CS-Cart модуль «Меню Аккордеон» от Alt-team
Компактное, вертикальное меню категорий в стиле Аккордеон — это полезный элемент в навигации по Вашему онлайн магазину. CS-Cart модуль «Меню Аккордеон» поможет Вашим посетителям легко и просто ориентироваться в многочисленных вкладках Вашего меню.
Особенности:
- Отображает Меню Категорий на странице онлайн магазина в виде раскрывающегося списка;
- Позволяет отображать подкатегории любого уровня вложенности;
- Совместим с адаптивными темами;
- Возможность разместить Аккордео Меню на любую страницу онлайн магазина.
Совместимость:
Модуль корректно работает в браузерах — Internet Explorer, Mozilla Firefox, Safari, Google Chrome и Opera (последние версии).
Модуль совместим с CS-Cart 4.0.х. и адаптивным дизайном.
Пожалуйста, свяжитесь с нами, если у Вас возникнут какие-либо вопросы относительно этого модуля.
Для корректной работы CS-Cart модуля «Меню аккордеон», Вам необходимо создать новый блок для вертикального меню,после установки модуля.
1. В административной панели онлайн магазина откройте Дизайн>Макеты.
2. Выберите страницу, где должен размещаться новый блок.
3. Создайте новый вертикальный блок и назовите его.
4. В поле Шаблон выберите Вертикальный выпадающий список.
5. Сохраните.
Установка
1. Скачайте архив с модулем Accordion Menu.
2. Распакуйте архив и загрузите файлы на свой сервер в корневую папку с установленной CS-Cart.
3. Залогиньтесь в администраторскую часть магазина, перейдите в
4. Найдите модуль Alt-team:Accordion Menu в списке модулей и нажмите на ссылку “Установить”напротив названия.
5. Все, модуль установлен.
После устновки, выполните ряд настроек, описанных в табе Документация.
Попробуйте демо
Клиентская часть
Логин: [email protected] Пароль: customer
Панель администратора
Логин: [email protected]
«Yes, it will work with Cs-Cart 4.3.x.»
– Alt-team
«Good addon, used it with Cs-Cart 4.2.4
Will it be compatible with version 4.3.3?»
– Alexander
«Dear Sergeh,
We can not guarantee you the stable work of this add-on with the custom made menu. We developed it for the not modified Cs-Cart.
Best regards, Alt-team.»
– Alt-team
«looks great. I’ve got a presale question. Can this be used for a custom made menu or just for product categories?»
– sergeh
«Thank you, Kostas!
We will post the links on demo soon.
Yes, it can show all levels of the menu.
Happy to see you among our customers.
Best regards, Alt-team. «
«
– Alt-team
«hi.great addon but any demo????
does it use thrid or above categories or just second level???»
– kostas
Ваше имя:
Ваш рейтинг: Отлично!Очень хорошоСносноПлохоОчень плохо
Ваше сообщение:
Аккордеон меню на jQuery | Frontips.ru
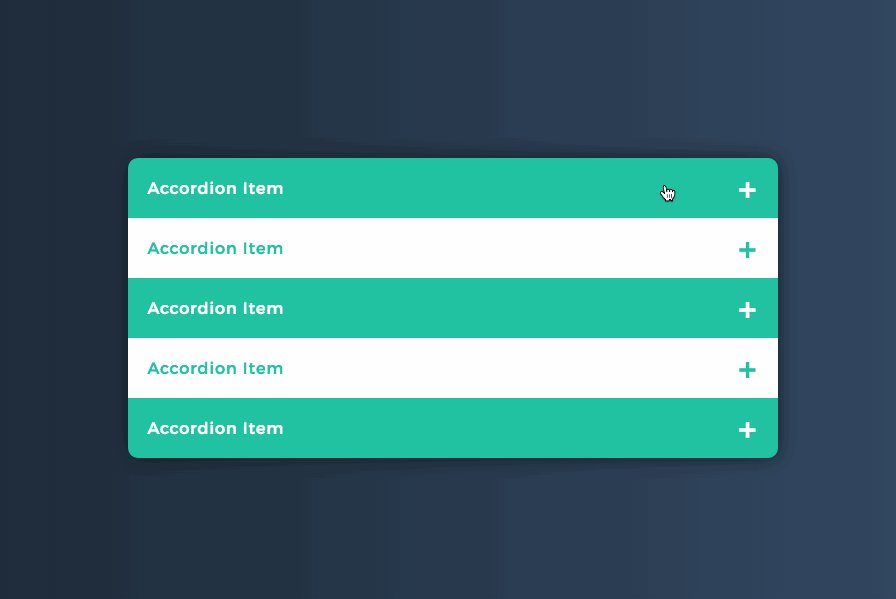
Напишем простое и универсальное аккордеон меню на jQuery
extension
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.
