3D кнопки psd | UIDownload
3D кнопки psd | UIDownload 3D кнопки psd- Правильная и неправильная кнопка 3D eps svg ai
- 3D-макет футболки psd
- 3D стеклянные кнопки вектор набор eps
- 3d кнопка самолета eps ai
- Стеклянные кнопки eps ai
- Кнопка социальных сетей svg ai
- Яркие векторные кнопки градиента eps
- 3D-макет логотипа стены psd
- 3D кнопки psd
- 3d золотой текстовый эффект psd
- Прозрачные 3D-кнопки psd
- Кнопка 3D psd
- 3D геометрические треугольники фон eps
- 3D Wall Logo MockUp # 2 psd
- org/ImageObject»> Стеклянные кнопки векторов ai
- Я люблю 3D-макет логотипа psd
- Кнопка 3D psd
- 3D-кнопки psd
- Векторные кнопки стеклянный шар ai eps
- Кнопка питания psd
- Реалистичный 3D-макет логотипа (PSD) psd
- Стиль слоя 3D Sci-Fi psd
- org/ImageObject»> Стиль слоя 3D-рептилии psd
- Круглая золотая кнопка Векторный набор ai
- Металлическая кнопка — вектор eps
- Стиль текста 3D Gold psd
- На металлической кнопке eps
- Значок кнопки с булавкой, Mockup Free PSD psd
- Красочный 3D алфавит eps
- org/ImageObject»>
- Стиль текста 3D Wood psd
- 3D кубики шаблон eps
- Кнопка питания psd
- Элегантная белая визитка с 3d-фигурами eps
- Абстрактный фон с 3d рисунком eps
- Круглая прозрачная кнопка (PSD) psd
- 3D комический текстовый эффект PSD psd
- Прозрачные кнопки векторов ai
- org/ImageObject»> Красочный градиент кнопки Векторный набор eps
- Кнопка вектора текстуры окантовки металла eps
- Кнопка PSD дизайн баннера веб-сайта psd
- Абстрактный фон 3d узор eps
- Кнопка питания ai
- 3D глобусы ai
- Кнопка psd
Объемная кнопка в фотошопе, интересный урок
/ Сергей Нуйкин / Уроки по фотошопу
Всем доброго времени суток, рад видеть на fotodizart. ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
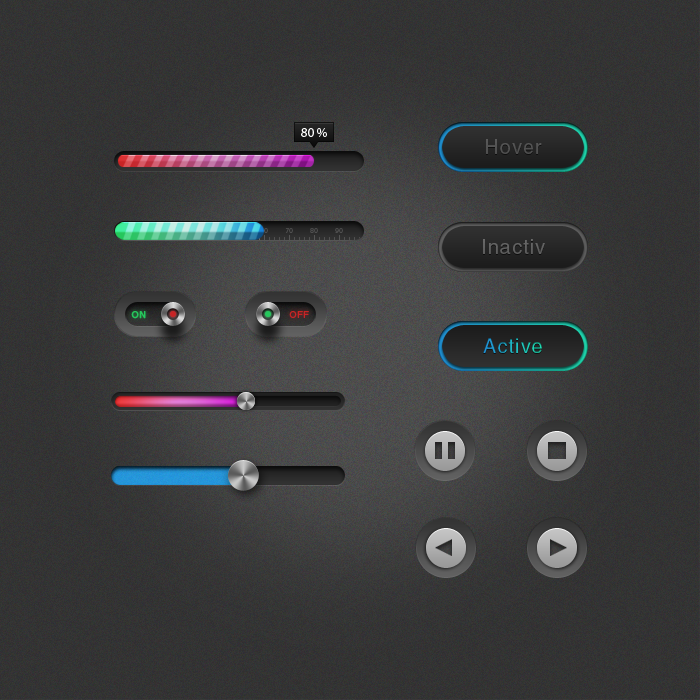
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой, либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя. Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
Теперь доработаем слой с тенью. Идем слой > растрировать. Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье работа с текстом photoshop. Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить.![]() Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Социальные кнопки psd. Официальные логотипы социальных сетей и сервисов
Диплом о высшем образовании является одним из условий получения высокооплачиваемой работы. Для выдачи данного документа придется проходить полное обучение и ждать несколько лет, а можно приобрести его прямо сейчас. Наша компания позволяет своим клиентам быстро, просто и дешево купить диплом о высшем образовании, который ничем не будет отличаться от оригинального.
Преимущества работы с нами
Клиенты, задумавшиеся над вопросом, где купить диплом, чаще всего делают выбор в пользу наших специалистов. И вот почему:
- Качество изготовления. Документы об образовании, оформляемые нашими профессионалами, соответствуют всем степеням защиты и изготавливаются на фирменных бланках ГОЗНАК.
- Грамотность написания. Мы ответственно подходим к процессу заполнения диплома.
 В наших работах невозможно встретить опечаток или грамматических ошибок.
В наших работах невозможно встретить опечаток или грамматических ошибок. - Удобство оплаты. Купить диплом можно при помощи различных интернет-сервисов для оплаты, наличными нашему курьеру, или любым банковским переводом.
- Конфиденциальность. Мы дорожим нашей репутацией и тщательно защищаем все персональные данные наших клиентов.
