50 бесплатных HTML5 и CSS3 форм входа для вашего сайта
Автор: Елизавета Гуменюк Рейтинг топика: +1
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Формы входа присутствуют повсюду в Интернете. Вы пользуетесь социальными сетями? Необходимо зайти через форму входа. У вас есть электронная почта? Вы вступили в какое-либо сообщество или форум? Вы хотите оставить комментарий на сайте WordPress? Чтобы получить доступ к чему-нибудь в Интернете, скорее всего, вам придется пройти через процесс входа в систему. Вам, вероятно, придется сначала зарегистрироваться или оставить какую-то информацию о себе, а затем использовать форму входа, чтобы совершить какое-либо действие онлайн.
Так почему формы входа нужно делать с помощью HTML и CSS? Это две существенные части.
HTML — это стандартный язык разметки, используемый для создания веб-страниц. HTML-элементы являются строительными блоками всех веб-сайтов.
CSS — это язык, используемый для описания внешнего вида и форматирования документа, написанного с использованием языка разметки. Такого как HTML.
Мы используем HTML для создания веб-сайта и CSS, чтобы он выглядел красиво. Это то, с чем большинство пользователей сталкиваются в интернете.
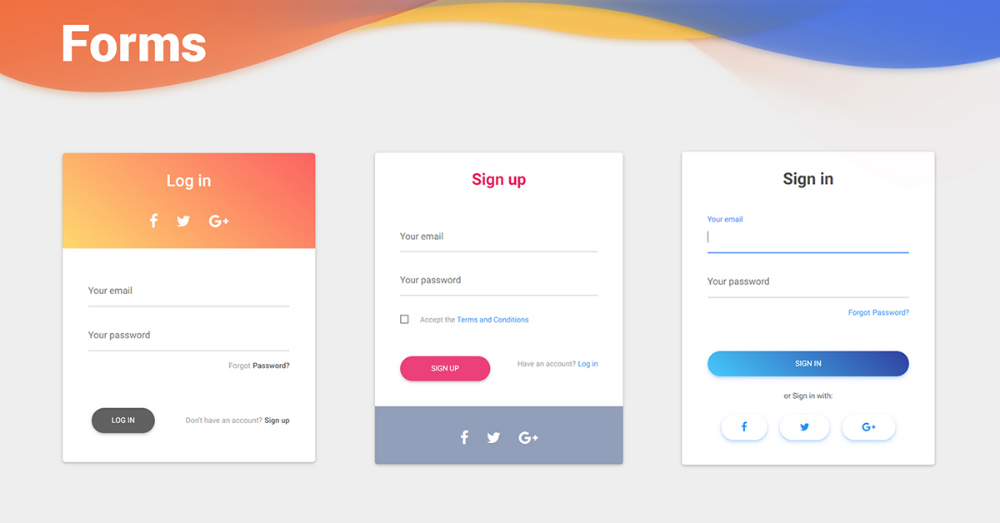
Мы составили список из 50 бесплатных форм входа, которые можно использовать на вашем сайте WordPress, в блоге, на форуме или где-нибудь еще. Каждая форма была тщательно протестирована, чтобы гарантировать, что присутствуют все компоненты, а исходный код доступен с каждой загрузкой. Конечно, вы можете использовать эти формы для личных и коммерческих целей, без необходимости атрибуции.
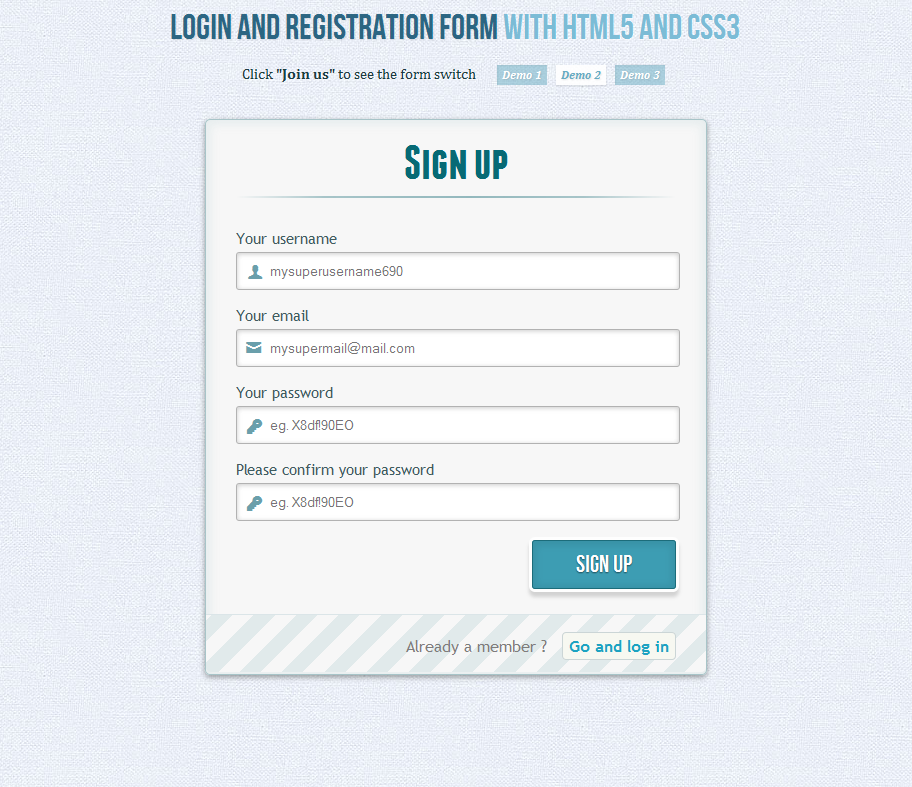
Creative Login Form
Простая, но креативная форма входа, созданная с использованием HTML5 и CSS3. Эта форма может быть также использована, как форма регистрации. Это наш любимый шаблон в этом списке благодаря своей гибкости и подобия.
Эта форма может быть также использована, как форма регистрации. Это наш любимый шаблон в этом списке благодаря своей гибкости и подобия.
