Тень — Tailwind CSS
Основы использования
Добавление внешней тени
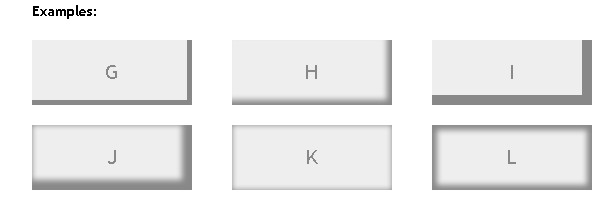
Используйте утилиты shadow-sm, shadow, shadow-md, shadow-lg, shadow-xl или shadow-2xl для применения теней внешнего блока разного размера к элементу.
<div></div> <div></div> <div></div> <div></div>
Добавляем внутреннюю тень
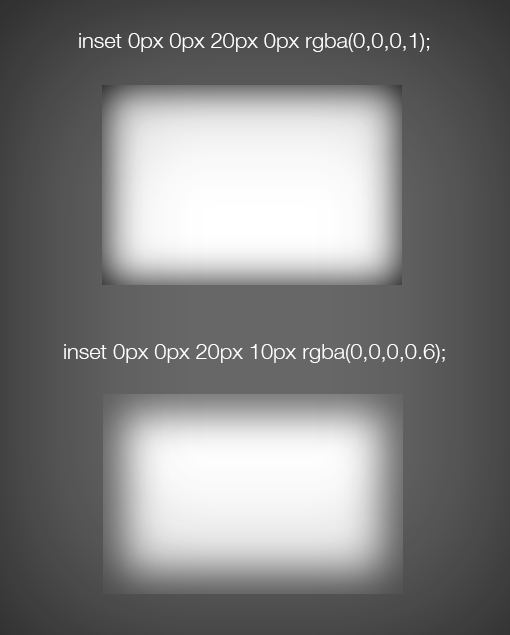
Используйте утилиту shadow-inner, чтобы применить к элементу тонкую тень вставки. Это может быть полезно для таких вещей, как элементы управления формы или колодцы.
shadow-inner
<div></div>
Удаление тени
Используйте shadow-none, чтобы удалить существующую тень блока из элемента. Это чаще всего используется для удаления тени, которая была применена в меньшей контрольной точке.
shadow-none
<div></div>
Применяя условно
Наведение, фокус и другие состояния
Tailwind lets you conditionally apply utility classes in different states using variant modifiers. For example, use
For example, use hover:shadow-lg to only apply the shadow-lg utility on hover.
<div> <!-- ... --> </div>
For a complete list of all available state modifiers, check out the Hover, Focus, & Other States documentation.
Контрольные точки и медиа-запросы
You can also use variant modifiers to target media queries like responsive breakpoints, dark mode, prefers-reduced-motion, and more. For example, use shadow-lg utility at only medium screen sizes and above.
<div> <!-- ... --> </div>
To learn more, check out the documentation on Responsive Design, Dark Mode and other media query modifiers.
Использование пользовательских значений
Настройка вашей темы
По умолчанию Tailwind предоставляет шесть утилит отбрасывания теней, одну утилиту внутренней тени и утилиту для удаления существующих теней. Вы можете настроить эти значения, отредактировав
Вы можете настроить эти значения, отредактировав theme.boxShadow или theme.extend.boxShadow в вашем файле tailwind.config.js
Если предоставляется тень DEFAULT, она будет использоваться для утилиты shadow без суффикса. Любые другие ключи будут использоваться как суффиксы, например, ключ '2' создаст соответствующую утилиту shadow-2.
tailwind.config.js
module.exports = {
theme: {
extend: {
boxShadow: {
'3xl': '0 35px 60px -15px rgba(0, 0, 0, 0.3)',
}
}
}
}
Дополнительные сведения о настройке темы по умолчанию смотрите в документации настройка темы.
Произвольные значения
If you need to use a one-off box-shadow value that doesn’t make sense to include in your theme, use square brackets to generate a property on the fly using any arbitrary value.
<div> <!-- ... --> </div>
Learn more about arbitrary value support in the arbitrary values documentation.
