Как создать локальный сервер на компьютере за 5 минут
Как создать локальный сервер на компьютере? Подобный вопрос, прежде всего, волнует тех, кто решил создать собственный сайт и дабы его протестировать решил установить локальный сервер. Но, что всё-таки нужно для установки и зачем, вообще, это нужно?
Локальный сервер представляет собой программу, позволяющую осуществлять разработку сайта прямо у себя на компьютере.
От хостинга он отличается тем, что сайт на локальном сервере доступен только там, где он непосредственно установлен.
Такая работа проводится с целью проверки работоспособности будущего сайта, чтобы в последующем на хостинге не возникало каких-либо непредвиденных неполадок.
Существует несколько программ, позволяющих установить локальный сервер. Однако по большей части процесс установки одинаковый для всех. Поэтому в качестве примера рассмотрим «Денвер» – локальный сервер, который очень популярен в России, в силу того, что его создатель русский и потому что он очень просто в обращении.
Подобные сервера содержат все необходимые файлы для работы – Apache, PHP, MySQL, Perl и т. д., что значит, нужно будет только загрузить непосредственно сам пакет.
Затем заняться установкой, после чего все должно корректно работать, что, например, нельзя сказать о серверах в сети, где постоянно что-то не работает. Поэтому это, безусловно, главное удобство локального сервера.
Содержание
- Как создать локальный сервер на компьютере в denwer
- Шаг 1. Загрузка локального сервера
- Шаг 2. Как установить локальный сервер
- Посадка сайта на локальный сервер
Для того чтобы создать локальный сервер, прежде всего, нужно скачать набор необходимых файлов. Для этого, нужно перейти на сайт самого «Денвера» (//www.denwer.ru/). Выглядит он следующим образом:
Затем нажимаем на кнопку «СКАЧАТЬ». Нам предложат выбрать версию одну из двух версий PHP, выбираем самую новую. Затем, откроется новое окно, где нужно будет указать свои контактные данные – имя, фамилию и почту. Далее, на email придёт ссылка на скачивание «Денвера».
Затем, откроется новое окно, где нужно будет указать свои контактные данные – имя, фамилию и почту. Далее, на email придёт ссылка на скачивание «Денвера».
Ждём несколько минут и скачиваем файлы программы к себе на компьютер, по ссылке которую получили на указанный ранее email адрес.
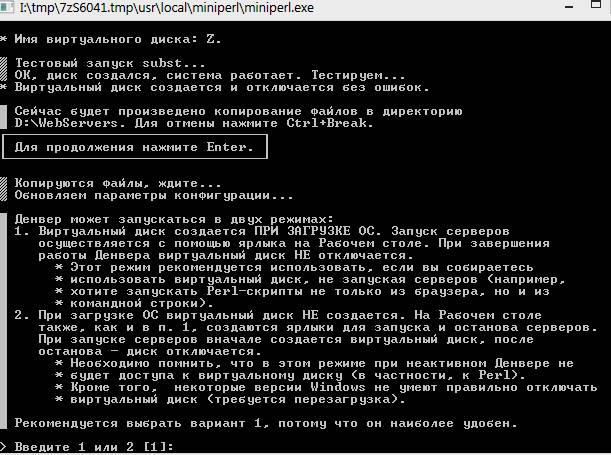
Шаг 2. Как установить локальный серверПосле завершения загрузки, запускаем инсталлятор. Нажимаем да и начнётся распаковка. Дальше просто следуем инструкциям.
Однако, при нажатии клавиши Enter можно столкнуться или не столкнуться с ошибкой «Отказано в доступе». Но, несмотря на это все равно жмём Enter и продолжаем установку.
В качестве места установки можно использовать не системный диск C, дабы при возможной установки другой версий операционной системы все данные сохранились.
В процессе самой установки инсталлятор предложит выбрать букву Z, как место установки. Если она не занята, то можно выбрать её, в ином случае выбираем другую букву, например, D. Далее на рабочем столе создаётся три ярлыка.
Далее на рабочем столе создаётся три ярлыка.
Выглядят они вот так:
Браузер в новом окне пишет, что «Денвер» установлен, а также приводит список возможных ошибок, которые могут возникнуть при запуске и работе с локальным сервером.
Например, это блокировка вирусом NOD32 в Windows XP. Другая же проблема наиболее распространена и связана с конфликтом в программе Skype. По умолчанию, обе программы занимают 80 порт, поэтому, если программа не будет работать, то нужно отключить использование порта в Skype. Для этого, заходим в инструменты > проблемы с соединением> убираем галочку с использования порта 80 и 443 > затем сохраним и проблема должна решиться.
Для того чтобы убедиться, что все работает нужно вбить адресную строку localhost. Но некоторые браузеры используют данную строку как поиск. Поэтому в первый раз лучше вбить полный адрес – //localhost. Если все сработало, то должна отобразиться вот такая страница:
На этом установка локального сервера завершена, остаётся только создать на нём сайт и довести его до совершенства, а затем перенести на хостинг.
Узнав о том, как создать сервер локальной сети, может возникнуть вполне логичный вопрос: «А что дальше?». Чтобы на него ответить нужно, понять, зачем, вообще, человеку нужен локальный сервер. Если он хочет просто попрактиковаться в создании сайтов и поднять уровень своей квалификации, то ему стоит заняться изучением языков гипертекстовой разметки и таблицы стилей.
Если же создание локального сервера ему было нужно, чтобы протестировать существующий сайт перед его непосредственной загрузкой в сеть, то тогда следует заняться в первую очередь его установкой на локальный сервер. Спросите: «Как это сделать?» Об этом чуть ниже.
Посадка сайта на локальный серверЛокальный сервер на компьютере выполняет те же функции, что и сайт в сети. Единственное отличие между ними – это доступность. Ведь локальный сервер, установленный на компьютере, будет доступен только вам, а сайт на хостинге будут видеть все. Поэтому, чтобы избежать негативной критики в свой адрес от злых пользователей сайта, устранять все ошибки следует именно локально.
Сайт представляет собой набор веб-страниц, которые написаны на языке HTML, CSS и Javascript. Эти инструменты разработки можно использовать без помощи локального сервера и поэтому именно с них, и начинается разработка сайта. PHP, в свою очередь, можно использовать на сервере (любом), он необходим, чтобы сайт был динамическим.
То есть, если бы потребовалось изменить информацию на всех страницах сайта, то не нужно было лезть в каждый файл и что-то менять.
Достаточно было бы это сделать в одном. Однако на этапе начала разработки сайт является статическим, но это неважно, потому как там нужно создать только те страницы, который будут отличаться друг от друга. Обычно это главная, подраздел и страница со статьёй. В последующем можно добавить форму обратной связи, страницу регистрации и форум.
Однако гораздо более удобно будет создавать сайт сразу на локальном сервере, дабы использовать все функции на максимум с самого начала. Для этого переходим в Мой компьютер и видим диск, который создал «Денвер».
Заходим в диск, переходим в папку home и создаём новую папку и как название пишем адрес сайта. Далее, внутри нужно создать папку www. И уже непосредственно в ней создаём текстовый файл с расширение html (например, index.html). Чтобы проверить корректно ли он отображается, нажимаем на него правой кнопкой мыши и выбираем открыть с помощью блокнота (либо любого другого редактора – Sublime text, Notepad и т. д.). Внутри файла напишем стандартную программу «Hello world!». Выглядит это так:
Затем сохраняем и перезапускаем «Денвер», нажимая на ярлык Restart Denwer, чтобы все сделанные изменения вступили в силу. Однако, если мы сейчас попробуем сейчас перейти на наш сайт, который называется так же как и папка, созданная в диске «Денвер», то мы ничего не увидим. Потому как, локальный сервер конфликтует с файлом hosts. Находится он здесь C:WINDOWSsystem32driversetchosts.
Файл хостов позволяет идентифицировать определённые адреса сайтов с определённым ip-адресом. Например, нашей локальной машины – 127. 0.0.1 www.localhost. Когда мы набираем любой сайт в браузерной строке, то первым делом проверяет этот сайт и переходит по адресу, находящемуся слева. Если переход на наш локальный сайт не работает, то это значит, что его адрес не прописан в файле hosts. Часто причиной этого является антивирус, который блокирует доступ.
0.0.1 www.localhost. Когда мы набираем любой сайт в браузерной строке, то первым делом проверяет этот сайт и переходит по адресу, находящемуся слева. Если переход на наш локальный сайт не работает, то это значит, что его адрес не прописан в файле hosts. Часто причиной этого является антивирус, который блокирует доступ.
Для решения этой проблемы нужно зайти в антивирус и выбрать раздел – параметры. Там нужно найти категорию «угрозы и исключения» > жмём кнопку «настройка» и выбираем нашу папку, которую мы создали в «Денвер». Далее, сохраняем все внесённые изменения и жмём ok.
Конечно, такая проблема может возникнуть не у всех. Обычно она возникает из-за особенностей какого-то конкретного антивируса. Теперь после перехода на локальный сайт, на экране должна появиться надпись: «Hello world!».
Если же мы захотим, чтобы наш сайт работал по адресу localhost, то нужно просто перейти в папку localhost на «Денвере», зайти в www и также создать файл html.
Часто у пользователей «Денвера» возникает проблема по поводу отправки писем. Дело в том, что «Денвер» реально не отправляет писем, он его только формирует и хранит в папке:
tmp > !sendmail. В той папке в виде обычных текстовых фалов будут лежать письма. Так что, если они отправляются на локальном сервере, то и на реальном проблем не возникнет.
Таким образом, можно сказать, что локальный сервер – это отличное площадка для разработки сайтов, которая подойдёт как новичкам, так и профессионалам. Потому как установка не требует каких-то особых знаний и навыков, достаточно быть просто знакомым с компьютером и уметь использовать прикладные программы.
Плюс ко всему, следует отметить, что локальный сервер нельзя увидеть из интернета. Единственное, что можно сделать – это открыть доступ для своей домашней сети, при условии, что все компьютеры находятся у вас дома и используют общее подключение к сети. Но, обычно такие вопросы не волнуют рядовых пользователей.
Гораздо более важные для них моменты связаны непосредственно с возможными затратами по содержанию сайта. Например, оплата за хостинг и домен. Однако волноваться по этому поводу явно не стоит, ведь приобрести домен стоит около тысячи в год, за столько же можно найти и хостинг. Разве это такие большие затраты, на которые нельзя пойти, чтобы сайт стал доступен массам и каждый увидел то, что создавалась не один месяц, а то и год.
Если же такие аргументы все равно не убеждают человека, то на первых порах можно использовать бесплатный хостинг, но он ограничивает пользователя в действиях. Например, нельзя продавать ни в каком виде рекламу с сайта, а как известно, это основной источник дохода веб-ресурса. Так что, когда администратор сайта увидит, что посетители все пребывают, требуют хлеба и зрелищ, а он не получает за свой труд ровным счётом ничего, то переход на платный хостинг произойдёт в один момент.
Пожалуй, прочитав эту статью, каждый пользователь, узнал для себя что-то новое, и теперь если его спросят: «Как создать локальный сервер?», он с уверенным видом расскажет все, что выяснил здесь.
Чтоб не пропустить мою следующую, не менее интересную статью, настоятельно рекомендую подписаться на rss ленту моего блога.
Ну, как вам статья? Понравилась? Может, вы хотите её дополнить или попросить меня написать что-то, стоящее в следующий раз? Не стесняйтесь, пишите в своих комментариях об этом.
На этой ноте я завершаю эту статью, и пользуясь, случаем хочу всех поздравить с наступающим Новым 2017 годом! Пусть грядущий год будет лучше прежнего! Здоровья и удачи!
Бала ли вам статья полезной? |
6 способов в 2022 году
Обновили в январе 2022 года.
Для проведения тестов, отладки или предварительной сборки нужно быстро «поднять» сайт не на хостинге, а на локальном компьютере, а затем перенести ресурс на сервер хостинг-провайдера. Вот как это можно сделать.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на компьютере, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80. Его часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
Для работы серверов нужно освободить порт 80. Его часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.
Снимаем выделение с этого чекбокса
Если открыть «Программы и компоненты» в вашей версии Windows не удалось, есть еще один способ. Используйте сочетание горячих клавиш Win+R. Откроется окно «Выполнить», где нужно указать команду appwiz.cpl
Если изменение настроек системы не помогло, отключите брандмауэр и антивирусное ПО. Некоторые сетевые экраны блокируют порт 80.
Если этот шаг не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Если его в списке нет, приступайте к установке локального сервера
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
ПодробнееDesktop Server – запускаем сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив, распакуйте архив и запустите инсталлятор.
Вот подробная инструкция по работе с плагином:
- загрузите плагин DesktopServer для WordPress и активируйте его;
- выберите «Экспорт», а затем установите флажок «Получить сведения о реальном сервере хостинга»;
- для получения дополнительной информации посетите http://serverpress.
 com/.
com/.
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints (по умолчанию она распаковывается на системный диск) дистрибутив актуальной версии WordPress.
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.
Обратите внимание на путь к корневой папке сайта. Он должен быть корректным (там не должно быть кракозябры или кириллицы)
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.
После перехода по URL нажимаем Next
Выберите язык. Укажите название сайта, имя пользователя, e-mail и пароль.
Заполняем название, имя пользователя, пароль и электронную почту
Браузер отобразит страницу приветствия.
Мы получили доступ к админке WordPress
Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить тему и дополнительные плагины, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.
Создали первую запись, которая выводится на главной – все как при работе с сайтом на обычном хостинге
Как запустить сайт на Open Server
Open Server дает возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
Скачивать полный пакет придется несколько часов.
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры. Запустите исполняемый файл в папке Open Server и выберите язык.
Нужно открыть установочный файл. Для корректной распаковки понадобится минимум 7 ГБ свободного пространства на жестком диске
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.
Обратите внимание на иконку программы в трее
Нажмите кнопку «Запустить». Затем введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.
Успешно подняли сервер на локальном компьютере
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.
Мы создали новую папку
Перезапустите Open Server с помощью меню в трее.
Нажмите кнопку «Перезапустить»
Какую CMS выбрать: руководство по выбору «движка» для сайта
Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.
После выбора языка продолжаем устанавливать новый сайт на локальный сервер
Для продолжения установки необходимо создать базу данных. Через меню Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.
Нажмите PHP Adminer
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.
Сперва проходим авторизацию в Adminer
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.
Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.
Заполняем данные для подключения сайта к базе данных
Теперь вы можете работать с сайтом на локальном сервере.
Как работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее, его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer. Если его нет, идем в директорию с программой и запускаем ярлык Run:
Откройте ярлык двойным кликом
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.
Вы попадете на стартовую страницу локального сервера Denwer.
Локальный сервер работает корректно
Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Мы создали папку testik.io
В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Сюда нужно скопировать движок сайта
Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/
Нажимаем кнопку «Создать»
Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.
Denwer не подвел – сайт на локальном компьютере запускается
После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Чтобы удалить «Денвер», выполните следующие действия:
- остановите сервер с помощью ярлыка Stop Denwer на рабочем столе;
- в командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде;
- удалите папку WebServers с диска C;
- удалите ярлыки управления локальным сервером с рабочего стола.
Читайте также
Оформление группы «ВКонтакте»: самое подробное руководство в рунете Как сделать сайт на WordPress – очень полезный, полный гайд Продвижение «ВКонтакте»: 54 совета и море полезных сервисовКак создать сайт на локальном сервере Xampp
Xampp – популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию.
Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию.
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.
Активируем работу сервера
Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу-приветствие.
Успешно подняли сервер на домашнем компьютере
Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».
Укажите название, выберите кодировку БД и нажмите кнопку «Создать»
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.
Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.
Выбираем язык для админки CMS
Завершите установку и проверьте работоспособность сайта.
Сайт на локальном сервере работает
Хостинг: как выбрать и на какие технические возможности обратить внимание
Как пользоваться локальным сервером Winginx
Winginx – локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.
Активируем сервер Winginx
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.
Создаем новый проект
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.
Нам нужно создать новую базу данных
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.
Нажмите кнопку «Открыть папку сайта»
Разархивируйте дистрибутив выбранной CMS в каталог public_html.
Выберите конечную папку и извлеките все файлы
Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.
Запланировали две задачи
Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер.
Если вы используете WordPress, действуйте так:
- запустите локальный сервер и установите на него WordPress;
- установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе;
- установите на действующий сайт и активируйте плагин Duplicator;
- в административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».
Сперва создаем новый пакет
Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.
Проверяем все элементы бэкапа
Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.
Делаем диплой файлов сайта и база данных
Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер.
Запускаем диплой
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.
Выберите элемент сайта, который нужно экспортировать
С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.
Выбирайте необходимые элементы сайта
Если вы пользуетесь не WordPress, в панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.
Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.
Выбираем способ экспорта
Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».
Нужно открыть админку phpMyAdmin
На вкладке «Импорт» загрузите файл с базой данных.
Выбираем файл для импорта
Описанными способами сайты можно переносить с локального сервера на сервер хостера и обратно. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков.
Как заказать хороший сайт: пошаговое руководство для чайников
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера.
Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
Как поднять веб сервер
В интернете существует масса статей про настройку тех или иных HTTP серверов. равно как существует и огромное множество самих HTTP серверов, поэтому принять решение в пользу того или иного решения зачастую бывает непросто.
В этой статье мы не будем заниматься вопросом выбора сервера — ведь слишком много условий надо учесть. Одни сервера заточены под работу в Unix/Linux системах, но не работать на Windows платформе, другие быстрые и производительные, но не поддерживают определенные языки программирования, на которых может быть написан ваш сайт.
Мы задались другой задачей — как можно быстрее и легче развернуть HTTP сервер, который будет достаточно производителен, стабилен и защищен при доступе из интернета. Но для начала краткая характеристика имеющихся серверных решений.
Обзор HTTP рынка серверов
Итак, все HTTP сервера можно разделить на продуктивные и локальные. Первые можно и нужно использовать для публикации web контента в интернет или публикации web-приложений. К таким серверам относятся мировые лидеры, занимающие основную долю рынка — Apache, Microsoft IIS и nginx. Первый — мировый лидер для публикации веб сайтов на хостингах в мире. IIS чаще всего используется для публикации web-приложений, написанных для Windows или на языках платформы .NET, с использованием VBScript и JScript, Sharepoint сайтов и для публикации корпоративных порталов, например онлайн-банков. Для остальных дачах применение IIS неоправдено. nginx — отечественная разработка, которую все чаще применяют на web-хостингах, потому что этот сервер отличается от Apache большей масштабируемостью и производительностью. Зачастую, их можно применять вместе.
К таким серверам относятся мировые лидеры, занимающие основную долю рынка — Apache, Microsoft IIS и nginx. Первый — мировый лидер для публикации веб сайтов на хостингах в мире. IIS чаще всего используется для публикации web-приложений, написанных для Windows или на языках платформы .NET, с использованием VBScript и JScript, Sharepoint сайтов и для публикации корпоративных порталов, например онлайн-банков. Для остальных дачах применение IIS неоправдено. nginx — отечественная разработка, которую все чаще применяют на web-хостингах, потому что этот сервер отличается от Apache большей масштабируемостью и производительностью. Зачастую, их можно применять вместе.
Но все эти решения — это долго, сложно для развертывания и требует полноценного сервера на Linux или Windows Server. Нас в данном случае это не интересует.
Также существует группа локальных серверов: Denwer, XAMPP, VertigoServ, Open Server, WAMP и другие. Что такое локальный сервер? Это не одна программа (не один конкретный веб сервер), а специальный сборник, куда входят облегченные варианты сложных серверных программ. Обычно в сборку входят: сам сервер (в основном Apache, но могут быть и другие), компилятор PHP (с его помощью браузер может прочитать коды и собрать страницу), компоненты для работы с базами данных, различные установщики и многие другие программы. Все это нужно разработчикам веб-приложений для тестирования их разработок на локальных машинах. Действительно, удобно и быстро можно развернуть пакет «все в одном», но это совершенно незащищенные решения, не предназначенные для публикации сайтов в интернет. К слову говоря, из локальных серверов я предпочитаю Vertigo (простой и производительный) и Open Server (отличный портативный отечественный продукт, достойная замена Denwer-у ).
Обычно в сборку входят: сам сервер (в основном Apache, но могут быть и другие), компилятор PHP (с его помощью браузер может прочитать коды и собрать страницу), компоненты для работы с базами данных, различные установщики и многие другие программы. Все это нужно разработчикам веб-приложений для тестирования их разработок на локальных машинах. Действительно, удобно и быстро можно развернуть пакет «все в одном», но это совершенно незащищенные решения, не предназначенные для публикации сайтов в интернет. К слову говоря, из локальных серверов я предпочитаю Vertigo (простой и производительный) и Open Server (отличный портативный отечественный продукт, достойная замена Denwer-у ).
Не могу не рассказать о еще одном отечественном полнофункциональном сервере для предприятий — Eserv. Это мощный почтовый, HTTP сервер FTP-сервер, DNS-сервер, статистика, SNMP-agent и SNMP-монитор, видеомониторинг в одном. Возможности почтового сервера просто безграничны: Поддержка групповой работы — WIKI, форумы, общие IMAP-папки, блоги, чат, NNTP-сервер, сервер календарей и задач, общая адресная книга (LDAP-сервер), поддержка Exchange ActiveSync (EAS) для синхронизации мобильных клиентов. Поддерживаются любые способы авторизации (ActiveDirectory, WinNT local, ODBC, текстовые списки, встроенная БД, X.509-сертификаты и т.д.), SSL/TLS. И это платный коммерческий продукт. Но мы рассматриваем HTTP в этой статье, поэтому. HTTP Сервер, входящий в комплект — acWEB — совершенно бесплатное Open Source решение. Это достойная замена IIS под Windows, которая поддерживает:
Поддерживаются любые способы авторизации (ActiveDirectory, WinNT local, ODBC, текстовые списки, встроенная БД, X.509-сертификаты и т.д.), SSL/TLS. И это платный коммерческий продукт. Но мы рассматриваем HTTP в этой статье, поэтому. HTTP Сервер, входящий в комплект — acWEB — совершенно бесплатное Open Source решение. Это достойная замена IIS под Windows, которая поддерживает:
- HTTP server with SSL/TLS
- Built-in Forth translator
- CGI support
- ISAPI support
- FastCGI support
Все домены, A-записи в DNS которых указывают на веб-сервер под управлением Eserv, автоматически получают готовую к использованию систему групповой работы, включающую и управление содержимым сайта (см. следующий раздел), основой которой являются wiki и общие папки. Но можно продолжать использовать Eserv и для обычных сайтов (статические страницы, различные CMS, форумы, магазины на PHP и Perl, и т.д.), если того требуют обстоятельства. Поддержка FastCGI включена в Eserv по умолчанию, и режим работы PHP (CGI, ISAPI или FastCGI) под acWEB задается опцией настройки.
Надо сказать, что сервер это очень малотребователен к ресурсам.
Но это было лирическое отступление.
Легкие HTTP сервера
Долгое время я считал самым легким и быстрым в развертывании еще один бесплатный отечественный продукт Макса Феоктистова — Small HTTP server, который на самом деле был больше, чем веб сервер. Web, почтовый сервер, DNS сервер, FTP сервер, Proxy сервер. Все в одном! И все это весит 146 Кбайт и не требует установки. С точки зрения HTTP, это полноценный веб сервер, поддерживающий:
- Server Side Includes (включения на стороне сервера), регулярные выражения в SSI.
- CGI интерфейс для скриптов (Запуск исполняемых файлов; Perl, PHP, и других внешних интерпретаторов)
- ISAPI интерфейс.
- Виртуальные хосты и каталоги.
К сожалению, для исполнения скриптов требуются внешние интерпретаторы для Perl и PHP соответственно, но это и понятно при таком размере сервера. Обработка phtml-страниц через запуск внешнего PHP-интерпретатора. Сервер может поддерживать несколько виртуальных хостов. Каждый хост имеет собственный корневой каталог и также может включать виртуальные каталоги общие для всех.
Сервер может поддерживать несколько виртуальных хостов. Каждый хост имеет собственный корневой каталог и также может включать виртуальные каталоги общие для всех.
Все это звучит круто, но. требует достаточно хорошего понимания того, как работает сервер и умения конфигурировать файл php.ini, если вам требуется исполнение PHP. Хотя кому это нужно для Sql!? Строго говоря, настроек миллион, а интерфейс очень неудобный, отсталый, написанный много лет назад. Чтобы запустить сервер вам потребуется минут 5, а чтобы его настроить под себя — не один день. Ну а самое главное, что с 2012 года сервер не обновлялся, документация тоже оставляет желать лучшего.
Поэтому этот сервер вы можете иметь ввиду, если вам хочется что-то надежное, потребляющее очень мало ресурсов, но которое потребует от вас много усилий по изучению настроек.
Самый легкий и простой HTTP сервер
То, на чем я остановился и пользуюсь до сих пор — HTTP File Server. Как следует из названия, этот HTTP сервер предназначен, в первую очередь для расшаривания файлов по интернет. Но точно также легко, можно и выкладывать HTML сайт у себя на сервере.
Но точно также легко, можно и выкладывать HTML сайт у себя на сервере.
Строго говоря, почти ничего делать не нужно, кроме как указать папку, в которой находится контент сайта («bind root to real-folder») и первый файл сайта, если он отличается от index.htm. Да, исполнение серверных скриптов, таких как PHP и ASP, не поддерживается в HFS. Если для вас это главное — можете дальше не читать, а выбрать что-то из серверов выше. Если же вам требуется публиковать статические страницы или файлы для скачивания и загрузки, то HFS — удобное решение.
HFS поддерживает концепцию виртуальной файловой системы, но сервер может работать и с реальными папками на диске. В виртуальную структуру можно включать реальные папки с их содержимым. Очень удобно.
- не требует установки, состоит из одного маленького исполняемого файла.
- почти не требует ресурсов, нет утечки памяти.
- вся конфигурация хранится или в реестре или в одном ini-файле, на выбор.
- Можно запустить сервере как службу Windows.

