python — django, получение value из html кнопки
Задать вопрос
Вопрос задан
Изменён 8 месяцев назад
Просмотрен 243 раза
Через какую команду можно получить value из html кнопки в коде python?
На странице сайта идет отрисовка большого количества объектов из БД, у каждого объекта есть по 2 кнопки («Зарегистрировать» «Отказ»), id этих объектов я записываю в value кнопки. Как проверить name кнопки я понял, но вот как проверить value я не знаю.
<div>
<button type="submit" name="Зарегистрировать" value="{{ el.id }}">Зарегистрировать</button>
<button type="submit" data-bs-dismiss="modal" name="Отказ" value="{{ el.
id }}">Отказ</button>
</div>
Наверняка есть более удобный способ получить id объекта в коде python, через нажатие html кнопки буду благодарен, если опишите как.
- python
- django
- html5
Есть подробное обсуждение этого вопроса: How can I access the form submit button value in Django?
Но если интересует более правильный подход, тогда я бы поступил следующим образом:
- Сделать hidden input
<input type="hidden" name="item_id" value={{ el.id }}> - Иметь 2 submit button с
name="success/decline" - Во views проверять:
if 'success' in request.POST:
// event for success
elif 'decline' in request.POST:
// event for decline
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Ссылки против кнопок в современных веб-приложениях — CSS-LIVE
Перевод статьи Links vs. Buttons in Modern Web Applications с сайта marcysutton.com для CSS-live.ru, автор — Марси Саттон
Github: ссылки или кнопки?
Одна из вечных тем во фронтенд-доступности — неразбериха между ссылками и кнопками. Ну, HTML-элементы, которые открывают ссылки в новом окне или отправляют форму, знаете? В веб-приложениях на JavaScript мы по-прежнему путаемся, какой элемент выбрать для пользовательского действия. Чтобы развеять туман, я покажу примеры использования для ссылок и кнопок в приложениях с отрисовкой на клиенте и помогу вам принимать лучшие решения с точки зрения UI.
Кнопки
Почему-то люди становятся веб-разработчиками,так и не узнав про HTML-элемент <button>. (Мне и самой потребовалось несколько лет, пока я узнала, для чего нужны заголовки h2-h6, так что бывает). Могучая кнопка и правда крутая. Вот что она может делать:
Могучая кнопка и правда крутая. Вот что она может делать:
- Получать фокус с клавиатуры по умолчанию
- Делать «клик» по нажатию на пробел
- Отправлять данные формы на сервер
- Очищать форму
- Блокироваться с помощью атрибута
disabled - Давать подсказку скринридеру с помощью неявного атрибута
role="button" - Показывать состояния
∶focus,∶hover,∶active,∶disabled
Если добавить немного скрипта,кнопка идеальный элемент для:
- Открывания модального окна
- Вызова всплывающего меню
- Переключения интерфейса
- Проигрывания медиа-контента
- Вставки с помощью JS в случае, если они работают только с помощью JS
Ссылки
Вот несколько базовых возможностей ссылок, или якорей, или фундамента веба:
- Создавать гипертекст, сеть онлайн-ресурсов
- Перевести пользователя на новую страницу или окно
- Изменять URL
- Вызвать браузерные перерисовку/перезагрузку
- Переходить по якорям внутри страницы
- Связывать между собой разные части приложения с отрисовкой на клиенте
- Способны принимать фокус по умолчанию с помощью атрибута
href - Регистрируют клик с помощью клавиши
Enter - Имеют неявную роль link
- Не блокируются как кнопки, но их можно сделать неактивными с помощью
tabindex="-1"aria-hidden="true" - Могут открываться в новых окнах (а раньше — и во фреймах)
- Показывать состояния
∶link,∶visited,∶focus,∶hover,∶active
Лично для меня самое главное различие между ссылкой и кнопкой — то, что ссылки перемещают пользователя на новый ресурс, унося его из текущего контекста (внутренние ссылки — единственная загвоздка здесь). Кнопка переключает что-то в интерфейсе, например, видео-плеер, или вызывает новый контент в том же самом контексте, например, всплывающее меню, использующее
Кнопка переключает что-то в интерфейсе, например, видео-плеер, или вызывает новый контент в том же самом контексте, например, всплывающее меню, использующее aria-haspopup
Что такое навигация? А что маршрутизация?
Изменение URL означает, что пользователь переходит на новую страницу. Это перезагружает браузер с новым ресурсом и перерисовывает пиксели. Навигация может вызываться с помощью действий формы, якорных ссылок и JavaScript-свойства location.
Подобно сортировке писем на почте, маршрутизация — механизм для подключения сетевых запросов с соответствующим контентом в приложении. Маршрутизаторы — общая технология для множества разных веб-фреймворков (помню, как на заре своей карьеры я балдела от PHPшных), ставящая в соответствие представления и их части определенным фрагментам URL. Благодаря написанию динамических маршрутов, новый контент можно создавать динамически (без хардкода)
Откуда возникает путаница?
