Блог Князева Павла Юрьевича — актуальные статьи на портале Про Пожарную безопасность
Мы используем cookie (файлы с данными о прошлых посещениях сайта) для персонализации и удобства пользователей. Так как мы серьезно относимся к защите персональных данных пожалуйста ознакомьтесь с условиями и правилами их обработки. Вы можете запретить сохранение cookie в настройках своего браузера.
Для определения категорий помещений и зданий по взрывопожарной и пожарной опасности в соответствии с СП 12.13130 со встроенным справочником веществ и материалов
Сервис RiskCalculator предназначен для определения расчетной величины индивидуального пожарного риска для i-го сценария пожара QB,i в соответствии с «Методикой определения величин пожарного риска в зданиях, сооружениях и строениях различных классов функциональной пожарной опасности», утвержденной приказом МЧС от 30.06.09 № 382 (с изм.)
Сервис RiskCalculator — расчет пожарного риска для производственного объекта предназначен для оценки величины индивидуального пожарного риска R (год-1) для работника при условии его нахождения в здании.
«Пожарная проверка ОНЛАЙН» представляет дополнительный функционал, упрощающий работу с чек-листами. Используя сервис, вы можете провести самопроверку быстро, легко и максимально корректно.
Сервис поиска исполнителя в области пожарной безопасности с лицензией МЧС по регионам
Описание сервиса
Описание сервиса
Описание сервиса
Описание сервиса
Для определения категорий помещений и зданий по взрывопожарной и пожарной опасности в соответствии с СП 12.13130 со встроенным справочником веществ и материалов
Для определения расчетной величины индивидуального пожарного риска для i-го сценария пожара QB,i в соответствии с «Методикой определения величин пожарного риска в зданиях, сооружениях и строениях различных классов функциональной пожарной опасности»
Для производственного объекта предназначен для оценки величины индивидуального пожарного риска R (год-1) для работника при условии его нахождения в здании.
«Пожарная проверка ОНЛАЙН» представляет дополнительный функционал, упрощающий работу с чек-листами. Используя сервис, вы можете провести самопроверку быстро, легко и максимально корректно.
Сервис поиска исполнителя в области пожарной безопасности с лицензией МЧС по регионам
Выбор системы противопожарной защиты (автоматической установки пожарной сигнализации АУПС, автоматической установки пожаротушения АУПТ) для зданий
Выбор системы противопожарной защиты (системы пожарной сигнализации СПС, автоматической установки пожаротушения АУП) для сооружений
Определение требуемого типа системы оповещения и управления эвакуацией
Выбор системы противопожарной защиты (СИСТЕМЫ ПОЖАРНОЙ СИГНАЛИЗАЦИИ (СПС), АВТОМАТИЧЕСКОЙ УСТАНОВКИ ПОЖАРОТУШЕНИЯ (АУП)) для оборудования
Определение необходимого уровня звука системы оповещения и управления эвакуацией людей при пожаре
Навигационная панель. Компоненты · Bootstrap. Версия v4.0.0
Документация и примеры для мощного и отзывчивого навигационного заголовка Bootstrap и навигационной панели. Включает поддержку брендинга, навигации и прочего, включая поддержку нашего плагина для сворачивания.
Включает поддержку брендинга, навигации и прочего, включая поддержку нашего плагина для сворачивания.
Как это работает
Вот что вам надо знать перед использованием навбара:
- Навбары требуют «обертки» из классов
.navbar-expand{-sm|-md|-lg|-xl}для отзывчивости при «складывании»и классы , а также классы цветовых схем. - Навбары и их содержимое по умолчанию занимают 100% ширины. Используйте опциональные контейнеры для ограничения их горизонтальной ширины.
- Используйте наши классы спейсинга и «флекс» для контроля над пространством и выравниванием внутри навбаров.
- Навбары отзывчивы по умолчанию, но вы можете легко изменить это. Отзывчивое поведение зависит от нашего «плагина свертывания» JavaScript.
- Навбары скрыты по умолчанию при печати. Сделайте их печатаемыми, добавив класс
.d-printв.navbar.
- Придайте им доступность использованием элемента
<nav>, или, если используется менее специфический элемент – например<div>: добавьтеrole="navigation"в каждый навбар для придания ему большей доступности для пользователей вспомогательных технологий.
