Список страниц на сайте — Microsoft Graph beta
Обратная связь Изменить
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Пространство имен: microsoft. graph
graph
Важно!
API в версии /beta Microsoft Graph могут быть изменены. Использование этих API в производственных приложениях не поддерживается. Чтобы определить, доступен ли API в версии 1.0, используйте выбор версии .
Получите коллекцию [объектов sitePage][] из списка страниц [сайта][] на [сайте.][] Возвращаются все страницы сайта (с pagination).
Разрешения
Для вызова этого API требуется одно из указанных ниже разрешений. Дополнительные сведения, включая сведения о том, как выбрать разрешения, см. в статье Разрешения.
| Тип разрешения | Разрешения (в порядке повышения привилегий) |
|---|---|
| Делегированные (рабочая или учебная учетная запись) | Sites.Read.All, Sites.ReadWrite.All |
| Делегированные (личная учетная запись Майкрософт) | Не поддерживается. |
| Для приложений | Sites.Read.All, Sites.ReadWrite.All |
HTTP-запрос
GET /sites/{site-id}/pages
Пример
Запрос
GET /sites/{site-id}/pages
Отклик
HTTP/1.1 200 OK Content-type: application/json { "value": [ { "id": "5", "eTag": "\"{8BEE5ABE-49B9-431B-AEBA-C96D6DEF44E3},4\"", "lastModifiedDateTime": "2018-08-15T19:20:20Z", "name": "EventInstructions.aspx", "webUrl": "SitePages/EventInstructions.aspx", "uniqueId": "8bee5abe-49b9-431b-aeba-c96d6def44e3", "description": "", "title": "Event Instructions", "pageLayoutType": "Article", "createdBy": { "user": { "displayName": "Jimmy Felts", "email": "[email protected]" } }, "lastModifiedBy": { "user": { "displayName": "Jimmy Felts", "email": "[email protected]" } }, "parentReference": { "listId": "334e40f2-1614-4fdc-87ad-d7b91407c5a9", "siteId": "66bed137-bf1f-41c8-a0e9-2bc01097a797" }, "contentType": { "id": "0x0101009D1CB255DA76424F860D91F20E6C4118", "name": "Site Page" }, "publishingState": { "level": "published", "versionId": "1.
0" }, "webParts": [ { "type": "daf0b71c-6de8-4ef7-b511-faae7c388708", "data": { "id": "daf0b71c-6de8-4ef7-b511-faae7c388708", "instanceId": "b646d2e4-2b9c-41c7-a567-0c05c2909d5a", "title": "Registration", "description": "...", "serverProcessedContent": { "htmlStrings": {}, "searchablePlainTexts": { "title": "" }, "imageSources": {}, "links": { "baseUrl": "/teams/SPClientTest" }, "componentDependencies": { "layoutComponentId": "62680648-d047-46ec-81e0-475ee78e482d" } }, "dataVersion": "2. 1", "properties": { "webId": "4a15f359-257c-4f31-8350-5025104e30d5", "siteId": "00c6b6c6-c466-4e64-a370-2b6ddb7cdfe3", "query": { }, "templateId": 1, "maxItemsPerPage": 10, "hideWebPartWhenEmpty": false, "kqlQueryTemplate": "...", "displayMaps": { }, "sites": [], "layoutId": "Card", "dataProviderId": "Search" } } } ] }, { "id": "2", "eTag": "\"{75bc70e2-6587-45be-8493-c99a956b2e05},7\"", "createdDateTime": "2016-12-06T20:04:40Z", "lastModifiedDateTime": "2016-12-06T20:05:09Z", "webUrl": "https://www.contoso.com/sites/Engineering/SitePages/Events. aspx", "createdBy": { "user": { "email": "[email