Новое в материальном дизайне? 12 принципов, которые нужно знать — Дизайн на vc.ru
Material Design — это язык дизайна Google, который представляет собой большое руководство по визуальному, динамическому и интерактивному дизайну на разных платформах и устройствах.
4865 просмотров
Первоначально представленный в 2014 году, материальный дизайн в последнее время стал более популярным, так как многие дизайнеры начали интегрировать его не только в свои проекты под Android, но и в другие веб-проекты.
Материальный дизайн для вас?
Я уверен, что вы согласитесь с тем, что отличный дизайн уникальный и функциональный. Вероятно, наиболее важным параметром является «функционал». Поэтому, думая об адаптации принципов материального дизайна при создании цифрового продукта, сначала попытайтесь связать их с целями, которые вы хотите достичь с помощью своего дизайна.
В основном ответьте себе на следующий вопрос: «Соответствуют ли принципы и принципы материального дизайна тому, чего я хочу достичь? »
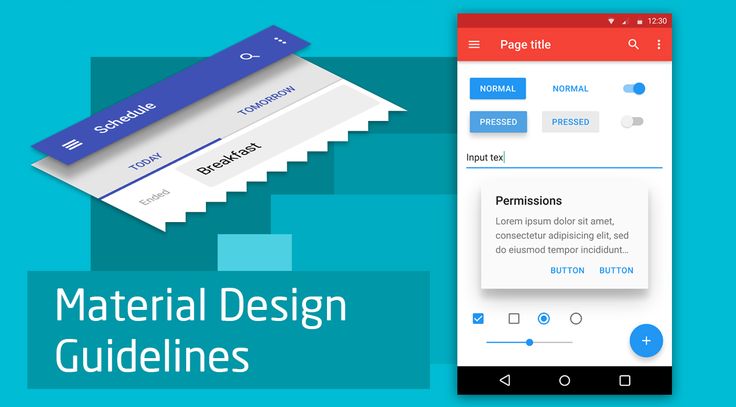
1. Познакомьтесь с основным ресурсом
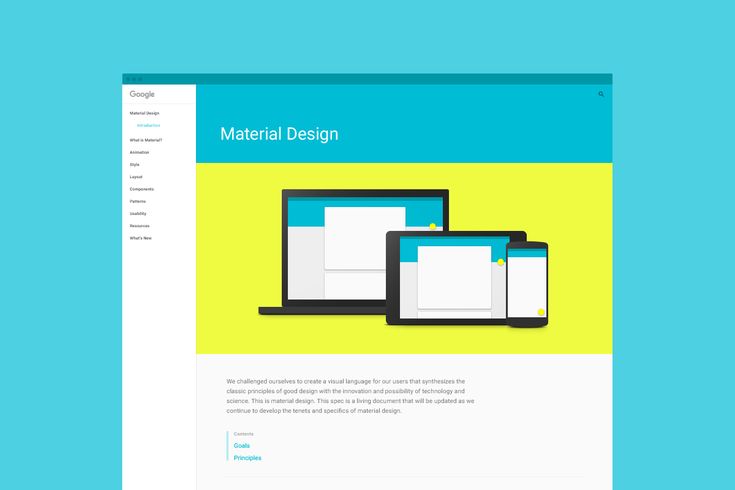
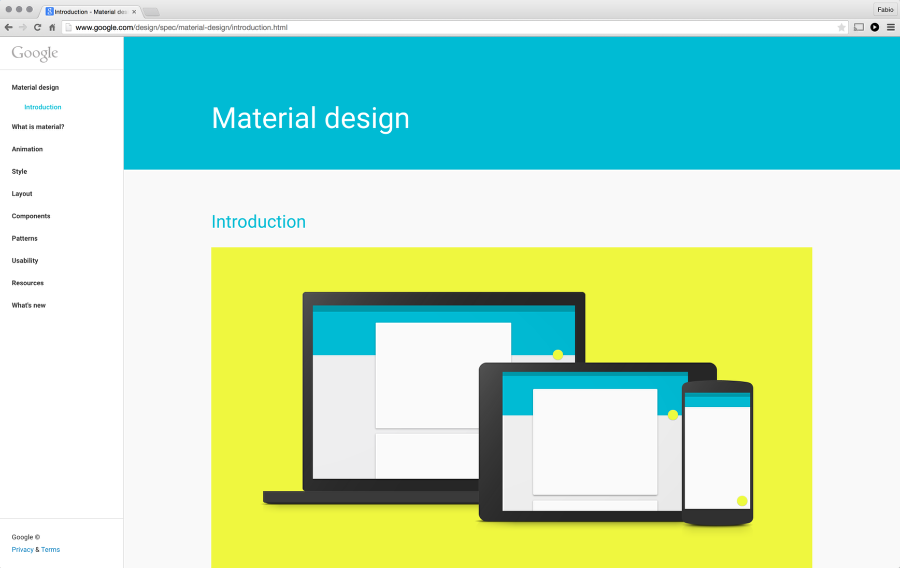
Познакомьтесь с основным ресурсом
Если вы хотите изучить дизайн материала, лучшая отправная точка — официальный ресурс от Google. Он постоянно обновляется и объясняет все важные детали материального дизайна, которые вам необходимо знать, чтобы создать отличный пользовательский опыт.
Что здесь хорошо, так это то, что он охватывает не только специфичные для Android аспекты дизайна материалов, но рассматривает материальный дизайн в целом по отношению к любому приложению или проекту веб-дизайна.
Я настоятельно рекомендую вам, по крайней мере, пройти первые главы этой документации, чтобы ознакомиться с основными принципами.
2. Понять «материал» в материальном дизайне
Название материального дизайна далеко не случайно. Вся идея принципов материального дизайна состоит в том, чтобы сделать дизайн похожим на реальный мир и объекты реального мира, но только на определенном уровне абстракции.
Вы не хотите, чтобы ваш дизайн выглядел чрезмерно реалистичным до такой степени, что он бы похож на объект реального мира. Что вы хотите, это передать идею «материала» пользователю. Другими словами, материальный дизайн использует физический мир как вдохновение и создает новый визуальный язык, который напоминает некоторые свойства мира. Вот в чем дело. Мы, люди, понимаем материалы. Мы знаем, какой на ощупь металл, мы знаем, как выглядит деревянный стол. Мы также можем различить уровни материала, и как они соотносятся друг с другом. Например, мы можем распознать карандаш на листе бумаги на столе.
Что вы хотите, это передать идею «материала» пользователю. Другими словами, материальный дизайн использует физический мир как вдохновение и создает новый визуальный язык, который напоминает некоторые свойства мира. Вот в чем дело. Мы, люди, понимаем материалы. Мы знаем, какой на ощупь металл, мы знаем, как выглядит деревянный стол. Мы также можем различить уровни материала, и как они соотносятся друг с другом. Например, мы можем распознать карандаш на листе бумаги на столе.
При проектировании материалов вам нужно научиться передавать ту же иерархию элементов, используя только абсолютный минимум инструментов проектирования, таких как тени, оттенки и т. д.
Визуальная иерархия в дизайне
3. Используйте тени для передачи иерархии
У оригинального “плоского дизайна” не было теней, и это вызвало проблемы с удобством использования. В материальном дизайне тени больше не считаются ненужным элементом. Поверхность, края, реалистичные тени и освещение являются основными инструментами материального дизайна.
Например, тени являются вашим основным инструментом для передачи иерархии различных элементов, которые объединяются в законченный дизайн. Решая, что и на какой элемент отбрасывает небольшую реалистичную тень, вы представляете визуальную иерархию элементов и слоев, на которых они находятся.
Здесь важна общая структура дизайна, ваша теневая структура в целом имеет смысл для человеческого глаза — если она отображает концепцию материального дизайна.
