content | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0 | 1.0+ | 7.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Пустая строка |
|---|---|
| Наследуется | Нет |
| Применяется | К псевдоэлементам :before и :after |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/generate.html#content |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство content позволяет вставлять генерируемое
содержание в текст веб-страницы, которое первоначально в тексте отсутствует.
Применяется совместно с псевдоэлементами :after
и :before, они соответственно указывают отображать
новое содержимое после или до элемента, к которому добавляются.
Синтаксис
content: строка | attr(параметр) | open-quote | close-quote | no-open-quote | no-close-quote | url | counter | normal | none | inherit
Значения
- Строка
- Текст, который добавляется на веб-страницу, строка при этом должна браться в двойные или одинарные кавычки. Допускается использовать юникод для вставки спецсимволов. Спецсимволы HTML которые начинаются с амперсанда (§ например), будут отображаться как есть, т.е. простым текстом (§, а не §).
- attr(параметр)
Возвращает строку, которая является значением параметра тега указанного в скобках. Например, a:after {content:attr(href)} добавит после ссылки её адрес, т.е. значение атрибута href. Если указанного атрибута нет, вернется пустая строка.- open-quote
- Вставляет открывающую кавычку, тип которой устанавливается с помощью стилевого свойства quotes.
- close-quote
- Вставляет закрывающую кавычку.

- no-open-quotes
Отменяет добавление открывающей кавычки.- no-close-quote
Отменяет добавление закрывающей кавычки.- url
- Абсолютный или относительный адрес вставляемого объекта. Если указанный файл браузер не может отобразить, то значение игнорируется.
- counter
- Выводит значение счетчика, заданного свойством counter-reset.
- none
- Не добавляет никакое содержание.
- normal
- Задается как none для псевдоэлементов :before и :after.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>content</title>
<style>
.tag {
color: navy; /* Цвет текста */
font-family: monospace; /* Моношириный шрифт */
quotes: "<" ">"; /* Устанавливаем вид кавычек */
}
.tag:before {
content: open-quote; /* Добавляем перед текстом открывающую кавычку */
}
.
tag:after {
content: close-quote; /* Добавляем после текста закрывающую кавычку */
}
</style>
</head>
<body>
<p>Тег <span>DEL</span> используется
для выделения текста, который был удален в новой версии документа.</p>
</body>
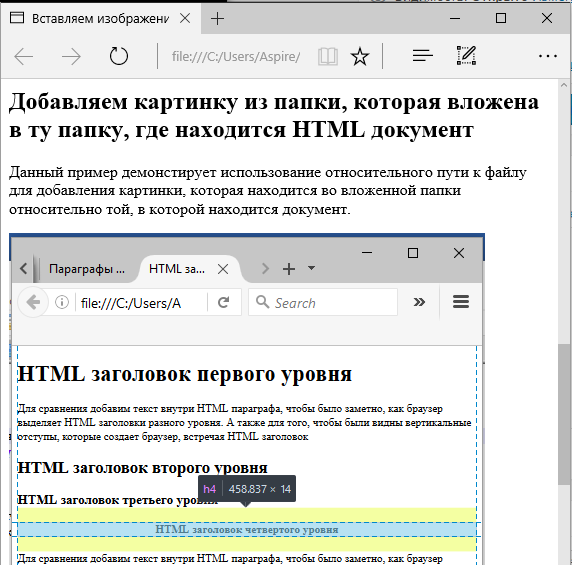
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства content
Браузеры
Firefox до версии 2.0 включительно и Opera до версии 9.2 включительно не поддерживают значение none. Safari до версии 3.1 не поддерживает значение none и normal.
Chrome и Safari поддерживают свойство quotes для добавления кавычек с версии 11.0 и 5.1 соответственно.
Контент
CSS по теме
- content
Статьи по теме
- Атрибут data-*
- Всплывающая подсказка на CSS
- Генератор шрифтов Fontello
- Линия отреза
- Начинаем работать с CSS-счётчиками
- Список с русскими буквами
Статьи по теме
Рецепты CSS
- Как изменить вид написания чисел в списке и сделать, чтобы после каждого номера шла круглая скобка?
