pagespeed insights — Как удалить код JavaScript и CSS, блокирующий отображение верхней части страницы
Доброго времени суток!
Не получается исправить последнее правило от Google Page Speed Insights:
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы. Количество блокирующих ресурсов CSS на странице: 1. Они замедляют отображение контента.
Примерно 3 % содержания верхней части страницы можно отобразить, не дожидаясь загрузки указанных далее ресурсов. Попробуйте отложить ее или асинхронно загрузить блокирующие ресурсы либо встроить их особо важные составляющие прямо в код HTML.
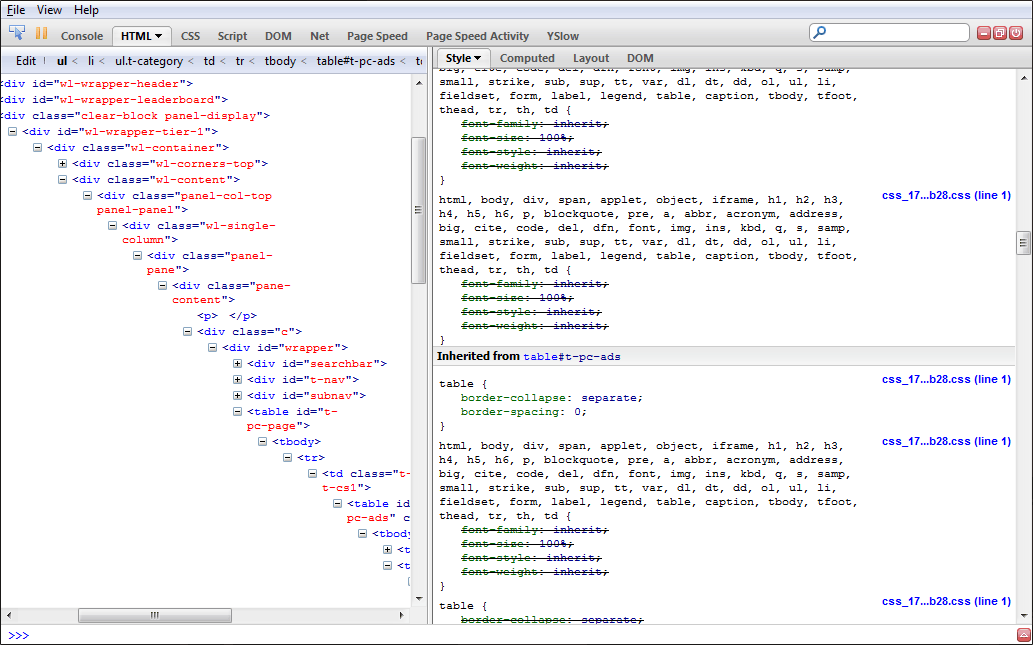
Оптимизируйте работу CSS на следующих ресурсах: http://ecoexspert.kz/css/style.css
Попробовал разные способы:
- перенёс CSS вниз body,
- вынес стили в HTML документ
А Google Page Speed Insights всё равно ругается, как можно исправить проблему?
Ссылка на ресурс.
