Как правильно установить WordPress шаблон. Пошаговая инструкция
Решили, что пришло время обновить дизайн вашего сайта на WordPress, но уже забыли, как это делать? В этой статье мы пошагово расскажем вам, как установить новую тему для WP. Если во время установки у вас возникнет ошибка, то у нас и на это наверняка найдётся решение. Давайте приступим!Найдите подходящий шаблон для wordpress, их очень много в просторах интернета, можно еще поискать на этих порталах atempl.com, wordpressinside.ru.
Способы загрузки темы на сайт
Вариантов на самом деле здесь весьма много. Но в рамках данной статьи стоит рассмотреть два основных.
- Заходим в админ-панель сайта, переходим в меню Внешний вид > Темы, нажимаем «Добавить новую», «Загрузить» и выбираем архив с нашим шаблоном.
- FTP или файловый менеджер хостинга — заходим в директорию с сайтом, переходим в /wp—content/themes/ и загружаем туда папку с темой.
Первый способ требует наименьших затрат времени — казалось бы, выбрал архив, нажал «Загрузить», «Активировать» и радуйся жизни… но так бывает не всегда. Некоторые хостинг-провайдеры ограничивают максимальный размер загружаемого файла. И вот здесь придётся уже пробовать второй вариант — но при должном опыте он будет не сильно сложнее. Рассмотрим оба варианта подробнее.
Первый вариант: загрузка средствами WordPress
Как уже было написано — заходим в панель управления, переходим в меню управления темами, нажимаем «Добавить новую», «Загрузить» и выбираем архив с темой, скачанной с нашего сайта. После этого, нажав кнопку установки, вы запустите процесс распаковки и инсталляции шаблона.
И вот тут стоит рассмотреть некоторые из возможных сценариев развития событий.
Сценарий #1
Извлечение файлов…
Установка темы…
Тема успешно установлена.
Итак, тема успешно распаковалась и установилась. Тогда чего же вы ждёте? Нажимайте кнопку «Активировать» и наслаждайтесь!
Тогда чего же вы ждёте? Нажимайте кнопку «Активировать» и наслаждайтесь!
Сценарий #2
Но что делать, если появляется что-то подобное?
Извлечение файлов…
Установка темы…
Архив не удалось установить. В теме отсутствует таблица стилей style.css.
Установка темы не удалась.
Причиной этому может быть то, что в архиве, который вы выбрали, находится вовсе не установочная папка темы, а целый их набор — такое обычно характерно для тем с отдельной мобильной или PRO-версией.
Ещё там может быть документация, информация по лицензированию, чейнджлог, ссылка на сайт разработчиков — но WordPress это не интересует. Что же делать?
Ответ прост — нужно вытащить папку с самим шаблоном (определить это можно по наличию в ней файлов вроде index.php, single.php, functions.php и т. д.) из архива. Что делать с ней дальше — решать вам. Вы можете заархивировать её содержимое в .zip (это крайне важно! WordPress не работает с RAR) или сразу перейти ко второму способу.
Сценарий #3
А если вот так?
Размер загруженного файла превышает значение upload_max_filesize, установленное в файле php.ini.
Тут у вас три варианта.
Первый заключается в том, чтобы найти файл php.ini, который находится по иерархии директорий выше, чем папка с вашим сайтом. Но туда у вас может и не быть доступа — хостинг-провайдеры не всегда дают возможность своим клиентам редактировать этот файл конфигурации напрямую (это касается как минимум виртуального хостинга). Нашли? Вам повезло — скачивайте его, открывайте и ищите upload_max_filesize
 Оптимально для WordPress оставить его в интервале 10-40 МБ. То есть, сделать, например, так: upload_max_filesize = 35M. Сохраните файл и загрузите его на сервер с заменой, после чего попробуйте повторить установку темы.
Оптимально для WordPress оставить его в интервале 10-40 МБ. То есть, сделать, например, так: upload_max_filesize = 35M. Сохраните файл и загрузите его на сервер с заменой, после чего попробуйте повторить установку темы.Второй весьма прост — в ПУ хостингом (не сайтом, внимание!) может оказаться настройка максимального размера загружаемых файлов. Поищите её там, можно даже посмотреть FAQ провайдера — обычно они пишут о наличии такой возможности.
Если и это не сработало, попробуйте написать тикет в поддержку вашего хостинга. Они наверняка смогут помочь. Или перейдите ко второму способу загрузки темы — он прямо под этим абзацем.
FTP или файловый менеджер
Если ничего не получилось (или вы не ищете лёгких путей), то давайте перейдём к способу более надёжному, но и менее простому.
Для начала нужно открыть либо через файловый менеджер хостинга, либо через FTP-клиент директорию /wp-content/themes/ (путь указан от корневой папки сайта). Открыли? Что же, теперь нужно распаковать архив с темой в папку с названием на латинице. Откройте созданную папку и убедитесь, что в ней уже есть те файлы, о которых мы писали —
В теме отсутствует таблица стилей style css
Что делать, если не удается загрузить тему на вордпресс?
Не могу загрузить тему на вордпресс. Выдает следующее:
Установка темы из файла: Рома. html.zip Извлечение файлов…
html.zip Извлечение файлов…
Установка темы…
Архив не удалось установить. В таблице стилей style.css нет корректного заголовка темы.
Установка темы не удалась.
Это значит что то не так в css или может что то другое?
Пробовал другие шаблоны загрузить, скаченные из интернета, выдает тоже самое.
Попробуй загружать не через админку ворлдпресс, а через хостинг на прямую. А из админки только активируй. Должно помочь. Если не поможет, переустанови ворлдпресс.
Yuran123
Как на меня, вам нужно название темы с кириллицы сменить на латиницу. И будет это выглядеть так: Roma.zip. Это название архива. И название темы также должно быть на латинице. У меня был подобный случай очень давно. Попробуйте, возможно это сейчас и у вас так получилось. И попробуйте при неудаче загрузки через панель управления WordPress, загрузить через FileZilla. Удачи.
krym
Название темы к этому не относиться. Если при загрузке выбивает ошибку в стуле, то нужно все это дело загружать через хостинг, а потом уже активировать через админку в WP, и все будет работать.
Yuran123
На Вордпресс полно неработающих тем — или кривые, или косые, или глючные. Я недавно неработающую тему напильником дорабатывал — запустить удалось, удалив все неработающее прямо со страниц и залатав дырки. Такие дела. А css надо вручную смотреть, что там не так. Может где-то комментарии открыли и не закрыли. Они могут.
extatic
Ну и что именно вы там пилили интересно узнать? Как я знаю по своему опыту, если тема уже не рабочая, то её уже в принципе не запустить если вы конечно сами не пишите темы для WP.
Yuran123
Понимаете, можно обновить jpoomla с 1.5 до 3.3.. Шаблон будет не рабочий, но запустить его можно с помощью напильника. Изменив буквально 5-6 строк кода шаблона. С WordPress та же история. Ну, а ТС могу порекомендовать узнать под какую версию заточен шаблон. Если шаблон куплен, то можно обратиться к разработчику.
Светозар
Просто вырезал неправильно работающие куски скрипта, а в дырки вставил html Один раз скопировал кусок скрипта из одного места в другое. Очень удивился, когда заработало. Хотел повторить — не получилось. Решил не трогать больше.
Очень удивился, когда заработало. Хотел повторить — не получилось. Решил не трогать больше.
extatic
Все ровно не понимаю, что то там вырезал а потом вставил хтмл. Хтмл-это же код (язык) программирования по которому пишется не только движок но и шаблоны с темами, различные программы и т.д. Вы программист?
Yuran123
У меня была такая проблема при переносе сайта, новые темы установить не получилось. Просто заново на новом хостинге установил и перенес тему, потом базу данных и все заработало, там проблема в одном параметре, забыл как называется, он в админке меняется, поле для относительной адресации доступа к сайту. Но, не всегда коректировка помогает, советую установый новый двиг, импортировать базу данных с темой.
mamentA
У вордпресс такое часто бывает, так большинство людей используют бесплатные темы. А бесплатных в интернете огромное количество, и за их качество никто не отвечает. Вот потому и возможно проблемы как с установкой так и с отображением.
lektor2010
Откройте файл style.css (который лежит в папке с темой), в нем должно быть в начале примерно следующее: /* Theme Name: Boutique Theme URI: themeforest.net Description: Boutique Grid = Creative Magazine WordPress Theme Version: 1.6 Author: An-Themes Author URI: www.site.net Tags: black, white, red, yellow License: GNU General Public License version 3.0 License URI: http://www.gnu.org/l…es/gpl-3.0.html В принципе можете скопировать и вставить в свою.
А так судя по ошибке у вас не хватает: Theme Name: Nazvanie Template
Alex87
WordPress.org
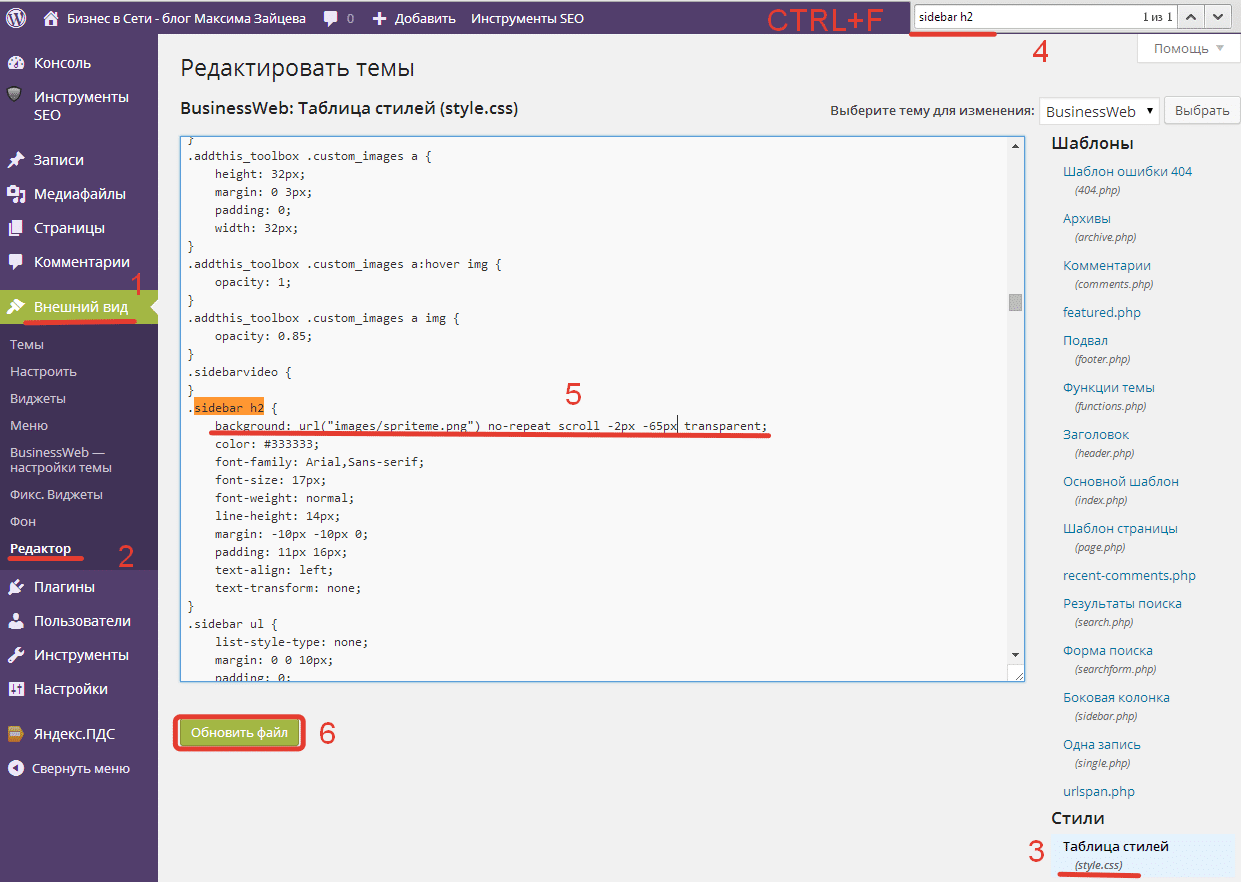
Перейти к содержимомуВ sidebar.php смотрите, какой класс у блока и задайте ширину в style.css.
