Как установить favicon на WordPress — пошаговая инструкция
Favicon — это маленькое изображение, которое находится возле названия страницы сайта в браузере. Такой значок помогает посетителям идентифицировать ваш сайт среди других, и сегодня мы расскажем, как быстро установить его на свой WordPress-сайт.
Зачем вообще нужен favicon? Ведя поиск в интернете, часто пользователи открывают множество вкладок в браузере. С большим количеством вкладок названия страниц сайтов будут спрятаны. Если вы установите favicon, то пользователь сможет отыскать ваш сайт без необходимости проверять каждую открытую вкладку. Это улучшает удобство работы с сайтами и поможет сделать сайт узнаваемым среди пользователей.
Как создать favicon
Лучше всего в качестве фавикона использовать логотип вашего сайта или бренда. Обратите внимание, что фавикон отображается маленьким значком, поэтому не стоит использовать в нем очень мелкие графические элементы, иначе он будет непонятен пользователям.
Как установить favicon на WordPress
Установка favicon на WordPress может осуществляться несколькими методами. Рассмотрим каждый из них.
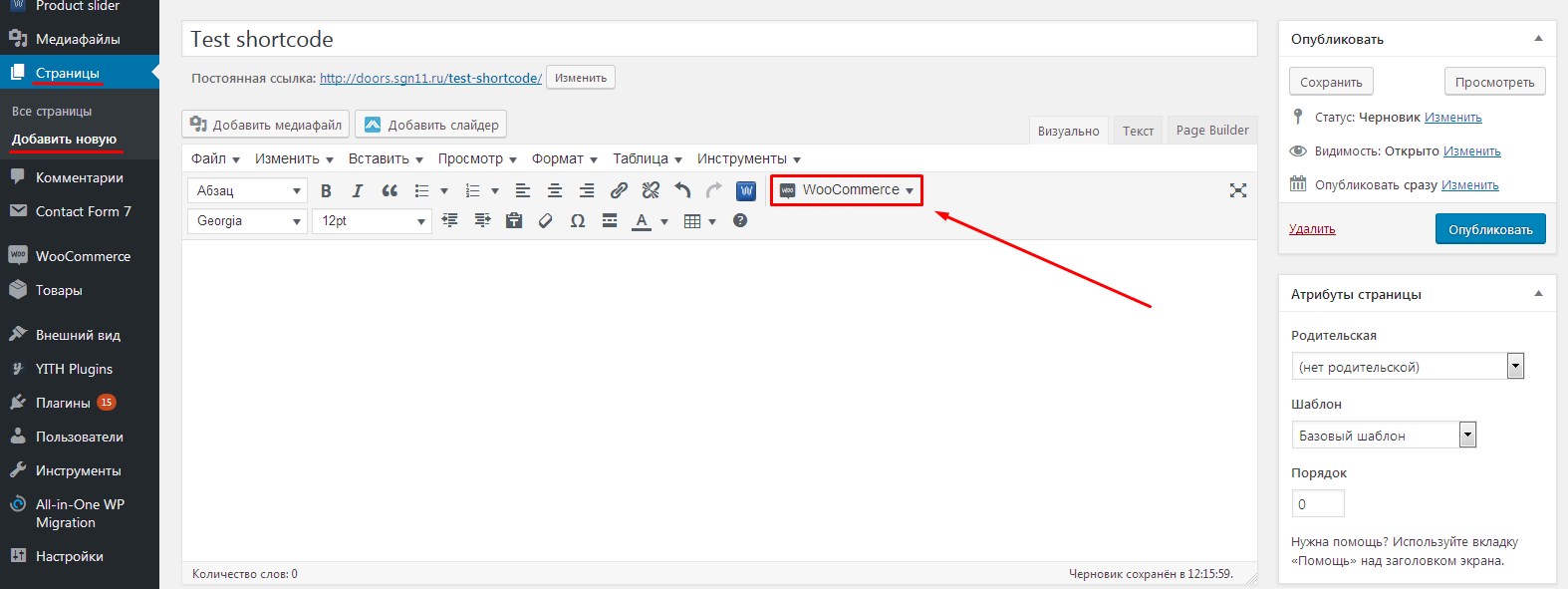
Метод 1. С помощью панели управления WordPress
Если у вас версия Wordpress 4.3 и выше, вы можете добавить favicon непосредственно в администраторской панели управления: выполните вход в панель управления WordPress и перейдите в меню Внешний вид >> Настроить.
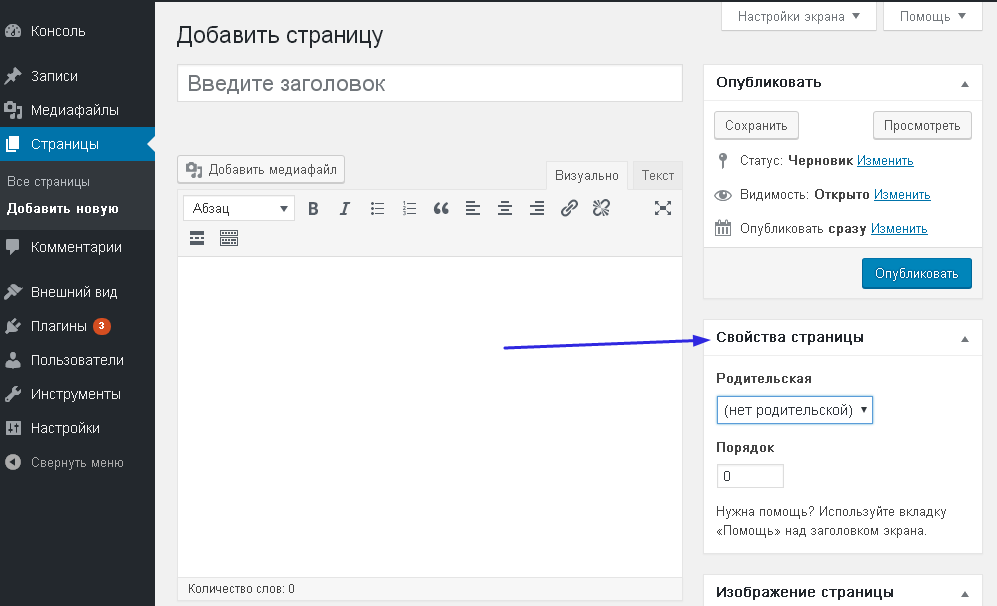
Вы попадете в меню Настройки текущей темы вашего сайта. Теперь перейдите в меню Свойства сайта.
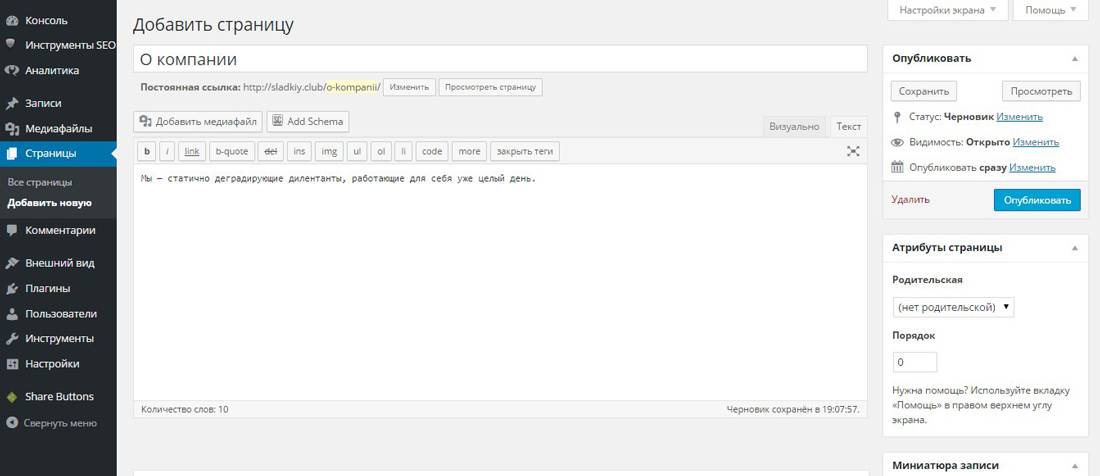
Нажмите на Выбрать Изображение и загрузите изображение, которое хотите использовать для favicon.
Если изображение не подходит по размеру, то вы сможете обрезать его непосредственно после выбора картинки, а также посмотреть, как favicon будет выглядеть в браузере.
После этого не забудьте нажать на кнопку Сохранить и опубликовать.
Теперь вы можете открыть ваш сайт и увидеть добавленный favicon.
Метод 2. С помощью плагина All In One Favicon
Для начала нужно установить сам плагин. Перейдите в меню Плагины >> Добавить Новый и установите All In One Favicon.
После установки плагина, перейдите в меню
Загрузите изображение в строках ICO Frontend и ICO Backend, а затем сохраните настройки.
Теперь обновите страницу вашего сайта и вы увидите добавленный favicon.
Защитить свой сайт!
Метод 3. С помощью изменения header.php файла
Выполните вход в контрольную панель вашего хостинга. Рассмотрим этот пример на cPanel.
Перейдите в меню cPanel >> Диспетчер файлов.
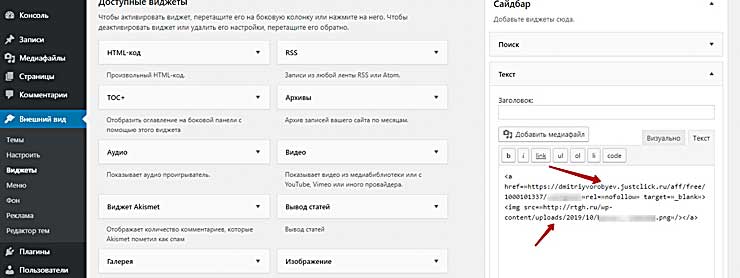
Найдите корневую директорию сайта и загрузите favicon с вашего локального компьютера. Убедитесь, что загружаемый файл называется favicon.![]()
После этого favicon должен отобразиться автоматически.
Однако в некоторых случаях вам необходимо будет внести ручные изменения. Всё зависит от особенностей вашей WordPress-темы.
Важно: перед тем, как вносить какие-либо изменения, убедитесь, что у вас есть резервная копия темы.
Перейдите в меню Внешний вид >> Редактор.
Выберите для редактирования Заголовок Темы (файл header.php).
Отредактируйте или добавьте следующие строки в код, как это показано на скриншоте:
<link rel="icon" href="http://www.yourdomain.com/favicon.ico" type="image/x-icon" />
Не забудьте поменять “yourdomain.com” на ваш домен.
Теперь нажмите на Сохранить файл и перезагрузите страницу.
Вот и все: фавикон установлен, теперь ваш сайт не будет теряться среди множества открытых вкладок в браузере. Если нужен отличный хостинг для WordPress-сайта, жмите на кнопку и заказывайте:
Если нужен отличный хостинг для WordPress-сайта, жмите на кнопку и заказывайте:
Делайте блог на хостинге с предустановленным WordPress!
Наша теплая поддержка на связи 24/7
Читайте также:
Как Добавить Фавикон В WordPress
WordPress
access_time4 июля, 2019
hourglass_empty3мин. чтения
Фавикон — это крошечный квадратный значок, представляющий ваш сайт. Обычно он отображается рядом с заголовком веб-сайта на вкладке браузера. Фавикон также отображается в истории вашего браузера, в закладках и в любом месте, где вашему веб-сайту требуется визуальная идентификация.
Эта маленькая деталь имеет важное значение для вашей личности в интернете. Мы обсудим значок WordPress Favicon и расскажем, как добавить фавикон в WordPress.
Почему важно добавить Favicon на ваш сайт
Favicon WordPress — это в основном идентификатор вашего сайта; поэтому там должен быть ваш собственный логотип. Игнорирование его присутствия на вашем сайте — действительно грубая ошибка.
Игнорирование его присутствия на вашем сайте — действительно грубая ошибка.
Вот несколько причин, почему Favicon WordPress жизненно важен для вашего сайта.
Выделяется как узнаваемость бренда
Большинство пользователей склонны открывать несколько вкладок в своих браузерах. Без значка сайта вы можете видеть только имя страницы или сообщения во вкладке браузера. Кроме того, если вы открываете более 20 вкладок, они становятся короче, и трудно определить, какая вкладка представляет какой сайт.
Наличие значка помогает пользователям легче находить каждую вкладку. Если ваш favicon выделяется, он улучшит не только вашу видимость, но и ваш пользовательский опыт.
Построить доверие
Первое впечатление у ваших пользователей будет плохое, если у вас нет значка. Сайт без значка не выглядит профессионально.
Если вы делаете сайт только для ежедневного ведения блога, отсутствие значка может быть неважным. Но это становится необходимым, когда вы запускаете веб-сайт компании или интернет-магазин.
Ваши посетители не будут доверять никаким транзакциям на веб-сайте, которые не выглядят профессионально.
Улучшить мобильный опыт
Это эра мобильного опыта. Наличие адаптивного веб-сайта может оказаться недостаточным для того, чтобы порадовать мобильных пользователей, в основном потому, что сейчас растёт число веб-приложений.
Пользователи могут просто сделать закладку веб-сайта на главном экране своего телефона. Больше не нужно набирать URL!
В этой ситуации хорошо сделанный фавикон будет служить вам двумя различными способами. Во-первых, значок будет использоваться как значок приложения, а во-вторых — люди, использующие ваше веб-приложение, запомнят ваш значок. Поэтому ваш значок будет связан с вашим сайтом.
Как установить фавикон на WordPress
Обычно ваш значок — это логотип вашего бренда. Для изображения WordPress рекомендует использовать квадрат размером 512 х 512 пикселей.
Вы можете использовать увеличенное изображение, но WordPress, скорее всего, попросит вас обрезать его до нужного размера.![]()
Чтобы создать изображение размером 512 x 512 пикселей, вы можете использовать любое программное обеспечение для редактирования изображений, такое как Adobe Photoshop (платное) и Gimp (бесплатное) или онлайн фавикон генератор.
