Редактор для написания html кода. Лучшие бесплатные редакторы HTML
Большинство профессиональных дизайнеров и web-программистов используют расширенные WYSIWYG редакторы, такие как DreamWeaver. Только небольшая часть из них используют простые текстовые редакторы, ощущая в этом некую тайную магию.
Простые текстовые HTML редакторы хорошо подходят для тех программистов, которые чувствуют себя комфортно и получают удовольствие от работы с чистым HTML кодом. Но, для большинства пользователей это не совсем подходит. Они хотят редакторы, позволяющие быстро и легко получить web-страничку в среде WYSIWYG.
Обзор бесплатных редакторов HTML
Не имеет значения кодо-ориентированный или WYSIWYG, идеальный HTML редактор должен проверять код на соответствие стандартам HTML, иметь собственный FTP клиент , позволять просматривать web-страницу в различных браузерах, обеспечивать поддержку мета-тегов, поддерживать базовые инструменты для работы с изображениями . И при всем при этом оставаться бесплатным.
WYSIWYG HTML редакторы
Давайте посмотрим на несколько WYSIWYG редакторов.
Amaya
| Полное соответствие стандартам | ||
Руководство по быстрому выбору — Текстовые HTML редакторы (скачать)
NetBeans
| Хорошая поддержка CSS, включая рефакторинг стилей. Проверка тагов. Кастомизация подсветки синтаксиса. Проверка кода. Автоматическое выставление отступов. Быстрый и мощный. Кастомизация графического интерфейса. Работа с PHP. Экспорт настроек. Хорошая поддержка. Большое количество документации. Кроссплатформенность. | ||
| На первый взгляд достаточно грамоздкий редактор. |
HTML-Kit 292
| Возможности по настройке безграничны | ||
offlink.ru
выбери свой для удобной работы
Здравствуйте, уважаемые подписчики и гости моего блога. В нескольких предыдущих статьях я посвящал вас в основы языков css и html, однако только косвенно упоминал о вспомогательных программах. Именно поэтому сегодня считаю нужным рассказать про лучший визуальный редактор html. Расскажу вам о некоторых популярных инструментах сайтостроения, а впоследствии вы сможете скачать и опробовать на практике понравившийся.
Попадание в десяточку
На данный момент компании выпустили множество специализированных программных продуктов, основная цель которых оптимизировать рабочий процесс девелоперов. Существуют как платные, так и бесплатные редакторы.
Так как мой блог направлен на обучение новичков в этом деле, я решил описать топовые бесплатные инструменты создания страниц сайтов. Скорее всего вы уже догадались, что речь пойдет о десятке наиболее удобных визуальных программ. Начнем с самых простых.
Notepad++ (https://notepad-plus-plus.org/)
 Это отличный инструмент для обучения будущих разработчиков. Программа обладает простым удобным интерфейсом без лишних наворотов, поддерживает многоязычность, т.е можно перевести меню редактора на русский. Также к преимуществам можно отнести подсветку синтаксиса кода, внедрение верификации и валидации.
Это отличный инструмент для обучения будущих разработчиков. Программа обладает простым удобным интерфейсом без лишних наворотов, поддерживает многоязычность, т.е можно перевести меню редактора на русский. Также к преимуществам можно отнести подсветку синтаксиса кода, внедрение верификации и валидации.
PSPad (http://www.pspad.com/)
Также как и предыдущая программа, PSPad – это инструмент общего назначения, который подсвечивает css и html текст, автоматически сохраняет изменения после завершения программы, проверяет правильность написанного кода, позволяет включить режим предпросмотра разрабатываемых страниц в браузере. Данный визуальный редактор содержит в себе больше полезных функций, чем Notepad++, однако он все еще относится к простым средствам разработки.
KompoZer (http://www.kompozer.net/)
Программный продукт относится к WYSIWYG-редакторам, что означает «что ты видишь, то ты и получишь». KompoZer входит в список лидеров среди визуальных редакторов и неспроста. Он позволяет разработчикам и дизайнерам работать вместе, так как наделен 3-мя режимами работы. Начнем с моего любимого – режима кода.
Несмотря на отсутствие автозавершения парных элементов языков разметки, режим позволяет править код как в текстовых редакторах. В WYSIWYG-режиме дизайнерам удобно оформлять внешний вид веб-ресурсов. Совместный же режим предоставляет возможность детального ознакомления с разметкой конкретных объектов.
Komodo Edit (http://www.activestate.com/komodo_edit/)