- Вся настройка производится через достаточно простой GUI интерфейс. Чтоб запустить сайт, требуется 2 минуты. Вся первичная настройка описана здесь.
- Вывод можно настроить через кастомизированные шаблоны (файлы .tpl), которые полностью доступны для редактирования, как и весь код, впрочем. Можно написать шаблон, в котором добавлены любые произвольные кнопки и меню. Это при условии, если вы не хотите публиковать готовый сайт.
Стандартный шаблон достаточен в большинстве случаев: в нем есть возможность логина, поиска по файлам и папкам сервера, групповой работы с файлами. Подробнее здесь. - Начиная с версии 2.3 поддерживаются макросы, которые заменяют серверные скрипты, которые используются совместно с шаблонами (templates). Больше о HFS макросах в wiki.
- Поддерживается полноценное скачивание и закачка файлов на сервер. Вам только требуется указать папки для этого в вашей виртуальной файловой системе и настроить на них права.
- Сервер поддерживает настройку прав доступа для пользователей и групп.
 На каждую папку можно настроить права отдельно или унаследовать их.
На каждую папку можно настроить права отдельно или унаследовать их. - Поддерживается тонкая настройка ограничения пропускной способности для групп и пользователей на скачивания и закачку.
- Сервер постоянно мониторит доступные IP адреса. Вы можете указать порт и IP, на котором вы хотите, чтобы сервер отвечал.
- Естественно поддерживается ограничение на количество различных подключений и скачиваний для групп и пользователей.
- Продвинутые могут настроить свои MIME типы.
- Поддерживается сжатая отдача контента.
- Доступа подробная система логирования любых событий на севере. Из текущего лога в окне можно прямо забанить пользователей по IP или другим критериям.
- Поддерживается работа с Dynamic DNS
- Поддержка HTTPS с помощью внешнего модуля Stunnel
Из недостатков по сути — только отсутствие возможности работы с внешними интерпретаторами и SQL. На сайте разработчика представлена очень подробная документация в wiki. С её помощью вы сможете быстро начать.
После установки веб-сервера может понадобиться сделать его доступным для других в локальной или глобальной сети. Это может быть нужно, например, чтобы тестировать свой сайт на разных платформах (посмотреть, как выглядит сайт на мобильных телефонах) или если вы создали сервис (файлообменник, чат и т.п.), который должен быть доступен для других.
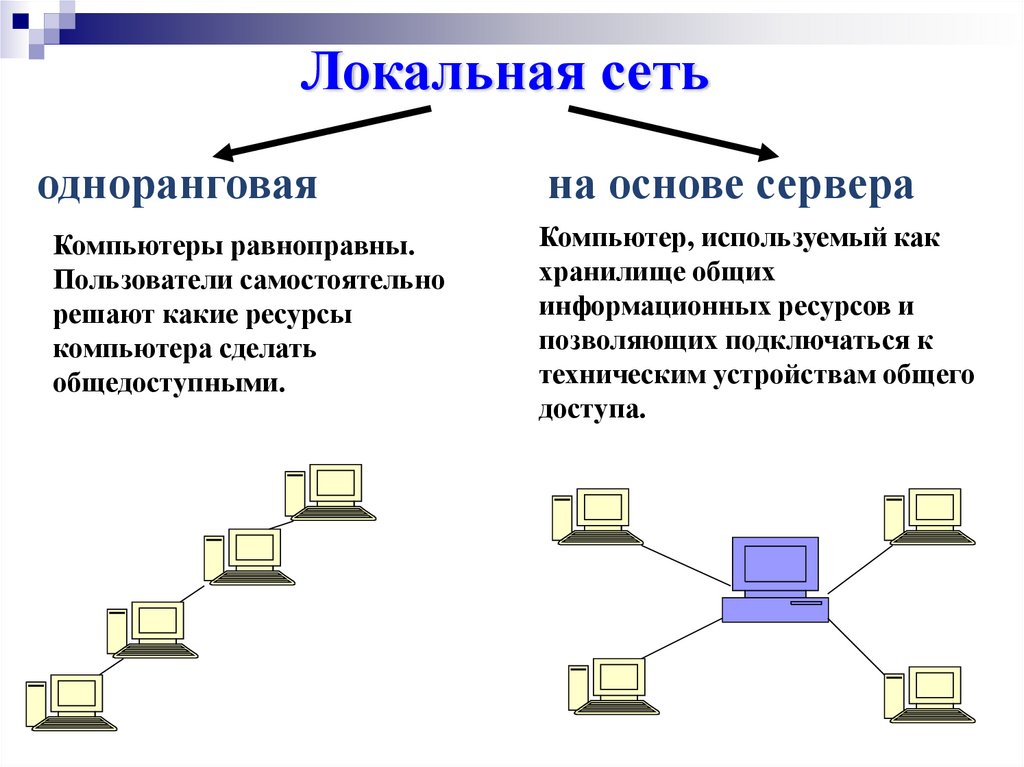
Локальные и глобальные компьютерные сети
Чтобы добиться нужного результата, необходимо знать, что компьютерные сети бывают локальными и глобальными. Пример локальной сети: домашний роутер, к которому подключены компьютеры и мобильные устройства. Глобальная сеть – это Интернет.
Глобальная сеть и локальные сети различаются IP адресами. Каждое сетевое устройство в любой сети должно иметь свой уникальный IP адрес. Особенностью IP адресов в глобальной сети является то, что они уникальны на глобальном уровне, т.е. к Интернету не могут быть подключены устройства, у которых одинаковый IP. В локальных сетях IP адреса также уникальны, но уникальны они только на локальном уровне: т. е. в вашей домашней сети IP адрес, к примеру, 192.168.0.2 может быть только у одного устройства, иначе это вызовет проблемы; но у других пользователей, имеющих свои локальные сети, в этих сетях также может использоваться IP адрес 192.168.0.2.
е. в вашей домашней сети IP адрес, к примеру, 192.168.0.2 может быть только у одного устройства, иначе это вызовет проблемы; но у других пользователей, имеющих свои локальные сети, в этих сетях также может использоваться IP адрес 192.168.0.2.
Поскольку локальные сети напрямую не связаны друг с другом, не возникает путаницы из-за одинаковых IP адресов. Связь между локальными сетями может происходить черед подключение к глобальной сети. Это происходит обязательно через устройства, которые имеют глобальный IP.
Примечание: Я знаю про NAT (технология, позволяющая нескольким устройствам иметь Интернет-подключение через один IP адрес), про объединение локальных сетей с помощью другой локальной сети, про туннелированние и т.д., но сознательно пропускаю это для упрощения.
Локальные и глобальные IP адреса
Чтобы не запутаться в терминологии, глобальный IP адрес ещё называют «внешним», «белым» — это разные обозначения одного и того же.
Локальный IP адрес называют «внутренним», «серым», «приватным» — это всё одно и то же.
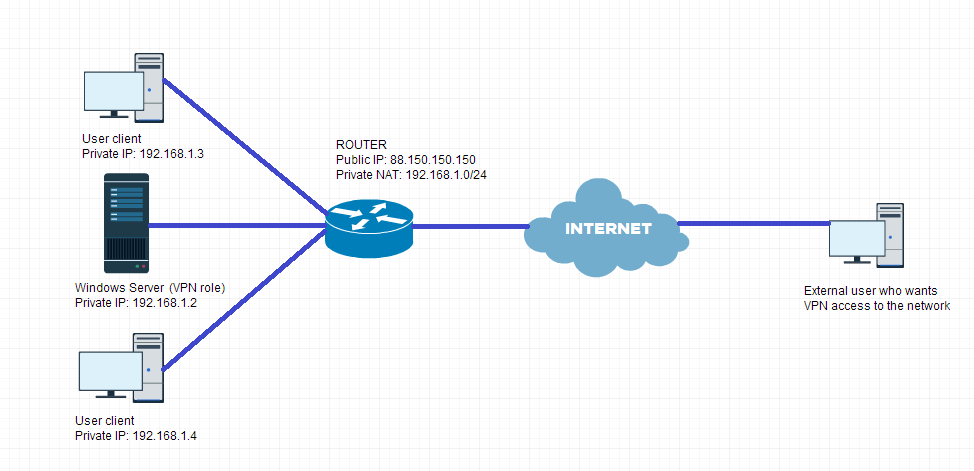
Работа домашней (локальной) сети, в которой присутствует роутер и несколько устройств, подключённых к роутеру, обычно выглядит следующим образом:
- Роутер подключается к Интернет-провайдеру. Интернет-провайдер назначает роутеру внешний IP адрес, который позволяет устанавливать соединения с глобальной сетью Интернет.
- Компьютеры по кабелю или Wi-Fi, а также мобильные телефоны через Wi-Fi подключаются к роутеру. Роутер раздаёт им локальные IP адреса.
- Если два устройства в локальной сети хотят обменяться данными, то они это делают через роутер, но сетевые пакеты не отправляются в глобальную сеть.
- Если какому-либо устройству понадобиться «выйти в Интернет», то он передаст соответствующий запрос роутеру, роутер подключится к нужному узлу в глобальной сети, роутер же получит ответ от узла в глобальной сети и передаст этот ответ устройству в локальной сети, которое сделало первоначальный запрос.