eco
Dolor sit amet.
Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.
fingerprint
Rerum necessitatibus
Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi
Этот пример на Codepen
Подписаться на Telegram-канал блога
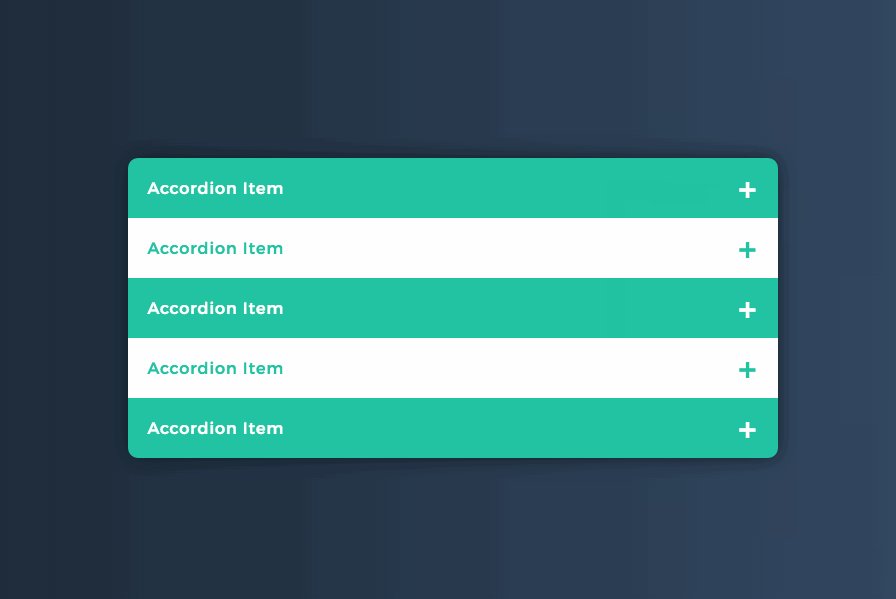
Создаём HTML основу
Пункты меню располагаются в родительском блоке <div></div>
Каждый пункт меню <div></div> имеет заголовок <div></div> и область контента <div></div>
<section>
<div> <!-- родительский блок -->
<div> <!-- блок пункта меню -->
<div> <!-- блок заголовка -->
<div><span>extension</span></div>
<div>Lorem ipsum dolor sit amet.</div>
</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.
</div> <!-- блок контента -->
</div>
<div>
<div>
<div><span>eco</span></div>
<div>Dolor sit amet.</div>
</div>
<div>Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.</div>
</div>
<div>
<div>
<div><span>fingerprint</span></div>
<div>Rerum necessitatibus</div>
</div>
<div>Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi</div>
</div>
</div>
</section>
Опишем стили CSS
При добавлении активного класса . блоку  about-item_active
about-item_active.about-item зададим стили для его элементов .about-item__head и .about-item__icon
.about {
padding: 60px 0;
}
.about__item:not(:last-child) {
margin-bottom: 15px;
}
.about-item__head {
background: #283845;
padding: 15px 30px;
color: #fff;
font-size: 18px;
border-radius: 8px;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none; /* отключаем выделение текста при нажатии на блок заголовка */
display: flex;
align-items: center;
transition: 0.3s ease;
}
.about-item__head:hover {
background: #24323e;
}
.about-item__title {
font-weight: 700;
}
.about-item__icon {
margin-right: 15px;
line-height: 1;
transition: 0.3s ease;
}
.about-item__body {
padding: 30px;
font-size: 16px;
background: #fff;
border-radius: 8px;
color: #283845;
display: none;
margin-top: 10px;
}
.about-item_active .about-item__head {
background: #22303b; /* в активном состоянии блока .
