ШРИФТ
Предыдущая глава Оглавление Следующая глава
В этой главе:
Типометрические единицы
Основные термины
Шрифт
Группы шрифтов
Пропорции шрифта
Оформительские эффекты
Размер шрифта
Емкость и насыщенность шрифта
Советы по использованию шрифтов
ТИПОМЕТРИЧЕСКИЕ ЕДИНИЦЫ
Пика равна 12 пунктам,что чуть меньше 1/6 дюйма (большинство людей округляет эту величину). Ширина и высота колонок и полос выражаются в пиках.
Пункт составляет 0,353 мм. Размер шрифта и расстояние между строками оценивают в пунктах.
Цицеро-это единица, принятая в большинстве стран Европы. Она примерно равна пике (5,62 цицеро равны 1 дюйму).
Термины круглая шпация, полукруглая шпация тонкая шпация характеризуют горизонтальные
размеры шрифта. Они соответствуют ширине заглавных букв М, N и строчной буквы
t.
Круглая шпация равна размеру шрифта, полукруглая шпация составляет 0,5 размера шрифта, а тонкая шпация — 0,25 размера шрифта. Другими словами, для 12-пунктового шрифта круглая шпация равна 12 пунктам, полукруглая шпация — 6 пунктам, а тонкая шпация — 3 пунктам. Ширина цифры показывает, сколько места на строке занимает цифра. Она равна полукруглой шпации (в большинстве шрифтов все цифры имеют одинаковую ширину, что особенно удобно при формировании числовых колонок в таблицах).
В следующей таблице приведены соотношения основных единиц измерения:
| Единица измерения | Соотношение | |
| с единицами типографской системы | с миллиметром при наборе | |
| Пункт | 1/48 квадрата | 0,353 |
| Квадрат | 48 пунктов | 6,9-17 |
| Нонпарель | 6 пунктов | 2,15 |