Мощный инструмент с доступным исходным кодом. В основе его создания лежит коммерческая среда разработки Komodo IDE, поэтому продукт наделен множеством дополнительных плюшек: контекстное автоматическое заполнение и закрытие тегов, генерация случайного текста для заполнения полей, предварительный просмотр стилевой разметки, встроенные регулярные выражения и многое друге.
Ко всему этому хочу добавить, что возможности программы можно значительно расширить при помощи специальных утилит!
jEdit (http://www.jedit.org/)
jEdit относится к кроссплатформенным программным продуктам. В нем предусмотрена подсветка синтаксиса написанного текста, дополнительная установка плагинов для расширения возможностей после которых становится доступными автоматическое закрытие тегов, проверка подлинности кода и многие другие функции.
Однако лично для меня камнем преткновения на пути к этому редактору стал его неаккуратный и неудобный интерфейс.
Aptana Studio (http://www.aptana.com/)
Если вы хотите обучаться программировать в полноценной среде разработки, то поработайте в этом продукте. Среда поддерживает множество языков программирования и подойдет не только для сайтов, а и для написания других видов приложений. Но будьте готовы выделить некоторое время для освоения ее технических особенностей.
Fraise (https://www.assembla.com/home)
Это текстовый редактор, который подходит для создания веб-ресурсов, к сожалению, только под платформу Mac OS X 10.6. Программа поддерживает цветную подсветку текста различных языков, обеспечивает предпросмотр созданных страниц, оснащена специальными командами для ускорения набора кода и проверки синтаксиса, позволяет пользоваться регулярными выражениями, а также автоматически дописывает вводимые свойства.
Gedit (http://projects.gnome.org/gedit/)