Вы можете выбрать цвет фона для вашего значка WordPress, но лучше использывать прозрачный фон. Вы можете использовать форматы файлов .jpeg, .ico, .gif или .png (убедитесь, что вы используете формат .png, если используете прозрачный фон).
После того как изображение будет готово, вы можете добавить его на свой сайт WordPress одним из следующих трёх способов:
1. Добавление WordPress Favicon через настройщик WordPress
Начиная с версии WordPress 4.3, вы можете просто добавить значок WordPress из вашей админки. Чтобы сделать это, выполните следующие действия:
- Перейдите к вашей Консоли
- Наведите курсор мыши на Внешний вид -> Настроить
- Выберите Свойства сайта
- Нажмите кнопку Изменить изображение в разделе Значок сайта
- Загрузите ваш фавикон, который был заранее подготовлен
- Нажмите кнопку Опубликовать, чтобы сохранить изменения.

Если вы сделали всё правильно, ваш значок появится рядом с названием вашего сайта. Чтобы настроить на мобильном устройстве, перейдите на свой веб-сайт со своего телефона и выберите Добавить на главный экран.
Ваш значок теперь появится на главном экране.
2. Добавление WordPress Favicon на сайт с помощью плагина
Вы также можете добавить значок в WordPress с помощью плагина Favicon от RealFaviconGenerator. Он прост в использовании и предлагает больше функциональности. Это необходимые шаги:
- Перейдите к вашей Консоли
- Выберите Плагин -> Добавить новый
- Введите Favicon от RealFaviconGenerator в поле поиска
- Установите и активируйте плагин
- После активации зайдите во Внешний вид -> Фавикон
- Загрузите изображение, которое вы хотите установить в качестве избранного. Вам не нужно подгонять изображение с помощью программного обеспечения для редактирования изображений.
 Плагин сделает это за вас. Просто убедитесь, что ваше изображение размером не менее 70 х 70 пикселей. Еще лучше, если оно больше 260 х 260 пикселей.
Плагин сделает это за вас. Просто убедитесь, что ваше изображение размером не менее 70 х 70 пикселей. Еще лучше, если оно больше 260 х 260 пикселей. - Как только вы загрузите изображение, нажмите кнопку Создать Favicon.
- После того, как вы нажмёте кнопку, плагин перенесёт вас на сайт RealFaviconGenerator.
- На веб-сайте найдите и нажмите кнопку Создать код Favicon и HTML.
- Плагин вернёт вас на ваш сайт. Вы получите уведомление о том, что ваш favicon настроен.
- Проверьте, как выглядит значок в вашем браузере и на мобильном устройстве.
3. Как добавить фавикон в WordPress на сайт вручную
Мы рекомендуем вам сначала проверить это на своём локальном сайте разработки, прежде чем он будет запущен.
- Доступ к файлам вашей темы через FTP-клиент или файловый менеджер
- Найдите папку /wp-content/themes/your-theme
- Загрузите ваш значок в папку с темой.
 Рекомендуется загрузить его в подпапку, например, Assets
Рекомендуется загрузить его в подпапку, например, Assets - Запомните этот путь к файлу
- Найдите файл с именем function.php и добавьте следующий код
- function add_favicon() {
- echo ‘<link rel=»shortcut icon» type=»image/png» href=»‘.get_template_directory_uri().‘/assets/favicon.png» />’;
- }
- add_action(‘wp_head’, ‘add_favicon’);
- Строка после href=”‘.get_template_directory_uri() должна указывать путь к вашему значку. Убедитесь, что вы указали правильное имя файла. Если вы используете формат файла .ico, то это будет один:
- function add_favicon() {
- echo ‘<link rel=»shortcut icon» type=»image/png» href=»‘.get_template_directory_uri().‘/assets/favicon.ico» />’;
- }
- add_action(‘wp_head’, ‘add_favicon’);
Заключение
Фавикон для сайта нужен обязательно! Особенно, когда его так просто создать и добавить в WordPress.
Фавикон представляет личность вашего сайта. Он может занимать лишь небольшое место на вашем сайте, но эта маленькая деталь играет особую роль в повышении узнаваемости вашего бренда и повышении качества обслуживания пользователей.
Как установить фавикон на wordpress: 3 супер способа
Стандартная функция WordPress в админке
В вордпресс существует стандартная функция. Чтобы добавить в панели WordPress заходим в Внешний вид > Настроить.
Вкладка настроитьОткроется окно (на сленге разработчиков) кастомайзера. Заходим в раздел Свойства сайта.
СвойстваОткроется новая вкладка, находим “Выберите значок сайта”.
Выбор значкаПоявится всплывающее окно с выбором файла изображения для установки или смены Favicon, можно загрузить с компьютера или выбрать с библиотеки имеющейся в базе.
Рекомендуется использовать размер не менее 512 на 512 пикселей (px).
Загрузка изображения- Выбираем откуда загрузим изображение с жесткого диска или ранее доступных в библиотеке
- Отмечаем необходимое
- Жмем Выбрать
Появится окно в котором настраиваем отображение, область квадратная по умолчанию. Изменить размер и нажать обрезать.
Изменить размер и нажать обрезать.
В предварительном просмотре WordPress установит фавикон, и покажет, как он отображается в закладках браузера. Если все хорошо, то выбираем Опубликовать.
ПубликуемWordPress загрузит и сгенерирует несколько форматов для разных систем и браузеров, в зависимости откуда пришел посетитель:
- Mac OS
- Android
- Приложения Windows
Установить favicon на WP с помощью плагина
Единственный вменяемый плагин это “Favicon by RealFaviconGenerator”, особенность заключается в том, что он проставляет фото для всех устройств:
- Mac
- Iphone
- Android
- IOS
- Surface
Устанавливаем стандартно и переходим к работе, в панели заходим Внешний вид > Favicon. В открывшемся окошке находим “Выберите из библиотеки мультимедиа”.
Выбор изображения для плагинаОткроется форма с выбором картинки, можете загрузить собственное или воспользоваться ранее сохраненными в WordPress.![]()
Далее нажимаем кнопку Генерировать.
ГенерацияПерекинет на официальный ресурс realfavicongenerator, если изображение выбрано правильно то нажимаем синюю кнопку “Continue with this picture”.
Подтверждение и продолжение процессаСмотрим, как будет отображение на разных устройствах и браузерах, если все нормально, то перелистываем страницу вниз и нажимаем Generate your favicon and HTML code.
отображение на разных устройствахЖдем пока сервис обработает запрос и автоматически перебросит обратно в админку WordPress. Для надежности обновляем
Как поменять иконку кодом
Ввиду разнообразия тем, бывает что способы описанные выше не срабатывают. Тогда прибегнем к методу, прописываем favicon напрямую в тему.
Для начала нужно установить FTP соединение и в корень, обычно папка public_html, загружаем изображение, с каким расширением решайте сами, главное чтобы он был квадратным.
Даю код, который нужно добавить в раздел head в активной теме.
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
Идем в админпанели Внешний вид > Редактор и выбираем файл header.php то есть заголовок, и перед закрывающим тегом /head вставляем данный код.
Правильно устанавливаем фавикон в раздел head- Редактор тем
- Заголовок header.php
- Закрывающий тег
</header> - Код для вставки
- Обновляем файл
В примере разобран файл в формате png, но если в другом, например, jpg, то в код меняем таким образом.
<link rel="shortcut icon" type="image/jpg" href="/favicon.jpg"/>Видим что изменился атрибут type он стал со значением jpg, а так же расширение картинки изменилось на другое. Обновляем и смотрим на работу кода.
Важный момент, что большинство браузеров могут сами найти в корне сайта favicon, только необходимо чтобы он был в формате ico.
Но не всегда срабатывает, потратьте 5 минут времени и установите элемент как надо. Полезно знать как вставлять шорткоды в темы. Чтобы увидеть все наглядно предлагая посмотреть мое видео.
Где хранится иконка
Задают вопросы где хранится иконка на сервере. Ответ прост, если размещали с помощью первых 2 методов, то расположение будет такое wp-content/uplouads.
папка на хостинге со всеми фотоВ папках по годам, будут каталоги по месяцам, в них размещены все медиафайлы блога. Вспомните, когда производили установку и найдите объект на сервере.
Яндекс не видит значок
После внесения правок любым способом, описанных в статье, пользователи хотят наблюдать значок в выдаче поисковиков. Но Яндекс и Гугл не сразу обновят информацию, потому что это связано с индексированием ресурса. Смотрите когда у поисковых систем апдейты и следите за изменениями в выдаче.
Но Яндекс и Гугл не сразу обновят информацию, потому что это связано с индексированием ресурса. Смотрите когда у поисковых систем апдейты и следите за изменениями в выдаче.
Чтобы ускорить индексирование заносите главную страницу на переобход, это сократит время обновления базы. Так выглядит настройка в яндекс вебмастере. Время изменений в выдаче от 5 до 90 дней.
Переобход страниц в ЯндексеНа этом урок закончу, потому что ответ на вопрос как установить favicon на wordpress разобран полностью, жду ваших рекомендаций в комментариях.
Пожалуйста, оцените материал: Мне нравится8Не нравитсяКак добавить и установить Favicon WordPress, простейший способ
Иконка сайта или favicon — это лицо вашего сайта которое отображается в браузере перед названием вашего ресурса. Функциональной нагрузки фавикон не несет, но он повышает имидж и визуальную привязанность к вашему сайту. Сегодня мы попробуем разобраться, как установить favicon WordPress сайта, быстро и без всяких проблем.
Рассудите сами как бы происходил поиск нужной вкладки, если бы было открыто хотя бы 10 одновременно в браузере и все они выглядели идентично? Именно для такого зрительного различия и был придуман и внедрен favicon.
Обновление от 19.08.2015. В новой версии WordPress 4.3 существует способ добавления любой картинки и создание иконки сайта непосредственно с админки.
Создание иконки для WordPress сайта
Урок из цикла посвященного базовым настройкам и установкам в WordPress, поможет вам сделать все правильно и не переплачивать лишние деньги.
Фавикон — графическое изображения размером 16×16 или 32×32 пикселя, внедренное в ваш сайт в формате ico или png картинки возле названия вкладки.
Для того, что бы установить favicon WordPress сайта существует несколько способов:
- Нарисовать изображение в графическом редакторе самостоятельно.
- Найти подходящее изображение и изменить его размер до нужного.
- Создать favicon в онлайн режиме.

- Заказать у дизайнеров уникальную “этикетку”.
- Плагин для иконки.
Давайте разберем все по порядку.
Способы создания favicon для WordPress сайта
Что бы нарисовать самостоятельно иконку не нужно быть великим художником, если вы знаток Photoshop тогда у вас не возникнет проблем, но даже если вы кроме стандартного Peint от Windows больше никакими знаниями рисования не владеете, то и это не беда. Попробовав один раз сделать иконку такого малого размера, вы убедитесь в том, что не все так плохо как казалось. Но опять же все зависит от вашей фантазии.
Я думаю что бы нарисовать что-нибудь подобное, вам не нужны навыки дизайнера, это изображение было создано в peint размером 400×400, теперь изменим до нужного нам размера 16×16 и сохраним в формате ico. Что же у нас получится в итоге?
Как видим это не так и страшно выглядит, но потратив немного времени в более качественном графическом редакторе можно получить достаточно хороший уникальный favicon.![]()
Если у вас есть на примете подходящее изображение для favicon тогда вам стоит только залить его в любой редактор и изменить его размер, сохранить в нужном формате, все ваши труды закончились, после того как мы пропишем путь к favicon на сайте WordPress она будет рабочей и доступной.
Одним из таких сайтов для создания иконки сайта является pr-cy.ru куда можно закачать вашу картинку и уже забрать в нужном размере и формате.
Создать favicon онлайн очень просто, для этого существует множество сервисов и приложений. Единственный недостаток это примитивизм данного способа, но если вы не преследуете цели высокого качества изображения тогда это лучший способ для вас.
Лучший сайт на котором можно создать иконку для сайта в онлайн режиме это favicon.cc. Это англоязычный бесплатный сервис, позволяющий рисовать в простейшем поле, с небольшим набором инструментов.
Но если захотеть и немного постараться, то можно получить достаточно хорошую работу в итоге.
Заказать иконку у дизайнеров будет стоить вам денег, перед тем как это делать подумайте трижды и попробуйте самому все сделать, лучше пустите эти деньги на продвижение сайта.![]()
Плагин для установки favicon даже рассматривать не буду, зачем нам засорять и замедлять наш сайт если вся и так проще некуда для внедрения.
Как установить favicon WordPress
Что бы установить favicon в наш сайт на WordPress нужно скачать файл header.php с нашего сервера и прописать в него следующие строки между тегами <head></head>
<head>
<link rel=”icon” href=”http://ваш-сайт.ru/favicon.ico” type=”image/x-icon” />
<link rel=”shortcut icon” href=”http://ваш-сайт.ru/favicon.ico” type=”image/x-icon” />
</head>
Файл с изображением должен быть в корневой папке сайта, если же его размещаем в другой каталог тогда нужно прописывать к нему путь.
Начиная с версии 4.3 можно устанавливать иконку сайта непосредственно с визуального редактора страниц. Так же благодаря данному обновлению размер и картинки больше не важно, программа сама отредактирует и сделает все как нужно.
Как установить Favicon WordPress можно посмотреть в следующем видео уроке:
Сделали? Все на этом данный урок закончен и цель достигнута, вы разобрались как устанавливать Favicon WordPress.
Вы можете продолжать изучать наши полезные уроки для начинающих пользователей WordPress и стать специалистом в разработке сайтов на данной платформе.
Рекомендую почитать:
Как поменять иконку сайта » Pechenek.NET
У каждого сайта должна быть своя отличительная черта, он должен быть уникальным. Одним из таких особенностей является иконка сайта в адресной строке браузера, так называемый «favicon.ico». В данной статье я расскажу Вам как добавить иконку в WordPress.