Пишем jQuery код
jQuery код с комментариями
$(document).ready(function(){ // DOM готов для взаимодействия с ним
function accordion(parentSelector, itemSelector, itemActiveClass, headSelector, contentSelector, duration) { // объявляем функцию и принимаем параметры
let locked = false // объявляем переменную для блокировки клика при активной анимации
$(parentSelector).click(function(e){ // при клике на родительский блок, селектор которого передаем первым параметром (parentSelector)
const target = $(e.target) // записываем в константу элемент, где был клик
const item = target.closest(itemSelector) // ищем ближайший родительский блок, где был клик, по селектору, который передаем вторым параметром (itemSelector)
const itemHead = item.find(headSelector) // ищем заголовок (4й параметр) в блоке, где был клик
const itemContent = item.
find(contentSelector) // ищем блок контента в блоке (5й параметр), где был клик
const siblings = item.siblings() // ищем соседние блоки, расположенные на том же уровне, что и блок, где был клик
const siblingsContent = siblings.find(contentSelector) // ищем блок контента(5й параметр) у соседских блоков
if (!target.closest(headSelector).length) return // если клик был не на блоке заголовка, прерываем функцию, то есть ничего не делаем
if (locked) return // если клик заблокирован, тоже прерываем функцию
if (!item.hasClass(itemActiveClass)) { // если блок, где был клик, не имеет активного класса
locked = true // блокируем клик
siblings.removeClass(itemActiveClass) // удаляем у соседских блоков активный класс
siblingsContent.slideUp(duration) // сворачиваем блок контента у соседских блоков (6 параметр - duration - продолжительсность анимации)
item.addClass(itemActiveClass) // добавляем активный класс блоку, где был клик
itemContent.
slideDown(duration, function(){ // разворачиваем блок контента у блока, где был клик, после окончания анимации запускаем другую функцию, чтобы снять блокировку клика
locked = false
})
} else { // если блок, где был клик, имеет активный класс
locked = true // блокируем клик
item.removeClass(itemActiveClass) // удаляем активный класс блоку, где был клик
itemContent.slideUp(duration, function(){ // сворачиваем блок контента у блока, где был клик, после окончания анимации запускаем другую функцию, чтобы снять блокировку клика
locked = false
})
}
})
}
accordion('.about-items', '.about-item', 'about-item_active', '.about-item__head', '.about-item__body', 300) // запускаем функцию с параметрами
accordion('.briefly-cards', '.briefly-card', 'briefly-card_active', '.briefly-card__head', '.briefly-card__text', 600) // если будут еще похожие меню, но с другими названиями классов, то запускаем эту же самую функцию, передавая ей просто другие параметры
})
Передаваемые параметры
- parentSelector — селектор родительского блока —
'. about-items'
about-items' - itemSelector — селектор блока пункта меню —
'.about-item' - itemActiveClass — активный класс блока пункта меню —
'about-item_active' - headSelector — селектор блока заголовка —
'.about-item__head' - contentSelector — селектор блока контента —
'.about-item__body' - duration — продолжительность анимации разворачивания/сворачивания блока контента — 300
Описание некоторых нюансов
- Блокировка клика нужна для того, чтобы при многократном клике на заголовок анимация не запускалась несколько раз. Как только анимация запускается, блокируем клик, как только анимация заканчивается, снимаем блокировку
- Параметры передаем в том порядке в котором они записаны. В данном случае параметры передаем строками в кавычках. Если это селектор, не забываем ставить точку (
'.). Если это название класса, указываем без точки ( about-item'
about-item''about-item_active') - Последним параметром передаем число без кавычек — продолжительность анимации разворачивания/сворачивания блока контента
Полезные ссылки
Обработчик готовности дерева DOM — .ready()
Объект event — function(e){}
Переменные и константы — let и const
Ближайший подходящий предок — .closest()
Поиск элементов внутри выбранных — .find()
Поиск элементов лежащих на одном уровне — .siblings()
Добавление класса — .addClass()
Удаление класса — .removeClass()
Разворачивание и сворачивание элементов — .slideDown() .slideUp()
11 CSS-меню-аккордеон
Коллекция отобранных бесплатных HTML и CSS-меню-аккордеон примеров кода из codepen и других ресурсов. Обновление июньской коллекции 2019 года. 2 новых предмета.