от спасибо! что Вы тут все такие умные, проблему решил. спасибо skodnik за пояснения. Юрий ваш ответ сравним с тем что если б я дал Вам трактор который Вы только на картинках видели, и сказал езжай поле культивируй, трактор есть действуй. Без обид, спасибо. Пошел я дальше изучать PHP и CSS
Вам не хамят, а подсказывают.
 Это css, детка! 🙂 Это селектор:
Это css, детка! 🙂 Это селектор:div.menu ul li.page-item-2
а это свойства:{background:url()}
Но я сказал бы так: style.css строка 74, нужно поставить так вместо стоящего паддинга:
padding: 11px 15px 12px 15px;
И еще вот так дописать в хвост style.css:
.menu ul li:first-child { background:none; }И уж совсем красиво, сделал бы не бэкграундом разделитель, а бордер-лэфтом.
Это если я верно понял суть вопроса.
Смотря как делали меню. В шаблонах или в css нужно искать.
Ничего не получилось. Программист из меня ещё никакой, может приблизительно кто-нибудь набросает css код подобного меню: пару пунктов картинка-текст, др.картинка -текст и Overmouse для wordpress.остальное скопирую и в HTML сама набросаю. уже неделю сижу: куры не кормлены, корова не доена:)))Надо для сайта турагентства доп.меню страны с флагами. В виджетах — всю страницу займет, поэтому хотелось бы слева уместить. Заранее спасибо.
пРАВИЛЬНО … Но где ошибку то искать в каком файле ? какой файл отвечает за вывод страницы ? стиль CSS ?
А как определить идентификаторы или классы блоков?
так
А как определить идентификаторы или классы блоков?
Первую часть я сделал…блок рубрики подвинул. А вот белое поле где текст расширить в право не получается. Не могу найти в style.css этот блок.
Если не сложно может глянете? Вот сам шаблон http://ru-wordpress.com/wp-constructions/ Файл style.css http://ifolder.ru/28529465
файл style.css Находите строку 503 там будет такое:
#branding { border-top: 2px solid #BBBBBB; padding-bottom: 10px; position: relative; z-index: 9999; }Удаляете оттуда z-index: 9999; и будет Вам счастье.
В строке 285 файла style.css меняйте width:90%; на, например, width:1720px;. Новое значение равно ширине таблицы + отступы + поля + боковая колонка.
Дело не в движке, дело в том, как сверстан шаблон. У Вас он резиновый, это круто, но с таблицей надо его фиксировать, именно это я и рекомендовал.
Тут, скорей, вопрос не по WP, а по дизайну 🙂 Нельзя так вываливать такое огромное количество документов… Проще при нажатии на «Документы ттик» провести пользователя на страницу (она, кстати, пустая) и там сделать нормальный список.
Но, если принципиально портянка нужна, то уменьшить шрифт в первую очередь и сделать ее по-ширине (список в несколько столбцов), а не по высоте. Но тут уж верстка, css и все дела…
Что нужно сделать:
- Определить идентификаторы или классы блоков.
- Найти их в style.css.
- Если селекторые классов или идентификаторов есть, дописывать к ним, если нет, написать в самом низу. Если на этапе 1 блокам не присвоены метки, использовать селекторы потомков.
- Для блока рубрик свойство: float:left;, для основного текста: float:right; width:80%;. Со значением width: надо будет поэкспериментировать.
- Проверить.
Вобщем хочу сделать статичный сайт на ВП.В шаблоне ненужные блоки убрал теперь надо настроить style.css . Сейчас страница выглядит так [URL=http://hostingkartinok.com/show-image.php?id=be4794d2fb7b87f66f2953f55bec7c63][IMG]http://s1.hostingkartinok.com/uploads/thumbs/2012/02/be4794d2fb7b87f66f2953f55bec7c63.png[/IMG][/URL]. Надо сделать так чтобы блок рубрики сдвинулся в левый край а белое поле где текст расширилось.
В какой части кода в style.css и что мне поменять?
На сколько вы уверены. NewYorker от Milo? Вопросы к ней — ее ведь шаблон.
Как вариант — зайдите внутрь style.css. Удалите строку «Template: bp-default», если она есть.
Русские шаблоны WordPress
Прекрасная тема с использованием верхнего меню в виде выезжающих картинок. Отлично подойдет для сайта или блога в котором разделы можно определить графическими изображениями по временным или тематическим данным. Например, отчет в фотографиях о прошедших путешествиях или тематически подобранный фото-сайт или фото-блог.
Скачали: 1 824 раз(а)
Метки: 2 колонки, jQuery&java, левое меню, темный фон, черные Рубрики: Портфолио, Туризм и Путешествия
Похожие шаблоны
6 комментариев на «Sliding Door»
Установка шаблона WordPress.
 Советы к теме
Советы к темеГде-то, на просторах Интернет, мы нашли интересную, на первых взгляд, тему (он же — шаблон), теперь пора ее установить.
Но прежде, необходимый минимум, требование:
- Ваш Вордпресс работает нормально на стандартных или старых темах. Но захотелось чуточку больше красоты, функционала, новизны … Вообще, если все работает нормально — старайтесь ничего не трогать, по личному опыту скажу, что последующие доделывания могут все порядком испортить. Будьте аккуратны с новыми шаблонами, даже если вы их приобретаете из надежных источников. А если из не надежных … . По этому, второе условие —
- Ставим плагин TAC. Условие: если ссылки на другие источники можно легко исправить — шаблон оставляем, если нет, шаблон содержит Encrypted Code Found! — забудьте о теме. Да, можно все «полечить», но оно того не стоит…
Как установить новый шаблон на Вордпресс
Пользуюсь двумя способами установки:
- Через админку самого ВП: Внешний вид -> Темы -> Добавить Новую -> Добавить темы — Загрузить …,
- Через Хостинг: (Менеджер файлов прокликиваю до /domains/ваш_сайт/wp-content/themes. (Или FTP менеджер).
Вот тогда уже использую сам менеджер файлов хостинга (или ФТП, суть одна — ручками прокликать до хранилища тем WP, и соответственные действия).
По идее, все очень просто. Для демонстрации пример в картинах:
Порядок действий по установке шаблона на WP (1 вариант)
1С раздела сайта Шаблоны Вордрпресс данного блога скачали уникальную супер премиум тему — Страйкин, естественно, себе на ПК ; 2Заходим в админ. часть WP: Внешний вид -> Темы -> Добавить Новую -> Добавить темы — Загрузить …Далее несколько вариантов развития событий:
Первый вариант: тема загружена
После сообщений вида:
Извлечение файлов…Установка темы…
Тема успешно установлена.
Активировать! И дальше уже смотреть, что она из себя представляет.
Второй вариант: Архив не удалось установить
Сообщение вида:
Извлечение файлов…
Установка темы…
Архив не удалось установить. В теме отсутствует таблица стилей style.css.
Установка темы не удалась.
Открываем загружаемый архив с шаблоном, а там находим подобное (striking — имя темы):
А надо, чтоб было:
Т.е. в ней должны быть особенные «шаблонные» файлы, например: index.php, footer.php, header.php … и прочие.
Движок WP не желает самостоятельно искать соответственную установочную папку.
Делаем это вместо него. Вытаскиваем папку (в моем случае, striking) из архива. И процедуру загрузки повторяем … (но шаблон должен быть в zip, т.е. в моем случае архивируем его. Но обычно, архив содержит другой архив — с одноименным названием шаблона Вордпресс).
Третий вариант: upload_max_filesize
Сообщение вида:
Размер загруженного файла превышает значение upload_max_filesize, установленное в файле php.ini.
Три возможности на выбор:
- Если хостинг не против, в самой «высшей» папке: php-bin/php.ini найти строку upload_max_filesize = 2M, и выставить желаемый размер, превышающий веса архива с темой (upload_max_filesize = 124M) .
- Или настраивается отдельно, например на хостинге Джино: Главная / Управление / Настройки web-сервера / Настройки PHP, max_file_uploads — установить значение большее загружаемого файла.
- Или через ФТП или файловый хостинговый менеджер: ваш_сайт/wp-content/themes закачиваем архив и тут же его распаковываем.
Порядок действий по установке шаблона WordPress (2 вариант)
Вообще то, я его только что описал: через ФТП или файловый хостинговый менеджер: ваш_сайт/wp-content/themes закачиваем архив и тут же его распаковываем. Но только следите, чтоб архив содержал файлы вида, как не рис. 2 (index.php, footer.php, header.php …), а не еще одну папку …
Все! «Пытайте» тему, обязательно ее прогоните по TAK и прочее …
10. 06.2014 Александр
06.2014 АлександрВопросы и ответы — wpset
- Общие вопросы
1.1. Что такое WPSET?
1.2. Почему покупают у нас?
1.3. Почему продукты стоят дешевле, чем у разработчиков?
1.4. Где можно ознакомиться с правилами и условиями?
1.5. Где можно посмотреть отзывы?
1.6. Где можно посмотреть список самых продаваемых продуктов
1.7. Необходимый вам продукт отсутствует на сайте
1.8. Что делать, если вы нашли ошибку на сайте?
1.9. Оставленный комментарий не отображается
1.10. Можете ли вы порекомендовать тему для моего сайта
1.11. Что делать, если вы прочитали FAQ полностью и не нашли ответа на свой вопрос? - Оплата и загрузка
2.1. Что такое загрузки? Как скачать тему или плагин?
2.2. Какие способы оплаты доступны?
2.3. Можно ли оплатить другими способами (WebMoney, QIWI)?
2.4. Можно ли сделать оплату напрямую на Яндекс кошелёк или PayPal аккаунт?
2.5. Что делать, если после оплаты загрузки не зачислились?
2.6. Есть ли срок годности у загрузкок?
2.7. Существуют ли скидки на покупку загрузкок
2.8. Можно ли получить загрузки бесплатно?
2.9. Сколько времени доступна ссылка на скачивание?
2.10. Что делать, если ссылка ведёт на другой продукт или не работает?
2.11. Можно ли скачать ранее купленные продукты?
2.12. Можно ли сделать возврат денег? - Обновление продуктов
3.1. Как часто обновляются продукты на сайте?
3.2. Где посмотреть список последних обновлений?
3.3. Что делать, если версия продукта на сайте не последняя?
3.4. Можно ли скачать обновление купленного продукта бесплатно?
3.5. Будет ли купленный продукт обновляться автоматически? - Установка и использование
4.1. Требования к веб-серверу для установки и использования продуктов
4.2. Какой хостинг мы советуем использовать для WordPress?
4.3. В скачанном архиве с темой отсутствует документация, демо-данные, плагины или PSD
4.4. При установке темы возникает ошибка: Архив не удалось установить. В теме отсутствует таблица стилей style.css
В теме отсутствует таблица стилей style.css
4.5. При установке продукта возникает ошибка: Вы уверены что хотите это сделать?
4.6. При установке и использовании продукта возникают ошибки PHP или белый экран
4.7. Как правильно обновить уже установленный продукт? - Безопасность и гарантии
5.1. Продукты, представленные на веб-сайте, являются оригинальными?
5.2. Можно ли получить доказательство покупки продукта?
5.3. Что означает NULLED в заголовке продукта
5.4. Какие гарантии, что продукты на сайте не содержат вредоносного кода, вирусов или рекламы?
5.5. В скачанном архиве служба VirusTotal обнаружила вирус
5.6. Будет ли работать скачанный продукт именно так, как вы хотите? - Аккаунт
6.1. Как зайти на страницу аккаунта?
6.2. Где посмотреть свой баланс загрузок и историю покупок?
6.3. Можно ли изменить логин?
6.4. Как изменить email или пароль?
6.5. Как восстановить пароль? - Поддержка
7.1. Предоставляем ли мы техническую поддержку?
7.2. Как отправить запрос в службу поддержки? Что такое тикеты?
