html — Почему не работает выпадающее меню?
Вопрос задан
Изменён 2 года назад
Просмотрен 186 раз
У меня есть горизонтальное меню, в котором при наведении на слово categories должно появляться выпадающее меню.
Мой код:
body {
margin: 0 auto;
font-family: 'Open Sans', sans-serif;
padding: 0px;
margin: 0px;
}
header {
width: 100%;
}
.navigation ul li {
list-style: none;
display: inline-block;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
ul li.categories:hover>ul.categ_sub {
display: block;
}
.categ_sub a {
display: block;
text-decoration: none;
}
.categ_sub li a {
display: none;
}<div>
<ul>
<li><a href="">home</a></li>
<li><a href="">features</a></li>
<li><a href="">posttypes</a></li>
<li><a href="">pages</a></li>
<li><a href="">categories</a>
<ul>
<li><a href="">sport</a></li>
<li><a href="">food</a></li>
<li><a href="">fashion</a></li>
</ul>
</li>
<li><a href="">contact</a></li>
</ul>
</div>Вопрос: почему при наведении на categories не появляется выпадающее меню?
Почему categories стало по уровню выше, чем все остальные пункты меню?
И как это исправить?
Заранее большое спасибо
- html
- css
- menu
- hover
body {
margin: 0 auto;
font-family: 'Open Sans', sans-serif;
padding: 0px;
}
. navigation ul li {
list-style: none;
display: inline-block;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
ul li:hover ul.categ_sub {
display: block;
}
.categ_sub {
padding: 0;
display: none;
position: absolute;
background: #ddd;
}
.categ_sub li {
padding: 10px;
display: block !important;
}
navigation ul li {
list-style: none;
display: inline-block;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
ul li:hover ul.categ_sub {
display: block;
}
.categ_sub {
padding: 0;
display: none;
position: absolute;
background: #ddd;
}
.categ_sub li {
padding: 10px;
display: block !important;
}<div>
<ul>
<li><a href="#">home</a></li>
<li><a href="#">features</a></li>
<li><a href="">posttypes</a></li>
<li><a href="#">pages</a></li>
<li>
<a href="">categories</a>
<ul>
<li><a href="#">sport</a></li>
<li><a href="#">food</a></li>
<li><a href="#">fashion</a></li>
</ul>
</li>
<li><a href="#">contact</a></li>
</ul>
</div>Вместо селектора >, который выбирает прямых детей у родителя, вероятно Вам был нужен +, который берет следующий к выбираемому элеменет:
body {
font-family: "Open Sans", sans-serif;
padding: 0;
margin: 0;
}
ul {
padding: 0;
}
header {
width: 100%;
}
. navigation > ul > li {
display: inline-block;
list-style: none;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
.categ_sub {
position: absolute;
display: none;
}
.categ_sub li {
display: block;
}
.categories:hover + .categ_sub {
display: block;
}
navigation > ul > li {
display: inline-block;
list-style: none;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
.categ_sub {
position: absolute;
display: none;
}
.categ_sub li {
display: block;
}
.categories:hover + .categ_sub {
display: block;
}<div>
<ul>
<li><a href="">home</a></li>
<li><a href="">features</a></li>
<li><a href="">posttypes</a></li>
<li><a href="">pages</a></li>
<li>
<a href="">categories</a>
<ul>
<li><a href="">sport</a></li>
<li><a href="">food</a></li>
<li><a href="">fashion</a></li>
</ul>
</li>
<li><a href="">contact</a></li>
</ul>
</div>Если нужно что бы «выпадающее меню» не пропадало, когда курсор перемещается на него (как в первом варианте), то достаточно перевесить hover на родителя:
body {
font-family: "Open Sans", sans-serif;
padding: 0;
margin: 0;
}
ul {
padding: 0;
}
header {
width: 100%;
}
.
navigation > ul > li {
display: inline-block;
list-style: none;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
.categ_sub {
position: absolute;
display: none;
}
.categ_sub li {
display: block;
}
.wrapper:hover > .categ_sub {
display: block;
}<div>
<ul>
<li><a href="">home</a></li>
<li><a href="">features</a></li>
<li><a href="">posttypes</a></li>
<li><a href="">pages</a></li>
<li>
<a href="">categories</a>
<ul>
<li><a href="">sport</a></li>
<li><a href="">food</a></li>
<li><a href="">fashion</a></li>
</ul>
</li>
<li><a href="">contact</a></li>
</ul>
</div>Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
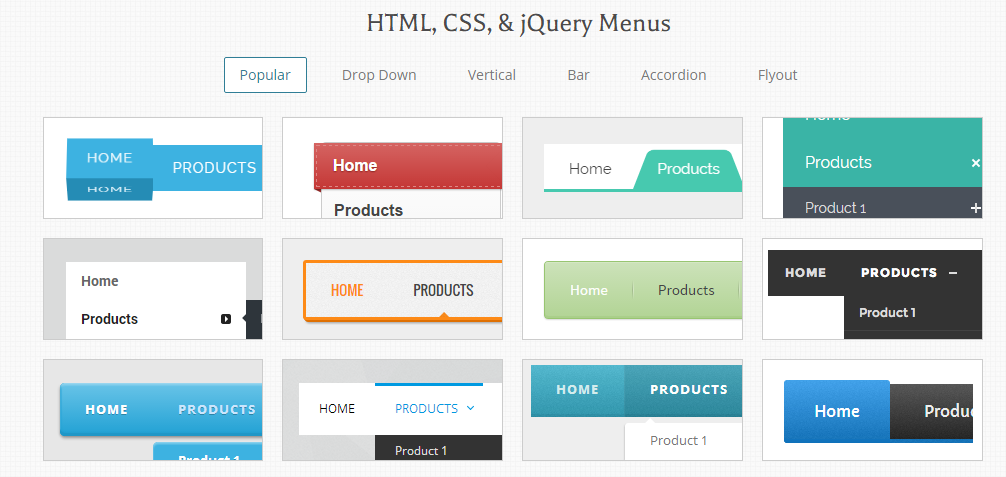
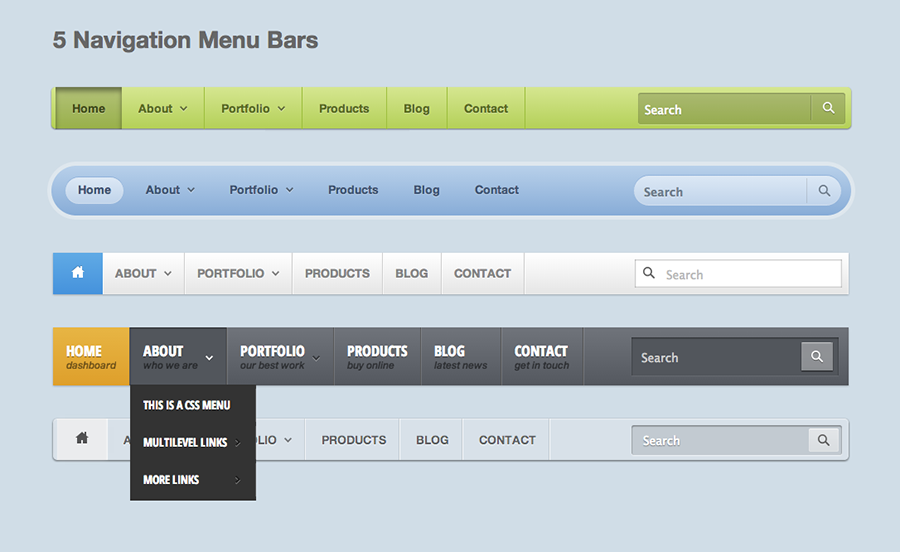
145 техник создания меню для сайта CSS и jQuery
CSS меню для начинающих | Демо версия
Креативное меню от Шевчука Антона. Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Графическое CSS-меню | Демо версия
Это тот момент когда меню требуется оформить графикой, если требуется использовать не стандартное решение в навигации.
Горизонтальное меню (Solid Block Menu) | Демо версия
Меню с помощью CSS с использованием 2 градиентных картинок. Легко настраивается под любой дизайн.
Создание горизонтального меню | Демо версия
Еще одно похожее на то что выше горизонтальное меню.
Горизонтальное меню | Демо версия
Красивые вертикальные меню – 9 штук скачать | Демо версия
9 красивых вертикальных меню, встроены в одну HTML страницу, для того чтобы узнать код нужного вам меню просто раскройте исходный код. Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Красивые горизонтальные меню – 11 штук скачать | Демо версия
Продолжение предыдущего пункта, тоже самое чтобы узнать код раскройте исходный файл.
CSS горизонтальное меню | Демо версия
Простое базовое CSS горизонтальное меню.
41 простых но красивых CSS меню | Демо версия
Styled Menus предоставил 41 простых стильных менюшек для ваших сайтов, за что им большое спасибо, не хотите заморачиваться с кодом и дизайном, возьмите идею отсюда.
Для страховки выложил архив и на SHEBEKO.COM вот ссылка
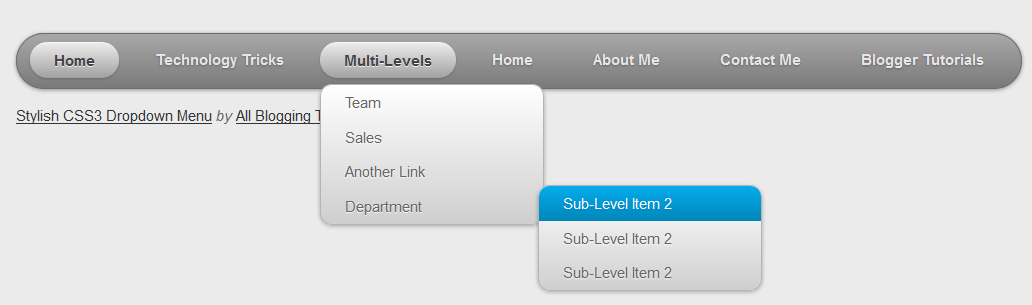
Стильные горизонтальные CSS навигации | Демо версия
Если у вас есть собственный блог. Возможно вам подойдет одно из этих красивых горизонтальных меню.
Возможно вам подойдет одно из этих красивых горизонтальных меню.
CSS меню с использованием изображений в виде текста | Демо версия
Пример красивого горизонтального меню. Очень стильно даже по-моему.
Анимированное меню | Демо версия
Горизонтальное меню на тот случай если нужна анимация в навигации, задний фон немного притухает при наведении на ссылку.
Hover метод при наведении курсора | Демо версия
Навигация на CSS & jQuery | Демо версия
Стильное навигационное меню с использованием jQuery | Демо версия
Простое jQuery выпадающее меню | Демо версия
Простое выпадающее меню на jQuery | Демо версия
Простой метод выпадающего меню на jQuery. Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
Выпадающее меню версия 2 | Демо версия
Иногда требуется сделать настолько простую навигацию на сайте, но никак не можешь подобрать технологию, то слишком сложный код, то меню носит платный характер. Вот вам как и в случае выше выпадающее горизонтальное меню.
Вот вам как и в случае выше выпадающее горизонтальное меню.
Выпадающее меню без Javascript | Демо версия
Источником сего примера являеться полезнейший ресурс CSSPlay.
Выпадающее меню без javascript версия 2 | Демо версия
На CSSplay недавно была опубликована новая версия выпадающего меню без использования javascript. В этой версии никаких хаков, условных комментариев и таблиц для IE6.
Простое вертикальное или горизонтальное меню на CSS | Демо версия
Выпадающее горизонтальное меню | Демо версия
Выпадающее меню XHTML+CSS+jQuery | Демо версия
Классный вариант от Dynamic Drive выпадающего меню с использование эффектов jQuery. Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Выпадающее меню на CSS | Демо версия
Недавно сделал сайт для одной строительной компании, использовал как раз данный тип выподающего меню для их сайта. Просто и со вкусом.
Выпадающее меню на CSS | Демо версия
Александр Шабуневич перевел статью про выпадающие меню на CSS – Suckerfish Dropdowns. Данная статья предназначена для новичков в CSS, желающих научиться делать красивые меню без использования JavaScript, сохраняя при этом чистый код HTML-страниц.
Минималистское выпадающее меню | Демо версия
Меню строится с помощью сочетания css + javascript, противников использования javascript’а для таких нужд не мало, но все же это меню имеет право на свое существование.
CSS Экспресс выпадающее горизонтальное меню | Демо версия
CSS Выпадающее горизонтальное меню | Демо версия
Простое выпадающее горизонтальное меню| Демо версия
Бесплатная сборка из 8 выпадающих CSS меню | Демо версия
Очень красивые и интересные техники навигации, причем используемые на популярнейших ресурсах интернета. Можно все скачать на SHEBEKO.COM
Можно все скачать на SHEBEKO.COM
Flickr горизонтальное меню | Демо версия
Меню уже есть в сборнике выше. Меню с популярного сайта flikr
Простое jQuery выпадающее меню | Демо версия
jQuery & CSS – выпадающее меню | Демо версия
Интересное выпадающее меню, можно применить в разных областях веб-дизайна.
Выпадающее меню с использованием CSS and jQuery | Демо версия
Еще один пример выпадающего меню, в данном примере может служить как выбор какой-нибудь страны.
Выпадающее меню с анимацией jQuery | Демо версия
Отличный вариант для тех кто хочет выделить мало место под навигацию.
Дропдаун, выпадающее меню с эффектами на jQuery | Демо версия
Очень красивая выпадающая навигация от веб технолога. На данный момент эта версия позволяет добавить эффекты slide и fade, как по отдельности так и вместе, для выпадающего списка горизонтальной навигации. Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Выпадающее меню на CSS | Демо версия
Выпадающее подменю на CSS и jQuery | Демо версия
Jquery выпадающее меню | Демо версия
Мега горизонтальное выпадающее меню для больших проектов, интернет магазинов и тп. А еще здесь есть перевод урока.
Динамическое 2-х уровневое меню | Демо версия
Оригинальный урок опубликован в статье Pastel color menu with dynamic submenu using CSS. Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Верхняя горизонтальная навигация | Демо версия
Очень стильная горизонтальная система навигации.
2 выпадающих вертикальных CSS меню| Демо версия
Стильные навигации с разными эффектами.
Креативное с движением вертикальное меню | Демо версия
Модное и креативное меню, для ценителей стильных навигаций.
Меню с выпадающими кнопками на Mootools | Демо версия
Меню с выпадающими кнопками, с помощью Mootools. Результат будет выглядеть следующим образом:
Анимированная навигация | Демо версия
Это аналог fancy menu mootools но на jQuery. Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Анимированное меню на Mootools | Демо версия
Техника создания анимированного меню, с помощью библиотеки Mootools. По умолчанию внешний вид меню выглядит примерно так:
Перекрывающиеся кнопки в меню | Демо версия
Выглядит просто, но симпатично =)
Jquery горизонтальная слайд навигация | Демо версия
Jquery вертикальное слайд меню | Демо версия
Меню «Гаражные двери» | Демо версия
Очень красивое меню, реализованное при помощи Jquery, сравнимое только с меню реализованными на флеше. Это меню работает за счет изменения
Это меню работает за счет изменения background-position наложенных друг на друга слоями изображений.
Динамичное меню | Демо версия
Способ от Bedrich Rios, по созданию приятного и динамичного меню при помощи JavaScript библиотеки jQuery.
Анимация для меню при помощи спрайтов | Демо версия
Интересная реализация анимированного меню с помощью спрайтов.
Красивое выпадающее меню | Демо версия
Очень красивое решение, при нехватки места на сайте очень помогает, по сути на основе этой JavaScript библиотеки, размером в 10 килобайт, можно реализовать множество оригинальных идей.
3-х уровневое горизонтальное меню (+Видео) | Демо версия
Очень красивое 3-х уровневое выпадающее горизонтальное меню, плюс видео на английском как все это делается =)
Меню в стиле ipod | Демо версия
Сам не знаю где его применить … наверно только сайтам посвященым ipod’ам =)
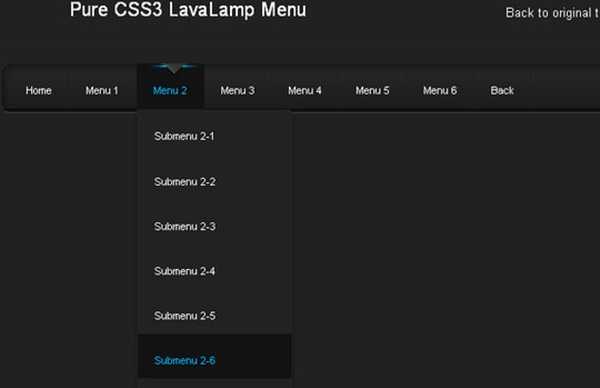
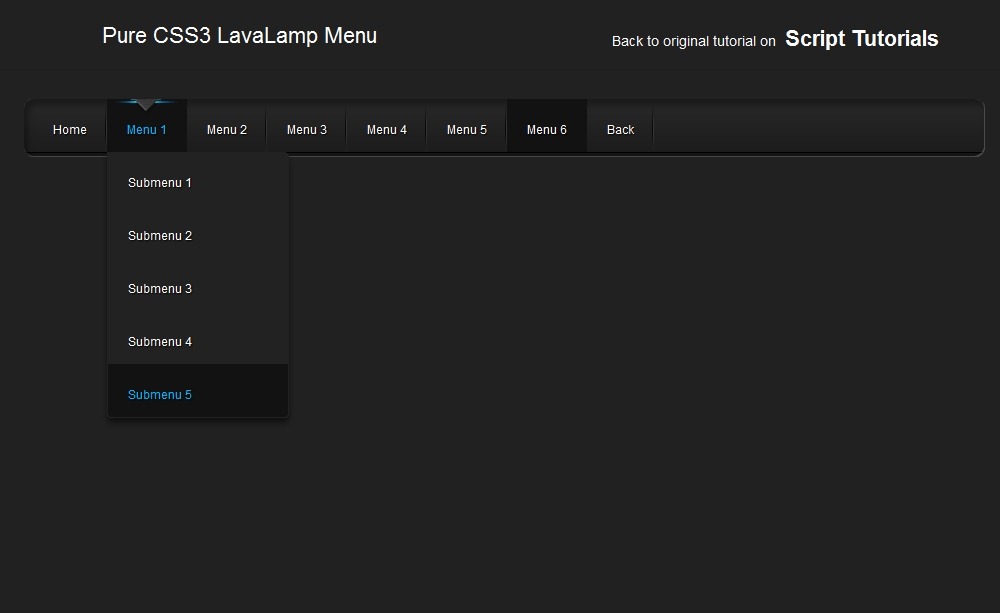
Lava-Lamp стиль горизонтального меню (+Видео) | Демо версия
Великолепное горизонтальное меню навигации Lava-Lamp стиль, для креативных умов человечества =) и видео как это все делается.
Затемнение кнопок в меню навигации с помощью jQuery | Демо версия
Развижное горизонтальное меню | Демо версия
Просто и креативно, нечего сказать тут, надо просто пробывать данное меню на своем сайте.