protected]", "id": "1b37d2e1-5000-4648-b431-7dfa509b5660", "displayName": "Jimmy Felts" } }, "lastModifiedBy": { "user": { "email": "[email protected]", "id": "1b37d2e1-5000-4648-b431-7dfa509b5660", "displayName": "Jimmy Felts" } }, "parentReference": { "id": "eb3bfd48-56f8-4c1e-8312-e58588b22e7c" }, "contentType": { "id": "0x0101009D1CB255DA76424F860D91F20E6C411800C9E7033636784C4B88A284B1823C45FD", "name": "Site Page" }, "description": "", "title": "Upcoming Events", "publishingState": { "level": "checkout", "versionId": "1.1", "checkedOutBy": { "user": { "displayName": "Jimmy Felts", "email": "jimmy@contoso. com" } } }, "webParts": [ { "type": "rte", "data": { "innerHTML": "<p>Here are the team's upcoming events:</p>" } }, { "type": "d1d91016-032f-456d-98a4-721247c305e8", "data": { "title": "Events", "description": "Display upcoming events", "serverProcessedContent": { "htmlStrings": {}, "searchablePlainTexts": { "title": "" }, "imageSources": {}, "links": { "baseUrl": "https://www.contoso.com/sites/Engineering" }, "componentDependencies": { "layoutComponentId": "8ac0c53c-e8d0-4e3e-87d0-7449eb0d4027" } }, "dataVersion": "1. 0", "properties": { "selectedListId": "032e08ab-89b0-4d8f-bc10-73094233615c", "selectedCategory": "", "dateRangeOption": 0, "startDate": "", "endDate": "", "isOnSeeAllPage": false, "layoutId": "FilmStrip", "dataProviderId": "Event", "webId": "0764c419-1ecc-4126-ba32-0c25ae0fffe8", "siteId": "6b4ffc7a-cfc2-4a76-903a-1cc3686dee23" } } } ] } ] }
Обратная связь
Этот продукт Эта страница
Просмотреть все отзывы по странице
python — Как сделать список страниц из динамического количества кнопок Aiogram?
Нашёл решение данного вопроса:
async def category_swipe_fp(remover,shop_id):
get_categories = get_all_categoriesx(shop_id)
keyboard = InlineKeyboardMarkup()
if remover >= len(get_categories): remover -= 10
for count, a in enumerate(range(remover, len(get_categories))):
if count < 10:
keyboard. add(InlineKeyboardButton(get_categories[a]['category_name'],
callback_data=f"buy_category_open:{get_categories[a]['category_id']}:{shop_id}"))
if len(get_categories) <= 10:
pass
elif len(get_categories) > 10 and remover < 10:
keyboard.add(
InlineKeyboardButton(f"💎 1/{math.ceil(len(get_categories) / 10)} 💎", callback_data="..."),
InlineKeyboardButton("Далее 👉", callback_data=f"buy_category_swipe:{remover + 10}:{shop_id}"),
)
elif remover + 10 >= len(get_categories):
keyboard.add(
InlineKeyboardButton("👈 Назад", callback_data=f"buy_category_swipe:{remover - 10}:{shop_id}"),
InlineKeyboardButton(f"💎 {str(remover + 10)[:-1]}/{math.ceil(len(get_categories) / 10)} 💎", callback_data="..."),
)
else:
keyboard.add(
InlineKeyboardButton("👈 Назад", callback_data=f"buy_category_swipe:{remover - 10}:{shop_id}"),
InlineKeyboardButton(f"💎 {str(remover + 10)[:-1]}/{math.