Форма будет скрыта, пока вы не нажмете на опцию “Вход”. Действительно отличная возможность для современных веб-сайтов, которые хотят избежать создания отдельной страницы для форма входа. Таким образом, вы можете отобразить форму в любом месте на вашем сайте с помощью этого мощного инструмента.
Floating Sign Up Form
Дизайн для формы регистрации, использующей вкладки и плавающую форму меток.
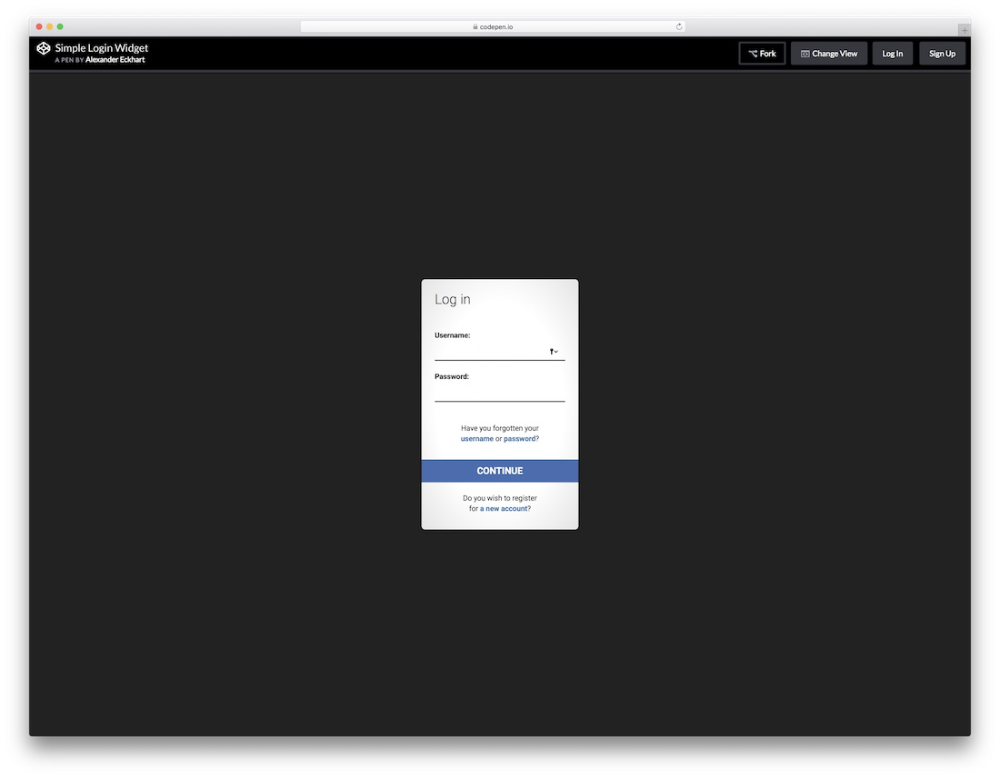
Simple Login Form
Эта форма стала очень популярной, благодаря своей простоте и аккуратному дизайну.
Flat Login – Sign Up Form
После нажатия кнопки “Click me” в верхнем правом углу, вы получите плавную анимацию, которая превращает эту форму для входа в форму регистрации.
Login With Self-Contained SCSS Form
Это форма с автономным SCSS. Расширение CSS, которое добавляет силу и элегантность основному языку, что позволяет использовать различные опции и элементы.
Расширение CSS, которое добавляет силу и элегантность основному языку, что позволяет использовать различные опции и элементы.
Facebook Login
Это простая форма Facebook, которая с легкостью может быть импортирована в ваш сайт.
Animated Login Form
Это на самом деле анимированная форма входа, с надписью вверху “Эй ты, входи уже” трансформируется в поля для входа внизу формы.
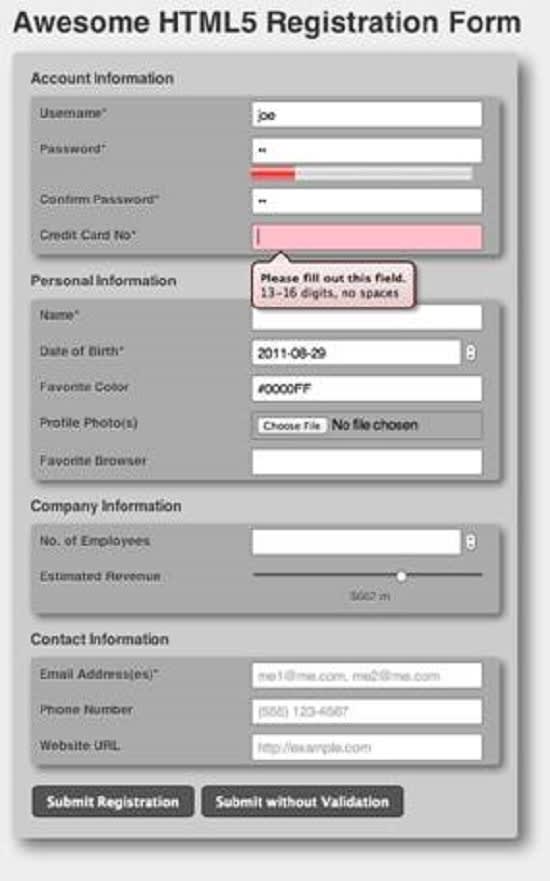
Login Form Using CSS3 And HTML5
Это пример того, как создать простую регистрационную форму с помощью HTML5 и CSS3. Форма использует псевдо элементы (:after и :before), чтобы создать многостраничный эффект. Эти элементы поворачиваются с помощью свойства преобразования CSS3. Эта форма использует HTML5, чтобы сделать более простой подачу и валидацию.
iPhone Login Template
Творческий способ, чтобы продемонстрировать форму входа на iPhone.
Login With Shake Effect
После того, как вы ввели неверный пароль в этой форме, отличный эффект дрожания предупредит вас о том, что вы ввели неправильный пароль. Простое и эффективное решение, которое будет указывать на проблему неправильных паролей.
Простое и эффективное решение, которое будет указывать на проблему неправильных паролей.
Boxy Login Form
Квадратная форма входа с небольшим сюрпризом. Попробуйте “admin” в качестве имени пользователя и “1234” в качестве пароля для полноценного опыта.