Для начала нам необходимо создать эту самую иконку. Обычно берётся логотип, либо пару букв из названия, в общем что-то что ассоциируется с Вашим сайтом. Тут уж выбирать Вам, если не понравится, всегда можно заменить. В нашем случае это был наш любимый ПеченеКот (вот кто спёр все печеньки).
Обычно для сайта необходимо создавать отдельную иконку определённого размера, с расширением «. ico». WordPress нам в этом упрощает ситуацию, в него можно загрузить картинку, к примеру «PNG», она должна быть квадратной, не менее 512 пикселей по ширине и высоте. Но «favicon.ico» нам всё же пригодится, ближе к концу статьи расскажу почему.
ico». WordPress нам в этом упрощает ситуацию, в него можно загрузить картинку, к примеру «PNG», она должна быть квадратной, не менее 512 пикселей по ширине и высоте. Но «favicon.ico» нам всё же пригодится, ближе к концу статьи расскажу почему.
- Необходимо в административной панели WordPress выбрать пункт меню «Внешний вид»→ «Настроить».
WordPress – Настройка
- Попадаем в визуальный редактор нашей темы, выбираем «Свойства сайта».
WordPress – свойства сайта
- Попадаем в редактор свойств сайта и видим информацию про нашу иконку сайта, нажимаем «Выбрать изображение»
WordPress – выбор иконки
- Загружаем наше изображение, либо через «Обзор» или просто перетаскиваем файлы в окно браузера.
- Выбираем наше изображение, и нажимаем «Выбрать».
WordPress – Выбор изображения
- В итоге мы увидим нашу иконку, и как она будет выглядеть в браузере. Если нас всё устраивает нажимаем «Сохранить и опубликовать».
WordPress – иконка
Остаётся только обновить страницу в браузере и наслаждаться нашей иконкой.
В начале статья я упомянул о том, что нам всё-таки понадобится «favicon.ico» и вот почему. Когда я ставил иконку на наш блог, на первый взгляд всё было замечательно, но иконка не отображалась в браузере «Google Chrome», когда переходишь в статью, иконка просто пропадала. Проблему решил так:
- Создал иконку с расширением «.ico», при помощи онлайн генераторов
Просто напишите в поиске “создать иконку для сайта онлайн” и выберите любой вам понравившийся. Обычно необходимо загрузить ваше изображение и если оно большое отрезать ненужные части. В итоге скачать готовую иконку.
- Закинул файл в папку с сайтом
После этого всё стало хорошо.
На этом всё, удачи Вам в ваших проектах.
» Как установить favicon на WordPress
Favicon — это небольшое изображение во вкладке браузера, идентифицирующее ваш сайт. Так же оно служит добавлении вашего сайта на рабочий стол мобильного устройства для быстрого доступа.![]() Отсутствие favicon у сайта — одна из 25 популярнейших проблем при создании сайта.
Отсутствие favicon у сайта — одна из 25 популярнейших проблем при создании сайта.
При использовании премиумных тем вероятнее всего эта инструкциям вам не понадобится, т.к. в большинстве тем, которые попадались мне на глаза, установка favicon была доступна из настроек самой темы. Посмотрите внимательно, скорее всего вы найдёте соответствующий раздел и избавите себя от чтения материала.
Почему вам стоит добавить favicon на ваш сайт?
Как уже было написано выше, данная иконка позволяет идентифицировать ваш сайт среди всех остальных открытых в окне вашего браузера. Хочу отметить, что не все браузеры показывают иконки сайтов, например, Safari не покажет, поэтому вы их попросту не увидите.
Посмотрите на изображение и сразу поймёте, как выглядят favicon сайтов в Google Chrome, например:
Или вот пример из другого браузера — Vivaldi:
Каждый из этих сайтов имеет свою уникальную иконку и можно безо всяких проблем (зная, где чья) открыть нужный сайт, не перебирая каждую вкладку и не подводя мышкой к заголовку. Всё как на ладони — нужно лишь запомнить иконки часто используемых вами сайтов. Если вы активный пользователь интернет, то у вас скорее всего в каждом браузере открыто по 30-40 вкладок. Без иконок было бы очень тяжко… 🙂
Всё как на ладони — нужно лишь запомнить иконки часто используемых вами сайтов. Если вы активный пользователь интернет, то у вас скорее всего в каждом браузере открыто по 30-40 вкладок. Без иконок было бы очень тяжко… 🙂
Как создать favicon
В самом простом варианте — это иконка квадратного размера, в идеале 32х32 или 16х16 пикселей, которую без проблем можно сделать в Photoshop, либо любом другом графическом редакторе. Для простоты — создайте изображение размером 128х128 пикселей, а затем уменьшите масштаб до 32х32 или 16х16, качество не должно особо пострадать. Затем сохраните изображение в формат PNG.
Рисуем иконку вручную
Если вы не владеете графическим редактором и не хотите обращаться к дизайнерам на биржах труда, тогда есть второй вариант — нарисовать иконку с помощью онлайн-сервиса. Есть несколько вариантов: favicon.cc, Faviconer, DynamicDrive. Там же можно выбрать из готовых вариантов, загруженных другими пользователями.
Вот так выглядит процесс создания иконки вручную в сервисе Favicon.![]() cc:
cc:
После этого надо будет сохранить иконку на ваш компьютер.
Установка favicon на WordPress
Есть несколько вариантов подключения иконки. Первый — самый простой и доступный практически всем с новой версией WordPress – воспользоваться инструментами нашего движка. Если настройки вашей темы имеют опцию для установки favicon — используйте её.
Третий способ — это внесение двух строк в файл вашей темы; четвёртый — использование плагинов для этой задачи. Я рекомендую попробовать сначала первый вариант, потому что держать дополнительные плагины — это не самое лучшее решение, тем более, для такой разовой операции, как favicon для сайта.
Многие некачественные бесплатные темы жёстко прописывают путь до иконки в код файла header.php. И если ни один из предложенных вариантов не срабатывает, то вам нужно открыть файл header.php в директории с вашей темой и удалить все упоминания в тексте со словом «favicon». Помогает — пробовал! 🙂
Способ 1: Используем возможности WordPress
По хорошему же, если у вас версия WordPress 4. 3 и новее, то вам достаточно будет загрузить графический файл размером 512х512 пикселей и через интерфейс «Внешний вид» — «Настроить» перейти в раздел «Свойства сайта». После этого загрузить ваш файл через загрузчик WordPress и он автоматически масштабируется под все необходимые размеры.
3 и новее, то вам достаточно будет загрузить графический файл размером 512х512 пикселей и через интерфейс «Внешний вид» — «Настроить» перейти в раздел «Свойства сайта». После этого загрузить ваш файл через загрузчик WordPress и он автоматически масштабируется под все необходимые размеры.
Способ 2: Использование настроек вашей темы
Во многих темах (премиумных или бесплатных) есть настройки, которые находятся в меню «Внешний вид» — «Настройки темы». В первую очередь я бы рекомендовал просмотреть все имеющиеся варианты настроек и отыскать то, что относится к favicon.
Вот так, например, выглядит эта опция в моей теме:
Раскрываем этот блок и видим следующее:
Теперь останется лишь загрузить изображение и сохранить настройки. Не перепечатывайте слепо адрес моей иконки с изображения выше — у вас будет свой адрес изображения и, скорее всего, он будет выглядеть так: http://адрес-вашего-сайта.ru/wp-content/uploads/2016/название-файла.png.
Это самый быстрый способ подключить favicon к вашему сайту!
Загрузите созданную вами иконку на ваш хостинг, путём подключения на FTP, SSH, либо через файловый менеджер вашей хостинг-панели. Файл нужно разместить в корневой директории, чтобы он был доступен по адресу http://адрес-вашего-сайта.ru/favicon.ico, либо favicon.png, в зависимости от типа иконки.
Файл нужно разместить в корневой директории, чтобы он был доступен по адресу http://адрес-вашего-сайта.ru/favicon.ico, либо favicon.png, в зависимости от типа иконки.
Теперь зайдите на хостинге в директорию с вашей темой (/wp-content/themes/ваша_тема/) и откройте на редактирование файл header.php. После открывающего тега <head> вставьте следующий код:
<link rel="icon" href="http://адрес-вашего-сайта.ru/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://адрес-вашего-сайта.ru/favicon.ico" type="image/x-icon" />, либо же измените разрешение на .png, если у вас иконка этого типа.
Теперь осталось сохранить этот файл и обновить главную страницу в браузере. Во вкладке должна появиться новая иконка, которую вы успешно подключили к сайту.
Заходим в раздел «Плагины» — «Добавить новый», в поиске вбиваем Insert Headers and Footers, устанавливаем найденный плагин и активируем его.
Если не можете найти, воспользуйтесь ссылкой на официальный репозиторий WordPress: Insert Headers and Footers. Сохраните его на компьютер и установите через ссылку «Загрузить», раздела «Плагины» — «Добавить новый».
После этого зайдите в пункт меню «Параметры» — «Insert Headers and Footers» и в области Header вставьте тот HTML код, который был приведён в пункте выше, для подключения favicon вручную.
Не забудьте нажать кнопку «Save settings» для сохранения настроек.
Способ 5: Плагин «All In One Favicon»
Если и с предыдущим вариантом у вас ничего не получилось, тогда остаётся самый последний вариант — подключить плагин с названием All In One Favicon, устанавливается он абсолютно аналогично всем остальным плагинам, поэтому по шагам писать не буду. Нюанс в том, что данный плагин не обновлялся больше трёх лет.
После установки и активации плагина, заходите в раздел меню «Параметры» — «All in one Favicon» и видим следующий экран с настройками:
Frontend Settings – это для отображения иконки при просмотре сайта со стороны посетителя; Backend Settings – это административная часть, её можно не заполнять. Осталось выбрать соответствующие иконки и нажать «Сохранить изменения».
Осталось выбрать соответствующие иконки и нажать «Сохранить изменения».
Favicon на сайте WordPress
От автора: приветствую, вас, уважаемые читатели. В статье вы найдете информацию о том, как добавить favicon на сайт WordPress или как поменять favicon, который уже установлен. Представленный материал будет полезен как владельцам сайтов WordPress, так и владельцам любых других сайтов.
Итак, начнем с того, что же такое есть этот самый Favicon. Собственно, определение термина можно найти в Википедии. Из определения понятно, что favicon — ни что иное, как иконка сайта, показывающаяся (если она, конечно, имеется на сайте) во вкладке браузера слева от названия сайта. Если такая иконка не установлена, тогда на вкладке вы увидите только название сайта.
Согласитесь, наличие такой иконки делает сайт более узнаваемым. Особенно это касается брендовых проектов, которые могут знать и регулярно посещать многие пользователи. Наличие favicon на сайте имеет еще один, порой значительный, плюс — эта иконка показывается в результатах отдельных поисковых сервисов. Например, Яндекс Поиск показывает favicon.
Например, Яндекс Поиск показывает favicon.
Выгода здесь очень простая: пользователь что-то ищет, набирает поисковый запрос, получает результаты поиска, среди которых, допустим, будет и ваш сайт, но, скажем на пятом месте. При этом пользователь знает ваш сайт, посещает его. Как вы думаете, какова вероятность того, что пользователь, увидев в результатах поиска знакомую иконку, выберет ваш сайт? Думаю, вероятность достаточно высока. Именно поэтому иметь favicon на сайте, особенно брендовом проекте, крайне желательно.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсКАК СДЕЛАТЬ FAVICON
Итак, если на вашем сайте WordPress все еще нет иконки, тогда самое время добавить ее. Однако перед добавлением, ее необходимо сделать. Для начала мы рассмотрим универсальные способы создания favicon, ну а чуть ниже вы узнаете, как добавить favicon на сайт WordPress (в WordPress сделать это вообще крайне просто).
Для создания favicon можно использовать любую подходящую программу. Однако можно поступить гораздо проще — воспользоваться онлайн сервисами для создания favicon. Таких сервисов не меньше, чем программ, и работа с ними проста и понятна. По запросу «favicon online» Гугл или Яндекс подскажут вам множество вариантов, на любой вкус.
Как неплохой вариант, можете попробовать сервис //favicon.ru/. Здесь вы можете как создать иконку из имеющегося изображения, так и нарисовать ее сами с чистого листа. Кроме того, на этом же сервисе вы можете заказать услугу создания иконки. Вариантов, как видите много. Кстати, вы можете задать вполне логичный вопрос — А что, я не могу сделать иконку в редакторе Photoshop? А вот здесь не все так просто. Проблема в том, что для иконки favicon предъявляется ряд требований.
Начнем с расширения favicon. Традиционно это должен быть файл с расширением ico. Почему традиционно спросите вы? Да потому что прочие расширения для favicon могут быть некроссбраузерными. Например, браузер Internet Explorer до 11-ой версии не поддерживает никаких других форматов для favicon, кроме формата ico. Ну а Photoshop из коробки просто не поддерживает работу с файлами ico.
Например, браузер Internet Explorer до 11-ой версии не поддерживает никаких других форматов для favicon, кроме формата ico. Ну а Photoshop из коробки просто не поддерживает работу с файлами ico.
Что касается прочих форматов, то лучше всего в этом плане работает Firefox, он распознает все популярные форматы изображений (png, gif, jpg и пр.). К слову, поддержка формата gif означает, что мы можем создать для сайта анимированный favicon. Не уверен, что это хорошая идея, но на некоторых сайтах я встречал и такой favicon. Вот только увидеть анимацию можно не во всех браузерах (опять таки, проблема кроссбраузерности). Chrome, к примеру, не поддерживает анимацию иконки favicon, он просто покажет первый кадр анимации, т.е. на вкладке мы увидим статичную иконку.
Из этого выходит, что если для вас важна кроссбраузерность (в частности, поддержка старых версий IE), тогда для favicon желательно использовать формат ico. Если же поддержка старых версий IE в плане показа иконки не критична, тогда лучше использовать png. На текущий момент все популярные современные браузеры способны отобразить favicon и других форматов. Сам же формат ico на сегодняшний день уже можно считать устаревшим.
