Подборка меню с JQuery и CSS3 для сайта
И снова здравствуйте дорогие читатели блога. Сегодня хочу Вам представить подборку JQuery меню. Часто вебмастера думают, какое бы меню сделать для своего сайта? Чтобы оно было легкое, красивое и удобное. Вот как раз эта подборка, я думаю, даст ответы по этому поводу. Ну да ладно, меньше слов ближе к делу.
1. JQuery меню «Sweet Menu».
Замечательное выезжающее меню с левой стороны экрана с картинками.
Пример ι Скачать исходники
2. Меню с авто прокруткой.
Бесподобное JQuery меню. При наведении меню выезжает вверх, и автоматически прокручивается.
Пример ι Скачать исходники
Наверное самое простое и красивое меню. Есть выбор цветов. Это меню отлично впишется в дизайн любого сайта.
Пример ι Скачать исходники
4. JQuery меню с вращением и масштабированием.
Отличное меню с не большими значками, которые вращаются при наведении.
Пример ι Скачать исходники
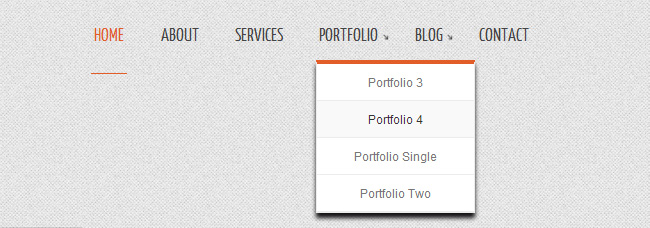
5. Выпадающее меню с использованием JQuery.
Простое выпадающее меню с ослабляющим эффектом.
Пример ι Скачать исходники
6. Галерея и навигация с миниатюрами.
Прекрасная галерея с навигацией из миниатюр, которые в свою очередь, прокручиваются автоматически, когда пользователь вращает мышь вправо или влево.