| Петит | 8 пунктов | 2,82 |
| Корпус | 10 пунктов | 3,53 |
| Цицеро | 12 пунктов | 4,24 |
ОСНОВНЫЕ ТЕРМИНЫ
ШРИФТ
Шрифт-это набор символов определенного размера и рисунка (например,
полужирный шрифт New Baskerville размером 10 пунктов).
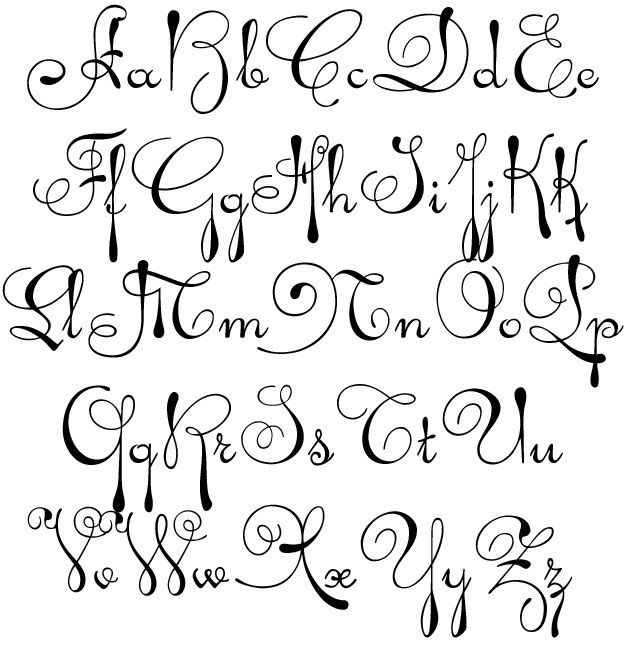
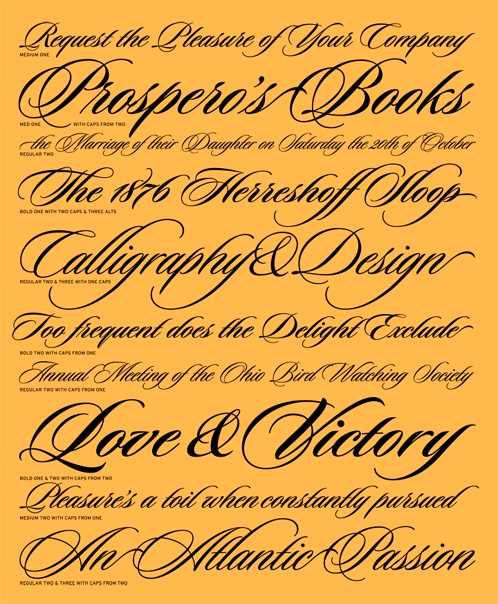
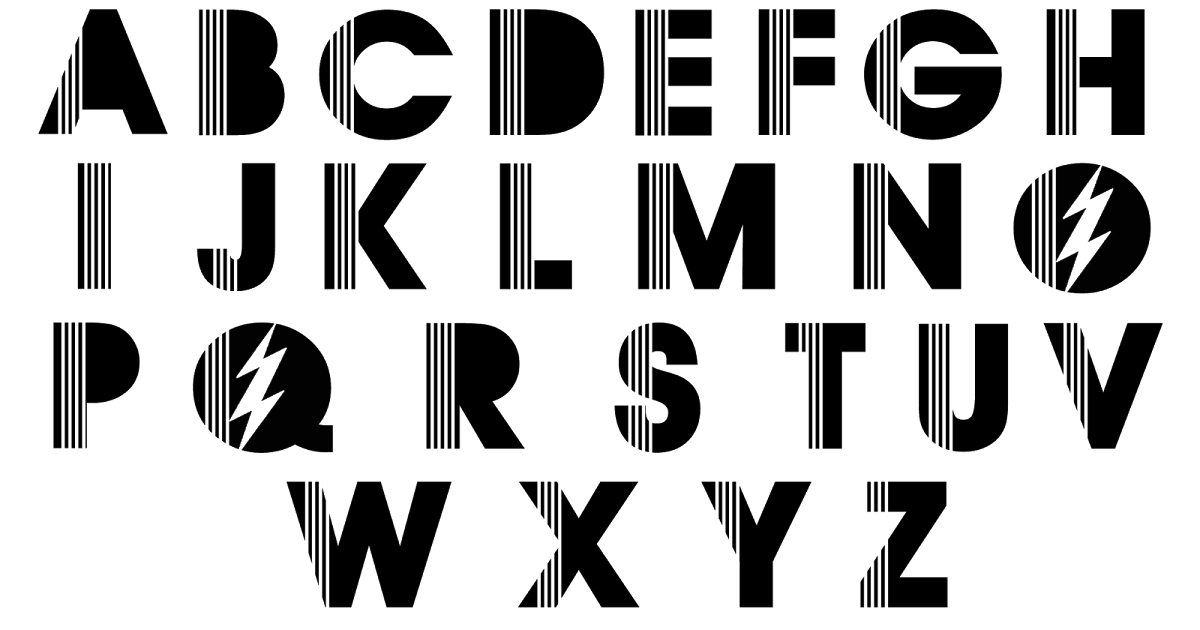
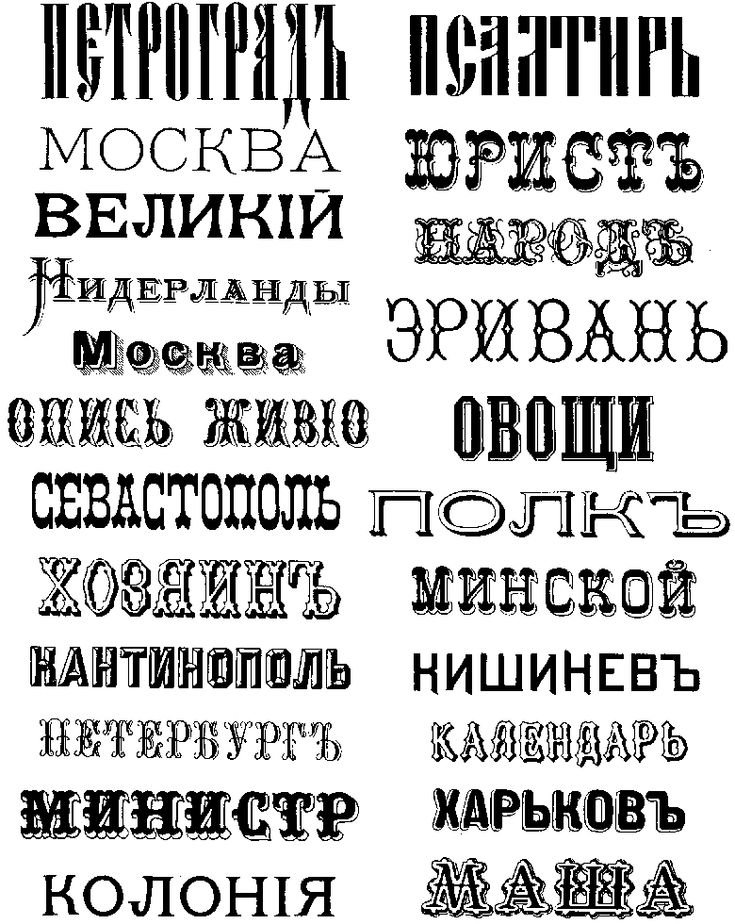
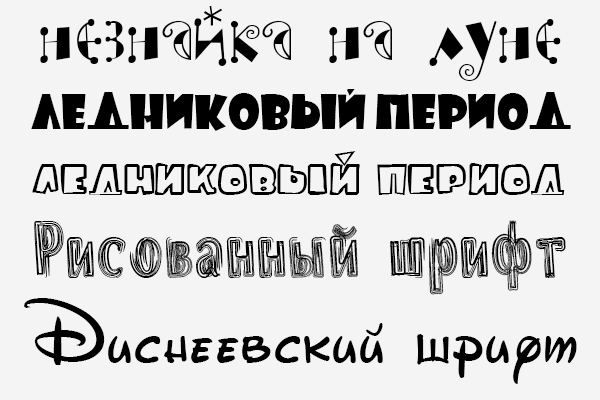
Большую часть шрифтов можно разделить на четыре группы: шрифты с засечками, или антиква (serif), шрифты без засечек, или гротески (sans serif), декоративные (decorative) и рукописные (script).
Ниже приведены образцы некоторых широко распространенных в DTP шрифтов:
ГРУППЫ ШРИФТОВ
Для каждого шрифта существует несколько вариантов начертания: нормальное (plain), курсивное (italic), жирное (bold) и жирное курсивное (bold italic). Различные варианты начертания некоторого шрифта всех возможных размеров (кеглей) объединяются в одно шрифтовое семейство или гарнитуру.
Ниже приведен пример различных начертаний гарнитуры Таймс:
Times Plain
Times Italic
Times Bold
Times Bold Italic
Конечно, это далеко не все возможные начертания, однако эти начертания обязательно
присутствуют во всех гарнитурах. Кроме них можно назвать такие широко распространенные
начертания, как: светлое (light), суперсветлое (extra light), полужирное (demi
bold), супержирное (extra bold), сжатое (compressed или condensed). Существует
и множество других, для которых иногда даже нет общепринятого наименования.