В мире клиентских веб-приложений построенных с помощью Angular, Ember или React, браузерная перерисовка может вызваться в любой момент. Немного неясно, какой элемент лучше подходит для дела, когда вы можете выполнять тот же код, что для маршрута, но с обработчиком клика кнопки и без изменения URL. К примеру, если я открываю панель над существующим контентом страницы, я перехожу сюда или переключаю интерфейс? Зависит ли это от того, есть ли у этой панели свой собственный URL? Вот код, который я видела недавно:
Немного неясно, какой элемент лучше подходит для дела, когда вы можете выполнять тот же код, что для маршрута, но с обработчиком клика кнопки и без изменения URL. К примеру, если я открываю панель над существующим контентом страницы, я перехожу сюда или переключаю интерфейс? Зависит ли это от того, есть ли у этой панели свой собственный URL? Вот код, который я видела недавно:
<a href="#" tabindex="0" ng-click="userPicker.userClicked(true)" aria-label="Some username"></a>
По первому впечатлению я посчитала, что это надо заменить на элемент button, поскольку нет значения в href, но есть tabindex="0" и привязка обработчика ng-click. Выглядит очевидно, да? Мне сказали, что он должен оставаться якорем, поскольку «он перенаправляет на внешние ссылки и страницу профиля». Это стало ясно только после изучения JavaScript-кода, который вызывается во многих подобных местах по привязке обработчика ng-click на элементе button.
Если в чисто клиентском приложении фокус обрабатывается правильно, это может не сказаться на пользователе — у ссылки ng-click и tabindex останется по-прежнему неявная роль ссылки. Однако,при декларативном подходе намного лучше было бы использовать заполненный href и маршрутизацию, если якорь перенаправляет пользователя на новый ресурс. Tabindex и события click, привязанные к тегу ссылки — антипатерн разметки, который еще аукнется тем, кто позднее будет писать код и проверять его.
Если делать маршрутизацию основной частью веб-приложения, то веб-разработчикам будет намного проще использовать ссылки и понять предназначение кнопок. А еще с ним проще создавать серверные JavaScript-приложения с прогрессивным улучшением, пользуясь шаблонами URL, а не полагаясь на события по клику.
Роль UX в разработке доступных приложений
Я скажу это вслух: эта путаница часто начинается с дизайна и UX. Компонент дизайна приходит к нам с прямоугольными кнопками интерфейса, и — потому что так надо — в коде они должны быть ссылками. Где это становится проблемой?
Компонент дизайна приходит к нам с прямоугольными кнопками интерфейса, и — потому что так надо — в коде они должны быть ссылками. Где это становится проблемой?
Если пользователь скринридера обратится в техподдержку и получит инструкцию «кликнуть на кнопку» в вашем UI, которая на самом деле написана в коде как ссылка, для него может оказаться проблемой найти ее. Не забывайте и о голосовых интерфейсах: если вы произнесёте команду кликнуть на кнопку, которая в коде похожа на ссылку, вы столкнетесь с проблемами, нет?
Фреймворки, по общему признанию, стирают эту грань и только способствуют выбору неправильного элемента, как в примере с ng-click выше. Можно использовать JavaScript для запуска асинхронной отправки формы на нужном нам элементе (даже без тега <form>, но это еще не повод от него отказываться). Аналогично, можно инициировать изменения представления без маршрутизации, даже если их лучше всего обрабатывать с помощью ссылки. Одни элементы подходят в одном случае, другие — в другом: всё дело в том, чтобы использовать нативные возможности этого элемента по максимуму.
Заметили разницу?
Что можно для этого сделать?
Вернитесь к дизайну и сделайте ссылки похожими на ссылки, а кнопки — на кнопки. Без двусмысленности разработчикам станет легче писать более доступный код, лучше отвечающий ожиданиям пользователей. (Можно ли кликнуть правой кнопкой мыши на эту квадратную кнопку, чтобы открыть в новом окне?)
В разработке:
- Если пользователь скринридера перейдет табом на интерактивный элемент, подскажет ли роль этого элемента, чего от него ждать? (Уводит ли он куда-то с текущей страницы? Об этом хорошо бы узнать заранее.)
- Отключаете ссылочные фичи типа смены URL или правого клика? Подумайте о кнопке.
- Поддерживайте маршрутизацию в вашем приложении с помощью
href,ng-href, и так далее. - Навигация по страницам заслуживает изменения заголовка и истории.
Это ещё не конец.
Уверена, что к этой теме придется вечно возвращаться снова и снова, как и все эти годы. Воплощая интерфейс в коде, вам каждый раз придется с трудом выбирать, какой элемент правильный в данном случае… и есть уйма способов сделать одно и то же. И если при этом вы принимаете компетентные решения, то это лучшее, что в ваших силах.