11. Скругления и тени · Неожиданный HTML
В 2008 году, чтобы сделать скругленный прямоугольник, приходилось рисовать в графическом редакторе четыре накладки на каждый угол прямоугольника и потом позиционированием накладывать их на каждый из углов. Не проходило и пол часа как Ваша кнопочка со скругленными краями была готова. Теперь нужно было отключить ложные клики по краям, и да: всё это можно было сделать только на однотонном фоне, иначе накладки были видны. А потом появилось свойство border-radius.
border-radius – задает радиус скругления
Представим что у нас есть прямоугольник. Например
.block {
width:100px;
height:100px;
background:purple;
}
Добавим к нему скругление в 10px по краям
border-radius:10px;
Получим фиолетовый квадрат со скруглениями по краям
.block {
width:100px;
height:100px;
background:purple;
border-radius:10px;
}
Можно задавать скругление отдельно по углам
border-radius:5px 10px 15px 20px;
Если хотим получить круг ставим border-radius:50% у квадрата
Можно задавать скругление ввиде эллипса
border-radius: 10px/20px;
10px — горизонтальный радиус 20px — вертикальный радиус
Если поиграться с настройками, то можно получить даже полукруг.
.semi_circle {
width:200px;
height:100px;
border-radius:50% 50% 50% 50% / 0% 0% 100% 100%;
}
Полезное чтиво:
- CSS-tricks о border-radius https://css-tricks.com/almanac/properties/b/border-radius/
Очень подробно разобрано, что мы можем сделать, используя border-radius https://m.habr.com/company/ruvds/blog/426731/ оригинальная статья https://9elements.com/io/css-border-radius/
О свойстве box-decoration-break https://developer.mozilla.org/en-US/docs/Web/CSS/box-decoration-break
- Генератор border-radius’ов https://9elements.github.io/fancy-border-radius/#0.49.0.51—.
box-shadow — задает тень у объекта
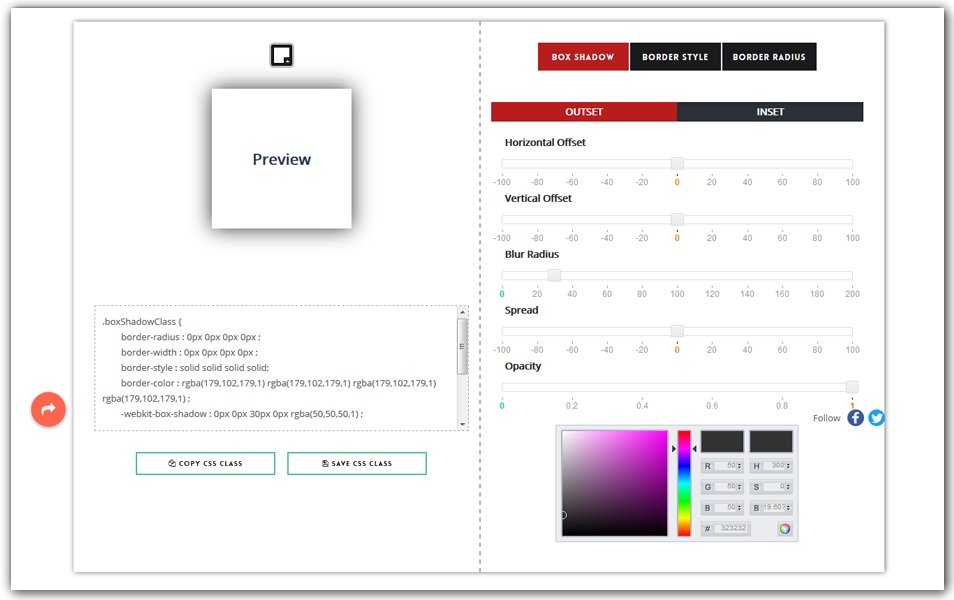
Логика этого свойства следующая: представим, что у под каждым объектом находится тень. Она по размерам ровно соотвествует размерам блока, поэтому её не видно. Свойство box-shadow занимается тем, что может сместить тень относительно объекта(первые два свойства), размыть её(при этом тень увеличится, но края будут нерезкими), а также сделать тень больше(или меньше, если значения отрицательные), чем сам объект.