Пример ι Скачать исходники
7. JQuery меню с картинками и подсказками.
При наведении на меню, картинка скользит вниз, а подсказка с ссылками поднимается снизу. Замечательная реализация.
Пример ι Скачать исходники
8. Меню «jStack» с использованием JQuery.
Не плохое меню для социальных закладок. Можно переделать и под свои картинки. Нажимаем на сердечко в нижнем левом углу.
Пример ι Скачать исходники
9. JQuery меню с “kwicks” эффектом.
Не плохое меню из блоков. При наведении блок увеличивается.
Пример ι Скачать исходники
10.
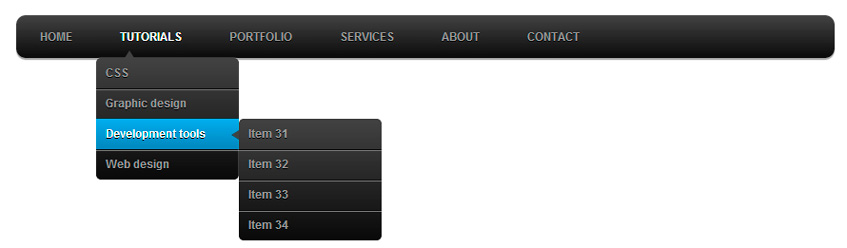
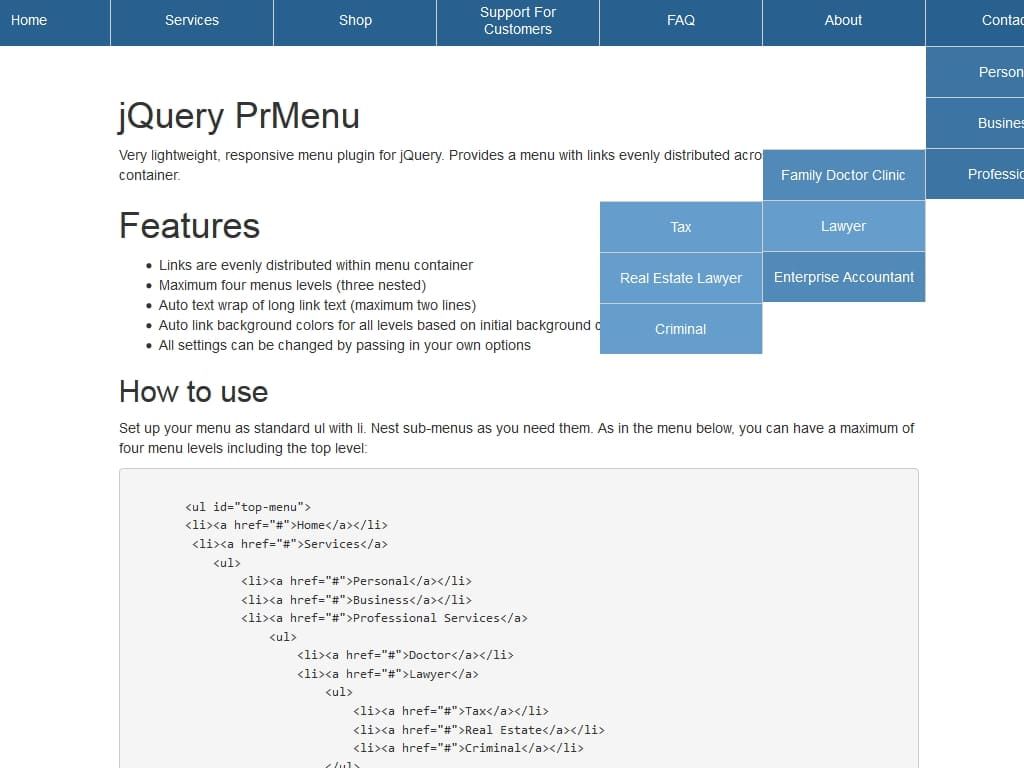
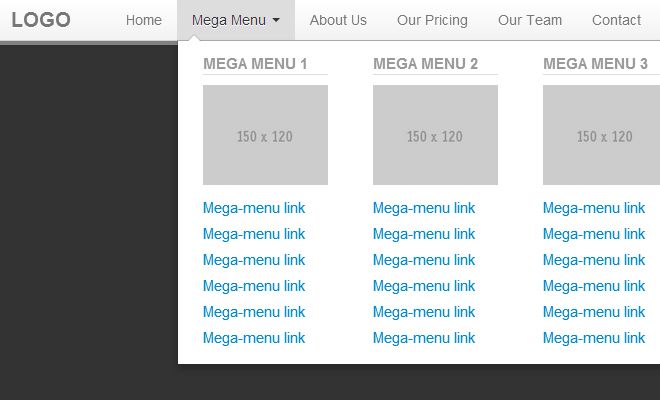
 Мощное выпадающее меню.
Мощное выпадающее меню.При наведении на блок выпадает меню с ссылками.
Пример ι Скачать исходники
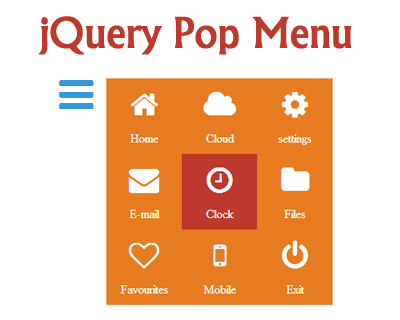
11. Всплывающее меню с JQuery.
Классное меню. При наведении на блок меню плавно всплывает.
Пример ι Скачать исходники
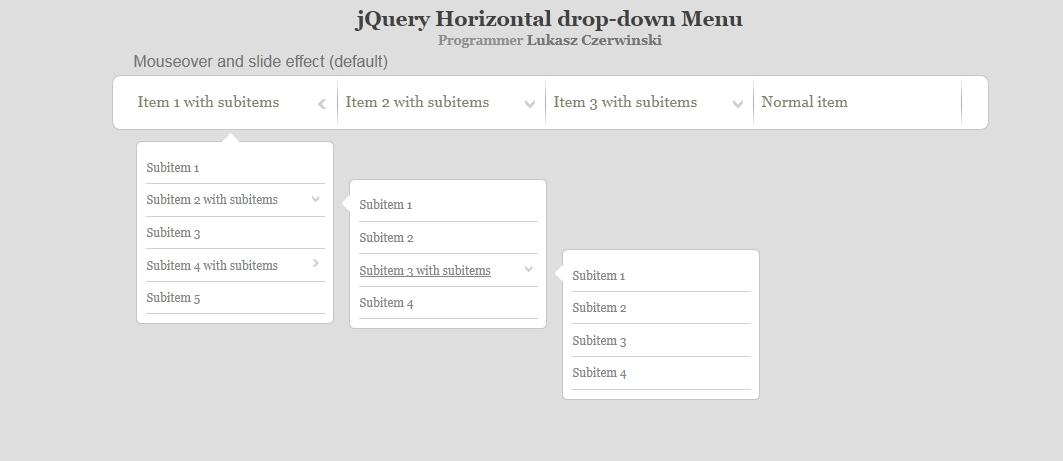
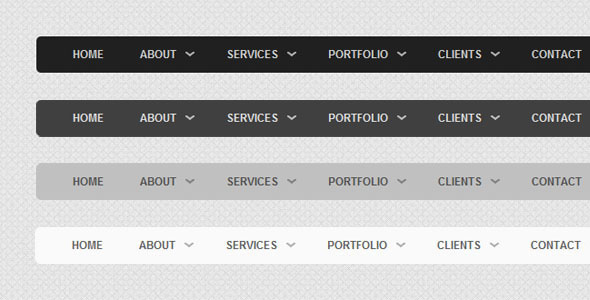
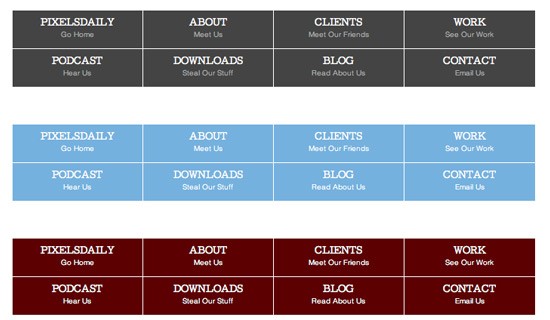
12. Горизонтальное анимированное меню на JQuery.