Воплощая интерфейс в коде, вам каждый раз придется с трудом выбирать, какой элемент правильный в данном случае… и есть уйма способов сделать одно и то же. И если при этом вы принимаете компетентные решения, то это лучшее, что в ваших силах.
Разработчики, которым предстоит работать с кодом после вас, благодаря декларативности смогут легче освоить эту науку. И самое главное, подумайте об ожиданиях ваших пользователей от взаимодействия, а не бросайтесь с дизайном интерфейса в крайности. Когда интерфейс интуитивно понятен, он меньше напрягает, и пользователи остаются довольны.
P.S. Это тоже может быть интересно:
Настройка кнопок действий в формах PDF, Adobe Acrobat
- Руководство пользователя Acrobat
- Знакомство с Acrobat
- Доступ к Acrobat с рабочего стола, мобильного устройства, Интернета
- Что нового в Acrobat
- Сочетания клавиш
- Системные требования
- Рабочее пространство
- Основы рабочего пространства
- Открытие и просмотр PDF-файлов
- Открытие PDF-файлов
- Навигация по страницам PDF
- Просмотр настроек PDF
- Настройка просмотра PDF
- Включить предварительный просмотр эскизов PDF-файлов
- Отображение PDF в браузере
- Работа с учетными записями онлайн-хранилища
- Доступ к файлам из ящика
- Доступ к файлам из Dropbox
- Доступ к файлам из OneDrive
- Доступ к файлам из SharePoint
- Доступ к файлам с Google Диска
- Acrobat и macOS
- Уведомления Acrobat
- Сетки, направляющие и измерения в PDF-файлах
- Азиатский текст, кириллица и текст с письмом справа налево в PDF-файлах
- Основы рабочего пространства
- Создание PDF-файлов
- Обзор создания PDF-файлов
- Создание PDF-файлов с помощью Acrobat
- Создание PDF-файлов с помощью PDFMaker
- Использование принтера Adobe PDF
- Преобразование веб-страниц в PDF
- Создание PDF-файлов с помощью Acrobat Distiller
- Настройки преобразования Adobe PDF
- PDF-шрифты
- Редактирование PDF-файлов
- Редактирование текста в PDF-файлах
- Редактировать изображения или объекты в PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Редактировать отсканированные файлы PDF
- Улучшение фотографий документов, снятых с помощью мобильной камеры
- Оптимизация PDF-файлов
- Свойства PDF и метаданные
- Ссылки и вложения в PDF-файлах
- PDF-слоя
- Миниатюры страниц и закладки в PDF-файлах
- Мастер действий (Acrobat Pro)
- PDF-файла, преобразованные в веб-страницы
- Настройка PDF-файлов для презентации
- Статьи в формате PDF
- Геопространственные файлы PDF
- Применение действий и сценариев к файлам PDF
- Изменить шрифт по умолчанию для добавления текста
- Удалить страницы из PDF
- Сканирование и оптическое распознавание символов
- Сканирование документов в PDF
- Улучшение фотографий документов
- Устранение неполадок сканера при сканировании с помощью Acrobat
- Формы
- Основы форм PDF
- Создание формы с нуля в Acrobat
- Создание и распространение PDF-форм
- Заполнение PDF-форм
- Свойства поля формы PDF
- Заполнение и подписание PDF-форм
- Настройка кнопок действий в формах PDF
- Публикация интерактивных веб-форм PDF
- Основные сведения о полях формы PDF
- Поля формы штрих-кода PDF
- Сбор и управление данными формы PDF
- О трекере форм
- Справка по PDF-формам
- Отправка PDF-форм получателям по электронной почте или на внутренний сервер
- Объединение файлов
- Объединение или объединение файлов в один PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Добавить верхние и нижние колонтитулы и нумерацию Бейтса в PDF-файлы
- Обрезать страницы PDF
- Добавление водяных знаков в PDF-файлы
- Добавление фона в PDF-файлы
- Работа с файлами компонентов в портфолио PDF
- Публикация и совместное использование портфолио PDF
- Обзор портфолио PDF
- Создание и настройка портфолио PDF
- Публикация, рецензирование и комментирование
- Публикация и отслеживание PDF-файлов в Интернете
- Разметить текст с правками
- Подготовка к просмотру PDF
- Запуск обзора PDF
- Размещение общих обзоров на сайтах SharePoint или Office 365
- Участие в проверке PDF
- Добавить комментарии к PDF-файлам
- Добавление штампа в PDF
- Рабочие процессы утверждения
- Управление комментариями | просмотреть, ответить, распечатать
- Импорт и экспорт комментариев
- Отслеживание и управление обзорами PDF
- Сохранение и экспорт PDF-файлов
- Сохранение PDF-файлов
- Преобразование PDF в Word
- Преобразование PDF в JPG
- Преобразование или экспорт PDF-файлов в файлы других форматов
- Параметры формата файла для экспорта PDF