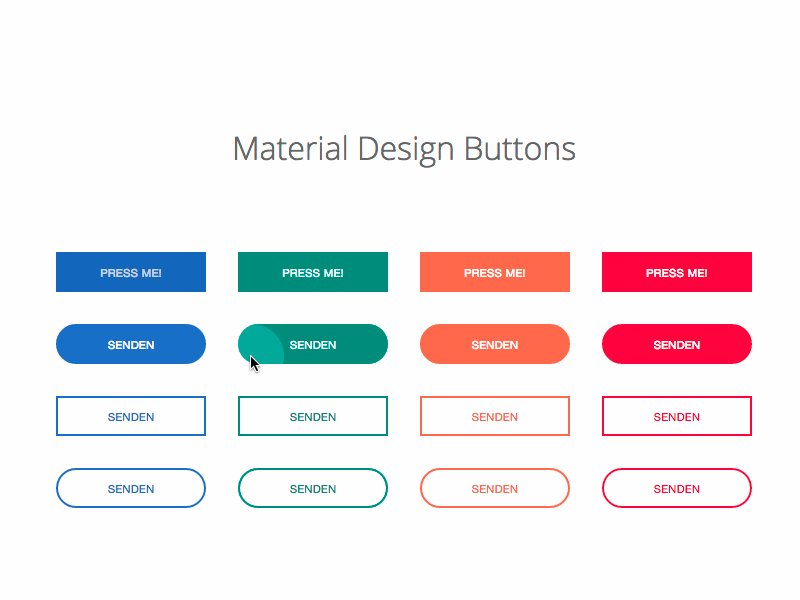
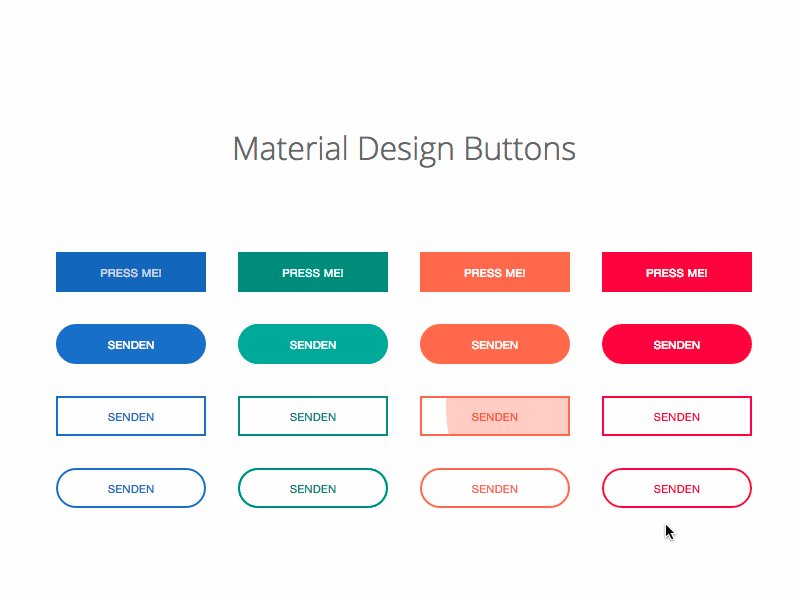
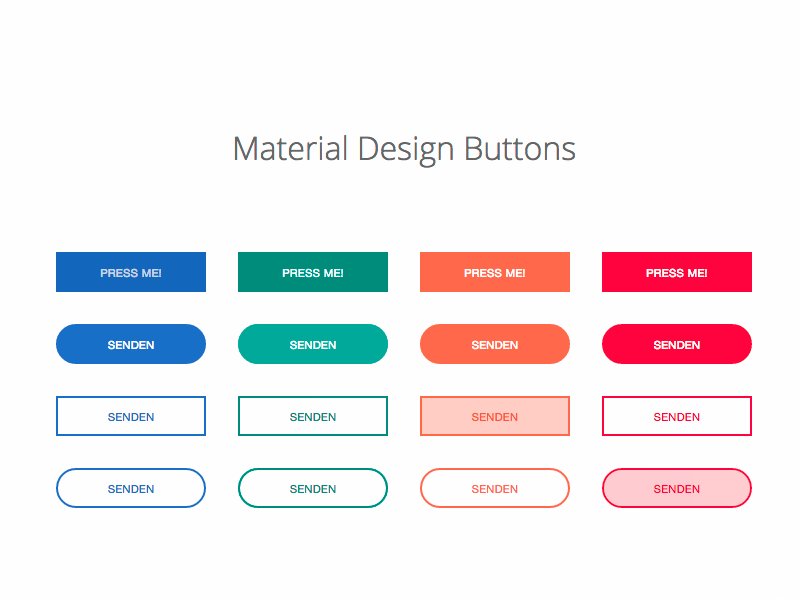
4. Используйте яркие цвета
Цветовые палитры являются неотъемлемой частью языка дизайна, которые используют при создании продуктов. Яркий, чистый и насыщенный, основные качества цвета в материальном дизайне.
Материальный дизайна, безусловно, является минималистичным типом дизайна. Другими словами, не нужно использовать много разных инструментов дизайна и стилей.
Одна из немногих вещей, которые остались, это цвет. Точнее, чистый цвет и часто яркие цвета. Яркие цвета играют действительно важную роль в дизайне материалов (и в этом случае и “плоского дизайна”), они привлекательные и делают взаимодействие с дизайном приятным для пользователя.
Использование цвета в дизайне
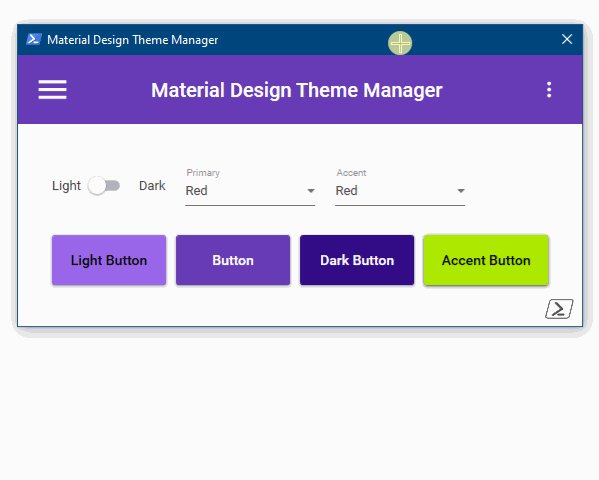
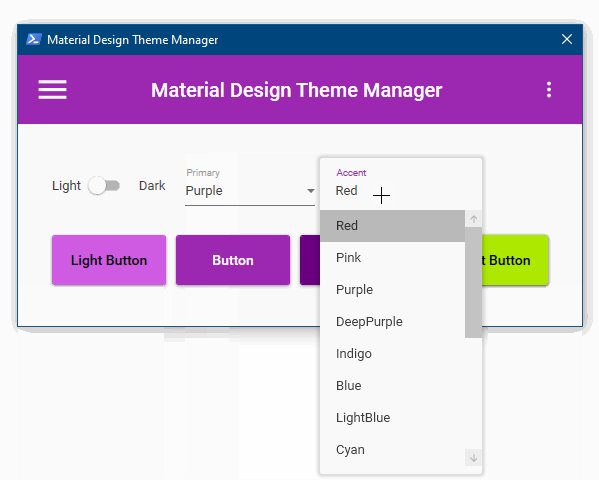
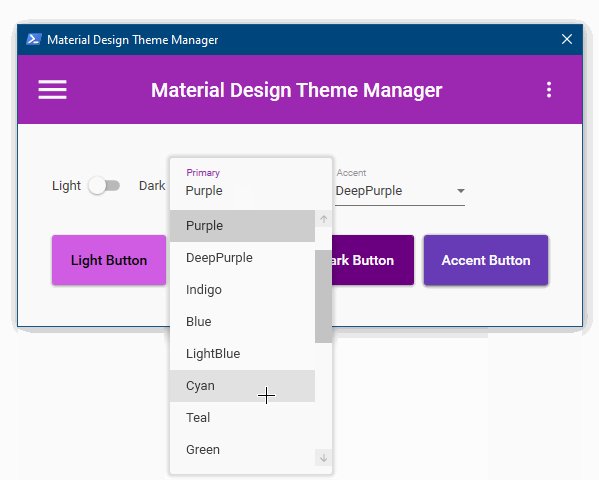
5. Используйте основной цвет и акцентный цвет
Чтобы создать отличный пользовательский опыт, рекомендуется ограничить выбор цветов, выбрав три оттенка из основной палитры и один акцентный цвет из вторичной палитры.
Способ адаптации этого к любому типу дизайна может состоять в том, чтобы выбрать три оттенка, которые составят вашу основную палитру, плюс один цвет, который будет выступать в качестве акцента.
Ваши основные цвета могут использоваться для таких вещей, как фоны, поля, плашки, шрифты и другие ключевые элементы интерфейса. Акцентный цвет — именно то, что предлагает название — он дает вам дополнительные рычаги, когда вы хотите отобразить основной элемент на экране / странице. Разумеется, акцентный цвет должен контрастировать с основными оттенками.
Акцентный цвет — именно то, что предлагает название — он дает вам дополнительные рычаги, когда вы хотите отобразить основной элемент на экране / странице. Разумеется, акцентный цвет должен контрастировать с основными оттенками.
