Чисто черный фон для фотошопа
Решили сделать небольшой пост противоположный подборке белых текстур и собрать несколько десятков красивых черных фонов для Фотошопа однотонных и с узорами. Они неплохо смотрятся в какой-то сверх контрастной графике с золотыми, светлыми текстами, например с теми же шрифтами мелом или могут использоваться для наложения на определенные объекты, как подложка картинки и т.п.
Просмотрев картинки ниже, увидите что на самом деле 100% однородная заливка с глубоким цветом встречается достаточно редко, почти всегда это какие-то серо черные текстуры или синеватые/белые с использованием определенного узора или материала: дерево, кожа, мрамор, ткань, асфальт, кирпич и т.п.
Первым в статье хотелось бы упомянуть сервис прозрачных текстур Transparent Textures, где вы просто выбираете из имеющегося списка нужный паттерн и черный цвет.
Не менее интересным является архив Subtle Patterns, следующие 10+ ссылок будут вести на него.
Dirty Old Black Shirt
Все эти варианты, как и прозрачные примеры, позволяют реализовать у себя на сайте бесшовные черные текстуры фона. Найти их не так просто, поэтому хорошо, что есть сервисы, специально собирающие подобную графику. Чаще всего среди материалов встречаются обычные картинки хорошего разрешения.
Найти их не так просто, поэтому хорошо, что есть сервисы, специально собирающие подобную графику. Чаще всего среди материалов встречаются обычные картинки хорошего разрешения.
Black Texture Background
Black Background HD Picture
Black Texture Free stock Photos
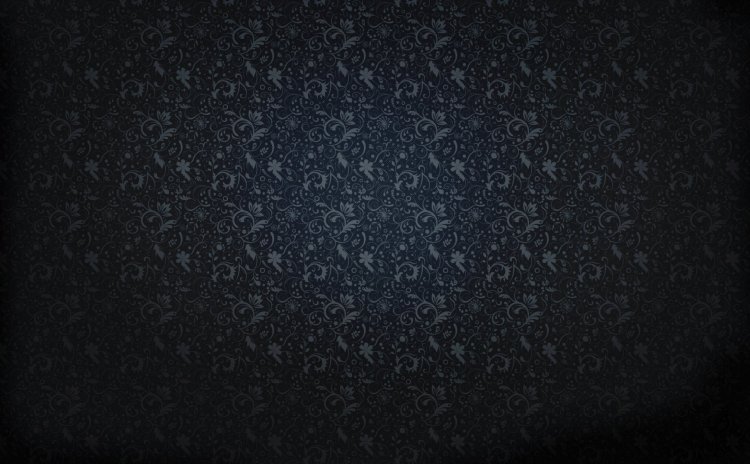
30 Black Background Texture Patterns
Creased Black Paper Texture
Black Leather Wallpaper
Leather Texture Wallpaper
Perforated Leather Wallpaper
Dark Wood TexturePack
Кроме обычных изображений можно найти и другие форматы: наборы/архивы нескольких файлов, пользовательские фотографии или даже обои. Последние, кстати, также неплохо справляются с поставленной задачей — размер то у них большой.
Black Background Set
Wood + Pattern + Black + Blur
Black Grunge Backgrounds Pack
Dark City Walls
Ladyvisenya’s Grunge Texture Pack
В следующих четырех наборах с сайта Pixeden содержится сразу по несколько фонов черного цвета для Фотошопа, хотя на самих превьюшках этого не видно.
5 Minimalist Dark Textures Pack 1
Subtle Dark Patterns Vol4
Subtle Dark Patterns Vol2
Subtle Dark Patterns Vol3
Abstract Trianglulated Dark Background
Black Square Mosaic Background
Black Honeycomb Mesh
Modern Dark Texture Vector
Black Wall Surface
По стилистике многие объекты в статье похожи на текстуры в гранж стиле однако тут все же имеется определенное ограничение по цвету. Хотя, как вы уже успели заметить, оно не такое уж и строгое — в данной заметке активно используются серые и другие оттенки, потому как однотонный черный фон красивым и оригинальным без иных вкраплений сделать сложно.
Black Grunge Free Texture
Striped Black Texture
Black Vector Abstract Background
Dark Background With Cloth Texture
Black Wall Free Texture
Abstract Dark Background With Triangles
Black Low Poly Background
Abstract Black Background Vector Design
Black Wall of Chalkboard
Ну, и немного премиальных черных паттернов.
Black Triangular Abstract Background
Dark Slate Background
Carbon Metallic Texture
Old Black Background
Stone Black Texture
Gloomy Background Black Brick Wall
Black Wooden Wall
Black Grid Mosaic Background
Итого получилось более 60-ти бесплатных черных текстур и фонов для Фотошопа и других графических редакторов. В самом начале представлены бесшовные варианты, потом добавили обычные картинки высокого качества, фото, наборы и т.п. Надеемся подборка вам пригодится.
Здравствуйте. Вообще не пойму где кнопка скачать текстуры. Вообще никакой информации как где куда.
Антон, кликайте по понравившейся вам текстуре в статье — после этого попадете на сайт/страницу для ее скачивания (там будет кнопка Download).
Мешковина, вымазанная сажей, пополнит клипарт коллекцию готичных фонов для фотошопа.
Роскошный черный шелк с антрацитовым блеском мягких складок.
Красивый черный фон для фотошопа в виде перфорированной стальной пластины.
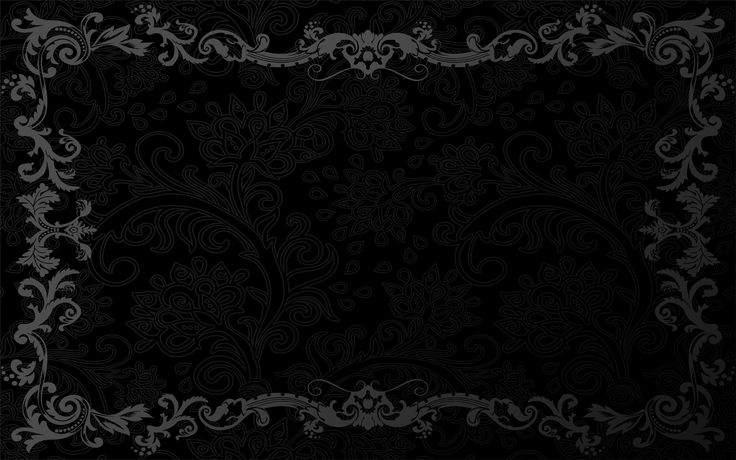
Белые ветви с листьями извиваются на темном фоне с проявляющимися контурами роз.
Угольно-черные складки тафты станут отличным пополнением мрачной коллекции клипарта для оформления готики.
Капельки дождя похожи на крохотные бриллианты, отскакивающие от кругов на лужах.
Черный деревянный щит подойдет для клипарт коллекции фонов, чтобы создать картинку на мистическую тему.
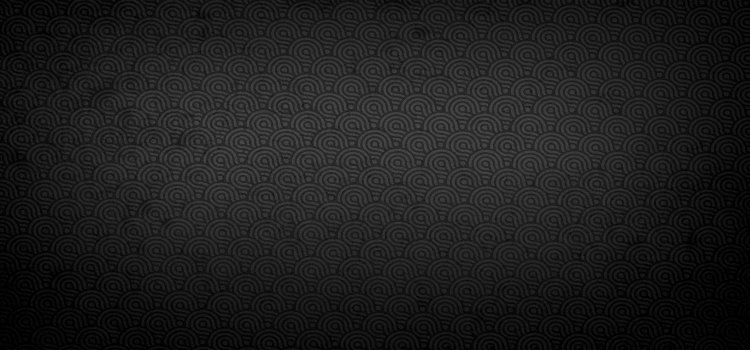
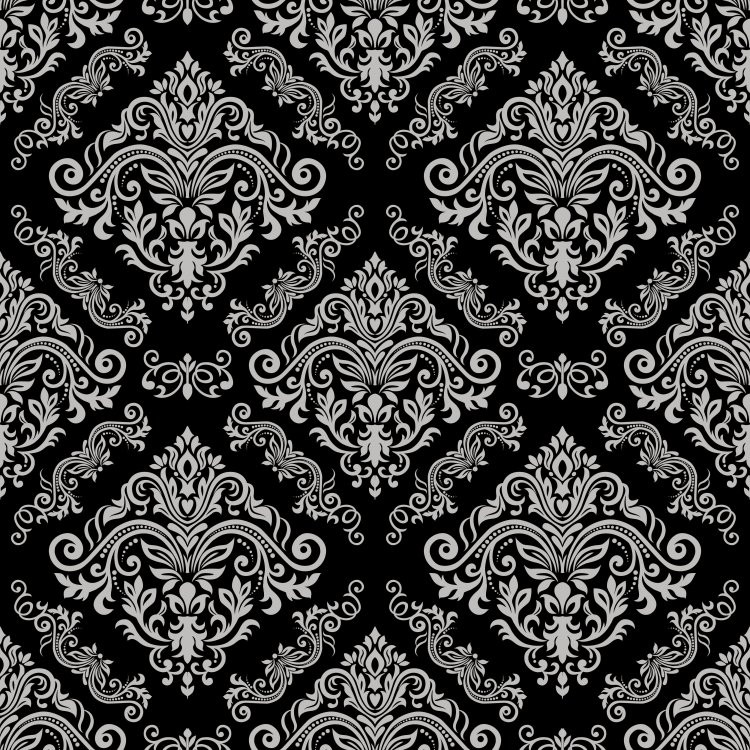
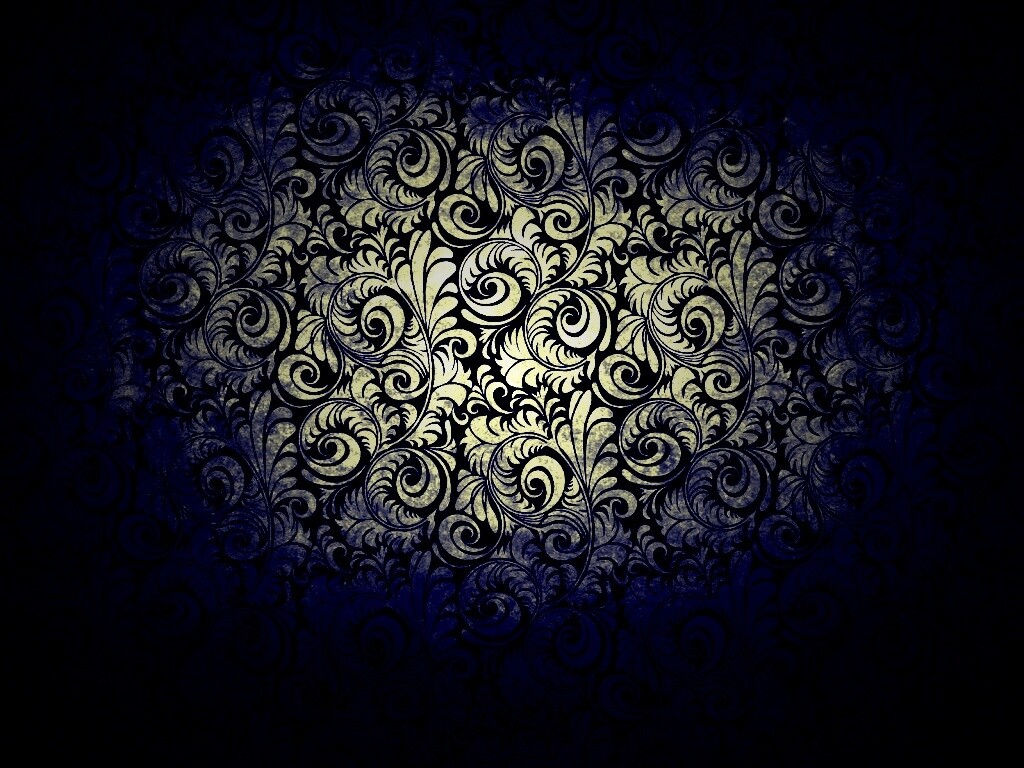
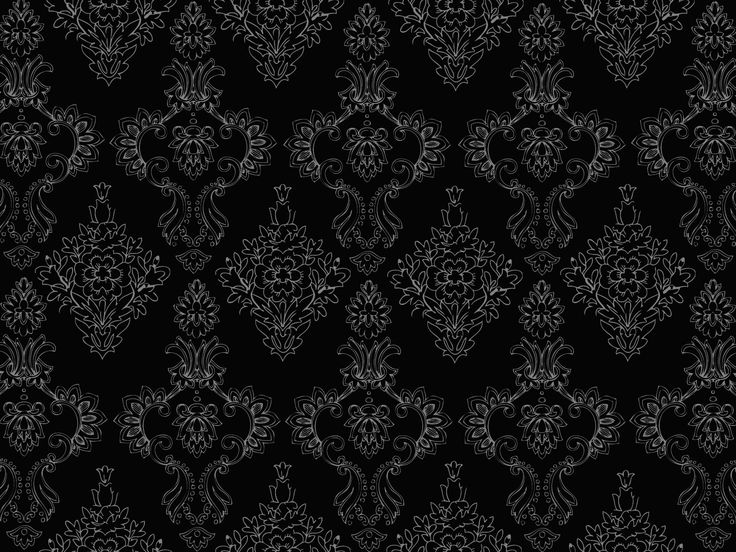
Черный фон с узорами.
Стена из искусственного камня.
Черные цветы на старой ткани.
Черная джинсовая ткань.
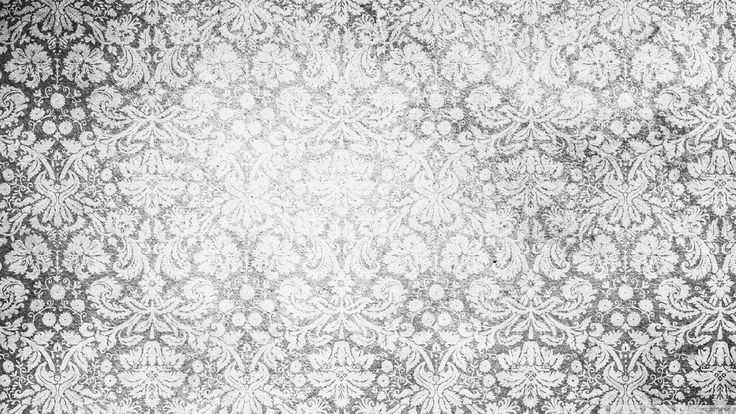
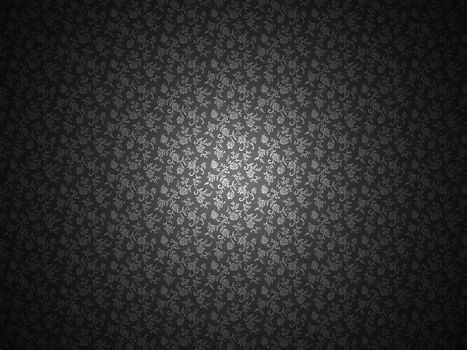
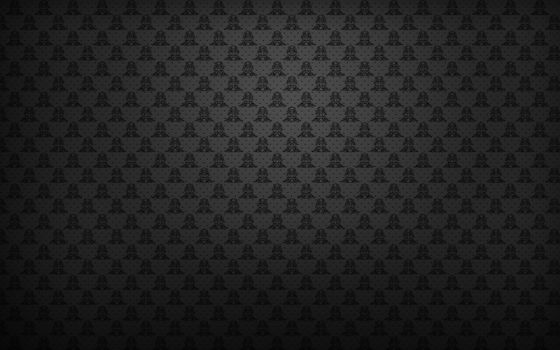
Темный винтажный фон.