- Аккордеоны CSS
- HTML и
с CSS
- Аккордеоны jQuery
- Аккордеоны React
О коде
Lo-Fi Tailwind CSS Аккордеонное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind. css
css
О коде
Аккордеонное меню на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Потрясающее Аккордеонное Меню
Удивительное аккордеонное меню, использующее только HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Аккордеонное меню
Аккордеонное меню с HTML, CSS и немного JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Вертикальное меню-аккордеон
CSS только вертикальное меню аккордеона .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Аккордеонное меню CSS
Pure CSS-аккордеонное меню с использованием HTML input type="radio" .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Аккордеон CSS
Аккордеонное меню только с HTML и CSS. Щелкните элемент, чтобы открыть его. Щелкните его заголовок или заголовок списка, чтобы закрыть его. Добавьте стрелки класса в nav.accordion , чтобы добавить стрелки раскрывающегося списка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Аккордеонное меню на чистом CSS3
В этом уроке мы узнаем, как создать аккордеонное меню на чистом CSS3. Поскольку мы создадим его с помощью CSS, он будет работать только в браузерах и устройствах, которые поддерживают селектор псевдокласса :target .Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Многоуровневое меню-аккордеон
Простое CSS-меню-аккордеон с поддержкой элементов подуровня.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Аккордеонное меню Swanky Pure CSS
Pure CSS меню-аккордеон . Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метку s для трюка для переключения анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Аккордеонное меню
Только меню аккордеона CSS3 с вибрирующими эффектами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
UI Best Practices & Examples
Если у вас слишком много вариантов навигации или слишком много контента на веб-странице, аккордеон может стать идеальным решением.
Аккордеон представляет собой меню, состоящее из вертикально расположенных заголовков, раскрывающих дополнительные сведения при вызове (часто по щелчку мыши). Поскольку этот шаблон веб-дизайна выделяет только самую важную информацию раздела, но делает остальную часть легко доступной, он является распространенным элементом адаптивного дизайна.
Поскольку этот шаблон веб-дизайна выделяет только самую важную информацию раздела, но делает остальную часть легко доступной, он является распространенным элементом адаптивного дизайна.
В этом посте мы рассмотрим, что такое аккордеон, из чего состоит его пользовательский интерфейс и приведем примеры.
Что такое аккордеон в веб-дизайне?
В веб-дизайне аккордеон — это тип меню, в котором отображается список заголовков, расположенных друг над другом. При нажатии (или при нажатии на клавиатуру или программе чтения с экрана) эти заголовки будут либо отображать, либо скрывать связанный контент.
Этот шаблон проектирования идеально подходит для разбиения длинного или сложного контента на удобоваримые фрагменты. Это также идеально подходит для мобильных сайтов, так как уменьшает количество прокрутки пользователем.
Вот пример аккордеонного меню, используемого на странице часто задаваемых вопросов веб-сайта:
Источник изображения
Это дает людям контроль над тем, что и когда читать, что может улучшить их взаимодействие с пользователем. В приведенном выше примере читатели могут щелкнуть только первый заголовок, чтобы узнать размеры и вес коврика Yogaline, и пропустить остальные. Или они могут вообще прокрутить меню. В любом случае, они сами решают, каков их читательский опыт.
В приведенном выше примере читатели могут щелкнуть только первый заголовок, чтобы узнать размеры и вес коврика Yogaline, и пропустить остальные. Или они могут вообще прокрутить меню. В любом случае, они сами решают, каков их читательский опыт.
Когда использовать аккордеон
Аккордеон может улучшить взаимодействие с пользователем, если используется по правильной причине и с правильным содержанием. Давайте рассмотрим некоторые варианты использования, в которых вам следует использовать аккордеон.
