Какое разрешения экрана самое популярное?
Разборы Автор: Василий Проневич 23.05.2019
Часто при разработке сайта, а точнее на самой первой стадии — на создании прототипов, логики и дизайна возникает ряд вопросов, связанных с шириной контейнера или, вернее сказать, с разрешением экрана нашего потенциального пользователя.
Аксиомой в данном повествовании будет являться утверждение о том, что «экран, для которого дизайн делается изначально — будет давать пользователю самый лучший experience, а все остальные большие и меньшие экраны смогут к нему быть лишь максимально приближены»
Многие дизайнеры в работе используют старую ширину экрана в 1024 пикселя, поэтому финальная production версия проекта выглядит странно так как справа и слева остаются своеобразные поля.
Существует также несколько разрешений экранов, которые знакомы дизайнерам, но они по каким-то причинам их не используют. Например ширина в 1920, 1280 или 1366 пикселей никого не удивит — такую ширину имеют примерно 70% desktop устройств на сегодняшний день.
О них и поговорим.
Если между 1280 и 1366 разницы большой мы не увидим, то между 1920 и 1280 разница в размере будет уже довольно существенной и масштаб элементов придется подстраивать. Сделать это нужно будет либо на этапе верстки либо в самом дизайне (что реже, так как на этапе верстки за масштабирование будут отвечать формулы и автоматика). Чаще этим занимаются верстальщики, во всяком случае об этом говорит наш опыт.
Итак, полагаться на «собственное, авторитетное мнение», конечно, превосходная идея, но мы убеждены, что статистика куда важнее предпочтений конкретного дизайнера. Задача состоит в том, чтобы определить какое «базовое» разрешение экрана мы будем использовать.
В дальнейшем этот экран и будет адаптирован к другим desktop версиям.
В качестве испытуемого мы возьмём наш собственный проект, сайт https://zotye-motors.by, который с момента его запуска в ноябре 2018 года уже посетило более 10.000 человек. Это более менее достаточная цифра для выведения некоторой статистики.
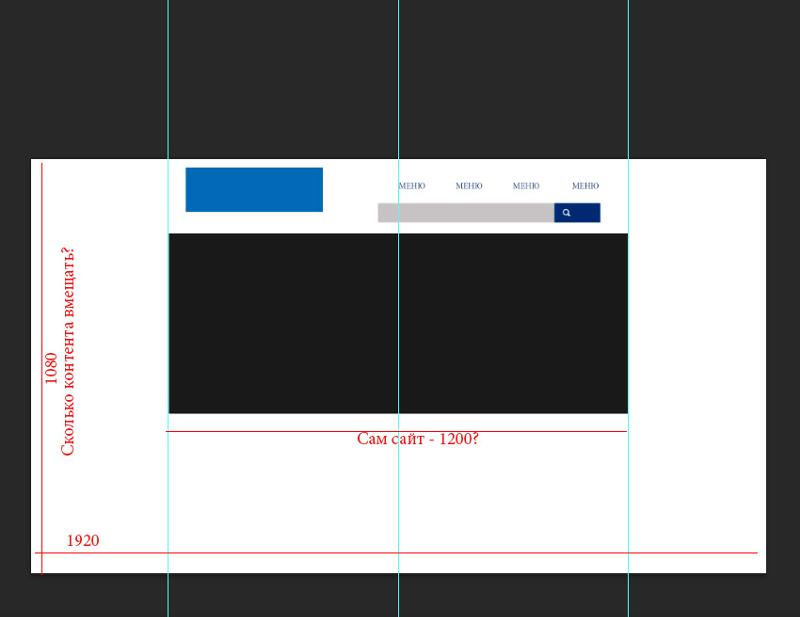
На первый взгляд все кажется очевидным — создаём артборд в 1920 и можем начинать работу. Однако, как мы уже описали выше, разницы между 1366 и 1280 будет немного, а соответственно и работы по адаптации одного к другому будет немного. А вот в случае с 1920 — придется переделывать весь проект для более маленьких экранов. Звучит не так страшно когда проект состоит из одной страницы, а если их, предположим, 20?
Теперь попробуем сложить второе и третье место, т. е разрешения экранов в 1280 и 1366 пикселей. получим 38,6% посетителей. Иными словами, почти 40% посетителей используют эти разрешения экранов. Напомню, мы рассматриваем именно посетителей, перешедших на сайт с desktop.
е разрешения экранов в 1280 и 1366 пикселей. получим 38,6% посетителей. Иными словами, почти 40% посетителей используют эти разрешения экранов. Напомню, мы рассматриваем именно посетителей, перешедших на сайт с desktop.
