Как создать лендинг на WordPress
Gutenberg, Начинающим
Этот урок будет посвящён созданию лендинга на WordPress с нуля. Также вам не понадобится никаких знаний кода для этого.
Единственное требование – вам нужно уже заранее установить себе где-нибудь WordPress.
В этом уроке для создания лендинга мы будем использовать редактор Gutenberg и тему GO, такой способ создания посадочных страниц на WordPress уже не самый свежий, поэтому я бы хотел порекомендовать вам свой видеокурс, где всегда самая свежая и актуальная инфа.
Вступление. Можно ли создать лендинг на WordPress? Сравнение с другими платформами
Да, безусловно можно.
Есть один миф, который тянется ещё с начала 2000-х годов, типо WordPress – это платформа для блогов. Именно спасибо этому мифу – в 2008-м году я ему поверил и потратил год жизни на изучение бесполезного сегодня движка, джумлы, а мог бы начать изучать WordPress сразу.
Итак, сегодня на WordPress можно создать практически всё, что угодно. А то, получится ли у вас классный сайт или нет – зависит только от прямоты рук. Суровая правда.
А то, получится ли у вас классный сайт или нет – зависит только от прямоты рук. Суровая правда.
Тем не менее у нас часто на слуху платформы для создания лендингов – есть популярные и не очень, а новые появляются ну если не каждый день, то довольно часто.
Давайте сделаем сравнение, если вы будете создавать лендинг на WP (WordPress) или на другой платформе.
| WordPress | Другая платформа |
|---|---|
| Сайт только ваш. Навсегда. В любой момент вы можете скачать копию своего сайта на флешку и держать у вас в столе 😁 | Сайт по сути принадлежит тому сервису, у которого вы его создаёте. Иногда они разрешают делать экспорт контента. Но перенос сайта оттуда – это всегда создание сайта с нуля. |
Полностью бесплатен. Всё, за что вам понадобится платить – это хостинг (аренда места на сервере для размещения вашего сайта), тут вам вполне может подойти Beget за 165р/мес. Да и от этого ценника легко избавиться при помощи партнёрской программы. | До тех пор, пока хотите, чтобы ваш сайт жил, придётся выкладывать $$$. Встречаются и бесплатные тарифные планы, но они специально так урезаны, что полноценный сайт на них не создать. Что делать, когда вы больше не захотите тратиться на тариф? Скажете сайту до свидания, т к смотрим первый пункт – скачать сайт нельзя! |
| Вы ни от кого не зависите. Так как на WordPress работает почти половина сайтов интернета и так как в разработке принимают участие тысячи людей по всему миру, то баги исправляются сразу, как появляются. Но ко всему прочему, вы и сами можете нанять фрилансера или команду, которые исправят и допилят вам всё, что пожелаете. | Вы зависите от команды разработчиков этого сервиса. Если вдруг у вас появился какой-то баг, который сильно мешает вам, то не факт, что он будет исправлен… когда-либо. |
Ваш сайт начнёт расти и развиваться и будет появляться новый функционал? Без проблем. Вы либо найдёте себе что-то по душе среди десятков тысяч расширений (плагинов), как платных, так и бесплатных, либо опять-таки можно нанять фрилансера или команду, которые разработают вам всё, что пожелаете. Пример: захотели интернет-магазин? – вот вам бесплатный плагин WooCommerce. Пример: захотели интернет-магазин? – вот вам бесплатный плагин WooCommerce. | Даже самый дорогой тарифный план сервиса вам в этой ситуации не поможет. |
Тут важно обратить внимание на тот момент, что вы можете найти в интернете статьи, где восхваляются различные сервисы-конструкторы сайтов и хейтится WordPress, но тут мы возвращаемся к пункту №2. Эти конструкторы платные и они нанимают людей, которые пишут им эти статьи.
Какой лендинг мы будем создавать в этом уроке?
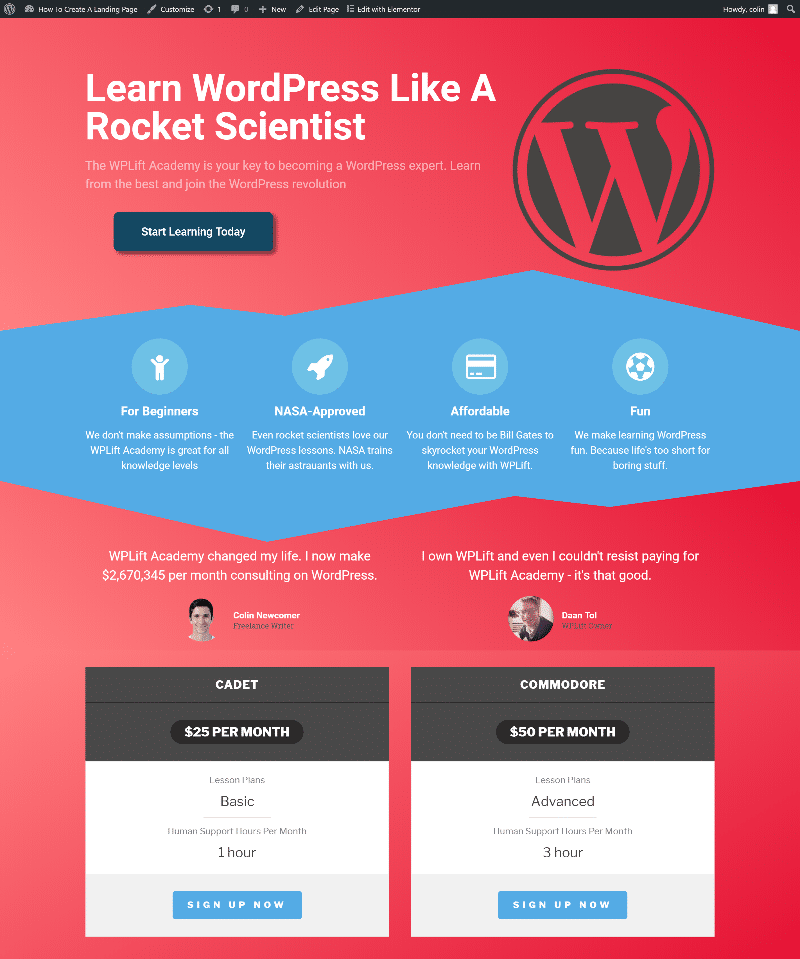
Предположим, что для нашей команды я решил создать лендинг про нас, про то, как мы разрабатываем лендинги 😹
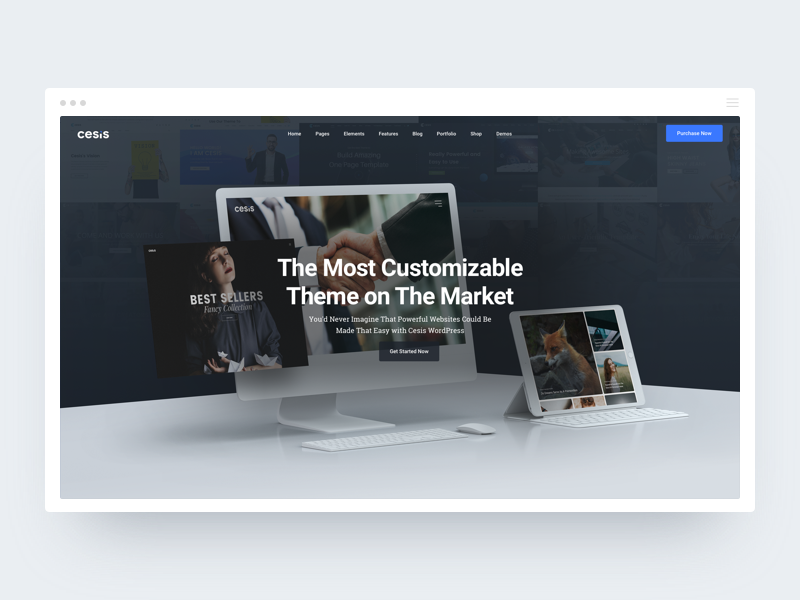
Вот так он будет выглядеть:
Наша посадочная страница получилась довольно лайтовой – первый экран с двумя кнопками, блок с преимуществами, красивый фон с командой, обрамлённый волной и блок призыва к действию. Для первого урока думаю вполне достаточно.Коротко про редактор контента в WordPress – Gutenberg
Раньше в WordPress не было возможности визуального редактирования контента, но разработчиков не устраивала эта нехватка функционала, и где-то 10 лет назад до написания этого поста начали появляться различные плагины-конструкторы, среди них наиболее примечательными были Visual Composer, Elementor и Divi Builder.
Но и они тоже канули в прошлое, после того, как WordPress объявил, что теперь редактирование контента на сайтах будет визуальным по умолчанию – и представил всем Gutenberg.
Gutenberg – это новый визульный редактор WordPress, благодаря которому мы и сможем создавать лендинги при помощи блоков. Он стал частью WordPress в декабре 2018-го.
Можете например поиграть с Gutenberg в этом официальном Демо.
Пошаговая инструкция по созданию лендинг пейдж для WordPress
Ну что, погнали? ⚡️🔥🌪
1. Выбор темы
Окей, наверное это самый ответственный шаг. Потому что от выбора темы будет зависеть не только то, как выглядит ваш сайт, но и его скорость.
Могу дать вам пару советов:
- Обратите внимание на стандартные бесплатные темы WordPress, например «Twenty Twenty» или «Twenty Twenty One», обычно эти темы работают прекрасно, и вполне возможно, что они подойдут под ваши задачи.
- Тема должна работать с редактором Gutenberg. Не с Elementor, не с Divi Builder, а с Gutenberg.
 Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год.
Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год. - Поищите Демо темы, прежде чем ставить её себе на сайт. У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty.
- Если тема, которую вы скачали, предлагает вам ещё и импорт демо-контента, то это же прекрасно! Заходим в админке в Инструменты > Импорт и делаем необходимые шаги.
- Также рекомендую почитать этот пост, где я рассказываю, какие платные темы не нужно использовать.
Для нашего урока я решил воспользоваться бесплатной темой Go. В основном потому что вместе с ней в комплекте идёт прикольный плагин CoBlocks, который значительно расширяет наш стандартный редактор Gutenberg новыми блоками. Использовать его не обязательно конечно, но возможностей с ним будет намного больше.
Сначала давайте установим тему, это можно сделать прямо из админки WordPress, перейдя во «Внешний вид > Темы» и нажав кнопку «Добавить».
2. Ставим дополнительные плагины (необязательно)
После того, как вы активировали вашу тему «Go», она предложит вам установить плагин «CoBlocks» автоматически (помните, я упоминал, что он нам пригодится для дополнительных блоков в конструкторе).
Соглашаемся и нажимаем «Начать установку плагина».
3. Настраиваем саму тему
Прежде, чем перейти к созданию лендинга, я рекомендую немного покопаться в настройках темы. Прочекать, есть ли возможность поменять шрифты, цвета и так далее, и нужно ли вам это вообще.
В большинстве тем сейчас (и в теме «Go») эти настройки находятся либо во «Внешний вид > Настроить», либо непосредственно с сайта нажимаем на верхней панели «Настроить».
Подробнее на видео:
4. Создаём новую страницу для лендинга
Переходим Страницы > Добавить новую. Тема «Go» даже предлагает выбрать один из предустановленных шаблонов и уже редактировать его.
Но мы с вами конечно же нажмём «Add blank page» и будет редактировать страницу с нуля.
Указываем заголовок страницы и нажимаем «Hide page title», потому что непосредственно на лендинге он нам не понадобится.
5. Как поставить любую страницу в качестве главной страницы сайта
Вот допустим вы перешли в меню «Страницы» и у вас там какое-то определённое количество страниц. Ну больше чем одна. И предположим, что это ваши лендинги на разные случаи жизни.
У каждого лендинга может быть свой URL-адрес, который вы можете установить например нажав на ссылку «Свойства», но как установить определённый из них в качестве главной страницы?
Легко, для этого переходим «Настройки > Чтение». И выбираем наш лендинг.
Всё очень легко тут 🙂
6. Блок «Обложка» или первый экран нашего лендинга
Наконец-то мы добрались и до создания контента для нашего лендинга!
Начнём мы с первого экрана конечно же. Сделаем его вот таким:
Я уже чуть позже поменял цвет и текст в шапке, поэтому не пугайтесь, если на некоторых видео шапка другого цвета. Текст вы можете поменять в «Настройки > Общие» например, а где цвет, мы уже рассматривали выше.
Это мы будем делать при помощи блока Gutenberg «Обложка», который доступен в Gutenberg по умолчанию, то есть плагин CoBlocks для него не нужен!
В итоге мы:
- Добавили заголовок
- Добавили текст-описание
- Добавили две кнопки
- Настроили разные стили для кнопок
- Выровняли всё по центру
- Изменили цвет фона первого экрана
- Добавили необходимые отступы
Всё это – на видео:
7. Блок с преимуществами
Если блок «Обложка» доступен в Gutenberg по умолчанию, то блок с преимуществами «Функции» доступен только при установке плагина «CoBlocks».
Вот так он будет выглядеть на нашей посадочной странице:
Добавим и настроим его на этом видео:
7. Фиксированный фон с волной
Давайте также займёмся немного украшательством – добавим в этом шаге фотку команды и сделаем фиксированный фон аля-параллакс, но не совсем.
Более понятно будет на видео:
9. Блок призыва к действию
Какой же лендинг без блока призыва к действию?
Прежде всего, мы сделаем якорную ссылку с первого экрана на этот блок, для этого установим HTML-якорь этого блока во вкладке «Дополнительно».
На некоторых темах WordPress могут быть лишние расстояния между блоками, особенно, если вы покрасили их в какой-то цвет, для этого добавьте этот код во «Внешний вид > Настроить > Дополнительные стили».
.alignfull {
margin-top: 0;
margin-bottom: 0;
}10. Финиш 🏁
Ну что, вот наш лендинг и готов! Он получился не сложный, но если справились с этими основными принципами работы с блоками, то сможете использовать и любые другие блоки!
Кроме того, когда вы разберётесь с лендингами, рекомендую продолжить моим видеокурсом по созданию интернет-магазинов на WordPress!
Бонус! Видеоурок
Относительно недавно записывал видео, где делал обзор темы «Go», и там делал примерно те же самые шаги, что и в этом уроке.
Вот оно:
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Как сделать лендинг на WordPress? Подробная инструкция ᐉ Веб-студия Brainlab
Содержание :
- Алгоритм разработки Landing Page на ВордПресс
- Выбор хостинга, регистрация домена, установка WordPress
- Поиск и установка шаблона лендинга на WordPress
- Плагины для создания лендинга на WordPress
- Плагин Free Landing Pages Builder by Wishpond
- Elementor Page Builder
- Плагин JetBlocks
- Thrive Architect
- OptimizePress
- Beaver Builder
- Плагин Free Landing Pages Builder by Wishpond
Одностраничник, он же лендинг, отлично справляется с такими задачами: реклама товара/услуги, продажа, заинтересованность потенциальных клиентов и пр. Но, несмотря на то, что по своей структуре такой ресурс кажется простым, создать его не так просто. Как правило, многие начинающие веб-мастера создают такого плана сайты на CMS, ведь современные конструкторы предлагают широкий спектр инструментов, позволяющих внедрить самые разнообразные идеи. В нашей статье мы расскажем как сделать лендинг на конструкторе WordPress, какие плагины установить и как правильно их настроить.
Но, несмотря на то, что по своей структуре такой ресурс кажется простым, создать его не так просто. Как правило, многие начинающие веб-мастера создают такого плана сайты на CMS, ведь современные конструкторы предлагают широкий спектр инструментов, позволяющих внедрить самые разнообразные идеи. В нашей статье мы расскажем как сделать лендинг на конструкторе WordPress, какие плагины установить и как правильно их настроить.
Алгоритм разработки Landing Page на ВордПресс
И так, чтобы создать лендинг на Вордпресс необходимо проделать следующие шаги:
- Определить цели, провести анализ продукта и ЦА. Также провести аудит конкурентов.
- Подготовить контент и создать прототип дизайн-макет.
- Определиться с доменом и хостингом, установить CMS (в нашем случае WP).
- Установить специальные плагины ( о них мы поговорим дальше).
- Провести адаптивную верстку сайта. Это актуально в случае, если функциональности темы недостаточно.
- Подключить специальные инструменты.
 Например, сервис обратного звонка, онлайн-консультанта и т.д.
Например, сервис обратного звонка, онлайн-консультанта и т.д. - Проверить сайт и провести А/Б тестирование.
- Начать разрабатывать тактику seo продвижения.
Качественный Landing полностью соответствует следующим признакам:
- адаптивный;
- релевантный;
- имеет эстетичный внешний вид;
- удобный в пользовании;
- отсутствуют лишние элементы.
Выбор хостинга, регистрация домена, установка WordPress
Выбор домена и хостинга — это первый этап на создании сайта. Это вполне логично, так как в обратном случае вашего сайта не будет в интернет пространстве. Мы уже рассказывали, как правильно выбрать хостинг и домен. После покупки, необходимо связать их между собой.
Дальше переходим к установке WP. Здесь есть два способа:
- Автоматический. Простой способ. Вам нужно просто воспользоваться бесплатной услугой резервирования у хостера.
- Вручную. Этот вариант подойдет опытным веб-мастерам, так как здесь есть свои особенности, но об этом мы пока говорить не будем.
 Так как наша задача -создать лендинг пейдж на Вордпресс.
Так как наша задача -создать лендинг пейдж на Вордпресс.
Поиск и установка шаблона лендинга на WordPress
Ворд Пресс известен тем, что у него есть много шаблонов. При чем здесь можно выбрать как платный вариант, так и бесплатный. К слову, второй вариант предполагает под собой урезанную версию первого. Но несмотря на это, его вполне достаточно для создания такого сайта как лендинг.
Чтобы найти шаблон необходимо зайти в админку WP и в левом меню проделать следующее: “Внешний вид” — “Темы” — “Добавить новую”.
Далее, чтобы поиск был более эффективным, настройте фильтр. Можно например, выбрать что-то из популярного или подобрать подходящий вариант под вашу тематику. Выберите шаблон — зайдите в него — ознакомьтесь — перейдите на демо версию — при необходимости, устанавливайте — активируйте его.