Animated Login Form
Изящная форма входа. Как только вы нажмете на “Вход” на левой стороне, эффект анимации создает аккуратную форму входа справа. Определенно уникальный подход!
Elegant Login
Material Design Form
Bootstrap Snippet Form
Login With Flat UI
Trendy UI Kits Form
Flat Login With Flat Design
Dashboard CSS3 HTML5 Form
Login With Recovery Form
Flat Login Form
Transparent Login
Login With Google Chrome Extension
Elegant Flat Form
Stylized Login Form
jQuery Animated Sliding Login Form
Responsive Login
Transparent Form
Login With Social Integration
Show And Hide Password Form Example
Log ‘N Load Animated Form
Flat Modern Login Form
Flat CSS3 Form With Animated Background
CSS3 Cloud Animated Background Form
My Login Form
Simple Form For Inspiration
CSS3 Form With Logo
CSS3 Form With Shadow
Flat UI Form V2
Simple Login Widget
Fancy Login Form
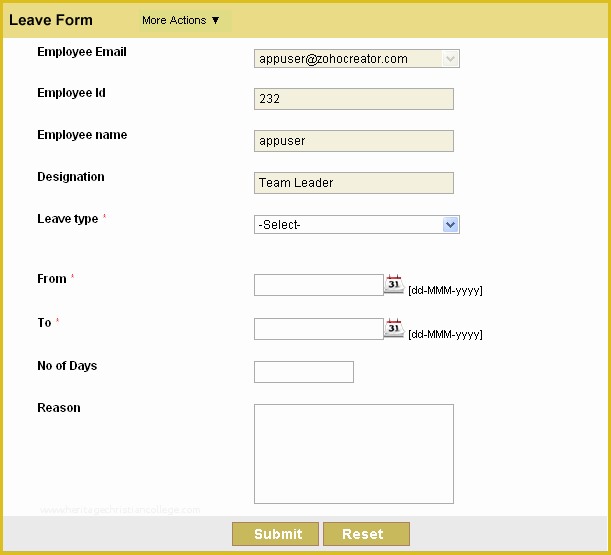
Green And Yellow Form
Simple Form With Spinning Loader
Material Shadow Form
Password Protected Form
Paper Login CSS3 Form
Bootstrapped Twitter Login Form
Transparent Form With Logo
Modern Login Form
Источник
Создаем простую форму html
Блог / Html + Css / Создаем простую форму html
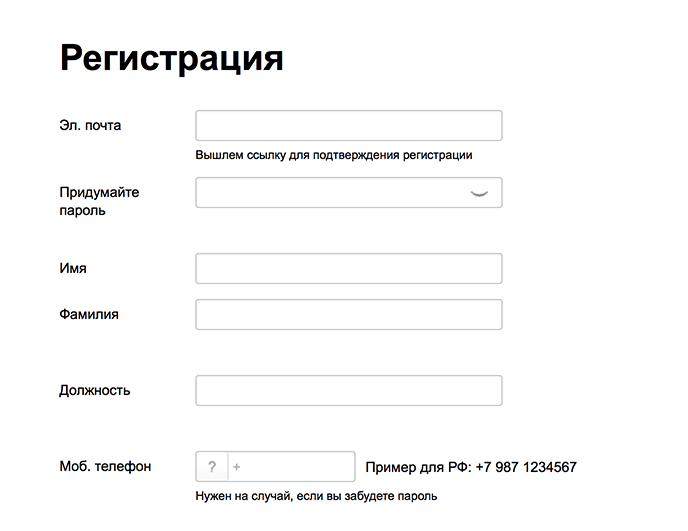
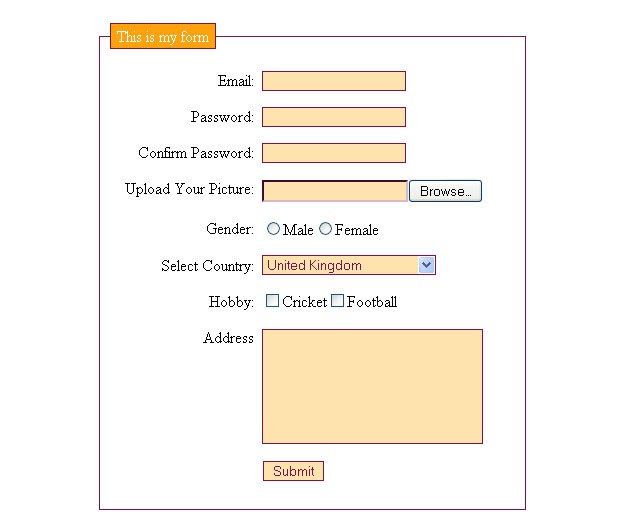
В этом уроке рассмотрим создание красивой формы регистрации html + css. Вот что должно у нас получиться:
Вот что должно у нас получиться:
Фомы нужны для получения различных данных от пользователя. Для создания форм в html есть тег <form>.
Рассмотрим основные атрибуты, которые используются чаще всего.
action — адрес страницы которая будет обрабатывать данные.
method — метод протокола http, может быть GET или POST
GET- данные будут передаваться в адресной строке, например в форме будут введены имя ivan и пароль qwerty, в адресной строке мы увидим примерно следующее:
http://site.ru/form.php?name=ivan&password=qwerty
POST- посылает на сервер данные в запросе браузера. Этот метод используется, если нам не нужно, чтобы в адресной строке были видны введенные данные. Например нам не нужно чтобы было видно введенный пароль. В адресной строке мы получим http://site.ru/form.php
name — имя формы, нужно для обработки данных.
Приступим к созданию простой формы регистрации html. Дадим имя нашей форме regisrration, страница обработки наших данных будет form.php, метод передачи данных будем использовать POST.
Дадим имя нашей форме regisrration, страница обработки наших данных будет form.php, метод передачи данных будем использовать POST.