Вязанная шерстяная нить.
Красивая векторная черная основа под открытку или коллаж.
Доброго времени суток, уважаемые читатели моего блога. Продолжаем улучшать картинки на своем сайте при помощи Photoshop. Благодаря этому уроку вы можете создать дизайн впечатляющего списка товаров для интернет-магазина или фотогалереи.
Конечно, полезные советы из этого урока вы можете применить и для других целей. Например, создать красивое профессиональное фото для своей подруги или подготовить крутой подарок для начальника.
В любом случае сегодня мы будем говорить про черный фон для фотошопа: как его нарисовать самому, где искать готовые образцы и вставить в свое изображение. Я покажу два метода. Один понравится тем, кому хочется творить; другой порадует любителей быстрых решений.
В конце этой публикации вы можете найти видео, которое сократит время чтения или дополнит его визуально. Как поступить, читать или сразу перейти к просмотру – решать вам. Я же приступлю к описанию процесса.
Если вы всерьёз задумываетесь о изучении работы с фотошопом, то рекомендую присмотреться именно к вот этому хорошему курсу — « Фотошоп с нуля в видеоформате VIP 3.0 ». Я учился по его предыдущей версии и периодически возвращаюсь к нему, что бы вспомнить те или иные возможности этой классной программы.
Творческий метод
Разработчикам на заметку. В качестве примеров для работы с картинками в фотошопе, я, как правило, использую картинки из Aliexpress. Если вы делаете свой сайт, то благодаря ним у вас не возникнет проблем с авторскими правами. Просто вставляете ссылку и скриншот может выступать в качестве рекламного материала.
Убиваете сразу двух зайцев: товар может понравиться кому-то из читателей и проблем с законом у вас не возникнет. Сегодня я нашел [urlspan]двустороннюю флешку[/urlspan], которую можно вставить как в телефон, так и в компьютер. На мой взгляд – очень удобно. К тому же, учитывая как часто мы стали пользоваться всякими гаджетами, еще и невероятно полезно.
[urlspan][/urlspan]
Но, если для вас этот вариант не подходит, и вы хотите скачать бесплатные изображения, могу предложить прочитать мою статью о том, где искать картинки, чтобы не бояться нарушить закон об авторском праве.
Я взял прямоугольное изображение и мне не нужно обрабатывать края. Если у вас нестандартная картинка, например, портрет, прочитайте статью о том, как правильно вырезать объекты на фотографии. Она очень подробная, вы быстро научитесь выполнять эту задачу профессионально.
Если у вас нестандартная картинка, например, портрет, прочитайте статью о том, как правильно вырезать объекты на фотографии. Она очень подробная, вы быстро научитесь выполнять эту задачу профессионально.
Первым делом мне нужно создать новый слой. Это будет задний фон изображения, который мне и предстоит сделать черным. В меню слоя я просто щелкаю по кнопке «Создать новый слой». Эту же задачу вы можете решить при помощи сочетания клавиш Shift+Ctrl+N.
Пока этот слой находится над моей картинкой, он будет его перекрывать. Если я сейчас что-то нарисую на нем, то этот объект будет находиться не сзади скриншота с флешкой, а прямо на нем. Мне нужно поместить слой под фотографию.
По идее, сделать это можно просто перетащив его мышью вниз, но сперва нужно убрать замочек рядом с нижнем слоем, на котором располагается фото. Эти действия откроют его для редактирования. Только после этого со слоем можно будет работать.
Под цифрой 1 я показал как у вас должно получиться. Щелкните по нижнему слою, чтобы он подсветился. Таким образом вы его активируете. Это будет означать, что все изменения, которые вы будете применять, будут относиться именно к нему, а не к основному объекту.
Щелкните по нижнему слою, чтобы он подсветился. Таким образом вы его активируете. Это будет означать, что все изменения, которые вы будете применять, будут относиться именно к нему, а не к основному объекту.
Теперь возьму инструмент «Рамка».
Мне нужно увеличить слой, чтобы он «вылезал» за пределы основной фотографии. Тогда черный фон будет видно.
Теперь выбираю инструмент заливка. Чтобы открыть дополнительное меню инструментов, я просто на несколько секунд задерживаюсь на той или иной кнопке.
Ставлю черный цвет и щелкаю по фото.
Симпатично, но не слишком интересно. Сейчас я покажу как сделать фон более красивым. Для этого беру градиент, щелкаю по плашке с цветом и выставляю оттенки от более черного к менее. Если хотите научиться делать плавный переход цвета с умом, прочитайте статью об этом в моем блоге.
Мне бы хотелось сделать текстуру более красочной. Сперва я добавлю шум, а потом сделаю его размытым. Захожу во вкладку «Фильтр», нахожу здесь «Шум» и щелкаю по нему.
Вы можете попробовать и другие варианты. Мне, например, нравятся еще и пыль и царапины, облака и волокна в разделе «Рендеринг». Экспериментируйте.
В принципе, и такой эффект уже выгладит не плохо, но можно сделать еще лучше.
Снова перехожу в «Фильтры», затем «Размытие» и жму на «Размытие по Гауссу». Это один из самых распространенных эффектов. Естественно, вы можете попробовать все, что так есть. «В движении» тоже выглядит не плохо.
Выставьте ползунок таким образом, чтобы эффект вас удовлетворил. Все зависит от разрешения картинки.
На саму иллюстрацию я добавлю тень, чтобы она возвышалась над фоном. Перехожу в «Параметры наложения» и кликаю на «тень».
Что меня здесь интересует? В первую очередь угол. Щелкайте без стеснения, смотрите как будет перемещаться тень на рисунке справа. Как правило, помимо этого я редактирую смещение, размах и размер. Все зависит от размера картинки.
Если вы работаете с «живой» фотографией, то помните, что в природе черных теней не бывает. В верхней части панели, под режимом наложения, есть плашка с цветом. Можете поменять его на серенький, желтый или любой другой. В зависимости от превалирующего оттенка на картинке.
В верхней части панели, под режимом наложения, есть плашка с цветом. Можете поменять его на серенький, желтый или любой другой. В зависимости от превалирующего оттенка на картинке.
Вот такой результат у меня получился.
Теперь вы знаете как работать без готового рисунка фона. Но есть метод попроще и побыстрее. Сейчас я расскажу о нем.
Скачать готовый фон
Вы можете скачать готовые фоны из интернета и вставить их на собственную картинку, если работаете не для публики, то бояться вам нечего. Главное знать как именно их искать.
Я рекомендую вбивать в поисковик черные обои для рабочего стола или черные текстуры. Как правильно скачать? Щелкните по эскизу, чтобы он немного увеличился, а лишь затем сохраняйте. Только в этом случае вы получите большой размер.
Вот отличная подборка от Google — перейти и скачать . Но можете поискать подходящие варианты и в Яндексе.
Простой и быстрый метод
Первые шаги не будут отличаться. Вам нужно открыть фотографию, разблокировать ее (нажать на замочек), создать новый слой и перетащить его под основную иллюстрацию. Далее перенесите картинку из папки в ваше изображение. Почему нужно делать именно так я уже писал в статье как правильно увеличить размер картинки.
Далее перенесите картинку из папки в ваше изображение. Почему нужно делать именно так я уже писал в статье как правильно увеличить размер картинки.
Растяните картинку. Готово. Будьте внимательны. Новый слой с фоном должен находиться под основной иллюстрацией.
Можете посмотреть видео, чтобы убедиться, что все сделано правильно. Не обессудьте, для его создания я выбрал другую картинку. Скриншот со страницы bluetooth маяка , который можно повесить на те предметы, которые вы боитесь потерять. Вешаете его на ключи или пульт от телевизора и сможете заставить пищать, в том случае, если внезапно потеряете.
Видео инструкция
Ну вот и все. Желаю вам успехов. И если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о работе с фотошопом. Пусть каждый день делает вас лучше.
Бесплатные черные текстуры для фотошопа
Услуги Ретуши Фотографий > Бесплатные текстуры для Photoshop > Бесплатные черные текстуры для Photoshop
Загрузите и используйте эти бесплатные черные текстуры для Photoshop в качестве красивых фонов или если вам нужно заполнить слои черными узорами и т. д. Создавайте замечательные и бесшовные дизайны и фотоманипуляции с помощью наших бесплатных черных текстур. Сэкономьте свое время и повысьте продуктивность. Независимо от того, являетесь ли вы дизайнером или фотографом, вы можете поэкспериментировать с этими текстурами и посмотреть, как они работают с вашими проектами. Эти Черные текстуры для Photoshop помогут вам легко и быстро воплотить в жизнь самые креативные идеи.
д. Создавайте замечательные и бесшовные дизайны и фотоманипуляции с помощью наших бесплатных черных текстур. Сэкономьте свое время и повысьте продуктивность. Независимо от того, являетесь ли вы дизайнером или фотографом, вы можете поэкспериментировать с этими текстурами и посмотреть, как они работают с вашими проектами. Эти Черные текстуры для Photoshop помогут вам легко и быстро воплотить в жизнь самые креативные идеи.
Черная текстура # 1 «Skin»
Хотите поразить зрителей броским фактурным фоном? Примените эту черную текстуру Photoshop и посмотрите, как она преобразит ваш снимок или дизайн.
Бесплатно
Черно-белая текстура # 2 «Old Desk»
Совсем не нравятся черные текстуры? Почему бы вам не попробовать эту черно-белую коллекцию и не посмотреть, как она работает в кадре?
Бесплатно
Черная текстура бесшовные # 3 «Map»
Ищете ретро-фон для кадра? Примените эти черные царапающие текстуры, и ваши изображения приобретут совершенно новый вид.
Бесплатно
Золотая и черная текстура # 4 «Bricks»
Не пропустите эту опцию, ведь винтажные эффекты черной текстуры всегда в моде! Протестируйте этот фон в своем рабочем процессе!
Бесплатно
Красно-черная текстура # 5 «Strokes»
Если вы хотите добавить мазки кисти в рамку, эта черная фоновая текстура — именно то, что вам нужно. Он украсит любой дизайн, сделает его еще более запоминающимся и необычным.
Винтажная черная текстура # 6 «Plank»
Не уверены, что деревянные доски подойдут к вашим картинам? Загрузите этот черный текстурный фон, примените его к своим изображениям и больше не сомневайтесь!
Бесплатно
Глянцевая черная текстура # 7 «River Bank»
Эта черная металлическая текстура разделит фотографию на две части — светло-серую и темно-серую. Используйте его, чтобы выделить важные элементы композиции.
Используйте его, чтобы выделить важные элементы композиции.
Бесплатно
Гранж черная текстура # 8 «Crumpled Paper»
Нужны броские крутые фоны? Ознакомьтесь с этим набором и примените лучшие эффекты текстуры черной кожи к своим изображениям и дизайнам.
Бесплатно
Текстура черной краской # 9 «Ancient Cave»
Думаете, эта текстура черного мрамора слишком детализирована и отвлечет зрителя от основного объекта? Сначала попробуйте, а потом делайте выводы.
Бесплатно
Черная текстура пола # 10 «Drained Terrain»
Хотя эта текстура черной бумаги не универсальна, она может успешно работать с некоторыми конкретными кадрами. Экспериментируйте и получите достойный результат.
Бесплатно
Матовая черная текстура #11 «Floor»
Эта текстура черного дерева обязательно обогатит ваш ящик для инструментов! Загрузите его без скрытых платежей, чтобы сделать свой дизайн более эффектным.
Черно-белая текстура # 12 «Clay»
Если вы не знаете, как улучшить снимки, эта черно-белая текстура может быть вам полезна. Примените его к нескольким фотографиям и посмотрите, где он работает лучше.
Бесплатно
Текстуры черной стены # 13 «Emptiness»
Если вы отложите этот фон, потому что он слишком темный и мрачный, рекомендуем присмотреться. Эта черная текстура в стиле гранж может стать отличным инструментом для выделения определенных деталей в кадре.
Бесплатно
Черная матовая текстура #14 «Seaweed»
Хотите улучшить свои фотографии с помощью уникального фона? Загрузите эту текстуру черного камня, и вы получите отличные результаты за несколько секунд.
Бесплатно
Черная текстурная краска #15 «Darkness»
Если вы фанат темных фонов, этот вариант может вас заинтересовать. Используйте этот бесшовный оверлей с черной текстурой и заставьте своих клиентов восхищаться вашими работами!
Используйте этот бесшовный оверлей с черной текстурой и заставьте своих клиентов восхищаться вашими работами!
Бесплатно
Cool Black Textures # 16 «Cinder»
Примените эти классные черные текстуры и сделайте ваши изображения отличными от остальных.
Бесплатно
Черная стена текстура # 17 «Rust»
Думаете, у вас достаточно черно-белых текстур, чтобы улучшить свои изображения и дизайн? Затем попробуйте применить этот черно-белый текстурный фон и с первого взгляда понравится вашим подписчикам!
Бесплатно
Темно-серая текстура # 18 «Snakeskin»
Добавьте этот эффект черной текстуры высокого разрешения в свою коллекцию и продуктивно используйте его в своем рабочем процессе!
Бесплатно
Классная черная текстура # 19 «Mural»
Этот темно-серый текстурированный фон не будет отвлекать зрителей и заставит их сосредоточиться на главном объекте кадра.
Бесплатно
Бесплатная черная текстура # 20 «Wall»
Бесплатно
Темно-черная текстура # 21 «Scuffs»
Загрузите этот темно-серый текстурный фон и посмотрите, как он изменит ваши фотографии и дизайн к лучшему.
Бесплатно
Чёрно-синяя текстура # 22 «Fresh Paint»
Хотели бы вы улучшить свои фотографии с помощью фона, похожего на только что почищенный пол? Примените эту бесшовную накладку с черной текстурой пола, и ваши фотографии получат совершенно новый вид.
Бесплатно
Черная текстура PNG # 23 «Bark»
Думаете, темно-серый фактурный фон смотрится в кадре мрачно и не интересно? Поэкспериментируйте с этим вариантом и будьте готовы восхищаться великолепными результатами.
Бесплатно
Синяя текстура PNG # 24 «Illusion»
Если вы не знаете, как выделить свои проекты среди других, просто добавьте эту темно-серую текстуру фона, и она сделает свою работу.
Текстура с эффектом черного # 25 «Bubble Wrap»
Не можете найти эстетичный черный фон? Ознакомьтесь с этим пакетом и выберите что-нибудь для своего проекта.
Бесплатно
Черные текстуры #26 «Damaged Surface»
Если вам наскучили обычные инструменты для редактирования фотографий или дизайна, обратите внимание на эти текстурированные черные фоны. Они не оставят вас равнодушными.
Бесплатно
Черная Текстура Изображение # 27 «Tiling»
Примените эти черные текстурированные фоны, и вы получите отличные результаты за считанные секунды.
Бесплатно
Черные обои Текстура #28 «Fence»
Попробуйте этот черный текстурированный фон и измените общий вид вашего дизайна или изображения несколькими щелчками мыши.
Бесплатно
Черная узорчатая текстура #29 «Dirty Spots»
Этот фактурный черный фон может быть именно тем, что вам нужно для дополнения вашей фотографии или дизайн-проекта.
Бесплатно
Fortnite Black Textures # 30 «Mesh»
Эти черно-белые текстуры очень легко наносятся. Просто настройте их непрозрачность для оптимального результата, и ваши проекты превратятся в уникальные произведения искусства.