Кроме них можно назвать такие широко распространенные
начертания, как: светлое (light), суперсветлое (extra light), полужирное (demi
bold), супержирное (extra bold), сжатое (compressed или condensed). Существует
и множество других, для которых иногда даже нет общепринятого наименования.
ПРОПОРЦИИ ШРИФТА
В зависимости от пропорций знаков шрифт может быть сжатым (condenced), нормальным (normal) и широким (expanded). Реализация сжатого шрифта некоторой гарнитуры как отдельной разновидности в DTP-системах скорее исключение, чем правило. В подавляющем большинстве сжатые шрифты получаются средствами самой DTP-системы — путем пропорциональной деформации. Причем такая деформация может представлять собой не обязательно сжатие — строятся и растянутые начертания.
Одной из интересных возможностей оформления любых шрифтов является построение
контурных литер (Outline-эффект). В DTP-системах реализована также возможность
создания теневого (Shadow) эффекта для любых шрифтов.
В DTP-системах реализована также возможность
создания теневого (Shadow) эффекта для любых шрифтов.
Эти и многие другие эффекты реализуются компьютером путем модификации стандартных шрифтов по определенным алгоритмам.
Среди других, часто используемых оформительских операций, можно назвать следующие: подчеркивание и двойное подчеркивание, перечеркивание, смещение текста относительно нормального положения строки и разнообразные их комбинации.
РАЗМЕР ШРИФТА
Размером шрифта называется расстояние между верхней и нижней шрифтовыми линиями. Обычно размер шрифта (кегль) выражается в пунктах.
Визуальное определение размера шрифта представляет сложность только для начинающих
пользователей DTP-систем. Даже после непродолжительной работы пользователь
приобретает опыт и через некоторое время распознает практически безошибочно
большинство кеглей часто используемых гарнитур.
На следующей иллюстрации изображены несколько кеглей одной гарнитуры:
Существуют специфические наименования для отдельных кеглей, также «унаследованные из прошлого»: бриллиант (3 пункта), диамант (4 пункта), перл (5 пунктов), нонпарель (6 пунктов), миньон (7 пунктов), петит (8 пунктов), боргес (9 пунктов), корпус (10 пунктов), цицеро (12 пунктов), миттель (14 пунктов), терция (16 пунктов), текст (20 пунктов).
ЕМКОСТЬ И НАСЫЩЕННОСТЬ ШРИФТА
Каждый шрифт имеет свой общий тон или насыщенность — чисто визульный параметр, который характеризует, как будет выглядеть конкретный шрифт на странице. Он может быть светлым или темным. Насыщенность меняется в зависимости от вида шрифта и начертания, равномерности расположения текста.
Шрифты одного и того же кегля могут иметь различную емкость, т.е. в одной
строке может помещаться различное количество знаков. В некоторых книгах по
типографике приводятся таблицы емкости шрифтов для определения среднего количества
знаков для разных кеглей в строках различного формата. Я бы не советовал их
использовать, т.к. параметры одного и того же шрифта меняются в зависимости
от производителя. Более приемлемым способом является самостоятельное определение
емкости. Для этого наберите колонку текста и сделайте ее дубликаты для шрифтов,
которые вы собираетесь использовать.
В некоторых книгах по
типографике приводятся таблицы емкости шрифтов для определения среднего количества
знаков для разных кеглей в строках различного формата. Я бы не советовал их
использовать, т.к. параметры одного и того же шрифта меняются в зависимости
от производителя. Более приемлемым способом является самостоятельное определение
емкости. Для этого наберите колонку текста и сделайте ее дубликаты для шрифтов,
которые вы собираетесь использовать.
На рисунке ниже один и тот же текст набран одним кеглем, но имеет для разных шрифтов свою емкость и насыщенность:
СОВЕТЫ ПО ИСПОЛЬЗОВАНИЮ ШРИФТОВ
Для каждой группы изданий хорошо бы найти определенный набор гарнитур. Но
это не значит, что вы должны ограничиться лишь несколькими шрифтами. Выбирайте
больше гарнитур, чем требуется для одного документа, — это расширит ваши
творческие возможности.
Общим принципом является применение гарнитур с засечками для основного текста и рубленых — для заголовков и других элементов. Но нет правил без исключений. В одном документе можно ограничиться только рублеными гарнитурами, в другом-только с засечками. Надо только учитывать, что текст, набранный рубленым шрифтом, труднее читать; особенно это касается больших объемов.
Ниже приводятся несколько простых советов по использованию шрифтов:
При выборе шрифта (особенно это касается очень светлых гарнитур) определите, на каком устройстве будете выводить ваш документ. Дело в том, что лазерные принтеры печатают буквы более толстыми, чем они получаются на фотонаборных автоматах, причем чем хуже разрешение принтера, тем толще получаются буквы. В любом случае, прежде чем принимать решение, просмотрите пробные отпечатки.

Для заголовков и подзаголовков применяйте более жирное начертание. Избегайте одинаковых гарнитур для заголовков и основного текста. С другой стороны, для заголовков и подзаголовков лучше использовать схожие гарнитуры; это же касается тех случаев, когда в основном тексте существует несколько гарнитур.
Если заголовок занимает более трех строк, гарнитура должна быть равна по насыщенности основному тексту. Если гарнитуры заголовка и текста совпадают, отделите заголовок от текста. Используя полужирное начертание шрифта для первых слов заголовка, вы как бы даете шапку, а набор курсивом поможет отделить заголовок от основного текста, не отвлекая внимания. Если заголовок занимает менее трех строк, эффектно смотрится гарнитура более солидного вида, чем у основного текста.
Старайтесь не применять на полосе более трех различных гарнитур, а обходитесь различными начертаниями одной гарнитуры в элементах документа (заголовках, основном тексте, шапках и др).