- Скорость изготовления. При изготовлении диплома, учитываются все пожелания заказчиков о сроках исполнения. Если нужно срочно оформить данный документ, то такая работа займет всего несколько дней.
- Обратная связь с нашими специалистами.
- Цена услуги. Мы стараемся сделать процесс оформления диплома максимально комфортным. Поэтому наши специалисты работают без предоплаты, а стоит такой документ относительно недорого.
В документе также будут проставлены все соответствующие годам выпуска печати и подписи.
Если ответ на вопрос о том, где можно купить диплом, больше не вызывает сомнений, то стоит задуматься о точных годах выпуска из учебного заведения. Они не должны вызывать никаких подозрений и соответствовать срокам обучения по профессии.
Они не должны вызывать никаких подозрений и соответствовать срокам обучения по профессии.
Заказать диплом
Тип документа Диплом Аттестат Справки Свидетельство о рождении Свидетельство о смерти Свидетельство о браке Свидетельство о разводе
Диплом любого ВУЗа
После того, как заказчик определится с годами окончания ВУЗа, ему предстоит самое главное, выбор образовательного учреждения. Самыми популярными в Москве на сегодня являются:
- МГУ им. М.В.Ломоносова;
- Финансовый университет при Правительстве РФ;
- НИУ «Высшая школа экономики»;
- МГТУ им. Н.Э.Баумана;
- Российский университет дружбы народов;
- Национальный исследовательский ядерный университет «МИФИ»;
- МГИМО Министерства иностранных дел РФ.
Для создания диплома можно выбрать абсолютно любое учебное заведение, которое интересно заказчику. Далее потребуется выбрать получаемую профессию. Среди самых популярных запросов можно встретить:
- программистов;
- дизайнеров интерьера;
- музыкантов;
- ландшафтных дизайнеров;
- строителей;
- актеров театра и кино;
- радио ведущих;
- архитекторов;
- кинологов;
- логистов;
- поваров;
- экономистов;
- психологов;
- стилистов.

Профессию, как и учебное заведение, можно выбрать абсолютно любую. От вас потребуется лишь предоставление некоторых персональных данных, а наши специалисты помогут сделать первые шаги в сторону счастливого и беззаботного будущего, и изготовят для вас качественный документ, соответствующий государственному образцу.
Диплом о высшем образовании является одним из условий получения высокооплачиваемой работы. Для выдачи данного документа придется проходить полное обучение и ждать несколько лет, а можно приобрести его прямо сейчас. Наша компания позволяет своим клиентам быстро, просто и дешево купить диплом о высшем образовании, который ничем не будет отличаться от оригинального.
Преимущества работы с нами
Клиенты, задумавшиеся над вопросом, где купить диплом, чаще всего делают выбор в пользу наших специалистов. И вот почему:
- Качество изготовления. Документы об образовании, оформляемые нашими профессионалами, соответствуют всем степеням защиты и изготавливаются на фирменных бланках ГОЗНАК.

- Грамотность написания. Мы ответственно подходим к процессу заполнения диплома. В наших работах невозможно встретить опечаток или грамматических ошибок.
- Удобство оплаты. Купить диплом можно при помощи различных интернет-сервисов для оплаты, наличными нашему курьеру, или любым банковским переводом.
- Конфиденциальность. Мы дорожим нашей репутацией и тщательно защищаем все персональные данные наших клиентов.
- Скорость изготовления. При изготовлении диплома, учитываются все пожелания заказчиков о сроках исполнения. Если нужно срочно оформить данный документ, то такая работа займет всего несколько дней.
- Обратная связь с нашими специалистами.
- Цена услуги. Мы стараемся сделать процесс оформления диплома максимально комфортным. Поэтому наши специалисты работают без предоплаты, а стоит такой документ относительно недорого.
В документе также будут проставлены все соответствующие годам выпуска печати и подписи.
Если ответ на вопрос о том, где можно купить диплом, больше не вызывает сомнений, то стоит задуматься о точных годах выпуска из учебного заведения. Они не должны вызывать никаких подозрений и соответствовать срокам обучения по профессии.
Они не должны вызывать никаких подозрений и соответствовать срокам обучения по профессии.
Заказать диплом
Тип документа Диплом Аттестат Справки Свидетельство о рождении Свидетельство о смерти Свидетельство о браке Свидетельство о разводе
Диплом любого ВУЗа
После того, как заказчик определится с годами окончания ВУЗа, ему предстоит самое главное, выбор образовательного учреждения. Самыми популярными в Москве на сегодня являются:
- МГУ им. М.В.Ломоносова;
- Финансовый университет при Правительстве РФ;
- НИУ «Высшая школа экономики»;
- МГТУ им. Н.Э.Баумана;
- Российский университет дружбы народов;
- Национальный исследовательский ядерный университет «МИФИ»;
- МГИМО Министерства иностранных дел РФ.
Для создания диплома можно выбрать абсолютно любое учебное заведение, которое интересно заказчику. Далее потребуется выбрать получаемую профессию. Среди самых популярных запросов можно встретить:
- программистов;
- дизайнеров интерьера;
- музыкантов;
- ландшафтных дизайнеров;
- строителей;
- актеров театра и кино;
- радио ведущих;
- архитекторов;
- кинологов;
- логистов;
- поваров;
- экономистов;
- психологов;
- стилистов.