Настройка веб-сервера, чтобы его можно было открыть на других компьютерах в локальной сети
По умолчанию, веб-сервер Apache настроен отвечать всем, кто пытается к нему подключиться. Подключиться к компьютеру, а, следовательно, и к веб-серверу, проще всего по его IP адресу.
Если вы хотите открыть страницу локального веб-сервера на другом устройстве (компьютер, телефон), подключённом к этой же локальной сети, то достаточно в строке браузера набрать IP адрес компьютера, на котором запущен веб-сервер.
Как узнать локальный IP адрес
Но чтобы это сделать, нужно знать, какой у компьютера с веб-сервером IP адрес. Как уже было сказано, локальные IP раздаёт роутер. Локальные IP могут быть в следующих диапазонах:
- 10.0.0.0 — 10.255.255.255
- 100.64.0.0 — 100.127.255.255
- 172.16.0.0 — 172.31.255.255
- 192.168.0.0 — 192.168.255.255
Причём, если вы не меняли настройки роутера, чаще всего используется диапазон 192. 168.0.0 — 192.168.255.255. Скорее всего, ваш компьютер имеет адрес вида 192.168.0.* или 192.168.1.*. Но какой именно?
168.0.0 — 192.168.255.255. Скорее всего, ваш компьютер имеет адрес вида 192.168.0.* или 192.168.1.*. Но какой именно?
В Windows чтобы узнать локальный IP адрес откройте командную строку (нажмите Win+x, и выберите Windows PowerShell). В открывшемся окне выполните команду
У вас, наверное, будет меньше сетевых устройств, но в любом случае, для всех из них будет выведена информация, в том числе IP адреса.
Мой компьютер имеет локальный IP адрес 192.168.0.90. Если я, например, в телефоне, подключённому по Wi-Fi к роутеру наберу в адресной строке 192.168.0.90, то откроется веб-страница моего локального веб-сервера, запущенного на компьютере (да, у меня там бардак):
Внимание: если у вас не получается открыть веб-сервер, хотя IP адрес введён правильно – попробуйте отключить файервол. Если это помогло, то файервол можно включить, но настройте исключение для 80 порта.
Всё довольно просто, но имеется проблема – после перезагрузки компьютера IP адрес, скорее всего, изменится. Т.е. чтобы вновь открыть локальный веб-сервер понадобится проверять IP адрес и сообщать его другим желающим посетить ваш локальный веб-сайт.
Т.е. чтобы вновь открыть локальный веб-сервер понадобится проверять IP адрес и сообщать его другим желающим посетить ваш локальный веб-сайт.
Как уже было сказано, локальный IP адреса «раздаёт» роутер. Адреса являются произвольными в рамках данной подсети.
Чтобы исправить ситуацию с постоянно меняющимся локальным IP, давайте познакомимся с такими понятиями как динамичный и статичный IP адреса.
Динамичный IP адрес выдаётся произвольно (роутером, Интернет-провайдером). Он может меняться при последующих подключениях.
Статичный IP адрес закреплён за сетевым интерфейсом (фактически, закреплён за компьютером, мобильным телефоном). Он не меняется при последующих переключениях.
В локальной сети, по умолчанию используются динамичные IP адреса, но это легко изменить.
Имеется, как минимум, два способа поменять динамичный локальный адрес на статичный локальный адрес:
- в настройках сетевого интерфейса (на компьютере, в мобильном телефоне)
- в настройках роутера
Не нужно делать изменения и там, и там – достаточно сделать настройки или на компьютере, или в роутере. Принципиальной разницы нет, какой именно метод вы будете использовать.
Принципиальной разницы нет, какой именно метод вы будете использовать.
Настройка постоянного IP в Windows
Для настройки статичного локального адреса на компьютере откройте «Сетевые подключения». Проще всего это сделать набрав в командной строке Windows:
Выберите интересующий вас сетевой адаптер (сетевой подключение), нажмите на него правой кнопкой мыши и выберите «Свойства»:
В открывшемся окне выберите «IP версии 4 (TCP/IPv4)» и нажмите кнопку «Свойства»:
Вы увидите следующее:
Переключите на «Использовать следующий IP адрес».
Теперь нужно заполнить все поля. Первые три поля являются взаимосвязанными и также связаны с роутером. Когда ранее мы смотрели свой локальный IP адрес, нам также была показана такая информация как Маска подсети (на моём скриншоте это 255.255.255.0) и Основной шлюз (на моём скриншоте это 192. 168.0.1). Посмотрите ваши значения (вполне вероятно, что они будут такими же) и введите их в поля «Маска подсети» и «Основной шлюз». Кстати, основной шлюз – это адрес роутера. Очень часто локальными адресами роутера являются 192.168.0.1 и 192.168.1.1
168.0.1). Посмотрите ваши значения (вполне вероятно, что они будут такими же) и введите их в поля «Маска подсети» и «Основной шлюз». Кстати, основной шлюз – это адрес роутера. Очень часто локальными адресами роутера являются 192.168.0.1 и 192.168.1.1
В поле IP-адрес введите желаемый IP. Он должен соответствовать вашей сети. Т.е. если роутер имеет IP 192.168.0.1, то компьютер должен иметь IP вида 192.168.0.* (например, 192.168.0.100), если роутер имеет IP 192.168.1.1, то компьютер должен иметь адрес вида 192.168.1.* (например, 192.168.1.100).
Чтобы не было проблем, устройства в одной локальной сети не должны иметь одинаковый IP адрес.
В качестве DNS серверов («Предпочитаемый DNS-сервер» и «Альтернативный DNS-сервер») введите 8.8.8.8 и 8.8.4.4 соответственно.
У меня получилось так (для компьютера я выбрал IP 192.168.0.100):
Закройте окна с сохранением настроек.
Теперь при каждом подключении ваш компьютер будет иметь один и тот же IP адрес.
Для каждого роутера детальная инструкция по настройке различается. Но схема общая: в настройках локальной сети перейдите к настройкам DHCP-сервера, выберите желаемые компьютеры/телефоны по MAC-адресу и привяжите их к определённым локальным IP адресам.
Как открыть веб-сервер для доступа из Интернета
Поскольку Apache по умолчанию прослушивает все сетевые интерфейсы и отвечает всем, то можно предположить, что если в веб-браузере ввести глобальный адрес, то мы увидим наш веб-сайт.
Если кабель Интернет-провайдера подключён к вашему компьютеру напрямую, то, вероятно, доступ по IP адресу будет работать (имеются нюансы с NAT).
Но если вы используете роутер, то IP адрес принадлежит роутеру. Если из Интернета приходит запрос на роутер, то он просто не знает, какому именно устройству в локальной сети переадресовать этот запрос. Более того, большинство роутеров имеют свой собственный веб-сервер – это он показывает страницы с настройками роутера в веб-браузере.
Поэтому для того, чтобы ваш локальный сайт начал быть видимом в Интернете, необходимо настроить переадресацию портов.
Переадресация портов доступна для настроек локальной сети и для настроек Интернет-подключения – нам нужно именно второе.
В роутере перейдите в настройки Интернета, найдите там переадресацию портов. Некоторые роутеры поддерживают Переключение портов – нам это не подойдёт.
В качестве порта для переадресации выберите 80, введите локальный IP адрес компьютера, на котором размещён веб-сервер и введите порт, на который будет происходить переадресация – 80, протокол – TCP.
Теперь мой веб-сервер доступен также по внешнему IP:
Кстати, чтобы узнать свой внешний IP адрес перейдите на эту страницу: https://suip.biz/ru/?act=myip
Вы столкнётесь с той же проблемой, что и для локального IP адреса – скорее всего, ваш внешний IP адрес является динамичным и будет время от времени меняться. Если вам нужен статичный IP адрес, то, скорее всего, его придётся покупать у вашего Интернет-провайдера как дополнительную услугу с ежемесячной абонентской платой.
Если вам нужен статичный IP адрес, то, скорее всего, его придётся покупать у вашего Интернет-провайдера как дополнительную услугу с ежемесячной абонентской платой.
Очень хороший хостинг сайтов
Если вы уже наигрались с локальным веб-сервером и почувствовали, что готовы выпустить ваш сайт в свет, то я рекомендую тот же хостинг, на котором работает этот сайт:
Содержание статьи
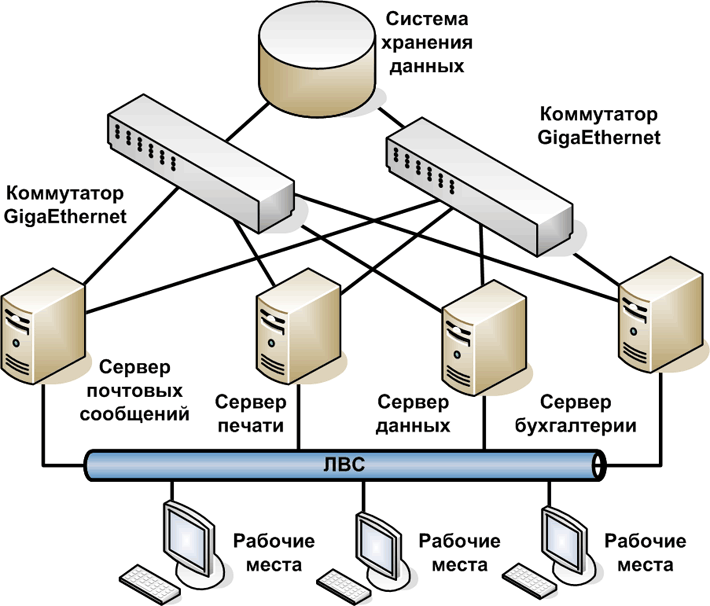
Обычно, когда встает задача поднять среднестатистический веб-сервер, администратор выбирает одну достаточно производительную виртуальную или физическую машину, которая способна справиться с ожидаемой нагрузкой, и поднимает на ней стек LAMP, включающий в себя Apache, PHP, MySQL, а также, возможно, memcached, nginx и реверс-прокси. Однако это далеко не самый эффективный и безопасный сценарий, лучшим решением будет разнести все компоненты стека по разным виртуальным машинам.
Введение
Стандартная инсталляция (L)AMP — это Linux/BSD-машина, на которой запущены все компоненты веб-сервера. Такую связку очень легко настроить, однако она имеет целый ряд недостатков. Во-первых, она небезопасна: взломав, например, веб-сервер, злоумышленник сможет получить доступ к файлам веб-сервера, базам MySQL, а если веб-сервер работает на физической машине без всякой изоляции, то и к самой машине.
Такую связку очень легко настроить, однако она имеет целый ряд недостатков. Во-первых, она небезопасна: взломав, например, веб-сервер, злоумышленник сможет получить доступ к файлам веб-сервера, базам MySQL, а если веб-сервер работает на физической машине без всякой изоляции, то и к самой машине.
Во-вторых, классический LAMP-сервер очень плохо масштабируется. В случае повышения нагрузок придется менять всю архитектуру, вводя в нее новые веб-серверы, базы данных, прикручивать балансировщик нагрузки, изменять конфигурацию. Система не обладает модульностью, которая бы позволила вводить в строй новые сервисы и подсистемы, не ломая архитектуру.
В-третьих, по мере роста в ходе наращивания мощности классическая конфигурация будет постоянно усложняться, что затруднит ее сопровождение и понимание архитектуры. По тем же причинам появятся серьезные проблемы с мониторингом.
В общем и целом, классический LAMP в перспективе неэффективен, но все его проблемы можно решить за счет разнесения всех компонентов сервера по отдельным виртуальным машинам, которые станут высокоуровневыми логическими единицами, более удобными для управления.
Виртуальный LAMP
Идея виртуализации LAMP состоит в том, чтобы разнести Apache, MySQL, memcached в отдельные виртуальные серверы и добавить к ним еще один виртуальный сервер с реверс-прокси в лице nginx. За счет разделения сервисов такая конфигурация будет на порядок безопаснее, масштабируемее и удобнее в управлении.
Современные системы виртуализации позволят легко клонировать и создавать новые виртуальные окружения, которые можно прозрачно переносить на другие физические машины с целью создания дополнительных нод при повышении нагрузки. Интерфейс управления ВМ позволит наглядно видеть всю конфигурацию и управлять ей. Реверс-прокси на отдельной виртуальной машине одновременно выполнит функции сетевого экрана и балансировщика нагрузки, в случае введения в строй новых инстанций Apache или MySQL.
Далее я пошагово опишу, как создать такую схему с использованием стандартных средств управления виртуализацией в Linux на базе libvirt и QEMU/KVM. Система управления ВМ libvirt используется во многих высокоуровневых облачных платформах, поэтому в будущем читатель сам сможет выбрать более подходящий для него инструмент управления и мониторинга.
Шаг 1. Установка libvirt и создание шаблонов ВМ
Итак, у нас есть машина под управлением Debian/Ubuntu Linux (на самом деле подойдет и Fedora, но придется учесть нюансы в различиях системы инициализации, конфигурирования и установки пакетов). Мы должны создать на ней инфраструктуру, с помощью которой сможем быстро и легко подготовить ферму виртуальных серверов требуемой конфигурации. Для этого необходимо сделать три вещи: создать виртуальный сетевой мост, который будет использоваться для коммуникации ВМ друг с другом и доступа реверс-прокси во внешний мир, установить и настроить libvirt и подготовить набор шаблонов ВМ.
Настройка сетевого моста в Ubuntu происходит следующим образом:
- Устанавливаем инструменты управления мостом:
- Останавливаем основной сетевой интерфейс и редактируем настройки сети:
В качестве IP-адреса и маски подсети здесь следует использовать физические адреса. Предполагается, что сервер находится в локальной сети, а доступ во внешний мир организован с помощью шлюза.
Хакер #177. Радиохакинг: что такое SDR?
Теперь следует установить libvirt:
Проверяем работоспособность libvirt:
Ну и последнее. Создаем виртуальную машину. Пока нам нужна только одна, она будет выполнять роль шаблона, который мы будем клонировать для создания новых ВМ:
Здесь все просто. Новая ВМ будет иметь имя temp, использовать 1 Гб памяти, диск размером 100 Гб (про запас, диск будет динамически расти), подключаться к сети через наш мост и загрузится с образа диска /tmp/ubuntu-13.04-server-i386.iso. Чтобы проверить, что машина действительно запустилась, используем команду virsh:
Если ВМ под именем temp есть в списке, можно соединиться с ней при помощи virt-viewer. Это графический VNC/SPICE-клиент, поэтому если на сервере нет графического интерфейса, то можно использовать удаленную машину:
Далее следует просто установить дистрибутив, не указывая никаких специфических опций и назначив IP-адрес из подсети, прописанной в настройках моста. После установки завершаем работу машины.
После установки завершаем работу машины.
Для мониторинга серверов удобнее всего использовать virt-manager
Шаг 2. Поднимаем MySQL
Теперь следует использовать наш готовый шаблон для создания всех необходимых серверов из связки LAMP. Напомню, что нам нужны будут отдельные серверы для nginx, выступающего в роли реверс-прокси, для Apache/PHP, MySQL и memcached, если таковой необходим. Начнем с настройки Apache/PHP. Чтобы создать новую ВМ на базе уже существующей, используем команду virt-clone:
Так мы получим новую ВМ, аналогичную уже существующей. Теперь наша задача — запустить эту машину, зайти на нее с помощью все того же virt-viewer, а дальше — установить и запустить на ней связку Apache/PHP. Запускаем и входим:
Вторую команду следует выполнять опять же с удаленной машины, имеющей графический интерфейс. Первое, что делаем, войдя на машину, — это изменяем ее IP-адрес, который достался в наследство от шаблонной ВМ:
Теперь устанавливаем и настраиваем MySQL:
Также сразу добавляем в файл необходимые строки конфигурации (обсуждение того, какие именно, выходит за рамки данной статьи) и перезапускаем сервер:
Теперь можно создать пользователей и базы данных. В качестве завершающего шага сконфигурируем iptables так, чтобы он пропускал только пакеты для MySQL:
В качестве завершающего шага сконфигурируем iptables так, чтобы он пропускал только пакеты для MySQL:
Чтобы настройки вступили в силу после перезагрузки, эти строки следует добавить в /etc/rc.local (без sudo, естественно).
Перед использованием libvirt следует проверить возможности виртуализации машины с помощью команды virsh capabilities
Шаг 3. Поднимаем memcached
Теперь создадим и поднимем сервер memcached. Возможно, он и не понадобится в твоей конкретной конфигурации, но преднастроенный сервер определенно стоит держать про запас. Если в какой-то момент потребуется использование агрессивного кеширования, все необходимое для этого уже будет в твоем арсенале, останется только запустить готовый сервер и подключить кеширование на стороне Apache/PHP.
Как и в случае с сервером MySQL, перво-наперво клонируем заранее подготовленный шаблон, запускаем виртуальный сервер и подключаемся к нему:
Меняем IP-адрес, как показано выше, на этот раз можно использовать адрес 192. 168.0.12 или любой другой на твой вкус. Главное — запомнить, что где находится. Далее устанавливаем сам сервер:
168.0.12 или любой другой на твой вкус. Главное — запомнить, что где находится. Далее устанавливаем сам сервер:
Открываем настройки и пишем:
Добавляем правило iptables, закрывающее все порты, кроме порта memcached:
Добавляем аналогичные строки в /etc/rc.local . Если в данный момент memcached не нужен, можно его остановить:
Когда сервер понадобится, достаточно будет отдать команду на запуск, и он появится в виртуальной сети.
Шаг 4. Поднимаем Apache/PHP
Предпоследний и самый важный шаг — это установка и настройка Apache/PHP. К сожалению, разнести эти два сервиса по разным серверам мы не можем в силу архитектуры PHP, выполненного в виде Apache-модуля. Поэтому они будут на одной виртуальной машине. Хотя если бы речь шла о Python, мы могли бы легко вынести uwsgi-сервер на отдельную машину.
Вновь клонируем и запускаем сервер:
Правим сетевые конфиги. Пусть Apache будет у нас находиться по адресу 192.168.0.13. Далее ставим Apache/PHP и необходимые модули:
Здесь мы устанавливаем только самые необходимые PHP-модули, нужные в нашей голой конфигурации: MySQL и memcache. Понадобятся ли другие модули, будет зависеть от потребностей конкретного веб-сайта. Далее создаем минимально необходимый конфиг веб-сервера:
Понадобятся ли другие модули, будет зависеть от потребностей конкретного веб-сайта. Далее создаем минимально необходимый конфиг веб-сервера:
Настройки PHP5 оставляем пока как есть. Размещаем наш сайт в каталоге /var/www/html, перезапускаем Apache:
Последним шагом добавляем правило iptables для пропуска трафика на 80-й порт:
Шаг 5. Поднимаем nginx в режиме реверс-прокси
Заключительная часть настройки — поднятие веб-сервера nginx в режиме реверс-прокси. По большому счету наша конфигурация могла бы обойтись и без него, и мы могли бы пробросить трафик с 80-го порта внешнего шлюза сразу на адрес 192.168.0.13. Однако nginx позволит создать задел для будущего расширения нашей конфигурации, выступая в роли балансировщика нагрузки на несколько серверов, а также защитит от ряда угроз, выступая в роли брандмауэра прикладного уровня.
Как всегда, первым делом клонируем шаблон и запускаем виртуальную машину:
Далее правим сетевой конфиг (в этом примере я использую адрес 192. 168.0.14) и устанавливаем nginx:
168.0.14) и устанавливаем nginx:
Конфигурация веб-сервера будет такой:
Ничего особенного, самая стандартная конфигурация прокси, который отдает все полученные запросы указанному серверу, в нашем случае Apache с IP-адресом 192.168.0.13. Ее более чем достаточно для 90% задач. Перезагружаем nginx, чтобы изменения вступили в силу:
Дальнейшие шаги
Теперь у нас есть готовая инфраструктура, состоящая как минимум из четырех виртуальных серверов: MySQL с адресом 192.168.0.11, memcached — 192.168.0.12, Apache — 192.168.0.13, nginx — 192.168.0.14. Чтобы проверить, что все виртуальные машины корректно функционируют, воспользуемся virsh:
Или с удаленной машины:
Повторюсь, что это лишь базовая конфигурация, которая на данном этапе обеспечивает только работоспособность связки nginx + Apache. Далее следует корректным образом отконфигурировать Apache и PHP и поднять сайт, указав в его настройках адреса и порты серверов MySQL и memcached (если он будет использован). После проверки работоспособности всей связки следует настроить маскарадинг пакетов, пришедших на порт 80 внешнего шлюза, так, чтобы они перенаправлялись на адрес 192. 168.0.14, то есть на адрес nginx. Он и будет точкой входа на сайт.
168.0.14, то есть на адрес nginx. Он и будет точкой входа на сайт.
Кроме того, рекомендую подправить настройки iptables всех серверов так, чтобы каждый из них мог общаться только с тем, с которым действительно необходимо. Например, nginx должен принимать пакеты только с адреса внешнего шлюза, а отдавать только на адрес сервера Apache, порт 80. Таким образом ты полностью изолируешь серверы друг от друга и в случае, если будет взломан, например, тот же nginx, его взломщик, не получив права root, вообще не сможет выбраться из песочницы. Дополнительным уровнем защиты станет настройка правил брандмауэра на стороне самого сервера, тогда взломщику не помогут даже права root, он окажется замкнут внутри виртуального сервера.
Живая миграция с помощью libvirt выполняется в одну команду: sudo virsh migrate —live имя_вм qemu+ssh://host2.com/system.
Для libvirt есть прекрасный графический инструмент управления под названием virt-manager. Он позволяет выполнить все описанное в статье, просто кликая мышкой.
Чтобы защититься от возможных проблем с конфигурацией и прочих сбоев, сразу после настройки окончательной конфигурации следует сделать клоны всех серверов. В этом случае сбойный сервер можно будет быстро восстановить из априори работоспособной копии. Apache и MySQL таким образом, конечно, не восстановишь, так как они содержат динамически генерируемые данные; эти данные можно заранее расположить на втором виртуальном диске, который достаточно будет подключить после восстановления рабочей копии.
Сделать это можно с помощью все того же virt-clone, указав дополнительный диск с помощью опции -f. Например (apache_base — заранее сохраненная рабочая копия):
Естественно, следует заранее внести необходимые строки в /etc/fstab . Кстати, идею с вынесением данных виртуальных машин на отдельные диски можно использовать для шаринга данных между несколькими виртуальными машинами, например в конфигурации с использованием дополнительного сервера nginx для отдачи статики. В таком случае доступ к данным веб-сервера должны иметь сразу две виртуальные машины: Apache и nginx. Чтобы это организовать, можно использовать отдельный диск для данных и подключать его к обеим ВМ. Правда, в этом случае придется настроить блокировку диска; как это сделать, описано в официальной документации.
Чтобы это организовать, можно использовать отдельный диск для данных и подключать его к обеим ВМ. Правда, в этом случае придется настроить блокировку диска; как это сделать, описано в официальной документации.
Что касается ресурсов виртуальных машин, а точнее, их правильного распределения между ВМ, то здесь ситуация следующая. Два главных ресурса — это память и используемые ядра процессора. Libvirt позволяет гибко управлять ими и изменять без необходимости пересоздавать и перезапускать ВМ. Например, для изменения количества выделенной виртуальной машине памяти можно использовать такую команду:
Она установит количество выделенной памяти для ВМ memcached равным 1 Гб и запишет это значение в конфиг ВМ (флаг ‘—config’). Количество выделенных процессоров можно изменить так:
Правильный выбор количества ресурсов для каждой виртуальной машины в нашей конфигурации будет зависеть от ситуации, однако следует иметь в виду, что это лишь ограничение, поэтому вполне возможно выделить, например, по 6 Гб каждой ВМ на сервере с 6 Гб физической памяти и положиться на подсистему VM, которая сама распределит ресурсы между машинами. Далее останется только мониторить работу виртуальных окружений и подстраивать ограничения для достижения лучшего баланса.
Далее останется только мониторить работу виртуальных окружений и подстраивать ограничения для достижения лучшего баланса.
Virsh — мощнейший инструмент управления ВМ VNC-клиент
Выводы
Мы получили LAMP-сервер, в котором все сервисы полностью изолированы друг от друга. Он удобен в управлении, гибок в настройке и безопасен, можно переносить без остановки его сервисы на другие физические машины и добавлять новые сервисы, лишь немного изменяя конфигурацию. И вся эта настройка была выполнена за пару часов.
«>
Как поднять http сервер на windows 10
Содержание
- ИТ База знаний
- Полезно
- Навигация
- Серверные решения
- Телефония
- Корпоративные сети
- Курс по сетям
- Redis – что это и для чего?
- Разбираемся с Jenkins. Что это?
- Настройка и использование Docker Compose
- Как управлять умным домом через Telegram-бот
- 7 лучших управляемых VPS хостингов для малого и среднего бизнеса
- 7 лучших хостингов для статичных веб-сайтов
- Как использовать Cloudflare для блокировки ботов
- Установка IIS сервера на Windows 10
- Установка IIS
- Как поднять http сервер на windows 10
- Диспетчер служб iis в windows 10
- Установить IIS 8.
 5 через powershell
5 через powershell - Как установить Web сервер IIS 10 в Windows Server 2016?
- Что такое IIS 10?
- Версии веб сервера IIS
- Установка Web сервера IIS 10
- Установка веб сервера IIS с помощью мастера
- Установка web сервера IIS с помощью Windows PowerShell
- Размещаем HTML сайт на веб сервере IIS
- Удаление веб сервера IIS с помощью мастера
- Удаление web сервера IIS с помощью PowerShell
- Как быстро поднять HTTP сервер
- Обзор HTTP рынка серверов
- Легкие HTTP сервера
- Самый легкий и простой HTTP сервер
- Windows 10, Установка локального веб-сервера (Apache, MySQL, PHP) в Wsl 1 и Wsl 2.
- Включение подсистемы Windows для Linux.
- Создание директории для веб-проекта.
- Установка необходимых программ в Ubuntu для Windows 10.
- Установка Apache.
- Установка MySQL сервера.
- Включим модуль Mod rewrite в Apache:
- Изменение метода аутентификации MySQL пользователя root.