Экран входа в систему против заставки
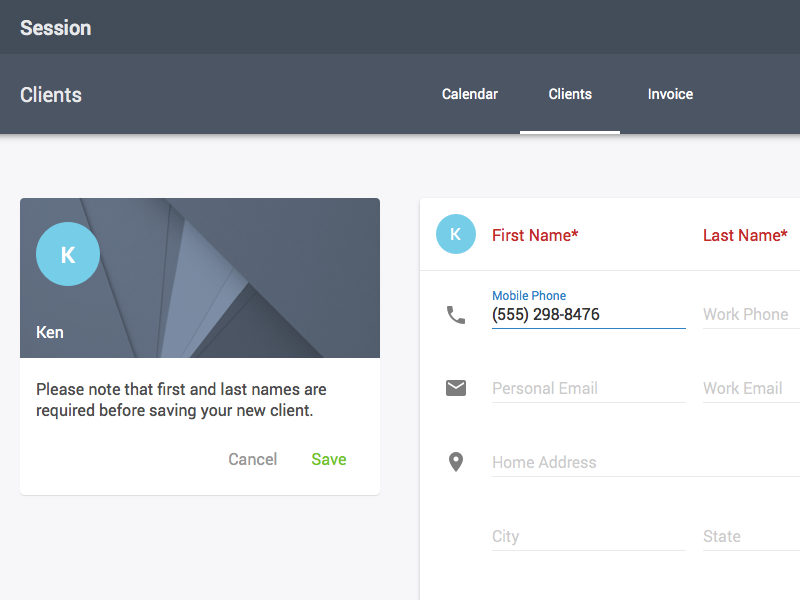
6. Используйте пустоту
Материальный дизайн берет много идей из традиционного печатного дизайна и принципов, которые в нём есть.
Например, пустота является важным элементом в любом материальном дизайне, она может улучшить вашу типографику и текстовые блоки.
На самом деле, пустота являются наиболее эффективным инструментом для создания отличного пользовательского опыта. Пустота создает фокус, привлекает внимание пользователя и переносит его на определенный элемент (то, что начинающим дизайнерам часто трудно понять).
Короче говоря, используйте крупную типографику для заголовков, добавляйте “воздух” и не бойтесь иметь много пустых мест в ваших проектах в целом.![]()
Экран регистрации на веб-странице.
7. Используйте изображения от края до края
Материальный дизайн любит изображения. Я имею в виду, что если вы решите включить какие-либо изображения в свой дизайн, вы должны дать им главную роль.
Изображения в материальном дизайне используются от края до края — в полном объеме. Это означает, что между краем изображения и краем окна / экрана нет полей.
Если все сделано правильно, это производит впечатление на человека, который использует продукт, а также предоставляет дизайнерам некоторые дополнительные инструменты дизайна среди довольно небольшого набора теней, цветовых палитр и слоев.
Твиттер-баннер с использованием изображения от края до края.
8. Для дизайнов на основе изображений извлекайте цвета из изображений
Говоря об изображениях, Google рекомендует нам извлекать цвета из изображений, которые мы используем в наших проектах, а затем сделать их частью цветовой палитры.
Трудно спорить с этим. Такое действие создавая впечатление, что все встало на свои места и просто в целом выглядит гармонично.
Визуальное представление взятия цветов из исходного изображения.
9. Используйте анимацию
По словам Google, анимация дает смысл.
Материальный дизайн использует тот же принцип и использует анимацию для взаимодействия с пользователями, давая им понять, как использовать дизайн.
Что анимировать? Просто сделайте отклик на только что выполненное действие. Например, пользователь нажал кнопку? Была ли анимация для подтверждения того, что действие выполнено.
Универсальность языка анимации в материальном дизайне позволила использовать его в различных продуктах. Даже крупные продукты, такие как YouTube и Google Chrome, включили анимацию в основные взаимодействия.
Анимация используется в приложении
10. Сделайте анимацию достоверной
«Достоверной» является ключевым словом здесь. Дни анимации — которая просто движется по экрану — давно прошли. Сейчас, если вы собираетесь включить анимацию, вы можете сделать её достоверной в соответствии с законами физики — чтобы она соответствовала тому, как объекты реального мира взаимодействуют друг с другом.
Дни анимации — которая просто движется по экрану — давно прошли. Сейчас, если вы собираетесь включить анимацию, вы можете сделать её достоверной в соответствии с законами физики — чтобы она соответствовала тому, как объекты реального мира взаимодействуют друг с другом.
Google посвящает целую главу в гайдлайнах материального дизайна для анимации.
В этих руководствах они объясняют, как ведет себя массу и вес, ускорение и замедление, и как работает замедление (способ сделать анимацию более естественной, изменяя скорость движения в разные моменты времени).
В материальном дизайне, анимация хороша только в том случае, если способна имитировать движение объектов реального мира. Это единственный способ, которым анимация обогатит интерфейс и сделает его более понятным для пользователя.
11. Сделайте все адаптивным
Один из основных принципов материального дизайна — сделать полученную работу доступной и пригодной для использования на любом устройстве и экране любого размера. Прежде всего, цель состоит в том, чтобы сделать преемственный дизайн. Таким образом, пользователь не будет сбит с толку, если он переключится с одного устройства на другое, поскольку у него не будет отображен совершенно новый интерфейс.
Прежде всего, цель состоит в том, чтобы сделать преемственный дизайн. Таким образом, пользователь не будет сбит с толку, если он переключится с одного устройства на другое, поскольку у него не будет отображен совершенно новый интерфейс.
С хорошо адаптированным дизайном они могут переходить без каких-либо препятствий и просто продолжать использовать приложение / сайт прямо с того места, где они остановились.
Естественно, это означает, что дизайн должен быть отзывчивым. К счастью, с современными фреймворками вы уже получаете большую часть рабочих заготовок, поэтому адаптация вашей работы не должна быть такой большой проблемой.
12. Помните, все в деталях
Одним из основных элементов, которые делают материальный дизайн настолько трудным для выполнения безусловно, является то, что он настолько сильно упрощен.
Например, при “скевоморфном дизайне” руководство было простым, «Сделайте так, чтобы каждый элемент дизайна как можно ближе напоминал его реальный эквивалент».
Примеры скевоморфизма:
Скевоморфный калькулятор в Apple iOS 5.
С материальным дизайном это немного проще, но в то же время сложнее.
По большей части материальный дизайн — это игра деталей. Вам нужен лишь небольшой реализм, чтобы передать основную функциональность и цель того, что вы разрабатываете, но в то же время вы не хотите делать вещи слишком реалистичными, как в случае с скевоморфизмом.
Оригинал: Nick Babich
Что такое Material Design от Google и почему о нем все говорят
Дизайн операционной системы — половина успеха новых гаджетов. Многие пользователи могут не обращать внимание на новые фишки устройств, но внешний вид точно оценит каждый. В последнее время буквально все новостные источники говорят о новых приложениях от компании Google, которые получили обновленный Material Design. Уверен, вы тоже натыкались на подобного рода статьи. Но что это такое и в чем особенности этой концепции, большинство пользователей не догадываются. Да, выглядит вроде красиво. Предлагаю раз и навсегда разобраться в вопросе нового дизайна от Google.
Да, выглядит вроде красиво. Предлагаю раз и навсегда разобраться в вопросе нового дизайна от Google.
Что такое Material Design и почему Google так к нему стремится.
Material Design (Материальный дизайн) — внешний вид программного обеспечения и приложений операционной системы Android от компании Google.
Впервые он был представлен публике на конференции Google I/O в 2014 году. Идея заключается в приложениях, которые открываются и сворачиваются как карточки, используя эффекты теней. То есть в Google собрались полностью избавиться от острых углов.
Читайте также: Samsung позволит увеличить оперативную память своих телефонов.
Похожий интерфейс имеет операционная система iOS на iPhone. Думаю, что многие обратили внимание на скругленнные края приложений на яблочном девайсе. По идее дизайнеров Google, у приложений все края должны быть скруглёнными, а открываться они будут как карточки, переключаясь между собой плавно и практически незаметно для глаза.
Изначально в Google Material Design имел кодовое название «квантовая бумага» (quantum paper). Это была своего рода метафора с отсылкой на бумагу с трехмерным пространством.
Почему Google стремится к Material Design
Думаю, что в современном мире всем стало ясно: мало сделать красиво, нужна еще функциональность. Поэтому, конечно, любой дизайн подразумевает собой свои особенности. При разработке Google преследовали две главные цели. Первая — все продукты на базе операционной системы Android должны оказаться унифицированы. Вторая — огромное количество приложений в Google Play должны восприниматься пользователями не обособленными единицами, а продолжениями одной системы.
Звучит крайне привлекательно. Но вот только концепция дизайна была представлена в 2014 году, а сейчас 2021. И до сих пор многие приложения в Google Play даже и не думают вносить коррективы согласно каким-то там новшествам. Несмотря на то, что недавно компания пообещала провести глобальную чистку магазина, я очень сомневаюсь, что дело коснется адаптации приложений под новую концепцию.
От квадратного софта пора избавляться.
С другой стороны, можно посмотреть как изменялась операционная система Android с годами, после чего становится понятно, что компания, хоть и медленно, но все же движется в этом направлении.
Отдельным важным моментом в новой концепции являются анимации на устройствах от Google. Когда мы пользуемся гаджетом, то буквально не обращаем на это внимание, но люди, хоть чуть-чуть знакомые с дизайном, точно знают, что это крайне важная часть любого интерфейса.