Профессию, как и учебное заведение, можно выбрать абсолютно любую. От вас потребуется лишь предоставление некоторых персональных данных, а наши специалисты помогут сделать первые шаги в сторону счастливого и беззаботного будущего, и изготовят для вас качественный документ, соответствующий государственному образцу.
Социальные медиа означают целый мир для сегодняшних популярных веб-сайтов, и он несет ответственность за возникновение наиболее интересного психологического явление под названием «социальное доказательство». Владельцы веб-сайтов извлекают выгода из этого явления, а именно, возможность обмениваться контентом с более широкой аудиторией, с целью добраться до различных потенциальных читателей, которые так же обмениваются контентом друг с другом.
Вот почему так трудно сегодня найти сайт, который не включает в себя набор векторных иконок социальных медиа. А скоро это станет совершенно немыслимо!
Иконки социальных медиа, привлекают трафик на ваш сайт более чем любой другой инструмент, учтенный вами для этих целей, и это причина, почему дизайнеры не перестают их включать в свои проекты. Цель сегодняшней статьи рассказать вам о том, как правильно использовать такие иконки, а также предложить вам несколько удивительно творческих и бесплатных наборов иконок, которые пригодятся вашему блогу или сайту.
Цель сегодняшней статьи рассказать вам о том, как правильно использовать такие иконки, а также предложить вам несколько удивительно творческих и бесплатных наборов иконок, которые пригодятся вашему блогу или сайту.
Правда в том, что даже самое подробное изучение иконок социальных медиа будет ошеломлять вас фантастическими идеями и предложениями, что сделает выбор правильного набора значительно сложнее, чем вы могли себе представить. Когда вы будете искать подходящей новый набор или обновление для уже существующей коллекции, то найдете сотни иконок в форматах PSD, AI и EPS. И все они гарантируют высококачественный результат.
Положительной стороной такого широкого выбора является то, что вы всегда сможете найти иконки, идеально подходящие для вашего проекта. А теперь давайте рассмотрим вопрос о правильном их использовании.
СТАНДАРТИЗИРОВАННЫЙ ГАЙДЛАЙН ПО ИСПОЛЬЗОВАНИЮ ИКОНОК СОЦИАЛЬНЫХ МЕДИА
Facebook не разрешает изменение цвета их логотипа, а также использование любых изображений или значков для представления Facebook, кроме двух имеющихся логотипов для онлайн-использования, которые вы можете найти на их ресурсном центре.
Сине-белый или просто белый. Детские варианты! Любое другое использование должно быть одобрено Facebook. Конечно, некоторые сайты пошли на такой шаг, как использование нелегальных иконок, но большинство ресурсов все же придерживается рекомендованных иконок.
Для гарантии точного и последовательного использования, никогда не изменяйте, не вращайте, не приукрашайте и не пытайтесь переделать лого «f». Кроме того не изменяйте округлую форму коробки и не добавляйте к лого украшений.
Twitter
Способом, подобным Facebook, Twitter не допускает изменение цвета иконки с их торговой маркой. Поместите птицу на него, но удостоверьтесь, что это модный светло-голубой цвет.
Также нельзя:
- Использовать речевые пузыри или слова вокруг логотипа
- Вращать или изменять направление логотипа
- Анимировать логотип
- Окружать логотип другими птицами или существами
- Менять цвет логотипа
- Очеловечивать логотип
- Добавлять спецэффекты к логотипу
- Использовать более старые версии логотипа, предыдущие логотипы или любые другие значки, которые могут быть перепутаны с брендом
Pinterest
- Вращать значок
- Изменять пропорции или цвета
- Добавлять посторонние эффекты
- Использовать значок в удобочитаемом размере
- Поддерживать пустое место, равное, по крайней мере, половине высоты логотипа по всем сторонам
- Использовать красный логотип на светлом фоне
- Использовать белый логотип на темном фоне
YouTube
Система идентификации этого сервиса не должна меняться, а логотип всегда должен быть виден полностью. Кроме того существует ряд вещей, которые не разрешается делать со значком YouTube.
Кроме того существует ряд вещей, которые не разрешается делать со значком YouTube.
- Изменять или частично прикрывать логотип
- Менять пропорции, положение или расстояние между буквами
- Растягивать, сжимать, искажать или отделять элементы логотипа
- Изменить цвет или добавлять эффекты (тень, свечение и т. д.)
- Заменить шрифт логотипа на другой
- Размещать картинку внутри логотипа
- Поворачивать логотип по вертикали, горизонтали или диагонали
Логотип YouTube не может быть использован в качестве части предложения. Правильным способом будет использование текста в заголовке, а сам логотип разместить в другом месте на странице.
С другой стороны, не следует создавать так называемые пользовательские кнопки, которые отходят от этих признанных и лучших правил в дизайне кнопок. Всегда есть соблазн сделать элементы сайта с дополнительной фантазией, чтобы произвести впечатление на клиентов или выделиться в качестве дизайнера, но это очень не эффективно, по причинам, изложенным выше. Наихудший сценарием станет то, что пользователи не поймут, как взаимодействовать с кнопками, если они слишком индивидуальные.
Наихудший сценарием станет то, что пользователи не поймут, как взаимодействовать с кнопками, если они слишком индивидуальные.