add(InlineKeyboardButton(get_categories[a]['category_name'],
callback_data=f"buy_category_open:{get_categories[a]['category_id']}:{shop_id}"))
if len(get_categories) <= 10:
pass
elif len(get_categories) > 10 and remover < 10:
keyboard.add(
InlineKeyboardButton(f"💎 1/{math.ceil(len(get_categories) / 10)} 💎", callback_data="..."),
InlineKeyboardButton("Далее 👉", callback_data=f"buy_category_swipe:{remover + 10}:{shop_id}"),
)
elif remover + 10 >= len(get_categories):
keyboard.add(
InlineKeyboardButton("👈 Назад", callback_data=f"buy_category_swipe:{remover - 10}:{shop_id}"),
InlineKeyboardButton(f"💎 {str(remover + 10)[:-1]}/{math.ceil(len(get_categories) / 10)} 💎", callback_data="..."),
)
else:
keyboard.add(
InlineKeyboardButton("👈 Назад", callback_data=f"buy_category_swipe:{remover - 10}:{shop_id}"),
InlineKeyboardButton(f"💎 {str(remover + 10)[:-1]}/{math. ceil(len(get_categories) / 10)} 💎", callback_data="..."),
InlineKeyboardButton("Далее 👉", callback_data=f"buy_category_swipe:{remover + 10}:{shop_id}"),
)
return keyboard
ceil(len(get_categories) / 10)} 💎", callback_data="..."),
InlineKeyboardButton("Далее 👉", callback_data=f"buy_category_swipe:{remover + 10}:{shop_id}"),
)
return keyboard
Переменная remover хранит в себе количество уже показанных товаров (при первом вызове данной клавиатуры в remover передаём 0, т.к мы абсолютно уверены, что пользователь находится на 1ой странице и ему нужно показать только первые 10 кнопок)
В переменной shop_id я записываю id конкретного магазина для дальнейшего извлекания всех категорий с помощью функции get_all_categoriesx. Данная функция должна возвращать СЛОВАРЬ вида:
{'shop_id': 5, 'products_id': 12, 'product_name': 'l', 'position_id': 77564, 'pic': None, 'price': 7.6}
Реализовываю функцию get_all_categoriesx так:
def dict_factory(cursor, row):
save_dict = {}
for idx, col in enumerate(cursor.description):
save_dict[col[0]] = row[idx]
return save_dict
def get_all_categoriesx(shop_id,**kwargs):
with sqlite3. connect('database.db') as con:
con.row_factory = dict_factory
sql = f"SELECT * FROM shops_category WHERE shop_id = {shop_id}"
return con.execute(sql).fetchall()
connect('database.db') as con:
con.row_factory = dict_factory
sql = f"SELECT * FROM shops_category WHERE shop_id = {shop_id}"
return con.execute(sql).fetchall()
Функция вернет вам как раз словарь, по сути своей клавиатура уже готова. Осталось обработать calldat’у по клику на кнопку «Далее» или «Назад»
@dp.callback_query_handler(text_startswith="buy_category_swipe:", state="*")
async def user_purchase_category_next_page(call: types.CallbackQuery, state: FSMContext):
remover = int(call.data.split(":")[1])
shop_id = int(call.data.split(":")[2])
await call.message.edit_text("<b>Категории</b>",
reply_markup=await category_swipe_fp(remover, shop_id))
Обрабатываем call.data,берем remover, если пользователь нажал на кнопку далее, то remover уже будет 10 и клавиатура отобразит следующие 10 категорий.
Как создать список страниц в WordPress
- Фейсбук
- Твиттер
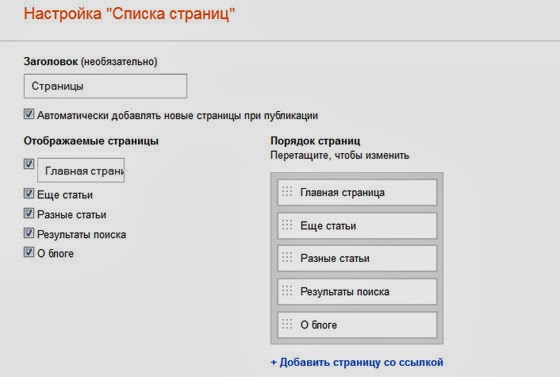
Хотите создать список страниц вашего сайта в WordPress? Многие новички не понимают, что страницы отличаются от сообщений. Есть много ключевых моментов, которые их разделяют, и это приводит к тому, что они отображаются по-разному. Страницы существуют вечно, и именно поэтому большинство предприятий используют страницы для отображения своей информации.
Есть много ключевых моментов, которые их разделяют, и это приводит к тому, что они отображаются по-разному. Страницы существуют вечно, и именно поэтому большинство предприятий используют страницы для отображения своей информации.