7.3. Какое гарантированное время ответа службы поддержки?
7.4. Возможно ли получить через WPSET поддержку от разработчика?
7.5. Что делать, если вам нужны услуги по установке и настройке WordPress? - Лицензия и авторское право
8.1. Где найти лицензионный ключ для купленного продукта?
8.2. Скачанный продукт выводит сообщение о необходимости активации
8.3. Скачанный продукт не работает без ввода лицензионного ключа
8.4. Легально ли использовать скачанные продукты без ввода лицензионного ключа?
8.5. В течение какого времени можно использовать купленные продукты?
8.6. На каком количестве сайтов можно использовать купленные продукты?
1. Общие вопросы
1.1. Что такое WPSET?
Наша компания специализируется на продажах программного обеспечения, необходимого для разработки веб-сайтов на базе CMS WordPress. Наша цель состоит в том, чтобы предоставить любому пользователю возможность получить премиум продукты за доступную цену. Все продукты вы можете использовать на неограниченном количестве веб-сайтов (доменов).
Все продукты вы можете использовать на неограниченном количестве веб-сайтов (доменов).
Мы запустили проект в 2015 году, и теперь WPSET является одним из самых популярных веб-сайтов, который предоставляет лучшие цифровые продукты для веб-разработки. В настоящее время в коллекции более 3000 продуктов от известных мировых разработчиков, а количество наших клиентов уже превысило 25000! Присоединяйтесь и вы.
1.2. Почему покупают у нас?
Вы получаете оригинальные продукты от разработчиков, но наши цены значительно ниже. Файлы, скачанные у нас, не содержат вшитой рекламы, вирусов или вредоносного кода. Мы предоставляем бесплатную техническую поддержку и помощь в установке продуктов. У нас регулярные обновления и прямые ссылки на скачивание. Вы всегда найдёте то, чего нет в свободном доступе!
1.3. Почему продукты стоят дешевле, чем у разработчиков?
Мы не предоставляем лицензионных ключей и бесплатных обновлений для скачанных вами продуктов. Мы не являемся разработчиками предоставляемых продуктов, поэтому возможности нашей технической поддержки ограничены. Мы не изменяем функционал продуктов и не исправляем баги разработчиков.
1.4. Где можно ознакомиться с правилами и условиями?
Почитать правила и условия использования веб-сайта вы можете на этой странице: Правила и условия
1.5. Где можно посмотреть отзывы?
Почитать отзывы наших клиентов о WPSET вы можете на этой странице: Отзывы
1.6. Где можно посмотреть список самых продаваемых продуктов
К сожалению, на нашем веб-сайте отсутствует программная статистика продаж, поэтому, используя открытую статистику, мы подготовили следующие страницы бестселлеров: Themeforest.net, Codecanyon.net, Бестселлеры других брендов.
1.7. Необходимый вам продукт отсутствует на сайте
Если, используя поиск, вы не смогли найти нужный вам продукт, значит этого продукта у нас нет. Все доступные к покупке продукты представлены на веб-сайте.
1.8. Что делать, если вы нашли ошибку на сайте?
Если вы нашли ошибку на сайте, пожалуйста, сообщите нам о ней через форму обратной связи или в службу поддержки, создав тикет.
1.9. Оставленный комментарий не отображается
Все оставленные комментарии на сайте проходят модерацию. Мы удаляем спам-комментарии, содержащие рекламу, ссылки на другие сайты, и пр. Мы также удаляем комментарии касательно каких-либо ошибок на страницах сайта, после их исправления. Любые запросы, оставленные в комментариях, мы удаляем после их обработки.
1.10. Можете ли вы порекомендовать тему для моего сайта
К сожалению, мы не являемся профессионалами в области веб-дизайна, а количество доступных на веб-сайте WordPress тем более 1000, поэтому порекомендовать использовать тот или иной продукт мы не можем. Но мы сделали на сайте максимально удобные поиск, навигацию по тегам и брендам, и подготовили страницы бестселлеров: Themeforest.net, Codecanyon.net, Бестселлеры других брендов. На каждой странице заинтересовавшего вас продукта есть ссылка на сайт разработчика (Маркет). Вы можете более подробно ознакомиться с продуктом, посмотреть возможности, демо-страницы, отзывы на сайте разработчика и принять решение о покупке самостоятельно.
1.11. Что делать, если вы прочитали FAQ полностью и не нашли ответа на свой вопрос?
Если у вас после того, как вы полностью прочитали FAQ, остались вопросы, пожалуйста, создайте запрос в службу нашей поддержки, используя систему тикетов на сайте.
2. Оплата и загрузка
2.1. Что такое услуга ‘загрузка’ ? Как скачать тему или плагин?
Загрузка – это услуга, используемая для покупок на веб-сайте. Приобрести загрузки можно используя кнопки оплаты на следующей странице Купить загрузки, используя сервис Liqpay. После получения платежа загрузки, необходимые для скачивания продуктов, зачислятся на баланс вашего аккаунта автоматически.
Для скачивания необходимого продукта вам необходимо зарегистрироваться на веб-сайте и приобрести услугу загрузка.
После регистрации и покупки загрузок необходимо перейти на страницу продукта и нажать кнопку “Скачать за X загрузок”, страница продукта обновится и станет доступна кнопка “Скачать”, нажав на которую начнётся загрузка купленного вами продукта.
2.2. Какие способы оплаты доступны?
Мы предоставляем возможность оплаты через Unitpay (Visa/MasterCard, WebMoney, QIWI), Яндекс Деньги, Robokassa, PAYEER. Приобрести загрузки можно используя кнопки оплаты на следующей странице Купить загрузки.
2.3. Можно ли оплатить другими способами (WebMoney, QIWI)?
Вы можете оплатить через WebMoney или QIWI используя платёжную систему Unitpay.
2.4. Можно ли сделать оплату напрямую на Яндекс кошелёк или PayPal аккаунт?
Мы принимаем только автоматические платежи через Unitpay, Яндекс Деньги, Robokassa, PAYEER и не обрабатываем платежи вручную.
2.5. Что делать, если после оплаты загрузки не зачислились?
Обратите внимание, время зачисления загрузок может происходить до 30 мин. в зависимости от нагрузки на платёжную систему. Также после оплаты необходимо обязательно нажать на ссылку возврата на сайт. Если загрузки не зачислились, пожалуйста, создайте запрос в нашу службу поддержки, используя систему тикетов на сайте.
2.6. Есть ли срок годности у загрузок?
Срока годности у загрузок нет. Загрузки будут на вашем балансе до тех пор, пока вы их не потратите.
2.7. Существуют ли скидки на покупку загрузок
Сейчас мы не предоставляем каких-либо скидок на покупку загрузок.
2.8. Можно ли получить загрузки бесплатно?
К сожалению, получить загрузки бесплатно нельзя, WPSET.NET – это коммерческий проект.
2.9. Сколько времени доступна ссылка на скачивание?
После того, как вы потратили загрузки, ссылка на скачивание будет доступна в течение одних суток. Если вы не успеете скачать продукт, пожалуйста, создайте запрос в нашу службу поддержки, используя систему тикетов на сайте.
2.10. Что делать, если ссылка ведёт на другой продукт или не работает?
Ошибки на сайте мы устраняем сразу же по запросу в службу поддержки.
Если у вас возникают трудности со скачиванием материала, пожалуйста, создайте запрос в нашу службу поддержки, используя систему тикетов на сайте.
2.11. Можно ли скачать ранее купленные продукты?
Обратите внимание, для большинства продуктов мы не предоставляем бесплатных обновлений, по этой причине ссылки на скачивание действуют только в течение 24 часов после приобретения продуктов за загрузки. Если вам нужно скачать ранее купленные продукты, пожалуйста, создайте запрос в нашу службу поддержки, используя систему тикетов на сайте.
2.12. Можно ли сделать возврат денег?
Мы можем вам вернуть потраченные деньги если продукт, который вы скачали с нашего сайта оказался полностью неработоспособным.
Мы НЕ возвращаем деньги по следующим причинам:
- Вы допустили ошибку и скачали не то, что вам было нужно
- Вы не можете установить скачанный продукт
- Продукт имеют несовместимость с вашим WordPress, плагинами или настройками веб-сервера
- Продукт функционирует не так, как вы ожидали
- Продукт выводит сообщение о необходимости ввода лицензионного ключа или активации
- Вы сломали свой сайт при установке продукта
- Вам не оказали техническую поддержку на WPSET
Также просим обратить внимание, что мы не возмещаем комиссию за возврат денежных средств
3. Обновление продуктов
3.1. Как часто обновляются продукты на сайте?
Мы обновляем продукты, как правило, каждые 2-4 дня. Обратите внимание, мы не обновляем продукты по запросу немедленно.
3.2. Где посмотреть список последних обновлений?
Список последних обновлений можно посмотреть на следующей странице: Список обновлений
3.3. Что делать, если версия продукта на сайте не последняя?
Если вы не нашли последнюю версию продукта на нашем сайте, вы можете отправить запрос через форму обратной связи, написать на почту [email protected], через онлайн-чат или просто оставить комментарий на странице продукта и мы добавим новую версию продукта в следующих обновлениях
3.4. Можно ли скачать обновление купленного продукта бесплатно?
Вы покупаете конкретную версию продукта. Бесплатных обновлений для большинства продуктов у нас нет. Чтобы скачать обновление продукта вам придётся потратить загрузки снова.
Бесплатных обновлений для большинства продуктов у нас нет. Чтобы скачать обновление продукта вам придётся потратить загрузки снова.
3.5. Будет ли купленный продукт обновляться автоматически?
Мы не предоставляем лицензионных ключей, необходимых для автоматического обновления продуктов через панель администратора WordPress. Если вам необходимо обновить продукт, вы должны скачать его с веб-сайта и выполнить обновление вручную. Если вы хотите получать автоматические обновления, вы должны купить продукт напрямую у разработчика.
4. Установка и использование
4.1. Требования к хостингу для установки и использования продуктов
Перед тем, как купить продукт на веб-сайте убедитесь, что ваш хостинг удовлетворяет следующим минимальным требованиям:
- Веб-сервер на базе Apache или NGINX со 128Мб ОЗУ
- PHP версии 5.6, 7.0 или 7.2
- MySQL версии 5.6+ или MariaDB версии 10.0+
- Модуль Apache mod_rewrite
Чтобы не получить ошибок во время установки продукта, убедитесь, что вы используете правильные настройки PHP на вашем веб-сервере:
max_execution_time = 600;
max_input_vars = 5000;
memory_limit = 256M;
post_max_size = 128M;
upload_max_filesize = 128M;
4.2. Какой хостинг мы рекомендуем использовать для WordPress?
Мы рекомендуем вам использовать один из лучших, по нашему мнению, хостингов для сайта на WordPress – Хостинг Beget
4.3. В скачанном архиве с темой отсутствует документация, демо-данные, плагины или PSD
Некоторые темы мы обновляем через Envato API, поэтому предоставляем только установочные архивы без документации, плагинов, демо-данных, PSD. Однако некоторые из таких тем содержат меню установки плагинов и демо-данных в настройках темы. Пожалуйста, перед покупкой обращайте внимание на содержание архива (вкладка информация о теме на странице продукта).
4.4. При установке темы возникает ошибка: Архив не удалось установить.
 В теме отсутствует таблица стилей style.css
В теме отсутствует таблица стилей style.cssТипичная ошибка, которая возникает в том случае, когда пользователь пытается загрузить в WordPress не установочный файл темы, а полный архив темы (с документацией, плагинами, демо-данными и пр.).
Чтобы избежать этой ошибки вы должны распаковать архив с премиум темой, найти внутри архива установочный файл темы и именно его использовать для установки в WordPress.
Подробнее про правильную установку темы на WordPress вы можете почитать в нашей статье: Правильная установка и обновление премиум темы WordPress, типичные ошибки при установке
4.5. При установке продукта возникает ошибка: Вы уверены что хотите это сделать?
Типичная ошибка, которая возникает в том случае, если на сервере установлены неправильные настройки PHP (см. Требования к хостингу для установки и использования продуктов).