Простенький текстовый редактор, который после установки дополнений чудесным образом превращается в веб-редактор. С помощью утилит добавляются такие свойства:
- Автозавершение парных элементов;
- Генерация временного текста;
- Проверка синтаксиса кода;
- Предпросмотр в любом браузере.
Vim (http://www.vim.org/)
Тяжелый в освоении консольный редактор, обладающий множеством плюсов для программистов. Оснащен 3-мя режимами работы.
ICEcoder (https://icecoder.net/downloads)
Это браузер 2015 года, редактор текста которого предоставляет возможность писать и править код непосредственно в браузере. Отличный современный инструмент для работы как локально, так и в сети, оснащен характеристиками стандартных редакторов, однако поддерживает работу с базами данных и функционирует на всех платформах.
Что касается меня, то я часто меняю WYSIWYG-программы, пробуя новые версии и продукты разных компаний.
На этом все, желаю удачи в поисках подходящего вам редактора! Делитесь с друзьями ссылочкой и перед уходом обязательно подпишитесь на мой блог. В проекте еще много полезных статей. Пока-пока!
С уважением, Роман Чуешов
Загрузка…Прочитано: 1073 раз
romanchueshov.ru
Выбираем визуальный редактор HTML для сайта
Если с десяток лет назад все, что могли сделать программисты и веб-мастера, так это открыть обычный системный блокнот и приступить к написанию кода, то сегодня даже обычный пользователь может открыть визуальный редактор HTML, написать сайт, при этом даже не видя самого кода. Если веб-мастер занимается сайтостроительством и в большинстве случаев работает с самостоятельными CMS, подобное программное обеспечение становится для него необходимым инструментом.
Такие программы, как редактор сайтов HTML, популярны не только среди новичков в области программирования. Поскольку ПО позволяет значительно экономить время на написании кода. Если раньше необходимо было самостоятельно анализировать код на малейшие ошибки и исправлять все, даже незначительные недочеты, то сегодня достижение подобных целей занимает буквально минуту. Поскольку такие задачи решаются за несколько кликов.
Основные преимущества HTML редакторов
Неважно, используете вы самое лучшее платное ПО, или же скромное приложение, распространяющееся разработчиком бесплатно. В любом случае вы получите такие плюсы от работы с программой, как:
- Возможность выделения синтаксиса при работе с самыми различными современными языками программирования.
- Возможность автоматической генерации правильных конструкций сайта.
- Шанс самостоятельного написания кода для сайта, даже если вы представления не имеете малейшего представления о базовых знаниях HTML.
- Внедрение плагинов, макросов для повышения функциональной составляющей будущего ресурса.
- Устранение ошибок в коде, проверка его грамотности.
И это набор инструментов, который свойственен абсолютно любому приложению. Опций у платных программ значительно больше.
Многие начинающие веб-мастера не совсем видят разницу между текстовым редактором и визуальным редактором для сайта. Оба ПО используются в одной сфере деятельности – в сфере написания сайта. Но решают одну и ту же задачу два приложения совершенно разными методами. Открывая текстовый редактор, вы пишите код самостоятельно без помощи системы – визуальную картинку своего сайта вы видите только после того, как запускаете проект. В случае со вторым ПО, на ваших глазах генерируется код, в целом, сайт, хотя с самим кодом вы не работаете и не видите его.
Такого понятия, как «лучший редактор веб страниц» в принципе не существует. Из представленного списка любое ПО может показаться вам лучшим, если оно способно справляться с необходимыми веб-мастеру задачами. Кому-то достаточно скачать «старый добрый» Notepad++, чтобы «написать сайт», хотя это приложение уже давно потеряло свою актуальность. Другие же пользователи ищут более многофункциональные и удобные в работе программы – например, Adobe Dreamveawer.
Мы не будем рассматривать дорогостоящие и крайне профессиональные приложения. Поскольку их дополнительный функционал новичкам гарантированно не пригодится. Большинство качественных ПО распространяются совершенно бесплатно. Список формировался с учетом функционала программ, их простоты интерфейса. И что самое главное, со всеми представленными приложения смогут работать самые обычные пользователи.
Список лучших визуальных HTML редакторов
Notepad++
Notepad++ — это настоящая легенда из данной категории приложений. Многие критикуют ПО, хотя создавался редактор HTML страниц с одной целью – обучение начинающих программистов. Поэтому если вы заинтересованы данной областью, Notepad в работе вас полностью устроит, хотя в плане простоты он далеко не ТОП, Русификация присутствует. Функционал стандартен и по современным меркам минимален. Грубо говоря, чистый визуальный редактор, позволяющий еще и писать код самостоятельно. Никаких дополнительных опций нет.
PSPad
От Нотепада практически ничем не отличается. Простейший инструмент, позволяющий работать с CSS и HTML кодами. Изменения в коде сохраняются в автоматическом режиме. Если в коде допущена ошибка, например, какой-то тег не закрыт или вы опечатались, PSPad сообщит вам об этом, подсветив неправильный код. Есть опция предпросмотра — то есть, оформили код, далее запустили просмотр готового проекта, который будет происходить не через ПО, а через браузер. Функционал будет побольше, чем у Нотепада. Но с учетом современных требований, PSPad не является лучшим редактором WEB страниц.
KompoZer
Никакой функции предпросмотра нет. Поскольку прямо в процессе работы с программой будет генерироваться наш проект. Вносишь изменения – они сразу отображаются на экране.
Огромный плюс приложения – это возможность работать и с дизайнерской составляющей будущего сайта, и с HTML кодом, который редактируешь в визуальном формате. Если вы не программист, а вам просто нужно откорректировать дизайн сайта, то берете CSS код, меняете его в ПО, отправляете на сайт – все просто.
В целом, проект не совсем подходит для верстки макета веб-ресурса. Он больше подходит для дизайнеров, которым в процессе написания кода нужно видеть, как выглядит сайт и в лучшую ли сторону произошли изменения. Но в то же время изменить структуризацию интернет-сайта, переставить пару блоков с помощью KompoZer можно с легкостью.
Komodo Edit
