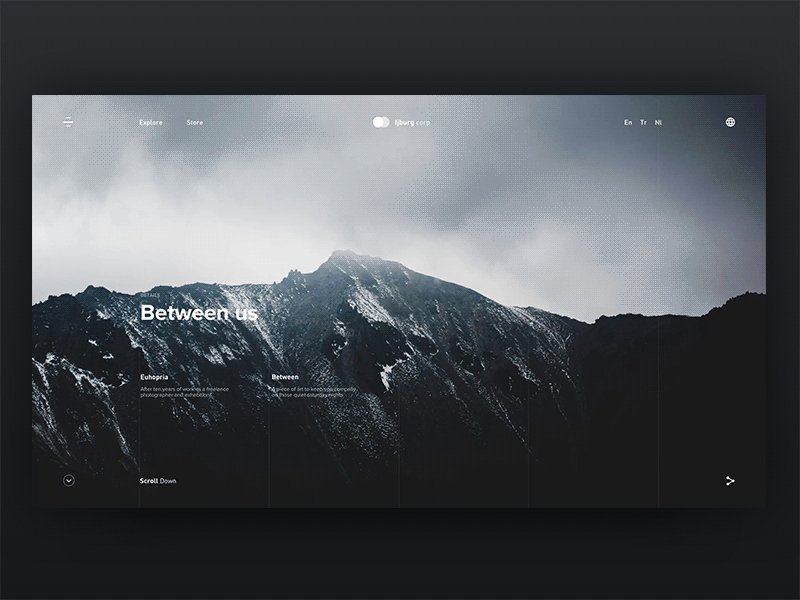
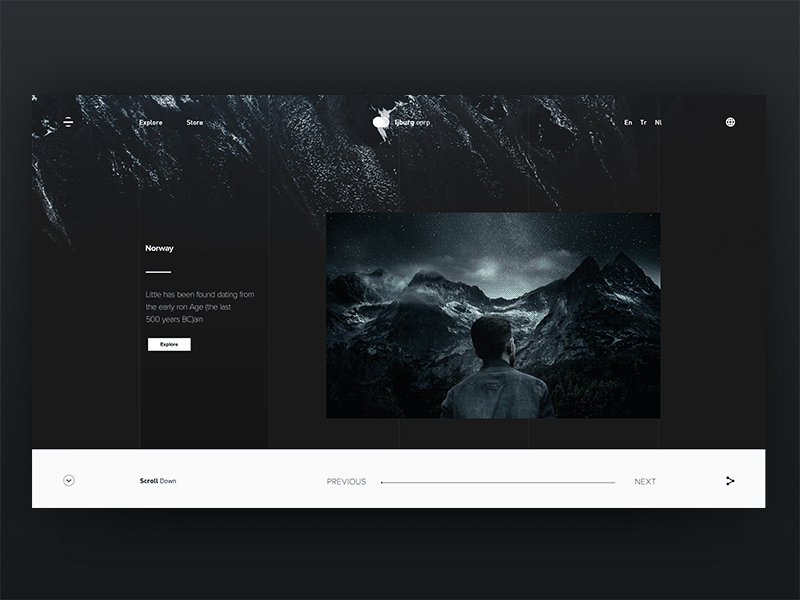
Вот хороший пример из сети интернет. Очень приятная на мой взгляд анимация скроллинга.
Очень приятная на мой взгляд анимация скроллинга.
Видео в фоне.
Другой простой способ использовать видеофон. Простой и лаконичный видеоролик в фоне может легко донести информацию. Главное сделайте видеоряд максимально понятным с беглого взгляда, чтобы не отвлекать посетителя от главной информации.
Видео в фоне сайта очень быстро объясняет куда попал пользователь. Быстро покинувших сайт легко отфильтровать и убрать из аудиторий ремаркетинга.
Пример видео бекграунда для швейного производства.
Естественно примеры с моего сайта.
