Как сделать прозрачный фон в adobe illustrator
Как сделать прозрачный фон в illustrator
Всем привет, дорогие читатели. Сегодня мы расскажем вам, как сделать прозрачный фон в Adobe Illustrator, а точнее – как правильно экспортировать ваш рисунок в прозрачном фоне.
Итак, допустим у вас есть какой-нибудь рисунок или логотип. Illustrator – это не та программа, которая требует прозрачности здесь и сейчас. Вы можете работать так, как вам удобно, а после – просто правильно экспортировать итог вашей работы в прозрачном фоне. Давайте же разберемся, как это сделать правильно.
Вернемся к рисунку (ну или что вы там собрались выводить на прозрачный фон). Кликните по пункту «файл», в левом верхнем углу и выберите пункт «экспорт».
Сразу подпишите файл так, как вы хотите его видеть, для удобства поставьте пометку, что он на прозрачном фоне. Обязательно выберите формат PNG.
Если у вас будет стоять галочка, под пунктом с форматами, уберите ее. Тут же выберите и папку для экспорта.
Нажимаете экспортировать. У вас открывается еще одна табличка. Поставьте высокое разрешение, выберите оптимизацию, уберите галочку, около чересстрочно, а главное – там, где цвет фона – выберите «прозрачный».
Нажимаете ОК. Заходите в папку, куда вы сохранили нужный файл и видите, что он на прозрачном фоне. Теперь вы можете использовать его в своих дальнейших целях.
Записки микростокового иллюстратора
Всем привет! Недавно на моём YouTube канале был опубликован гостевой урок от Марии Авербург. Мария показывает и рассказывает, как нарисовать реалистичное солнце. Используя такую технику, вы сможете рисовать самые разные светяшки и блики. А как же фон? Да, действительно, по поводу прозрачного фона Мария ничего не сказала. Фон из шашечек можно часто увидеть на стоковых картинках. И вот про него и будет сегодняшний урок. А пока можете посмотреть видео, если ещё не видели его.
Итак, теперь переходим к нашему прозрачному фону. Если честно, то мне довольно часто присылают вопросы, как его сделать. Вот поэтому я и решил сделать эту инструкцию, чтобы раз и навсегда закрыть эту тему.
Вот поэтому я и решил сделать эту инструкцию, чтобы раз и навсегда закрыть эту тему.
В Adobe Illustrator он включается через View > Show Transparency Grid (Shift+Ctrl+D). Но это техническая часть интерфейса, и шашечки прозрачного фона не отображаются в растровых файлах, сохранённых из Adobe Illustrator. Точно также и векторный EPS-10, после загрузки на Shutterstock, не даст вам эффекта прозрачного фона, даже если вы его включите. Я думаю, вы уже догадались, что можно просто нарисовать стилизацию под прозрачный фон из квадратиков. Именно так и делают все микростокеры, чтобы более удачно подать свою работу.
Создадим новый документ Ctrl+N. Размер как обычно 2000×2000 px. Цветовая модель RGB. И для удобства сразу включим Умные направляющие View > Smart Guides (Ctrl+U).
Для рисования квадратиков нужно взять Прямоугольник Rectangle Tool (M). Делаем клик левой кнопкой мыши в левый верхний угол артборда, и выставляем параметры для квадратика 50×50 px. Нажимаем OK, чтобы Иллюстратор создал фигуру. Цвет заливки для квадратика нужно выбрать серый. Обводку выключить.
Нажимаем OK, чтобы Иллюстратор создал фигуру. Цвет заливки для квадратика нужно выбрать серый. Обводку выключить.
Затем выделяем этот квадрат и вызываем диалог для перемещения объекта Shift+Ctrl+M. Ставим значение 50 px для перемещения по горизонтали и нажимаем Copy.
Иллюстратор сделает копию этого квадратика со смещением в 50 px, то есть она будет стоять точно стык в стык с исходной фигурой. Останется только поменять серый цвет заливки на белый.
Следующим шагом выделяем оба квадрата и через Shift+Ctrl+M копируем их на 50 px вниз.
Цвета для заливок у копий нужно будет поменять местами.
И теперь выделяем все 4 квадрата, вызываем Shift+Ctrl+M, копируем их на 100 px вправо.
Уже получается шахматный фон.
Далее нужно продолжить копирование. Не снимая выделения с 4 квадратиков, которые вы только что скопировали, просто зажмите Ctrl+D, и Иллюстратор начнёт повторять последнюю трансформацию, то есть продолжит копировать квадраты вправо. Нужно будет просто отпустить кнопки, когда квадраты заполнят артборд.
Нужно будет просто отпустить кнопки, когда квадраты заполнят артборд.
Мы сделали один ряд, выделите все эти квадраты и снова Shift+Ctrl+M. Нужно задать смещение на 100 px вниз и нажать Copy.
Весь ряд скопируется ниже. Опять же, не спешите снимать с него выделение, дальше опять продолжим копирование.
Зажимаем Ctrl+D и заполняем квадратами весь артборд до конца.
На этом можно остановиться. Фон готов. Но если нужно сделать такую же тень, как в уроке у Марии, то достаточно нарисовать ещё один квадрат с размерами точно под артборд. У этого квадрата нужно настроить радиальную градиентную заливку, как на картинке.
Включаем для этого квадрата режим наложения Multiply в панели Transparency (Shift+Ctrl+F10). Всё готово!
Как завершающий аккорд — сохраните этот файл Shift+Ctrl+S в виде шаблона. Для этого при сохранении выберите AIT формат. Открывая шаблонный файл в Иллюстраторе вы будете получать новый Untitled документ с иммитацией прозрачного фона, которую только что нарисовали. Это очень удобно, не потеряете исходник. Вот и всё, дальше достаточно будет сделать новый слой поверх фона, и нарисовать свою иллюстрацию.
Это очень удобно, не потеряете исходник. Вот и всё, дальше достаточно будет сделать новый слой поверх фона, и нарисовать свою иллюстрацию.
Если вам нужен прямоугольный артборд, то по образу и подобию можно сделать прозрачный фон для файла 3000×2000 px или что-то около того (4 МП или более, чтобы Shutterstock без проблем принял вектор).
Как подготовить векторную иллюстрацию для микростоков вы можете посмотреть в этом видео уроке: Подготовка, сохранение и загрузка векторов на микростоки
Удалить фон в Illustrator
Adobe Illustrator можно определить как программное обеспечение для создания эскизов и графического дизайна, которое без проблем работает на платформах Mac и Windows. Illustrator — это высококачественное программное обеспечение в компьютерной индустрии с точки зрения векторной иллюстрации. С помощью Illustrator вы можете создавать что угодно, от простых иконок до многослойных диаграмм. Вы также можете работать с изображениями в Illustrator. Иногда вам нужно удалить фон с изображения, что возможно в Illustrator. Чтобы убрать фон с картинки в Adobe Illustrator, вы можете использовать волшебную палочку или инструмент «Перо» для формирования переднего объекта. Затем, щелкнув правой кнопкой мыши по изображению и выбрав «Make Clipping Mask». После того, как вы щелкнете по нему, просто удалить фон и включить свою фотографию в веб-сайты или другие творческие проекты.
Чтобы убрать фон с картинки в Adobe Illustrator, вы можете использовать волшебную палочку или инструмент «Перо» для формирования переднего объекта. Затем, щелкнув правой кнопкой мыши по изображению и выбрав «Make Clipping Mask». После того, как вы щелкнете по нему, просто удалить фон и включить свою фотографию в веб-сайты или другие творческие проекты.
Как удалить фон в Illustrator?
Шаги по удалению фона в Illustrator.
1. Используя Pen Tool:
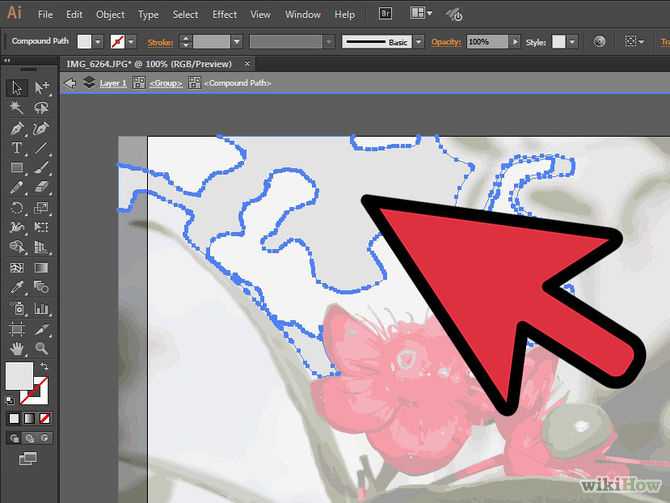
Мы будем использовать приведенное выше изображение в качестве примера. На этом изображении мы просто сохраним мороженое и удалим фон.
Шаг 1: Запустите новый проект и перетащите изображение в буфер обмена. Чтобы убрать фон фотографии из фотографии, вам нужно будет создать точную форму вокруг области фотографии, которую вы хотите сохранить. Используя инструмент масштабирования, лучше всего достичь такого уровня точности. Вы можете нажать Z или выбрать инструмент на панели инструментов.