Бесплатно
Черно-серая текстуры # 31 «Concrete Wall»
Такая глянцевая черная текстура может улучшить простой фон или скрыть несоответствующий за секунду, одинаково хорошо выглядя в любом жанре.
Бесплатно
Черная текстура бесшовные # 32 «Dungeon»
Этот темный текстурированный фон выглядит как натуральный камень и может создать однородный и стильный фон для любой фотографии или дизайна.
Бесплатно
Черно-синяя текстура # 33 «Coal Seam»
Если вы предпочитаете черно-белые варианты текстур, вот красивый вариант, который выглядит естественно и интересно, но при этом не слишком навязчиво на фотографии.
Бесплатно
Красные и черные текстуры # 34 «Ancient Tunnel»
Если вам нужны очень мягкие темные фоновые узоры, чтобы придать легкую текстуру любой поверхности, этот вариант должен помочь.
Бесплатно
Сине-черная текстура # 35 «Moonlight Track»
Вот естественный текстурированный темный фон с голубым оттенком, который отлично смотрится и подходит для проекта на морскую тематику.
Бесплатно
Черное золото Images # 36 «Hazy Quartz»
Эта фоновая черная текстура с большими бежевыми мраморными прожилками может быть полезной имитацией столов или других поверхностей для фотосъемки продуктов.
Бесплатно
Черные текстуры # 37 «Charcoal»
В поисках качественных темных текстур фона? Вот отличный, и вы можете найти больше в других коллекциях.
Бесплатно
Текстуры черного камня # 38 «Dark Rock»
Ищете качественную черно-белую фактуру, напоминающую натуральный камень? Как насчет этой текстуры? Если нравится, то в комплекте есть еще кое-что.
Бесплатно
Текстуры для фотошопа # 39 «Mysterious Traces»
Вам нужен универсальный темный текстурный фон? Скачайте эту текстуру и наслаждайтесь результатами.
Бесплатно
Черные обои Текстура # 40 «Black Agate»
Трудно найти обои с черной текстурой, которые бы так напоминали поверхность натурального камня. Обязательно сохраните его.
Бесплатно
Черная бесшовная текстура # 41 «Mountainous Terrain» »
Эта текстура черно-белой каменистой поверхности настолько мягкая и универсальная, что вы можете адаптировать ее абсолютно к любому изображению.
Бесплатно
Черно-синяя текстура # 42 «Brown Leaks»
Эта мягкая и однородная текстура обоев черного цвета с оттенком коричневого поможет вам создать особую атмосферу в ваших изображениях.
Бесплатно
Красно-черные текстуры #43 «Moss»
Хотите интересную текстуру с черным рисунком, чтобы сделать фотографию более яркой? Загрузите эту текстуру для получения бесшовных результатов.
Бесплатно
Сине-черная текстура #44 «Sandpit»
Не беспокойтесь о черных текстурах Fortnite, просто сохраните этот красивый и реалистичный эффект в своей коллекции.
Бесплатно
Золотая и черная текстура #45 «Peat»
Черных и серых текстур много, но что-то более реалистичное и универсальное найти сложно, так что не забудьте сохранить.
Бесплатно
Красно-черная текстура #46 «Mixed»
Этот вариант с бесшовной черной текстурой может работать для множества проектов, просто будьте открыты для экспериментов.
Бесплатно
Гранж Черная Текстура # 47 «Bare»
Если вам не нужна яркая черно-синяя текстура, но вы ищете что-то легкое и ненавязчивое, вот отличный вариант.
Бесплатно
Текстура черной краской #48 «Cracked»
В секции камня много красных и черных текстур, но если вам нужно что-то очень светлое, получите этот эффект и поищите больше здесь.
Бесплатно
Текстура пола черная #49 «Distressed»
Это приятная сине-черная текстура, напоминающая камень. Вы можете использовать его для дизайна, связанного с недвижимостью.
Бесплатно
Матовая черная текстура #50 «Smooth»
Вы ищете гладкую серебристую или золотисто-черную текстуру? Вот один очень серебристый вариант, поищите еще в коллекции.
Бесплатно
Черно-белая текстура #51 «Spotted»
Иногда фотографам нужна яркая красно-черная текстура, иногда — нежная белая. Найдите здесь все, что захотите.
Найдите здесь все, что захотите.
Бесплатно
Текстуры черной стены # 52 «Reinforced»
Эта черная текстура в стиле гранж является классической и создает особую драматическую атмосферу. Получите это и экспериментируйте.
Бесплатно
Черная матовая текстура #53 «Noisy»
Эта размытая текстура черной краски может быть очень полезна там, где вам нужно скрыть недостатки вашего городского фона.
Бесплатно
Текстура черной краской # 54 «Turmoil»
Простая черная текстура пола, такая как этот оверлей, может найти множество применений в руках опытного дизайнера или редактора изображений.
Бесплатно
Cool Black Textures # 55 «Coarse»
Эту матовую черную текстуру с прожилками в пористом камне очень легко нанести и настроить для достижения определенного эффекта.
Бесплатно
Бесплатная черная текстура # 56 «Rough»
Подобная черно-белая текстура интересна и в то же время ненавязчива, что является отличным поводом сохранить ее для использования в будущем.
Бесплатно
Скачать Черная Текстура # 57 «Cement»
Вам нужны реалистичные текстуры черных стен, похожие на рваный цемент? Кроме этой, в коллекции много текстур.
Бесплатно
Изображения Black Texture # 58 «Rugged»
Ищете потертую черную матовую текстуру? Вот замечательный вариант!
Бесплатно
Фото Черная текстура # 59 «Worn Out»
Этот плагин для рисования черной текстурой имеет размытый вид и показывает части стены под ним. Отлично подходит для резких или брутальных портретов.
Отлично подходит для резких или брутальных портретов.
Бесплатно
Photoshop Черная Текстура # 60 «Lined»
Нужны крутые черные текстуры, которые лучше всего демонстрируют, чем просто цементная поверхность? Это только для тебя.
Бесплатно
Классные черные текстуры # 61
Эта текстура синего льда или дыма может без дополнительных усилий превратить обычную фотографию в яркую.
Бесплатно
Бесплатные скретч-накладки # 62
Коллекция текстур с нуля для реалистичного дизайна, иллюстраций, фотоманипуляций и шаблонов веб-сайтов.
Бесплатно
Бесплатные накладки от дождя # 63
Найти достойную текстуру дождя для каждого художника довольно сложно. Возьмите этот и еще несколько из коллекции и забудьте о борьбе.
Возьмите этот и еще несколько из коллекции и забудьте о борьбе.
Бесплатно
Черный мрамор текстуры # 64
Взгляните на эту бежевую мраморную фактуру. Разве это не завораживает? Наверняка вы думаете о том, как уже можете его использовать.
Бесплатно
Бесплатные текстуры золота # 65
Кому нужны абстрактные золотые фоновые изображения? Это поразительный. Посмотрите, что еще есть в коллекции.
Бесплатно
Черный камень текстуры # 66
Вам нужна темная и однородная текстура черного камня? Попробуйте этот вариант, и на сайте вы увидите множество других вариантов.
Бесплатно
Бесплатные грязевые накладки # 67
Грязное наложение — необходимый инструмент при редактировании и дизайне изображений, поскольку он может помочь подчеркнуть или замаскировать определенные элементы с небольшими усилиями.
Бесплатно
Текстуры черного дерева # 68
Ищете реалистичные текстуры черного дерева? Этот довольно светлый, но в коллекции вас ждут и более темные.
Бесплатно
Черная кожа текстура # 69
Качественная текстура черной кожи — незаменимый инструмент в любом дизайнерском наборе, обязательно сохраните его для будущих проектов.
Бесплатно
Бесплатные текстуры бетона # 70
Эта простая бетонная текстура может скрыть уродливые городские фоны или добавить немного стиля к обычной студийной фотографии.
Бесплатно
Черная гранж текстура # 71
С классической гранжевой текстурой вы можете сделать такое невероятное количество вещей, на которые не способен ни один другой эффект. Проверьте сами.
Проверьте сами.
Бесплатно
Текстуры черной бумаги # 72
Очень мягкая текстура старой бумаги может быть исключительно полезна для графического дизайнера или веб-дизайнера.
Бесплатно
Как залить фон в Фотошопе: быстро и самостоятельно
Содержание:
- Инструмент «Заливка»
- Применение фильтров
- Полезный совет для новичков
- Инструмент «Градиент»
- «Узоры»
- Готовые картинки
- Видео инструкция
Доброго времени суток, уважаемые читатели моего блога. Фон – один из самых важных элементов картинки. Благодаря ему можно даже самую неважную фотку превратить в стильную и современную. Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Сегодня я расскажу вам как залить фон в фотошопе четырьмя способами, покажу какими инструментами пользоваться для быстрого результата, самого качественного и дам несколько полезных рекомендаций, чтобы картинка выглядела более профессионально выполненной.
Приступим?
Инструмент «Заливка»
Если вы хотите залить фон на готовой фотографии, то у вас ничего не получится, пока вы не избавитесь от уже имеющегося заднего фона. Сделать это можно несколькими способами. Я рекомендую вам для начала разобраться с заливкой, поработав с текущей публикаций и «чистым» документом, а потом прочитать статью в моем блоге о том, как вырезать объект из фото и работать с png.
Создайте новый документ через меню «Файл» — «Создать».
В Фотошопе некоторые инструменты располагаются на одной и той же кнопке. Как, например, «Градиент» и «Заливка». Чтобы открыть дополнительное меню, нужно просто на несколько секунд зажать левую кнопку мыши, оно откроется и вы сможете выбрать то, что вам нужно.
Так как я пользуюсь самой последней версией Photoshop CC, то у меня еще есть «Выбор 3D-материала». Сказать честно, я этой функцией никогда не пользовался.
Если вы хотите залить документ одним цветом, то вам понадобится обычная «Заливка».
Чуть ниже, в той же панели вы можете видеть два цвета. Один сверху – текущий, которым вы пользуетесь сейчас, ко второму, нижнему, у вас есть возможность быстрого доступа. Переключиться между ними можно при помощи стрелок в правом верхнем углу, а миниатюра в левом нижнем позволяет переключиться к самым распространенным и часто используемым – черному и белому.
Кроме того, некоторые двухцветные фильтры, например, «Облака» отображаются в той цветовой гамме, которая у вас выставлена в этом меню, но это совсем другая история.
Щелкните по верхнему цвету левой кнопкой мыши и у вас откроется дополнительное окно выбора. Сначала в полосе справа вы выбираете основной цвет, а в квадрате слева определяетесь с оттенком. Затем жмете «Ок», чтобы применить изменения.
Жмете мышью в любом месте рабочего поля с картинкой и фон меняет свой цвет на тот, который вы только что выбрали.
Применение фильтров
В природе никогда не бывает одного четкого цвета, существуют оттенки, переливы, тени, какая-то текстура или блики. Поэтому просто заливка априори не может понравиться нашему глазу.
Поэтому просто заливка априори не может понравиться нашему глазу.
Обычно на фон я, как минимум добавляю «Шум». Вы можете открыть галерею фильтров и попробовать на практике тот или иной вариант, чтобы понимать, как он выглядит. Ну или просто воспользуйтесь моей схемой. В одной из своих статей я рассказал как быстро сделать черный фон в фотошопе, возможно эта статья окажется для вас полезной.
Выберите «Шум», а затем «Добавить шум».
Практически у любого фильтра есть функция предварительного просмотра, жмете на галочку и смотрите как изменения отражаются на вашей фотографии. В случае с шумом вам останется только подвигать ползунком, чтобы достичь лучшего результата.
Вот такой результат у меня получился. Для некоторых цветов я применяю еще и фильтр «Размытие» — «Размытие по Гауссу», но в случае с фиолетовым это лишнее. А вот вам может пригодиться. Попробуйте сделать это самостоятельно.
Полезный совет для новичков
Я заметил, что не так много людей пользуется «Историей», в которой отображаются все действия, применяемые пользователем. Зря, ведь это очень удобно. Один щелчок по определенному шагу возвращает вас к тому моменту, где вы его выполняли.
Зря, ведь это очень удобно. Один щелчок по определенному шагу возвращает вас к тому моменту, где вы его выполняли.
Откройте «Окно», поставьте галочку напротив «История» и поместите ее в нижнюю панель справа.
Теперь, чтобы вернуться к началу мне просто нужно нажать на «Новый» и уберутся все цвета и шумы. Можно начинать сначала
Инструмент «Градиент»
Если вы хотите узнать все о плавном переходе цвета (градиенте), то я советую вам прочитать одноименную статью в моем блоге. В рамках этой статьи я покажу лишь минимум: как пользоваться готовыми схемами.
Для начала откроем инструмент «Градиент», который находится на той же кнопке, что и «Заливка».
На сайте Photoshop-Master можно найти кучу дополнений для фотошопа: кисти, узоры, рамки, шрифты и так далее. Специалисты не приветствуют подгрузку «лишних» шаблонов, таких как градиенты. Это дает дополнительную нагрузку на и без того тяжелую программу. А переходы цвета можно сделать быстро и самому.
На мой взгляд добавление профессионально созданных градиентов новичку точно не помешает, а лишь ускорит процесс создания качественных шедевров.
Вы можете увидеть в списке не такое уж большое количество градиентов, но помните, что в каждый из них может входить до 1000 экземпляров.
Я, например, нашел 10 000 шаблонов. Вес файла всего 0,3 Мб. Жму на «Скачать и жду когда архив загрузится.
После закачивания открываю при помощи программы WinRAR. И перетаскиваю файл GDR в заранее подготовленную папку.
Возвращаюсь в Фотошоп. После того как я выбрал среди инструментов «Градиент», нахожу на верхней панели эскиз с цветом, в моем случае красно-черным. Открывается дополнительное меню. Здесь нажимаю на гайку в правом верхнем углу.
Выбираю загрузить градиенты. В открывшемся окне с «Моим компьютером» нахожу файл GDR, который недавно извлек в папку и загружаю.
Готово. Теперь файл, который вы загружали, и архив можно удалить. Все градиенты перекочевали в папку с программой.
Все градиенты перекочевали в папку с программой.
Осталось лишь провести мышью по картинке, на которую заливается фон, и готово.
От того, куда вы будете вести зависит как расположится переход цвета. Посмотрите видео в конце статьи или попробуйте разные варианты сами.
Помимо градиентов, вы можете скачать на сайте Photoshop-Master готовые узоры. Сейчас покажу как с ними работать.
«Узоры»
Вы можете скачать любую jpg картинку и установить ее в качестве фона, а можете воспользоваться узорами. На сайте Photoshop-Master их почему-то назвали текстурами. Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок
Загрузить узоры можно по такому же принципу, как и градиенты. Если у вас что-то не получается, прочитайте статью о том, как залить фон для текста, или попробуйте сделать это самостоятельно пользуясь инструкциями из этой статьи.
Снова выберите инструмент «Заливка».
В верхней панели смените опцию «Основной цвет» на «Узор». Рядом появится плашка с эскизом узора. Я уже подгружал их, поэтому мне осталось лишь выбрать приятный вариант. Щелкаю на стрелочку, рядом с эскизом.
Здесь есть уже знакомая вам гайка, которая позволит подгрузить новые узоры.
Один щелчок по фону и узор расположится на рисунке.
Готовые картинки
С готовыми картинками все еще проще. Вы просто скачиваете изображение из интернета. Прочитайте статью о том, как это сделать, чтобы не бояться юридического преследования и нарушения закона об авторском праве.
Откройте папку с изображением и перетащите его в рабочее окно.