- Когда читателям требуется только несколько ключевых фрагментов информации: Если читателям нужна только некоторая информация на странице, аккордеон может помочь им более легко и эффективно находить нужную информацию. Страницы часто задаваемых вопросов часто используют аккордеон, потому что многие читатели приходят, чтобы найти ответ только на один или два вопроса.
- Когда читатели будут просматривать ваш сайт с небольших экранов: Если вам сложно разместить большой объем контента на маленьком экране, таком как мобильное устройство, аккордеон может помочь читателям получить представление о том, о чем страница, и уменьшить, сколько им нужно прокрутить.

Когда не следует использовать аккордеон
Несмотря на множество преимуществ, аккордеон не всегда является лучшим выбором для дизайна вашего веб-сайта. Давайте рассмотрим некоторые причины, по которым вы не захотите использовать аккордеон.
- Когда читателям нужно будет нажимать на большинство элементов аккордеона: Если пользователям нужно открыть большинство элементов аккордеона, лучше открыть все содержимое, а не скрывать его. Таким образом, вы не будете заставлять пользователей решать, на какие заголовки нажимать, и нажимать на них по одному, что может быть обременительно.
- Если у вас нет ресурсов, чтобы сделать его доступным: Аккордеоны должны быть доступны, что требует дополнительных усилий при разработке. Если у вас нет внутренней поддержки или бюджета, необходимого для соблюдения стандартов доступности, лучше использовать обычный текст.
Для подробного ознакомления с тем, что такое аккордеон, когда его использовать, а также с его преимуществами и недостатками, посмотрите это видео Ники Тисы: по сайту и назначению его пользовательский интерфейс состоит из трех элементов. Давайте посмотрим на каждый ниже.
Давайте посмотрим на каждый ниже.
Заголовки
Заголовки аккордеона содержат заголовки разделов. Они должны быть краткими, но достаточно описательными, чтобы показать, о чем читатель может узнать больше, щелкнув мышью. Вот пример:
Источник изображения
Значки
Значки, которые обычно появляются слева или справа от заголовков разделов, указывают, что при нажатии на них доступно больше содержимого. Эти значки могут быть, среди прочего, стрелкой, указывающей вниз или вправо, знаком вставки, знаком плюс или шевроном, указывающим вниз.
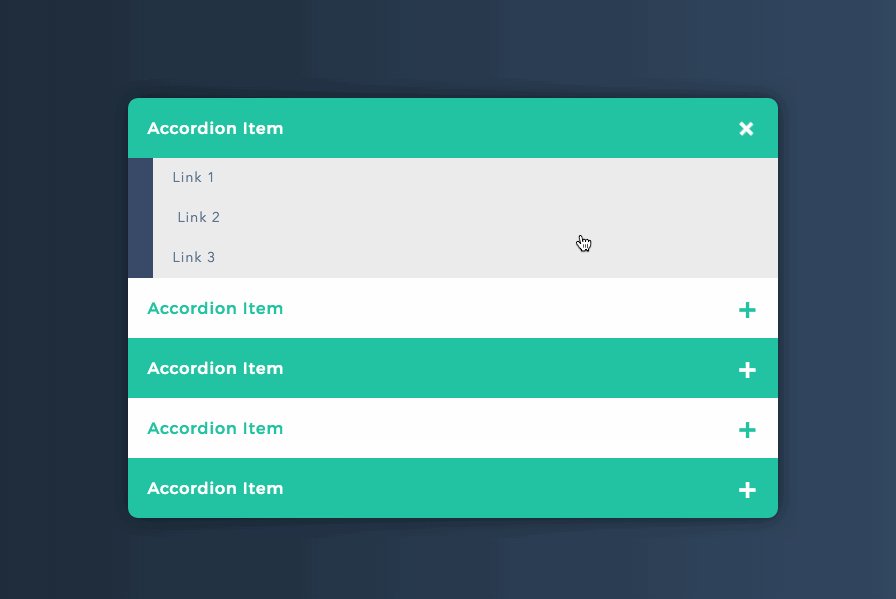