- Повторное использование содержимого PDF
- Безопасность
- Расширенный параметр безопасности для PDF-файлов
- Защита PDF-файлов с помощью паролей
- Управление цифровыми идентификаторами
- Защита PDF-файлов с помощью сертификатов
- Открытие защищенных PDF-файлов
- Удаление конфиденциального содержимого из PDF-файлов
- Настройка политик безопасности для PDF-файлов
- Выбор метода защиты для PDF-файлов
- Предупреждения системы безопасности при открытии PDF-файла
- Защита PDF-файлов с помощью Adobe Experience Manager
- Функция защищенного просмотра для PDF-файлов
- Обзор безопасности в Acrobat и PDF-файлах
- JavaScripts в PDF-файлах как угроза безопасности
- Вложения как угроза безопасности
- Разрешить или заблокировать ссылки в PDF-файлах
- Электронные подписи
- Подписание PDF-документов
- Захватите свою подпись на мобильном телефоне и используйте ее везде
- Отправка документов на электронные подписи
- Создать веб-форму
- Массовый запрос электронной подписи
- Сбор онлайн-платежей
- Брендируйте свою учетную запись
- О подписях сертификатов
- Подписи на основе сертификата
- Проверка цифровых подписей
- Утвержденный список доверия Adobe
- Управление доверенными удостоверениями
- Печать
- Основные задачи печати PDF
- Буклеты для печати и портфолио в формате PDF
- Расширенные настройки печати PDF
- Печать в PDF
- Печать цветных PDF-файлов (Acrobat Pro)
- Печать PDF-файлов нестандартных размеров
- Специальные возможности, теги и переформатирование
- Создание и проверка доступности PDF
- Специальные возможности в PDF-файлах
- Инструмент порядка чтения для PDF-файлов
- Чтение PDF-файлов с функциями перекомпоновки и специальных возможностей
- Редактирование структуры документа с помощью панелей «Содержимое» и «Теги»
- Создание доступных PDF-файлов
- Поиск и индексирование
- Создание указателей PDF
- Поиск PDF-файлов
- Мультимедийные и 3D-модели
- Добавление аудио-, видео- и интерактивных объектов в PDF-файлы
- Добавление 3D-моделей в файлы PDF (Acrobat Pro)
- Отображение 3D-моделей в PDF-файлах
- Взаимодействие с 3D-моделями
- Измерение 3D-объектов в PDF-файлах
- Настройка 3D-видов в PDF-файлах
- Включить 3D-контент в PDF
- Добавление мультимедиа в PDF-файлы
- Комментирование 3D-проектов в PDF-файлах
- Воспроизведение видео, аудио и мультимедийных форматов в PDF-файлах
- Добавлять комментарии к видео
- Инструменты для печати (Acrobat Pro)
- Обзор инструментов для печати
- Следы от принтера и линии роста волос
- Предварительный просмотр вывода
- Сведение прозрачности
- Преобразование цвета и управление чернилами
- Цвет захвата
- Предпечатная проверка (Acrobat Pro)
- Файлы, совместимые с PDF/X, PDF/A и PDF/E
- Предполетные профили
- Расширенные предполетные проверки
- Предполетные отчеты
- Просмотр результатов предварительной проверки, объектов и ресурсов
- Цели вывода в PDF-файлах
- Исправление проблемных областей с помощью инструмента Preflight
- Автоматизация анализа документов с помощью дроплетов или предпечатных действий
- Анализ документов с помощью инструмента предварительной проверки
- Дополнительные проверки в Preflight tool
- Предполетные библиотеки
- Переменные предварительной проверки
- Управление цветом
- Поддержание согласованности цветов
- Настройки цвета
- Документы с управлением цветом
- Работа с цветовыми профилями
- Понимание управления цветом
Узнайте, как настроить кнопки действий в форме PDF с помощью Acrobat.
О кнопках
Кнопки чаще всего ассоциируются с формы, но вы можете добавить их в любой документ. Кнопки могут открывать файл, воспроизвести звуковой или видеоклип, отправить данные на веб-сервер и гораздо более. Принимая решение о том, как начать действие, помните что кнопки предлагают следующие возможности, которые делают ссылки и закладки нет:
Кнопка может активировать одно действие или серию действий.
Внешний вид кнопки может изменяться в ответ на действия мыши.
Кнопку можно легко скопировать на несколько страниц.
Действия мыши могут активировать различные действия кнопок. Например, нажатие кнопки «Мышь вниз» (щелчок), «Мышь вверх» (отпускание кнопки после нажатия), «Ввод мыши» (перемещение указателя мыши над кнопкой) и «Выход мыши» (перемещение указателя от кнопки) могут запускать разные действия для кнопки. такая же кнопка.
Кнопки — это простой и интуитивно понятный способ, с помощью которого пользователи могут выполнять действия в документах PDF.