box-shadow: 1px 2px 3px 4px #ccc;
1px – смещение слева
2px – смещение сверху
3px – радиус размытия
4px – увеличение размеров тени (padding для тени)
Цвет тени лучше делать полупрозрачным через rgba
Множественные тени
Можем сделать несколько теней и сымитировать несколько границ у объекта.
box-shadow: 0px 0px 0px 10px #c00,
0px 0px 0px 20px #00c;
Внутренняя тень
Добавление параметра inset создает внутреннюю тень. Позволяет сгенерировать эффект вдавленности.
box-shadow: inset 0 0 10px #000000;
Подробнее:
https://css-tricks.com/almanac/properties/b/box-shadow/
http://www.w3schools.com/css/css3_shadows.asp
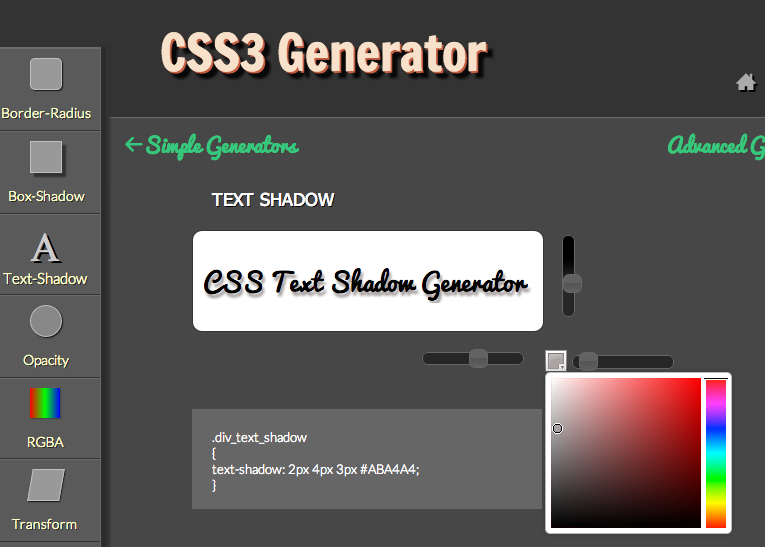
text-shadow
Мы можем задать тень для текста
text-shadow: 0 0 3px #FF0000;
Полезное чтиво:
Эффекты для текста: http://enjoycss.com/gallery/text_effects/ec
Пример с вдавленным текстом https://wp-lessons.

Пример с внутренней тенью для текста https://codepen.io/adambundy/pen/HtmaK
Дизайн-тренды, которые уже не в моде http://designshack.net/articles/graphics/5-former-design-trends-that-arent-cool-anymore-so-stop-using-them/
О применении свойства background-clip:text https://webplatform.news/issues/2018-11-02
Практика:
- Выводим круглый аватар с двумя каемочками
- Сделать ghost-button
- Сделать «простроченный» элемент
- Верстаем страницу «профиль пользователя» в стиле iOS (круглый аватар, ссылка в прозрачном блоке)
- Делаем фотографию с внутренней тенью https://habrahabr.ru/post/154211/
Делаем retro-эффект для текста http://enjoycss.com/gallery/text_effects/ec
Делаем текст с эффектом вдавленности text-shadow (вариант с background-clip:text)
- Верстаем шаблон
- Верстаем шаблон формы залогинивания сервиса Zeplin.
 input’ы заменяем на div’ы
input’ы заменяем на div’ы
Box Shadow — xstyled
Утилиты для управления тенью элемента.
| React props | Свойства CSS |
|---|---|
boxShadow={shadow} | box-shadow: {shadow}; |
Внешняя тень
boxShadow={shadow} , чтобы применить к элементу тени внешнего блока разного размера.Внутренняя тень
Используйте утилиту boxShadow="inner" , чтобы применить к элементу легкую тень вставки. Это может быть полезно для таких вещей, как элементы управления формой или колодцы.