Анимационная навигация с помощью CSS и jQuery | Демо версия
Анимационное меню из иконок | Демо версия
Выпадающее горизонтальное меню | Демо версия
JankoAtWarpSpeed сделал красивое меню. Которое можно использовать и доставлять себе удовольствие в использовании такой навигации.
Многоуровневое выпадающее меню | Демо версия
Горизонтальное выпадающее меню | Демо версия
MooTools выпадающее меню | Демо версия
Меню прекрасно подойдет для туристического сайта =)
Деревовидное меню: dTree | Демо версия
Простое выпадающее меню в окне | Демо версия
Красивое MooTools анимационное меню | Демо версия
Играючее меню, мне кажеться красивы будет смотреться на сайте посвященному играм или детям.
Верхнее слайд меню с помощью jQuery | Демо версия
Такие меню очень экономят место на сайте.
Раздвижное JavaScript меню | Демо версия
Стикер навигация | Демо версия
Создание меню при помощи CSS и JavaScript | Демо версия
Многоуровневое меню для сайта CSS | Демо версия
Я думаю это великолепный вариант горизонтального меню для сайта видео или музыкального контента, или новостного ресурса, так как неограниченноое вложенность и неограниченное число колонок.
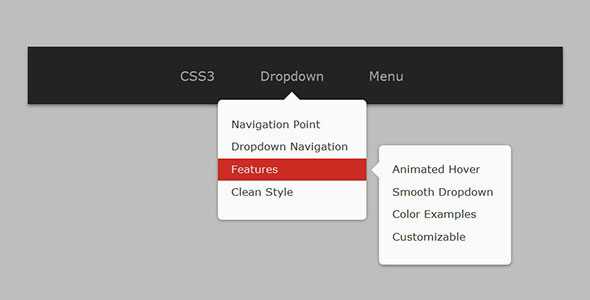
CSS3 меню | Демо версия
Тут сказать нечего, технология новая =) … пробуйте, экспериментируйте …
Графическое CSS горизонтальное меню | Демо версия
Очень интересная идея подхода в создании данного меню.
CSS горизонтальное меню со спрайтами | Демо версия
Красивое меню отлично подойдет для детского сайта или сайта игрушек.
Горизонтальное меню с описанием | Демо версия
При наведении на ссылку снизу появляется подсказка.
Спрайт горизонтальное меню | Демо версия
CSS горизонтальное меню. Очень стильно выглядит, сам обязательно буду пользоваться и вам советую, лучше сами посмотрите:
Горизонтальное меню | Демо версия
Выпадающее меню | Демо версия
Меню которое очень красиво и не броско смотрится.
CSS вертикальная навигация| Демо версия
При наведении на ссылку появляется стильная подсказка.
Меню из изобразений | Демо версия
Горизонтальное меню с прокруткой и сменой изображений.
Меню на Javascript с использование слайдера | Демо версия
2 меню на выбор, которые если включить фантазию могут способствовать улучшению вашего юзабилити, а тут источник.
CSS вертикальное меню Digg | Демо версия
Вам нравиться дизайн сайта Digg.com?Вы можете позаимствовать технику создания ихнего меню.
Раздвижные ссылки | Демо версия
Секси выпадающее меню на jQuery и CSS | Демо версия
Не знаю почему секси, но выглядит очень красиво.
Анимационная горизонтальная навигация на CSS & jQuery | Демо версия
Меню с иконками на CSS и jQuery | Демо версия
Красивое меню для экономящих место на сайте.
Меню с иконками на CSS и jQuery 2 | Демо версия
Тоже самое что и выше тока с другой стороны =)
Горизонтальное выпадающее меню | Демо версия
Горизонтальное меню на jQuery | Демо версия
Горизонтальное меню в стиле Apple.
Слайд Jquery меню | Демо версия
Очень стильное выпадающее меню, оцените сами.
Анимационное горизонтальное меню | Демо версия
Меню для не традиционного и креативного подхода.
jQuery плагин: Вид дерева | Демо версия
Скролл jQuery меню | Демо версия
Горизонтальное скролл меню на CSS и jQuery
Анимационное выпадающее меню | Демо версия
Супер jQuery меню на CSS3 | Демо версия
Анимационное графическое меню на новом CSS3
MooTools горизонтальное меню | Демо версия
Горизонтальное меню в стиле Макбука
MooTools выпадающее горизонтальное меню | Демо версия
Многоуровневое горизонтальное выпадающее меню.
Создание меню с пояснениями | Демо версия
Меню «Лава лампа» на jQuery | Демо версия
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive | Демо версия
Выезжающее меню — плагин к jQuery | Демо версия
Очень необычное меню, мне понравилось.
Меню FastFind | Демо версия
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
Выезжающее меню | Демо версия
Доступнен вариант с mootools и script.aculo.us.
Разворачивающееся меню | Демо версия
Меню разворачивается при нажатии на ссылку.
Слайд горизонтальная навигация | Демо версия
При нажатии на ссылку выпадает подменю.
jQueryЛист меню | Демо версия
Отличное меню рубрикатор по алфавиту.
Kwicks на jQuery | Демо версия
Красивое раздвижное меню при наведении курсора мыши.
Фиксированное меню | Демо версия
Если вы желаете чтоб ваша навигация была постоянно у посетителя на виду, то этот вариант для вас.
mb.menu | Демо версия
Очень сложное меню и долго грузится, я в нем до сих пор не разобрался, но имеет место быть.
Выпадающее меню | Демо версия
Очень нужный стиль если требуется через элемент формы сделать многоуровневое меню, мне вот этот элемент очень понравился.
Слайд развигающее меню | Демо версия
Увеличениее объекта при наведении | Демо версия
jQuery файловое дерево | Демо версия
Создание фиксированного меню на jQuery и CSS | Демо версия
iPod-стиль меню | Демо версия
jQuery select меню | Демо версия
Красиывй эффект навигации для элемента HTML-select
Красивое слайд меню Mootools | Демо версия
Стильное горизонтальное меню использует jQuery | Демо версия
CSS меню| Демо версия
При наведении курсора выскакивает подменю.
CSS навигация с иконками | Демо версия
Это красивое CSS меню с использование иконок.
CSS Hoverbox | Демо версия
Что то типа меню для сайта комиксов …
Двухуровневое горизонтальное меню на CSS | Демо версия
CSS горизонтальное меню | Демо версия
Outlook навигация | Демо версия
Навигационная панель из Outlooka
Меню на jQuery и CSS3 | Демо версия
CSS3 дизайн меню … пробуйте, экспериментируйте.
Слайд меню на JQuery и CSS | Демо версия
Навигация на CSS и jQuery | Демо версия
Красивый эффект при наведении курсора.
CSS3 и jQuery выпадающее меню | Демо версия
Очень красивое выпадающее горизонтальное меню.
Выезжающее меню с помощью jQuery | Демо версия
Горизонтальное меню | Демо версия
При наведении курсора, ссылка меняется на подменю.
Графическое горизонтальное меню | Демо версия
Красивое анимационное меню, для например сайта по рисованию.
Горизонтальное меню под ваш размер на jQuery | Демо версия
jDiv: jQuery выпадающее меню | Демо версия
Супер меню на jQuery & CSS3 | Демо версия
Очень стильное и красивое меню. Оцените демо:
Fresh вертикальное меню | Демо версия
Стильная и креативная навигация … Фрешшш =)
Спрятанное выпадающее горизонтальное меню на jQuery | Демо версия
Lava Lamp простое меню | Демо версия
Простое но очень красивое меню …
jQuery горизонтальное меню из иконок | Демо версия
Очень красивое горизонтальное меню из иконок, можно использовать на персональных страницах или в профилях.
Вертикальная навигация | Демо версия
Сбоку от ссылки появляется стильная подсказка.
jQuery мега меню| Демо версия
При наведении на ссылку, выпадает большое подменю. Очень красиво смотриться.
Меню на CSS & jQuery | Демо версия
Интересный подход в меню, можно создать с помощью данного плагина небольшой сайт визитку.
Слайд меню на jQuery | Демо версия
Меню с иконками, при наведение меняется иконка и показывается подсказка, красиво смотрится.
Слайд меню | Демо версия
Спрайт горизонтальное меню используется CSS и MooTools | Демо версия
Красивое горизонтальное меню. Подойдет для любого сайта.
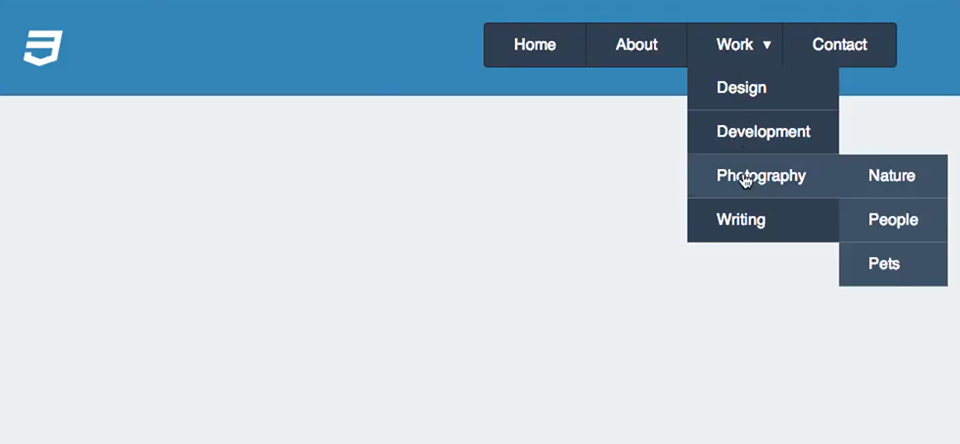
Создаем горизонтальное выпадающее меню на CSS – Zencoder
В предыдущей статье “Создаем вертикальное меню на CSS” был освещен вопрос построения вертикального меню с подменю.
В этой статье будет логическое продолжение этого вопроса и мы научимся делать горизонтальное меню с выпадающим подменю. Принцип построение и функционирования такой навигации очень похож на вертикальное меню, с той лишь разницей, что она будет располагаться горизонтально. В основе заложен тот же самый принцип — свойство 1
display
1
none
1
block
При построении горизонтального меню нужно быть внимательным с принципом специфичности CSS, то есть — с вложенностью и каскадностью правил. Хорошим подспорьем в этом вопросе является SASS (SCSS), благодаря которому исключаются ошибки при соблюдении каскадности и наследовании свойств.
Код, написанный на SASS (SCSS) короче и логически читается проще, чем CSS.
Мы же приступим к созданию горизонтального меню с подменю “на коленках”. Почему говорю так? Дело в том, что существует масса готовых примеров и кода, а также генераторов различных меню. Но они неинтересны — нам нужно разобраться в принципе построения и возможности самому написать такую навигацию. Как обычно, начинаем с каркаса меню, выполненного на HTML:
<ul>
<li>
<a href="#">Link_1</a>
<ul>
<li>
<a href="#">Link_1-1</a>
</li>
<li>
<a href="#">Link_1-2</a>
</li>
<li>
<a href="#">Link_1-3</a>
</li>
<li>
<a href="#">Link_1-4</a>
</li>
</ul>
</li>
<li>
<a href="#">Link_2</a>
</li>
<li>
<a href="#">Link_3</a>
<ul>
<li>
<a href="#">Link_3-1</a>
</li>
<li>
<a href="#">Link_3-2</a>
</li>
<li>
<a href="#">Link_3-3</a>
</li>
</ul>
</li>
<li>
<a href="#">Link_4</a>
</li>
<li>
<a href="#">Link_5</a>
<ul>
<li>
<a href="#">Link_5-1</a>
</li>
<li>
<a href="#">Link_5-2</a>
</li>
<li>
<a href="#">Link_5-3</a>
</li>
<li>
<a href="#">Link_5-4</a>
</li>
<li>
<a href="#">Link_5-5</a>
</li>
</ul>
</li>
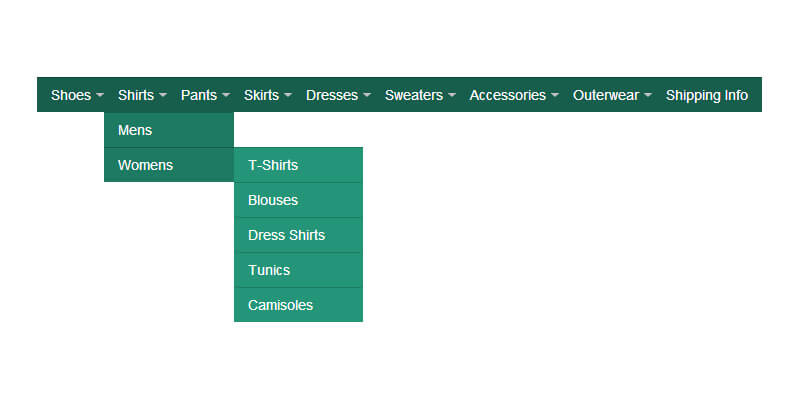
</ul>Структура подобного меню абсолютно одинакова со структурой вертикального меню. Также имеется внешний маркированный список с пунктами в виде ссылок, перед некоторыми из которых добавлены дополнительные подменю, выполненные также в виде маркированного списка.
Также имеется внешний маркированный список с пунктами в виде ссылок, перед некоторыми из которых добавлены дополнительные подменю, выполненные также в виде маркированного списка.
Различие между внешним и внутренним меню в классах, с помощью которых они будут видоизменяться. Помимо этого вы можете заметить, что у некоторых ссылок есть класс 1
arrow
Приступим к оформлению нашего меню с помощью CSS. Сразу оговорюсь, что примеры кода, представленного здесь, написаны на SASS (SCSS). Начнем с того, что расположим навигацию горизонтально:
.hormenu{
margin: 50px 0 0 50px;
overflow: hidden;
li{
float: left;
margin-left: 1px;
&:first-child{
margin-left: 0;
}Думаю, ничего загадочного в этой части кода нет. Делаем отступ для меню и располагаем элементы внутри него горизонтально с помощью свойства 1
float: left
 Предотвращаем схлопывание (
Предотвращаем схлопывание (1
collapse
, прописав для него 1
overflow: hidden
Чтобы пункты меню были легко различимы, сделаем промежуток между ними с помощью левого 1
margin
1
margin
.
Далее оформляем ссылки внутри пунктов . Делаем ссылки блочными, чтобы кликабельной была вся область пункта навигации и задаем для нее высоту. Также указываем интерлиньяж, чтобы выровнять текст по вертикали и 1
text-align
 Цвет фона и цвет текста — как обычно.
Цвет фона и цвет текста — как обычно.
Помимо этого, делаем ссылки с относительным позиционированием — оно нам пригодиться позже, когда будем отрисовывать треугольники. В этом коде стоит обратить внимание только на один момент — ширина элемента задается жестко. Это делается для того, чтобы основное меню не дергалось вправо-влево.
Возможна ситуация, когда пункт подменю по ширине будет больше, чем пункт основного меню, и тогда ребенок “растянет” своего родителя.
При скрытии же подменю пункты основного меню будут “сжиматься”, уменьшая ширину до своей собственной. Вот для этой цели и применяется явное задание ширины элемента :
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}Продолжим стилизацию нашей навигации и займемся подменю, а точнее — его подпунктами . Уберем у этих элементов плавание влево 1
float
1
margin
 Убираем плавание, чтобы элементы
Убираем плавание, чтобы элементы расположились вертикально, а левый 1
margin
li{
float: none;
margin: 0 0 1px 0;Стилизуем ссылки пунктов подменю. Делаем фоновую заливку чуть светлее, чтобы отличалась от основного меню, а текст — чуть темнее по той же причине. Ну и анимация пунктов при наведении курсора мыши:
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
}Теперь самое главное — сделаем подпункты меню выпадающими. Для этого сначала спрячем его, убрав из DOM-модели HTML-документа с помощью значения свойства 1
dislay: none
.sub-hormenu{
display: none;… а затем будем показывать его только при наведении курсора мыши на пункт меню. Код здесь может показаться немного непонятным, но знак амперсанда означает тоже, что и класс
Код здесь может показаться немного непонятным, но знак амперсанда означает тоже, что и класс 1
hormenu
&:hover .sub-hormenu{
display: block;
}Все — наше меню создано и работает. Давайте немного приукрасив его, придав функциональности. А именно — на данный момент визуально невозможно различить, у какого пункта основного меню есть подменю, а у какого — нет. Для этого “продрисуем” к нужным пунктам небольшой треугольник с помощью псевдо-класса 1
:after
Как раз здесь нам и понадобиться относительное позиционирование для ссылок, о котором говорилось ранее. Создание стрелки “поручим” отдельному классу 1
arrow
.arrow:after{ content: ''; position: absolute; top: 50%; left: 80%; width: 0; height: 0; border-top: 4px solid #ccc - 666; border-left: 4px solid transparent; border-right: 4px solid transparent; margin-top: -2px; }
Вот, в принципе, и все. Основная задача выполнена и горизонтальное меню с выпадающим подменю у нас работает. Конечно, можно озадачиться целью “окрасить” активный пункт основного меню в тот же цвет, что и у подменю. Но эта проблема не входит в рассмотрение поставленной нами задачи. Ниже представлен полный код правил CSS (SCSS) для нашего меню:
@import "compass/reset";
a{
text-decoration: none;
}
.arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
}
.hormenu{
margin: 50px 0 0 50px;
overflow: hidden;
li{
float: left;
margin-left: 1px;
&:first-child{
margin-left: 0;
}
&:hover . sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}
sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
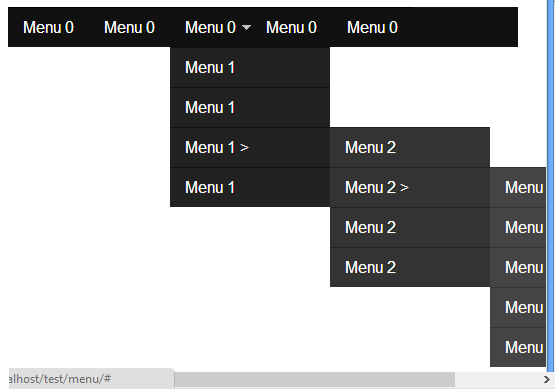
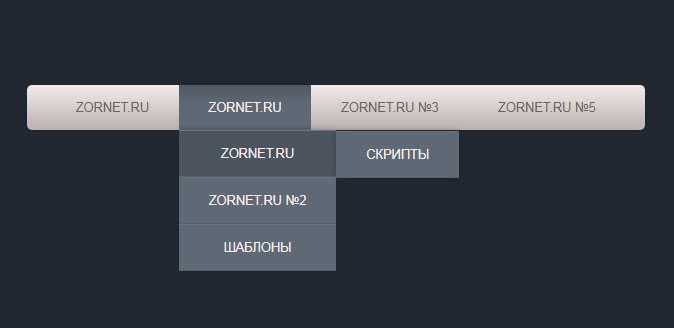
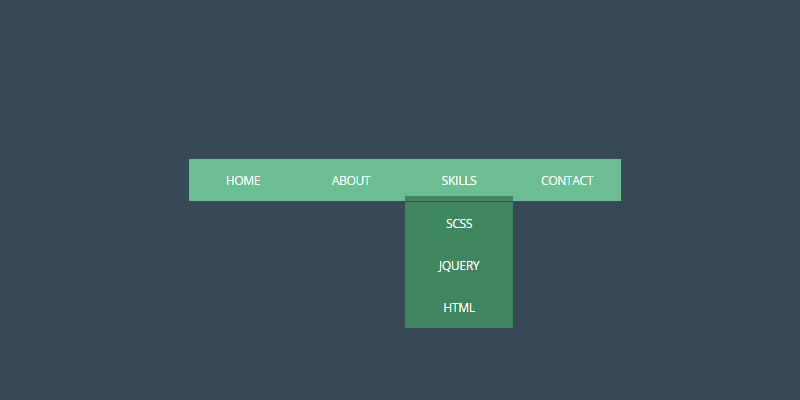
}… и то, как оно выглядит:
На этом все.
cssdropdown menu
Лучшие конструкторы CSS-меню для веб-сайтов
Список создателей меню CSS
Лучшие конструкторы CSS-меню для веб-сайтов в 2019 году
1. TemplateToaster – лучший создатель меню CSS
2. Создание меню CSS
3. QuickMenu – средство создания меню CSS.
QuickMenu – средство создания меню CSS.