Если вы опытный разработчик, то вас порадует открытый исходный код продукта. Данный визуальный редактор сайтов – это отличная экономия времени. Поскольку есть функция контекстного автозаполнения тегов, их закрытия. Программа умеет генерировать «случайные текста». Есть возможность увидеть стилевую разметку до публикации проекта. Грубо говоря, это тот инструмент, который не просто позволяет структурировать сайт, но и заполнить его всеми необходимыми функциями и контентом, не выходя из приложения.
Если собираетесь пользоваться Komodo Edit, рекомендуем скачать дополнительные утилиты, которые идут к данной программе. Они значительно расширят функционал редактора.
jEdit
Одно из самых много функциональных приложений. Подсветка синтаксиса – это самая банальная функция ПО. Есть куча плагинов для приложения. И их установить настоятельно рекомендуем, поскольку работать с тегами, да и в целом, с кодом, включая его проверку, станет значительно проще.
Серьезных минусов у HTML редактора для сайта нет. Но если «докапываться», то не понравился интерфейс, который сделан «на коленке». Поэтому нужно с программой кучу часов поработать, чтобы привыкнуть к структуризации ПО.
Aptana Studio
Отличное приложение для тех пользователей, которые с нуля хотят учиться программировать, разрабатывать сайты. Примечательно ПО тем, что в нем есть полноценный функционал не только для написания HTML-кодов, но и полноценных программ. Технических тонкостей у приложения более чем достаточно, поэтому с первого запуска приложения вы вряд ли быстро сверстаете сайт. Из этого списка это самая профессиональная программа.
Fraise
Можно было не включать в этот список данный визуальный редактор на сайт, поскольку работает он только с Apple операционной системой. Тем не менее, среди вас наверняка есть владельцы макбуков. Так как самые популярные ПО в данной категории не всегда выпускаются для Mac OS, приходится довольствоваться редакторами конкретно для этой ОС. Есть функция цветовой подсветки текста. Созданные страницы всегда можно посмотреть до их сохранения. Есть опции, нацеленные на помощь веб-мастеру – они ускоряют написание кода. Синтаксис проверяется за один клик. Большинство стандартных вводимых свойств дописываются автоматически.
Gedit
Функций у приложения минимум. Но эта проблема решается простым способом – установка дополнений, благодаря которым текстовой редактор превращается в веб-редактор.
Если вы установите дополнение, появятся такие опции, как автоматическое заполнение парных элементов кода, автогенерация временного текста, анализ синтаксиса HTML-кода, возможность открытия за один клик в ПО проекта в браузере. Все плагины есть на официальном сайте.
Из сложностей – меню и интерфейс. Так как функций после установки дополнений образуется множество, вдобавок есть еще и три режима работы, новичок без опыта с работы с HTML редакторами для сайта может запутаться.
ICEcoder
Решив скачать данную программу, многие удивляются, узнав, что это браузерное приложение. Как браузер ICEcoder далеко не самый популярный программный продукт. Поскольку пользуются им исключительно веб-мастера, которым необходимо прямо через браузер анализировать код, видеть написанный сайт, корректировать недочеты. Причем для работы с редактором нет необходимости постоянно быть в сети. Все опции работают в локальном режиме. Несмотря на то, что программный продукт является браузером, у него есть все функции, свойственные любому современному и стандартному визуальному редактору на сайт.
Можно работать с базами данных для сохранения и быстрого запуска готовых HTML-кодов.
Можно ли создать сайт без визуального редактора?
Сложно поспорить с тем, что такие программы являются настоящим спасением новичка. Но почему за последние годы их популярность несколько упала? Причина проста, стали популярны онлайн-конструкторы.
Чем они отличаются от редакторов? Если HTML редактор на сайт позволяет просто написать веб-ресурс, то онлайн-конструкторы дают возможность его еще и опубликовать. Когда вы работаете с программным продуктом, после написания кода необходимо найти хостинг-провайдера, приобрести домен, а все это сопровождается денежными расходами, после протестировать сайт, убедиться, что все функции исправны. В случае с онлайн-конструкторами ничего подобного делать не нужно, в том числе и работать с HTML, поскольку код автоматически генерируется.
Мы рекомендуем пользоваться услугами конструктора Bloxy.ru. Основное его преимущество – буквально за несколько кликов можно создать не просто развлекательный или информационный проект, а настоящий интернет-магазин, либо целевую страницу (другими словами, одностраничник). К слову, генерация того же одностраничника через даже профессиональные редакторы занимает значительно больше времени, чем его создание через онлайн-сервис.
То, что с редактором создание веб-ресурса займет больше времени, чем с конструктором, это бесспорный факт. Поскольку при работе с онлайн-сервисом вы просто устанавливаете, перемещаете различные модули, публикуете контент, настраиваете тему дизайна и выполняете другие простые задачи. Сложность редакторов в том – что макет, структуру сайта приходится продумывать самому. Да, редактор сгенерирует код, но не поможет грамотно структурировать веб-ресурс и проработать дизайн. Поэтому большинство новичков делают выбор в пользу онлайн-конструкторов, в которых ты прорабатываешь сайт «от и до» за 5 минут и за это же время отправляешь его на индексацию поисковым системам.
Итог
Начинающим пользователям свой путь в области создания интернет-сайтов мы рекомендуем начать с онлайн-конструкторов. Но и нельзя оспорить факт то, что благодаря HTML-редакторам многие новички обрели навыки программирования и теперь способны увидеть даже самую незаметную ошибку в коде без помощи сторонних программ. HTML-редакторы можно сравнить с учителем, который дает первые навыки и базу знаний, что пригодится при работе с самостоятельным CMS. А онлайн-конструкторы – это возможность быстро реализовать свой интернет-сайт без навыков и знаний.
land-site.ru
Выбираем лучший редактор html страниц
Любой уважающий себя дизайнер должен уметь верстать. Но писать код в обычном блокноте, по меньшей мере тупо. Поэтому, было бы неплохо найти простой и бесплатный редактор html страниц, удовлетворяющий потребностям даже самого заядлого кодера.
Собственно этим мы сейчас и займемся:)