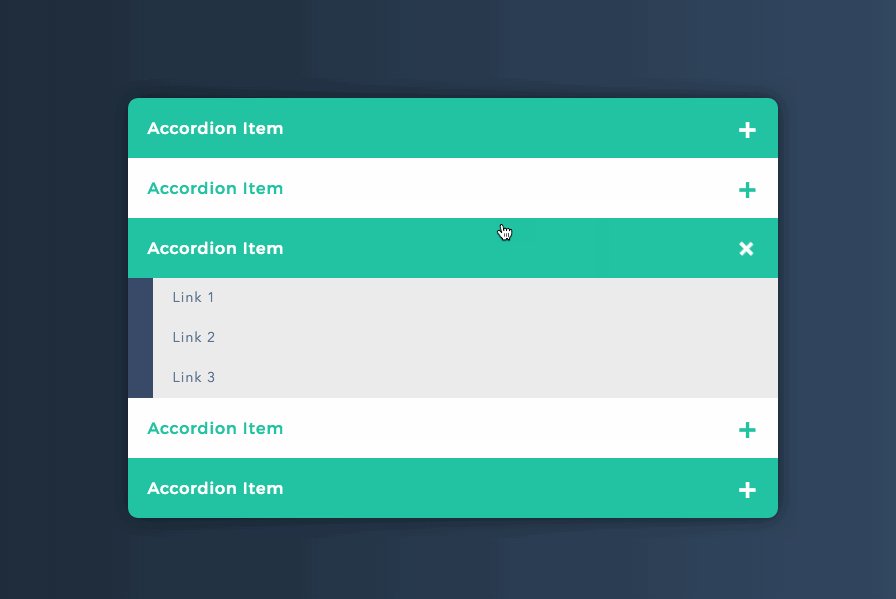
Часто используется два набора значков, указывающих, был ли элемент развернут или свернут. В приведенном ниже примере значок плюса расширенного раздела повернут так, что он выглядит как «X». При повторном нажатии раздел свернется, а значок вернется в исходное положение.
Панели
Панели — это разделы контента, связанные с каждым заголовком. По умолчанию панели обычно скрыты и отображаются, когда пользователь щелкает заголовок или значок в меню. Панели могут состоять из маркеров или нескольких абзацев, но они должны быть краткими и информативными, как заголовки аккордеона.
Панели могут состоять из маркеров или нескольких абзацев, но они должны быть краткими и информативными, как заголовки аккордеона.
UI-аккордеон также может использовать цвета, символы и субтитры, как мы увидим в примерах ниже.
Чтобы лучше понять пользовательский интерфейс аккордеона, посмотрите это видео от DesignCoach , в котором показано, как создать компонент аккордеона с помощью Figma:
Примеры меню-аккордеона
Несмотря на то, что это такой распространенный элемент дизайна, меню-гармошка выглядит очень по-разному на разных сайтах. Это связано с тем, что контекст или цель аккордеона будут влиять на то, как он выглядит и как пользователи взаимодействуют с ним. Аккордеон для навигации, например, не будет выглядеть или вести себя так же, как аккордеон для раздела часто задаваемых вопросов на веб-сайте.
Имея это в виду, давайте рассмотрим различные примеры меню аккордеона ниже.
1. &Tea
Что нам нравится: &Tea на главной странице использует аккордеон для представления категорий меню по одной. Таким образом, читатели могут легко просмотреть каждый аромат и узнать, к какой категории он принадлежит, или сразу перейти к своей любимой категории.
2. Материал
Что нам нравится: Страница часто задаваемых вопросов разделена на разделы, каждый из которых имеет свой собственный аккордеон. Ссылки перехода слева позволяют пользователям легко перейти к интересующему их разделу и соответствующему аккордеону.
3. Urban Jungle
Что нам нравится: Как и Material, страница часто задаваемых вопросов Urban Jungle разделена на разделы, каждый из которых имеет собственный аккордеон и ссылку для перехода для более удобной навигации. Что уникально на этой странице, так это горизонтальная компоновка, в которой названия разделов размещаются слева от аккордеона, а не поверх него.