 Кнопки могут иметь комбинацию меток и значков, чтобы вести пользователей через ряд действий или событий, изменяясь при перемещении мыши. Например, вы можете создать кнопки с надписями «Воспроизведение», «Пауза» и «Стоп» и соответствующими значками. Затем вы можете настроить действия для этих кнопок, чтобы воспроизвести, приостановить и остановить видеоклип. Вы можете выбрать любую комбинацию поведения мыши для кнопки и указать любую комбинацию действий для поведения мыши.
Кнопки могут иметь комбинацию меток и значков, чтобы вести пользователей через ряд действий или событий, изменяясь при перемещении мыши. Например, вы можете создать кнопки с надписями «Воспроизведение», «Пауза» и «Стоп» и соответствующими значками. Затем вы можете настроить действия для этих кнопок, чтобы воспроизвести, приостановить и остановить видеоклип. Вы можете выбрать любую комбинацию поведения мыши для кнопки и указать любую комбинацию действий для поведения мыши.
Добавление кнопки в форму Acrobat PDF
Убедитесь, что вы находитесь в режиме редактирования, выбрав Инструменты > Подготовить форму , а затем выберите Кнопка на панели инструментов. Ваш курсор становится перекрестием.
Щелкните на странице в том месте, где вы хотите добавить кнопку создайте кнопку с размером по умолчанию. Для кнопки нестандартного размера, перетащите прямоугольник, чтобы определить размер кнопки.

Дважды щелкните поле кнопки, а затем укажите имя, текст всплывающей подсказки и другие общие свойства.
Перейдите на вкладку Внешний вид и укажите параметры для определить внешний вид кнопки на странице. Помните, если вы выберете цвет фона, вы не можете видеть сквозь изображения за кнопкой. Параметры текста влияют на указанную вами метку. на вкладке «Параметры», а не имя кнопки на вкладке «Общие».
Примечание:Если выбран параметр «Включить языковые параметры с письмом справа налево» на панели «Международные» диалогового окна «Настройки» кнопка «Внешний вид» вкладка включает параметры для изменения стиля цифр и направления текста для кнопок.
Перейдите на вкладку «Параметры» и выберите параметры для определения как метки и значки отображаются на кнопке.
Перейдите на вкладку Действия.
 Укажите параметры, чтобы определить, что
происходит при нажатии кнопки, например, при переходе к другому
страницу или воспроизведение медиаклипа.
Укажите параметры, чтобы определить, что
происходит при нажатии кнопки, например, при переходе к другому
страницу или воспроизведение медиаклипа.Щелкните Закрыть .
Примечание:Если вы создаете набор кнопок, вам может привязывать объект к линиям сетки или направляющим.
Для предварительного просмотра и тестирования кнопки нажмите Предварительный просмотр в правом конце панели инструментов. Когда вы закончите, вы можете либо щелкнуть Изменить , чтобы вернуться к инструменту «Подготовить форму», либо щелкнуть значок креста в правом конце панели инструментов, чтобы закрыть инструмент.
Добавить кнопку отправки
Когда вы распространяете форму, Acrobat автоматически проверяет форму. Если он не находит кнопку отправки, он добавляет кнопку «Отправить форму» на панель сообщений документа. Пользователи могут нажать кнопку «Отправить форму», чтобы отправить вам заполненные формы. Если вы не планируете использовать кнопку «Отправить форму», созданную Acrobat, вы можете добавить в форму пользовательскую кнопку отправки.
Пользователи могут нажать кнопку «Отправить форму», чтобы отправить вам заполненные формы. Если вы не планируете использовать кнопку «Отправить форму», созданную Acrobat, вы можете добавить в форму пользовательскую кнопку отправки.
Если вы не находитесь в режиме редактирования формы, выберите Инструменты > Подготовьте форму .
С помощью инструмента «Кнопка» перетащите мышью область, в которой должна появиться кнопка. Дважды щелкните кнопку и задайте параметры на вкладках «Общие» и «Параметры».
На вкладке «Параметры» выберите параметр в меню Макет для метки кнопки, изображения значка или того и другого. Выполните одно или оба из следующих действий:
На вкладке Действия выберите Отправьте форму в меню Выберите действие и нажмите Добавить .

В выборе формы отправки диалоговом окне выполните одно из следующих действий:
Чтобы собрать данные формы на сервере, введите местоположение в поле Введите URL-адрес для этой ссылки . Например, http://www. [домен] / [папка] / [подпапка] / для интернет-адреса или \\ [сервер] \ [папка] \ [подпапка]\ для расположения в локальной сети.
Чтобы собирать данные формы в виде вложений в сообщения электронной почты, введите mailto:, а затем адрес электронной почты. Например, mailto:[email protected].
Выберите параметры для формата экспорта, выбора поля и параметров даты и нажмите OK .
Щелкните Закрыть .
Для предварительного просмотра и тестирования кнопки нажмите Предварительный просмотр в правом конце панели инструментов.