ОПРЕДЕЛЕНИЕ ЛУЧШЕГО МЕСТА ДЛЯ ИКОНОК СОЦИАЛЬНЫХ МЕДИА
Сколько сайтов, на которых вы были, заставляли вас искать кнопки социальных медиа и вы просто не могли их найти. Тогда вы просто прокручивали страницу до самого низа и находили их удобно расположенными в футере.
Расположение социальных иконок может означать разницу между созданием социальной активности и упущенными возможностями. На самом деле существует лишь немного мест, которые считаются главными местоположениями:
Хедер : он привлекает внимание посетителей сайта в первую очередь. Наряду с названием сайта и главной навигацией, значки социальных сетей придутся к месту.
Сайдбар : расположение социальных иконок в верхней части боковой панели еще один способ, чтобы посетители смогли их быстро увидеть.
Плавающие бары: чтобы обеспечить свой сайт максимальным количеством расшариваний, установите плагин, который дает возможность создать плавающий бар, что станет хорошем решением. Идея плавающей панели заключается в том, что она всегда остается в видимой области экрана, в то время как посетитель прокручивает страницу вверх или вниз.
Идея плавающей панели заключается в том, что она всегда остается в видимой области экрана, в то время как посетитель прокручивает страницу вверх или вниз.
Секрет заключается в том, чтобы сохранить линки социального взаимодействия в поле зрения посетителя сайта и в непосредственной близости, как можно больше. Если контент слишком длинный, то иконок только в хедере и футере будет недостаточно.
Чтобы создать хороший призыв к действию иконками социальных медиа, нужно думать об их позиционирование, цвете, подходе, стиле, размере, обо всем. Вы также должны помнить, что вы хотите привлечь внимание ваших пользователей к социальной стороне вашего сайта, не отвлекая от того, что важно, например, контента.
Для того чтобы увеличить базу фанатов и фоловеров, большое значение должно быть уделено дизайну и позиционированию иконок социальных медиа на страницах вашего сайта. Вот некоторые полезные советы по веб-дизайну, чтобы помочь вам разработать и подобрать правильные иконки социальных медиа для вашего сайта.
ВЫБИРАЙТЕ ПРАВИЛЬНЫЙ РАЗМЕР
Размер иконки социальных медиа может существенно повлиять на впечатление пользователей о дизайне сайта. Крошечные иконки чаще всего не доносят свои цели до пользователей. Необходимо создавать или подбирать иконки, чтобы они были визуально привлекательными для пользователей.
Четкие и привлекательные иконки обязательно направят пользователей туда, куда вы хотите их отправить. Кроме того крошечные иконки не подходят для мобильных телефонов, которые требуют использование большого пальца для навигации на маленьком экране.
ПЕРСОНАЛИЗИРУЙТЕ ВАШИ ИКОНКИ
Иконки социальных медиа, которые являются уникальными и интересными, безусловно, привлекут внимание пользователей, как только они зайдут на ваш сайт. Вы можете сделать так, чтобы ваши иконки выглядели интересно, настроив их в соответствие с вашим брендом. Например, если ваш сайт имеет отношение к отелям, то вы можете добавить милый символ с привлекательной едой, чтобы сделать его более впечатляющим.
ПЕРЕДАВАЙТЕ ЦЕЛИ ИКОНКИ
Люди могут не понимать, почему иконки социальных медиа находятся там. Они также могут не знать реальной цели их размещения на сайте. Кроме того, некоторые могут не знать, как связать иконки с правильными социальными сетями.
Например, вы знаете, что «f» обозначает Facebook, но многие люди этого не знают. Так что лучше располагать название соцсети рядом с соответствующей кнопкой. Например, для кнопки «t», указать слово «Твиттер» рядом с ним.
ЗАКЛЮЧЕНИЕ
Социальные медиа слишком важны, чтобы оставлять их значки на самом низу вашего сайта. Кнопки социальных сетей достойны того, чтобы находится где-то на видном месте. Не обязательно ставить их прямо перед глазами, но иконки должны быть привлекательными и легко находимыми.
Больше всего, пользователи должны понимать, на какой социальной медиа-платформе они делятся контентом и сколько людей уже поделились им перед ними. И чтобы достичь этого, каждый символ платформы или логотип должны быть четко видимыми для пользователей, а также их отличительные цвета.
Знакомьтесь share.pluso.ru
Установка иконок на сайт проста и выполняется в несколько несложных шагов, которые способен выполнить даже новичок. Начать нужно с выбора стиля иконок из множества предложенных вариантов, который гармоничнее всего впишется в основной дизайн вашего сайта:
После этого настройте дополнительные опции, которые настраиваются выбором вариантов из предложенных системой. Вы можете определить ориентацию блока, либо горизонтальную либо вертикальную. Выбрать яркие или же темные иконки использовать, выбрать размер выводимых иконок из двух предложенных. Настроить цвет фона или же использовать иконки без фона вообще (что в некоторых случаях очень удобно)
После того как вы настроите оформление иконок, определитесь с количеством сервисов и тем кнопки каких именно социальных сетей будут отображаться на вашем сайте. Делается это перетаскиванием сервисов из дополнительных в основные:
Собственно на этом процесс настройки окончен и вы можете визуально оценить результат и скопировать код блока иконок. Скопировать код можно как вручную так и по нажатию кнопки «Копировать»
Скопировать код можно как вручную так и по нажатию кнопки «Копировать»
Это лишь один из сервисов, в следующих статьях я обязательно познакомлю вас с другими полезными ресурсами предлагающими подобный код для размещения.