Осталось лишь растянуть. В этом нет ничего сложного. Но можете прочитать статью о том, как правильно сделать изображение больше. Возможно, узнаете кое-что новое.
Ну вот почти и все.
Видео инструкция
После того как я написал статью, я подумал, что некоторым из вас могут быть интересны коллажи. То есть у вас есть какая-то основа, а сверху вы добавите картинку, в качестве фона. При создании ролика я сразу поставил в центр изображения объект. В данном случае страница товара с АлиЭкспресс — [urlspan]Телескоп для телефона[/urlspan].
То есть у вас есть какая-то основа, а сверху вы добавите картинку, в качестве фона. При создании ролика я сразу поставил в центр изображения объект. В данном случае страница товара с АлиЭкспресс — [urlspan]Телескоп для телефона[/urlspan].
Чтобы залить фон, вам просто нужно активировать фон, нажать на него. Тогда все изменения будут применяться не к самому объекту, а именно к заднему слою. Ну, думаю, что вы поймете, когда увидите ролик. Я специально не стал из него ничего вырезать.
Можете посмотреть с какими трудностями я столкнулся во время работы.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте о фотошопе больше. Ну а если вам хочется научиться работать с программой профессионально и знать все о ее инструментах и возможностях, могу посоветовать видео курс «Фотошоп с нуля в видео формате».
Вам больше не придется искать ответы в интернете. Если вы знаете какими инструментами и что можно сделать, то пути решения будут появляться у вас сами собой. Это и отличает профессионалов.
Это и отличает профессионалов.
Ну вот и все. До новых встреч и удачи.
Красивые черные фоны — 72 фото
Дата: 14-02-2022 Смотрели: 380 72 фото
1
Черная роза
2
Черный фон
3
Черные обои
4
Темный текстурный фон
5
Чёрный фон для фотошопа
6
Черные обои
7
Черные обои
8
Черные обои
9
Темная текстура
10
Черная абстракция
11
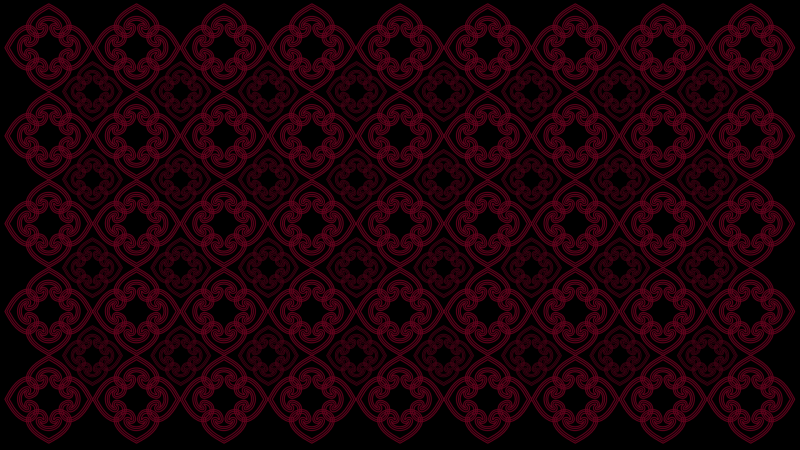
Черный фон с узорами
12
Черная роза
13
Красивый черный фон
14
Темные розы
15
Черные обои
16
Черный фон
17
Черные обои
18
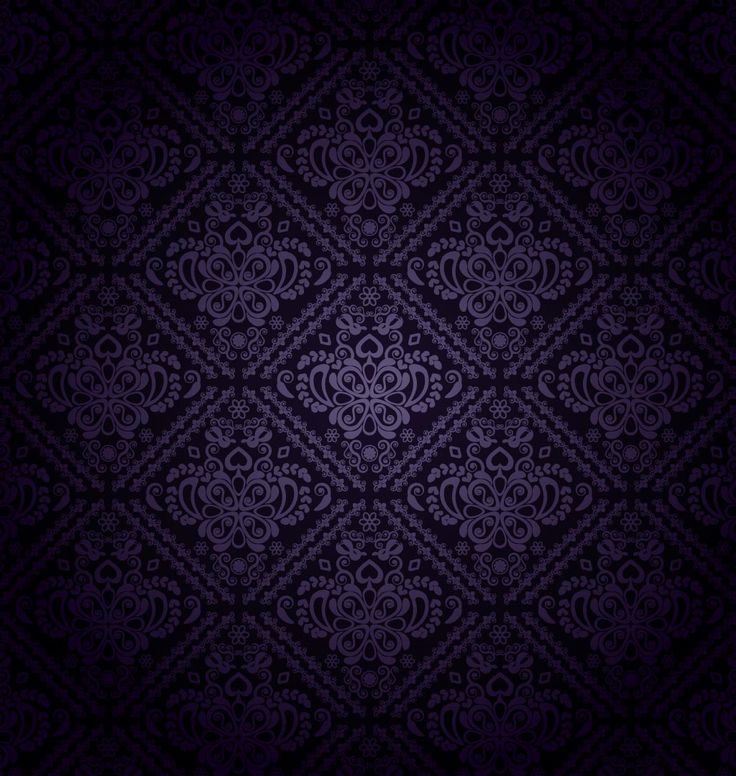
Красивый фон с узорами
19
Красивый черный фон
20
Черные обои
21
Фон узоры
22
Красивые темные обои
23
Черная мятая бумага
24
Красивый черный фон
25
Черная абстракция
26
Черный пейзаж
27
Красивый черный фон
28
Красивая абстракция
29
Красивый темный фон
30
Темный фон
31
Красивый темный фон
32
Черная абстракция
33
Темная текстура
34
Черный фон с узорами
35
Черные узоры
36
Черная шелковая ткань
37
Черный шелк
38
Черная ткань текстура
39
Красивый черный фон
40
Красивый черный фон
41
Ночной Лос Анджелес чб
42
Черные обои
43
Фон узоры
44
Обои на рабочий стол абстракция
45
Темный фон
46
Темный фон
47
Черный фон с красными линиями
48
Темные цветы
49
Черная ткань
50
Черный глянцевый фон
51
Черные обои
52
Стильный фон
53
Темная абстракция
54
Обои узоры
55
Красивые чёрные обои
56
Черно белые обои
57
Графический фон
58
Красивый черный фон
59
Чёрный фон для фотошопа
60
Черный матовый фон
61
Красивый черный фон
62
Геометрическая абстракция
63
Текстура огня
64
Красивые узоры на черном фоне
65
Красивый черный фон для презентации
66
Красивые чёрные обои
67
Черный фон с узорами
68
Черная роза
69
Черная абстракция
70
Темная текстура
71
Черные обои
Бесплатные черные текстуры для Photoshop
Услуги по обработке фотографий > Бесплатные текстуры для Photoshop > Бесплатные черные текстуры для Photoshop
Загрузите и используйте эти бесплатные черные текстуры для Photoshop в качестве красивых фонов или если вам нужно заполнить слои черными узорами и т. д. Создавайте замечательные и бесшовные дизайны и фотоманипуляции с использованием наших бесплатных черных текстур. Экономьте свое время и повышайте производительность. Независимо от того, являетесь ли вы дизайнером или фотографом, вы можете свободно экспериментировать с этими текстурами и смотреть, как они работают с вашими проектами. Эти Черные Текстуры для Photoshop помогут вам легко и быстро реализовать самые креативные идеи.
д. Создавайте замечательные и бесшовные дизайны и фотоманипуляции с использованием наших бесплатных черных текстур. Экономьте свое время и повышайте производительность. Независимо от того, являетесь ли вы дизайнером или фотографом, вы можете свободно экспериментировать с этими текстурами и смотреть, как они работают с вашими проектами. Эти Черные Текстуры для Photoshop помогут вам легко и быстро реализовать самые креативные идеи.
Черная текстура #1 «Кожа»
Хотите поразить зрителей броским текстурированным фоном? Примените эту черную текстуру Photoshop и посмотрите, как она изменит ваш снимок или дизайн.
Черно-белая текстура #2 «Старый стол»
Совсем не нравятся черные текстуры? Почему бы вам не попробовать эту черно-белую коллекцию и не посмотреть, как она работает в кадре?
Черная бесшовная текстура #3 «Карта»
Ищете ретро-фоны для вставки в рамку? Примените эти черные колючие текстуры, и ваши изображения приобретут совершенно новый вид.
Золотая и черная текстура #4 «Кирпичи»
Не пропустите этот вариант, так как винтажные эффекты черной текстуры всегда в моде! Проверьте этот фон в своем рабочем процессе!
Красно-черная текстура #5 «Штрихи»
Если вы хотите включить в кадр мазки кисти, эта текстура черного фона — именно то, что вам нужно. Он украсит любой дизайн, сделав его еще более броским и необычным.
Винтажная черная текстура #6 «Доска»
Не уверены, что деревянные доски подойдут к вашим фотографиям? Загрузите этот черный текстурный фон, примените его к своим изображениям и больше не сомневайтесь!
Глянцевая черная текстура #7 «Берег реки»
Эта черная металлическая текстура разделит фотографию на две части – светло-серую и темно-серую. Используйте его, чтобы выделить важные элементы композиции.
Используйте его, чтобы выделить важные элементы композиции.
Черная гранжевая текстура #8 «Мятая бумага»
Нужны броские крутые фоны? Ознакомьтесь с этим набором и примените лучшие эффекты текстуры черной кожи к своим изображениям и дизайнам.
Текстура черной краски #9 «Древняя пещера»
Думаете, что эта текстура черного мрамора слишком детализирована и будет отвлекать зрителя от основного объекта? Сначала попробуйте, а потом делайте выводы.
Текстура черного пола #10 «Осушенная местность»
Хотя эта текстура черной бумаги не является универсальной, она может успешно работать с некоторыми конкретными кадрами. Экспериментируйте, и вы получите достойные результаты.
Matte Black Texture #11 «Floor»
Эта текстура черного дерева определенно украсит ваш набор инструментов! Загрузите его без скрытых платежей, чтобы сделать ваши проекты более эффектными.
Черно-белая текстура #12 «Глина»
Если вы не знаете, как улучшить свои снимки, вам может пригодиться эта черно-белая текстура. Примените его к нескольким фотографиям и посмотрите, где он работает лучше.
Текстуры черной стены #13 «Пустота»
Если вы отложили этот фон в сторону, потому что он слишком темный и мрачный, рекомендуем присмотреться. Эта черная гранжевая текстура может стать отличным инструментом для выделения определенных деталей в кадре.
Черная матовая текстура #14 «Морские водоросли»
Хотите улучшить свои фотографии с помощью уникального фона? Загрузите эту текстуру черного камня, и вы получите отличные результаты за несколько секунд.
Черная текстурная краска #15 «Darkness»
Если вы любите темный фон, этот вариант может вас заинтересовать. Используйте эту бесшовную накладку с черной текстурой и заставьте своих клиентов восхищаться вашими работами!
Используйте эту бесшовную накладку с черной текстурой и заставьте своих клиентов восхищаться вашими работами!
Прохладные черные текстуры #16 «Cinder»
Применяйте эти классные черные текстуры и выделяйте свои изображения среди остальных.
Текстура черной стены #17 «Rust»
Думаете, у вас достаточно черно-белых текстур, чтобы улучшить ваши фотографии и дизайны? Тогда попробуйте применить этот черно-белый текстурный фон и порадуйте своих подписчиков с первого взгляда!
Темно-серые текстуры #18 «Змеиная кожа»
Добавьте эту черную текстуру высокого разрешения в свою коллекцию и продуктивно используйте ее в своем рабочем процессе!
Cool Black Texture #19 «Mural»
Этот текстурированный темно-серый фон не будет отвлекать зрителей и заставит их сосредоточиться на главном объекте в кадре.
Бесплатная черная текстура #20 «Стена»
Идеальная текстура для привлечения внимания! Загрузите этот высококачественный черный фон и сделайте свои фотографии оригинальными и стильными.
Темно-черная текстура № 21 «Потертости»
Загрузите этот темно-серый текстурный фон и посмотрите, как он изменит ваши фотографии и дизайн к лучшему.
Черно-синяя текстура № 22 «Свежая краска»
Хотите улучшить свои фотографии с фоном, похожим на только что почищенный пол? Примените эту бесшовную текстуру черного пола, и ваши фотографии приобретут совершенно новый вид.
Черная Текстура PNG #23 «Кора»
Думаете, что темно-серый текстурный фон выглядит в кадре мрачно и не интересно? Поэкспериментируйте с этой опцией и будьте готовы поразиться великолепным результатам.
Синяя текстура PNG #24 «Illusion»
Если вы не знаете, как выделить свой проект среди других, просто добавьте эту темно-серую фоновую текстуру, и она сделает свое дело.
Текстура с эффектом черного #25 «Bubble Wrap»
Не можете найти красивый черный фон? Ознакомьтесь с этим пакетом и выберите что-нибудь для своего проекта.
Черные текстуры № 26 «Поврежденная поверхность»
Если вам надоели обычные инструменты для редактирования фотографий или дизайна, обратите внимание на эти текстурированные черные фоны. Они не оставят вас равнодушными.
Black Texture Image #27 «Tiling»
Примените эти черные текстурированные фоны, и вы получите отличные результаты за считанные секунды.
Текстура черных обоев № 28 «Забор»
Попробуйте этот черный текстурированный фон и измените общий вид вашего дизайна или изображения несколькими щелчками мыши.
Текстура с черным узором #29 «Грязные пятна»
Этот текстурированный черный фон может быть именно тем, что вам нужно, чтобы дополнить вашу фотографию или дизайнерский проект.
Fortnite Black Textures #30 «Mesh»
Эти черно-белые текстуры очень легко наносить. Просто настройте их непрозрачность для достижения оптимального результата, и ваши проекты превратятся в уникальные произведения искусства.
Черные и серые текстуры #31 «Бетонная стена»
Глянцевая черная текстура, подобная этой, может за секунду улучшить простой фон или скрыть неподходящий фон, одинаково хорошо выглядя в любом жанре.
Black Texture Seamless #32 «Dungeon»
Этот темный фон с текстурой выглядит как натуральный камень и может создать однородный и стильный фон для любой фотографии или дизайна.
Черно-синяя текстура #33 «Угольный пласт»
Если вы предпочитаете черно-белые варианты текстур, вот красивая, которая выглядит естественно и интересно, но при этом не слишком навязчиво на фото.
Красные и черные текстуры #34 «Древний туннель»
Если вам нужны очень мягкие темные фоновые узоры, чтобы придать текстуру любой поверхности, то этот подойдет.
Сине-черная текстура #35 «Moonlight Track»
Вот натуральный текстурированный темный фон с синим оттенком, который отлично смотрится и подойдет для проекта морской тематики.
Black Gold Images #36 «Hazy Quartz»
Эта фоновая черная текстура с крупными бежевыми мраморными прожилками может быть полезной имитацией столов или других поверхностей для фотографирования товаров.
Черные текстуры #37 «Древесный уголь»
Ищете качественные темные фоновые текстуры? Вот отличный, и вы можете найти больше в других коллекциях.
Текстуры черного камня #38 «Dark Rock»
Ищете высококачественную черно-белую текстуру, напоминающую натуральный камень? Как насчет этой текстуры? Если вам это нравится, в комплекте есть еще.
Текстуры Photoshop #39 «Таинственные следы»
Вам нужна универсальная темная текстура фона? Загрузите эту текстуру и наслаждайтесь результатами.
Текстура черных обоев #40 «Черный агат»
Трудно найти обои с черной текстурой, которые бы так напоминали поверхность натурального камня. Обязательно сохраните его.