Отличное анимированное горизонтальное меню с красивым эффектом.
Пример ι Скачать исходники
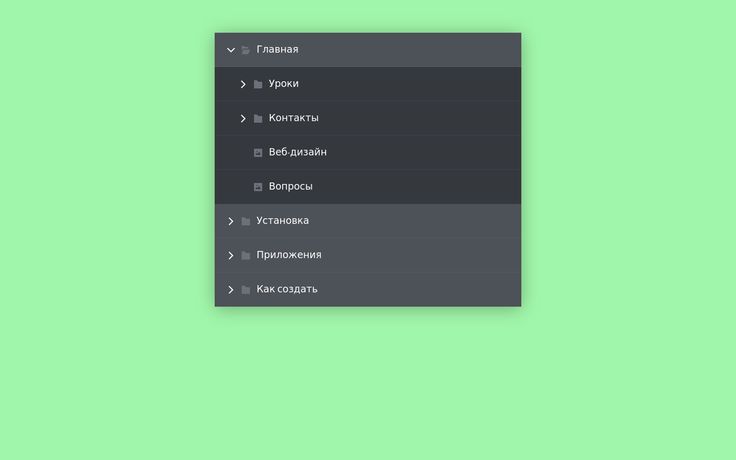
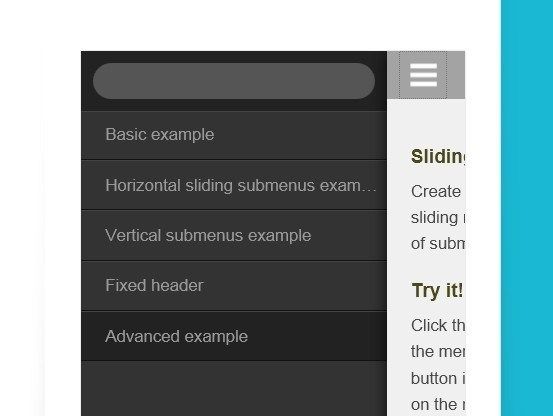
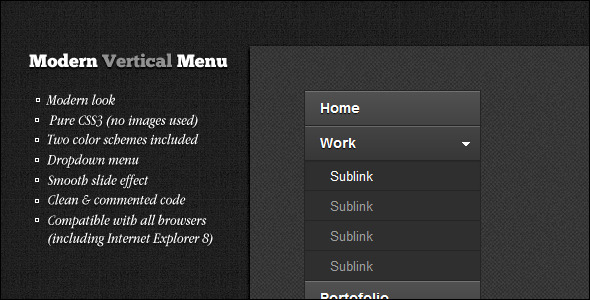
13. Меню с слайдами и с списком на JQuery и CSS3.
Замечательное меню для оформления в тёмных тонах. При наведении выскальзывает миниатюра с списком.
Пример ι Скачать исходники
14. Меню из кубиков с JQuery.
Замечательное меню из маленьких кубиков. Очень красивый эффект при нажатии на меню. Посмотрите пример!
Пример ι Скачать исходники
15. Красивое меню с картинками.
Пример ι Скачать исходники
На сегодня пока что всё. Я думаю, что из этих примеров Вы выберете подходящую навигацию для вашего сайта. Всем удачного выбора и до свидания.
Всем удачного выбора и до свидания.
Более 20 jQuery Menu Plugins
Accordion Content/ Menu script
Меню в стиле «accordion» позволяет сгруппировать схожие пункты в меню, которые будут раскрываться при клике пользователем по заголовку.
aqMenu
Простое меню, определенное многомерным массивом, отображается в виде табов.
Click Menu
Простое выпадающее меню, реализованное при помощи jQuery.
Droppy
Еще одно выпадающее меню с семантической версткой.
FadeMenu
Плагин Fade меню позволяет пользователям легко превратить список пунктов меню в аккордеон, который использует эффект исчезновения при переходе по вкладкам.
Устал от меню контекста по умолчанию (то, которое появляется при нажатии правой кнопки мыши на веб-странице), которые отображаются во всех браузерах? Теперь веб-разработчики могут сосредоточиться на проектировании самого меню, а не беспокоясь о JavaScript коде.
jQuery Drop Line Menu
Это jQuery меню превращает вложенные UL-списки в горизонтальные строки меню, каждое из подменю появляется в виде одной строки ссылок под меню «родителя».