<form name=”regisrration” action=”form.php” method=”post”>
…
</form>За создание полей формы в html отвечает тег <input>
Для создания формы регистрации нам понадобится три типа инпутов:
type=”text” – текстовое поле
type=”password” – поле пароля
type=”submit” – кнопка отправки формы
Также нам пригодятся следующие атрибуты
name — имя для обработки данных;
value — значение элемента;
required – указание, что поле обязательно для заполнения
Вот такой код html у нас получиться:
<form name=”regisrration” action=”form. php” method=”post”>
<input type="text" required value="Логин" name="login">
<input type="password" required value="Пароль" name="password">
<input type="submit" value="ВОЙТИ">
</form>
php” method=”post”>
<input type="text" required value="Логин" name="login">
<input type="password" required value="Пароль" name="password">
<input type="submit" value="ВОЙТИ">
</form>Пока наша html форма регистрации выглядит не очень красиво.
Теперь добавим немного стилей css к нашей html форме.
Запихнем нашу форму в блок div и добавим заголовок и ссылку для восстановления пароля. И добавим классы css для наших элементов.
Стили css лучше подключать отдельным файлом, но в нашем уроке мы запишем все стили между тегами <style> … </style>.
Вот весь код нашей красивой формы регистрации:
<html>
<head>
<style>
body{
background: #eee; /* цвет фона страницы */
}
.Myform{
width:300px; /* ширина блока */
height: 225px; /* высота блока */
background: #fff; /* фон блока */
border-radius: 10px; /* закругленные углы блока */
margin: 10% auto; /* отступ сверху и выравнивание по середине */
box-shadow: 2px 2px 4px 0px #000000; /* тень блока */
}
. Myform h2 {
margin: 0; /* убираем отступы */
background-color: #282830; /* фон заголовка */
border-radius: 10px 10px 0 0; /* закругляем углы сверху */
color: #fff; /* цвет текста */
font-size: 14px; /* размер шрифта */
padding: 20px; /* отступы */
text-align: center; /* выравниваем текст по центру */
text-transform: uppercase; /* все символы заглавные */
}
.inp{
padding:20px; /* отступы */
}
.log{
border: 1px solid #dcdcdc; /* рамка */
padding: 12px 10px; /* отступы текста */
width: 260px; /* ширина */
border-radius: 5px 5px 0 0; /* закругленные углы сверху */
}
.pass{
border: 1px solid #dcdcdc; /* рамка */
padding: 12px 10px; /* отступы текста */
width: 260px; /* ширина */
border-radius: 0px 0px 5px 5px; /* закругленные углы снизу */
}
.
Myform h2 {
margin: 0; /* убираем отступы */
background-color: #282830; /* фон заголовка */
border-radius: 10px 10px 0 0; /* закругляем углы сверху */
color: #fff; /* цвет текста */
font-size: 14px; /* размер шрифта */
padding: 20px; /* отступы */
text-align: center; /* выравниваем текст по центру */
text-transform: uppercase; /* все символы заглавные */
}
.inp{
padding:20px; /* отступы */
}
.log{
border: 1px solid #dcdcdc; /* рамка */
padding: 12px 10px; /* отступы текста */
width: 260px; /* ширина */
border-radius: 5px 5px 0 0; /* закругленные углы сверху */
}
.pass{
border: 1px solid #dcdcdc; /* рамка */
padding: 12px 10px; /* отступы текста */
width: 260px; /* ширина */
border-radius: 0px 0px 5px 5px; /* закругленные углы снизу */
}
. btn{
background: #1dabb8; /* фон */
border-radius: 5px; /* закругленные углы */
color: #fff; /* цвет текста */
float: right; /* выравнивание справа */
font-weight: bold; /* жирный текст */
margin: 10px; /* отступы */
padding: 12px 20px; /* оступы для текста */
}
.info{
width:130px; /* ширина */
float: left; /* выравнивание слева */
padding-top: 20px; /* оступ сверху для текста */
a{
color:#999; /* цвет ссылки */
text-decoration: none; /* убираем подчеркивание */
}
a:hover{
color: #1dabb8; /* цвет ссылки при наведении */
}
</style>
</head>
<body>
<div>
<h2>Авторизация на сайте</h2>
<div>
<form name="regisrration" action="form.
btn{
background: #1dabb8; /* фон */
border-radius: 5px; /* закругленные углы */
color: #fff; /* цвет текста */
float: right; /* выравнивание справа */
font-weight: bold; /* жирный текст */
margin: 10px; /* отступы */
padding: 12px 20px; /* оступы для текста */
}
.info{
width:130px; /* ширина */
float: left; /* выравнивание слева */
padding-top: 20px; /* оступ сверху для текста */
a{
color:#999; /* цвет ссылки */
text-decoration: none; /* убираем подчеркивание */
}
a:hover{
color: #1dabb8; /* цвет ссылки при наведении */
}
</style>
</head>
<body>
<div>
<h2>Авторизация на сайте</h2>
<div>
<form name="regisrration" action="form. php" method="post">
<input type="text" required value="Логин" name="login">
<input type="password" required value="Пароль" name="password">
<div>
<a href="#">Забыли пароль?<a/>
</div>
<input type="submit" value="ВОЙТИ">
</form>
</div>
</div>
</body>
</html>
php" method="post">
<input type="text" required value="Логин" name="login">
<input type="password" required value="Пароль" name="password">
<div>
<a href="#">Забыли пароль?<a/>
</div>
<input type="submit" value="ВОЙТИ">
</form>
</div>
</div>
</body>
</html>
Если у вас появились вопросы, хотели бы записаться на урок, заказать статью(инструкцию) или приобрести видеоурок — пишите нам в: скайп: olegg.pann telegram, viber,whatsap — +380672998330 добавляйтесь на телеграмм-канал: t.me/webyk email: [email protected] мы в vk: vk.com/programing24 мы в fb: www.facebook.com/webprograming24 Обязательно оперативно ответим на все вопросы
Поделитесь в социальных сетях
Подобные статьи:
Волшебные константы для сайта
Валидация на HTML5
Верстаем с помощью display, превращаем строчные теги в блочные
Учимся верстать на флексбоксах
Давайте разберем 4 способа выравнивания блока при верстке
Создаем простую форму html
Делаем адаптивную таблицу несколько примеров
Создаем корзину для сайта
Разделители внутриКАК СОЗДАТЬ МАКЕТ С FLEXBOX
Делаем геометрические фигуры на css
Пишем медиа запросы css — это просто
img и свойство background
Свойства margin , padding , строчные и блочные элементы.