- pagespeed-insights
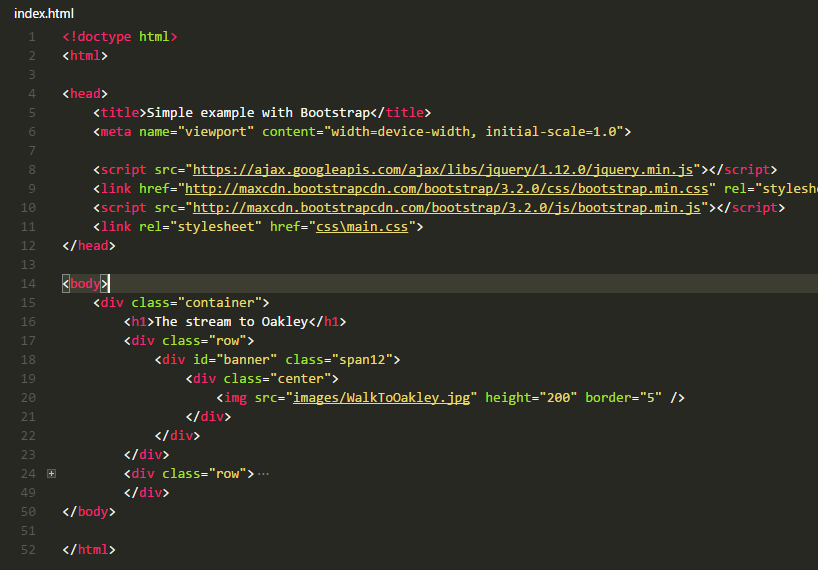
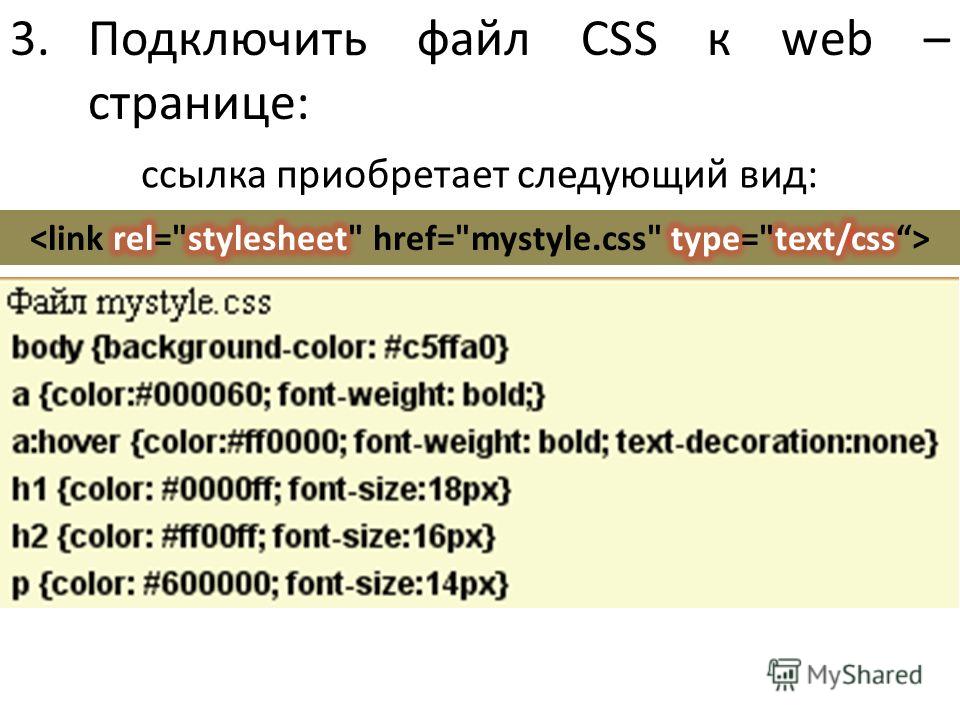
Установите ссылки на ваши файлы css и js внизу перед закрытым элементом /body.
<link rel=stylesheet property=stylesheet href=code/example.css>
Поиграйте с установкой async — только для скриптов js: устанавливайте и смотрите какой результат в браузере. Также я рекомендую вам для ускорения применять сжатие исходного кода с этим инструментом и сжатие картинок с этим инструментом. Пример async: <script async src=code/modernizr.custom.53362.js></script>
3
На всех js файлах добавьте атрибут defer, а весь css уберите куда подальше вниз. И то и другое надо минифицировать, можно еще и то, и другое вставлять в тело страницы.
1
Оставьте css сверху, js вниз, defer не ставить если подключается больше 1 файла
Сайт почему-то не доступен…
Вообще данная рекомендация гугла (о 3%) напрямую связана с тем, что внешний css-файл небольшой, поэтому лучше от него отказаться, а все стили перенести прямо в html-код страницы (в секцию HEAD). С точки зрения гугла, лучше потратить чуть больше трафика, чем создавать новое http-соединение. С учетом того, что используется gzip-сжатие для html, то всё довольно логично.
С точки зрения гугла, лучше потратить чуть больше трафика, чем создавать новое http-соединение. С учетом того, что используется gzip-сжатие для html, то всё довольно логично.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
jquery — pagespeed google — Stack Overflow на русском
Для более подробной информации о скорости загрузки тестируйте ваши веб-страницы с инструментом (Гугл также рекомендует) WebPagetest = результат теста вашей главной веб-страницы.
Рекомендации оптимизации скорости загрузки веб-страниц:
- Примените асинхронную загрузку скриптов для максимально возможного количества скриптов веб-страницы — подробнее статья Гугл «Используйте асинхронные скрипты».
