1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | .form-wrapper #submit {
float: right;
border: 1px solid #00748f;
height: 42px;
width: 100px;
padding: 0;
cursor: pointer;
font: bold 15px Arial, Helvetica;
color: #fafafa;
text-transform: uppercase;
background-color: #0483a0;
background-image: -webkit-gradient(linear, left top, left bottom, from(#31b2c3), to(#0483a0));
background-image: -webkit-linear-gradient(top, #31b2c3, #0483a0);
background-image: -moz-linear-gradient(top, #31b2c3, #0483a0);
background-image: -ms-linear-gradient(top, #31b2c3, #0483a0);
background-image: -o-linear-gradient(top, #31b2c3, #0483a0);
background-image: linear-gradient(top, #31b2c3, #0483a0);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: 0 1px 0 rgba(0, 0 ,0, . |
Текстовые эффекты • Про CSS
В посте представлены некоторые эффекты на основе text-shadow.
text-shadow — это свойство, описывающее тень, отбрасываемую текстом. В отличие от box-shadow, тень не обрезается фигурой, ей нельзя задать размер (только радиус размытия) и она не поддерживает параметр
Тем не менее, используя несколько теней с различными параметрами можно сделать имитацию обводки (которую было бы проще получить, если бы тень поддерживала размер) и имитацию внутренней тени, что позволяет сделать вдавленный текст.
Сочетая тени, градиенты и псевдо-элементы можно сделать много интересного.
Проведите курсором над текстом примеров, чтобы увидеть эффекты при наведении.
Выпуклый текст
h2 { text-shadow: 1px 1px 1px silver, -1px 1px 1px silver; color: white; transition: all .5s; } h2:hover { text-shadow: -1px -1px 1px silver, 1px -1px 1px silver; color: white; }
Вдавленный текст
h2 {
text-shadow:
-1px -1px #000,
0 1px 0 #444;
color: #222;
transition: all 1s;
}
h2:hover {
text-shadow:
-1px -1px #000,
0 1px 0 #444;
color: #1A1A1A;
}Размытие
h2 {
font-size: 50px;
font-weight: normal;
cursor: pointer;
text-shadow: 0 0 15px #999;
color: transparent;
transition: all . 5s;
}
h2:hover {
text-shadow: 0 0 0 #333;
}
5s;
}
h2:hover {
text-shadow: 0 0 0 #333;
}Контуры
h2 { text-shadow: 1px 1px 0 orange, 1px -1px 0 orange, -1px 1px 0 orange, -1px -1px 0 orange; color: white; transition: all 1s; } h2:hover { text-shadow: 1px 1px 0 yellowgreen, 1px -1px 0 yellowgreen, -1px 1px 0 yellowgreen, -1px -1px 0 yellowgreen; }
h2 {
text-shadow:
-1px -1px #FFF,
-2px -2px #FFF,
-1px 1px #FFF,
-2px 2px #FFF,
1px 1px #FFF,
2px 2px #FFF,
1px -1px #FFF,
2px -2px #FFF,
-3px -3px 2px #BBB,
-3px 3px 2px #BBB,
3px 3px 2px #BBB,
3px -3px 2px #BBB;
color: steelblue;
transition: all 1s;
}
h2:hover {
color: yellowgreen;
}Для создания контура вокруг текста можно воспользоваться SCSS-функцией.
Длинные тени
h2 { text-shadow: 1px 1px 0 hsl(20,100%,50%), 2px 2px 0 hsl(20,100%,50%), 3px 3px 0 hsl(35,100%,50%), 4px 4px 0 hsl(35,100%,50%), 5px 5px 0 hsl(45,100%,50%), 6px 6px 0 hsl(45,100%,55%), 7px 7px 0 hsl(55,100%,60%), 8px 8px 0 hsl(55,100%,65%); color: hsl(0,100%,40%); transition: all 1s; } h2:hover { text-shadow: 1px -1px 0 hsl(290,100%,40%), 2px -2px 0 hsl(290,100%,40%), 3px -3px 0 hsl(280,100%,60%), 4px -4px 0 hsl(280,100%,60%), 5px -5px 0 hsl(270,100%,75%), 6px -6px 0 hsl(270,100%,80%), 7px -7px 0 hsl(260,100%,85%), 8px -8px 0 hsl(260,100%,90%); color: hsl(300,100%,30%); }
Полосатая тень
h2 { display: inline-block; position: relative; letter-spacing: .05em; text-shadow: 1px 1px mediumturquoise, -1px 1px mediumturquoise, -1px -1px mediumturquoise, 1px -1px mediumturquoise; color: white; transition: all 1s; } h2:before { content: ""; position: absolute; top: 10px; right: -15px; bottom: -15px; left: 0; z-index: -1; background: linear-gradient( -45deg, rgba(72, 209, 204, 0) 2px, mediumturquoise 3px, rgba(72, 209, 204, 0) 3px ) repeat; background-size: 4px 4px; } h2:after { content: attr(data-name); position: absolute; top: 2px; left: 2px; z-index: -2; text-shadow: 1px 1px white, 2px 2px white, 3px 3px white, 4px 4px white; color: white; transition: all 1s; } h2:hover { color: lemonchiffon; } h2:hover:before { animation: 5s move_lines infinite linear; } h2:hover:after { color: lemonchiffon; text-shadow: 1px 1px lemonchiffon, 2px 2px lemonchiffon, 3px 3px lemonchiffon, 4px 4px lemonchiffon; } @keyframes move_lines { 100% { background-position: 40px 40px; } }
Идея не моя, найдено тут: codepen. io/lbebber/pen/BzoHi
io/lbebber/pen/BzoHi
Живое подчеркивание
h2 { display: inline-block; text-shadow: 1px 1px 1px white, 1px -1px 1px white, -1px 1px 1px white, -1px -1px 1px white; color: steelblue; transition: all 1s; } h2:after { content: ""; display: block; position: relative; z-index: -1; width: 100%; margin: auto; border-bottom: 3px solid steelblue; bottom: .15em; transition: all 1s; } h2:hover:after { width: 0%; border-bottom-width: 1px; }
Подводка
h2 {
text-shadow:
1px 1px white,
2px 2px #777;
color: #333;
transition: all 1s;
}
h2:hover {
text-shadow:
1px 1px white,
2px 2px tomato;
color: crimson;
}Разъезжающийся текст
h2 { overflow: hidden; text-shadow: 0 0 tomato, 0 0 yellowgreen, 0 0 skyblue; color: transparent; transition: all 1s; } h2:hover { text-shadow: -400px 0 tomato, 400px 0 yellowgreen, 0 0 skyblue; }
Курс CSS.
 Урок 46. CSS3. Границы. Borders.
Урок 46. CSS3. Границы. Borders.Курс CSS. Урок 46. CSS3. Границы. Borders.
Одними из любимых стильных штучек вебдизайнеров всех времен и народов было создание теней для блочных элементов и закругление их острых углов.Зачем это надо делать — отдельный сложный вопрос. Возможно, с точки зрения безопасности, чтобы пользователи случайно не порезались об острые углы. А может быть, какой-то начальник с большим авторитетом как-то случайно вскольз сказал, что это красиво…
Как бы там не было, разработчики сайтов делали большой напряг и шли на сильные ухищтрения, чтобы добиться таких эффектов. Теперь, благодаря стандарту CSS3 такие вещи стало делать гораздо проще.