Дальше вы увидите примеры и список поддерживаемых под-компонентов.
Поддерживаемые типы содержимого
В навбарах присутствуют встроенная поддержка многих суб-компонентов. Выбирайте нужный:
.navbar-brandдля названия вашей компании, продукта или имени проекта..navbar-navдля навигации полной высоты (включая выпадающие элементы)..navbar-togglerдля использования с нашим JS-«плагином свертывания» и других изменяющихся состояний навигации..form-inlineдля любых органов контроля форм и действий с ними.
.navbar-textдля добавления вертикально центрированных строк текста..collapse.navbar-collapseдля группирования и скрытия содержимого навбара на определенном брейкпойнте родителя.
Вот пример всех суб-компонентов, которые включены в отзывчивый светлый навбар с автоматическим сворачиванием на брейкпойнте lg (большой).
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div aria-labelledby="navbarDropdown">
<a href="#">Action</a>
<a href="#">Another action</a>
<div></div>
<a href="#">Something else here</a>
</div>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
<form>
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</div>
</nav>В этом примере использованы классы цвета bg-light и спейсинга my-2, my-lg-0, mr-sm-0, my-sm-0.
Бренд
.navbar-brand можно применять к большинству элементов, но лучше всего – к ссылке, т.к. некоторые элементы могут потребовать классы или стили.
<!-- As a link --> <nav> <a href="#">Navbar</a> </nav> <!-- As a heading --> <nav> <span>Navbar</span> </nav>
Добавление изображений к .navbar-brand почти всегда потребует дополнительной стилизации CSS и классов.
<!-- Just an image -->
<nav>
<a href="#">
<img src="/assets/brand/bootstrap-solid.svg" alt="">
</a>
</nav>
<!-- Image and text -->
<nav>
<a href="#">
<img src="/assets/brand/bootstrap-solid.svg" alt="">
Bootstrap
</a>
</nav>Навбар
Ссылки в навигации навбара сделаны на параметрах класса ., с их собственными классами-модификаторами; и требуют использования классов тогглера для правильного «отзывчивого» поведения. Навигация в навбарах также займет максимально возможное количество горизонтального места, для правильного выравнивания элементов навбара. nav
nav
Активные состояния – с классом .active – нужны для индикации возможности применения текущей страницы напрямую к .nav-link или их непосредственному «родителю»
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Features</a>
</li>
<li>
<a href="#">Pricing</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
И т. к. мы используем классы в наших навбарах, вы можете избегать «списочного» подхода к разметке, если вам надо.
к. мы используем классы в наших навбарах, вы можете избегать «списочного» подхода к разметке, если вам надо.
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<div>
<a href="#">Home <span>(current)</span></a>
<a href="#">Features</a>
<a href="#">Pricing</a>
<a href="#">Disabled</a>
</div>
</div>
</nav>
Выпадающие меню требуют оборачивающего элемента для позиционирования, так что удостоверьтесь в использовании раздельных и вложенных элементов для .nav-item и .nav-link, как в примере ниже.
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Features</a>
</li>
<li>
<a href="#">Pricing</a>
</li>
<li>
<a href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div aria-labelledby="navbarDropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
Формы
Размещайте внутри навбара различные элементы контроля форм и компоненты, добавив в них класс .. form-inline
form-inline
<nav>
<form>
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</nav>
Выравнивайте содержимое ваших строчных форм классами-утилитами, как необходимо.
<nav>
<a>Navbar</a>
<form>
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</nav>
Работают и формы ввода, также:
<nav>
<form>
<div>
<div>
<span>@</span>
</div>
<input type="text" placeholder="Username" aria-label="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>
Разные кнопки поддерживаются как часть этих форм в навбарах. Это также хорошее напоминание о том, что утилиты вертикального выравнивания можно использовать для выравнивания элементов различных размеров.
Это также хорошее напоминание о том, что утилиты вертикального выравнивания можно использовать для выравнивания элементов различных размеров.
<nav>
<form>
<button type="button">Main button</button>
<button type="button">Smaller button</button>
</form>
</nav>
Текст
Благодаря классу .navbar-text навбары могут содержать «крупицы» текста. Этот класс придает строкам текста вертикальное выравнивание и горизонтальный спейсинг.
<nav>
<span>
Navbar text with an inline element
</span>
</nav>
Смешивайте и добивайтесь необходимого соответствия с другими компонентами и утилитами, как вам надо.