Из всего изложенного мы можем сделать следующие выводы:
- 1920 — самое популярное разрешение экрана (~28,6%)
- 1280 (~13,8%) и 1366 (~24,8%) разделяют второе место, однако могут дружить между собой, так как разница между ними небольшая, а следовательно можно говорить о том, что выбор одного из этих разрешений в качестве основного — будет хорошей идеей, так как охват пользователей, получивших от вашего сайта самый лучший experience будет максимальным.
Спасибо за внимание и оставайтесь с нами.
html — Как задать минимальную ширину сайта?
Создал страницу для тестирования отображения этой страницы на мобильных устройствах. Указал в head name width=800, а wrapper min-width: 800px; и width: 100%;.
Проверяю на android chrome — браузер не чувствует минимальной ширины wrapper и по умолчанию часть страницы за пределами видимости (пример 1), когда требуется, чтобы браузер понимал, какой минимальной ширины страницу ему нужно показать (пример 2).
Как правильно задать минимальную ширину страницы так, чтобы мобильный браузер изначально ее показал, как на примере 2?
Пример 1:
Пример 2:
html,
body
{
padding: 0;
margin: 0;
width: 100%;
}
.wrapper
{
box-sizing: border-box;
min-width: 800px;
width: 100%;
padding: 20px;
background: antiquewhite;
}<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=800, initial-scale=1">
<title>Title</title>
<link href="/css/common.
css" rel="stylesheet">
</head>
<body>
<div>
Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты.
Вдали от всех живут они в буквенных домах на берегу Семантика большого языкового океана.
</div>
</body>
</html>- html
- css
Убрал ширину у body; заменил content="width=800px" на content="width=device-width, initial-scale=1, shrink-to-fit=no".
width=device-width
нужен для того, чтобы «ширина была равна ширине устройства»
shrink-to-fit=no
нужен для запрета масштабирования в соответствии с окном просмотра
Добавил @media-запросы. Проверьте.
@media (min-width: 800px) {
html,
body
{
padding: 0;
margin: 0;
}
.
wrapper
{
box-sizing: border-box;
width: 100%;
padding: 20px;
background: antiquewhite;
}
}<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Title</title>
<link href="/css/common.css" rel="stylesheet">
</head>
<body>
<div>
Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты.
Вдали от всех живут они в буквенных домах на берегу Семантика большого языкового океана.
</div>
</body>
</html>6
Укажите в хедере
<meta name="viewport" content="width=800px, initial-scale=1">
Wrapperу не ничего не указывать(он и так по умолчанию растянется на всю ширину)
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Какую ширину выбрать при разработке сайта?
Коллега-дизайнер недавно обратился за советом. Они хотели знать, какой ширины создать веб-сайт, чтобы затем передать его разработчику для построения.
Они хотели знать, какой ширины создать веб-сайт, чтобы затем передать его разработчику для построения.
Я ответил простым ответом, что это конкурс популярности, основанный на некоторой технической информации. Итак, вот мой ответ.
По сути, существует два типа веб-сайтов — с фиксированной шириной и с растянутой/полной шириной (последние часто путают с адаптивными веб-сайтами). По сути, адаптивный относится к изменению внешнего вида веб-сайта, поскольку он по-разному реагирует в зависимости от используемого устройства.
Веб-сайты с фиксированной шириной — это просто веб-сайты с фиксированной шириной — разработчик установил значения по умолчанию для ширины в пикселях на основе визуального элемента. GOV.UK, например, использует фиксированную ширину 960 пикселей для основного контента.
Растянутые или полноразмерные сайты — это сайты, которые заполняют ширину браузера независимо от того, как вы настраиваете свое окно, поэтому иногда люди используют термин «отзывчивый». Вы просто видите эффект отклика вживую, когда меняете форму окна браузера.
Вы просто видите эффект отклика вживую, когда меняете форму окна браузера.
Итак, исходя из этих типов, каковы размеры веб-сайта?
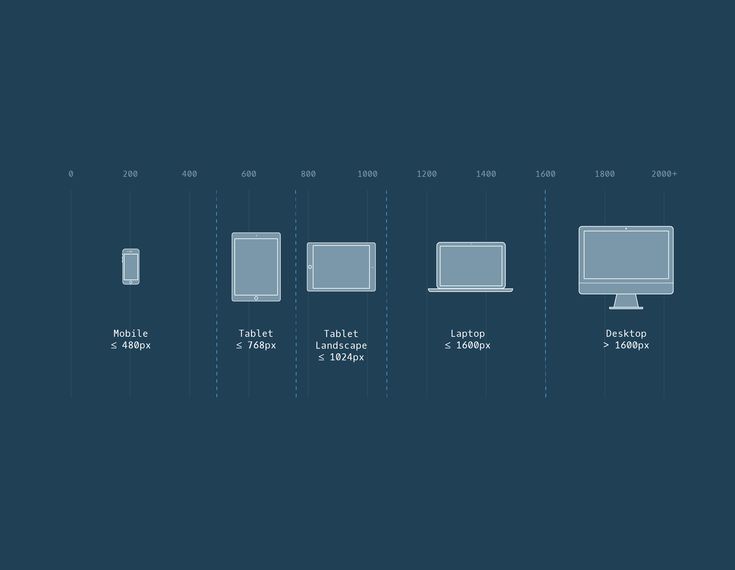
Существуют миллионы веб-сайтов и сотни устройств, экранов и платформ. Так что, в конечном счете, речь идет о том, какие размеры наиболее популярны.