 Когда вы закончите, вы можете либо щелкнуть Изменить , чтобы вернуться к инструменту «Подготовить форму», либо щелкнуть значок креста в правом конце панели инструментов, чтобы закрыть инструмент.
Когда вы закончите, вы можете либо щелкнуть Изменить , чтобы вернуться к инструменту «Подготовить форму», либо щелкнуть значок креста в правом конце панели инструментов, чтобы закрыть инструмент.
Если данные возвращаются в формате FDF или XFDF, сервер URL-адрес должен заканчиваться суффиксом #FDF, например, http://myserver/cgi-bin/myscript#FDF.
Варианты выбора формы отправки
Следующие параметры доступны в разделе «Отправить». Диалоговое окно «Выбор форм»:
Введите URL для этой ссылки
Указывает URL-адрес для сбора данных формы.
ФДФ
Возвращает пользовательский ввод без отправки базового PDF-файла. Вы можете выбрать параметры, чтобы включить данные поля, комментарии и добавочные изменения в PDF.
Примечание: Выбор параметра добавочных изменений удобен для получения цифровых подписей таким образом, чтобы сервер мог их легко прочитать и восстановить.
HTML
Возвращает форму на языке гипертекстовой разметки.
XFDF
Возвращает пользовательский ввод в виде XML-файла. Вы можете включить комментарии с полевыми данными или только с полевыми данными.
Возвращает весь файл PDF с пользовательским вводом.
Выбор поля
Указывает, какие поля возвращаются. Чтобы получить только некоторые заполненные данные поля, выберите «Только эти», нажмите «Выбрать поля» и выберите, какие поля следует включить или исключить в диалоговом окне «Выбор поля».
Например, вы можете использовать это, чтобы исключить некоторые вычисляемые или повторяющиеся поля, которые появляются в форме для удобства пользователя, но не добавляют новую информацию.
Параметры даты
Стандартизирует формат дат, которые вводит пользователь.
Изменение внешнего вида кнопок
Кнопка может иметь метку, значок или и то, и другое. Вы можете изменить способ отображения кнопки в каждом состоянии мыши (вверх, вниз и при наведении курсора). Например, вы можете создать кнопку с меткой «Домой» до тех пор, пока указатель не будет наведен на кнопку, тогда у нее может быть метка «Нажмите, чтобы вернуться на домашнюю страницу».
Значки кнопок можно создавать из файлов любого формата, который может отображать Acrobat, включая PDF, JPEG, GIF и другие форматы изображений. Для любого выбранного формата используется вся страница, поэтому, если вы хотите использовать только часть страницы в качестве значка, вам необходимо обрезать изображение или страницу перед выполнением этой процедуры. Наименьший допустимый размер страницы PDF составляет 1 на 1 дюйм (2,54 на 2,54 см). Если вы хотите, чтобы значок казался меньше 1 на 1 дюйм, масштабируйте его, чтобы он соответствовал размеру поля, нарисованного с помощью инструмента «Кнопка». Щелчок «Дополнительно» на вкладке «Параметры» диалогового окна «Свойства кнопки» позволяет определить, как масштабируется значок кнопки, чтобы он помещался внутри кнопки.
Щелчок «Дополнительно» на вкладке «Параметры» диалогового окна «Свойства кнопки» позволяет определить, как масштабируется значок кнопки, чтобы он помещался внутри кнопки.
A. Только этикетка B. Только значок C. Верхняя часть значка, метка внизу D. Ярлык вверху, значок внизу E. Значок слева, этикетка справа F. этикетка слева, значок справа G. этикетка над значком
Редактировать кнопку
Если вы не находитесь в режиме редактирования формы, выберите Инструменты > Подготовить форму .
Выберите поле «Кнопка» и выполните одно из следующих действий:
Чтобы изменить свойства поля кнопки, дважды щелкните кнопку.
Чтобы изменить внешний вид кнопок, используйте внешний вид параметры на вкладке «Внешний вид» диалогового окна «Свойства кнопки».
 коробка.
коробка.Для выравнивания, центрирования или распределения кнопки с другие поля формы или изменить размер или дублировать кнопку, щелкните правой кнопкой мыши кнопку, а затем выберите параметр в контекстном меню.
Закройте все открытые диалоговые окна, если они есть. Щелкните значок крестика в правом конце панели инструментов «Подготовка формы», чтобы закрыть инструмент.
Укажите отображение кнопки Acrobat свойства
Если вы не находитесь в режиме редактирования формы, выберите Инструменты > Подготовить форму .
Дважды щелкните существующую кнопку, а затем щелкните Параметры вкладку в диалоговом окне «Свойства кнопки».
В поле «Макет» выберите нужный тип отображения этикетки. (Информацию о масштабировании значков кнопок см. в следующей процедуре.
 )
)Для параметра «Поведение» укажите отображение кнопки при щелкнул.
Чтобы определить метку или значок, отображаемый на кнопке, выполните следующие действия:
Если параметр метки выбран в меню «Макет», введите текст в поле Этикетка коробка.