По задумке анимация на Android должна помочь устройствам стать более простыми и понятными в использовании. Например, когда вы сворачиваете приложение, анимация должна показать, где находится его значок на главном экране для того, чтобы вы в следующий раз понимали, где располагается тот или иной софт.
Качественная анимация — залог успеха хорошего дизайна.
Цвет — еще одна важная деталь нового дизайна. Компания каждый год работает над этим и максимально упрощает цветовую гамму, играясь лишь с тенями. Насыщенные, ровные цвета. Резкие, очерченные края. Крупная типографика и немалые отступы между элементами. Такова визуальная составляющая Material.
Насыщенные, ровные цвета. Резкие, очерченные края. Крупная типографика и немалые отступы между элементами. Такова визуальная составляющая Material.
В концепции Material Design хорошо поработают над цветом интерфейса системы и приложений.
Подписывайтесь на нас в Google Новости, там вы найдете много полезной и интересной информации из мира Android, которой нет на нашем сайте.
Что такое Material You
Сейчас Google переходит на новый уровень — дизайн Material You. Система выглядит очень красочно и ориентирована на идею интеграции дизайна от Google во все приложения. Внешний вид должен коснуться абсолютно всех приложений, начиная от веб-версии, заканчивая интерфейсом самой системы.
Основная мысль новой концепции заключается в идее стиля системы, который подстраивается индивидуально под каждого пользователя. То есть, если вы установили свои обои на рабочий стол, то абсолютно все на смартфоне будет адаптироваться под это изображение и перестроит палитру цветов специально для вас.
Обидно, что дизайн по-настоящему оценят только владельцы голого Android, так как велика вероятность, что крупные бренды скроют всю красоту под собственные оболочки.
Мы ждали нового дизайна уже этой осенью, вместе с презентацией Android 12 и Google Pixel 6, но в Google что-то пошло не так.
Новый дизайн Material You от Google.
Новый Гугл переводчик
Если с внешним видом системы у Google все продвигается более-менее, то с приложениями все не очень хорошо. Совсем недавно, наши зарубежные коллеги из 9to5Google рассказывали о новом дизайне Google Translate, который предположительно должен дебютировать в новой операционке Android 12.
Так Google Translate выглядит сейчас.
Признаюсь, я уже давно отказался от переводчика Google. Несмотря на всю его популярность и простоту, когда начинаешь работать с этим приложением «боль» становится синонимом названия этого софта.
Хотя, казалось бы, все предельно просто и ясно. Сюда вводишь исходный текст, здесь высвечивается перевод и управление голосом. Но в итоге все выглядит очень плохо. Простому человеку, как мне, крайне трудно замечать детали, из-за которых интерфейс кажется загроможденным, но для этого ведь и существует отдельная профессия дизайнера. Он точно (ну или не совсем) знает, как сделать софт простым, а его использование понятным даже для ребенка.
Но в итоге все выглядит очень плохо. Простому человеку, как мне, крайне трудно замечать детали, из-за которых интерфейс кажется загроможденным, но для этого ведь и существует отдельная профессия дизайнера. Он точно (ну или не совсем) знает, как сделать софт простым, а его использование понятным даже для ребенка.
Так будет выглядеть Google Translate.
Это тоже отдельная тема для разговора. Приложение становится понятным для ребенка не потому, что дети быстро растут в умственных способностях, а потому что команда разработчиков вместе с дизайнерами проработали этот момент донельзя.
Читайте коллег: Xiaomi блокирует смартфоны в Крыму? Правда и вымысел.
Что ж, пожелаем компании Google дальнейших успехов в достижении простоты и минимализма в Android и будем надеяться, что скоро весь магазин Google Play перейдет в новый формат. И жить станет гораздо проще.
А что вы думаете по поводу нового Material Design? Предлагаю поделиться своим мнением в нашем Телеграм-чате..png) Будет интересно прочесть.
Будет интересно прочесть.
Что такое материальный дизайн? Определение, использование и примеры
Material Design — это стандарт проектирования и создания веб-сайтов и приложений. Это был ответ на старые, неудобные и хаотичные стили дизайна, и его цель — внести порядок и единство в веб-дизайн. Узнайте, как его использовать.
С момента своего создания внешний вид сети претерпел множество изменений. То, что по сути начиналось как Дикий Запад дизайна в 1990-х и начале 2000-х годов, в конечном итоге уступило место более простым, чистым и предсказуемым веб-сайтам.
Затем в бой вступили смартфоны, и потребовались огромные изменения. Следовательно, произошел сейсмический сдвиг, который претерпели приложения и, в конечном итоге, веб-сайты благодаря системе дизайна и языку Google — Material Design.
Первоначально представленная в 2014 году, эта система проектирования на основе сетки была принята, распространилась со скоростью лесного пожара, а затем обрела новую жизнь.
Но что это на самом деле?
В этой статье мы обсудим Material Design, покажем вам несколько примеров веб-сайтов, которые сегодня используют Material Design, и предоставим вам ресурсы, которые помогут вам использовать Material Design в вашем собственном дизайне и разработке веб-сайтов. Итак, приступим.
Содержание
- Что такое материальный дизайн?
- Каковы основные принципы материального дизайна?
- Как веб-дизайнеры используют материальный дизайн сегодня?
- Примеры материального дизайна
- Плюсы и минусы материального дизайна
- Ресурсы для обучения реализации материального дизайна
- Комплект пользовательского интерфейса для дизайна материалов
Что такое материальный дизайн?
Material Design — это система дизайна, разработанная Google в 2014 году. Вся система дизайна, ее язык дизайна и вся документация теперь находятся на сайте material.io:
Как и другие системы дизайна, Material Design включает в себя следующее:
Объяснение основных принципов системы дизайна:
Рекомендации по использованию нового языка дизайна и созданию продуктов с его помощью:
Компоненты многократного использования, которые позволяют дизайнерам легко создавать пользовательские интерфейсы материалов:
Но Материальный дизайн гораздо более всеобъемлющий, чем большинство дизайн-систем. Это потому, что он не был построен только для одного бренда или проекта.
Это потому, что он не был построен только для одного бренда или проекта.
Material Design под кодовым названием «Quantum Paper» был выпущен как язык дизайна, который дизайнеры Android могли использовать для создания лучших приложений с помощью хорошего дизайна. Google также использовала Material Design для пересмотра дизайна своих приложений.
Общая цель Material Design заключалась в том, чтобы позволить разработчикам быстро создавать приложения, которые были бы отзывчивыми, удобными и масштабируемыми.
В 2014 году выпуск Material Design произвел фурор в дизайнерском сообществе — не только для Android, но и для iOS-приложений и веб-сайтов.
Для чего был создан дизайн материалов?
Чтобы понять, как появился Material Design, нам нужно взглянуть на то, что было до него.
Скевоморфизм
Примерно в 2010 году популярность скевоморфизма возросла. Это был стиль дизайна, в котором элементы пользовательского интерфейса выглядели как настоящие объекты, на которых они основаны. Мы часто видели это, когда дело касалось фона и значков веб-сайтов.
Мы часто видели это, когда дело касалось фона и значков веб-сайтов.
Это снимок экрана с домашней страницы Apple в 2012 году:
Многие значки приложений, которые вы видите на iPad, скевоморфны. Например, посмотрите на те, которые выделены желтым цветом:
- Значок приложения «Камера» напоминает объектив камеры.
- Значок приложения «Часы» выглядит как старые аналоговые настенные часы.
- Значок приложения «Календарь» выглядит как переворачиваемая карточка календаря.
Пользовательские интерфейсы Skeuomorph оказались слишком отвлекающими из-за их реалистичности. Более того, реалистичные атрибуты дизайна использовались только для того, чтобы быть модными.
Плоский дизайн
Последующая тенденция дизайна, плоский дизайн, была направлена на то, чтобы избавиться от чрезмерности и поверхностности своего предшественника.
Вот как эти ранее скевоморфные значки выглядят на устройстве iOS в 2020 году:
Эти значки (а также значки многих давних приложений) стали плоскими, и из них убрали большую часть реалистичных качеств.
Несмотря на то, что плоский дизайн продолжает сохраняться и по сей день — поскольку минимализм и хороший, чистый дизайн никогда не выйдут из моды — был существенный недостаток, который необходимо было исправить.
Как объясняет Nielsen Norman Group:
«[Плоский дизайн] часто приводит к неуверенности при нажатии и снижает эффективность работы пользователя. Когда дизайнеры уплощают пользовательский интерфейс, они, как правило, удаляют многие знаки, которые обычно указывают пользователям, куда нажимать».
Материальный дизайн
Материальный дизайн был вдохновлен физическим миром. Но это не было попыткой вернуть дизайн во времена скевоморфии. Это метафора (которую мы вскоре рассмотрим, когда будем исследовать ее принципы).
На самом деле, Material Design перешел от разработки полностью плоских пользовательских интерфейсов к разработке поверхностей, вдохновленных бумагой и чернилами. Подумайте об этом так:
Если смотреть прямо, лист бумаги кажется плоским и двухмерным. Однако в реальном мире это на самом деле не так.
