CSS эффекты наведения изображения, эффекты наведения изображения, непрозрачность наведения, наложение наведения и изменение изображения наведения
Эффекты наведения CSS дают нам возможность анимировать изменения значения свойства CSS. В следующем уроке мы собираемся продолжить это с различными видами эффектов, специально созданных для использования с изображениями. Однако эти эффекты могут сделать ваш сайт более динамичным и живым. Все эффекты, которые мы будем использовать сегодня, используют код, поддерживаемый современными браузерами.
Создание эффекта ролловера (Hover Effects)
В следующем коде показано, как отобразить эффект наведения на Box Shadow.
Наведите курсор сюда
Исходный код
Наведите мышку сюда
Эффекты наведения изображения (переворачивание изображений)
Следующий код CSS показывает, как представить эффекты наведения изображения.
Наведите указатель мыши на изображение.
Исходный код
Подробнее о CSS Shadow… Примеры CSS Shadow
Непрозрачность/прозрачность изображения CSS
Непрозрачность противоположна прозрачности, не пропускает свет. Вы можете создавать прозрачные изображения в CSS с помощью свойства opacity.
CSS Эффект затухания изображения
Эффект размытия изображения
изображение { непрозрачность: 0,3; }Подробнее о …. Как сделать фоновые изображения прозрачными
Создание прозрачных/непрозрачных изображений — эффект наведения мыши
Следующая программа CSS показывает, как реализовать непрозрачность изображения при наведении указателя мыши. Когда вы наводите курсор мыши на изображение, вы можете видеть, что изображение исчезает.
Непрозрачность изображения при наведении
Наведите указатель мыши на изображение.
Исходный код
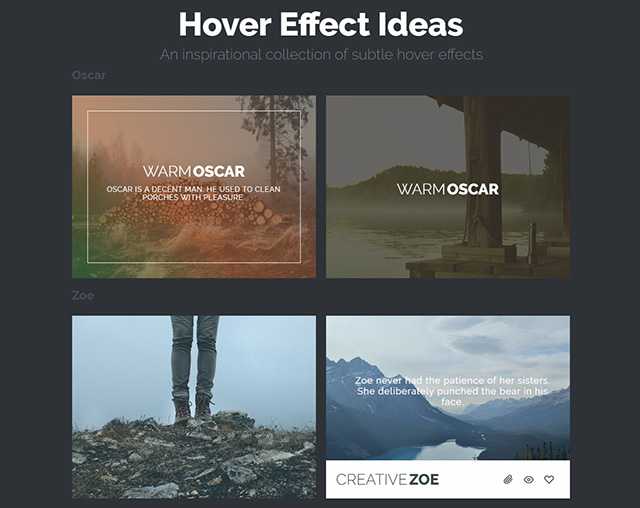
Наложение текста на изображение при наведении
Наложение изображений друг на друга — отличный способ придать изображению новый вид.
Наведите указатель мыши на изображение.
Тигр — самый крупный вид кошек, достигающий общая длина тела до 3,3 м и массой до до 306 кг. Его самая узнаваемая черта — узор. темных вертикальных полос на красновато-оранжевом меху с более светлым низом.
Исходный код
Подробнее о наложении CSS… Методы наложения CSS
Тигр — самый крупный вид кошек, достигающий общая длина тела до 3,3 м и массой до до 306 кг. Его самая узнаваемая черта — узор. темных вертикальных полос на красновато-оранжевом меху с более светлым низом.
Замена изображения при наведении CSS — событие onmouseover
Следующий код CSS показывает, как изменить изображение при наведении курсора мыши. При наведении мыши один div, содержащий изображение, помещается поверх другого изображения.
Наведите указатель мыши на изображение.
Исходный код
Как наложить окно на всю страницу… Полноэкранное наложение CSS
Изменение ссылки на изображение при наведении курсора (создать эффект ролловера)
В следующем исходном коде показано, как изменить ссылку на изображение при наведении курсора мыши.
Наведите указатель мыши на ссылку изображения.
Исходный код
Раздел CSS Hover
Вы можете изменить цвет фона Div при наведении. Следующий код CSS показывает, как изменить цвет фона div при наведении.
Наведите указатель мыши на Div.
Эффекты наведения CSS Div


 jpg» alt=»team-member-2″>
jpg» alt=»team-member-2″>