Классы и ид-шники в css
89 CSS Forms
Коллекция бесплатных примеров HTML и CSS формы : интерактивных, пошаговых, простых, валидационных и т. д. Обновление коллекции за май 2020 года. 12 новых предметов.
- Интерактивные (пошаговые) формы
- Формы начальной загрузки
- Формы jQuery
- Формы попутного ветра
О коде
Анимированная форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Неоморфная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Форма Glassmorphic Sign in Form
Простая и удобная форма входа/входа, созданная с использованием чистого CSS на основе стекломорфизма.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Заполнители
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модальный режим подписки на дизайн слайсов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Информационный бюллетень CSS с анимированными плавающими метками ввода
Переместите заполнитель над вводом в фокусе.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Форма входа
Форма входа. SVG-анимация.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Компонент карты с плавающими этикетками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Войти / Зарегистрироваться
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, unicons.css
О коде
Форма входа
Форма входа с плавающим заполнителем и светящейся кнопкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Регистрационная форма Pupassure
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: font-awesome.css
О коде
Рефератная регистрационная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Неоморфная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons. css
css
О коде
Менее раздражающая форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ответная форма Flexbox
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная форма входа
Эта анимированная форма входа создана только с помощью HTML и CSS. Ни SVG, ни JavaScript, ни GreenSock. Персонаж улыбается, когда форма входа правильная.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Форма входа в прозрачный материал
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
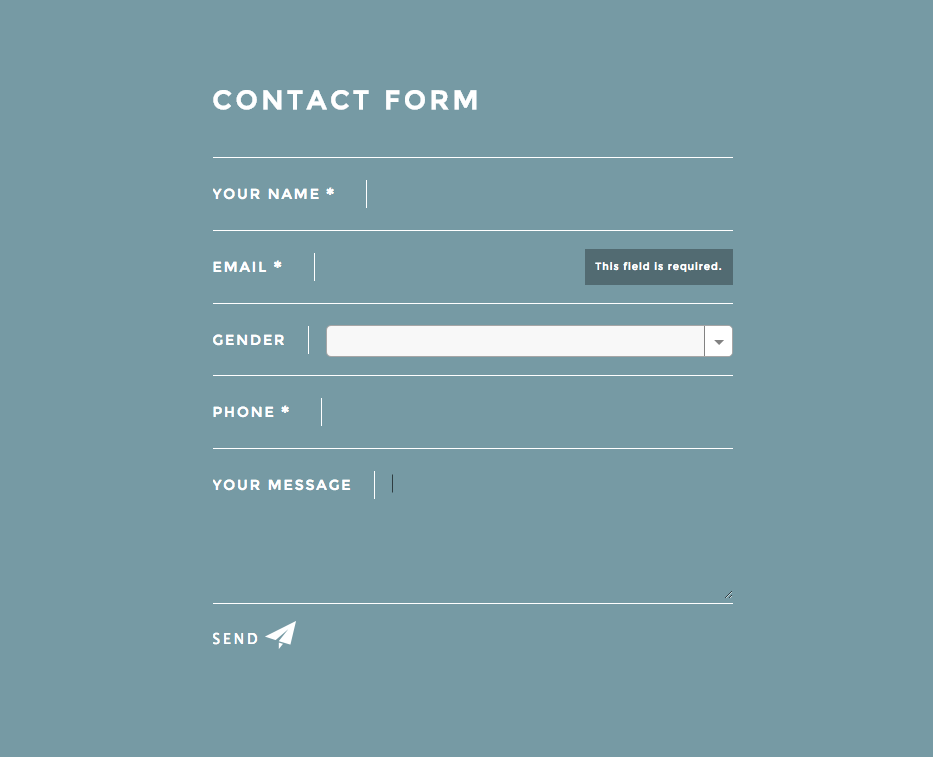
Отзывчивая контактная форма
Только SCSS/CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Страница входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Форма подписки
Форма подписки с анимированной кнопкой в HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Экран входа в систему
Модный пользовательский интерфейс экрана входа в систему.
О коде
Дизайн пользовательского интерфейса формы входа
Дизайн пользовательского интерфейса формы входа с использованием HTML, Sass и jQuery.
О коде
Форма Flexbox
Форма, созданная с помощью flexbox .
О коде
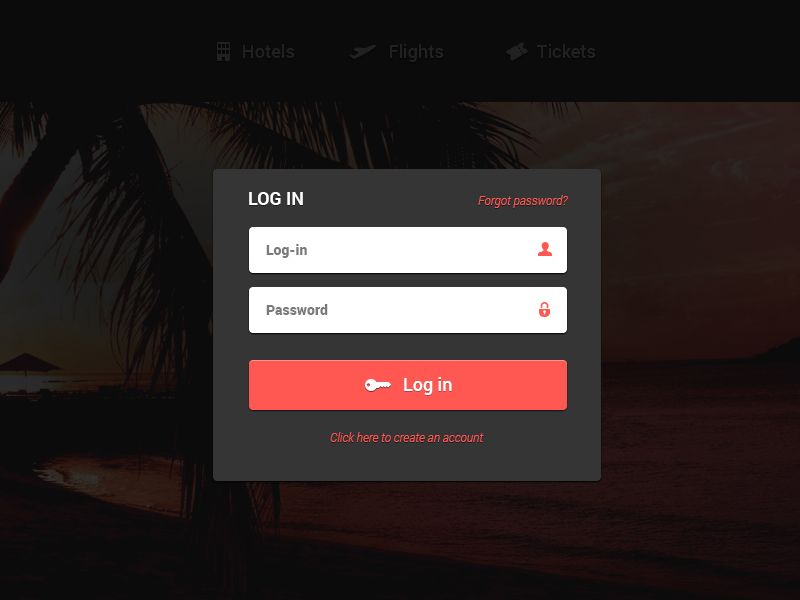
Вход в Invision
Пользовательский интерфейс формы входа.
О коде
Анимированное окно поиска
Анимированное окно поиска с использованием HTML, CSS и jQuery.
