Сверстать всех наверх: что такое верстка и html разметка?
Он применяется для верстки веб-документов и является по сути интернациональным.
Для того, чтобы размещать определенным образом элементы на веб-странице, ― или попросту верстать, ― нужно владеть языком разметки.
Для более точного представления о верстке достаточно разобрать процесс создания любого сайта на составляющие:
– сначала разрабатывается дизайн-макет ― прорисовываются элементы будущего интерфейса;
– для того, чтобы сайт начал «жить собственной жизнью» верстальщики прописывают специальный код, используя тот самый язык html. С его помощью браузер распознает страницу, и все кнопочки, иконки и прочие элементы дизайн-макета становятся кликабельными и в полной мере выполняют заданные им функции. При помощи верстки PSD-файл переводится в код, с которым дальше работают.
Номинальный средний сайт состоит из нескольких HTML-страниц: обычные страницы, домашние, контакты и так далее ― для каждой будет отдельный документ HTML.
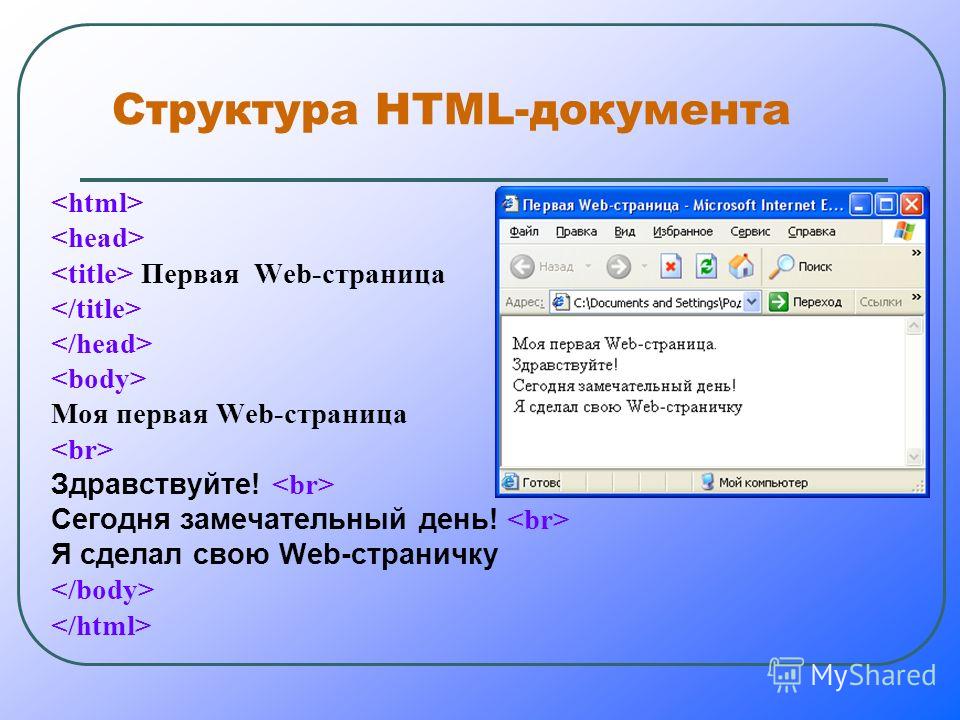
На странице веб-документа, как и в книге, можно выделить абзацы, заголовки и прочие элементы при помощи html тегов ― специальных команд для браузера, которые подсказывают, как должен отображаться документ.
Принцип построения тегов примерно такой: <имя тега>.
Как правило, теги в коде HTML составляют парами. Открывающийся и закрывающийся тег, и все, что находится между ними, попадает под воздействие тега.
Пример открывающегося тега: <p>
Пример закрывающегося тега: </p>
В тегах размещают и атрибуты ― это специальные команды, которые расширяют действие тега.