<nav>
<a href="#">Navbar w/ text</a>
<button type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Features</a>
</li>
<li>
<a href="#">Pricing</a>
</li>
</ul>
<span>
Navbar text with an inline element
</span>
</div>
</nav>
Цветовые схемы
Настройка оформления навбаров в BS4 стала столь легкой благодаря сочетанию классов оформления и утилит background-color. Выбирайте
Выбирайте .navbar-light для навбара со светлым фоном, или .navbar-dark для навбара с темным фоном. Далее настраивайте их классами .bg-*.
<nav> <!-- Navbar content --> </nav> <nav> <!-- Navbar content --> </nav> <nav> <!-- Navbar content --> </nav>
Контейнеры
Хотя это и не требуется, вы можете обернуть навбар в .container для центрирования навбара на странице или добавить один навбар в .container лишь для центрирования содержимого навбара с фиксированной позицией “top”.
<div>
<nav>
<a href="#">Navbar</a>
</nav>
</div>
Когда контейнер внутри вашего навбара, его горизонтальный паддинг удаляется на брейкпойнтах, меньших чем заданный вами .. Это гарантирует, что не произойдет ненужного удвоения паддинга на меньших вьюпортах, когда ваш навбар свернут. navbar-expand{-sm|-md|-lg|-xl}
navbar-expand{-sm|-md|-lg|-xl}
<nav>
<div>
<a href="#">Navbar</a>
</div>
</nav>
Размещение
Используйте наши утилиты позиционирования для размещения навбаров в нестатичных позициях. Выбирайте из фиксированного наверху, внизу или «приклеивающегося» (прокручивается со страницей, пока не достигнет верха, и остается там). Фиксированные навбары используют position: fixed, поэтому они «исключены» из нормального строения DOM и могут потребовать добавления CSS (например, padding-top в <body>).
Также обратите внимание, что .sticky-top использует position: sticky, которая не поддерживается полностью в каждом браузере.
<nav> <a href="#">Default</a> </nav>
<nav> <a href="#">Fixed top</a> </nav>
<nav> <a href="#">Fixed bottom</a> </nav>
<nav> <a href="#">Sticky top</a> </nav>
Отзывчивое поведение
Навбары могут использовать классы .,  navbar-toggler
navbar-toggler.navbar-collapse и .navbar-expand{-sm|-md|-lg|-xl} для изменения, когда их содержимое «схлапывается» по нажатию кнопки. В сочетании с другими классами вы можете легко выбрать, когда показать или скрыть некие элементы.
Для навбаров, которые не скрываются, добавьте в навбар класс .navbar-expand. Для навбаров, которые всегда скрываются, не добавляйте его.
Тогглер (кнопка разворачивания меню)
Тогглеры по умолчанию выровнены по левому краю, но если они идут за дочерними элементами как .navbar-brand – они автоматически выровняются по правому краю. Зеркальное отражение вашей разметки переставит и тогглер.
Без показанного элемента класса .navbar-brand, на самых маленьких брейкпойнтах:
<nav>
<button type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<a href="#">Hidden brand</a>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
<form>
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</div>
</nav>
С «брендом», показанный слева, и тогглером — справа:
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
<form>
<input type="search" placeholder="Search">
<button type="submit">Search</button>
</form>
</div>
</nav>
С тогглером слева и «брендом» справа:
<nav>
<button type="button" data-toggle="collapse" data-target="#navbarTogglerDemo03" aria-controls="navbarTogglerDemo03" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<a href="#">Navbar</a>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
<form>
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</div>
</nav>
Внешнее содержимое
Иногда надо использовать плагин коллапса для запуска скрытого содержимого на странице. Т.к. наш плагин работает через
Т.к. наш плагин работает через id и data-target – вам будет легко это сделать!
Collapsed content
Toggleable via the navbar brand.<div>
<div>
<div>
<h5>Collapsed content</h5>
<span>Toggleable via the navbar brand.</span>
</div>
</div>
<nav>
<button type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
</nav>
</div>
css — Создать div с заголовком заголовка
спросил
Изменено 11 лет, 4 месяца назад
Просмотрено 97 тысяч раз
Как мне создать нижеследующее, используя чистый CSS (без изображений, без таблиц, без javascript)?