На текущий момент все популярные современные браузеры способны отобразить favicon и других форматов. Сам же формат ico на сегодняшний день уже можно считать устаревшим.
Среди других требований можно назвать размеры favicon. Это будут традиционные 16х16 пикселей. Однако они также уже несколько устарели. По той простой причине, что сайт могут просматривать на десятках различных платформ и устройств. Именно поэтому можно сделать иконки различных размеров и подключать ту или иную в зависимости от устройства (различные варианты в документации). Зачастую будет достаточно одной иконки 16х16. Если вам необходимо учесть все возможные устройства, тогда можете попробовать сервис Real Favicon Generator. Загружаете картинку — на выходите получаете целый пак иконок различных размеров и код для их подключения.
КАК ПОДКЛЮЧИТЬ FAVICON
Раньше здесь было все просто. Вы могли создать иконку favicon.ico и просто положить ее в корень сайта. Этого уже было достаточно, чтобы favicon отобразился во вкладке, т. е. в HTML не нужно было писать ни строчки кода. Все потому, что браузеры по умолчанию ищут этот самый favicon.ico в корневой директории сайта.
е. в HTML не нужно было писать ни строчки кода. Все потому, что браузеры по умолчанию ищут этот самый favicon.ico в корневой директории сайта.
Также можно было прописать код подключения favicon в коде HTML следующей строкой:
<link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon»>
<link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon»> |
Как вы понимаете, в атрибуте href указывается путь к иконке, которая в нашем случае помещена в корень сайта. Соответственно, ее можно положить не обязательно корневую директорию, можно в любую папку, прописав корректный путь.
Так было раньше. Но сейчас все не намного сложнее. С появлением в HTML5 атрибута sizes мы можем указать несколько вариантов для подключения той или иной иконки. Выше я писал, что сервис Real Favicon Generator сгенерировал мне целый пак изображений и выдал примерно такой код для подключения favicon на сайт:
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс <link rel=»icon» type=»image/png» href=»/favicon-32×32. png»>
<!— и еще с десяток строк различных вариантов… —>
png»>
<!— и еще с десяток строк различных вариантов… —>
<link rel=»icon» type=»image/png» href=»/favicon-32×32.png»> <!— и еще с десяток строк различных вариантов… —> |
Как видим из кода, здесь используются различные варианты и размеры favicon. Код объемен, но благодаря замечательному сервису нам не нужно писать его вручную. Вообще же, для большинства сайтов будет вполне достаточно единственной иконки и строки кода, подключающей ее (можно и без атрибута sizes):
<link rel=»icon» type=»image/png» href=»/favicon-32×32.png»>
<link rel=»icon» type=»image/png» href=»/favicon-32×32.png»> |
FAVICON НА САЙТ WORDPRESS
В заключение хотел бы показать вам, как добавить favicon на сайт WordPress. Как я уже отмечал, сделать это предельно просто. В фотошопе я нарисовал простенькую картинку с литерой S (будем считать ее логотипом сайта) и сохранил ее в формате png.
Идем дальше. Следующим шагом будет админка WordPress. Да, вы не ослышались. Нам не нужно использовать сторонние сервисы, WordPress все сделает за нас. Заходим в меню Внешний вид — Настроить — Свойства сайта.
В открывшемся меню нажимаем кнопку Выберите файл, чтобы загрузить файл или выбрать его из библиотеки файлов вашего сайта. Обратите внимание, что WordPress рекомендует использовать картинку квадратных пропорций с размером стороны не менее 512 пикселей. Выбираем или загружаем картинку — остальное WordPress сделает за нас.
После сохранения можно увидеть вполне достойный результат во вкладке браузера.
В исходном коде сайта при этом мы увидим новые строки, в которых подключается favicon, это будет примерно такой код:
<link rel=»icon» href=»//wp/wp-content/uploads/2015/11/cropped-favicon-32×32.png» /> <!— и еще парочка вариантов… —>
<link rel=»icon» href=»//wp/wp-content/uploads/2015/11/cropped-favicon-32×32. <!— и еще парочка вариантов… —> |
Вот и все, так просто мы подключили favicon в WordPress. Чтобы поменять favicon в WordPress необходимо проделать ту же процедуру, в свойствах сайта просто изменив картинку для иконки.
На этом будем завершать статью. Теперь вы сможете создать и добавить favicon в WordPress и не только. Задавайте вопросы, если вам что-то не ясно или не получается. Удачи!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсОсновы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотретьпошаговое руководство • Yoast
Йост де Валк Йост де Валк — основатель и директор по продуктам Yoast. Он интернет-предприниматель, который незадолго до основания Yoast инвестировал и консультировал несколько стартапов. Его основная специализация — разработка программного обеспечения с открытым исходным кодом и цифровой маркетинг.
Вы видели этот значок в результатах поиска перед URL-адресом вашего веб-сайта? Некоторое время это было видно в результатах поиска Google для мобильных устройств.И пока мы говорим, он распространяется и на результаты поиска на компьютерах. Итак, никаких оправданий, вашему сайту нужен хороший фавикон. К счастью, установить значок в WordPress очень просто. Здесь мы объясним, как изменить значок вашего сайта WordPress!
Впервые в WordPress? Наш БЕСПЛАТНЫЙ тренинг по WordPress для начинающих здесь, чтобы помочь. Узнайте, как создать свой собственный сайт, узнайте все тонкости его создания и поддержки и многое другое. Это обучение является частью нашей бесплатной подписки на обучение. Ознакомьтесь со всеми нашими подписками на онлайн-обучение по SEO.Купите Yoast SEO Premium и получите доступ ко всем нашим курсам по SEO и WordPress без дополнительной платы!
Значок Yoast отображается, когда вы ищете наш бренд на мобильном устройстве. Мы много лет писали о фавиконах. Эта статья о значках и брендинге расскажет вам, о чем вам нужно подумать в этом отношении. Прочтите его и убедитесь, что ваш значок хорош и выделяется.
Эта статья о значках и брендинге расскажет вам, о чем вам нужно подумать в этом отношении. Прочтите его и убедитесь, что ваш значок хорош и выделяется.
Знаете ли вы, что, начиная с Yoast SEO 12.1, вы также можете видеть значок своего сайта в предварительном просмотре мобильного фрагмента Yoast SEO?
Теперь давайте дадим вам простое пошаговое руководство по изменению вашего значка в WordPress:
Необходимое время: 5 минут.
Фавикон в WordPress называется значком сайта и может быть добавлен в раздел настройки темы.
- Войдите на свой сайт WordPress.
Когда вы войдете в систему, вы попадете в свою «Личную панель»:
- Нажмите «Внешний вид».
Слева вы увидите меню. В этом меню нажмите «Внешний вид».
- Нажмите «Настроить».
Параметры «Внешний вид» расширятся, предоставляя вам дополнительные параметры.Нажмите «Настроить».
- Щелкните «Site Identity».

Здесь вы можете определить название вашего сайта, слоган, логотип и значок. Изображение, которое вы установили в разделе «Значок сайта», будет использоваться в качестве значка вашего сайта:
Это было легко, не правда ли? Итак, больше никаких отговорок, займемся этим. Измените этот значок на своем сайте WordPress!
Подробнее: Фавиконы и ваш онлайн-бренд »
WordPress для начинающих серии
Как добавить фавикон WordPress на свой сайт (3 простых варианта)
Фавиконы чаще всего называются маленькими значками, которые отображаются рядом с названиями веб-сайтов на вкладках браузера.Однако, несмотря на то, что они возникли именно там, ваш значок WordPress также используется в других местах, таких как закладки браузера, кнопки главного экрана iOS и многое другое.
Таким образом, это важная часть вашего бренда. При правильном использовании ваш значок или значок сайта могут помочь пользователям легко идентифицировать вашу компанию. Это может помочь повысить узнаваемость бренда и даже улучшить пользовательский интерфейс (UX) сайта.
Это может помочь повысить узнаваемость бренда и даже улучшить пользовательский интерфейс (UX) сайта.
В этой статье мы обсудим преимущества использования значка на сайте WordPress.Затем мы объясним, как его создать, и рассмотрим три простых варианта добавления его на свой сайт.
Наконец, мы завершим его некоторыми советами и передовыми методами работы с иконками WordPress. Давайте начнем!
Преимущества использования WordPress Favicon
Если у вас когда-либо было открыто слишком много вкладок одновременно (виновато!), Вы, вероятно, оцените полезность значка. Фавикон позволяет пользователям быстро идентифицировать ваш веб-сайт, когда в их браузере открыто несколько вкладок:
Значок Kinsta в браузере Chrome
В зависимости от количества открытых вкладок заголовок вашего сайта может быть не всегда виден.Следовательно, добавление значка может помочь улучшить UX для ваших посетителей.
Помимо повышения узнаваемости бренда, использование значка WordPress также может сделать ваш сайт более профессиональным и авторитетным. В свою очередь, это может помочь повысить доверие клиентов.
В свою очередь, это может помочь повысить доверие клиентов.
Кроме того, если кто-то сохранит ваш веб-сайт на главном экране своего мобильного устройства, ваш значок будет отображаться в виде значка. Использование логотипа вашего бренда или подобных изображений может помочь сделать ваш сайт более узнаваемым и в целом помочь в создании единой эстетики.
Встречайте значок, также известный как маленький значок рядом с названием сайта на вкладке браузера. ✨ Это важно для брендинга, и его легко создать с помощью этого руководства! 😊Нажмите, чтобы написать твитКак создать фавикон WordPress
Если у вас уже есть значок, который вы готовы использовать (большинство компаний используют свой логотип или его вариант), переходите к следующему разделу. В противном случае давайте посмотрим, как создать свою картинку для значка.
Раньше вам приходилось использовать определенный файл ICO для вашего значка.Однако в настоящее время все современные браузеры поддерживают использование файлов ICO, PNG и GIF для вашего значка. JPEG также широко поддерживается (читайте: JPG против JPEG), но не во всех версиях Internet Explorer, что делает его менее идеальным для использования значков.
JPEG также широко поддерживается (читайте: JPG против JPEG), но не во всех версиях Internet Explorer, что делает его менее идеальным для использования значков.
Если вы знакомы с Photoshop, вы можете использовать его для создания значка вручную. Однако часто бывает проще использовать базовый облачный инструмент для создания набора значков значка из существующего изображения.
RealFaviconGenerator (облачная версия плагина, которую мы обсудим позже) — отличный вариант, потому что:
- Он также создает значки приложений.
- Он предоставляет значки значков в форматах PNG и ICO.
- Вы можете настроить свой значок после загрузки изображения.
- Все, что вам нужно сделать, это вставить код, который дает вам плагин.
Другие полезные генераторы значков:
- Favicon.cc, который позволяет создать значок с нуля или загрузить существующее изображение.
- Favicon Generator, который работает аналогично RealFaviconGenerator.

Чтобы использовать RealFaviconGenerator, начните с загрузки изображения, которое вы хотите использовать, нажав Выберите изображение Favicon :
Загрузка исходного изображения значка на RealFaviconGenerator
На следующем экране вы можете настроить конкретную информацию о вашем наборе значков (при желании).Когда вы закончите, прокрутите вниз и нажмите Generate your Favicons and HTML cod e :
Экран параметров генератора значков в RealFaviconGenerator
На следующей странице щелкните Пакет Favicon , чтобы загрузить изображения значков:
Экран для загрузки пакета Favicon
Не забудьте оставить эту страницу открытой, если вы планируете вручную добавить значок на свой сайт.
Советы по созданию фавикона WordPress
Есть несколько советов по дизайну и форматированию, которые стоит упомянуть и изучить перед созданием своего значка.Самое главное, рекомендуемый размер значков — 512 × 512 пикселей.
Хотя ваш значок WordPress будет идеальным квадратом, вы также можете использовать прямоугольное изображение и обрезать его до или после загрузки в WordPress. WordPress поставляется со встроенной функцией обрезки значков сайта, если вы добавляете их через настройщик (который мы вскоре рассмотрим).
Также важно отметить, что ваш значок будет отображаться в виде квадрата 16 × 16 пикселей. Поэтому вам нужно выбрать изображение, которое будет хорошо смотреться после того, как уменьшится до этих размеров.Хотя он будет отображаться с таким размером, он все равно должен иметь высоту и ширину не менее 512 пикселей.
Наконец, неплохо было бы ознакомиться с некоторыми рекомендациями Google по созданию и использованию значков. Это поможет обеспечить оптимальное отображение вашего значка в поисковых системах и на вкладках браузера.
Как добавить фавикон WordPress на свой сайт (3 простых варианта)
Когда у вас есть значок, вы готовы добавить его на свой сайт WordPress. Давайте рассмотрим три метода, которые вы можете использовать для этого.
Давайте рассмотрим три метода, которые вы можете использовать для этого.
1. Использование настройщика WordPress для загрузки вашего Favicon
Начиная с WordPress 4.3, все сайты WordPress включают функцию значка сайта, которая упрощает загрузку и обрезку изображения для использования в качестве значка. Для большинства пользователей это самый простой и быстрый способ добавления значка фавикона в WordPress.
Все, что вам нужно, это изображение размером не менее 512 × 512 пикселей. Остальную часть процесса возьмет на себя WordPress. Для начала перейдите к Внешний вид → Настройте на панели инструментов WordPress:
Меню внешнего вида в WordPress
Оттуда перейдите на вкладку Site Identity :
Параметр «Идентификация сайта» в настройщике WordPress
Затем посмотрите внизу на раздел «Значок сайта » и нажмите кнопку « Выбрать значок сайта» :
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.

Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчасКнопка «выбрать значок сайта» в настройщике WordPress
Откроется обычный интерфейс библиотеки мультимедиа WordPress. Вы можете выбрать существующее изображение в медиатеке или загрузить новое. Если вы использовали RealFaviconGenerator для создания своего значка, убедитесь, что загруженный вами пакет распакован.