Однако в реальном мире это на самом деле не так.
Бумага существует в трех измерениях. Листы бумаги создают тени, швы и складки, и их можно разрезать и изменять размер в соответствии с нашими потребностями — то, что Google стремился воссоздать в цифровом пространстве с помощью Material Design.
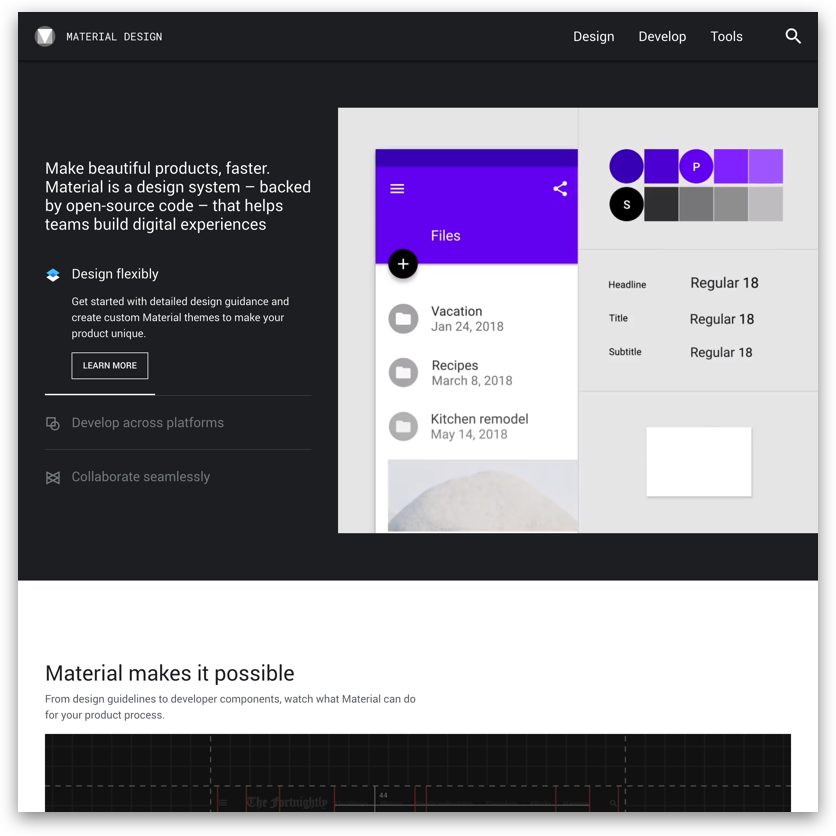
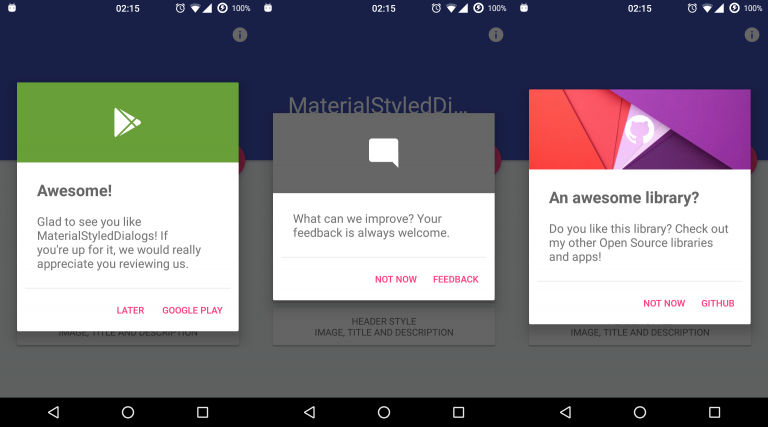
Этот пример с веб-сайта Material Design является одним из фирменных стилей Material:
Обратите внимание на тень, расположенную под плоской верхней панелью приложения.
Итак, Material Design по-прежнему использует плоские элементы. Однако эти элементы располагаются на разных плоскостях и могут вести себя как бумага и другие объекты в реальном мире, придавая цифровому опыту более реалистичное «ощущение».
Это позволяет пользователям приложения или веб-сайта более естественно реагировать на пользовательский интерфейс, поскольку они понимают, как прикасаться к объектам и перемещать их так же, как в физической среде.
Матиас Дуарте, вице-президент по дизайну в Google, объяснил, почему это изменение было важным для Интернета: Материал имеет физические поверхности и края. Швы и тени придают смысл тому, к чему можно прикоснуться».
Швы и тени придают смысл тому, к чему можно прикоснуться».
Возвращаясь к этому моменту из NNG, Material Design устраняет проблему, связанную с отсутствием глубины и других ключевых признаков плоского дизайна.
В дизайн были внесены и другие, более значимые изменения.
Каковы основные принципы материального дизайна?
Material Design — это больше, чем просто добавление слоев или теней в дизайн. Это сверхкомплексный ресурс, который устанавливает правила для нового языка дизайна.
Подобно тому, как у нас есть основные принципы, которым мы должны следовать в веб-дизайне, у Material Design есть три собственных принципа:
Принцип №1: Материал — это метафора
Думайте о материальном дизайне как оцифровке физического мира.
Таким образом, вместо того, чтобы предлагать посетителям и пользователям войти в цифровую среду, которая кажется им неестественной, Material Design применяет основные принципы нашей физической среды к приложениям и веб-сайтам.
Возьмем, к примеру, идею причинно-следственной связи. Когда кто-то совершает определенное действие, он ожидает предсказуемого результата.
Взгляните на это параллельное сравнение в объяснении взаимодействия Material Design:
Оба интерфейса имеют горизонтальную прокрутку.
Тот, что слева, перемещается только тогда, когда пользователь щелкает и перетаскивает содержимое. Вот как это работает в реальном мире.
Однако тот, что справа, имеет анимацию прокрутки, активируемую щелчком мыши. Наши объекты реального мира так не двигаются.
Наделяя пользовательские интерфейсы такими физическими свойствами, пользователи могут полагаться на свою интуицию и естественные действия при взаимодействии с веб-сайтами и приложениями.
Принцип № 2: Жирный, Графический, Преднамеренный
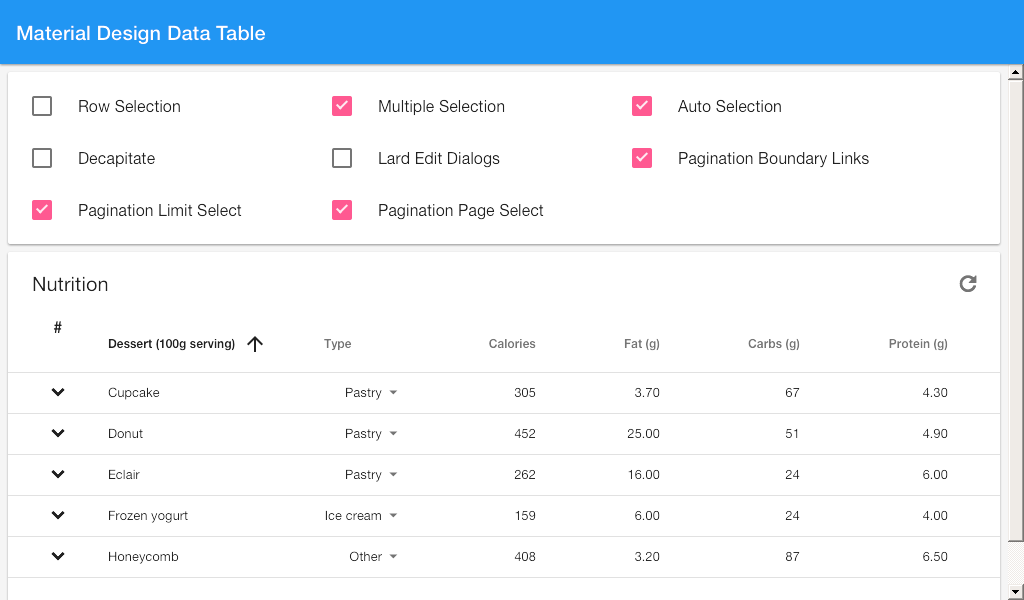
Посмотрите на этот пример из раздела Material Foundation веб-типографики:
All Material Foundation является всеобъемлющим. В каждом разделе рассказывается, как работает компонент и почему он должен работать именно так. По сути, за каждым выбором дизайна есть смысл и логика.
По сути, за каждым выбором дизайна есть смысл и логика.
В то время это было существенное изменение дизайна. Больше не нужно было разрабатывать что-то, потому что кому-то нравилось, как это выглядело, или потому что это соответствовало определенной тенденции.
Эта система четко разобрала, какие элементы пользовательского интерфейса являются жизненно важными и должны учитываться: относится к приложениям)
пользовательский опыт.
Теперь понятно, почему «преднамеренный» был частью этого принципа. А как же «жирный» и «графический»?