 Однако некоторые гарнитуры очень похожи между собой, и вы можете
использовать их как варианты одной гарнитуры.
Однако некоторые гарнитуры очень похожи между собой, и вы можете
использовать их как варианты одной гарнитуры. Курсив отлично смотрится в шапках, строчках с фамилиями авторов, боковых заголовках и заголовках-форточках.
Предыдущая глава Оглавление Следующая глава
Бесплатные курсы ФЦПРО для учителей
Бесплатные курсы ФЦПРО для учителейБесплатные курсы ФЦПРО для учителейКурсы в рамках мероприятий ГП «Развитие образования»
Ротобыльский К.А., Граб И.С., Мерзлякова Е.В., Крутиков М.А.
Ротобыльская Л.А., Крутиков М.А., Ласточкин А.В., Ротобыльский К.А.
Курсы в рамках проекта «Кадры для цифровой экономики»
Цифровой дизайн
Программа курса реализуется бесплатно, рамках государственной программы «Кадры для цифровой экономики» в дистанционном режиме
72 часа / Одна неделя обучения
ПРЕДВАРИТЕЛЬНАЯ ЗАПИСЬ
Граб И.
 С., Мерзлякова Е.В., Ротобыльский К.А., Ползикова Л.В.
С., Мерзлякова Е.В., Ротобыльский К.А., Ползикова Л.В.Курсы Единого федерального портала цифровой образовательной среды ДПО
Ротобыльский К.А.
Крутиков М.А.
Драганова О.А.
Аксенова И.В.,зав.каф
Углова Н.В.,зав.каф
Ротобыльская Л.А.,проректор
Про обучение на курсах
О курсах
Курсы предназначены для повышения квалификации педагогов общеобразовательных организаций в рамках реализации мероприятия «Модернизация технологий и содержания обучения в соответствии с новым федеральным государственным образовательным стандартом посредством разработки концепций модернизации конкретных областей, поддержки региональных программ развития образования и поддержки сетевых методических объединений» государственной программы «Развитие образования».
Содержание программ курсов разработано на основе Федеральных государственных образовательных стандартов основного общего образования (ФГОС ООО) и требований профессионального стандарта «Педагог» с учетом диагностических исследований, проводимых в Липецкой области, и посвящено разработке и реализации межпредметных образовательных технологий.
Об удостоверениях
После прохождения итогового тестирования на одном из 5 курсов Вы получаете удостоверение установленного образца в электронном виде бесплатно. Если обучение проходит команда педагогов (более 15 человек из одной образовательной организации) Вы получаете дополнительно к электронным версиям их бумажные копии, высылаемые бесплатно почтой России на образовательную организацию.
Как стать нашим партнером
Приглашаем на курсы повышения квалификации руководящих работников общеобразовательных организаций (директоров и заместителей), представителей муниципальных органов управления образованием
Стать партнером
Почему выбирают нас
Отзывы наших слушателей
Я узнала много нового для себя. Все материалы полезные и нужные. Занятия заставляли сосредоточиться, мобилизоваться. Вы провели полезные учебные курсы, которые нам были так необходимы. Много времени пришлось сидеть за компьютером, но цель оправдала средства.
Моргачева Татьяна Николаевна учитель МБОУ СОШ с. Тербуны
Тербуны
Обучение в ГАУДПО ИРО — это мой первый опыт дистанционного обучения, которым я очень довольн. Организация программы обучения на высоком уровне. Сайт очень удобный в использовании.
Иванов Сергей Сергеевич МБОУ СОШ с Доброе
Я довольна организацией программы обучения, всё было в доступной и краткой форме, всё только самое основное, как говорится «без воды», это очень хорошо.
Петрова Валентина Ивановна Гимназия №19 г. Липецка
Авторы курсов повышения квалификации
Сотрудники института развития образования
Константин Андреевич Ротобыльский
Кафедра информатизации образования
Драганова Оксана Александровна
Кафедра педагогики и психологии
Аксёнова Инна Васильевна
Кафедра естественно-научного и математического образования
Максим Андреевич Крутиков
Кафедра информатизации образования
ГАУ ДПО Липецкой области «Институт развития образования»
© Кафедра информационно — технологического образования 2019.
используемых шрифтов — печатайте на работе в реальном мире.
Vilcek Priase Trophies2006
Внесен в Contour
Pectment
. 9000.
- 791111111111111111111111111111111111111111111111. 9003 9000.
- 79797979900911111111111111111111111111111111111МИНЕ
Обложка и логотипы EP NewJeans2022
Предоставлено Майклом Сином
Sponsor
“It’s What Gearheads Guzzle” Nesquik ad2001
Contributed by Bryson Stohr
Wganda Kenya –
Cartagena Caribe album art1987Contributed by ssssd
PG Roxette – сингл «Wish You the Best for Xmas»2022
Предоставлено Томасом Эвенссоном
PG Roxette –
Pop-Up Dynamo! Альбом ART2022Внесен в пользу Томаса Эвенсона
Кэрол Дуглас — «Заказ врача» / «Детка не дайте этой хорошей любви.
 Уничтожить на Flickr.
Уничтожить на Flickr.Gonjasufi –
Callus обложка альбома2016Предоставлено Nathan Prost
Five years anniversary concert, Musée Yves Saint Laurent Marrakech3022
Contributed by Florian Hardwig
Staff Pick
Contributed by Lineto
Предоставлено Aéro Club
Kano –
New York Cake album art1981Contributed by Ian Lanius
GitHub homepage (2022)2022
Contributed by Taryn Cowart
Веб-сайт Firesprite2022
Предоставлено Emtype Foundry
Мобильный веб-сайтc.