Пример атрибута: <тег атрибут1=”значение”>
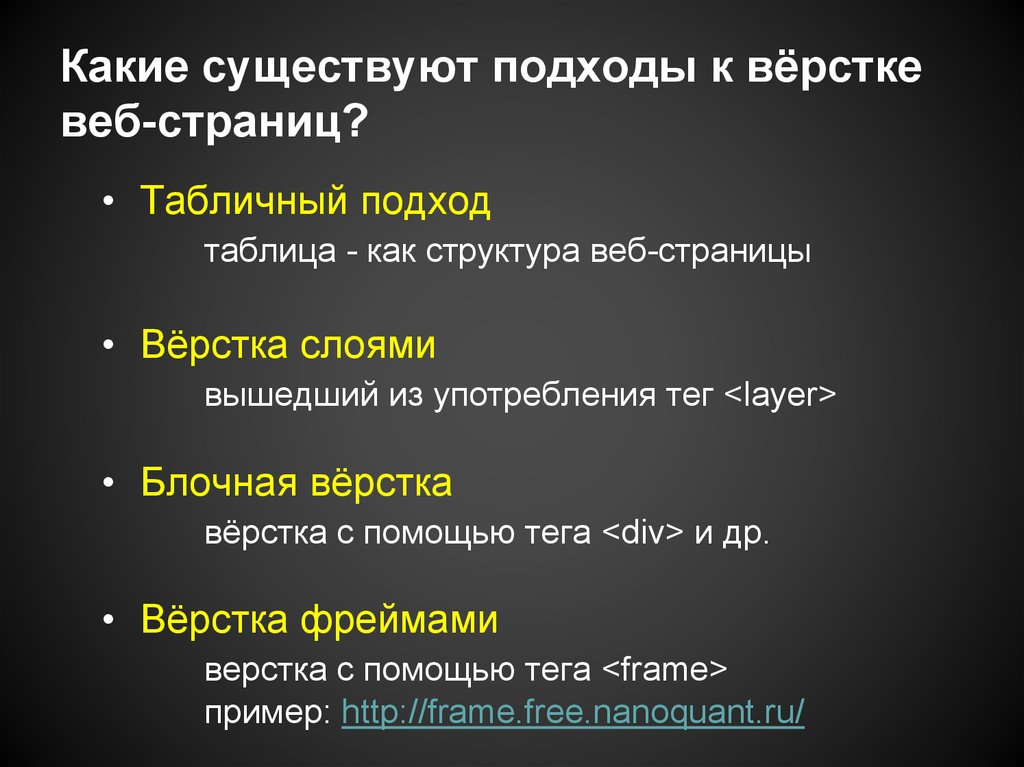
Существует два типа верстки веб-документов: табличная и блочная.
Табличная: громоздкая, массивная по своей структуре, но есть и плюсы ― она достаточно проста в исполнении и отображается практически идентично в любом браузере. Однако, чтобы внести какие-то изменения в табличную верстку нужно потратить значительное количество времени, изучая ее структуру. Сегодня все меньше специалистов используют такой тип разметки.
Однако, чтобы внести какие-то изменения в табличную верстку нужно потратить значительное количество времени, изучая ее структуру. Сегодня все меньше специалистов используют такой тип разметки.
<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”0″>
<tr colspan=”2″>
<td class=”header” colspan=”2″>Шапка</td>
</tr>
<td class=”content”>Контент</td>
<td class=”sidebar”>Меню</td>
</tr>
<tr colspan=”2″>
<td class=”footer” colspan=”2″>Подвал</td>
</tr>
</table>
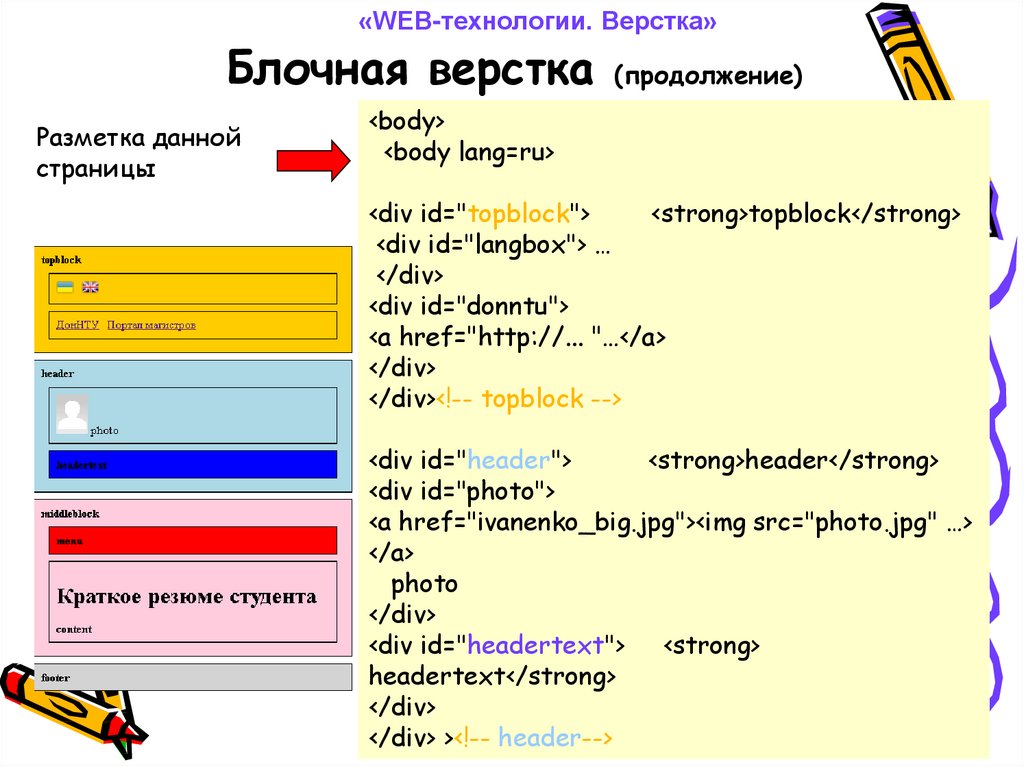
Блочная: она считается более гибкой и применяется в верстке значительно чаще. При такой разновидности разметки для построения каркаса используются теги <div>. Основным плюсом блочного типа является разделение оформления и содержимого, то есть концепция семантической верстки.