- Создание базы данных.
- Установка phpMyAdmin.
- Настройка виртуальных хостов в Apache.
- Перенаправление test.local на локальный веб-сервер.
- Команды для запуска и остановки веб-сервера.
- Проверка работоспособности веб-сервера.
- Заключение
- Видео
ИТ База знаний
Полезно
— Онлайн генератор устойчивых паролей
— Онлайн калькулятор подсетей
— Руководство администратора FreePBX на русском языке
— Руководство администратора Cisco UCM/CME на русском языке
— Руководство администратора по Linux/Unix
Навигация
Серверные решения
Телефония
FreePBX и Asterisk
Настройка программных телефонов
Корпоративные сети
Протоколы и стандарты
Популярное и похожее
Курс по сетям
Redis – что это и для чего?
Разбираемся с Jenkins. Что это?
Настройка и использование Docker Compose
Как управлять умным домом через Telegram-бот
7 лучших управляемых VPS хостингов для малого и среднего бизнеса
7 лучших хостингов для статичных веб-сайтов
Как использовать Cloudflare для блокировки ботов
Еженедельный дайджест
Установка IIS сервера на Windows 10
Обучайся в Merion Academy
Пройди курс по сетевым технологиям
Установка IIS
На самом деле это даже не установка, как таковая, а включение службы, потому что в Windows 10 этот компонент есть сразу, но он просто выключен.
Первым делом нам нужно нажать комбинацию клавиш Win + R, и после того как появится окно “Выполнить”, нам нужно набрать “appwiz.cpl” и нажать OK. Либо мы просто можем пойти в Панель управления и там выбрать пункт Программы – Программы и компоненты – Установка и удаление программ.
Тут нам нужно выбрать пункт “Включение или отключение компонентов Windows”.
Тут находим пункт “Службы IIS”, ставим на против него галочку и нажимаем ОК, после чего служба будет включена.
Если вам, как разработчику, нужны дополнительные параметры, то мы можете раскрыть этот пункт, нажав на плюсик, и включить или отключить те функции, которые вам необходимы.
После того как все сделано можно запустить браузер, и вбить в адресной строке localhost, чтобы убедиться, что все работает. Также в меню Пуск и в папке «Средства администрирования» появится пункт «Диспетчер служб IIS». Также туда можно попасть снова нажав Win + R и набрав inetMgr.
Источник
Как поднять http сервер на windows 10
Добрый день, в прошлый раз я вам рассказал, как отключить Internet Information Services и мы в этом разобрались, теперь же я хотел вернуться к клиентской версии операционной системы, а именно к Windows 10 Creators Update и другие редакции, многие из пользователей не предполагают, что еще со времен Windows 7, ее можно превратить в настоящий веб-сервер, на той же службе IIS и создавать на ней свои сайты, такой аля хостинг, как в Европе. Сегодня я вам покажу, как установить iis на windows 10 за минуту, вы поймете, что это реально просто и дешевле, чем покупать серверную версию.
Диспетчер служб iis в windows 10
Итак, службы iis в windows 10 по умолчанию, находятся в выключенном состоянии, а точнее, данный компонент не установлен из коробки, сделано это специально, чтобы не тратились ресурсы компьютера и лишние сокеты не крутились на нем. Чтобы нам добавить нужный компонент, сделайте вот что. Нажмите сочетание клавиш Win+R и введите в окне выполнить:
Нажмите сочетание клавиш Win+R и введите в окне выполнить:
В результате чего у вас откроется панель управления Windows. Сделаем в ней представление значков в формате «Крупные значки»
Далее находим пункт «Программы и компоненты»
Переходим в пункт «Включение или отключение компонентов Windows», мы с вами это уже делали, устанавливая telnet клиент
Находим среди множества пунктов «Службы Интернета», ставим на против них галку и нажимаем ок. У вас начинается установка IIS windows 10.
Компонент веб сервер IIS, будет добавлен в считанные секунды, после чего я вам советую перезагрузить вашу операционную систему Windows 10.
Как и писал выше, перезапустим систему.
Кстати, как только вы все установили, перед запуском не поленитесь поискать свежие обновления в центре обновления Windows, так как могут быть свежие заплатки. Теперь смотрите, как вы можете теперь открыть диспетчер IIS. Есть несколько способов, первый, нажмите WIN+R и введите inetMgr. У вас откроется нужная оснастка.
У вас откроется нужная оснастка.
Второй метод, это открыть кнопку пуск и в папке «Средства администрирования» найдите «Диспетчер служб IIS»
Вот так вот выглядит оснастка. Далее я вам советую почитать, про создание сайтов.
Установить IIS 8.5 через powershell
Источник
Как установить Web сервер IIS 10 в Windows Server 2016?
Сегодня мы с Вами научимся устанавливать веб сервер IIS в операционной системе Windows Server 2016 нескольким способами, а именно с помощью графического инструмента и, конечно же, с помощью Windows PowerShell.
Что такое IIS 10?
IIS (Internet Information Services) — это набор служб, предназначенный для реализации web сервера в операционной системе Windows с поддержкой сайтов HTML и приложений на ASP.NET или ASP. В Windows Server он распространяется в виде отдельной роли с достаточно большим количеством служб роли. Ранее в материале «Описание и назначение ролей сервера в Windows Server 2016» мы рассмотрели краткое описание всех ролей сервера и их служб, в том числе и роли «Веб-сервер (IIS)» поэтому повторяться сейчас, т.е. описывать каждую из служб роли, я не буду.
Ранее в материале «Описание и назначение ролей сервера в Windows Server 2016» мы рассмотрели краткое описание всех ролей сервера и их служб, в том числе и роли «Веб-сервер (IIS)» поэтому повторяться сейчас, т.е. описывать каждую из служб роли, я не буду.
В актуальной на данный момент версии серверной операционной системе Windows Server 2016 присутствует также самая новая версия веб сервера, а именно – IIS 10.
Версии веб сервера IIS
| Версия IIS | Версия операционной системы |
| 10 | Windows 10; Windows Server 2016 |
| 8.5 | Windows 8.1; Windows Server 2012 R2 |
| 8.0 | Windows 8; Windows Server 2012 |
| 7.5 | Windows 7; Windows Server 2008 R2 |
| 7.0 | Windows Vista; Windows Server 2008 |
| 6.0 | Windows Server 2003 |
| 5.1 | Windows XP Professional |
| 5.0 | Windows 2000 |
Установка Web сервера IIS 10
Итак, давайте переходить к рассмотрению процесса установки, и для примера давайте просто установим основные компоненты, которые необходимы для функционирования веб сервера и его администрирования (средства управления), а также разместим на нем простую HTML страничку, т. е. по сути HTML сайт, для проверки работы web сервера. Если Вам необходимо размещать приложения, например на ASP.NET, то Вам необходимо также установить соответствующие службы роли из раздела «Разработка приложений».
е. по сути HTML сайт, для проверки работы web сервера. Если Вам необходимо размещать приложения, например на ASP.NET, то Вам необходимо также установить соответствующие службы роли из раздела «Разработка приложений».
Установка веб сервера IIS с помощью мастера
Сначала давайте разберем процесс установки web сервера IIS 10 с помощью «Диспетчера серверов», а конкретней «Мастера добавления ролей и компонентов».
Шаг 1
Шаг 2
Шаг 3
Потом выбираем тип установки «Установка ролей или компонентов», жмем «Далее».
Шаг 4
Затем выбираем целевой сервер и жмем «Далее».
Шаг 5
На шаге выбора ролей отмечаем роль «Веб-сервер (IIS)». Автоматически Вам сразу предложат установить компонент «Консоль управления службами IIS», мы соглашаемся и жмем «Добавить компоненты».
И сразу жмем «Далее».
Шаг 6
Все необходимые компоненты мы уже отметили, поэтому на этом шаге также сразу жмем «Далее».
Шаг 7
Теперь нам необходимо настроить установку роли «Веб-сервер IIS», сначала жмем «Далее».
А потом выбираем необходимые службы роли, по умолчанию минимальное количество служб уже будет выбрано, но если Вам нужно что-то еще, то отмечаете их галочкой. Для нашей тестовой задачи, т.е. разместить простой статический HTML сайт, отмеченных по умолчанию служб будет достаточно, жмем «Далее».
Шаг 8
Проверяем выбранные роли, службы и компоненты и жмем «Установить».
Установка будет завершена, как появится соответствующее сообщение.
Установка web сервера IIS с помощью Windows PowerShell
Для того чтобы установить web сервер IIS с помощью PowerShell запускайте оболочку Windows PowerShell и вводите следующие команды (перечисленные ниже команды установят все те же службы, которые мы установили с помощью мастера чуть выше).
Документ по умолчанию
Ведение журнала http
Сжатие статического содержимого
Консоль управления службами IIS
Размещаем HTML сайт на веб сервере IIS
Первое что нужно сделать — это создать корневую директорию нашего тестового сайта, для этого в каталоге С:\inetpub\ создаем папку TestSite и в нее для проверки добавляем файл index.html со следующим содержимым, например
Откроется окно добавления веб сайта, заполняем необходимые поля и жмем «ОК» (TestSite в моем случае это название сайта).
Теперь можем проверить работу веб сервера и только что созданного сайта, для этого открываем любой веб браузер и переходим на сайт TestSite (только помните, для того чтобы у Вас также как у меня открылся сайт по имени, он должен быть добавлен на DNS сервере (создана A запись) или хотя бы для тестов добавлена запись в файл HOSTS локального сервера).
Удаление веб сервера IIS с помощью мастера
В итоге запустится «Мастер удаления ролей и компонентов», где мы делаем практически то же самое, что и при установке, только галочки мы не ставим, а снимаем.
Затем мы жмем далее, далее и удалить. После окончания процесса удаления веб сервера сервер необходимо будет перезагрузить.
Удаление web сервера IIS с помощью PowerShell
Для удаления web сервера IIS на PowerShell запускаем оболочку Windows PowerShell и используем командлет Uninstall-WindowsFeature. Для удаления следующих служб ролей веб сервера IIS, можно использовать вот такие команды:
Документ по умолчанию
Ведение журнала http
Сжатие статического содержимого
Консоль управления службами IIS
Вот мы с Вами и научились устанавливать и удалять web сервер IIS в операционной системе Windows Server 2016 и на этом у меня все, пока!
Источник
Как быстро поднять HTTP сервер
В интернете существует масса статей про настройку тех или иных HTTP серверов. равно как существует и огромное множество самих HTTP серверов, поэтому принять решение в пользу того или иного решения зачастую бывает непросто.
равно как существует и огромное множество самих HTTP серверов, поэтому принять решение в пользу того или иного решения зачастую бывает непросто.
В этой статье мы не будем заниматься вопросом выбора сервера — ведь слишком много условий надо учесть. Одни сервера заточены под работу в Unix/Linux системах, но не работать на Windows платформе, другие быстрые и производительные, но не поддерживают определенные языки программирования, на которых может быть написан ваш сайт.
Мы задались другой задачей — как можно быстрее и легче развернуть HTTP сервер, который будет достаточно производителен, стабилен и защищен при доступе из интернета. Но для начала краткая характеристика имеющихся серверных решений.
Обзор HTTP рынка серверов
Но все эти решения — это долго, сложно для развертывания и требует полноценного сервера на Linux или Windows Server. Нас в данном случае это не интересует.
Также существует группа локальных серверов: Denwer, XAMPP, VertigoServ, Open Server, WAMP и другие. Что такое локальный сервер? Это не одна программа (не один конкретный веб сервер), а специальный сборник, куда входят облегченные варианты сложных серверных программ. Обычно в сборку входят: сам сервер (в основном Apache, но могут быть и другие), компилятор PHP (с его помощью браузер может прочитать коды и собрать страницу), компоненты для работы с базами данных, различные установщики и многие другие программы. Все это нужно разработчикам веб-приложений для тестирования их разработок на локальных машинах. Действительно, удобно и быстро можно развернуть пакет «все в одном», но это совершенно незащищенные решения, не предназначенные для публикации сайтов в интернет. К слову говоря, из локальных серверов я предпочитаю Vertigo (простой и производительный) и Open Server (отличный портативный отечественный продукт, достойная замена Denwer-у ).
Что такое локальный сервер? Это не одна программа (не один конкретный веб сервер), а специальный сборник, куда входят облегченные варианты сложных серверных программ. Обычно в сборку входят: сам сервер (в основном Apache, но могут быть и другие), компилятор PHP (с его помощью браузер может прочитать коды и собрать страницу), компоненты для работы с базами данных, различные установщики и многие другие программы. Все это нужно разработчикам веб-приложений для тестирования их разработок на локальных машинах. Действительно, удобно и быстро можно развернуть пакет «все в одном», но это совершенно незащищенные решения, не предназначенные для публикации сайтов в интернет. К слову говоря, из локальных серверов я предпочитаю Vertigo (простой и производительный) и Open Server (отличный портативный отечественный продукт, достойная замена Denwer-у ).
Не могу не рассказать о еще одном отечественном полнофункциональном сервере для предприятий — Eserv. Это мощный почтовый, HTTP сервер FTP-сервер, DNS-сервер, статистика, SNMP-agent и SNMP-монитор, видеомониторинг в одном. Возможности почтового сервера просто безграничны: Поддержка групповой работы — WIKI, форумы, общие IMAP-папки, блоги, чат, NNTP-сервер, сервер календарей и задач, общая адресная книга (LDAP-сервер), поддержка Exchange ActiveSync (EAS) для синхронизации мобильных клиентов. Поддерживаются любые способы авторизации (ActiveDirectory, WinNT local, ODBC, текстовые списки, встроенная БД, X.509-сертификаты и т.д.), SSL/TLS. И это платный коммерческий продукт. Но мы рассматриваем HTTP в этой статье, поэтому… HTTP Сервер, входящий в комплект — acWEB — совершенно бесплатное Open Source решение. Это достойная замена IIS под Windows, которая поддерживает:
Это мощный почтовый, HTTP сервер FTP-сервер, DNS-сервер, статистика, SNMP-agent и SNMP-монитор, видеомониторинг в одном. Возможности почтового сервера просто безграничны: Поддержка групповой работы — WIKI, форумы, общие IMAP-папки, блоги, чат, NNTP-сервер, сервер календарей и задач, общая адресная книга (LDAP-сервер), поддержка Exchange ActiveSync (EAS) для синхронизации мобильных клиентов. Поддерживаются любые способы авторизации (ActiveDirectory, WinNT local, ODBC, текстовые списки, встроенная БД, X.509-сертификаты и т.д.), SSL/TLS. И это платный коммерческий продукт. Но мы рассматриваем HTTP в этой статье, поэтому… HTTP Сервер, входящий в комплект — acWEB — совершенно бесплатное Open Source решение. Это достойная замена IIS под Windows, которая поддерживает:
Все домены, A-записи в DNS которых указывают на веб-сервер под управлением Eserv, автоматически получают готовую к использованию систему групповой работы, включающую и управление содержимым сайта (см. следующий раздел), основой которой являются wiki и общие папки. Но можно продолжать использовать Eserv и для обычных сайтов (статические страницы, различные CMS, форумы, магазины на PHP и Perl, и т.д.), если того требуют обстоятельства. Поддержка FastCGI включена в Eserv по умолчанию, и режим работы PHP (CGI, ISAPI или FastCGI) под acWEB задается опцией настройки.
следующий раздел), основой которой являются wiki и общие папки. Но можно продолжать использовать Eserv и для обычных сайтов (статические страницы, различные CMS, форумы, магазины на PHP и Perl, и т.д.), если того требуют обстоятельства. Поддержка FastCGI включена в Eserv по умолчанию, и режим работы PHP (CGI, ISAPI или FastCGI) под acWEB задается опцией настройки.
Надо сказать, что сервер это очень малотребователен к ресурсам.
Но это было лирическое отступление.
Легкие HTTP сервера
Долгое время я считал самым легким и быстрым в развертывании еще один бесплатный отечественный продукт Макса Феоктистова — Small HTTP server, который на самом деле был больше, чем веб сервер. Web, почтовый сервер, DNS сервер, FTP сервер, Proxy сервер… Все в одном! И все это весит 146 Кбайт и не требует установки. С точки зрения HTTP, это полноценный веб сервер, поддерживающий:
К сожалению, для исполнения скриптов требуются внешние интерпретаторы для Perl и PHP соответственно, но это и понятно при таком размере сервера. Обработка phtml-страниц через запуск внешнего PHP-интерпретатора. Сервер может поддерживать несколько виртуальных хостов. Каждый хост имеет собственный корневой каталог и также может включать виртуальные каталоги общие для всех.
Обработка phtml-страниц через запуск внешнего PHP-интерпретатора. Сервер может поддерживать несколько виртуальных хостов. Каждый хост имеет собственный корневой каталог и также может включать виртуальные каталоги общие для всех.
Все это звучит круто, но… требует достаточно хорошего понимания того, как работает сервер и умения конфигурировать файл php.ini, если вам требуется исполнение PHP. Хотя кому это нужно для Sql!? Строго говоря, настроек миллион, а интерфейс очень неудобный, отсталый, написанный много лет назад. Чтобы запустить сервер вам потребуется минут 5, а чтобы его настроить под себя — не один день. Ну а самое главное, что с 2012 года сервер не обновлялся, документация тоже оставляет желать лучшего.
Поэтому этот сервер вы можете иметь ввиду, если вам хочется что-то надежное, потребляющее очень мало ресурсов, но которое потребует от вас много усилий по изучению настроек.
Самый легкий и простой HTTP сервер
То, на чем я остановился и пользуюсь до сих пор — HTTP File Server. Как следует из названия, этот HTTP сервер предназначен, в первую очередь для расшаривания файлов по интернет. Но точно также легко, можно и выкладывать HTML сайт у себя на сервере.
Как следует из названия, этот HTTP сервер предназначен, в первую очередь для расшаривания файлов по интернет. Но точно также легко, можно и выкладывать HTML сайт у себя на сервере.
Строго говоря, почти ничего делать не нужно, кроме как указать папку, в которой находится контент сайта («bind root to real-folder«) и первый файл сайта, если он отличается от index.htm. Да, исполнение серверных скриптов, таких как PHP и ASP, не поддерживается в HFS. Если для вас это главное — можете дальше не читать, а выбрать что-то из серверов выше. Если же вам требуется публиковать статические страницы или файлы для скачивания и загрузки, то HFS — удобное решение.
HFS поддерживает концепцию виртуальной файловой системы, но сервер может работать и с реальными папками на диске. В виртуальную структуру можно включать реальные папки с их содержимым. Очень удобно.
Из недостатков по сути — только отсутствие возможности работы с внешними интерпретаторами и SQL. На сайте разработчика представлена очень подробная документация в wiki. С её помощью вы сможете быстро начать.
С её помощью вы сможете быстро начать.
Источник
Windows 10, Установка локального веб-сервера (Apache, MySQL, PHP) в Wsl 1 и Wsl 2.
Публикация: 4 Июнь 2020 Обновлено: 31 Август 2020
Благодаря WSL вы получите мощную платформу, где легко сможете заниматься разработкой веб-проектов. Вам больше не нужно думать, где и какие программы скачать для создания локального сервера на вашей рабочей машине, не нужно тратить время на поиск и установку. Microsoft сделала большой шаг для удобства разработчиков, представив подсистему Linux в Windows 10 WSL 2.
В новой подсистеме WSL2 доступ к полной оболочке Linux занимает не более секунды. Это означает, что теперь вы можете работать над проектами на основе Linux внутри Windows с высокой скоростью.
В данном руководстве рассмотрим, как в подсистеме Windows для Linux (WSL) можно настроить веб-сервер LAMP (Apache, MySQL, PHP) для локальной разработки ваших веб-проектов.
Между этими двумя ОС будут общие файлы, папки, которые мы можем легко редактировать в Windows.
Включение подсистемы Windows для Linux.
Для включения компонента «Подсистема Windows для Linux» в Windows 10 необходимо выполнить следующие действия:
Шаг 1: С помощью команды: optionalfeatures в диалоговом окне «Выполнить» откройте «Компоненты Windows».
Шаг 2: Включите опцию «Подсистема Windows для Linux».
Шаг 3: Перейдите в Microsoft Store загрузите и установите приложение Ubuntu для Windows.
Шаг 4: C помощью меню «Пуск» запустите Ubuntu. В окне терминала, при первом запуске нужно будет ввести новое имя UNIX пользователя (username) и пароль (password).
Подробней как это сделать, мы рассмотрели в руководствах:
Создание директории для веб-проекта.
Шаг 5: Создайте в Проводнике Windows 10, директорию для сайта (проекта) test. local:
local:
Если вы будете использовать WSL 2 рекомендуется создать директорию для сайта в файловой системе Linux. В этом случае папку проекта поместим сюда: \home\main\projects\test.local\public_html
Для этого выполним команду:
Где замените « main » на имя UNIX пользователя созданного при первом запуске wsl.
Во избежание проблем с доступом выполните команду:
Здесь также замените « main » на ваше имя пользователя UNIX.
Это избавит от ошибок и обеспечит максимальную производительность.
Шаг 6: Как получить доступ к файлам WSL Linux из проводника Windows 10.
Находясь в каталоге Linux FS, введите:
Откроется окно проводника, расположенное внутри вашего дистрибутива Linux.
Также, чтобы удобно было работать с каталогами файловой системой Linux вы можете установить в Ubuntu, например, «Midnight Commander»:
Запуск Midnight Commander осуществляется посредством ввода команды:
Установка необходимых программ в Ubuntu для Windows 10.

Шаг 7: C помощью меню «Пуск» запустите Ubuntu.
Шаг 8: Обновите локальный индекс apt пакетов в Ubuntu выполнив команду:
Шаг 9: После чего необходимо обновить установленное программное обеспечение:
Установка Apache.
Веб-сервер Apache используют более половины всех действующих веб-сайтов. Это очень мощный и гибкий инструмент.
Шаг 10: Установим Apache выполнив команду:
Вы увидите список пакетов, которые будут установлены, а также объём места на диске которое они займут. Нажмите Y для продолжения установки.
Установка MySQL сервера.
Шаг 11: Установим MySQL сервер:
Нажмите Y для продолжения установки. После завершения установки нам потребуется выполнить некоторые дополнительные команды, чтобы настроить наше окружение MySQL
Шаг 12: Установим php и другие пакеты, необходимые для веб-разработки:
PHP это компонент, отвечающий за обработку кода для отображения динамического контента.
Примечание: Если необходимо установить определенную версию php, например 7.4.x, необходимо выполнить команду:
Включим модуль Mod rewrite в Apache:
Коротко, mod_rewrite — это модуль для веб-сервера Apache, выполняющий функцию преобразования URL.
Шаг 13: Выполните команду:
Изменение метода аутентификации MySQL пользователя root.
Необходимо изменить метод аутентификации MySQL для пользователя root выполнив следующие действия:
Шаг 14: Запустим службу mysql.
Шаг 15: Подключимся к серверу MySQL под стандартным пользователем root, который был создан при установке MySQL на ваш компьютер:
Примечание: На серверах Ubuntu, использующих MySQL ( 5.7 и более поздние версии), аутентификация root пользователя происходит с помощью плагина auth_socket, а не с помощью пароля. Это во многих случаях повышает безопасность, но, может усложнить настройку доступа к root пользователю для phpMyAdmin и др. программ.
программ.
Шаг 17: Чтобы проверить метод аутентификации, который задействован для пользователя root, выполните команду:
Шаг 18: Если в ответе на запрос вы видите используется аутентификация с помощью плагина auth_socket, необходимо изменим эту настройку. Для этого введём команду:
Шаг 19: Выполним команду FLUSH PRIVILEGES, которая применит внесённые изменения:
Создание базы данных.
Шаг 20: Создадим базу данных для веб-проекта test.local. Для этого введем в командной строке MySQL следующую команду:
Шаг 21: Для завершения работы с командной строкой MySQL выйдем из неё:
Установка phpMyAdmin.
Шаг 22: Выполняем команду:
Шаг 24: Выберите Yes, для настройки базы данных на запрос использовать dbconfig-common.
Шаг 25: Укажите пароль пользователя MySQL root.
Шаг 26: Подтвердите пароль
Шаг 27: Включим необходимые расширения PHP:
Шаг 28: Перезапустите Apache:
Теперь вы можете получить доступ к phpMyAdmin по следующему URL: http://localhost/phpmyadmin/ Вы можете войти в систему, используя имя пользователя root и пароль root, настроенные во время установки MySQL.
Настройка виртуальных хостов в Apache.
В Ubuntu файл настроек виртуальных хостов Apache находятся по следующему пути /etc/apache2/sites-available/*.conf. В Apache уже настроен один виртуальный хост по умолчанию в файле 000-default.conf. Возьмем данный файл за основу.
Шаг 29: Создайте копию файла 000-default.conf выполнив команду:
Шаг 30: Внесем изменения в файл test.local.conf, для этого используем, редактор nano:
Содержимое файла test. com.conf после правок для Wsl 2 если вы создали директорию для сайта в файловой системе Linux:
com.conf после правок для Wsl 2 если вы создали директорию для сайта в файловой системе Linux:
Внимание: Не забудьте заменить UNIX имя пользователя (username) на свое (Шаг: 7), в моем случае это almanex.
Внимание: Не забудьте заменить букву диска! В примере мы используем диск С.
Шаг 32: Включим новый виртуальный хост с помощью утилиты a2ensite:
Шаг 33: Далее деактивируем сайт по умолчанию 000-default.conf:
Шаг 34: Перезапустим service apache:
Перенаправление test.local на локальный веб-сервер.
Ваш проект доступен по адресу http://localhost/
Для того чтобы доменное имя http://test.local было связано с вашим локальным веб-сервером, откройте файл hosts, расположенный по адресу C:\Windows\System32\drivers\etc и добавить в него строки:
127. 0.0.1 test.local
0.0.1 test.local
172.30.69.65 test.local
Чтобы определить ip-адрес вашего сетевого интерфейса (в моем случае это 172.30.69.65) можно использовать команду ip address в терминале (см. картинку ниже).
Команды для запуска и остановки веб-сервера.
Все, теперь перед началом работы с вашим веб проектом, вам нужно запустить Apache и MySQL, для этого необходимо ввести следующие команды по очереди:
Для остановки веб-сервера:
Необязательно: Чтобы было проще запускать и останавливать веб-сервер вы можете создать bash скрипты start.sh и stop.sh.
Как создать скрипт start.sh:
Шаг 1: Откройте терминал и создайте файл командой:
Шаг 2: Вставьте следующее содержимое, где замените password на пароль, который установили для пользователя Ubuntu:
#!/bin/bash
exit 0
Шаг 3: Необходимо отредактировать права доступа для start. sh. Выполните команду:
sh. Выполните команду:
Скрипт stop.sh:
Шаг 4: Создайте файл командой:
Содержимое файла stop.sh:
#!/bin/bash
exit 0
Шаг 5: Отредактировать права доступа:
Проверка работоспособности веб-сервера.
Для проверки работоспособности веб-сервера установим на test.local систему управления контентом, например, OctoberCMS, MODX Revolution или WordPress.
Для этого скачаем с официальной страницы архив системы WordPress и распакуем его в созданную нами директорию
Для установки системы необходимо открыть мастер. Откроем в браузере адрес http://test.local. После этого ответим на все вопросы мастера и нажмём на кнопку «Вперед», введем сведения о подключении к базе данных testlocal и тд..
Дождёмся окончания процесса установки. Готово!
Заключение
Теперь, когда ваш веб-сервер установлен и работает используя подсистему Wsl, у вас огромное количество вариантов того, что делать дальше. Вы установили платформу, которая позволит развернуть большинство типов веб-сайтов и сетевого программного обеспечения на вашем сервере. Дайте нам знать в комментариях ниже, помогло ли это руководство или есть какая-либо другая тема, которую вы хотели бы видеть.
Вы установили платформу, которая позволит развернуть большинство типов веб-сайтов и сетевого программного обеспечения на вашем сервере. Дайте нам знать в комментариях ниже, помогло ли это руководство или есть какая-либо другая тема, которую вы хотели бы видеть.
Источник
Видео
Как установить и настроить Web-SERVER на Windows
Установка IIS на Windows 10 и публикация web-сайта
Как установить веб-сервер в Windows 10
Как установить Apache HTTP Server на Windows 10
Как настроить FTP сервер стандартными средствами windows
Публикация нескольких web-сайтов на web-сервере IIS под Windows 10
Настройка IIS / Создаем домен / Запускаем сайт / [Windows Server 2012] #9
Part 3. Установка веб-сервера на Windows 10. Установка Apache.
Install & Set Up Apache Web Server on Windows 10 — Quickly!
Как настроить прокси-сервер в Windows 10
4 способа создать сервер Counter-Strike 1.6
Counter-Strike 1.6 – один из старейших и популярнейших онлайн-шутеров. Официальные серверы игры все еще функционируют, а также активно создаются новые.
Официальные серверы игры все еще функционируют, а также активно создаются новые.
Сегодня я расскажу о том, как создать сервер CS 1.6 самостоятельно. Затронем разные методы создания, чтобы каждый игрок нашел вариант для себя.
Как создать сервер CS 1.6 с помощью SteamCMD
SteamCMD является официальной консольной утилитой от Valve, предназначенной для инсталляции и обновления серверов, которые могут функционировать как на локальном компьютере, так и через хостинг. Использовать это решение можно даже без учетной записи в самом Steam, что подойдет пользователям нелицензионной версий игры. Однако Steam-серверы, как и наличие аккаунта, позволяют применить все преимущества от разработчиков.
Подробнее: В чем разница между серверами Steam и Non-Steam в Counter-Strike 1.6
Что касается процедуры создания сервера, то на компьютере под управлением Windows она выглядит следующим образом:
-
Перейдите на официальный сайт Valve, чтобы загрузить последнюю версию установщика SteamCMD для Windows.
 Обладателям Linux нужно ознакомиться с командами для установки.
Обладателям Linux нужно ознакомиться с командами для установки. -
Запустите извлечение в любую созданную ранее папку, куда хотите поместить все файлы утилиты.
-
По завершении выполните авторизацию как анонимус, введя логин anonymous, или через существующую учетную запись в Steam, указав свой логин после объявления команды.
-
Авторизуйтесь при помощи SteamGuard и переходите к следующему шагу.
-
Создайте еще одну пустую папку, куда хотите поместить файлы создаваемого сервера. Скопируйте ее путь через Проводник или запомните, чтобы в дальнейшем использовать в консоли.
-
В запущенной консоли SteamCMD введите force_install_dir + путь к созданной только что папке, чтобы установить файлы сервера.
-
Получите обновления для КС 1.6 через команду app_update 90 validate.