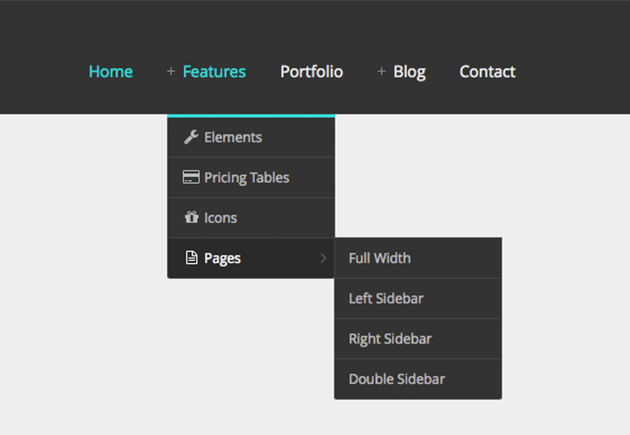
jQuery Mega Menu
Mega меню позволяет создать выпадающее меню, которые содержит несколько столбцов ссылок.
jQuery Multi Level horizontal CSS Menu
Это многоуровневое горизонтальное CSS-меню созданные с помощью вложенных HTML-списков.
Multi Level Drop Down Menu
Еще одно многоуровневое выпадающее меню.
Yet Another Drop Down Menu
Выпадающее меню с возможностью установки фильтра. Пользователь может ввести несколько символов и меню будет автоматически отфильтровано, отображаются будут только те пункты, которые содержат введенные символы.
Xmenu (XML меню) является jQuery-плагином, который строит меню на основе XML файлов .
Это мощный компонент легко строить многоуровневое меню или контекстное меню (правая кнопка), интуитивно понятным способом.
BDC DrillDown Menu (iPod-style Menu)
BDC выпадающее меню представляет собой компактное, иерархическое меню, реализованное в виде плагина jQuery. В развернутом виде меню занимает постоянное пространство, как аккордеон меню, но в то же время предлагает глубокую иерархию вложенных меню. BDC меню превращает стандартный HTML-список в динамическое развернутое JavaScript меню. Оно очень похоже (хотя и с более широкими возможностями) на меню которое используется в iPod.
Collapsor
Collapsor — открывает и закрывает подменю, вроде складывающегося меню.
imAnimTabber
Обычное меню с табами.
jDrawer
Этот плагин создает стильный Slider из ul li списка. jDrawer автоматически вычисляет высоту UL, первого и последнего пункта меню, размер самого меню, и многое другое. Он является гибким и полностью настраиваемым через настройки и CSS.
Menu Toggle Adder
Еще одно многоуровневое меню на основе jQuery.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
111 jQuery Menus
Коллекция бесплатных примеров кода меню jQuery и плагинов из Codepen, Github и других ресурсов. Обновление коллекции октябрь 2020. 45 новых примеров.
- Меню начальной загрузки
- Меню CSS
- Меню JavaScript
- Реагировать Меню
- Меню попутного ветра
- Примеры меню jQuery
- Плагины меню jQuery
С код
Меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Дизайн страницы навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект наведения творческого меню
Меню с креативной функцией наведения, показывающее изображение при наведении на ссылку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: unicons.css, jquery-ui.js
О коде
Меню вращающихся пончиков
Значок меню в верхнем правом углу открывает вращающийся пончик со значками для разных страниц. Каждая страница имеет свой цвет, и заголовок «кровоточит», чтобы соответствовать.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, material-icons.css, bootstrap.js
О коде
Концепция навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированное меню
Анимированное меню CSS с небольшим количеством jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Еще одна навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект меню
Ответ: да
Зависимости: bootstrap. css
css
О коде
Взаимодействие с меню гамбургера
Гамбургер-меню размещено в правом нижнем углу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: jquery.js
О коде
GSAP: эффект наведения курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tweenmax.js
О коде
Меню пасты (анимация GSAP)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: simple-line-icons.css, gsap.js, splitting.js
О коде
Полноэкранная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. js
js
О коде
Полноэкранное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничный навигационный захват
Ответ: да
Зависимости: —
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: аниме.js
О коде
Навигация по всей странице
jQuery полностраничная навигация.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: splitting.js, gsap.js
О коде
Навигация по скользящей странице
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Концепция навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайди Нав
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Меню плавающей кнопки действия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Переключить меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons.js, bootstrap.js
О коде
zeynep.js
Легкий многоуровневый плагин бокового меню jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: zeynep.css, zeynep.js
О коде
Мобильная панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Uber-подобная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная прокрутка меню влево
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Анимация меню капли
Анимация прокрутки капли для гамбургер-меню в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Меню с изменяющимися формами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, tweenmax.js, morphsvgplugin.js
О коде
Меню
Горизонтальное меню jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Расширение и свертывание меню гамбургеров
Эксперименты со сворачиванием пунктов меню в полоски гамбургер-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Меню гамбургеров
Гамбургер-меню CSS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Мобильная навигация
Анимация мобильной навигации с использованием GSAP.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.