Анимация статичных элементов
Совершенство кроется в деталях. Сделайте необычными обычные вещи. Добавьте анимацию на привычные для пользователя элементы страницы и тем самым вызовите эффект WoW. Например, анимируйте кнопку или любой другой элемент, с которым взаимодействует пользователь.
Простая анимация шестеренки на сайте заставляет пользователя внимательно прочитать текст
Зачем делать скучные кнопки в веб-формах, если можно сделать ее с приятной анимацией?
УТП, которое обязательно попадет в глаза каждому посетителю
Одна из моих любимых фишек — анимация во время скролинга. Кстати, на некоторых страницах этого сайта не всегда написаны приятные слова, зато правда=)
Типографика
Необычный шрифт может вызвать интересные чувства у посетителя. Поиграйте со шрифтом, сделайте что-то необычное из обычных слов. У вас на вооружении огромное количество шрифтовых параметров, которые можно менять. Так почему бы не пользоваться этим? Уменьшить межстрочное расстояние, увеличить расстояние между букв. Творите, делайте, создавайте!
Размытие
Размытая фотография помогает быстрее и легче сконцентрироваться на том, что находится выше ее.
Размывание фона, как способ заставить прочитать скучную статью:
Форма обратной связи, которую приятно заполнять
Вместо выводов
Всегда помните, что главный на сайте пользователь, а не веб-дизайнер, который сотворил сие чудо. Не переусердствуйте с количеством анимации и количеством Java скрипта. Сделайте всё для того чтобы сайт быстро загружался. Сейчас интернет очень быстрый и не всякий пользователь захочет ждать пока прогрузиться ваша страница. Максимально оптимизируйте ваш код и не заставляйте вас ждать. По статистическим данным, если пользователь не увидел сайта в течении 5 секунд, навсегда покидает ресурс.
6 примеров параллаксной прокрутки в веб-дизайне | Apiumhub
Содержание
Веб-сайты сильно изменились за последние годы. Теперь интернет-пользователь более разборчив и требователен, чем когда-либо прежде, и вам нужно придумать, как привлечь внимание пользователя и как произвести на него впечатление. Один из вариантов и трендов — параллаксная прокрутка; техника веб-дизайна, при которой элементы на сайте прокручиваются с разной скоростью, создавая динамический эффект. Этот метод в дизайне основан на создании иллюзии, которая заставляет посетителя прокручивать весь сайт, создавая впечатление, что он следит за историей и является здесь ключевым игроком. Сегодня я хотел бы рассмотреть распространенные ошибки при прокрутке параллакса и поделиться 6 отличными примерами прокрутки параллакса!
Параллаксная прокрутка может сделать контент более привлекательным, помогает пользователям лучше понять сообщение бренда и в целом улучшить впечатления от просмотра. Но есть некоторые предостережения, которые необходимо принять во внимание:
Но есть некоторые предостережения, которые необходимо принять во внимание:
Общие ошибки параллакса; 4 предостережения, о которых следует помнить.
1. ВРЕМЯ ПРОКРУТКИ
Крайне важно сделать это с умом, так как согласно пользовательскому тестированию, прокрутка параллакса не должна превышать 2 минут. И согласно тому же отчету, если компания сделает это ориентированным на пользователя и привлекательным, почти все пользователи захотят поделиться этим веб-сайтом в социальных сетях.
2. ВРЕМЯ ЗАГРУЗКИ СТРАНИЦЫ Некоторые сайты, использующие параллаксную прокрутку, часто помещают большую часть своего контента на одну страницу, не делайте этого, поскольку такие вещи, как анимация и многослойные изображения, могут привести к увеличению интервалов между нажатием и загрузкой, вызывая раздражение и недовольство пользователей. Посетители нетерпеливы во время просмотра. Согласно отчету о пользовательском тестировании, если страница занимает слишком много времени, независимо от ценности контента, она не стоит фактического времени, необходимого для просмотра. Чтобы решить эту проблему, разумно сделать свои страницы минималистичными, и это на самом деле очень хорошо, так как в 2016 году минималистский стиль является тенденцией! Еще один совет — используйте векторы вместо PNG или JPEG, это не замедлит загрузку сайта.