Бесшовная черная текстура #41 «Горная местность»»
Эта текстура черно-белой каменистой поверхности настолько мягкая и универсальная, что ее можно адаптировать абсолютно к любому изображению.
Черно-синяя текстура #42 «Brown Leaks»
Эта мягкая и однородная черная текстура обоев с коричневым оттенком поможет вам создать особую атмосферу на ваших изображениях.
Красные и черные текстуры #43 «Мох»
Хотите, чтобы фотография выглядела более эффектно с помощью интересной текстуры с черным рисунком? Загрузите эту текстуру для плавного результата.
Сине-черная текстура #44 «Песочница»
Не беспокойтесь о черных текстурах Fortnite, просто сохраните этот приятный и реалистичный эффект в свою коллекцию.
Золотая и черная текстура #45 «Торф»
Черных и серых текстур много, но вы вряд ли найдете что-то более реалистичное и универсальное, так что не забудьте сохранить.
Красно-черная текстура № 46 «Смешанная»
Этот вариант бесшовной черной текстуры может подойти для множества проектов, просто будьте открыты для экспериментов.
Grunge Black Texture #47 «Bare»
Если вам не нужна эффектная черно-синяя текстура, а хочется чего-то легкого и ненавязчивого, то вот отличный вариант.
Текстура черной краски № 48 «Треснувший»
В отделе камня есть много красных и черных текстур, но если вам нужно что-то очень легкое, получите этот эффект и поищите больше здесь.
Текстура черного пола #49 «Состаренная»
Это приятная сине-черная текстура, напоминающая камень. Вы можете использовать его для проектов, связанных с недвижимостью.
Matte Black Texture #50 «Smooth»
Вы ищете гладкую серебристую или золотисто-черную текстуру? Вот один очень серебристый вариант, ищите еще в коллекции.
Черно-белая текстура № 51 «Пятнистая»
Иногда фотографам нужна смелая красно-черная текстура, а иногда требуется нежная белая. Найдите здесь все, что захотите.
Текстуры черной стены #52 «Reinforced»
Эта классическая черная текстура в стиле гранж создает особую драматическую атмосферу. Берите и экспериментируйте.
Black Matte Texture #53 «Noisy»
Эта размытая текстура черной краски может быть очень полезна, когда вам нужно скрыть недостатки вашего городского фона.
Текстура черной краски #54 «Turmoil»
Простая текстура черного пола, подобная этому наложению, может найти множество применений в руках опытного дизайнера или редактора изображений.
Cool Black Textures #55 «Coarse»
Эту матовую черную текстуру с прожилками в пористом камне очень легко наносить и настраивать для получения определенного эффекта.
Free Black Texture #56 «Rough»
Черно-белая текстура, подобная этой, интересна и в то же время ненавязчива, что является отличной причиной сохранить ее для будущего использования.
Скачать Black Texture #57 «Cement»
Вам нужны реалистичные текстуры черных стен, которые выглядят как проблемный цемент? Помимо этой, в коллекции есть множество текстур.
Изображения Черная текстура № 58 «Rugged»
Ищете состаренную черную матовую текстуру? Вот замечательный вариант!
Picture Black Texture #59 «Worn Out»
Этот плагин для рисования черной текстуры имеет размытый вид и показывает части стены под ним. Отлично подходит для резких или брутальных портретов.
Photoshop Black Texture #60 «Lined»
Нужны какие-нибудь крутые черные текстуры, которые демонстрируют что-то лучше, чем просто цементную поверхность? Это только для вас.
Прохладные черные текстуры #61
Эта синяя текстура льда или дыма может без особых усилий превратить обычную фотографию в эффектную.
Бесплатные скретч-наложения #62
Коллекция скретч-текстур для реалистичного дизайна, иллюстраций, фотоманипуляций и шаблонов веб-сайтов.
Бесплатные наложения дождя #63
Найти подходящую текстуру дождя довольно сложно для каждого художника. Получите этот и еще несколько из коллекции и забудьте о борьбе.
Текстура черного мрамора #64
Посмотрите на эту текстуру бежевого мрамора. Разве это не завораживает? Наверняка вы уже думаете о том, как его можно использовать.
Бесплатные золотые текстуры #65
Кому нужны абстрактные золотые фоновые изображения? Это поразительно. Посмотрите, что еще есть в коллекции.
Текстуры черного камня #66
Вам нужна темная однородная текстура черного камня? Попробуйте этот и посмотрите много других альтернатив на сайте.
Бесплатные грязные наложения #67
Грязное наложение — необходимый инструмент при редактировании изображений и дизайне, поскольку с его помощью можно с минимальными усилиями подчеркнуть или скрыть определенные элементы.
Текстуры черного дерева #68
Ищете реалистичные текстуры черного дерева? Этот довольно светлый, но в коллекции вас ждут и более темные.
Черная кожаная текстура #69
Высококачественная черная кожаная текстура — незаменимый инструмент в наборе любого дизайнера, обязательно сохраните его для будущих проектов.
Бесплатные текстуры бетона #70
Эта простая текстура бетона может скрыть уродливые городские фоны или добавить нотку стиля к обычной студийной фотографии.
Черная текстура в стиле гранж #71
С классической текстурой в стиле гранж вы можете делать невероятное количество вещей, на которые не способен никакой другой эффект. Проверьте это сами.
Текстуры черной бумаги #72
Очень мягкая текстура старой бумаги может быть исключительно полезной для графического или веб-дизайнера.
Повторяющиеся шаблоны Photoshop — Добавление цветов и градиентов
Автор Стив Паттерсон.В предыдущем уроке мы изучили основы создания и использования простых повторяющихся узоров в Photoshop. Мы разработали один тайл, используя Elliptical Marquee Tool и фильтр Offset. Затем мы сохранили плитку как шаблон. Наконец, мы выбрали шаблон и использовали его для заполнения слоя, при этом шаблон плавно повторялся столько раз, сколько необходимо, чтобы покрыть всю область. Этот урок продолжается с того места, где мы остановились, поэтому вы можете завершить предыдущий раздел, где мы создали и добавили наш шаблон «Круги», если вы еще этого не сделали.
Основная проблема с созданным нами повторяющимся узором заключается в том, что он не очень интересен, и главная причина в том, что это не более чем черный узор на белом фоне. В этом уроке мы узнаем, как немного оживить ситуацию, добавив цвета и градиенты! Как и прежде, здесь я буду использовать Photoshop CS5, но подойдет любая последняя версия Photoshop.
Вот наш дизайн, как он выглядит на данный момент:
Черные круги на белом фоне. Не очень интересно.
Добавление сплошных цветов
Начнем с замены белого фона цветом. Мы могли бы использовать команду Photoshop «Заливка», чтобы заполнить фоновый слой цветом, но давайте добавим себе больше гибкости, используя так называемый слой-заливку (чуть позже мы увидим, что я имею в виду под более гибким). Сначала щелкните фоновый слой на панели «Слои», чтобы выбрать его:
Щелкните фоновый слой, чтобы сделать его активным.
Выбрав фоновый слой, щелкните значок Новый слой-заливка или корректирующий слой в нижней части панели «Слои»:
Щелкните значок «Новая заливка» или «Корректирующий слой».
Выберите Solid Color в верхней части списка заливок и корректирующих слоев:
Выберите Сплошной цвет в верхней части списка.
Как только вы выберете Solid Color из списка, Photoshop откроет Color Picker , чтобы мы могли выбрать цвет, который хотим использовать. Это цвет, который станет новым цветом фона для дизайна. Я собираюсь выбрать средний синий. Конечно, вы можете выбрать любой цвет, который вам нравится, но если вы хотите использовать те же цвета, что и я, найдите варианты R, G и B (обозначающие красный, зеленый и синий) в нижней центральной части экрана. Палитра цветов и введите 98 для значения R , 175 для G и 200 для B :
Это цвет, который станет новым цветом фона для дизайна. Я собираюсь выбрать средний синий. Конечно, вы можете выбрать любой цвет, который вам нравится, но если вы хотите использовать те же цвета, что и я, найдите варианты R, G и B (обозначающие красный, зеленый и синий) в нижней центральной части экрана. Палитра цветов и введите 98 для значения R , 175 для G и 200 для B :
Выберите цвет из палитры цветов, чтобы использовать его в качестве цвета фона для дизайна.
Когда вы закончите, нажмите OK, чтобы закрыть палитру цветов, и если мы посмотрим на дизайн в окне документа, мы увидим, что мы легко заменили белый фон новым цветом:
Белый фон заменен на синий.
Если мы посмотрим на панель слоев, мы увидим, что произошло. Photoshop добавил слой-заливку сплошным цветом, который он назвал «Заливка цветом 1», между фоновым слоем с белой заливкой и узором черного круга на слое 1. Причина, по которой мы выбрали фоновый слой перед добавлением слоя-заливки, заключалась в том, что Photoshop добавляет новые слои. прямо над текущим выбранным слоем, и нам нужно, чтобы слой-заливка отображался над фоновым слоем, но под круговым узором. Круги остаются черными в нашем документе, потому что они находятся на слое над слоем заливки, а это значит, что он на них не влияет:
Причина, по которой мы выбрали фоновый слой перед добавлением слоя-заливки, заключалась в том, что Photoshop добавляет новые слои. прямо над текущим выбранным слоем, и нам нужно, чтобы слой-заливка отображался над фоновым слоем, но под круговым узором. Круги остаются черными в нашем документе, потому что они находятся на слое над слоем заливки, а это значит, что он на них не влияет:
Слой заливки сплошным цветом теперь закрывает белый фоновый слой от просмотра в документе.
Мы можем использовать другой слой-заливку, чтобы добавить другой цвет к самому кругу. На этот раз нам нужен Photoshop, чтобы добавить слой-заливку над узором круга, поэтому щелкните слой 1, чтобы выбрать его:
.Щелкните слой 1 на панели слоев, чтобы сделать его активным.
Затем еще раз щелкните значок New Fill or Adjustment Layer в нижней части панели слоев и выберите Solid Color сверху списка, как и раньше. Photoshop снова откроет Color Picker , чтобы мы могли выбрать цвет, который хотим использовать. На этот раз я выберу очень светло-голубой, введя 216 для значения R , 231 для G и 239 для B :
На этот раз я выберу очень светло-голубой, введя 216 для значения R , 231 для G и 239 для B :
Выберите светло-голубой или другой цвет, если хотите.
Нажмите OK, чтобы закрыть палитру цветов, и точно так же наши повторяющиеся круги теперь отображаются в новом светло-голубом цвете:
Документ после добавления слоя заливки сплошным цветом над рисунком кругов.
Подожди, что случилось? Куда пропали наши круги? Где цвет фона, который мы только что добавили? Почему теперь все светло-голубое? Если мы посмотрим на панель «Слои», мы увидим проблему, и проблема в том, что Photoshop сделал именно то, что мы просили. Он добавил слой заливки сплошным цветом с именем Color Fill 2, заполненный светло-голубым цветом, который мы выбрали в палитре цветов, над рисунком кругов на слое 1: 9.0003
Новый слой заливки появляется над другими слоями.
К сожалению, поскольку слой-заливка находится над всеми остальными слоями на панели «Слои», он блокирует все остальное в документе, поэтому все, что мы видим, светло-голубое. Нам нужен способ сообщить Photoshop, что мы хотим, чтобы наш новый слой-заливка влиял только на узор кругов на слое 1 под ним, и мы можем сделать это с помощью так называемой обтравочной маски .
Нам нужен способ сообщить Photoshop, что мы хотим, чтобы наш новый слой-заливка влиял только на узор кругов на слое 1 под ним, и мы можем сделать это с помощью так называемой обтравочной маски .
Убедитесь, что Color Fill 2 9Слой 0313 активен на панели «Слои» (активные слои выделены синим цветом. Нажмите на него, чтобы выбрать его, если он по какой-то причине не активен). Перейдите к меню Layer в строке меню в верхней части экрана и выберите Create Clipping Mask :
.Перейдите в меню «Слой» > «Создать обтравочную маску».
Слой «Заливка цветом 2» появится с отступом вправо на панели «Слои», что говорит нам о том, что теперь он «обрезан» по содержимому слоя под ним, а это означает, что теперь он влияет только на круговой узор на слое 1:
Слой с отступом означает, что он обрезан до слоя, находящегося непосредственно под ним.
И в окне документа мы видим результаты, которые мы ожидали, когда мы добавили слой-заливку. Черные круги теперь выглядят голубыми на темно-синем фоне:
Черные круги теперь выглядят голубыми на темно-синем фоне:
Тот же черно-белый рисунок, теперь в цвете.
Плагин Shortcodes, Actions and Filters: ошибка в шорткоде [ ads-basics-middle ]
Изменение цвета
Ранее я упоминал, что слои-заливки дают нам больше гибкости, чем если бы мы заполняли слой с помощью команды Photoshop «Заливка», и причина в том, что мы можем изменить цвет слоя-заливки в любое время, когда захотим! Чтобы изменить цвет слоя-заливки, просто нажмите 9.0312 дважды щелкните непосредственно на его миниатюре на панели «Слои». Давайте изменим цвет нашего фона. Дважды щелкните миниатюру слоя Color Fill 1, который находится над фоновым слоем:
.Дважды щелкните миниатюру слоя «Цветовая заливка 1».
Это снова открывает палитру цветов, позволяя нам выбрать другой цвет. На этот раз я выберу вишневый цвет, введя 204 вместо моего значения R , 32 для G и 130 для B :
Выбор нового цвета фона.
Нажмите OK, чтобы закрыть палитру цветов, и документ мгновенно обновится с нашим новым цветом фона:
Цвет фона был легко изменен.
Изменить цвет кругов так же просто. Просто дважды щелкните миниатюру слоя Color Fill 2:
.Дважды щелкните миниатюру Color Fill 2.
Это снова открывает палитру цветов, чтобы мы могли выбрать новый цвет. Я выберу светло-розовый, введя 218 вместо значения R , 144 вместо G и 161 вместо B :
.Выбор нового цвета для круга.
Нажмите OK, чтобы закрыть палитру цветов, и снова документ мгновенно обновится, на этот раз с новым цветом для кругов:
Изменены цвета фона и круга.
Добавление градиентов к повторяющимся узорам
Мы также можем добавить градиенты к нашим узорам, и шаги очень похожи. На самом деле, единственное реальное отличие состоит в том, что вместо слоя заливки Solid Color мы добавляем слой заливки Gradient ! Я удалю два слоя заливки сплошным цветом, которые я добавил, щелкнув каждый из них и перетащив его в корзину в нижней части панели «Слои»:
Изменены цвета фона и круга.
Когда слои заливки удалены, узор возвращается к исходному черно-белому:
Снова черные круги на белом фоне.
Раскрасим круги градиентом. Сначала щелкните слой 1, чтобы выбрать его, чтобы слой градиентной заливки, который мы собираемся добавить, был размещен над ним:
.Выберите слой 1.
Помните, что произошло, когда мы добавили слой заливки сплошным цветом поверх кругового узора? Весь документ был заполнен выбранным нами цветом, пока мы не исправили проблему с помощью обтравочной маски. Нам также понадобится обтравочная маска для нашего слоя с градиентной заливкой, но на этот раз давайте пойдем кратчайшим путем. Выбрав Layer 1, нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните значок New Fill или Adjustment Layer :
Щелкните значок «Новая заливка» или «Корректирующий слой».
Выберите слой заливки Gradient из появившегося списка:
Выберите Градиент из списка.