Шаг 2: Теперь выберите инструмент «Перо» на панели инструментов. Этот инструмент позволяет вам выбрать объект, создавая контур со строкой кликов. Каждый щелчок поможет вам создать единую опорную точку. Поскольку лишние опорные точки отбрасываются, появляется линия, соединяющая новую точку с предшественником. Чтобы создать первую опорную точку, щелкните один раз на краю переднего объекта. В конечном итоге вы хотите создать контур, который будет окружать передний объект, построенный из этих опорных точек.
Этот инструмент позволяет вам выбрать объект, создавая контур со строкой кликов. Каждый щелчок поможет вам создать единую опорную точку. Поскольку лишние опорные точки отбрасываются, появляется линия, соединяющая новую точку с предшественником. Чтобы создать первую опорную точку, щелкните один раз на краю переднего объекта. В конечном итоге вы хотите создать контур, который будет окружать передний объект, построенный из этих опорных точек.
Шаг 3: Нажмите рядом с краем объекта, чтобы создать контур, пока не достигнете первой точки привязки. Нажимайте вдоль полного контура переднего объекта, пока не вернетесь к тому месту, с которого начали. Если вы держитесь как можно ближе к краю, Illustrator поможет вам исправить ваши щелчки для точности.
Вы можете снова щелкнуть первую опорную точку, чтобы закончить контур. Теперь пунктирный контур окружает объект.
Шаг 4: Чтобы показать все объекты, вы можете щелкнуть инструмент выбора. Область изображения, которую вы обрисовали, теперь рассматривается как отдельный объект. И вновь выбранный объект, и его фон теперь будут иметь выделенные контуры и окружать их.
Область изображения, которую вы обрисовали, теперь рассматривается как отдельный объект. И вновь выбранный объект, и его фон теперь будут иметь выделенные контуры и окружать их.
Шаг 5: Один раз щелкните на переднем объекте, затем, удерживая клавишу shift, нажимайте на фон. Это помогает в выборе обоих объектов одновременно.
Шаг 6: Теперь щелкните правой кнопкой мыши на переднем объекте, затем выберите Make Clipping Mask. Это сделает фон белым. Теперь объект переднего плана, который вы обрисовали с помощью инструмента «Перо», отделен от фона. И тогда мы получим окончательное изображение без фона.
2. Использование Волшебной палочки
Если объект, который вы хотите отделить, имеет сплошной цвет, тогда вы можете выбрать заливку цветом. С этой выбранной альтернативой, если вы щелкнете по объекту с помощью инструмента волшебной палочки, он выберет все на вашей картинке, что соответствует цвету заполнения, где вы щелкнули.
Если объект, который вы хотите выбрать, окружен определенной цветовой линией, вы можете выбрать цвет обводки. Цвет обводки относится к цвету линии, которая окружает объект, а цвет заливки — это область, которая присутствует внутри линии. Если вы используете цвет обводки в качестве критерия, вы нажмете на линию, которая окружает объект, чтобы описать цвет, а не на внутреннюю часть объекта. Если щелкнуть инструмент «Волшебная палочка» на определенной цветовой линии с выбранным критерием, будут выбраны все объекты с тем цветом линии, который присутствует вокруг них.
Поле допусков позволяет вам ввести число в пикселях, которое может быть в диапазоне от 0 до 100 для CMYK и от 0 до 255 для RGB при выборе цвета обводки или цвета заливки. Число, которое вы вводите в поле допусков, влияет на то, насколько гибким должен быть инструмент, когда все цвета в области совпадают, когда вы нажимаете на инструмент волшебной палочки.
Значение по умолчанию — 32px, что означает, что нажатие одного цвета выберет все, что соответствует этому цвету. Если у объекта есть градиент, вы можете расширить допуск на дополнительные цвета, которые будут выбраны. По умолчанию будет хорошо для большинства объектов.
Если у объекта есть градиент, вы можете расширить допуск на дополнительные цвета, которые будут выбраны. По умолчанию будет хорошо для большинства объектов.
Чтобы выбрать линии любого цвета, которые имеют одинаковый вес, вы можете выбрать вес удара. Это выберет все линии, которые имеют толщину, аналогичную выбранной вами. Поле допуска для толщины штриха позволяет использовать числа в диапазоне от 0 до 1000 пикселей. Нижний номер указывает на более точное совпадение. Значение по умолчанию — 5px, что недостаточно для линий, которые тоньше.
Шаг 1: Мы снова будем использовать то же изображение. Выберите инструмент волшебной палочки на панели инструментов.
Шаг 2: Нажмите на объект на картинке, который вы собираетесь сохранить. Нажмите один раз на передний объект, чтобы выбрать его в соответствии со стандартом, определенным в настройках инструмента «Волшебная палочка». Пунктирный контур материализуется вокруг выбранного объекта, как только вы нажмете на него.
Шаг 3. Чтобы выбрать фон и объект переднего плана, вы можете нажать клавишу Shift и щелкнуть фон.
Щелкните правой кнопкой мыши изображение переднего плана, а затем выберите обтравочную маску.
Шаг 4: Это устранит фон, оставляя только переднее изображение и белый фон. И тогда вы увидите окончательное изображение
Вывод
Таким образом, с помощью инструмента «Перо» и «Волшебная палочка» вы можете удалить фон с изображения в Illustrator. Таким образом, инструмент «Перо» и «Волшебная палочка» служат различным целям в Illustrator.
Рекомендуемые статьи
Это руководство по удалению фона в Illustrator. Здесь мы обсудим концепцию и пошаговое объяснение того, как удалить фон в Illustrator. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
Редактирование графического объекта с использованием режимов прозрачности и наложения в Illustrator
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
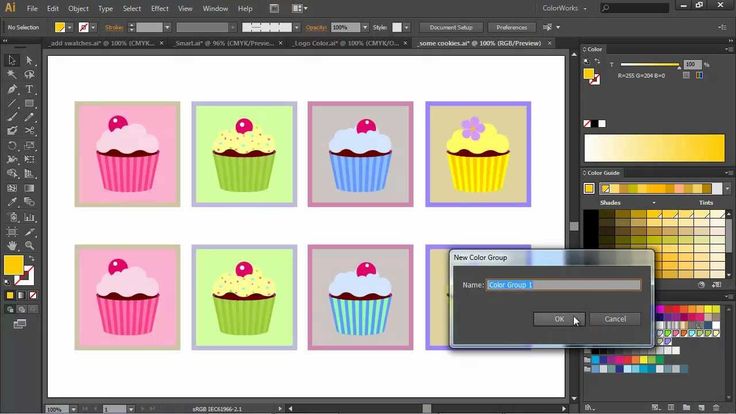
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Прозрачность настолько естественна для программы Illustrator, что ее можно добавить в иллюстрацию, даже не заметив этого. Чтобы добавить прозрачность в иллюстрацию, выполните любое из следующих действий:
Чтобы добавить прозрачность в иллюстрацию, выполните любое из следующих действий:
Попробуйте уменьшить степень непрозрачности объектов, чтобы изображения, расположенные ниже, стали видимыми.
Используйте непрозрачные маски, чтобы создавать различные варианты прозрачности.
Используйте режим наложения, чтобы изменять характер взаимодействия цветов перекрывающихся объектов.
Применяйте градиенты и сетчатые объекты, содержащие прозрачность.
Применяйте эффекты или графические стили, содержащие прозрачность, например тени.
Импортируйте файлы Adobe Photoshop, содержащие прозрачность.
Палитра «Прозрачность» («Окно» > «Прозрачность») используется для указания параметров непрозрачности и режима наложения объектов, для создания непрозрачных масок или маскировки участка одного объекта перекрывающим участком прозрачного объекта.
Отображение всех параметров в палитре «Прозрачность»
Выберите в меню палитры команду «Показать параметры».

Отображение миниатюры выделенного объекта в палитре «Прозрачность»
Выберите команду «Показать миниатюру» в меню палитры. Или щелкните двойной треугольник на вкладке палитры, чтобы просмотреть по кругу различные размеры отображения.
Важно знать об использовании прозрачности в иллюстрации, поскольку при печати и сохранении иллюстрации необходимо задать некоторые дополнительные параметры. Чтобы просмотреть прозрачность в иллюстрации, отобразите сетку с рисунком «в шахматную клетку», служащую фоном для прозрачных участков иллюстрации.
Выберите команду «Просмотр» > «Показать сетку прозрачности».
(Необязательно) Выберите «Файл» > «Параметры документа» и настройте параметры сетки прозрачности.
Можно также изменить цвет монтажной области, чтобы имитировать вид иллюстрации при печати на цветной бумаге.
Можно изменить непрозрачность отдельного объекта, непрозрачность всех объектов в группе или слое либо непрозрачность заливки или обводки объекта.
Выберите объект или группу (или назначьте слой в палитре «Слои»).
Если необходимо изменить непрозрачность заливки или обводки, выделите объект, затем выберите заливку или обводку в палитре «Оформление».
Задайте значение для параметра «Непрозрачность» на палитре «Прозрачность» или панели «Управление».