Начнем с теории вопроса.
| NN | Свойство | Гугль Хром | FireFox | IE | Safari | Opera |
|---|---|---|---|---|---|---|
| 21 | border-bottom-left-radius | 4 | 4 | 9 | 10. 5 5 | |
| 22 | border-bottom-right-radius | 4 | 4 | 9 | 5 | 10.5 |
| 23 | border-image | 16 | 15 | — | 6 | -o- 11 |
| border-image-outset | — | — | — | — | — | |
| 25 | border-image-repeat | — | — | — | — | — |
| 26 | border-image-slice | — | — | — | — | — |
| 27 | border-image-source | — | — | — | — | — |
| 28 | border-image-width | — | — | — | — | — |
| 29 | border-radius | 4 | 4 | 9 | 5 | 10. 5 5 |
| 30 | border-top-left-radius | 4 | 4 | 9 | 5 | 10.5 |
| 31 | border-top-right-radius | 4 | 4 | 9 | 5 | 10.5 |
| 41 | box-shadow | 10 | 4 | 9 | 5.1 | 10.5 |
Сразу, чтобы не терять времени, пробуем применить на практике к самой таблице свойства для обтачивания углов и отброса тени. Вопрос, стала ли от этого таблица лучше, сложный, зависит от личного вкуса посетителя странички.
 На мой вгляд, достаточно неплохо. Что особенно важно, эти свойства отрабатываются ок во всех браузерах, причем не требуется использование специализированных префиксов.
На мой вгляд, достаточно неплохо. Что особенно важно, эти свойства отрабатываются ок во всех браузерах, причем не требуется использование специализированных префиксов.Рассмотрим теперь эти свойства более подробно.
Свойство border-radius для закругления углов блочных элементов.
Свойство border-radius является сокращенной записью, где указываются параметры закругления всех четырех углов в стандартном для CSS порядке: верх-лево (top-left), верх-право (top-right), низ-право (bottom-right), низ-лево (bottom-left).
border-radius:5px 10px 20px 40px;
См пример с такими параметрами:border-radius:5px 10px 20px 40px;
Можно указывать не все 4, а только 3, 2 или 1 параметр.
Если не указывается значение для низ-лево (bottom-left), то для него используется значение верх-право (top-right).
Если не указывается значение для низ-право (bottom-right), то для него используется значение верх-лево (top-left).
Если не указывается значение для верх-право (top-right), то для него используется значение верх-лево (top-left).
border-radius:10px;
Чаще всего используется вариант с одним параметром.См пример:
border-radius:10px;
В результате получается аккуратный блок с одинаковой обточкой углов.
border-radius:40px/20px;
Для создания несимметричных закруглений используются конструкции типа 40px/20px; (т.е. с указанием двух значений через слэш).См пример:
border-radius:40px/20px;
Возможно закругление одного конкретного угла.
В таких случаях используются свойства типа:
border-*-radius:
- border-top-left-radius — для закругления верхнего левого угла.
- border-top-right-radius — для закругления верхнего правого угла.
- border-bottom-right-radius — для закругления нижнего правого угла.
- border-bottom-left-radius — для закругления нижнего левого угла.
border-top-right-radius:20px;
Например, если по дизайну элемент прижат к правому верхнему углу окна (или внешнего блока), вполне логично обточить только его правый верхний угол.
См пример:
border-top-right-radius:20px;
Точно также, по аналогии, можно задать персональные свойства закругления-обточки для остальных трех углов.
Свойство box-shadow для создания тени блочных элементов.
Синтаксис данного свойства довольно сложный и имеет в общем случае следующий вид:
box-shadow: h-shadow v-shadow blur spread color inset;
Начнем с теории вопроса.
| Значение | Описание |
|---|---|
| h-shadow | Значение обязательно должно быть. Позиция горизонтальной тени. Допускаются отрицательные значения. Required. The position of the horizontal shadow. Negative values are allowed. |
| v-shadow | Значение обязательно должно быть. Позиция вертикальной тени. Допускаются отрицательные значения. Required. The position of the vertical shadow. Negative values are allowed Required. The position of the vertical shadow. Negative values are allowed |
| blur | Значение можно не использовать. Размер блюра. Optional. The blur distance. |
| spread | Значение можно не использовать. Размер тени. Optional. The size of shadow. |
| color | Значение можно не использовать. Цвет тени. Можно использовать цифровое или буквенное обозначение цвет по стандарту CSS. Optional. The color of the shadow. Look at CSS Color Values for a complete list of possible color values |
| inset | Значение можно не использовать. Меняет тип тени с внешнего (outset) на внутренний (inset). Optional. Changes the shadow from an outer shadow (outset) to an inner shadow |
Примечание. Свойство box-shadow прикрепляет к блочному элементу одну или несколько теней.
 Если теней несколько, они разделяются запятыми. Каждая тень имеет 2-4 значения, опциально можно установить цвет и тип тени.
Если теней несколько, они разделяются запятыми. Каждая тень имеет 2-4 значения, опциально можно установить цвет и тип тени.box-shadow: 20px 10px 100px 50px #777777;
Если какие-то значения не указаны, считается, что они равны 0.См пример:
box-shadow: 20px 10px 100px 50px #777777;
Это пример с большими значениями размера тени (50 пикселей) и блюра (100 пикселей).
box-shadow: 10px 10px 5px #77B777;
См пример:box-shadow: 10px 10px 5px #77B777;
Это пример компактной тени, которая отцвечивает зеленью.
box-shadow: 10px 10px 40px #777777 inset;
См пример:box-shadow: 10px 10px 40px #777777 inset;
Это пример тени, которая отбрасывается внутрь объекта.
Такой эффект достигается с помощью значения inset.
Свойство border-image для создания рамок с помощью графических файлов.
Синтаксис данного свойства имеет в общем случае следующий вид:
border-image: source slice width outset repeat;
Вообще, свойство border-image есть сокращенный вид для установки таких свойств как border-image-source (имя графического файла с путем к нему), border-image-slice (кусок файла), border-image-width (ширина), border-image-outset (смещение) и border-image-repeat (повторение).
Начнем с теории вопроса.
| Значение | Описание |
|---|---|
| border-image-source | Внутренние смещения графической границы. The inward offsets of the image-border. |
| border-image-slice | Внутренние смещения графической границы. The inward offsets of the image-border. |
| border-image-width | Ширина графической границы. The widths of the image-border. |
| border-image-outset | Размер, на который область графической границы будет выходить за пределы границ блока. The amount by which the border image area extends beyond the border box. |
| border-image-repeat | Будет ли графическая граница повторяться (repeat), округляться (round) или видоизменяться-растягиваться (stretch). Whether the image-border should be repeated, rounded or stretched. Whether the image-border should be repeated, rounded or stretched. |
Теперь рассмотрим свойства border-image на примерах.
Прежде всего, необходимо подготовить графический файл, который будет использоваться для создания графических границ →
В данном файле должны быть элементы для границ и угловые элементы.
border:12px ridge #00FF00;
border-image:url(‘images/im_border_1.png’) 20 20 round;
border:12px ridge #00FF00;
border-image:url(‘images/im_border_1.png’) 20 20 round;
Теперь попробуем вместо round использовать repeat.
border:12px ridge #00FF00;
border-image:url(‘images/im_border_1.png’) 20 20 repeat;
border:12px ridge #00FF00;
border-image:url(‘images/im_border_1.png’) 20 20 repeat;
Теперь попробуем stretch.
border:12px ridge #00FF00;
border-image:url(‘images/im_border_1.png’) 20 20 stretch;
border:12px ridge #00FF00;
border-image:url(‘images/im_border_1.
 png’) 20 20 stretch;
png’) 20 20 stretch;Теперь отобразим новые полученные знания на нашем учебном тестовом примере.
css_046_001.html
← кликните, чтобы посмотреть, как выглядит пример на данном сайте…
css_046_001.zip
← скачайте пример, чтобы установить на свой сайт…
Непростая стилизация строк таблицы и непонятный баг в IE9 — CSS-LIVE
Несколько дней назад, у одной моей знакомой верстальщицы возникла задачка по вёрстке, которая касалась необычного раскрашивания строк таблицы при наведении. Во время того, как рассматривались всякие решения, был выявлен странный баг в IE9.
В общем, в этом посте я хочу поделиться найдненными решениями (а возможно узнать и лучше), а заодно и непонятным багом, в надежде что кто-нибудь из заинтересовавшихся комментаторов поможет мне понять его природу.