Конечно, одной страницы недостаточно, и если вы попытаетесь разместить слишком много на одной странице, вы создадите загруженную страницу. Занятые страницы — один из худших дизайнов, которые могут появиться на веб-сайте, и их следует избегать. Вместо этого большинство веб-сайтов используют несколько страниц для обмена всей необходимой информацией с посетителями. Сегодня я покажу, как создать список страниц в WordPress с помощью плагина Page-list.
Зачем создавать список страниц
Веб-сайты посещают самые разные посетители из разных возрастных групп. Некоторые из них более опытны в работе с компьютерами, чем другие, и могут легко перемещаться по веб-сайтам. С другой стороны, есть много новых посетителей, которые не так хорошо разбираются в Интернете. Ваша работа как веб-разработчика – сделать ваш сайт доступным для всех. Многие веб-сайты используют меню для облегчения навигации по сайту.
Ваша работа как веб-разработчика – сделать ваш сайт доступным для всех. Многие веб-сайты используют меню для облегчения навигации по сайту.
Другой вариант — создать так называемую карту сайта, которая представляет собой просто список всех страниц вашего веб-сайта. Это позволяет каждому легко найти нужную страницу. Отличное место для карты сайта — виджет боковой панели. Это гарантирует, что посетители всегда смогут получить доступ к карте сайта, независимо от того, на какой странице они находятся.
Как создать список страниц в WordPress
Сегодня я покажу, как создать список страниц в WordPress с помощью плагина Page-list. Плагин Page-list чрезвычайно прост и использует короткие коды для создания удобного для чтения списка страниц. Эти шорткоды можно размещать на страницах, в сообщениях и текстовых виджетах. Реализация этого очень удобна для начинающих как веб-разработчиков, так и посетителей, которые его просматривают.
Установка списка страниц
Нажмите «Плагины» и выберите «Добавить новый» на левой панели администратора.
Найдите список страниц в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин списка страниц, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
В отличие от других плагинов, этот работает после активации. У него есть несколько шорткодов на выбор, все они подробно описаны на странице плагина, но вам понадобится только один для создания списка страниц, [pagelist].
Использование коротких кодов
Использовать короткие коды в WordPress чрезвычайно просто. Все, что вам нужно сделать, это вставить шорткод туда, где вы хотите, чтобы он отображался в текстовом редакторе. Это можно сделать на любой странице, в посте или текстовом виджете. Я рекомендую добавить его в текстовый виджет на боковой панели и покажу, как это сделать, но не стесняйтесь добавлять его на страницу или в публикацию, если хотите. Вы можете использовать шорткод столько раз, сколько захотите.
В левой панели администратора нажмите «Внешний вид» и выберите параметр «Виджеты».
Найдите текстовый виджет и перетащите его в область виджетов боковой панели. Назовите заголовок подходящим образом, например «Карта сайта» или «Каталог веб-сайтов», а затем вставьте шорткод [список страниц] в виджет. Нажмите на кнопку «Сохранить», чтобы закончить.
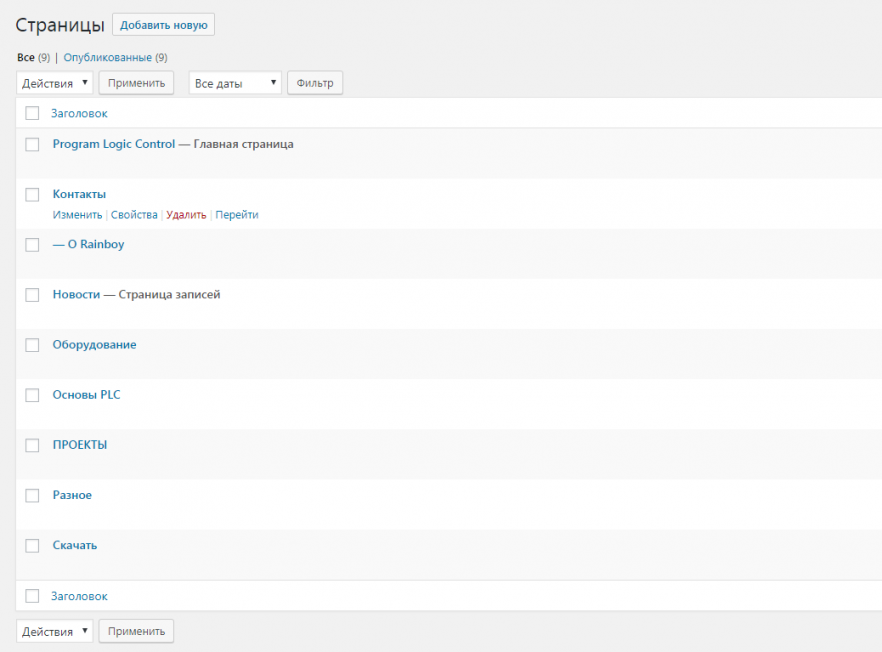
Теперь вы можете просматривать карту сайта на боковой панели вашего веб-сайта.