Чтобы выделить все объекты с одинаковой непрозрачностью, выделите один из объектов с нужной прозрачностью или отмените выделение всех объектов и введите значение непрозрачности в палитре «Прозрачность». Затем выберите команду «Выделение» > «По общему признаку» > «Непрозрачность».
Если выделить несколько объектов в слое и изменить настройки непрозрачности, прозрачность перекрывающихся участков выделенных объектов изменится относительно других объектов и будет показано суммарное значение непрозрачности. В то же время, если выбрать целевой слой или группу и изменить настройки непрозрачности, объекты в слое или группе рассматриваются как единый объект.
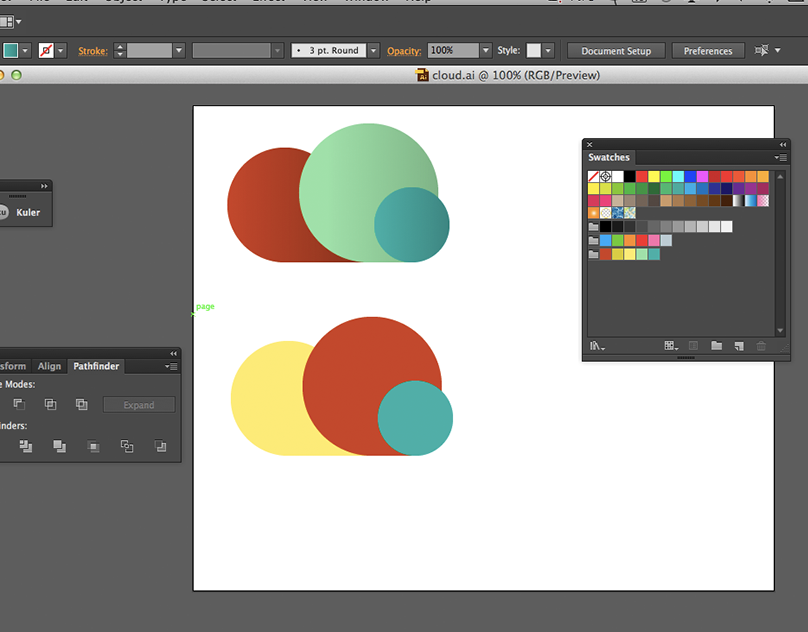
Отдельные выделенные объекты с заданной непрозрачностью 50% (слева) и целевой слой с непрозрачностью 50% (справа) Только объекты, расположенные вне и ниже слоя или группы, видимы сквозь прозрачные объекты. Если объект перемещается в слой или группу, к нему применяются настройки непрозрачности слоя или группы, при перемещении из слоя или группы наружу объект не сохраняет параметров непрозрачности.
Только объекты, расположенные вне и ниже слоя или группы, видимы сквозь прозрачные объекты. Если объект перемещается в слой или группу, к нему применяются настройки непрозрачности слоя или группы, при перемещении из слоя или группы наружу объект не сохраняет параметров непрозрачности.
В группе частичной прозрачности одни элементы группы не просматриваются через другие.
Группа с выключенным (слева) и с включенным параметром «Маскировать в группе» (справа)В палитре «Слои» выберите целевую группу или слой, которые необходимо преобразовать в группу частичной прозрачности.
В палитре «Прозрачность» выберите «Маскировать в группе». Если этот параметр не отображается, выберите пункт «Показать параметры» в меню палитры.
При выборе параметра «Маскировать в группе» можно задать одно из трех состояний: «включено» (флажок установлен), «выключено» (флажок не установлен) и «нейтрально» (квадрат, перечеркнутый линией).
 Используйте значение «нейтрально», если необходимо сгруппировать иллюстрацию, не оказывая влияния на параметры частичной прозрачности, определяемые включением слоя или группы. Используйте значение «выключено», если необходимо гарантировать, что слой или группа прозрачных объектов не будет маскировать друг друга.
Используйте значение «нейтрально», если необходимо сгруппировать иллюстрацию, не оказывая влияния на параметры частичной прозрачности, определяемые включением слоя или группы. Используйте значение «выключено», если необходимо гарантировать, что слой или группа прозрачных объектов не будет маскировать друг друга.
Используйте непрозрачную маску и маскирующий объект для изменения прозрачности иллюстрации. Непрозрачная маска (которую также называют рисунком-маской) представляет собой фигуру, сквозь которую просматриваются другие объекты. Маскирующий объект определяет, какие из участков являются прозрачными, а также степень прозрачности. В качестве маскирующего объекта можно использовать любой цветной объект или растровое изображение. Illustrator применяет эквиваленты цветов маскирующего объекта в градациях серого для определения степеней непрозрачности маски. На тех участках, где непрозрачная маска окрашена белым, иллюстрация просматривается полностью. На тех участках, где непрозрачная маска окрашена черным, иллюстрация полностью скрыта. Оттенки серого в маске соответствуют различным степеням прозрачности в иллюстрации.
На тех участках, где непрозрачная маска окрашена черным, иллюстрация полностью скрыта. Оттенки серого в маске соответствуют различным степеням прозрачности в иллюстрации.
A. Объекты, лежащие ниже B. Рисунок непрозрачной маски C. Маскирующий объект с заливкой градиентом от белого к черному D. Объект «В» перемещен над «Б» и маскирует часть «Б»
При создании непрозрачной маски миниатюра маскирующего объекта отображается в палитре «Прозрачность» справа от миниатюры рисунка-маски. (Если эти миниатюры не отображаются, выберите в меню палитры пункт «Показать миниатюры».) По умолчанию рисунок-маска и маскирующий объект связаны (что показано связью между миниатюрами в палитре). При перемещении рисунка-маски маскирующий объект перемещается вместе с ним. Но при перемещении маскирующего объекта рисунок-маска остается на месте. Можно отсоединить маску в палитре «Прозрачность», чтобы закрепить ее на месте и перемещать рисунок-маску независимо от нее.
Можно перемещать маски между программами Photoshop и Illustrator. Непрозрачные маски в программе Illustrator преобразуются в слои-маски в Photoshop и наоборот.
Невозможно перейти в режим изоляции из режима редактирования маски и наоборот.
Видеоролик с инструкцией по работе с непрозрачными масками см. по адресу Использование непрозрачных масок.
Создание непрозрачной маски
Выделите отдельный объект или группу (или назначьте слой в палитре «Слои»).
Откройте палитру «Прозрачность» и, если необходимо, выберите в меню «Показать параметры» для отображения миниатюр изображений.
Дважды щелкните справа от миниатюры в палитре «Прозрачность».
Создается пустая маска, и Illustrator автоматически переходит в режим редактирования маски.
Используйте инструменты рисования, чтобы нарисовать фигуру маски.

Щелкните миниатюру рисунка-маски (расположенную слева) в палитре «Прозрачность», чтобы выйти из режима редактирования маски.
Параметр «Обрезка» обеспечивает черный фон маски. Поэтому объекты черного цвета, например текст, использованные для создания непрозрачной маски, при выборе параметра «Обрезка» не будут видимы. Чтобы сделать их видимыми, используйте другой цвет или отмените выбор параметра «Обрезка».
Преобразование существующего объекта в непрозрачную маску
Выделите хотя бы два объекта или две группы и выберите в меню палитры «Прозрачность» команду «Создать непрозрачную маску». Самый верхний из выделенных объектов или групп используется в качестве маски.
Редактирование маскирующего объекта
Можно редактировать маскирующий объект, чтобы изменить форму или прозрачность маски.
Щелкните миниатюру маскирующего объекта (расположенную справа) в палитре «Прозрачность».

Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), щелкните миниатюру маски, чтобы скрыть все остальные изображения в окне документа (если миниатюры не отображаются, выберите в меню палитры команду «Показать миниатюры»).
Используйте любой из инструментов и способов программы Illustrator для редактирования маски.
Щелкните миниатюру рисунка-маски (расположенную слева) в палитре «Прозрачность», чтобы выйти из режима редактирования маски.
Деактивация или повторная активация непрозрачной маски
Можно деактивировать маску, чтобы удалить создаваемую ею прозрачность.
- Чтобы деактивировать маску, выберите целевой рисунок-маску в палитре «Слои» и, удерживая нажатой клавишу «Shift», щелкните миниатюру маскирующего объекта (расположенную справа) в палитре «Прозрачность». Или выберите в меню палитры «Прозрачность» команду «Выключить непрозрачную маску». Когда непрозрачная маска деактивирована, на миниатюре маски в палитре «Прозрачность» отображается красный значок Х.

- Чтобы реактивировать маску, выберите целевой рисунок-маску в палитре «Слои» и, удерживая нажатой клавишу «Shift», щелкните миниатюру маскирующего объекта в палитре «Прозрачность». Или выберите в меню палитры «Прозрачность» команду «Включить непрозрачную маску».
Удаление непрозрачной маски
Выберите целевой рисунок-маску в палитре «Слои» и в меню палитры «Прозрачность» выберите команду «Отменить непрозрачную маску».
Маскирующий объект вновь отображается поверх объектов, которые были замаскированы, в качестве обычного объекта.
Обтравка или инвертирование непрозрачной маски
Выберите целевой рисунок-маску в палитре «Слои».