Удерживая нажатой клавишу Alt (Win) / Option (Mac) при нажатии значка «Новый слой заливки» или «Корректирующий слой», Photoshop открывает диалоговое окно «Новый слой», в котором мы можем установить некоторые параметры для нашего слоя градиентной заливки до его добавления. Нас интересует тот вариант, который говорит Использовать предыдущий слой для создания обтравочной маски . Щелкните внутри его флажка, чтобы выбрать его. Если выбран этот параметр, слой градиентной заливки будет автоматически обрезан до слоя 1 под ним, избавляя нас от необходимости делать это самостоятельно позже:
Выберите параметр «Использовать предыдущий слой для создания обтравочной маски».
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Новый слой». Откроется диалоговое окно Gradient Fill , в котором мы можем выбрать градиент, который хотим использовать. Нажмите на градиент эскиз предварительного просмотра :
Щелкните миниатюру предварительного просмотра градиента.
Открывает редактор градиентов Photoshop . В верхней части диалогового окна в разделе Presets находится набор миниатюр, показывающих предварительный просмотр готовых градиентов, которые мы можем выбрать. Просто нажмите на миниатюру, чтобы выбрать градиент. Каждый раз, когда вы нажимаете на миниатюру, вы видите предварительный просмотр того, как градиент будет выглядеть в окне документа. Например, если вы хотите что-то действительно яркое и красочное, вы можете попробовать Spectrum градиент, нажав на его миниатюру:
Щелкните миниатюру градиента Spectrum, чтобы выбрать его.
В окне документа мы видим, как будет выглядеть градиент Spectrum. Обратите внимание, что градиент влияет только на сами круги благодаря параметру «Использовать предыдущий слой для создания обтравочной маски», который мы выбрали минуту назад в диалоговом окне «Новый слой»:
. Градиент Spectrum превращает черные круги в радугу.
По умолчанию Photoshop не предоставляет нам много градиентов на выбор, но доступны другие наборы градиентов. Чтобы найти их, щелкните значок маленькой стрелки над миниатюрами градиента:
.Нажмите на маленькую иконку со стрелкой.
Щелчок по стрелке открывает меню, содержащее список дополнительных наборов градиентов, которые мы можем загрузить. Очевидно, что мы не будем рассматривать каждый из них здесь, так как вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я я выберу Color Harmonies 2 набор из списка:
Выбор набора градиентов Color Harmonies 2.
После того, как вы выбрали набор градиентов, Photoshop спросит, хотите ли вы заменить текущие градиенты новым набором или просто добавить их, что сохранит текущие градиенты и добавит к ним новые. Выберите Добавьте :
Добавьте новые градиенты к текущим, выбрав «Добавить».
Новые градиенты появятся после исходных градиентов в области «Предустановки» редактора градиентов. Как и в случае с оригиналами, вы можете выбрать и просмотреть любой из новых градиентов, щелкнув их миниатюру. Я нажму на Синий, Желтый, Розовый Градиент для выбора:
Как и в случае с оригиналами, вы можете выбрать и просмотреть любой из новых градиентов, щелкнув их миниатюру. Я нажму на Синий, Желтый, Розовый Градиент для выбора:
Нажатие на миниатюру синего, желтого, розового градиента.
Круговой узор теперь раскрашен более мягкими цветами нового градиента:
Новый градиент придает рисунку более мягкий и менее интенсивный вид.
После того, как вы нашли градиент, который вам нравится для повторяющегося узора, нажмите «ОК», чтобы закрыть редактор градиентов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Градиентная заливка».
Изменение градиента
Точно так же, как мы видели со слоем заливки сплошным цветом, мы можем вернуться и изменить наш градиент в любое время. Если мы посмотрим на панель «Слои», мы увидим наш слой «Градиентная заливка», который Photoshop назвал «Градиентная заливка 1», расположенный над рисунком кругов на слое 1. Обратите внимание, что он имеет отступ вправо, что говорит нам о том, что он обрезан до слоя 1 под ним. Чтобы перейти к другому градиенту, просто дважды щелкните непосредственно на миниатюре слоя градиентной заливки :
Чтобы перейти к другому градиенту, просто дважды щелкните непосредственно на миниатюре слоя градиентной заливки :
Дважды щелкните миниатюру слоя градиентной заливки.
Повторно открывает диалоговое окно «Градиентная заливка». Чтобы изменить градиент, щелкните, как мы это делали ранее, на миниатюре предварительного просмотра градиента :
.Нажмите еще раз на миниатюру предварительного просмотра градиента.
Это снова откроет Редактор градиентов, где вы можете либо выбрать любой из других доступных в настоящее время градиентов, либо загрузить другой набор градиентов. Я нажму на значок маленькой стрелки, чтобы открыть меню со списком других наборов градиентов, и на этот раз я выберу Пастель набор из списка:
Выбор набора градиентов Pastels.
Я добавлю эти новые градиенты вместе с другими, выбрав «Добавить», когда Photoshop попросит меня, и миниатюры новых градиентов появятся в области «Предустановки» редактора градиентов. На этот раз я выберу градиент Green, Purple, Blue :
На этот раз я выберу градиент Green, Purple, Blue :
Щелкните миниатюру зеленого, фиолетового, синего градиента, чтобы выбрать его.
Выбрав новый градиент, я нажму «ОК», чтобы закрыть редактор градиентов, затем я нажму «ОК», чтобы закрыть диалоговое окно «Градиентная заливка». Теперь круги изменились на цвета нового градиента:
Легко переключать градиенты в любое время с помощью слоев градиентной заливки.
Конечно, мы не обязаны придерживаться белого фона. Здесь я использовал шаги, которые мы рассмотрели в первой части урока, чтобы добавить слой заливки сплошным цветом над фоновым слоем. Я выбрал средний фиолетовый из палитры цветов в качестве нового цвета для моего фона (R: 85, G: 80, B: 129):
Слой заливки «Градиент» раскрашивает узор, а слой заливки «Сплошной цвет» теперь заполняет фон.
И здесь мы видим совместные усилия слоя заливки градиентом на круглом узоре и слоя заливки сплошным цветом на фоне:
Окончательный результат.
Куда идти дальше…
И вот оно! Вот как легко раскрашивать повторяющиеся узоры с помощью цветов и градиентов! Далее мы рассмотрим, как создавать забавные и интересные повторяющиеся узоры с помощью пользовательских фигур Photoshop ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Более 60 высококачественных бесплатных шаблонов и текстур для Photoshop — DesignrFix
Добро пожаловать в день 6 недели бесплатных подарков на Designrfix. Сегодня мы собрали потрясающую коллекцию высококачественных бесплатных шаблонов и текстур Photoshop. Так что, если вы ищете действительно классные узоры и текстуры для своего последнего проекта, этот пост нельзя пропустить. Не стесняйтесь загружать и использовать их в своем следующем дизайне. Надеюсь, вам понравится, и завтра вы настроитесь на последнюю партию бесплатных подарков! Получите индивидуальную помощь в написании эссе сегодня, чтобы иметь больше времени для себя.
Хотите больше статей от Freebie Week ? Ознакомьтесь с некоторыми из наших предыдущих сообщений:
60 обязательных бесплатных кистей Photoshop
Бесплатная загрузка: Ultra Clean Blueline HTML5 Template
60 великолепных и креативных бесплатных шрифтов для дизайнеров
Бесплатные файлы PSD: 50+ обязательных файлов Photoshop для дизайнеров
40 бесплатных иконок социальных сетей с хорошим дизайном
Photoshop Patterns
1. Wood Patterns
Этот бесплатный набор из шести дизайнов с изображением дерева добавит текстуру вашим проектам.
При использовании Photoshop CS3 шаблоны будут работать. Вы можете использовать их как в личных, так и в коммерческих целях, не платя ни цента. Не обязательно предоставлять кредит, но было бы неплохо, если бы вы это сделали.
2. Бесплатные узоры кожи
14 узоров кожи для использования в качестве фона для веб-сайтов, плакатов и приглашений.
Для использования шаблонов требуется Photoshop CS3 или выше. Как личное, так и коммерческое использование бесплатно.
Автору не нужно получать признание за свою работу, но это приветствуется.
3. Ржавые узоры Том. 2
Шаблоны Rust — это способ идентификации типов по их синтаксису. Выкройки состоят из: Литературы. Кортежи, массивы, перечисления и структуры. Ржавые узоры, такие как приведенные ниже, являются необычным источником вдохновения.
4. Бесшовные узоры из ткани
Ниже приведены 10 новых бесшовных узоров из ткани, которые вы можете скачать бесплатно. Из этой халявы можно сделать множество сезонных проектов, включая приглашения, листовки, открытки, альбомы для вырезок, веб-сайты и т. д.
Существует множество способов создания рисунка. Использование Adobe Illustrator или Photoshop для создания векторной графики — один из наиболее распространенных способов создания узоров. Вы узнаете, как создать выкройку, которую можно использовать для шитья и печати.
5. Бесшовные узоры из бумаги бесплатно
Вот новый набор бесплатных бесшовных узоров из бумаги, который подготовлен для вас. Их можно использовать по-разному, от флаеров и обоев до фонов в Твиттере, и их можно использовать для самых разных праздничных проектов
Дизайнеры и разработчики всегда располагали множеством ресурсов в веб-сообществе. Чтобы обеспечить лучший веб-дизайн и разработку, мы должны внедрить тонкие шаблоны как метод отдачи студентам будущего.
6. Бесплатные выкройки джинсовой ткани
Вот восемь доступных моделей джинсовой ткани. С их помощью можно текстурировать все, от листовок до фонов рабочего стола и фонов твиттера.
Для использования шаблонов требуется Photoshop CS3 и выше. Выкройки можно использовать как в личных, так и в коммерческих целях. Вы больше не обязаны их атрибутировать, но это всегда приветствуется.
7. Бесшовные красочные узоры в горошек в стиле гранж
Веб-дизайнеры часто используют узоры в горошек в дизайне печатных изданий и веб-сайтов. Для этих шаблонов существует множество дизайнерских приложений, включая канцтовары, детские товары, упаковку и моду. Также можно использовать эти шаблоны для текстуры вашего произведения искусства в Photoshop.
Для этих шаблонов существует множество дизайнерских приложений, включая канцтовары, детские товары, упаковку и моду. Также можно использовать эти шаблоны для текстуры вашего произведения искусства в Photoshop.
Ряд веб-сайтов, таких как Twitter, используют узоры в качестве фона. Помимо использования в качестве фона для скрапбукинга, горошек также часто используется для текстиля и тканей. Печатные формы, поздравительные открытки и приглашения подходят для использования с этими шаблонами.
8. Бесплатные шаблоны Photoshop из углеродного волокна
Благодаря своему уникальному рисунку новая текстура из углеродного волокна стала источником вдохновения для дизайнеров. Вы будете прикованы к их сайту в течение нескольких дней, потому что у них лучшие текстуры из углеродного волокна в Интернете. Вам не нужно платить ни копейки, чтобы увидеть эти текстуры!
9. Бесплатные веб-фоны
Для фонов веб-сайтов хорошим выбором являются классические узоры. Модные цветовые схемы представлены в восхитительной галерее бесшовных узоров. Генератор шаблонов позволяет создавать шаблоны в соответствии с вашими предпочтениями.
Модные цветовые схемы представлены в восхитительной галерее бесшовных узоров. Генератор шаблонов позволяет создавать шаблоны в соответствии с вашими предпочтениями.
Сделайте свой веб-сайт ярким с помощью этих бесплатных фоновых шаблонов. Эта коллекция включает в себя тонкие узоры и узоры, которые привлекают ваше внимание. Эти шаблоны доступны бесплатно и для покупки.
10. Бесшовные шаблоны телевизионного шума
Все чаще используются шумовые текстуры для придания блеска дизайну. Можно выбрать из большого разнообразия этих ярких и завораживающих фактур. Вы можете применять их как слои в Photoshop, чтобы сделать дизайн ярче. Вы можете использовать его для разработки настольных компьютеров, ноутбуков и других проектов, потому что он имеет привлекательную текстуру шума.
11. 12 бесплатных минимальных веб-шаблонов
В этом пакете шаблонов Photoshop есть 12 рисунков с минимальными размерами в пикселях для использования на веб-фонах. Вы можете добавить этот отличительный стиль к дизайну вашего веб-сайта с помощью этих изящных узоров.
Вы можете добавить этот отличительный стиль к дизайну вашего веб-сайта с помощью этих изящных узоров.
12. Фон с рисунком под дерево
Фон с рисунком под дерево придает устройствам и приложениям органичный вид и широко используется в дизайне. Эти деревянные элементы можно использовать по-разному, в том числе в качестве фона, в сочетании с другими элементами дизайна или использовать отдельно, чтобы создать характер вашего веб-сайта, приложения или графического дизайна.
Команда обнаружила поразительные текстуры дерева с высоким разрешением, которые можно использовать в коммерческих целях. В этих коллекциях присутствуют темные, поврежденные и потертые, гранжевые и винтажные текстуры дерева.
13. Тонкие деревянные панели
Здесь вы можете скачать бесплатные изображения деревянных панелей в формате jpg с высоким разрешением. Вы можете найти почти все коммерчески доступные файлы там.
14. Волны
Новые модели волн позволяют легко создавать потрясающие проекты, которые произведут впечатление на ваших клиентов. Ваши проекты, связанные с водой, могут иметь ощущение океана с использованием этих волнистых узоров. У каждого цифрового художника или графического дизайнера должны быть эти шаблоны Photoshop.
Ваши проекты, связанные с водой, могут иметь ощущение океана с использованием этих волнистых узоров. У каждого цифрового художника или графического дизайнера должны быть эти шаблоны Photoshop.
15. Фон с узором из углеродного волокна PSD
В дополнение к своему уникальному рисунку, углеродное волокно является источником вдохновения для дизайнеров благодаря своей новой текстуре. У автора есть большой выбор текстур карбона, которых вы больше нигде не найдете в интернете, что надолго привлечет вас к нашему сайту. Вы можете скачать их бесплатно уже сегодня!
16. Углеродное волокно v2
17. Квадраты
Сейчас в абстрактном искусстве появились квадратные кисти Photoshop. Благодаря добавлению этих новых функций шаблоны абстрактного искусства становятся еще более красивыми и стильными. Этого можно добиться с помощью квадратных кистей Photoshop. Таким шаблоном можно покрыть большую стену или пол гостиной. В комнату добавляется нотка гламура и делается заявление о моде. Вы также можете использовать эти кисти Speckle Brush в качестве экранных заставок. Точно так же вы можете использовать их на своем мобильном устройстве или ноутбуке.
Вы также можете использовать эти кисти Speckle Brush в качестве экранных заставок. Точно так же вы можете использовать их на своем мобильном устройстве или ноутбуке.
18. 3px tile
19. Vaio
20. Диагональный полосатый кирпич
21. Большая кожа
в разработке приложения, веб -дизайна и графический дизайн, кожа очень популярна. . Роскошь и утонченность определяют их, поскольку они напоминают настоящую кожу и ощущаются так.
Вы можете использовать их в любом программном обеспечении для дизайна или онлайн-редакторе изображений, поддерживающем формат JPG. Вы также можете использовать некоторые в Photoshop или векторном формате. В некоторых случаях требуется указание авторства.
22. GPlay
Этот шаблон имеет различные оттенки серого в форме треугольника. Этот шаблон отлично смотрится с графикой и элементами, отображаемыми под углом.
23. Графика
Нелегко вручную создавать пунктирные линии и линии различной толщины в Photoshop. Следующий формат поможет вам в создании графических шаблонов для любой цифровой бумаги. Текстурированная твердая бумага отлично подходит для использования в этом формате.