Для создания лендинга можно либо скачать специальный плагин или сделать его на чистом шаблоне. Вот как раз о первом варианте мы и расскажем подробнее.
Плагины для создания лендинга на WordPress
Мы уже написали, что использование плагинов — идеальный вариант для тех, кто является новичком в этом деле. Преимущество плагинов в том, что они позволяют собрать страницы любого вида. Достаточно просто перемещать элементы в визуальном редакторе. Но какой плагин выбрать? Их существует достаточное количество. А чтобы определиться с выбором, расскажем о каждом из них подробнее.
Плагин Free Landing Pages Builder by Wishpond
Пользователям плагин предлагается в двух вариантах: платный и бесплатный. Логично, что более широкий спектр возможностей доступен во втором варианте.
| Преимущества | Недостатки |
| Скорость выстраивания страницы | Нет русскоязычной версии |
| Обширные возможности в области дизайна | Оказывает нагрузку на сервер |
| Много красивых и бесплатных тем | |
| Все внесенные изменения можно видеть прямо в макете | |
| Специальные инструменты для отслеживания статистики |
Elementor Page Builder
Удобный плагин с открытым кодом. Есть платный и бесплатный вариант. Из отзывов веб-мастеров можно сказать, что для создания лендинга вполне достаточно и бесплатной версии. Но, чтобы понять подойдет ли он вам, рассмотрим плюсы и минусы плагина.
Есть платный и бесплатный вариант. Из отзывов веб-мастеров можно сказать, что для создания лендинга вполне достаточно и бесплатной версии. Но, чтобы понять подойдет ли он вам, рассмотрим плюсы и минусы плагина.
| Преимущества | Недостатки |
| Быстрая загрузка | Недостаточное количество виджетов |
| Редактирование происходит в режиме реального времени | |
| Огромное количество бесплатных шаблонов | |
| С плагином может разобраться даже новичок |
Плагин JetBlocks
Данный плагин дает возможность добавить контент в футере или хедере. К слову, он совместим с предыдущим софтом.
Особенности:
- Наличие виджетов для верхних и нижних колонтитулов.
- Огромное количество настроек специализации.
- Адекватная стоимость и регулярное обновление.
- Возможность добавлять на сайт различные полезные компоненты.
 Например, форму поиска или всплывающие окна.
Например, форму поиска или всплывающие окна.
Thrive Architect
Неплохой инструмент для создания качественного лендинга. Веб-мастера отмечают, что это самый быстрый плагин. Но все познается в сравнении.
| Плюсы | Минусы |
| Большое количество бесплатных тем | Отсутствие бесплатной версии |
| Отсутствие необходимости кодирования | |
| Простой и понятный принцип работы | |
| Наличие оптимизации с мобильным устройством | |
| Работая с плагином, нет необходимости использовать дополнительные инструменты |
OptimizePress
Самый популярный плагин с безупречной ситуацией. Большую популярность он приобрел среди бизнесменов. Рассмотрим плюсы и минусы.
| Плюсы | Минусы |
| Простой и интуитивно понятный | Высокая стоимость |
| Наличие функции А/Б тестирование | |
| Широкий выбор рассылок | |
| Наличие привлекательных шаблонов |
Beaver Builder
Сочетает в себе и шаблон и плагин, но использовать его можно только в качестве плагина. Доступна как платная, так и бесплатная версия. Говоря о платной, то здесь их аж три. Можно создать сайт под личный бренд.
Доступна как платная, так и бесплатная версия. Говоря о платной, то здесь их аж три. Можно создать сайт под личный бренд.
Особенности:
- Подходит под любой движок.
- Отличается быстрой загрузкой.
- Совместим с мобильными устройствами.
- Имеет понятный и удобный интерфейс.
- Пользователям доступна библиотека готовых посадочных страниц.
Да, Ворд Пресс позволяет создать качественный лендинг, главное подобрать подходящий плагин и проработать стратегию создания сайта.
Хотите сделать что-то великое?
Позвольте помочь вам.
Готовы? Свяжитесь сегодня.
Свяжитесь с нами!
Наш офис
Украина, Киев
улица Евгения Сверстюка, 19
Номер телефона
+380633746749
Мы в соц.сетях
Отправить запрос Калькулятор стоимости
Калькулятор стоимости сайта Brainlab
Интересует стоимость разработки сайта?
Наш калькулятор дает возможность изучить стоимость каждого этапа и подобрать подходящий под бюджет
вариант.
1. Тип сайта
Сайт визитка
Небольшой сайт, как правило, состоящий из нескольких веб-страниц (до 5), содержит основную информацию об организации, частном лице, компании.
Подробнее о сайте
Landing Page
Это посадочная страница, основная задача которой, побудить пользователя совершить целевое
действие. Такое действие может быть направлено на оформление заказа, онлайн оплату или получение
контактных данных пользователя.
Подробнее о сайте
Корпоративный
сайт
Многостраничный сайт, обычно содержит многоуровневую структуру, личный кабинет, формы обратной связи. Такой сайт может быть направлен как на взаимодействие с существующими клиентами и партнерами, так и на привлечение новых.
Подробнее о сайте
Сайт-каталог
Представляет собой многостраничный сайт с многоуровневой структурой.
Подробнее о сайте
Интернет магазин
Интернет-магазин, который содержит каталог товаров компании, с возможностью фильтрации и сортировки. Пользователи могут оформить заказ, оплатить онлайн, зарегистрироваться, участвовать в программе лояльности.
Подробнее о сайте
3. Вёрстка
Вёрстка
4. Движок CMS
OpenCart
CMS WordPress
OpenCart
CMS WordPress
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
OpenCart
OpenCart
OpenCart
OpenCart
OpenCart
OpenCart
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
Тип сайта: Не выбрано
0 $
Вёрстка: Не выбрано
0 $
Движок CMS: Не выбрано
0 $
Примерная стоимость: 0 $
Примерные сроки: 0 дней
Хотите сделать что-то великое?
Позвольте нам помочь вам.

Готовы? Свяжитесь сегодня.
Лендинг на WordPress? Инструкция для начинающих
Ваша цель – стильный, удобный, современный, смотрибельный и незатратный веб-проект? Профессионалы и те, кто далек от создания промосайтов, чаще советуют лендинг на Wordpress, чем разработку и обслуживание полноценного сайта. Благодаря многофункциональному конструктору пользователи сами в состоянии разработать личный онлайн ресурс без опыта, знаний программирования и дизайна. Если не в курсе, как создать лендинг и сделать это красиво, читайте в данном руководстве. Это актуальная информация с упрощенным подходом к работе про то, как выбрать плагин, тему, хостинг, смоделировать и запустить в онлайн пейдж-лендинг.
Содержание:
- Что такое лендинг на Wordpress и почему он так нужен;
- Как выбрать плагин;
- Виды плагинов;
- Как найти и установить шаблон;
- Процесс создания или как создать лендинг и блоки;
- Какую тему выбрать;
- Как отредактировать лендинг на Wordpress и его холст;
- Как редактировать лендинг инструментами шаблона;
- Как оформить раздел “потребности клиентов”;
- Как опубликовать лендинг;
- Как выбрать хостинг и доменное имя;
- Как внести корректировки на хостинге;
- Итоги.

Что такое лендинг на Wordpress и почему он так нужен
Лендингом называется привлекающий внимание одностраничник. Или лендинг пейдж, или целевая, или посадочная страница по типу лендоса. Проще говоря, лендинг на Wordpress не что иное, как промосайт, информирующий про товары, услуги или организации, людей. Когда упоминают лендинг, как правило, подразумевают автономно настроенный сайт, включающий лишь одну страничку с главным источником информации.
Прототип лендингаЛендинг удобен и эффективен для продаж конкретной товарной позиции – коуча, смартфона и т.п.… В виде лендинга выполняют и сайты студий веб-разработок, и косметических салонов, и ведущих корпоративов и прочего бизнеса.
Если знают, как сделать лендинг, то:
- увеличивают конверсии в интернет-маркетинге – предоставляют посетителям только целевой контент, делают больше число пользователей (выполняющих мишенные действия) и трафик продаж, повышают разные типы конверсий от регистрации в формах, покупки или принятия участия в онлайн-обучении;
- соответствуют призыву в рекламе – провоцируют клиентов на дальнейшие действия, отражая тот посыл, что создан в объявлении, способствуя конверсии «посетитель-прямой покупатель»;
- получить как можно больше лидов – обеспечивают проект ссылками из почтовых рассылок, соцсетей и трафиком поисковиков;
- улучшают seo-фактор – в зависимости от типа лендинга (ppc или seo, или ppc+seo) с посадочными страницами, оптимизированными под ключевые запросы, повышают степень конвертации трафика из органической выдачи и собственно пользовательскую отзывчивость, быстроту, положительно влияя на поисковую оптимизацию в целом;
- собирают данные о потенциальной базе клиентов – привлекают клиентуру, превращая ее в конверсии, увеличивая количество, а также узнают про наиболее посещаемые страницы, делают клиентский ретаргетинг за счет наиболее качественно созданных рекламных блоков, электронных ящиков и целевых страниц.

Лединг выгодно презентует маркетинговые предложения. Он стимулирует продажи, т.к., в отличие от сайта, точечно ориентирован на один или два товара без ненужных отвлекающих вещей.
Как выбрать плагин
«Landing Page» невозможно создать без подходящего плагина. Этот инструмент позволяет самостоятельно сделать лендинг на Wordpress, обладает расширенным функционалом и имеет некоторые специфические нюансы.
Самые важные функции в составе:
- Опция создания перетаскиваемых элементов
- Конструктор для страниц «drag and drop» или блоков, таймеров, форм подписок по электронной почте, текстов, отзывов, медиаформатов и т.д..
- Готовые шаблоны (бесплатные/платные) – приспособления, ускоряющие процесс создания посадочных страниц и заточенные под любой их вид, продукцию, услуги.
- Тестировщик «а/в»
- Программа, анализирующая дизайн целевой страницы, например, не загромождают ли отзывы интерфейс и есть ли от них толк для конверсии.

- Слияние с электронными почтовыми сервисами
- Интеграция с почтовыми маркетинговыми ресурсами, собирающими пользовательские данные для более успешных продаж.
- Таблица стоимости
- Часть веб-редактора «drag and drop» для оперативной разработки и блоков, и ценовых предложений.
- Ассистент мультимедийных данных в форме звука, анимированной графики, видеоряда – функция, позволяющая как можно подробнее рассказать о преимуществах продаваемых товаров и подталкивающая купить/ заказать.
Использовать плагин с таким набором параметров – одно удовольствие и сущая польза как для профи, так и новичка. Инструмент соберет страницу любого характера при помощи переноса элементов через ПО визуального html-редактора.
Виды плагинов
«Thrive Architect»
Это комбинация плагинов, включающая порядка 335 шаблонов. Все легко поддаются кастомизации, просты в применении, однако не бесплатны от и до, если решается, как сделать лендинг, не потратив ни рубля.
«Beaver Builder»
Платный и бесплатный. Есть опция для сетевых настроек под несколько разработок. В основном используется, если пользователь озадачен, как создать лендинг и поставить этот процесс на поток.
«OptimizePress»
Также платный, с 60 и более шаблонами. Здесь есть магазин, в котором покупают темы. Плагин отличается доступностью в плане функционала, идеален, если решаются простые задачи. Интегрируется с crm, создает регистрационные страницы и с платной подпиской.
«Elementor»
Конструктор страниц – плагин ElementorЭто самый востребованный из конструкторов, которым пользуются разработчики и любители. В нем собраны интересные возможности, в том числе и в бесплатной версии. Помимо основы-конструктора, у него уникальная начинка в виде дополнительных плагинов. В базовой версии примерно 50 виджетов, 300 шаблонов, параметры для создания адаптированных mobile страниц и настраивания элементов для ПК или мобильных гаджетов.
Виджеты ElementorИзучавшие это многообразие тестировщики решили: оптимальные функции и элементы встроены в Elementor. Конструктор бесплатен, функционален, прост и надежен. В его пользу выступает и статистика – количество скачиваний уже превысило 4,5 млн. Усредненная пользовательская оценка колеблется от 4,8 до 5 и 5 возможных баллов. Разработчики продукта представляют множество полезных видео на YouTube. Там доходчиво объясняют про работу, затрагивая вскользь, как сделать лендинг клиентам.
Конструктор бесплатен, функционален, прост и надежен. В его пользу выступает и статистика – количество скачиваний уже превысило 4,5 млн. Усредненная пользовательская оценка колеблется от 4,8 до 5 и 5 возможных баллов. Разработчики продукта представляют множество полезных видео на YouTube. Там доходчиво объясняют про работу, затрагивая вскользь, как сделать лендинг клиентам.
Как найти и установить шаблон
Искать лучше на узкоспециализированных ресурсах. Это гарантия получить качественный лендинг на Wordpress, а непонятное нечто. При использовании бесплатных версий доступны урезанные платные шаблоны. Однако их функционала предостаточно, если понимаешь, как сделать лендинг для прибыльного проекта.
Поиск лучше вести через админку платформы. Для этого нужно зайти в меню слева и поочередно открыть «внешний облик» – «тема» – «добавить». После необходимо выполнить настройки фильтров. Предпочтение отдаем тем темам, что достаточно свежи и с хорошей оценкой пользователей. Или отталкиваемся от тематичности своей страницы: ищем тему через поиск все той же админки по синонимам на английском.
Или отталкиваемся от тематичности своей страницы: ищем тему через поиск все той же админки по синонимам на английском.
Для примера – food products или продукты питания. Когда шаблон подобран, стоит поближе ознакомиться с его описанием, т.е. опробовать демо версию. Понравившуюся тему следует установить и активировать. После завершения установки потребуется определиться – нужен ли лендинг на Wordpress на чистом шаблоне либо тот, что собирается конструктором. Для непрофессионалов в аккурат второй способ. Он не потребует определенных знаний и верстки.
Процесс создания или как создать лендинг и блоки
Чтобы понять, как сделать лендинг, необходимо понимание базовых рабочих механизмов конструктора. Чтобы его установить, нажимаем на «плагины» – в аккурат «добавить новый». Теперь в поисковой строчке указываем название, например, «elementor», жмем на «установить» и ждем когда активируется конструктор.
Установка плагина ElementorКакую тему выбрать
После успешно пройденной установки, переходим к выбору тем. Вот основной список тем, которые наиболее подстроены под конкретный шаблон:
Вот основной список тем, которые наиболее подстроены под конкретный шаблон:
- «luxor» (автомобильная) – бесплатна, креативна и одна из лучших среди ТОП +45;
- «fitpeople» (спортивная) – адаптивна, с большим количеством вариантов дизайна, упрощает публикации деталей, повышает продажи;
- «tourizto» (туристическая) – многофункциональна, с широкими возможностями настроек и готовыми демонстрациями, которые импортируясь, облегчают начало работы;
- «4news» (издания новостей) – красочна, быстра, чиста, современна, построена на виджетах для упрощенного управления контентом;
- «soothery» (спа-салоны) – инновационна, разработана для оперативного получения готовых страниц, стилизованных под услуги красоты и здоровья.
Если выбирать из лучших универсальных, тогда стоит рассмотреть: Phlox, GeneratePress, Sydney. Это многоцелевые темы с использованием передовых веб-технологий. С ними не надо ломать голову, как сделать лендинг в лучшем понимании этого слова.
Тема устанавливается примерно также, как и плагин – через админку платформы. После ее активации, нужно открыть настройки и задать статический параметр для главной страницы. Для этого кликаем по «настройки главной», отмечая, какая статическая страничка на ведущей роли.
Настройки плагина ElementorКак отредактировать лендинг на Wordpress и его холст
Для этого переходим к разделу «страницы», жмем по «главная». Открываем редактор настроек в области «атрибуты», отмечаем – шаблон для «главной». Теперь кликаем по «редактировать в конструкторе», чтобы отобразился холст и панель управления шаблоном. Переходим в список со страницами, выбираем рабочий шаблон, жмем по «редактировать elementor» и видим список с инструментами.
Редактирование страницы в ElementorВ параметрах «по умолчанию» вверху лендинга должна появиться фоновая картинка. При этом в левой области высветится логотип, а также слоган, окно для обратной связи и название.
Как редактировать лендинг на Wordpress инструментами шаблона
Это достаточно простой в освоении момент, для осуществления которого на рабочей части надо сформировать структуру блока. Конструкция включает до 6 колонок, в которые из левой панели перетаскиваются нужные элементы для последующих корректировок. Для редактирования жмем по «добавить», выбираем требуемую структуру и задаем необходимые свойства.
Конструкция включает до 6 колонок, в которые из левой панели перетаскиваются нужные элементы для последующих корректировок. Для редактирования жмем по «добавить», выбираем требуемую структуру и задаем необходимые свойства.
После переходим к установкам фона в режиме «стиль» – «классический». Вставляем компонент «elguide или внутренняя секция» на действующий участок блока, чтобы автоматически сделать пару колонок. Перетаскиваем полученные детали на рабочее пространство и добавляем секции. В результате чего имеем пару заголовков: первого уровня (h2), где указано название организации и второго (h3) с призывом действовать либо слоганом.
Создание заголовков различных уровнейЧтобы прописать заголовки, работаем в правой колонке «формы онлайн-заказов» или «обратной связи-звонка».
Лайфхак! Сделать все быстро и тривиально поможет «contact form 7». Этот плагин стороннего производителя бесплатен, помогает переоформить внутрисистемные формы посредством вставки шорткода в основной плагин. Для размещения шорткодов используем редактор с css кодом. Способ подойдет и новичкам для создания заголовка по типу надписи со стандартными шрифтами и цветами.
Для размещения шорткодов используем редактор с css кодом. Способ подойдет и новичкам для создания заголовка по типу надписи со стандартными шрифтами и цветами.
Профи смогут кастомизировать элементы как вздумается или изменить типографику, размеры отступов, задействовать эффекты многочисленности появления/ исчезновения и прочее. Важно! Текст любого типа, а также картинки, значки доступны к позиционированию простым методом перетаскивания. Блоки, где расписаны достоинства компании, сделать можно аналогично. Туда всегда возможно включить от описания услуг до отзывов. Шестиблочный сектор «потребность клиента» можно улучшить 3D-эффектом и появлением теней.