- Как изменить стиль чисел в списке?
- Как сделать нумерацию с определенного числа через стили?
- Как сделать, чтобы цвет маркеров в списке отличался от цвета текста?
- Хочу изменить вид маркера на другой символ.
 Как это сделать?
Как это сделать?
css — Как добавить текст в SVG?
Вопрос задан
Изменён 5 лет 3 месяца назад
Просмотрен 6k раза
Есть SVG демка https://codepen.io/anon/pen/gxMJOJ
Все блоки, как положено разделены на группы <g>, но текст описания, размещенный в <desc> не отображается:
<g>
<title>Заголовок 10</title>
<desc>Текст 10</desc>
<path
d="M 491.232,389.335 H 66.082 v 225.549 h 425.15 z" />
</g>
И ещё не нашёл информации как выравнивать текст внутри SVG-блока?
- css
- svg
2
- Теги
<desc> .можно добавлять в любое место svg кода. Это своего рода поясняющий текст, в котором можно разместить, что угодно, от комментарий до ссылок и всё это не будет видно пользователю на дисплее, но поисковики, особенно Google хорошо индексируют содержание в этих тегах. .. </desc>
.. </desc> - Теги
<title>... </title>выступают в роли тултипа. Наведите курсор на блок и должен появиться текст, который размещен в этих тегах. Тоже индексируется. - Текст добавляется в svg c помощью тегов
<text> .... </text>
Внутри файла SVG позиционирование текста абсолютно при этом указывается координаты X, Y начала текста. Ваш пример я прогнал через SVG оптимизатор для уменьшения кода и лучшего понимания.
<svg xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" viewBox="0 300 794 1123" >
<g>
<title>
Заголовок 10
</title>
<desc>
Текст 10
</desc>
<text x="200" y="360" fill="black" font-family="Verdana, serif" font-size="24" font-weight="900"> Заголовок 10</text>
<path d="M491 389H66v226h525z"/>
<text x="80" y="410" fill="grey" font-size="18" font-weight="900"> Текст 10
<tspan dx="10">Текст 10 </tspan>
<tspan dx="10">Текст 10 </tspan>
<tspan dx="10">Текст 10 </tspan>
<tspan dx="10">Текст 10 </tspan>
<tspan dx="-400" dy="20">Текст 10 </tspan>
</text>
</g>
<g>
<title>
Заголовок 11
</title>
<desc>
Текст 11
</desc>
<path d="M253 470H72v138h281z"/>
<text x="90" y="490" fill="black" font-family="Verdana, serif" font-size="18" font-weight="900"> Заголовок 11</text>
<text x="80" y="520" fill="grey" font-size="18" font-weight="300"> Текст 11 Текст 11
<tspan dx="-130" dy="20">Текст 11 </tspan>
<tspan dx="0">Текст 11 </tspan>
</text>
</g>
<g>
<title>
Заголовок 12
</title>
<desc>
Текст 12
</desc>
<path d="M482 470h361V608h582Z"/>
<text x="300" y="490" fill="black" font-family="Verdana, serif" font-size="18" font-weight="900"> Заголовок 12</text>
<text x="300" y="520" fill="grey" font-size="18" font-weight="300"> Текст 12 Текст 12
<tspan dx="-130" dy="20">Текст 12 </tspan>
<tspan dx="0">Текст 12 </tspan>
</text>
</g>
</svg>В svg нет автоматического переноса текста, как в Html поэтому приходится применять относительное позиционирование с помощью тегов <tspan> ., которые имеют атрибуты  . </tspan>
. </tspan>dxи dy относительного смещения текста по координатам.