Пример HTML кода блочной верстки:
<div id=”header”>Шапка</div>
<div id=”wrapper”>
<div id=”content”>Контент</div>
<div id=”sidebar”>Меню</div>
</div>
<div id=”footer”>Подвал</div>
Базис успешной работы специалиста по верстке: адаптивный дизайн, юзабилити и качественный код:
– адаптивный дизайн делает сайт удобным для использования с мобильных приложений;
– юзабилити подразумевает под собой простоту и логичность при создании интерфейса ― пользователь должен практически интуитивно понимать, что и где находится на ресурсе;
– качественный код хорошо структурирован и оптимизирован.
Обычно при работе с масштабными проектами верстальщики занимаются непосредственно созданием кода html, а все остальные задачи делятся между другими членами команды.
По сути, верстальщик ― главное связующее звено между дизайнером и разработчиком. От его работы во многом зависит то, как созданный дизайн-проект «оживет», когда программист добавит в него логику.
Стать верстальщиком: все за, против и как.В пользу выбора этой профессии сегодня говорит как минимум высокий спрос на специалистов по верстке на рынке труда. Зарплата верстальщиков варьируется, но ее среднее значение по Украине держится на отметке в 590$.
Как правило, кроме знания языка html верстальщикам нужно разбираться и в основах css.
Язык CSS (каскадные таблицы стилей) расширяет возможности html и занимается по сути «красотой» ― с его помощью задается фон, цвет, шрифты сайта и прочие визуальные детали. Языки CSS и HTML действуют в единой связке при создании веб-документов.
Например, для того, чтобы задать HTML абзацу шрифт, можно написать такое правило:
p{
font·family: times new roman, arial, helvetica;
}
Это означает, что мы задаем команду использовать для текста шрифт times new roman, а если он по какой-то причине недоступен, то следующие по списку перечисленные шрифты: arial, helvetica.
У профессии верстальщик ряд весомых плюсов:
– возможность как работать удаленно, так и достаточно быстро найти работу в штате IT-компании;
– перспективность: интернет и технологии развиваются, ежедневно появляются все новые и новые сайты и веб-продукты, и необходимость в верстке будет только возрастать;
– возможность масштабировать свою карьеру в IT и со временем уйти во frontend-разработку;
– порог вхождения в профессию верстальщика считается относительно невысоким, а это значит, что обучиться нужным навыкам при должном упорстве возможно за достаточно короткое время.
К минусам можно отнести только то, что работа требует усидчивости, но это по большому счету тоже навык, который можно развить.
Основы HTML некоторые новички пытаются постигать самостоятельно, но процесс пойдет намного быстрее, если выбрать для обучения специализированные курсы HTML.
Отличным вариантом для обучения станут онлайн-курсы. Они удобны тем, что вы можете выбирать для занятий то время, которое вам подходит больше всего. Такой формат универсален для изучения HTML с нуля:
– все уроки хорошо структурированы и позволяют понять, что такое основа HTML;
– кроме языка разметки студенты также изучают CSS и знакомятся с Java Script;
– студентам курса не нужно обладать какими-то специальными знаниями ― всю необходимую информацию они получают непосредственно во время занятий;
– после завершения онлайн-обучения, у студентов остается доступ к материалам курса, а это значит, что со временем можно «освежить» информацию в памяти.
Онлайн-курс HTML от WEZOM подойдет и тем, кто собирается делать первые шаги в сфере IT, так и тем, кто занимается наполнением сайтов текстовым и визуальным контентом.
Современные технологии верстки и front-end
Современное сайтостроение развивается небывалыми темпами, предлагая для удобства разработчиков и улучшения качества отображения и работы ресурса самые различные технологии, методы и способы.