Как оформить раздел «потребности клиентов»
Для этого выполняем настройки стиля. Заходим внутрь определенного блока, жмем по иконке из обычного набора инструментов плагина. Для настроек стиля иконок можно создать счетчики, задерживающие на себе внимание посетителей. Например, счетчик с обратным отсчетом, что оповещает о времени проведения и завершении акционного предложения. Когда редактирование закончено, сохраняем параметры, кликнув по «опубликовать».
Когда редактирование закончено, сохраняем параметры, кликнув по «опубликовать».
Как опубликовать лендинг
Публикуем после того, как проверим адаптивность отображения. Это делается в процессе редактирования через превью или «preview», т.е. опцию предварительного просмотра в окошке с правой стороны. Если все отлично, размещаем проект в Сеть. Жмем по ярко оранжевой кнопке (возможно и др. цвет) под названием «publish», что в горизонтальной панели. Во всплывающем блоке видим «custom domain» – указываем туда доменной адрес. Это данные в интернете, где базируется страница или поддомен.
Как выбрать хостинг, доменное имя: связка и установка на wordpress
До того, как сделать лендинг, лучше обзавестись хостингом. Это платная услуга, что выделяет дисковое пространство на каком-то сервере. Что касается наиболее выгодных и востребованных из-за хорошей службы поддержки, интуитивно понятного интерфейса то, это, скорее всего, timeweb или джино.
После приобретения хостинга стоит зарегистрировать домен. Это имя для landing page, которое покупается у любого русского регистратора. Важно! Поставщик должен быть аккредитованным и предоставлять сертифицированный продукт. Когда выбрали домен и хостинг, свяжите их воедино. Это осуществляется через прописку хостинговых dns-серверов у компании-регистратора доменного имени.
Это имя для landing page, которое покупается у любого русского регистратора. Важно! Поставщик должен быть аккредитованным и предоставлять сертифицированный продукт. Когда выбрали домен и хостинг, свяжите их воедино. Это осуществляется через прописку хостинговых dns-серверов у компании-регистратора доменного имени.
Для установки связки на платформу, можно выбрать автоматический метод через развертывание cms у хостера (услуга бесплатна). Или ручным способом. Последний вариант, помимо ввода основных данных, запуска установки, предполагает и другие действия. Например, выбрать пункт cms, заполнить каждое высветившееся поле.
Как внести корректировки на хостинге
Это требуется, чтобы откорректировать или кардинально изменить запись. Если в основе лежит timeweb, меняем пункт «CNAME», допустим, исключительно для поддоменных параметров. Для этого открываем панель управления, кликаем по «домены и поддомены», жмем по зеленоватой шестеренке, выбираем окно «CNAME», вписываем туда изменения. В конце сохраняем полученные значения.
В конце сохраняем полученные значения.
Подводим итоги, как создать лендинг самостоятельно
Вышеописанный пример, как создать лендинг, доказал, что связка «wordpress-elementor» оптимальна для осуществления мечты в виде привлекающего внимание и продающего одностраничника. Если создавать проект, начиная с построения прототипа, остается только разместить и настроить его элементы.
Конструктор позволяет вставлять изображения, редактировать на свое усмотрение. С ним запросто сделать кнопки с гиперссылками, эффекты, слайдер, сайдбар, иконки соцсетей, спойлер, наложить фильтры и т.д. При необходимости всегда можно протестировать лендос на работоспособность, откорректировать параметры, даже если проект запущен на хостинг.
Лендинг на WordPress, Tilda или самописное решение: что лучше выбрать?
Инструментарий
Author AG Marketing Team
- 1 Min Read
Одним из важных инструментов интернет-маркетинга является landing page. Казалось бы, просто решение – создай одностраничник, правильно оформи его по всем правилам и – вуаля, нескончаемый поток клиентов приятно удивляет. Но когда дело доходит до технического исполнения, все становится намного сложнее, чем могло показаться изначально.
Казалось бы, просто решение – создай одностраничник, правильно оформи его по всем правилам и – вуаля, нескончаемый поток клиентов приятно удивляет. Но когда дело доходит до технического исполнения, все становится намного сложнее, чем могло показаться изначально.
На первом этапе нужно определиться, на каком движке реализовывать все задуманное. Есть три наиболее распространенных варианта:
- создание лендинга на CMS WordPress;
- создание landing page на конструкторе Tilda Publishing;
- программирование с нуля (HTML, CSS и программные скрипты).
Каждый из них имеет свои достоинства, недостатки и особенности. Однозначного ответа, что лучше, нет. Поэтому, в данной статье, мы рассмотрим их подробнее.
Создание лендинга на WordPress: плюсы и минусы
CMS WordPress – это система управления контентом, с довольно продвинутыми возможностями, большинство которых доступны “с коробки”. Это значит, что достаточно минимальных знаний, чтобы оперативно вносить изменения в landing page, реагируя на изменения на рынке или ходе кампании.
У WordPress большое количество плюсов, благодаря чему эту систему выбирают многие при запуске рекламных кампаний. Среди них наиболее существенными являются:
- Платформа абсолютно бесплатная. Каждый желающий может без труда скачать шаблоны, плагины для реализации своих задумок касательно одностраничника. Это одна из главных причин, почему движок применяют в проектах малого и среднего бизнеса, когда бюджет существенно ограничен.
- Интуитивно понятный интерфейс. С ним сможет разобраться даже тот, у кого нет навыков и опыта web-дизайна или программирования. Это означает, что даже «чайник» в этом деле сможет самостоятельно (ну, может, немного повозившись) создать свой сайт.
- Наличие готовых шаблонов. Еще один плюс для тех, у кого нет денег на создание уникального дизайна. Многие шаблоны – платные, но сумма значительно меньше, чем индивидуальная разработка.
- Большой выбор плагинов. Благодаря им можно внедрить практически любое решение – от обратного счетчика до автоматической SEO-оптимизации.

- Большое количество плагинов и потенциал масштабирования. Немного профессиональной помощи – и можно создать настоящую «конфетку».
- Недорогое администрирование. Чтобы совсем сэкономить, то можно вносить изменения при необходимости, исправлять ошибки, выполнять прочие работы самостоятельно. Но даже, решив отдать обслуживании на аутсорс, заплатить за это придется немного – система простая, поэтому на рынке большое количество специалистов, разбирающихся в ней.
Но не только все так хорошо с WordPress, есть у нее и минусы. Их обязательно стоит учесть, принимая решение. К ним относятся:
- Дубли страниц. Специфическая, но уж никак не положительная особенность WordPress – он часто самостоятельно дублирует страницы, копируя полностью все, включая изображения. И вот пока вы пыхтите над продвижением, вкидываете в него деньги, все усилия рассеиваются на основной лендинг и его дубль.
- При использовании большого количество плагинов сайт работает медленно.
 Они нагружают сервер, в результате снижается быстродействие.
Они нагружают сервер, в результате снижается быстродействие. - Применяя шаблон, разработчик ограничен его возможностями. Если нужно что-то сверх этого, то потребуется дополнительно ставить плагин. А о проблемах с ними написано чуточку выше.
- Риски взлома… Учитывая высокую популярность платформы, она привлекает внимание не только пользователей, но и злоумышленников.
Создание лендинга на Tilda: плюсы и минусы
Tilda – это конструктор сайтов. Ведь все мы любили в детстве строить из кубиков и разных блоков что-то уникальное. Вот этот принцип применяется и здесь. Есть различные блоки и элементы страницы, выбирая которые на свое усмотрение, можно создать не только landing page, но даже интернет-магазин.
К преимуществам Тилды стоит отнести следующие:
- Быстрая разработка лендинга. Опытному дизайнеру для этого достаточно 1-2 дней. Как мы говорили выше, достаточно выбрать и правильно расставить блоки.
 Не нужно ничего дополнительно программировать, писать. Но все же заниматься этим самостоятельно не рекомендуется. Профессионал разработает все необходимые элементы для блоков (логотип, стиль, шрифт) быстро, а результат будет уникальным.
Не нужно ничего дополнительно программировать, писать. Но все же заниматься этим самостоятельно не рекомендуется. Профессионал разработает все необходимые элементы для блоков (логотип, стиль, шрифт) быстро, а результат будет уникальным. - Возможность самостоятельно справиться с администрированием. Если нужно внести какие-то незначительные изменения, добавить какой-то элемент, можно не платить за это, а сделать самостоятельно. Да, придется немного повозиться, чтобы понять, как оно работает. Но нет ничего невозможного.
- Предусмотрена адаптивность блоков. Теперь, как еще несколько лет назад, нет нужды «что-то решать» с нужным блоком, чтобы он нормально отображался на узкоэкранных гаджетх. Сейчас этот вопрос решается автоматически.
- Наличие блока ZERO. Начать все с нуля, создав что-то уникальное, свое? Да легко! Именно для этих целей и предназначен ZERO. В нем можно отрисовывать любые картинки, даже делать анимацию.
Но не все так радужно и здесь. Тильда имеет и недостатки, которые некоторым пользователям могут показаться существенными. Например:
Тильда имеет и недостатки, которые некоторым пользователям могут показаться существенными. Например:
- Дорогой хостинг. Сам конструктор бесплатный, но созданный сайт автоматически размещается на специальном хостинге, который принадлежит Tilda. А вот за это уже придется заплатить, и весьма прилично.
- Мало выделенного места. Под каждый сайт на сервере выделяется 1 Гб. В принципе, для среднестатистического лендинга этого должно хватить, но все зависит от оформления и специфики одностраничника.
- Ограниченное количество функций в Корзине. Если этот компонент придется вводить на landing page, будьте готовы к тому, что клиент попадет в «ларек», а не клиентоориентированный первоклассный магазин.
Разработка landing page с нуля (самописное решение)
Самописное решение позволяет создать полностью уникальный лендинг, который не похож ни на один другой. Это, наверное, единственный плюс, который можно получить для такого маленького сайта, заказывая разработку с нуля. Это означает, что все, начиная от шрифта и заканчивая программным кодом, пишется под вас. Никаких шаблонов! Собственное, как и понимания результата.
Это означает, что все, начиная от шрифта и заканчивая программным кодом, пишется под вас. Никаких шаблонов! Собственное, как и понимания результата.
А вот среди минусов такого решения мы, да и не только, выделяем следующие:
- Высокая стоимость. Да-да, такие работы стоят весьма прилично, ведь повозиться нужно намного дольше, да и специалист должен знать намного больше. Над такими проектами работают целые команды разноплановых профессионалов. Это сколько же придется продать товаров, чтобы отбить эту инвестицию?
- Постоянная зависимость от разработчиков. Внести самостоятельно изменения – ни в коем случае. Это сможет сделать только тот, кто писал программный код, занимался версткой или другими работами. А это опять затраты.
- Как правило, низкое качество кода, с которым не захочет разбираться большинство тех, кто занимается продвижением лендинга.
- Длительность реализации. Речь идет точно не о паре дней, как на WordPress.
 А к тому моменту, как такой сайт будет закончен, ваше предложение уже может стать неактуальным.
А к тому моменту, как такой сайт будет закончен, ваше предложение уже может стать неактуальным.
Какой способ создания лендинга выбрать?
Вот теперь можно и определяться, какой вариант наилучший. Самописные варианты отметаем сразу. Они наиболее дорогие, что неоправданно для landing page. Разве что нужны какие-то уникальные функции, но для лендингов…я даже не знаю, что это может быть.
Нестандартные решения можно реализовывать на WordPress – движок бесплатный, на него есть различные шаблоны и плагины. Если же нужен красивый, стандартный по своим функциям но быстрый в создании и простой в управлении landing page, тогда оптимальным решением станет Tilda.
Создать лендинг на WordPress от 50 000 руб под ключ
От чего зависит стоимость лендинга на Вордпресс
Цена создания лендинга на WordPress формируется из количества различных типов страниц и функционала. Стоимость разработки лендинга под ключ включает в себя дизайн, верстку и сборку на системе управления сайтом. Допустимые бюджеты на разработку одностраничников у всех разные, как и цели их создания. Мы можем на основе нашего опыта сформировать предложение в пределах допустимой для Вас суммы. Это обеспечивается за счет выявления самого важного для Ваших целей функционала и допустимого стиля оформления, применения стандартных или индивидуальных решений.
Допустимые бюджеты на разработку одностраничников у всех разные, как и цели их создания. Мы можем на основе нашего опыта сформировать предложение в пределах допустимой для Вас суммы. Это обеспечивается за счет выявления самого важного для Ваших целей функционала и допустимого стиля оформления, применения стандартных или индивидуальных решений.
Цена разработки лендинга
от 50 000 р
Срок разработки ленгдинга от 5 дней
Разрабатываем продающие лендинги с интерактивными элементами
Зачем нужен лендинг? Если недостаточно бюджета на продающий сайт, а заявки нужны уже «вчера» — разработка лендингана Вордпресс это то, что Вам нужно. Срок разработки лендинга — менее, чем неделя. Вы получаете эффективный рабочий инструмент получения заявок для вашего товара или услуги.
При разработке landing page мы используем интерактивные элементы, которые реагируют на действия пользователя. Например, при клике мышью такой элемент будет менять цвет или двигаться. Такая технология позволяет вашему посетителю взаимодействовать с информацией. Обычный просмотр сайта мы превращаем в увлекательное действие с элементами игры. Это увеличивает конверсионность продающих страниц. Интерактивные элементы подталкивают пользователей к нужным вам действиям – заполнению формы, нажатию определенной кнопки, просмотру видео и т.п. Чем проще и приятнее для пользователя будет этот процесс, тем выше будет конверсия.
Такая технология позволяет вашему посетителю взаимодействовать с информацией. Обычный просмотр сайта мы превращаем в увлекательное действие с элементами игры. Это увеличивает конверсионность продающих страниц. Интерактивные элементы подталкивают пользователей к нужным вам действиям – заполнению формы, нажатию определенной кнопки, просмотру видео и т.п. Чем проще и приятнее для пользователя будет этот процесс, тем выше будет конверсия.
Разрабатываем лендинг на WordPress с адаптивным дизайном
Заказывая адаптивный дизайн landing page на WordPress под мобильные устройства, Вы позволяете ему выше ранжироваться в мобильной выдаче. На текущий момент трафик на сайт через телефоны и планшеты вырос до 30-50% от общего. Эргономичное предоставление контента при мобильной верстке улучшает поведенческие факторы посетителей.
Стоимость создания лендинга – это только часть бюджета на привлечение клиентов
Лендинг на WordPress разработали. Что дальше? Нужно настраивать рекламную кампанию, наполнять страницу качественным контентом и привлекать релевантный трафик. И на это многие не закладываются. Мы предлагаем полный комплекс услуг по реализации, ведению, автоматизации и продвижению landing page
И на это многие не закладываются. Мы предлагаем полный комплекс услуг по реализации, ведению, автоматизации и продвижению landing page
Недвижимость&Строительство
ЖК «Симфония набережных»
Сайт: symphony-embankments.com
Жилой комплекс класса De Luxe.
Москва, Котельническая набережная, 21
Создание сайта и адаптивная верстка Вывод в топ-1 по запросу «официальный» Продвижение по запросам конкурентов
Корпоративные
«Kinross Gold Corporation»
Сайт: kinrossgold.ru
Канадская золотодобывающая компания —
крупнейший иностранный инвестор в золотодобывающую отрасль России
Редизайн Многостороннее взаимодействие Техническая поддержка
Дома престарелых
«Светич»
Сайт: pansionat-svetich.ru
Частный дом престарелых для пожилых и инвалидов. Калужская область
Разработка сайта под ключ Калькулятор расчета цен на проживание Адаптивная верстка
Дома престарелых
«Родимый дом»
Сайт: dedushka-tula. ru
ru
Частный дом престарелых с медицинской лицензией. Тульская область
Разработка сайта под ключ Калькулятор расчета цен на проживание Адаптивная верстка
Фарма&Мед
Естественная медицина
Клиника классической гомеопатии
«Естественная медицина»
Разработка сайта под ключ Адаптивная верстка Доработки юзабилити
Экология
ФлорЭко
Сайт: flor-eco.ru
Экологическое предприятие «ФлорЭко»
Разработка сайта под ключ Адаптивная верстка Доработки юзабилити
Смотреть все работы
Алгоритм создания конверсионного лендинга на Вордпресс
Сбор информации
Выберите наиболее подходящий для Вас тип продукта. И отправляйте нам заявку на создание такого веб-ресурса.
С Вами свяжется менеджер и пояснит все детали.
Сделает смету и пошлет Вам на согласование.
Для начала работ требуется сделать предоплату 100% первого этапа — Дизайна.
Далее требуется скачать, заполнить и прислать на почту info@iks-digital. com бриф и начальный контент для сайта (логотип, фото и тексты для наполнения, если есть).
com бриф и начальный контент для сайта (логотип, фото и тексты для наполнения, если есть).
Дизайн лендинга
Прототипируем будущий одностраничник на основе анализа конкурентов.
Согласовываем макет с Вами и дорабатываем его по Вашим комментариям.
Делаем дизайн Главной страницы.
Согласовываем дизайн Главной страницы с Вами и дорабатываем его по Вашим комментариям.
Делаем дизайны внутренних страниц.
Согласовываем дизайны внутренних страниц с Вами и дорабатываем их по Вашим комментариям.
Все возникающие вопросы можно решить с Вашим личным менеджером по телефону в удобное для Вас рабочее время.
Адаптивная верстка лендинга
Получаем 100% предоплаты за второй этап — Верстку.
По утвержденному дизайну делаем верстку.
Проверяем верстку на мобильных устройствах, если это требуется.
Сборка landing page на WordPress
Получаем 100% предоплаты за третий этап — Сборку.
Готовые html файлы верстки собираем на системе управления сайтом WordPress
Проверяем Сборку.
Поддержка, развитие и продвижение лендинга
После сдачи одностраничника осуществляется обучение Вас работе с системой управления, техническая поддержка и бесплатное устранение в течение 1 месяца возможных обнаруженных ошибок.