О коде
Пользовательский интерфейс формы входа и регистрации
Микро взаимодействие для регистрации / входа в форму.
О коде
Неприятные ошибки
Ошибки формы с анимацией obnoxious.css.
Демонстрационное изображение: Поле поискаПоле поиска
Поле поиска HTML и CSS.
Сделано Бахаа Аддином Балашони
9 июля 2017 г.
скачать демо и код
Демонстрационное изображение: Оплата платежной картойОплата платежной картой
Оплата платежной картой в HTML, CSS и JavaScript.
Сделано Симоной Бернабе
8 июля 2017 г.
скачать демо и код
О коде
Форма без вопросов и магический фокус
Демонстрация GIF: Проверка формы эмодзиПроверка формы эмодзи
Проверка формы эмодзи в чистом CSS.
Сделано Марко Бидерманном
6 июня 2017 г.
скачать демо и код
Демонстрационное изображение: Плоский дизайн кредитной картыПлоский дизайн кредитной карты
Плоский дизайн кредитной карты на чистом CSS.
Автор Жан Оливейра
18 мая 2017 г.
скачать демо и код
С код
Форма без названия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Демонстрационное изображение: Форма входа в систему Material DesignФорма входа в систему Material Design
Форма входа в систему Material Design с HTML, CSS и JavaScritp.
Сделано celyes
5 февраля 2017 г.
скачать демо и код
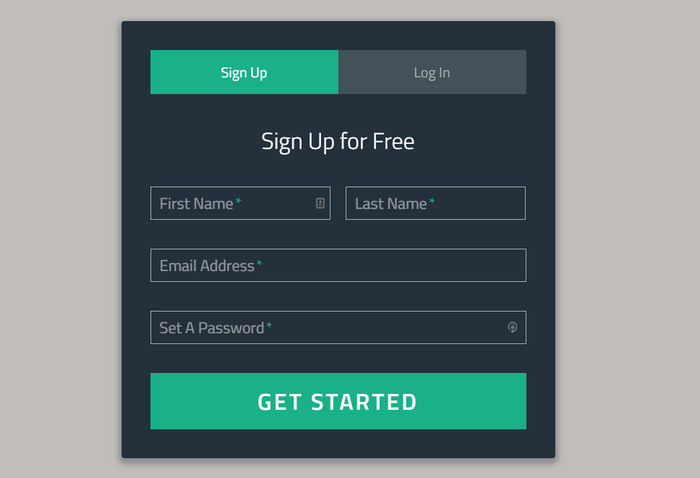
Демонстрационное изображение: Форма входа — МодальныйФорма входа — Модальный
Это модальное окно входа в систему с двумя панелями, вдохновленное материалами. Панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно вызвать, щелкнув видимую вкладку с правой стороны. После нажатия панель регистрации выдвинется и перекроет панель входа.
Панель регистрации можно вызвать, щелкнув видимую вкладку с правой стороны. После нажатия панель регистрации выдвинется и перекроет панель входа.
Сделано Энди Тран
30 января 2017 г.
скачать демо и код
Демонстрационное изображение: Форма регистрацииФорма регистрации
Форма регистрации с HTML, CSS и JavaScript.
Сделано Джонни Буи
10 января 2017 г.
скачать демо и код
Демонстрационное изображение: Оверлейная форма регистрацииОверлейная форма регистрации
Оверлейная форма регистрации с HTML, CSS и JavaScript.
Сделано Крисом Диси
21 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: РегистрацияРегистрация
Пользовательский интерфейс формы регистрации с React.js.
Сделано Джеком Оливером
25 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Кредитная карта пользовательского интерфейсаКредитная карта пользовательского интерфейса
Кредитная карта пользовательского интерфейса с HTML, CSS и JavaScript.
Сделано Гил
22 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Полноэкранный поискПолноэкранный поиск
Этот поисковый ввод должен работать с любым типом положения/макета, включая обычные страницы с прокруткой. Только не переопределяйте .s-клонированные стили для .search и все будет в порядке. Требуются определенные стили для контейнеров (проверьте стили html+body и .scroll-cont) и элемент .search-overlay для размещения в корне.
Автор Николай Таланов
5 октября 2016 г.
скачать демо и код
Демонстрационное изображение: анимация панели поискаанимация панели поиска
Поисковый ввод с эффектом морфинга.
Сделано Миланом Милошевым
23 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Панель поискаПанель поиска
Панель поиска с HTML, CSS и JavaScript.
Сделано Адамом Куном
21 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Checkout CardCheckout Card
Форма Checkout Card с React. js.
js.
Сделано Джеком Оливером
20 августа 2016 г.
скачать демо и код
Демонстрационное изображение: ПоискПоиск
Простой поиск с анимацией и позициями.
Сделано Аароном Тейлором
15 августа 2016 г.
скачать демо и код
Демонстрационное изображение: форма регистрацииФорма регистрации
Зарегистрируйтесь с помощью HTML, CSS и JavaScript.
Сделано Томмазо Полетти
4 августа 2016 г.
скачать демо и код
Демонстрационное изображение: Оплата кредитной картойОплата кредитной картой
Чистая и простая форма оплаты кредитной картой, с CSS3, html5 и небольшим количеством jQuery, просто чтобы немного улучшить UX.
Сделано Момчило Поповым
18 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Простой ввод для мобильного поискаПростой ввод для мобильного поиска
Это пример ввода для поиска, который можно поместить в мобильный шаблон для электронной коммерции или чего-либо еще 🙂
Сделано Томмазо Полетти
13 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Поиск SVG…Поиск SVG…
Значок поиска SVG, который переходит в подчеркивание в фокусе.
Сделано Марком Томсом
28 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Форма оплаты кредитной картойФорма оплаты кредитной картой
Форма оплаты кредитной картой с HTML, CSS и JavaScript.
Автор Джейд Прейс
21 июня 2016 г.
скачать демо и код
Демонстрационное изображение: интерфейс формы регистрацииинтерфейс формы регистрации
форма входа в Daily UI Challenge #001.
Сделано Maycon Luiz
20 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Оплата кредитной картойОплата кредитной картой
Нефункциональный пользовательский интерфейс оплаты кредитной картой. Закодирован для практики необработанного JS для манипулирования DOM.