альтернативный текст http://img530. imageshack.us/img530/3209/divs.png
imageshack.us/img530/3209/divs.png
- CSS
- HTML
HTML:
Название раздела
Содержимое раздела.
и CSS:
.box {border:2px solid #0094ff;}
.box h3 {фон:#0094ff;цвет:белый;отступ:10px;}
.box p {цвет:#333;заполнение:10px;}
Используйте CSS3 для радиуса границы
.box {
-moz-border-radius-topright:5px;
-moz-border-radius-topleft:5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-top-left-radius: 5px;
граница-верхний-левый-радиус: 5px;
граница-верхний-правый-радиус: 5px;
}
Приведенный выше код будет работать в Firefox, Safari, Chrome, Opera (10.5+) и т. д.
Теперь с бонусной демонстрацией
4HTML:
Название раздела
Содержимое раздела.
CSS:
.myDiv {
граница: 2px сплошная #0094ff;
-webkit-border-top-left-radius:6px;
-webkit-border-top-right-radius:6px;
-moz-border-radius-topleft:6px;
-moz-border-radius-topright:6px;
граница-верхний-левый-радиус: 6px;
граница-верхний-правый-радиус: 6px;
ширина: 300 пикселей;
размер шрифта: 12pt; /* или что-то еще */
}
. myDiv h3 {
отступ: 4px;
цвет:#fff;
маржа: 0;
цвет фона:#0094фф;
размер шрифта: 12pt; /* или что-то еще */
}
.myDiv п {
отступ: 4px;
}
myDiv h3 {
отступ: 4px;
цвет:#fff;
маржа: 0;
цвет фона:#0094фф;
размер шрифта: 12pt; /* или что-то еще */
}
.myDiv п {
отступ: 4px;
}
Демо.
То, что вы хотите, невозможно, если вы действительно не заботитесь о поддержке в Internet Explorer.
http://www.the-art-of-web.com/css/border-radius/
Как сказал Фабиан, вы не можете делать в Internet Explorer именно то, что хотите. Если вы все же решили, что хотите создать это без каких-либо изображений/javascript, я настоятельно рекомендую вам использовать некоторые условные операторы — удивительное количество людей все еще используют Internet Explorer, и я немного беспокоюсь, как такое решение будет отображаться в IE. !
Удачи! Это был отличный вопрос!
Используя демонстрацию wiifm JS Fiddle, я решил проблему при создании календаря и хотел сделать события в календаре более красочными и динамичными — я хотел иметь DIV в качестве содержащего элемента вместе с h3 для времени событие и внутренний тег P, содержащий текст события. У меня был набор предопределенных цветов для выбора пользователями, и я хотел, чтобы фон h3 имел тот же цвет, что и граница содержащего элемента, на основе какой вторичный класс был присвоен элементу. Обычно вам нужно определить цвет фона для h3, но с помощью этого трюка он использует цвет фона содержащего элемента в качестве искусственного фона, поэтому он избавляет от необходимости создавать класс только для этого и позволяет полученному коду быть намного чище. Вот разветвленная ссылка JS Fiddle того, что я сделал. Это также работает в IE8!
У меня был набор предопределенных цветов для выбора пользователями, и я хотел, чтобы фон h3 имел тот же цвет, что и граница содержащего элемента, на основе какой вторичный класс был присвоен элементу. Обычно вам нужно определить цвет фона для h3, но с помощью этого трюка он использует цвет фона содержащего элемента в качестве искусственного фона, поэтому он избавляет от необходимости создавать класс только для этого и позволяет полученному коду быть намного чище. Вот разветвленная ссылка JS Fiddle того, что я сделал. Это также работает в IE8!
http://jsfiddle.net/Hsm35/
Просто хотел поделиться, так как это помогло мне найти решение.