Со временем Вы можете захотеть развивать landing page дальше. Мы всегда будем рады помочь Вам сделать необходимые доработки сайта по Вашему желанию или предложим свои идеи. Оплата почасовая или сдельная.
6 лучших WordPress плагинов для создания лендинговых страниц
В наше время мы постоянно сталкиваемся с целевыми страницами, и это вполне объяснимо. Правильно настроенная целевая (лендинговая) страница работает намного эффективнее и имеет больше шансов на конверсию. Их легче оптимизировать, поскольку весь контент сфокусирован на конкретной теме. Хэдлайны, текст, стили шрифтов, изображения и макеты — все это может быть настроено так, чтобы вы достигли желаемых результатов.
Смотрите также:
- Лучшие SEO плагины и инструменты для WordPress
- WordPress плагины для продвижения сайта в социальных сетях
- Основные способы продвижения для вашего WordPress сайта
- 6 подсказок для увеличения трафика вашего WordPress сайта
- Как заставить Google полюбить ваш сайт — Простые SEO-правила
Существует достаточно много разных SaaS-провайдеров, которые позволяют вам создавать удивительные лендинговые страницы, но очень часто для их использования приходится платить приличную ежемесячную плату, которая по карману далеко не всем.
Тут появляется достойная альтернатива — плагины. Используя плагин, вы сможете облегчить себе работу и создавать лендинговые страницы прямо из консоли wordpress, и это, как правило, приведет к снижению затрат.
В этой статье мы рассмотрим некоторые из лучших WordPress плагинов для создания лендинговых страниц, которые доступны в данный момент.
Как узнать, какой плагин вам подходит
По мере увеличения числа инструментов для создания лендинговых страниц, разработчикам плагинов пришлось реально попотеть. Почти все плагины, описанные в этом посте, являются конкурентоспособными, полнофункциональными и простыми в использовании. Это безусловный плюс, поскольку возможность быстро и легко создавать маркетинговые страницы будет положительно влиять на ваш проект в целом.
Прежде, чем сделать окончательные выбор, помните, что всегда нужно по максимуму узнать о всех предложенных вариантов, поэкспериментировать с ними и выбрать тот плагин, который вам будет подходить больше всего. В данном случае следует помнить о трех главных критериях: срок внедрения, стоимость и поддержка.
В данном случае следует помнить о трех главных критериях: срок внедрения, стоимость и поддержка.
Другие важные функции и особенности: набор включенных шаблонов и макетов, ключевые особенности, drag&drop редактор для создания собственных конструкций, возможность интеграции с другими плагинами, библиотека многоразовых элементов страницы, способность сохранять ваши проекты для дальнейшего использования на вашем или другом сайте.
Также, оценивая расходы на эти плагины, нужно помнить о различных тарифных планах, особенно, если вы создаете лендинговые страницы для ваших клиентов.
1. Thrive Landing Pages
Один сайт — $59 в год | Неограниченное количество сайтов — $87 в год | Агентство — $247 в год
Одним из наиболее популярных плагинов для создания лендинговых страниц на рынке является Thrive Landing Pages, который позволяет легко создавать настраиваемые, оптимизированные для конверсии лендинговые страницы.
Плагин поставляется в комплекте со 120+ шаблонами, но по мере необходимости вы также сможете настроить все самостоятельно. При желании вы сможете построить макет с самого нуля при помощи редактора drag-and-drop. Вот некоторые из ключевых особенностей этого плагина:
При желании вы сможете построить макет с самого нуля при помощи редактора drag-and-drop. Вот некоторые из ключевых особенностей этого плагина:
- Полностью отзывчивый дизайн
- Возможность настроить HTML и CSS
- Индивидуальные таблицы сравнения
- Возможность легко добавить видео
- Можно интегрировать с любой email маркетинговой платформой
- Настраиваемые кнопки и CTA
Практически любой элемент на лендинговой странице может быть «кликнут» и отредактирован. Вы можете добавлять текст, иконки, пользовательский HTML, видео и изображения. Данный плагин не только качественно создает лендинговые страницы, но также делает это очень быстро. Весь процесс предельно прост, у вас уйдет меньше 15 минут.
2. Optimize Press
Пакет «Core» — $97 в год | Пакет «Publisher» — $197 в год | Пакет «Pro» — $297 в год
Optimize Press является еще одним популярным плагином, который позиционирует себя не только как инструмент для создания лендинговых страниц, но и как полноценное решение для страниц продаж, членских порталов и authority-блогов.
Используя редактор, похожий на Thrive Landing Pages, с помощью модульной системы этот плагин позволяет создавать и редактировать страницы в реальном времени, что позволяет вам сделать практически любой макет. Каждое изменение сразу выводится в визуальный редактор. Основные функции:
- Более 30 встроенных шаблонов
- Обширная библиотека элементов
- Возможность создания безопасных membership-сайтов
- Отзывчивый на мобильных устройствах
- Доступен в формате темы или плагина (совместим с любой темой)
- Возможность интеграции со многими сторонними сервисами
Когда вы посмотрите на некоторые из готовых шаблонов, то быстро поймете, почему OptiizePress стал настолько популярным. Поскольку этот инструмент доступен в режиме плагина и темы, он может стать отличным решением для вас.
3. WordPress Landing Pages
WordPress Landing Pages — это бесплатный плагин от Inbound Now, который позволяет создавать неограниченное количество лендинговых страниц на вашем WordPress сайте. После установки плагин создает собственное меню Landing Pages в консоли WordPress, где вы можете управлять вашим контентом. Плагин включает в себя несколько основных шаблонов, но также есть много других платных вариантов на сайте.
После установки плагин создает собственное меню Landing Pages в консоли WordPress, где вы можете управлять вашим контентом. Плагин включает в себя несколько основных шаблонов, но также есть много других платных вариантов на сайте.
WordPress Landing Pages поставляется с визуальным редактором, а также несколькими шорткодами для таких вещей как пользовательские списки и кнопки. Там также есть возможность интеграции лендинговой страницы с другими приложениями, включая GetResponse, AWeber, HubSpot, MailChimp и т.д. Если вы не можете найти конкретную интеграцию среди предложенных, есть поддержка Zapier, что означает, что почти любая программа с API может быть подключена.
Основные особенности:
- Визуальный редактор
- A/B Сплит Тестирование и мульти-вариантные тесты
- Возможность легко контролировать и отслеживать показатели переходов для каждой лендинговой страницы
- Возможность подключения с популярными email маркетинговыми платформами и различными приложениями
- Авто заполнения формы информацией посетителей
Inbound Now также предлагает два дополнительных плагина, которые интегрируются с WP Landing Pages — WordPress Leads и WordPress Call to Action. Оба этих плагина добавят дополнительную функциональность и помогут сделать ваши лендинговые страницы даже более полезными.
Оба этих плагина добавят дополнительную функциональность и помогут сделать ваши лендинговые страницы даже более полезными.
Если вы хотите начать экспериментировать с лендинговыми страницами на вашем сайте, не делая финансовых инвестиций, то этот вариант специально для вас.
4. InstaBuilder 2.0
Лицензия для 3 сайтов — $77 | Неограниченная лицензия — $97 | Лицензия Разработчика — $197
InstaBuilder утверждает, что предоставляет вам полный контроль над вашей воронкой продаж, что не совсем верно, ведь по своей сути это просто строитель для лендинговых страниц. InstaBuilder заверяет, что отличается от других подобных инструментов, но многие основные функции очень похожи.
Будучи на 100% откровенными и помня, что это сравнение плагинов, а не обычный обзор, стоит упомянуть, что есть маленький нюанс с плагином InstaBuilder. Несмотря на то, что этот плагин выглядит довольно таки мощным, за ним не стоит какая-то известная компания или разработчик. У любого другого плагина из этого списка данный пункт выполнен, но не в этом случае.
InstaBuilder — это простой и удобный плагин. Все доступные элементы можно просто перетащить на страницу и настроить по своему усмотрению. Если вы захотите сэкономить немного времени, стоить отметить, что плагин поставляется в комплекте с более чем 100 шаблонами. Все лендинговые страницы отзывчивы и хорошо работают и на мобильных устройствах.
Основные характеристики:
- Полный контроль над всеми текстовыми элементами
- Возможность добавлять вопросы с несколькими вариантами ответов
- Возможность блокировки конкретного контента
- Встроенный редактор изображений
- Встроенная статистика и аналитика
- Встроенное сплит-тестирование
- Функция pop-up
- Дополнительные CSS анимации
- Простая интеграция с email маркетинговыми платформами
InstaBuilder также позволяет создавать многоступенчатые модули выбора. Это означает, что вы можете захватить внимание посетителей заголовком, который перенаправит их на видео, а затем предоставит opt-in форму. Проверить полезность подобных манипуляций вы сможете с помощью функции тестирования.
Проверить полезность подобных манипуляций вы сможете с помощью функции тестирования.
Если вас не сбивает с толку тот нюанс, что вы не будете знать подробную историю создания фирмы-разработчика, то InstaBuilder, безусловно, является достойным соперником лучших плагинов для создания лендинговых страниц в WordPress.
5. SeedProd Coming Soon Page
Лицензия на один сайт $29 | Пакет «Business» $49 | Пакет «Developer» $99 | Пакет «All Access» $199
Выше мы перечислили цены для платных пакетов, но есть также бесплатная версия. В ней представлен не такой обширный набор функций, но иногда его вполне достаточно.
В течение долгого времени плагин SeedProd был самым популярным вариантом. Если вам не нужно выполнять какие-то сложные манипуляции, а просто требуется основная лендинговая страница с хорошим заголовком, email opt-in формой и ссылками на ваши страницы в социальных сетях, то SeedProd подходит идеально. Плагин в буквальном смысле может быть установлен в считанные секунды, но это происходит за счет уменьшенного набора функций.
Недостатком этого плагина является то, что при покупке лицензии для одного сайта ($29) и одной из готовых премиум тем $15, вы уже на полпути к полной стоимости пакета Elegant Themes Developer за $89, который предоставляет значительно больше возможностей.
6. Elegant Themes Divi Builder
Лицензия «Developer» $89 | Пожизненная лицензия $249
Мы не могли не упомянуть недавно выпущенный плагин Divi Builder! Его возможности не ограничиваются только созданием лендинговых страниц, но и для данной цели он подходит просто отлично.
Divi Builder работает с любой темой WordPress и позволяет вам создавать полностью настраиваемые макеты в любой контент-области. Конечно, идет 100% отзывчивость и адаптивность. Когда доходит до построения лендинговой страницы, Divi Builder предлагает более 40 модулей контента, которые в буквальном смысле охватывают почти все возможные варианты, которые вы только могли себе представить.
Одной из уникальных особенностей Divi Builder является библиотека Divi Builder Library. Создавая лендинговые страницы, вы можете сохранить конкретные пользовательские элементы в библиотеку для будущего использования. Тут идет мощное сочетание удобного и быстрого drag&drop строителя и готовых пользовательских элементов. Оно предоставляет возможность создавать, применять и тестировать новые лендинговые страницы быстрее, чем когда-либо прежде. Дополнительные возможности:
Создавая лендинговые страницы, вы можете сохранить конкретные пользовательские элементы в библиотеку для будущего использования. Тут идет мощное сочетание удобного и быстрого drag&drop строителя и готовых пользовательских элементов. Оно предоставляет возможность создавать, применять и тестировать новые лендинговые страницы быстрее, чем когда-либо прежде. Дополнительные возможности:
- Подходит для начинающих и опытных пользователей
- 40+ модулей контента и модулей пользовательского кода
- Полный контроль
- Легко импортировать/экспортировать макеты и целые библиотеки
- Удобные кастомные роли пользователей, если вы создаете лендинговые страницы для клиентов
- Большое онлайн-сообщество пользователей
Еще стоит отметить, что за эту цену вы получаете доступ и к другим сервисам, которые предлагает Elegant Themes. Например, плагин Bloom Email Opt-in, который в сочетании с Divi Builder предоставит вам возможность значительно увеличить свою базу email-подписчиков и список рассылки.
Заключение
Если вы когда-либо самостоятельно разрабатывали лендинговую страницу с самого нуля, используя HTML и CSS, вы уже знаете, насколько это трудоемкий процесс. Важно помнить, что каждая секунда разработки означает, что вы теряете потенциальные продажи.
Все плагины, которые мы представили здесь, могут значительно сэкономить ваше время и силы. Они позволяют вам сразу видеть результат, использовать дополнительные удобные инструменты, а в некоторых случаях, как с Divi Builder, вы сможете использовать созданные страницы и в будущем, тем самым еще больше экономя время. Скорость размещения является огромным преимуществом, когда дело доходит до расширения своего бизнеса и создания клиентских проектов.
Некоторые из этих плагинов способны на многое другое и включают в себя доступ к дополнительным плагинам или темам. Об этом также не следует забывать в процессе принятия решений. Обращайте внимание и на стоимость разных пакетов. Надеемся, что в конечном итоге вы сможете подобрать для себя если не идеальный, то близкий к нему вариант.
Какие основные функции вам необходимы в плагинах для создания лендинговых страниц? Возможно, вы можете оставить свой отзыв по какому-то из этих плагинов или кратко описать другой? Обязательно делитесь своими мыслями и впечатлениями в комментариях.
Источник: elegantthemes.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Создание успешных целевых страниц в WordPress
Опубликовано в Электронная коммерция, Маркетинг, WordPress Автор: Саманта Родригес
Последнее обновление 4 мая 2022 г.
Существует множество успешных маркетинговых инструментов, которые можно использовать для увеличения количества потенциальных клиентов и конверсий. Тем не менее, целевая страница — специальная веб-страница, оптимизированная для сбора конверсий — является одним из самых лучших способов улучшить показатели продаж.
Простите, если вы думаете, что создать пользовательскую целевую страницу в WordPress будет сложно. Однако, учитывая множество доступных плагинов, которые помогут вам достичь вашей цели, процесс практически ничем не отличается от создания обычного контента для вашего сайта WordPress.
В этой части мы подробно рассмотрим целевые страницы. Мы обсудим лучшие практики, которым вы должны следовать, когда их использовать и, самое главное, как их создать. Давайте начнем!
Какова цель целевой страницы?Цель целевой страницы — направить пользователей к выполнению определенного действия. Посетители вашего сайта обычно «попадают» на целевую страницу после нажатия на объявление или ссылку из вашей маркетинговой кампании по электронной почте.
В то время как домашняя страница и другие области вашего сайта WordPress, вероятно, содержат несколько призывов к действию (ссылки, формы и функции чата), целевая страница имеет более узкую область применения. Должен быть только один вариант, например «Купить сейчас» или «Зарегистрироваться».
Должен быть только один вариант, например «Купить сейчас» или «Зарегистрироваться».
Многие целевые страницы содержат контактную форму или форму регистрации, чтобы посетители могли ввести свою информацию. Взамен они получают код скидки, ссылку для скачивания или что-то еще — и теперь у вас есть новый лид. (Говоря о форме регистрации, если одной из собираемых личных данных являются адреса электронной почты, стоит подумать о том, чтобы научиться использовать MailChimp.)
Передовой опыт создания целевой страницы
стоит рассмотреть некоторые из лучших практик, которым следуют другие, чтобы максимизировать конверсию и продвигать посетителей через воронку продаж. Возможно, даже стоит вести контрольный список, включающий лучшие практики по категориям, которые помогут повысить конверсию на целевых страницах.
Во-первых, важно понимать, что презентация имеет решающее значение. В отличие от длинного контента, который можно найти в других местах в Интернете, копия целевой страницы должна быть краткой и прямой. Кроме того, помните, что заголовок страницы должен соответствовать якорному тексту, отображаемому на страницах результатов поисковой системы (SERP).
Кроме того, помните, что заголовок страницы должен соответствовать якорному тексту, отображаемому на страницах результатов поисковой системы (SERP).
Более того, каждая целевая страница должна содержать четкий призыв к действию (CTA). Это, в конечном счете, то, что конвертирует посетителя, и должно просто сказать ему, что делать дальше. Оно должно быть кратким и лаконичным, но в то же время описательным и размещаться на видном месте.
Наконец, если вы создаете целевые страницы для платных объявлений, вы всегда должны включать контент, относящийся к самой кампании. Кроме того, страница должна быть установлена как noindex , так как вы не хотите, чтобы ее можно было найти естественным путем (то есть через поисковые системы).
Зачем создавать целевую страницу?
Целевые страницы в основном используются для продвижения и продажи товаров или услуг. Идея состоит в том, чтобы использовать его в качестве точки входа в воронку продаж или конверсии. Его содержание должно быть очень сфокусированным и предназначено для того, чтобы заставить читателя перемещаться по странице. В конце концов, не должно быть другого решения, кроме как нажать на ваш призыв к действию.
В конце концов, не должно быть другого решения, кроме как нажать на ваш призыв к действию.
Однако целевые страницы также выполняют более аналитическую функцию. Например, они могут помочь определить конкретные цифры для конкретных кампаний и дать вам основу для отслеживания их успеха. О целях поговорим позже. Короче говоря, однако, вам нужно решить, является ли ваша цель увеличением потенциальных клиентов, продаж, узнаваемости продукта или бренда или просто обучением читателя. Это поможет вам решить, как следует использовать вашу целевую страницу.
Когда использовать полные целевые страницы по сравнению с короткими целевыми страницами
Целевые страницы бывают двух основных видов: полные и короткие. Первый подробно описывает продукт или услугу и обычно включает множество различных разделов. Последний гораздо лаконичнее. Какой из них вы выберете, во многом зависит от типа посетителя, которого вы хотите привлечь.
Часто говорят, что есть два типа клиентов: те, кто хочет подробных объяснений, и те, кого они отталкивают. Другими словами, вам нужно подумать, будет ли ваша аудитория в большей степени реагировать на жесткую или мягкую продажу.
Другими словами, вам нужно подумать, будет ли ваша аудитория в большей степени реагировать на жесткую или мягкую продажу.
Более длинные целевые страницы больше подходят для более жесткой продажи и хорошо подходят для прямых покупок без трения, которые предлагают «быстрое решение». Это включает в себя фармацевтику, программы обучения и инвестиционные возможности. Напротив, короткие страницы благоприятствуют ситуациям, когда вашей целью является привлечение потенциальных клиентов, и вы можете оставить убеждение другим кампаниям.