Если в меню «Макет» выбран значок, нажмите Выберите значок , нажмите Обзор и выберите файл. (Нажмите Очистить , чтобы удалить выбранный значок.)
Закройте все открытые диалоговые окна, если они есть. Щелкните значок крестика в правом конце панели инструментов «Подготовка формы», чтобы закрыть инструмент.
Кнопка Варианты поведения
Никто
Сохраняет внешний вид кнопки без изменений.
Толкать
Задает внешний вид для состояний «Вверх», «Вниз» и «Переворот»
мыши. Выберите параметр в разделе Состояние, а затем укажите метку.
или вариант значка:
Выберите параметр в разделе Состояние, а затем укажите метку.
или вариант значка:
Вверх
Определяет, как выглядит кнопка, когда кнопка мыши не нажата.
Вниз
Определяет, как выглядит кнопка при щелчке мышью на кнопке, но до ее отпускания.
Перекатывать
Определяет, как выглядит кнопка, когда указатель удерживается над кнопкой.
Контур
Выделяет границу кнопки.
инвертировать
Меняет местами темный и светлый оттенки кнопки.
Кнопки шкалы и положения
Если вы не находитесь в режиме редактирования формы, выберите Инструменты > Подготовить форму .
Дважды щелкните существующую кнопку, чтобы открыть кнопку Диалоговое окно свойств.

Перейдите на вкладку «Параметры», выберите один из параметров значка в меню Макет , а затем щелкните Дополнительно .
Примечание:Кнопка «Дополнительно» недоступна, если в меню «Макет» выбрано значение « Только этикетка ».
Выберите параметр в меню Когда масштабировать :
Всегда
Масштабирует значок, как определено, независимо от его размера в отношение к размеру кнопки.
Никогда
Сохраняет исходный размер значка; граница кнопки обрезает значок, если он не подходит. Если выбран вариант «Никогда», параметры масштабирования недоступны.
Значок слишком большой
Масштабирует значок, как определено, только если он больше, чем кнопка.

Значок слишком мал
Масштабирует значок, как определено, только если он меньше кнопка.
В меню Масштаб выберите, следует ли пропорционально масштабировать значок. Если значок масштабируется непропорционально, он может быть перекошен.
Чтобы убедиться, что верхняя и нижняя или левая и правая стороны значка находятся на одном уровне с краями кнопки, выберите Вписать в границы .
Чтобы определить место размещения значка внутри кнопки, перетащите стрелки ползунка. Размещение значка определяется в соответствии с процентом оставшегося пространства между значком и левой границей поля, а также между значком и нижней границей поля. Значение по умолчанию (50, 50) помещает значок в центр поля. Вы можете нажать Сбросьте в любое время, чтобы вернуться к настройкам размещения по умолчанию.

Щелкните OK , а затем щелкните Закрыть .
Чтобы просмотреть и протестировать кнопку, нажмите Предварительный просмотр в правом конце панели инструментов. Когда вы закончите, вы можете либо нажать Редактировать , чтобы вернуться к инструменту «Подготовить форму», либо щелкнуть значок крестика в правом конце панели инструментов, чтобы закрыть инструмент.
Скрыть кнопку Acrobat, кроме как во время прокрутки
В
В некоторых случаях вы можете захотеть, чтобы область кнопки была невидимой, пока
указатель перемещается по нему. Поочередно показывая и скрывая кнопку,
вы можете создавать интересные визуальные эффекты в документе. Например,
при наведении указателя на город на карте открывается подробная карта
мог отображаться город, а подробная карта могла исчезнуть, когда
указатель удаляется от города.
A. Указатель не над областью кнопки B. Указатель входит в область кнопки C. Указатель выходит из области кнопки
Если вы не находитесь в режиме редактирования формы, выберите Инструменты > Подготовить форму .
С помощью инструмента «Кнопка» перетащите мышью область, в которой вы хотите разместить всплывающую кнопку. Например, если файл PDF содержит карту Франции, перетащите курсор в область, где вы хотите, чтобы появилась подробная карта Парижа.
Дважды щелкните кнопку, затем щелкните вкладку «Параметры» и выберите Только значок в меню Макет .
Выберите Push в меню Behavior , а затем выберите Rollover в списке State .

Нажмите Выберите значок , а затем нажмите Обзор . Выберите тип файла из File Of Type , перейдите к местоположению файла изображения и дважды щелкните файл. В этом примере вы бы выбрали карту Парижа. Нажмите OK , чтобы принять предварительное изображение в качестве кнопки.
Перейдите на вкладку Внешний вид. При необходимости отмените выбор Цвет границы и Цвет заливки , а затем щелкните Закрыть .
Если вы находитесь в режиме редактирования, нажмите Предварительный просмотр . Поле изображения, которое вы определили, появляется, когда указатель перемещается по области кнопки, и исчезает при выходе из нее.