4.6. При установке и использовании продукта возникают ошибки PHP или белый экран
Такие ошибки возникают часто, если ваш сервер не удовлетворяет рекомендуемым требованиям к версии PHP, установленной на сервере (см. Требования к хостингу для установки и использования продуктов). Мы рекомендуем использовать PHP версии 5.6 или 7.0.
Если вы выбрали правильную версию PHP, но ошибка всё равно происходит, возможно имеют место несовместимости с текущими установленными плагинами или несовместимость темы с установленной версией WordPress. Если проблему решить не удалось, пожалуйста, создайте запрос в нашу службу поддержки, используя систему тикетов на сайте.
4.7. Как правильно обновить уже установленный продукт?
Самый простой и правильный способ обновления продукта – замена файлов старой версии продукта файлами новой версии. Все настройки продукта при этом сохраняются, так как они хранятся в базе данных веб-сайта.
Второй способ – удалить старую версию продукта, затем загрузить и активировать новую версию. При этом настройки продукта могут не сохранится, так как во многих продуктах при их удалении есть функция очищения настроек из базы данных сайта.
Здесь стоит отметить важный нюанс – иногда разработчики выпускают принципиально новое обновление продукта с изменением структуры файлов, структуры хранения настроек в базе данных и пр. В этом случае к продукту прикладывается инструкция от разработчика по переходу на новую версию, прочитав которую вы сможете выполнить обновление до актуальной версии правильно.
5. Безопасность и гарантии
5.1. Продукты, представленные на веб-сайте, являются оригинальными?
Все продукты, представленные на веб-сайте, скачаны напрямую с сайтов разработчиков и являются оригинальными. Мы не продаём никаких продуктов, скачанных со сторонних ресурсов. Все nulled-версии (версии, активированные с помощью ключа покупки) мы готовим самостоятельно.
5.2. Можно ли получить доказательство покупки продукта?
Мы можем по вашему запросу предоставить доказательство покупки (скриншоты) для любого продукта, продаваемого на веб-сайте.
5.3. Что означает NULLED в заголовке продукта
Оригинальные версии некоторых продуктов не работают без активации лицензионным ключом. Для того чтобы продукт работал полнофункционально без активации, необходимо внести незначительные изменения в часть php/js кода для обхода лицензионной защиты. Продукт, в который внесены такого рода изменения, называют NULLED (от английского null – обнулять).
Наши специалисты регулярно подготавливают NULLED-версии продуктов, для того, чтобы вы могли их использовать на неограниченном количестве веб-сайтов.
Покупая NULLED-версию продукта, вы получаете также его оригинальную версию (файлы без изменений), чтобы, при необходимости, вы могли убедиться, что внесённые в продукт изменения касаются только обхода защиты и в файлах нет вредоносного кода или рекламы.
5.4. Какие гарантии, что продукты на сайте не содержат вредоносного кода, вирусов или рекламы?
Мы предоставляем программное обеспечение с открытым исходным кодом. Вы можете проверить самостоятельно любой продукт, скачанный с нашего сайта и убедиться, что наши файлы скачаны напрямую у разработчиков и не содержат вредоносный код, вирусы или рекламу.
Вы можете проверить самостоятельно любой продукт, скачанный с нашего сайта и убедиться, что наши файлы скачаны напрямую у разработчиков и не содержат вредоносный код, вирусы или рекламу.
Проверить продукт на наличие вредоносного кода можно, например, с помощью плагинов Exploit Scanner, Wordfence, Acunetix WP Security, Sucuri Security, Antivirus, сервиса VirusTotal или сканера Aibolit.
5.5. В скачанном архиве служба VirusTotal обнаружила вирус
В списке антивирусов VirusTotal присутствуют китайские антивирусные решения, такие как Bkav, Jiangmin, Rising, Cyren. Такие антивирусы зачастую проверяют код просто на наличие конструкций вида eval, base64_encode/decode и подобных. Хотя наличие таких конструкций в php-коде вовсе не означает, что код вредоносный, и многие разработчики используют данные конструкции в своих целях (упаковка/распаковка данных, кастомные шрифты в css и другое).
По этой причине китайские антивирусы часто ругаются на абсолютно чистые файлы, скачанные напрямую у разработчиков. Это называется ложное срабатывание (на английском языке термин False Positive). Обычно на VirusTotal при проверке файлов показатель выявления при ложном срабатывании 1-2 (китайских) антивируса из 55. В случае, если показатель выявления выше – можно с большой долей вероятности говорить о том, что в проверяемом файле присутствует вредоносный код или вирус.
5.6. Будет ли работать скачанный продукт именно так, как вы хотите?
Пожалуйста внимательно изучите описание и возможности продукта перед его покупкой. Мы не даём никаких гарантий, что купленный вами продукт будет функционировать так, как вы хотите. Мы никаким образом не изменяем функциональность продуктов, если вам нужны подробности о работе или совместимости продукта, то обратитесь напрямую к разработчику.
6. Аккаунт
6.1. Как зайти на страницу аккаунта?
Вы можете перейти на страницу вашего аккаунта по ссылке: Ваш аккаунт.
6.
 2. Где посмотреть свой баланс загрузок и историю покупок?
2. Где посмотреть свой баланс загрузок и историю покупок?Свой баланс загрузок и историю покупок вы можете посмотреть на странице своего аккаунта: Ваш аккаунт.
6.3. Можно ли изменить логин?
Изменить логин после регистрации на веб-сайте невозможно в целях безопасности.
6.4. Как изменить email или пароль?
Изменить свой email или пароль вы можете на странице вашего аккаунта: Ваш аккаунт.
6.5. Как восстановить пароль?
Если вы забыли свой пароль, то восстановить его можно на странице сброса пароля: Сброс пароля.
6.6. Как добавить продукт в список избранного
Вы можете добавить любой продукт в список вашего избранного, нажав на кнопку “Добавить в избранное” на странице продукта. Ваш список избранного отображается на странице аккаунта. Чтобы удалить продукт из списка избранного на странице продукта необходимо нажать на кнопку “Удалить из избранного”.
7. Поддержка
7.1. Предоставляем ли мы техническую поддержку?
Мы оказываем бесплатную техническую поддержку через систему тикетов на сайте, НЕ через электронную почту или комментарии!, например, помощь в установке цифровых продуктов.
Мы не являемся разработчиками предоставляемых продуктов, поэтому возможности нашей технической поддержки ограничены. Мы не изменяем функционал продуктов и не исправляем баги разработчиков.
Если вам нужны дополнительные услуги по установке или настройке цифровых продуктов, купленных на нашем веб-сайте, вы можете ознакомиться с перечнем предоставляемых услуг на этой странице: WordPress услуги
7.2. Как отправить запрос в службу поддержки? Что такое тикеты?
Тикет – это новый запрос в службу поддержки на веб-сайте. Для отправки запроса в службу поддержки вам необходимо создать новый тикет через меню “Аккаунт – Создать тикет”.
7.3. Какое гарантированное время ответа службы поддержки?
Как правило, мы отвечаем на запросы в течение 1-2 рабочих дней. Но гарантированное время ответа службы поддержки составляет 5 рабочих дней.
Но гарантированное время ответа службы поддержки составляет 5 рабочих дней.
7.4. Возможно ли получить через WPSET поддержку от разработчика?
Получить поддержку от разработчика через WPSET невозможно. Если вам нужна поддержка от разработчика купите продукт напрямую.
7.5. Что делать, если вам нужны услуги по установке и настройке WordPress?
Если вам нужны дополнительные услуги по установке или настройке цифровых продуктов, купленных на нашем веб-сайте, вы можете ознакомиться с перечнем предоставляемых услуг на этой странице: WordPress услуги
8. Лицензия и авторское право
8.1. Где найти лицензионный ключ для купленного продукта?
Мы не предоставляем каких-либо лицензионных или триал/коммерческих ключей при покупке вами цифровых продуктов, необходимых для автоматического обновления этих продуктов. Все представленные на веб-сайте продукты полноценно работают без ввода лицензионных ключей на неограниченном количестве веб-сайтов (доменов).
8.2. Скачанный продукт выводит сообщение о необходимости активации
Если скачанный вами продукт постоянно выводит сообщение о необходимости активации, пожалуйста, создайте запрос в службу нашей поддержки, используя систему тикетов на сайте.
8.3. Скачанный продукт не работает без ввода лицензионного ключа
Если скачанный вами продукт не работает без ввода лицензионного ключа, пожалуйста, создайте запрос в службу нашей поддержки, используя систему тикетов на сайте. Если продукт действительно не работает без активации, мы подготовим и предоставим вам NULLED-версию.
8.4. Легально ли использовать скачанные продукты без ввода лицензионного ключа?
Да, легально. Все цифровые продукты, представленные на веб-сайте, выпускаются в соответствии с лицензией GNU General Public License
8.5. В течение какого времени можно использовать купленные продукты?
Вы можете использовать любые купленные продукты в течение неограниченного времени.
8.6. На каком количестве сайтов можно использовать купленные продукты?
Вы можете использовать любые купленные продукты на неограниченном количестве веб-сайтов (доменов).
Дата редактирования: Июль 25, 2019
Как установить Шаблон на Вордпресс
Где-то, на просторах Интернет, мы нашли интересную, на первых взгляд, тему (он же — шаблон), теперь пора ее установить.
Но прежде, необходимый минимум, требование:
- Ваш Вордпресс работает нормально на стандартных или старых темах. Но захотелось чуточку больше красоты, функционала, новизны … Вообще, если все работает нормально — старайтесь ничего не трогать, по личному опыту скажу, что последующие доделывания могут все порядком испортить. Будьте аккуратны с новыми шаблонами, даже если вы их приобретаете из надежных источников. А если из не надежных … . По этому, второе условие —
- Ставим плагин TAC. Условие: если ссылки на другие источники можно легко исправить — шаблон оставляем, если нет, шаблон содержит Encrypted Code Found! — забудьте о теме. Да, можно все «полечить», но оно того не стоит…
Как установить новый шаблон на Вордпресс
Пользуюсь двумя способами установки:
- Через админку самого ВП: Внешний вид -> Темы -> Добавить Новую -> Добавить темы — Загрузить …,
- Через Хостинг: (Менеджер файлов прокликиваю до /domains/ваш_сайт/wp-content/themes. (Или FTP менеджер).
Вот тогда уже использую сам менеджер файлов хостинга (или ФТП, суть одна — ручками прокликать до хранилища тем WP, и соответственные действия).
По идее, все очень просто. Для демонстрации пример в картинах:
Для демонстрации пример в картинах:
Порядок действий по установке шаблона на WP (1 вариант)
1С раздела сайта Шаблоны Вордрпресс данного блога скачали уникальную супер премиум тему — Страйкин, естественно, себе на ПК ; 2Заходим в админ. часть WP: Внешний вид -> Темы -> Добавить Новую -> Добавить темы — Загрузить …Далее несколько вариантов развития событий:
Первый вариант: тема загружена
После сообщений вида:
Извлечение файлов…Установка темы…
Тема успешно установлена.
Активировать! И дальше уже смотреть, что она из себя представляет.
Второй вариант: Архив не удалось установить
Сообщение вида:
Извлечение файлов…
Установка темы…
Архив не удалось установить. В теме отсутствует таблица стилей style.css.
Установка темы не удалась.
Открываем загружаемый архив с шаблоном, а там находим подобное (striking — имя темы):
А надо, чтоб было:
Т.е. в ней должны быть особенные «шаблонные» файлы, например: index.php, footer.php, header.php … и прочие.
Движок WP не желает самостоятельно искать соответственную установочную папку.
Делаем это вместо него. Вытаскиваем папку (в моем случае, striking) из архива. И процедуру загрузки повторяем … (но шаблон должен быть в zip, т.е. в моем случае архивируем его. Но обычно, архив содержит другой архив — с одноименным названием шаблона Вордпресс).
Третий вариант: upload_max_filesize
Сообщение вида:
Размер загруженного файла превышает значение upload_max_filesize, установленное в файле php.ini.