Выберите один из следующих вариантов в палитре «Прозрачность»:
Обрезка.
Маска приобретает черный фон, который обрезает рисунок-маску по границам маскирующего объекта. Отмените выбор параметра «Обрезка», чтобы отключить обтравку.
 Чтобы выбрать обтравку для новых непрозрачных масок по умолчанию, выберите в меню палитры «Прозрачность» команду «Новые непрозрачные маски являются обтравочными».
Чтобы выбрать обтравку для новых непрозрачных масок по умолчанию, выберите в меню палитры «Прозрачность» команду «Новые непрозрачные маски являются обтравочными».Инвертная маска.
Заменяет значения яркости маскирующего объекта на обратные, что приводит к смене непрозрачных и прозрачных участков рисунка-маски. Например, участки, которые были прозрачны на 90% до инвертирования маски, после инвертирования окажутся прозрачными на 10%. Отмените выбор параметра «Инвертная маска», чтобы вернуть маску в исходное состояние. Чтобы инвертировать все маски по умолчанию, выберите в меню палитры «Прозрачность» команду «Новые непрозрачные маски инвертированы».
Если эти параметры не отображаются, выберите в меню палитры команду «Показать параметры».
Можно использовать параметр «Маска с учетом непрозрачности» для создания эффекта частичной прозрачности, пропорционального непрозрачности объекта. На участках маски, где непрозрачность близка к 100%, эффект маскирования будет значительным, на участках с меньшей степенью непрозрачности этот эффект окажется менее заметным. Например, при использовании объекта с градиентной маской для маскирования объект, лежащий ниже, будет замаскирован постепенно, как если бы он был затенен градиентом. Можно создавать формы маскирования с использованием как векторных, так и растровых объектов. Этот метод наиболее полезен для объектов с режимом наложения, отличным от режима «Нормальный».
Например, при использовании объекта с градиентной маской для маскирования объект, лежащий ниже, будет замаскирован постепенно, как если бы он был затенен градиентом. Можно создавать формы маскирования с использованием как векторных, так и растровых объектов. Этот метод наиболее полезен для объектов с режимом наложения, отличным от режима «Нормальный».
Выполните одно из следующих действий:
Чтобы использовать непрозрачную маску для создания формы маскирования, выберите рисунок-маску и сгруппируйте его с объектами, которые необходимо замаскировать.
Чтобы использовать альфа-канал растрового объекта для создания формы маскирования, выделите растровый объект, содержащий прозрачность, и сгруппируйте его с объектами, которые необходимо замаскировать.
Выберите группу.
В палитре «Прозрачность» установите флажок «Маскировать в группе».
Из сгруппированных объектов выберите маскирующие объекты или прозрачное изображение в палитре «Слои».

В палитре «Прозрачность» выберите параметр «Маска с учетом непрозрачности».
Создание форм маскирования с использованием растрового объектаA. Исходная иллюстрация B. Режим наложения «Замена темным» применен к слову «PEARS», и выбран параметр «Сгруппировать» C. Параметр «Маска с учетом непрозрачности» применен к слову
С помощью режимов наложения можно варьировать способы наложения цветов объектов на цвета объектов, лежащих ниже. При применении режима наложения к объекту эффект виден на всех объектах, расположенных под слоем или группой этого объекта.
Далее перечислены термины, обозначающие цвета, которые используются в описании визуальных эффектов режима наложения.
Накладываемый цвет — исходный цвет выбранного объекта, группы или слоя.
Основной цвет — самый нижний цвет в иллюстрации.
Итоговый цвет — цвет, полученный после наложения.

Illustrator предлагает следующие режимы наложения:
Нормальный
Выделенный фрагмент окрашивается в накладываемый цвет без взаимодействия с основным цветом. Это режим по умолчанию.
Замена темным
В качестве итогового цвета используется основной или накладываемый цвет, в зависимости от того, какой темнее. Участки цвета светлее накладываемого заменяются. Участки цвета темнее накладываемого не изменяются.
Умножение
Основной цвет умножается на накладываемый. В результате всегда получается более темный цвет. Перемножение любого цвета с черным цветом приводит к образованию черного цвета. Перемножение любого цвета с белым цветом не приводит к изменению цвета. Этот эффект подобен рисованию на странице несколькими «волшебными» фломастерами.
Затемнение основы
Основной цвет становится темнее с учетом накладываемого цвета. При наложении с белым цветом изменений не происходит.
Замена светлым
В качестве итогового цвета используется основной или накладываемый цвет, в зависимости от того, какой светлее. Участки цвета темнее накладываемого заменяются. Участки цвета светлее накладываемого не изменяются.
Осветление
Инверсный основной цвет умножается на инверсный накладываемый цвет. Итоговый цвет всегда получается светлее. При использовании этого режима с черным цветом изменений не происходит. Использование этого режима с белым цветом приводит к созданию белого цвета. Эффект подобен проецированию на экран нескольких слайдов, один поверх другого.
Осветление основы
Основной цвет становится светлее с учетом накладываемого цвета. При наложении с черным изменений не происходит.
Перекрытие
Цвета перемножаются или осветляются, в зависимости от основного цвета. Узоры и цвета накладываются на существующую иллюстрацию, сохраняя подсветки и тени основного цвета и смешиваясь с накладываемым цветом для отражения ярких и темных областей исходного цвета.
Рассеянный свет
Цвета становятся более темными или более светлыми, в зависимости от накладываемого цвета. Эффект похож на освещение иллюстрации рассеянным источником света.
Если яркость накладываемого цвета (источника цвета) выше 50%, то иллюстрация становится более светлой, как при режиме осветления основы. Если яркость накладываемого цвета ниже 50%, то иллюстрация становится более темной, как при использовании режима «Затемнение основы». При рисовании чистым черным или чистым белым цветом создаются заметно более темные или более светлые области, но это не приводит к получению чисто черных или чисто белых областей.
Направленный свет
Цвета перемножаются или осветляются, в зависимости от накладываемого цвета. Эффект похож на освещение иллюстрации направленным источником света.
Эффект похож на освещение иллюстрации направленным источником света.
Если яркость накладываемого цвета (источника цвета) выше 50%, то иллюстрация становится более светлой, как при режиме осветления. Это удобно для добавления светлых областей в иллюстрацию. Если яркость накладываемого цвета ниже 50%, иллюстрация становится более темной, как при режиме умножения. Это удобно для добавления темных областей в иллюстрацию. Раскрашивание чистым белым и чистым черным цветом приведет к формированию чисто-белых и чисто-черных областей.
Разница
Вычитает значение основного цвета из накладываемого или наоборот, в зависимости от того, какой из них имеет большую яркость. Наложение с белым цветом приводит к инверсии значений основного цвета. При наложении с черным изменений не происходит.
Исключение
В этом режиме создается эффект, аналогичный создаваемому в режиме «Разница», но характеризующийся более низким контрастом. Наложение с белым цветом инвертирует компоненты основного цвета. При наложении с черным изменений не происходит.
Наложение с белым цветом инвертирует компоненты основного цвета. При наложении с черным изменений не происходит.
Цветовой тон
В этом режиме создается итоговый цвет с яркостью и насыщенностью основного цвета и цветовым тоном совмещенного цвета.
Насыщенность
В этом режиме создается итоговый цвет с яркостью и цветовым тоном основного цвета и насыщенностью накладываемого цвета. Рисование в этом режиме на участке без насыщенности (в градациях серого) не приводит к изменению цветов.
Цвет
С помощью этого режима создается итоговый цвет с яркостью основного цвета и с цветовым тоном и насыщенностью накладываемого цвета. Таким образом сохраняются уровни серого в изображении, что полезно при раскрашивании изображений в градациях серого и для изменения оттенков цветных изображений.
Яркость
В этом режиме создается итоговый цвет с цветовым тоном и насыщенностью основного цвета и яркостью накладываемого цвета. В этом режиме создается эффект, противоположный эффекту режима «Цвет».
В этом режиме создается эффект, противоположный эффекту режима «Цвет».
Примечание.В режимах «Разница», «Исключение», «Цветовой тон», «Насыщенность», «Цвет» и «Яркость» не выполняется наложение плашечных цветов. В большинстве режимов наложения черный цвет со непрозрачностью 100% маскирует цвет слоя, лежащего ниже. Вместо 100% чистого черного укажите насыщенный черный с использованием значений CMYK.
Выберите объект или группу (или назначьте слой в палитре «Слои»).
Если необходимо изменить непрозрачность заливки или обводки, выделите объект, затем выберите заливку или обводку в палитре «Оформление».
В палитре «Прозрачность» выберите режим наложения в раскрывающемся меню.
Можно изолировать режим наложения для целевого слоя или группы, чтобы сохранить объекты, расположенные под ними, неизменными. Для этого в палитре «Слои» выберите значок цели справа от группы или слоя, который содержит объект с режимом наложения. В палитре «Прозрачность» выберите «Изолировать наложение» (если параметр «Изолировать наложение» не отображается, в меню палитры «Прозрачность» выберите пункт «Показать параметры»).