Чтобы решить эту проблему, разумно сделать свои страницы минималистичными, и это на самом деле очень хорошо, так как в 2016 году минималистский стиль является тенденцией! Еще один совет — используйте векторы вместо PNG или JPEG, это не замедлит загрузку сайта.
Параллаксная прокрутка плохо работает на мобильных устройствах. Если вы инвестируете в параллакс, чтобы сделать свою веб-страницу более запоминающейся и привлекательной, вам необходимо адаптировать ее для мобильных устройств, поскольку большинство поисковых запросов сейчас выполняются на смартфонах. Сделайте свой сайт адаптивным, но многие элементы также должны быть адаптированы.
4. SEO Со страницами, прокручиваемыми с помощью параллакса, вы должны быть готовы к тому, что у вас будет много потерь в рейтинге страниц и, возможно, ваш органический трафик. Наличие одной страницы, а не нескольких, означает, что вы хотите ранжироваться по всем ключевым словам на одной странице. Это будет намного сложнее, чем ранжирование одного или двух на нескольких страницах. Кроме того, вы не сможете так часто обновлять контент своего сайта. Создание ссылок является неотъемлемой частью SEO, и обычно на сайтах с параллаксом почти нет внутренних и внешних ссылок, по крайней мере, намного меньше, чем на обычном, но что хорошо в параллаксе, так это то, что эти веб-страницы являются магнитами для обратных ссылок из-за их уникальность и креативность, но если вы рассчитываете на это, вам действительно нужно придумать отличный юзерфлоу, визуальные эффекты и историю! Выделяйтесь из толпы, не будьте похожи ни на кого, иначе у вас много шансов потерпеть неудачу. Я бы порекомендовал добавить параллакс к отдельным частям ваших страниц, чтобы проиллюстрировать небольшие истории, а не более крупные повествования. Не забудьте использовать основное навигационное меню страницы, которое не будет отвлекать пользователей от дизайна. Веб-сайты с параллаксом увеличивают количество просмотров страниц и общий трафик, а самым большим преимуществом является повышение вовлеченности.
Это будет намного сложнее, чем ранжирование одного или двух на нескольких страницах. Кроме того, вы не сможете так часто обновлять контент своего сайта. Создание ссылок является неотъемлемой частью SEO, и обычно на сайтах с параллаксом почти нет внутренних и внешних ссылок, по крайней мере, намного меньше, чем на обычном, но что хорошо в параллаксе, так это то, что эти веб-страницы являются магнитами для обратных ссылок из-за их уникальность и креативность, но если вы рассчитываете на это, вам действительно нужно придумать отличный юзерфлоу, визуальные эффекты и историю! Выделяйтесь из толпы, не будьте похожи ни на кого, иначе у вас много шансов потерпеть неудачу. Я бы порекомендовал добавить параллакс к отдельным частям ваших страниц, чтобы проиллюстрировать небольшие истории, а не более крупные повествования. Не забудьте использовать основное навигационное меню страницы, которое не будет отвлекать пользователей от дизайна. Веб-сайты с параллаксом увеличивают количество просмотров страниц и общий трафик, а самым большим преимуществом является повышение вовлеченности. Чем больше вовлеченности, тем больше чувств, а в 21 веке чувства являются конкурентным преимуществом!
Чем больше вовлеченности, тем больше чувств, а в 21 веке чувства являются конкурентным преимуществом!