Когда у вас есть понравившееся изображение, нажмите на него и выберите Выберите в правом нижнем углу:
Выбор изображения фавикона в WordPress
Если ваше изображение еще не является идеальным квадратом (например,грамм. 512 × 512 пикселей), WordPress даст вам возможность обрезать его на следующем экране.
Используйте поле, чтобы выделить часть изображения, которую вы хотите использовать для своего значка. Вы можете увидеть предварительный просмотр того, как ваше обрезанное изображение будет выглядеть в правой части интерфейса.
Когда вы будете довольны тем, как все выглядит, нажмите Обрезать изображение , чтобы подтвердить свой выбор:
Обрезка изображения вашего фавикона в WordPress
Вот и все! Все, что вам нужно сделать, это выбрать Сохранить и опубликовать , чтобы ваш значок стал активным.Если вы когда-нибудь захотите изменить свой значок в будущем, вы можете вернуться к этому интерфейсу.
2. Установка плагина для добавления вашего WordPress Favicon
Если вы предпочитаете плагин для встроенных функций значков сайта WordPress, вы можете использовать популярный бесплатный плагин под названием Favicon от RealFaviconGenerator (облачный инструмент, который мы обсуждали ранее).
Этот плагин так же прост в использовании, как и собственный настройщик WordPress. Однако он предлагает дополнительные параметры совместимости для различных устройств и значков приложений.Чтобы использовать его, установите и активируйте бесплатный плагин через панель управления WordPress:
Плагин WordPress для Favicon от RealFaviconGenerator
После активации плагина перейдите к Внешний вид → Favicon , чтобы создать свой набор значков. Все, что вам нужно сделать, это выбрать или загрузить изображение размером не менее 70 × 70 пикселей (в идеале 260 × 260 пикселей):
Все, что вам нужно сделать, это выбрать или загрузить изображение размером не менее 70 × 70 пикселей (в идеале 260 × 260 пикселей):
Экран для добавления значка в WordPress с помощью плагина
После выбора изображения нажмите Создать значок .Когда вы нажмете эту кнопку, плагин выведет вас за пределы вашего сайта WordPress на сайт RealFaviconGenerator.
В нижней части сайта прокрутите вниз, чтобы выбрать Generate your Favicons и HTML code (см. Предыдущий раздел). Пока инструмент работает, Real Favicon Generator отправит вас обратно на панель управления WordPress:
Экран для предварительного просмотра того, как будет выглядеть ваш значок WordPress
После этого ваш значок будет настроен и готов к работе. Вы можете просмотреть предварительный просмотр того, как он будет выглядеть на разных устройствах, в интерфейсе плагина.
3. Добавление значка вручную через FTP
Если вы предпочитаете делать что-то вручную, можно добавить значок на свой сайт WordPress с помощью протокола передачи файлов (FTP) или диспетчера файлов, если ваш хост использует cPanel.
Если вы воспользуетесь этим методом, вам также потребуется создать собственное изображение значка. Вы можете сделать это, выполнив действия, описанные ранее в этом посте.
Для этой демонстрации мы будем использовать пакет, который мы создали и загрузили из RealFaviconGenerator, инструкции применимы, даже если вы использовали другой инструмент для создания своего значка.
Чтобы вручную добавить значок WordPress на свой сайт, вам необходимо:
- Получите доступ к файлам вашего сайта либо через FTP-клиент, либо через файловый менеджер в cPanel вашего хостинга.
- Найдите корневой каталог вашего сайта и загрузите содержимое вашего пакета favicon ( favicons.zip )
Файлы должны находиться в той же папке, что и папки wp-admin и wp-content . Затем возьмите код, который RealFaviconGenerator предоставил вам ранее, и либо:
.Использование плагина Insert Headers and Footers является оптимальным, потому что он гарантирует, что вы не потеряете свой значок, если вы измените темы WordPress в будущем.
Для этого установите и активируйте Вставить верхние и нижние колонтитулы. Затем перейдите к настройкам → Вставить верхние и нижние колонтитулы и вставьте свой код в Scripts in Header section:
Добавление кода значка с помощью плагина Insert Headers and Footers
Обязательно сохраните изменения. Тогда все готово!
Дополнительные советы по использованию значков WordPress
Если вы хотите, чтобы каждый сайт в вашей многосайтовой сети имел уникальный значок, самый простой способ добиться этого — использовать плагин для значков, подобный показанному выше.Хотя можно отредактировать файлы вашей темы, чтобы включить уникальные значки для каждого сетевого сайта, этот процесс значительно сложнее, чем использование плагина.
Вы также можете рассмотреть возможность использования сети доставки контента (CDN) для обслуживания ваших изображений значков. Все три метода, которые мы обсуждали в этом посте, сохраняют ваши изображения значков на вашем сервере. Однако вы можете еще больше оптимизировать свой сайт, используя CDN для обслуживания этих изображений.
Когда вы устанавливаете Cloudflare или такую службу, как KeyCDN, браузеры посетителей загружают ваш значок с вашего CDN, а не с сервера вашего сайта.Если вы используете такой плагин, как CDN Enabler, он должен автоматически переписать ваш URL-адрес фавикона WordPress для работы с вышеуказанными методами.
Вы знаете этот маленький значок рядом с названием вашего веб-сайта на вкладке браузера? Это значок, и это руководство поможет вам создать свой собственный 😄Нажмите, чтобы твитнуть.Сводка
Фавикон WordPress может помочь повысить узнаваемость вашего бренда и улучшить UX для посетителей вашего сайта. К счастью, у вас есть несколько вариантов на выбор, что упрощает добавление одного.
Три основных метода, которые вы можете использовать для добавления значка WordPress на свой сайт:
- Использование настройщика WordPress для загрузки значка сайта.
- Установка плагина, например Favicon от RealFaviconGenerator.
- Добавление значка вручную через FTP-клиент или файловый менеджер.
Если вам понравилось это руководство, то вам понравится наша поддержка. Все планы хостинга Kinsta включают круглосуточную поддержку наших опытных разработчиков и инженеров WordPress.Общайтесь с той же командой, которая поддерживает наших клиентов из списка Fortune 500. Ознакомьтесь с нашими тарифами
Как добавить значок на свой сайт WordPress
Favicons помогут вам создать сильную визуальную идентичность для вашего веб-сайта и улучшить взаимодействие с пользователем. В этой статье мы расскажем все, что вам нужно знать о фавиконах: что это такое, чем они могут вам помочь, рекомендации по их использованию и многое другое!
Что такое фавикон?
Вы, наверное, видели фавиконы по всему Интернету, иногда даже не осознавая этого.Это очень маленькие значки, обычно размером 16 x 16 пикселей, которые располагаются рядом с заголовком страницы на панели вкладок вашего браузера:
Favicons настолько крошечные, что могут казаться несущественными элементами вашего веб-сайта. По общему признанию, сейчас они играют меньшую роль, чем в эпоху, предшествовавшую Google Analytics. На тот момент они были практически единственным надежным измерителем веб-трафика, поскольку они могли помочь вам подсчитать, сколько пользователей добавили в закладки конкретную страницу.
Тем не менее, значки по-прежнему служат важным знаком вашего бренда в браузерах, закладках, панелях ссылок и иногда даже в полях URL.Их также можно использовать в качестве ярлыка вашего сайта на смарт-устройствах.
Короче говоря, если вы заботитесь о пользовательском опыте и хотите сохранить полный контроль над брендингом вашего бизнеса, вам нужно использовать значок на своем веб-сайте. Кроме того, это один из самых простых в реализации элементов брендинга!
Почему вам следует добавить значок на свой сайт?
Фавикон играет тонкую, но важную роль в брендинге вашего сайта. Посетители сайта будут точно знать, где они находятся, когда увидят ваш значок, убеждая их, что они находятся в нужном месте.Поиск креативных и тонких способов брендинга вашего сайта — не самая простая задача, поэтому было бы ошибкой не добавлять фавикон.
Favicons играют еще одну очень важную роль на вашем сайте: улучшают взаимодействие с пользователем. Они украшают скучную строку URL-адресов, а некоторые браузеры показывают значки, когда вы создаете ярлык для соответствующего веб-сайта на своем компьютере или мобильном устройстве.
Одна из целей любого веб-сайта должна заключаться в том, чтобы побуждать посетителей совершать повторные посещения. Фавиконы помогают вам в этом, укрепляя ваш бренд и улучшая пользовательский опыт.
Как создать значок Favicon
Есть несколько способов создать значок для вашего веб-сайта. Например, вы можете нанять дизайнера, который воспользуется вашим брендом и видением и создаст значок, представляющий эти элементы.
Кроме того, вы можете создать свой значок вручную, используя один из многих инструментов для создания значков, таких как Favicon.cc и Faviconer. Такие платформы, как Adobe Photoshop и GIMP, также полезны для создания высококачественных значков.
Кроме того, вы можете использовать плагин генератора значков для WordPress.Этот вид инструментов также может помочь вам создать некоторые дополнительные файлы, необходимые для правильного отображения значков на определенных устройствах.
На самом деле создать фавикон не так уж сложно, и он станет легкой прогулкой, в частности, для визуальных креативщиков. Однако она по-прежнему доступна менее артистичным людям, поскольку сама икона такая маленькая и простая. Процесс можно свести к следующим двум этапам.
Шаг 1. Выберите подходящий размер для вашего FaviconХотя размер значков может составлять всего 16 пикселей в квадрате, они также могут достигать 512 пикселей.Таким образом, вам нужно будет принять решение об устройствах и разрешениях, которые вы хотите удовлетворить.
Вот краткое описание некоторых рекомендуемых размеров для значков:
- 16px: Это общий размер для всех браузеров, он представляет собой минимальный размер.
- 24px: Этот размер используется для «закрепленного сайта» в Internet Explorer 9.
- 32px: Некоторые инструменты используют этот размер, например страницу новой вкладки в Internet Explorer, кнопку панели задач в Windows и Боковая панель Safari «Прочитать позже».
- 57px: Представляет размеры для стандартного (то есть без Retina) домашнего экрана iOS.
- 72px: Этот размер соответствует стандартному значку на главном экране iPad.
- 114px: Более современные устройства Apple захотят использовать этот размер, поскольку дисплеи Retina используют преимущества двойных стандартных размеров для четкого просмотра.
Конечно, есть смысл создавать значки для всех этих размеров, если вы ожидаете посетителей с разных типов устройств.Однако вы также можете просто выбрать размеры, соответствующие платформам, на которые вы ориентируетесь, и отказаться от всего остального.
Шаг 2. Создайте свой Favicon и сохраните его в соответствующем форматеНа самом деле создание вашего фавикона займет немного больше времени. Конечно, то, как вы это сделаете, будет субъективным, и вы можете использовать множество различных методов.
Если у вас нет предпочтительного инструмента, которым вы могли бы пользоваться, мы скоро поговорим о некоторых простых в использовании вариантах.А пока вы должны помнить о следующих практических правилах при создании своего значка:
- Сохраняйте простой дизайн, так как он будет отображаться в таком крошечном размере, что будут потеряны сложные детали.
- Считайте, что ваш значок является продолжением вашего бренда. Другими словами, используйте те же цветовые схемы, шрифты и графику, что и ваш основной логотип или другие ключевые элементы брендинга.
- Сначала создайте самый большой размер, который вам нужен, а затем уменьшите размер значка по мере необходимости.
Когда ваш дизайн будет готов, вам нужно будет сохранить его в правильном формате. Многие графические пакеты позволяют использовать расширение .ico , а ваш базовый файл должен иметь имя favicon.ico . Этот файл будет извлечен, когда другой значок не будет найден. Для значков разного размера вы можете включить их размеры в имена файлов.
Инструменты для создания FaviconЕсли вы хотите быстро создать значок, вы можете использовать ряд инструментов.Давайте посмотрим на несколько наиболее популярных и эффективных вариантов.
Favicon.cc является ведущим разработчиком значков и очень прост в использовании. Вы просто выбираете цвет, раскрашиваете каждый пиксель, а затем нажимаете кнопку Download :
Faviconer также является хорошим выбором, поскольку он может похвастаться немного более приятным интерфейсом и лучшим общим удобством использования:
Этот инструмент, возможно, более мощный, чем Favicon CC. Вы можете создать файл с более высоким разрешением для современных дисплеев и даже загрузить собственное изображение.
Наконец, есть также инструменты, которые позволяют преобразовать уже существующее изображение в значок, например Dynamic Drive FavIcon Generator и RealFaviconGenerator. Оба предлагают гибкость при преобразовании вашего значка в разные размеры, хотя мы должны дать преимущество последнему, основываясь на его всеобъемлющих параметрах для изменения размера ваших файлов.
Плагины для генератора FaviconFavicons необходимо сохранять в файле определенного типа, который обычно не используется для веб-изображений. Вот почему может быть полезен генератор для преобразования ваших изображений в ««.ico ’. Это тип файла, который специально используется для значков.
В зависимости от генератора вы можете преобразовать текст, смайлики и другие типы изображений в файл правильного типа для отображения значков. Ниже вы найдете два плагина, которые помогут вам легко подключить ваш сайт WordPress к некоторым популярным генераторам значков.
1. Favicon от RealFaviconGenerator
Favicon от RealFaviconGenerator позволяет создавать значки, которые можно адаптировать ко всем платформам.За несколько секунд вы можете настроить значок, который будет хорошо работать с различными ОС и браузерами.
Вместо того, чтобы просто создавать копии изображений с разным разрешением, этот генератор фактически создает определенные размеры, необходимые для каждой платформы. Это означает, что вам не придется выяснять последние рекомендации по совместимости для каждого устройства, на котором вы хотите, чтобы ваш значок отображался.
2. Генератор героических иконок
Heroic Favicon Generator преобразует изображения из вашей медиабиблиотеки в значки, совместимые со многими устройствами.Стоит отметить, что этот плагин не тестировался с тремя последними версиями WordPress, поэтому вам следует тщательно его протестировать.