Группа (звезда и круг) с выключенным параметром «Изолировать наложение» (слева) и с включенным параметром «Изолировать наложение» (справа)
Чтобы выделить все объекты с одинаковым режимом наложения, выделите один из объектов с нужным режимом наложения или отмените выделение всех объектов и выберите режим наложения в палитре «Прозрачность». Затем выберите команду «Выделение» > «По общему признаку» > «Режим наложения».
Связанные материалы
- Печать и сохранение прозрачных графических объектов
- Выбор элементов, к которым применяются атрибуты оформления
- Обзор палитры «Оформление»
- Печать и сохранение прозрачных иллюстраций
- Выбор элементов, к которым применяются атрибуты оформления
- Печать и сохранение прозрачных иллюстраций
- Выбор элементов, к которым применяются атрибуты оформления
- Печать и сохранение прозрачных иллюстраций
- Выбор элементов, к которым применяются атрибуты оформления
- Печать и сохранение прозрачных иллюстраций
- Выбор элементов, к которым применяются атрибуты оформления
- Печать и сохранение прозрачных иллюстраций
- Обзор палитры «Оформление»
Как нарисовать красивый абстрактный фон в Adobe Illustrator
Содержание
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
В этом уроке будет продемонстрировано, как создать красивый абстрактный фон в Иллюстраторе всего лишь за 20 шагов.
Шаг 1
Создайте новый документ. Он может быть любого размера, какого вы захотите. Для нашего примера давайте установим стандартный размер 800×600 пикселей, разрешение 72 для экрана (For Screen), а также используем режим цвета RGB. Если же ваш проект предназначен для печати, установите разрешение на максимальный размер — 300 точек на дюйм.
Шаг 2
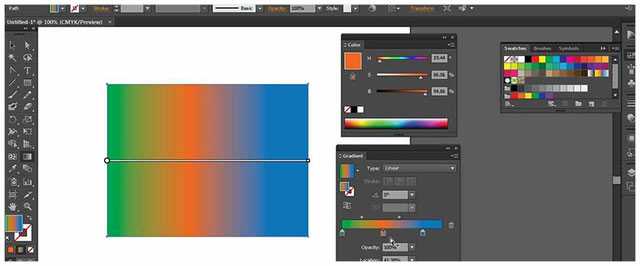
Создайте ваш фон, используя инструмент Прямоугольник (Rectangle Tool (M)). Установите его соответственно разрешению вашей страницы (800×600) и залейте выбранным цветом. Используйте градиент (радиальный), поскольку это дает впечатление пространства. После этого заблокируйте созданный фон, чтобы его нельзя было изменять.
Шаг 3
На 3 шаге следует использовать ваше воображение и создавать абстрактные изображения. Попробуйте использовать различные формы из панели управления (прямоугольники, эллипсы и т.д.)
Шаг 4
Теперь добавим третье измерение к существующим формам и объектам. Выберите ваши фигуры, группируйте их и откройте Эффекты (Effect), которые находятся в строке меню. Затем выбираем 3D -> Выдавливание и Наклон (Extrude & Bevel). Проверьте полученный результат, используя предварительный просмотр. Поверните куб так, чтобы изображение соответствовало вашей задумке. Вы можете изменять перспективу, меняя величину в окошке Perspective до значения 50 — 70 градусов. Затем выберите значение Толщины (Etrude Depth), основываясь на ваших личных предпочтениях.
Выберите ваши фигуры, группируйте их и откройте Эффекты (Effect), которые находятся в строке меню. Затем выбираем 3D -> Выдавливание и Наклон (Extrude & Bevel). Проверьте полученный результат, используя предварительный просмотр. Поверните куб так, чтобы изображение соответствовало вашей задумке. Вы можете изменять перспективу, меняя величину в окошке Perspective до значения 50 — 70 градусов. Затем выберите значение Толщины (Etrude Depth), основываясь на ваших личных предпочтениях.
Шаг 5
После того, как вы закончили менять перспективу и удовлетворены объемным изображением ваших объектов, нажмите ОК и перейдите к Объектам (Object) в меню и нажмите кнопку Развернуть Вид (Expand Appearance). Эта функция поможет вам управлять каждым краем /гранью объекта, перемещая их в пространстве (вы заметите точки, полностью определяющие перспективу объектов).
Шаг 6
Разгруппируйте созданные объекты: каждый из них должен являться отдельным объектом. Откройте меню Градиент (Gradient) и примените градиент к каждой поверхности объекта.
Шаг 7
Откройте меню Прозрачность (Transparency) и измените прозрачность на значение Наложение (Overlay) и/или Усиление (Multiply) для придания объекту прозрачного и сверкающего вида.
Шаг 8
Поскольку на поверхностях кольца может понадобиться более глянцевый вид, мы выбираем каждую поверхность кольца (как наружную, так и внутреннюю) и копируем их (Ctrl+C) вперед (Ctrl+F). Затем выбираем Наложение (Overlay) среди панели Прозрачность (Transparency) и уменьшаем Непрозрачность (Opacity) до значения приблизительно 45%. Для более блестящего и реалистичного вида вы можете повторить этот шаг несколько раз.
Шаг 9
Для лучшего эффекта придайте вашему объекту эффект легкого отражения света. Создайте круг, используя Инструмент Эллипс (Ellipse tool (L)). Откройте Эффекты (Effect)-> Пятно (Blur)-> Гауссово Пятно (Gaussian Blur) и задайте радиус 16-18 с прозрачностью Наложение (Overlay), создайте отблески света и расположите их в соответствии с вашим объектом.
Шаг 10
Растягивайте круги пока не получите эллиптические формы, похожие на вспышки света, и затем просто скопируйте (CTRL+C) и вставьте вперед (CTRL+F) несколько раз для создания эффекта солнечной вспышки.
Шаг 11
Вы можете начать добавлять детали используя инструмент Перо (Pen tool (P)), делая отражения и лучи света на каждой из поверхностей объекта, используя Наложение (Overlay) и 50% прозрачность.
Шаг 12
Вы можете добавить еще больше деталей, рисуя немного изогнутые волнообразные отражения от вспышек света, используя инструмент Перо (Pen Tool (P)).
Шаг 13
После того, как вы добавили отражения с помощью инструмента Перо (Pen Tool (P)), щелкните на них и откройте Объект (Object) -> Развернуть (Expand) -> Отмените полную проверку контуров (Uncheck fill check stroke) -> ОК.
Шаг 14
Теперь нам нужно вернуться к фону и заполнить его некоторыми формами для полноты композиции. Попробуйте использовать числа или неправильные формы.
Шаг 15
Используя инструмент Шрифт (Type tool (T)), создайте прямоугольник, в котором вы можете написать несколько случайных букв или цифр, разбив на строки.
Шаг 16
После завершения создания композиции из букв и цифр вам следует расширить (Expand) область печати и применить Наложение Прозрачности (Overlay transparency). Вы можете затем полностью копировать композицию из типографических символов несколько раз и даже повернуть на 90 градусов, и таким образом заполнить фон.
Шаг 17
Создайте несколько кругов, используя инструмент Эллипс (Ellipse tool (L)). Удерживая клавишу SHIFT в течение некоторого времени, вы сможете нарисовать идеальный круг. Нарисуйте круг любого размера на ваш вкус, сделайте его контуром и не заполняйте. Создайте насколько подобных кругов и расположите их в вашей композиции с прозрачностью Усиление (Multiply Transparency) или Наложение (Overlay Transparency). Когда вы закончите заполнять фон кругами, откройте вкладку Объекты (Object) в меню и щелкните кнопку Развернуть (Expand). Это позволит трансформировать ваши круги из контуров в заполненные объекты. Помните, никогда не оставляйте контуры неразвернутыми, всегда используйте Опцию Развернуть (Expand) для ваших контуров.
Это позволит трансформировать ваши круги из контуров в заполненные объекты. Помните, никогда не оставляйте контуры неразвернутыми, всегда используйте Опцию Развернуть (Expand) для ваших контуров.
Шаг 18
Теперь скопируйте фон (CTRL+C) и вставьте на передний план (SHIFT + CTRL +]), а также измените прозрачность на Наложение (Overlay). Это позволит усилить тени, свет и отражение в вашей композиции.
Шаг 19
Теперь абстрактная композиция практически готова. Вам нужно удалить избыточные объекты, которые не укладываются в вашу композицию, но прежде чем вы начнете сокращать количество объектов, помните, что объекты должны быть разгруппированы. Щелкните на кнопку Ластик (Eraser (SHIFT + E)) и просто перетащите при зажатой кнопке ALT, таким образом вы будете стирать то, что вы хотите.
Шаг 20
Если вы хотите изменить размер вашего изображения или изменить формат, после того, как вы удалили излишки, и закончили вашу абстракцию, выберите всю картину целиком и откройте вкладку Трансформация (TRANSFORMATION), затем щелкните Windows, и выберите Трансформацию (Transform). Щелкните на меню Трансформации и снимите флажок с опции Выравнивание Новых Объектов На Пиксельной Сетке (Align new objects to pixel grid), и ваша работа окончена.
Щелкните на меню Трансформации и снимите флажок с опции Выравнивание Новых Объектов На Пиксельной Сетке (Align new objects to pixel grid), и ваша работа окончена.