Сделано Shehab Eltawel
5 мая 2016 г.
скачать
Демонстрационное изображение: Анимация контекста ввода при поискеАнимация контекста ввода при поиске
Значки CSS, анимация контекста, эффект загрузки поиска, подобный приложению Telegram.
Сделано Риккардо Занутта
19 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Пользовательский интерфейс для регистрации в формеПользовательский интерфейс для регистрации в форме
Пользовательский интерфейс для регистрации в форме с HTML, CSS и JavaScript.
Автор Эдди Солар
9 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Концепция формы входа и регистрацииКонцепция формы входа и регистрации
Концепция формы входа и регистрации, нажмите «Войти и зарегистрируйтесь», чтобы изменить и просмотреть эффект.
Сделано Дэни Сантос
19 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Оплата кредитной картойОплата кредитной картой
Оплата кредитной картой с HTML, CSS и JavaScript.
Сделано Фабио Оттавиани
18 марта 2016 г.
скачать демо и код
Демонстрационное изображение: интерфейс поискаинтерфейс поиска
Концепция поиска с параметрами.
Сделано Фабио Оттавиани
10 марта 2016 г.
скачать демо и код
Демонстрационное изображение: анимация поискаанимация поиска
Поисковая анимация с помощью HTML, CSS и JavaScript.
Сделано Дмитрием
26 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Оплата кредитной картойОплата кредитной картой
Оплата кредитной картой с HTML, CSS и JavaScript.
Сделано Павлом Лаптевым
25 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: концепция выдвижной панели поискаконцепция выдвижной панели поиска
Концепция выдвижной панели поиска HTML и CSS
Автор Асна Фарид
22 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Анимированное окно поискаАнимированное окно поиска
Анимированное окно поиска, созданное с помощью HTML и CSS.
Сделано Ярно ван Рейн
5 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Окно поиска CSSОкно поиска CSS
Он ищет вещи, возможно, что-то подобное уже делалось раньше.
Сделано Джейми Коултер
12 января 2016 г.
скачать демо и код
Демонстрационное изображение: окно быстрого поискаокно быстрого поиска
окно быстрого поиска HTML, CSS и JavaScript.
Сделано Гийомом Шлипаком
5 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Оплата кредитной картойОплата кредитной картой
Оплата кредитной картой с HTML, CSS и JavaScript.
Сделано Марко Бидерманном
3 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Пользовательский интерфейс формы регистрацииПользовательский интерфейс формы регистрации
Форма регистрации с HTML, CSS и JavaScript.
Сделано Льюисом Нидхэмом
13 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: Интерфейс формы регистрацииИнтерфейс формы регистрации
Ежедневное задание 001 от dailyui.co.
Сделано Тайлером Джонсоном
30 октября 2015 г.
скачать демо и код
Демонстрационное изображение: интерфейс кредитной картыинтерфейс кредитной карты
интерфейс кредитной карты с HTML и CSS.
Сделано Star St.Germain
23 октября 2015 г.
скачать демо и код
Демонстрационное изображение: преобразование поискапреобразование поиска
Интерактивный прототип преобразования формы поиска.
Сделано Лукасом Бурдалле
22 октября 2015 г.
скачать демо и код
Демонстрационное изображение: анимация поискаАнимация поиска
Интерактивная CSS-анимация значка поиска, превращающегося в поле поиска.
Сделано Дэном Рутом
10 октября 2015 г.
скачать демо и код
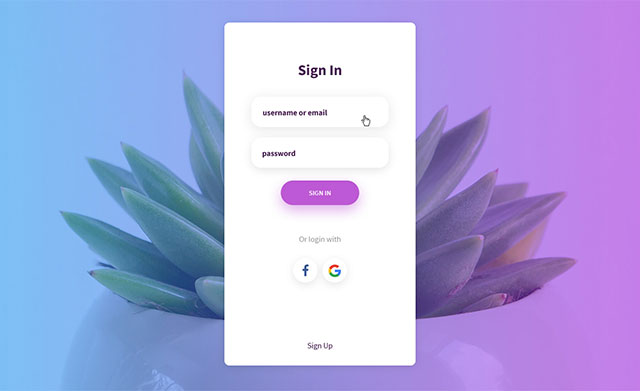
Демонстрационное изображение: Форма входаФорма входа
Форма входа с HTML, CSS и JavaScript.
Сделано Камен Недев
2 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Анимация фокуса ввода при поискеАнимация фокуса ввода при поиске
Простая анимация для события фокуса при поиске.
Автор Николс Дж. Энглер
26 июля 2015 г.
скачать демо и код
Демонстрационное изображение: Форма входа в систему MaterialФорма входа в систему Material
Интерактивная форма входа в систему Material Design.
Сделано Энди Тран
25 июля 2015 г.
скачать демо и код
Демонстрационное изображение: Плоская форма входаПлоская форма входа
Плоская форма входа с HTML, CSS и JavaScript.
Сделано Энди Тран
30 июня 2015 г.
скачать демо и код
Демонстрационное изображение: Пользовательский интерфейс формы регистрацииПользовательский интерфейс формы регистрации
Пользовательский интерфейс формы регистрации с HTML и CSS.
Сделано Питером
5 июня 2016 г.
скачать демо и код
Демонстрационное изображение: анимация кнопки поискаанимация кнопки поиска
анимация кнопки поиска с использованием HTML, CSS и JavaScript.
Сделано Кристи Йетон
20 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: Поисковый ввод с анимациейПоисковый ввод с анимацией
Чистый CSS ввод с анимацией.
Сделано Арлина Дизайн
12 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: Fancy FormsFancy Forms
Элементы формы в стиле Material Design.
Сделано Адамом
4 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: 3D-форма с одним входом3D-форма с одним входом
3D-форма с одним входом с сайта http://thecodeplayer.com.
Сделано Сон Тран-Нгуен
17 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: Дизайн формыДизайн формы
Это отличная экономия места, когда дело доходит до отображения меток ввода в качестве заполнителя, и когда пользователь фокусируется на области ввода, он по-прежнему позволяет пользователю вводить свою информацию, а также заполнитель/метку. по-прежнему доступен для просмотра пользователем в любое время.