-
Если появляется ошибка, введите эту команду еще раз, пока не получите уведомление об успешной инсталляции файлов.
-
В целевой папке появится файл под названием hlds.exe, который и отвечает за запуск сервера на локальном компьютере.
-
В качестве игры в новом окне выберите Counter-Strike, а остальные параметры задайте на свое усмотрение.
-
Не забудьте про пароль RCON и активируйте стандартный античит VAC, если хотите защитить свой сервер.
-
После запуска появится новое графическое окно, в котором вы можете менять конфигурацию сервера и управлять игроками.
Преимущество этого метода заключается в том, что вы получаете не просто рабочий сервер CS 1.6 для запуска на локальной машине, но и практически все необходимые файлы для того, чтобы перенести их на сторонний хостинг. В этом случае вам не придется скачивать сомнительные сборки, а еще вы будете уверены в том, что получили рабочую версию. Останется только залить ее на хостинг через FTP-клиент, добавить плагины и проверить работоспособность.
Останется только залить ее на хостинг через FTP-клиент, добавить плагины и проверить работоспособность.
То же самое можно сделать и через консоль на приобретенном VDS, используя инструкцию по применению SteamCMD на Linux. Детальнее об этом и других командах взаимодействия с данным инструментом читайте в официальной документации от разработчиков.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Пробуем бесплатные серверы
Ранее была популярна тема временных серверов для Контры 1.6, когда любой пользователь мог открыть специальный сайт, заказать там сервер, получить готовый IP-адрес и учетную запись администратора. Так проводились некоторые клановые игры и тренировки с друзьями. Сейчас большинство таких ресурсов закрылись, поскольку Counter-Strike 1.6 теряет свою популярность, а содержать подобные проекты очень дорого. Однако остались бесплатные хостинги с длительным тестовым периодом и другими привилегиями, позволяющими получить сервер бесплатно на определенное количество времени.
Недостатки таких сайтов заключаются в том, что они предоставляют ограниченное количество слотов, минимальную скорость соединения, а также устанавливают другие ограничения, предусмотренные тестовым периодом. К тому же он определенно закончится, и вам придется либо платить, либо сообщать игрокам, что вы переходите на другую площадку.
Такой вариант вызывает определенные трудности, поэтому бесплатные хостинги лучше обойти стороной и сразу перейти к надежному, хоть и платному варианту.
Создание сервера CS 1.6 на VDS
Вы можете создать сервер Counter-Strike 1.6 на игровом VDS. Такой вариант используют большинство игроков, желающих открыть собственный проект. Вам не нужно держать локальную машину постоянно включенной, появляется значительно больше возможностей в плане установки плагинов и других нововведений, значительно увеличивается скорость работы сервера как с аппаратной части, так и со стороны соединения (пинг у игроков будет меньше).
Я покажу, как создать игровой сервер на примере VDS от Timeweb, поскольку хостинг постарался сделать весь процесс максимально дружелюбным и понятным для начинающих.
-
Перейдите на главную страницу сервиса.
-
После регистрации можно сразу же создать новый сервер.
-
Дайте ему любое название и добавьте комментарий, если это требуется.
-
В качестве операционной системы рекомендуется выбирать Debian 10, поскольку на нее вы сможете сразу же поставить готовую сборку сервера.
-
В списке с дополнительным программным обеспечением обязательно выбирайте EngineGP, поскольку этот инструмент и отвечает за работу с сервером CS 1.6.
-
Нажмите на кнопку «Далее» для перехода к следующему шагу, предварительно подключив дополнительные функции, если это требуется.
-
Вы найдете готовые конфигурации сервера или сможете настроить свою в зависимости от требований и подходящей цены.
-
По завершении создания сервера его необходимо включить.

-
Опуститесь к блоку со списком используемых IP, скопируйте в адресную строку браузера IPv4 и перейдите по нему.
-
Приступите к выбору сервера для Counter-Strike 1.6.
-
Заполните форму аренды игрового сервера в зависимости от ваших предпочтений.
-
Теперь у вас есть свой игровой сервер, который можно включить и перейти к его управлению.
Вкратце расскажу об основных преимуществах заказа сервера на EngineGP. В окне управления игровым сервером, которое выделено на следующем скриншоте, вы видите огромное количество вкладок. С их помощью вы можете подключать плагины, настраивать карты и взаимодействовать с остальными файлами, находящимися на сервере. Все плагины вы сможете подключить в один клик без надобности загружать отдельные каталоги с конфигурационными файлами.
Внимание! При переходе по IP-адресу на сайте EngineGP необходимо авторизоваться по тем учетным данным, которые придут на электронную почту после создания операционной системы. В письме находится этот самый адрес, логин (root) и уникальный пароль для входа. Уже после авторизации оформляйте аренду сервера.
В письме находится этот самый адрес, логин (root) и уникальный пароль для входа. Уже после авторизации оформляйте аренду сервера.
Как создать сервер Counter-Strike 1.6 для игры по локальной сети
В завершение рассмотрю способ, который подойдет всем желающим поиграть по сети в КС 1.6 со своими друзьями. В этом случае есть всего одно условие – все компьютеры нужно подключить к одной локальной сети, чтобы соединиться с главным сервером.
-
Запустите лаунчер и начните новую игру, выбрав любую карту. Если ваша сборка с ботами, то можете добавить их или отключить по собственному желанию.
-
Во вкладке «Игра» доступны все основные настройки, которые вы можете выставить перед созданием локального сервера.
-
Дождитесь загрузки, выберите сторону и нажмите Esc для возвращения в меню. Тут вас интересует пункт «Найти серверы».
-
Перейдите на вкладку «Локальная сеть» и откройте подробности своего сервера (там будет отображаться только текущий).

-
Сообщите его IP-адрес другим пользователям, чтобы они могли подключиться к нему, введя в консоли connect + IP-адрес.
Этот вариант имеет несколько вариаций, которые зависят от организации локальной сети между компьютерами. Иногда приходится запускать Hamachi и только после этого создавать игру (IP-адрес копируется из Hamachi со стандартным портом 27015).
Если компьютеры имеют статический IP-адрес (что особенно актуально для игровых клубов или классов информатики), после создания игры для команды connect указывается IP-адрес компьютера, с которого запускался сервер, и сам порт (например 192.168.0.12:27015).
Итак, я рассказал обо всех доступных вариантах создания собственного сервера CS 1.6. Выбирайте подходящий и приступайте к выполнению инструкций!
Manage the Local Server and the Server Manager Console
- Статья
- Чтение занимает 13 мин
Область применения: Windows Server 2022, Windows Server 2019, Windows Server 2016, Windows Server 2012 R2, Windows Server 2012
В Windows Server диспетчер серверов позволяет управлять локальным сервером (если вы используете диспетчер серверов в Windows Server, а не на клиентской операционной системе под управлением Windows) и удаленными серверами под управлением Windows Server 2008 и более поздних версий операционной системы Windows Server.
На странице «Локальный сервер» в диспетчере серверов отображаются свойства сервера, события, данные счетчиков производительности и результаты анализатора рекомендаций (BPA) для локального сервера. Плитки событий, служб, плитки анализатора соответствия рекомендациям (BPA) и плитки производительности работают так, как на страницах групп серверов и ролей. Дополнительные сведения о настройке данных, отображаемых на этих плитках, см. в разделе «Просмотр и настройка производительности, событий и данных службы » и запуск проверок анализатора рекомендаций и управление результатами сканирования.
Команды и параметры меню в строках заголовков консоли диспетчера серверов применяются глобально ко всем серверам в пуле серверов и позволяют использовать диспетчер серверов для управления всем пулом серверов.
В этом разделе содержатся следующие подразделы.
Завершение работы локального сервера
Настройка свойств диспетчера серверов
Управление консолью диспетчера серверов
Настройка средств, отображающихся в меню «Сервис»
Управление ролями на домашних страницах ролей
Завершение работы локального сервера
Меню «Задачи » на плитке «Свойства локального сервера» позволяет запустить сеанс Windows PowerShell на локальном сервере, открыть оснастку mmc управления компьютером или открыть оснастки mmc для ролей или компонентов, установленных на локальном сервере. Также завершить работу локального сервера можно с помощью команды Завершить работу локального сервера в меню Задачи. Команда Завершить работу локального сервера также доступна для локального сервера на плитке Серверы на странице Все серверы либо на любой странице роли или группы, на которой представлен локальный сервер.
Также завершить работу локального сервера можно с помощью команды Завершить работу локального сервера в меню Задачи. Команда Завершить работу локального сервера также доступна для локального сервера на плитке Серверы на странице Все серверы либо на любой странице роли или группы, на которой представлен локальный сервер.
Завершение работы локального сервера с помощью этого метода, в отличие от завершения работы Windows Server 2016 с начального экрана, открывает диалоговое окно «Завершение работы Windows «, которое позволяет указать причины завершения работы в области отслеживания событий завершения работы .
Примечание
Завершить работу сервера или перезагрузить его могут только члены группы «Администраторы». Обычные пользователи не могут завершить работу сервера или перезагрузить его. В результате выполнения команды Завершить работу локального сервера сеансы обычных пользователей на сервере закрываются. При этом происходит то же самое, что и при выполнении команды завершения работы Alt+F4 обычным пользователем на рабочем столе сервера.
При этом происходит то же самое, что и при выполнении команды завершения работы Alt+F4 обычным пользователем на рабочем столе сервера.
Настройка свойств диспетчера серверов
На плитке Свойства на странице Локальный сервер можно просмотреть или изменить следующие параметры. Чтобы изменить значение параметра, щелкните значение гипертекста параметра.
Примечание
Обычно свойства, отображаемые на плитке Свойства локального сервера, можно изменить только на локальном сервере. Невозможно изменить свойства локального сервера с удаленного компьютера с помощью диспетчера серверов, так как плитка «Свойства » может получать только сведения о локальном компьютере, а не удаленных компьютерах.
Так как многие свойства, отображаемые на плитке «Свойства «, управляются средствами, которые не входят в состав диспетчера серверов (например, панели управления), изменения параметров свойств не всегда отображаются на плитке «Свойства «. По умолчанию данные плитки Свойства обновляются каждые две минуты. Чтобы немедленно обновить данные плитки «Свойства» , нажмите кнопку «Обновить » в адресной строке диспетчера серверов.
По умолчанию данные плитки Свойства обновляются каждые две минуты. Чтобы немедленно обновить данные плитки «Свойства» , нажмите кнопку «Обновить » в адресной строке диспетчера серверов.
| Параметр | Описание |
|---|---|
| имя компьютера | Отображает понятное имя компьютера и открывает диалоговое окно » Свойства системы «, которое позволяет изменить имя сервера, членство в домене и другие системные параметры, такие как профили пользователей. |
| Домен (или «Рабочая группа», если сервер не присоединен к домену) | Отображает домен или рабочую группу, членом которой является сервер. Открывает диалоговое окно «Свойства системы «, которое позволяет изменить имя сервера, членство в домене и другие системные параметры, такие как профили пользователей. |
| Брандмауэр Windows | Отображает состояние брандмауэра Windows для локального сервера. Открывает раздел Панель управления\Система и безопасность\Брандмауэр Windows. Дополнительные сведения о настройке брандмауэра Windows см. в разделе Брандмауэр Windows в режиме повышенной безопасности и IPsec. Открывает раздел Панель управления\Система и безопасность\Брандмауэр Windows. Дополнительные сведения о настройке брандмауэра Windows см. в разделе Брандмауэр Windows в режиме повышенной безопасности и IPsec. |
| удаленное управление | Отображает состояние удаленного управления Диспетчером серверов и Windows PowerShell. Открывает диалоговое окно «Настройка удаленного управления «. Дополнительные сведения об удаленном управлении см. в разделе «Настройка удаленного управления в диспетчере серверов». |
| Удаленный рабочий стол | Показывает, могут ли пользователи подключаться к серверу удаленно с помощью сеансов удаленного рабочего стола. Открывает удаленную вкладку диалогового окна «Свойства системы «. |
| Объединение сетевых карт | Показывает, участвует ли локальный сервер в объединении сетевых карт. Открывает диалоговое окно Объединение сетевых карт и позволяет присоединить локальный сервер к объединению сетевых карт, если это требуется. Дополнительные сведения об объединении сетевых карт см. в техническом документе об объединении сетевых карт. Дополнительные сведения об объединении сетевых карт см. в техническом документе об объединении сетевых карт. |
| Ethernet | Отображает состояние сети сервера. Открывает раздел Панель управления\Сеть и Интернет\Сетевые подключения. |
| Версия операционной системы | В этом доступном только для чтения поле отображается номер версии операционной системы Windows, под управлением которой работает локальный сервер. |
| Сведения об оборудовании | В этом доступном только для чтения поле отображается изготовитель, название и номер модели оборудования сервера. |
| Последние установленные обновления | Отображает день и время последней установки обновлений Windows. Открывает раздел Панель управления\Система и безопасность\Центр обновления Windows. |
| Центр обновления Windows | Отображает параметры Центра обновления Windows для локального сервера. Открывает раздел Панель управления\Система и безопасность\Центр обновления Windows. |
| Последняя проверка наличия обновлений | Отображает дату и время последней проверки наличия доступных обновлений для Windows сервером. Открывает раздел Панель управления\Система и безопасность\Центр обновления Windows. |
| Отчеты об ошибках Windows | Отображает состояние участия в программе отправки отчетов об ошибках Windows. Открывает диалоговое окно Настройка отчетов об ошибках Windows. Дополнительные сведения об отчетах об ошибках Windows, их преимуществах, заявлениях о конфиденциальности и параметрах участия в программе см. в разделе Отчеты об ошибках Windows. |
| Программа улучшения качества ПО | Отображает состояние участия в программе улучшения качества программного обеспечения Windows. Открывает диалоговое окно Конфигурация программы улучшения качества программного обеспечения. Дополнительные сведения о программе улучшения качества программного обеспечения Windows, ее преимуществах и параметрах участия см. в разделе Программа улучшения качества программного обеспечения Windows. в разделе Программа улучшения качества программного обеспечения Windows. |
| Конфигурация усиленной безопасности Internet Explorer (IE) | Показывает, включена или отключена конфигурация усиленной безопасности Internet Explorer (также называется усилением защиты IE или IE ESC). Открывает диалоговое окно Конфигурация усиленной безопасности Internet Explorer. Конфигурация усиленной безопасности Internet Explorer — это мера безопасности для серверов, которая препятствует открытию веб-страниц в Internet Explorer. Дополнительные сведения о конфигурации усиленной безопасности Internet Explorer, ее преимуществах и параметрах см. в разделе Конфигурация усиленной безопасности Internet Explorer. |
| часовой пояс | Отображает часовой пояс локального сервера. Открывает диалоговое окно даты и времени . |
| Product ID | Отображает состояние активации Windows и номер продукта (если windows активирован) операционной системы Windows Server 2016. Этот номер не совпадает с ключом продукта Windows. Открывает диалоговое окно Активация Windows. Этот номер не совпадает с ключом продукта Windows. Открывает диалоговое окно Активация Windows. |
| Процессоры | В этом поле только для чтения отображаются сведения о производителях, имени модели и скорости процессоров локального сервера. |
| Установленная память (ОЗУ) | В этом доступном только для чтения поле отображается значение объема доступной оперативной памяти в гигабайтах. |
| Всего на диске | В этом доступном только для чтения поле отображается значение доступного места на диске в гигабайтах. |
Управление консолью диспетчера серверов
Глобальные параметры, которые применяются ко всей консоли диспетчера серверов и ко всем удаленным серверам, добавленным в пул серверов диспетчера серверов, находятся в заголовках в верхней части окна консоли диспетчера серверов.
добавление серверов в диспетчер серверов
Команда, которая открывает диалоговое окно добавления серверов и позволяет добавлять удаленные физические или виртуальные серверы в пул серверов диспетчера серверов, находится в меню «Управление » консоли диспетчера серверов. Подробные сведения о добавлении серверов см. в разделе «Добавление серверов в диспетчер серверов».
Подробные сведения о добавлении серверов см. в разделе «Добавление серверов в диспетчер серверов».
Обновление данных, отображающихся в диспетчере серверов
Интервал обновления данных, отображаемых в диспетчере серверов, можно настроить в диалоговом окне «Свойства диспетчера серверов «, которое открывается в меню «Управление «.
Настройка интервала обновления в диспетчере серверов
В меню «Управление » в консоли диспетчера серверов выберите пункт «Свойства диспетчера серверов«.
В диалоговом окне «Свойства диспетчера серверов » укажите период времени (в минутах) в течение затраченного времени между обновлениями данных, отображаемых в диспетчере серверов. Значение по умолчанию — 10 минут. По завершении нажмите кнопку ОК.
Ограничения обновления
Обновление применяется глобально к данным со всех серверов, добавленных в пул серверов диспетчера серверов. Невозможно обновить данные или настроить различные интервалы обновления для отдельных серверов, ролей или групп.
Невозможно обновить данные или настроить различные интервалы обновления для отдельных серверов, ролей или групп.
Если серверы, которые находятся в кластере, добавляются в диспетчер серверов независимо от того, являются ли они физическими компьютерами или виртуальными машинами, первое обновление данных может завершиться сбоем или отображать данные только для сервера узла для кластеризованных объектов. При последующих обновлениях будут отображаться точные данные для физических или виртуальных серверов в кластере серверов.
Данные, отображаемые на домашних страницах роли в диспетчере серверов для служб удаленных рабочих столов, управления IP-адресами и служб хранилища, не обновляются автоматически. Обновите данные, отображаемые на этих страницах вручную, нажав клавишу F5 или нажав кнопку «Обновить » в заголовке консоли диспетчера серверов, пока вы находитесь на этих страницах.
добавление или удаление ролей или компонентов
Команды, которые открывают мастер добавления ролей и компонентов и удаляют мастер ролей и компонентов, а также позволяют добавлять или удалять роли, службы ролей и компоненты на серверах в пуле серверов, находятся в меню «Управление » консоли диспетчера серверов, а также в меню «Задачи » плитки » Роли и компоненты » на страницах ролей или групп. Дополнительные сведения о добавлении и удалении ролей и компонентов см. в разделе Установка или удаление ролей, служб ролей и компонентов.
Дополнительные сведения о добавлении и удалении ролей и компонентов см. в разделе Установка или удаление ролей, служб ролей и компонентов.
В диспетчере серверов данные ролей и компонентов отображаются на базовом языке системы, также называемом языком графического пользовательского интерфейса системы по умолчанию или языком, выбранным во время установки операционной системы.
создание групп серверов
Команда, которая открывает диалоговое окно создания группы серверов и позволяет создавать пользовательские группы серверов, находится в меню «Управление » консоли диспетчера серверов. Подробные сведения о создании групп серверов см. в статье «Создание групп серверов и управление ими».
Запрет автоматического открытия диспетчера серверов при входе в систему
Не запускайте диспетчер серверов автоматически при входе в диалоговое окно «Свойства диспетчера серверов » определяет, открывается ли диспетчер серверов автоматически при входе для участников группы «Администраторы» на локальном сервере. Этот параметр не влияет на поведение диспетчера серверов при работе в Windows 10 в составе средств удаленного администрирования сервера. Дополнительные сведения о настройке этого параметра см. в разделе «Диспетчер серверов».
Этот параметр не влияет на поведение диспетчера серверов при работе в Windows 10 в составе средств удаленного администрирования сервера. Дополнительные сведения о настройке этого параметра см. в разделе «Диспетчер серверов».
Увеличение или уменьшение масштаба
Чтобы увеличить или уменьшить масштаб консоли диспетчера серверов, можно использовать команды zoom в меню «Вид» или нажмите клавиши CTRL+ПЛЮС (+), чтобы увеличить масштаб и ctrl+Минус (-).
Меню «Сервис» в диспетчере серверов содержит мягкие ссылки на ярлыки в папке «Администрирование» на панели управления или в системе и безопасности. Папка «Администрирование» содержит список ярлыков или LNK-файлов для доступных средств управления, таких как оснастки mmc. Диспетчер серверов заполняет меню «Сервис» ссылками на эти ярлыки и копирует структуру папок папки «Администрирование» в меню «Сервис «. По умолчанию средства в папке «Администрирование» организованы в виде неструктурированного списка, отсортированного по типу и имени. В меню«Инструменты диспетчера серверов» элементы сортируются только по имени, а не по типу.
По умолчанию средства в папке «Администрирование» организованы в виде неструктурированного списка, отсортированного по типу и имени. В меню«Инструменты диспетчера серверов» элементы сортируются только по имени, а не по типу.
Чтобы настроить меню Сервис, скопируйте ярлыки средств или сценариев, которые требуется использовать, в папку Администрирование. Также ярлыки можно разместить в папках, в результате чего будут созданы вложенные меню в меню Сервис. Кроме того, если вы хотите ограничить доступ к пользовательским средствам в меню «Сервис» , вы можете задать права доступа пользователей как к папкам пользовательских инструментов в администрирование, так и непосредственно в исходных файлах инструментов или скриптов.
Не рекомендуется перемещать системные и административные средства, а также любые средства управления, связанные с ролями и компонентами, установленными на локальном сервере. Перемещение средств управлениями ролями и компонентами может помешать успешному удалению этих средств управления, когда это будет необходимо. После удаления роли или компонента нерабочая ссылка на средство, ярлык которого был удален, может остаться в меню Сервис. Если переустановить роль, в меню Сервис создается дублирующаяся ссылка на то же самое средство, но одна из ссылок не будет работать.
После удаления роли или компонента нерабочая ссылка на средство, ярлык которого был удален, может остаться в меню Сервис. Если переустановить роль, в меню Сервис создается дублирующаяся ссылка на то же самое средство, но одна из ссылок не будет работать.
Однако средства ролей и компонентов, установленные в составе средств удаленного администрирования сервера на компьютере под управлением клиента Windows, можно разместить в настраиваемых папках. Удаление родительской роли или компонента не влияет на ярлыки инструментов, доступные на удаленном компьютере под управлением Windows 10.
В следующей процедуре описывается, как создать пример папки с именем MyTools и переместить ярлыки для двух сценариев Windows PowerShell в папку, доступную в меню «Инструменты диспетчера серверов».
создайте новую папку с именем MyTools в удобном расположении.
Примечание
Из-за ограниченных прав доступа к папке Администрирование невозможно создать новую папку непосредственно в папке Администрирование; новую папку необходимо создать в другом расположении (например, на рабочем столе), а затем скопировать ее в папку Администрирование.