Итак, мы получили конечный результат. Наслаждайтесь созданной вами абстракцией!
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Изменение цвета фона в Illustrator
Adobe Illustrator — это программа для работы с векторной графикой, которая, как правило, разработана и создана для графических дизайнеров и 2D-художников. Последней версией Adobe Illustrator является версия CC, входящая в состав Adobe Creative Cloud Suite. Программа используется для создания видеоигр, логотипов, печатных материалов, рекламы и рекламных материалов и других 2D-произведений искусства. Программа — это векторное программное обеспечение, которое позволяет пользователю создавать эффективные и независимые от разрешения материалы.
Adobe Illustrator имеет мощный набор инструментов и функций, которые помогают пользователю создавать произведения искусства из библиотеки шаблонов дизайна, известной как Adobe Stock, с более чем 80 миллионами видеороликов, шаблонов, изображений и других материалов пользователей.
Программное обеспечение представляет собой огромную программу, которая позволяет использовать предустановки библиотеки по умолчанию для своих проектов и презентаций. В этом документе мы узнаем, как изменить цвет фона любого документа в Illustrator. Фон любого конкретного документа является очень важной частью процесса создания объектов и произведений искусства. По сути, это начальный шаг, который предпримет любой дизайнер для создания графического изображения в программе.
Как изменить цвет фона?
Ниже приведены шаги по изменению цвета фона любого документа в Illustrator. есть два основных метода достижения того же.
Метод 1 — параметр настройки документа
В этом методе мы изменим цвет фона документа в параметрах настройки документа. Мы поймем процесс более подробно с шагами, указанными ниже.
Мы поймем процесс более подробно с шагами, указанными ниже.
Шаг 1: Запустите Adobe Illustrator. Откройте документ, нажав Файл > Создать.
Шаг 2: Появится диалоговое окно, выберите необходимые сведения о свойствах документа и нажмите OK.
Шаг 3: Затем нажмите «Файл» > «Настройка документа», чтобы открыть свойства настройки документа.
Шаг 4: Как только откроется окно настроек документа, выберите параметр МОДЕЛИРОВАНИЕ ЦВЕТНОЙ БУМАГИ в параметрах прозрачности и надпечатки. Эта опция позволит нам увидеть цвет фона самого документа.
Шаг 5: После этого щелкните поле ниже, как показано на рисунке.
Шаг 6: Окно откроет цветовую палитру для использования. После отображения цветовой палитры выберите любой цвет по вашему выбору, чтобы установить его в качестве цвета фона. Нажмите «ОК».
Шаг 7: После этого снова нажмите OK в диалоговом окне «Настройка документа».
Примечание: этот документ выбран для цветовой модели CMYK (голубой, пурпурный, желтый и ключевой). Это означает, что изображение, созданное в этом документе, будет использоваться для печати. Когда пользователь создает документ с моделью CMYK, он используется для печати и должен быть в печатном виде. В то время как, когда произведение искусства создается в модели RGB (красный, зеленый и синий), оно используется для веб-страниц и веб-сайтов.
Шаг 8: Цветовую модель документа можно изменить в меню «Файл» с помощью параметра «РЕЖИМ ЦВЕТА ДОКУМЕНТА».
Способ 2. Создание прямоугольника
В этом методе мы просто создадим прямоугольник размером с документ и применим к нему цвет. Это не меняет цвет фона, но мы все еще можем использовать этот метод для быстрого использования. Затем этот слой можно заблокировать, чтобы его нельзя было редактировать или изменять во время работы с документом. Шаги для того же приведены ниже.
Шаг 1: Запустите Adobe Illustrator. Создайте новый документ из меню «Файл».
Шаг 2: Назначьте документ, его свойства и атрибуты на панели свойств.
Шаг 3: Нажмите на инструмент «Прямоугольник» и перетащите курсор, чтобы создать прямоугольник того же размера, что и документ.
Шаг 4: Выберите нужный цвет.
Шаг 5: Задайте цвет этому прямоугольнику.
Шаг 6: Теперь перейдите в Windows, затем в Layers. Это откроет панель «Слои», чтобы увидеть различные доступные слои.
Шаг 7: Слой 1 st представляет собой прямоугольный слой, дважды щелкните значок слоя, и вы увидите диалоговое окно, как показано на рисунке.
Шаг 8: В диалоговом окне отметьте неотмеченную кнопку для БЛОКИРОВКИ. Эта опция заблокирует слой.
Шаг 9: Это даст преимущество пользователю, поскольку слой блокируется и не перемещается или не модифицируется при любых изменениях.
Чтобы разблокировать слой, дважды щелкните его и снимите флажок БЛОКИРОВАТЬ.
Заключение
Изменение цвета фона — простая задача в Illustrator, но немного сложная по сравнению с Photoshop. Находясь в Photoshop, пользователю просто нужно использовать ярлыки для фона и цвета переднего плана; это не относится к Adobe Illustrator. Пользователь может иногда теряться при смене цвета фона в Illustrator тем, кто ранее работал в Photoshop.
В этом документе мы изучим два простых метода изменения цвета фона без какой-либо путаницы или большого использования инструментов. Просто пользователь должен знать о конкретной опции и функции этой опции. Хотя для изменения цвета фона нет сочетания клавиш, пользователь может использовать параметры и функции и изменять их.
Рекомендуемые статьи
Это руководство по изменению цвета фона в Illustrator. Здесь мы обсудим два разных метода изменения цвета фона с несколькими иллюстрациями. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше-
- Слои в Illustrator
- 3D-эффекты в Illustrator
- Режимы наложения в Illustrator
- Дизайн логотипа в Illustrator
3 способа изменить цвет фона в Adobe Illustrator
Какой именно цвет фона вы хотите изменить? Пользовательский интерфейс рабочей области, фон монтажной области или цвет сетки? Есть совершенно разные вещи. Но у меня есть решение для каждого из ваших запросов.
Но у меня есть решение для каждого из ваших запросов.
Быстрый спойлер. Нарисуйте прямоугольник, если вы хотите изменить цвет фона монтажной области, измените яркость, если вы хотите иметь другой цвет фона пользовательского интерфейса, а что касается сетки, вы будете менять цвет вида.
Давайте перейдем к подробным шагам!
Примечание. Скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе. Пользователи Windows меняют клавишу Command на Ctrl .
Содержание
- Способ 1. Изменение цвета фона интерфейса документа
- Способ 2. Изменение цвета фона монтажной области
- Способ 3: изменение цвета фона сетки прозрачности
- Final Words
Способ 1: изменение цвета фона интерфейса документа
Более новая версия Adobe Illustrator имеет темно-серый фон документа по умолчанию, если вы привыкли к Версии CS со светлым фоном можно изменить в меню «Настройки» .
Шаг 1: Перейдите в верхнее меню и выберите Illustrator > Настройки > Пользовательский интерфейс .
Существует четыре цвета интерфейса, которые вы можете выбрать из вариантов Яркость .
Если вы еще не заметили, сейчас у меня самый темный цвет фона.
Шаг 2: Выберите один из параметров Яркость , который вы хотите, нажмите на него, и вы увидите, как он будет выглядеть на фоне вашего документа.
Нажмите OK после выбора цвета.
Способ 2. Изменение цвета фона монтажной области
Самый простой способ добавить или изменить цвет фона монтажной области — изменить цвет прямоугольника.
Шаг 1: Выберите инструмент Rectangle Tool (M) и нарисуйте прямоугольник того же размера, что и ваша монтажная область. Цвет будет цветом заливки, который вы использовали ранее.
Шаг 2: Выберите прямоугольник, дважды щелкните Заливка, чтобы открыть палитру цветов, или выберите цвет на панели Образцы , чтобы изменить цвет.
Вы можете заблокировать прямоугольник, если не хотите случайно переместить его. Просто выберите прямоугольник и нажмите Команда + 2 для блокировки фигуры (фон). Если вы хотите сделать его фоновым слоем и заблокировать его, перейдите на панель «Слои» и заблокируйте слой.
Способ 3. Изменение цвета фона сетки прозрачности
Белый фон, который вы видите, не существует! На самом деле белый фон, который вы видите при создании документа, прозрачен. Вы можете включить представление сетки прозрачности, чтобы увидеть его.
Шаг 1: Перейдите в верхнее меню и выберите Вид > Показать сетку прозрачности ( Shift + Команда + D ).
Видишь? Ваш фон прозрачен. Представьте, если у вас белый текст на «белом» фоне, его будет невозможно увидеть, поэтому иногда нам нужно работать в режиме сетки.
Представьте, если у вас белый текст на «белом» фоне, его будет невозможно увидеть, поэтому иногда нам нужно работать в режиме сетки.
Шаг 2: Снова перейдите в верхнее меню и выберите Файл > Настройка документа . Вы увидите Параметры прозрачности и надпечатки 9.0020 и вы можете выбрать цвета сеток.
Шаг 3: Нажмите на поле цвета и выберите цвет заливки. После того, как вы выбрали цвет, нажмите на кнопку закрытия окна, и вы увидите, что теперь сетка меняет свой цвет.