Верстка сайта выступает одним из этапов разработки веб-сайта и представляет собой «оживление» дизайн-макета сайта, то есть написание программного кода сайта в соответствии с заранее подготовленным шаблоном, продуманной структурой и функционалом, позволяющее страницам открываться и работать в браузерах и на различных устройствах.
Front-end разработка позволяет смотреть еще глубже, обеспечивая точную настройку и оптимизацию всех процессов, работу всех элементов интерфейса.
HTML
Наиболее старой, однако, по сей день широко используемой технологией «написания» сайтов является html-верстка — универсальная и гибкая. Преимуществом использования технологии HTML является простота освоения данного языка и широкие возможности выбора редакторов для написания кода.
Сверстать простую веб-страничку можно в обычном блокноте. Для создания более сложных сайтов часто применяются различные визуальные редакторы, такие как Notepad++, MS FrontPage и другие, позволяющие воплощать задуманный дизайн с помощью готовых блоков, шаблонов и форм.
CSS
HTML прекрасно справляется с разметкой страницы, созданием различных элементов, однако совершенно не подходит для придания сайту привлекательного и уникального внешнего вида. С целью расширения возможностей сайтостроения и дизайна для использования совместно с HTML была разработана технология CSS (Cascading Style Sheets — каскадные таблицы стилей).
Без CSS все веб-страницы в сети выглядели бы скучно, но благодаря этой технологии удается полностью преображать и настраивать внешний вид документов. При этом отдельным самостоятельным языком CSS не является, так как без html не имеет смысла.
JavaScript
JS — это технология, выступающая незаменимым помощником верстальщика сайтов и его эффективным инструментом по приданию веб-страницам интерактивности и функциональности.
JavaScript — язык программирования, с помощью которого создаются всевозможные приложения и красочные анимации, которые могут либо встраиваться в html-код страницы, либо вызываться с помощью простых команд как отдельный программный файл.
Использование технологии JS при верстке сайта позволяет создавать различные формы обратной связи, регистрационные анкеты, подсказки и предупреждения, вносить изменения в стили элементов страниц, удалять или добавлять теги, манипулировать элементами html-кода, записывать данные о посетителях и многое другое.
JS поддерживается всеми браузерами и интегрируется с ними. Однако возможности сценариев JavaScript небезграничны. Так, например, JS не выполняет кроссдоменные запросы, ему недоступны файлы, кроме cookie, расположенные не на компьютере пользователя, не защищает страницу от копирования текста и пр.
Bootstrap
Bootstrap — это уже полноценный CSS-фреймворк с расширенными возможностями, позволяющий быстро создавать сайты на основе дизайн-макетов. Использование данного фреймворка настолько популярно, что обеспечивает технологии непрерывное развитие, совершенствование, расширение возможностей.
Использование данного фреймворка настолько популярно, что обеспечивает технологии непрерывное развитие, совершенствование, расширение возможностей.
Bootstrap совмещает в себе html, css и javascript, а потому с его помощью можно создать любую сетку сайта и элементы интерфейса.
Преимуществами использования данной технологии в сайтостроении являются:
- высокая скорость создания макетов благодаря огромной библиотеке готовых решений;
- обеспечение адаптивности сайта и кроссбраузерности;
- простота освоения и применения.
Ember.js
Ember.js — фреймворк, заточенный специально под создание нетрадиционных сложных одностраничников и настольных приложений. В общем понимании это JS-каркас, работающий по MVC-шаблону распределения кода. При этом Ember.js легко интегрируется и может работать с библиотеками Handlebars и jQuery.
AngularJS
Еще одним фреймворком, позволяющим синхронизировать модель и представление, динамически изменять данные, используя декларативное программирование на основе MVC-шаблона, является AngularJS. Данная технология удобна и эффективна в применении для создания одностраничных приложений, при необходимости расширить возможности традиционной html-разметки и улучшить тестирование.
Данная технология удобна и эффективна в применении для создания одностраничных приложений, при необходимости расширить возможности традиционной html-разметки и улучшить тестирование.
AngularJS прост и функционален — поддерживает Ajax, анимации, управление DOM‑ом, маршрутизацию и т.д., что обеспечило ему огромную популярность.
React
React — незаменимый инструмент фронтенд разработки, JS-библиотека для создания одностраничных масштабируемых приложений. React характеризуется простотой в освоении, лаконичностью синтаксиса, возможностью создания и использования VirtualDOM, с помощью которого разгружаются высоконагруженные приложения. С помощью React разработчики создают отдельные компоненты, способные к переносу из одного проекта в другой.