по-прежнему доступен для просмотра пользователем в любое время.
Сделано Тимуртеком Бизелем
21 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Анимированная форма входаАнимированная форма входа
Эксперименты со скрытыми формами входа с анимированными изображениями. Надеюсь, это первое из нескольких.
Сделано Че
3 сентября 2014 г.
скачать демо и код
Демонстрационное изображение: Плоская форма входа в систему UIПлоская форма входа в систему UI
Плоская форма входа в систему HTML, CSS и JavaScript.
Сделано Брэдом Бодином
14 января 2014 г.
скачать демо и код
Демонстрационное изображение: Пошаговая форма регистрацииПошаговая форма регистрации
Пошаговая форма регистрации с HTML, CSS и JavaScript.
Сделано Джеромом Рендерсом
6 января 2017 г.
скачать демо и код
Демонстрационное изображение: Интерактивная формаИнтерактивная форма
Интерактивная многоступенчатая форма с HTML, CSS и JavaScript.
Сделано Розой
14 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Форма «Шаг за шагом»Форма «Шаг за шагом»
Пример версии codrops с возможностью вернуться и подтвердить все введенные данные.
Сделано Джонатаном H
8 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: форма Step By StepФорма Step By Step
Форма HTML, CSS и JavaScript шаг за шагом.
Сделано DevTips
22 августа 2016 г.
скачать демо и код
Демонстрационное изображение: Пользовательский интерфейс регистрацииПользовательский интерфейс регистрации
Простая концепция регистрации.
Сделано Тобиасом
3 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Пользовательский интерфейс для регистрацииПользовательский интерфейс для регистрации
Форма регистрации, усиленная GSAP, с обработкой проверки для ежедневного вызова пользовательского интерфейса.
Сделано Антонином Сезаром
20 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Многошаговая форма с индикатором выполнения с использованием jQuery и CSS3Многошаговая форма с индикатором выполнения с использованием jQuery и CSS3
На вашем веб-сайте есть длинные формы? Разбейте их на более мелкие логические разделы и преобразуйте в многошаговую форму с классным индикатором выполнения. Может работать для длительных процессов, таких как регистрация, оформление заказа, заполнение профиля, вход в систему с двухфакторной аутентификацией и т. д.
Сделано Атаканом Гоктепе
17 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Интерактивная формаИнтерактивная форма
Интерактивная форма ввода, созданная только с помощью CSS. Злоупотребление состоянием фокуса и метками для управления переходами и навигацией. Перемещайтесь между входами, используя Tab (Далее) и Shift + Tab (Предыдущий). Чистый CSS. JS не включен.
Чистый CSS. JS не включен.
Сделано Эммануэлем Пиландом
7 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Пошаговое взаимодействие с формойПошаговое взаимодействие с формой
Простая пошаговая форма для обслуживания клиентов.
Сделано Бхакти Аль Акбаром
4 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Интерактивная форма регистрацииИнтерактивная форма регистрации
Концепция интерактивной формы регистрации.
Сделано Риккардо Пазианотто
1 марта 2016 г.
скачать демо и код
26 Bootstrap Forms
Коллекция бесплатных Bootstrap form примеры кода шаблона: отзывчивый, платежный, контактный, с проверкой, с маской ввода и др. Обновление коллекции за март 2020 года. 7 новых предметов.
- CSS-формы
- Формы jQuery
- Формы попутного ветра
О коде
Регистрационная форма.
 Проверка Bootstrap 5
Проверка Bootstrap 5Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Версия начальной загрузки: 5.0.0
С код
Bootstrap 5 Форма подтверждения мобильного телефона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 5.0.0
О коде
Форма многоэтапного опроса Bootstrap 4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.4.1
О коде
Bootstrap 5 Форма записи к врачу
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 5.0.0
О коде
Мастер форм Bootstrap 4 с использованием jQuery, шаги
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Форма Bootstrap 4 с проверкой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Мастер модальных диалоговых форм Bootstrap 4
Bootstrap 4 модальная диалоговая форма-мастер со стрелками перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4.3.1
О коде
Интерфейс проверки надежности пароля. Начальная загрузка на основе
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.3
О коде
Платежная форма Bootstrap 4
Платежная форма Bootstrap 4 с маской ввода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4.3.1
О коде
Форма информационного бюллетеня Bootstrap 4
Форма рассылки Bootstrap 4 с фоновым изображением.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4.3.1
О коде
Платежная форма Bootstrap 4
Платежная формаBootstrap 4 с тремя вариантами перевода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Мастер формы запроса предложения
Bootstrap 4 мастер формы запроса предложения с проверкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4.3. 1
1
О коде
Bootstrap 4 Форма оплаты кредитной картой
Форма оплаты кредитной картой Bootstrap 4 с 4 различными вариантами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4.3.1
О коде
Платежная форма Bootstrap 4
Платежная форма Bootstrap 4 с тремя различными вариантами оплаты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Простая контактная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4.0.0
О коде
Форма кредитной карты Bootstrap
Легко создайте хорошо структурированную форму кредитной карты с помощью Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4. 3.1
3.1
О коде
Анимированная контактная форма
Простая анимированная контактная форма на основе CSS3 и HTML.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4.0.0
О коде
Контактная форма
Простая контактная форма с проверкой на основе CSS3 и HTML5 для использования на любом веб-сайте.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4.0.0
О коде
Форма подписки
Компактный баннер для приглашения пользователей подписаться на вашу рассылку новостей или подписаться на услугу. Чисто и ненавязчиво.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4.1.3
О коде
Причудливая форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4. 1.1
1.1
О коде
Контактная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4.1.1
О коде
Контактная форма Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4.1.1
О коде
Bootstrap Форма «Забыли пароль»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4.1.1
О коде
Регистрация
Регистрационная форма, включающая несколько полей ввода с проверкой и несколько значков для регистрации с использованием учетной записи в социальной сети.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Версия начальной загрузки: 4.0.0
О коде
Платеж
Форма заказа с описанием продуктов, ценами и разделом оплаты для ввода данных кредитной карты.