Следующий формат поможет вам в создании графических шаблонов для любой цифровой бумаги. Текстурированная твердая бумага отлично подходит для использования в этом формате.
Чтобы получить сетку с более темными основными делениями, создайте вторую сетку с тем же размером сетки, что и первая. Вы можете расширить или раскрасить обводку после сохранения изображения на новый слой.
24. Узор из тонкой светлой плитки, том 2
С помощью 3 узоров плитки вы сможете создать свой следующий веб-проект с уникальным и тонким фоном, идеально дополняющим содержимое.
25. Тонкий световой узор, том 5
В светлых узорах, том 5, вы можете создать тонкий и уникальный фон со световыми узорами, подходящий для любого веб-проекта, над которым вы работаете.
26. Узор тонкой светлой плитки, том 1
Если вы хотите создать нежный и уникальный светлый фон для вашего следующего проекта, вы можете попробовать этот дизайн светлой плитки.
27.
 Плитка с мягким светом, том 3
Плитка с мягким светом, том 3С помощью этого набора узоров мягкого света вы можете добавить текстуру в свой блог или использовать их в качестве фона на своем веб-сайте, что добавит визуального интереса.
Текстуры
28. Шероховатые текстуры
В качестве наложений в стиле гранж эти состаренные текстуры отлично смотрятся и создают приятный гранжевый вид. Сделайте гранж-фон с бесплатными текстурами, просто используя эти гранж-текстуры. Гранж-текстуры можно бесплатно загрузить и использовать для создания гранж-эффектов.
29. 2 текстуры старых открыток
Используя эту текстуру, вы сможете создавать произведения искусства и редактировать фотошоп, используя текстуру открытки. Можно создавать новые дизайны, используя старые открытки.
30. 6 Текстуры старых листов бумаги
31. Бесплатные текстуры флага гранж
Текстура гранж флага теперь доступна на складе в виде стоковой фотографии. Бесплатные фотографии и изображения, размещенные на этом веб-сайте, могут быть загружены по вашему усмотрению. В течение ограниченного периода времени их использование может быть доступно в коммерческих проектах.
Бесплатные фотографии и изображения, размещенные на этом веб-сайте, могут быть загружены по вашему усмотрению. В течение ограниченного периода времени их использование может быть доступно в коммерческих проектах.
32. Оберточная бумага – Текстуры высокого разрешения 1
Эта классическая бумага с текстурой высокого разрешения. Вам не нужно указывать авторство, чтобы использовать изображения в личных или коммерческих целях. Это не должно распространяться повторно. Ваш следующий проект выиграет от изображений с высоким разрешением.
33. Бесплатный набор эффектов Grunge Paper Effect
В дополнение к 12 кистям Photoshop, файлу PSD со слоями, образцу PSD и исходным сканам бумаги в формате JPEG этот набор также включает файл PSD. Эти загрузки позволяют легко создавать эффекты наложения шероховатой бумаги. Текстуры и кисти в этом пакете позволяют придать вашим проектам состаренный, разрушенный вид.
34. Шаблоны винтажных значков – кисти, векторы и текстуры
Пакет включает в себя как кисти, так и значки в векторном формате. Кроме того, вы можете настроить значки, чтобы включить в них любой текст и украсить их собственными изображениями. Есть 8 текстур старой бумаги, которые вы можете выбрать при загрузке значков.
Кроме того, вы можете настроить значки, чтобы включить в них любой текст и украсить их собственными изображениями. Есть 8 текстур старой бумаги, которые вы можете выбрать при загрузке значков.
35. Бесплатные текстуры с каплями воды
В графическом дизайне невозможно переоценить красоту текстур. Эти изображения можно использовать в качестве центральной части флаера или плаката или в качестве фона для всего дизайна. Вы можете скачать несколько высококачественных текстур.
Природа и капли воды послужили источником вдохновения для этих текстур. Взгляните на них здесь, и вы можете использовать их в будущем.
36. Psd Water Drops Background Texture
Эти капли воды Photoshop доступны в трех разных размерах, так что вы можете создать любой фон, какой захотите. Каждый из этих дизайнов капель воды можно легко распечатать на бумаге или использовать в Интернете.
37. 6 Текстуры дерева высокого разрешения
Текстуры дерева, с которыми они вернулись из лыжной поездки в Австрию, состоят из текстур дерева. Ниже приведены некоторые из лучших из них. В набор входят шесть изображений дерева или коры высокого качества в различных размерах. Ваш опыт с ними будет очень весело!
Ниже приведены некоторые из лучших из них. В набор входят шесть изображений дерева или коры высокого качества в различных размерах. Ваш опыт с ними будет очень весело!
38. 9 бесплатных текстур деревянных панелей в высоком разрешении
На этот раз у нас есть текстура высокого качества. На этот раз мы сосредоточимся на дереве. Текстуры дерева все чаще используются в качестве фона для веб-сайтов. Нет никаких признаков того, что эта тенденция исчезнет в ближайшее время. Их можно легко использовать в качестве фоновых веб-изображений с небольшой настройкой, и они имеют потрясающий размер 32642448 пикселей, что делает их подходящими для печатных проектов.
39. Бесшовная текстура деревянной изгороди
Ваша работа тоже будет уникальной, так как все узоры уникальны. Особенно это касается высокого разрешения.
Для повторяющихся по горизонтали или вертикали изображений важно использовать бесшовные узоры. Желательно, чтобы фон веб-страницы оставался бесшовным независимо от изменения размера экрана или прокрутки.
40. 5 Текстур старого дерева Pack 1
Здесь можно найти отличные текстуры состаренного дерева. 5 текстур винтажного дерева идеально подходят для классического стиля ретро, поскольку они сделаны из классического винтажного дерева.
41. Пакет текстур дерева и ламината 02
Доступны следующие 7 текстур для дерева и ламината. Эти файлы текстуры дерева, предназначенные для создания фона или элемента дерева, идеально подходят для использования в Adobe Photoshop и InDesign. Если вы планируете использовать это в личных или коммерческих целях, проверьте лицензию. Веселиться!
42. Бесшовная текстура дерева
Фотографии с веб-сайта My Free Textures защищены авторским правом и доступны как стоковые фотографии без лицензионных отчислений, за исключением того, что они не могут использоваться для разработки аналогичных или конкурирующих услуг, таких как акции. платформа для фотографий.
Таким образом, до тех пор, пока вы указываете и указываете, что этот веб-сайт использует вашу фотографию, вы можете использовать эту фотографическую работу в своих будущих проектах.
43. Текстура потрескавшейся грязи
Веб-дизайнеры и графические дизайнеры широко используют в своей работе естественные текстуры, и эти текстуры пользуются популярностью. Когда вы используете оригинальные текстуры, вы можете сделать свои творения более реалистичными и полностью изменить их внешний вид. Веб- и визуальные дизайнеры могут использовать текстуры в своих интересах.
Дизайнеры любят халяву, поэтому Design Boom их собирает. Вот некоторые потрескавшиеся текстуры грязи сегодня. Ваши проекты могут извлечь из них пользу.
44. Текстура камня с черной галькой
Это текстурированная поверхность из черной гальки. Текстура скалы, созданная из черной блестящей гальки, смоченной водой. Вы можете увидеть, доступна ли эта каменная текстура как коммерческая или персональная лицензия.
45. 5 Бетонные текстуры Упаковка 1
На выбор 5 текстур бетона высокого разрешения. Подобрали и переработали идеальное изображение для использования во всех ваших графических работах.
46. 5 грязных гранжевых текстур Pack 1
Содержит пять гранжевых и грязных текстур высочайшего качества. Гранжевые текстуры, которые вы найдете в этом пакете, имеют высокое разрешение 300 точек на дюйм, идеально подходящее для широкого спектра применений.
47. Текстуры стен и ландшафта
48. 5 текстур Dirty Grunge Pack 2
Доступен второй том гранжевых текстур. Благодаря 5 слоям высокого разрешения с отличной детализацией текстура очень реалистична и детализирована.
49. 5 минималистичных темных текстур Pack 1
Ниже приведены пять минималистичных темных текстур. Выбрав вручную несколько отличных текстур и немного изменив их, мы создали эти темные текстуры.
50. Текстура камня
Воспользуйтесь библиотекой изображений текстуры камня, чтобы найти идеальное изображение для своего следующего проекта. Текстуры камней, доступные для скачивания, бесплатны.
51. Текстура бетона
Идеальную текстуру для вашего бетона можно найти, подобрав подходящую текстуру. Ниже приведены бесплатные изображения, которые вы можете использовать в своих будущих проектах.
Ниже приведены бесплатные изображения, которые вы можете использовать в своих будущих проектах.
52. Набор гофрированных тканей: 14 бесплатных текстур высокого разрешения
Высокое разрешение складок текстур ткани, таких как хлопок, шерсть, джинсовая ткань, синтетика и другие типы тканей. Каждый из нас должен уметь находить себе занятие по душе. Важно отметить, что все изображения имеют огромный размер 3008 на 2000 пикселей.
53. Бесплатные текстуры простой ткани высокого разрешения, часть 1
Этот пакет текстур содержит 12 текстур высокого разрешения для простой ткани. Ассортимент продукции включает в себя различные материалы, от шерсти до хлопка, джинсовой ткани и синтетических материалов. В среднем эти изображения имеют разрешение 2800 на 1900 пикселей.
54. Бесплатные фоны с окрашенным холстом
В этот бесплатный набор текстур включено 12 различных шаблонов окрашенного холста. Если вы хотите, чтобы ваша работа выглядела состаренной, вы можете использовать бесплатные фоны окрашенного холста.
55. Бесплатные текстуры черного холста
Холст темного цвета с 9 различными узорами разного размера, каждый из которых имеет свой цвет. Создавайте логотипы с этими текстурами и используйте их в своих композициях логотипов.
56. Светлые шероховатые текстуры
В текстурах есть что-то шероховато-светлое. Эти изображения можно использовать для придания любому изображению или фону мягкого гранжевого вида. Не бойтесь вдохнуть жизнь в свою работу!
57. Бесплатные акварельные пятна — векторы, текстуры и кисти
В этот набор входят 10 нарисованных вручную акварельных пятен и капель. Помимо векторов и кистей, пакет содержит текстуры в формате jpg.
58. Бесплатный пакет текстур Rusted Steel
Использование ржавой стали в качестве текстуры — самая гранжевая из всех текстур. Ниже приведены пять ржавых текстур, которые вы можете скачать бесплатно.
59. Выгоревшие и поцарапанные текстуры
Набор из восьми текстур грязного металла, включая царапины, обожженный металл и грязь. Если вы хотите, чтобы ваша работа была живой, не бойтесь вкладывать в нее немного жизни. Следующие текстуры Burned и Scratched доступны для бесплатного скачивания.
Если вы хотите, чтобы ваша работа была живой, не бойтесь вкладывать в нее немного жизни. Следующие текстуры Burned и Scratched доступны для бесплатного скачивания.
60. 5 Rotten Rusty Textures Pack 1
Следующие 5 текстур создают эффекты ржавчины, гнили и коррозии. Идеально подходит для тех, кто хотел бы добавить ощущение глубины и индивидуальности в свои проекты. Загрузка этих текстур бесплатна.
61. Гранжевая бетонная текстура
Гранжевые текстуры, используемые в дизайне, придают ему более органичный и реалистичный вид. Эти текстуры широко используются для создания обложек книг, функций продукта, листовок и фона для веб-страниц. Бесплатные высококачественные необработанные файлы Photoshop можно увеличить. Существует несколько гранжевых текстур, в том числе тонкие, тяжелые и средние. Создайте идеальный результат, отрегулировав режим наложения и непрозрачность.
62. Гранж
Эти состаренные текстуры отлично смотрятся в качестве гранжевых наложений, создавая красивый гранжевый вид. С этими гранжевыми текстурами вы можете легко сделать фон в стиле гранж. Гранж-текстуры можно загрузить бесплатно, и их можно использовать для создания гранж-эффектов.
С этими гранжевыми текстурами вы можете легко сделать фон в стиле гранж. Гранж-текстуры можно загрузить бесплатно, и их можно использовать для создания гранж-эффектов.
63. Freebie Pack – 4 бесплатные гранжевые текстуры высокого разрешения
Использование текстур в графическом дизайне безгранично. Добавление красивой текстуры к плоскому дизайну может добавить глубины и реализма. Эти изображения также можно использовать для печати, веб-сайтов и 3D-графики.
Для личного и профессионального использования вы можете скачать бесплатно гранжевые текстуры высокого разрешения.
64. 3 текстуры в стиле гранж
В этот пакет включены три тяжелые текстуры в стиле гранж, которые придадут вашему дизайну изношенный вид. Печатные проекты или веб-проекты отлично подходят для этого. Он содержит 3 текстуры, одну JPG и две PNG, которые предназначены для дизайна в стиле гранж.
Создавайте эффектные фоны для своих проектов с помощью Photoshop
В этом учебном пособии по веб-дизайну в Photoshop вы узнаете, как создавать динамичные и эффектные фоны, которые можно использовать в своих собственных веб-макетах. Мы рассмотрим технику цвета/градиента, эффекты освещения, а также использование текстур и узоров.
Мы рассмотрим технику цвета/градиента, эффекты освещения, а также использование текстур и узоров.
Введение
При визуальном проектировании веб-сайтов мелочи — вот что отличает дизайн. В этом уроке я покажу вам несколько способов улучшить внешний вид вашего сайта. Мы также рассмотрим некоторые примеры людей, которые применяли каждую из этих техник или их комбинацию.
Цвета/градиенты
Градиенты великолепны, если их правильно использовать. По большей части, когда вы разрабатываете веб-сайт с градиентами, вы должны использовать тонкие цветовые вариации. Цвета и градиенты действительно могут придать вашему сайту больше объема и сделать его популярным.
Начнем с эксперимента.
Линейные градиенты
Начнем с основ: линейные градиенты. При выборе градиента хорошей практикой является использование двух цветов, которые не сильно контрастируют друг с другом, но достаточно, чтобы эффект был очевиден. Мы будем использовать темно-синий оттенок.
( Р:10 Г:34 Б:55 ). Нажмите и перетащите линейный градиент от верхней части заголовка вниз. Это дает тонкое изменение, которое помогает придать дизайну немного «шармости».
Вот несколько примеров веб-сайтов, использующих линейные градиенты:
Ballpark
Spundo
Dermapure
Радиальные градиенты
24. Выберите инструмент «Градиент» (G) и выберите параметр «Радиальный градиент». Нажмите и перетащите небольшой градиент в середине документа (мы собираемся изменить его размер).
Переместите градиент в верхнюю часть документа. Используйте «Правка» > «Свободное преобразование» (Ctrl + T), затем используйте элементы управления преобразованием, чтобы растянуть радиальный градиент так, чтобы он достигал краев вашего веб-сайта. Затем переместите его Инструментом «Перемещение» (V) так, чтобы середина градиента оказалась в самом верху документа.
Вот несколько примеров веб-сайтов, использующих радиальные градиенты:
Webdever
Pixeloop Media
Classic Clutch Australia
Градиент сделает ваш сайт популярнее
использование уникального цвета.
 Придерживаясь нашего синего цвета, мы можем изменить весь веб-сайт на этот цвет. Единственное, что я изменил, это цвет фона постов, чтобы сделать его более контрастным.
Придерживаясь нашего синего цвета, мы можем изменить весь веб-сайт на этот цвет. Единственное, что я изменил, это цвет фона постов, чтобы сделать его более контрастным.Мы также можем комбинировать цвет и градиент. Вот несколько примеров веб-сайтов, использующих сплошные цвета:
For A Beautiful Web
Guifx
Lighting Effects
Это очень похоже на градиенты, но с небольшим изменением цвета. Чтобы добиться этого эффекта, начните с белого фона и перейдите в Filter > Render > Lighting Effects. Измените свои настройки на что-то вроде того, что у меня на рисунке ниже.