Примечание:Если вы хотите, чтобы изображение было больше область прокрутки или если вы хотите, чтобы изображение было в другом место, чем всплывающая кнопка изображения, используйте кнопку «Показать/скрыть A».
 Полевое действие. Во-первых, вы указываете значок для кнопки, которая будет
быть показаны и скрыты. Затем вы создаете вторую кнопку, которая действует
как горячая точка, когда мышь катит по ней. Вы не назначаете
значок для появления второй кнопки. Вместо этого вы используете
Вкладка «Действия» для отображения первой кнопки, когда указатель входит в
вторую кнопку и скрыть первую кнопку при выходе указателя.
Полевое действие. Во-первых, вы указываете значок для кнопки, которая будет
быть показаны и скрыты. Затем вы создаете вторую кнопку, которая действует
как горячая точка, когда мышь катит по ней. Вы не назначаете
значок для появления второй кнопки. Вместо этого вы используете
Вкладка «Действия» для отображения первой кнопки, когда указатель входит в
вторую кнопку и скрыть первую кнопку при выходе указателя.Когда вы закончите, вы можете либо нажать Изменить , чтобы вернуться к инструменту «Подготовить форму», либо щелкнуть значок крестика в правом конце панели инструментов, чтобы закрыть инструмент.
Больше похоже на это
- Основы PDF-форм
- Поля форм PDF со штрих-кодом
Кнопка — UIkit
Легко создавайте красивые кнопки, которые бывают разных стилей.
Чтобы применить этот компонент, добавьте .uk-button класс и модификатор, такой как ., на элемент  uk-button-default
uk-button-default или . Добавьте атрибут disabled к элементу , чтобы отключить кнопку.
<кнопка> <кнопка отключена>
- Предварительный просмотр
- Наценка
Связь
Примечание. Если вы отображаете несколько кнопок подряд, вы можете добавить к ним верхнее поле, когда они размещаются на меньших экранах просмотра. Просто добавьте атрибут uk-margin из компонента Margin к их родительскому элементу.
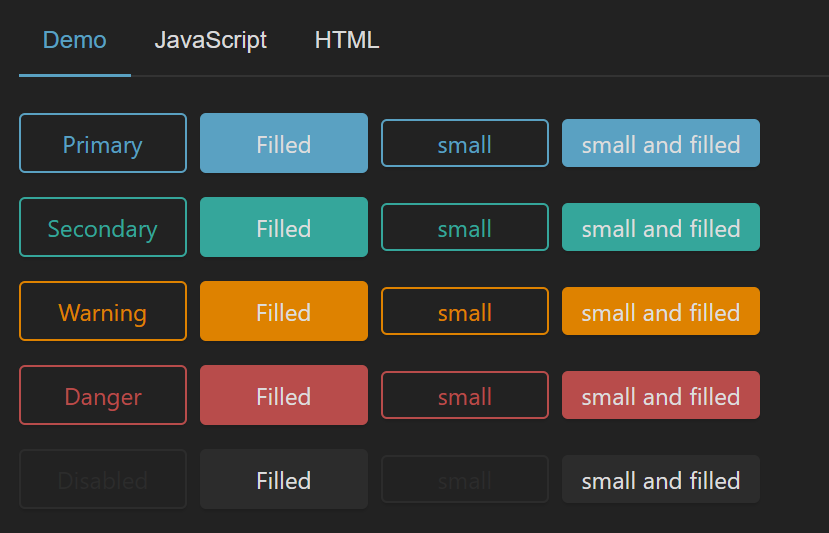
Доступно несколько модификаторов стиля. Просто добавьте один из следующих классов, чтобы применить другой вид.
Просто добавьте один из следующих классов, чтобы применить другой вид.
| Класс | Описание |
|---|---|
.uk-кнопка-по умолчанию | Стиль кнопки по умолчанию. |
.uk-кнопка-основной | Указывает основное действие. |
.uk-кнопка-вторичный | Указывает на важное действие. |
.uk-кнопка-опасность | Указывает на опасное или отрицательное действие. |
.uk-кнопка-текст | Применяет типографский стиль. |
.uk-кнопка-ссылка | Применяет простой стиль ссылки. |
<кнопка>
- Предварительный просмотр
- Наценка
Добавьте класс . или  uk-button-small
uk-button-small .uk-button-large к кнопке, чтобы сделать ее меньше или больше.
<кнопка>
- Предварительный просмотр
- Наценка
Добавьте класс .uk-width-1-1 из компонента Width, и кнопка займет всю ширину.
Пример
- Предварительный просмотр
- Наценка
Чтобы создать группу кнопок, добавьте . класса в элемент  uk-button-group
uk-button-group <дел>
<кнопка>
<кнопка>
<кнопка>
<дел>
<дел>


 Просто оберните кнопку-переключатель и раскрывающийся список внутри элемента
Просто оберните кнопку-переключатель и раскрывающийся список внутри элемента