Используйте пипетку, чтобы выбрать один и тот же цвет для обоих вариантов цвета. (Если у вас хорошее сочетание цветов, вы также можете выбрать два разных цвета.)
Шаг 4: Отметьте Имитация цветной бумаги и нажмите ОК .
Теперь сетка прозрачности станет выбранного вами цвета. Вы можете нажать Shift + Command + D , чтобы скрыть сетку прозрачности и по-прежнему видеть цветной фон.
Однако вы сможете увидеть цвет фона только на самом документе. При экспорте монтажной области цвет фона не будет отображаться.
Например, когда я экспортирую файл в png, цвет фона остается прозрачным.
Этот метод может изменить цвет фона только сетки прозрачности, но не монтажной области.
Final Words
Некоторых из вас может смутить цвет фона сетки прозрачности и цвет фона монтажной области. Просто помните, что если вы хотите добавить или изменить цвет фона монтажной области, лучший способ — нарисовать прямоугольник того же размера, что и монтажная область, и отредактировать его цвет.
О компании June Escalada
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Создание бесшовных текстур и бесшовных фонов в Illustrator
Думаю, вы все согласитесь с тем, что Illustrator просто великолепен, и с постоянными улучшениями, которые мы видим с каждой новой версией, он становится все лучше и лучше. Раньше я создавал бесшовные текстуры для типографики и бесшовные фоны для своих веб-проектов и иллюстраций с помощью Photoshop. Но в более поздних версиях Illustrator мы видели значительные улучшения с панелью «Внешний вид», поэтому теперь я создаю эти текстуры и фоны исключительно в Illustrator — на самом деле это очень просто!
Раньше я создавал бесшовные текстуры для типографики и бесшовные фоны для своих веб-проектов и иллюстраций с помощью Photoshop. Но в более поздних версиях Illustrator мы видели значительные улучшения с панелью «Внешний вид», поэтому теперь я создаю эти текстуры и фоны исключительно в Illustrator — на самом деле это очень просто!
Итак, в сегодняшнем уроке я покажу вам, как создавать различные бесшовные текстуры и фоны в Adobe Illustrator.
Подробности руководства: бесшовные текстуры и бесшовные фоны
- Программа: Adobe Illustrator CC (Вы должны иметь возможность создать это руководство в CS4+, но некоторые обучающие изображения могут выглядеть иначе.)
- Сложность: Начальный/средний
- Темы: панель «Внешний вид», эффекты, заливка узором, стили графики
- Расчетное время завершения: 15-20 минут каждый
Добавление бесшовных текстур в Illustrator
Если вы некоторое время работали с Illustrator, вы, вероятно, знаете, что можно легко добавить текстуру в виде изображения, настроить ее на умножение, и все готово. Одна из замечательных особенностей использования методов, описанных в этом уроке, заключается в том, что вы можете легко создать бесшовную текстуру или фон, не добавляя маску и не убеждаясь, что она будет правильно соответствовать вашей работе. Если вы ищете более бесшовные текстуры, я бы порекомендовал заглянуть на FreeVector.com. Кроме того, мы будем использовать панель «Внешний вид» для быстрого создания уникального графического стиля — это должно упростить применение эффектов к другим текстовым и векторным объектам. (Psst… я знаю, что некоторые из вас говорят, что использование растровых эффектов в Illustrator — это жульничество, потому что это не векторная графика, и вместо этого вы должны просто использовать Photoshop. Но я обнаружил, что создавать такие эффекты в Illustrator намного проще и быстрее. . Еще одним ключевым преимуществом создания этого в Illustrator является масштабируемость векторов даже с применением растровых эффектов. Если вы не расширите эффекты, вы можете настроить свое изображение, не беспокоясь о создании пиксельного изображения.
Одна из замечательных особенностей использования методов, описанных в этом уроке, заключается в том, что вы можете легко создать бесшовную текстуру или фон, не добавляя маску и не убеждаясь, что она будет правильно соответствовать вашей работе. Если вы ищете более бесшовные текстуры, я бы порекомендовал заглянуть на FreeVector.com. Кроме того, мы будем использовать панель «Внешний вид» для быстрого создания уникального графического стиля — это должно упростить применение эффектов к другим текстовым и векторным объектам. (Psst… я знаю, что некоторые из вас говорят, что использование растровых эффектов в Illustrator — это жульничество, потому что это не векторная графика, и вместо этого вы должны просто использовать Photoshop. Но я обнаружил, что создавать такие эффекты в Illustrator намного проще и быстрее. . Еще одним ключевым преимуществом создания этого в Illustrator является масштабируемость векторов даже с применением растровых эффектов. Если вы не расширите эффекты, вы можете настроить свое изображение, не беспокоясь о создании пиксельного изображения. Так почему бы не попробовать? 🙂)
Так почему бы не попробовать? 🙂)
Растровые эффекты
Если вы знакомы с некоторыми текстурными эффектами и фильтрами в Photoshop, вы будете чувствовать себя как дома с этой техникой. Для этих эффектов я сохраняю настройки растровых эффектов документа на уровне 300 ppi . Вы можете изменить это разрешение, выбрав «Эффект» > «Настройки растрового эффекта документа».
Шаг 1
Создайте новый документ и создайте прямоугольник с помощью инструмента «Прямоугольник» (М).
Шаг 2
Снимите обводку и залейте прямоугольник линейным градиентом. Измените первую точку цвета в градиенте на зеленовато-синий цвет, измените вторую точку цвета на более темный зеленовато-синий цвет и измените угол на -9.0.
Шаг 3
На панели «Внешний вид» откройте всплывающее меню и выберите Добавить новую заливку . Выберите самую верхнюю заливку на панели Appearance и измените цвет заливки на серый.
Шаг 4
Выбрав новую серую заливку на панели Appearance, перейдите Effect > Texture > Grain . В диалоговом окне Grain измените Intensity на 90 , Contrast на 50 и Grain Type на Sprinkles. Затем нажмите ОК. С Панель Appearance , нажмите стрелку слева от заголовка и из подсписка щелкните ссылку Opacity и измените режим наложения на Multiply .
В диалоговом окне Grain измените Intensity на 90 , Contrast на 50 и Grain Type на Sprinkles. Затем нажмите ОК. С Панель Appearance , нажмите стрелку слева от заголовка и из подсписка щелкните ссылку Opacity и измените режим наложения на Multiply .
Шаг 5
Во всплывающем меню панели Appearance добавьте еще New Fill , как и раньше. Выберите верхнюю заливку и измените градиент на Radial Gradient. Затем установите белый цвет на обеих точках и измените Непрозрачность первой точки белого цвета на 40, а второй на 0. В подменю нового радиального градиента нажмите 9.0019 Opacity и измените режим наложения на Overlay , как показано на изображениях ниже.
Шаг 6
Этого достаточно для бесшовной фоновой текстуры, но мы также можем добавить аналогичные текстуры к нашей копии, сохраняя при этом текст редактируемым! (Разве панель «Внешний вид» не прекрасна?!) Для начала выберите инструмент «Текст» (T) и введите какой-нибудь текст. Я использовал шрифт Museo Slab 900 для текста «Растр». Далее с помощью панели Color удалите обводку и заливку из текста.
Я использовал шрифт Museo Slab 900 для текста «Растр». Далее с помощью панели Color удалите обводку и заливку из текста.
Шаг 7
На панели Внешний вид щелкните всплывающее меню, выберите Добавить новую заливку и залейте ее линейным градиентом. Измените первый цвет на белый, второй на светло-серый и измените угол на -90.
Шаг 8
Создайте еще одну новую заливку из панели Appearance и залейте ее серым цветом. Затем выберите новую серую заливку и перейдите в Эффект > Текстура > Текстуризатор . В диалоговом окне Texturizer измените текстуру на Burlap, масштабирование на 200, рельеф на 50 и свет на верх. Измените режим наложения заливки на «Умножение» и установите непрозрачность на 5.
Шаг 9
Выберите нижний линейный градиент на панели Appearance и перейдите Effect > Stylize > Drop Shadow . В диалоговом окне Drop Shadow измените Opacity на 60 , X и Y Offset на 0, и Blur на 1 . Теперь у вас должен быть эффект легкой текстуры и тень на тексте!
Теперь у вас должен быть эффект легкой текстуры и тень на тексте!