Начнём с задачи
В принципе, условие задачи очень простое. Есть таблица, состоящая из n-количества строк. При наведении указателем мыши на строку она должна изменять цвет, получать одна-пиксельную границу, а вдобавок ещё и тень. Что касается поддержки браузеров: IE8+, но в IE8 тени может и не быть. Думаю на рисунке ниже всё станет понятно.
Что касается поддержки браузеров: IE8+, но в IE8 тени может и не быть. Думаю на рисунке ниже всё станет понятно.
Рассуждения вслух
Казалось бы, что может быть проще повесить все стили на сами строки и не париться. Но не всё так-то легко, как кажется. Дело в том, что table-row — непростой бокс, собственно как и сама таблица, поэтому и стилизация строк в браузерах очень хромает. Связываться в этом плане со стоками, мягко говоря… рискованное занятие, и поведение Opera на это недвусмысленно намекает, применяя тень к отдельным ячейкам.
Так как поддержка IE6-7 нам не нужна, мы смело может воспользоваться псевдоэлементами. И первое что пришло в мне в голову, это повесить псевдоэлементы на каждую строку, задав им следующие стили (для примера я задал стили только верхней строке):
table tr:first-child:before {
content: '';
position: absolute;
left: 0px;
height: 31px;
width: 100%;
border: 1px solid #47a9e1;
box-shadow: 0 0 4px #47a9e1;
}
Фактически всю ответственность за стилизацию строки я переложил на псевдоэлемент :before, рассчитывая, что это и будет решением задачи. Но как оказалось, я ошибался.
Но как оказалось, я ошибался.
Вместо того, чтобы просто сгенерировать псевдоэлемент внутри строки и растянуть его на 100% по ширине, в таблице появилась и дополнительная ячейка! Да, вы не ослышались, строка стала больше ровно на две сущности вместо одной:) Вот это чудеса, подумал я, и позвал на помощь своего коллегу Илью Стрельцына.
Илья объяснил мне, что любая нежданная сущность внутри tr, но снаружи td, оборачивается в анонимный table-cell. И неважно, абсолютно позиционированная ли это сущность или нет. Рендереру таблиц всё равно. В нашем случае абсолютно отпозиционированный блочный бокс, который мы видим растянутым на всю ширину таблицы, оказался всё равно внутри «виртуальной» пустой ячейки, присутствие которой мы наблюдаем в первой строке таблицы. Это в общем-то стандартное поведение табличной модели в CSS, в скором будущем мы раскроем эту тему подробнее:)
Ради интереса стоит заменить, что, если бы я поменял :before на :after, то картина бы стала приятнее. Но это не избавило бы нас от ответственности. Ведь, по сути, здесь нам просто повезло, что анонимный table-cell появился в конце строки, а не вначале. Но это же совсем не означает, что его вовсе нет, или что при каких-нибудь манипуляциях с ячейками он бы не проявил себя во всей красе.
Но это не избавило бы нас от ответственности. Ведь, по сути, здесь нам просто повезло, что анонимный table-cell появился в конце строки, а не вначале. Но это же совсем не означает, что его вовсе нет, или что при каких-нибудь манипуляциях с ячейками он бы не проявил себя во всей красе.
Отсюда можно сделать вывод, что не стоит добавлять псевдоэлементы к tr, если явно не планируется ставить им display : table-cell;
Баг в IE9
Перед тем, как переходить к основному решению, давайте рассмотрим один интересный баг в браузере IE9.
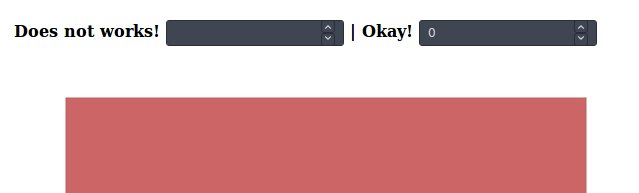
После перебора всего вышесказанного я стал искать решение дальше, и подумал, а почему бы мне не засунуть какой-нибудь элемент в первую ячейку строки и не сделать наш бокс с тенью именно из него? Сказано — сделано.
<tr> <td><i></i> 07/08/12 11:08 AM</td> <td>Voicemail Transcription A328413</td> <td>IN PROGRESS</td> <td>NA</td> <td>NA</td> </tr>
table tr .box-shadow { position: absolute; left: 0px; margin-top: -10px; height: 31px; width: 100%; border: 1px solid #47a9e1; box-shadow: 0 0 4px #47a9e1; pointer-events: none; }
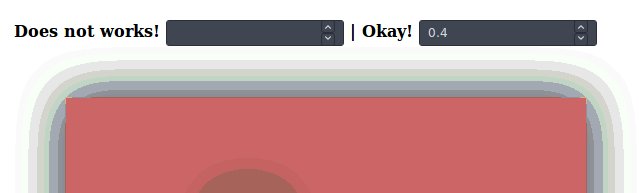
И этот приём сработал… но только не в IE9. В нём ни в какую не хотела отображаться тень. Как я только не двигал координаты бокса и не игрался с его стилями, победить IE9 мне так и не посчастливилось:(
Методом тыка удалось обнаружить, что если убрать border-collapse у таблицы, то тень в IE9 появляется! Простите, но ведь это же бред и маразм?! Где же логика? Скорее всего ответ кроется в том, что IE через одно место наследует боксовую модель от ячейки, которая при collapse сама становится некроссбраузерной и непредсказуемой.
Поэтому мне ничего не оставалось делать, как продолжить искать решение дальше. Но я не пожалел об этом, потому что я его нашёл и оно оказалось ещё проще:)
Решение
Псевдоэлементы, которые ранее давали сбой у строк, отлично подошли к ячейкам таблицы. Короче говоря, я решил заменить элемент внутри первой ячейки строк на псевдоэлемент для самой ячейки. Выкладываю сразу весь рабочий код:
Короче говоря, я решил заменить элемент внутри первой ячейки строк на псевдоэлемент для самой ячейки. Выкладываю сразу весь рабочий код:
<table>
<tbody>
<tr>
<td> 07/08/12 11:08 AM</td>
<td>Voicemail Transcription A328413</td>
<td>IN PROGRESS</td>
<td>NA</td>
<td>NA</td>
</tr>
....
</tbody>
</table>
table {
background: #F8F8F8;
color: #666;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0 auto;
border-collapse: collapse;
border-spacing: 0;
line-height: 1;
position: relative;
width: 600px;
}
table tr:hover td:first-child:before {
content: '';
position: absolute;
left: 0px;
margin-top: -10px;
height: 31px;
width: 100%;
border: 1px solid #47a9e1;
box-shadow: 0 0 4px #47a9e1;
pointer-events: none;
}
table tr:hover {
background: #d1e9f7;
}
table tr {
border: 1px solid #999;
}
table td, table th {
padding: 10px;
}
И сам результат.
Теперь всё работает так, как нам нужно. И самое удивительное, что это касается и IE9, который ранее почему-то отказывался работать с обычным элементом, но, в данной ситуации, прекрасно повёл себя с псевдоэлементом и стал отображать тень, как и другие браузеры. Чудеса? А кто его знает:) Но скорее всего дело в том, что в отличие от обычного элемента псевдоэлемент не имеет наследственных болезней от наследуемой боксовой модели, т.к. создаётся всегда с нуля. Поэтому и проблем в IE9 с ним в этом плане нет.
Заключение
В завершении этого поста, мне хочется спросить у народа, может у кого-то есть решение получше? Особенно интересует универсальное решение, для резиновой по высоте ячеек таблицы.
Так же буду признателен, если кто-нибудь объяснит мне точную природу бага в IE9.
P.S. Это тоже может быть интересно:
Руководство для начинающих по CSS3 / Веб-дизайн
Эта статья является частью нашей «Серия руководств по HTML5 / CSS3» — призван помочь вам стать лучшим дизайнером и / или разработчиком. кликните сюда чтобы увидеть больше статей из этой серии.