4. Генератор выпадающего меню
5. Меню Sothink DHTML
6. Allwebmenus Pro
7. CSS3Menu
8. Свимби
9. Easy Button & Menu Maker.
10. Конструктор меню DHTML
11. Приложение Religion Web Menus
12. Menu Maker 5
13. Меню на чистом CSS
Используете другие создатели меню CSS?
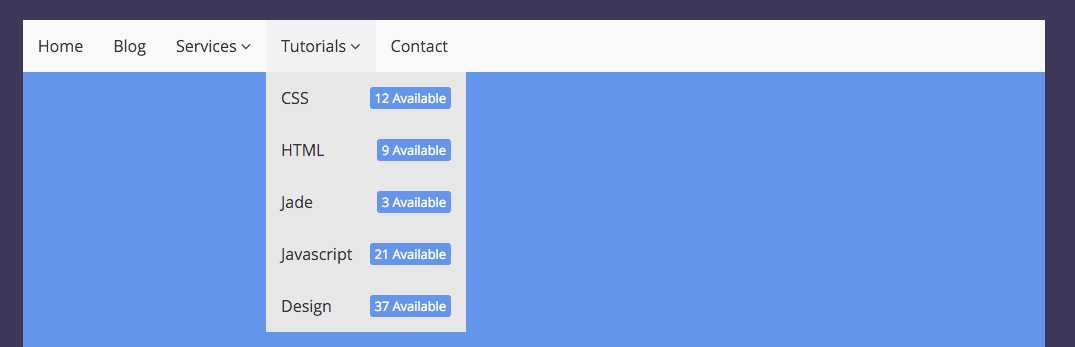
Каждому из нас нужно модное, мобильное, легкое и великолепное меню для нашего веб-сайта, но это непростая задача. Итак, мы начинаем поиск создателей меню CSS, где мы можем быстро и легко создать красивое меню, не возясь с кодом.
Чтобы решить эту проблему, мы написали эту статью, чтобы вы познакомились с создателями меню CSS, и вы сможете выбрать лучший создатель меню CSS, доступный на рынке. Вы также можете прочитать лучшие плагины меню WordPress.
Давайте начнем!
Список создателей меню CSS
- CSS Menu Maker
- QuickMenu
- TemplateToaster
- Генератор выпадающего меню
- Sothink DHTML Меню
- Все веб-меню
- CSS3Menu
- Swimbi
- Easy Button & Menu Maker
- Конструктор меню DHTML
- Веб-меню религии
- Создатель меню 5
- Меню на чистом CSS
Лучшие конструкторы CSS-меню для веб-сайтов в 2019 году
1.
 TemplateToaster – лучший создатель меню CSS
TemplateToaster – лучший создатель меню CSSTemplateToaster может создавать кроссбраузерные меню CSS. Он имеет обширную коллекцию готовых шаблонов меню. Он имеет расширенные функции и генерирует различные типы меню, такие как горизонтальное меню, вертикальное меню, адаптивное меню, мегаменю, меню нижнего колонтитула, меню гамбургера, меню на основе начальной загрузки и даже вы можете создавать меню с нуля.
С помощью программного обеспечения для веб-дизайна TemplateToaster вы можете убить двух зайцев одним выстрелом, поскольку в нем есть множество вариантов создания меню, а с другой стороны, это любимый конструктор веб-сайтов с множеством функций для создания привлекательных веб-сайтов. Более того, он предлагает неограниченную бесплатную пробную версию.
2. Создание меню CSS
CSSMenuMaker может легко создавать профессиональные и динамические меню для вашего сайта, инвестируя всего несколько минут вашего времени. Этот широко известный генератор меню содержит более 100 профессионально разработанных тем меню. Он поддерживает три уровня подменю. Он также поддерживает все современные мобильные устройства, такие как iPhone, iPad, BlackBerry, Android, Windows Phone. Создаваемые меню можно адаптировать к любому размеру экрана. Это позволяет настроить ширину меню, размер шрифта, выравнивание и цвет. Вы можете добавить свой собственный CSS и улучшить функциональность.
Он поддерживает три уровня подменю. Он также поддерживает все современные мобильные устройства, такие как iPhone, iPad, BlackBerry, Android, Windows Phone. Создаваемые меню можно адаптировать к любому размеру экрана. Это позволяет настроить ширину меню, размер шрифта, выравнивание и цвет. Вы можете добавить свой собственный CSS и улучшить функциональность.
3. QuickMenu – средство создания меню CSS.
QuickMenu предназначено для настройки внешнего вида меню веб-сайта. вы можете добавить любой пользовательский HTML в свои пункты меню. Пункты главного меню могут быть вертикальными или горизонтальными. Он имеет вертикально прокручиваемое мобильное меню в стиле заполнения. Скрипт на 100% самоориентирован и не требует сторонних API. Если вы отключите javascript, его меню будут работать как чистые CSS. Пункты меню для всех устройств определены в одной структуре списка UL / LI. Уникальные меню или элементы создаются для мобильных стилей и раскрываются.
4. Генератор выпадающего меню
Генератор выпадающего меню имеет простой в использовании редактор, и вы можете выбирать из множества готовых шаблонов, которые вы можете настроить в соответствии с вашими требованиями. Его функция «несколько уровней иерархии» очень эффективна, она позволяет создавать профессиональные навигационные меню.на ваш сайт. Другие функции включают вертикальную или горизонтальную ориентацию, подменю с несколькими столбцами. Его удивительная особенность «векторная иконка» включает более 120 иконок. Он предлагает общие значки, значки для социальных сетей, многоцелевые значки, подменю с несколькими столбцами и многое другое. Он поставляется с более чем 60 самыми популярными веб-шрифтами. Добавление изображений в меню предоставляет посетителям визуальную информацию, а также придает приятный дизайн меню, а также предлагает расширяемые и сворачиваемые подменю. Создаваемые меню легкие, быстрые, точные и не увеличивают размер страниц.
Его функция «несколько уровней иерархии» очень эффективна, она позволяет создавать профессиональные навигационные меню.на ваш сайт. Другие функции включают вертикальную или горизонтальную ориентацию, подменю с несколькими столбцами. Его удивительная особенность «векторная иконка» включает более 120 иконок. Он предлагает общие значки, значки для социальных сетей, многоцелевые значки, подменю с несколькими столбцами и многое другое. Он поставляется с более чем 60 самыми популярными веб-шрифтами. Добавление изображений в меню предоставляет посетителям визуальную информацию, а также придает приятный дизайн меню, а также предлагает расширяемые и сворачиваемые подменю. Создаваемые меню легкие, быстрые, точные и не увеличивают размер страниц.
5. Меню Sothink DHTML
Этот генератор меню DHTML от Sothink имеет богатые шаблоны и предустановленные стили, поэтому вы можете мгновенно создавать профессиональные меню DHTML. Его плагин может интегрироваться с FrontPage, EW и Adobe Golive. Он предлагает множество параметров настройки, таких как шрифт, значок, всплывающая подсказка, фон, граница, курсор и т.д., И работа выполняется без возни с кодированием. Он предоставляет более 100 шаблонов, 30 стилей и библиотеку изображений.
Он предлагает множество параметров настройки, таких как шрифт, значок, всплывающая подсказка, фон, граница, курсор и т.д., И работа выполняется без возни с кодированием. Он предоставляет более 100 шаблонов, 30 стилей и библиотеку изображений.
Allwebmenus Pro обладает множеством мощных функций. Этот генератор меню CSS имеет множество иконок, доступных для использования. В пункты меню также можно добавлять плавающие изображения. Платформа совместима с широко используемыми браузерами, такими как Opera, IE, Firefox, Safari, Chrome, Mozilla, Konqueror и другими. Инструмент работает со всеми CMS и блогами, такими как Drupal, Joomla, WordPress, DotNetNuke, Expression Engine, CMS Made Simple, Typo3 и т.д. Он предлагает галерею тем, где вы можете найти предварительно разработанные темы меню и выбрать из них.
7. CSS3Menu
CSS3menu – это программа, предназначенная для настройки внешнего вида меню сайта. Для создания меню не требуется ни javascript, ни специальных плагинов, ни знаний программирования или HTML. Сгенерированный код на 100% совместим с последними версиями Opera, Chrome Mozilla и многими другими. Меню, созданные создателем меню CSS3, протестированы для работы на устройствах iPhone, iPad, iPod и Android. Он поддерживает все современные мобильные устройства, такие как iPhone, iPad, BlackBerry, Android и Windows Phone. В окне предварительного просмотра вы можете просматривать свой дизайн во время настройки. Загрузка конструктора меню CSS3 выполняется очень быстро, так как не использует дополнительных файлов.
Сгенерированный код на 100% совместим с последними версиями Opera, Chrome Mozilla и многими другими. Меню, созданные создателем меню CSS3, протестированы для работы на устройствах iPhone, iPad, iPod и Android. Он поддерживает все современные мобильные устройства, такие как iPhone, iPad, BlackBerry, Android и Windows Phone. В окне предварительного просмотра вы можете просматривать свой дизайн во время настройки. Загрузка конструктора меню CSS3 выполняется очень быстро, так как не использует дополнительных файлов.
8. Свимби
Swimbi предлагает множество дизайнов меню, созданных профессиональными дизайнерами. Он предоставляет неограниченное количество значков меню. Нет ограничений на создание и настройку меню. Он поставляется с 18 эффектами опрокидывания для главного меню и 6 для подменю. Этот великолепный генератор меню CSS имеет 28 шаблонов наложения для главного меню.
9. Easy Button & Menu Maker.
Easy Button & Menu Maker содержит более 250 элегантных шаблонов дизайна и отражает различные модные стили дизайна. Он имеет множество иконок, а также предлагает потрясающие визуальные эффекты. Он включает в себя набор последних модных стилей Mac, Glass, Windows 7 и Metro. В одном пакете вы получаете два отличных инструмента. Меню и кнопки, созданные с его помощью, работают быстро, компактно и совместимы практически со всеми современными браузерами. Меню, созданные этим создателем меню, работают на настольных компьютерах, планшетах и смартфонах. Его визуальные редакторы перетаскивания действительно просты и приятны в работе.
Он имеет множество иконок, а также предлагает потрясающие визуальные эффекты. Он включает в себя набор последних модных стилей Mac, Glass, Windows 7 и Metro. В одном пакете вы получаете два отличных инструмента. Меню и кнопки, созданные с его помощью, работают быстро, компактно и совместимы практически со всеми современными браузерами. Меню, созданные этим создателем меню, работают на настольных компьютерах, планшетах и смартфонах. Его визуальные редакторы перетаскивания действительно просты и приятны в работе.
10. Конструктор меню DHTML
Конструктор меню DHTML имеет несколько вариантов выравнивания для отображения подменю любым способом, который вы себе представляете. Он поставляется с предварительным просмотром в реальном времени, где вы можете видеть изменения стиля в реальном времени. Инструмент выбирает идеальный размер для меню на основе содержимого. Вы даже можете вручную отрегулировать размер в соответствии с вашими потребностями. Он имеет специальную функцию «Прокрутка в меню», которая помогает создавать длинные меню. Особенность, которая делает DHTML Menu Builder уникальным по сравнению с другими создателями меню, – это «Специальные эффекты», которые добавляют тени, прозрачность и эффекты утопления при наведении курсора мыши на меню.
Особенность, которая делает DHTML Menu Builder уникальным по сравнению с другими создателями меню, – это «Специальные эффекты», которые добавляют тени, прозрачность и эффекты утопления при наведении курсора мыши на меню.
11. Приложение Religion Web Menus
Приложение Agama Web Menus имеет сотни предопределенных шаблонов меню. Вы создаете несколько типов меню, таких как раскрывающиеся меню, всплывающие меню, панели навигации, меню кнопок, меню закладок, древовидные меню, раскрывающиеся древовидные меню и т.д. Подробная документация и встроенная контекстная справка предоставят вам подробную информацию, чтобы вы могли освоить программу работает быстро. Тонны атрибутов конфигурации помогут вам настроить каждую деталь вашего меню DHTML. Приложение имеет расширенные функции, такие как копирование свойств отдельных пунктов меню и копирование свойств целых подменю. Приложение Menu эффективно и без особых усилий составляет меню DHTML. Инструмент сразу показывает все изменения на панели предварительного просмотра.
12. Menu Maker 5
Используя Menu Maker 5, вы можете создавать анимированные меню без необходимости писать ни одной строчки кода. Знание JavaScript не требуется. Он совместим со всеми широко используемыми браузерами. Он имеет возможность предварительного просмотра в реальном времени, что делает его удобным для редактирования в следующий раз. Все, от фона, цветов и цветов текста, четко определено. Загрузка или открытие меню не занимает много времени, так как код небольшой, а размер оптимален. Вы можете создавать горизонтальные полосы меню и вертикальные подменю.
13. Меню на чистом CSS
Pure CSS Menu – это бесплатный создатель меню CSS. Это позволяет создавать как горизонтальные, так и вертикальные меню. Имеет множество вариантов укладки. Он предлагает многоуровневые подменю. Меню, созданное с помощью этого генератора меню, на 100% состоит из чистого CSS и дружественно к поисковым машинам. Знания javascript не требуются.
Используете другие создатели меню CSS?
Если вас не устраивают создатели меню CSS, вы используете. Попробуйте список, приведенный в этой статье, мы рассмотрели и продемонстрировали бесплатные генераторы меню CSS. С ними можно экспериментировать. У них есть все необходимые функции и опции для создания сногсшибательных меню.
Попробуйте список, приведенный в этой статье, мы рассмотрели и продемонстрировали бесплатные генераторы меню CSS. С ними можно экспериментировать. У них есть все необходимые функции и опции для создания сногсшибательных меню.
Давайте обсудим ваше мнение о лучших разработчиках CSS-меню в комментариях.
Источник записи: https://blog.templatetoaster.com
10 лучших вариантов реализации многоуровнего меню для навигации по ресурсу.
На сайте devsnippets.com была опубликована статья с примерами и исходниками вариантов создания многоуровневого меню. Перевод данного обзора и предлагается вашему вниманию.Кстати,картинки кликабельны.
Веб-разработчики могут создавать горизонтальные или вертикальные меню с интуитивно понятной схемой навигации при помощи CSS. JavaScript позволяет создавать ещё более гибкие, интерактивные схемы навигации по сайту любого типа и рода.
Сегодня мы хотим осветить в данной статье 10 лучших вариантов реализации меню навигации при помощи использования различных JavaScript библиотек, включая jQuery, Mootools, а также толики CSS волшебства. Что из этого получится, смотрите ниже.
1. Создание меню навигации по аналогии с Vimeo.com
Что из этого получится, смотрите ниже.
1. Создание меню навигации по аналогии с Vimeo.com
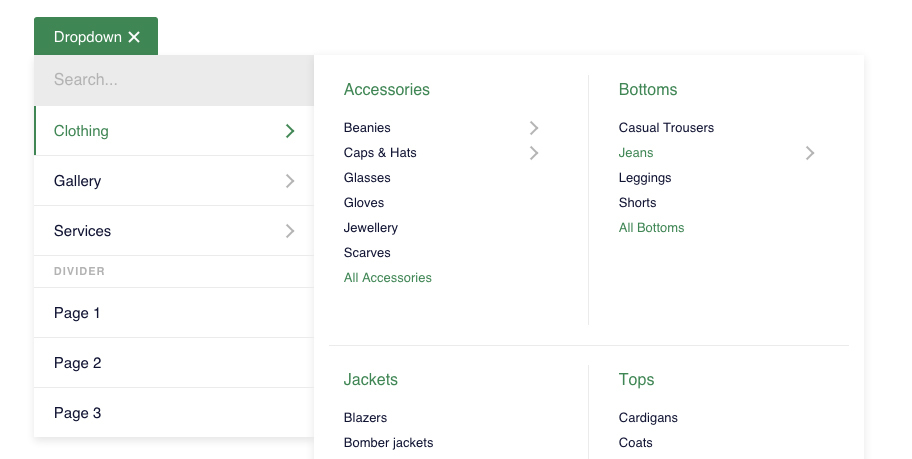
Данная схема навигации по сайту Vimeo.com, создана известным разработчиком Janko. Её главная особенность это выпадающее подменю, появляющееся при наведении курсора на форму поиска. Оно предлагает пользователю различные опции, которые можно выбрать, чтобы сузить поиск.
Для примера мы использовали простое выпадающее CSS меню, основанное на неупорядоченном списке. Структура данного меню представлена на картинке ниже.
Как вы можете видеть, UL состоит из четырёх элементов. Первый — это лого с выпадающим коротким подменю. Далее следует ссылка для авторизации, ссылка на хэлп с подменю, а также форма поиска, также обладающая подменю. Каждое меню показывается при наведении курсора на соответствующую линку.
ДемоИсходник
2. CSS фреймворк для создания выпадающих меню.
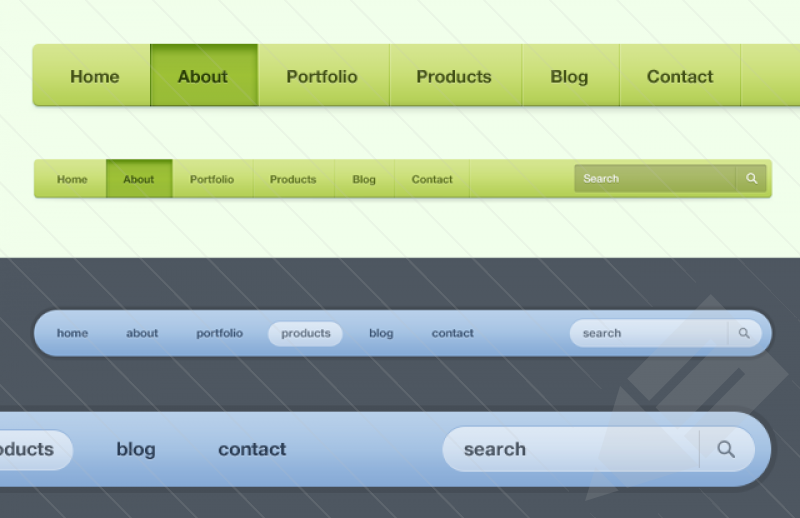
Это кроссбраузерный фреймворк, который содержит набор настраиваемых шаблонов выпадающих меню. Определения CSS (CSS definitions) в нём классифицированы в структурные и тематические типы. Таким образом, для создания нового выпадающего CSS меню необходимо лишь только создать новую тему, в то время как сама структура постоянна. Меню можно изменять, просто переименовывая класс. На выбор предлагается несколько вариантов организации — горизонтальное, вертикальное слева-направо, вертикальное справа-налево, горизонтальное линейное, горизонтальное верхнее.