Node.js
Node.js представляет собой программную платформу на основе движка V8, транслирующую вызовы на языке JS в машинный код. Node.js удобна для создания серверных JS-приложений, хотя возможно применение для программирования микроконтроллеров и написания десктопных приложений.
jQuery
Эффективно и удобно работать с любым из элементов DOM, событиями, использовать технологию Ajax, создавать всевозможные сложные визуальные эффекты и всегда иметь под рукой огромное количество JS-плагинов для создания пользовательских интерфейсов позволяет JavaScript-библиотека jQuery. С помощью данного фреймворка веб-разработчикам удается придать сайту динамичность.
Статус Wix
Все системы работают
Об этом сайте
Изучите страницу статуса, чтобы увидеть доступность всех продуктов Wix в режиме реального времени.
Некоторые проблемы, затрагивающие небольшое количество пользователей, могут не отображаться здесь. Если вы столкнулись с проблемой, которая не указана ниже, посетите Справочный центр: https://support.wix.com.
Загрузка сайта Оперативный
90 дней назад
99,98 % времени безотказной работы
Сегодня
Загрузка сайта Оперативный
90 дней назад
99,98 % времени безотказной работы
Сегодня
Редактирование сайта Оперативный
90 дней назад
99,96 % времени безотказной работы
Сегодня
Войти Оперативный
90 дней назад
100.
Сегодня
Редактор Wix Оперативный
90 дней назад
99,94 % времени безотказной работы
Сегодня
Редактор АДИ Оперативный
90 дней назад
99,96 % времени безотказной работы
Сегодня
Редактор X Оперативный
90 дней назад
99,96 % времени безотказной работы
Сегодня
Информационная панель сайта Рабочий
Мои сайты Рабочий
Боковое меню Рабочий
Уведомления Оперативный
Услуги премиум-класса Рабочий
Купить Премиум-план Рабочий
Подключить домен Рабочий
Подключить почтовый ящик Оперативный
Платежи Рабочий
Платежи Wix Операционный
Сторонние поставщики платежей Оперативный
Магазины Оперативный
Управление магазином Оперативный
Витрина Оперативный
Касса Эксплуатационный
Доставка Рабочий
Торговая точка Оперативный
Сторонняя логистика Оперативный
Бронирование Эксплуатация
Управление и настройки Оперативный
Сделать заказ Оперативный
Календарь Оперативный
События Рабочий
Создать событие Оперативный
Регистрация Оперативный
Рестораны Рабочий
Управление меню Оперативный
Онлайн-заказы Оперативный
Бронирование столов Оперативный
Блог Оперативный
Ведение блога В рабочем состоянии
Посмотреть сообщение Оперативный
Форум Оперативный
Управление форумом В рабочем состоянии
Посмотреть сообщение Оперативный
Гостиницы Оперативный
Управление и настройки Оперативный
Забронировать номер Оперативный
Магазин приложений Оперативный
Рынок Оперативный
Инструменты разработчика Рабочий
Серверная часть Оперативный
Внешний интерфейс Рабочий
IDE Операционные
API Рабочий
Контент-менеджер Оперативный
Пользовательские формы Оперативный
Привязка данных Оперативный
Динамические страницы Рабочий
Приложение владельца Рабочий
Логин Рабочий
Открыть приложение Эксплуатация
Приборная панель Оперативный
Создать место Оперативный
Push-уведомления Действующий
Spaces by Wix Рабочий
Логин Рабочий
Открыть приложение Рабочий
Присоединиться к месту Оперативный
Представление участника Рабочий
Многоязычный Эксплуатация
Управление языками сайта Рабочий
Служба Google Translate Оперативный
Фотография В рабочем состоянии
Pro Галерея Оперативный
Фотоальбомы Действующий
Художественный магазин Оперативный
Медиа Оперативный
Скачать Оперативный
Загрузить Рабочий
Просмотр\Предварительный просмотр Оперативный
Музыка Оперативный
Игрок Эксплуатация
Управление приложениями Рабочий
Приложение BandsInTown Рабочий
Приложение Soundcloud Оперативный
Видео Оперативный
Игрок Рабочий
Встроенное видео Оперативный
Библиотека Оперативный
Сторонние интеграции Оперативный
Роли и разрешения Оперативный
Авторы Рабочий
Участники сайта Оперативный
Члены команды Оперативный
Аналитика Эксплуатация
Приборная панель Оперативный
Отчеты Оперативный
Инструменты управления клиентами Оперативный
Автоматика Оперативный
Рабочий номер телефона Оперативный
Контакты Оперативный
Управление формами Рабочий
Представление формы Оперативный
Счета-фактуры Оперативный
Ценовые котировки Рабочий
Регистрация абонента Оперативный
Рабочие процессы Оперативный
Чат Оперативный
Маркетинговые инструменты Оперативный
Реклама в Facebook и Instagram от Wix Оперативный
SEO Рабочий
Конфиденциальность Оперативный
Файлы cookie Рабочий
Запрос данных пользователя Оперативный
Тарифные планы Оперативный
Управление и настройки Оперативный
Приобретение плана Рабочий
Wix Site Search Оперативный
Создатель логотипа Рабочий
Крупный сбой
Частичное отключение
В этот день простоев не зарегистрировано.