Давайте рассмотрим другие преимущества параллаксной прокрутки:
10 преимуществ параллаксной прокрутки
- Заинтересуйте посетителей
- Короткая прокрутка доставляет удовольствие
- Делает ваш сайт креативным, современным и интересным
- Пользователи перенаправляются на вашу страницу; это направляет посетителей к призыву к действию
- Пользователи веб-сайтов готовы рекомендовать такие веб-страницы в социальных сетях
- Помолвка; пользователь развлекается и участвует
- Рассказывание историй
- Пользователи узнают больше о продукте и компании
- Простого юзабилити уже недостаточно, чтобы выделиться среди конкурентов, вам нужно воздействовать на своих посетителей на эмоциональном уровне.
- Поощряет более длительное время посещения страницы, поскольку пользователям больше интересно прокручивать всю страницу и видеть всю историю
Для веб-дизайнера, маркетолога, владельца продукта или генерального директора очень важно быть в курсе всех последних тенденций в дизайне и знать, как их эффективно использовать. Эффект параллакса может обеспечить богатый и привлекательный пользовательский опыт с бесшовной навигацией. Когда он используется неправильно, это может привести только к странице с большим количеством движущихся элементов и ужасному UX. Если вы решите использовать эффект параллакса в своем следующем проекте веб-дизайна, я выбрал несколько отличных примеров прокрутки параллакса, чтобы вдохновить вас.
Эффект параллакса может обеспечить богатый и привлекательный пользовательский опыт с бесшовной навигацией. Когда он используется неправильно, это может привести только к странице с большим количеством движущихся элементов и ужасному UX. Если вы решите использовать эффект параллакса в своем следующем проекте веб-дизайна, я выбрал несколько отличных примеров прокрутки параллакса, чтобы вдохновить вас.
6 вдохновляющих примеров параллаксной прокрутки для дизайна
1. CYCLEMON
2. GRAMERCYPARKHOTEL
3. PORSCHEVOLUTION 90 017
4. NRLY
5. DANGERSOFFRACKING
6. BAGIGIA
Как вы видели из примеров прокрутки параллакса, которые я только что привел, существует множество различных веб-сайтов параллакса, которые классифицируются как отличная прокрутка параллакса, и такие известные компании, как Nike, G-star raw, Sony, Honda CR-V, Range Rover и т. д. также используют его. Страницы с параллаксом хороши, когда они являются лишь одним из многих элементов дизайна веб-сайта. Я бы порекомендовал вам использовать параллакс на главной странице и ссылаться на страницы без параллакса, которые его поддерживают, вместо создания одностраничного веб-сайта. Затем вы можете оптимизировать ключевые слова для каждой страницы, а страницы без параллакса могут содержать основной контент. Это решает проблемы как с SEO, так и со временем загрузки страницы. Что касается мобильных устройств, сделайте веб-сайт адаптивным, но дважды подумайте и используйте параллакс, только если это продвигает вашу историю вперед. Не используйте эффекты параллакса только для того, чтобы удивить других дизайнеров или получить награды. Нужно помнить, что параллакс эффективен только на больших экранах, на мобильных устройствах он теряет эффект «вау» и не лучший выбор, если пользователи хотят выполнять четкие задачи. С другой стороны, параллакс — хороший выбор для сайтов, стремящихся погрузить пользователей в визуальное повествование и вовлечь их в историю бренда.
Страницы с параллаксом хороши, когда они являются лишь одним из многих элементов дизайна веб-сайта. Я бы порекомендовал вам использовать параллакс на главной странице и ссылаться на страницы без параллакса, которые его поддерживают, вместо создания одностраничного веб-сайта. Затем вы можете оптимизировать ключевые слова для каждой страницы, а страницы без параллакса могут содержать основной контент. Это решает проблемы как с SEO, так и со временем загрузки страницы. Что касается мобильных устройств, сделайте веб-сайт адаптивным, но дважды подумайте и используйте параллакс, только если это продвигает вашу историю вперед. Не используйте эффекты параллакса только для того, чтобы удивить других дизайнеров или получить награды. Нужно помнить, что параллакс эффективен только на больших экранах, на мобильных устройствах он теряет эффект «вау» и не лучший выбор, если пользователи хотят выполнять четкие задачи. С другой стороны, параллакс — хороший выбор для сайтов, стремящихся погрузить пользователей в визуальное повествование и вовлечь их в историю бренда.