Основные особенности:
• Код и файлы прекрасно организованы. Есть возможность прикрутить фреймворк к CMS или другим тулам, также как и XHTML вебсайтам.
• Трансформируется при помощи простого переименования класса
• Существуют конфигурации для Internet Explorer 5 или позднее, Mozilla Firefox 1.5 и позднее, Opera 7 и позднее, Apple Safari 2 и позднее, Google Chrome 1 и т.д.
• Минимум JavaScript кода (только для IE 6 и более ранних версий). Может использоваться с популярными библиотеками JQuery или Scriptaculous.
Определения CSS (CSS definitions) в нём классифицированы в структурные и тематические типы. Таким образом, для создания нового выпадающего CSS меню необходимо лишь только создать новую тему, в то время как сама структура постоянна. Меню можно изменять, просто переименовывая класс. На выбор предлагается несколько вариантов организации — горизонтальное, вертикальное слева-направо, вертикальное справа-налево, горизонтальное линейное, горизонтальное верхнее.
Основные особенности:
• Код и файлы прекрасно организованы. Есть возможность прикрутить фреймворк к CMS или другим тулам, также как и XHTML вебсайтам.
• Трансформируется при помощи простого переименования класса
• Существуют конфигурации для Internet Explorer 5 или позднее, Mozilla Firefox 1.5 и позднее, Opera 7 и позднее, Apple Safari 2 и позднее, Google Chrome 1 и т.д.
• Минимум JavaScript кода (только для IE 6 и более ранних версий). Может использоваться с популярными библиотеками JQuery или Scriptaculous. Всё остальное – чистый CSS.
Демо Исходник
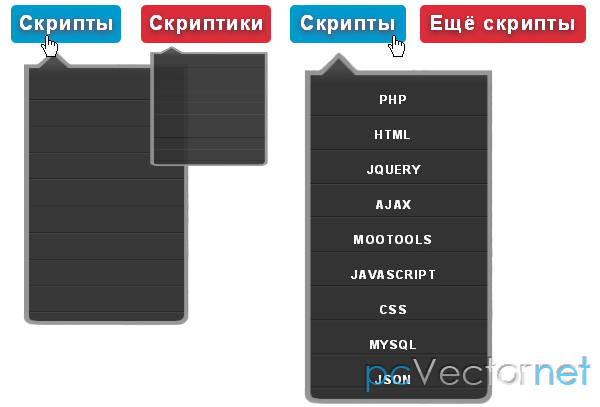
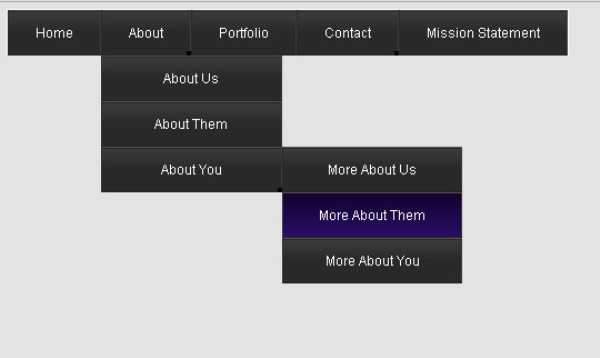
3. Выпадающее многоуровневое JavaScript меню.
Данный скрипт, используемый для организации многоуровневого выпадающего меню, весит всего 1,2 килобайта. Его отличает наличие анимации, а также лёгкость в установке и поддержка возможности использования сразу нескольких таких меню.
Демо Исходник4. MenuMatic
MenuMatic – это класс библиотеки MooTools 1.2 посредством которого упорядоченный или неупорядоченный список ссылок превращается в динамическое выпадающее меню. Те пользователи, которые обделены поддержкой JavaScript увидят CSS меню – версию меню Suckerfish Dropdowns Патрика Гриффита и Дэна Уэба немного изменённое Мэттью Кэроллом с возможностью перехода по меню при помощи клавиатуры.
Основные особенности:
• Дружественен к поисковикам.
• Навигация по меню может осуществляться с клавиатуры при помощи кнопок Tab и стрелок.
• Гибкость – при отсутствии у пользователя поддержки JavaScript используется выпадающее CSS меню.
Всё остальное – чистый CSS.
Демо Исходник
3. Выпадающее многоуровневое JavaScript меню.
Данный скрипт, используемый для организации многоуровневого выпадающего меню, весит всего 1,2 килобайта. Его отличает наличие анимации, а также лёгкость в установке и поддержка возможности использования сразу нескольких таких меню.
Демо Исходник4. MenuMatic
MenuMatic – это класс библиотеки MooTools 1.2 посредством которого упорядоченный или неупорядоченный список ссылок превращается в динамическое выпадающее меню. Те пользователи, которые обделены поддержкой JavaScript увидят CSS меню – версию меню Suckerfish Dropdowns Патрика Гриффита и Дэна Уэба немного изменённое Мэттью Кэроллом с возможностью перехода по меню при помощи клавиатуры.
Основные особенности:
• Дружественен к поисковикам.
• Навигация по меню может осуществляться с клавиатуры при помощи кнопок Tab и стрелок.
• Гибкость – при отсутствии у пользователя поддержки JavaScript используется выпадающее CSS меню. Демо Исходник5. Круговое меню с выпадающими подменю.
Это симпатичное меню добавляет подуровень иконок для опций внутри основного круга меню. Также присутствует возможность добавлении к каждой иконке краткого описания. Протестировано на работу в IE6, IE7, Firefox, Opera, Safari (PC) and Google Chrome
6. Причудливое слайд-меню для MooTools
В данном слад меню присутствует счётчик состояния – после того как пройдёт заданное время без движения мышки в окне, все подменю сворачиваются в изначальное состояние.
Демо Исходник
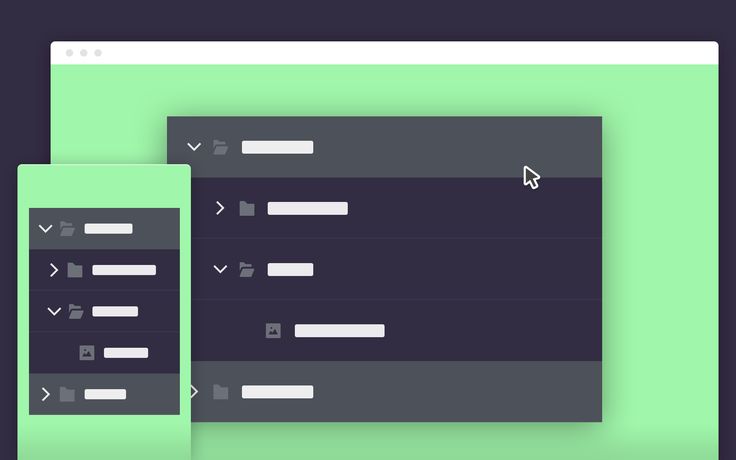
7. Плавное меню навигации
Данное мультиуровневое CSS меню на основе jQuery превращает навигацию по ресурсу в плавное и эстетичное занятие. Это хорошая способ подчёркнуть важность и улучшить удобство использования данного элемента на странице.
Содержание меню может определяться разметкой страницы или же внешним файлом и прикручиваться Ajax’ом. Благодаря использованию jQuery подменю выпадает в виде слайда с затуханием, а глубину тени можно конфигурировать.
Демо Исходник5. Круговое меню с выпадающими подменю.
Это симпатичное меню добавляет подуровень иконок для опций внутри основного круга меню. Также присутствует возможность добавлении к каждой иконке краткого описания. Протестировано на работу в IE6, IE7, Firefox, Opera, Safari (PC) and Google Chrome
6. Причудливое слайд-меню для MooTools
В данном слад меню присутствует счётчик состояния – после того как пройдёт заданное время без движения мышки в окне, все подменю сворачиваются в изначальное состояние.
Демо Исходник
7. Плавное меню навигации
Данное мультиуровневое CSS меню на основе jQuery превращает навигацию по ресурсу в плавное и эстетичное занятие. Это хорошая способ подчёркнуть важность и улучшить удобство использования данного элемента на странице.
Содержание меню может определяться разметкой страницы или же внешним файлом и прикручиваться Ajax’ом. Благодаря использованию jQuery подменю выпадает в виде слайда с затуханием, а глубину тени можно конфигурировать. 8. «Раскладывающееся» меню.
ДемоИсходник
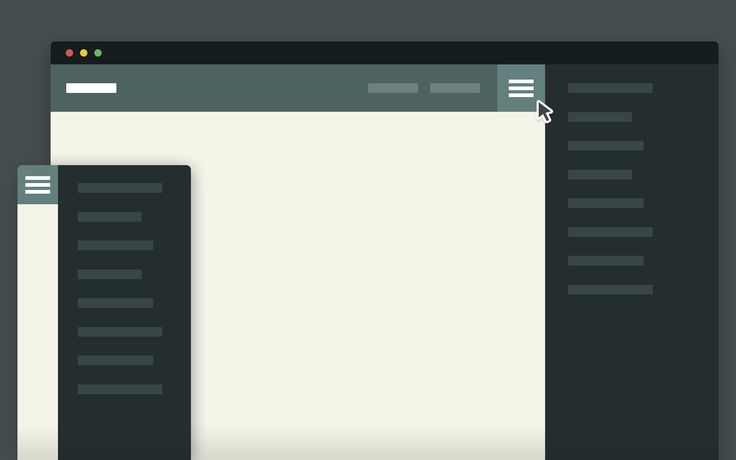
Это меню представляет собой часть туториала написанного Антонии Лупетте о повторном использовании кода в веб-проектах. В этом примере он организовал навигацию при помощи блоков, анимированно раскрывающихся при наведении на них мыши.
9. Аналог меню Digg.com
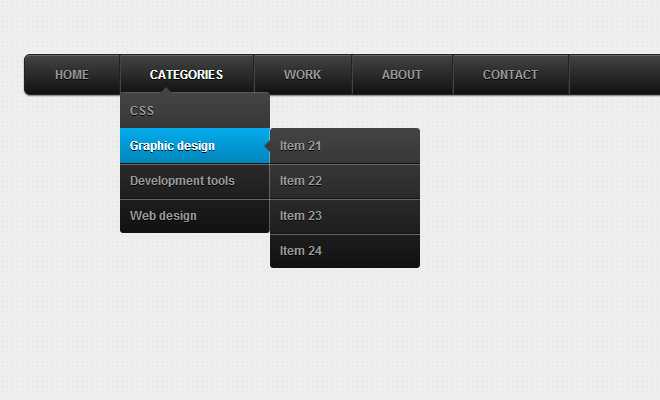
Данное меню представляет собой реплику схемы навигации известного сайта Digg.com. Самые главные элементы – подписка, поиск и информация об аккаунте, располагаются в верхнем правом углу экрана, как раз там, где вы и ожидаете. Конфигурируемая ширина, выпадающие подменю, удобный поиск, простая смена цветов – классика жанра, одним словом.
Демо Исходник10. Браузер файлов на jQuery
Данный браузер файлов на jQuery представляет собой настраиваемый AJAX плагин. С его помощью вы сможете создать структуру типа «файловое дерево» буквальной одной строчкой кода! На данный момент существуют server-side скрипты для PHP, ASP, ASP.
8. «Раскладывающееся» меню.
ДемоИсходник
Это меню представляет собой часть туториала написанного Антонии Лупетте о повторном использовании кода в веб-проектах. В этом примере он организовал навигацию при помощи блоков, анимированно раскрывающихся при наведении на них мыши.
9. Аналог меню Digg.com
Данное меню представляет собой реплику схемы навигации известного сайта Digg.com. Самые главные элементы – подписка, поиск и информация об аккаунте, располагаются в верхнем правом углу экрана, как раз там, где вы и ожидаете. Конфигурируемая ширина, выпадающие подменю, удобный поиск, простая смена цветов – классика жанра, одним словом.
Демо Исходник10. Браузер файлов на jQuery
Данный браузер файлов на jQuery представляет собой настраиваемый AJAX плагин. С его помощью вы сможете создать структуру типа «файловое дерево» буквальной одной строчкой кода! На данный момент существуют server-side скрипты для PHP, ASP, ASP. NET, JSP, and Lasso.
Что мне нравится в этом меню, так это возможность использовать разные иконки для обозначения различных типов файлов, что позволяет находить нужный файл буквально на лету. Кроме того можно настраивать скорость выпадения и исчезания списков подменю.
ДемоИсходник
Источник
Оригинал
NET, JSP, and Lasso.
Что мне нравится в этом меню, так это возможность использовать разные иконки для обозначения различных типов файлов, что позволяет находить нужный файл буквально на лету. Кроме того можно настраивать скорость выпадения и исчезания списков подменю.
ДемоИсходник
Источник
Оригинал
22+ лучших бесплатных и премиальных тем для Shopify CSS выпадающих меню 2022 – коммерческий блог AVADA
22+ лучших примеров выпадающих меню CSS Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего раскрывающегося меню CSS нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css для выпадающих меню CSS оценивается по состоянию на 21 сентября 2022 года. Вы также можете найти бесплатные примеры выпадающих меню CSS или альтернативы выпадающим меню CSS.
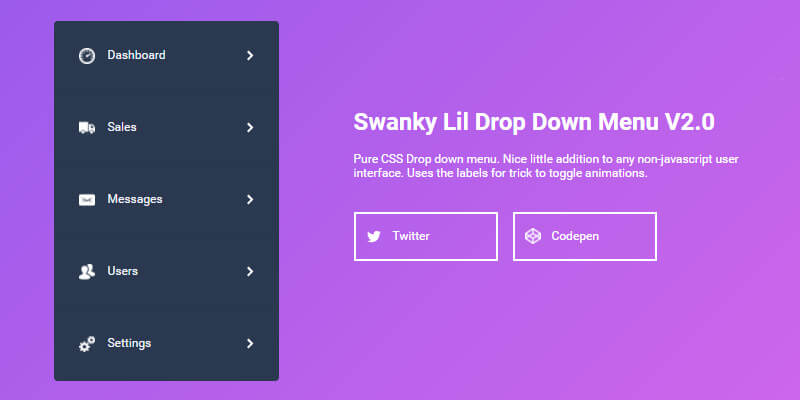
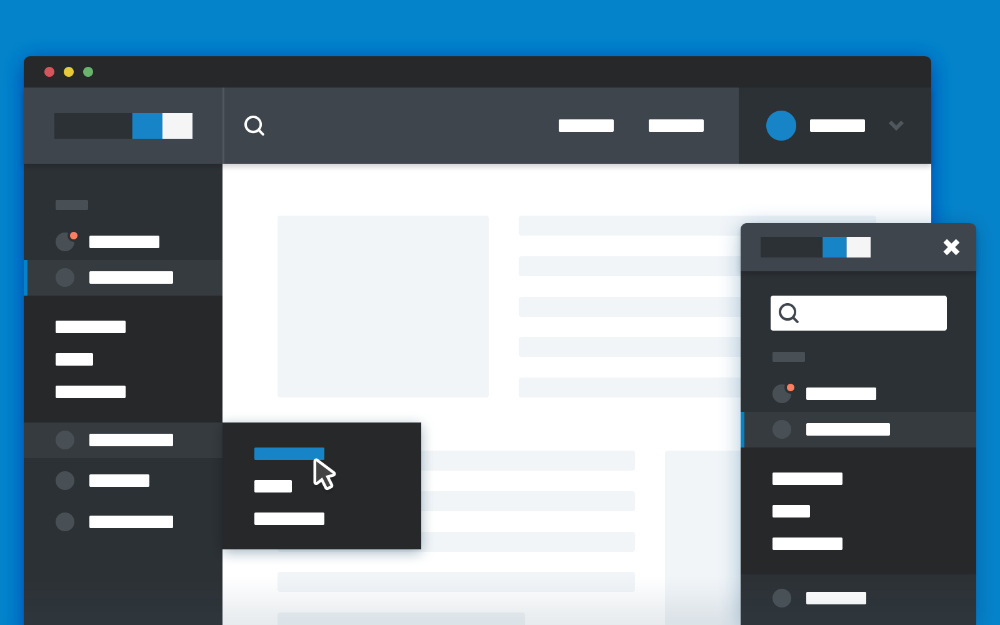
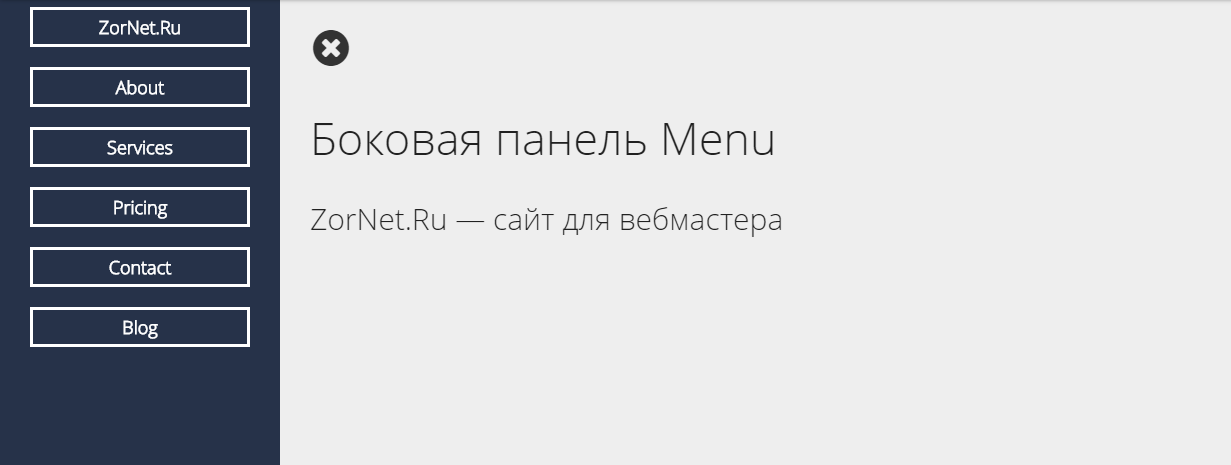
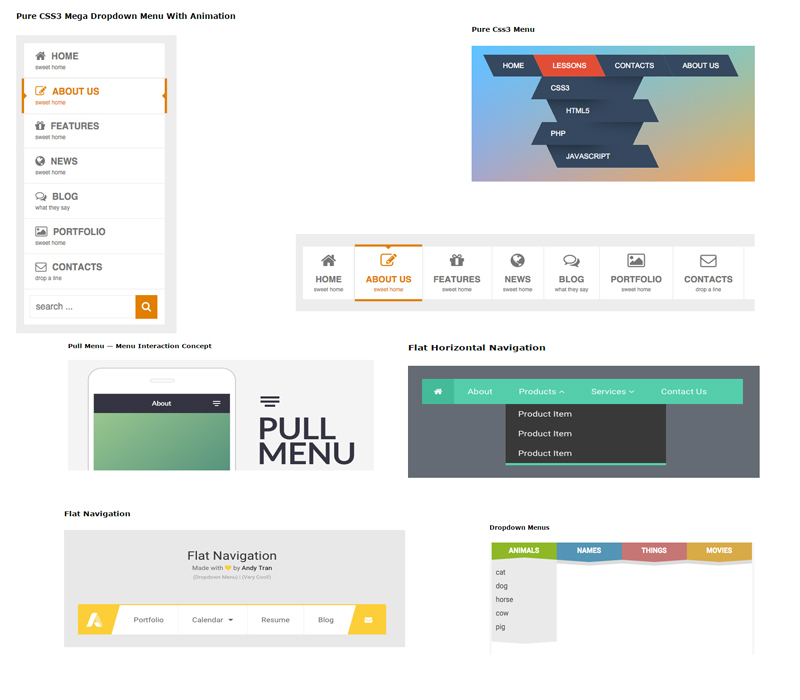
Для веб-дизайнеров не составляет труда повысить удобство работы пользователей. С помощью этого красивого и привлекательного выпадающего меню Pure Css владельцы сайтов могут легко увеличить свои продажи. Этот дизайн Сатиша Кумара имеет базовое и простое, но все же профессиональное расположение и представление сайта с белым меню в правом верхнем углу синей страницы. Это размещение настолько выдающееся, что зрители легко находят его на сайте с множеством деталей. Кроме того, выпадающее меню появится с правой стороны и будет помещено в белую рамку с синими словами. Начните легко расширять возможности пользователей, просто загрузив это раскрывающееся меню Pure Css в онлайн-сети.