Отзывчивый
Чтобы управлять полем элемента в определенной точке останова, используйте адаптивную нотацию объекта.
boxShadow={{ md: "xl" }} к элементу применит boxShadow="xl" Утилита для средних размеров экрана и выше.Дополнительные сведения о функциях адаптивного дизайна xstyled см. в документации по адаптивному дизайну.
Настройка
Тени
Если вы хотите настроить значения для теней, используйте раздел theme.shadows вашей темы.
// тема.js экспорт константной темы = { тени: { + '3xl': '0 100px 100px -12px rgba(0, 0, 0, 0,25)', }, }
Дополнительные сведения о настройке темы по умолчанию см. в документации по настройке темы.
Если вы не хотите его настраивать, набор из теней уже определен в теме по умолчанию:
const defaultTheme = { // ... тени: { xs: '0 0 0 1px rgba(0, 0, 0, 0,05)', sm: '0 1px 2px 0 rgba(0, 0, 0, 0,05)', по умолчанию: '0 1px 3px 0 rgba(0, 0, 0, 0.
1), 0 1px 2px 0 rgba(0, 0, 0, 0.06)', md: '0 4px 6px -1px rgba(0, 0, 0, 0.1), 0 2px 4px -1px rgba(0, 0, 0, 0.06)', lg: '0 10px 15px -3px rgba(0, 0, 0, 0.1), 0 4px 6px -2px rgba(0, 0, 0, 0.05)', xl: '0 20px 25px -5px rgba(0, 0, 0, 0.1), 0 10px 10px -5px rgba(0, 0, 0, 0.04)', '2xl': '0 25px 50px -12px rgba(0, 0, 0, 0,25)', внутренний: 'вставка 0 2px 4px 0 rgba (0, 0, 0, 0,06)', }, }
Стильные крепления
Автоматический
При использовании xstyled styled все определенные тени автоматически привязываются к атрибуту box-shadow :
стиль импорта из '@xstyled/...' const Button = стилизованная.кнопка` коробка-тень: lg; `
Чтобы узнать больше о синтаксисе стилей, прочтите документацию по синтаксису стилей.
Руководство
Можно вручную привязать свойство тени с помощью утилиты th.shadow :
импорт в стиле '...' импортировать {th} из '@xstyled/.
..' const Button = стилизованная.кнопка` тень: ${th.shadow('lg')}; `
Крючки
Получить теневое свойство в любом компоненте с помощью хука useShadow :
Редактировать эту страницу на GitHubимпорт {useShadow} из '@xstyled/...' функция Кнопка () { постоянная тень = useShadow('lg') }
CSS Box Shadow. Свойство box-shadow CSS можно использовать… | Супрабха Супи
CSS-свойство box-shadow можно использовать для придания блочным элементам тени или внутренней тени. Давайте внимательно посмотрим на это свойство CSS.
Будет несколько примеров, в которых мы обсуждаем свойство тени блока.
1. Добавление тени блока к div.
Один// CSS.one { /* offset-x | offset-y */ box-shadow: 5px 5px;}
В приведенном выше фрагменте вы не указали цвет тени, поэтому по умолчанию это будет черный цвет.
2. Добавление цвета к тени:
Two// CSS.two { /* offset-x | смещение-y | color */ box-shadow: 5px 5px red;}
3. Добавление радиуса размытия к тени:
Three// CSS.three { /* offset-x | смещение-y | радиус размытия | color */ box-shadow: 5px 5px 20px red;}
4. Добавление радиуса распространения тени:
Four// CSS.four { /* offset-x | смещение-y | радиус размытия | распространение-raidus | цвет */ box-shadow: 0 0 10px 5px #ff000066;}
5. Добавление вкладки в div для тени:
Five// CSS.five { /* inset || смещение-х | смещение-y | радиус размытия | распространение-raidus | color */ box-shadow: inset 0px 0px 13px 4px pink;}
Если вы явно не укажете значение цвета для тени блока — цвет тени будет равен значению цвета HTML-элемента box-shadow применяется свойство. Например, если у вас есть элемент div красного цвета, цвет тени блока также будет красным:
Шесть// CSS.