Перемещение или копирование MyTools на панель управления, систему и безопасность/ администрирование. По умолчанию вы должны быть членом группы «Администраторы» на компьютере, чтобы вносить изменения в папку Администрирование.
Если вам не нужно ограничивать права доступа пользователей к пользовательским ярлыкам инструментов, перейдите к шагу 6. В противном случае щелкните правой кнопкой мыши файл средства (или папку MyTools), затем щелкните Свойства.
На вкладке «Безопасность » диалогового окна «Свойства » файла нажмите кнопку «Изменить«.
для пользователей, для которых требуется ограничить доступ к инструментам, снимите флажки для & разрешений на выполнение, чтение и запись. Эти разрешения наследуются ярлыком средства в папке Администрирование.

Если вы изменяете права доступа для пользователя во время использования диспетчера серверов (или при открытии диспетчера серверов), изменения не отображаются в меню «Сервис» , пока пользователь не перезапустит диспетчер сервера.
Примечание
Если вы ограничиваете доступ ко всей папке, скопированной в средства администрирования, пользователи с ограниченным доступом не увидят ни папку, ни ее содержимое в меню«Инструменты диспетчера серверов».
изменение разрешений для папки в папке «Администрирование». Так как скрытые файлы и папки в средствах администрирования всегда отображаются в меню«Инструменты диспетчера серверов», не используйте скрытый параметр в диалоговом окне «Свойства » файла или папки, чтобы ограничить доступ пользователей к настраиваемым ярлыкам инструментов.
Разрешения Отказать всегда перезаписывают разрешения Разрешить.

Щелкните правой кнопкой мыши исходный инструмент, скрипт или исполняемый файл, для которого нужно добавить записи в меню «Сервис» , а затем выберите команду «Создать ярлык«.
Переместите ярлык в папку MyTools в средствах администрирования.
При необходимости обновите или перезапустите диспетчер серверов, чтобы просмотреть ярлык пользовательского средства в меню «Сервис «.
Управление ролями на домашних страницах ролей
После добавления серверов в пул серверов диспетчера серверов и диспетчер серверов собирает данные инвентаризации о серверах в пуле, диспетчер серверов добавляет страницы в область навигации для ролей, обнаруженных на управляемых серверах. На плитке Серверы на страницах ролей перечисляются управляемые серверы, на которых выполняется данная роль. По умолчанию на плитках События, Анализатор соответствия рекомендациям, Службы и Производительность отображаются данные для всех серверов, на которых выполняется роль. При выборе конкретных серверов на плитке Серверы отображаются результаты событий, служб, счетчиков производительности и анализатора соответствия рекомендациям только для выбранных серверов. Средства управления обычно доступны в меню » Инструменты консоли диспетчера серверов» после установки или обнаружения роли или компонента на управляемом сервере. Также можно щелкнуть правой кнопкой мыши записи сервера на плитке Серверы для роли или группы, а затем запустить средство управления, которое требуется использовать.
При выборе конкретных серверов на плитке Серверы отображаются результаты событий, служб, счетчиков производительности и анализатора соответствия рекомендациям только для выбранных серверов. Средства управления обычно доступны в меню » Инструменты консоли диспетчера серверов» после установки или обнаружения роли или компонента на управляемом сервере. Также можно щелкнуть правой кнопкой мыши записи сервера на плитке Серверы для роли или группы, а затем запустить средство управления, которое требуется использовать.
В Windows Server 2016 следующие роли и компоненты имеют средства управления, интегрированные в консоль диспетчера серверов в виде страниц.
Файловые службы и службы хранилища. Страницы файловых служб и служб хранилища содержат настраиваемые плитки и команды для управления томами, общими ресурсами, виртуальными дисками iSCSI и пулами носителей. При открытии домашней страницы роли «Файлы и службы хранилища» в диспетчере серверов откроется панель отзыва, на котором отображаются настраиваемые страницы управления для файлов и служб хранилища.
 Дополнительные сведения о развертывании файловых служб и служб хранилища и управлении ими см. в разделе Файловые службы и службы хранилища.
Дополнительные сведения о развертывании файловых служб и служб хранилища и управлении ими см. в разделе Файловые службы и службы хранилища.Службы удаленных рабочих столов. Страницы служб удаленных рабочих столов содержат настраиваемые плитки и команды для управления сеансами, лицензиями, шлюзами и виртуальными рабочими столами. Дополнительные сведения о развертывании служб удаленных рабочих столов и управлении ими см. в разделе «Службы удаленных рабочих столов» (RDS).
Управление IP-адресами (IPAM). Страница роли IPAM содержит настраиваемую плитку приветствия со ссылками на общие задачи конфигурации и управления IPAM, включая мастер для подготовки IPAM-сервера. Домашняя страница IPAM также содержит плитки для просмотра управляемой сети, сводки конфигурации и назначенных заданий.
В диспетчере серверов существуют некоторые ограничения на управление IPAM. В отличие от обычных страниц ролей и групп IPAM не имеет плиток Серверы, События, Производительность, Анализатор соответствия рекомендациям и Службы.
 Для IPAM отсутствует модель анализатора рекомендаций; Проверки анализатора рекомендаций в IPAM не поддерживаются. Чтобы получить доступ к серверам в пуле серверов, на которых выполняется IPAM, создайте настраиваемую группу серверов, на которых выполняется IPAM, и откройте список серверов на плитке Серверы на странице настраиваемой группы. Кроме того, доступ к серверам IPAM можно получить с помощью плитки Серверы на странице группы Все серверы.
Для IPAM отсутствует модель анализатора рекомендаций; Проверки анализатора рекомендаций в IPAM не поддерживаются. Чтобы получить доступ к серверам в пуле серверов, на которых выполняется IPAM, создайте настраиваемую группу серверов, на которых выполняется IPAM, и откройте список серверов на плитке Серверы на странице настраиваемой группы. Кроме того, доступ к серверам IPAM можно получить с помощью плитки Серверы на странице группы Все серверы.Также на эскизах панели мониторинга отображаются ограниченные строки для IPAM по сравнению с эскизами для других ролей и групп. Щелкнув строки эскизов IPAM, можно просмотреть события, данные производительности и оповещения о статусе управляемости для серверов, на которых выполняется IPAM. Службами, связанными с IPAM, можно управлять с помощью страниц для групп серверов, содержащих IPAM-серверы, например с помощью страницы для группы Все серверы.
Дополнительные сведения о развертывании IPAM и управлении ими см.
 в разделе «Управление IPAM» (IPAM).
в разделе «Управление IPAM» (IPAM).
См. также:
Диспетчер серверовдобавляет серверы в диспетчер серверовдля создания представлений групп серверов и настройкипроизводительности, событий и файлов данных службы хранилища ислужб удаленных рабочих столов (rdS)IP-адресов (IPAM)
Создайте свой первый локальный сервер и веб-приложение с помощью Node.js | by Christoph
Как настроить локальный сервер и запустить приложение с Node.js
В этом кратком руководстве вы узнаете, как настроить локальный сервер с Node.js. К концу вы сможете запускать базовую версию приложения на собственном виртуальном сервере.
Начнем! 🚀
Виртуальный веб-сервер работает на вашем собственном компьютере с использованием серверного программного обеспечения. Если вы начинающий разработчик, вам определенно захочется его настроить, так как он позволяет вам тестировать функции любого веб-приложения, которое вы создали.
Представьте, что вы загружаете свой веб-сайт или приложение для всеобщего обозрения, не тестируя его онлайн. Не было бы никакого способа убедиться, что это нормально работает для других пользователей. Звучит плохо, да? Поэтому рекомендуется всегда проверять, как работают созданные вами функции при доступе к вашему сайту в Интернете.
Не было бы никакого способа убедиться, что это нормально работает для других пользователей. Звучит плохо, да? Поэтому рекомендуется всегда проверять, как работают созданные вами функции при доступе к вашему сайту в Интернете.
Для начала нам нужно установить Node.js, среду выполнения для JavaScript (👉 на английском языке: Node поможет вам выполнить код JavaScript).
Многие разработчики приходят в восторг, когда говорят о Node. До Node только веб-браузеры, такие как Google Chrome, имели механизм JavaScript, который мог читать и отображать код, написанный на JavaScript. Для Chrome этот интерпретатор называется В8 . Функция, сделавшая Node такой популярной, заключается в том, что она позволяет запускать JavaScript практически на всех машинах, а это означает, что браузер больше не является ограничением для выполнения JavaScript.
Можно с уверенностью сказать, что Node — лучший выбор при создании простого сервера для всех типов веб-приложений. Итак, давайте установим его. Давайте рассмотрим два способа: один быстрый метод установки и другой вариант, который сначала немного сложнее, но позже намного удобнее.
Давайте рассмотрим два способа: один быстрый метод установки и другой вариант, который сначала немного сложнее, но позже намного удобнее.
(1) Быстрый способ установки Node.js
- Перейдите на официальную страницу Node.js и загрузите установочный пакет для своей операционной системы. Используйте версию LTS, а не текущую.
- После завершения загрузки установите пакет, как и любое другое приложение на вашем Mac или ПК.
- Затем вы можете перейти к выбранной программе терминала. Если у вас не установлено приложение терминала, такое как iTerm2 или Hyper, просто откройте терминал, который предустановлен на каждом Mac. Если вы пользователь Windows, проверьте здесь.
- Вы можете ввести в терминал следующую команду, чтобы убедиться, что все установлено правильно:
$ node -v. Если все работает нормально, вы должны увидеть номер версии Node. Также проверьте, был ли установленnpmс помощью$ npm -v.Npm— это диспетчер пакетов Node, который поставляется вместе с Node при установке. Мы будем использовать его на следующих шагах, чтобы установить Express и запустить наш виртуальный сервер.
Мы будем использовать его на следующих шагах, чтобы установить Express и запустить наш виртуальный сервер.
(2) Лучший способ установить Node.js
Вместо описанного выше способа я предпочитаю использовать Homebrew, менеджер пакетов для macOS. Это позволяет очень быстро устанавливать отсутствующие приложения через Терминал. Пользователи Windows должны вместо этого использовать другой менеджер пакетов, такой как Scoop. Они очень похожи, и в демонстрационных целях я покажу вам, как установить Node через Homebrew.
- Снова перейдите в Терминал и вставьте туда следующее приглашение (без знака $). Если вам интересно: он просто проверяет репозиторий GitHub из Homebrew и устанавливает приложение оттуда.
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install) - Если Homebrew был установлен правильно, теперь мы будем готовы к установите узел с помощью этой простой команды:
$ brew install node - Вы можете проверить, все ли в порядке, введя:
$ node -vи$ npm -v(что должно дать вам номер версии вашего установленный узел).
Но зачем прилагать усилия для установки Node через менеджер пакетов, такой как Homebrew? Есть несколько причин, по которым это хорошая идея:
- Если вы используете диспетчер установки Node, возможно, у вас возникнут проблемы с доступом, требующие внесения изменений в вашу систему с помощью команды
$ sudo. - Также, если вы когда-нибудь захотите удалить Node без Node, это будет очень грязно, так как вам нужно отслеживать все созданные файлы.
- Наконец, гораздо проще поддерживать актуальность версии Node при использовании Homebrew.
Ты все еще со мной, верно? Отлично, давайте, наконец, продолжим и создадим реальное веб-приложение и локальный сервер!
Чтобы сделать это довольно удобно, мы можем использовать экспресс-генератор , который является отличным инструментом командной строки, который создает для нас скелет приложения. В противном случае вам потребуется написать более сложный код, такой как настройка экземпляра сервера, настройка механизма просмотра и т. д. Хотя это полезно знать, вам не нужно будет запускать ваше первое приложение на веб-сервере.
д. Хотя это полезно знать, вам не нужно будет запускать ваше первое приложение на веб-сервере.
Экспресс-генератор прост. Просто введите следующую команду и введите ее в свой терминал: $ npm установить экспресс-генератор -g . С помощью -g мы устанавливаем Express глобально, что означает, что вы можете получить доступ к пакету из любого каталога.
Находясь в Терминале, теперь вы можете создать новое приложение с экспресс-генератором , набрав: $ express -v ejs -c sass myapp . В этом примере myapp будет именем вашего проекта. И угадайте, что? Вы только что создали свое первое приложение! Чтобы посетить каталог myapp , который мы только что создали, вы можете ввести $ cd myapp .
Взгляните на только что созданный проект myapp . Чтобы увидеть ваши файлы в редакторе кода, просто используйте эту строку: $ code. , все еще находясь в папке myapp на вашем Терминале.
Чтобы это работало, вы, конечно же, должны установить редактор кода, такой как Visual Studio Code или Atom.
При открытии редактора вы можете увидеть проект и все файлы, которые были автоматически созданы для вас с помощью экспресс-генератора. В течение index.ejs , вы можете внести изменения и создать свое сложное веб-приложение оттуда. А пока давайте просто оставим все как есть и продолжим сборку нашего сервера.
Почти готово.
И последнее: мы должны установить различные дополнительные сторонние пакеты (которые перечислены как зависимости в файле package.json ). Они обычно требуются Express для запуска сервера, как вы ожидаете. Хорошей новостью является то, что это будет довольно просто, так как вы можете установить все это через нпм сразу. Откройте свой терминал и используйте это приглашение:
$ npm install . Вы можете проверить, прошла ли ваша установка успешно, снова зайдя в редактор кода. Вы увидите новую папку с именем
Вы увидите новую папку с именем node_modules , как в моем примере выше (подсказка: исключите это, если вы загружаете на GitHub).
Наконец, давайте запустим наше приложение на веб-сервере. Большая часть необходимого уже была сделана на предыдущих шагах! Два простых шага и вы на месте:
- В терминале введите следующую команду:
$ npm start. Это запустит виртуальный сервер. - Перейдите в адресную строку вашего интернет-браузера и введите
localhost:3000. Localhost — это домен верхнего уровня (TLD), такой же, как .com или .org . Однако он зарезервирован для документации и тестирования. С:3000вы вызываете порт по умолчанию для доступа к недавно построенному серверу.
Поздравляю! Вы создали свое первое приложение и запустили его на своем собственном сервере. Отсюда вы можете начать создавать свое собственное приложение. Скелет приложения уже настроен таким образом, что позволяет вам создать свой сайт в
Скелет приложения уже настроен таким образом, что позволяет вам создать свой сайт в index.ejs . Если вы хотите создать что-то более продвинутое, чем простой сайт, вам следует подумать об использовании партиалов. Это означает, что вы создаете свое приложение из компонентов, на которые можно ссылаться из вашего index.ejs . Удобно, что мы уже установили EJS механизма просмотра, который поможет вам при создании определенных частей вашего приложения в компонентах.
Спасибо, что прочитали. Я очень надеюсь, что вы нашли этот урок полезным.
Как настроить тестовый сервер в Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы адаптивного веб-дизайна
- Что нового в Dreamweaver
- Веб-разработка с использованием Dreamweaver — обзор
- Dreamweaver / Общие вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор функций
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение SVG-файлов, оптимизированных для Интернета, из библиотек
- Рабочие пространства и представления Dreamweaver
- Рабочее пространство Dreamweaver
- Оптимизация рабочего пространства Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройте локальную версию вашего сайта
- Подключиться к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт настроек сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Расширенные настройки
- Установить настройки сайта для передачи файлов
- Укажите параметры прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение и передача файлов на сервер и с него
- Возвращать и извлекать файлы
- Синхронизировать файлы
- Сравнить файлы на наличие различий
- Скрытие файлов и папок на сайте Dreamweaver
- Включить заметки разработчика для сайтов Dreamweaver
- Предотвращение возможного использования гейткипера
- Компоновка и дизайн
- Использование наглядных пособий для компоновки
- Об использовании CSS для разметки страницы
- Разработка адаптивных веб-сайтов с использованием Bootstrap
- Создание и использование мультимедийных запросов в Dreamweaver
- Представление контента с таблицами
- цветов
- Адаптивный дизайн с использованием гибкой сетки
- Извлечение в Dreamweaver
- CSS
- Понимание каскадных таблиц стилей
- Разметка страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Как настроить параметры стиля CSS в Dreamweaver
- Переместить правила CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Код формата
- Содержимое страницы и активы
- Установка свойств страницы
- Установить свойства заголовка CSS и свойства ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель ДОМ
- Редактировать в режиме Live View
- Кодирование документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задайте свойства текста в инспекторе свойств
- Проверка правописания веб-страницы
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение комбинаций шрифтов в Dreamweaver
- Работа с активами
- Вставка и обновление дат в Dreamweaver
- Создание избранных ресурсов и управление ими в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавить мультимедийные объекты
- Добавление видео в Dreamweaver
- Вставить видео HTML5
- Вставка файлов SWF
- Добавить звуковые эффекты
- Вставка аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Связывание и навигация
- О связывании и навигации
- Связывание
- Карты изображений
- Ссылки для устранения неполадок
- Виджеты и эффекты jQuery
- Использование пользовательского интерфейса jQuery и мобильных виджетов в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Кодирование веб-сайтов
- О программировании в Dreamweaver
- Среда кодирования в Dreamweaver
- Установить параметры кодирования
- Настройка цвета кода
- Напишите и отредактируйте код
- Подсказка кода и завершение кода
- Свернуть и развернуть код
- Повторное использование кода с фрагментами
- Код ворса
- Код оптимизации
- Редактировать код в представлении «Дизайн»
- Работа с заголовком для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование поведения JavaScript (общие инструкции)
- Применить встроенное поведение JavaScript
- О XML и XSLT
- Выполнение преобразований XSL на стороне сервера в Dreamweaver
- Выполнение преобразований XSL на стороне клиента в Dreamweaver
- Добавление символов для XSLT в Dreamweaver
- Код формата
- Рабочие процессы для нескольких продуктов
- Установка и использование расширений для Dreamweaver
- Обновления в приложении в Dreamweaver
- Вставка документов Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактировать содержимое на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создавайте персонализированные кампании по электронной почте
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на основе шаблонов
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использовать необязательные области в шаблонах
- Определение редактируемых атрибутов тегов в Dreamweaver
- Как создавать вложенные шаблоны в Dreamweaver
- Редактировать, обновлять и удалять шаблоны
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблонов в Dreamweaver
- Установка параметров выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильный и многоэкранный
- Создание медиа-запросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Понимание веб-приложений
- Настройте компьютер для разработки приложений
- Устранение неполадок подключения к базе данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор источников динамического контента
- Определить источники динамического содержимого
- Добавить динамическое содержимое на страницы
- Изменение динамического содержимого в Dreamweaver
- Показать записи базы данных
- Предоставление оперативных данных и устранение неполадок в Dreamweaver
- Добавление настраиваемого поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для элементов формы
- Разработка формы с помощью Dreamweaver
- Визуальное создание приложений
- Создание основных страниц и страниц сведений в Dreamweaver
- Создание страниц поиска и результатов
- Создать страницу вставки записи
- Создание страницы записи обновления в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Используйте команды ASP для изменения базы данных в Dreamweaver
- Создать страницу регистрации
- Создать страницу входа
- Создать страницу, доступ к которой имеют только авторизованные пользователи
- Защита папок в Coldfusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, предварительный просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Протестируйте свой сайт Dreamweaver
Протестируйте свои динамические веб-страницы или контент, настроив локальный компьютер, сервер разработки, промежуточный сервер или рабочий сервер в качестве сервера тестирования.
Если вы планируете разрабатывать динамические страницы с использованием серверных языков, таких как PHP, настройте тестовый сервер для создания и отображения динамического содержимого во время работы.
Сервером тестирования может быть ваш локальный компьютер, сервер разработки, промежуточный сервер или рабочий сервер.
Установка тестового сервера позволяет вам безопасно протестировать весь ваш динамический код, не нанеся никакого ущерба вашему работающему веб-сайту.
Вы также можете работать практически бесперебойно из-за сетевых сбоев и перебоев в работе Интернета, которые могут помешать вам загрузить все на удаленный сервер.
Кроме того, имея локальный тестовый сервер, вам не нужно тратить время на загрузку, тестирование, исправление, повторную загрузку и повторное тестирование ваших страниц.
Итак, если вы тестируете макеты, корзины или любой другой скрипт — настройте тестовый сервер.
Еще одним преимуществом тестового сервера является то, что Dreamweaver автоматически синхронизирует динамические документы с тестовым сервером, когда вы открываете, создаете или сохраняете изменения, внесенные в динамические документы. Дополнительные сведения см. в разделе Автоматическая отправка динамических файлов.
Дополнительные сведения см. в разделе Автоматическая отправка динамических файлов.
Аналитика и время загрузки будут неточными, если вы не заходите на сайт из удаленного места.
Это особенно касается времени загрузки, поскольку загрузка веб-сайта с локального компьютера всегда быстрее, чем загрузка того же веб-сайта через сеть.
Перед настройкой тестового сервера из Dreamweaver необходимо настроить и установить следующее:
- Веб-сервер, например Apache
- Сервер базы данных, такой как MySQL
- Серверный язык, такой как PHP
Выберите «Сайт» > «Управление сайтами».
Нажмите «Создать», чтобы настроить новый сайт, или выберите существующий сайт Dreamweaver и нажмите значок редактирования.
В диалоговом окне Site Setup выберите категорию Servers и выполните одно из следующих действий:
Укажите основные параметры так же, как для подключения к удаленному серверу, а затем нажмите кнопку «Дополнительно».
 При настройке основных параметров убедитесь, что вы указали веб-URL на основном экране.
При настройке основных параметров убедитесь, что вы указали веб-URL на основном экране.Сведения о настройке подключения к удаленному серверу см. в разделе Подключение к серверу публикации.
Дополнительные сведения об URL-адресе сервера тестирования см. в разделе URL-адрес веб-сервера тестирования.
В разделе Testing Server выберите модель сервера, которую вы хотите использовать для своего веб-приложения.
Нажмите «Сохранить», чтобы закрыть экран «Дополнительно». Затем в категории «Серверы» укажите сервер, который вы только что добавили или отредактировали, в качестве тестового сервера.
Необходимо указать URL-адрес в Интернете, чтобы Dreamweaver мог использовать службы тестового сервера для отображения данных и подключения к базам данных во время работы. Dreamweaver использует подключение во время разработки, чтобы предоставить вам полезную информацию о базе данных, такую как имена таблиц в вашей базе данных и имена столбцов в ваших таблицах.
Веб-URL для тестового сервера состоит из имени домена и любого из подкаталогов или виртуальных каталогов домашнего каталога вашего веб-сайта.
Терминология, используемая в Microsoft IIS, может варьироваться от сервера к серверу, но одни и те же концепции применяются к большинству веб-серверов.
Домашний каталог
Папка на сервере, сопоставленная с доменным именем вашего сайта. Предположим, что папка, которую вы хотите использовать для обработки динамических страниц, — это c:\sites\company\, и эта папка является вашим домашним каталогом (то есть эта папка отображается на доменное имя вашего сайта, например, www.mystartup.com). В этом случае, префикс URL-адреса — http://www.mystartup.com/.
Если папка
вы хотите использовать для обработки динамических страниц, это подпапка вашего домашнего
каталог, просто добавьте подпапку к URL-адресу. Если твой
домашний каталог — c:\sites\company\, доменное имя вашего сайта —
www. mystartup.com и папку, которую вы хотите использовать для обработки динамических
страницы – c:\sites\company\inventory. Введите следующее
URL-адрес в Интернете:
mystartup.com и папку, которую вы хотите использовать для обработки динамических
страницы – c:\sites\company\inventory. Введите следующее
URL-адрес в Интернете:
http://www.mystartup.com/inventory/
Если папка, которую вы хотите использовать для обработки динамических страниц, не является вашей домашней каталог или любой из его подкаталогов, вы должны создать виртуальный каталог.
Виртуальный каталог
Папка который физически не содержится в домашнем каталоге сервера даже если это, кажется, находится в URL. Чтобы создать виртуальный каталог, указать псевдоним для пути к папке в URL-адресе. Предположим, ваш домашний каталог — c:\sites\company, папка обработки — d:\apps\inventory, и вы определяете псевдоним для этой папки с именем склад. Войти следующий веб-URL:
http://www.mystartup.com/warehouse/
Локальный хост
Ссылается на домашний каталог в ваших URL-адресах, когда клиент
(обычно браузер, но в данном случае Dreamweaver)
работает в той же системе, что и ваш веб-сервер. Предположим, Dreamweaver работает в той же Windows
system в качестве веб-сервера, ваш домашний каталог — c:\sites\company,
и вы определили виртуальный каталог под названием хранилище для ссылки на
папку, которую вы хотите использовать для обработки динамических страниц. Следующее
веб-адреса, которые вы должны ввести для выбранных веб-серверов:
Предположим, Dreamweaver работает в той же Windows
system в качестве веб-сервера, ваш домашний каталог — c:\sites\company,
и вы определили виртуальный каталог под названием хранилище для ссылки на
папку, которую вы хотите использовать для обработки динамических страниц. Следующее
веб-адреса, которые вы должны ввести для выбранных веб-серверов:
Веб-сервер | Веб-адрес |
ColdFusion MX 7 | http://локальный:8500/склад/ |
http://локальный/склад/ | |
Apache (Windows) | http://локальный:80/склад/ |
Джакарта Tomcat (Windows) | http://локальный:8080/склад/ |
По умолчанию веб-сервер ColdFusion MX 7 работает через порт 8500, веб-сервер Apache — через порт 80, а веб-сервер Jakarta Tomcat — через порт 8080.
Для пользователей Macintosh, использующих веб-сервер Apache, ваш личный домашний каталог — Users/MyUserName/Sites, где MyUserName — ваше имя пользователя Macintosh. Псевдоним ~MyUserName автоматически определяется для этой папки при установке Mac OS 10.1 или более поздней версии. Таким образом, ваш веб-URL-адрес по умолчанию в Dreamweaver выглядит следующим образом:
http://localhost/~MyUserName/
Если папка, которую вы хотите использовать для обработки динамических страниц, называется Users:MyUserName:Sites:inventory, URL-адрес в Интернете выглядит следующим образом:
http://localhost/~ MyUserName/inventory/
Дополнительные сведения см. в разделе Выбор сервера приложений.
Динамический документ автоматически отправляется на сервер тестирования, когда вы редактируете и сохраняете его в интерактивном представлении или представлении кода. Если вы хотите отключить автоматическую отправку динамических файлов, вы можете сделать это в настройках сервера. Дополнительные сведения см. в разделе Отключение автоматической отправки динамических файлов.
Дополнительные сведения см. в разделе Отключение автоматической отправки динамических файлов.
При автоматической отправке файлов Dreamweaver также отправляет зависимые файлы, если они отсутствуют на тестовом сервере. Если зависимые файлы уже присутствуют на сервере, то на тестовый сервер передается только серверный документ.
Рассмотрим следующие сценарии:
Сценарий 1: Вы вносите изменения в исходный код и зависимые файлы. При нажатии кнопки Сохранить фокус находится в исходном коде .
В этом случае появится следующее диалоговое окно со списком всех затронутых зависимых файлов:
Запрашивать сохранение зависимых файловЗатем вы можете выбрать файлы, которые хотите отправить на тестовый сервер.
Примечание : Вы можете выбрать «Всегда автоматически сохранять зависимые файлы», чтобы не видеть запрос на последующие операции. Чтобы отменить эту настройку в любой момент времени, перейдите к настройкам тестового сервера (Site Setup) и на вкладке «Дополнительно» снимите флажок «Всегда автоматически сохранять зависимые файлы».
Сценарий 2 : Вы вносите изменения в исходный код и зависимые файлы. При нажатии кнопки Сохранить фокус находится на одном из зависимых файлов .
В этом случае только зависимый файл сохраняется и передается на тестовый сервер.
Вы можете отключить автозагрузку динамических файлов в настройках сервера.
Перейдите в раздел Сайт > Управление сайтами.
Выберите свой сайт и нажмите кнопку редактирования. Появится диалоговое окно «Настройка сайта».
Перейти в категорию Серверы.
Выберите тестовый сервер и щелкните значок редактирования.
В появившемся всплывающем окне нажмите «Дополнительно».
Снимите флажок «Автоматически отправлять файлы на тестовый сервер».
Отключение автоматической отправки динамических файлов
Войдите в свою учетную запись
Войти
Управление учетной записью
Как настроить сервер для бизнеса
Все, что вам нужно знать о том, как настроить сеть и сервер для вашего малого бизнеса. От установки windows до создания серверной комнаты в вашем офисе.
От установки windows до создания серверной комнаты в вашем офисе.
По мере того, как ваш бизнес растет и вы нанимаете больше сотрудников, придет время, когда вам понадобится сервер для эффективной работы офисной сети и бизнеса. Но с кажущимся бесконечным выбором и принятием важных решений вы можете задаться вопросом, с чего начать. К счастью, настроить сервер для малого или среднего бизнеса (SMB) несложно.
Учитывая, что ваш сервер является основой вашего бизнеса или организации, безопасность вашего сервера должна иметь первостепенное значение в долгосрочном плане как для защиты, так и для эффективной работы. Для тех, кто не знаком, серверы обычно используются для размещения файлов, обеспечения питания для подключения к Интернету и работы внутренних систем электронной почты. Однако, если вы не будете поддерживать постоянные обновления антивируса, если сервер будет скомпрометирован из-за человеческой ошибки или просто у вас слишком слабый пароль, сердце вашего бизнеса может быть легко повреждено и украдено.
В этом руководстве мы расскажем вам все, что вам нужно знать, включая то, что такое сервер, выбор между оборудованием или облаком, выбор правильной операционной системы и лучший способ настроить все это.
Что такое сервер?
Проще говоря, это мощный компьютер, который используется для предоставления информации и программного обеспечения сотрудникам, клиентам и другим компьютерам. Например, если у вас в офисе пять сотрудников, каждый из которых работает на разных компьютерах, все они должны иметь доступ к одному и тому же программному обеспечению и документам. Они обслуживаются с центрального компьютера, а не имеют несколько версий файлов, хранящихся локально на каждой машине.
Выбор сервера для бизнеса
Если у вас есть два или более компьютеров в вашем бизнесе или вам нужен удаленный доступ к корпоративной сети, пришло время инвестировать в сервер. Это позволит вам и вашим сотрудникам получать доступ к программному обеспечению и файлам из любого места и даст вам больший контроль над правами доступа к определенной информации, такой как личные дела или данные о заработной плате. Это также даст вам возможность защитить вашу бизнес-информацию с помощью специальной системы резервного копирования и восстановления, а также позволит упростить управление сетевой безопасностью.
Это также даст вам возможность защитить вашу бизнес-информацию с помощью специальной системы резервного копирования и восстановления, а также позволит упростить управление сетевой безопасностью.
Типы серверов для бизнеса
Когда дело доходит до выбора сервера для малого или среднего бизнеса, ключевой вопрос: для чего вам нужен сервер? По сути, вы хотите позволить своему бизнес-пространству расти, но не вкладывать так много, чтобы переплачивать за ресурсы, которые вам не нужны.
Существует множество различных типов серверов, и организации часто используют отдельный сервер для каждой цели. Чаще всего предприятия малого и среднего бизнеса используют серверы для:
- Безопасного хостинга электронной почты
- Хостинг веб-сайтов
- Хранение документов
- Хостинг электронной коммерции
- Хостинг бизнес-приложений
- Резервное копирование и восстановление данных.
Прокси-серверы заслуживают внимания для предприятий любого размера. Путем маршрутизации веб-трафика и доступа через прокси-сервер IP-адреса вашей сети защищены от публичного просмотра (вместо этого отображается IP-адрес прокси-сервера). Эта анонимность предлагает вашему бизнесу дополнительный уровень безопасности.
Путем маршрутизации веб-трафика и доступа через прокси-сервер IP-адреса вашей сети защищены от публичного просмотра (вместо этого отображается IP-адрес прокси-сервера). Эта анонимность предлагает вашему бизнесу дополнительный уровень безопасности.
Аппаратное обеспечение или облако — выбор правильного сервера для малого и среднего бизнеса
Важнейшее решение, которое вам нужно будет принять, — иметь локальный физический сервер или выбрать облачное решение. У каждого подхода есть свои плюсы и минусы, и то, что вы решите, в конечном итоге зависит от индивидуальных потребностей вашего бизнеса.
Облачные серверы
Облачные серверы хорошо подходят для малого и среднего бизнеса с ограниченным пространством и ИТ-ресурсами. Несмотря на то, что они не такие быстрые и эффективные, как выделенный сервер, предприятия, скорее всего, обнаружат, что облачный сервер «достаточно быстр», а более низкие первоначальные затраты делают его привлекательным вариантом. Облачный хостинг также выигрывает от резервного источника питания и сетевых подключений, а это означает, что в случае отключения электроэнергии или проблемы с сервером ваша сеть не будет простаивать.
Локальные серверы
С другой стороны, решение построить или купить физический сервер сопряжено с более высокими первоначальными затратами. Но неуплата регулярных ежемесячных платежей может означать, что в долгосрочной перспективе это окажется дешевле, особенно по мере роста вашего бизнеса. Вы также сможете лучше контролировать его настройку и интеграцию с вашим бизнес-решением по кибербезопасности. Недостатком является то, что вы несете ответственность за стоимость замены оборудования и увеличение электроэнергии для работы и охлаждения сервера 24/7.
Защита ваших бизнес-серверов
При использовании сервера в ваших операциях важно обеспечить его защиту. Безопасность конечной точки имеет решающее значение при попытке защитить вашу сеть от вирусов, вредоносных программ или утечек данных. На вашем сервере будет храниться конфиденциальная информация о вашем бизнесе и его деятельности, а также будут храниться личные данные ваших сотрудников. Есть несколько шагов, которые вы можете предпринять, чтобы защитить свои данные: провести обучение кибербезопасности для всех необходимых сотрудников, использовать серверный антивирус, отслеживать действия пользователей, поддерживать свой сервер в актуальном состоянии.
Серверы для предприятий с ОС Windows
Серверы работают под управлением специализированных операционных систем, которые спроектированы так, чтобы быть надежными и способными поддерживать множество пользователей. Операционная система, которую вы выбираете для своего сервера, является еще одним важным решением. Если ваш бизнес работает в экосистеме Microsoft, возможно, вы уже знакомы с предложениями серверов Windows.
В частности, Windows Server Essentials (ранее Windows Small Business Server) широко используется в малых и средних предприятиях с менее чем 25 пользователями. Серверные операционные системы Windows часто пользуются популярностью у существующих пользователей Windows, поскольку они используют большую часть одного и того же кода и очень похожи на свои несерверные аналоги.
Однако, даже если вы уже используете Windows на своих ПК, у вас все еще есть выбор серверных операционных систем. Другие популярные варианты для малого и среднего бизнеса:
- Linux Ubuntu Server
- Red Hat Enterprise Linux
- ЦенОС.