 2021
2021Предоставил Алексей Слобженинов
All-In Club2022
Предоставлено Йонасом Пельцером 2022
Внесение в эксплуатацию
Новое святилищеc. 2020
Предоставлено Бенито Бено Рамиресом
Good Dye Youngc. 2022
Внесено вклад в Connary Fagen
ACERCA Brand Identity2022
, внесенный в Brunno Balco
“An 18th Century Well” historical marker2021
Contributed by XYZ Type
Masteos brand identity2022
Contributed by JOHANNA ETCHEVERRY
Crossing Collection – A /W 2023 by Lanificio Cerruti2022
Тип производства
Выбор персонала
Другое Таро2022
Contributed by Margot Lévêque
Contributed by Virgile Flores
Fitzcarraldo Editions book seriesc.
 2016
2016Предоставил Саша Михедов
Подбор персонала
Предоставлено Аленом Папазяном
Сайт Tiago Baptista и фирменные бланки2022
. Вклад OH! Mana Studio
Бек! –
Odelay обложка альбома1996Предоставлено Флорианом Хардвигом
Выбор персонала
Beck –
Mellow Gold album art1994Contributed by Florian Hardwig
Beck –
Stereopathic Soulmanure album art1994Contributed by Jay Handley
Интерактив – обложка сингла «Forever Young»1994
Предоставлено Натаном Простом
Fondation –
Le vaisseau blanc album art2017Contributed by 205TF
Slimka –
6KLOP EP and “Best Life” single cover2022Contributed by MOÏRA
Rice School of Architecture визуальная идентификацияc.
 2012
2012Контур
Сайт архива SOTO2021
TYPE.WELTKERN®
Веб-сайт портфолио Likely Storyc. 2022
Contributed by Alex Slobzheninov
One for the World visual identity2022
Contributed by Stephanie Basoli
Acre2022
Contributed by Christian Gruber
Веб-сайт Sportsyearc. 2022
Contributed by Emtype Foundry
Contributed by Patrick Concannon
Staff Pick
Le Train Théâtre2022
Contributed by Benoît Bodhuin
Выбор персонала
Веб-сайт Traça2020
Предоставлено OH!MANA Studio
Korea Town Acid –
Elephant in the Room обложки альбомов и постерыsc. 2021
2021Contributed by Murathan Biliktü
Contributed by Alain Papazian
, внесенный в Wim Maes
Talking Bardheads2020
. Вклад Eliott Grunewald
- 161616161616161616161616161616161616161616161161616. 100016 16.
- Хорошо ли он масштабируется?
- Хорошая читаемость благодаря высоте x? (Высота X находится в диапазоне 68%-69% для отличного коэффициента удобочитаемости для дизайна пользовательского интерфейса)
- Сколько весов у шрифта?
- Какой коэффициент контрастности?
- Отличаются ли отдельные буквы по форме, чтобы их нельзя было спутать с другими? Например, можете ли вы легко отличить 0 от O или I, l, 1?
- Поддерживает ли шрифт все необходимые символы и стили шрифта?
- 9000
 изящных искусств и дизайна Любляна2022
изящных искусств и дизайна Любляна2022Предоставил Блаж Ройс
Contributed by Connary Fagen
Christophe Robin logo and brand identity2021
Contributed by Darden Studio
Night Swim Coffeec. 2021
Предоставлено Джеффом Боуэном
Собиратели Honeyc. 2020
Предоставлено Mayes Imbernón
Nourish Well brand and packaging design
Contributed by Paul Marcucilli
General Assembly Pizza brand identity and website2021
Contributed by Alex Slobzheninov
10 Лучшие бесплатные шрифты для дизайна пользовательского интерфейса (издание 2022 г.
 )
)Нельзя отрицать — плохая типографика бросается в глаза.
Без сомнения, шрифты являются одним из наиболее важных элементов дизайна пользовательского интерфейса. Шрифты сделают или сломают дизайн пользовательского интерфейса.
Правильный выбор шрифта может творить чудеса для любого дизайна. Одним взглядом он может сообщить пользователю больше, чем стена текста или брендинг, сохраняя при этом их заинтересованность.
К сожалению, использование неправильного шрифта имеет противоположный эффект. Даже слегка смещенный заголовок мгновенно оттолкнет пользователя или заставит его чувствовать себя немного неловко по поводу всего опыта.
Плохую типографику легко заметить даже тем пользователям, которые не разбираются в дизайне. Даже если они не могут точно определить, почему, заинтересованные стороны, клиенты и пользователи могут подсознательно знать, что с вашим дизайном что-то не так.
Вот почему понимание человеческой психологии является важным компонентом дизайна UX/UI. Вы должны быть в состоянии предвидеть мысли и эмоции пользователя, а затем предпринимать шаги в своем дизайне, чтобы решить их.
Вы должны быть в состоянии предвидеть мысли и эмоции пользователя, а затем предпринимать шаги в своем дизайне, чтобы решить их.
Излишне говорить, что выбор правильного шрифта требует большого напряжения.
Что такое «хороший шрифт пользовательского интерфейса»?
Эмпирическое правило для хорошего шрифта пользовательского интерфейса — разборчивость, удобочитаемость и удобство использования.
Разборчивость относится к тому, насколько хорошо можно отличить одну отдельную букву или символ от другой в шрифте.
Удобочитаемость — это все, и выбор правильного шрифта значительно повлияет на общее впечатление от ваших мобильных приложений. Если кто-то не может различить 0 и O или щурится, пытаясь прочитать строку текста, то это явный признак неправильной типографики.
Удобочитаемость относится к тому, как слова и блоки текста расположены в дизайне. Все дело в интервалах между словами и предложениями, чтобы пользователь мог легко интерпретировать и понимать контент таким образом, чтобы он имел смысл.