Demo
Рекурсивная навигация при наведении (только CSS) by Всего несколькими щелчками мыши веб-дизайнеры могут устанавливать свои страницы с помощью уникального инструмента под названием Рекурсивная навигация при наведении (только CSS). Владельцам сайтов легко создать свой замечательный интерфейс с единственным в своем роде меню на своем сайте. Этот дизайн sean_codes легко привлечет внимание зрителей с первого взгляда на черном фоне. Он отображается в двух разных светло-фиолетовых коробках. Один из них — меню может распространяться вниз по подробному меню, а другой — нет. Таким образом, пользователям будет проще наводить курсор на раскрывающееся меню, которое они хотят. В то же время плавная и привлекательная анимация создаст меню. Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Этот дизайн sean_codes легко привлечет внимание зрителей с первого взгляда на черном фоне. Он отображается в двух разных светло-фиолетовых коробках. Один из них — меню может распространяться вниз по подробному меню, а другой — нет. Таким образом, пользователям будет проще наводить курсор на раскрывающееся меню, которое они хотят. В то же время плавная и привлекательная анимация создаст меню. Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Demo
Этот дизайн Адама Куна представляет собой такое поразительное и замечательное меню, что любой разумный веб-дизайнер не может игнорировать его, чтобы разместить его на своем сайте. Как видите, первый взгляд на это CodePen Challenge: Menu оставит у зрителей очень простое и базовое впечатление. Но это не самое интересное. К тому времени, когда пользователи наводят указатель мыши на элемент в черном меню в верхней части сайта, они могут быть ошеломлены появлением раскрывающегося меню. Выпадающее меню представлено привлекательной анимацией и оранжевым цветом. Кроме того, в раскрывающемся меню появляется поле творческого символа. Вот почему веб-дизайнерам легко отвлечь внимание посетителей. С помощью этого меню владельцам сайтов легко увеличить свои продажи. Просто скачайте его прямо сейчас.
Выпадающее меню представлено привлекательной анимацией и оранжевым цветом. Кроме того, в раскрывающемся меню появляется поле творческого символа. Вот почему веб-дизайнерам легко отвлечь внимание посетителей. С помощью этого меню владельцам сайтов легко увеличить свои продажи. Просто скачайте его прямо сейчас.
Демонстрация
Один из самых мощных инструментов, который вы не можете игнорировать, чтобы поставить на свой сайт, безусловно, меню. И лучшая рекомендация для вас сейчас — это потрясающее #CodePenChallenge — Menu — Gradient Menu. Этот пример раскрывающегося меню, разработанный Халидой Астатин, поможет вам украсить и сделать сайт более выдающимся. Представленное на темном фоне, это меню представляет собой длинную серую полосу с пятью элементами. Что особенного, каждый элемент имеет свою точку в строках над ними. Они выделяются красочными линиями. Более того, при наведении на них коробка предмета будет раскрашиваться плавной анимацией, а выпадающее меню будет разворачиваться вниз. Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить это #CodePenChallenge — Menu — Gradient Menu на свои сайты без особых затрат времени.
Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить это #CodePenChallenge — Menu — Gradient Menu на свои сайты без особых затрат времени.
Demo
Меню вашего сайта больше не будет выглядеть скучно благодаря этому замечательному выпадающему меню, созданному Марко Бесаньи. Как видите, этот дизайн Марко Бесаньи отображается в верхней части сайта. Темно-серый цвет меню настолько заметен на белом фоне, что вашим посетителям будет приятно им пользоваться. Каждый пункт меню помещен в коробку. Кроме того, пользователи с большей вероятностью узнают элементы с раскрывающимся меню по их оранжевому подчеркиванию. Выпадающие меню будут появляться при наведении курсора на эти элементы. В заключение, никто не может отрицать эффективность этого меню для интерфейса. Давайте загрузим его сейчас.
Demo
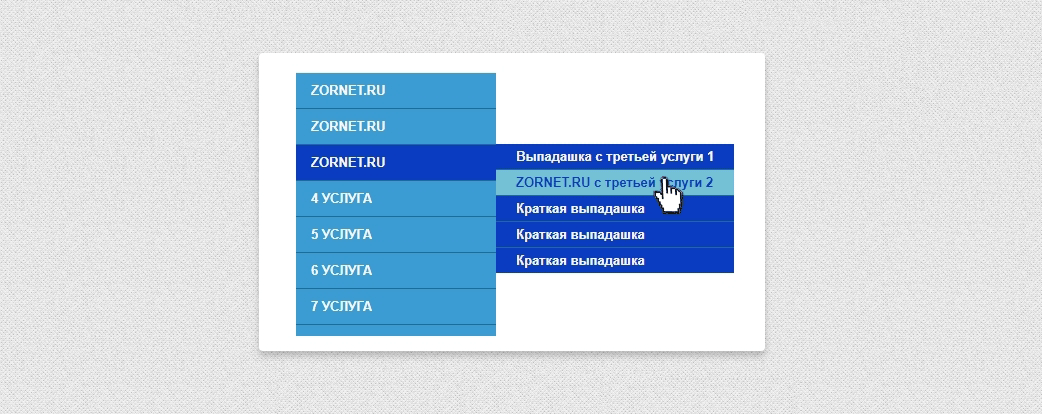
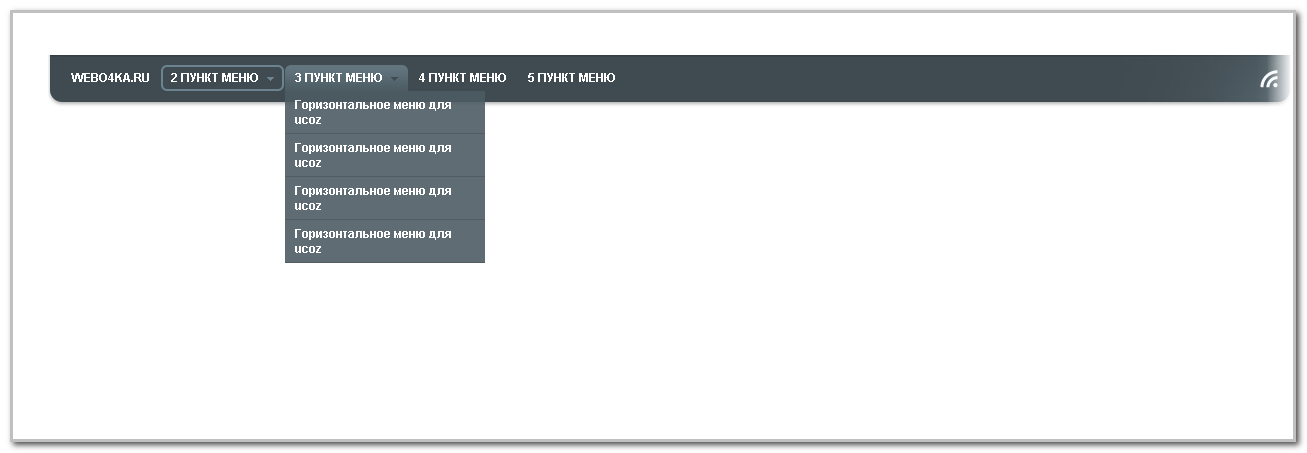
Как следует из названия, этот Cool Dropdown Menu Effects Pure Css — это именно то, что вам нужно, чтобы удовлетворить требования пользователей на вашем веб-сайте. Этот пример меню, разработанный одним из самых креативных авторов — Русланом Пивоваровым, представляет собой классный и потрясающий дизайн с длинной синей полосой, обозначающей меню на сером фоне. Как только пользователь наведет указатель мыши на любой из пунктов меню, появится расширение, придающее выпадающему меню привлекательный вид. Доски каждого подробного элемента будут прокручиваться вниз. Короче говоря, этот Cool Dropdown Menu Effects Pure Css — это все, что нужно веб-дизайнерам, чтобы укрепить свой онлайн-сайт на сложном рынке.
Этот пример меню, разработанный одним из самых креативных авторов — Русланом Пивоваровым, представляет собой классный и потрясающий дизайн с длинной синей полосой, обозначающей меню на сером фоне. Как только пользователь наведет указатель мыши на любой из пунктов меню, появится расширение, придающее выпадающему меню привлекательный вид. Доски каждого подробного элемента будут прокручиваться вниз. Короче говоря, этот Cool Dropdown Menu Effects Pure Css — это все, что нужно веб-дизайнерам, чтобы укрепить свой онлайн-сайт на сложном рынке.
Demo
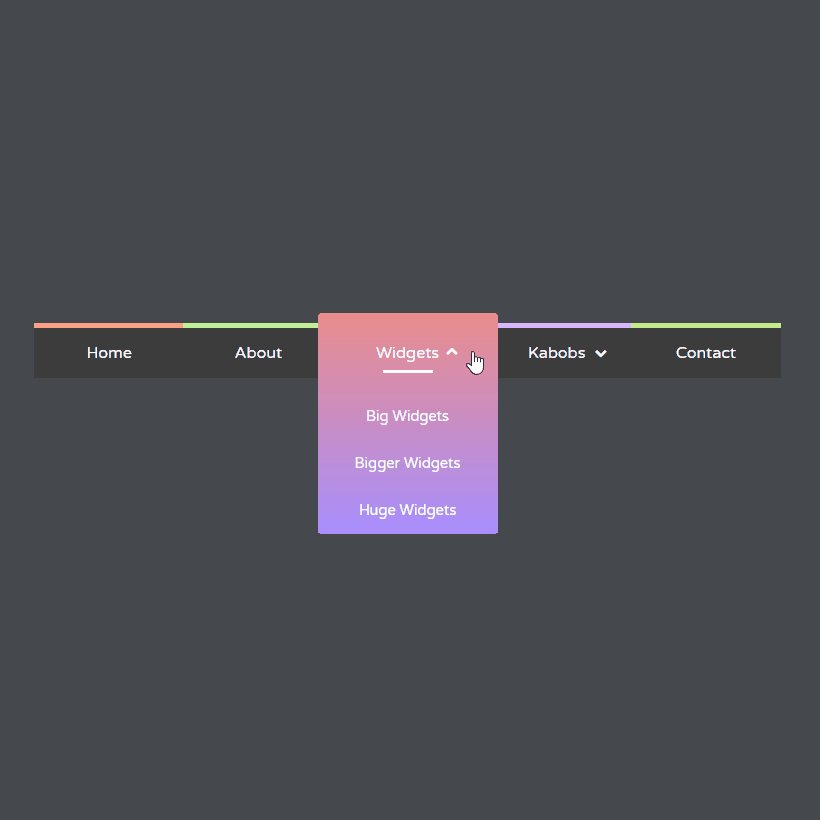
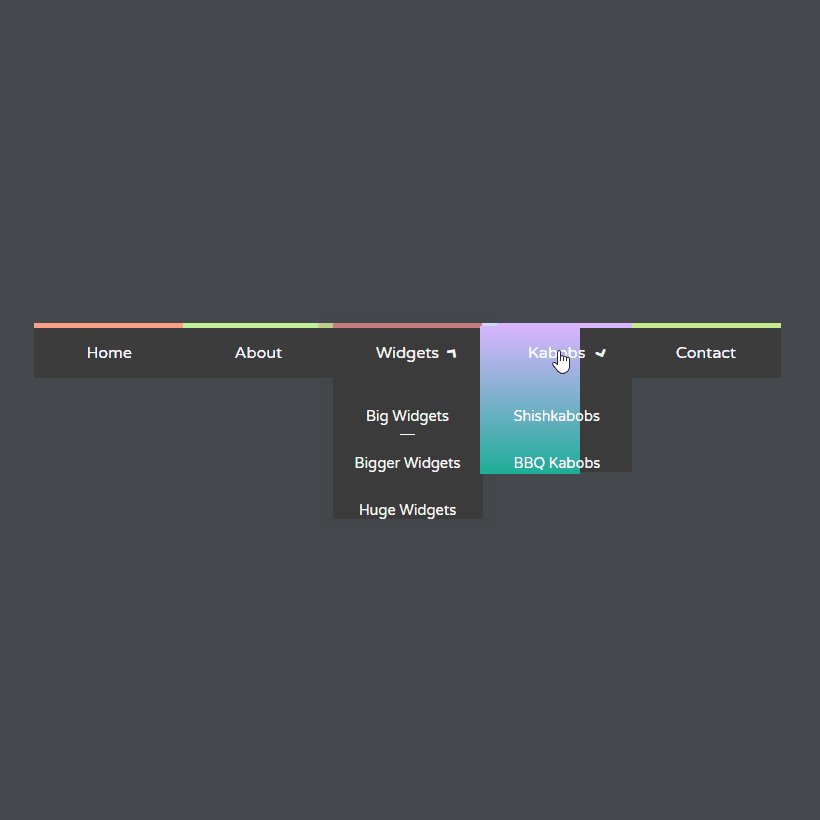
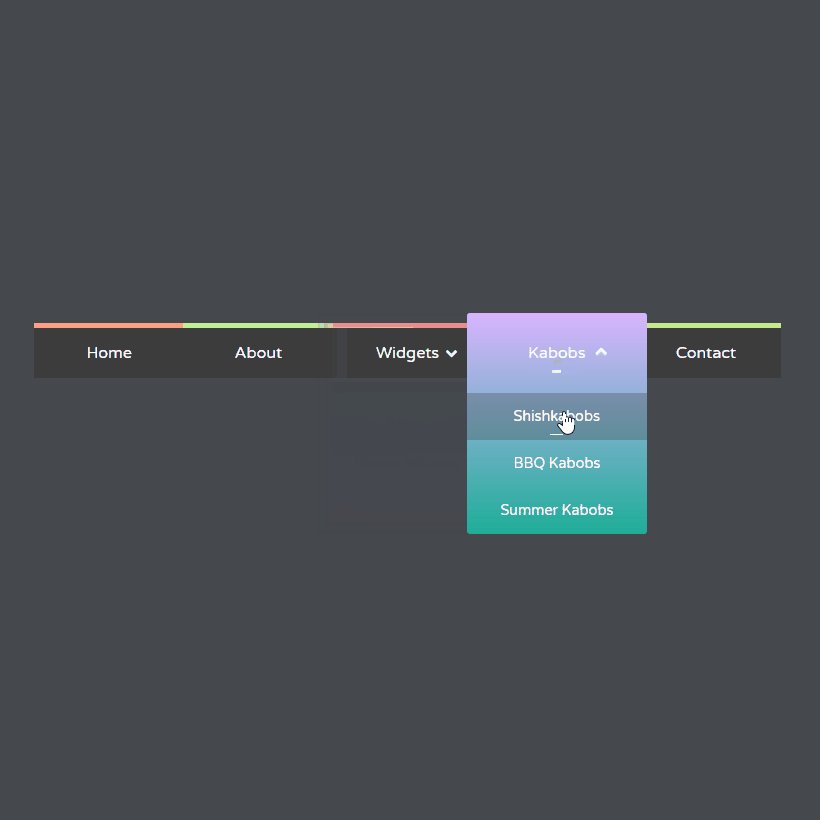
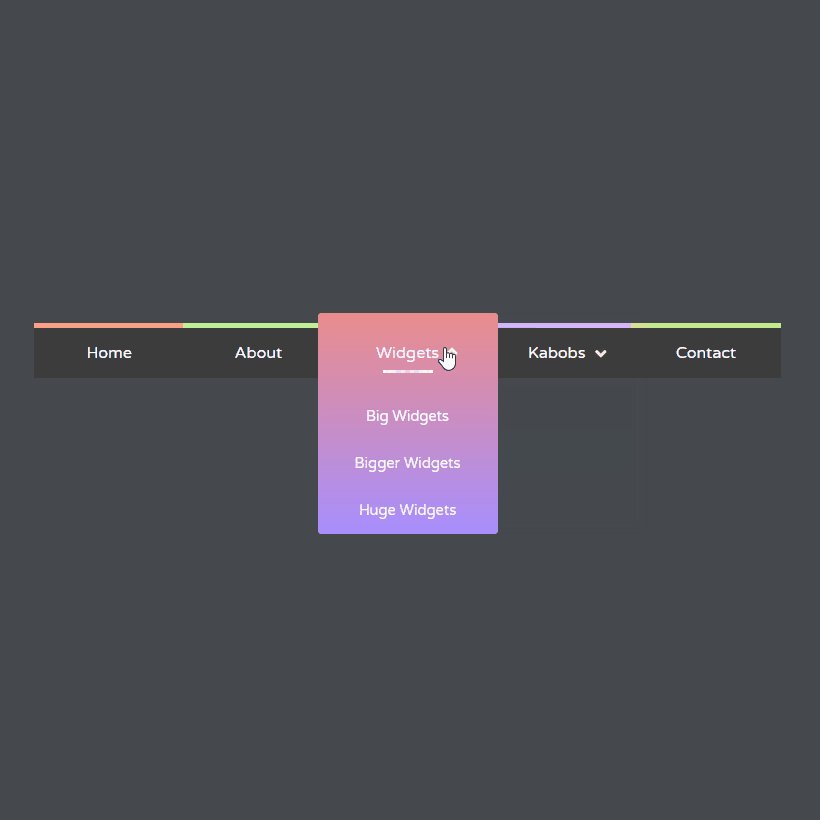
Изменение внешнего вида веб-сайта с помощью более красочного и увлекательного меню является одним из наиболее широко используемых и наиболее эффективных способов. И это модное меню #CodePenChallenge не является исключением. Этот пример выпадающего меню, разработанный Хесусом Родригесом, представлен на креативном фоне, вдохновленном различными оттенками зеленого. Меню размещено в виде длинной полосы, подстраивающейся под цвет страницы. Каждый предмет помещен в коробку и имеет свое название и значок. Кроме того, два из этих элементов будут распространяться вниз по подробному меню при наведении курсора мыши пользователя. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если веб-дизайнеры хотят добавить динамическое изображение сайта, это меню — отличный выбор для них.