кликните сюда чтобы увидеть больше статей из этой серии.С момента анонса в 2005 году многие дизайнеры и разработчики внимательно следили за разработкой 3-го уровня каскадной таблицы стилей или более известной как CSS3. Все мы рады получить новые возможности CSS3 — тени текста, границы с изображениями, непрозрачность, несколько фонов и т. Д., И это лишь некоторые из них..
На сегодняшний день не все селекторы CSS3 полностью поддерживаются. Но это не значит, что мы не можем повеселиться, тестируя новые CSS3. Этот пост посвящен всем дизайнерам и разработчикам, которые уже знакомы с CSS 2.1 и хотят испачкать руки на CSS3.0..
Это сборник полезных чтений CSS3, примеры кодов, советы, учебные пособия, шпаргалки и многое другое. Не стесняйтесь использовать их в своих проектах, просто убедитесь, что они изящно ложатся на несовместимые браузеры.
Начало работы с CSS3
Введение в CSS3
(Дорожная карта) официальное введение в CSS и CSS3. Этот документ дает вам общее представление о разработке CSS3.
Этот документ дает вам общее представление о разработке CSS3.
CSS3: поднять дизайн на новый уровень
Преимущества CSS3 с пояснениями и примерами свойств и селекторов CSS3.
Несколько трюков с CSS3
Webmonkey предлагает вам несколько основных приемов в CSS3, в том числе скругленные границы, границы, тени и трюки с изображениями..
Интервью: шесть вопросов с Эриком Мейером о CSS3
Люди в Six Revision взяли интервью у Эрика Мейера с ценными знаниями и ответами по CSS3.
CSS3: прогрессивное улучшение
Как вы можете использовать изящные (или прогрессивные) методы улучшения, чтобы использовать функции CSS3 в браузерах, которые их поддерживают, при этом гарантируя, что ваш код будет по-прежнему обеспечивать удовлетворительное взаимодействие с пользователем в старых браузерах, которые еще не поддерживают эти функции.
CSS3: фон и границы
Закругленные границы (Граница радиуса)
Руководство по созданию скругленной границы с помощью CSS3 граница радиуса имущество.
Скругленные границы с изображением (граница-изображения)
Как использовать изображения в границах с границы изображения имущество.
CSS3 границы, фоны и рамки
Подробное объяснение с примерами новых свойств CSS3, таких как: фон-клип, фон-происхождения, фон-вложение, коробчатого тень, коробка-украшение-брейк, граница радиуса а также границы изображения.
CSS3: текст
Эффект высокой печати
Создайте простой эффект высокой печати с помощью CSS3.
Шесть текстовых эффектов с использованием тени текста
Текстовые эффекты включают в себя: винтаж / ретро, неон, вставка, анаглифическая, пожарная и настольная игра.
Красивая типография
Как взять базовую разметку и превратить ее в привлекательный и красивый типографский дизайн с помощью чистого CSS3.
Поворот текста
Использует спрайт изображения и немного CSS для правильного позиционирования.
Наброски текста
Как добавить контур или обводку к вашему тексту, используя CSS3 текст-тактный имущество.
Эффект маскировки текста
Интерактивный эффект маскировки текста с использованием текст-тень Свойство CSS.
Смещение ссылок (анимация) с помощью CSS3
Дитч Javascript и создать эффект подталкивания полностью с CSS3.
CSS Selection Styling
Изменить стиль выделения текста с помощью CSS3.
CSS3: Меню
Контент из нескольких столбцов
Использование CSS3 для создания набора столбцов на вашем сайте без необходимости назначать отдельные слои и (или) абзацы для каждого столбца.
Сексуальные подсказки с просто CSS
Как использовать развивающийся стандарт CSS может улучшить некоторые кросс-браузерные всплывающие подсказки.
Больше подсказок:
- Чистая подсказка CSS3
- Подсказки с CSS3.
Выпадающее меню
Как создать многоуровневое раскрывающееся меню Apple.com с помощью граница радиуса, коробчатого тень, а также текст-тень.
CSS3-Only Tabbed Area
Нажмите на вкладку, скройте все панели, покажите панель, соответствующую только что нажатой вкладке — все с CSS.
3D ленты с CSS3
Создавайте красивые 3D ленты только с CSS3.
CSS3: тень
Тень в изображении
Продемонстрируйте несколько приемов и некоторые возможные варианты появления теней без использования изображений..
Светящиеся вкладки с коробчатой тенью
Как создать интуитивно понятные и красивые вкладки в CSS3 без изображения.
CSS3: кнопки
Учебник: красивые кнопки
Как создать красивые кросс-браузерные CSS3-кнопки, которые изящно деградируют.
Речевые пузыри
Различные формы эффекта речевого пузыря, созданные с помощью CSS 2.1 и улучшенные с помощью CSS3.
Github как кнопки
Коллекция кнопок, которые показывают, что возможно с помощью CSS3, и в то же время поддерживают простейшую возможную разметку.
Вращающиеся, исчезающие иконки с CSS3 и MooTools
Как использовать CSS3 и MooTools для создания динамических вращающихся элементов.
Наложение изображения
Практическое применение свойства CSS3 border-image.
Больше
- CSS3 + Mootools. Пример экспериментов в mootools. Это добавляет свойства CSS3 в основную структуру фрейма MooTools.
- Взрыв логотипа с помощью CSS3 и MooTools или jQuery. Возьмите статическое изображение и сделайте его анимированным, взрывным эффектом при наведении мыши.
- Сила HTML 5 и CSS 3. HTML 5 и CSS 3 быстро набирают популярность. Perishable Press здесь, чтобы объяснить, как и почему.

- Вращающиеся лучи с CSS3-анимацией и примером JavaScript. Простой и тонкий эффект вращения луча на задней части изображения.
- CSS3 Polaroid Фотогалерея. Как создать классную стопку фотографий Polaroid с использованием стиля CSS.
- HTML 5 и CSS 3: методы, которые вы скоро будете использовать. Пошаговое руководство по созданию блога с нуля с использованием HTML5 и CSS3.
Шпаргалки и рекомендации
CSS3 шпаргалка (PDF)
Печатная шпаргалка с полным списком всех свойств, типов селекторов и разрешением значений в текущей спецификации CSS3 от W3C.
Поддержка CSS в Opera 9.5
Полный список поддерживаемых селекторов CSS в Opera 0.5.
Доступны шрифты для встраивания @ font-face
Полный список шрифтов, лицензированных в настоящее время для @ Шрифт-лицо вложения.
Селекторы CSS 3 — Объяснено
Руководство и ссылка на селекторы CSS3 и его шаблоны.
Кросс-браузерный генератор правил CSS3
Правила CSS3, которые вы можете скопировать и вставить в свою собственную таблицу стилей.
CSS3 График кликов
Получите CSS3-стили, такие как размер рамки, радиус границы, тень текста и многое другое в один клик.
CSS контент и браузер совместимость
Полный список таблиц селектора CSS и CSS3 с объявлением для проверки совместимости браузера.
Красота тонких теней в веб-дизайне
После перехода от скевоморфизма к плоскому дизайну несколько лет назад такие элементы, как падающие тени, внезапно оказались устаревшими.
По мере того, как плоский дизайн постепенно превращался в нечто менее серьезное, в нем начали реализовываться аспекты из ранее популярных тенденций дизайна. Тени были очевидным развитием здесь, поскольку они красиво контрастируют с минималистичными стилями дизайна и плоскими элементами дизайна.
В этой статье мы собираемся сделать обзор лучших современных реализаций теней в веб-дизайне.
Панель инструментов вашего веб-дизайнера
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Юлиан Бюлер
На веб-сайте Джулиана Бюлера, граничащего с брутализмом, используются умные трехмерные формы с тенями, обеспечивающие уникальный эффект глубины.
В сочетании с отражениями старой школы тени придают объекту реалистичность и, безусловно, позволяют создать что-то уникальное и необычное.