В начале Material Design уделял большое внимание дизайну на основе сетки, четкой типографской иерархии, смелым цветовым палитрам и значимой анимации (среди прочего).
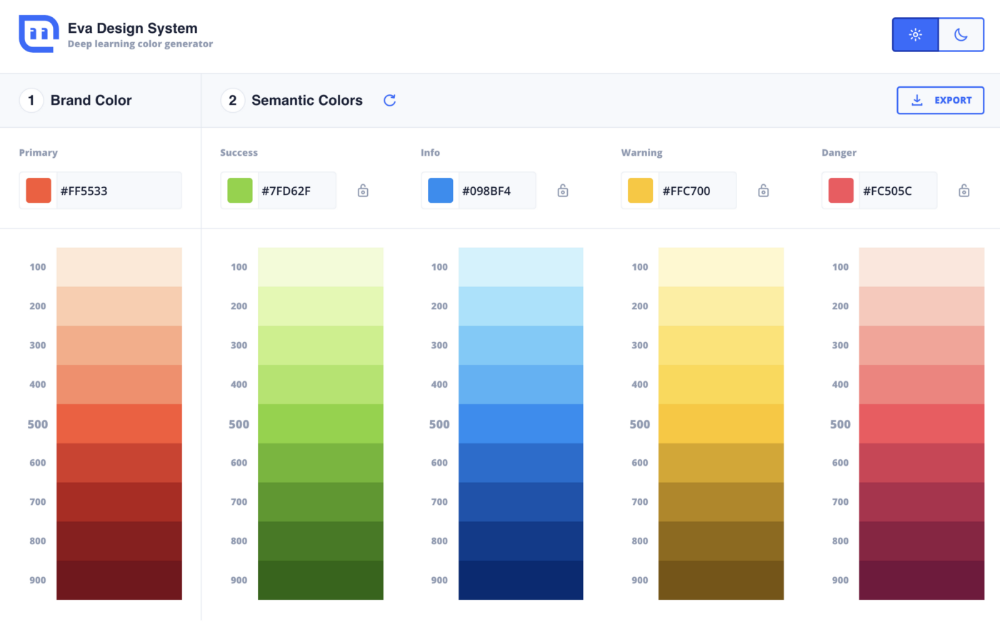
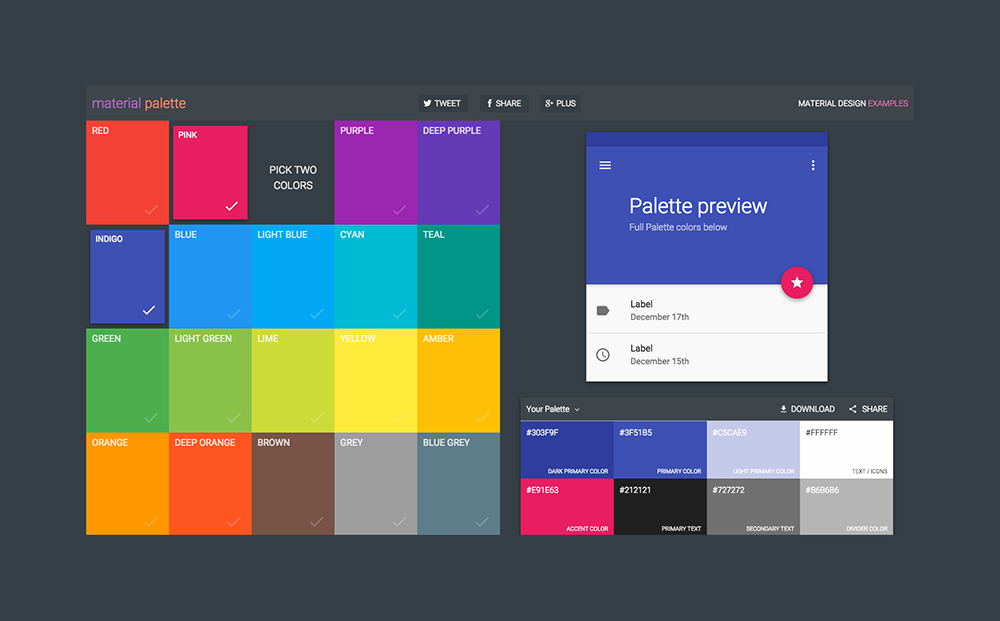
Чтобы дать вам представление о том, как это выглядело, вот инструмент под названием Генератор цветовой палитры Material Design:
Обратите внимание, насколько яркие эти цвета? Материальный дизайн настаивал на более ярких и смелых цветовых палитрах, чтобы создать больше контраста и глубины в пользовательском интерфейсе.
Принцип № 3: Движение придает значение
Моушн-дизайн не имеет ничего общего с анимацией ради анимации. Как и все остальное в Material Design, он предназначен для того, чтобы сделать дизайн более преднамеренным, а взаимодействие с пользователем — более интуитивно понятным.
Существует три причины, по которым Material Design требовал (незаметного) движения в дизайне:
- Чтобы быть информативным и сообщать пользователям, где и когда можно выполнить действие.
- Чтобы сфокусировать внимание и направить пользователей к наиболее важным частям страницы.
- Чтобы быть выразительным и добавить немного индивидуальности и радости в интерфейс.
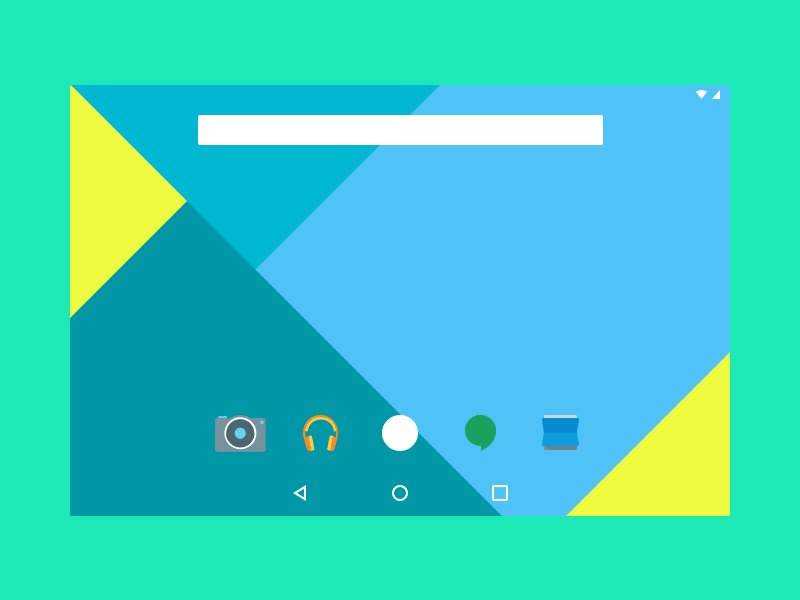
Можно анимировать такие маленькие элементы, как значки:
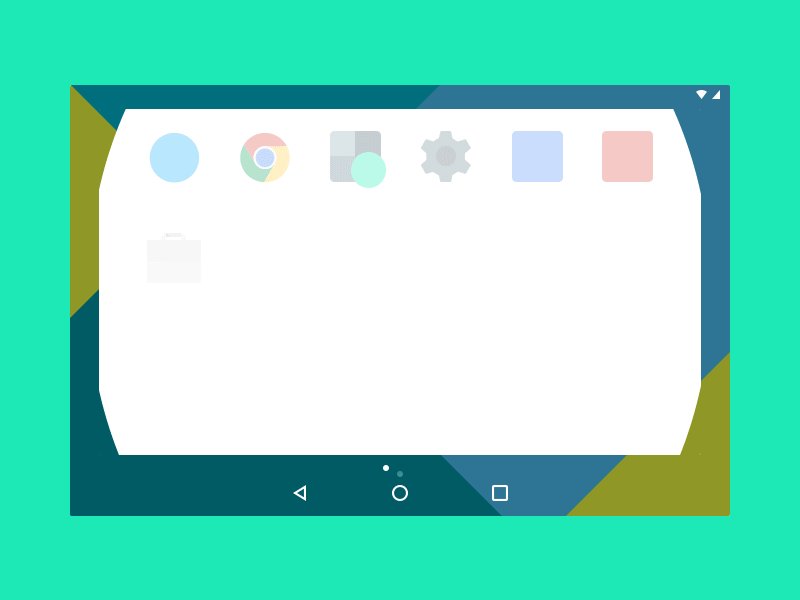
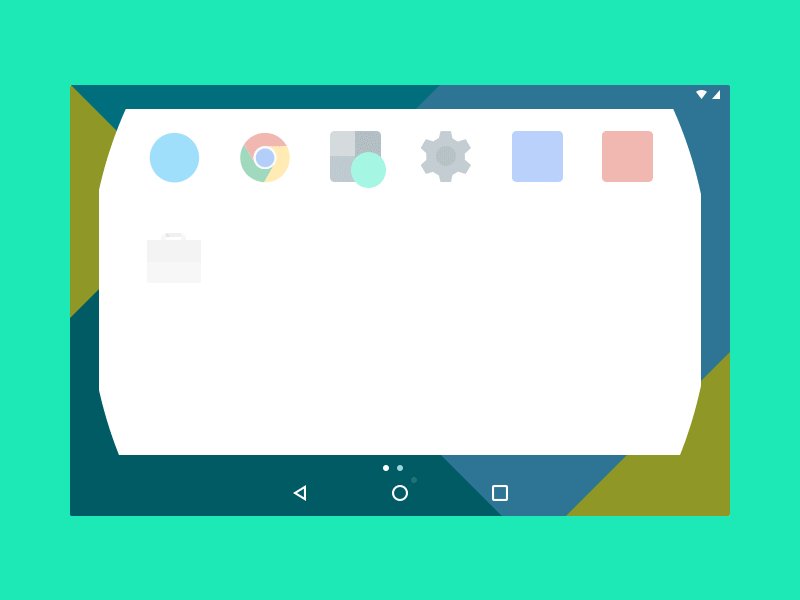
Также можно анимировать целые межстраничные объявления. Например, пока пользователи ждут открытия нового экрана.