С учетом сказанного, это реальное решение для изменения ваших значков на веб-сайтах, которые используют старые версии WordPress, где настройщик тем недоступен.
Как добавить значок в WordPress
Есть несколько вариантов на выбор, если вы ищете способы добавить значок на свой сайт WordPress:
- Используйте настройщик WordPress . Если тема, которую вы используете, имеет эту опцию, вы можете легко добавлять значки сайтов с помощью Customizer . Просто перейдите в «Внешний вид »> «Настроить » на панели управления вашего сайта, а затем перейдите в «« Идентификация сайта »>« Значок сайта ».
- Загрузите значок через страницу параметров темы . Не все темы оснащены панелью параметров, но если у вас есть, это другой вариант. Скорее всего, вам придется изучить документацию по вашей теме или пройтись по ее страницам настроек, чтобы найти вариант загрузки.
- Используйте плагин . Если вы используете тему, которая не позволяет вам вставить значок через Настройщик, или в которой отсутствует встроенная панель параметров, вы можете вставить значок через плагин. Например, Favicon от RealFaviconGenerator — один из бесплатных и простых в использовании плагинов, о которых мы упоминали ранее. Такой подход помогает гарантировать, что ваш значок является правильным типом файла и соответствует различным стандартам для конкретных устройств.
Давайте подробнее рассмотрим, как именно вы можете добавить значок с помощью этих трех методов.
Использование настройщика WordPress
Как мы упоминали ранее, если ваша тема поддерживает значки, вы можете перейти в WordPress к Внешний вид> Настройка> Идентификация сайта> Значок сайта :
Вы заметите, что здесь есть несколько рекомендаций по размеру значка вашего сайта. Лучше всего заранее создать изображение, которое вы хотите использовать, и убедиться, что оно имеет соответствующий размер.
Как только вы это сделаете, вы можете нажать на Выберите значок сайта и загрузить свой файл:
Как только он появится в библиотеке мультимедиа, вы получите предварительный просмотр того, как он будет выглядеть на вкладке браузера или в виде значка мобильного приложения.Вы можете изменить свой значок позже, если захотите, выполнив те же действия.
Загрузить через параметры вашей темы Страница
Этот метод сильно зависит от вашей индивидуальной темы. В обновленных версиях WordPress темы обычно управляются через Настройщик. Некоторыми исключениями из этого могут быть премиальные темы, у которых есть собственная страница параметров. Однако даже если у вашей темы есть отдельная страница параметров, скорее всего, вы все равно будете перенаправлены к Настройщику.
Например, тема WordPress Twenty Nineteen управляет значками через Настройщик и не имеет отдельной страницы параметров.Тем не менее, тема Avada премиум-класса создает новый пункт меню и имеет страницу параметров темы, где вы можете напрямую добавить значок:
Эта опция также предлагает определенные функции загрузки на iPhone и iPad. Просто имейте в виду, что каждая тема будет немного отличаться, поэтому проверьте документацию или обратитесь к разработчику, если вы не уверены.
Использование подключаемого модуля
Использование плагина может быть одним из наиболее эффективных способов управления значками, независимо от вашей темы. Это особенно верно, если вы хотите предложить более индивидуальный подход в зависимости от устройства пользователя.
Один из самых популярных плагинов для этого — All In One Favicon:
Бесплатная версия, доступная в каталоге плагинов WordPress, довольно надежна. Он предлагает пользователям как внешние, так и внутренние параметры, а также общие настройки:
Этот плагин также имеет удобный пользовательский интерфейс, в который вы можете загружать свои изображения. All In One Favicon принимает три типа изображений значков, включая форматы GIF, ICO и PNG.
Favicon не отображается?
Если ваш значок не отображается на вашем веб-сайте WordPress после того, как вы его добавили, скорее всего, вы сделали одну из следующих распространенных ошибок:
- Вы использовали неправильный формат изображения .Большинство современных браузеров поддерживают значки в формате GIF или PNG. Однако некоторые старые браузеры этого не сделают. Большинство современных браузеров сначала ищут файл favicon.ico в корне вашего домена, поэтому лучше придерживаться формата файла ICO, чтобы избежать ошибок отображения.
- Ваш значок не соответствует размеру . Формат файла ICO хранит несколько версий изображения разных размеров и разрешений, чтобы пользователи могли просматривать их на разных устройствах.Однако, как правило, рекомендуется загружать несколько размеров favicon.ico . Это поможет обеспечить наилучшее взаимодействие с пользователем независимо от того, какое устройство используется.
Если вы используете плагин-генератор и по-прежнему испытываете проблемы, вы также можете убедиться, что он обновлен и совместим с вашей текущей темой и версией WordPress.
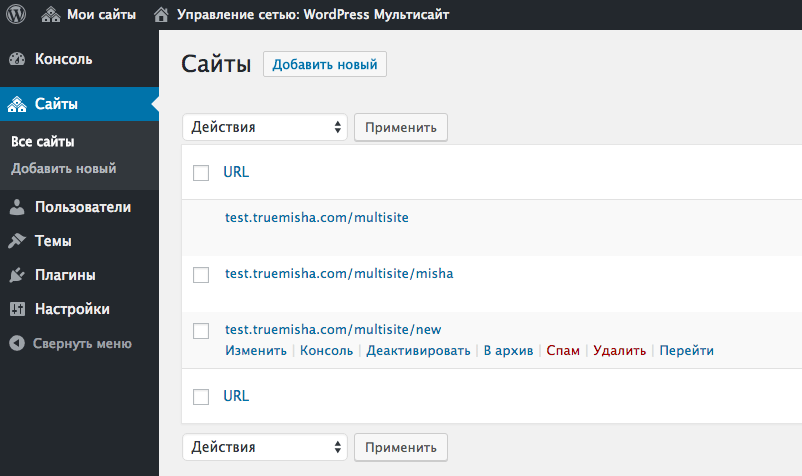
WordPress Мультисайт Favicon
Добавить значок на отдельный веб-сайт относительно просто. Однако это немного сложнее, если вы хотите добавить другой значок для каждого отдельного сайта в многосайтовой сети WordPress.
Хотя это немного сложнее, можно включить уникальный значок для каждого сайта в многосайтовой установке. Если вы разработчик, вы можете поэкспериментировать с несколькими дочерними темами или изменить свой многосайтовый код, но самый простой способ добавить отдельные значки — использовать плагин.
4 полезных плагина Favicon для WordPress
Когда дело доходит до добавления значков как в индивидуальную, так и в многосайтовую установку WordPress, есть несколько плагинов на выбор. Давайте рассмотрим четыре лучших варианта.
1. Все в одном Favicon
All In One Favicon отличается понятным интерфейсом и несколькими вариантами настроек. С помощью этого плагина вы можете добавлять значки как на свой пользовательский сайт, так и на свои административные страницы.
Этот плагин поддерживает три типа изображений, упомянутых ранее. Помимо значков Apple Touch, поддерживаются также анимированные файлы GIF. Это бесплатный плагин, который имеет достаточно функций, чтобы вы могли начать работу с иконками на вашем веб-сайте.
2. Fresh Favicon
Этот плагин идеально подходит для всех ваших потребностей в значках и постоянно обновляется по мере развития технологий.С Fresh Favicon вы можете просто загружать изображения в правильные поля и следовать инструкциям на экране, чтобы настроить свой значок.
Для правильной работы ваших значков на популярных устройствах с сенсорным экраном обычно требуется согласование множества различных файлов изображений. Прелесть этого плагина в том, что вы можете загрузить только одно изображение, а всю остальную работу он сделает за вас.
Fresh Favicons — это плагин премиум-класса, который можно получить за 21 доллар. Это также включает будущие обновления плагина.
3. Branda Pro
Branda Pro — это плагин с полным спектром услуг, который обслуживает веб-разработчиков, которым необходим полный контроль над настройкой и брендингом. Вы можете попробовать его бесплатно в течение семи дней. Чтобы использовать его на неограниченном количестве сайтов, предлагается подписка за 49 долларов в месяц.
Наряду с добавлением значков для одного и нескольких сайтов вы можете использовать Branda Pro для изменения или удаления фирменного стиля WordPress для полностью настраиваемого взаимодействия с сайтом. Таким образом, это может быть полезным многоцелевым плагином для агентств и занятых фрилансеров.
4. Genie WP Favicon
Плагин Genie WP Favicon — это бесплатный и простой, но эффективный плагин, который позволяет легко загружать изображение на свой сайт WordPress. Затем плагин устанавливает изображение в качестве вашего значка.
Этот плагин не тестировался с последними версиями WordPress, поэтому мы рекомендуем соблюдать осторожность, хотя отзывы положительные. Однако, если вы поддерживаете веб-сайт, работающий на более старой версии WordPress, это может оказаться полезным решением.
Оживите свой бренд с помощью WP Engine
Когда дело доходит до создания масштабируемого веб-сайта, который быстро продвигает ваш бренд, WordPress на сегодняшний день является самой популярной системой управления контентом (CMS).Использование его мощности и возможностей наряду с высококачественными ресурсами для разработчиков означает, что вы можете рассчитывать на сайт, созданный для скорости и производительности.
Ознакомьтесь с нашими планами хостинга WordPress, чтобы получить доступ к команде экспертов и приступить к следующему проекту уже сегодня!
Ваш путеводитель по позиционированию логотипа и фавикона в WordPress
Мы живем в прекрасные времена — всем важным логотипом, который разделяет то, что олицетворяет ваш бренд, больше не нужно платить. Теперь, имея некоторые рекомендации, такие как «Что вам нужно знать о логотипах в 2020 году», вы можете бесплатно создать профессионально выглядящий логотип всего за несколько простых щелчков мышью.
Следующим шагом будет добавление нового стильного логотипа на ваш сайт. И, как и большинство людей, статистика показывает, что вы, вероятно, используете WordPress. Кроме того, можно добавить значки, которые тоже отлично подходят для узнаваемости бренда.
Это распространенные заблуждения, которые мы исправим в этом руководстве:
- Как добавить логотип веб-сайта в WordPress не имеет особого смысла, потому что шаги зависят от выбранной вами темы.
- Вы можете разместить логотип в любом месте вашего сайта, если вы знаете код или попросите разработчика сделать это за вас.Но есть проверенное место, где это работает лучше всего. И есть другие ключевые области, которые вы захотите разместить, чтобы максимально использовать свой логотип.
- Люди часто путают логотипы с фавиконами (т. Е. Любимыми иконками). Какая разница?
Добавить или изменить логотип: параметры WordPress
Итак, вы создали великолепно выглядящий индивидуальный логотип, который с одного взгляда сообщает миру, что вашей компании стоит остерегаться. Вот шаги, которые вы предпримете, чтобы добавить его на свой сайт WordPress, в зависимости от выбранной вами темы дизайна:
Free Theme Steps
Большинство бесплатных тем имеют этот макет, но для других вам придется покопаться немного в общей области, чтобы найти функцию загрузки изображений.
- Войдите в свою панель управления WordPress. Слева вы увидите вкладку «Внешний вид». Щелкните заголовок.
- Найдите параметр, разрешающий загрузку изображений. В некоторых темах есть предложения по размеру логотипа WordPress, но обычно вы можете просто загрузить их.
- Нажмите «Выбрать файл», чтобы найти логотип на вашем компьютере. Дважды щелкните, чтобы добавить его.
- Нажмите «Предварительный просмотр», чтобы увидеть, как будет выглядеть ваш логотип, когда он появится на вашем сайте.
- Некоторые темы помещают текст-заполнитель в область логотипа до завершения загрузки.Чтобы избавиться от этого, снимите флажок «Показать текст заголовка с изображением» и нажмите «Сохранить изменения».
Шаги для премиум-темы
Разработчики премиум-тем обычно стараются сделать как можно меньше кликов для загрузки логотипов и других изображений. Возможно, придется немного покопаться на вкладке «Загрузка». Это наиболее распространенный метод:
- Войдите в свою панель управления WordPress. Слева вы увидите вкладку «Параметры темы» или что-нибудь с похожим названием.
- Раздел «Общие» — это наиболее вероятное место, где вы найдете кнопку «Загрузить», часто в виде вертикально расположенного списка параметров.
- После того, как вы нажали «Загрузить», нажмите «Выбрать файл», чтобы найти логотип на вашем компьютере. Дважды щелкните, чтобы добавить его.
- Нажмите «Предварительный просмотр», чтобы увидеть, как будет выглядеть ваш логотип, когда он появится на вашем сайте.
Советы по размещению логотипа
Вы можете подумать, что хотите сделать что-то по-другому с макетом своего веб-сайта, чтобы выделиться больше. Но когда дело доходит до удобства использования для ваших клиентов, это не всегда самый разумный подход. Некоторые вещи становятся стандартной практикой, потому что они просто работают лучше всего.Размещение логотипа — одно из них.
Исследования показали, что размещение логотипа в левом верхнем углу вашего веб-сайта является оптимальным. Это помогает упростить навигацию (перемещение по сайту), потому что люди привыкли щелкать верхний левый угол, когда хотят вернуться на домашнюю страницу. Исследование также показало, что 89% людей с большей вероятностью запомнят логотип вашего бренда, если он расположен в верхнем левом углу, а не в правом верхнем углу.
Нельзя сказать, что нельзя быть оригинальнее и разместить свой логотип по центру.Это тоже может сработать, если дополнить его сбалансированным и урезанным меню, чтобы оно выглядело чистым. Но если у вас загруженное меню или вы сомневаетесь в том, что логотип по центру будет соответствовать дизайну вашего сайта, лучше используйте проверенное расположение в верхнем левом углу.
Два дополнительных полезных совета, связанных с позиционированием логотипа:
- Усильте свой логотип, добавив одинаковые цветовые темы по всему сайту, такие как кнопки призыва к действию и заголовки.