О коде
Рад Град Нав
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery-ui.css, tweenmax.js
О коде
Круговое меню
Радиальное меню — создатель визуалов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, jquery.js, font-awesome.js
О коде
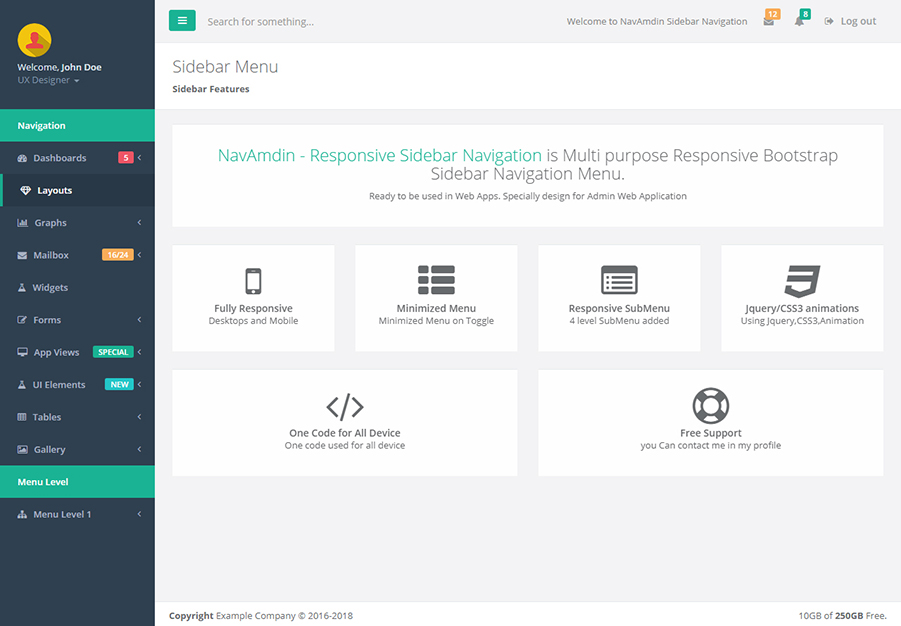
Многоуровневое боковое меню навигации
Это многоуровневый шаблон боковой навигации с наведением и нажатием. При наведении курсора на меню отобразятся его ярлыки, а нажатие на значок гамбургера закрепит меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
О коде
Выдвижное меню навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.![]() js
js
О коде
Взаимодействие с меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, перо.js
О коде
Бургер-меню
Это бургер-меню для предстоящего проекта, над которым я работаю. Я постарался сосредоточиться на анимации, чтобы при открытии пункта меню было ощущение отточенности.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Анимированная полноэкранная навигация GSAP
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, tweenmax.js
О коде
Перспективное разделенное текстовое меню при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню 3D-куба
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css
css
О коде
Мобильное выпадающее меню
Пример раскрывающегося меню для мобильных устройств с анимацией ключевых кадров и переходами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Вращающееся 3D-скрытое меню с ползунком
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Необычное меню переключения
Причудливое меню для быстрого редактирования сообщений на веб-сайтах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
НавМеню
Расширяемое/сворачиваемое навигационное меню с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: font-awesome. css
css
О коде
Полноэкранное меню с Flexbox и jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Выпадающее меню jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Бесконечный уровень в стиле iOS — мобильное скользящее меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Гибкий заголовок материала
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Слайд-меню для гамбургеров
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Концепция круговой навигации
Новая концепция навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Material Design FAB с анимированной всплывающей навигацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация поиска в меню Apple
Анимация поиска в меню сайта Apple.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, animate.css
О коде
Реальная полноэкранная навигация
Навигация с полной адаптацией окна просмотра с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Раскрывающееся меню анимации jQuery в шахматном порядке
Это простой пример применения задержки анимации к каждому дочернему элементу базового горизонтального раскрывающегося меню навигации. Вместо того, чтобы применять задержку в файлах CSS/SASS на основе
Вместо того, чтобы применять задержку в файлах CSS/SASS на основе nth-child() , мы вводим задержку через jQuery при готовности документа. Этот шаблон можно использовать в функции рендеринга для Meteor или в Angular/React. Это можно сделать в mouseenter() , но может быть задержка JavaScript по сравнению с мгновенным наведением CSS. Имея его в рендеринге страницы, он обеспечивает его актуальность всякий раз, когда пользователь наводит курсор. Функция просто подсчитывает количество дочерних элементов в раскрывающемся меню и применяет задержку на основе значения индекса в цикле. Если у вас есть выпадающие заголовки, разделители или ссылки, вам нужно будет обновить их, чтобы пройти через DOM. Самый простой способ — console.log(index) в каждой функции, чтобы убедиться, что он правильно считает дочерние элементы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированная навигация
Анимированная мобильная навигация, созданная на JavaScript с использованием Greensock.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Плавающее круговое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Пузырьковое меню
Простое меню JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Фиксированная боковая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, linearicons.js, bootstrap.js
О коде
Анимация мобильного меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вертикальное меню переключения