Установка целей для целевых страниц
Как мы упоминали ранее, важно определить свои цели, прежде чем вы погрузитесь по колено в процесс создания. Вы уже установили цель самой кампании (то есть продажи или лиды), и у вас, вероятно, есть приблизительное представление о том, как создать целевую страницу. Однако выяснение того, как измерить его успех, может помочь в процессе проектирования в будущем.
Например, несмотря на то, что существует множество методов постановки целей, рекомендуется поставить числовое значение того, чего вы хотите достичь, и работать с ним (например, 100 лидов в месяц). Здесь будет полезно создать специальный URL-адрес отслеживания, а аналитика, которую вы получите, позволит вам следить за своим прогрессом.
Здесь будет полезно создать специальный URL-адрес отслеживания, а аналитика, которую вы получите, позволит вам следить за своим прогрессом.
Как создать целевую страницу в WordPress
Ранее мы говорили о том, как создать целевую страницу в блоге Torque. Точный процесс, которому вы будете следовать, будет зависеть от выбранного вами решения для целевой страницы.
Однако есть несколько вещей, которые вы захотите сделать, несмотря ни на что:
- Выберите шаблон и выберите имя для вашей целевой страницы.
- Добавьте главное изображение и призыв к действию.
- Предоставьте информацию о предложении, которое вы представляете.
- Включите отзывы других довольных клиентов.
- Четко обозначьте стоимость предложения и, возможно, обсудите, сколько клиент сэкономит.
- Удалите лишнюю навигацию.
Хотя это даст вам хорошую основу для дальнейшего развития, вы также можете рассмотреть возможность создания других страниц, которые помогут вашим клиентам пройти через конец воронки. Страница Спасибо потребуется, если вы принимаете платежи, например, как и страница Checkout . Добавление тега noindex на страницу также может быть хорошей идеей.
Страница Спасибо потребуется, если вы принимаете платежи, например, как и страница Checkout . Добавление тега noindex на страницу также может быть хорошей идеей.
Наконец, осталось опубликовать страницу и начать работать с конверсиями, которые приходят к вам!
Плагины целевых страниц WordPress
К счастью, создать целевую страницу в WordPress очень просто при использовании специального плагина, и есть множество решений, доступных на выбор:
Например, многие плагины для создания страниц предлагают функции для создания вашего целевая страница. В таких решениях, как Elementor и Beaver Builder, есть все, что вам нужно для запуска и работы, хотя они не обязательно предназначены для создания целевых страниц.
Для чего-то более целенаправленного вам следует изучить такие варианты, как Thrive Architect, OptimizePress или Leadpages:
Эти инструменты обычно содержат элементы конструктора страниц, но также предлагают такие функции, как создание рекламы, варианты оплаты и интеграция маркетинговых инструментов. Вы также найдете специальную аналитику для расчета таких показателей, как рентабельность инвестиций (ROI).
Вы также найдете специальную аналитику для расчета таких показателей, как рентабельность инвестиций (ROI).
Получите поддержку для улучшения целевых страниц WordPress от WP Engine
Если вы хотите добиться успеха с целевой страницей, вам нужно любой ценой избегать простоев и технических проблем. Таким образом, наличие надежного бренда сродни наличию дополнительного члена команды.
К счастью, выбор качественного хостинга, такого как WP Engine, обеспечит вас надежными серверами, автоматической реализацией HTTPS и круглосуточной поддержкой, которая ответит на любой ваш запрос. Чтобы узнать больше о том, как WP Engine может вам помочь, свяжитесь с нами сегодня!
Что такое целевая страница WordPress?
Когда я начал писать это, в Интернете было около 2 миллиардов веб-сайтов.
Удивительно, правда?
Это еще более впечатляет, если учесть, что в 1994, их было менее 3000. Это примерно на 33 миллиона процентов больше, чем за 20 лет.
В то время, если вы хотели создать сайт, вам нужно было только знать, как писать код на языке гипертекстовой разметки (HTML). Сегодня существуют сотни различных языков программирования, многие из которых играют свою роль в создании технически грамотного веб-сайта.
Сегодня существуют сотни различных языков программирования, многие из которых играют свою роль в создании технически грамотного веб-сайта.
К счастью для нас, нам не нужно знать их все. Если подумать, нам не нужно знать ни одного из них для создания веб-сайта в современном мире. И мы должны благодарить за это системы управления контентом.
Такие программы, как Joomla, Magento, Blogger и Drupal, помогают людям, не обладающим обширными знаниями в области веб-дизайна, запускать полнофункциональные веб-сайты и управлять ими за считанные часы, а иногда даже за минут .
Подобно языкам программирования, в настоящее время существуют сотни различных систем управления контентом (CMS). Несмотря на все варианты, один из них остается подавляющим фаворитом среди большинства создателей веб-сайтов DIY уже более десяти лет.
Эта CMS WordPress (WP).
Из более чем 40% веб-сайтов, использующих системы управления контентом, более половины из них работают на WordPress.
На самом деле ни одна другая CMS не сравнится с ней:
Удерживая около 60% доли рынка CMS, WordPress по статистике обеспечивает около 25% всего интернета. И легко понять, почему.
Как программное обеспечение с открытым исходным кодом, WordPress регулярно обновляется и улучшается разработчиками по всему миру. Его также можно загрузить бесплатно, он чрезвычайно прост в установке и полностью настраивается благодаря более чем 2600 темам и 31 000 плагинов.
Итак, если вы являетесь владельцем одного из почти 250 000 000 веб-сайтов, на которых в настоящее время работает WordPress, и у вас есть продвижение, для которого нужна страница, вам нужно знать несколько вещей.
Что такое целевая страница WordPress после клика?
Чтобы быть целевой страницей WordPress после клика, веб-страница должна соответствовать трем требованиям:
1. Она должна быть создана или интегрирована с CMS WordPress
- Вы можете вручную создать пост- нажмите на целевую страницу в WordPress так же, как и на любую другую страницу в CMS
- Или вы можете быстро создать его с помощью специального создателя целевой страницы после клика, а затем опубликовать его на своем сайте WordPress
2. Он должен стимулировать действия пользователя, например:
Он должен стимулировать действия пользователя, например:
- Продажи
- Регистраций
- Подписки
- загрузок
3. Его единственная цель — конвертировать
- Даже если ваша домашняя страница предназначена для генерации регистраций, она все равно не является целевой страницей после клика, потому что ее единственная цель — не конвертировать
Кто использует целевые страницы WordPress после клика?
Благодаря своей доступности, простоте использования и универсальности WordPress (WP) используется широким кругом пользователей. Блоггеры-любители предпочитают платформу для запуска бесплатного веб-сайта, но крупные издатели новостей, известные артисты, гиганты розничной торговли и компании из списка Fortune 500 делают то же самое. В этот список входят такие предприятия и частные лица, как:
- Best Buy
- Нью-Йорк Таймс
- Джей-Зи
- Форбс
- Роллинг Стоунз
- Си-Эн-Эн
- Рейтер
- ИБП
- Машируемый
- И более
По отраслям WordPress, как правило, используется в основном поставщиками услуг B2B; за ними следуют интернет- и медиа-компании. Вот полная разбивка:
Вот полная разбивка:
Почему целевые страницы WordPress после клика имеют решающее значение для онлайн-маркетинга?
Для большинства предприятий есть несколько очевидных преимуществ использования системы управления контентом, такой как WordPress, для создания целевой страницы после клика:
- Как и большинство генераторов целевых страниц после клика, для создания целевой страницы WP не требуется знание языков программирования. Предварительно разработанные темы WordPress можно установить одним нажатием кнопки.
- Легко назначать роли нескольким лицам, участвующим в процессе разработки и публикации.
- Это доступная альтернатива найму внешнего агентства по маркетингу или веб-дизайну для создания вашей целевой страницы после клика.
Для более крупных компаний, таких как Forbes и CNN, он предлагает те же преимущества, но с бонусом.
Будучи самой широко используемой CMS в мире, она обладает масштабируемостью. Бесчисленное количество участников WordPress постоянно создает новые плагины, решения для поддержки, темы и дизайны шаблонов.
Независимо от того, являетесь ли вы личным блоггером или владельцем компании из списка Fortune 500, WordPress можно масштабировать в соответствии с вашими потребностями.
Когда мне следует создать целевую страницу WordPress после клика?
Будь то привлечение потенциальных клиентов, увеличение продаж или создание подписок, каждая целевая страница после клика имеет одну и ту же общую цель: направить вашего потенциального клиента на следующий этап пути покупателя.
Когда и как вы создадите свою целевую страницу после клика, зависит от того, где ваши потенциальные клиенты находятся на этом трехэтапном пути.
Либо они находятся:
- осведомленность этап
На данный момент ваш целевой потенциальный клиент не знает, кто вы. Поэтому вам нужно распространять фирменный контент по недорогим каналам, таким как социальные сети, и использовать широкую сеть, чтобы привлечь как можно больше потенциальных клиентов. Нарисуйте их на целевой странице пост-клика в социальных сетях и познакомьтесь там.

- ретаргетинг этап
Ретаргетинг — это когда вы будете использовать файлы cookie и пиксели, чтобы нацеливать свои объявления на людей, которые посетили ваш сайт. Эти потенциальные клиенты более квалифицированы, чем люди, которые видели вашу рекламу на предыдущем этапе и проигнорировали ее. Они нашли время, чтобы посетить ваш сайт. Это когда вы побуждаете потенциальных клиентов переходить на целевые страницы после клика, что укрепит их доверие к вашему бизнесу.
- Конверсионный этап
Теперь пришло время поразить ваших потенциальных клиентов с помощью полностью оптимизированной целевой страницы после клика, предназначенной для преобразования их в клиентов (или, по крайней мере, потенциальных клиентов).
Всякий раз, когда ваши потенциальные клиенты находятся на этих этапах (всегда), целевая страница WordPress после клика может помочь вам достичь ваших целей конверсии.
Как создать целевую страницу WordPress после клика
Когда придет время, наконец, приступить к созданию целевой страницы WordPress после клика, у вас есть несколько вариантов.
Вы можете создать свою собственную вручную с помощью этого пошагового руководства по созданию страницы в WordPress.
Вы можете загрузить этот плагин целевой страницы WordPress для пост-клика и попытать счастья в создании ее с нуля.
Или, если вы предпочитаете, чтобы ваша целевая страница после клика была разработана и опубликована менее чем за 15 минут (как я сделал свою первую), вы можете использовать Instapage, чтобы создать ее, а затем опубликовать в WordPress.
Мы покажем вам, как это сделать, но сначала давайте выучим несколько уроков о лучших методах создания целевых страниц после клика от некоторых других пользователей WordPress, не так ли?
Определите цель вашей целевой страницы после клика
Какова цель создаваемой вами целевой страницы после клика? Это для захвата потенциальных клиентов? Для производства продаж? Чтобы генерировать подписки на рассылку новостей?
Каждая создаваемая вами целевая страница после клика должна иметь особую направленность. Без этого вы отпугнете своих клиентов. Даже нейробиологические исследования поддерживают эту идею. Когда нам предоставляется слишком много вариантов, у нас возникают проблемы с принятием решений.
Без этого вы отпугнете своих клиентов. Даже нейробиологические исследования поддерживают эту идею. Когда нам предоставляется слишком много вариантов, у нас возникают проблемы с принятием решений.
Это похоже на то чувство, когда вы садитесь в ресторан и открываете меню размером с энциклопедию. Это потрясающе. И именно так ваши потенциальные клиенты будут чувствовать себя, когда они посетят вашу целевую страницу после клика, если вы предоставите им слишком много вариантов.
Вот отличный пример из LA Times того, как представить варианты на вашей целевой странице после клика:
У нас есть только два варианта — по одной кнопке для каждого — и простой, понятный дизайн, который не т подавлять нас.
Зацепите потенциальных клиентов цепляющим заголовком
Недавно мы здесь, в Instapage, узнали, что теперь у людей официально продолжительность концентрации внимания меньше, чем у золотых рыбок. Меньше 8 секунд, если быть точным.
И вы не будете привлекать внимание своих потенциальных клиентов даже на , что долго, если вы прикрепите какой-нибудь скучный старый заголовок на своей целевой странице после клика.
Видите ли, заголовок вашей целевой страницы после клика служит одной главной цели — заставить вашего потенциального клиента прочитать основной текст под ним.
Таким образом, ваш заголовок должен:
- Быть уникальным – Ваш потенциальный клиент ежедневно читает сотни заголовков. Думайте не так, как ваши конкуренты, и выделите свои.
- Сообщите о дефиците . Если ваша акция доступна только в течение ограниченного времени или для ограниченного числа людей, скажите об этом на целевой странице после клика.
- Подчеркните преимущество – Предоставьте четкое ценностное предложение. Когда люди попадают на вашу страницу, они сразу же хотят знать: «Что в этом для меня?» Сделает ли ваша диета их стройнее? Сделает ли ваш информационный бюллетень их умнее? Дайте им знать в заголовке.

- Используйте такие слова, как «быстро», «легко», «бесплатно» и «вы». — Используя слово «вы», вы выделяете читателя, как если бы разговаривали непосредственно с ним. Что касается других, мы все хотим быстрых и простых решений наших проблем, особенно если они бесплатны. Всегда используйте «ты» и приспосабливайтесь к другим, когда можете.
Вот отличный пример от Digital Marketer:
Видите большое «ПРЕДЛОЖЕНИЕ ОГРАНИЧЕННОГО ВРЕМЕНИ» вверху страницы? Это создает дефицит в сознании читателя. Они думают:
«Это происходит ненадолго, так что мне следует хотя бы прочитать дальше, чтобы убедиться, что я ничего не упускаю…»
Тогда, БАМ. Затем приходит предложение, от которого они не могут отказаться. «МАКСИМАЛЬНЫЙ МАРКЕТИНГОВЫЙ МАКЕТ» (помните, мы любим, чтобы все было быстро и легко, и это именно то, чем является ярлык) всего за доллар.
Вместе с привлекательным текстом эти элементы создают убедительную целевую страницу после клика, от которой трудно отказаться.
3. Максимальная читаемость
Теперь, когда вы знаете, что наше внимание длится менее 8 секунд, как бы вы сказали, что мы справимся с чтением длинной целевой страницы после клика, заполненной блочным текстом?
Наверное, нехорошо, да?
Правильно.
В 2013 году Slate объединилась с поставщиком аналитики Chartbeat, чтобы доказать, насколько плохо мы читаем в Интернете. Оказывается, большинство людей пролистывают статью только до середины, прежде чем им становится скучно и они переходят по ссылке.
Вынос здесь?
Люди не хотят читать этот многословный абзац, который вы называете целевой страницей после клика.
Будьте лаконичны и сделайте свой текст легко просматриваемым, используя маркеры и подзаголовки. Исследования показали, что он может резко увеличить конверсию.
Последующая целевая страница после клика попадает в самую точку:
Устранение отвлекающих факторов
На вашей целевой странице после клика не должно быть абсолютно ничего, что могло бы отвлечь вашего пользователя от выполнения действия, которое вы от него хотите. Вы должны:
Вы должны:
- Удалить меню навигации вашего сайта из верхней части страницы
- Избавьтесь от ссылки на главную страницу в логотипе
- Это должно быть очевидно, но стоит напомнить: НЕ ПОКАЗЫВАЙТЕ РЕКЛАМЫ ДРУГИХ ПРОДУКТОВ ИЛИ УСЛУГ НА ВАШЕЙ целевой странице после клика!
Я бы не стал упоминать последнее, но после того, как я мельком взглянул на эту посадочную страницу Forbes, я почувствовал, что это необходимо:
Забудьте о том, что на странице есть реклама других продуктов, но есть несколько ссылок на статьи под захватом лида, а также панель навигации с несколькими разными точками выхода для потенциального клиента.
Вот как можно устранить отвлекающие факторы на целевой странице после клика. Отличная работа команды Maclean’s:
Создайте мощный призыв к действию
Жизненно важная часть любой страницы, ваш призыв к действию (CTA) побуждает читателя к действию. Если ваша цель — заставить их загрузить, пожертвовать или отправить личную информацию, вам понадобится творческий и мощный призыв к действию, чтобы это произошло. Создайте безумно эффективную:
Если ваша цель — заставить их загрузить, пожертвовать или отправить личную информацию, вам понадобится творческий и мощный призыв к действию, чтобы это произошло. Создайте безумно эффективную:
- Замена скучных глаголов, таких как «Увидеть», сильными глаголами, такими как «Открыть».
- Избавление от выражений, которые заставляют людей думать, что им нужно от чего-то отказаться. Вместо «Подпишитесь на 30-дневную бесплатную пробную версию» попробуйте «Получить 30 дней бесплатно».
- Пишу от первого лица. Вместо «Растопи свой упрямый жир на животе» попробуй «Растопи мой упрямый жир на животе!» Доказано, что это повышает конверсию.
- Использование силы психологии цвета для создания кнопки, которую хочет нажать ваша целевая аудитория.
Джош Тернер и Бен Книффен точно знают, как правильно создавать призывы к действию:
Дополните свою страницу социальным доказательством
Около 74% потребителей полагаются на социальные сети, чтобы принять решение о покупке. Фактически, 47% американцев говорят, что Facebook является их влиятельным фактором покупок.
Фактически, 47% американцев говорят, что Facebook является их влиятельным фактором покупок.
Догадаетесь, почему?
Это не имеет ничего общего с самими социальными сетями, а связано с людьми, которые их используют.
Как оказалось, мы многое получаем от других.
Возьмем, к примеру, мой личный опыт:
С 2012 по 2014 год я жил в районе Эйвондейл в Чикаго. И каждый день в течение почти двух лет по пути на работу я проходил мимо этой маленькой фирменной забегаловки с хот-догами под названием «Hot Doug’s». Каждый раз, когда я это делал, будь то дождь или солнце, я находил очередь, которая тянулась через ресторан, за дверь и вокруг квартала.
Я предположил, что еда там должна быть вкусной, так как люди были готовы стоять в очереди несколько часов, но я не был уверен (я не собирался стоять в очереди так долго!), поэтому Я начал расспрашивать.