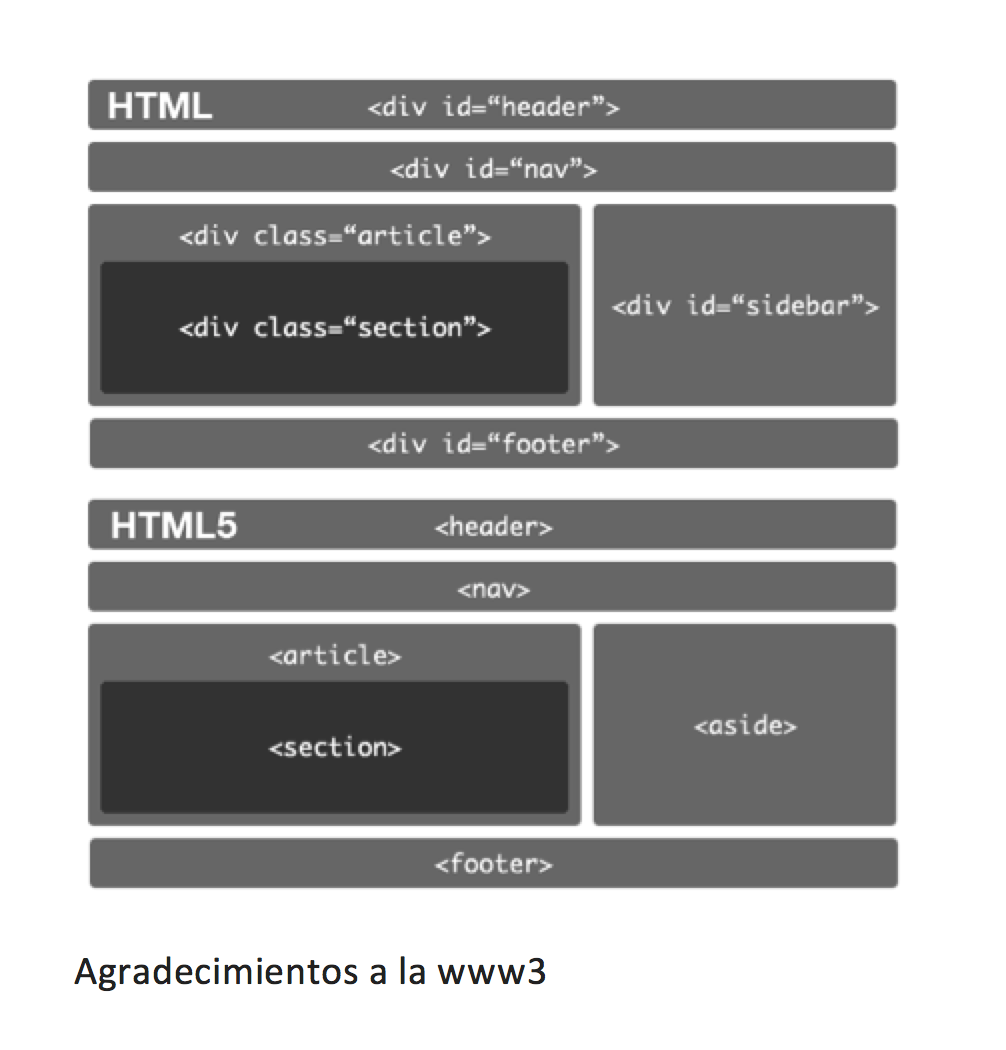
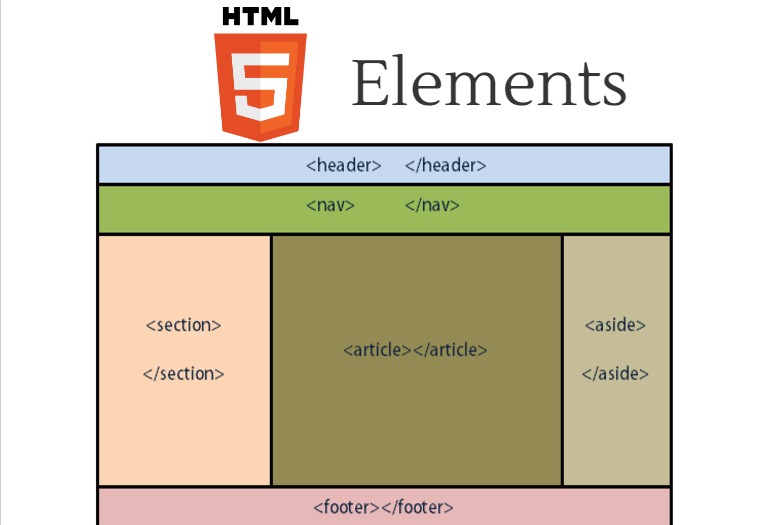
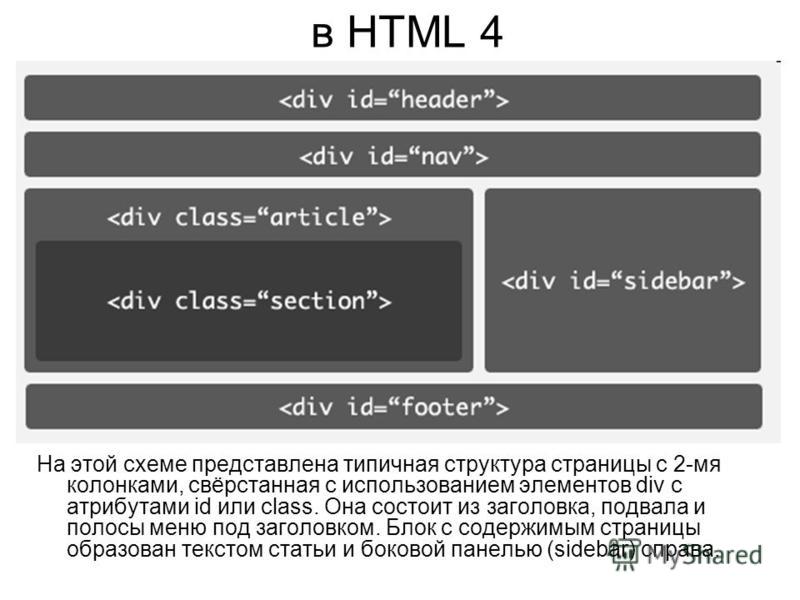
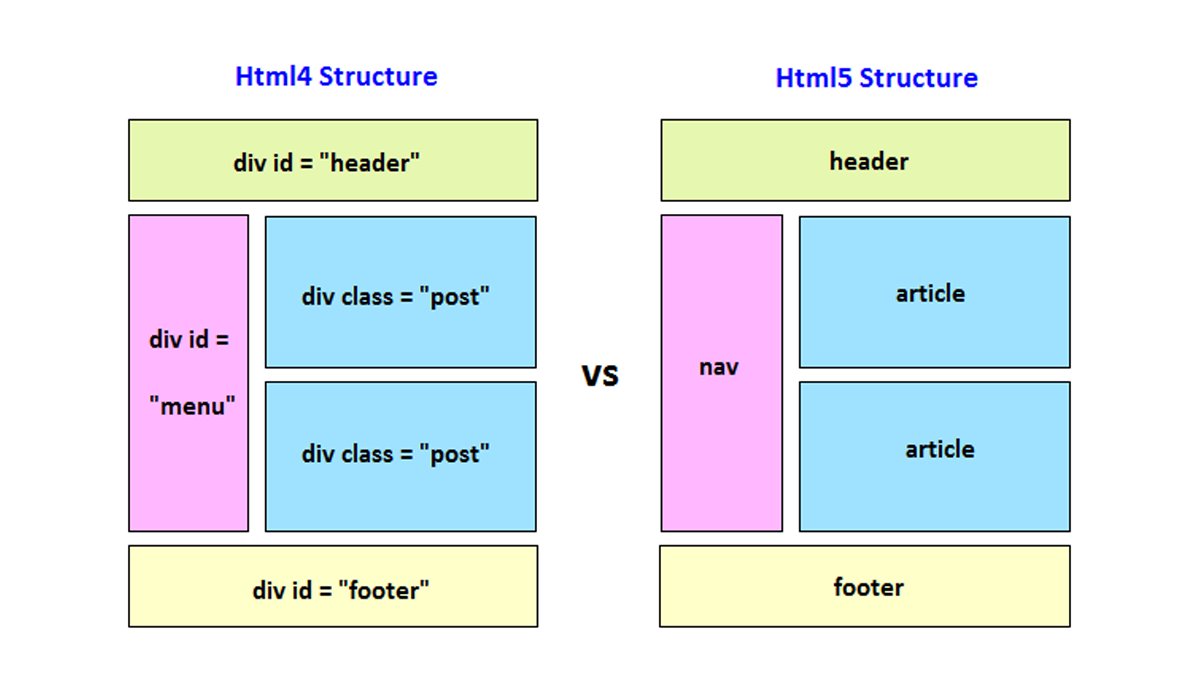
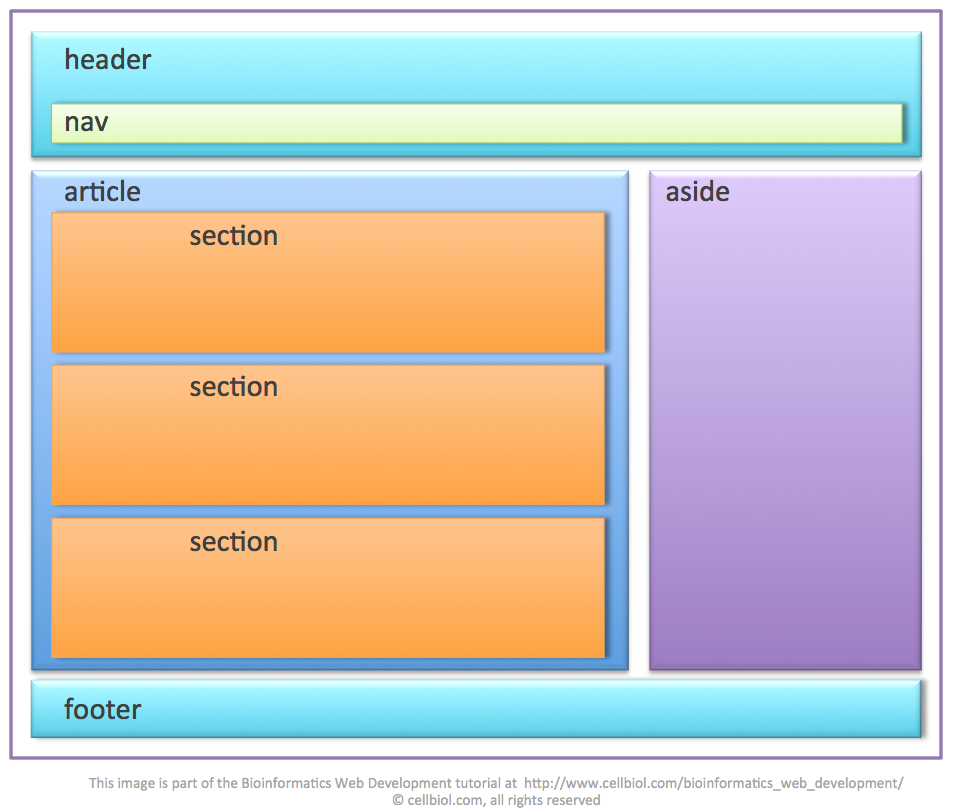
html — тег HTML5 внутри div
спросил
Изменено 7 лет, 2 месяца назад
Просмотрено 17 тысяч раз
просто интересно, это плохая практика ставить Тег внутри тега div при разработке сайта, который в основном использует элементы html5 , а тип документа предназначен для html5? Спасибо!
Так же, Nav размещать вне шапки или внутри, или это действительно имеет значение?
- html
- SEO
Я не считаю, что это плохая практика. Тем не менее, убедитесь, что вы разместили его в общей области, где он должен быть.
Тем не менее, убедитесь, что вы разместили его в общей области, где он должен быть.
Вот ссылка, которая может помочь вам понять расположение вашего заголовка.
0Нет, если вы соблюдаете семантику содержимого и ваш заголовок содержит информацию о заголовке. Вы можете обернуть его в div без недостатков SEO.
0 Нет, не строго, но есть некоторая контекстуальная семантика, которая подразумевается при встраивании заголовка в элементы, отличные от тела. В зависимости от того, как вы структурируете документ, вы можете столкнуться с неожиданным поведением. См. ниже.
HTML5, насколько я могу судить, является типом документа без DTD. Который не применяет строгих правил в отношении проверки структуры документа. Согласно документу W3C по HTML5 :
… элемент заголовка представляет вводное содержимое для своего ближайшего родительского содержимого раздела или корневого элемента раздела.
Заголовок обычно содержит группу вводных или навигационных средств. [1]
По сути, это означает, что если 9Элемент заголовка 0073 находится непосредственно под телом документа , он применяется к странице в целом, но если он содержится в другом элементе, который идентифицирует раздел, заголовок применяется более конкретно к ближайшему предку.
Имейте в виду, что Напр. <дел>
<раздел>
<заголовок>...
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаОбязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