- Задайте вашему лого размер, соответствующий размеру показа на веб-странице. Оптимизируйте ваши svg файлы с этим инструментом SVG Editor.

- Задайте всем изображениям ваших веб-страниц размеры, соответствующие размеру показа. Для изменения размера вы можете использовать этот инструмент Online Photo Editor.
- Сожмите изображения на ваших веб-страницах с этим инструментом
- Для устройств с экранами высокого разрешения: добавьте к элементу img атрибут srcset. Этот атрибут расширяет функциональные возможности элемента img. Благодаря ему вам будет проще назначать изображения с учетом параметров устройства. атрибут srcset позволяет браузеру выбирать наиболее подходящее изображение в зависимости от характеристик устройства. Например, использовать изображения 2x на экране 2x и, потенциально, изображения 1x на устройстве 2x при ограниченной пропускной способности сети. Пример:
<img src="photo.png" srcset="[email protected] 2x" ...>
Если браузер не поддерживает атрибут srcset, по умолчанию файл с изображением импортируется с помощью атрибута src.
- Для изменения изображений в зависимости от характеристик устройства (эффект art direction), воспользуйтесь элементом picture. Элемент picture задает декларативное решение для обеспечения нескольких версий одного изображения в зависимости от различных характеристик устройства: размера, разрешения, назначения и т.
 д. Пример:
д. Пример:
<picture> <source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x"> <source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x"> <img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood"> </picture>
- Также вы можете определять размер обрабатываемого изображения, добавив дескриптор width. Это позволит браузеру автоматически вычислить оптимальную плотность пикселей и выбрать корректное изображение для загрузки. Пример:
<img src="lighthouse-200.jpg"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">В этом примере приведено изображение, которое занимает половину ширины области просмотра (sizes=»50vw») и зависит от ширины браузера и его соотношения логических и физических пикселей. В результате браузер может выбрать изображение, которое будет корректно отображаться в окне любого размера.
В результате браузер может выбрать изображение, которое будет корректно отображаться в окне любого размера.
Источник: статья Гугл Изображения для отзывчивого дизайна.
- Сожмите исходный код ваших веб-страниц с этим инструментом HTMLcompressor
- Для предварительной загрузки ресурсов, требуемых для открываемой веб-страницы, примените мета тэг preload — документация W3.
- Для связанных ресурсов (могут быть затребованы пользователем, но не обязательно), примените мета тэги dns-prefetch + preconnect + prefetch + prerender. Эти тэги указаны в порядке повышения мощности требуемых ресурсов браузера для применения этих тэгов. Например, тэг prerender потребляет наибольшее количество мощности браузера, поэтому этот тэг может тормозить загрузку текущей веб-страницы, но связанная веб-страница с этим тэгом откроется, практически мгновенно.

Лучшее решение для полной мобильно оптимизации — это применение технологии Гугл AMP Accelerated Mobile Pages. Готовьте ваш веб-сайт к новому индексу Гугл Mobile-first Indexing — вероятно это начнётся в феврале 2018.
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы приносим свои извинения за доставленные неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Узнайте последние новости.
- Наша домашняя страница содержит самую свежую информацию о Java-разработке.
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, TheServerSide.
 com.
com. - Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Просмотр по категории
SearchAppArchitecture
- Признаки антипаттерна «Золотой молот» и 5 способов его избежать
Антипаттерн «Золотой молот» может подкрасться к команде разработчиков, но есть способы его обнаружить. Изучайте знаки, а также некоторые…
- Почему контрактное тестирование может быть необходимо для микросервисов
Разработчики сталкиваются с многочисленными проблемами, пытаясь выполнить традиционное сквозное интеграционное тестирование микросервисов. Контракт…
- Растущая роль разработчиков, ориентированных на данные
Больше, чем когда-либо, растущая зависимость разработчиков от данных, источников данных и пользователей подталкивает разработчиков к пониманию ИТ-покупок …
ПоискSoftwareQuality
- Увольнения разработчиков программного обеспечения и приостановка найма растут
По мере того, как технологические компании затягивают пояса, разработчики должны готовиться к ужесточению рынка труда, обновляя резюме и расширяя список вакансий .
 ..