Кнопка Photoshop psd скачать бесплатно
Расширенный поиск Запросить дизайн
[Psd] Кнопки App Store ( 2,61 МБ )
[Psd] Кнопки ( 116.92KB )
Ян Ву Нам
[Psd] Кнопки с рисунком ( 322.73KB )
Мэтт Краучер
[Psd] 3D кнопки (2.10MB)
[ Psd ] Простые кнопки ( 266,93 КБ )
Мартин
[Psd] Обновлена кнопка «Твитнуть» ( 23,52 КБ )
Вин Томас
[Psd] Добавить в корзину кнопки ( 491. 68KB )
68KB )
Бхарат Шарма
[Psd] Простые кнопки приложений ( 377,79 КБ )
Джесси Уоллес
[Psd] Кнопки, свет и тени ( 779.31KB )
Фернандо Маклен
[Psd] Скачать кнопку PSD (299.56KB)
Ян Эрик Вейдер
кнопка фотошоп кнопка фотошоп набор веб-кнопок синие веб-кнопки светло-голубые веб-кнопки кнопки 3d кнопки стрелка фотошоп фоны домашняя кнопка текстовые эффекты кнопки аудиоплеера фотошоп 3d кнопки бесплатная кнопка psd бесплатно скачать фотошоп границы числовые кнопки фотошоп 7 стилей оранжевые кнопки psd
[ Psd ] Интерфейс простой кнопки (PSD) ( 2,02 МБ )
Алессио Атцени
[Psd] Желтые кнопки загрузки ( 117,54 КБ )
3bсоздатель
[Psd] Кнопка загрузки (101,85 КБ)
Роман Булах
[ Psd ] Удивительные кнопки (с CSS3) ( 1,75 МБ )
Крис Уоллес
[Psd] Уникальные зеленые и синие кнопки (2,04 МБ)
Франтишек Кривда
[Psd] Социальные кнопки (1,88 МБ)
Барт Эббекинк
[Psd] Кнопки строки меню PSD и CSS ( 179,61 КБ )
iThief Графикс
[Psd] Простая кнопка «Купить» (923,62 КБ)
Джузеппе Северо
[Psd] Большая бесплатная фиолетовая кнопка (293. 36KB)
36KB)
Клэй Макилрат
[Psd] Кнопки переключения (4.00MB)
[Psd] Кнопки «Поделиться» ( 498,37 КБ )
Саша Грайф
[Psd] Кнопка подключения FB (4,82 МБ)
Вирджил Пана
[Psd] Простые кнопки призыва к действию ( 40,94 КБ )
Джо Джойнер
[Psd] 4 стиля кнопок ( 318,12 КБ )
Джеймс Ноубл
[Psd] Темные кнопки доступности ( 68,76 КБ )
Бенджамин Натан
Загрузка дополнительных элементов, пожалуйста, подождите. ..
..
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотоШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Связаться с
Архивы кнопок — Бесплатные файлы PSD
Опубликовано в Кнопки, Коллекции PSD, Веб-элементы
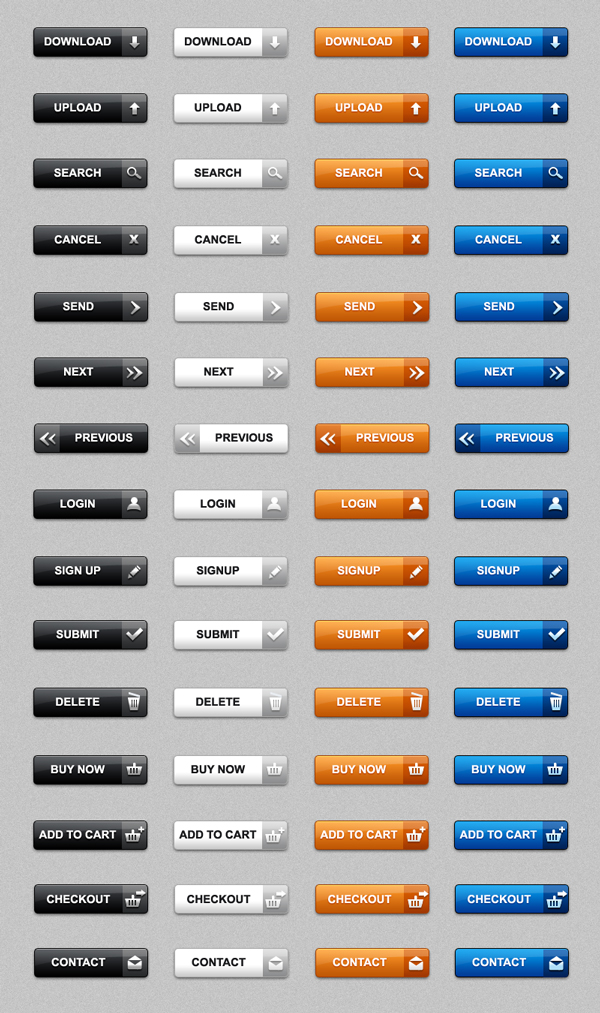
Кнопки являются неотъемлемой частью любого веб-дизайна, независимо от того, разрабатываете ли вы целевую страницу, целый веб-сайт или просто простую форму. Отличный дизайн кнопок необходим, чтобы помочь вам привлечь внимание пользователя. Сегодняшняя коллекция посвящена дизайну блестящих пуговиц. Вы найдете более 100 предложений бесплатных глянцевых кнопок PSD. Все приходят… Продолжить чтение →
Отличный дизайн кнопок необходим, чтобы помочь вам привлечь внимание пользователя. Сегодняшняя коллекция посвящена дизайну блестящих пуговиц. Вы найдете более 100 предложений бесплатных глянцевых кнопок PSD. Все приходят… Продолжить чтение →
Опубликовано в Кнопки, Коллекции PSD, Веб-элементы
Навигация — неотъемлемый элемент любого функционального дизайна. В сегодняшней публикации мы собрали коллекцию из 140 бесплатных навигационных меню в формате PSD, разработанных во всевозможных формах, цветах и стилях. Все они доступны для скачивания абсолютно бесплатно в формате PSD, хорошо организованные, сгруппированные и многоуровневые, поэтому вы можете редактировать их столько, сколько требуется вашему проекту. Почувствуйте… Продолжить чтение →
Опубликовано в Кнопки, Иконки, Мокапы, Веб-элементы
Мы представляем вам 20 наборов бесплатных веб-элементов, готовых к использованию в любом веб-дизайне, дизайне пользовательского интерфейса и других веб-проектах. Они приходят бесплатно, так что получите их все! Читать далее →
Опубликовано в Кнопки, Веб-элементы
Потрясающая коллекция плоских кнопок, которая поможет вам улучшить свой дизайн для посетителей.![]() Пакет содержит 60 крутых кнопок, которые сделают ваш плоский дизайн еще лучше. Читать далее →