Три возможности на выбор:
- Если хостинг не против, в самой «высшей» папке: php-bin/php.ini найти строку upload_max_filesize = 2M, и выставить желаемый размер, превышающий веса архива с темой (upload_max_filesize = 124M) .
- Или настраивается отдельно, например на хостинге Джино: Главная / Управление / Настройки web-сервера / Настройки PHP, max_file_uploads — установить значение большее загружаемого файла.

- Или через ФТП или файловый хостинговый менеджер: ваш_сайт/wp-content/themes закачиваем архив и тут же его распаковываем.
Порядок действий по установке шаблона WordPress (2 вариант)
Вообще то, я его только что описал: через ФТП или файловый хостинговый менеджер: ваш_сайт/wp-content/themes закачиваем архив и тут же его распаковываем. Но только следите, чтоб архив содержал файлы вида, как не рис. 2 (index.php, footer.php, header.php …), а не еще одну папку …
Все! «Пытайте» тему, обязательно ее прогоните по TAK и прочее …
АлександрЗаполнение заголовков style.css WordPress — Pliaron
Правильное и корректное заполнение таблицы стилей, важный этап создания WordPress темы. Если файл style.css отсутствует, то WordPress отобразит сообщение “Таблица стилей не найдена” или “Отсутствует таблица”, что не есть хорошо если вы разрабатываете тему на заказ. В этой статье мы рассмотрим как создать и как правильно заполнить style css WordPress. Сохраните статью в закладки, что бы вернутся к ней в будущем, если что-то забудете.
Для чего нужен style.css
WordPress использует этот файл для отображения темы в админке. Рассмотрим стандартную Twenty Twenty.
Где находится style.css в WordPress
Файл style.css необходимо создавать там же где и index.php, в папке темы. Располагается он по пути: /wp-content/themes/your_theme_name/style.css
Заголовки style.css
- Theme Name — Название
- Template — Имя темы-родителя
- Description — Описание
- Theme URI — Ссылка на страницу темы. Например: https://wordpress.org/themes/twentytwenty/
- Author — Имя автора
- Author URI — Ссылка на автора. Например: http://example.com/about-me/
- Version — Версия, форматы X.X или X.X.X. Например: 1.2 или 1.2.4
- License — Лицензия.
 Например: GNU General Public License v2
Например: GNU General Public License v2 - License URI — Ссылка на лицензию. Например: https://www.gnu.org/licenses/old-licenses/gpl-2.0.html
- Text Domain — Используется как textdomain при переводе
- Domain Path — Путь до файла перевода относительно директории темы. Например: twentytwenty
- Tags — Теги для поиска темы в каталоге тем WordPress
Заголовки, перед которыми стоит *, обязательны к заполнению для публикации темы в каталоге тем вордпресс.
Пример style.css
CSS Копировать
/*
Theme Name: My Theme
Theme URI: https://wordpress.org/themes/twentytwenty/
Author: Developer
Author URI: https://example.com/about-me/
Description: Тема создана для примера заполнения таблицы стилей WordPress
License: GNU General Public License v2
License URI: https://www.gnu.org/licenses/old-licenses/gpl-2.0.html
Tags: магазин, woocommerce, жёлтый
Text Domain: twentytwenty
Version: 1.0
*/
Поделитесь с друзьямиВам также может понравиться
Как установить тему WordPress [3 способа]
Установка новых тем на WordPress из консоли сайта это — самый лёгкий, безопасный и удобный способ. Ведь CMS WordPress является наиболее широко используемой системой управления контентом в мире для создания автономных веб-сайтов. Скорее всего и вы решили использовать ВордПресс для своего собственного сайта. Но знаете ли вы, как установить тему WordPress?
Установить тему WordPress на ваш сайт, совсем не сложно. И это не зависит от того, какой метод для установки вы выберите — их несколько. И они все простые. Самое замечательное в движке WP, это то, что после того, как ваша тема установлена, вы можете сразу приступить к её настройке и созданию прекрасного веб-сайта. Давайте рассмотрим подробно — Поиск, установка и настройка шаблона WordPress.
И это не зависит от того, какой метод для установки вы выберите — их несколько. И они все простые. Самое замечательное в движке WP, это то, что после того, как ваша тема установлена, вы можете сразу приступить к её настройке и созданию прекрасного веб-сайта. Давайте рассмотрим подробно — Поиск, установка и настройка шаблона WordPress.
Как установить шаблон WordPress (ВордПресс)
Разные способы установки шаблонов в WP В целях безопасности, бесплатные темы для WordPress стоит скачивать только из официальных источников — WordPress.org. А премиум тему лучше приобретать у надёжных разработчиков. Список, кому можно доверять, найдёте на этой странице: https://wordpress.org/themes/commercial/Устанавливать темы WordPress не так уж и сложно. Что действительно трудно, так это выбрать подходящий шаблон для ваших нужд. Их тысячи. И так, читайте и смотрите видео — где найти бесплатные темы WordPress? Как установить шаблон (тему) ВП? Основные способы:
- Автоматическая установка из админ панели (консоль),
- Ручная загрузка темы (архив темы .zip) со своего компьютера;
- Добавление новых тем из панели управления хостинга с помощью файлового менеджера.
Установить тему WordPress можно и через FTP клиент FileZilla , но мы данный способ рассматривать не будем. Так, как, он посложней и для это нужно отдельное руководство. Будет в ближайших постах.
Репозиторий WordPress является одним из самых распространенных мест для поиска надежных, бесплатных плагинов и тем для расширения дизайна, и функциональности вашего сайта WordPress. На самом деле, только в официальном каталоге wordpress.org есть более 7 698 тем.
Тема WordPress — это набор файлов, которые работают вместе для создания графического интерфейса с базовым унифицированным дизайном для веб-сайта. Эти файлы называются файлами шаблонов. Тема изменяет способ отображения сайта без изменения основного программного обеспечения.
Если вы хотите использовать тему, найденную в репозитории WordPress на своем веб-сайте/блоге, самый простой способ сделать это — из админ панели.
1. Автоматическая установка тем WordPress
Чтобы установить тему (шаблон), войдите в панель управления WP и перейдите — Внешний вид — Темы. Вы увидите установленные темы по умолчанию, они входят в комплект сразу после установки CMS WordPress:
4 Темы WordPress по умолчаниюНа странице «Темы» вы можете:
- Навести курсор на тему или кликнуть, чтобы увидеть кнопки «Активировать» и «Просмотреть».
- Нажать на тему, чтобы увидеть её название, версию, автора, описание, метки и ссылку «Удалить».
- Нажать кнопку «Настроить» для текущей темы или «Просмотреть» для любой другой, чтобы открыть окно предварительного просмотра.
Текущая (активная) тема отображается первой с соответствующей надписью — Активна.
Если вы хотите расширить выбор тем, нажмите на кнопку “Добавить новую”, и вы сможете посмотреть или найти дополнительные шаблоны в каталоге WordPress. И сразу же установить. Все они бесплатны!
Добавить новую тему WPТемы находящиеся в каталоге WordPress будут отображаться на вашем экране администрирования. Бесплатные темы в репозитории WordPress официально одобрены после прохождения строгой проверки:
Экран администрирования тем WPЗдесь вы можете фильтровать результаты, нажимая вкладки: избранные, популярные и свежие темы. А можно найти нужную для своего сайта с помощью функции расширенного поиска, вкладка: Фильтр характеристик. То есть, по тематике, разметке и особенностей (функции) конкретной темы:
Функция расширенного поиска тем ВордПрессИ наконец, вы можете найти конкретную тему WordPress, если знаете ее название, введя имя темы в строку поиска. Или искать шаблон по ключевому слову, автору или метке:
Поиск конкретной темыКак только подберёте понравившуюся тему вы можете нажать на её миниатюру (описание и просмотр). Откроется полноэкранное окно просмотра, чтобы вы могли составить более полное впечатление о теме. Или кликнуть кнопку «Установить», чтобы установить тему на ваш сайт WordPress:
Просмотр и установка темыНажали «Установить», подождите пару секунд пока она загрузится на ваш хостинг. Следующий шаг, можете сразу активировать её, нажав кнопочку «Активировать»:
Активация темы WordPressКогда тема активирована, это означает, что стиль и функциональность (внешний вид) этой темы будут применены к вашему сайту. Вы будете проинформированы надписью об успешной активации.
Всё готово, ваша новая тема WordPress автоматически установлена на вашем веб-сайте/блоге. Теперь вы можете сразу же приступить к её настройке и публикации контента. Для настройки шаблона вам надо зайти Внешний вид — Настроить.
Интерфейс настройки (customize) позволяет просмотреть изменения на сайте перед их публикацией. Вы можете переходить на другие страницы сайта в режиме предпросмотра. Для некоторых редактируемых элементов будут показаны кнопки редактирования.
На экране настройки внешнего вида, в меню слева, откройте категорию параметра и производите настройки. Обратите внимание, что во время внесения изменений вы будите видеть изменения в реальном времени. После завершения настройки нажмите кнопку «Опубликовать», чтобы внести изменения в свой сайт:
Экран настройки внешнего вида темыВ разных темах настройки могут отличаться, в зависимости от того, какие функции поддерживает просматриваемая тема. Общие настройки в любой теме это — редактирование названия сайта и краткого описания; изменение цвета фона, записей и ссылок, расположение записей, установки изображения фавиконки. Добавьте виджеты в разные части сайта: календарь, формы поиска, свежие записи и другое.
2. Загрузка и установка темы в ручную
Если вы приобрели тему WordPress премиум-класса или бесплатную, то вам нужно будет использовать метод загрузки из панели управления WordPress в ручном режиме. И так, вы скачали zip-файл темы со стороннего ресурса и сохранили её на свой компьютер.
После этого, войдите на свой веб-сайт WordPress, перейдите Внешний вид — Темы на панели инструментов WordPress и нажмите кнопку «Добавить». А затем «Загрузить тему»:
Загрузить тему в ручнуюНа этой странице можно загрузить архив темы в формате .zip со своего компьютера и установить её. Кликнете Выберите файл. Вам нужно выбрать архив с темой на вашем компьютере. Затем, нажмите «Установить», чтобы добавить тему на свой сайт:
Установите архив темы WordPressЕсли тема успешно установлена, вы можете её просмотреть или сразу активировать:
WordPress тема успешно установленаДанный способ установки будет работать с любой темой WordPress, которую вы скачали где то и сохранили в zip архиве. А теперь, давайте посмотрим распространённую проблему при загрузке .zip архива темы.
Например, вы бесплатно скачали или купили тему у сторонних разработчиков. Загружаете zip-файл с темой и тут выскакивает такая надпись:
Архив не удалось установить. В теме отсутствует таблица стилей style.css. Установка темы не удалась.
Установка темы не удаласьЧто делать в такой ситуации? Не спешите пугаться и впадать в панику. Ничего страшного не произошло. Всё будет окей. Сейчас объясню почему так происходит и что делать.
Архив не удалось установить. В теме отсутствует таблица стилей style.css
Обычно авторы шаблонов/тем добавляют в .zip архив вместе с темой другие файлы. В архиве могут находится как сама тема, так например, детская/дочерняя тема (child), инструкция по установке и настройке, дополнительные плагины для её работы и другие файлы. Вам надо просто распаковать данный архив и посмотреть его содержание. Что то в этом роде:
Распакованный архивКак видите, здесь находятся другие папки: документация к WordPress Theme, плагины, демо данные и сам архив темы. Вот, этот zip-файл темы нужно загрузить и установить. Всё теперь пойдёт как по маслу и будет вам счастье. Идём далее, к третьему способу.
3. Установка шаблона Wordpress через панель управления хостинга
Удобный способ загружать файлы со своего компьютера на сервер через файловый менеджер.
- В зависимости от вашего хостинга путь к папке themes может немного отличаться, но по сути вам надо искать public_html, внутри которого вы найдете / wp-content / themes /.
- Как только вы окажетесь в папке themes нажмите Загрузить файлы и загрузите тему в формате .zip.