Разрешите представить вашему вниманию 7 наиболее достойных претендентов на эту должность.
Лучшие бесплатные редакторы
Notepad ++ (Windows)
Из многочисленных опросов следует: практически четверть разработчиков на земле использующих Windows — для работы выбирают Notepad ++. Он обладает широким функционалом, низким ресурсопотреблением и помимо своих прямых обязанностей, предоставляет FTP доступ прямо из окна редактора.

А еще, Notepad активно борется с выбросами углекислого газа в атмосферу, путем минимальной нагрузки на систему и как следствие — пониженного энергопотребления вашего ПК.
TextMate2 (OS X)
Notepad ++ для Маков 🙂 Отличный html редактор, который в прошлом стоил около 60$. Теперь же он открывает двери для всех желающих абсолютно бесплатно и тут есть на что посмотреть.

Это один из лучших редакторов в истории, поддерживающий программирование более чем на 50 языках, проверяющий код на ошибки и имеющий встроенный FTP клиент. Кстати, в 2006 году он занял почетное первое место в номинации Best Mac OS X Developer Tool.
Рекомендую почитать: Как создать CSS спрайты
Sublime Text 3 (OS X, Windows, Linux)
Один из самых востребованных редакторов современности. Поддерживает огромное количество расширений, плагинов и языков программирования.

Все его достопримечательности трудно описать в нескольких словах. Здесь и огромный набор цветовых схем, и режим вертикального выделения, и карта кода, и горизонтальный скролл, и множество других полезных и удобных функций.
PSPad (Windows)
Редактор поддерживает не только FTP доступ к файлам и возможность сохранения сессий, но и многочисленные шаблоны кода, значительно упрощающие и ускоряющие процесс разработки.

Приятными дополнениями к редактору будут: встроенный браузер с поддержкой APACHE, функция подсветки парных скобок, проверка правописания и макросов, поиск и замена в файлах и т.д. Функционал программы значительно расширяется при помощи всевозможных бесплатных плагинов.
Brackets (OS X, Linux)
Современный, легкий и удобный, с открытым исходным кодом, как будто специально созданный компанией Adobe для веб-дизайнеров.

Больше сотни полезных плагинов, интеллектуальное автодополнение кода, продвинутая система для разработки адаптивного дизайна, Inline-редактирование и многое, многое другое.
Komodo Edit (OS X, Windows, Linux)
Отличный кросплатформенный редактор с открытым исходным кодом. Поддерживает PHP, Python, Ruby, JavaScript, Perl, Tcl, XML, HTML 5, CSS 3. Работает много, спит и ест мало. Так же доступна расширенная версия редактора для профессиональных разработчиков – Komondo IDE, стоимостью от 99$.

Попрошу заметить, что Komodo Edit не демо-версия Komondo IDE, а самостоятельный, функциональный и надежный редактор.
ConTEXT (Windows)
Название больше похоже на рекламу гондонов, чем на редактор страниц. Однако, это не мешает ему отлично ладить с начинающими разработчиками, не желающими обременять себя всевозможными плагинами и расширениями.