Все, с кем я разговаривал, были в восторге от этого. Они сказали, что хот-доги Дуга были лучшими, которые они когда-либо пробовали. Естественно, мне стало любопытно. Может быть, ожидание в этой очереди того стоило.
Естественно, мне стало любопытно. Может быть, ожидание в этой очереди того стоило.
Но меня это не убедило.
Восторженные отзывы Дага побудили меня провести собственное исследование в Google. То, что я обнаружил всего через несколько минут поиска, было вниманием национальных средств массовой информации, похвалой от известных кулинарных критиков и даже короткими клипами с камео на популярных гастрономических шоу.
Тогда я окончательно решил, что буду стоять в очереди… хотя бы раз.
Это был единственный раз в моей жизни, когда я ждал два часа, чтобы получить хот-дог. Но, по правде говоря, оно того стоило.
И в этом сила социального доказательства.
На целевой странице пост-клика можно изменить потенциал клиента с «Хот-дог того не стоит» на «Не могу поверить, что жду два часа, чтобы получить хот-дог».
Вот как:
- Включите отзывы от настоящие человек, и используйте их фотографии, если можете
- Установите на свой сайт социальные виджеты, которые подсчитывают, сколько раз ваш контент понравился или поделился
- Включите значки популярных брендов, с которыми вы работали на своем сайте
Вот отличный пример того, как использовать социальное доказательство, от Кристен Уайт из Expert Voice Book:
Обратите внимание на значки в верхней части сайта узнаваемых брендов, таких как CBS, The Wall Street Journal, NBC, ABC. , Fox, CNN и Forbes. Затем, когда вы прокрутите страницу вниз, Кристен пошла еще дальше, добавив отзывы:
, Fox, CNN и Forbes. Затем, когда вы прокрутите страницу вниз, Кристен пошла еще дальше, добавив отзывы:
Заставьте их вернуться на несколько секунд с вашей страницей «спасибо»
Я хотел бы, чтобы все, кто хочет полностью не впечатлить свои перспективы, обратили свое внимание прямо сюда.
Отлично, у меня для вас есть вещь:
Видите? Теперь вы тоже можете испортить отношения с клиентами, скопировав это жалкое оправдание для страницы «спасибо», на которую меня перенаправили после подписки на эту рассылку.
…
НОВОСТИ : Отношения между вами и вашим клиентом не заканчиваются конверсией. После того, как они скачают, зарегистрируются или купят, вы должны попытаться выяснить, как вернуть им обратно , чтобы снова преобразовать в .
Один из способов сделать это — оптимизировать страницу «спасибо». Убедитесь, что вы:
- Разместите кнопки социальных сетей на своей странице, если ваш клиент захочет поделиться вашим контентом со своими друзьями.

- Объясни, что будет дальше. Будет ли электронная книга вашего клиента доставлена в ее почтовый ящик? Получит ли она подтверждение на вебинар? Верный способ разочаровать потенциального клиента — заставить его предоставить свою личную информацию, а затем не указать, как получить ваше предложение.
- Будь собой. Выразите благодарность своему покупателю так, чтобы это соответствовало вашему бренду.
Теперь, когда у вас есть представление о лучших методах создания целевых страниц после клика в WordPress, давайте применим их на практике.
Как создать целевую страницу WordPress после клика с помощью Instapage?
Сначала войдите в свою учетную запись Instapage. Если у вас его еще нет, вы можете создать бесплатную учетную запись здесь.
Затем создайте свою первую целевую страницу после клика, нажав «Создать страницу»:
Теперь появится всплывающее окно, и вам будет предложено три варианта для начала:
- Если вы Если вы сохранили все дизайны целевых страниц после клика, вы можете загрузить файл «.
 instapage»
instapage» - Если у вас есть Премиум-аккаунт, вы можете сканировать страницы с вашего сайта в наш редактор
- Вы можете использовать один из наших готовых шаблонов
Ради всех новичков давайте начнем с одного из наших шаблонов.
Прежде чем выбрать один, отсортируйте их по типу страницы, которую вы хотите создать, используя меню левой боковой панели. Выберите из:
- Лидогенерация
- Перейдите по ссылке
- Вебинар
- Мобильное приложение
- Спасибо
Тогда выберите дизайн, который вам нравится. Вот что мы выбрали:
Мы загрузили пользовательское изображение для заголовка, отредактировали текст кнопки, приправили этот призыв к действию и вуаля! У нас есть базовая целевая страница после клика. Чтобы узнать больше о создании оптимизированной целевой страницы после клика с нуля, нажмите здесь.
Когда вы закончите вносить изменения, нажмите «Опубликовать» в верхнем правом углу:
Выбор логотипа WordPress в середине всплывающего окна вызовет другое всплывающее окно. Отсюда вам нужно нажать «установить плагин WordPress». Затем следуйте этим основным инструкциям, чтобы завершить публикацию целевой страницы WordPress после клика.
Отсюда вам нужно нажать «установить плагин WordPress». Затем следуйте этим основным инструкциям, чтобы завершить публикацию целевой страницы WordPress после клика.
Давайте поговорим о пробках
Уууууууууууууууууууууууууууууууууууууууууууууууууу Поздравляю! Вы опубликовали свою первую целевую страницу WordPress после клика. Но не слишком волнуйтесь, потому что мы еще не закончили.
В конце концов, что хорошего в целевой странице после клика без людей, которые приземляются на ней ?
Давайте поговорим о том, как вы можете начать генерировать трафик на новую целевую страницу WordPress после клика.
Включить призыв к действию в конце соответствующих сообщений в блоге
Это не проблема. Все, что требуется, — это несколько дополнительных нажатий на клавиатуре, чтобы повысить посещаемость вашей целевой страницы после клика. Включите короткий призыв к действию в нижней части сообщений в блоге, относящихся к вашей целевой странице после клика, и наблюдайте за ростом «количества кликов».
Например — предположим, что этот пост в блоге продвигал электронную книгу, и я хотел увеличить количество загрузок. Все, что я бы сделал, это направить людей на мою целевую страницу после клика с призывом к действию внизу каждого сообщения в блоге, связанного с WordPress.
Показательный пример: посмотрите, как HubSpot представил мне это предложение (в нижнем правом углу) под названием «Секреты лучших видеороликов о продуктах и многое другое», после того, как я закончил читать этот пост в блоге о лучших рекламных видео о продуктах:
Получить в социальных сетях
Недавнее исследование показало, что переходы из восьми крупнейших социальных сетей наконец-то начинают обгонять переходы из поисковых систем. Впервые это произошло в июне прошлого года, а затем еще раз в декабре, когда на социальные сети приходилось 31% всего трафика сайта.
И это еще не все. Прошлым летом Facebook обогнал Google, став ведущим источником трафика для цифровых издателей.
Очевидно, мы начинаем наблюдать тенденцию к увеличению числа людей, переваривающих свой контент через социальные сети.
Для вас это означает, что пришло время выяснить, на каких платформах социальных сетей вы должны присутствовать (начните с нескольких, не распыляйтесь слишком далеко), разработать стратегию и следовать этим рекомендациям для социальных сетей.
Начать гостевой блог
Если вы не знакомы с гостевым блогингом, это процесс написания контента в блоге другого веб-сайта с целью привлечь внимание и повысить рейтинг в поисковых системах.
Если вы знакомы с гостевым блогингом, я уже знаю, о чем вы думаете:
«Но Тед, гостевой блоггинг мертв! Глава отдела спама Google, Мэтт Каттс, так сказал в прошлом году !»
И вы частично правы — он действительно сказал что-то на этот счет. Конечно, «Гостевые блоги мертвы» был слишком броским заголовком, чтобы авторы контента могли его игнорировать, поэтому его повторяли до такой степени, что он стал законом, а все остальное, что говорил Каттс, было выброшено в окно. Вот полная цитата:
Вот полная цитата:
«Хорошо, я называю это: если вы используете гостевой блог для получения ссылок в 2014 , вам, вероятно, следует остановиться. Почему? Потому что со временем это становится все более и более спамной практикой , и если вы ведете много гостевых блогов, то вы общаетесь с очень плохой компанией».
Видишь? Все это было раздуто до неузнаваемости.
Вывод должен был быть таким: если вы распространяете спам, некачественные посты в блогах исключительно для того, чтобы получить обратные ссылки на ваш веб-сайт с целью повышения вашего рейтинга в поисковых системах, то… да, гостевой блоггинг для вас мертв. .
Однако, если вы строите настоящие отношения с издателями и рассылаете высококачественный контент для привлечения внимания, гостевой блог может стать мощным инструментом для генерации трафика.
Просто спросите влиятельного маркетолога Нила Пателя, который обеспечил бесчисленное количество посещений веб-сайта, а также доход в тысячи долларов благодаря 300 гостевым постам, которые он написал.
Реклама с оплатой за клик
Используя модель генерации трафика с оплатой за клик (широко известную как «PPC»), рекламодатели делают ставки на ключевые слова, имеющие отношение к их бизнесу, которые, вероятно, ищут потенциальные клиенты. Когда вводятся эти поисковые запросы, в зависимости от множества факторов, включая вашу ставку и конкуренцию ключевых слов, ваши объявления могут появляться в результатах поиска.
Посмотрите, что происходит, когда я ищу услуги по ландшафтному дизайну недалеко от Сан-Франциско:
Все результаты, отмеченные желтым полем «Реклама», являются рекламой PPC.
Но насколько они эффективны? Кто-нибудь даже нажимает на них?
Верьте или нет, но 45% людей даже не могут отличить платную рекламу от обычного результата поиска.
И даже когда они могут, согласно исследованию Zero Gravity marketing, 60% людей, покупающих продукт, нажимают на рекламу PPC.
И все становится лучше по мере того, как потенциальные клиенты продвигаются дальше по воронке. После нажатия на вашу рекламу с оплатой за клик они на 50% чаще нажимают кнопку CTA.
После нажатия на вашу рекламу с оплатой за клик они на 50% чаще нажимают кнопку CTA.
Теперь ваша очередь
Сегодня вы узнали много нового о том, как лучше всего создать целевую страницу WordPress после клика, как ее оптимизировать, как быстро ее опубликовать, а также о некоторых отличных методах привлечения трафика.
Теперь пришло время отправиться туда и применить все эти знания на практике. Это не так ошеломляюще, как кажется. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
Как легко создать лендинг на WordPress? (Руководство)
Домашняя страница, страница продукта для веб-сайтов электронной коммерции, страница контактов… Структура веб-сайта обычно довольно распространена, и существует множество хороших практик, которые объясняют, как успешно их разработать.
Но вы, возможно, еще не знакомы с очень специфическим типом веб-страницы: целевой страницей.
Поскольку они имеют решающее значение для большинства веб-сайтов, сегодня я познакомлю вас с ними и дам конкретные советы о том, как создать целевую страницу на WordPress.
Цель состоит в том, чтобы преобразовать ваших анонимных посетителей в контакты, заинтересованные в ваших предложениях.
Обзор
- Что такое целевая страница?
- Создайте целевую страницу с помощью плагина
- Создайте целевую страницу на WordPress с определенной темой
- Создайте целевую страницу с помощью компоновщика страниц
- Итак, какой метод выбрать?
Этот пост содержит партнерские ссылки. Другими словами: если вы купите один из продуктов, о которых мы здесь говорим, по этим конкретным ссылкам, WPMarmite получит комиссию. Какова цель этого дохода? Чтобы предоставить вам качественные ресурсы.
Первоначально написанная в сентябре 2018 года, эта статья была обновлена в июне 2021 года.
Вашим лучшим проектам WordPress нужен лучший хостинг!
WPMarmite рекомендует Bluehost: отличная производительность, отличная поддержка. Все, что нужно для отличного старта.
Все, что нужно для отличного старта.
Попробуйте Bluehost
Что такое целевая страница?
Целевая страница — это страница, продвигающая предложение на веб-сайте. Его цель — конвертировать посетителей, побуждая их загружать контент (электронную книгу, технический документ), подписываться на информационный бюллетень или покупать продукт или услугу.
Это страница, на которую мы отправляем трафик через информационный бюллетень, рекламу или социальные сети: отсюда и идея приземления. В этом Landing Page отличается от простой страницы продукта.
На самом деле, цель Landing Page состоит в том, чтобы преобразовать ваших посетителей , предоставив им доказательство того, что ваше предложение представляет для них ценность. Если она эффективна, ваши посетители дадут вам информацию о себе, заполнив форму на странице.
Обычно после заполнения этой формы ваши контакты попадают в воронку конверсии , через которую вы ведете их через электронные письма, которые обращаются к ним, в мир вашей компании.
Это показывает важность целевой страницы на вашем сайте и то особое внимание, которое вы должны уделить им!
Нужна помощь в создании веб-сайта? Ознакомьтесь с нашим подробным руководством по выбору доменного имени и имени для создания профессионального веб-сайта на WordPress. Кроме того, взгляните на лучшие бесплатные темы WordPress.
Основы целевой страницы, которая конвертирует
Даже если все целевые страницы разные, мы все же можем заметить некоторые «обязательные» элементы.
Целевая страница не имеет панели навигации или нижнего колонтитула. Цель этой страницы — удерживать посетителей на ней, не отвлекая их от остальной части веб-сайта, побуждать их заполнять форму или нажимать на призыв к действию.
Целевая страница также выделяет четко сформулированное ценностное предложение . В виде текстовых блоков и, возможно, таблиц, показывающих ваши цены, вы объясняете своим посетителям, что поставлено на карту, если они заполнят вашу форму или купят предлагаемый продукт.
Еще одним ключевым элементом целевой страницы является наличие формы или призыва к действию , в зависимости от формата рекламируемого предложения:
- Если вы решите отображать форму напрямую, она должна запрашивать только правильные объем информации для обеспечения хорошего пользовательского опыта для ваших посетителей. С GDPR это правило становится как никогда важным: не может быть и речи о сборе персональных данных, которые не будут служить вам и не придадут уверенности вашим пользователям.
- Если вы предпочитаете вставлять призыв к действию на целевую страницу, сделайте ее привлекательной и заставьте читателя кликнуть. Кнопка, которая отличается от остальной части страницы своим дизайном и содержит глагол действия (например, «Зарегистрироваться»), подойдет.
Поскольку изображение стоит тысячи слов, мощная целевая страница также включает фотографии , иллюстрации или видео. Не злоупотребляйте ими и думайте об этих визуальных элементах как о элементах, поддерживающих сообщение, передаваемое вашим текстом.
Наконец, довольно часто можно найти целевую страницу с отзывами довольных клиентов , что успокоит посетителя и побудит его к действию.
Вот вам и все необходимые элементы для создания собственной целевой страницы.
Итак, начнем с создания каркасов ; эти очень упрощенные макеты, которые помогут вам узнать, где будет размещен каждый элемент вашей страницы.
После того, как вы спроектировали свои каркасы, вам нужно будет выбрать метод создания вашей целевой страницы в WordPress.
Я дам вам обзор различных доступных вам опций: плагинов, тем и компоновщиков страниц .
Давайте поговорим об этом в конце поста, чтобы увидеть, что вы выбрали?
Создайте свою целевую страницу с помощью плагина
Обычно, если есть потребность в WordPress, вы можете быть уверены, что там также есть плагин, решающий вашу проблему.
Так обстоит дело с целевой страницей: есть множество плагинов, которые с радостью помогут вам их разработать.
Преимущества плагинов для создания лендинга
- Это простой метод . Вы просто позволяете плагину позаботиться о различных характеристиках страницы, предлагая вам более или менее интересные шаблоны, уже оптимизированные для конвертации.
- Некоторые плагины имеют расширенных функций . Это касается тех, кто предлагает воронки продаж и интегрированные решения для электронной почты. Таким образом, вы управляете всем из одного и того же плагина, что упрощает вашу задачу и позволяет сосредоточиться на производительности вашей страницы.
Недостаток этого метода
- В зависимости от выбранного вами плагина у вас будет больше или меньше гибкости при разработке вашей страницы. Вот почему нужно тщательно выбирать плагин для целевой страницы, защищая вас от тех, кто заблокирует вас в руководстве по стилю, которое не соответствует вашим потребностям.
4 плагина для создания хорошей целевой страницы
Скоро появится страница, режим обслуживания и целевые страницы от SeedProd
SeedProd известен как «лучший» и «самый быстрый» конструктор целевых страниц для WordPress.
Это бесплатный плагин. Впервые он доступен бесплатно в официальном каталоге, где у него более 1 миллиона активных установок и общий рейтинг 4,9/5.
Чтобы воспользоваться всеми возможностями, существует премиум-версия, доступная по цене от 39,50 долларов США для использования на 1 сайте.
Его сила заключается в простоте использования. SeedProd был разработан для новичков, которые не разбираются в программировании.
Чтобы облегчить им жизнь, плагин предлагает, например:
- Система перетаскивания.
- Шаблоны , то есть шаблоны целевых страниц, готовые к использованию.
Помимо аспекта целевой страницы, на котором он в основном общается, SeedProd также является плагином швейцарского армейского ножа. Благодаря этому вы можете настроить хорошие страницы Coming Soon и Maintenance.
SeedProd известен именно этим. Но это было до крупного редизайна в октябре 2020 года, во время которого он радикально изменил стратегию, представив себя на коммерческой основе как конструктор целевых страниц.
Загрузите плагин SeedProd Coming Soon Page, Maintenance Mode & Landing Pages:
скачать бесплатную версию
посмотреть премиум-версию
Конструктор целевых страниц
Давайте продолжим нашу небольшую прогулку по плагинам целевых страниц. Я предлагаю вам остановиться на мгновение, чтобы открыть для себя Landing Page Builder.
Речь идет о плагине, доступном в официальном каталоге WordPress (более 10 000 активных установок).
Первый приятный сюрприз: этот плагин не скуп на опции. Кроме того, он интуитивно понятен и прост в обращении (большая его часть — система перетаскивания).
Кроме того, доступно около сотни шаблонов, разделенных на несколько категорий, чтобы вам было проще найти то, что вы ищете (привлечение потенциальных клиентов, продажи, вебинар, страница благодарности, домашняя страница и т. д.) . Они довольно упрощены, но, честно говоря, их уже более чем достаточно, чтобы начать и создать свои первые целевые страницы.