Каждый предмет помещен в коробку и имеет свое название и значок. Кроме того, два из этих элементов будут распространяться вниз по подробному меню при наведении курсора мыши пользователя. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если веб-дизайнеры хотят добавить динамическое изображение сайта, это меню — отличный выбор для них.
Демонстрация
Если вы не можете выбрать одно из различных меню для вашего сайта, этот дизайн Винсента Дюрана возьмет на себя все бремя вашего плеча благодаря своему прекрасному и красивому дизайну. С этим меню cpc-menus #CodePenChallenge у вас, как у веб-дизайнера, будет неограниченный выбор элементов, добавленных в меню. На белом фоне эта милая розовая длинная полоса меню легко привлечет внимание зрителей за секунду. Кроме того, пользователи также могут использовать мышь для наведения курсора на эти элементы, чтобы увидеть, как оверлей перемещается вперед и назад. Затем выпадающее меню появится при наведении на его элемент. С потрясающим оформлением поддержки этого меню cpc-menus #CodePenChallenge владельцам сайтов легко завлечь больше гостей на свои страницы.
С потрясающим оформлением поддержки этого меню cpc-menus #CodePenChallenge владельцам сайтов легко завлечь больше гостей на свои страницы.
Демонстрация
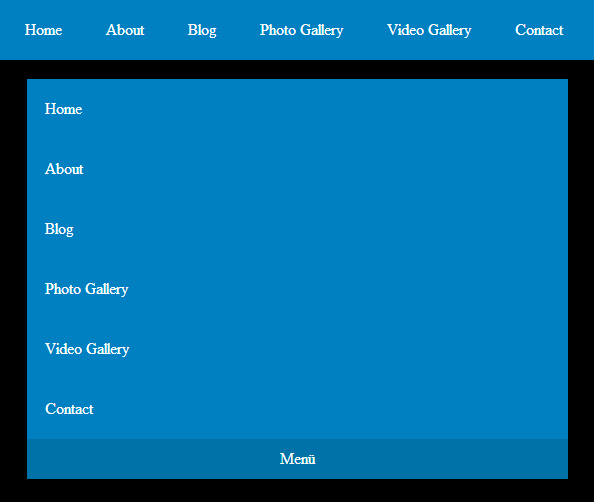
Меню является одним из наиболее важных инструментов на сайте для поддержки использования посетителями. Есть множество различных дизайнов для меню, которые потрясающие. В котором следует упомянуть это Отзывчивое меню навигации Чистый CSS. Этот пример, созданный Дженнингом, является одним из самых популярных меню на рынке выпадающих меню. Он отображается в верхней части черного фона. Фактор, который выделяет его, — милая и милая розовая компоновка в длинной полосе. Элементы выделены белым цветом, и при наведении на них подробное меню раскрывается вниз. Поэтому посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы умный владелец сайта, вы не захотите пропустить это удивительное меню. Давайте загрузим его, чтобы увеличить доход без особых усилий.
Демонстрация
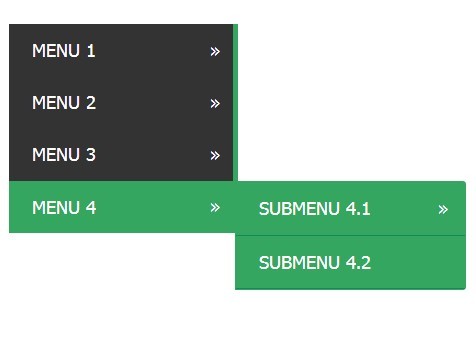
Меню станет эффектным украшением для привлечения всех желающих на свои сайты. С помощью выпадающего меню Simple PureCss со следующей поднавигацией веб-дизайнерам очень легко повысить производительность сайта, а затем увеличить продажи. Как видите, этот дизайн Роберта Боргези имеет то же представление и размещение, что и большинство выпадающих меню на рынке CSS. Светло-зеленая полоса, отображаемая на сером фоне, настолько впечатляет, что зрители могут увидеть ее за секунду. При наведении курсора мыши на эту полосу раскрывается подробное меню элемента. Выпадающее меню помещено в прямоугольную рамку и окрашено в более темный зеленый цвет. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.
С помощью выпадающего меню Simple PureCss со следующей поднавигацией веб-дизайнерам очень легко повысить производительность сайта, а затем увеличить продажи. Как видите, этот дизайн Роберта Боргези имеет то же представление и размещение, что и большинство выпадающих меню на рынке CSS. Светло-зеленая полоса, отображаемая на сером фоне, настолько впечатляет, что зрители могут увидеть ее за секунду. При наведении курсора мыши на эту полосу раскрывается подробное меню элемента. Выпадающее меню помещено в прямоугольную рамку и окрашено в более темный зеленый цвет. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.
Демонстрация
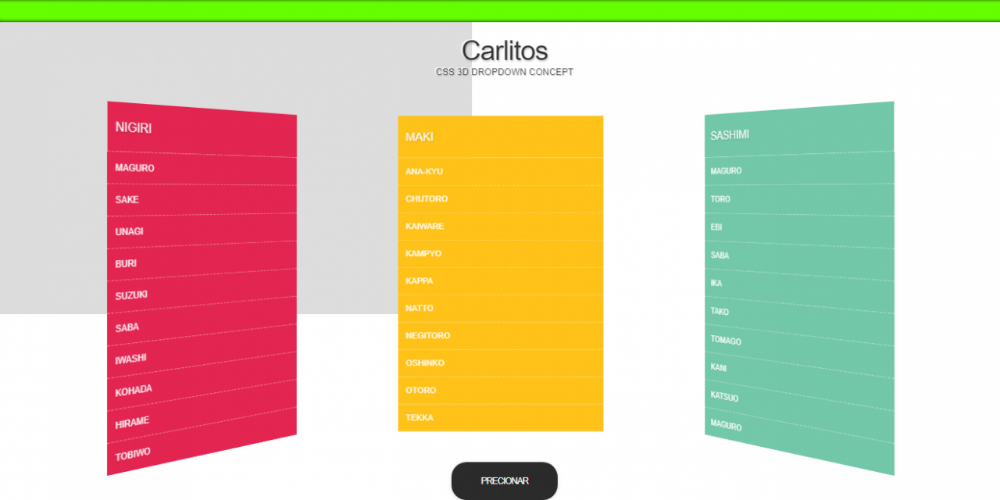
Выпадающие меню — это мощное CSS-меню, созданное автором Кевином в качестве метода для всех владельцев сайтов, которые ищут способ сделать свой веб-сайт более привлекательным и привлекательным с помощью привлекательного и современного меню. В отличие от других примеров выпадающего меню, в котором для представления меню используются простые фигуры, этот дизайн Кевина производит незабываемое впечатление на зрителей из-за особого расположения и цветов элементов. Каждый элемент отображается в характерных цветах, которые пользователи легко узнают. Более того, когда пользователи наводят указатель мыши на эти элементы, появляется белое поле меню, плавно расширяющееся вниз с помощью плавной анимации. Давайте воспользуемся шансом стать владельцем этих привлекательных выпадающих меню.
В отличие от других примеров выпадающего меню, в котором для представления меню используются простые фигуры, этот дизайн Кевина производит незабываемое впечатление на зрителей из-за особого расположения и цветов элементов. Каждый элемент отображается в характерных цветах, которые пользователи легко узнают. Более того, когда пользователи наводят указатель мыши на эти элементы, появляется белое поле меню, плавно расширяющееся вниз с помощью плавной анимации. Давайте воспользуемся шансом стать владельцем этих привлекательных выпадающих меню.
Демонстрация
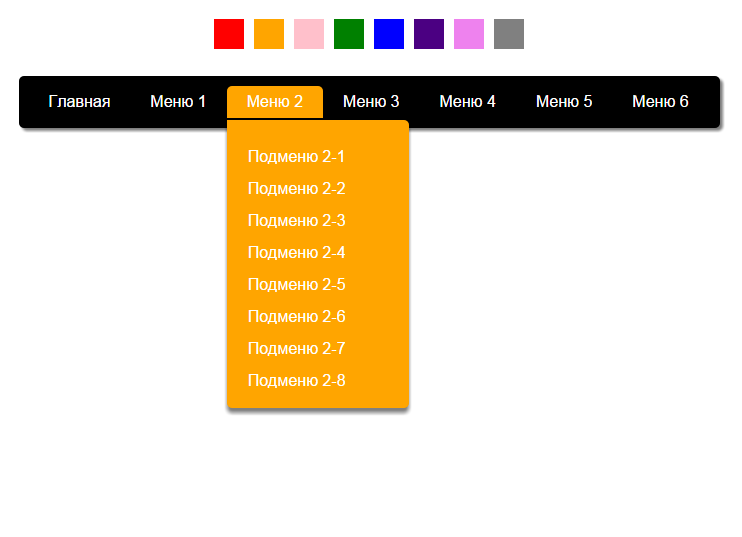
Если вы не можете выбрать одно из различных меню для оснащения вашего сайта, этот дизайн Джека Ванга возьмет на себя все бремя вашего плеча благодаря своему прекрасному и красивому дизайну. Как следует из названия, это раскрывающееся меню с анимацией добавило плавную анимацию при появлении раскрывающегося меню, чтобы удивить и привлечь внимание зрителей. Это синее меню отображается в виде перевернутого параллелограмма в верхней части сайта. А зигзагообразное меню будет разворачиваться вниз при наведении на второй пункт меню. Небольшая анимация с красным заголовком будет ключом к привлечению зрителей, чтобы они оставались дольше. С потрясающим оформлением поддержки этого анимированного выпадающего меню владельцам сайтов легко привлечь больше гостей на свои страницы.