Анимированный гамбургер и вертикальное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Диагональное мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js, jquery-ui.js, tweenmax.js
О коде
Круговое меню
Приятный эффект меню, при нажатии на который всплывают элементы, а при нажатии анимируется кнопка, которая кружится вокруг, а затем меняет цвет фона на выбранный.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Меню прокрутки для нескольких устройств
Простое отзывчивое горизонтальное меню, готовое для любого устройства. Для примера в зависимости от страны будет меняться только цвет фона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js, jquery-ui.js
js, jquery-ui.js
С код
Дизайн мобильного меню #3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Мобильное меню #2
Анимация мобильного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Отзывчивая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Чистый слайдер навигации
Это очень чистая навигация с классным ползунком на jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключить меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Меню капель чернил
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: material-design-iconic-font.css,
О коде
Простое слайд-меню jQuery
Очень простое слайд-меню jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наклона страницы
Эффект, имитирующий наклон листа бумаги для открытия меню навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Секретный проект пользовательского интерфейса
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons. css, animate.css
css, animate.css
О коде
Колесный чат Dota 2
С помощью этого модуля вы можете создать меню колеса, как в игре Dota 2. Нажмите левую кнопку мыши, чтобы увидеть его. Выберите один из пунктов меню, чтобы сказать что-то своим товарищам по команде!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, колесо-меню.js
О коде
Идеи адаптивной навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эластичный дизайн материала боковой панели SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Полноэкранное меню #2
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: animate. css, wow.js
css, wow.js
О коде
Круговое многоуровневое меню
Круглое меню, похожее на винил, с пояснительной меткой, которая появляется при наведении на значки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js, tweenmax.js
О коде
Полноэкранное меню гамбургера
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Фиксированная всплывающая/внеканвасная навигация
Адаптивное фиксированное меню, которое всегда рядом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню отказов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Адаптивная многоуровневая навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню Ластик
Простая лавовая лампа, похожая на горизонтальное меню, с использованием jQuery и Tweenmax.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, tweenmax.js
О коде
Полноэкранное оверлейное адаптивное меню навигации jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Меню боковой панели
Меню боковой панели с подменю с использованием CSS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
AwesomeMenu
Удивительное меню переключения, созданное с помощью HTML, CSS, jQuery, шрифта awesome.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
SnazzyMenu.
 js
jsОтзывчивый, легкий плагин мегаменю, написанный на jQuery и SCSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: snazzymenu.css, snazzymenu.js
О коде
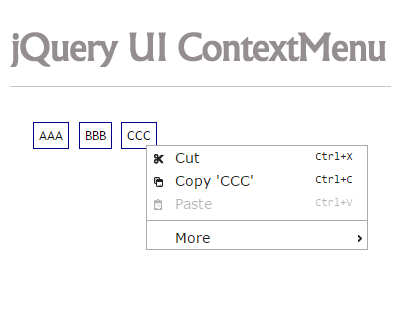
Контекстное меню jQuery
Контекстные меню на основе JQuery похожи на Material Design.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.context-menu.css
О плагинеХираку.js
Hiraku.js — jQuery плагин меню offcanvas.
О плагинеМеню боковой панели
Меню боковой панели на основе компонентов jQuery на базе AdminLTE.
О коде
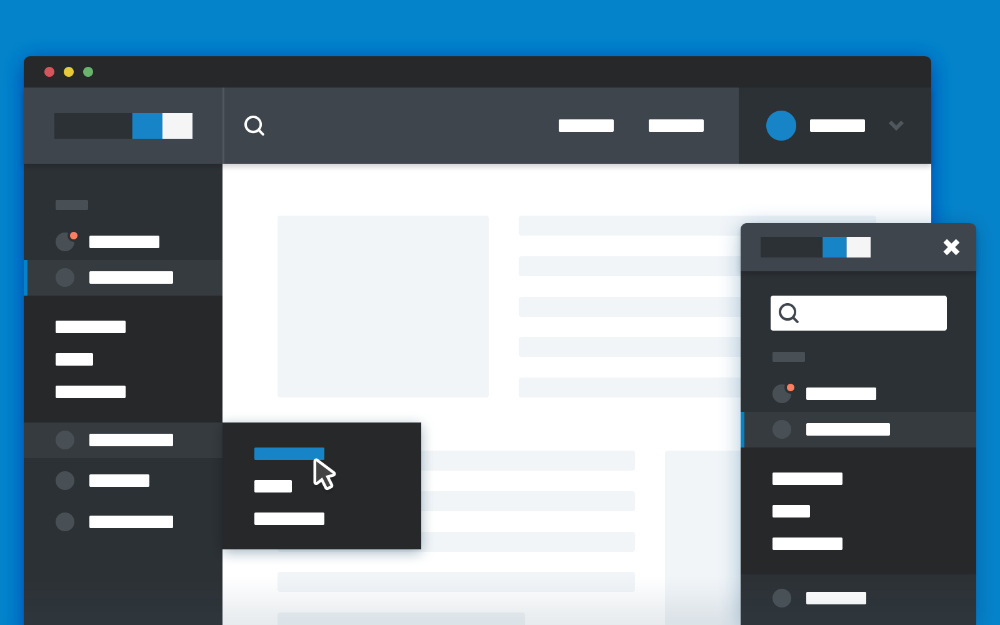
Библиотека JavaScript для создания переключаемых многоуровневых навигаций вне холста, позволяющая бесконечно вкладывать элементы подменю, поддерживающая жесты смахивания, взаимодействие с клавиатурой и атрибуты ARIA.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: hc-offcanvas-nav.css, hc-offcanvas-nav.js
О плагинеЯщик
Гибкое меню ящиков с использованием jQuery, iScroll и CSS.