Выбор шрифта влияет на удобочитаемость текста несколькими способами.
Смещение, неправильная длина строки или иерархия, а также плохой контраст влияют на читаемость. Например, если расстояние между символами слишком велико или, что еще хуже, слишком мало, даже самый хорошо написанный блок текста внезапно становится бесполезным.
Типографика должна хорошо выглядеть и легко читаться, но она также должна хорошо сочетаться с техническими аспектами вашего дизайна. То, как ваш шрифт переводится и адаптируется между меньшими экранами, большими экранами, устройствами, светлым или темным режимом и даже языками, повлияет на то, как пользователи взаимодействуют с вашим дизайном.
Если мысли о шрифтах и типографике доводят вас до нервного срыва, пользовательский интерфейс The Designership’s Shipfaster UI — дизайн-система Figma и набор пользовательского интерфейса будут вашим спасением. Позвольте нам заняться всей типографикой за вас, чтобы вы могли тратить больше времени на создание революционных дизайнов.
Чтобы лучше понять типографику и важность шрифтов в пользовательском интерфейсе, давайте рассмотрим некоторые ключевые термины.
Какова оптимальная длина линии?
Другим важным компонентом удобочитаемости является правильное количество символов в каждой строке. Вместо того, чтобы позволить дизайну диктовать символы, вашим главным приоритетом всегда должна быть удобочитаемость.
Если текст содержит слишком много символов и становится слишком широким, пользователю будет трудно сфокусироваться на тексте и найти начало или конец строки.
Если текст слишком узкий, взгляду приходится быстро перемещаться вперед и назад, нарушая ритм читателя и побуждая его пропускать строки.
Есть некоторые дискуссии об оптимальном количестве символов на длину строки.
Согласно Эмилю Рудеру в «Типографике: руководство по дизайну», оптимальная длина основного текста составляет от 50 до 60 символов, включая пробелы. Однако многие специалисты и дизайнеры утверждают, что оптимальное количество — до 75 символов.
В целом, все согласны с тем, что ограничение в 66 символов в строке является золотым.
В дизайне можно поддерживать оптимальное количество символов в строке, ограничивая ширину текстовых блоков. Это можно сделать с помощью em или пикселей.
Интересно, что исследование, проведенное в 2005 году, показало, что общее количество символов в строке (CPL) лишь «незначительно влияет на удобочитаемость, включая факторы скорости и понимания».
На вопрос о предпочтениях 60% респондентов в исследовании указали, что «предпочитают либо самый короткий (35 CPL), либо самый длинный (95 строк CPL), использованных в исследовании… в то же время 100% респондентов выбрали любую из этих величин как наименее желательную».
В результате эксперты заявили, что исследование доказало, что, хотя существует твердая склонность к обоим концам спектра, эти крайности одинаково не нравятся другим. Поэтому лучший вариант — довольствоваться средним значением около 60–70 CPL.
Что означает «дисплей»?
Дисплей относится к стилю текста, предназначенному для использования в больших размерах. Думайте о заголовках, подписях и других больших текстах, а не о длинных отрывках основного текста.
Думайте о заголовках, подписях и других больших текстах, а не о длинных отрывках основного текста.
Что означает «базовый размер шрифта»?
Базовый размер шрифта относится к основному размеру шрифта или размеру шрифта по умолчанию, используемому в приложении или на веб-сайте.
В большинстве современных дизайнов пользовательского интерфейса используется базовый размер шрифта 16 пикселей, и вы часто увидите, что он используется для абзацев основного текста, списков или меню. 16 пикселей по умолчанию — хорошее место для начала, так как пользователям легко читать на экране.
Что такое высота строки? Что означает X-высота?
X-высота относится к расстоянию между базовой линией и средней линией строчных букв в гарнитуре. Например, шрифт с высотой x 70 % означает, что базовая линия составляет 70 % всей высоты шрифта.
В дизайне пользовательского интерфейса, как правило, 68–69% считается оптимальным для удобочитаемости и удобочитаемости. Гарнитуры и шрифты с высоким значением x-height лучше читаются при небольших размерах шрифта, так как пробелы внутри каждой буквы более разборчивы.
Высота строки измеряется в пунктах или процентах от размера текста и чаще всего используется для установки необходимого расстояния между строками текста. Эмпирическое правило гласит, что идеальный интервал составляет 130%-150% для удобочитаемости, но идеальная высота строки зависит от ее дизайна.
Высота строки имеет важное значение в пользовательском интерфейсе, поскольку она определяет, читаем текст или нет. Например, если межстрочный интервал слишком велик, пробелов слишком много, и чтение становится неудобным. Слишком мелкий, буквы становятся сплющенными, а разборчивость снижается. Вы хотите стремиться к этому коэффициенту Златовласки: не слишком маленькому, не слишком большому, отлично читаемому.
Для нашего пользовательского интерфейса Shipfast — системы проектирования и комплекта пользовательского интерфейса Figma у нас нет фиксированного соотношения высоты строки. Тем не менее, все высоты линий подпадают под базовую сетку 4pt, чтобы обеспечить их гармоничное выравнивание и хороший внешний вид.
Как правило, основной текст должен быть в 1,5-2 раза больше размера текста, в зависимости от ширины и длины содержимого. Например, если ваш основной текст имеет стандартный базовый размер шрифта 16 пикселей, вы должны установить высоту строки на 1,5 или 24 пикселя.
Однако существует и обратная связь между соответствующей высотой строки и размером шрифта, что усложняет ситуацию. Это означает, что чем меньше высота строки, тем больше должен быть ваш текст.