На этот день данных нет.
был крупный сбой.
произошло частичное отключение.
Прошлые инциденты
Powered by Atlassian Statuspage
Как бесплатно создать веб-сайт в 2023 году: руководство для начинающих
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ищете решение для бесплатного создания веб-сайта?
Наличие собственного веб-сайта — отличный способ связаться с людьми через Интернет, но у вас может не быть денег, чтобы заплатить за веб-сайт прямо сейчас.
К счастью, сейчас многие компании предлагают способ создания бесплатного веб-сайта. Ознакомившись с некоторыми из наиболее популярных вариантов, вы сможете начать доносить свои идеи до большего числа людей.
В этой статье мы начнем с изучения того, подходит ли вам бесплатный веб-сайт. После этого мы обсудим несколько ваших вариантов. Наконец, мы покажем вам, как бесплатно создать веб-сайт на двух самых популярных платформах. Давайте погрузимся!
Наконец, мы покажем вам, как бесплатно создать веб-сайт на двух самых популярных платформах. Давайте погрузимся!
📚 Содержание:
- Решение о том, подходит ли вам бесплатный веб-сайт
- Выбор платформы для бесплатного веб-сайта
- Как создать сайт бесплатно с Wix
- Как бесплатно создать веб-сайт с помощью Weebly
Решите, подходит ли вам бесплатный веб-сайт
Создание веб-сайта обычно требует определенных денежных вложений. Плата за веб-хостинг, доменное имя и премиум-дополнения может начать быстро накапливаться. К счастью, этот маршрут не единственный вариант. Вы также можете создать сайт бесплатно.
Наиболее очевидным преимуществом последнего подхода является отсутствие ценника. Бесплатные веб-сайты не требуют от вас никаких вложений, кроме вашего времени и усилий. Кроме того, многие бесплатные услуги в наши дни являются одновременно продвинутыми и удобными для пользователя. Таким образом, вы обычно можете создать красивый веб-сайт, не оплачивая никаких счетов. Кроме того, вы всегда можете перейти на платные опции в будущем, если сочтете нужным.
Кроме того, вы всегда можете перейти на платные опции в будущем, если сочтете нужным.
Кроме того, бесплатный веб-сайт может значительно упростить процесс проектирования, настройки и создания. Эти бесплатные компоновщики страниц обычно не дают вам достаточно детального контроля. Это означает, что вы можете меньше беспокоиться о технологической стороне операций и больше об отображении и содержании.
Тем не менее, у бесплатного сайта есть и недостатки. Во-первых, большинство провайдеров добавят свой брендинг на ваш сайт. Например, в углу может быть логотип или обязательная ссылка на субдомен вашего сайта.
Это не обязательно плохо. Тем не менее, ваш сайт может не чувствовать себя полностью вашим. Кроме того, сторонний брендинг и реклама иногда могут выглядеть непрофессионально. Если для вас важен собственный брендинг или ваш веб-сайт связан с бизнесом, это может стать серьезным негативным фактором.
Вы также можете обнаружить, что возможности бесплатных конструкторов веб-сайтов довольно ограничены. Проще говоря, функциональность стоит денег. Таким образом, вы можете пожертвовать возможностью делать такие вещи, как полное оснащение вашего интернет-магазина или использование темы, разработанной экспертами, чтобы сделать его уникальным.
Проще говоря, функциональность стоит денег. Таким образом, вы можете пожертвовать возможностью делать такие вещи, как полное оснащение вашего интернет-магазина или использование темы, разработанной экспертами, чтобы сделать его уникальным.
С другой стороны, знание того, как создать веб-сайт бесплатно, может оказаться бесценным, если у вас ограниченный бюджет. Это также может быть ответом, если вы не готовы использовать платное решение или не совсем уверены, какой сайт вы хотите создать. Поскольку процесс бесплатный, у вас будет возможность поэкспериментировать и попробовать несколько вариантов.