Поздравляем, вы успешно добавили список страниц на свой сайт WordPress. Вам может быть интересно, как этот плагин может также помочь вам отображать ваши дочерние и родственные страницы.
Отображение списков дочерних и одноуровневых страниц
Вы можете заметить, что две мои страницы имеют отступ в моем файле Sitemap. Это потому, что они являются дочерними страницами. Все дочерние страницы будут отображаться с отступом ниже родительских страниц автоматически.
Вы можете специально отображать дочерние страницы на родительской странице. Плагин поможет вам, просто добавьте шорткод [subpages] на родительскую страницу, и он отобразит все дочерние страницы: ” ][подстраницы][/ht_message]
Плагин поможет вам, просто добавьте шорткод [subpages] на родительскую страницу, и он отобразит все дочерние страницы: ” ][подстраницы][/ht_message]
Еще один вид страниц — одноуровневые страницы. Вы можете создать список одноуровневых страниц, добавив шорткод [siblings] на свой веб-сайт: [ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][Siblings][ /ht_message]
В этом плагине есть еще один вариант на выбор.
Отображение списков страниц с миниатюрами и выдержками
Последний вариант — отобразить список страниц с миниатюрами и выдержками. Просто используйте следующий шорткод: [ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][page_ext][/ht_message]
Однако этот плагин не будет работать сам по себе. В него нужно добавить другую информацию. Например, если вы хотите использовать конкретное изображение: 45″][/ht_message]
Вы можете изменить «1» на изображение, которое хотите показать, а «45» на точную ширину изображения. Изучив страницу плагина, вы увидите, что существует множество возможных шорткодов, и все они имеют уникальные результаты, которые могут быть лучше для вашего сайта. Не бойтесь их тестировать.
Изучив страницу плагина, вы увидите, что существует множество возможных шорткодов, и все они имеют уникальные результаты, которые могут быть лучше для вашего сайта. Не бойтесь их тестировать.
Сделайте свой веб-сайт удобным для всех
Худшее, что вы можете сделать, это создать веб-сайт для определенного уровня навыков. Например, если бы мы сказали, что существует три основных уровня навыков: продвинутый, средний и начальный, и они содержат 10%, 60% и 30% всех пользователей Интернета соответственно. Создание веб-сайта для продвинутых пользователей предотвратит доступ к нему 90% всех пользователей Интернета, а создание его для начинающих позволит 100% всех пользователей наслаждаться им.
Это, конечно, всего лишь пример, но легко понять, что если вы ограничите круг пользователей вашего сайта, это окажет огромное влияние. Всегда стремитесь сделать свой сайт доступным для любого уровня навыков.
Какие короткие коды вы выбрали для использования? Как вы думаете, список страниц лучше, чем пункты меню?
- Фейсбук
- Твиттер
[Список страниц] Поддержка | WordPress.
 org Перейти к содержимому
org Перейти к содержимомуПерейти к содержимому
Ищи: или Войдите, чтобы создать тему
- список страниц child_of=»[slug]»
Начато: maurelius
- 1
- 0
- 1 месяц, 1 неделя назад
маврелиус
- Использование оператора «Не»
Начато: omri09
- 1
- 0
- 2 месяца назад
omri09
- если ни одна подстраница не показывает братьев и сестер
Начато: pictibe
- 2
- 1
- 2 месяца назад
вебвиталии
- Как отображать текст над списком (не как первый элемент списка)
Начато: tomb
- 0
- 0
- 2 месяца, 1 неделя назад
надгробие
- Как отобразить страницы в определенной категории?