Главная его особенность заключается в наличии portable версии, которая позволяет избегать установки редактора в систему и работать с обычной флэшки.
В заключение
Надеюсь, что из рассмотренных выше редакторов html страниц вы легко сможете выбрать тот, который идеально подойдет и вам, и вашей операционной системе.
onjee.ru
Обзор лучших HTML-редакторов
В наше время стартапов и технических нововведений существует миллион причин для создания собственного веб-сайта и, похоже, миллион инструментов, которые облегчат работу. Независимо от того, является ли человек гениальным дизайнером или только начинающим, вероятно, он уже имеет базовые знания работы с HTML-редакторами.
Зачем нужен?
Такая программа может быть автономным инструментом. Но она нередко является частью более крупной интегрированной среды разработки (IDE), которая в основном представляет собой панель инструментов разработчика, обеспечивающей пространство не только для редактирования кода, но и для компиляции, интерпретации и его отладки.

Программа представляет собой инструмент, который поможет отслеживать свой код. В то время как можно использовать текстовый процессор, редактор HTML-кода имеет инструменты, помогающие убедиться, что код написан хорошо или по крайней мере правильно.
Основные возможности:
- синтаксическая коррекция или наличие инструмента для проверки орфографии для кода;
- выделение разных частей кода, что упрощает чтение, разделяя по строкам;
- вставка или автозаполнение общих HTML-элементов.
Эти возможности, которые предоставляют перечисленные ниже программы, — настоящая находка для будущих и настоящих дизайнеров.
Кто использует?
Даже мастер-программист может сделать опечатку, когда пишет коды весь день. Редактор HTML поможет уловить ошибки. Благодаря этому не потребуется вручную перебирать сотни строк, чтобы найти, где допущена неточность.
Хотя мы специально фокусируемся на способности программы обрабатывать HTML, многие из них могут обрабатывать другие языки, такие как CSS или PHP, предоставляя больше возможностей, если разработчик когда-нибудь захочет развить свои навыки веб-дизайна.
Всего существует 2 вида:
- текстовые;
- визуальные редакторы HTML (WYSIWYG).
К счастью, практически все они имеют бесплатные версии с открытым исходным кодом.
Текстовые
Такой инструмент показывает код по строкам — точно так, как был написан. Самые популярные текстовые HTML CSS-редакторы:
- Aptana Studio 3;
- Arachnophilia;
- CoffeeCup;
- Komodo IDE;
- «Community» Microsoft Visual Studio;
- PSPad;
- Notepad++.

Их могут использовать более опытные программисты. Также они подойдут тем, кто хочет контролировать свой код. Текстовые редакторы не имеют всех самых нужных возможностей и функций, поэтому новичкам будет сложно работать с ними.
Визуальные
Когда дизайнер использует редактор HTML WYSIWYG, он точно поймет, как это будет выглядеть, прежде чем загрузит на сайт или проверит. Все сразу отобразится во время работы.
Самые популярные:
- BlueGriffon;
- SeaMonkey;
- NetObjects Fusion.
Функция drag-and-drop делает визуальные редакторы очень простыми в использовании. Они подойдут менее опытным программистам и тем, кто больше ориентирован на дизайн, чем на код.
Aptana Studio 3
Aptana Studio — настраиваемая среда разработки с открытым исходным кодом. Наряду с HTML5, программа также может помогать редактировать CSS, JavaScript, PHP, Ruby, Rails и Python. Редактор интегрируется с Git для упрощения управления версиями и поддерживает использование протоколов FTP, SFTP, FTPS и Capistrano. Последнее его обновление было в марте 2017 года.
Arachnophilia
Arachnophilia — это бесплатный редактор HTML с открытым исходным кодом, написанный на Java. Он может поддерживать Unicode, помогает редактировать проекты на PHP, Perl, C ++, Java и JavaScript. Программа также имеет встроенный FTP-клиент, последнее обновление было в ноябре 2016 года.
CoffeeCup
CoffeeCup представляет собой бесплатный текстовый корректор. Разработчики также предлагают визуальный редактор за дополнительную плату. Можно использовать CoffeeCup для создания файлов HTML и CSS, а также редактировать существующие файлы веб-сайта. Кроме того, есть возможность обновлять контент на разных страницах, используя свою библиотеку компонентов.

Komodo IDE
В Komodo IDE предусмотрены платные лицензии. Но его бесплатная версия по-прежнему содержит полезные функции, такие как средства автоматического завершения и отладки. Программа может помогать редактировать несколько других языков, включая Python, Perl и Node.js.
Community Microsoft Visual Studio
Заслуживает внимания бесплатная версия Community Microsoft Visual Studio со своей средой разработки, которая поддерживает до пяти пользователей. Хотя их платные версии предлагают более продвинутые функции, но все необходимые инструменты для редактирования HTML имеются. Кроме того, редактор имеет полезные инструменты для разработки мобильных приложений, такие как обмен кодами между Android и iOS.