<text x="80" y="410" fill="grey" font-size="18" font-weight="900"> Текст 10 <tspan dx="10">Текст 10 </tspan> <tspan dx="10">Текст 10 </tspan> <tspan dx="10">Текст 10 </tspan> <tspan dx="10">Текст 10 </tspan> <tspan dx="-400" dy="20">Текст 10 </tspan> </text>
Позиционирование текста с помощью атрибута text-anchor
<svg xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200"> <line x1="100" y1="5" x2="100" y2="195" stroke="dodgerblue" /> <g fill="black" font-family="Verdana, serif" font-size="24" font-weight="900"> <text x="100" y="60" > Start </text> <text x="100" y="110"> middle </text> <text x="100" y="160" > End </text> </g> </svg>
5
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
xml — Как вставить текст перед элементом с помощью CSS?
Задавать вопрос
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 20 тысяч раз
Извините, я новичок в CSS и пытаюсь создать собственное отображение для XML-файла с помощью CSS.
Мой вопрос: как я могу отобразить определенный текст перед определенным элементом, например. грамм. «Проект:» перед каждым элементом?
Я пробовал то же самое с «:before», но, похоже, это не помогло
ThinkingRock
{
цвет фона: #ffffff;
ширина: 100%;
}
проект
{
:before{content:"Проект:";};
дисплей: блок;
нижняя граница: 30pt;
поле слева: 0;
}
описание
{
цвет: #FF0000;
размер шрифта: 20pt;
}
заметки
{
цвет: #0000FF;
размер шрифта: 20pt;
}
идентификатор, создано, родитель, тема, контекст, состояние, выполнено, приоритет, изменено, цель, успех, мозговой штурм, обработано
{
дисплей: блок;
цвет: #000000;
поле слева: 20pt;
}
XML-файл используется так: http://www.trgtd.com.au/index.php?option=com_docman&task=doc_download&gid=16&Itemid=71
Я добавил только первую строку
- css
- xml
:before сам по себе является псевдоселектором, поэтому ему нужен собственный блок стилей, как показано ниже:
проект: до {
содержание:"Проект:";
}
проект {
дисплей: блок;
нижняя граница: 30pt;
поле слева: 0;
}
скрипка: http://jsfiddle. net/wNEt3/
net/wNEt3/
скрипка с использованием ваших xml и css: http://jsfiddle.net/pRwMT/1/
Кстати, http://htmldog.com/ отличный место, где можно найти учебники по HTML и CSS, и они любезно указывают на несоответствия W3schools, если вы посетили их первыми: D
8
использовать z-index , z-index Работать только с позиция: фиксированная, относительная, абсолютная :
проект: до {
ширина:100%;
высота:100%;
положение: абсолютное;
содержание:"";
Z-индекс:-2;
}
проект {
должность: родственница;
дисплей: блок;
z-индекс: 30;
}
или:
проект: до {
ширина:100%;
высота:100%;
должность: родственница;
содержание:"";
Z-индекс:-2;
}
проект {
дисплей: блок;
z-индекс: 30;
}
документация: https://www.w3schools.com/cssref/pr_pos_z-index.asp
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Как добавить текст или символы с помощью CSS (без JavaScript)?
спросил
Изменено 7 лет, 3 месяца назад
Просмотрено 17 тысяч раз
Ну, это должно работать в IE, я знаю, что IE не поддерживает свойства содержимого, что-то еще?
- html
- css
- теги
Единственным вариантом является свойство content :
Свойство содержимого используется с
:дои:послепсевдоэлементов, чтобы вставить сгенерированный контент.
Но, как вы заметили, это часть CSS 3 и не поддерживается IE. Тем временем вам нужно будет компенсировать это с помощью JavaScript.
Это вполне возможно решить без Javascript, используя комбинацию HTML и CSS. Хитрость заключается в том, чтобы продублировать содержимое, добавленное CSS, в HTML, условный комментарий, специфичный для IE (не отображаемый другими браузерами), и использовать display CSS-селектор для переключения при отображении этого элемента. Согласно MSDN, IE 8+ поддерживает CSS :after и content: , поэтому только в IE 7 и ниже необходимо использовать условный комментарий.
Вот пример:
