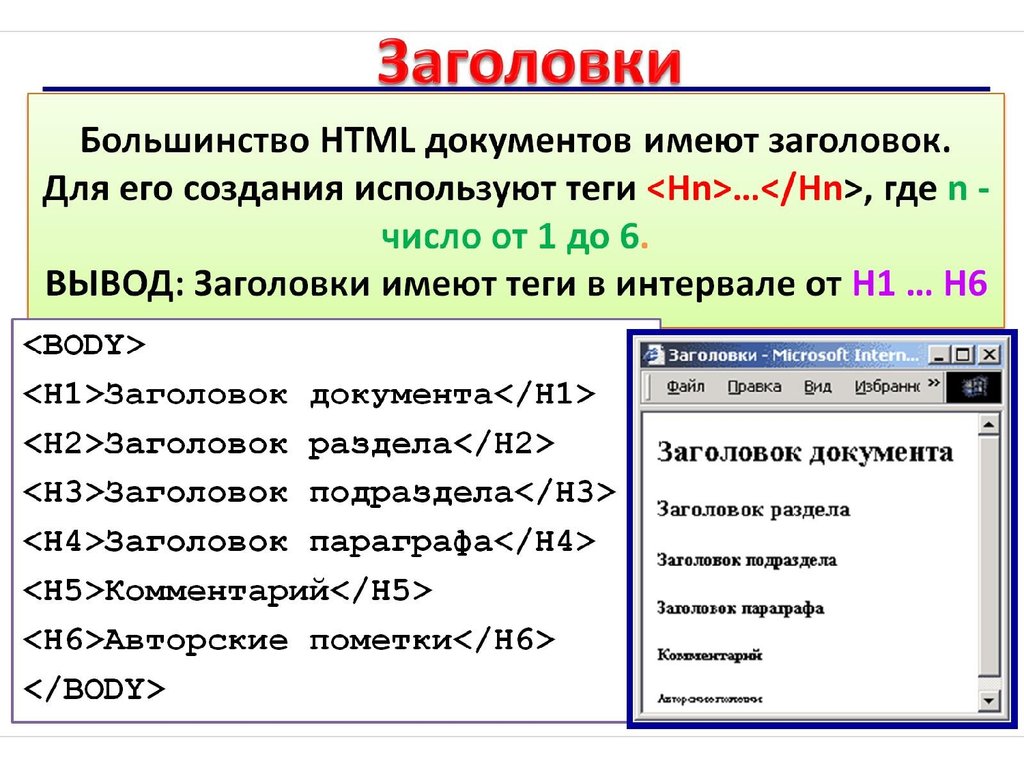
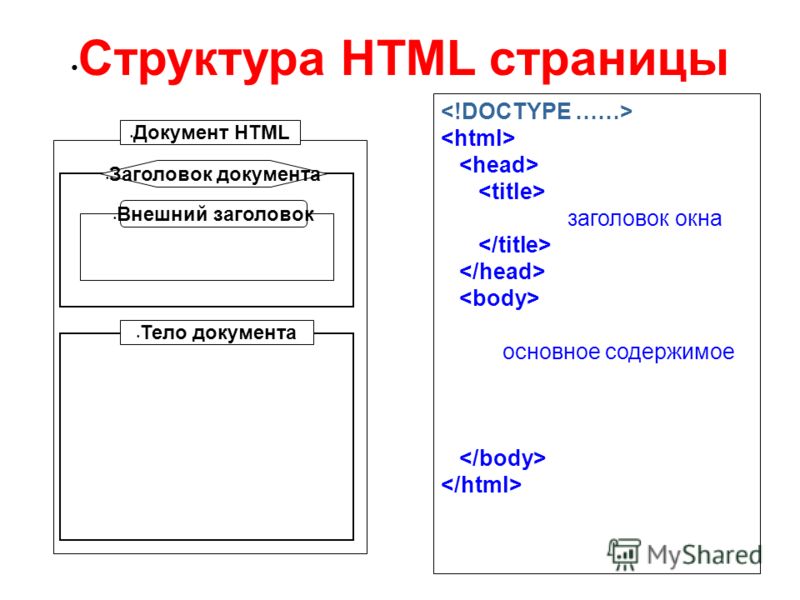
Структура HTML документа
Хотя основа документа HTML – простой текст, чтобы создать настоящий HTML документ, необходимо кое-что еще. А именно задать структуру документа HTML.
Структура документа HTML состоит из тегов, которые окружают содержимое и придают ему определенное техническое значение.
Измените свой документ следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <body> Это моя первая веб-страница </body> </html>
Теперь сохраните документ, вернитесь в браузер и выберите команду «Обновить» (это перезагрузит вашу веб-страницу).
Внешний вид страницы никак не изменился. Однако предназначение HTML – определение значения для содержимого, а не внешнего представления, и данный пример показал нам несколько фундаментальных элементов веб-страницы, задающих базовую структуру документа HTML.
Первая строка, начинающаяся с « Возможно в данный момент вы в действительности не представляете, что вы делаете, однако данная команда важна и стоит ее всегда писать. Если этого не сделать, то браузеры переключатся в режим «обратной совместимости» и будут действовать весьма своеобразным образом. Сейчас не стоит особенно беспокоиться об этой команде и ее значимости для структуры документа HTML. Подробнее о типах документов вы узнаете несколько позже. А пока просто запомните, что эту команду следует включать в начало любой веб-страницы.
Возможно в данный момент вы в действительности не представляете, что вы делаете, однако данная команда важна и стоит ее всегда писать. Если этого не сделать, то браузеры переключатся в режим «обратной совместимости» и будут действовать весьма своеобразным образом. Сейчас не стоит особенно беспокоиться об этой команде и ее значимости для структуры документа HTML. Подробнее о типах документов вы узнаете несколько позже. А пока просто запомните, что эту команду следует включать в начало любой веб-страницы.
Вернемся к нашему примеру. Следующая команда в структуре документа HTML, команда <html>, — открывающий тег, который прекращает все недомолвки и прямо говорит браузеру, что все, что между ним и закрывающим тегом
Закрывающие теги
Теги </body> и </html> закрывают соответствующие открывающие теги. Все теги в структуре документа HTML 4.01 (XHTML) должны быть закрыты. Хотя более ранние стандарты прохладно смотрели на то, что некоторые теги оставались открытыми, новые стандарты языка требуют, чтобы абсолютно все теги были закрыты. В любом случае следование этому правилу будет хорошей привычкой.
Все теги в структуре документа HTML 4.01 (XHTML) должны быть закрыты. Хотя более ранние стандарты прохладно смотрели на то, что некоторые теги оставались открытыми, новые стандарты языка требуют, чтобы абсолютно все теги были закрыты. В любом случае следование этому правилу будет хорошей привычкой.
Не у всех тегов есть соответствующие закрывающие теги (вроде <html></html>). Некоторые теги, которые не заключают в себе контент, закрывают сами себя. Например, тег разрыва строки выглядит следующим образом: <br />. Мы вернемся к этому примеру позднее. Все что нужно запомнить, это то, что все теги в структуре документа HTML должны быть закрыты, и большинство из них (те которые содержат какой-нибудь контент) имеют следующую форму: открывающий тег → контент → закрывающий тег.
Атрибуты
У тегов также могут быть атрибуты. Атрибуты – это определенная дополнительная информация. Атрибуты определяются в открывающем теге, а их значения всегда заключаются в кавычки. Все это выглядит следующим образом:
Все это выглядит следующим образом:
<тег атрибут="значение">контент</тег>
Подробнее о тегах с атрибутами мы поговорим немного позже.
Элементы
Предназначение тегов – обозначать начало и конец элемента структуры документа HTML. Элементы же это кирпичики, из которых складывается веб-страница. Так, например, все что находится между тегами <body> и </body>, включая сами эти теги, является элементом body.
HTML – Структура html-документа и теги для его создания
HTML – расшифровывается как «язык гипертекстовой разметки» (англ. HyperText Markup Language), который является наиболее широко используемым языком для написания веб-страниц.
- Гипертекст относится к способу связывания веб-страниц (HTML-документов). Таким образом, ссылка, доступная на веб-странице, называется гипертекстом.
- Как следует из названия, HTML – это язык разметки, что означает, что Вы используете HTML, чтобы просто «разметить» текстовый документ с тегами, которые сообщают веб-браузеру, как структурировать его для отображения.

Первоначально HTML был разработан с целью определения структуры документов, таких как заголовки, списки, абзацы и так далее, чтобы облегчить обмен научной информацией между исследователями.
Теперь HTML широко используется для форматирования веб-страниц с помощью различных тегов, доступных на языке HTML.
HTML-документ
В следующем примере показан HTML-документ в простейшей форме:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<h2>Заголовок</h2>
<p>Здесь содержание документа...</p>
</body>
</html>
Давайте сохраним код в HTML-файле document.html с помощью вашего любимого текстового редактора. И откройте файл с помощью веб-браузера, такого как Internet Explorer, Google Chrome или Firefox и др. Он должен показать следующий результат:
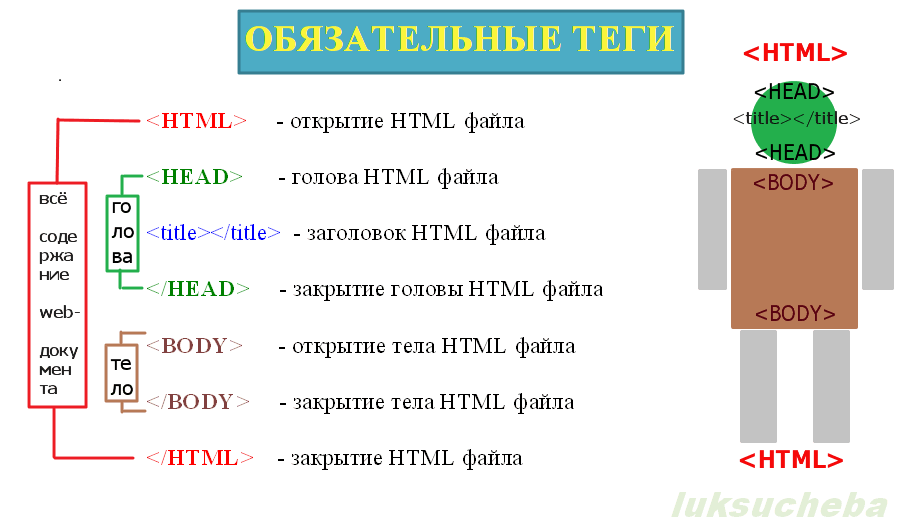
Теги для создания HTML-документа
Как уже говорилось ранее, HTML является языком разметки и использует различные теги для форматирования содержимого. Эти теги заключены в угловые скобки . Большинство тегов имеют соответствующие закрывающие теги, за исключением нескольких тегов. Например, тег <html> имеет закрывающий тег </html> и тег <body> имеет тег закрытия </body> и другие.
Эти теги заключены в угловые скобки . Большинство тегов имеют соответствующие закрывающие теги, за исключением нескольких тегов. Например, тег <html> имеет закрывающий тег </html> и тег <body> имеет тег закрытия </body> и другие.
В приведенном выше примере используются следующие теги для создания HTML-документа:
| Тег | Описание |
| <!DOCTYPE…> | Этот тег определяет тип документа и версию HTML. |
| <html> | Этот тег охватывает полный HTML-документ и в основном состоит из заголовка документа, который представлен тегами <head>…</head> и телом документа, которое представлено тегами <body>…</body>. |
| <head> | Этот тег представляет заголовок документа, который может содержать другие html-теги, такие как <title>, <link> и т. д. д. |
| <title> | Тег <title> используется внутри тега <head>, чтобы указать название документа. |
| <body> | Этот тег представляет тело документа, в котором хранятся другие html-теги, такие как <h2>, <div>, <p> и другие. |
| <h2> | Этот тег представляет заголовок. |
| <p> | Этот тег представляет абзац. |
Знание этих тегов вполне хватит чтобы создать html-документ (html-страницу).
Чтобы изучить HTML, Вам нужно знать различные теги и понимать, как они ведут себя при форматировании текстового документа. Учить HTML легко, так как пользователям нужно только выучить использование разных тегов, чтобы отформатировать текст или изображения, тем самым сделать красивую веб-страницу.
Консорциум World Wide Web (W3C) рекомендует использовать строчные теги, начиная с HTML 4.
Структура HTML-документа
Структура типичного HTML-документа будет иметь следующий вид:
Тег декларации документа
<html>
<head>
<title>Теги, связанные с заголовком документа</title>
</head>
<body>
Теги, связанные с телом документа
</body>
</html>
Мы изучим все теги заголовка и тела в последующих уроках, теперь давайте посмотрим, что такое тег декларации документа.
Декларация <!DOCTYPE>
Тег декларация <!DOCTYPE> используется веб-браузером для понимания версии HTML, используемой в документе. Текущая версия HTML – 5, и она использует следующее объявление:
<!DOCTYPE html>
Существует много других типов объявлений, которые могут использоваться в документе HTML в зависимости от того, какая версия HTML используется. Мы увидим более подробную информацию об этом при обсуждении тега <!DOCTYPE…> вместе с другими тегами HTML.