Пакет содержит 60 крутых кнопок, которые сделают ваш плоский дизайн еще лучше. Читать далее →
Скачать БЕСПЛАТНО
Опубликовано в Веб-элементы, Кнопки
Бесплатный набор компонентов пользовательского интерфейса в формате PSD, содержащий более 40 готовых к использованию веб-элементов. Скачайте бесплатно весь набор PSD прямо сейчас, чтобы привлечь внимание посетителей и выделиться из толпы! Читать далее →
Скачать БЕСПЛАТНО
Опубликовано в Кнопки
Набор металлических веб-кнопок в формате PSD, содержащий более 20 призывов к действию с металлическим эффектом. Если вы хотите привлечь внимание клиентов, не стесняйтесь скачать предоставленный архив бесплатно! Читать далее →
Скачать БЕСПЛАТНО
Опубликовано в Кнопки, Веб-элементы
Бесплатный PSD набор кнопок призыва к действию, включающий более 20 различных кнопок. Вы можете использовать наши привлекательные кнопки призыва к действию во всевозможных шаблонах веб-сайтов, мобильных приложениях и многом другом. Идите вперед и загрузите бесплатный PSD набор кнопок призыва к действию прямо сейчас! Читать далее →
Идите вперед и загрузите бесплатный PSD набор кнопок призыва к действию прямо сейчас! Читать далее →
Скачать БЕСПЛАТНО
Рубрика: Графика, Кнопки, Объекты, Коллекции PSD, Веб-элементы
Набор красочных значков PSD уже здесь! Мы составили список из 24 бесплатных значков PSD. Если вы хотите привлечь внимание клиентов, скачайте предоставленный ZIP-файл бесплатно! Читать далее →
Скачать БЕСПЛАТНО
Опубликовано в Графика, Кнопки, Объекты, Веб-элементы
Бесплатный набор psd ретро-лент, оформленных в чистом и классическом стиле. Мы сделали 10 привлекательных лент, которые помогут вам привлечь внимание аудитории. Загрузите наш многослойный psd-файл бесплатно! Читать далее →
Скачать БЕСПЛАТНО
Опубликовано в Веб-элементы, Кнопки
Красочный набор пользовательского интерфейса в формате PSD, содержащий внушительное количество из более чем 40 готовых к использованию объектов. Скачайте бесплатно весь набор PSD сейчас и используйте их для своего следующего веб-проекта! Читать далее →
Скачать БЕСПЛАТНО
Рубрика: Графика, Кнопки, Объекты, Коллекции PSD, Веб-элементы
БЕСПЛАТНАЯ коллекция PSD значков в наборе из 32 блестящих и позитивных значков на разную тематику и на любой случай. Загрузите нашу коллекцию значков и используйте их в своих следующих проектах, будь то дизайн веб-сайтов, блогов, электронных магазинов или шаблонов для печати. Читать далее →
Загрузите нашу коллекцию значков и используйте их в своих следующих проектах, будь то дизайн веб-сайтов, блогов, электронных магазинов или шаблонов для печати. Читать далее →
Скачать БЕСПЛАТНО
Опубликовано в Графика, Кнопки, Объекты, Веб-элементы
Золотых веб-значка в формате PSD, выполненных в простом, но гламурном стиле. Каждому нужен значок или два для современного дизайна, поэтому мы предлагаем вам взять наши произведения искусства, чтобы выделиться из толпы! Читать далее →
Скачать БЕСПЛАТНО
Опубликовано в Веб-элементы, кнопки, графика
Бесплатный PSD-концепт пользовательского интерфейса игры, содержащий все, что вам нужно для разработки успешной игры — вход в систему, настройки, миссии и другие экраны. Эта графика, несомненно, добавит более свежий вид вашим проектам. Скачать сейчас бесплатно! Читать далее →
Скачать БЕСПЛАТНО
Опубликовано в Веб-элементы, Кнопки
Кнопки управления музыкой в формате PSD, выполненные в элегантном стиле в темной цветовой гамме. Он доступен для бесплатного скачивания и подходит для любых веб-проектов, так что скачайте прямо сейчас! Читать далее →
Он доступен для бесплатного скачивания и подходит для любых веб-проектов, так что скачайте прямо сейчас! Читать далее →
Скачать БЕСПЛАТНО
Опубликовано в Кнопки, Шаблоны, Веб-элементы