.. - Diffblue расширяет платформу модульного тестирования на базе ИИ
По словам отраслевых аналитиков,
Diffblue Cover набирает обороты на фоне тенденции к тестированию с использованием искусственного интеллекта. Обложка теперь может запускать набор …
- Инструменты Atlassian Open DevOps объединяют больше рабочих процессов
Atlassian утверждает, что по мере роста числа поставщиков комплексных инструментов DevOps пользователям нужен выбор; клиенты говорят, что интеграция сторонних инструментов — это …
SearchCloudComputing
- Предварительный просмотр программы AWS re:Invent 2022
Благодаря тому, что в этом году AWS re:Invent 2022 предлагает очные и виртуальные варианты, участники могут выбирать из ряда интерактивных …
- Эксперты по облачным технологиям и их прогнозы AWS re:Invent 2022
Поскольку AWS готовится к своему крупнейшему событию года, наши участники прогнозируют, что поставщик облачных услуг представит на re:Invent 2022.

- Сравните Amazon Lightsail и EC2 для нужд вашего веб-приложения
Не всем разработчикам нужны или нужны все возможности Amazon EC2. Узнайте, подходит ли сокращенный и упрощенный Amazon Lightsail…
ПоискБезопасность
- Cybereason предупреждает о стремительной кампании Black Basta
Злоумышленники из группы Black Basta, предлагающей программы-вымогатели как услугу, взламывают сети всего за час и похищают …
- Новые правила Google YARA борются с вредоносным использованием Cobalt Strike
Правила Google YARA обнаруживают взломанные версии старых выпусков Cobalt Strike, поэтому законные экземпляры Red Teaming …
- Основные проблемы кибербезопасности метавселенной: как их решить
По мере того, как метавселенная обретает форму, компании должны учитывать множество новых проблем кибербезопасности и способы их решения.

ПоискAWS
- AWS Control Tower стремится упростить управление несколькими учетными записями
Многие организации изо всех сил пытаются управлять своей огромной коллекцией учетных записей AWS, но Control Tower может помочь. Сервис автоматизирует …
- Разбираем модель ценообразования Amazon EKS
В модели ценообразования Amazon EKS есть несколько важных переменных. Покопайтесь в цифрах, чтобы убедиться, что вы развернули службу…
- Сравните EKS и самоуправляемый Kubernetes на AWS
Пользователи
AWS сталкиваются с выбором при развертывании Kubernetes: запустить его самостоятельно на EC2 или позволить Amazon выполнить тяжелую работу с помощью EKS. См…
9 рекомендаций по оптимизации производительности внешнего интерфейса | by Nethmi Wijesinghe
Сократите время загрузки данных с помощью этих простых советов
У вас есть 50 миллисекунд, чтобы произвести первое хорошее впечатление на ваших потенциальных посетителей.
Так что да, пользователям требуется всего 50 миллисекунд, чтобы сформировать мнение о вашем сайте, чтобы решить, останутся они или уйдут.
Большинство веб-сайтов не обеспечивают удовлетворительного взаимодействия с пользователем из-за плохо оптимизированных интерфейсов. И, чаще всего, это связано с неоптимальной загрузкой данных и оптимизацией изображений.
Итак, в этой статье я расскажу о девяти лучших практиках, которые будут полезны для оптимизации загрузки данных внешнего интерфейса.
Минификация ресурсов относится к процессу удаления ненужных, избыточных данных из вашего HTML, CSS и JavaScript, которые не требуются для загрузки. Это включает удаление комментариев и форматирования кода, пробелов, неиспользуемых кодов, символов новой строки и т. д.
Минимизация HTML, CSS и JavaScript ускорит загрузку внешнего интерфейса, так как уменьшит объем кода, который необходимо запрашивать с сервера.
Воспользуйтесь следующими инструментами для создания оптимизированной версии кода HTML, CSS и JavaScript.
- HTML: PageSpeed Insights, HTML Minifier.
- CSS: cssmin.js, инструмент покрытия в Chrome Dev Tools, YUI Compressor.
- JavaScript: JSMin, инструмент покрытия в Chrome Dev Tools.
Как правило, чем больше вызовов ваш интерфейс делает на сервер, тем больше времени он загружается. Это связано с тем, что для отправки любого запроса на сервер требуется полная связь, прежде чем страница может быть отображена. Вы можете использовать несколько способов, чтобы уменьшить количество запросов к серверу, необходимых для загрузки страницы.