- Не забывайте добавлять свой логотип на всех этапах взаимодействия с клиентами: нижний колонтитул, электронные письма, социальные сети, изображения продуктов, форумы, гостевые блоги и сенсорный логотип, например визитки и канцелярские товары.
Что с иконками?
Как следует из названия, это маленькие значки, представляющие веб-сайты, которые вы видите на вкладках браузера и в закладках. Основное различие между значками и логотипами технически — это размер пикселя и тип файла.
Сложность Favicons заключается в том, что идеальный размер пикселя зависит от платформы, а также существуют разные мнения по этому поводу. Но большинство экспертов сходятся во мнении, что стандартный размер пикселей — 16×16, и вам также понадобится 128×128 для Google Chrome Store и других платформ, где требуется более крупный значок.
Затем тип или формат файла. Самым важным из них является формат PNG, который позволяет хранить ваш значок в виде очень маленького файла для быстрой загрузки и его очень легко экспортировать на разные платформы. ICO — единственный формат, поддерживаемый Internet Explorer, но, чтобы обойти это для платформ Apple, разработчики обычно сохраняют значок как файл PNG и переименовывают его как ICO. Вы даже можете создать файл значка ICO из обычного изображения JPG.
Если у вас довольно простой логотип Steamline, вы можете использовать его в качестве своего значка.Чтобы легко преобразовать ваш логотип в значок или создать модифицированный, выполните поиск по запросу «конструктор значков приложений бесплатно». Имейте в виду, что значок должен быть четко различим на небольших вкладках, поэтому в идеале нужно разделить логотип до самых важных элементов. Подумайте о значке «галочка» Nike или букве «G» в Google.
Добавить или изменить значок: WordPress
Как и в случае с размером логотипа WordPress, вам может потребоваться обрезать значок, так что имейте это в виду при разработке. Выполните следующие действия, чтобы завершить загрузку:
- Войдите в свою панель управления WordPress.Слева вы увидите вкладку «Внешний вид». Щелкните «Внешний вид»> «Настройка»> «Идентификация сайта».
- Нажмите «Выбрать файл», чтобы найти значок на вашем компьютере. Дважды щелкните, чтобы добавить его.
- Если загруженный значок превышает рекомендуемый размер, WordPress позволит вам обрезать его. Если нужный размер, нажмите «Сохранить».
- Нажмите «Предварительный просмотр», чтобы увидеть, как будет выглядеть ваш значок, когда он появится на вашем сайте.
- Если вы довольны, публикуйте.
Takeaway
Несмотря на то, что все может немного отличаться в зависимости от используемого вами шаблона, описанные нами шаги позволяют изменить логотип в WordPress всего за несколько кликов.
Имейте в виду, что размещение вашего логотипа в верхнем левом углу вашего сайта может показаться неоригинальным, но исследования доказали, что это лучше для удобства использования. Также не забудьте максимально использовать свой логотип, добавляя его во все точки взаимодействия с клиентами.
Фавиконы используются во вкладках и закладках браузера. Они должны быть простыми, чтобы их можно было различить при небольших размерах, иначе теряется весь смысл создания фирменного стиля. Помимо этого, основное различие между логотипом и значком — это технические соображения.Сначала создайте или улучшите свой логотип, а затем разделите его до основных элементов.
Оттуда вы можете легко преобразовать его в правильный формат значка. Процесс добавления или изменения значка на панели инструментов WordPress аналогичен логотипу — следуйте простым шагам, которые мы описали.
Как добавить значок на свой сайт WordPress
Ищете простой способ добавить значок WordPress на свой сайт?
Значок — это крошечное изображение, которое вы видите в левой части любой вкладки браузера.По умолчанию на вашем сайте будет только общая картинка, поэтому вы можете добавить что-то свое. Это поможет вашему сайту выглядеть более заслуживающим доверия, поможет с вашим брендом и упростит идентификацию ваших страниц.
В этом посте мы начнем с краткого объяснения того, почему вам следует уделять время использованию значка WordPress. Затем мы покажем вам, как его создать, и дадим несколько советов, как это сделать эффективно. Давай приступим к работе!
Зачем нужно создавать фавикон WordPress
Если вы просмотрите ряд вкладок в любом браузере, вы увидите, что на каждой из них есть как название страницы, о которой идет речь, так и небольшое изображение:
Это изображение — значок — обозначает рассматриваемый сайт.Вы, вероятно, никогда не задумывались о них, учитывая их повсеместное распространение. Однако когда вы создаете свой собственный веб-сайт, у него не будет собственного пользовательского значка. Вместо этого вкладки ваших страниц будут содержать невзрачное изображение по умолчанию:
Эти значки мягкие, не очень запоминающиеся и могут сделать ваш сайт непрофессиональным. Таким образом, создание пользовательского фавикона WordPress — это первое, что вы захотите сделать для своего сайта.
Использование тщательно подобранного значка также упрощает идентификацию ваших страниц для пользователей.Кроме того, он играет роль в обеспечении запоминаемости вашего сайта, а также в укреплении вашего бренда.
Также не так сложно добавить значок в WordPress, что делает это одним из лучших действий, которые вы можете предпринять для своего сайта.
Как добавить значок на свой сайт WordPress (за 3 шага)
В следующих нескольких разделах мы собираемся обсудить, как создать значок WordPress и добавить его на свой веб-сайт. Давайте начнем!
Шаг 1. Спланируйте дизайн своего значка
Прежде чем фактически создать и загрузить свой значок, стоит немного спланировать его.Это крошечное изображение будет представлять вас и ваш веб-сайт, поэтому вам не захочется торопиться что-то вместе.
Первое, что вам нужно сделать, это решить, использовать ли существующие изображения или создать что-то новое. Например, если у вас уже есть логотип, точно представляющий ваш веб-сайт или бизнес, вы можете использовать его в качестве своего значка.
Однако имейте в виду, что значки значков очень маленькие и поэтому не могут содержать много деталей. Если ваш существующий логотип сложный, его, вероятно, придется упростить, чтобы он хорошо смотрелся на вкладке браузера.
С другой стороны, вы также можете создать совершенно новый образ. По-прежнему лучше использовать здесь элементы фирменного стиля вашего сайта или компании. Это означает выбор использования цветов, шрифтов и / или значков, которые уже являются частью дизайна вашего более крупного веб-сайта.
На этом этапе может помочь набросок некоторых возможностей для вашего фавикона на бумаге или в простой программе редактирования изображений. Помните — ваш дизайн должен быть очень простым, не включать лишних элементов и визуально представлять ваш бренд с первого взгляда.
Шаг 2. Создайте свой значок
После того, как вы определились с концепцией дизайна, самое время создать изображение значка. Если вы используете существующий логотип и вам посчастливилось иметь под рукой понятную упрощенную версию, этот шаг прост.
В противном случае вам нужно будет создать свой значок. Есть несколько способов подойти к этой задаче:
- Наймите дизайнера, чтобы он создал его для вас. Это может показаться излишним для такого небольшого и простого изображения, но если потратить немного денег, можно получить более качественный профессиональный результат.Кроме того, дизайнер может дать совет о том, как оптимизировать и изменить размер изображения для различных способов доставки.
- Создайте свой значок с нуля, используя такую программу, как Photoshop. Если у вас есть солидные дизайнерские навыки — или у вас есть свободное время — создание вашего значка вручную предоставит вам полный контроль.
- Используйте средство создания значков для оптимизации процесса. Если вы не хотите нанимать профессионала, но вам неудобно делать все самостоятельно, существует множество инструментов, которые помогут восполнить пробел.Многие из них бесплатны и позволяют либо создать свой значок с использованием пустого шаблона, либо загрузить и отредактировать уже существующее изображение.
Имея в виду последнее, Faviconer — это простой инструмент в браузере, который может выполнить свою работу:
Вы даже увидите свой дизайн на вкладке браузера веб-сайта, что позволит вам узнать, как он будет выглядеть в контексте.
Другими преимуществами этих инструментов для создания значков являются упрощение изображения и различные параметры изменения размера, к которым у вас будет доступ.Браузеры и устройства различаются, но для большинства требуется, чтобы значки были размером 16 x 16 или 32 x 32 пикселей. Это означает, что вы можете создать изображение большего размера (512 x 512 пикселей стандартно для WordPress) и при необходимости уменьшить его.
Шаг 3. Добавьте свой значок WordPress на свой сайт и оптимизируйте его
Когда у вас есть готовый значок, вы можете добавить его на свой сайт несколькими способами.
Используйте настройщик WordPress — отлично подходит для большинства случаев
Самый простой — перейти к Внешний вид> Настроить на панели инструментов и выбрать вкладку Site Identity :
Наряду с некоторыми основными опциями вы найдете здесь раздел под названием Site Icon .Здесь вы можете загрузить версию своего изображения размером 512 x 512 пикселей, которая будет использоваться как в качестве значка значка, так и значка мобильного приложения.
Используйте бесплатный плагин — обеспечивает совместимость со всеми устройствами
Хотя описанный выше процесс работает отлично, стоит помнить, что ваш значок WordPress будет отображаться на самых разных устройствах. Это включает в себя огромное разнообразие размеров и разрешений экрана.
Если вы хотите повысить шансы на то, что ваш значок будет отображаться оптимальным образом, независимо от того, как он просматривается, возможно, стоит установить плагин, такой как Favicon от RealFaviconGenerator:
Этот плагин поможет вам быстро создать множество версий вашего значка, оптимизированных для различных браузеров, устройств и т. Д.Если вы перейдете в новый раздел Appearance> Favicon на панели инструментов WordPress после установки плагина, вы сможете загрузить эталонное изображение:
Затем вы попадете на страницу, где вы можете настроить свой значок для различных целей:
Здесь вы найдете множество предложений по настройке каждой версии вашего значка WordPress. Вы даже можете загружать совершенно новые изображения для использования на определенных устройствах, если ваше основное изображение не подходит.Кроме того, вы увидите предварительный просмотр того, как будет выглядеть ваш значок в различных контекстах.
После этого вы можете нажать кнопку внизу страницы, чтобы сгенерировать ваши значки и вернуться на свою панель управления:
В целом, если вы хотите, чтобы ваш значок хорошо представлял ваш бренд, независимо от конечного устройства, стоит предпринять несколько дополнительных шагов, чтобы обеспечить его полную оптимизацию.
Заключение
Можно легко сосредоточиться на важных аспектах разработки вашего веб-сайта, таких как выбор темы и создание страниц, что вы забудете о мелких деталях.Включение простого, но эффективного значка WordPress является ключевым моментом, если вы не хотите, чтобы ваши страницы выглядели одинаково во вкладках браузера и на мобильных устройствах.
Как вы видели, процесс создания значка WordPress занимает всего три шага:
- Спланируйте дизайн вашего фавикона.
- Создайте свой значок с нуля или с помощью инструмента для создания, такого как Faviconer.
- Добавьте свой значок WordPress на свой сайт и оптимизируйте его, используя настройщик WordPress или такой плагин, как Favicon от RealFaviconGenerator.
У вас есть вопросы о том, как создать или оптимизировать свой фавикон WordPress? Спросите в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как добавить значок на свой веб-сайт WordPress
«Значок» — это небольшое изображение, которое сопровождает веб-сайт в вашем браузере.Когда вы добавляете что-то в избранное или закладки, этот маленький значок является графическим изображением. Отсюда и его название: «избранное» плюс «значок» равняется «значку».
Если на веб-сайте его нет, используется пустая страница или другое изображение по умолчанию.
Во многих смыслах фавикон похож на логотип. Это изображение, которое многие люди связывают с брендом или веб-сайтом. Например, просто взглянув на маленькое изображение, я могу сказать, какой значок ведет к какому веб-сайту на моей панели задач в Chrome … слова не нужны.
В этом уроке я покажу вам, как добавить значок на ваш сайт WordPress.
Создание Favicon
Favicon — это больше, чем просто изображение. Вы не можете просто загрузить файл JPG или PNG и ожидать, что браузеры заметят разницу. Фавиконы на самом деле являются файлами .ICO. По этой причине вам необходимо приложение, которое создает файлы этих конкретных типов.
Использование Favicon.cc
Favicon.cc — это бесплатный веб-инструмент, который позволяет создавать значки размером 16 × 16 пикселей.Это бесплатная система, которая дает вам управление цветом отдельных пикселей, а также возможность загружать и конвертировать существующую графику. он не требует входа в систему или регистрации и довольно прост в использовании для быстрого значка.
Использование Favicon & App Generator
Одна из вещей, которая отличает Favicon & App Generator от других, — это то, что вы можете загружать больше, чем просто файл ICO. Фактически, это веб-приложение предоставляет вам все файлы изображений, необходимые для различных систем.Например, вы можете загрузить версии графики для приложений Android, iOS и Microsoft одновременно в одном zip-файле.
Использование Photoshop
В Photoshop можно создавать файлы ICO с помощью плагина. Инструмент просто дает вам возможность сохранять файлы ICO для использования в веб-разработке. Если у вас есть программное обеспечение, возможно, стоит потратить время на установку дополнения и создание собственного.
Добавление значка в WordPress
Добавление значка в WordPress в большинстве случаев является быстрым и легким процессом.Фактически, вам может не потребоваться ничего, кроме загрузки изображения. В некоторых случаях все, что вам нужно, это файл JPG или PNG, а WordPress сделает все остальное.
Использование темы
Многие темы, доступные в WordPress, дают вам возможность создавать значки из загруженных изображений логотипов. Как и при использовании логотипа в качестве расширения брендинга, это избавляет от многих подготовительных работ. Например, тема ColorMag автоматически превратит ваш логотип в значок фавикона.
Вам нужно будет установить темы WordPress, которые предлагают эту возможность.
Чтобы найти темы, которые подчеркивают использование значков, щелкните функцию «Внешний вид» в WordPress. Ваш список тем будет экраном по умолчанию.
Нажмите кнопку «Добавить» вверху.