В качестве общего правила для отображаемого текста старайтесь использовать значение от 1 до 1,25x. Если ваш заголовок 60 пикселей, вам нужно установить высоту строки около 1,2 или 72 пикселей. Всегда не забывайте руководствоваться здравым смыслом, и если что-то не так, внесите небольшие коррективы.
Что означает шрифт без засечек? Что такое «гротескный» шрифт?
«Засечка» — это небольшая линия, метка или «хвост», которые появляются в конце разных букв. Это стало собирательным названием для шрифтов и гарнитур, в дизайне которых используются засечки.
Sans-serif — это шрифт, разработанный без засечек (его название буквально переводится с французского как «без засечек»). Дизайнеры пользовательского интерфейса во всем мире предпочитают шрифты без засечек из-за их более низкого контраста штрихов, большей высоты x и общего снижения когнитивного шума.
Гротеск был первой формой шрифта без засечек, получившей свое название из-за неправильной и неудобной формы. В середине 20 века был популярен более изысканный вариант гротеска, получивший название неогротеск. Некоторые классические примеры неогротескных шрифтов включают Space Grotesk и Work Sans (которые мы рассмотрим ниже).
Как выбрать лучший шрифт
Согласно официальному веб-сайту Accessibility for Teams, лучший шрифт для дизайна пользовательского интерфейса — это «шрифт, который подчеркивает четкость и разборчивость».
Некоторые дизайнеры считают, что шрифты без засечек и шрифты с засечками лучше всего подходят для чтения длинных форм в пользовательском интерфейсе. Однако это не жесткое и быстрое правило.
Однако это не жесткое и быстрое правило.
При выборе подходящего шрифта для дизайна пользовательского интерфейса ответы на эти вопросы помогут определить, насколько разборчивым, читабельным и удобным в использовании будет шрифт:
Ответы на эти вопросы помогут исключить любые шрифты, которые не выполняют свою работу. Просто потому, что он выглядит кричащим или привлекательным, не означает, что он будет желанным зрелищем для вашего пользователя.
Лучшие бесплатные шрифты для дизайна пользовательского интерфейса
1. Inter
Inter — это шрифт Google и, безусловно, самый популярный шрифт для дизайна пользовательского интерфейса. Созданный Расмусом Андерссоном, Inter был воплощен в жизнь как побочный проект Андерссона, когда он работал в Figma.
Inter имеет очень четкий вид и стал известен как стандартный шрифт в пользовательском интерфейсе. Для тех, кто ускоряет свой рабочий процесс и улучшает согласованность дизайна с помощью нашего пользовательского интерфейса Shipfaster – система дизайна Figma и комплект пользовательского интерфейса, вы можете узнать Inter в качестве шрифта по умолчанию.
Inter отличается превосходной разборчивостью, удобочитаемостью и идеальной симметрией каждой буквы. Имея x-height 69%, Inter был специально разработан, чтобы иметь большую x-высоту, чтобы улучшить читаемость текста в смешанном и нижнем регистре.
2. Space Grotesk
Space Grotesk — неогротескный вариант без засечек, разработанный Флорианом Карстеном и основанный на семействе фиксированной ширины Space Mono компании Colophon Foundry.
Известный своей превосходной читаемостью в малых и больших масштабах, Space Grotesk — это отличный вариант поддержки шрифтов для латинского вьетнамского языка, пиньинь и всех языков Западной, Центральной и Юго-Восточной Европы.
Космический гротеск с 70-процентной высотой по оси x отлично подходит для разборчивости и хорошо работает как в меньшем, так и в большем масштабе.
Многие дизайнеры выбирают Space Grotesk в качестве шрифта для проектов, связанных с финтехом или любым технологическим брендингом, из-за его знаковых расклешенных засечек, а именно «a» и «r». Эти небольшие удары и углы помогают придать этому шрифту его технологическую индивидуальность.
3. Work Sans
Work Sans был создан Wei Huang, дизайнером из Австралии. Этот шрифт был основан на серии ранних гротесков, также известных как шрифты без засечек, разработанных дизайнерами Стивенсоном Блейком, Миллером и Ричардом и Бауэршеном Гиссереем.
Work Sans расположен немного выше на 75% x-height, но по-прежнему хорошо читается и масштабируется. Как и Inter, Work Sans использует незначительные несоответствия в формах букв шрифта, чтобы подчеркнуть индивидуальность, не отвлекая внимания.
Как и Inter, Work Sans использует незначительные несоответствия в формах букв шрифта, чтобы подчеркнуть индивидуальность, не отвлекая внимания.
4. DM Sans
Разработанный для идеального чтения в мелком масштабе с меньшим размером текста, DM Sans представляет собой низкоконтрастный геометрический шрифт Google без засечек. Он был разработан Colophon Foundry, которая возникла из латинской части ITF Poppins Джонни Пинхорна.
DM Sans не требует внимания и не становится центральным элементом дизайна. Вместо этого небольшие детали добавляют немного индивидуальности и изящества любому дизайну, особенно строчным. Находясь на 72%, этот шрифт по-прежнему соответствует нашему желаемому соотношению, и это классический пример шрифта без засечек в игре.
5. Satoshi
Satoshi — это шрифт Fontshare, созданный Deni Anggara.
Фаворит журнала The Designership и используемый лично многими нашими дизайнерами, включая Мизко, Сатоши хорошо читается во всех случаях, выглядит еще лучше в более крупном масштабе и имеет блестящую читабельность благодаря резкому контрасту.
Сатоши имеет нижнюю x-высоту около 66%, поэтому некоторые замечают небольшой разрыв между верхним и нижним регистром. В дизайне пользовательского интерфейса лучше выбрать шрифт с x-height около 70%, потому что, как вы можете видеть на сатоши, небольшая разница может привести к смещению.