Бесплатный PSD набор бизнес-элементов пользовательского интерфейса, содержащий более 20 объектов! Мы разработали кнопки, ползунки, вкладки, навигацию и множество графических элементов в чистом, плоском стиле, которые можно использовать для любого бизнес-проекта. Идите вперед и загрузите весь набор бесплатно прямо сейчас Читать далее →
Скачать БЕСПЛАТНО
Опубликовано в Кнопки, Веб-элементы
Выпущенобесплатных элементов управления мультимедиа в формате PSD, включая кнопки, видеоплееры, регуляторы громкости и другие параметры. Он подходит для нескольких веб-проектов и печатных проектов, скачайте сейчас бесплатно! Читать далее →
Скачать БЕСПЛАТНО
Опубликовано в Кнопки, Графика, Веб-элементы
Бесплатная psd мобильная игра с графическим интерфейсом, которую можно использовать для создания забавного приложения с чистым и свежим видом. В набор входят любые веб-элементы, которые могут вам понадобиться для создания 2D-игры для мобильных устройств. Идите вперед и получите комплект сейчас бесплатно! Читать далее →
В набор входят любые веб-элементы, которые могут вам понадобиться для создания 2D-игры для мобильных устройств. Идите вперед и получите комплект сейчас бесплатно! Читать далее →
Скачать БЕСПЛАТНО
Опубликовано в Кнопки, Веб-элементы
Бесплатный PSD набор плоских элементов пользовательского интерфейса, содержащий широкий выбор веб-элементов! Мы сделали специальные элементы, такие как кнопки, слайдеры, календарь и другие виджеты, в современном плоском стиле. Загрузите сейчас бесплатно и используйте их в своем следующем проекте, вы не пожалеете. Читать далее →
Скачать БЕСПЛАТНО
Опубликовано в Кнопки, Иконки, Веб-элементы
Бесплатный PSD веб-кнопок 2, который включает в себя более 35 кнопок, выполненных в разных формах, стилях и размерах. Это должно быть для всех дизайнеров, скачайте прямо сейчас совершенно бесплатно! Читать далее →
Скачать БЕСПЛАТНО
Опубликовано в Кнопки, Веб-элементы
Бесплатные PSD веб-кнопки, набор 1, содержащий внушительное количество из 20 различных кнопок. Используйте наши привлекательные кнопки загрузки для всех типов проектов, особенно для шаблонов веб-сайтов и мобильных приложений. Загрузите набор веб-кнопок в формате psd бесплатно! Читать далее →
Используйте наши привлекательные кнопки загрузки для всех типов проектов, особенно для шаблонов веб-сайтов и мобильных приложений. Загрузите набор веб-кнопок в формате psd бесплатно! Читать далее →
Скачать БЕСПЛАТНО
Страница 1 из 6123456»
35 Элегантных и бесплатных кнопок PSD шаблоны
Кнопки не должны быть скучными. Вы можете создать их с помощью некоторых кодов CSS (см. Также: кнопки CSS/HTML) и дизайна PSD. Их можно использовать для различных целей, таких как кнопки загрузки, формы электронной почты, форма комментария, социальные кнопки и многое другое.
Сегодня мы собрали 35 бесплатных шаблонов кнопок PSD, которые вы можете использовать на своих сайтах. Вы можете использовать их, чтобы сэкономить свое драгоценное время и деньги.
35 Переключатель включения/выключения PSD
Стильный шаблон переключателя включения/выключения, созданный с помощью векторных форм.
ЗАГРУЗИТЬ
34 PSD-кнопки социальных сетей
Набор кнопок социальных сетей, включая все наиболее важные социальные системы.
СКАЧАТЬ
33Добавить/удалить кнопки PSD
Потрясающая пара бесплатных веб-кнопок в формате PSD. Все эти кнопки имеют два состояния: нормальное и нажатое.
СКАЧАТЬ
32Кнопка входа в Facebook PSD
Кнопка входа в Facebook в 3D-стиле. По-настоящему аккуратный и современный бесплатный PSD, разработанный Сергеем Лойшей.
СКАЧАТЬ
31Темные кнопки вкл. выкл. PSD
PSD шаблон темных кнопок вниз от Jan Vu Nam, фантастического дизайнера пользовательского интерфейса на dribbble.
СКАЧАТЬ
303D социальные кнопки бесплатно PSD
3D кнопки для Facebook, Twitter и Google Plus. Этот пакет включает в себя 6 кнопок и бесплатный PSD-файл с векторными слоями.