Введите «favicon» в строку поиска и найдите тему, которая вам нравится. Это покажет вам список любой темы, в описании которой есть слово «значок». К сожалению, это может не включать все темы, у которых есть функция значка. Некоторые разработчики не включают наиболее подробное описание своих тем.
Как только вы найдете ту, которая вам нравится, установите и активируйте тему, наведя на нее указатель мыши.
Большинство тем, которые предоставляют вам доступ к логотипам и значкам, будут делать это через настройщик WordPress. Чтобы получить доступ к этому инструменту, нажмите кнопку «Настроить» на активированной теме.
В настройщике вы хотите найти любую функцию, связанную с логотипом или значком. Поскольку каждый разработчик индивидуален, вам, возможно, придется немного покопаться, чтобы его найти.В теме ColorMag, например, элемент управления логотипом и значком находится внутри «Site Identity».
Использование плагина
Одна из причин популярности WordPress — его универсальность. Используя плагины, вы можете создать практически любой веб-сайт, какой захотите. В этом случае я смотрю на плагин «Favicon by RealFaviconGenerator».
Этот инструмент предлагает широкий спектр возможностей для создания знаковых изображений. Он также учитывает различные типы мобильного оборудования в разных типах браузеров и приложений.Это гибкий инструмент, который оптимизирует возможности значка для вашего веб-сайта.
Перейдите в область плагинов WordPress и нажмите «Добавить».
Найдите «Favicon by RealFaviconGenerator». Нажмите, чтобы установить, а затем активируйте плагин.
Перейдите в область «Внешний вид» и щелкните «Favicon».
На этом экране вы можете использовать любое изображение размером не менее 70 × 70 пикселей для создания значков для всех наиболее популярных аппаратных средств и браузеров.Вы можете использовать рекомендацию 260 × 260, поскольку она дает больше шансов сохранить детали при уменьшении до различных размеров.
Здесь вы хотели бы загрузить свой логотип, если у вас есть одно или любое другое изображение, изображающее ваш сайт или бизнес.
Этот плагин — лишь один из многих. Возможно, будет намного проще использовать эту технику, чем искать идеальную тему с опцией логотипа / значка. Такие плагины, как эта, работают с любой доступной темой.
Добавление значка вручную
Добавление значка вручную немного сложнее, чем использование тем или плагинов.Это требует загрузки изображения прямо на ваш сайт и редактирования небольшого фрагмента кода.
Для этого войдите в корневой каталог своего веб-сайта из диспетчера файлов в cPanel.
Нажмите кнопку «Загрузить» и добавьте файл favicon.ico в каталог.
Теперь вам нужно вставить эту строку кода в заголовок вашего веб-сайта:
Вы можете сделать это из редактора в WordPress или редактируя файлы тем в диспетчере файлов.В этом руководстве я постараюсь сделать его простым и просто буду использовать WordPress для добавления кода.
В этом примере я использую плагин «Вставить верхние и нижние колонтитулы». Это дает вам доступ для добавления элементов в области головы и ног вашего веб-сайта, не копаясь в каталогах или файлах тем. Это простой в использовании плагин, который можно установить бесплатно.
Почему фавикон важен?
Как и любой бренд, идентифицирующее изображение может иметь большое значение для узнаваемости покупателя.Даже самые простые логотипы связывают людей с определенными ожиданиями в отношении продуктов и услуг. Значок является продолжением этого соединения, особенно в таком управляемом Интернетом мире, как этот.
Многие люди, такие как я, используют значки вместо текста для организации панели закладок в Google Chrome. Фактически, я тоже делаю это в Firefox. По сути, я удаляю текст, который идет с иконкой, и использую только изображение, когда мне что-то нужно. Это позволяет мне хранить больше в панели избранного, чтобы они были сразу видны.
Без значка пользователям будет сложнее узнавать бренд или доверять ему. Это как иметь бизнес без логотипа. Как показывают исследования, люди более восприимчивы к визуальным стимулам, поэтому имеет смысл только добавить иконку, чтобы привлечь внимание масс.
Создание уникального внешнего вида веб-сайта
Фавикон — это еще один способ создать уникальный веб-сайт на WordPress. Этот небольшой рисунок более важен для маркетинга и брендинга, чем то, что думают некоторые владельцы сайтов.Сделайте свой домен действительно узнаваемым и создайте внешний вид, который отделяет ваш контент от конкурентов. Даже самое маленькое изображение может иметь большое значение для узнаваемости и брендинга.
Что вы добавили в WordPress, чтобы ваш сайт выделялся среди других? У вас есть любимая тема, которая упрощает добавление значков и логотипов?
Автор: Каумил Патель
Каумил Патель является главным операционным директором GreenGeeks и имеет более чем 13-летний опыт работы в индустрии веб-хостинга, работая на компании веб-хостинга и владея ими.Каумил специализируется на маркетинге, развитии бизнеса, операциях, слияниях и поглощениях.
Как легко добавить значок на свой веб-сайт WordPress
Какая тема WordPress для подкастов самая лучшая? Давайте посмотрим на варианты.Что-то вроде фавикона WordPress.
Фавикон — это значок сайта на случай, если вам интересно. Помните все эти маленькие значки в любимом меню вашего браузера? Это значки, маленькие изображения, которые визуально представляют ваш сайт.
Чтобы ваш сайт был узнаваемым, он должен иметь фавикон. Это небольшое изображение представит ваш сайт WordPress во всей сети мощным сообщением. Фавиконы используются по-разному: закладки, вкладки браузера и плитки браузера.
Добавить значок на ваш сайт WordPress — это очень просто и интуитивно понятно, и это можно сделать из настройщика.Этот способ добавления значка в WordPress обычно рекомендуется. Тем не менее, эта статья научит вас другим способам, которые могут оказаться более полезными.
Что такое фавикон WordPress?
Фавиконы — это дополнительный способ идентифицировать ваш сайт. Они используются браузерами, чтобы пользователям было проще узнать ваш бренд. Если на вашем веб-сайте правильно установлен значок, он будет использоваться браузерами во многих местах.
Чаще всего это адресные строки, закладки и вкладки браузера.
В WordPress вы можете идентифицировать фавиконы по «иконкам сайта». Это наиболее правильное определение, поскольку этот значок будет представлять ваш веб-сайт разными способами.
Зачем добавлять значок на свой сайт?
Важность фавикона — это изображение вашего сайта. Этот маленький значок будет отражать ваше сообщение и идентичность сайта. Кроме того, пользователям становится проще переходить между вкладками и переходить на тот веб-сайт, который они там оставили. Мы займемся этим.
Сделайте вашу уникальность сияющей
Favicon — это идеальный способ выделить ваш сайт среди других.Он будет распознаваться во многих веб-браузерах и поможет пользователям узнать, какой из них является вашим сайтом. В море открытых вкладок вы можете быть уверены, что ваш сайт будет немедленно идентифицирован.
Сохраняйте профессиональный вид
Поскольку фавикон очень помогает пользователям идентифицировать ваш сайт, наличие идентифицируемого фавикона имеет решающее значение. Он определяет индивидуальность вашего бизнеса и выделяется среди конкурентов.
Более приятное мобильное приключение
Это один из самых важных аспектов в наши дни: отличные мобильные возможности.Пользователи смогут добавлять ваш веб-сайт прямо на экран своего мобильного устройства, и это всегда плюс.
Почему значки так важны
Значок так же важен, как и логотип вашей компании. Это часть вашего бренда. Когда на вашем сайте его нет, людям гораздо легче усомниться в его надежности. Причина в том, что мы привыкли их видеть.
Веб-сайт с иконкой отправляет графическое сообщение, что делает его более приятным для пользователя. Когда человек хочет найти ваш сайт среди других, достаточно заметить значок вашего сайта, вместо того, чтобы читать весь текст.
Дайте ему имя и сохраните его
Раньше для добавления значка требовалось называть все файлы «favicon.ico». Затем вы разместите их прямо в корневом каталоге. Ну, больше нет.
Улучшения WordPress теперь позволяют вам давать файлу любое имя, сохранять его в разных форматах и сохранять в любом месте вашего веб-сайта.
Отличный совет: если вы обычно работаете с настройщиком WordPress для создания значка своего сайта, у вас будет несколько изображений, которые можно сохранить в папке мультимедиа.
А как построить фавикон?
Не забывайте свой брендинг. Ваш логотип должен быть идеальным значком сайта. Его размер должен быть не менее 512 пикселей, все стороны равны. Поскольку он представляет собой квадрат, WordPress также позволяет обрезать изображение большего размера, даже если это прямоугольник.
Формат файла для вашего значка
Вначале файлы значка всегда были в формате ICO. Самым большим преимуществом этого формата является его поддержка и возможность хранить множество версий изображения.
С развитием технологий все современные форматы файлов, такие как JPG, GIF, PNG и SVG, теперь поддерживаются современными браузерами. Самый популярный формат — PNG: отличная поддержка, простота разработки и отличная прозрачность.
Выберите программу для создания значка
У вас есть много вариантов для создания вашего первого значка сайта. Такие программы, как Photoshop и GIMP (бесплатно!), Являются отличными редакторами изображений, если вы хотите создать значок. Существует также онлайн-сервис для создания значков: например, Favicon Generator.Но есть и другие генераторы значков.
Чтобы упростить вашу работу, вы можете использовать последний, чтобы загрузить уже существующий логотип сайта в другом формате. После загрузки сайт будет предлагать значки всех размеров и форматов. Вам просто нужно выбрать свой любимый и добавить его на свой сайт. И вы сделали. Вам только что удалось создать фавикон.
Размер имеет значение
Чтобы ваш значок всегда отображался должным образом, вашему сайту WordPress потребуется набор размеров изображений, готовых к использованию и адаптированных к любому случаю.К счастью, WordPress автоматически генерирует 4 наиболее распространенных размера. Каждый раз, когда вы добавляете фавикон в настройщик WordPress, вам не нужно беспокоиться об этом.
Никогда не забывайте, что загружаемое изображение должно иметь размер не менее 512 x 512. Затем WordPress создаст все остальные 4 формата из исходного. Вот их особенности:
- Размер Favicon 32x32px
- Значок приложения для iOS размером 180x180px
- Размер значка приложения Android и Chrome 192x192px
- Плитка среднего размера для Windows 270x270px
Действие: Добавление вашего favicon в WordPress
У вас есть множество вариантов добавления фавикона в WordPress.Вот краткое объяснение каждого из них:
Сделайте настройщик своим лучшим другом
Настройщик, доступный с версии WordPress 4.3, является наиболее полезным инструментом для добавления значка. Если он активирован в вашей теме, вам просто нужно перейти в Внешний вид> Настроить в бэкэнде. Как только вы попадете туда, нажмите «Идентификация сайта».
Это раздел, в котором вы можете изменить название вашего сайта, его описание и все остальное, что связано с идентичностью вашего сайта. Это включает в себя значок.Нажмите кнопку «Выбрать файл» и загрузите выбранный файл значка сайта, чтобы изменить свой значок.
Не беспокойтесь, если размер слишком велик: WordPress позволяет обрезать изображение до нужного размера. Если размер уже идеальный, просто сохраните его. Теперь вы сможете увидеть свой значок «живым». Вперед, сохраните и опубликуйте!
Фавиконы для старых версий WordPress (4.2 или ниже) с помощью кода
Вы можете загрузить файл своего фавикона в корневой каталог своего сайта через FTP. После этого вы сможете вставить код прямо в заголовок.php файл.
Вам просто нужно заменить muffingroup.com на URL-адрес ваш сайт, и вы должны быть готовы. Если вы не нашли свой файл header.pho или его нет в вашей теме, попробуйте использовать этот плагин, который у нас есть для вас. Сначала установите и включите плагин «Вставить верхние и нижние колонтитулы».После того, как вы активируете его, вы должны перейти в «Настройки»> «Вставить верхние и нижние колонтитулы», чтобы вы могли вставить код, который вы нашли ранее, в раздел заголовков. Сохраните и готово!
Откройте для себя параметры своей темы
Если вы не можете изменить изображение значка с помощью Настройщика, возможно, оно скрыто в настройках вашей темы. Каждая тема имеет большой набор опций, позволяющих настраивать нестандартные параметры. Чтобы узнать, позволяет ли ваша тема добавлять фавикон WordPress или нет, нужно проверить его параметры.
Добавление значка сайта с помощью подключаемого модуля
Эти подключаемые модули поддерживают файлы ICO, PNG, GIF и значки Apple Touch. У вас также будет возможность установить разные пути для значков сайтов во внешнем и внутреннем интерфейсе.
Для этого вам просто нужно вставить существующие пути значков в медиатеку WordPress. Или вы можете использовать кнопки и загружать файлы, а затем плагин автоматически определяет их пути. После того, как все настроено, обязательно все сохраните!
Хотя это всего лишь крошечное изображение, значок сайта на самом деле является частью вашего сайта и выделяет его.Это небольшая деталь, которая делает ваш сайт более профессиональным. Если вы используете выделяющийся значок, вас узнают среди других.
Из этой статьи о добавлении значка в WordPress вы также узнали, почему значки хороши для вашего сайта. Теперь вы знаете, как создать их с помощью четырех различных способов добавления их на свой веб-сайт WordPress.
Мы можем поблагодарить самые последние улучшения платформы WordPress, которые значительно упрощают этот процесс. Если у вас нет функции значка сайта, вы все равно можете использовать плагин или можете создать свой значок и добавить его вручную.
Albert Ślusarczyk
Как соавтор Be Theme, я твердо верю в то, что проектирование требует осторожности и терпения.

 Плагин сделает это за вас. Просто убедитесь, что ваше изображение размером не менее 70 х 70 пикселей. Еще лучше, если оно больше 260 х 260 пикселей.
Плагин сделает это за вас. Просто убедитесь, что ваше изображение размером не менее 70 х 70 пикселей. Еще лучше, если оно больше 260 х 260 пикселей. Рекомендуется загрузить его в подпапку, например, Assets
Рекомендуется загрузить его в подпапку, например, Assets
 png» />
png» />