Уство
Более тонкая реализация, Ustwo использует перекрывающийся текст в тандеме с тенями для создания многослойного эффекта.Это приводит к добавлению некоторого разделения, а также перспективы и визуального интереса.
АТОЛИЕ15
ATOLYE15 умело использует тени на белом фоне, чтобы создать иллюзию прозрачности в секции героя. Эта минимальная реализация тонка, но эффективна и является отличным примером того, как тени могут улучшить дизайн веб-сайта.
Лучше
Better уникален по своему дизайну, поскольку тени соединяются с объектами, создавая иллюзию стола, на котором размещаются предметы.
Plasso
Plasso — это отличный дизайн веб-сайтов. Тени реализованы скупо, но безупречно. Они украшают только основные кнопки CTA и карточки контента, создавая очень минималистичный, но выделяющийся дизайн, который подчеркивает и привлекает внимание ко всем основным областям.
Полоса Sigma
Stripe славится своим превосходным дизайном. Поскольку он продолжает выпускать больше продуктов и функций, продолжение этого направления включает в себя обилие впечатляющих теней.
Smallchat
Smallchat включает тени в их очень минималистичном, но красочном дизайне. Они добавляют контраст изображениям продукта и помогают отличить его от письменного контента. В то же время он добавляет привлекательный слой к дизайну и завершает отличную целевую страницу.
Скапхолд
Scaphold, как и Better выше, использует тени для создания эффекта таблицы под изображениями продуктов. В этом примере используются различные стили теней, включая очень резкие края, а также более мягкие, усиленные тени, которые создают иллюзию парящих в воздухе элементов.
Замечали ли вы в последнее время примеры теней в веб-дизайне? Поделитесь ими с нами ниже!
Этот пост может содержать партнерские ссылки. Смотрите наше раскрытие о партнерских ссылках здесь .
CSS3 Box Shadow — Генератор
[ЛУЧШИЙ] CSS3 Box Shadow Generator — Outline and Inset
Генератор теней коробки CSS
Здравствуйте, добро пожаловать на веб-страницу простейшего генератора Box Shadow .Разрешите представить наш продукт, чтобы вы оценили его удобство и высокую эффективность.
Что такое тень коробки?
Поле тени CSS — это инструмент, который на мгновение прикрепляет одну или несколько теней к объекту. Вы можете добавлять тени к элементам и изменять их внешний вид с помощью свойства CSS box-shadow. Этот стиль позволяет воплотить в жизнь интересные эффекты, например, трехмерность и объемность блока. Свойство поддерживают все современные браузеры, включая мобильные браузеры, адаптированные для Android и iOS, за исключением IE8 и Opera Mini.
Более того, довольно просто прикрепить несколько теней, используя список их параметров, разделенных запятыми.
На примере вы можете посчитать нужные тени в таком списке.
charset = «utf-8» >
<стиль> .тень {фон: # fc0; / * Цвет фона * / box-shadow: 0 0 10px rgba ( 0,0,0,0.5 ) ; / * Параметры тени * / padding: 10px;
}
Как видите, для этого генератора теней CSS можно использовать простой синтаксис HTML.
Какие параметры можно использовать в Shadow Box?
Вы можете использовать следующие параметры в Box Shadow generator .
- Ключевое слово (Insert): позволяет рисовать тень внутри объекта.
- Сдвиг по оси X / Сдвиг по оси Y: позволяет изменить положение тени относительно объекта.
- Радиус границы: указывает степень размытия тени. Чем выше значение, тем более размыта тень.
- Расширение: необязательный параметр, позволяющий растянуть тень как по горизонтали, так и по вертикали.
- Цвет тени — указывает цвет тени.
Почему удобно использовать генератор теневых ящиков?
Это самый быстрый и простой способ изменения блоков в CSS. Вам просто нужно ввести несколько параметров, чтобы получить отличный результат с генератором теней .
Совместимость практически со всеми браузерами и высокая эффективность также являются ценными достоинствами Shadow Box.
.
Создавайте крутые и умные текстовые эффекты с помощью css text-shadow ¦ kremalicious
Потому что он включен в Safari с версии 1. 1 (!) Пользователи Mac должны знать о различных эффектах этого свойства. Фактически, большинство компаний и людей, основной целевой аудиторией которых являются пользователи Mac, используют этот эффект на своих веб-сайтах.
1 (!) Пользователи Mac должны знать о различных эффектах этого свойства. Фактически, большинство компаний и людей, основной целевой аудиторией которых являются пользователи Mac, используют этот эффект на своих веб-сайтах.
В этой статье описывается, как работает text-shadow, что с ним можно делать и какие браузеры в настоящее время его поддерживают. В конце статьи я привел несколько примеров и привожу список полезных ресурсов.
Вот обзор заголовков в этой статье. Как видите, он довольно сложный и длинный.Не забудьте выпить чашку вкусного свежего кофе или чая, прежде чем читать:
- Какая тень для текста подходит для
- Какие браузеры это поддерживают
- Кроссбраузерность
- Как это работает и как пользоваться
- Примеры с кодом и демонстрациями
- Взлом: отображение текста в Safari
- Другие статьи и ресурсы
№1. Какая тень от текста хороша для
тонкое свечение в моей навигации
Основная цель этого свойства — дать дизайнерам и кодировщикам CSS инструмент для создания текстовых эффектов, что раньше можно было сделать только путем рендеринга текста в виде изображений со всеми побочными эффектами. Текст, отображаемый в виде изображения, недоступен для поиска и, следовательно, очень труден для поисковых систем. Еще один побочный эффект заключается в том, что изображения могут быть намного больше, чем одна небольшая строка кода с точки зрения размера файла. Как вы, возможно, знаете, большинство CSS-файлов, которые содержат весь макет веб-сайта, на большинстве веб-сайтов меньше одного изображения. Так что действительно разумно использовать функцию css вместо изображений для уменьшения ненужного трафика.
text-shadow на apple.com
Использование text-shadow для имитации гравированного или трафаретного текста широко используется на веб-сайтах.Apple сделала это в Mac OS X повсюду, а не только со времен Leopard (просто посмотрите на заголовки). Таким образом, если вы создаете веб-сайт для пользователей Mac, вы можете повысить привлекательность своего веб-сайта, потому что это конкретное использование text-shadow очень хорошо интегрируется с общим внешним видом Mac OS X. Я объясню, как добиться этого гравированного текста. -металлический эффект позже в этой статье.
Я объясню, как добиться этого гравированного текста. -металлический эффект позже в этой статье.
№2. Какие браузеры его поддерживают
Фактически, text-shadow не является новым свойством, поскольку оно было впервые определено с помощью CSS2 в 1998 году, но только что было реализовано разработчиками KHTML / WebKit.Но он доступен в Safari с версии 1.1 (2003), в Konqueror с версии 3.4 (я полагаю, не уверен) и Opera 9.5. Кроме того, он также поддерживается Firefox 3.1 / 3.5, и, наконец, Google Chrome 2 добавляет полную поддержку свойства text-shadow после того, как они удалили его из первой версии Chrome.
На платформе Mac WebKit также используется в различных других программах с включенным браузером, например Coda от Panic, CSSedit от MacRabbit или NetNewsWire от NewsGator. Также каждый браузер, работающий на движке WebKit, может отображать свойство text-shadow, например Shiira, OmniWeb или Epiphany, которые предназначены для Mac или Linux.
Но с Safari 3. 1, бета-версией Opera 9.5, Firefox 3.1 и Google Chrome 2 свойство text-shadow наконец-то нашло свой путь на рабочий стол Windows после 10 лет своего рождения, и Opera — первый браузер, не поддерживающий WebKit, который поддерживает текст-тень.
1, бета-версией Opera 9.5, Firefox 3.1 и Google Chrome 2 свойство text-shadow наконец-то нашло свой путь на рабочий стол Windows после 10 лет своего рождения, и Opera — первый браузер, не поддерживающий WebKit, который поддерживает текст-тень.