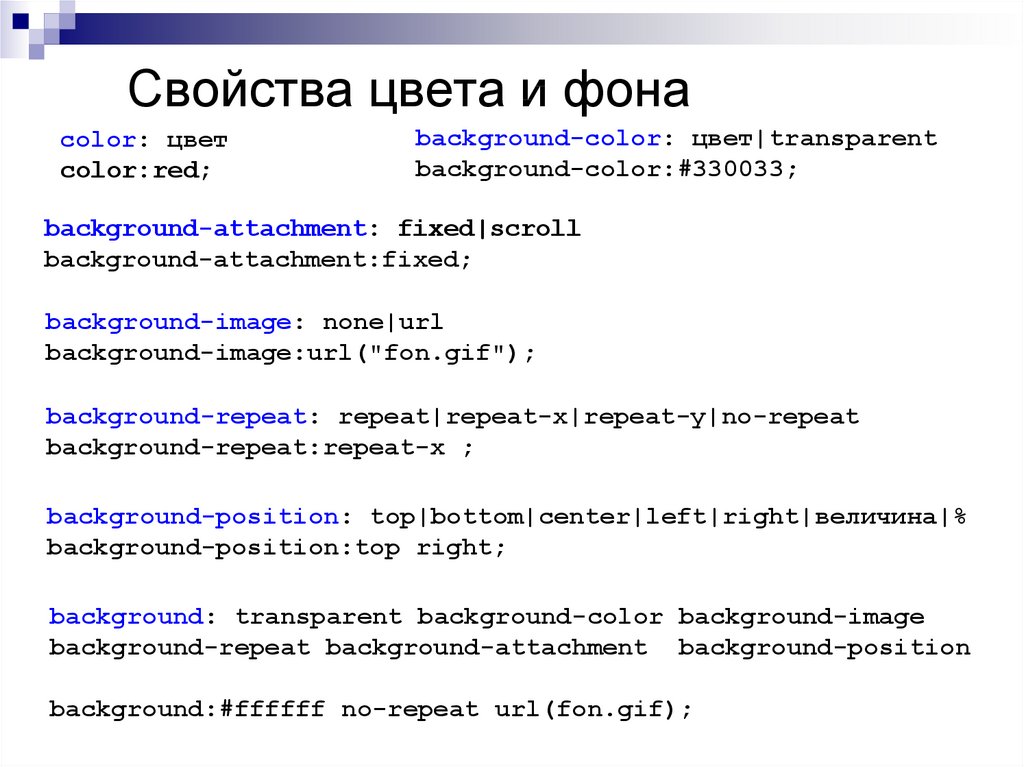
- Использовать спрайты CSS — Это один из самых простых способов уменьшить количество обращений к серверу. Вместо того, чтобы загружать на сайт десять отдельных изображений, спрайт загружает один файл изображения, объединенный с использованием набора изображений. Вы можете использовать свойства
background-imageиbackground-positionв CSS для отображения нужного сегмента изображения. Делая это, вы уменьшаете количество необходимых запросов к серверу.
Делая это, вы уменьшаете количество необходимых запросов к серверу. - Уменьшить сторонние плагины , которые делают большое количество внешних запросов.
- Предотвращение неработающих ссылок на несуществующие файлы.
Кроме того, вы также можете посмотреть на рендеринг на стороне сервера, чтобы ускорить начальную загрузку приложения.
Если минимальные данные также присутствуют при загрузке первой страницы, это будет иметь реальное значение для воспринимаемой производительности.
Пользовательские шрифты стали очень популярными, поскольку они помогают персонализировать веб-сайт. Тем не менее, они также приходят за счет производительности.
Пользовательские шрифты могут быть довольно большого размера, а веб-шрифты, такие как шрифты Google, добавляют HTTP-запросы к внешним ресурсам. Это вредит скорости рендеринга страницы.
Ниже приведены некоторые действия, которые вы можете предпринять при использовании шрифтов на своем веб-сайте:
- Преобразование шрифтов в наиболее эффективный формат: Загрузка современного формата, такого как WOFF2, может привести к уменьшению размера файла примерно на 30% по сравнению с другими форматами.
 .
. - Подмножество шрифтов для удаления неиспользуемых символов: Полные файлы шрифтов содержат символы для многих языков, которые могут никогда не использоваться. Путем подмножества шрифтов мы можем удалить ненужные символы из шрифта и оставить только то, что нам нужно для написания контента на сайте.