На самом деле все зависит от того, требуется ли движение для информирования, фокусировки или самовыражения на данном этапе пути пользователя.
Как веб-дизайнеры используют материальный дизайн сегодня?
Как и его предшественники, в Material Design обнаружился довольно большой недостаток, который необходимо было исправить.
Слишком черно-белое. Буквально все было прописано для дизайнеров, так что это было похоже на то, как вы делаете хороший дизайн. Следовать моему примеру.»
Для ясности: нет ничего плохого в работе с шаблоном или компонентами. Однако проблема с Material Design заключалась в том, что все работали по одной и той же системе дизайна и правилам.
Дизайн-система предназначена для создания торговой марки таким образом, чтобы можно было разработать, последовательно применять и поддерживать ее уникальный визуальный стиль. Но когда дизайн-система становится доступной для широкой публики — с намерением сделать ее быстрой и безболезненной для создания приложения или веб-сайта — все прыгают на борт.
В результате веб-сайты и приложения стали выглядеть одинаково.
Material Design 2.
 0 спешит на помощь
0 спешит на помощьВ ответ на негативную реакцию дизайнерского сообщества (и, косвенно, пользователей, которые больше не могли отличать приложения от веб-сайтов), Google неофициально выпустила Material Design 2.0 в 2018 году.
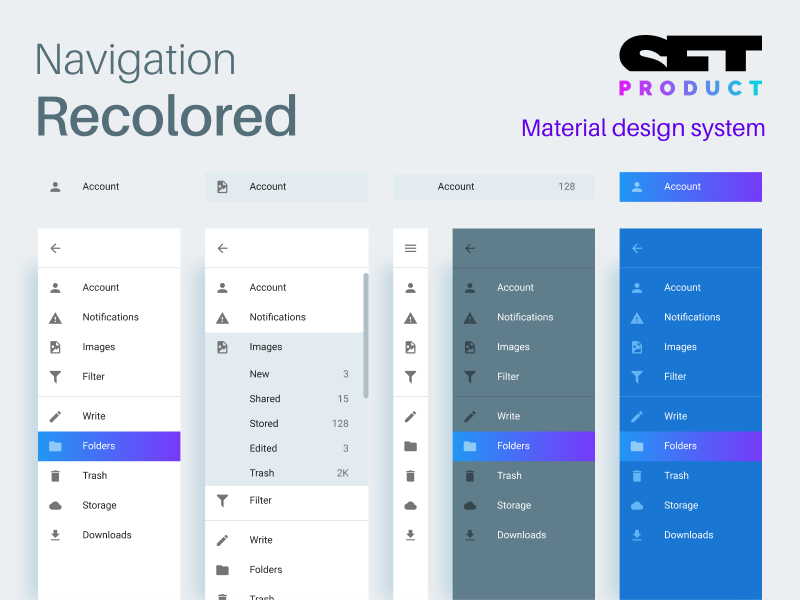
Что касается того, как сегодня выглядит Material Design, то большая часть исходной системы осталась нетронутой. Были внесены некоторые обновления в Material Design ради современности.
Например, теперь больше внимания уделяется пустому пространству, использованию нижних панелей навигации и включению цветных наборов значков. О, и темный режим теперь доступен.
Кроме того, большое внимание уделяется веб-доступности и интернационализации.
Таким образом, Material Design определенно меняет свои принципы вместе со временем.
В наши дни Material Design 2.0 лучше всего использовать в качестве набора инструментов.
Конечно, система дизайна и руководства никуда не делись, но теперь есть множество ресурсов, которые позволяют дизайнерам брать любую часть системы, которую они сочтут полезной, и затем адаптировать ее для своих целей.
Набор материалов
Благодаря обновлению Material Design система дизайна больше не несет ответственности за ограничение творчества и индивидуализма в Интернете.
Раздел «Ресурсы» является основной причиной того, почему:
Дизайнеры имеют доступ к начальным наборам и инструментам, таким как:
Они также найдут здесь инструменты для настройки дизайна, которые позволят им придерживаться лучших практик дизайна, добавляя свой собственный творческий фирменный стиль в пользовательский интерфейс:
- Цвет
- Форма
- Typography
Дизайнеры также имеют доступ к новому инструменту, который позволяет им создавать свои собственные темы материалов:
Как видите, гораздо больше внимания уделяется дизайнерам, разрабатывающим пользовательские интерфейсы, а не просто придерживающимся цветов и шрифтов. , макеты и т. д., которые Google изначально разработал для приложений Android.
Это то, что позволяет Material Design сохраняться сегодня.
Примеры дизайна материалов
По правде говоря, в наши дни Material Design не так легко распознать в веб-дизайне по ряду причин.
Во-первых, это всегда было более очевидным подходом, когда это делалось в мобильных или веб-приложениях. Это Reply, Material Study (по сути, фальшивый кейс), представленный на веб-сайте material.io:
. За доли секунды вы можете сказать, что это Material Design.
Затем следует тот факт, что Material Design 2.0 позволил веб-дизайнерам делать больше настроек, поэтому соблюдение лучших практик Material Design — это то, что вам нужно действительно искать, чтобы заметить это.
Итак, давайте посмотрим на некоторые веб-сайты, которые сегодня используют лучшие стороны Material Design:
Elementor
Если вы еще не заметили, веб-сайт Elementor основан на многих из тех хороших принципов дизайна, которые дал нам Material Design: посетителям: «Да, вам следует нажать здесь».

Думай с Google
Неудивительно, что веб-сайт, управляемый Google, находится среди приведенных здесь примеров. Есть ряд элементов, которые Think with Google использует из своей системы дизайна:
- Дизайн на основе сетки для равномерного и предсказуемого потока контента.
- Тени, которые создают контраст между слоями и помогают посетителям идентифицировать различные части страницы, с которыми нужно взаимодействовать.
- Минималистичный дизайн с яркими цветовыми контрастами для привлечения внимания к призыву к действию.
Клеевой замок
Glue Lock — отличный пример того, как применить суперсовременный и индивидуальный подход к Material Design:
- Кнопки ярко окрашены, а также анимированы при наведении, чтобы посетители знали, куда нажимать.

- Темная тема по-прежнему придерживается принципов минимализма, используя ярко-белый шрифт и стиль красных кнопок, чтобы компенсировать темный фон.
- На этой странице существует четкая иерархия и организация текста, а заголовки набраны гораздо более крупным шрифтом, чем основной текст.
Мокплюс
Mockplus — еще один веб-сайт, который берет основные принципы удобства использования из Material Design и придает им индивидуальность: страница.
Hotels.com
Хотя настольный веб-сайт Hotels.com не полностью соответствует принципам Material Design, его мобильный сайт:
- Между каждым компонентом на странице результатов поиска есть четкие разделительные линии, что позволяет посетителям легко просматривать совпадения отелей по одному.

- Переход от представления списка к представлению карты демонстрирует, как Material Design помогает веб-дизайнерам создавать более удобные для мобильных устройств возможности для посетителей.
- Кнопки в представлении «Карта» для «Просмотреть дополнительные свойства», «Список» и кнопки масштабирования легко различимы, поскольку они расположены на слое над картой.
Плюсы и минусы материального дизайна
Итак, мы уже много коснулись плюсов и минусов Material Design. Но давайте суммируем хорошее и плохое, а затем заполним некоторые из недостающих частей, чтобы у нас было все в одном месте:
Плюсы Material Design:
- Веб-дизайнеры на всех этапах получают пользу от Material Design , будь то основа, на которой они строят всю свою работу, или надежный ресурс, к которому они время от времени обращаются.
- Предоставляет всесторонний обзор каждого из ключевых компонентов и поведений пользовательского интерфейса, их значение в дизайне и способы их использования.