Например, файловый менеджер хостинга Beget:
Кликните на Файловый менеджерПерейдите по пути: ваш сайт / public_html / wp-content / themes
Папка themes с темамиЗагрузите в папку с темами файлы темы в сжатом архиве ( .zip ). После этого вам нужно распаковать архив и после этого, достаточно зайти в консоль WordPress: Внешний вид — Темы. И просто — активировать загруженную тему.
Загрузка через Файловый менеджер cPanel:
cPanel File ManagerЗагрузите новый архив темы в папку themes:
В диспетчере файлов cPanel папка themesПосле загрузки файла .zip щелкните правой кнопкой мыши имя этого файла в cPanel и выберите «Извлечь» из меню. После этого, можно так же активировать новый шаблон в админ панели ВордПресс.
Видео-инструкция по установке темы на WordPress
Смотрите пошаговый видео урок установки шаблона (темы) на движок WordPress. Три основных лёгких способа:
Установка шаблона (темы) на WordPress — 3 способаВ заключение
Пройдетесь по нескольким темам WordPress, пока не найдете ту, которая вам понравится. Найдите хороший шаблон WordPress для своего блога, бизнеса или интернет магазина.
Прочитав данное руководство и посмотрев видео для новичков, вы узнали, как легко установить тему для WordPress. И теперь вы сможете заменить стандартную тему на более подходящую. Установка тем WordPress разными способами — все они очень просты, даже для начинающих владельцев веб-сайтов или блогов. Удачи!
(Visited 155 times, 1 visits today)
themes — Во время установки темы загрузка темы не удалась
Ключевая часть ошибки:
В теме отсутствует таблица стилей style.css.
Документы WordPress на Главная таблица стилей говорит:
Чтобы WordPress распознал набор файлов шаблонов тем в качестве допустимой темы, файл style.css должен находиться в корневом каталоге вашей темы, а не в подкаталоге.
Я бы посоветовал вам разархивировать тему и поискать style.css. Если файл там, откройте его; должны быть некоторые закомментированные строки, которые будут выглядеть примерно так:
/*
Theme Name: Twenty Seventeen
Theme URI: https://wordpress.org/themes/twentyseventeen/
Author: the WordPress team
Author URI: https://wordpress.org/
Description: Twenty Seventeen brings your site to life with immersive featured images and subtle animations. With a focus on business sites, it features multiple sections on the front page as well as widgets, navigation and social menus, a logo, and more. Personalize its asymmetrical grid with a custom color scheme and showcase your multimedia content with post formats. Our default theme for 2017 works great in many languages, for any abilities, and on any device.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentyseventeen
Tags: one-column, two-columns, right-sidebar, flexible-header, accessibility-ready, custom-colors, custom-header, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, post-formats, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/
В каждой основной таблице стилей должны быть следующие поля: Theme Name, Author, Description, Version, License, License URI и Text Domain. Если какое-либо из упомянутых полей отсутствует, я настоятельно рекомендую связаться с поставщиком темы.
Если вы являетесь владельцем или автором темы, обязательно добавьте упомянутые строки и включите файл style.css в корневой каталог темы, прежде чем загружать заархивированную тему в вашу установку WordPress.
Кроме того, не забудьте прочитать больше об основных таблицах стилей здесь: https://developer.wordpress.org/themes/basics/main-stylesheet-style-css/
В темеотсутствует ошибка таблицы стилей style.css — Справочный центр Envato Market
Распространенная проблема, которая может возникнуть при установке тем WordPress: «Не удалось установить пакет. В теме отсутствует таблица стилей style.css ». При загрузке или активации темы отображается сообщение об ошибке .
Одной из причин, по которой вы можете получить эту ошибку, является то, что вы загрузили неправильный файл.У вас есть 2 варианта загрузки вашей темы.
1. Только устанавливаемый файл WordPress. ( ниже )
2. Все файлы и документация (полная zip-папка). Вам нужно будет извлечь и найти устанавливаемый файл WordPress. ( ниже )
Убедитесь, что вы загружаете только устанавливаемую тему, которая называется NameOf Theme.zip. Если вы загрузите ВСЕ эти файлы, вы получите сообщение об ошибке.
Загрузите устанавливаемый файл WordPress в админку
- Войдите в админку WordPress.
- Перейдите в раздел «Внешний вид> Темы».
- Нажмите «Добавить».
- Нажмите «Загрузить».
- Найдите и выберите zip-файл темы для «Загрузить».
Загрузить через FTP
- Файлы WordPress также можно загрузить вручную через FTP.
- Загрузите файлы в папку / wp-content / themes / на вашем сервере.
- Войдите в админку WordPress, чтобы изменить тему.
- Ознакомьтесь с руководством на WordPress.org здесь.
Дополнительная справка и поддержка
Подтвердите, что вы приобрели тему WordPress
- Убедитесь, что вы приобрели тему WordPress.Совместимость товаров указана на странице товара ( ниже рейтинга покупателя справа ).
Проверьте, какой WordPress вы используете
Прочтите прилагаемую документацию и комментарии к предметам
- Включенная документация ( обычно файл в формате PDF или HTML ) будет содержать конкретную информацию об установке о вашем элементе.
Связаться с автором
Обратитесь за поддержкой к автору элемента.
[решено] Исправить ошибку WordPress В теме отсутствует стиль.css таблица стилей
Сейчас почти люди хотят, чтобы хорошо управляемая тема имела отличную документацию по темам. Но после покупки тем на themeforest и других сайтах люди пытаются загрузить свои темы прямо на свой сайт WordPress. Они забыли распаковать папку с темой, потому что themeforest и другие разработчики веб-сайтов добавляют документацию, тему и лицензию в одну папку, когда вы пытаетесь загрузить файл, вы можете получить сообщение The Theme Is Missing The style.css. Ошибка таблицы стилей style.css.
Вас также могут заинтересовать служба электронного маркетинга, плагины fomo и инструмент целевой страницы
Зачем нужен стиль.таблица стилей css?
css используется для добавления дизайна на ваш сайт WordPress. вы можете представить себе сайт без дизайна? . Нет, без css на вашем веб-сайте будет только фрагмент текста, а в WordPress мы использовали внешнюю таблицу стилей для загрузки дизайна нашего веб-сайта, которая помогает вашему веб-сайту загружаться быстрее, поэтому WordPress более предпочтителен для ведения блогов.
Проблема
«Не удалось установить этот пакет». В теме отсутствует стиль.css таблица стилей Это распространенная ошибка при попытке установить темы WordPress. Причина этого может заключаться в том, что вы загрузили тему непосредственно на веб-сайт WordPress
.Soution
- Теперь, какая бы тема у вас не возникла, вам просто нужно разархивировать эту тему, она будет иметь вид theme.zip или wordpresstheme.zip
- Когда вы разархивируете тему внутри, вы можете найти 5-6 папок, связанных с темой, которая может быть лицензионной.txt documentation.txt или папку дочерней темы, вам нужно проверить файл с похожим именем вашей темы. это то, что вам нужно выбрать.
- Щелкните папку с таким же именем, как у темы, и вы найдете множество файлов, таких как function.php, header.php и footer.php и т. Д.
- Вам нужно заархивировать эту папку, которая содержит function.php, header.php, style.css и footer.php и т. Д.
Теперь ваша тема готова к загрузке, и ваша проблема будет решена, что говорит о том, что в теме отсутствует таблица стилей style.css WordPress
Автор: Rahul
https://gomahamaya.comЗдравствуйте! Я Рахул. Мне нравится делать оптимизированный и безопасный веб-сайт. В основном я работаю на YouTube, чтобы создавать видео для нетехнических специалистов. ребята
В теме отсутствует таблица стилей style.css. ?
В теме отсутствует стиль.css таблица стилей. ? Смотрите, что делать!
Это очень нормальная проблема, вы видите эту проблему (сообщение об ошибке «В теме отсутствует таблица стилей style.css.?») Она появляется на сайте, когда вы пытаетесь загрузить неправильный файл в WordPress и не выполнили шаг 1. показано в онлайн-документации по вашей теме по адресу https://visualmodo.com/documentation/. Когда вы покупаете / загружаете тему, вы загружаете большую папку под названием «themeMaster.zip», в этой большой основной папке у вас будут, например, другие файлы; — файлы темы — лицензия — демонстрационный контент — документация — и вы не можете загрузить это прямо на свой сайт, потому что он еще не распакован и не является файлом вашей темы.
В теме отсутствует таблица стилей Style.Css. ?Что вам нужно сделать?
1 — Откройте папку themeMaster.zip.
2 — Как только вы откроете его, вам нужно будет щелкнуть папку «имя темы».
3 — Щелкните папку «Theme Files».
4 — Попав в папку «файлы темы», вы найдете 2 файла; themeName.zip — themeNameChild.zip. Теперь самое важное — это ваш файл «themename.zip».
5 — Выберите этот файл ‘themeName.zip’ и распакуйте его, извлеките, перетащите этот файл и поместите на рабочий стол вашего компьютера.
6 — Это готовый к установке файл WordPress theme.zip.
7 — Перейдите в панель управления WordPress> Внешний вид> Темы> Добавить новую> Загрузить тему> Выберите свой файл ‘themeName.zip’
8 — Загрузить / активировать и все готово.
Попробуйте это и просто выполните 1. шаг документации.
Установить тему WordPress из zip-архива — извлечь файлы темы для загрузки на сайт WordPressДругой способ установить вашу тему — через FTP, следуя этому видеоуроку https: // www.youtube.com/watch?v=3UP-m3mD5wE
В случае, если у вас возникнут какие-либо проблемы во время процесса, не стесняйтесь открыть заявку с нашей группой поддержки и напишите в ней свою информацию для входа в WordPress и для учетной записи FTP, и одна из нашей группы поддержки войдет на ваш сайт и загрузит вашу тема, это бесплатная услуга, созданная только для компании Visualmodo, чтобы все клиенты могли вам помочь. Вы также можете следить за этим руководством в нашем блоге.
Как исправить ошибку в таблице стилей темы WordPress
Темы WordPress содержат файлы, необходимые для создания дизайна и функциональности сайта / темы WordPress.Каждая тема имеет разные макеты, функции и многое другое. Тема WordPress в основном связана с макетом и стилем внешнего интерфейса. Вам необходимо установить темы, прежде чем они будут работать на вашем сайте. Часто мы сталкиваемся с различными ошибками, такими как — Пакет не может быть установлен. Отсутствует таблица стилей темы WordPress, отсутствует таблица стилей темы WordPress, ошибка установки темы, неработающая таблица стилей темы отсутствует, следующие темы установлены, но не завершены, таблица стилей отсутствует.
Каждая из этих ошибок в основном относится к стилю.css файл. Итак, прежде чем устранять проблему. Было бы разумно узнать, почему возникает проблема. Таким образом лучше исправить проблемы, чем получить полную информацию об ошибках.
Когда возникает ошибка отсутствия стиля WordPress style.css?В соответствии с руководством по разработке темы — Руководство по таблице стилей разработки темы
ТемыWordPress обычно состоят из файлов трех основных типов, помимо изображений и файлов JavaScript.
- Таблица стилей называется стилем .css , который управляет представлением (визуальным дизайном и версткой) страниц веб-сайта.
- файлов шаблонов WordPress, которые управляют способом, которым страницы сайта генерируют информацию из вашей базы данных WordPress, которая будет отображаться на сайте.