Выбор платформы для бесплатного веб-сайта
Викс
Wix известен как удобный вариант для начинающих:
Вы можете работать с более чем 500 готовыми шаблонами, используя интуитивно понятный редактор перетаскивания для изменения порядка элементов и добавления новых. Вы также можете включать динамические функции, такие как анимация, без единой строки кода.
Однако доступность Wix не означает, что в нем нет расширенных функций. Вы можете начать создание сайта с нуля. После этого вы можете использовать базовые инструменты поисковой оптимизации (SEO) и аналитические инструменты, чтобы проверить производительность вашего сайта.
Бесплатная версия этой платформы также позволяет создавать неограниченное количество страниц, хотя и с сохранением фирменного стиля Wix. Если вам нужна дополнительная функциональность или персонализация вашего сайта, конструктор веб-сайтов также предлагает платные планы, упрощающие масштабирование.
Уибли
Другой популярный вариант — Weebly:
.Если мы сравним Weebly и Wix, то Weebly, возможно, даже более удобен для пользователя. Во многом это связано с его редактором в реальном времени. В сочетании с дизайном, готовым к использованию на мобильных устройствах, начать работу с Weebly очень просто.
Однако эта простота означает, что у вас будет меньше гибкости, чем с Wix. Например, Wix позволяет бесплатно встраивать аудио тремя различными способами. В отличие от этого, Weebly дает вам такую свободу только в своих премиальных планах.
Например, Wix позволяет бесплатно встраивать аудио тремя различными способами. В отличие от этого, Weebly дает вам такую свободу только в своих премиальных планах.
В Weebly по-прежнему есть несколько полезных бесплатных функций. Вы можете создавать неограниченное количество страниц, что позволяет создавать сложные сайты. Если вы обнаружите, что вам нравится использовать Weebly, вы также можете обновить текущий сайт до премиум-плана.
Другие бесплатные конструкторы сайтов
Хотя они и находятся в центре внимания этого поста, стоит отметить, что Wix и Weebly — не единственные два варианта на рынке. Если вы заинтересованы в интенсивном использовании искусственного интеллекта (ИИ), вы также можете рассмотреть возможность использования Jimdo. Это решение можно использовать для создания как интернет-магазинов, так и профессиональных сайтов:
В качестве альтернативы вы можете выбрать сверхпростой Site123:
Оба этих конструктора помогут вам быстро создать базовый сайт. Однако, поскольку они не так широко используются, как Wix или Weebly, не так просто найти поддержку и полезную документацию, которая может пригодиться, когда вы научитесь создавать свой веб-сайт.
Однако, поскольку они не так широко используются, как Wix или Weebly, не так просто найти поддержку и полезную документацию, которая может пригодиться, когда вы научитесь создавать свой веб-сайт.
Как создать сайт бесплатно (два способа)
Создание бесплатного веб-сайта во многом зависит от выбранной вами платформы. Процесс будет одинаковым от инструмента к инструменту, но то, к чему у вас будет доступ, и интерфейс, который вы будете использовать, будут различаться.
Чтобы дать вам представление о том, чего ожидать, мы рассмотрим процесс как на Wix, так и на Weebly. Мы покажем вам, как начать работу с каждым конструктором и начать создавать простой сайт. Давай приступим к работе!
1. Как создать бесплатный сайт с Wix
После того, как вы зарегистрируете учетную запись, Wix предложит вам викторину, чтобы немного узнать о ваших потребностях. Вопросы короткие и могут помочь адаптировать ваш опыт. Однако вы также можете пропустить это, если вам это не интересно:
Когда вы начнете редактировать свою первую страницу, у вас будет два варианта: вы можете использовать редактор Wix или Wix ADI. Редактор Wix позволит вам сразу перейти к настройке сайта самостоятельно. С другой стороны, Wix ADI предоставит вам конструктор на базе ИИ, который поможет вам.
Редактор Wix позволит вам сразу перейти к настройке сайта самостоятельно. С другой стороны, Wix ADI предоставит вам конструктор на базе ИИ, который поможет вам.
В целом, Wix Editor дает вам больше гибкости, в то время как Wix ADI является самым простым вариантом, но предлагает меньшую гибкость, поскольку ИИ делает выбор за вас. Однако мы сосредоточимся на подходе Wix Editor.
Затем вам будет предложено несколько вариантов шаблонов:
Вы можете просмотреть более 500 вариантов, чтобы найти идеальную отправную точку. После того, как вы выбрали свой шаблон, вы сможете получить доступ к редактору. Вот как выглядит интерфейс Wix:
Как видите, есть два отдельных меню с несколькими функциями. Прямо сейчас мы рассмотрим три основные операции:
- Редактирование темы
- Добавление страниц
- Включая приложения.