О плагинеСлинки
Легкий, отзывчивый, мобильный плагин меню навигации.
О плагинеТендина
Tendina — это простой плагин jQuery, который помогает создавать динамические интерактивные боковые меню за считанные секунды.
О плагинеПодменю начальной загрузки
Подменю Bootstrap.
О плагинеStickyNavbar.js: причудливый jQuery-плагин с липкой навигацией и умной подсветкой якорных ссылок.
О плагинеМеню крышки коробки
Этот подключаемый модуль jQuery создает эффект крышки коробки для меню навигации.
О плагинелипкий
StickUp — подключаемый модуль jQuery для закрепления навигационных меню.
- простая интеграция
- «один пейджер»
Метисменю
Плагин меню jQuery.
О плагинеjQuery Плагин выпадающего меню Superfish
Superfish — это подключаемый модуль jQuery, который повышает удобство использования существующих многоуровневых раскрывающихся меню.
О плагинеjQuery-плагин адаптивного мобильного меню.
О плагинеСмартМеню
Расширенный плагин меню веб-сайта jQuery. Мобильные, отзывчивые и доступные меню веб-сайтов на основе списков, которые работают на всех устройствах.
О плагинеSlimMenu
SlimMenu — это легкий плагин jQuery, созданный для создания адаптивных и многоуровневых навигационных меню «на лету».
О плагинеjQuery.Dropotron
jquery.dropotron: многоуровневые выпадающие меню для jQuery.
О плагинеСидр
Sidr — это плагин jQuery для создания боковых меню и самый простой способ сделать ваше меню адаптивным. Он использует переходы CSS3 в современных браузерах и переходы в jQuery.animate, когда они не поддерживаются.
Он использует переходы CSS3 в современных браузерах и переходы в jQuery.animate, когда они не поддерживаются.
Исправлено раскрывающееся меню оглавления Плагин jQuery
Плагин jQuery с фиксированным выпадающим меню оглавления. Просто измените разметку, чтобы добавить больше глубины в меню. Сценарий должен автоматически распознавать более глубокие меню, если у вас есть соответствующие разделы в области содержимого.
О плагинеjPanelMenu
Плагин jQuery, создающий панельное меню.
Плагины меню jQuery — Страница 1
Загрузите бесплатно jQuery Off-canvas Menu, Responsive Menu, Push Menu, Drop Down Menu, Mobile Menu, Side Menu, Context Menu и другие плагины меню навигации на jQueryScript.Net. Страница 1 .
- ДемоСкачать
— Меню — 119Просмотры
Плагин jQuery оглавления, который автоматически создает плавающее меню навигации на странице в виде ящика из заголовков.
- ДемоСкачать
— Меню — 330 просмотров
Компонент Bootstrap 5/4, который позволяет кнопке-гамбургеру переключать навигацию боковой панели вне холста при перемещении основного содержимого из стороны в сторону
- ДемоЗагрузить
— Меню — 165 просмотров
Причудливое интерактивное настраиваемое контекстное меню, которое поможет выделить ваш пользовательский интерфейс из толпы.
- ДемоСкачать
— Меню — 122 просмотров
Подключаемый модуль навигации jQuery, который автоматически скрывает панель навигации заголовка при прокрутке вниз и снова показывает ее при прокрутке вверх.
- ДемоСкачать
— Меню — 280 просмотров
Семантический, оптимизированный для SEO, готовый для мобильных устройств и многоуровневый плагин раскрывающегося меню, созданный с использованием jQuery, CSS flexbox и иконического шрифта Font Awesome.
- ДемоСкачать
— Меню — 1588 просмотров
Простой гибкий плагин jQuery для боковой панели для создания панелей вне холста в стиле мобильных приложений для боковых меню, навигации по ящикам и любых других типов панелей.
- ДемоСкачать
— Меню — 150992 Просмотров
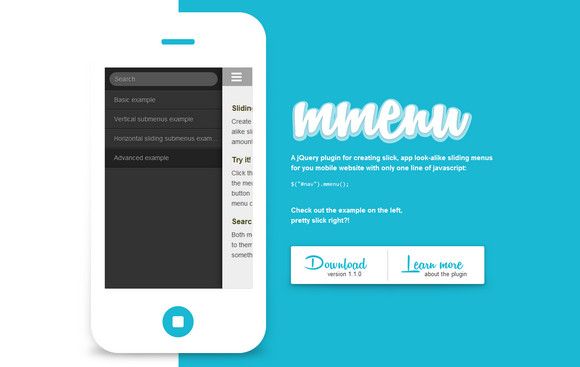
Mmenu — это очень простой плагин jQuery для создания гладких и похожих на приложения скользящих меню для вашего мобильного веб-сайта с неограниченным количеством подменю.