Начато: brvnbld
- 1
- 0
- 3 месяца, 2 недели назад
брвнблд
- Сделать кликабельным весь элемент списка страниц
Начато: brvnbld
- 2
- 1
- 4 месяца, 3 недели назад
вебвиталии
- Список страниц по определенной теме
Начато: tydbyte
- 1
- 0
- 4 месяца, 3 недели назад
тысяча байт
- Добавляете навигационный HTML?
Начато: Дэйв Лебиг
- 1
- 0
- 5 месяцев, 1 неделя назад
Дэйв Лебиг
- Как показать посты из самых новых?
Начато: Bajireg
- 1
- 1
- 5 месяцев назад
Баджирег
- Возможность выбора определенного МЕНЮ?
Начато: jackpelham
- 2
- 4
- 5 месяцев, 2 недели назад
Джекпелхэм
- Проблема деактивации
Автор: frapster
- 2
- 1
- 6 месяцев, 3 недели назад
вебвиталии
- Сортировка по столбцам
Начато: jdgmedia
- 1
- 0
- 7 месяцев назад
jdgmedia
- Страница не скрыта
Начато: yanhooper1984
- 2
- 1
- 7 месяцев, 2 недели назад
вебвиталии
- Изображения не отображаются
Начато: wprmayne
- 1
- 0
- 8 месяцев, 1 неделя назад
wprmayne
- Добавление эффекта раскрывающегося списка для подстраниц в списке страниц
Начато: Elyes EZ
- 1
- 0
- 8 месяцев, 2 недели назад
Элиес ЭЗ
- Список страниц пользовательского типа
Начато: lokiofsassgaard
- 2
- 2
- 9 месяцев назад
идеалиус
- Как запретить pagelist_ext показывать все страницы, если нет дочерних страниц?
Начато: brvnbld
- 1
- 0
- 9 месяцев, 3 недели назад
брвнблд
- Показать список страниц с автором
Начато: Jjones37
- 1
- 0
- 11 месяцев, 1 неделя назад
Джонс37
- limit_content: в чем измеряется параметр?
Начато: backfour94
- 1
- 1
- 11 месяцев назад
спина94
- strip_tags вызывает проблемы
Начато: omniafausta
- 1
- 2
- 11 месяцев, 2 недели назад
омниафауста
- sort_order=»desc» не работает
Начато: screen-b
- 2
- 1
- 11 месяцев, 3 недели назад
идеалиус
- depth=”1″ не действует
Начато: spy46
- 3
- 2
- 11 месяцев, 3 недели назад
идеалиус
- Сортировать по порядку меню
Начато: domdag27
- 2
- 1
- 1 год, 3 месяца назад
вебвиталии
- аргументы не работают по теме 2021 года
Начато: mcbmcb0
- 1
- 1
- 1 год, 5 месяцев назад
мкбмкб0
- показать родительскую страницу
Начато: faiho
- 1
- 0
- 1 год, 6 месяцев назад
флейхо
- Удалить короткую ссылку?
Начато: dirkargyle
- 2
- 1
- 1 год, 6 месяцев назад
вебвиталии
- Получение лучшего качества избранного изображения
Начато: kosik
- 0
- 0
- 1 год, 7 месяцев назад
косик
- Параметр метаключа не работает в pagelist_ext
Начато: magreis
- 1
- 0
- 1 год, 10 месяцев назад
магрейс
- Можно ли фильтровать по таксономии?
Начато: cleberalexandre
- 2
- 1
- 1 год, 10 месяцев назад
вебвиталии
- Сделать заголовки страниц из настраиваемого ключа поля
Начато: dc
- 1
- 0
- 1 год, 11 месяцев назад
Округ Колумбия
- список страниц child_of=»[slug]»
Вы должны войти в систему, чтобы создавать новые темы.