Если вы хотите пойти дальше, у плагина есть премиум-предложение, начиная с 4 долларов в месяц за использование на 1 сайте.
У вас будет доступ к функциям A/B-тестирования и статистическим данным.
Скачать плагин Landing Page Builder:
скачать бесплатную версию
посмотреть премиум версию
InstaBuilder
Третий плагин, на который я хотел обратить ваше внимание, называется InstaBuilder. Это платный плагин для создания ваших целевых страниц.
За 77 долларов США (использование на 3 сайтах) у вас есть 100 шаблонов целевых страниц , и вы можете легко настроить их в интерфейсе перетаскивания. Полезно для тех, у кого нет аппетита к коду!
InstaBuilder — очень ориентированный на маркетинг инструмент с расширенными функциями для отслеживания статистики, связанной с вашей страницей, проведения A/B-тестирования, создания редкости (обратный отсчет), уведомления о конкретных сообщениях (панели уведомлений) и т. д.
д.
Загрузите плагин InstaBuilder :
get instabuilder
OptimizePress
OptimizePress — это платный плагин целевой страницы WordPress . Больше, чем плагин, он описывает себя как платформу, только премиальную (от 99$/год за использование на 1 сайте).
Для использования доступно несколько инструментов (например, тема, построитель воронки продаж), но самым важным из них, на котором OptimizePress сосредотачивает всю свою коммуникацию, остается внутренний конструктор целевых страниц.
Интуитивный, приятный в использовании благодаря интерфейсу перетаскивания, с которым легко начать работу, OptimizePress доступен без каких-либо технических знаний. Он предлагает более 250 эстетически привлекательных шаблонов страниц.
Его основной целью являются маркетологи, такие как InstaBuilder. Действительно, OptimizePress также позволяет создавать воронки продаж, формы подписки или сайты членства. Но подождите, я не буду говорить вам больше. Мы представляем его вам в полном тесте в блоге WPMarmite.
Но подождите, я не буду говорить вам больше. Мы представляем его вам в полном тесте в блоге WPMarmite.
Загрузите плагин OptimizePress:
получите optimizepress
Обратите внимание, что существуют другие типы служб, внешние по отношению к WordPress, которые создали свой собственный плагин WordPress, чтобы предоставить вам все необходимые инструменты для создания целевых страниц. Например, это касается Leadpages.
Их преимущество: они действительно продуманы для лидогенерации и оптимизации целевой страницы.
Еще одно замечание: немного повозившись, вы также можете настроить основные целевые страницы для удовлетворения конкретных потребностей, используя расширенные плагины контактных форм, такие как Gravity Forms или WPForms. Подумайте об этом, прежде чем спешить установить или купить специальный плагин.
Первый способ очень прост, не так ли?
Присоединяйтесь к подписчикам WPMarmite
Получайте последние посты WPMarmite (а также эксклюзивные ресурсы).
ПОДПИСАТЬСЯ СЕЙЧАС
Создайте свою целевую страницу на WordPress с определенной темой
Хорошо, давайте перейдем ко второму варианту в вашем распоряжении: выбор темы WordPress, которая включает шаблон целевой страницы .
Преимущества конкретных тем для целевых страниц
- Выбранная вами тема готова к использованию , что значительно ускоряет создание вашей страницы.
- Страницы, сгенерированные этой темой, предназначены для конверсии и непосредственно реализуют передовой опыт для хорошо оформленной страницы.
Недостатки этого метода
- Ваша тема будет «управлять» всем сайтом . Имейте в виду, что с того момента, как вы измените тему, ваша целевая страница исчезнет! Тем не менее, это решение может быть интересным, если вы запускаете свой веб-сайт одновременно с целевой страницей или хотите полностью изменить дизайн.
- Чтобы получить персонализированный результат, вам нужно знать, как немного изменить тему .

2 темы WordPress с хорошими целевыми страницами
Astra
С более чем миллионом активных установок Astra является самой популярной темой в официальном каталоге на момент написания.
Это также идеальная тема для начинающих. Простой и гибкий, его можно легко настроить в настройщике WordPress для визуализации ваших изменений в реальном времени.
Полный, он предлагает сотни шаблонов страниц, которые можно активировать одним щелчком мыши, в том числе хороший набор целевых страниц, которые вы можете изменить по своему вкусу (в частности, с помощью компоновщика страниц, мы вернемся к этому ).
Интересно из бесплатной версии, вы перейдете на более высокий уровень с Pro-версией (от 47 долларов за неограниченное использование). Хотите знать все об Астре? Найдите наш полный тест в блоге.
Скачать тему Астра:
загрузить ASTRA
Другие известные бесплатные темы также предлагают свои шаблоны целевых страниц. Я думаю, например, о GeneratePress или OceanWP. Однако, если вы новичок, они могут показаться вам немного более техническими, чем Astra. Это только мое мнение! Ничто не мешает вам сделать свой собственный, протестировав их.
Я думаю, например, о GeneratePress или OceanWP. Однако, если вы новичок, они могут показаться вам немного более техническими, чем Astra. Это только мое мнение! Ничто не мешает вам сделать свой собственный, протестировав их.
Leadinjection
После условно-бесплатной подписки настало время премиальной версии Leadinjection. Вот имя, которое сразу задает тон.
Это платная тема (39 долларов), специально созданная для сайтов, которые хотят привлекать потенциальных клиентов через целевые страницы.
Нас не разочаровало множество различных типов страниц, подходящих для любых нужд. Эта тема включает WPBakery и совместима с WooCommerce.
Это немного больше? Функция Lead Modal, которая позволяет интегрировать всплывающее окно формы на вашу целевую страницу. Неплохо, чтобы удерживать внимание своих посетителей и вызывать у них желание конвертировать.
Скачать тему Leadinjection:
получить leadinjection
В заключение о платных темах, вы должны знать, что очень сложно найти те, которые специально адаптированы для целевых страниц. А тем более, если учесть частоту обновлений и хорошие оценки пользователей.
А тем более, если учесть частоту обновлений и хорошие оценки пользователей.
В большинстве случаев вы будете сталкиваться с так называемыми универсальными темами. Среди множества вариантов эти темы часто предлагают сотни шаблонов, включая шаблоны целевых страниц, такие как Avada, Uncode или Bridge.
Это одно из доступных вам решений, но я не обязательно советую вам переходить на эти машины Руба Голдберга, если вы новичок в WordPress. Вы можете провести там много времени и оставить несколько капель пота.
Давайте рассмотрим третий способ создания вашей целевой страницы, а затем приступим?
Создайте свою целевую страницу с помощью компоновщика страниц
Наконец, целевая страница — это не что иное, как страница определенного типа.
Ничего, что конструктор страниц может помешать вам достичь более или менее эффективно и с большей или меньшей легкостью.
Благодаря визуальному интерфейсу и функциям перетаскивания вы можете расположить элементы своей страницы по своему усмотрению.
Преимущества использования компоновщика страниц для создания целевой страницы
- Это также простой метод , особенно для новичков, у которых нет особого интереса к HTML или CSS. Вам не нужно знать, как кодировать, чтобы сделать решительный шаг. С конструктором страниц вы управлять дизайном вашей страницы сверху вниз.
- Вы можете активировать конструктор страниц на любую тему , не влияя на дизайн, в отличие от предыдущего метода.
Недостаток этого метода
- Чтобы быть более эффективным, вам нужно выбрать конструктор страниц, который уже предлагает элементы, которые вы хотите видеть на целевой странице. Так что не стесняйтесь тщательно проверять, в соответствии с вашими ожиданиями.
4 компоновщика страниц для создания хорошей целевой страницы на WordPress
Elementor
С более чем 5 миллионами активных установок Elementor является самым известным конструктором страниц на рынке .
Мощный, гибкий и эффективный, это идеальный конструктор страниц для создания ваших целевых страниц. На самом деле, все идет к этому.
С момента выпуска версии 3.1 в конце января 2021 года у Elementor даже есть собственная библиотека шаблонов, посвященных целевым страницам.
Пользователи могут создавать и управлять ими с помощью одной вкладки, чтобы воспользоваться еще более интуитивно понятным и быстрым процессом редактирования.
Создайте свой веб-сайт с помощью Elementor
Легко создавайте внешний вид своего веб-сайта WordPress с помощью известного конструктора страниц.
Попробуйте Elementor
На момент написания в версии Pro было доступно около 50 шаблонов (начиная с 49 долларов за использование на одном сайте). Но разработчики Elementor регулярно добавляют больше.
Благодаря отличной управляемости Elementor позволит вам легко настроить их по своему вкусу.
Наконец, нам особенно нравится функция, позволяющая сохранять страницу в виде шаблона, который можно использовать снова и снова. Это удовлетворит тех, у кого есть несколько целевых страниц для создания на одном сайте.
Это удовлетворит тех, у кого есть несколько целевых страниц для создания на одном сайте.
Загрузите конструктор страниц Elementor:
загрузите бесплатную версию
см. премиум-версию
Thrive Architect
Среди конструкторов страниц, упомянутых в этой статье, Thrive Architect выделяется одним моментом: количеством шаблонов целевых страниц. предложения.
По последним подсчетам их было почти 300! Что касается выбора, то тут придраться не к чему.
Еще одной отличительной чертой Thrive Architect является то, что он в первую очередь предназначен для маркетологов .
Доказательство тому многочисленные виджеты, посвященные конверсии. Здесь снова есть множество виджетов, от обратного отсчета до отзывов и форм подписки. Не говоря уже о функционале A/B-тестирования, который управляется прямо в интерфейсе плагина.
И чтобы не портить удовольствие, в Thrive Architect также есть все необходимое, чтобы помочь вам спроектировать ваши целевые страницы удобным способом: его можно использовать, например, путем перетаскивания на видимый интерфейс вашего сайта.
Ранее можно было воспользоваться услугами этого швейцарского армейского ножа за 67 долларов в год. Отныне Thrive Architect доступен только в глобальном пакете под названием Thrive Suite (начиная с 19 долларов в месяц), который содержит 9 инструментов, созданных Thrive Themes (включая, например, Thrive Leads).
Загрузите конструктор страниц Thrive Architect:
get thrive architect
Divi Builder
Этот премиальный конструктор страниц (89 долл. США в год), привлекший более 700 000 пользователей по всему миру, не нуждается в представлении.
Подобно Elementor, Thrive Architect или Beaver Builder (с которыми вы познакомитесь далее), Divi позволяет создавать расширенные страницы путем перетаскивания прямо в общедоступном интерфейсе.
Если вы посмотрите на библиотеку шаблонов Divi, вы также найдете 200 шаблонов целевых страниц, которые помогут вам начать работу и сэкономить время.
Но это еще не все. Поскольку у Divi очень развитая экосистема, вы также можете найти дополнительные шаблоны (за отдельную плату) на Divi Marketplace, официальном рынке Elegant Themes.
То, что удовлетворит даже самых требовательных из вас.
Скачать Divi Builder:
Получить divi Builder
Beaver Builder
Знаете ли вы самого известного маленького бобра во вселенной WordPress? Я назвал Beaver Builder ($99 для стандартной версии).
Среди шаблонов, предоставляемых компоновщиком страниц, вы найдете несколько, чтобы начать создавать свои целевые страницы. Он также позволяет сохранять пользовательские шаблоны страниц, дублировать их в любом месте вашего сайта.
Как и Elementor, Beaver Builder также предлагает бесплатную версию, но она очень ограничена.
Кроме этого? Beaver Builder идеально сочетается со всеми плагинами, которые вам нужны для создания и оптимизации ваших целевых страниц, например, для создания форм загрузки или управления электронными письмами, которые вы отправляете своим лидам.
Скачать Beaver Builder:
Получить Beaver Builder
Итак, какой метод выбрать?
А вот и ты. Теперь вы знаете 3 возможности, которые есть в вашем распоряжении, чтобы начать разработку целевой страницы в WordPress и превратить ваших посетителей в подписчиков или клиентов.
Теперь вы знаете 3 возможности, которые есть в вашем распоряжении, чтобы начать разработку целевой страницы в WordPress и превратить ваших посетителей в подписчиков или клиентов.
Но как выбрать между этими тремя вариантами?
- Те, кому нужно быстро создать целевую страницу на веб-сайте, который уже находится в сети, предпочтут использовать специальный плагин. Готовое решение, которое будет идеально подходит для новичков в WordPress, а также для разработчиков, которые хотят быстро реализовать свой проект .
- Те, кто хочет изменить дизайн своего текущего сайта, чтобы превратить его в настоящую машину для конверсии посетителей, выберут определенную тему WordPress. Входящий маркетинг или энтузиасты контент-маркетинга: это решение для вас!
- Те, кто хочет, чтобы полностью автономным образом сохранял контроль над дизайном своей целевой страницы , вместо этого выберут конструктор страниц.
 Простой и очень наглядный метод точной настройки внешнего вида вашей целевой страницы без кодирования.
Простой и очень наглядный метод точной настройки внешнего вида вашей целевой страницы без кодирования.
А вы настроили целевую страницу на своем веб-сайте WordPress? Как вы там продвигаете свои предложения?
Покажите свои примеры в комментариях: команда WPMarmite всегда рада вашим творениям!
Об авторе
Команда WPMarmite
WPMarmite помогает новичкам получить максимальную отдачу от WordPress с помощью подробных руководств и честных обзоров. Познакомьтесь с основателем Алексом и его командой прямо здесь.
Хотите пойти дальше с WordPress?
Присоединяйтесь к 40 000+ подписчиков, чтобы получать подробные руководства по WordPress
и честные обзоры (без жаргона).
Имя
Электронная почта
Подписавшись на информационный бюллетень, вы соглашаетесь с тем, что WPMarmite в качестве контроллера данных собирает ваши данные для отправки вам сообщений в электронном виде. Вы можете отменить подписку в любое время. Чтобы воспользоваться своим правом на доступ, исправление или удаление, ознакомьтесь с нашей Политикой конфиденциальности.
Вы можете отменить подписку в любое время. Чтобы воспользоваться своим правом на доступ, исправление или удаление, ознакомьтесь с нашей Политикой конфиденциальности.
Нет, спасибо. Я передумал.
7 лучших плагинов для целевых страниц WordPress на 2022 год: опробовано и протестировано
Хотите создавать целевые страницы WordPress, ориентированные на конверсию?
Вам понадобится плагин целевой страницы, который максимально ускорит и упростит процесс.
В этом посте вы найдете лучшие на рынке плагины для целевых страниц WordPress и рекомендации для различных ситуаций.
Давайте начнем:
Сравнение лучших плагинов для целевых страниц WordPress
- Thrive Architect — Лучший конструктор целевых страниц. Гибкий редактор и большой выбор шаблонов целевых страниц.
- OptimizePress — Лучше всего для простоты. Визуальный редактор прост в использовании и имеет большой выбор шаблонов. Включает конструктор воронки продаж и конструктор страницы оформления заказа.

- Landingi — Мощный инструмент целевой страницы SaaS, который интегрируется с WordPress. Идеально подходит для тех, кто работает с WordPress в дополнение к другим системам управления контентом.
- SeedProd — надежный специальный плагин для создания целевых страниц и других страниц кампании.
- Beaver Builder — отличный конструктор страниц, который также может создавать целевые страницы.
- Elementor Pro — Популярный плагин для создания страниц. Идеально подходит для тех, кто хочет полноценный конструктор сайтов, который также может обрабатывать целевые страницы. Большинство шаблонов предназначены для веб-сайтов, а не для целевых страниц.
- Brizy – перспективный конструктор целевых страниц. Не хватает некоторых функций других плагинов, но обеспечивает отличный пользовательский интерфейс.
Теперь давайте рассмотрим особенности каждого плагина WordPress:
1.
 Thrive Architect
Thrive ArchitectThrive Architect — популярный плагин целевой страницы WordPress. Хотя его можно использовать в качестве конструктора страниц и постов, он идеально подходит для создания целевых страниц WordPress, ориентированных на конверсию, и других страниц воронки.
Вы получаете редактор страниц с перетаскиванием и расширенными возможностями управления адаптацией к мобильным устройствам. И все элементы страницы, ориентированные на конверсию, которые вам нужны. Визуальный редактор прост в использовании, а интерфейсный редактор стилей означает, что вы можете визуализировать страницу по мере ее создания.
Добавляйте формы регистрации по электронной почте на свои целевые страницы и легко подключайте свои формы к популярным службам электронного маркетинга. И даже некоторые менее популярные провайдеры, с которыми не интегрируется большинство плагинов, такие как SendOwl и WebinarJam.
Вы также можете добавить на свои страницы всевозможные элементы, ориентированные на конверсию. Включая кнопки призыва к действию, отзывы, таймеры обратного отсчета, таблицы цен, таблицы данных для мобильных устройств, контактные формы и многое другое.
Включая кнопки призыва к действию, отзывы, таймеры обратного отсчета, таблицы цен, таблицы данных для мобильных устройств, контактные формы и многое другое.
Вы можете создавать целевые страницы в макете вашей темы, начинать с совершенно пустой страницы или загружать один из более чем 270 шаблонов страниц. Тематические наборы шаблонов упрощают создание воронки продаж, которая визуально сочетается друг с другом.
Особенности:
- Настраиваемый визуальный редактор перетаскивания.
- Более 270 шаблонов целевых страниц, организованных в тематические наборы.
- Интеграция API для большинства популярных сервисов электронного маркетинга.
- Дополнение для сплит-тестирования A/B (см. Thrive Optimize).
- Редактировать как сообщения, так и страницы.
- Интегрируется с другими продуктами Thrive Themes.
- Регулярно обновляется и поддерживается с упором на основные функции целевой страницы.
Цена: 97 долларов США в год за отдельный продукт или доступ ко всем продуктам Thrive Themes за 299 долларов США в год с Thrive Suite .
Получите доступ к Thrive Architect
Узнайте больше в нашем обзоре Thrive Architect.
2. OptimizePress 3.0
OptimizePress — это специально созданный плагин целевой страницы WordPress, который может управлять всей вашей воронкой продаж.