СКАЧАТЬ
29Темные кнопки переключения PSD
Pixel perfect кнопки переключения. Удивительный бесплатный PSD от 365psd, созданный Йоханом Гейджером.
ЗАГРУЗИТЬ
28Простые большие PSD-кнопки
Простая веб-кнопка с обычными состояниями, состояниями наведения и активности, простая, но элегантная.
СКАЧАТЬ
27Кнопка питания бесплатно PSD
Металлическая кнопка включения/выключения. Бесплатный PSD-файл, разработанный Вовой Девяткиным.
СКАЧАТЬ
263D кнопки Facebook и Twitter PSD
Вот несколько классных 3D шаблонов кнопок Facebook и Twitter. Бесплатный PSD, созданный Питером Горисом.
СКАЧАТЬ
25PSD облачная кнопка
PSD бесплатная облачная кнопка, разработанная Andree Blixt.
СКАЧАТЬ
24Закругленная кнопка загрузки PSD
Сегодняшняя халява на dribbble — это закругленная кнопка загрузки с красивыми тенями.
СКАЧАТЬ
23Огромная кнопка PSD
Большая кнопка с реалистичными тенями. Бесплатный PSD-файл, разработанный Seeger Mattijs.
СКАЧАТЬ
22 Кнопки социальных сетей бесплатно PSD
Кнопки социальных сетей PSD бесплатно. У кнопки есть два обычных состояния: обычное и при наведении.
СКАЧАТЬ
21 Круглые и закругленные реалистичные кнопки в формате PSD
Бесплатный PSD-файл с элегантным дизайном, практичными тенями и нормальным поведением кнопок и кнопок при наведении. Все элементы разделены по слоям и сгруппированы в файле PSD.
СКАЧАТЬ
20Off Free PSD button
Большой шаблон кнопки охлаждения. Бесплатный PSD дизайн Рика Уолдерса.
СКАЧАТЬ
19Educate Yourself Education PSD icons
Teach Yourself — это небольшая группа образовательных иконок. Красивый бесплатный PSD дизайн Чарльза Паттерсона.
СКАЧАТЬ
183D Пагинация и кнопки PSD
Это небольшой набор пользовательского интерфейса, содержащий нумерацию страниц и кнопки.
СКАЧАТЬ
178 бесплатных PSD стилей кнопок
Некоторые стили кнопок для веб-сайта или приложения. Бесплатный PSD-файл, созданный Алесом Несетрилом.
СКАЧАТЬ
16Twitter Твитнуть эту PSD-кнопку
Twitter Твитнуть эту PSD-кнопку включает 3 различных состояния относительно кнопки: обычное, наведение и нажатие.
СКАЧАТЬ
15Кнопки входа в Facebook / Twitter PSD
Простая элегантная бесплатная PSD-кнопка, которую можно добавить на свой веб-сайт, чтобы пользователи могли входить в систему с помощью своей учетной записи Facebook или Twitter.
СКАЧАТЬ
14Кнопки Google play и Appstore PSD
Вот несколько бесплатных кнопок PSD для Google play и Appstore.
СКАЧАТЬ
13G+ Кнопки «Поделиться» PSD
Кнопки «Поделиться» Google Plus в формате PSD доступны в разных размерах. Действительно полезная халява, созданная Майклом Глассхоффом.
СКАЧАТЬ
12Кнопка загрузки бесплатно PSD
Бесплатная кнопка загрузки PSD со значком облака и круговым загрузчиком.
СКАЧАТЬ
11Темные кнопки группы инструментов PSD
Темная панель инструментов, содержащая несколько групповых кнопок.
СКАЧАТЬ
Кнопка загрузки в формате 10PSD
Бесплатная кнопка загрузки в формате PSD со значком облака и круговым загрузчиком. Автор Роман Булах.
СКАЧАТЬ
9Шаблон кнопок загрузки
Бесплатный шаблон кнопки загрузки в формате PSD с нормальным, наведенным и активным состояниями.
СКАЧАТЬ
8PSD кнопки и переключатели
Подсветка кнопок и переключателей с реалистичными тенями. Бесплатный PSD-файл, созданный MVBen.
СКАЧАТЬ
7Темные закругленные социальные кнопки PSD
Темные закругленные социальные кнопки для dribbble, facebook и twitter.
СКАЧАТЬ
6Кнопка темной энергии PSD
Потрясающий бесплатный PSD кнопки темной энергии со стальными вставками и отражениями.
СКАЧАТЬ
5Dark Essential Switches & Toggles PSD
Фантастическое количество переключателей и кнопок-переключателей для мобильного или веб-приложения. Он включает в себя 12 стандартных и сетчатых переключателей и кнопок для вашего следующего проекта.
СКАЧАТЬ
4 Кнопка загрузки PSD
Привлекательная изогнутая кнопка загрузки с анимированным кружком загрузки. Бесплатный PSD дизайн Гаррета Годси.
СКАЧАТЬ
3Кнопка входа в Facebook PSD
Бесплатный PSD-файл, содержащий расширяемую кнопку входа в Facebook! Его часто разрабатывает Алекс Садек.
СКАЧАТЬ
2Белая кнопка питания PSD
Очень хорошая и реалистичная белая кнопка энергии с зеленым свечением. Бесплатный PSD дизайн Alex Sharpz.