- Из-за того, что она начиналась как система дизайна для приложений Android, она адаптирована для мобильных устройств подход к дизайну и отвечает за дальнейшее продвижение веб-сайтов в этом направлении.
- Это — ориентированный на пользователя подход к дизайну , в котором устранены многие недостатки его предшественников, когда проблематичными были удобство использования, удобочитаемость и доступность.
- Он заставляет дизайнеров смотреть дальше эстетики и делать дизайн более преднамеренным. В результате интерфейсы становятся более интуитивными , а взаимодействие с пользователем улучшается.
- Google предоставляет обширную документацию и поддержку для разработчиков и дизайнеров, желающих получить больше от Material Design.
- В наши дни система проектирования стала гораздо более гибкой и более мощной, так что дизайнеры могут брать то хорошее, что есть в Material Design, и делать это по-своему.

Минусы материального дизайна:
- При слишком строгом соблюдении веб-сайты (и приложения) рискуют выглядеть похожими друг на друга .
- Некоторым дизайнерам может показаться, что Material Design сильно препятствует любой свободе или творчеству в дизайне , поскольку в нем для них все разъяснено.
- Некоторые люди могут быть слишком напуганы, чтобы даже попробовать использовать Material Design (или даже любой из его готовых компонентов) из-за акцент на кодировке .
- Дизайн-система изначально предназначалась для дизайнеров приложений, поэтому некоторые ее части на самом деле не имеют отношения к веб-дизайну . И если дизайнер не может использовать всю систему целиком, в получившемся интерфейсе может показаться, что в нем чего-то не хватает.
- Некоторые рекомендации по дизайну (например, красочные интерфейсы, широкое использование значков и анимации) могут создать проблемы для скорости веб-сайта .

Ресурсы для обучения реализации материального дизайна
Если вы заинтересованы в использовании Material Design в своих дизайнерских работах, следующим шагом будет добавление в закладки следующих ресурсов:
- Material.io : необходимо начать работу, включая предварительно разработанные компоненты, генераторы образов брендов и многое другое.
- Material Design документация , видеоуроки и содержимое блога : Когда вы будете готовы к практическим занятиям, обратитесь к учебным материалам Google по материальному дизайну.
- Global Systems How-to: Как только вы освоите Material Design, вам понадобится простой способ применить ваши универсальные стили к вашему веб-сайту Elementor. Эта страница покажет вам, как это сделать.
Если вы разработчик и хотите больше узнать о кодировании в Material Design, вам следует воспользоваться следующими ресурсами:
- Материальный дизайн для Интернета : Если вы разработчик и хотите научиться использовать Материальный дизайн для веб-сайтов, этот ресурс научит вас создавать компоненты Материала и разрабатывать собственную тему.

- The Polymer Project : Используйте и перепрофилируйте эти компоненты Material Design, разработанные Chrome, в своих веб-проектах.
- Material-UI : Создайте свою собственную систему дизайна или веб-сайт, вдохновленную материалами, с помощью этих библиотек Material Design React.
Комплект пользовательского интерфейса для материального дизайна
Наборы пользовательского интерфейса могут быть ценным инструментом дизайна при работе с плоским дизайном, и у Envato есть несколько отличных примеров для вдохновения, например, этот от DigitalHeaps:
Комплект пользовательского интерфейса для материального дизайна от DigitalHeapsПолучить комплект пользовательского интерфейса Material Design
Используйте Material Design, чтобы сделать ваш сайт более удобным и доступным для пользователей
Хотя Material Design никоим образом не является безупречной системой дизайна, история показала нам, что он успешно выполнял свою первоначальную задачу. Он привнес в Интернет более совершенные методы проектирования и начал продвигать всех в направлении очень удобного, адаптивного дизайна.
Он привнес в Интернет более совершенные методы проектирования и начал продвигать всех в направлении очень удобного, адаптивного дизайна.
Теперь, когда у нас было время познакомиться с ним, веб-дизайнеры могут использовать его в своих целях:
- Чтобы вдохновлять собственные системы дизайна.
- Для заимствования готовых компонентов или тем, которые впоследствии можно настроить для работы.
- Придерживаться современного набора принципов дизайна, которые гарантируют, что пользовательский опыт всегда будет на первом месте.
Просто имейте в виду, что целью Material Design не является раскрашивание по номерам. Это то, что дизайнеры и разработчики делали на заре Material Design, и это имело неприятные последствия.
Вместо этого используйте пример Material Design, чтобы создать более интуитивно понятный интерфейс для ваших посетителей — тот, где они могут предсказать, что делает каждый элемент на странице и как он будет реагировать, когда они взаимодействуют с ним. Чем меньше неопределенности, тем увереннее они смогут конвертировать.
Чем меньше неопределенности, тем увереннее они смогут конвертировать.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться по электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Сергей Давыдов
Сергей Давыдов — создатель контента в Elementor. Его любимые темы — гаджеты, достижения науки, новые приложения и программные решения. Он любит острую пищу, читает книги и слушает музыку в лифте.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Что такое материальный дизайн и как его можно использовать?
Материальный дизайн — это язык дизайна, разработанный Google, чтобы помочь дизайнерам и конечным пользователям воспроизвести работу Google и объяснить, почему вещи в Google выглядят и реагируют именно так, а не иначе.

Что такое материальный дизайн?
Материальный дизайн — это язык дизайна, разработанный Google, который по своей сути представляет собой чрезвычайно сложный и четко определенный набор рекомендаций, которые помогают дизайнерам и конечным пользователям копировать работу Google, а также объясняют, почему вещи в Google выглядят и реагируют так, как они. .
Цель дизайна материалов — лучше объединить фундаментальные принципы дизайна с технологиями.
Материальный дизайн имеет три основных принципа:
1. Материал — это метафора
Наш экранный дизайн должен быть метафорой внеэкранных вещей, особенно ручки и бумаги.
Это означает, что экранные кнопки должны выглядеть как кнопки в реальной жизни, элементы должны иметь тени, и необходимо соблюдать «основы света, поверхности и движения».
В материальном дизайне используется идея о том, что взаимодействие с пользователем улучшается, когда элементы на экране отражают (в определенной степени) то, как эти вещи выглядят в мире за кадром.
Например, всплывающая реклама — у нее должна быть легкая тень, потому что тени есть у всех 3D-объектов.
2. Смелый, наглядный и преднамеренный
Все, что мы проектируем, должно быть обдуманным и масштабным. Больше никаких размытых цветов, таких как бежевый.
Будьте смелее! Используйте пурпурный!
Вывод здесь заключается в том, что материальный дизайн направлен на то, чтобы направлять дизайн, который сразу имеет смысл, за которым легко следить (например, смелые цвета, заголовки), и создает четкий и лаконичный опыт (например, с негативным пространством).
3. Движение придает смысл
Движение может использоваться для перемещения пользователя и создания смысла, в частности, движение особенно полезно для обеспечения обратной связи с пользователем.
Например, на Android, когда вы удерживаете значок, он немного выдвигается, сообщая вам, что его можно переместить. Это небольшое движение — отличный способ общения с пользователем. Вот к чему стремится материальный дизайн.
Это небольшое движение — отличный способ общения с пользователем. Вот к чему стремится материальный дизайн.
Почему важен материальный дизайн
Теперь, когда мы понимаем, что материальный дизайн — это набор рекомендаций, направленных на то, чтобы сделать технологию более удобной в использовании, давайте поместим ее в более широкий контекст дизайна.
Во-первых, материальный дизайн важен в контексте плоского дизайна.
Мы уже много лет говорим о плоском дизайне или его элементах. Материальный дизайн представляет собой первый серьезный отход от этой тенденции, хотя некоторые его части, такие как принцип материала , являющегося метафорой , даже отталкивают к скевоморфному дизайну начала 2000-х годов.
Это большое дело.
Впервые элементы стали 90 644 меньше 90 645 плоскими, и в результате их стало проще использовать, не теряя при этом красивого минимализма плоского дизайна.
Во-вторых, материальный дизайн подходит к экранному дизайну с гораздо большей тактильной стороны, чем другие языки или подходы дизайна раньше. Руководства по дизайну материалов размещают все объекты на экране в 3D-матрице, а не в 2D. То есть в мире материального дизайна объекты (например, текстовое поле) фактически занимают место.
Этот уникальный подход делает его чрезвычайно интуитивно понятным для пользователей, а также простым для понимания дизайнером.
Последняя причина, по которой материальный дизайн имеет большое значение, — это его способность охватывать размеры экрана.
Когда в ноябре 2014 года впервые было объявлено о материальном дизайне, мы все еще довольно решительно думали о трех размерах экрана: мобильных устройствах, планшетах и настольных компьютерах.
Тем не менее, материальный дизайн должен был работать на гораздо более широком диапазоне экранов, от часов до телевизоров, и включать такие функции, как движения, не зависящие от экрана, для информирования пользователей.