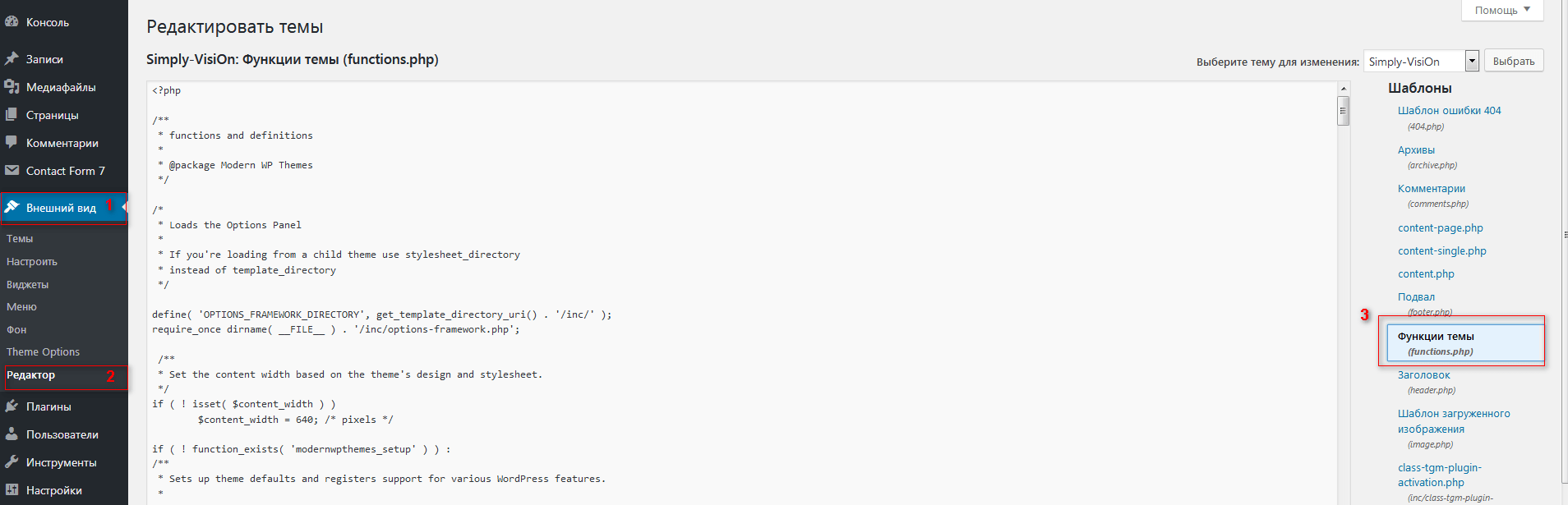
- Файл дополнительных функций ( functions.php ) как часть файлов темы WordPress.
Любые темы WordPress должны иметь эти файлы для правильной работы. Ошибки типа — Таблица стилей темы WordPress отсутствует , пакет не может быть установлен тема отсутствует таблица стилей css стиля и следующие темы установлены, но неполный напрямую указывает, что таблица стилей темы не подходитТаким образом, тема, которую вы пытаетесь активировать или загрузить, не будет работать должным образом.
Что такое style.css в WordPress?
style.css — это файл таблицы стилей (CSS), необходимый для каждой темы WordPress. Он контролирует представление (визуальный дизайн и верстку) страниц сайта. Чтобы WordPress распознал набор файлов шаблона темы как допустимую тему, файл style.css должен находиться в корневом каталоге вашей темы, а не в подкаталоге.
Вот пример заголовочной части стиля.css —
/ * Название темы: Twenty Seventeen URI темы: https://wordpress.org/themes/twentyseventeen/ Автор: команда WordPress URI автора: https://wordpress.org/ Описание: Twenty Seventeen оживит ваш сайт с помощью иммерсивных избранных изображений и тонкой анимации. С акцентом на бизнес-сайты, он имеет несколько разделов на главной странице, а также виджеты, навигационные и социальные меню, логотип и многое другое. Настройте его асимметричную сетку с помощью настраиваемой цветовой схемы и продемонстрируйте свой мультимедийный контент с помощью форматов сообщений.Наша тема по умолчанию на 2017 год отлично работает на многих языках, с любыми возможностями и на любом устройстве. Версия: 1.0 Лицензия: GNU General Public License v2 или новее. URI лицензии: http://www.gnu.org/licenses/gpl-2.0.html Текстовый домен: двадцать семнадцать Теги: один столбец, два столбца, правая боковая панель, гибкий заголовок, готовность к доступности, настраиваемые цвета, настраиваемый заголовок, настраиваемое меню, настраиваемый логотип, стиль редактора, избранные изображения, виджеты нижнего колонтитула, форматы сообщений, поддержка языка RTL, прикрепленные сообщения, параметры темы, цепочки комментариев, готовность к переводу Эта тема, как и WordPress, находится под лицензией GPL.Используйте его, чтобы сделать что-нибудь крутое, повеселиться и поделиться с другими тем, что вы узнали. * /
Обычно WordPress полностью отвечает за презентацию в файле style.css. Каждая тема WordPress должна иметь файл style.css, чтобы работать правильно.
Помимо информации о стилях CSS для вашей темы, style.css предоставляет
подробностей о теме в виде комментариев.
таблица стилей должна предоставлять подробную информацию о теме в форме
Комментарии. Никакие две темы не могут иметь одинаковые детали , перечисленные в их заголовках комментариев, так как это приведет к проблемам в диалоговом окне выбора темы. Если вы создаете свою собственную тему путем копирования существующей, убедитесь, что вы сначала изменили эту информацию.Совет от профессионалов: В WordPress есть рекомендации по CSS, которым вы должны следовать — стандарты кодирования CSS для WordPress
Причины ошибки «Ошибка установки темы» в WordPress
Лучше узнать, почему возникает ошибка, вместо того, чтобы слепо применять исправления.Это поможет вам легче и эффективнее устранять неполадки, не будучи невежественными. Я перечислил все возможные причины причины Отсутствует ошибка таблицы стилей style.css в WordPress. Просмотрите их и найдите причину «Пакет не может быть установлен. В теме отсутствует ошибка таблицы стилей style.css или ошибка аналогичного типа —
Причина 1: Неправильная установка темыВы неправильно установили свою тему WordPress. Возможно, файл, который вы пытаетесь загрузить, не является zip-файлом, или вы пытаетесь загрузить файл не в тот каталог вместе.Вы не придерживались официальных рекомендаций по установке темы здесь — Добавление новой темы
Причина 2 : загрузка всего zip-файлаСкорее всего, загруженный вами zip-файл темы содержит все виды файлов, например демонстрационный контент, файлы экспорта, снимок экрана, лицензию, файлы рекомендаций и zip-файлы темы. Обычно zip-файл темы содержит файлы демонстрационных данных, файлы PSD и другие файлы. Без проверки, если вы загружаете весь zip-файл в WordPress и думаете, что установка темы будет успешной, то вы делаете ошибку и получите ошибку отсутствия таблицы стилей темы.
Причина 3: Тема, не относящаяся к WordPressИногда может оказаться, что вы просто забыли проверить загружаемый файл и пытаетесь загрузить что-либо, кроме zip-файла темы WordPress, может быть HTML или любые другие шаблоны. Это обязательно приведет к отображению ошибки «В теме отсутствует таблица стилей style.css» в WordPress.
Причина 4 : Неправильный файл Style.cssКак упоминалось ранее в этой статье, файл style.css необходимо поместить в папку темы, потому что без него установка не будет работать.Часто новички кладут этот файл style.css в подпапки папки тем. Это вызовет проблему «Невозможно установить тему» в WordPress.
Причина 5: Предполагается, что плагины являются темамиНекоторые сложные плагины WordPress предоставляют все функции, такие как папка плагинов темы и структуры с множеством подпапок и многим другим. Многие люди принимают эти плагины как темы и загружают их в папку тем. Это приводит к увеличению количества ошибок в теме «Сломанная тема» в WordPress.
Исправление «Отсутствует таблица стилей темы WordPress»
Теперь вы знаете, что вызывает ошибки какого типа. Пора их исправить. Проверьте все решения, упомянутые ниже, чтобы исправить ошибку таблицы стилей темы WordPress —
Решение 1 : Загрузите только zip-файл темыНе пытайтесь загрузить zip-файл, и если вы это сделаете, пожалуйста, дважды проверьте, содержит ли zip-файл только zip-файл темы и ничего больше. В случае распаковки zip-файла найдите файл темы с названием «themename.zip ”. Например, «Tar.zip». Теперь загрузите этот файл в папку с темами.
Решение 2 : правильно загрузите или установите темуВы можете загрузить zip-файл темы другим способом. Если один не работает, попробуйте другой. Я уверен, что один из них сработает.
Метод 1 : Загрузка с панели управленияШаг 1. Войдите в админку WordPress.
Шаг 2: Перейдите к Внешний вид на панели инструментов.
Шаг 3: Выберите вариант Темы .
Шаг 4: Нажмите кнопку Добавить новый .
Шаг 5: Нажмите кнопку Загрузить тему .
Шаг 6: Нажмите кнопку Выбрать файл .
Шаг 7: Теперь просмотрите свой файл и нажмите Установить сейчас.
Метод 2 : Загрузка файлов вручную- Войдите в свою учетную запись WordPress через FTP.
- Откройте корневой каталог и найдите папку wp-content .
- Выберите папку Themes и откройте ее.
4. Теперь скопируйте файл темы, который вы скачали.
5. Вставьте эти файлы темы во вновь созданную папку темы
6. Наконец, войдите в свою учетную запись, и ваша тема должна работать
Если ошибки повторяются, вам следует поискать файл style.css, находится ли он в нужном месте и в нужном каталоге.Обязательно откройте style.css и посмотрите, есть ли вся информация, указанная в заголовке файла, как указано ранее. Если этот файл потерян, WordPress покажет ошибку. Итак, всегда убедитесь, что ваш файл находится в папке «тема», а не в каком-либо другом каталоге.
Решение 4 : Откройте zip и повторно заархивируйтеКак упоминалось в этой статье, вам необходимо распаковать файл темы и найти актуальные файлы темы. Теперь заархивируйте эти файлы темы и загрузите только этот zip-файл в свою установку WordPress.Это будет хорошо работать во многих случаях и устранит ошибку «Не удалось установить тему».
Решение 5: Проверьте файл style.cssЧтобы убедиться, что загруженные вами zip-файлы являются темой, разархивируйте файл и проверьте наличие файла style.css. Как я уже сказал, WordPress распознает тему, только если существует файл style.css. Итак, убедитесь, что вы установили тему после загрузки файлов в папку темы.
Как вы теперь понимаете, есть разные способы ошибок, например — style.css отсутствует wordpress, следующие темы установлены, но не полностью. таблица стилей отсутствует, пакет не может быть установлен, тема отсутствует таблица стилей css, таблица стилей темы wp отсутствует, таблица стилей темы roken отсутствует происходит. Надеюсь, вы сможете без труда решить эти вопросы. Пропустил ли я какие-нибудь другие исправления? Применяете ли вы эти же уловки для решения этих проблем? Вы все еще сталкиваетесь с той же проблемой? Дайте мне знать в комментарии, я постараюсь вам помочь.
Ошибка WordPress: не удалось установить пакет. В теме отсутствует таблица стилей style.css.
joni2 опубликовал это 11 марта 2020 г.
Прошу прощения за то, что не ответил сразу, но мне пришлось отложить эту проблему для решения другой неотложной. Я снова экспортировал файлы как файл WordPress и убедился, что все поля были отмечены, как и раньше.Я снова загрузил заархивированный файл и, как и раньше, распаковал его в разделе «Внешний вид». Я, должно быть, проделал одни и те же шаги до того, как написать вам, чтобы убедиться, что я что-то не пропустил, и сегодня я выполнил ту же самую процедуру, и по какой-то причине она разархивировалась и заработала. (качая головой)
Но теперь возникает новый вопрос. Когда я экспортировал веб-сайт в виде файла WordPress, я предполагал, что он возьмет все, что я разработал, и поместит его в заархивированный файл, поэтому при загрузке и просмотре сайт будет выглядеть так же, как мой HTML-сайт.Это не так. Он показывает только цвета, текстовый заголовок и текстовый нижний колонтитул в макете, отличном от HTML-сайта.
Изначально я запустил сайт этого радиоведущего много-много лет назад в HTML. Затем я переместил его в Artisteer и использовал этот редактор, пока нам не представили Nicepage. Я доволен изменениями, которые продолжает вносить Nicepage, и надеюсь, что он достигнет уровня конкуренции с некоторыми другими редакторами, основанными на браузере и предлагающими замечательные возможности.