Источник: HTML — Overview.
Какова основная структура документа HTML?
Имама Захур
Бесплатный курс собеседования по проектированию систем
Многие кандидаты отклоняются или понижаются в рейтинге из-за плохой успеваемости на собеседовании по проектированию систем. Выделитесь на собеседованиях по проектированию систем и получите работу в 2023 году благодаря этому популярному бесплатному курсу.
Документы HTMLHyperText Markup Language используют различные теги и атрибуты для отображения таких элементов, как заголовки, абзацы, гиперссылки и изображения. Они состоят из следующих основных частей: 9.0003
Они состоят из следующих основных частей: 9.0003
- Информация о версии HTML
- Элемент
- Элемент
- Элемент
Эти части существуют в иерархии. Тег Уникальный раздел, указывающий начало и конец элемента HTML. включает в себя элементы и , и каждый из них заключает в себе другие элементы. Базовая блок-схема, описывающая эту иерархию, показана ниже:
Блок-схема, показывающая иерархию основных структур документа HTML
Синтаксис
Рассмотрим эти части более подробно. На изображении ниже показан базовый шаблон HTML-документа.
Шаблон HTML
Информация о версии HTML
Объявление DOCTYPE представляет собой одну строку, определяющую версию HTML, используемую веб-страницей. Он должен быть указан в начале каждого документа. HTML5 требует, чтобы объявление было сделано следующим образом:
Элемент
Элемент следует непосредственно за объявлением типа документа и содержит остальные элементы. Он состоит из начального и конечного тегов.
Он состоит из начального и конечного тегов.
Элемент
Элемент содержит информацию о документе, такую как его заголовок и метаданные. Он также может загружать внешние ресурсы, такие как ссылки и скрипты. Элементы внутри 9Элемент 0021
Важным разделом внутри элемента Элемент Популярные теги, используемые внутри Содержание Давайте создадим базовый HTML-документ, используя то, что мы уже узнали. Нажмите кнопку «Выполнить», чтобы просмотреть результирующую страницу на вкладке «Вывод». Код для базового HTML-документа Примечание: Приведенный выше код не отображает элемент Lorem ipsum dolor sit amet consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ducimus odio magnam eligendi. Вывод, созданный этим HTML-кодом, будет выглядеть примерно так: Вы можете себе представить, что любое содержимое, доступное в разделе «тело», отображается как вывод в веб-браузере на основе исходного HTML-кода.
код и вывод, произведенный им. В то время как содержимое раздела «head» является контейнером для метаданных, мы можем записывать данные о HTML-коде.
документа в этом разделе, например название документа, описание документа, его оформление и т. Если вы не знаете, где написать HTML-документ или как получить результат, позвольте мне кратко объяснить. Впрочем, я уже обращался к этому вопросу в
начало курса, на первой странице. Чтобы написать HTML-код, откройте текстовый редактор, например «Блокнот», или другой мультиредактор и программное обеспечение для редактирования кода, например «Visual Studio Code».
Создайте HTML-код, показанный выше, или просто скопируйте и вставьте его. Затем сохраните файл с любым именем и расширением «.html» или «.htm», например:
codecracker.html. После сохранения файла щелкните его правой кнопкой мыши и выберите «открыть с помощью», затем выберите любой веб-браузер, например «Google Chrome», «Mozilla» или «Safari».
Какой бы браузер вы ни установили в своей системе, он будет указан там. Итак, откройте любой веб-браузер по вашему выбору, чтобы увидеть тот же результат, что и на
снимок как результат кода, приведенного выше. Таким образом, вы должны написать код HTML и наблюдать за его выводом. является тег Элемент
описывает содержимое и структуру веб-страницы. Это может включать такие вещи, как текст, изображения и ссылки. , включают следующее: : Эти теги помогают структурировать документ.
от
: Эти теги определяют заголовки каждого раздела в документе. Числа от одного до шести представляют размер (и, следовательно, значимость) каждого заголовка, где — самый большой, а самый маленький. : Этот тег отображает изображение на странице HTML.
: Тег привязки используется для ссылки на другие страницы и приложения путем создания гиперссылок. <тело>
Заголовок содержания
Все вместе
Основной заголовок
Подзаголовок