Чтобы изменить дисплей, перейдите в левое меню и выберите Диспетчер тем . Затем Wix предоставит параметры для настройки основных параметров, таких как цветовая схема и выбор шрифта.
Если вы хотите добавить больше страниц, вам снова нужно будет перейти в левое меню. На этот раз выберите вкладку с надписью Страницы :
Вы можете либо добавить главных страниц , например, раздел с описанием ваших услуг, либо страниц блога , чтобы организовать ваше письмо. Вы также можете вставлять переходы страниц, в том числе переходы и другие динамические элементы.
Наконец, давайте посмотрим на ваши варианты приложений:
Веб-приложения важны, поскольку они расширяют функциональные возможности вашего сайта. Они необходимы для таких задач, как прием заказов или создание аналитики. Wix предлагает несколько приложений премиум-класса, но есть и бесплатные варианты.
После того, как вы настроили свой дизайн, завершили свои страницы и добавили несколько приложений, вы можете нажать на Опубликовать . Это оживит ваш сайт! Конечно, вы можете вернуться и внести изменения в него в любое время.
👉 Чтобы получить более подробное руководство, ознакомьтесь с нашим полным руководством о том, как создать веб-сайт Wix.
2. Как создать бесплатный веб-сайт с помощью Weebly
Как и в случае с Wix, первый шаг к бесплатному созданию веб-сайта с помощью Weebly — это регистрация учетной записи. После этого вас спросят, создаете ли вы личный или бизнес-сайт. Вы можете выбрать свои предпочтения для просмотра вариантов темы:
У вас есть несколько категорий на выбор. Когда вы найдете тему, которая вам нравится, нажмите на нее. Затем вы выберете свое доменное имя (например, «mysite.weebly.com»).
После этого вы попадете в основной интерфейс редактирования:
Как мы упоминали ранее, Weebly предлагает меньше возможностей, чем Wix. Однако это также может облегчить навигацию. Тем не менее, имейте в виду, что любые опции, отмеченные молнией, доступны только для премиум-членов.
Если вы хотите изменить общий вид вашего сайта, вы можете перейти к верхним вкладкам и выбрать Тема . Это откроет специальное меню для персонализации ваших страниц:
Оттуда вы можете установить различные шрифты и цвета. Вы также можете переключаться между светлым и темным режимом и добавлять свой собственный код. Кроме того, вы можете выбрать Выберите тему , если хотите новый шаблон.
Вы также можете переключаться между светлым и темным режимом и добавлять свой собственный код. Кроме того, вы можете выбрать Выберите тему , если хотите новый шаблон.
Выполнив этот шаг, вы можете перейти на вкладку Pages . Добавить больше страниц очень просто: все, что вам нужно сделать, это изменить порядок существующих записей или добавить новые из шаблона. Как и в случае с редактором, корректировка страниц работает в системе перетаскивания.
Наконец, вы можете добавить множество различных функций через приложения. Для этого перейдите на вкладку Приложения , чтобы открыть выбор надстроек:
Вы увидите экран, разделяющий потенциальные приложения по их назначению. Некоторые будут бесплатными, а другие платными. Вы можете просматривать по категориям или искать определенный инструмент.
Когда все готово, вы можете нажать кнопку Опубликовать , чтобы сделать ваш сайт общедоступным. Опять же, вы можете вернуться к этому интерфейсу в любое время, чтобы внести изменения на свой сайт и добавить новый контент.
Наверх
Создайте сайт бесплатно сегодня
Веб-сайты являются жизненно важной частью любого присутствия в Интернете. Существует множество платформ, которые могут помочь вам создать полнофункциональный и сложный сайт. Однако, если вы работаете с небольшими ресурсами и небольшим бюджетом, вам может понадобиться знать, как создать веб-сайт бесплатно.
В этой статье мы рассмотрели два самых популярных метода запуска собственного бесплатного веб-сайта в 2023 году:
.- Wix — это удобный вариант с множеством начальных шаблонов и вариантов настройки. Ознакомьтесь с нашим полным руководством по Wix.
- Weebly — это более простая, но мощная альтернатива, которая поможет вам быстро приступить к работе.
Другим вариантом было бы рассмотреть бесплатное программное обеспечение с открытым исходным кодом, такое как WordPress и бесплатный хостинг веб-сайтов. Однако мы не рекомендуем бесплатный хостинг для серьезных сайтов.
У вас остались вопросы о том, как создать сайт бесплатно? Дайте нам знать в комментариях ниже!
* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию.