Вы можете поиграть с различными настройками, но важно помнить, что верхний цвет будет цветом, который вы хотите видеть, а нижний цвет должен быть черным. Измените режим наложения на Screen . Повторите этот шаг дважды, меняя цвета на разные оттенки синего, уменьшая их и перемещая в левую и правую части документа.
Чем больше вы меняете цвет, тем динамичнее будет ваш фон. Вот несколько примеров, в которых используются световые эффекты:
Вот несколько примеров, в которых используются световые эффекты:
GreenLite Web Solutions
levon.co.za
RedoPC
Текстуры/узоры
Текстуры и узоры могут сделать ваш веб-сайт чем-то особенным, что сделает его по-настоящему особенным. Они могут дать вашему веб-сайту больше деталей, которые вы просто не можете получить, просто используя градиенты и световые эффекты. Они также могут помочь изменить настроение и внешний вид вашего веб-сайта в зависимости от того, какие текстуры или узоры вы решите использовать.
Текстуры
В этом примере мы будем использовать стандартную текстуру от Unsigned Design; вот ссылка на файл текстуры: IMG_1283.JPG . Перенесите его в свой документ Photoshop и измените его размер с помощью Edit > Free Transform (Ctrl + T), чтобы он охватывал весь документ. Теперь мы собираемся настроить стандартную текстуру, чтобы затемнить ее, чтобы она лучше сочеталась с черным фоном.
Откройте Levels Adjustment, Image > Levels > Adjustments… (Ctrl + L) и отрегулируйте стрелки так, чтобы в левой части графика не было свободного места. Теперь откройте диалоговое окно Curves Adjustment, Image > Adjustments > Curve…
(Ctrl + M) и настройте параметры примерно так, как показано на рисунке ниже, имея в виду, что нам нужна текстура, которая будет хорошо сочетаться с фоном. Давайте избавимся от резких краев, чтобы у нас был плавный переход к нашему сплошному цвету. Убедитесь, что вы находитесь на слое с текстурой, и добавьте маску слоя, щелкнув значок «Добавить маску слоя» в нижней части палитры «Слои».
Выберите линейный градиент на панели инструментов и с черным ( #000000 ) в качестве цвета переднего плана, щелкните и перетащите градиент с левой и правой сторон документа, а также с нижней части изображения вниз. заголовка, чтобы придать ему плавный переход. Вот несколько примеров удачного использования текстур:
2009 Sanjoaninas
Explowent
Revive Africa
Lebloe
.
 Вы можете проверить этот урок, который я написал, под названием «Создание потрясающего фона с использованием узоров». Давайте посмотрим, как добавить узоры в наш дизайн. Я возьму узор из углеродного волокна из урока, на который я ссылался выше.
Вы можете проверить этот урок, который я написал, под названием «Создание потрясающего фона с использованием узоров». Давайте посмотрим, как добавить узоры в наш дизайн. Я возьму узор из углеродного волокна из урока, на который я ссылался выше.Мы хотим сделать такую же маскировку, как и с текстурами, но сначала давайте начнем с инструмента «Прямоугольная область выделения» (M), затем создадим выделение в верхней части документа и заполним его нашим узором. Уменьшите непрозрачность слоя примерно до 20% и замаскируйте края аналогично методу, который мы использовали в разделе текстур выше. Мы можем смешать его с любой из текстур или узоров, добавив к нему любой из методов градиента или освещения.
Вот несколько хороших примеров веб-сайтов, использующих шаблон:
ILLUSIO
Gabriel Nunes
Danny Diablo
Это всего лишь отправная точка
9. Как вы можете видеть в примерах, есть много вещей, которые вы можете делать с этими элементами, смешивая их и проявляя творческий подход.
 Попробуйте несколько вариантов макета вашего следующего веб-сайта.
Попробуйте несколько вариантов макета вашего следующего веб-сайта.Ваши мысли?
Что вы думаете о ударопрочных фонах? Кроме того, если вы следовали этому руководству и хотели бы показать свою работу, не стесняйтесь оставлять ссылку на нее в комментариях!
Связанный контент
- 20 привлекательных веб-сайтов, на которых работают фоновые узоры
- Как создать гладкий и текстурированный веб-макет в Photoshop
- Как сделать стильную светящуюся коробку в Photoshop
Об авторе
Тайлер Денис работает внештатным дизайнером из Эшленда, Нью-Гемпшир. Он также является создателем/писателем блога о дизайне Denis Designs/blog , веб-сайта, посвященного качественному обучению и вдохновению. Вы можете следите за ним в Твиттере или на его личном сайте Denis Designs .
Adobe Photoshop — Почему «белая» часть изображения после сохранения становится «черной»?
Спросил
Изменено 1 год, 10 месяцев назад
Просмотрено 61k раз
Я заметил, что иногда, когда мы сохраняем изображение и открываем его в Adobe Photoshop, «белый» фон становится «черным».
Например, когда я просматриваю это изображение с помощью Chrome, я вижу следующее:
Однако, когда я сохранил файл на свой компьютер ( «щелчок правой кнопкой мыши» → «Сохранить изображение как…» ) затем откройте файл с помощью Photoshop CS5, вот что я вижу:
Почему «белая» часть изображения после сохранения становится «черной»?
- изображений
- Adobe-Photoshop
8
Эта проблема возникает при копировании изображений с прозрачностью. Часть, которую вы называете белой (которая становится черной), на самом деле не белая, она прозрачная.
Когда вы копируете изображение *.png , технически вы сохраняете его в буфере обмена; но есть проблема: ваш буфер обмена способен хранить только *.bmp изображений. Таким образом, система преобразует изображение *.png в изображение *.bmp перед сохранением его в буфере обмена. Теперь вот ваша проблема:
Теперь вот ваша проблема: *.bmp поддерживает ли не альфа-каналы (прозрачность). Так что же происходит с прозрачными пикселями? они становятся черными.
Таким образом, самое простое решение — просто не использовать буфер обмена ( tl;dr ): Сохраните изображение в файл и откройте его в Photoshop.
9
Потому что он прозрачный. И разные приложения могут иметь разные цвета фона по умолчанию. В Firefox ваше изображение отображается на темно-сером фоне.
http://en.wikipedia.org/wiki/Alpha_compositing
9
Эта проблема возникает при сохранении PNG с индексированным цветом в CS5 и более ранних версиях.
Photoshop не может правильно отображать файлы PNG с индексированным цветом для прозрачности из-за того, что данные о прозрачности встраиваются в альфа-палитру, а не хранятся в отдельной альфа-маске.
В результате Photoshop считывает компоненты RGB каждого индексированного цвета и игнорирует данные о прозрачности, встроенные в альфа-палитру изображения. В нормально сохраненном PNG эти данные будут включены в отдельную альфа-маску и будут правильно прочитаны программой. В этом случае, когда данные о прозрачности не могут быть прочитаны, фон изображения становится черным.
В нормально сохраненном PNG эти данные будут включены в отдельную альфа-маску и будут правильно прочитаны программой. В этом случае, когда данные о прозрачности не могут быть прочитаны, фон изображения становится черным.
Подробнее об этом можно прочитать здесь: Почему Photoshop не может правильно открыть этот PNG?
Более поздние версии Photoshop могут отображать индексированные цветные файлы PNG с предполагаемой прозрачностью.
Да, у связанного изображения определенно прозрачный фон. Подтверждено с помощью GIMP, как показано ниже.
Что касается того, почему ваш прозрачный фон выглядит черным в PhotoShop, это может быть связано с этим:
Выбрал цвет фона в PhotoShop <-- Надеюсь, это приведет вас в правильном направлении.
Я думаю, вам просто нужно изменить цвет фона приложения обратно на прозрачный вместо черного.
1
Насколько я понимаю, дело в том, что PNG использует индексированный цвет для прозрачности. .. что Photoshop не любит обрабатывать.
.. что Photoshop не любит обрабатывать.
Подробнее об этом на StackExchange по графическому дизайну.
Я открыл свое изображение с помощью «Paint», а затем сохранил его как .bmp, и у него появилось всплывающее сообщение о том, что «сохранив это изображение, вы потеряете свою прозрачность». Когда я его сохранил, фон стал белым!
Да, прозрачные фоны печатаются из черного CPS. Прежде чем печатать из CPS, я устанавливаю фоновый слой БЕЛЫМ, затем печатаю — даже для png. Когда я сохраняю картинку, я отключаю фоновый слой и сохраняю как png. Затем, когда он отображается на веб-сайте или где-то еще, фон становится прозрачным. Работайте с фоновым слоем, и это простое решение. Тем не менее, Corel должен разрешать прозрачную печать.
Фотогалерея сохраняет прозрачность изображений png с черным фоном. Paint сохраняет их как белый фон.
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Создание узора в горошек в Photoshop
Обновлено в июле 2017 г. для Adobe Photoshop CC
это для создания фона. Я буду использовать Photoshop CC, но вы можете сделать тот же фон в более старой версии Photoshop или в GIMP, бесплатной альтернативе Photoshop.
Посмотреть мой новый канал на YouTube
Недавно я открыл новый канал на YouTube, где я покажу вам, как использовать Photoshop и Illustrator для создания бесшовных узоров и графики для вашего блога, бизнеса или социальных сетей. Пожалуйста, подпишитесь на канал Elan Creative Co, если хотите видеть больше видеоуроков.
Я новичок в этом деле и очень нервничаю, так что извините за мои ошибки 🙂
Вот как создать узор в горошек в Photoshop. Прокрутите вниз для письменного учебника.
Как создать рисунок в горошек
Создайте новый холст, выбрав File > New . Установите ширину и высоту на 100px и из Background Contents выберите Transparent . Таким образом у вас будет прозрачный фон вместо обычного белого.
Установите ширину и высоту на 100px и из Background Contents выберите Transparent . Таким образом у вас будет прозрачный фон вместо обычного белого.
Если вы хотите распечатать выкройку, установите разрешение 300ppi и цветовой режим CMYK. В противном случае, если это только для Интернета, установите разрешение на 72ppi и цветовой режим на RGB.
Давайте добавим пару направляющих, которые помогут нам выровнять горошек. Эти линии будут невидимы на финальном изображении.
Перейдите к View > New Guide , выберите Vertical и добавьте 50px. Это добавит направляющую в середине изображения. Затем добавьте горизонтальную направляющую размером 50 пикселей.
Нарисуем горошек. Я собираюсь использовать инструмент Ellipse Tool . Вы также можете использовать инструмент Кисть .
Выберите Ellipse Tool и щелкните на холсте. Введите ширину и высоту вашего круга. Я собираюсь создать горошек размером 30 х 30 пикселей.
Введите ширину и высоту вашего круга. Я собираюсь создать горошек размером 30 х 30 пикселей.
Поместите горошек в центр изображения. Направляющие помогут вам центрировать его, и если у вас отмечена опция Snap ( View > Snap ), вы почувствуете, как он зафиксируется на месте в середине холста.
Вам больше не нужны направляющие. Если вы хотите их очистить, перейдите в меню View > Clear Guides .
Дублируйте слой, щелкнув правой кнопкой мыши Слой 1 на панели слоев и выбрав Дублировать слой 9.0313 из меню. Это создаст второй круг поверх вашего первого горошка.
Выделив копию слоя, перейдите к Фильтр > Другое > Смещение . Убедитесь, что выбран параметр Wrap Around , и добавьте 50 пикселей к горизонтальным и вертикальным полям. Выберите Предварительный просмотр , чтобы просмотреть изменения в режиме реального времени.
Как вы помните, размер нашего холста 100 x 100 пикселей. Фильтр смещения сдвинет горошек на 50 пикселей вправо и на 50 пикселей вниз. С При выборе опции Wrap Around горошек будет разделен на 4 равные части, которые покроют углы изображения.
Если ваш холст больше или меньше 100 пикселей, просто добавьте половину ширины изображения в горизонтальное поле и половину высоты изображения в вертикальное поле.
Это плитка с рисунком в горошек. Чтобы сохранить узор как образец Photoshop, выберите Edit > Define Pattern .
Как создать фон в горошек
Давайте применим наш новый узор к новому изображению и создадим фон в горошек.
Создайте новый холст из File > New . У меня 800 x 800px, и я установил Background Contents на белый. Дважды щелкните Layer 0 на панели Layers , чтобы разблокировать его. Теперь залейте слой, используя инструмент Paint Bucket Tool и нужный цвет.
Создайте новый слой, нажав Ctrl+Shift+N (или Command+Shift+N ) или нажав значок New Layer , который находится в нижней части панели Layers . Добавьте горошек на новый слой, выбрав Edit > Fill . В Contents, выберите Pattern и найдите новый шаблон в списке Custom Pattern .
Вот как будет выглядеть ваш фон:
Если вам нужны маленькие или большие точки в горошек или если вы хотите изменить расстояние между ними, вам придется создать новые образцы узоров.
Как перекрасить рисунок в горошек
Вы можете менять цвета столько раз, сколько захотите, просто убедитесь, что фон и рисунок находятся на двух разных слоях.
Если вы хотите изменить цвет фонового слоя, просто выберите Layer 0/Background , щелкнув его на панели слоев, и залейте его любым цветом, который вы хотите, используя инструмент Paint Bucket Tool .
Чтобы изменить цвет горошка, мы воспользуемся корректирующим слоем и обтравочной маской.
С выбранным слоем в горошек щелкните Создать новую заливку или корректирующий слой в нижней части панели Слои и выберите Сплошной цвет .
Используйте палитру цветов, чтобы выбрать новый цвет, или выберите цвет на панели Образцы .
Это заполнит весь слой сплошным цветом. Используйте обтравочную маску, чтобы раскрасить горошек. Просто выберите слой сплошного цвета и перейдите к шагу 9.0312 Слой > Создать обтравочную маску .
Вот новый узор:
Если вы хотите выбрать другой цвет для горошка, просто дважды щелкните слой сплошного цвета на панели Layers и выберите другой цвет.
Узнайте, как сделать узор в горошек в Photoshop и как перекрасить его (видеоурок)Щелкните, чтобы твитнуть
Совет: Вместо сплошного слоя цвета вы можете выбрать Градиент в меню корректирующих слоев. Создайте новый градиент или используйте один из предопределенных градиентов. Затем добавьте обтравочную маску, чтобы перекрасить горошек.
Создайте новый градиент или используйте один из предопределенных градиентов. Затем добавьте обтравочную маску, чтобы перекрасить горошек.
Вы также можете использовать текстуру, например золотую фольгу или блестки, в горошек.
Сохраните изображение, когда закончите:
- Сохраните как PSD, чтобы вы могли сделать другие фоны
- Сохраните как JPEG или PNG для использования на своем веб-сайте или в других проектах , файлы имеют меньший размер и лучше подходят для вашего сайта
Хотите научиться делать больше шаблонов? Посетите мои уроки по Photoshop или следите за моим блогом, чтобы узнать больше руководств по дизайну узоров на поверхности.
Уроки Photoshop, Учебники
О Кристине Сильвии
Привет! Меня зовут Кристина, я графический дизайнер-самоучка и иллюстратор. С вечной любовью ко всем творческим начинаниям я находил радость в том, чтобы делиться с другими тем, что я узнал за эти годы, и помогать блогерам и предпринимателям воплощать свои мечты в жизнь с помощью красивых дизайнов.