А зигзагообразное меню будет разворачиваться вниз при наведении на второй пункт меню. Небольшая анимация с красным заголовком будет ключом к привлечению зрителей, чтобы они оставались дольше. С потрясающим оформлением поддержки этого анимированного выпадающего меню владельцам сайтов легко привлечь больше гостей на свои страницы.
Demo
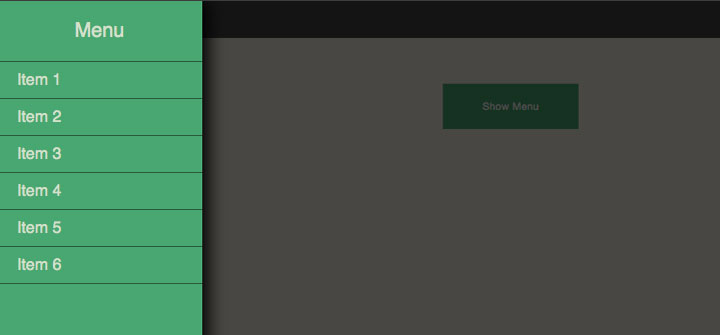
Небольшая, но эффективная поддержка этого выпадающего меню станет одним из ваших величайших помощников на пути к созданию лучшего веб-сайта, который будет удовлетворять пользователей. С этим дизайном известного автора — Baber Parweez, зрители могут легко увидеть белую полосу поверх скворца и размытый фон. На рамке показана только маленькая стрелка посередине. Это инструкция для пользователей, чтобы щелкнуть по ней, чтобы появилось все меню. При этом меню будет развернуто вниз и отображаться в белом поле. Каждый элемент будет иметь черное наложение при наведении курсора. Чтобы полюбоваться тем, как это работает, и использовать его, не стесняйтесь установить выпадающее меню для своего веб-сайта.
Демонстрация
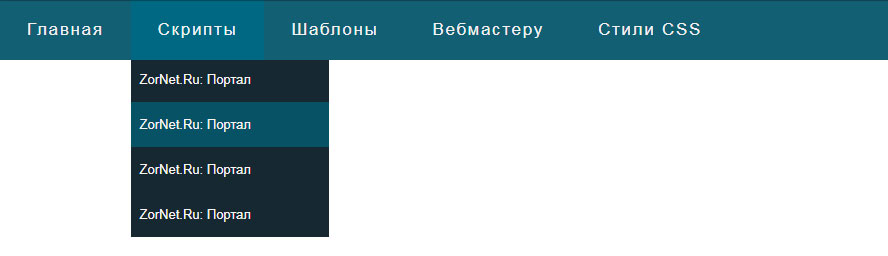
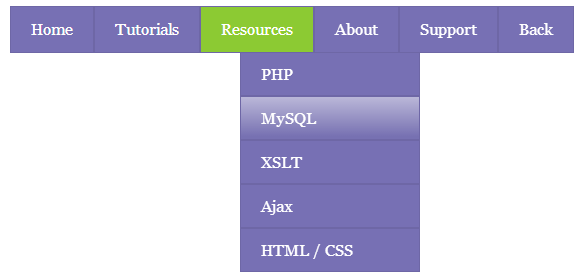
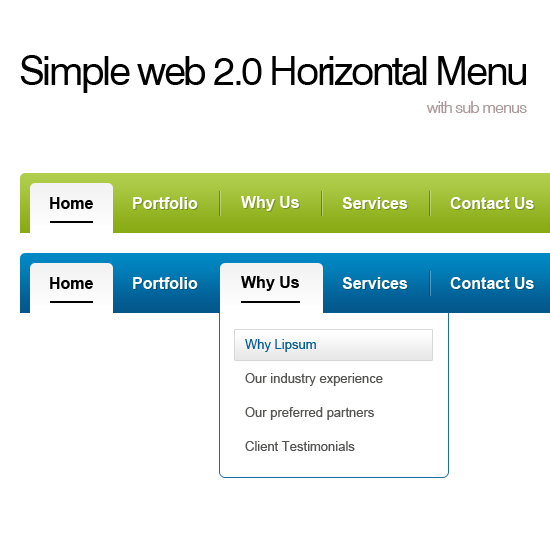
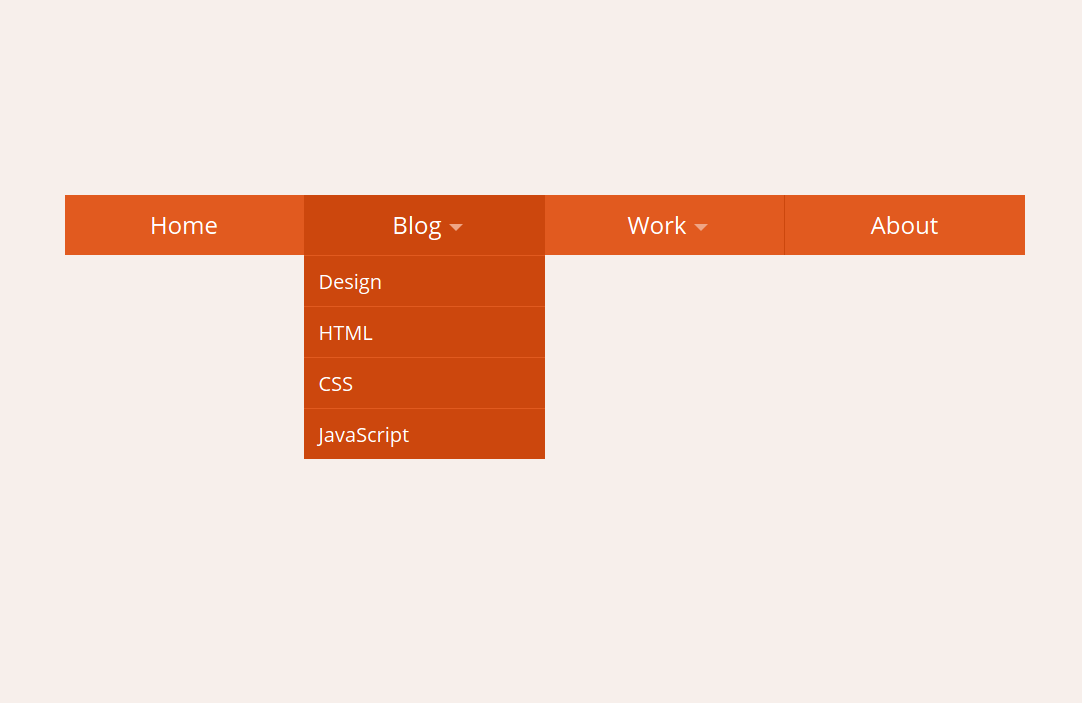
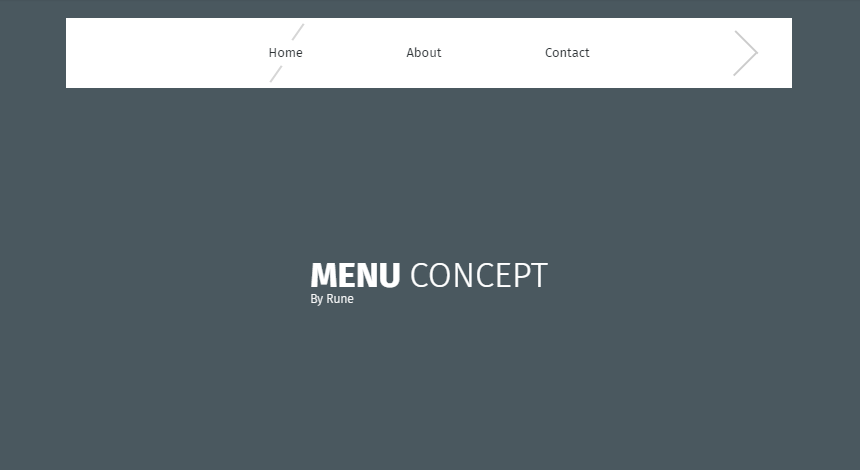
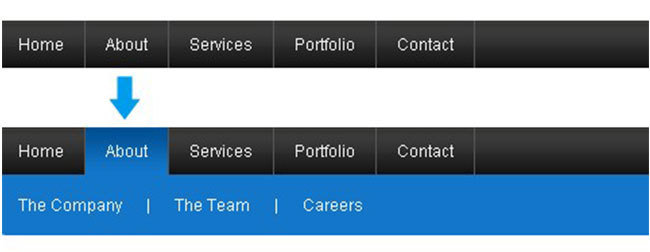
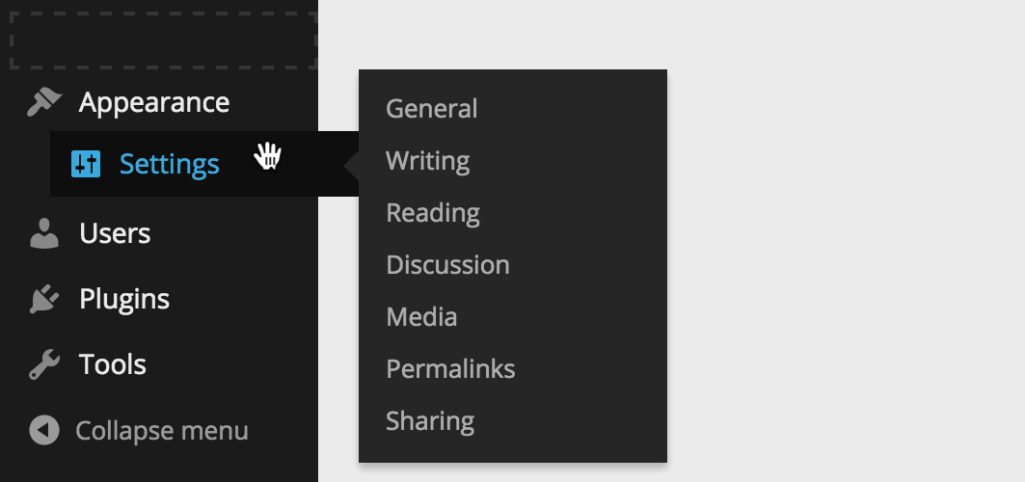
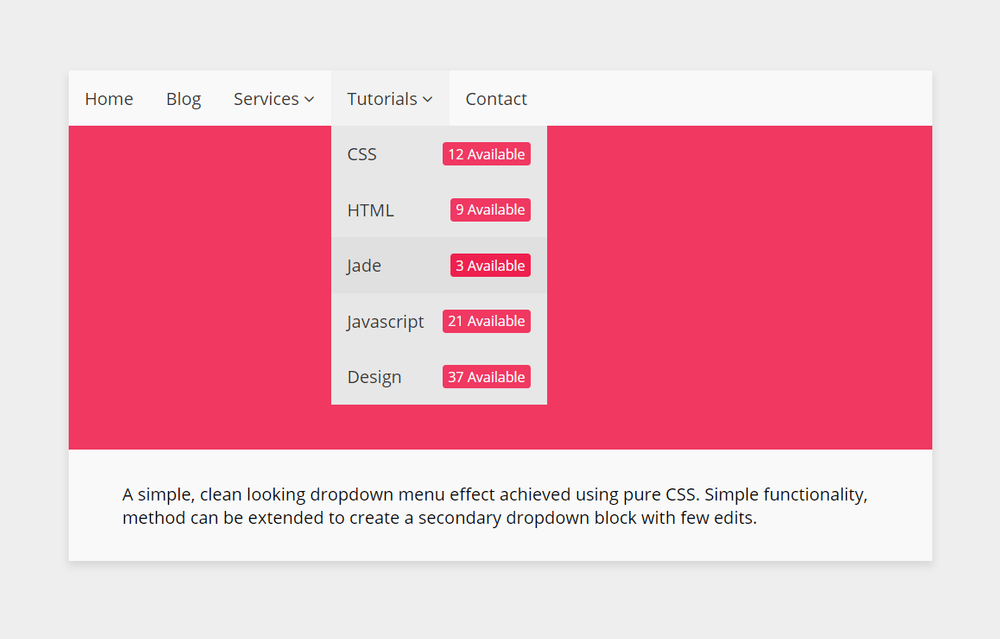
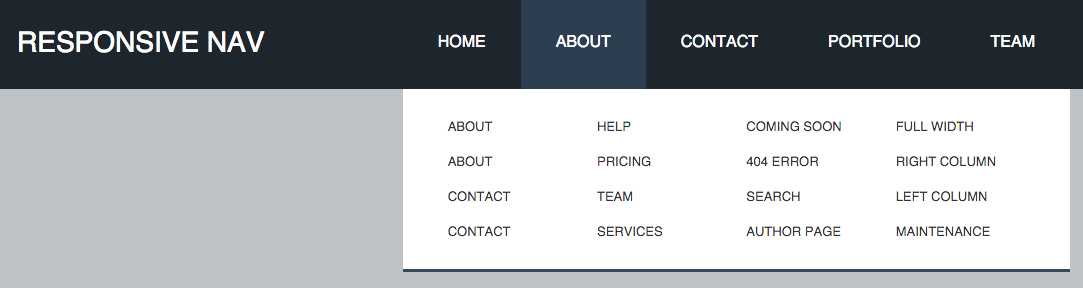
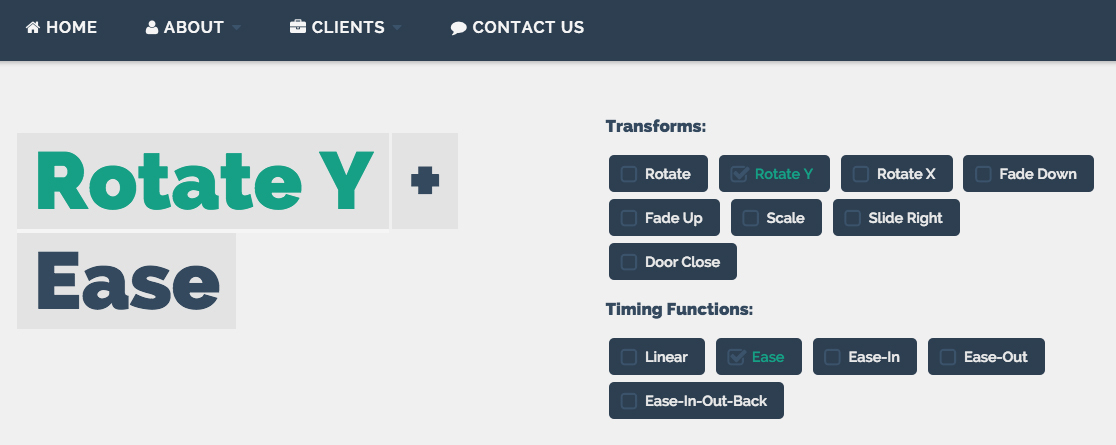
Как следует из названия, это выпадающее меню только с CSS3 с переходами — именно то, что вам нужно, чтобы удовлетворить требования пользователей во время работы на вашем веб-сайте. Этот пример меню, разработанный одним из самых креативных авторов — Каролиной Ханссон, является базовым, но профессиональным примером выпадающего меню. Он представлен серым шрифтом на белом фоне, что очень удобно для пользователей. Но самое интересное не в этом. Элемент в меню будет синим и будет иметь синее подчеркивание при наведении курсора. В частности, пункт «О программе» раскрывает синее меню с тремя дополнительными пунктами через творческий переход. Короче говоря, это выпадающее меню с переходами только на CSS3 — это все, что нужно веб-дизайнерам, чтобы усилить свой онлайн-сайт на сложном рынке.
Демонстрация
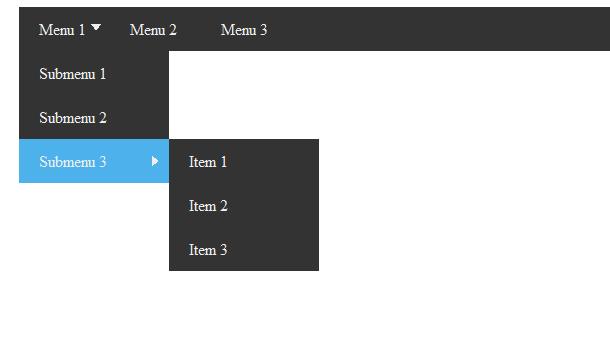
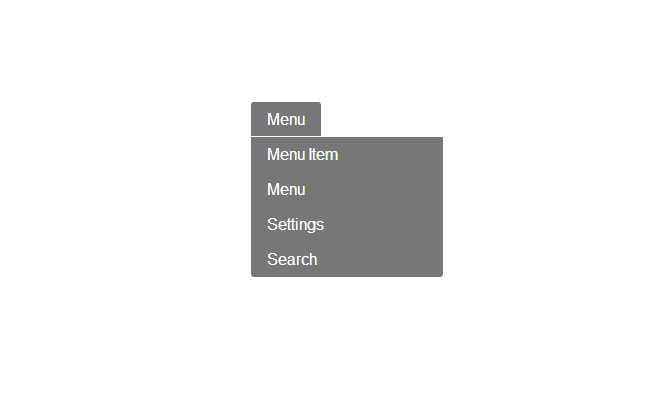
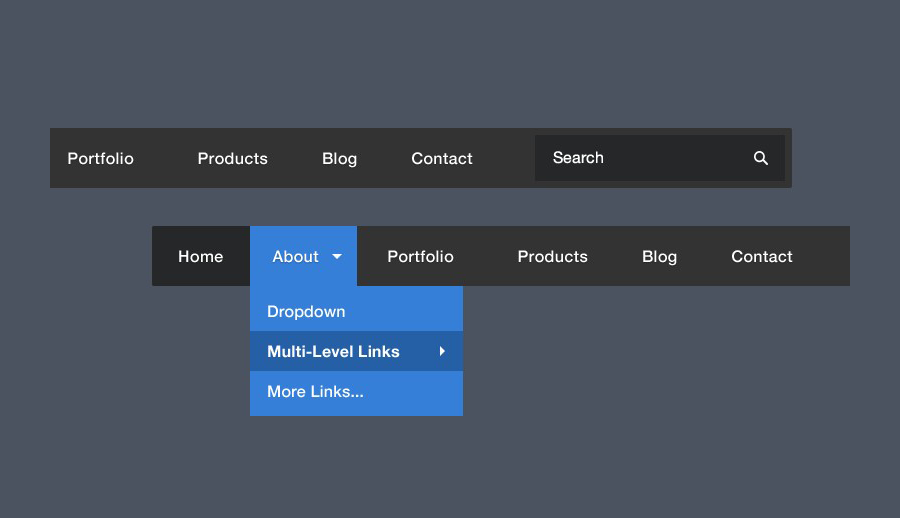
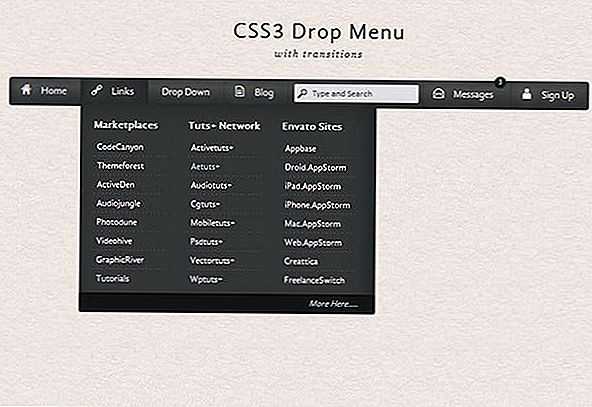
Всего несколькими щелчками мыши веб-дизайнеры могут установить свои страницы с помощью уникального инструмента под названием «Выпадающее меню с CSS3». Владельцам сайтов легко создать свой замечательный интерфейс с единственным в своем роде меню на своем сайте. Этот дизайн Марио Лонкарека легко привлечет внимание зрителей с первого взгляда на белом фоне. Черное меню, размещенное в верхней части страницы, имеет знакомый и популярный дизайн, который зрители легко увидят. При наведении курсора эти элементы в меню меняют цвет с черного на белый для выделения. Это еще не конец, третий пункт выпадет подробное меню в сером макете. Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Владельцам сайтов легко создать свой замечательный интерфейс с единственным в своем роде меню на своем сайте. Этот дизайн Марио Лонкарека легко привлечет внимание зрителей с первого взгляда на белом фоне. Черное меню, размещенное в верхней части страницы, имеет знакомый и популярный дизайн, который зрители легко увидят. При наведении курсора эти элементы в меню меняют цвет с черного на белый для выделения. Это еще не конец, третий пункт выпадет подробное меню в сером макете. Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Demo
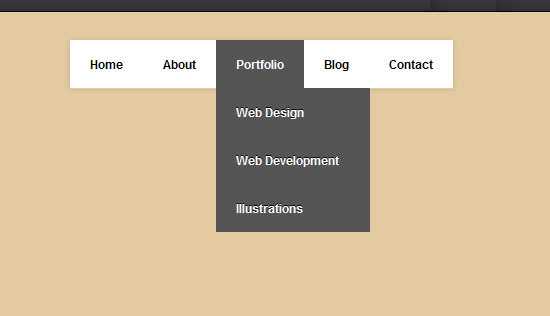
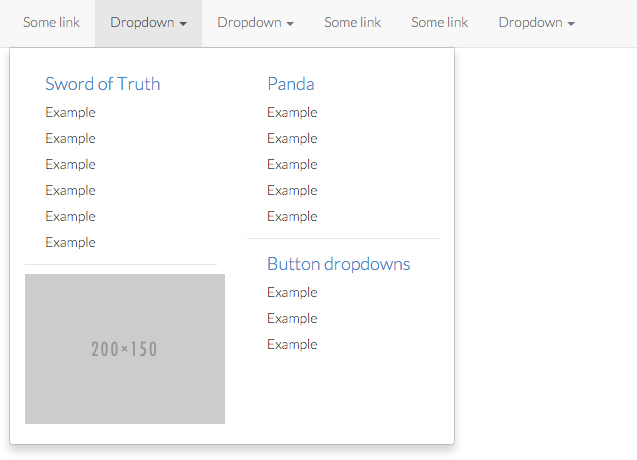
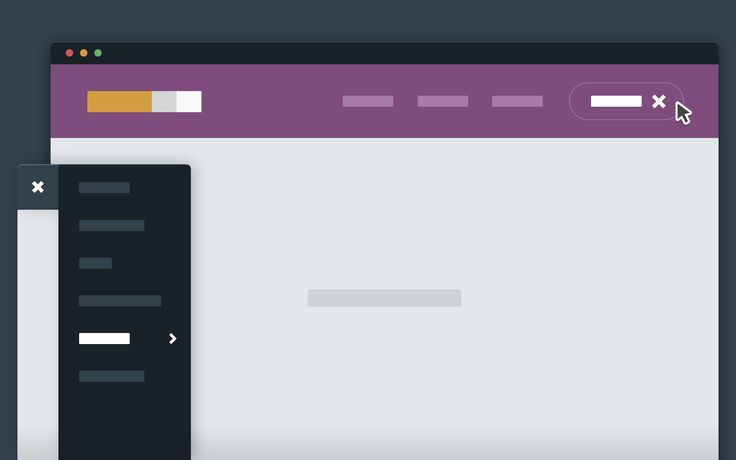
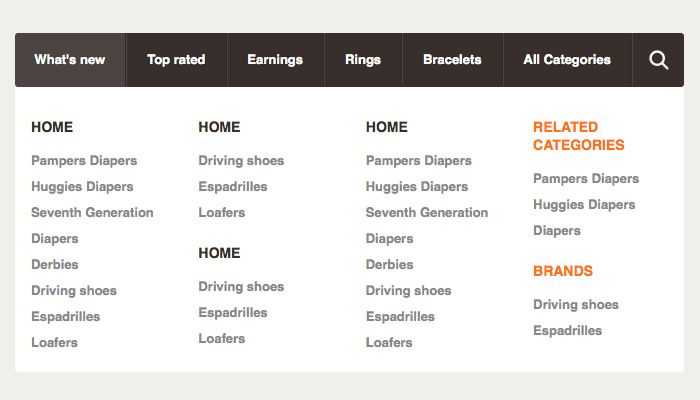
Изменение внешнего вида веб-сайта с помощью более современного и профессионального меню является одним из наиболее широко используемых и наиболее эффективных способов. И это выпадающее меню с изображениями не исключение. Этот пример раскрывающегося меню, разработанный Pebble Design, представлен на креативном фоне с размытым изображением. Поэтому меню в верхней части страницы также адаптируется к странице и представлено черным шрифтом. Что еще более интересно, когда вы, а также пользователи наводят указатель мыши на это меню, оно отображается с серым макетом, который будет подсвечен. Заголовки «Размещение» и «Местоположение» в этом меню раскрывают изображение, указывающее содержимое в виде подробных меню. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если вы веб-дизайнер и хотите добавить динамическое изображение сайта, это меню — отличный выбор для вас.
Что еще более интересно, когда вы, а также пользователи наводят указатель мыши на это меню, оно отображается с серым макетом, который будет подсвечен. Заголовки «Размещение» и «Местоположение» в этом меню раскрывают изображение, указывающее содержимое в виде подробных меню. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если вы веб-дизайнер и хотите добавить динамическое изображение сайта, это меню — отличный выбор для вас.