С учетом сказанного, моя причина покупать Nicepage каждый год заключалась в том, чтобы предложить клиентам возможность редактировать свой собственный сайт после того, как я его разработаю, поэтому возможность экспорта в WordPress была идеальным вариантом.Однако, если ни дизайн, ни изображения не экспортируются, а сайт представляет собой всего лишь базовую стартовую страницу в WordPress с цветами сайта, моему клиенту это не принесет никакой пользы. Я недостаточно хорошо разбираюсь в WordPress, чтобы разрабатывать его в WordPress, поэтому был в восторге от того, что у Artisteer и Nicepage были такие возможности. Надеюсь, я что-то упустил, чтобы файлы WordPress воспроизводили HTML-сайт. Это первый клиент, который захотел преобразовать его в WordPress, поэтому сейчас я пытаюсь скремблировать. У меня нет времени изучать WordPress снизу вверх, чтобы создать сайт, похожий на сайт HTML.помощь.
Я неправильно понял, как Nicepage работает с параметрами экспорта? Разве Nicepage не экспортирует сайт в том виде, в котором он был разработан в HTML, чтобы его можно было точно воспроизвести на сайте WordPress?
Сайт, который я сделал для своего клиента, находится по адресу http://www.americanvarietyradio.com
Я также прикрепил два снимка экрана, один из вариантов экспорта, чтобы показать, что все было отмечено галочкой, а также то, как сайт выглядит в режиме реального времени. Дизайн »в WordPress. Я не нажимал кнопку публикации в WordPress, потому что не хочу, чтобы Google выполнял поиск по нему и имел ссылки на мой временный домен, который я использую в целях тестирования.
Спасибо за вашу помощь и понимание. Если я что-то упустил, дайте мне знать! Поддержка с вашей стороны очень хорошая!
Джони
Как установить тему WordPress при отсутствии таблицы стилей
”эта тема не работает, в ней написано, что таблица стилей отсутствует! «
По всей видимости, это не так.
Вы, вероятно, загрузили не тот файл.
Когда вы загружаете тему WordPress или, возможно,
приобрели ее где-то вроде ThemeForest,
часто вы не разархивировали то, что вы скачали,
перед загрузкой темы на свой сервер.
Большинство полноценных розничных тем содержат не только тему
, но и psd, документацию, файлы справки, некоторые
могут содержать дочерние темы и даже html-файлы темы.
Они не требуются для установки темы
и часто приводят к ужасному «таблица стилей отсутствует»
, если не извлекать из zip- или rar-файла, содержащего пакет темы
перед его загрузкой.
Вы можете загрузить свою тему через FTP, CPanel или из самого WordPress.
Для загрузки через FTP необходимо сначала разархивировать тему и загрузить
Theme Folder в wp-content / themes .
Загрузка через CPanel часто не требует предварительного извлечения, как правило,
вы можете просто загрузить заархивированный файл темы и извлечь его в wp-content / themes
через CPanel.
Обычно самый простой способ — загрузить тему из WordPress.
Процесс установки можно разбить на
Загрузите и разархивируйте файл темы
Загрузите тему на свой веб-сайт
Активируйте тему
Итак, давайте начнем с загрузки темы из WordPress.
1. Загрузите свою тему.
2. Разархивируйте.
Прочтите файл read me, чтобы узнать, есть ли какие-нибудь особые инструкции!
3. Загляните внутрь распакованной папки.Обычно это
файла документации, файлы справки, psd и, возможно, папка html.
Там уже может быть распакованная папка темы и / или заархивированная папка темы
. Все загрузки — Not The Same . Вам нужна заархивированная папка с темой
, внутри — распакованная тема. Это zip-файл
, который вы захотите загрузить в WordPress. Если там уже нет заархивированной темы,
, а скорее UNZIPPED Theme Folder, заархивируйте эту папку самостоятельно, и загрузите ее в WordPress.
Скачал zip файл, разархивировал, заглянул внутрь и нашел feast.zip.
Это zip-файл для загрузки в WordPress.
Если бы там не было этого файла, а была бы только папка праздника (вверху).
Я бы сам заархивировал папку праздника и загрузил свой новый заархивированный файл в WordPress.
4. Загрузка темы в WordPress
Войдите в админ панель WordPress
Перейти к
Внешний вид
Темы
Установить темы
Загрузить
Перейдите к zip-файлу своей темы и нажмите Установить сейчас
После установки вы увидите, что тема установлена правильно
, выбрав «Вернуться на страницу тем».Вы также можете активировать тему там
.
Установка темы по FTP
После распаковки загруженного файла
, если в распакованной папке уже нет распакованной темы,
найдите заархивированный файл темы
и UNZIP .
Это папка, которую вам нужно будет загрузить в
wp-content / themes в вашем FTP-клиенте.
После завершения загрузки войдите в WordPress
и активируйте тему так же, как и выше
, из:
Внешний вид
Темы
Ваша тема уже должна быть там с миниатюрой.
Загрузка темы через Cpanel
Вам нужно будет войти в свою учетную запись CPanel, затем открыть диспетчер файлов, щелкнув значок
Получающееся окно напоминает файловый менеджер вашей операционной системы:
список папок слева, а файлы выбранной папки отображаются справа.
Перейдите в папку / wp-content / themes.
нажмите кнопку «Загрузить», затем перейдите к zip-файлу вашей темы.
После короткой паузы (в зависимости от скорости вашего интернет-соединения)
копия файла должна появиться в вашем диспетчере файлов.
Распаковать тему
По-прежнему в окне диспетчера файлов выберите только что загруженный zip-файл,
, затем нажмите кнопку Извлечь .
Распаковывает все файлы темы из zip-файла в файловую систему, готовые к использованию.
Активировать тему
Последний шаг — перейти в раздел «Внешний вид»> «Темы» в консоли администратора WordPress —
теперь вы должны увидеть новую тему, доступную для выбора вместе с любыми другими темами, которые были там для начала
.Выбор темы дает вам возможность просмотреть ее
, показывая ваше собственное содержание, но не влияя на то, как посетители видят ваш сайт.
На этом этапе вы можете активировать новую тему, если захотите.
ДЛЯ ТЕХ, КТО НАСЛАЖДАЕТСЯ ВИДЕО ПРОГУЛКАМИ ЧЕРЕЗ
Установить тему
неработающая тема — таблица стилей отсутствует, неработающая тема wordpress, исправление «в теме отсутствует ошибка таблицы стилей style.css» в WordPress, помогите мне, мой wordpress говорит, что таблица стилей отсутствует, установите wordpress, установите тему wordpress, установите тему wordpress через cpanel, установите тема wordpress через ftp, установить тему wordpress, когда таблица стилей отсутствует, таблица стилей отсутствует, решение проблем с неработающей темой, таблица стилей отсутствует, таблица стилей отсутствует справка, эта тема не работает, wordpressРуководство по поддержке блогов ProPhoto — загрузка и активация ProPhoto
Если вы приобрели ProPhoto 6, НАЖМИТЕ ЗДЕСЬ для получения инструкций по установке
Загрузите Zip-файл ProPhoto
В админке WordPress перейдите в «Внешний вид»> «Темы».
Затем щелкните «Добавить новый» в верхней части страницы.
На странице «Добавить темы» нажмите « загрузить тему».
Нажмите « выберите файл», найдите и выберите только что загруженный файл prophoto5.zip и нажмите « Установить сейчас ».
ПРИМЕЧАНИЕ. Если вы не видите параметр «Загрузить тему», возможно, вы используете WordPress.com, который не разрешает загрузку пользовательских тем. Согласно нашим требованиям, у вас должна быть самостоятельная установка WordPress — нажмите здесь, чтобы получить инструкции.
Активировать тему ProPhoto
После успешной загрузки щелкните ссылку «Активировать» , чтобы активировать тему ProPhoto.
Зарегистрироваться ProPhoto
ПРИМЕЧАНИЕ. , если вы хотите использовать ProPhoto временно или намереваетесь перенести настройку позже, см. Незарегистрированный тестовый режим.
Если вы впервые устанавливаете ProPhoto на свой сервер, вам потребуется ввести регистрационную информацию. Введите идентификатор транзакции точно , как показано в вашей учетной записи на https: // pro.фото / меня.
После активации вам будет представлен экран подтверждения и короткое видео, которое предоставит вам полезную информацию о работе с WordPress и ProPhoto.
Обязательно используйте поддержку ProPhoto, встроенную в каждую область области настройки, чтобы получить советы, руководства и видеоролики, которые помогут вам на этом пути.
Возможные проблемы:
- Ошибки типа «В теме отсутствует таблица стилей style.css»
Вы устанавливаете ProPhoto или ProPhoto Add-On Design? Дизайны должны быть установлены в другом месте, используя вместо этого руководство по установке Add-On Design.
В противном случае, если вы установили ProPhoto или , ваш zip-файл может быть поврежден. Попробуйте загрузить файл еще раз или свяжитесь с нами для получения новой копии. - Ошибки типа:
Невозможно создать каталог / home / user / public_html / blog / wp-content / uploads / 2009/07
Следуйте инструкциям здесь, и это должно решить проблему. - Если все просто зависает во время процесса загрузки, или вы получаете другую ошибку при попытке загрузки
Возможно, вам придется загрузить тему вручную.Это относительно простой процесс, которому вы можете научиться здесь.
Если вы приобрели ProPhoto 6, НАЖМИТЕ ЗДЕСЬ для получения инструкций по установке
Загрузите Zip-файл ProPhoto
В админке WordPress перейдите в «Внешний вид»> «Темы».
Затем щелкните «Добавить новый» в верхней части страницы.
На странице «Добавить темы» нажмите « загрузить тему».
Щелкните « выберите файл», найдите и выберите prophoto4.zip-файл, который вы только что скачали, и нажмите « Установить сейчас ».
ПРИМЕЧАНИЕ. Если вы не видите вкладку «Загрузить», возможно, вы используете WordPress.com, который не разрешает загрузку пользовательских тем. Согласно нашим требованиям, у вас должна быть самостоятельная установка WordPress — нажмите здесь, чтобы получить инструкции.
Активировать тему ProPhoto
После успешной загрузки щелкните ссылку «Активировать» , чтобы активировать тему ProPhoto.
Зарегистрироваться ProPhoto
ПРИМЕЧАНИЕ. , если вы хотите использовать ProPhoto временно или намереваетесь перенести настройку позже, см. Незарегистрированный тестовый режим.
Если вы впервые устанавливаете ProPhoto на свой сервер, вам потребуется ввести регистрационную информацию. Введите адрес электронной почты и идентификатор транзакции ровно , как показано в электронном письме с подтверждением покупки.
После активации вам будет представлен экран подтверждения и короткое видео, которое предоставит вам полезную информацию о работе с WordPress и ProPhoto.
Обязательно используйте поддержку ProPhoto, встроенную в каждую область области настройки, чтобы получить советы, руководства и видеоролики, которые помогут вам на этом пути.
Возможные проблемы:
- Ошибки типа «В теме отсутствует таблица стилей style.css»
Вы устанавливаете ProPhoto или ProPhoto Add-On Design? Дизайны должны быть установлены в другом месте, используя вместо этого руководство по установке Add-On Design.
В противном случае, если вы установили ProPhoto или , ваш zip-файл может быть поврежден. Попробуйте загрузить файл еще раз или свяжитесь с нами для получения новой копии. - Ошибки типа « Невозможно создать каталог / home / user / public_html / blog / wp-content / uploads / 2009/07 »
Следуйте инструкциям здесь, и это должно решить проблему. - Если все просто зависает во время процесса загрузки, или вы получаете другую ошибку при попытке загрузки
Возможно, вам придется загрузить тему вручную. Это относительно простой процесс, которому вы можете научиться здесь.
Затем щелкните вкладку «Установить темы» в верхней части страницы и щелкните «Загрузить» .Затем найдите и загрузите только что загруженный файл prophoto3.zip .
После успешной загрузки щелкните ссылку «активировать» , чтобы активировать тему ProPhoto.
После того, как вы активируете ProPhoto, вы заметите, что ваша область «Темы», вероятно, выглядит так же, как и до того, как вы запустили этот процесс.
Не волнуйтесь, это то, что вы должны увидеть, , вы все сделали правильно !
Возможные проблемы:
- Ошибки типа «В теме отсутствует стиль.