- ДемоСкачать
— Слайдер — 14345 просмотров
SmartTab — это мощный и легко настраиваемый плагин jQuery для создания интерфейса с вкладками и классными анимационными эффектами.
- ДемоСкачать
— Меню — 843 Просмотров
Плагин jQuery для создания современного липкого расширяющегося меню навигации на боковой панели вашего сайта.
- ДемоСкачать
— Меню — Просмотров: 303
Многоуровневая навигация-гамбургер на основе jQuery и CSS3, которая сворачивает элементы меню в полосы кнопки-гамбургера при закрытии и наоборот.
- ДемоСкачать
— Меню — 9007 просмотров
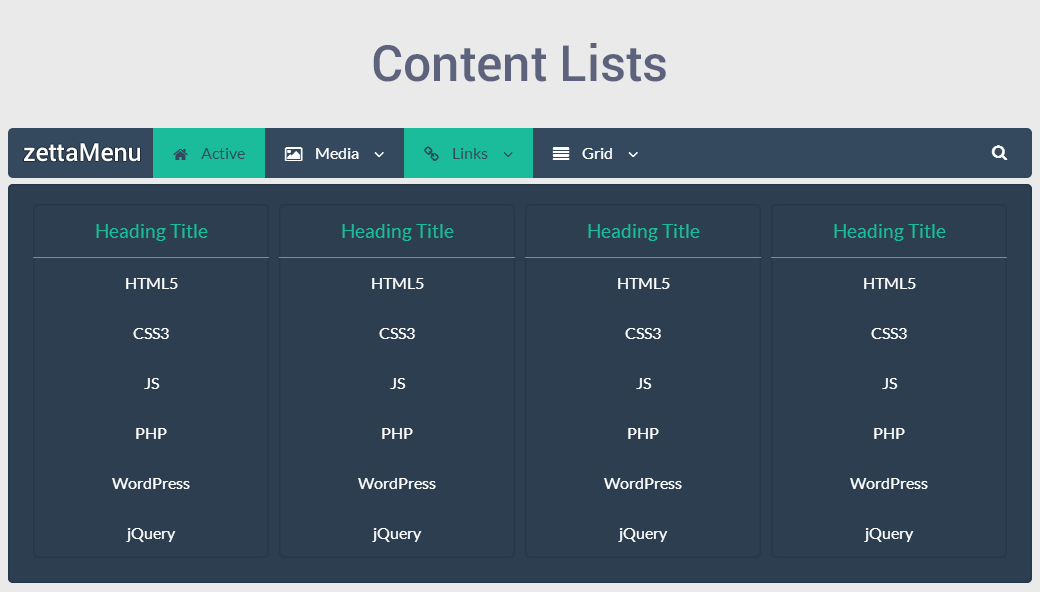
Vegas Nav — это кроссплатформенная навигационная система, которая поможет вам создать отзывчивую, удобную для мобильных устройств многоуровневую выпадающую панель навигации для вашего веб-приложения.
- ДемоСкачать
— Меню — 331 просмотров
Навигационная система, которая превращает кнопку-гамбургер в полноэкранную навигацию, содержащую якорные ссылки, сгенерированные из разделов содержимого в документе.
- ДемоСкачать
— Меню — 191 просмотров
Вертикальное аккордеонное меню на боковой панели, которое можно использовать для переключения между разделами содержимого в документе.
- ДемоСкачать
— Меню — 309 просмотров
Современное креативное интерактивное меню вкладок для отображения параметров навигации (или любого веб-контента) в полноэкранном режиме. Вдохновленный дизайном материалов.
- ДемоСкачать
— Меню — 1700 просмотров
Крошечный плагин jQuery TOC, который упрощает навигацию по длинной веб-странице (например, странице документации) с помощью настраиваемого, оптимизированного для SEO оглавления.
- ДемоСкачать
— Меню — 14943 Просмотров
Легкий подключаемый модуль jQuery и Bootstrap, используемый для создания липкого, сворачиваемого оглавления из тегов заголовков в документе.
- ДемоСкачать
— Меню — 63498 Просмотров
BootBavbar jQuery расширяет нативную панель навигации Bootstrap 5/4 в отзывчивое многоуровневое выпадающее меню с поддержкой нескольких устройств и анимацией CSS3.
- ДемоСкачать
— Меню — 28989 просмотров
Навигационный плагин jQuery для создания мегаменю, доступного с помощью клавиатуры и программы чтения с экрана, на веб-сайте, который включает множество страниц и/или продуктов.
- ДемоСкачать
— Меню — 1945 просмотров
Простой, но настраиваемый плагин jQuery для создания отзывчивого многоуровневого выпадающего меню на вашем сайте.
- ДемоСкачать