Но подождите, относительно Safari в Mac OS X нужно запомнить еще одну (плохую) вещь. Обновление Mac OS X 10.5.2 привело к незначительным изменениям рендеринга теней текста WebKit. Кажется, что с этим обновлением текстовая тень наконец-то отображается правильно, поскольку WebKit добавил один дополнительный пиксель к смещению тени на 10.4.11 и 10.5.1.
№3. Есть шанс на кроссбраузерность
Значит, основной браузер Internet Explorer еще не поддерживает его, но просто не рассчитывает на Internet Explorer. Думаю, они довольны кодированием своей собственной нестандартной версии CSS для IE9 и созданием теней с помощью тех материалов DXImageTransform.Microsoft.Shadow, которые в конце концов выглядят просто ужасно. Так что даже в IE 9 его не будет.
Но с Firefox 3.1, включая text-shadow, все основные браузеры, кроме Internet Explorer, теперь поддерживают его.Таким образом, вы можете начать использовать его в своих следующих проектах, просто используя множество других методов, которые в конечном итоге недоступны в Internet Explorer.
Один кроссбраузерный трюк — использовать условные теги и обслуживать пользователей Internet Explorer с различными таблицами стилей либо с помощью кроссбраузерного хака, либо по старинке с текстом, отображаемым как изображения. Если вам не нужно значение радиуса размытия для желаемого эффекта, тогда есть хорошая идея в Design Meme для этой проблемы, которая включает создание тени с помощью псевдоэлемента css: before.
Теперь, когда вы знаете о его совместимости с различными браузерами, мы можем взглянуть на синтаксис свойства text-shadow.
№4. Как это работает и как пользоваться
При определении в таблице стилей css синтаксис свойства должен выглядеть следующим образом:
p {
тень текста: 1px 1px 1px # 000;
} Первые два значения определяют длину смещения тени. Первое значение определяет горизонтальное расстояние, а второе определяет вертикальное расстояние тени.Третье значение определяет радиус размытия, а последнее значение описывает цвет тени:
Первое значение определяет горизонтальное расстояние, а второе определяет вертикальное расстояние тени.Третье значение определяет радиус размытия, а последнее значение описывает цвет тени:
- значение
- = Координата X Значение
- = Координата Y Значение
- = радиус размытия Значение
- = цвет тени
Использование положительных чисел в качестве первых двух значений приводит к размещению тени справа от текста по горизонтали (первое значение) и размещению тени под текстом по вертикали (второе значение).
Третье значение, радиус размытия, является необязательным значением, которое можно указать, но не обязательно.Это количество пикселей, на которое растягивается текст, вызывающий эффект размытия. Если вы не используете третье значение, оно будет обработано так, как если бы вы установили нулевой радиус размытия.
В качестве альтернативы для браузеров на основе WebKit в качестве четвертого значения можно использовать значения rgba вместо цветов шестнадцатеричного кода. Последнее число означает прозрачность и может быть установлено от 0,0 до 1,0, чтобы вы могли сделать тень текста более тонкой:
Последнее число означает прозрачность и может быть установлено от 0,0 до 1,0, чтобы вы могли сделать тень текста более тонкой:
p {
текстовая тень: 1px 1px 1px rgba (255, 255, 255, 0,5);
} Конечно, эффекты, создаваемые этим свойством, часто зависят от цветов вашего текста и фона, поэтому давайте посмотрим, что мы можем сделать со всеми этими комбинациями.
№5. Примеры с кодом и демонстрации
Я сделал несколько примеров, чтобы показать вам возможности этого свойства CSS. Каждый примерный код следует за текстовым примером, который отображается вашим браузером. Ниже вы найдете снимок экрана с описанным эффектом, созданным в Safari 3.1 в Mac OS X 10.5.2, чтобы пользователи n on-WebKit и пользователи Internet Explorer, не использующие Opera , могли увидеть эффект.
# 5.1 Простая тень
С помощью следующих строк кода css вы получите черный текст на белом фоне с гладкой черной тенью. Тень размещается на 2 пикселя справа и на 2 пикселя ниже текста и имеет радиус размытия 3:
Тень размещается на 2 пикселя справа и на 2 пикселя ниже текста и имеет радиус размытия 3:
цвет: # 000;
фон: #fff;
тень текста: 2px 2px 3px # 000; Я текст с плавной тенью
изображение
Или вы можете сделать его не таким гладким, но при этом красивым, игнорируя радиус размытия и установив более светлый цвет для тени:
цвет: # 000;
фон: #fff;
тень текста: 2px 2px # 000; Я текст без гладкой тени
изображение
Используя некоторые отрицательные значения, вы можете сделать тень такой, будто ее источник света находится под текстом:
цвет: # 000;
фон: #fff;
тень текста: 2px -2px 3px # 000; Я текст с плавной тенью
изображение
Конечно, вы можете сделать его более напуганным и ужасным для чтения:
цвет: # 33cc33;
фон: #fff;
тень текста: 2px 2px 2px # ff3300; Текст в стиле фанк
изображение
№5.
 2 Apple style (гравированный текст на металле)
2 Apple style (гравированный текст на металле)С этими линиями вы получаете эффект гравированного текста на металле, который часто используется Apple. Для этого вам следует использовать серый фон и очень темный цвет текста. Это не что иное, как белая или светло-серая тень, которая помещается на 1 пиксель ниже текста. Вы можете использовать размытие 1, чтобы он выглядел более круглым. Чтобы сделать эффект более заметным, я выделил жирным шрифтом:
цвет: # 000;
фон: # 666;
тень текста: 0px 1px 1px #fff; Я выгравирован текст
изображение
Это даже работает наоборот на черном фоне с серым текстом, изменяя только значения цвета:
цвет: # 666;
фон: # 000;
тень текста: 0px 1px 0px #ccc; Я выгравирован текст на черном
изображение
Или вы можете сделать такой, который выглядит так, будто текст выделяется на фоне:
цвет: #fff;
фон: # 666;
тень текста: 0px 1px 1px # 000; Я поверх фона
изображение
№5.3 Сделайте свой текст светящимся
Используя радиус размытия, мы можем добиться некоторых интересных эффектов. Вот слегка светящийся белый текст на черном фоне:
цвет: #fff;
фон: # 000;
тень текста: 1px 1px 6px #fff; Я тонкий светящийся текст
изображение
Вы также можете сделать весь текст размытым, используя один и тот же цвет для текста и тени без смещения:
цвет: #fff;
фон: # 666;
тень текста: 0px 0px 3px #fff; Я тоже сияю, но более размыто
изображение
Мы можем сделать это довольно загадочным, используя один и тот же цвет для текста и фона и сделав текст видимым только через text-shadow.Помните, что один и тот же цвет текста и фона может плохо сказаться на удобстве использования…:
цвет: # 000;
фон: # 000;
тень текста: 1px 1px 4px #fff; Я довольно загадочно выглядящий текст
изображение
Или наоборот, чтобы он выглядел светлым и… молочным:
цвет: #fff;
фон: #fff;
тень текста: 1px 1px 4px # 000; У меня довольно молочный текст
изображение
№5.4 Дублируйте свой текст
С помощью text-shadow вы можете дублировать любой текст с точностью до пикселя. Просто добавьте несколько пикселей к вашему размеру шрифта и используйте его в качестве значения для вертикального описания смещения тени:
цвет: # 000;
фон: #fff;
тень текста: 0px 20px # 000; Какая строка — текст, какая — тень?