Выбор операционной системы
Если вы еще не выбрали операционную систему, примите во внимание следующие факторы:
- Стоимость. Linux — это программное обеспечение с открытым исходным кодом, и поэтому его использование часто дешевле, чем Windows.
- Удобство использования. Подумайте о том, насколько легко установить и запустить операционную систему, особенно если у вас нет специального ИТ-персонала. По этой причине Windows является популярным выбором, поскольку ее интерфейс часто знаком. Linux, с другой стороны, представляет собой более крутую кривую обучения.
- Гибкость. Linux обычно предлагает больше гибкости и возможностей настройки, чем Windows, но имейте в виду, что вам потребуются технические знания, чтобы воспользоваться этим.
- Поддержка. Microsoft хорошо известна своей высококачественной поддержкой клиентов. Поскольку Linux имеет открытый исходный код, вам, возможно, придется искать поддержку.

Настройка сервера для малого и среднего бизнеса
Независимо от того, строите ли вы сервер или покупаете его, если у вас нет специальной ИТ-команды, вам необходимо знать, как все сочетается друг с другом. В этом разделе мы расскажем вам, как построить бизнес-сервер, как все это настроить и как создать идеальную серверную комнату.
Создание бизнес-сервера
Серверы обычно выпускаются в трех различных формах: для монтажа в стойку, в корпусе Tower и блейд-сервере. Сервер в корпусе Tower похож на домашний ПК, но содержит серверные компоненты, которые более надежны, чем потребительский компьютер, что позволяет им работать без перерыва 24 часа в сутки 7 дней в неделю. Стоечные и блейд-серверы устанавливаются на шасси, что делает их легко расширяемыми и хорошими вариантами для экономии места, хотя оба они дороже, чем башенные системы.
Каждый сервер содержит определенное аппаратное обеспечение, которое определяет его ресурсную емкость, в частности, размер ЦП (центрального процессора), объем памяти на жестком диске и ОЗУ (оперативное запоминающее устройство). Вы также можете включить резервные аппаратные компоненты, такие как отсеки для дисков с возможностью горячей замены и резервный источник питания, а также микропрограмму ECC (код исправления ошибок), которая обнаруживает и исправляет ошибки на лету, чтобы сократить время простоя.
Вы также можете включить резервные аппаратные компоненты, такие как отсеки для дисков с возможностью горячей замены и резервный источник питания, а также микропрограмму ECC (код исправления ошибок), которая обнаруживает и исправляет ошибки на лету, чтобы сократить время простоя.
Точные характеристики вашего сервера будут зависеть от того, для чего он вам нужен. Например, рассмотрим некоторые распространенные варианты использования:
- Сервер, предоставляющий услуги базы данных, будет отдавать приоритет дисковому пространству и жесткому диску с высокой скоростью записи, а также поддержке RAID для обеспечения надежности. (RAID, или избыточный массив независимых дисков, означает, что данные избыточно хранятся на нескольких дисках, поэтому в случае сбоя одного из них они будут сохранены.)
- Файловому или почтовому серверу было бы полезно иметь несколько отсеков для дисков с возможностью горячей замены, но ЦП не имеет большого значения.
- Сервер веб-хостинга (который работает вместе с сервером базы данных) будет иметь более высокие требования к оперативной памяти и выиграет от аппаратной избыточности.

Как настроить сервер для бизнеса
Хотя точный процесс настройки сервера для малого и среднего бизнеса зависит от выбранного вами оборудования и операционной системы, вам необходимо выполнить несколько общих шагов.
- Подготовить. Прежде чем начать, задокументируйте свою сеть. Запишите имена пользователей, IP-адрес, имя хоста каждого компьютера, серийные номера и местоположения. Проверьте как технические характеристики оборудования, так и требования к программному обеспечению вашего сервера. Вы можете обнаружить, что вам необходимо обновить операционные системы компьютеров в сети, чтобы подключить их к серверу. Вам также потребуется собрать все необходимое для установки, например кабель Ethernet и внешний жесткий диск.
- Установите свой сервер. Если ваш сервер поставлялся с предустановленной операционной системой, вы можете подключить его к сети и начать настройку. Если нет, вставьте установочный носитель (DVD, USB, виртуальный носитель) и следуйте инструкциям по настройке конкретной операционной системы.

- Настройте свой сервер. Как можно быстрее после установки настройте резервное копирование сервера (может потребоваться внешний жесткий диск), настройте удаленный доступ к серверу и задайте параметры общего доступа. Установите сервер в качестве контроллера домена, чтобы позволить всем компьютерам в сети присоединиться к новой централизованной среде и разрешить серверу проверять учетные данные пользователя.
- Завершите настройку. Добавьте учетную запись локального администратора на каждый ПК или Mac и подключите их к серверу. Настройте принтеры и подключите их к серверу печати. Организуйте и загрузите данные и приложения, которые вы хотите иметь на новом сервере, например, ваше бухгалтерское программное обеспечение.
Строительство серверной комнаты
В зависимости от того, сколько у вас места и вашего оборудования, установка выделенной комнаты для размещения вашего сервера является выгодным вложением. Помимо изоляции шумных серверов от сотрудников, вы можете убедиться, что все правильно организовано и настроено для оптимальной работы. При строительстве серверной учитывайте следующие моменты:
При строительстве серверной учитывайте следующие моменты:
Характеристики помещения
В идеале используйте помещение без окон, в котором можно установить охлаждающее оборудование и резервное питание. Выберите пространство, достаточно большое, чтобы вы могли дотянуться до передней и задней части каждой серверной стойки и, если возможно, чтобы пространство вашего сервера увеличивалось по мере роста вашего бизнеса.
Инвестируйте в правильное оборудование
Хотя использование стола или полки для хранения вашего сервера может показаться заманчивым, выгоды от инвестиций в стойку намного перевешивают затраты. Стойки обеспечивают безопасность и организованность вашего оборудования и упрощают перестановку серверных блоков.
Вам также понадобится система охлаждения, чтобы гарантировать, что высокие температуры не повредят ваше оборудование. Рассмотрите возможность установки кондиционера, который можно оставлять включенным постоянно, или, что еще лучше, двух блоков с отдельными автоматическими выключателями, чтобы обеспечить резервное питание.
Обеспечьте безопасность
Даже для небольшого офисного сервера вам потребуется по крайней мере замок и ключ для защиты вашего дорогостоящего оборудования и ценных данных от кражи или взлома. Если ваш бюджет позволяет, рассмотрите возможность установки камеры видеонаблюдения.
Также настоятельно рекомендуется иметь резервный источник питания, чтобы ваша сеть и бизнес работали без сбоев. Хорошей практикой является установка источника бесперебойного питания (ИБП) для защиты от скачков напряжения или перебоев в подаче электроэнергии.
Держите его в порядке
Прокладка кабелей — важный, но часто упускаемый из виду аспект настройки бизнес-сервера. Хотя это требует небольшой дополнительной работы, коммутационная панель RJ45 может использоваться для терминации кабеля Ethernet и может обеспечить до 24 портов. Кабельные стяжки также являются эффективным и недорогим способом упорядочить кабели и убрать их с дороги.
Наконец, убедитесь, что все правильно промаркировано и хорошо задокументировано. Также рекомендуется задокументировать важные процедуры или инструкции, относящиеся к вашему оборудованию, и разместить их на видном месте рядом с соответствующим оборудованием.
Также рекомендуется задокументировать важные процедуры или инструкции, относящиеся к вашему оборудованию, и разместить их на видном месте рядом с соответствующим оборудованием.
Как настроить бизнес-сеть
Если вы инвестируете в сервер, имеет смысл рассматривать всю офисную сеть одновременно. Это обеспечит соответствие вашим текущим потребностям и заложит основу для расширения вашего бизнеса в будущем.
По сути, сеть — это группа взаимосвязанных устройств, часто состоящая из компьютеров, принтеров, сканеров и сетевых дисков. Создание сети более эффективно, так как дает сотрудникам централизованный доступ к файлам и данным.
Выбор того, что подходит именно вам
Не существует единого решения, подходящего для всех, когда речь идет о создании бизнес-сети. Вместо этого подумайте о конкретных требованиях вашего бизнеса, таких как:
- Размер вашего офиса
- Количество и тип устройств, которые использует ваша компания
- Какие приложения использует ваша компания
- Какими файлами сотрудники должны делиться
- Как вы защитите свою сеть
- Ваши планы на будущее.