Шаг 10
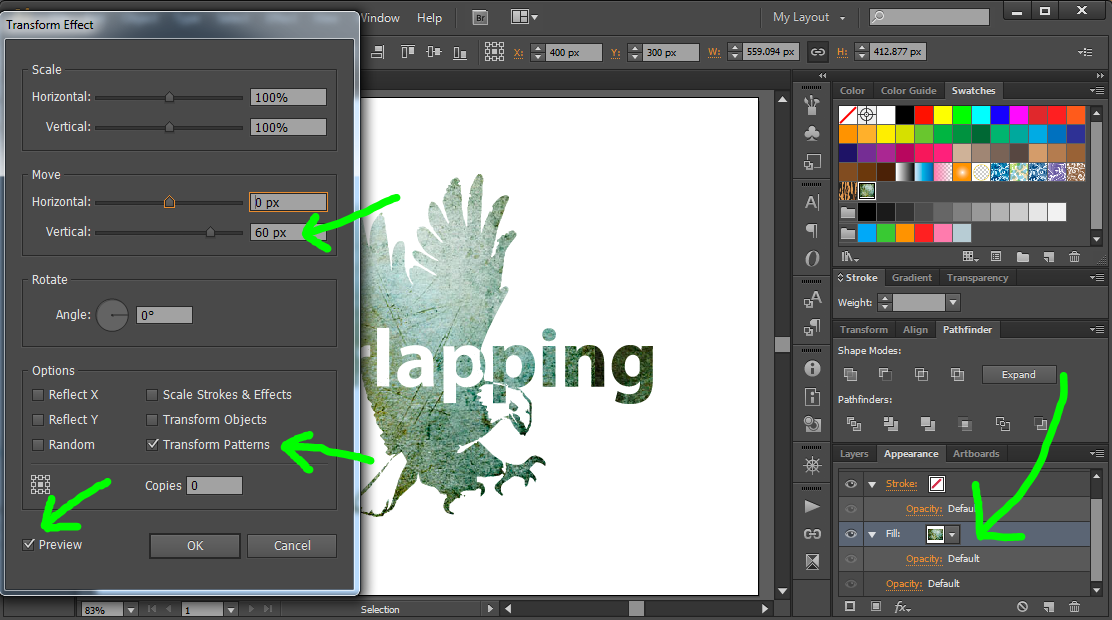
Для текста «Effects» я использовал Museo Sans 300 (я немного одержим Museo Family). Снова введите текст, затем с помощью Цветная панель , убираем обводку и заливаем. Затем создайте новую заливку на панели Appearance и добавьте к тексту линейный градиент, изменив первый цвет на черный, а второй цвет на серый. Затем измените угол на -90. Создайте еще одну новую заливку, убедитесь, что вы редактируете последний элемент списка заливок на панели Appearance , измените цвет заливки на более светлый, чем фон, и перейдите Эффект > Исказить и трансформировать > Трансформировать . В диалоговом окне Transform Effect измените Вертикальное перемещение на 1. Этого достаточно для примера с растровой текстурой! Как получилось у вас?
Игра вокруг
Проявите творческий подход. Интересно поэкспериментировать с различными эффектами, чтобы посмотреть, какие новые текстуры можно создать. Ниже взято из руководства Vectips Create An Editable Stitched Label Type Treatment с добавлением некоторых базовых текстур.
Ниже взято из руководства Vectips Create An Editable Stitched Label Type Treatment с добавлением некоторых базовых текстур.
Заливка узором
Создание этой техники очень похоже на технику растровых эффектов. На самом деле, эти текстуры представляют собой просто заливки бесшовным узором, которые поставляются в Illustrator, но они могут создавать довольно интересные результаты.
Шаг 1
Начальные шаги почти такие же, как и в предыдущем примере растра. Создайте прямоугольник и удалите и обведите. На панели Gradient залейте ее линейным градиентом, используя зеленовато-желтые точки цвета, и измените угол на -90.
Шаг 2
Вместо того, чтобы использовать эффект для следующего шага, мы собираемся использовать некоторые из стандартных образцов шаблонов Illustrator. На панели Swatches нажмите кнопку меню Swatch Library Menu 9.0020 в нижней левой части панели и выберите Patterns > Basic Graphics > Basic Graphics_Textures . Выделив прямоугольник, выберите новую заливку на панели Appearance , выберите самую верхнюю заливку и залейте ее образцом Bird Feet из библиотеки, которую мы только что открыли. (Простой способ увидеть название образцов в библиотеке — выбрать «Просмотр большого списка» во всплывающем меню панели образцов.) После того, как вы заполнили новую заливку образцом «Птичьи лапки», измените Режим наложения на Overlay .
Выделив прямоугольник, выберите новую заливку на панели Appearance , выберите самую верхнюю заливку и залейте ее образцом Bird Feet из библиотеки, которую мы только что открыли. (Простой способ увидеть название образцов в библиотеке — выбрать «Просмотр большого списка» во всплывающем меню панели образцов.) После того, как вы заполнили новую заливку образцом «Птичьи лапки», измените Режим наложения на Overlay .
Шаг 3
Чтобы закончить фон, создайте новую заливку и залейте ее тем же белым радиальным градиентом, что и в шаге 5 растровой техники. Вот и все, что касается техники заполнения узором! Довольно легко, правда?
Шаг 4
Обработка текста очень похожа на растровое изображение. Чтобы создать текст «Шаблон», я сделал то же самое, что и шаг 10 с растрового изображения. Я использовал Susa Heavy для шрифта и использовал панель Appearance 9.0020, я залил его темно-серым линейным градиентом, добавил новую заливку, сместил новую заливку и изменил заливку смещения на более светлый цвет фона.
Шаг 5
Под текстом «Шаблон» я добавил 2 простых пути с помощью инструмента «Отрезок линии» (/) . Для этого просто нарисуйте путь, равный длине текста. Перейдите в Окно > Обводка , чтобы открыть панель Обводки , и измените обводку на 1 pt и цвет на серый. Создайте еще один путь прямо под первым и измените цвет обводки на светлый цвет фона.
Шаг 6
Для текста «Образец» я использовал Museo Slab 900. Удалите всю обводку и заливку и из панели Appearance и добавьте новую заливку. Измените новую заливку на линейный градиент с первой точкой белого цвета, второй более темным желтым цветом и измените угол на -90. Выбрав новую заливку, перейдите Эффекты > Стилизация > Тень . В диалоговом окне «Тень» измените непрозрачность на 50, смещение по осям X и Y на 0, и размытие на 0,5 пикселя.
Шаг 7
Создайте новую заливку на панели Appearance и залейте ее линейным градиентом. Затем измените первый цветовой упор на светло-желтый, измените второй на такой же более темный желтый цвет, как в предыдущем шаге, и установите угол на -90. Выбрав новую заливку, перейдите Эффекты > Контур > Смещенный контур . В диалоговом окне Offset Oath измените Offset на -1 px .
Затем измените первый цветовой упор на светло-желтый, измените второй на такой же более темный желтый цвет, как в предыдущем шаге, и установите угол на -90. Выбрав новую заливку, перейдите Эффекты > Контур > Смещенный контур . В диалоговом окне Offset Oath измените Offset на -1 px .
Игра вокруг
С ними очень весело играть. Возьмите свою фоновую текстуру, которую вы только что создали, найдите элемент Bird Fill и измените ее с помощью любого из образцов Basic Graphics_Textures, чтобы посмотреть, что у вас получится! Также попробуйте скомбинировать пару разных заливок узором на одном фоне, чтобы увидеть, какие крутые эффекты получится.
Комбинирование растровых эффектов и узорных заливок
Эта техника, наверное, моя любимая. Интересно исследовать и играть со всеми различными результатами. По сути, мы комбинируем методы растровой и узорной заливки. Это очень похоже, поэтому, если у вас не было проблем с предыдущими методами, у вас не возникнет проблем и с этим!
Шаг 1
Я не буду вдаваться в подробности, потому что вы уже выполнили начальные шаги в первых двух примерах. По сути, создайте прямоугольник, залейте его красным линейным градиентом, создайте узор зерна Sprinkle и создайте радиальный белый градиент.
По сути, создайте прямоугольник, залейте его красным линейным градиентом, создайте узор зерна Sprinkle и создайте радиальный белый градиент.
Шаг 2
Добавьте еще одну заливку в панель Appearance и выберите заливку узором « Diamond » из Basic Graphic_Textures. Установите режим наложения новой заливки узором на Overlay и измените непрозрачность на 50 .
Шаг 3
Для типа «Combo» я использовал RadioTime для шрифта и использовал тот же серый градиент и смещение, что и в предыдущих примерах. Вторичный текст — просто Museo Sans 300 с желтой заливкой.
Игра вокруг
Как и раньше, это хорошее время, чтобы поиграть и посмотреть, какие различные обработки текстур вы можете придумать!
Создание графических стилей
Итак, теперь, когда у нас есть все эти замечательные текстуры, мы можем применить эффект к другим изображениям и тексту. Вместо того, чтобы каждый раз создавать эффект, мы можем просто создать стиль графики.
Шаг 1
Чтобы создать графический стиль, просто выберите текстуру и нажмите кнопку New Graphic Style на панели стилей графики . Серьезно, это так просто. Теперь выберите текст или другой объект и щелкните новый стиль на панели Стили графики , и все готово! Вы даже можете создавать графические стили для каждой из созданных нами обработок текста.
Шаг 2
Время от времени я корректирую текстуру на панели Appearance , чтобы включить другие элементы. В приведенных ниже примерах кнопок я добавил смещение заливки на 1 пиксель и добавил к заливке тень. Фоновая текстура просто Заливка графическим пером (Эффект > Эскиз > Графическое перо) , а значки имеют ту же обработку, что и мой текст, — это некоторые примеры текстур.
Игра с бесшовными текстурами и бесшовным фоном
Теперь поэкспериментируйте с графическими стилями на других текстовых, пользовательских и векторных объектах.