Проектирование с использованием параллаксной прокрутки: что можно и чего нельзя делать
Параллаксная прокрутка — это творческий инструмент для дизайнеров, позволяющий создавать трехмерные изображения на двухмерном экране. Эффект прокрутки параллакса может добавить глубину и размерность, давая пользователю захватывающий и увлекательный опыт — то, к чему бренды постоянно стремятся!
Параллаксная прокрутка — это метод веб-дизайна, при котором элементы кажутся движущимися с разной скоростью для создания эффекта трехмерной прокрутки.
Подобно восприятию глубины при вождении автомобиля, когда близкие объекты проносятся мимо автомобиля быстро, а предметы на расстоянии проносятся медленнее.
Существует несколько типов шаблонов прокрутки параллакса, но все они используют отдельные слои контента для получения желаемого эффекта. Задавая разные скорости прокрутки для каждого слоя, дизайнеры создают иллюзию перемещения объектов по экрану при прокрутке пользователем.
Хотите создать прокрутку параллакса в своем дизайне? В UXPin это просто! Получите 14-дневную пробную версию и узнайте, как это сделать быстро.
Краткая история параллаксной прокрутки
Параллаксная прокрутка восходит к 1930-м годам как метод создания анимационных фильмов, таких как диснеевский «Белоснежка и семь гномов» . В начале 1980-х дизайнеры видеоигр использовали параллаксную прокрутку для создания 3D-эффектов для 2D-игр, в первую очередь Jump Bug 1981 года 1981 года.
Только в 2007 году параллаксная прокрутка дебютировала в веб-дизайне с использованием Javascript и CSS 2 в Internet Explorer 6. С появлением в 2011 году HTML5 и CSS 3 эффекты параллаксной прокрутки стало проще создавать, и поэтому их популярность возросла.
Сегодня прокрутка параллакса может быть невероятно сложной, когда веб-дизайнеры создают захватывающий визуальный опыт.
Хотя это очень эффективный инструмент для создания уникальных пользовательских интерфейсов, дизайнеры должны учитывать недостатки параллаксной прокрутки — она может иметь неблагоприятные последствия!
Скорость страницы
Параллаксная прокрутка — это убийца скорости страницы, особенно для веб-сайтов на тарифных планах общего хостинга. По данным Google, две секунды — это порог для сайтов электронной коммерции. Но для большинства других веб-сайтов среднее значение составляет от 3 до 6 секунд.
По данным Google, две секунды — это порог для сайтов электронной коммерции. Но для большинства других веб-сайтов среднее значение составляет от 3 до 6 секунд.
Итак, когда дело доходит до электронной коммерции, каковы ваши цели? Чтобы произвести впечатление на пользователя своими навыками веб-дизайна или продавать товары? Если вы не можете оптимизировать скорость своей страницы, вы можете избежать прокрутки параллакса для электронной коммерции или веб-сайтов, где скорость имеет значение.
Ознакомьтесь с этой статьей о том, как повысить скорость страницы для прокрутки параллакса .
Как это влияет на контент?
Еще один вопрос, который вы должны задать перед добавлением эффекта прокрутки параллакса: как это влияет на содержание?
Например, на веб-сайте Collage Crafting дизайнеры решили добавить эффект параллакса для точек продаж.
Но часть контента трудно читать, так как он обрезается сверху и снизу при прокрутке. Это не очень хороший пользовательский опыт, поскольку пользователь не может правильно использовать весь контент.
Это не очень хороший пользовательский опыт, поскольку пользователь не может правильно использовать весь контент.
Если вам нужно, чтобы пользователи читали ваш контент, будьте проще! Есть и другие способы, которыми дизайнеры могут представить контент пользователям и при этом сохранить удобочитаемость.