изображение
# 5.5 Несколько теней
К сожалению, Safari 3 не может отображать более одной тени на одном элементе.Он просто отображает первое описание свойства и игнорирует все остальные. Но использование нескольких теней выглядит потрясающе. Таким образом, в настоящее время следующее будет работать только в бета-версии Opera 9.5 или Konqueror. Если вы не используете эти браузеры, взгляните на снимок экрана под примером. Из-за отсутствия поддержки этого в Safari снимок экрана ниже в примере отображается в бета-версии Opera 9.5 на Mac OS X 10.5.2. Ни по какой причине бета-версия Opera 9.5 не отображает цвет фона:
цвет: # 000;
фон: # 000;
text-shadow: 0 0 4px #ccc, 0 -5px 4px # ff3, 2px -10px 6px # fd3, -2px -15px 11px
# f80, 2px -18px 18px # f20; Разве это не круто?
изображение
№6.Уловка: Избегайте рендеринга текста «светлый-темный» с неровностями в Safari
.субпиксельный рендеринг
Больше, чем взлом, чем эффект, но он решает проблему плохой визуализации текста «светлый-темный» в Safari. Это вызвано субпиксельным рендерингом слоя Quartz 2D в OS X как части структуры Core Graphics. Также Safari 3.1 в Windows использует рендеринг субпикселей вместо простого сглаживания.
рендеринг сглаживания через тень текста
В большинстве ситуаций это улучшает читаемость и плавность всего 2D-текста, отображаемого через интерфейс Mac OS X, что делает все таким великолепным.Но у него есть некоторые грубые проблемы со светлым текстом на темном фоне в Safari. Эта проблема не существует при использовании сглаживания.
И с момента открытия 24ways и Кэмерона мы знаем, что Safari визуализирует весь текст с теневым текстом с простым сглаживанием вместо субпикселей. Таким образом, мы можем добавить тень текста со смещением 0 пикселей к желаемому текстовому стилю:
тень текста: 0 0 0 # 000; Это заставляет Safari 3 использовать сглаживание и делать текст на темном фоне более разборчивым с его помощью.
Но это не будет работать с новым Safari 4 (общедоступная бета-версия), как указал Джон в комментариях. Чтобы процитировать его:
Очевидно, если у вашей тени нет размытия, тогда текст будет отображаться субпиксельным. Но размытие более чем на 1 пиксель использует рендеринг сглаживания как «обычный».
Но не бойтесь. Роджи Кинг уже придумал решение для этого, которое вы можете прочитать здесь:
CSS-хак для сглаживания текстовых теней в Safari, редакция
№7. Другие статьи и ресурсы
Как создать красивые настраиваемые тени в Photoshop
Хотите, чтобы ваши тексты выделялись? В этом уроке вы узнаете, как создавать красивые настраиваемые тени в Photoshop, чтобы сделать ваш текст POP !
Добавляя тени к объектам переднего плана в вашей композиции, создает контраст на фоне и перемещает объект вперед, что привлекает внимание зрителя.
Применение стиля слоя Drop Shadow
Теперь начнем с двух вещей в вашем рабочем документе.
На панели «Слои» есть чистый сплошной цвет Фоновый слой и простой текстовый слой .
Начните с , дважды щелкнув сбоку от слоя текста r, чтобы открыть окно стиля слоя .
Чтобы создать красивые настраиваемые тени в Photoshop, установите флажок Drop Shadow , и вы попадете на панель свойств .
Используйте элементы управления Structure и Quality для редактирования настроек вашей тени.
Вы также можете перетащить тень с помощью инструмента «Перемещение» , чтобы изменить ее положение.
Для более естественного вида можно изменить цвет тени на более темно-розовый. Выберите цвет фона, затем затемните цвет в палитре цветов.
Затем нажмите OK , чтобы применить изменения.
Чтобы добавить еще несколько теней к текстовому слою , щелкните значок плюс рядом с меткой Drop Shadow .
Щелкните и перетащите тень, чтобы переместить ее в нужное положение.
Опять же, вы можете свободно применять настройки к новому Drop Shadow .
Для второго Drop Shadow вам может потребоваться увеличить размер, чтобы сделать его более размытым.
Затем добавьте третий Drop Shadow , щелкнув значок плюса рядом с меткой.
Отрегулируйте первую тень и уменьшите ее размер и непрозрачность тени для иллюзии, что она ближе к самому тексту.
Затем нажмите OK , чтобы применить изменения.
Преобразование стилей слоев в слои
Теперь у вас есть три эффекта Drop Shadow под текстовым слоем.
Чтобы тени выглядели более реалистично, вам нужно исказить тени, и для этого вам нужно преобразовать их в слои.
Щелкните правой кнопкой мыши на значке fx текстового слоя и выберите Создать слои . Затем нажмите OK .
Сразу вы увидите новый список слоев Drop Shadow под слоем Text.
Преобразование теневых слоев в смарт-объект
Прежде чем вы сможете их исказить, вам необходимо преобразовать их в смарт-объект , чтобы вы могли работать с неразрушающим образом .
Примечание : Смарт-объект — это контейнер, который может содержать один или несколько слоев.Он позволяет применять редактируемые корректировки, искажения, фильтры и преобразования.
Выбрав три слоя Drop Shadow , щелкните правой кнопкой мыши > выберите Преобразовать в смарт-объект .
Если вы нажмете Ctrl T (Windows) или Command T (macOS) для преобразования, вы получите ограничивающую рамку, которая покрывает весь холст. Вам нужно снять отметку с , чтобы этого не произошло.
Чтобы показать вам, отмените последний шаг, нажав Ctrl Z (Windows) или Command Z (macOS) .
На панели «Слои» обратите внимание на значок рядом с каждым слоем «Тень», который является причиной проблемы.
Дважды щелкните сбоку от слоя, чтобы открыть окно стиля слоя .
Unde r Advanced Blending, установите флажок для Transparency Shapes Layer , и вы заметите, что значок двойной рамки исчезнет со слоя Drop Shadow.
Нажмите OK , чтобы закрыть окно, и сделайте то же самое для других слоев.
ПРИМЕЧАНИЕ. Причина, по которой щелчок правой кнопкой мыши по слою и выбор «Очистить стиль слоя» является нелогичным, заключается в том, что при этом удаляются стили, применяемые к слою.
Смарт-объект «Искажение теней»
Удерживайте Shift , щелкая по всем слоям Drop Shadow , чтобы выбрать их.
Затем щелкните правой кнопкой мыши > Преобразовать в смарт-объект.
Вы можете заметить, что теперь он ограничен рамкой меньшего размера.
При нажатии Ctrl T (Windows) или Command T (macOS) с на Transform становится проще применить искажение.
Щелкните правой кнопкой мыши > Искажение , чтобы вы могли переместить тень в нужное положение и создать желаемый эффект.
Смарт-объект «Искажение теней»
Щелкните правой кнопкой мыши > Деформация , и вы можете щелкнуть и перетащить на точки, чтобы исказить перспективу тени, как показано ниже.
На панели параметров вы можете щелкнуть значок Вертикальное разделение , чтобы создать разделение, чтобы при настройке точек слева вы не влияли на правую область.
Когда вы будете довольны деформацией, щелкните галочку на панели параметров , чтобы сохранить изменения.
Поскольку вы работаете со смарт-объектом , вы всегда можете нажать Ctrl T (Windows) или Command T (macOS) , чтобы применить другое преобразование или отредактировать последнее преобразование.
Применение стиля слоя Bevel & Emboss
Если вы хотите добавить больше размеров к вашему тексту, установите флажок для Bevel & Emboss , чтобы добавить его в качестве стиля слоя. Обязательно настройте Structure и Shading , чтобы добиться желаемого результата.
Добавленные блики и тени определенно выделят ваш текст.
Это также очень полезно, особенно если цвет фона и цвет переднего плана схожи или имеют одинаковую яркость.
Вот как вы можете создавать красивые настраиваемые тени в Photoshop всего за пару шагов!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Добавить тень блока [дополнительный радиус распространения] · Figma
26 февраля 2018 г., 18:46
Teamβ
18:46 Это определенно на нашем радаре! Хотя я не совсем уверен в приоритетности этого на данный момент.4Team
18:49+1, необходимо, так как это часть спецификации CSS
97:26 pm Это хорошие новости! Я просто добавлю это для людей, которые не знают, о чем я говорю: 15 июня 2018 г. в 22:44
22:49
У меня все еще есть проблемы с кадрами, разбивающими тени, которые появляются вне их.