Demo
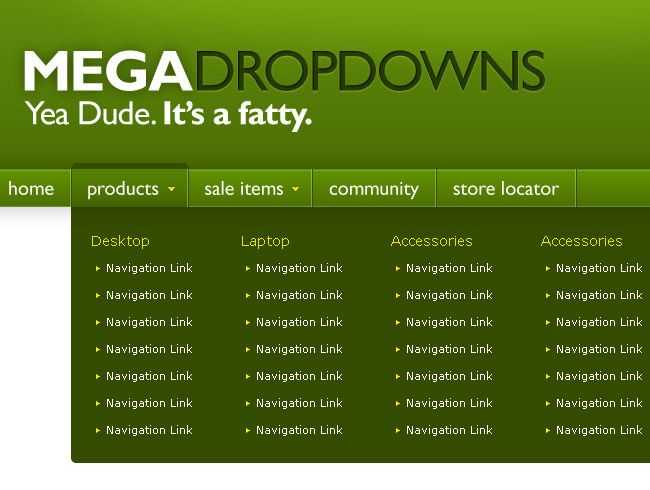
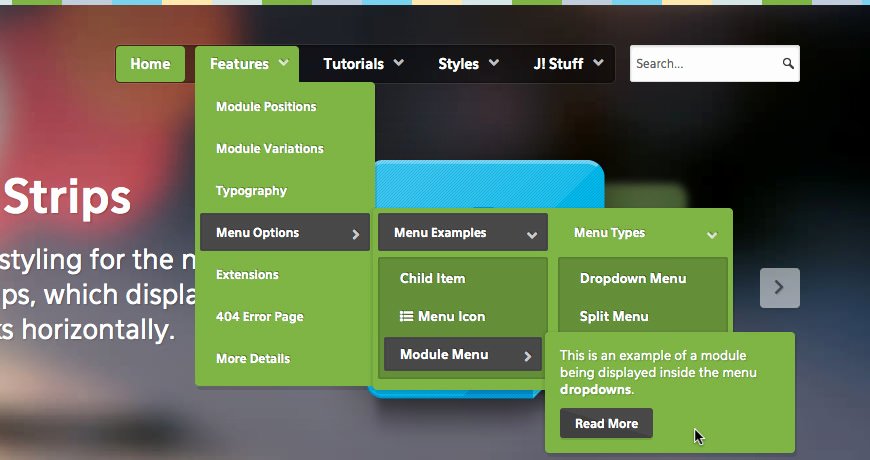
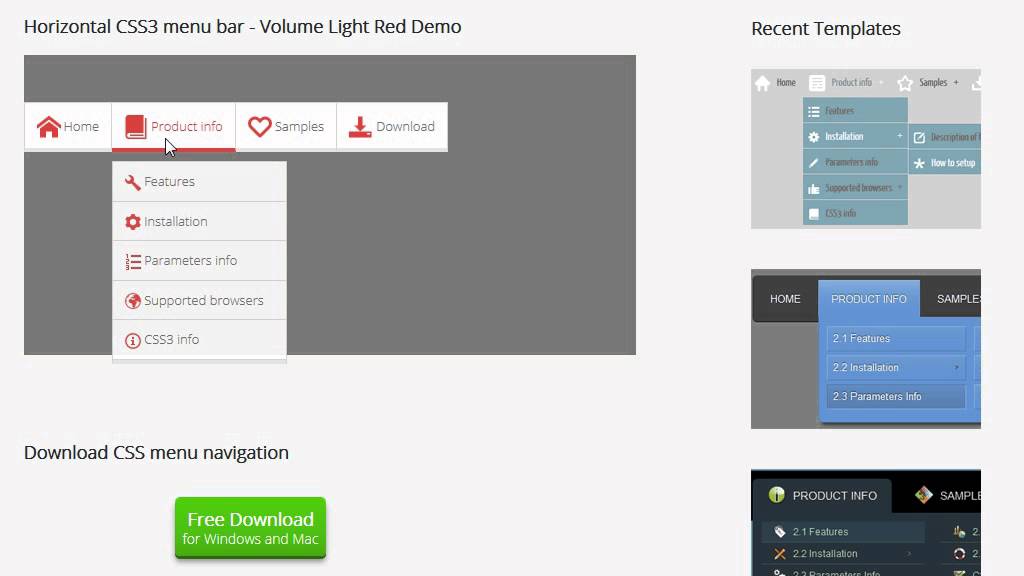
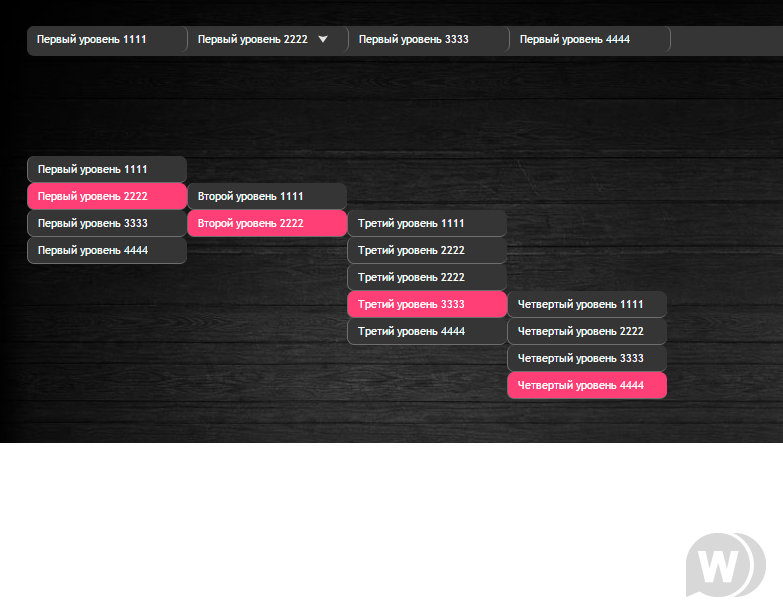
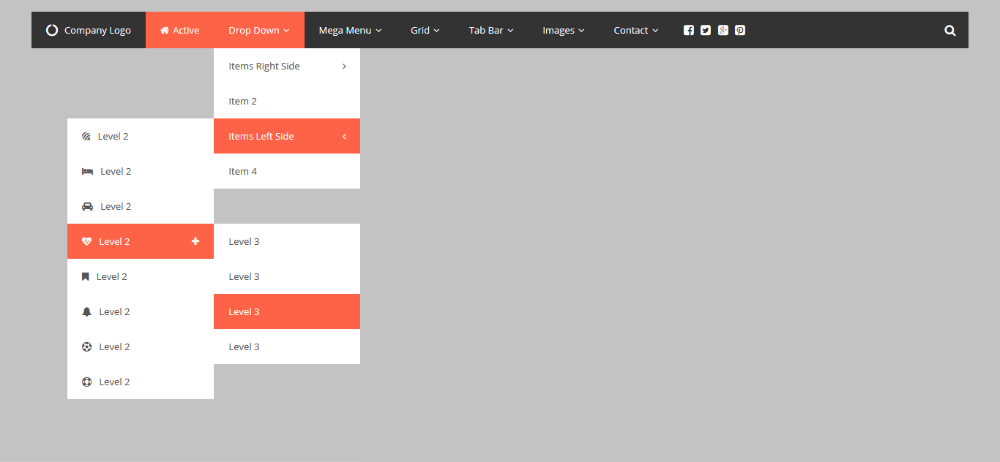
Это одна из самых эффективных расширенных версий основного меню в CSS. Он предоставляет вам несколько вариантов меню, которое вы представляете на сайте. Когда вы и пользователи просматриваете Интернет с помощью этого выпадающего меню Mega с использованием jQuery и CSS3, они могут подумать, что это похоже на другие примеры. Но они будут удивлены меню мага при наведении на элемент. Вторым пунктом черного меню в верхней части страницы будет выпадающее экстравагантное меню с несколькими заголовками и пунктами. Эти выпадающие меню будут отображаться под красной линией и с небольшой анимацией. Так что не стесняйтесь загружать этот удивительный дизайн Мохаммада Хамзы Дхамии, чтобы воспользоваться им.
Эти выпадающие меню будут отображаться под красной линией и с небольшой анимацией. Так что не стесняйтесь загружать этот удивительный дизайн Мохаммада Хамзы Дхамии, чтобы воспользоваться им.
Демонстрация
Адаптивное выпадающее меню, совместимое с мобильными устройствами на чистом CSS by Этот дизайн ladyareum настолько поразителен и замечателен, что любой умный веб-дизайнер не может игнорировать его, чтобы разместить его на своем сайте. Как видите, первый взгляд на адаптивное выпадающее меню, совместимое с Pure CSS Mobile, оставит у зрителей особое и уникальное впечатление благодаря длинной темной полосе меню, расположенной в верхней части черной страницы. При наведении курсора пункт меню становится черным. Кроме того, при наведении на второй и третий элементы раскрываются подробные меню. Выпадающие меню представлены в прямоугольной рамке того же цвета, что и полоса. Это все причины, по которым веб-дизайнеры легко привлекают внимание посетителей с помощью этого дизайна ladyareum.
Демонстрация
Меню является одним из наиболее важных инструментов на сайте для поддержки использования посетителями. Есть масса разных дизайнов для меню, которые невероятны. Одно из обязательных меню, которое вы не можете игнорировать, — это простое адаптивное меню только на CSS. Этот пример, созданный Джоном Урбанком, является одним из самых популярных меню на рынке выпадающих меню. Он отображается в верхней части серого фона. В частности, это раскрывающееся меню имеет зеленую линию над ним, чтобы произвести захватывающее впечатление на зрителей, когда они его используют. Более того, каждый черный элемент в меню будет распространяться вниз по подробному меню всякий раз, когда на него наводят курсор. Подробное меню будет отображаться в белом поле. В результате посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы разумный владелец сайта, вы не захотите пропустить это удивительное меню.
Демонстрация
Меню станет эффектным украшением для привлечения всех желающих на свои сайты. С помощью простого выпадающего меню JS веб-дизайнерам очень легко повысить производительность сайта, а затем увеличить продажи. Как видите, этот дизайн Стефана С. имеет то же представление и расположение, что и большинство выпадающих меню на рынке CSS. Этот пример выпадающего меню, отображаемый на длинной синей полосе в верхней части страницы, больше всего подходит для сайта, посвященного путешествиям или услугам. Пункт «Города» в меню выдаст белое меню с разными городами мира в самом простом переходе. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.
С помощью простого выпадающего меню JS веб-дизайнерам очень легко повысить производительность сайта, а затем увеличить продажи. Как видите, этот дизайн Стефана С. имеет то же представление и расположение, что и большинство выпадающих меню на рынке CSS. Этот пример выпадающего меню, отображаемый на длинной синей полосе в верхней части страницы, больше всего подходит для сайта, посвященного путешествиям или услугам. Пункт «Города» в меню выдаст белое меню с разными городами мира в самом простом переходе. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.
Демонстрация
Любой профессиональный сайт нуждается в мощных инструментах для поддержки своей работы в Интернете, чтобы удовлетворить требования пользователей. Одним из таких инструментов, который станет для вас лучшим помощником, является меню, подобное этому Simple Pure CSS Dropdown Menu. Разработанный Коннором Брассингтоном, как и другие виды выпадающего меню в CSS, этот также представлен в базовой форме и макете с размещением в верхней части сайта. Белая полоса меню выделяется над розовой страницей, поэтому зрители могут увидеть ее в течение секунды. Поэтому, когда они наводят указатель мыши на элемент в меню, появляется раскрывающееся меню. Эти меню отображаются в светло-сером поле с дополнительными элементами, из которых пользователи могут выбирать. Чтобы иметь уникальный внешний вид и оставлять захватывающее впечатление на своих посетителей, вам стоит попробовать это меню прямо сейчас.
Белая полоса меню выделяется над розовой страницей, поэтому зрители могут увидеть ее в течение секунды. Поэтому, когда они наводят указатель мыши на элемент в меню, появляется раскрывающееся меню. Эти меню отображаются в светло-сером поле с дополнительными элементами, из которых пользователи могут выбирать. Чтобы иметь уникальный внешний вид и оставлять захватывающее впечатление на своих посетителей, вам стоит попробовать это меню прямо сейчас.
Demo
Один из самых мощных инструментов, который вы не можете пропустить, чтобы поставить на свой сайт, безусловно, меню. И лучшее предложение для вас сейчас — это потрясающая концепция выпадающего меню Zigzag. Как следует из названия, в этом примере выпадающего меню Catalin Rosu используется отличительный и уникальный метод представления выпадающего меню, в отличие от других простых и основных в поле меню. Это синее меню отображается в виде перевернутого параллелограмма в верхней части сайта. Это еще не все, пользователи могут вызвать раскрывающееся меню, наведя указатель мыши на второй элемент меню. Зигзагообразное меню будет отображаться с помощью небольшой анимации с красным заголовком. Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить эту концепцию раскрывающегося меню Zigzag на свои сайты без особых затрат времени.
Зигзагообразное меню будет отображаться с помощью небольшой анимации с красным заголовком. Вы тратите всего несколько минут и несколько кликов, чтобы мгновенно загрузить и установить эту концепцию раскрывающегося меню Zigzag на свои сайты без особых затрат времени.
Demo
Как AVADA Commerce ранжирует список примеров выпадающих меню CSS
Эти 22 примера выпадающих меню CSS ранжируются на основе следующих критериев:
22+ лучших примера выпадающих меню CSS
Особая благодарность всем поставщикам, предоставившим 22 лучших примера выпадающих меню CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие выпадающие меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 22 лучших примеров выпадающих меню CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
Выпадающее меню CSS [более 25 лучших примеров выпадающего меню]
Здравствуйте, ребята, в этой статье у нас есть лучшая коллекция бесплатных примеров кода выпадающего меню HTML и CSS, которые доступны на CodePen.
В этой коллекции я перечислил 25+ лучших примеров раскрывающихся списков. Взгляните на эти удивительные выпадающие меню: #1Анимированное выпадающее меню, #2Полное раскрывающееся меню CSS3, #3Выпадающее меню в стиле всплывающей подсказки и многое другое.
Анимированное раскрывающееся меню, разработанное Кевином . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Автор : | Kevin |
| Создано на : | 25 апреля 2014 |
| HTML & CSS(SCSS) | |
| Demo Link : | Source Code / Demo |
| Tags: | Animated Dropdown menu |
Full CSS3 Dropdown Menu, которая была разработана daniesy . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Автор : | daniesy Создано 0154 |
| Made with : | HTML & CSS(SCSS) |
| Demo Link : | Source Code / Demo |
| Tags: | Animated Dropdown menu |
Выпадающее меню стиля всплывающей подсказки, разработанное Virlyz ID . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Автор : | Virlyz ID 00| Created on : | May 12, 2014 | Made with : | HTML & CSS | Demo Link : | Source Code / Demo | Tags . |  Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Раскрывающееся меню корзины, разработанное Андре Мадаранг .
Кнопка выпадающего меню на чистом CSS, разработанная Andy Tran .
Многоуровневое раскрывающееся меню в Bootstrap, разработанное Svnt .
Stripe Style Dropdown Menu, which was разработан Риан Ариона Фолль .
Выпадающее меню Smooth Accordion, разработанное 40fainder .
Stylish User Settings Dropdown Menu, which was developed by Jake’s Tuts . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Горизонтальное раскрывающееся меню, разработанное Ahmad Nasr .
Выпадающее меню Bootstrap со скользящим подменю, разработанное Martin Stanek .
Awesome more menu, which was developed автор Микаэль Айналем . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
3 Раскрывающееся меню Zigzag, разработанное Каталин Росу .
Вложенное раскрывающееся меню навигации, разработанное Габриэлем 0140 .
Hover & Toggle Dropdown Menu, which was developed by Eric Sadowski . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
|


 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
 0137 Марка . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
0137 Марка . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
 18. #18 Выпадающее меню наведения и переключения
18. #18 Выпадающее меню наведения и переключения Эти меню позволяют вам перемещаться по веб-сайту и находить все, что доступно на сайте, включая все подкатегории. При хорошем дизайне вы можете сделать свой веб-сайт хорошо организованным местом для своих пользователей.
Эти меню позволяют вам перемещаться по веб-сайту и находить все, что доступно на сайте, включая все подкатегории. При хорошем дизайне вы можете сделать свой веб-сайт хорошо организованным местом для своих пользователей. Все, что вам нужно для начала, это простой редактор кода, такой как Notepad++.
Все, что вам нужно для начала, это простой редактор кода, такой как Notepad++.
 Для этого добавим следующий код:
Для этого добавим следующий код: 5s;
переход: 0,5с;
}
5s;
переход: 0,5с;
}

 Мы надеемся, что это введение вызовет у вас интерес, вдохновит вас на дальнейшие исследования и более глубокое погружение в мир веб-дизайна.
Мы надеемся, что это введение вызовет у вас интерес, вдохновит вас на дальнейшие исследования и более глубокое погружение в мир веб-дизайна.
 0
0 Демо
Демо Grozdic
Grozdic 0017
0017
 Он имеет удивительные эффекты постепенного появления для каждой ссылки меню для элемента. Когда вы наводите курсор на пункт меню, он выделяет фон со скользящими эффектами.
Он имеет удивительные эффекты постепенного появления для каждой ссылки меню для элемента. Когда вы наводите курсор на пункт меню, он выделяет фон со скользящими эффектами. (Меньше), jQuery
(Меньше), jQuery
 Нет необходимости быть длиннее, потому что он имеет эффект автоматической прокрутки, когда вы перетаскиваете мышью ссылки меню. Это отличное решение, если у вас длинный выпадающий список.
Нет необходимости быть длиннее, потому что он имеет эффект автоматической прокрутки, когда вы перетаскиваете мышью ссылки меню. Это отличное решение, если у вас длинный выпадающий список. Когда вы наводите курсор на пункт меню, он покажет вам подменю в раскрывающемся списке.
Когда вы наводите курсор на пункт меню, он покажет вам подменю в раскрывающемся списке.
 Отзывчивый:
Отзывчивый:
 Когда вы нажимаете на меню, оно заполняет фон быстрой анимацией, а также показывает меню справа в блоке с красивыми эффектами рисования линий.
Когда вы нажимаете на меню, оно заполняет фон быстрой анимацией, а также показывает меню справа в блоке с красивыми эффектами рисования линий. Его светло-голубая и белая цветовая гамма выглядит элегантно. Он имеет удивительные анимационные эффекты, когда вы наводите курсор на пункты меню.
Его светло-голубая и белая цветовая гамма выглядит элегантно. Он имеет удивительные анимационные эффекты, когда вы наводите курсор на пункты меню. Отзывчивый:
Отзывчивый: Когда вы нажимаете на меню, оно расширяет подменю с приятным эффектом скольжения.
Когда вы нажимаете на меню, оно расширяет подменю с приятным эффектом скольжения. Когда вы наводите курсор на пункты меню, он меняет цвет текста на зеленый, а также показывает подменю в первом пункте.
Когда вы наводите курсор на пункты меню, он меняет цвет текста на зеленый, а также показывает подменю в первом пункте. Отзывчивый:
Отзывчивый: Когда вы наводите курсор на меню, его текст и цвет рамки становятся светлее, чтобы оно отличалось от других пунктов меню.
Когда вы наводите курсор на меню, его текст и цвет рамки становятся светлее, чтобы оно отличалось от других пунктов меню. Когда вы наводите курсор на меню, оно меняет цвет текста на фиолетовый в светлой теме. Вы также можете переключаться между светлой и темной темой.
Когда вы наводите курсор на меню, оно меняет цвет текста на фиолетовый в светлой теме. Вы также можете переключаться между светлой и темной темой. Иконки меню красиво оформлены с градиентным фоном. Он имеет удивительные плавные эффекты наведения, которые показывают пункт меню с приятным эффектом скольжения.
Иконки меню красиво оформлены с градиентным фоном. Он имеет удивительные плавные эффекты наведения, которые показывают пункт меню с приятным эффектом скольжения. Когда вы нажимаете на раскрывающийся список, он отображает другой значок смайликов.
Когда вы нажимаете на раскрывающийся список, он отображает другой значок смайликов. Когда вы нажимаете на меню, оно отображает красивое раскрывающееся меню с элементами, перечисленными белым цветом. Когда вы наводите курсор на элемент, он выделяется синей вертикальной линией слева, чтобы показать выбор.
Когда вы нажимаете на меню, оно отображает красивое раскрывающееся меню с элементами, перечисленными белым цветом. Когда вы наводите курсор на элемент, он выделяется синей вертикальной линией слева, чтобы показать выбор. Когда вы нажимаете на меню, оно отображает вырезанный блок с эффектом разворачивания, содержащий выпадающие элементы.
Когда вы нажимаете на меню, оно отображает вырезанный блок с эффектом разворачивания, содержащий выпадающие элементы. Если вы считаете, что наш пост в блоге полезен, убедитесь, что вы продвигаете его через социальные сети, и мы будем вам очень благодарны. необходимые знания кодирования, такие как HTML и CSS.
Если вы считаете, что наш пост в блоге полезен, убедитесь, что вы продвигаете его через социальные сети, и мы будем вам очень благодарны. необходимые знания кодирования, такие как HTML и CSS. 100009
100009 Загрузить здесь0009
Загрузить здесь0009