- Предварительно загрузить шрифты, которые явно требуются страницей .
Использование пары пользовательских шрифтов может и не причинить вреда, но чрезмерное их использование может существенно повлиять на время загрузки вашего веб-интерфейса. Поэтому убедитесь, что вы постоянно переоцениваете влияние и потребность в пользовательских шрифтах, которые вы используете.
Объем пропускной способности ограничивает объем данных, доставляемых в заданное время. Чем больше размер файла, тем дольше он загружается. Современные веб-сайты часто имеют большие пакеты HTML, CSS и JavaScript.
Сжимая файлы с помощью подходящего метода, вы можете легко значительно увеличить время загрузки вашего веб-интерфейса. Ниже приведены два хороших варианта сжатия файлов:
Ниже приведены два хороших варианта сжатия файлов:
- Gzip — самый популярный метод сжатия и распаковки данных, который в настоящее время поддерживается всеми современными браузерами. Gzip сжимает пакеты HTML, CSS и JavaScript сайта на стороне сервера перед отправкой их в браузер, а на стороне клиента он распаковывает файлы и доставляет содержимое.
- Brotli — обеспечивает наилучшую степень сжатия по сравнению с доступными в настоящее время методами сжатия. Согласно исследованию CertSimple, Brotli сжимает файлы JavaScript на 14% меньше, чем Gzip, а степень сжатия HTML и CSS на 21% и 17% лучше, чем Gzip.
Когда дело доходит до веб-сайтов, изображения являются жизненно важной частью. 93,7% веб-сайтов в Интернете используют хотя бы один формат файлов изображений, поскольку они помогают повысить вовлеченность пользователей.
Однако отрицательная сторона использования изображений заключается в том, что они отрицательно влияют на время загрузки интерфейса, если они не оптимизированы. Однако есть несколько способов оптимизации изображений:
Однако есть несколько способов оптимизации изображений:
Используйте WebP или AVIF
Использование новых форматов изображений, таких как WebP и AVIF, обеспечивает лучшую производительность, чем старые форматы, такие как JPEG и PNG.
WebP на 26 % меньше по сравнению с PNG и на 25–35 % по сравнению с JPEG. AVIF на 50% меньше по сравнению с JPEG и на 20% меньше по сравнению с WebP.
Однако недостатком является поддержка браузера. WebP недавно получил поддержку браузера, поэтому более старые версии могут его не поддерживать. С другой стороны, AVIF поддерживается только в Chrome и Opera. Поэтому вам нужно использовать формат в родном HTML с элемент с резервной поддержкой.
Подавать изображения правильных размеров.
Еще один способ сократить время доставки изображений и повысить производительность веб-сайта — использовать адаптивные изображения. Более 50% трафика приходится на смартфоны и планшеты. Масштабирование изображения до популярных размеров устройства и его обслуживание с использованием
Масштабирование изображения до популярных размеров устройства и его обслуживание с использованием srcset еще больше оптимизирует время загрузки внешнего интерфейса.
Помимо выбора подходящего формата и размеров, есть еще несколько способов сократить время загрузки веб-интерфейса за счет оптимизации изображения. Ниже приведены некоторые дополнительные рекомендации, которые вы можете использовать:
- Сжатие изображения.
- Использование прогрессивного JPEG.
- Предоставление изображений меньшего размера пользователям с медленным подключением.
- Использование HTTP/2 вместо HTTP/1.1.
- Использование наборов изображений.
Ленивая загрузка помогает еще больше сократить время загрузки веб-интерфейса. При отложенной загрузке веб-страница сначала загружает только необходимый контент, а оставшийся контент загружает, когда он нужен пользователю.
Например, в результатах поиска изображений Google сначала загружается только небольшой набор изображений. Он загружает изображения-заполнители для скрытого контента вместо реальных, что сокращает время загрузки. Фактический контент будет отображаться, если пользователь прокручивает страницу вниз.
Он загружает изображения-заполнители для скрытого контента вместо реальных, что сокращает время загрузки. Фактический контент будет отображаться, если пользователь прокручивает страницу вниз.
Помимо отложенной загрузки заполнителя, есть несколько других опций, таких как «Встроенная отложенная загрузка» и «Эффект размытого изображения», которые вы можете выбрать.
Каждый раз, когда происходит уникальное посещение, все, от HTML до CSS и JavaScript, необходимо загружать отдельно. Это приводит к замедлению времени загрузки данных.