Ключевым моментом при настройке сети является выбор проводной или беспроводной сети. В то время как беспроводная установка дает вам больше гибкости с точки зрения планировки и дизайна вашего офиса, подключение Ethernet (проводное) обычно более надежно, быстрее и дешевле. Из-за этого некоторые предприятия предпочитают устанавливать как проводную, так и беспроводную сеть.
Настройка сети
Для создания сети необходимо подключить следующие компоненты:
- Сервер. В каждой сети должен быть хотя бы один сервер.
- Переключатели. Коммутатор — это компонент, который соединяет устройства в вашей сети и позволяет им обмениваться данными. У вас будет выбор между управляемыми и неуправляемыми коммутаторами, но предприятия малого и среднего бизнеса часто выбирают неуправляемый коммутатор.
- Маршрутизаторы. Маршрутизатор соединяет вместе разные сети, например, подключая вашу офисную сеть к Интернету или создавая интрасеть.

- Кабели. Независимо от того, какую сеть вы выберете: проводную или беспроводную, вам все равно потребуются кабели. Обычно выбирают медь или оптоволокно — оптоволокно более долговечно и обеспечивает более высокую скорость передачи данных.
Получите антивирусную защиту бизнес-сервера
Какой бы способ вы ни выбрали для настройки своей сети, она, вероятно, будет содержать ценные данные и деловую информацию, поэтому важно учитывать, как вы должным образом защитите ее. Киберугрозы развиваются каждый день, и предприятия малого и среднего бизнеса часто становятся легкой мишенью для киберпреступников. Простой способ защитить свой бизнес — установить комплексный пакет кибербезопасности, включающий антивирусную защиту сервера. Avast также предлагает антивирус для серверов Linux, помогая защитить вашу организацию независимо от того, какой сервер вы используете.
Обновлено 19 апреля 2022 г. с новыми обновлениями и информацией
Как превратить ваш ноутбук/рабочий стол в сервер и разместить на нем веб-сайт с доступом в Интернет: Часть 2
Это вторая часть серии статей о размещении веб-сайта в Интернете с помощью собственного ноутбука. В части 1 мы разработали концепции структуры и функционирования Интернета. В этой части я проведу вас через процесс размещения и запуска веб-сайта в Интернете.
В части 1 мы разработали концепции структуры и функционирования Интернета. В этой части я проведу вас через процесс размещения и запуска веб-сайта в Интернете.
Вот демонстрация живого сервера, работающего на моем ноутбуке:
https://janishar.com/
Ссылка на часть 1: НАЖМИТЕ ЗДЕСЬ
Я также создал БЕСПЛАТНЫЕ видеоуроки для понимания Интернета: Вот ссылка
Одна важная концепция в общении через Интернет , являются портами. Итак, что такое порт?
Порт, о котором мы обычно слышали, используется для подключения монитора, веб-камеры, динамиков и т. д. На физическом уровне порт компьютера представляет собой специализированную розетку на оборудовании, к которому подключается вилка или кабель.
Но порт, на который мы ссылаемся с точки зрения Интернета или программного обеспечения, имеет другое значение. В наборе интернет-протоколов порт является конечной точкой связи в операционной системе, в программном обеспечении это логическая конструкция, идентифицирующая конкретный процесс или тип сетевой службы.
Порт всегда связан с IP-адресом хоста и типом протокола связи и, таким образом, дополняет сетевой адрес назначения или источника сеанса связи. Порт идентифицируется для каждого адреса и протокола 16-битным числом, широко известным как 9.1012 номер порта . Например, адрес может быть «протокол: TCP, IP-адрес: 1.2.3.4, номер порта: 80», что может быть записано как 1.2.3.4:80, если протокол известен из контекста.
Приведенный выше текст в основном означает, что любая связь между сетевыми устройствами осуществляется через порт, который представляет собой программную конструкцию, помогающую в приеме и обработке данных для сетевых устройств. Порт, который представляет собой число после «:» в IP-адресе, определяет порт, на который должны быть отправлены данные. Мы должны были видеть номера портов в URL-адресах. По умолчанию HTTP использует порт 80, а HTTPS использует порт 443, и мы не добавляем их в браузер, а неявно обрабатывают браузеры. Но URL-адрес типа http://www.example. com:8080/path/ указывает, что вместо этого веб-браузер подключается к порту 8080 HTTP-сервера.
com:8080/path/ указывает, что вместо этого веб-браузер подключается к порту 8080 HTTP-сервера.
Что такое переадресация портов?
Переадресация портов или сопоставление портов — это приложение преобразования сетевых адресов (NAT) , которое перенаправляет запрос связи с одной комбинации адреса и номера порта на другую, в то время как пакеты проходят через сетевой шлюз, например маршрутизатор или брандмауэр. Этот метод чаще всего используется, чтобы сделать службы на хосте, находящемся в защищенной или замаскированной (внутренней) сети, доступными для хостов на противоположной стороне шлюза (внешняя сеть), путем переназначения IP-адреса назначения и номера порта связи на внутренний хост.
Это означает, что когда запрос поступает на маршрутизатор через определенный порт, он перенаправляет этот запрос на сервер в локальной сети маршрутизатора, чтобы иметь возможность его обработать (если настроено в настройках NAT). Таким образом, это в некотором смысле работает как привратник.
IP-адрес веб-сервера в виде числа вроде 123.123.123.123, но как http://www.example.com может взаимодействовать с этим сервером?
example.com называется доменным именем. Доменные имена — это удобные для человека формы интернет-адресов, которые обычно используются для поиска веб-сайтов. 9Система доменных имен 1012 (DNS) по сути является глобальной системой адресации. Это способ, которым доменные имена размещаются и преобразуются в адреса интернет-протокола (IP) и наоборот. Доменное имя, такое как example.com, является уникальным псевдонимом IP-адреса http://123.123.123.123:80, который является реальной физической точкой в Интернете. Интернет-корпорация по присвоению имен и номеров ( ICANN ) — некоммерческая организация, отвечающая за координацию обслуживания и процедур нескольких баз данных, связанных с пространствами имен Интернета. Мы можем купить доменное имя, как я сделал с janishar.com, у поставщика, такого как GoDaddy и других, на определенный период, а затем сообщить этому домену, чтобы он указывал на фактический адрес сервера, используя веб-сайты этих поставщиков.
Что такое общедоступный IP-адрес?
Общедоступный IP-адрес — это IP-адрес, который наш домашний или рабочий маршрутизатор получает от вашего интернет-провайдера. Общедоступные IP-адреса требуются для любых общедоступных сетевых устройств, таких как наш домашний маршрутизатор, а также для серверов, на которых размещены веб-сайты.
Общедоступные IP-адреса — это то, что отличает все устройства, подключенные к общедоступному Интернету. Каждое устройство, имеющее доступ к Интернету, использует уникальный IP-адрес. Именно этот адрес использует каждый интернет-провайдер для пересылки интернет-запросов в конкретный дом или офис.
Теперь мы разработали все концепции, необходимые для создания нашего собственного сервера для Интернета.
Сначала мы настроим маршрутизатор для получения запроса на его общедоступный IP-адрес, а затем перенаправим запрос на компьютер в локальной сети.
Получите доступ к программному обеспечению маршрутизатора с помощью браузера, введя его локальный IP-адрес. Вы можете найти локальный IP-адрес, используя опцию сведений о сети в подключении вашего ноутбука или используя netstat -rn на терминале Linux. Это адрес шлюза по умолчанию (у меня 192.168.1.1).
Вы можете найти локальный IP-адрес, используя опцию сведений о сети в подключении вашего ноутбука или используя netstat -rn на терминале Linux. Это адрес шлюза по умолчанию (у меня 192.168.1.1).
Укажите имя пользователя и пароль, которые обычно указываются в нижней части маршрутизатора или «admin» для обеих записей. Шаги, которые вы предпримете, будут различаться в зависимости от марки и модели вашего маршрутизатора, но процесс будет более или менее одинаковым. Мой роутер в Тенде .
На этом сайте приведены инструкции по переадресации портов для большинства маршрутизаторов: https://portforward.com/router.htm
Найдите свой маршрутизатор на этом сайте и выполните указанные действия. В этой статье я расскажу о настройках роутера Tenda.
Шаг 1: Найдите общедоступный IP-адрес маршрутизатора:Дополнительно (вверху справа) > Информация об устройстве (в верхнем левом меню) > Таблица состояния WAN > IP-адрес WAN
(Если вы войдете в IP-адрес , затем вы увидите страницу входа в свой маршрутизатор. )
)
Это было сложнее для моего роутера.
Дополнительно (вверху справа, если его нет) > Управление > Контроль доступа > AccessCtrl
Включить WAN для HTTP > Изменить порт на 8080 > Отключить WAN для HTTPS
Включить WAN для HTTPS > Изменить порт на 8081 > Отключить WAN для HTTPS
Применить/Сохранить
Шаг 3: Измените пароль маршрутизатора для обеспечения безопасностиДополнительно (вверху справа, если его нет) > Управление > Контроль доступа > Пароли > Применить/Сохранить
Шаг 4: Настройка NATДополнительно (вверху справа, если его нет) > Расширенная настройка > NAT > Виртуальные серверы > Добавить
Специальная служба: > введите имя > IP-адрес сервера:> добавьте IP-адрес ноутбука, который будет сервером (поставьте 192.168.1.250, и мы настроим этот IP-адрес вручную на ноутбуке)
Заполните таблицу введите как:
Начало внешнего порта > 80 > Конец внешнего порта > 80 > Протокол > TCP > Начало внутреннего порта > 80 > Конец внутреннего порта > 80 > Применить/Сохранить
Аналогичным образом добавьте еще одну запись NAT для 443, если хотите для настройки HTTPS, как у меня на моем сайте https://janishar. com.
com.
Я скажу вам использовать графический интерфейс, так как он проще.
Соединение (параметр вверху справа) > Информация о соединениях > Держите его открытым, чтобы скопировать и вставить Адрес> 192.168.1.250> Скопируйте остальные из информации о подключениях> Сохранить
Теперь снова подключите проводное соединение Wi-Fi или LAN.
Шаг 7: Запустите серверную программу на своем ноутбуке. Я использую Nginx. Вы можете запустить любую такую программу, Apache, Tomcat и т. д. Я не буду объяснять процесс их установки в этой статье. Вы должны найти соответствующий учебник по ним и сделать это самостоятельно.
Для установки Nginx вы можете обратиться: https://www.digitalocean.com/community/tutorials/how-to-install-nginx-on-ubuntu-16-04
Мой сервер Nginx прослушивает порт 80 и обслуживающий статический веб-сайт, который вы можете увидеть здесь https://janishar.com.
Для HTTPS я использовал Certbot. Ссылка для Nginx находится здесь: https://certbot.eff.org/#ubuntutrusty-nginx
Шаг 8. Направьте свой домен на общедоступный IP-адрес:Когда вы вводите общедоступный IP-адрес в браузере, вы можете надеюсь увидеть ваш сайт, если все настроено хорошо. Но мы хотим, чтобы такое имя, как janishar.com, могло легко получить к нему доступ в Интернете.
Купите домен у любого продавца, а затем укажите свой общедоступный IP-адрес в записи «A», и он будет активен для пользователя в Интернете.
Вы можете посмотреть мой живой сайт https://janishar.com.
На этом серия статей заканчивается. Надеюсь, вы извлекли уроки из этого и сможете создать свой собственный веб-сайт или сервер API и запустить его на своем локальном компьютере.
Coder’s Rock
6 способов быстрого запуска локального HTTP-сервера
by diehard
Разработчику обычно приходится запускать простой веб-сервер из локальной папки в вашей системе. Настройка и запуск полноценного веб-сервера, такого как Nginx или Apache, просто занимает слишком много времени, настолько много, что это сделает ваш рабочий процесс совершенно непродуктивным.
В этой статье вы найдете быстрые способы запуска локального HTTP-сервера в зависимости от вашей операционной системы и языка программирования, с которым вы работаете.
Mongoose — мгновенный локальный HTTP-сервер
Mongoose — управляемая событиями неблокирующая сетевая библиотека API для C/C++. Библиотека активно развивается с 2004 года, используется огромным количеством продуктов с открытым исходным кодом и коммерческих продуктов, в основном встроенных платформ.
Будучи самой сетевой библиотекой, домашняя страница Mongoose также содержит исполняемые файлы для Windows, MacOS и Linux, что позволяет быстро запускать сервер.
Исполняемый файл Mongoose не зависит ни от какой внешней библиотеки или конфигурации. Это делает Mongoose идеальным для всех видов демонстраций, тестов, обмена файлами и тестирования API.
Чтобы запустить сервер, вам нужно всего лишь поместить его исполняемый файл в папку/директорию и запустить его. Сервер будет мгновенно запущен на порту 8080.
Кроме того, если вам нужно установить HTTP-сервер в качестве службы, не смотрите дальше, в Mongoose эта функция встроена.
Если вам нужны дополнительные параметры, вы можете настроить их, создав 9Файл 0032 mongoose.conf с соответствующими параметрами может быть создан в том же каталоге, где находится исполняемый файл. Подробности конфигурации можно найти на домашней странице Mongoose.
Скачать Mongoose
Nginx — громкое имя, но крошечный
Хотите верьте, хотите нет, несмотря на известность на рынке, вся сборка Nginx весит всего менее 2 МБ, что делает ее подходящей для «облегченной» категория веб-серверов.
Если вы используете Windows, просто перейдите на страницу загрузки nginx и получите zip-пакет. После извлечения дважды щелкните nginx.exe немедленно запустит локальный HTTP-сервер на порту 80.
Загрузка Nginx
Локальный HTTP-сервер Node.js
Если у вас установлен Node.js, вы можете использовать npm для получения дополнительных Пакет http-server для быстрого запуска локального HTTP-сервера.
Язык кода: Bash (bash)
npm install -g http-server
После завершения установки запустить локальный HTTP очень просто. Вам просто нужно запустить http-server внутри папки, которую вы хотите открыть.
По умолчанию http-server будет прослушивать порт 8080, но вы можете изменить его, используя флаг -p , если хотите (см. дополнительные параметры, запустив
дополнительные параметры, запустив http-server --help ).
Локальный HTTP-сервер Python
Если вы используете Ubuntu или Debian, велика вероятность, что у вас уже установлен Python 3.
В этом случае вы можете использовать стандартную библиотеку Python http для запуска локального HTTP-сервера, выполнив следующую команду в любом каталоге, который вы хотите открыть.
Язык кода: Python (python)
python -m http.server 8080
Не стесняйтесь заменять 8080 на любой другой порт по вашему выбору.
Локальный HTTP-сервер на базе Chrome
Google Chrome стал самым популярным браузером в мире. Его функциональность может быть расширена с помощью расширений.
Существует расширение под названием «Веб-сервер для Chrome», которое помогает вам развернуть простой локальный HTTP-сервер для обслуживания статических файлов и содержимого HTML.
Помимо прослушивания соединений на определенном порту, локальный HTTP-сервер на базе Chrome также может работать в фоновом режиме и предотвращать переход компьютера в спящий режим, что делает его идеальным для небольших задач разработки.
Веб-сервер для Chrome можно установить во всех браузерах на основе Chromium, поддерживающих расширения. После установки его можно открыть, выбрав chrome://apps/ из браузера или Настройки Windows > Приложения Chrome > Веб-сервер для Chrome 9.0726 .
Загрузить веб-сервер для Chrome
Простой веб-сервер — крошечный HTTP-сервер с графическим интерфейсом
Простой веб-сервер — это небольшое приложение, которое предоставляет доступ к папке локальному HTTP-серверу.
Он работает только в Windows и весит всего 330 КБ, что делает его идеальным для обслуживания HTML-сайтов на ходу.
Простой веб-сервер работает сразу из коробки без прав администратора. Удалить приложение можно просто удалив исполняемый файл.
Хотя в инструмент не встроено справочное руководство, все его функции очень интуитивно понятны, и вы можете легко понять, как он работает.
Простой веб-сервер
Нажмите, чтобы оценить пост!
[Всего: 39 Среднее: 4.9]
Вы уже голосовали за эту статью
http-сервер — npm
http-сервер — это простой статический HTTP-сервер с командной строкой, не требующий настройки. Он достаточно мощный для использования в производственной среде, но при этом достаточно прост и поддается взлому, чтобы его можно было использовать для тестирования, локальной разработки и обучения.
Установка:
Запуск по запросу:
Используя npx , вы можете запустить скрипт без его предварительной установки:
npx http-server [путь] [параметры]
Глобально через
npm npm install --global http-сервер
Это установит http-сервер глобально, чтобы его можно было запускать из командной строки в любом месте.
Глобально через Homebrew
brew install http-server
Как зависимость в вашем пакете
npm :npm установить http-сервер
Использование:
http-сервер [путь] [параметры]
[путь] по умолчанию ./public , если папка существует, и ./ в противном случае.
Теперь вы можете посетить http://localhost:8080 для просмотра вашего сервера
Примечание: Кэширование включено по умолчанию. Добавьте -c-1 в качестве опции для отключения кэширования.
Доступные параметры:
| Команда | Описание | По умолчанию |
|---|---|---|
-p или --порт | Порт для использования. Используйте -p 0 для поиска открытого порта, начиная с 8080. Он также будет читать из process.env.PORT . | 8080 |
-а | Адрес для использования | 0.0.0.0 |
-д | Показать списки каталогов | верно |
-я | Показать автоиндекс | правда |
-g или --gzip | Если этот параметр включен, он будет обслуживать ./public/some-file.js.gz вместо ./public/some-file.js , когда существует gzip-версия файла и запрос принимает кодировку gzip. Если brotli также включен, он попытается сначала подать brotli. | ложный |
-b или --brotli | Если он включен, он будет обслуживать ./public/some-file.js.br вместо ./public/some-file.js , когда существует сжатая версия файла brotli и запрос принимает кодировку br . Если gzip также включен, он попытается сначала обслужить brotli. Если gzip также включен, он попытается сначала обслужить brotli. | ложный |
-e или --ext | Расширение файла по умолчанию, если оно не указано | HTML |
-s или --молчаливый | Подавить сообщения журнала из вывода | |
--корс | Включить CORS через заголовок Access-Control-Allow-Origin | |
-o [путь] | Открыть окно браузера после запуска сервера. При желании укажите путь URL для открытия. например: -o /другое/каталог/ | |
-с | Установить время кэширования (в секундах) для заголовка max-age управления кэшем, например -c10 на 10 секунд. Чтобы отключить кеширование, используйте -c-1 . | 3600 |
-U или --utc | Использовать формат времени UTC в сообщениях журнала. | |
--log-ip | Включить регистрацию IP-адреса клиента | ложный |
-P или --прокси | Проксирует все запросы, которые не могут быть разрешены локально, на указанный URL-адрес. например: -P http://someurl.com | |
--прокси-параметры | Передавайте параметры прокси, используя вложенные объекты с точками. например: —proxy-options.secure false | |
--имя пользователя | Имя пользователя для базовой аутентификации | |
--пароль | Пароль для базовой аутентификации | |
-S , --tls или --ssl | Включить безопасное обслуживание запросов с помощью TLS/SSL (HTTPS) | ложный |
-C или --сертификат | Путь к файлу сертификата ssl | cert. |
-К или --ключ | Путь к файлу ключа ssl | ключ.pem |
-r или --роботы | Автоматически предоставлять файл /robots.txt (содержимое которого по умолчанию равно User-agent: *\nDisallow: / ) | ложный |
--no-dotfiles | Не показывать файлы точек | |
--MIME-типы | Путь к файлу .types для пользовательского определения типа mimetype | |
-h или --help | Распечатайте этот список и выйдите. | |
-v или --версия | Распечатать версию и выйти. |
Волшебные файлы
-
index.htmlбудет служить файлом по умолчанию для любых запросов каталога.
-
404.htmlбудет обслуживаться, если файл не найден. Это можно использовать для хостинга одностраничных приложений (SPA) для обслуживания страницы входа.
Полная переадресация
Чтобы реализовать всеобъемлющую переадресацию, используйте саму страницу индекса в качестве прокси-сервера с:
http-server --proxy http://localhost:8080?
Обратите внимание на ? в конце URL-адреса прокси-сервера. Спасибо @houston3 за этот умный лайфхак!
TLS/SSL
Во-первых, вам нужно убедиться, что openssl установлен правильно, и у вас есть файлы key.pem и cert.pem . Вы можете сгенерировать их с помощью этой команды:
openssl req -newkey rsa:2048 -new -nodes -x509 -days 3650 -keyout key.pem -out cert.pem
После ввода команды вам будет предложено несколько вопросов. Используйте 127.0.0.1 в качестве значения для Общее имя , если вы хотите иметь возможность установить сертификат в корневом хранилище сертификатов вашей ОС или в браузере, чтобы он был доверенным.
Это создает пару сертификат-ключ, которая будет действительна в течение 3650 дней (около 10 лет).
Тогда вам нужно запустить сервер с -S для включения SSL и -C для вашего файла сертификата.
http-server -S -C cert.pem
Если вы хотите использовать фразу-пароль с вашим закрытым ключом, вы можете включить ее в команду openssl с помощью параметра -passout (используя пароль foobar)
например. openssl req -newkey rsa:2048 -passout pass:foobar -keyout key.pem -x509 -days 365 -out cert.pem
Из соображений безопасности фраза-пароль будет считываться только из NODE_HTTP_SERVER_SSL_PASSPHRASE переменная среды.
Вот что должно быть выведено в случае успеха:
Запуск http-сервера, обслуживание ./ через https настройки http-сервера: КОРС: отключен Кэш: 3600 секунд Время ожидания соединения: 120 секунд Списки каталогов: видимые Автоиндекс: видимый Подавать файлы GZIP: false Подавать файлы Brotli: false Расширение файла по умолчанию: нет Доступно на: https://127.