NoteTab Light
Создатели NoteTab Light утверждают, что их минималистский метод выделения синтаксиса упрощает чтение кода HTML или CSS, в отличие от некоторых других предложений. У них также имеются версии Standard и Pro продукта, если нужен более обширный набор функций.
PSPad
PSPad — еще одно решение для Windows. Он может бесплатно использоваться коммерческими и государственными учреждениями. Программа предлагает шаблоны кода, проверку орфографии и возможности автоматической коррекции. Он был обновлен в марте 2017 года.
Notepad++
Notepad++ представляет собой бесплатный редактор исходного кода, написанный на C++. Он доступен только для пользователей Windows. Интерфейс Notepad++ полностью настраивается, и пользователи могут решить сами, как синтаксис будет выделяться. Последнее обновление было в августе 2017 года.
BlueGriffon
В BlueGriffon есть несколько платных версий продукта, но бесплатная предлагает все необходимые инструменты для разработки веб-страниц. Он официально рекомендован французским правительством как инструмент веб-разработки для администрации Франции.
BlueGriffon предлагает двойное представление исходного кода и дизайна, поэтому можно отслеживать код, одновременно следя за тем, чтобы сайт выглядел красиво. Редактор также может помогать редактировать CSS и SVG. Дополнительные возможности в платной версии продукта включают в себя дизайнерские функции, такие как полноэкранный редактор, пипетка для выбора цвета и предупреждения о количестве слов.
SeaMonkey
SeaMonkey — это комплексный пакет приложений «все-в-одном» с открытым исходным кодом, который включает в себя инструменты для браузера, почты, чата и веб-разработки, включая редактор HTML. Поэтому те, кто ищет только одну функцию, могут выбрать для себя другой вариант. Разработчикам, которым требуется полноценный интернет-опыт, SeaMonkey стоит попробовать. Проект работает от Mozilla. Он был последний раз обновлен в июле 2017 года.

NetObjects Fusion
NetObjects Fusion описывает себя как генератор кода, а не редактор. Его функциональность с перетаскиванием позволяет создать хорошо спроектированный сайт точно так же, как пользователи будут его просматривать. Бесплатная версия позволяет создавать веб-сайты HTML5 с фотогалереями, формами ввода и функциями электронной коммерции.
Для того чтобы определить наиболее подходящую программу, нужно попробовать несколько. В этом случае будет с чем сравнить. При этом будет легче сделать выбор.
fb.ru
IT GROUP: Лучшие бесплатные HTML редакторы
Как многие знают создавать простые HTML странички можно с помощью блокнота что входит в поставке Windows, но есть же и более специализированное ПО для написанияHTML которое нам упростит роботу.
Так сегодня и пойдет речь о пятерке лучших бесплатных HTML редакторов (редакторов исходного кода) , все их плюсы и минусы.Поищем бесплатную альтернативу Adobe Dreamweaver и phpDesigner.
CoffeeCup Free HTML Editor — бесплатный и простой в применении HTML-редактор с поддержкой HTML5 и CSS3.
В программе присутствует режим WYSIWYG, позволяющий создавать веб-страницы без необходимости смотреть и редактировать HTML код, возможность моментального просмотра сделанных изменений в режиме одновременного предпросмотра результатов и редактирования HTML кода.
Программа располагает интегрированным FTP-клиентом. Имеются мастера Мастера добавления таблиц, форм, картинок, ссылок и т.д.

HTML-Kit — очень мощный редактор, который поможет создать и отредактировать веб-страницу, проанализировать код страницы на наличие ошибок, просмотреть ее или выложить на сайт. Главная особенность — подсветка синтаксиса HTML, XHTML, XML, CSS, XSLT, JavaScript, VBScript, PHP, ASP, Java, Perl, Питона, C/C ++, Visual Basic, Pascal/Delphi, Lisp, SQL, INI/Conf и прочие языки программирования.

Amaya является проектом с открытым исходным кодом разрабатываемый консорциумом W3C. Amaya является WYSIWYG веб-редактором, со встроенным веб-браузером.В одном пакете объединены все средства браузера и редактора для просмотра, редактирования и удаленного управления файлами.Отличается хорошей поддержкой стандартов W3-консорциума. Программа Amaya написана на C и доступна для Windows, Unix платформ и MacOS X.