6. Lexend
Lexend был специально разработан для повышения скорости чтения, снижения зрительной нагрузки и облегчения чтения для людей с дислексией или другими нарушениями чтения.
Первый набор шрифтов Lexend, созданный Томасом Джокином, был более продуманным, чем его новые, более совершенные переменные.
В 2001 году педагог-терапевт доктор Бонни Шейвер-Труп работала с Google над созданием проекта Lexend. Используя имеющиеся у нее знания о ранних дизайнах шрифтов Lexend, доктор Шейвер-Труп создала семь специально разработанных шрифтов (Deca, Exa, Giga, Mega, Peta, Tera и Zetta), которые продемонстрировали немедленное улучшение навыков чтения.
С тех пор Lexend был интегрирован в дизайн пользовательского интерфейса как легко читаемый шрифт с доступностью на первом плане, хотя некоторые более широкие варианты отслеживания (в частности, Peta и Zetta) могут быть слишком неуклюжими для небольших экранов.
7. Supreme
Еще один известный и мгновенно узнаваемый шрифт Fontshare. Supreme был разработан Джереми Хорнусом и Ильей Наумоффом.
Supreme — это большое семейство шрифтов без засечек в построенном стиле. Supreme — отличная альтернатива другим шрифтам, поскольку он помогает добавить разнообразия и удерживать внимание, не отвлекая внимание.
Первоначально применявшийся только в инженерном и технологическом брендинге, Supreme быстро завоевал популярность благодаря своей культовой двухэтажной букве «а» и одноэтажной букве «g». Он немного тоньше, чем другие шрифты, и имеет x-height 67%, но по-прежнему очень хорошо читается в различных масштабах.
8. Source Sans Pro
Source Sans Pro — это шрифт Google и первое семейство шрифтов Adobe с открытым исходным кодом.
Разработанный Полом Д. Хантом специально для пользовательского интерфейса, Source Sans Pro подходит для различных вариантов стиля, особенно для курсива. Он имеет большую высоту x и теплую индивидуальность, и дизайнеры часто предпочитают его как лучший шрифт для основного текста.
9. Switzer
С высоким x-height 79% Switzer является отличным вариантом для тех, кто ищет альтернативу обычным гротескным шрифтам. Switzer — это шрифт нео-без засечек, первоначально выпущенный как «Volkart» в Indian Type Foundry, но в 2021 году он был переименован и перемещен на Fontshare.
Некоторые дизайнеры сообщают, что «спусковое устройство довольно широкое». Иногда это немного усложняет работу с одним словом или одной строкой, но это зависит от того, используете ли вы строчные буквы или нет.
10. Open Sans
Созданный Стивом Маттесоном, Open Sans — это шрифт, который используется уже несколько десятилетий и вызывает споры в мире дизайна.
Оптимизированный для веб-интерфейсов, приложений и мобильных интерфейсов, Open Sans имеет 78%-ную высоту по оси x (немного больше, чем рекомендуется), но обладает превосходными характеристиками разборчивости.
Open Sans — это надежный шрифт, проверенный годами. Однако чрезмерное использование сделало его немного устаревшим. В течение многих лет вопрос о том, является ли Open Sans старомодным, становился спорной темой на дизайнерских форумах, но это отличный шрифт, который стоит взять с собой.
В течение многих лет вопрос о том, является ли Open Sans старомодным, становился спорной темой на дизайнерских форумах, но это отличный шрифт, который стоит взять с собой.
В случае сомнений используйте системные шрифты
Не хотите использовать сторонний шрифт? Хорошие новости, вам не нужно.
Некоторые дизайнеры упускают из виду возможности использования системных шрифтов в своих проектах. Эти шрифты изначально используются на этих устройствах и прекрасно работают с оптимальной читабельностью и разборчивостью. Системный шрифт может отлично справляться со своей задачей, а не запутаться в сорняках, пытаясь найти совершенно уникальный шрифт.
Для Android: Робото выходит на сцену. Впервые разработанный в Google Кристианом Робертсоном для замены Droid в качестве системного шрифта Google для Android и Chrome, Roboto является популярным шрифтом для дизайна пользовательского интерфейса приложений.
Разработанный, чтобы хорошо выглядеть в масштабе и на самых разных экранах, Google выбрал Roboto по простой, но важной причине. В то время как некоторые гротескные шрифты искажают форму букв, Roboto этого не делает. Это означает, что нет компромисса, который позволяет буквам располагаться в их естественной ширине и более естественном ритме чтения — как с гуманистическими типами шрифтов и шрифтами с засечками.
В то время как некоторые гротескные шрифты искажают форму букв, Roboto этого не делает. Это означает, что нет компромисса, который позволяет буквам располагаться в их естественной ширине и более естественном ритме чтения — как с гуманистическими типами шрифтов и шрифтами с засечками.
Для iOS Сан-Франциско согласован и разборчив. Шрифт без засечек, пользователи iPhone мгновенно узнают этот шрифт.
С выпуском iOS9 Apple отказалась от давно используемого шрифта Helvetica Neue в пользу собственного собственного шрифта, специально разработанного для максимальной читабельности на маленьких экранах. Фактически, самым первым устройством, которое приняло новый шрифт, были Apple Watch.
Сан-Франциско и Робото часто называют «близкими родственниками». Джошуа Дарден, основатель Darden Studios, Джошуа Дарден отмечает, что оба шрифта очень похожи, поскольку они оба используют Helvetica в качестве ориентира.
«Использование относительно закрытых апертур (областей, частично или полностью закрытых формой буквы) и терминалов перекликается с Helvetica», — говорит он.