Чтобы продемонстрировать эту популярность, используя данные с двух миллионов веб-сайтов, собранные StatCounter, мы получили следующих победителей.
| Ширина экрана (пикселей) | Максимальная высота экрана (Пиксели) | Доля рынка настольных ПК. с декабря 2018 г. по декабрь 2019 г. (в процентах) |
| 1366 | 768 | 24.19 |
| 1920 | 1080 | 19,89 |
| 1440 | 900 | 6,83 |
| 1536 | 864 | 6,09 |
| 1600 | 900 | 4,86 |
| 1280 | 800 | 3,66 |
| 1280 | 720 | 3,59 |
| 1280 | 1024 | 3,41 |
| 1024 | 768 | 3,34 |
| 1680 | 1050 | 2,53 |
| 360 | 640 | 2,05 |
| 2560 | 1440 | 1,9 |
| 1360 | 768 | 1,6 |
| 1920 | 1200 | 1,15 |
| 800 | 600 | 0,67 |
| 360 | 720 | 0,52 |
| 2048 | 1152 | 0,43 |
| 360 | 780 | 0,43 |
| 320 | 570 | 0,4 |
| 1093 | 615 | 0,35 |
| Прочее | Другое | 12. |
Создавайте адаптивные сайты, выбрав гибкую ширину.
Узнайте, как создавать адаптивные сайты в Adobe Muse. Используйте пустые макеты или предопределенные начальные шаблоны для создания адаптивных сайтов.
Вы можете начать создавать адаптивные веб-сайты в Adobe Muse одним из следующих способов:
- С помощью начальных файлов : Adobe Muse предлагает настраиваемые адаптивные начальные шаблоны, которые помогут вам быстро приступить к работе. Настройте начальные шаблоны и опубликуйте свой адаптивный сайт несколькими щелчками мыши. Подробную информацию см. в разделе Использование адаптивных начальных шаблонов.
- Использование пустого макета : Adobe Muse предоставляет пустой холст без ограничительных шаблонов или сеток для разработки адаптивного сайта. Используйте один файл Adobe Muse для создания разных макетов для браузеров разной ширины. Чтобы создать новый адаптивный веб-сайт Adobe Muse, см.
 раздел Создание нового адаптивного сайта.
раздел Создание нового адаптивного сайта. - Преобразование существующих веб-сайтов в адаптивные веб-сайты : Adobe Muse позволяет перенести существующие сайты Adobe Muse в адаптивные макеты. Измените макет существующих веб-сайтов Adobe Muse на гибкую ширину и настройте макет объектов в соответствии с шириной браузера разной ширины. Дополнительные сведения см. в разделе «Перенос существующих веб-сайтов Adobe Muse в адаптивный макет».
Когда вы открываете страницу в адаптивном макете, Adobe Muse отображает Адаптивный обзор — короткое слайд-шоу с контрольными точками, изменением размера объектов и форматированием текста для адаптивного макета. Вы можете либо продолжить адаптивный тур, либо просмотреть слайд-шоу позже, щелкнув Справка > Адаптивный тур.
Видеоруководство по началу работы с адаптивным дизайном в Adobe Muse см. в видеоруководстве по адаптивному макету.
Adobe Muse предлагает шаблоны для различных типов веб-сайтов, таких как личный сайт или сайт, на котором представлены фотовыставки.
Чтобы получить доступ к начальным шаблонам, см. раздел, посвященный начальным проектам, на странице Adobe Muse. Выберите шаблон из раздела и нажмите «Загрузить», чтобы загрузить начальные файлы.
При открытии начальных файлов главная страница и набор отдельных страниц с предопределенными шаблонами открываются в представлении плана Adobe Muse. Вы можете выбрать «Рабочий стол» (ширина 1160 пикселей), «Планшет» (ширина 768 пикселей) или «Телефон» (ширина 380 пикселей) на верхней панели. Вы также можете изменить начальные шаблоны в соответствии с вашими требованиями и просмотреть страницы с помощью бегунка.
Если вы не хотите загружать шаблон, вы можете нажать «Предварительный просмотр» в разделе «Дизайн для начинающих». Образец сайта откроется в вашем браузере.
Чтобы создать сайт с адаптивным макетом, выберите параметр «Гибкая ширина» в диалоговом окне «Новый сайт». Объекты на странице автоматически реагируют и масштабируются в соответствии с размером браузера.

 11
11