Notepad + + — бесплатный редактор исходного кода и хорошая замена стандартного Блокнота, с поддержкой синтаксиса большого количества языков программирования.
Этот проект базируется на компоненте Scintilla (очень мощном компоненте для редактирования) написанном на C++ с использованием только Win32 API и STL (что гарантирует максимальную скорость выполнения при минимальном размере программы), распространяется под лицензией GPL.

Komodo Edit — бесплатный редактор исходного кода для динамических языков программирования, изданный компанией-разработчиком ActiveState.
Поддержка PHP, Python, Ruby, JavaScript, Perl, Tcl, XML, HTML 5, CSS 3, работает под управлением ОС Windows, Mac, Linux .
Редактор поддерживает подсветку синтаксиса, а также автозавершение скобок, кавычек и зарезервированных слов. Быстрый запуск, удалённая работа с файлами, горячие клавиши, инструментарий с интегрированной поддержкой командной оболочки, макросов и сниппетов, а также механизм расширений аналогичный Mozilla Firefox.

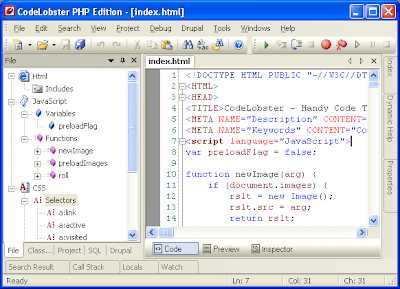
CodeLobster — удобный редактор РНР, HTML, CSS, JavaScript со встроенным дебаггером и HTML инспектором в стиле FireBug. Доступны также плагины для Drupal, Joomla, Smarty, WordPress, jQuery, CodeIgniter, CakePhp, Facebook, MySQL, Symfony и Yii.
Codelobster PHP Edition упрощает процесс разработки PHP.Имеет полноценный PHP дебаггер, подсветку кода, тултипы к функциям, контекстная и динамическая помощь по ним, автозаполение не только функций, но и методов и переменных классов.
Для получения бесплатного использования нужно заполнить форму регистрации или качните генератор ключей с торрент трекера.
pcomp-it.blogspot.com
Бесплатный онлайн HTML редактор, очиститель и конвертер
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.

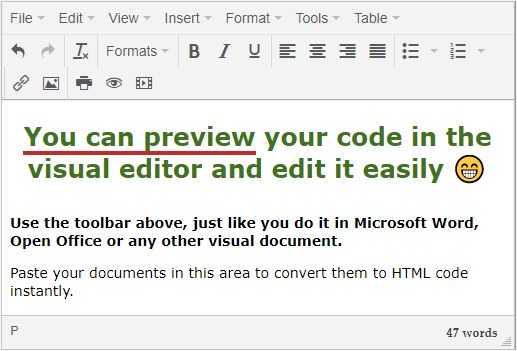
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.

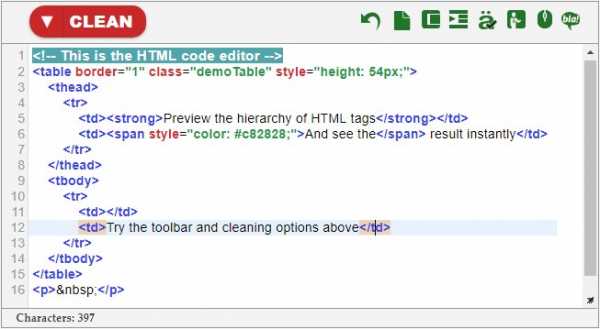
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см. ниже …

Варианты очистки:

- Встроенные стили – Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации.
- class & id – Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
- Пустые теги – Удаляет теги, которые не содержат ничего или содержат только пробел.
- Теги с одним пробелом – Удаляет теги, которые содержат один пробел, такие как <p> </p>
- Повторяющиеся пробелы – Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте: <p> </p>
- Удалить комментарии – Избавиться от HTML-комментариев: <!— … —>
- Атрибуты тега – Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут hrefссылок, поскольку что в противном случае эти теги станут бесполезными.
- В простой текст – Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить – Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата.
- Новая страница – Стереть весь документ, чтобы начать с чистого листа.
- Сжать – Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные зна
htmled.it