Ваш эффект прокрутки параллакса отвлекает или раздражает пользователя?
Параллаксная прокрутка имеет свое место. Для креативного агентства имеет смысл произвести впечатление на потенциальных клиентов своими навыками веб-дизайна.
Но если я ищу расценки на страхование автомобиля, действительно ли я хочу тратить время на прокрутку какого-то причудливого эффекта параллакса, чтобы добраться до формы расценок? Возможно нет!
В конкурентных отраслях, где пользователям нужна быстрая информация, прокрутка параллакса может отрицательно сказаться на показателях отказов и конверсиях.
Всегда думайте о содержании, контексте и о том, как веб-сайт пытается обслуживать пользователя.
Мы нашли десять отличных примеров прокрутки параллакса. Одна тема, которая выделяется на большинстве этих веб-сайтов, — это то, как дизайнеры использовали параллакс, чтобы помочь рассказать историю.
Как вы увидите из этих примеров, параллакс может быть мощным инструментом повествования, но он требует тщательного обдумывания и планирования.
НИИКА
НИИКА — австралийское креативное агентство. Изображение героя имеет красивый абстрактный дизайн с небольшим движением. Абстрактные объекты перемещаются по странице, а большие движущиеся заголовки отображают услуги агентства по мере прокрутки.
Еще один эффект прокрутки параллакса использует настраиваемую карту, зафиксированную в фоновом режиме, с контактной информацией агентства, прокручиваемой вверху.
НИИКА также использует эффект параллакса для призыва к действию «РАБОТАЙТЕ С НАМИ» в футере.
Несмотря на то, что НИИКА использует много текста при параллаксной прокрутке, вы никогда не потеряете важную информацию или сообщения.
CANN
CANN — американский производитель тонизирующих напитков на основе каннабиса. На веб-сайте используется захватывающий бесшовный эффект прокрутки параллакса, чтобы рассказать историю своего бренда.
Разработчики проделали фантастическую работу по оптимизации веб-сайта CANN, чтобы обеспечить такой сложный эффект прокрутки параллакса.
Копия и содержание разборчивы, а эффект параллакса помогает рассказать историю бренда, дополненный пузырьками, представляющими шипучий тоник. В веб-дизайне также эффективно используется цвет для представления трех вкусов CANN.
Веб-дизайнеры также проделали фантастическую работу с магазином CANN, отказавшись от причудливых эффектов, чтобы оптимизировать дизайн для повышения конверсии.
Toy Fight
Toy Fight — британское креативное агентство. Веб-сайт имеет простой, но элегантный эффект прокрутки параллакса на главной странице с четким призывом к действию, появляющимся в центре страницы.
Toy Fight использует эффект параллакса на каждой странице для перехода от героя к содержимому страницы. Эти переходы умны, потому что анимация несколько глуповата, в то время как остальная часть контента объясняет услуги компании и прошлую работу — почти как отодвигание занавеса.
Эти переходы умны, потому что анимация несколько глуповата, в то время как остальная часть контента объясняет услуги компании и прошлую работу — почти как отодвигание занавеса.
Веб-сайт Toy Fight — фантастический пример того, как параллаксная прокрутка может помочь рассказать историю.
Garden
Garden — отмеченная наградами португальская студия дизайна. Веб-сайт использует красивый эффект параллакса для главного изображения заката в саду с заходящим солнцем, когда вы прокручиваете страницу.
Ниже при прокрутке отображаются линии и значки, как если бы они были нарисованы. Тонкие эффекты привлекают внимание к важной информации, такой как услуги и заголовки Garden.
Smart Move
Smart Move — это инициатива по привлечению и сохранению опыта в районе Большого Эребру в Швеции. Главная страница веб-сайта имеет впечатляющий эффект горизонтальной прокрутки параллакса, демонстрирующий особенности и культуру Örebro с соответствующими ссылками на каждую из них.