Team
23:15 попробуйте отключить «содержимое клипа» на кадре. 13: 29amThomas Lowry @ thomas-lowry попробуйте отключить «содержимое клипа» в кадре.Вы прекрасный человек: D
6 июня 2018 г., 23:00
11:00
+1 и разрешите отрицательные значения, как это делает CSS
710 июня 2018 г., 15:46
3:48 pm Mike Gowen @ mikegee
+1 и разрешить отрицательные значения, как и CSS
Да, +1 для отрицательных значений тоже.
313 июня 2018 г. в 22:30
22:30
Кто-нибудь придумал способ подделки спреда?
22:49Для отрицательного распространения я помещаю фигуру под форму, на которой мне нужна тень, и немного уменьшаю ее по вкусу. Но, честно говоря, я обычно просто стараюсь изо всех сил с тем, что предоставляет Figma, и использую свое воображение, пока не закодирую его 🙂
110: 56pmЯ также использую несколько форм, но это тонна работы, и никогда не выглядит правильно.
114 июня 2018 г. в 11:58
7 августа 2018 г. в 21:32
21:32
+1 для этого.Я пришел сюда, потому что спрашивал себя: «Почему они ставят все параметры теней, кроме распространяемого?»
8 августа 2018 г., 23:06
11:06
Кроме того, в CSS спред может быть отрицательным, поэтому, пожалуйста, поддержите и это.
225 сентября 2018 г. в 9:22
4 октября 2018 г. в 16:25
16:25
+1 за спред и отрицательный спред!
30 октября 2018 г. в 17:33
17:33
+1 срочно нужен.Кроме того, добавьте поля в том же порядке, что и CSS: X, Y, Blur, Spread
912 декабря 2018 г., 20:27
2 января 2019 г. 2:57
2:57
+1 за спред и отрицательный спрерад, пожалуйста.
10 января 2019 г., 10:29
10:29
Есть ли у нас какие-нибудь новости относительно этой функции? : /
Очень больно делать какой-то странный хак
20+ лучших бесплатных генераторов CSS для дизайнеров
В сети есть несколько хороших и полезных генераторов CSS, которые, я думаю, должен использовать каждый веб-дизайнер.Почему вам следует использовать генераторы css? Это просто, они ускоряют ваш рабочий процесс, но предоставляют вам написанный код, который вам просто нужно скопировать и вставить в свой проект.
И если вы хотите настроить его, вы можете. Это экономит много времени. В этой статье я расскажу о некоторых генераторах CSS, которые я использую уже довольно давно.
1. ThemeShock CSS3 Drop Shadow Generator
Theme Shocks Drop Shadow CSS Generator очень прост в использовании, он может генерировать 8 типов теней и совместим с различными браузерами.
- По умолчанию
- Снизу
- По сторонам
- Вверху и внизу
- Внизу слева
- Внизу справа Вверху
- Справа и внизу слева
- Вверху слева и снизу справа
2
CSS. другой отличный и простой в использовании инструмент от themeShock. На этот раз это
Text Shadow CSS Generator . Поддерживает несколько настраиваемых шрифтов, 12 типов теней, а также дает ссылку на настраиваемый шрифт в сгенерированном коде.3. Генератор кнопок CSS
CSSButtonGenerator.com — это генератор CSS для кнопок. У него есть множество опций на выбор, цветовые оттенки, градиентный фон, сплошной фон, и он даже генерирует HTML и класс для кнопки. И, конечно же, это кроссбраузерная совместимость.
И еще у них есть приложение Google Chrome, которое вы тоже можете скачать.
4. Ultimate CSS Gradient Generator
Ultimate Gradient CSS Generator ColorZilla — еще один замечательный инструмент.В нем есть готовый градиент, но вы можете создать свой собственный. Работает так же, как в фотошопе. Вы выбираете цвета и т. Д., И он генерирует для вас код CSS. Кроме того, он совместим с несколькими браузерами.
5. Генератор стилей таблиц HTML, Эли Геске
Генератор HTML и CSS таблиц Эли Геске, — еще один простой и удобный полнофункциональный инструмент. У вас есть множество вариантов выбора и редактирования дизайна вашего стола. Или вы можете выбрать один из готовых дизайнов, которые они предоставляют.Генератор предоставляет вам структуру HTML и кроссбраузерный код CSS.
6. CSS3 3D CUBE GENERATOR
CSS3 Cube Generator позволяет с легкостью создавать сложные блочно-теневые, многослойные, градиентные 3D-формы. Просто скопируйте и вставьте код из текстового поля выше, чтобы включить его в файлы CSS и HTML вашего собственного сайта соответственно. Создание многослойных теней — это отличный способ создания 3D-эффектов CSS, и генерация очень важна, поскольку действительно утомительно вручную набирать 50 строк, каждая из которых отличается.
7. CSS Box Shadow Generator
CSS Box Shadow Generator предоставляет 8 стилей прямоугольных теней, которые можно настраивать на 100%. После создания он представляет предварительный просмотр, HTML-код и CSS, готовые к копированию.
8. Visual CSS Gradient Generator
CSS + SVG + Генератор кроссбраузерных градиентов Canvas для веб-дизайнеров
9. 3D CSS Text
Генератор 3D CSS текста использует сенсационную силу text-shadow для создания
захватывающих текстов и значков, которые почти охватывают и захватывают вас с помощью магии 3-го измерения!
10.Палитра цветов HSL
Моя любимая палитра цветов, большую часть времени я использую инспектор хрома для выбора цветов, но он хорош для точной настройки выбора цвета, а также дает вам хорошее представление о том, как работает цвет HSL.
11. Gradientoo
Gradientoo — это простой в использовании CSS Gradient Generator. Он использует 2 цвета для создания градиента, который вы можете выбрать в удобном палитре цветов. Инструмент поддерживает как линейные, так и радиальные градиенты.
12. CSS3 Factory — генератор градиентов CSS3
CSS3 Factory Gradient Generator от CSS3 Factory. Его легко использовать с простым интерфейсом. Инструмент может генерировать код CSS с цветами RBG или HEX. И код CSS совместим с несколькими браузерами.
13. CSS3 Maker
CSS3 Maker — еще один отличный инструмент для генерации CSS. Вы можете легко создавать кроссбраузерные CSS-анимации, градиенты, преобразования, переходы, текст и тень окна, вращать текст и коды шрифтов.
14. AngryTools.com
Angrytools — это набор полезных генераторов css; включая границу, радиус границы, тень поля / текста, фон, преобразование, переход и градиент.
15. ManyTools.org
Manytools помогает дизайнерам и разработчикам, таким как вы и я, ускорить их рабочий процесс, создавая полезные генераторы, такие как генераторы CSS, генераторы HTML и многое другое.
16. Layerstyles
Layerstyles похожи на стили слоев Photoshop, но в вашем браузере и создают CSS
17.CSS3 Generator
CSS3 Generator — довольно хороший инструмент, который может генерировать код для радиуса границы, тени блока, его размера, контуров, гибкости и многого другого.
18. Игровая площадка CSS3
Игровая площадка CSS3 поддерживает ряд свойств CSS3 и позволяет просматривать эффекты более чем на одном элементе и изменять содержимое полей.
19. Генератор кнопок CSS3
Генератор кнопок CSS3 позволяет настраивать шрифт, отступ, границу, градиент фона, внутреннюю тень, тень и тени текста с помощью элементов управления вверх / вниз, что может быть проще и логичнее, чем ползунки.
20. Генератор градиентов CSS3
Генератор градиентов CSS3 позволяет создавать линейные градиенты, добавляя цвета в любом количестве точек остановки. Создается старый синтаксис webkit, а также код Mozilla, который должен быть совместим с другими браузерами.
Я надеюсь, что этот список генераторов css поможет вам ускорить рабочий процесс. Также выражаю благодарность @gradientoo за помощь в сборе этих удивительных генераторов.
Обратите внимание, что этот список время от времени обновляется.