Лучший способ предотвратить эту проблему — использовать параметры кэширования. При правильной настройке браузеры будут хранить файлы в своем локальном кеше и избегать загрузки одних и тех же ресурсов для последующих посещений страниц с сервера.
Помимо кеша браузера, доступно несколько других параметров кеша для ускорения загрузки.
- Кэш-сервер — Пользовательский запрос отправляется на ближайший кеш-сервер из набора кеш-серверов.
 (например: Сети доставки контента. Подробнее об этом поговорим в пункте 9)
(например: Сети доставки контента. Подробнее об этом поговорим в пункте 9) - Кэш памяти — Путем сохранения определенных частей данных в памяти (например, переменных JavaScript) без перезагрузки их для изменения маршрута.
- Кэш диска — Аналогичен кешу памяти, за исключением того, что он использует обычное хранилище файлов, которое обычно обрабатывается браузером.
Предварительная выборка ресурсов — еще один метод повышения производительности, который можно использовать для оптимизации загрузки данных внешнего интерфейса.
Как разработчики, вы знаете свое приложение лучше, чем браузер. Таким образом, Prefetching использует эту информацию, чтобы подсказать браузеру, какие ресурсы ему могут понадобиться в будущем.
Предварительная выборка загружает ресурс в ожидании их необходимости, чтобы сократить время ожидания ресурса. В основном существует три типа предварительной выборки. Хотя предварительная выборка ссылок является наиболее популярным и широко используемым методом, предварительная выборка и предварительная обработка DNS также являются полезными вариантами.
Хотя предварительная выборка ссылок является наиболее популярным и широко используемым методом, предварительная выборка и предварительная обработка DNS также являются полезными вариантами.
Предварительная выборка ссылок
Предварительная выборка ссылок позволяет браузеру собирать ресурсы, которые пользователь может запросить в ближайшем будущем. Таким образом, разработчики могут предположить, где пользователи могут посетить конкретную веб-страницу.
Однако предварительная выборка ссылок работает только с кэшируемыми ресурсами, такими как изображения и JavaScript.
Предварительная выборка DNS
Всякий раз, когда пользователь запрашивает ресурс, размещенный на определенном IP-адресе, выполняется поиск DNS для поиска имени домена, которому принадлежит IP-адрес.
Предварительная выборка DNS позволяет браузеру выполнять поиск DNS для ссылок на веб-странице в фоновом режиме, пока пользователь просматривает текущую страницу, чтобы свести к минимуму задержку, когда пользователь щелкает ссылку с включенной предварительной выборкой DNS.
Когда пользователь находится далеко от сервера географически, задержка увеличивается. Более того, загрузка запросов также может повлиять на время обслуживания контента.
Скорость загрузки содержимого внешнего интерфейса, включая HTML-страницы, таблицы стилей, файлы JavaScript и изображения, можно оптимизировать с помощью CDN. Сеть доставки контента (CDN) — это группа серверов, распределенных по нескольким географическим местоположениям, которые хранят кэшированную версию контента для быстрой доставки конечному пользователю.
CDN перенаправляет запросы пользователей на ближайший сервер.
Существует также особый тип CDN, называемый CDN изображений, который отлично подходит для оптимизации ваших изображений. С их помощью вы можете сэкономить 40–80% размера файла изображения. Учитывая, что изображения обычно занимают более половины веса страницы, интеграция CDN для изображений может значительно повысить скорость загрузки.
Золотое правило производительности: 80–90 % времени отклика конечного пользователя тратится на загрузку компонентов внешнего интерфейса, таких как изображения, таблицы стилей, скрипты и т. д.
Таким образом, оптимизация загрузки данных внешнего интерфейса имеет решающее значение для снижения показателя отказов и увеличения времени пребывания посетителей на сайте. В этой статье я обсудил некоторые передовые методы, которые я использую для лучшей загрузки данных во внешнем интерфейсе. Дайте мне знать, что вы используете в разделе комментариев.
Спасибо за внимание!
Совместно используйте компоненты между командами и проектами, чтобы ускорить разработку и убедиться, что ваши пользователи работают с единообразным дизайном в каждой точке взаимодействия.
Инструменты OSS, такие как Bit, предлагают отличный опыт разработки для создания, совместного использования и внедрения компонентов в командах и приложениях.