Эффект параллакса ловко проведет вас через несколько шведских мест, включая природу, торговлю, домашнюю жизнь, развлечения и ночную жизнь.
Вина Бертани
Бертани — итальянский винодел. Веб-сайт имеет эффект горизонтального параллакса с изображениями, видео и текстом, чтобы рассказать историю бренда.
Эффект использует сочетание горизонтального и вертикального движения, чтобы перенести вас в путешествие по бренду, его винограднику и винам. Дизайнерам Bertani удалось сбалансировать сложный эффект горизонтального параллакса с захватывающим повествованием. Все имеет смысл, и сообщения выделяются.
Quentin Goupille
Quentin Goupille — внештатный арт-директор, иллюстратор и режиссер из Парижа. В его портфолио используются эффекты прокрутки параллакса, чтобы помочь рассказать историю каждого проекта.
Каждая страница уникальна, и Квентин использует эффекты параллакса, чтобы отправить пользователя в путешествие по каждому из его фильмов. Результат впечатляет, поскольку он помогает продемонстрировать рассказ Квентина и его творческий потенциал.
Результат впечатляет, поскольку он помогает продемонстрировать рассказ Квентина и его творческий потенциал.
Веб-сайт Квентина Гупиля — отличный пример того, как креативщики могут использовать эффекты параллакса, чтобы продемонстрировать свою работу уникальным и привлекательным способом.
Без ума от яиц
Без ума от яиц Голландский фермер, занимающийся выращиванием яиц, увлечен свободным выгулом и заботится о том, чтобы их цыплята жили здоровой фермерской жизнью.
Веб-сайт использует тонкие эффекты прокрутки параллакса для добавления небольших элементов и подзаголовков. Коробки для яиц компании остаются статичными, когда вы прокручиваете страницу до половины, в то время как преимущества продукта прокручиваются с обеих сторон.
Это невероятно творческий способ сохранить узнаваемость бренда и ознакомить пользователя с продуктом. В следующий раз, когда пользователь окажется в супермаркете, он, скорее всего, узнает упаковку Crazy About Eggs.
Кибана
Кибана — курорт во Франции с номерами, помещениями для мероприятий, садами, рынком и другими развлечениями на свежем воздухе.
Главное изображение содержит текстовое введение. Когда вы прокручиваете, вы погружаетесь в один из прекрасных садов Кибаны и сразу же хотите, чтобы вы были там!
При дальнейшей прокрутке тонкие движения привлекают внимание пользователя к ключевым функциям Kibana и красивым изображениям. Рядом с нижним колонтитулом дизайнеры используют умный эффект параллакса, чтобы представить команду Кибаны.
Резюме
Параллаксная прокрутка — мощный инструмент, но дизайнеры должны использовать его, чтобы помочь рассказать историю, а не легкомысленную анимацию, чтобы произвести впечатление на пользователей. Использование параллакса так же эффективно, как в примерах, которые мы показываем выше, требует много времени, совместной работы и планирования.
Всегда помните о потребностях пользователя и не используйте эффекты параллакса, если они отрицательно влияют на работу пользователя.
UXPin — это мощный инструмент для совместной разработки, позволяющий пригласить всю команду внести свой вклад в успех проекта. UX-дизайнеры могут использовать UXPin для разработки иммерсивных визуальных эффектов и пользовательских интерфейсов.
UX-дизайнеры могут использовать UXPin для разработки иммерсивных визуальных эффектов и пользовательских интерфейсов.
Начните создавать прекрасные пользовательские интерфейсы с бесплатной 14-дневной пробной версией UXPin уже сегодня!
Нашли это полезным? Поделиться с
UXPin — это платформа для разработки продуктов, которую используют лучшие дизайнеры планеты. Пусть ваша команда легко проектируйте, сотрудничайте и презентуйте от низкоточных каркасов до полностью интерактивных прототипов.
Начните бесплатный пробный период Определите возможности и вызовы для увеличения влияния систем проектирования и DesignOps на предприятия.