Он на 100% сосредоточен на создании маркетинговых страниц с высокой конверсией, которые приведут вас к лидам, клиентам и подписчикам по электронной почте.
Версия 3.0 была перестроена с нуля. Теперь это один из самых совершенных редакторов перетаскивания, которые я когда-либо тестировал. Они назвали своего нового редактора «The Lightning Builder», и это имя вполне заслужено.
У них есть новый выбор шаблонов целевых страниц, который включает в себя: страницы сжатия, страницы продаж с длинными формами, страницы продаж видео, страницы захвата лидов, целевые страницы видео, страницы благодарности, страницы курсов, страницы вебинаров и многое другое. А некоторые шаблоны созданы наборами для единообразия во всей воронке продаж.
Тема WordPress, ориентированная на лидогенерацию, включена в комплект, а на некоторых планах вы получаете доступ к конструктору касс и конструктору воронок.
Конструктор воронок потрясающий. Вы можете создавать воронки продаж с нуля или из готовых шаблонов. Затем вы можете углубиться в аналитику и запустить A/B-тесты на страницах воронки, чтобы повысить конверсию.
Особенности:
- Простой, но мощный редактор перетаскивания упрощает дизайн страницы.
- Большой выбор готовых шаблонов целевых страниц.
- Большой выбор интеграции электронной почты и вебинаров.
- Выйдите за рамки простых страниц воронки и создайте целые воронки продаж.
- Интегрируйте платежные шлюзы и создавайте страницы оформления заказа, ориентированные на конверсию.
- Возможность отключать/включать скрипты на ваших целевых страницах.
- Включает тему WordPress, ориентированную на лидогенерацию.
Цена: От 99 долларов в год.
Получить OptimizePress 3
3. Лендинги
Landingi — это гораздо больше, чем плагин для ваших целевых страниц WordPress. Это полноценная платформа для лидогенерации.
Поскольку это решение SaaS, вы можете создавать целевые страницы и целые веб-сайты с помощью редактора перетаскивания и публиковать их, не затрагивая ресурсы вашего сервера.
Вы можете отправить целевую страницу прямо на свой веб-сайт с помощью плагина Landingi для WordPress. Вы также можете загрузить HTML-страницу непосредственно на свой сервер или опубликовать ее через URL-адрес Landingi (отлично подходит для временных страниц).0005
Landingi позволяет управлять страницами в нескольких доменах с одной панели. Это может значительно сэкономить время, если у вас есть клиенты или много веб-сайтов.
Их конструктор страниц с перетаскиванием включает более 300 шаблонов, оптимизированных для конверсии. Хотя их дизайн выглядит невероятно, они отлично конвертируются. Например, один шаблон страницы генерации лидов, который я использовал (и потратил около 10-15 минут на настройку), конвертируется более чем на 30% без какого-либо A/B-тестирования.
Например, один шаблон страницы генерации лидов, который я использовал (и потратил около 10-15 минут на настройку), конвертируется более чем на 30% без какого-либо A/B-тестирования.
Характеристики:
- Визуальный конструктор перетаскивания
- Полностью размещенное решение означает загрузку страниц на их быстрых серверах на самом низком плане)
Цена: Планы начинаются с 55 долларов США в месяц (оплачивается ежегодно).
Попробуйте Landingi Бесплатно
4. SeedProd
Жили-были, SeedProd был де-факто плагином для создания целевых страниц в стиле скоро.
Теперь SeedProd был преобразован в специальный плагин для создания целевых страниц для WordPress.
Теперь у вас есть доступ к визуальному конструктору перетаскивания, который может создавать все виды страниц воронки. И поставляется со всеми элементами, ориентированными на конверсию, которые вам нужны для улучшения ваших усилий по лидогенерации.
Сюда входят страницы веб-семинаров, страницы сжатия, страницы захвата лидов, страницы продаж и многое другое. Вы также можете создавать страницы ошибок 404, ориентированные на лидогенерацию.
Начните с шаблона целевой страницы, который соответствует вашим потребностям. Настройте свою страницу. И интегрируйте свою форму подписки с поставщиками электронной почты, такими как ConvertKit, ActiveCampaign, AWeber и другими. Кроме того, добавьте кнопку CTA, которая ведет на вашу страницу оформления заказа.
Особенности:
- Визуальный редактор с возможностью перетаскивания.
- Большой выбор современных шаблонов целевых страниц.
- Готовые разделы дизайна для ускорения создания страниц.
- Встроенные в ближайшее время и режимы обслуживания.
- История изменений и управление доступом.
- Доступ к более чем 2 миллионам стоковых фотографий.
- Интеграция API с популярным программным обеспечением для электронного маркетинга.

Цена: От 39,50 долларов США.
Получить SeedProd
5. Beaver Builder
Beaver Builder — это плагин для перетаскивания страниц, который можно использовать для создания целевых страниц WordPress.
С помощью внешнего визуального редактора вы можете создавать привлекательные пользовательские макеты страниц без лишней суеты. Редактор кажется плавным и легким — он не зависает при сохранении.
Вы можете добавить формы подписки, контактные страницы, таблицы цен и другие элементы, ориентированные на конверсию. Хотя и не так много, как Thrive Architect.
Включен хороший выбор шаблонов как для страниц контента, так и для целевых страниц. Тем не менее, выбор довольно ограничен. Те, что у них есть, выглядят великолепно. И вы можете создавать свои собственные шаблоны.
Особенности:
- Мощный, но простой визуальный редактор перетаскивания.
- Большой выбор элементов для добавления на ваши страницы.

- Хорошо продуманный, но ограниченный выбор шаблонов целевых страниц.
- Поддерживает WooCommerce.
- Интегрируется с популярными поставщиками электронной почты.
- Полный дизайн веб-сайта доступен с надстройкой Themer (приобретается отдельно).
Цена: Планы начинаются с 99 долларов США за 1 год поддержки.
Получить Beaver Builder
6. Elementor
Elementor — еще один популярный плагин для создания страниц, который можно использовать для целевых страниц WordPress, страниц продуктов и маркетинговых воронок.
В Elementor есть отличный редактор перетаскивания, который можно использовать для создания пользовательских макетов страниц.
Одной из причин популярности Elementor является наличие бесплатной версии плагина. Хотя эта версия имеет несколько замечательных функций, вам нужна версия Pro для визуального конструктора форм и интеграции с почтовым маркетингом. И множество других интересных функций (о них чуть позже).
Вы получаете доступ к великолепным шаблонам страниц и блокам контента. Тем не менее, основное внимание явно уделяется созданию веб-сайтов, и поэтому отсутствуют некоторые шаблоны, более ориентированные на конверсию.
У Elementor есть впечатляющая бесплатная версия, но вам понадобится платная версия, чтобы получить доступ к элементу формы подписки. К счастью, платная версия доступна по цене и включает в себя множество других функций, таких как всплывающие окна и конструктор тем.
Особенности:
- Визуальный редактор с возможностью перетаскивания и большим выбором виджетов.
- Включает конструктор всплывающих окон.
- Конструктор страниц WooCommerce и более 15 виджетов магазина.
- Функция создания тем включена.
- Возможность расширения с помощью сторонних плагинов.
- Доступен большой выбор шаблонов целевых страниц.
Цена: От 49 долларов США в год за 1 сайт.
Получить Elementor Pro
Прочитайте наш обзор Elementor.
7. Brizy
Brizy — отличный плагин для создания страниц, который можно использовать для создания целевых страниц WordPress.
Хотя Brizy намного новее других плагинов в этом списке, он имеет очень удобный визуальный редактор.
В целом, его возможности ограничены по сравнению с другими плагинами в этом списке, но это компенсируется красивым набором готовых шаблонов.
Используйте редактор перетаскивания для настройки готовых шаблонов или создания страниц из готовых блоков.
Интеграция с почтовым маркетингом ограничена, но вы можете подключить Zapier, если нет прямой интеграции. Brizy находится в активной разработке, поэтому ожидайте много улучшений и дополнительных функций в будущем.
Характеристики:
- Мощный визуальный редактор перетаскивания.
- Создатель всплывающих окон.
- Экономьте время с готовыми блоками.
- Хороший выбор шаблонов целевых страниц.

- Интегрируйте свою учетную запись Shortpixel, чтобы сжимать изображения при их загрузке в визуальное представление. редактор.
- Лиды сохранены в WordPress, поэтому вам не нужно интегрировать провайдера электронной почты.
Цена: От 49 долларов в год. Доступна бесплатная версия с ограниченными возможностями.
Попробуйте Brizy Free
Что вам следует искать в плагине целевой страницы?
Если вы хотите создать целевую страницу, ориентированную на конверсию, наиболее эффективным способом, стоит учесть следующее:
Визуальный редактор с возможностью перетаскивания для полной настройки
Создание целевой страницы WordPress должно быть простым, но есть нет ничего хуже, чем отличный дизайн, который вы не можете настроить. К счастью, все плагины целевых страниц в этом посте имеют высокофункциональные визуальные редакторы.
Формы регистрации по электронной почте
Большинство подключаемых модулей целевых страниц в основном представляют собой конструкторы страниц. Если ваша цель — увеличить список адресов электронной почты или привлечь потенциальных клиентов, вам понадобится способ добавления форм подписки по электронной почте на ваши целевые страницы. Какой бы плагин вы ни выбрали, он должен иметь этот элемент.
Если ваша цель — увеличить список адресов электронной почты или привлечь потенциальных клиентов, вам понадобится способ добавления форм подписки по электронной почте на ваши целевые страницы. Какой бы плагин вы ни выбрали, он должен иметь этот элемент.
Интеграция с почтовым маркетингом
На мгновение задержитесь на регистрации по электронной почте; Есть много маркетинговых услуг электронной почты на маркетинге. При выборе плагина целевой страницы для WordPress важно знать, к какому поставщику услуг электронной почты вы будете подключать свои регистрационные формы.
Некоторые плагины целевых страниц, такие как Elementor, имеют ограниченную прямую интеграцию. Принимая во внимание, что Thrive Architect и OptimizePress поддерживают ожидаемые платформы, такие как ConvertKit, ActiveCampaign и GetResponse. Но они также поддерживают такие приложения, как Campaign Monitor, Constant Contact, Mailerlite, SendinBlue, Sendy и SendLane.
Отличительной особенностью Thrive Architect является функция «настраиваемых HTML-форм». Например, если нет интеграции с вашим почтовым провайдером, вы можете добавить код из HTML-формы, и плагин будет отправлять подписчикам электронную почту через эту форму. Это хороший обходной путь, который быстрее, чем интеграция такого инструмента, как Zapier.
Например, если нет интеграции с вашим почтовым провайдером, вы можете добавить код из HTML-формы, и плагин будет отправлять подписчикам электронную почту через эту форму. Это хороший обходной путь, который быстрее, чем интеграция такого инструмента, как Zapier.
Функциональность сплит-тестирования A/B
Когда дело доходит до оптимизации вашей целевой страницы WordPress, лучшие практики — не более чем отправная точка. Чтобы действительно улучшить конверсию, вам нужно протестировать, чтобы найти то, что работает.
В идеальном мире у вас будет включено сплит-тестирование A/B без необходимости установки стороннего плагина или интеграции другого инструмента. Сплит-тестирование работает лучше всего, когда оно простое и беспроблемное.
Например, если вы приобретете Thrive Architect, вы также получите доступ к Thrive Optimize — надстройке для сплит-тестирования. OptimizePress имеет надстройку для воронки продаж, которая включает в себя сплит-тестирование и полное построение воронки продаж. А Divi Builder имеет сплит-тестирование, встроенное непосредственно в основной плагин.
А Divi Builder имеет сплит-тестирование, встроенное непосредственно в основной плагин.
Тематические шаблоны для создания ваших целевых страниц
Хоть убей, я не могу понять, почему большинство плагинов для целевых страниц не предлагают тематические шаблоны.
Большинство плагинов в этом списке предлагают большой выбор готовых шаблонов, но Thrive Architect и OptimizePress выпускают шаблоны наборами. Что хорошо в этом, так это то, что вы можете быстро создавать целые воронки продаж с соответствующим дизайном, не пытаясь превратить страницу захвата потенциальных клиентов в страницу благодарности или подтверждения.
То же самое можно сказать и о Divi — у них есть хороший выбор готовых макетов, созданных в виде тематических наборов. Хотя некоторые из них предназначены для обычных страниц веб-сайта, а не для целевых страниц.
Это правда, это не обязательно является нарушением условий сделки, но об этом следует подумать, потому что это значительно упрощает процесс создания целевой страницы.
Какой плагин для целевой страницы самый лучший?
Лучший плагин зависит от ваших потребностей.
В целом, Thrive Architect и OptimizePress лучше всего подходят для дизайна целевой страницы. Это отражено в их функциях и выборе шаблонов целевых страниц, которые вы получаете.
Thrive Architect имеет самый гибкий визуальный редактор, позволяющий создавать более сложные проекты. Он также выигрывает от глубокой интеграции с другими продуктами Thrive Themes, включая надстройку для A/B-тестирования (Thrive Optimize) и плагин формы подписки (Thrive Leads).
В OptimizePress менее гибкий визуальный редактор, но им проще пользоваться. Он также выигрывает от темы WordPress, ориентированной на конверсию, построителя касс и построителя воронки.
Конструктор воронок особенно впечатляет. Он включает в себя готовые шаблоны воронки, визуальный обзор воронки, A/B-тестирование и аналитику.
Большинство других плагинов WordPress в этом списке в первую очередь предназначены для веб-дизайнеров и общего создания страниц, поэтому их направленность разработки отражает это.
Раскрытие информации: Этот пост содержит партнерские ссылки. Это означает, что мы можем получить небольшую комиссию, если вы совершите покупку.
3,1 тыс. Акции
Как бесплатно добавить целевую страницу WordPress
- Фейсбук
- Твиттер
Целевая страница — один из наиболее распространенных элементов бизнес-сайта. Они часто используются для продажи товаров, услуг или предоставления контактных данных для посетителей. А бесплатное создание целевой страницы WordPress может помочь улучшить ваш поток доходов.
Во многих случаях владельцы сайтов направляют ссылки из своих маркетинговых и рекламных кампаний на эти конкретные страницы. На самом деле, многие объявления, которые вы видите в Google, при нажатии ведут на целевые страницы.
На самом деле, многие объявления, которые вы видите в Google, при нажатии ведут на целевые страницы.
Сегодня я покажу вам, как создать целевую страницу в WordPress.
Использование конструктора страниц от SiteOrigin
В этом руководстве по целевой странице WordPress я буду использовать конструктор страниц от SiteOrigin. Это богатая система, которая поставляется с множеством инструментов и функций для создания практически любого макета, который вы можете себе представить.
Для этого примера создадим страницу контактов.
Установите и активируйте «Конструктор страниц от SiteOrigin».
Если вы используете WordPress 5 или более позднюю версию, это деактивирует редактор Gutenberg. Чуть позже я объясню, как включить блоки для Гутенберга.
Для страницы, которую мы собираемся создать, нам также понадобится бесплатный набор виджетов для Page Builder.
Установите и активируйте пакет виджетов SiteOrigin.
Создание вашей страницы
Создайте новую страницу в WordPress.
Дайте странице название. Для этого урока я просто буду использовать «Тестовую целевую страницу». В основном это URL-адрес и слаг для WordPress. Заголовок не будет отображаться на целевой странице, которую мы собираемся создать.
Щелкните вкладку «Конструктор страниц» справа от редактора.
Нажмите кнопку «Предустановленный макет». Это предоставит большой список макетов, которые вы можете использовать для целевой страницы.
Выберите макет, который лучше всего подходит для вашей целевой страницы. Я выбираю страницу «Сложный контакт», потому что на ней есть несколько замечательных элементов.
Нажмите «Вставить», затем выберите «Заменить текущий» в правом нижнем углу экрана.
Текст замены изменится; нажмите на опцию «Вы уверены?»
Затем шаблон целевой страницы WordPress заполнит экран редактора.
Редактирование вашей страницы
Чтобы отредактировать любой из этих элементов, наведите курсор на раздел и нажмите «Редактировать».
Каждый из этих виджетов имеет настройки, которые вы хотите настроить. Например, вы хотите изменить настройки информации «Свяжитесь с нами», так как у нее уже есть адрес электронной почты по умолчанию в системе. Вам нужен собственный адрес электронной почты.
После внесения изменений нажмите кнопку «Готово» в правом нижнем углу.
Некоторые виджеты для конструктора страниц SiteOrigin имеют множество настраиваемых параметров. Я советую вам тщательно изучить каждый из них и убедиться, что у вас есть все изменения, необходимые для вашего конкретного бизнеса.
Бесплатные шаблоны просто заполнены демонстрационной информацией.
Перейдите к атрибутам страницы и измените шаблон на «Шаблон компоновщика страниц». Это удалит заголовок и боковые панели с целевой страницы. Тем не менее, он по-прежнему будет создавать целевую страницу WordPress с доступными опциями меню.
Нажмите кнопку «Опубликовать», чтобы активировать целевую страницу.
Другие вещи, которые вы можете делать с помощью конструктора страниц
В SiteOrigin есть множество полезных инструментов и виджетов, которые помогут вам создать уникальную целевую страницу. На самом деле, то, что я рассказал выше, даже не касается того, что может сделать этот плагин.
Создание макета с нуля
Вместо использования готового макета вы можете просто добавить виджеты и строки для создания собственного.
Вы также можете использовать другие виджеты WordPress на целевой странице. Например, вы можете добавить виджет календаря на страницу так же легко, как и на боковую панель.
Использование Live Editor
Live Editor SiteOrigin очень похож на Customizer в WordPress для изменения тем. Это дает вам визуальное представление о том, как будет выглядеть страница, и дает вам возможность вносить изменения.
Это отличная функция для тех, кто любит видеть свои настройки в том виде, в котором они появляются перед нажатием кнопки публикации.
Использование интерфейса перетаскивания
На экране редактора SiteOrigin использует интерфейс перетаскивания. Это означает, что вы можете легко перемещать виджеты, делать ряды тоньше или больше и в целом создавать уникальный внешний вид.
Каждая строка имеет множество параметров стиля
Нажав на маленький значок гаечного ключа каждой строки и виджета, вы увидите варианты «Стили строк» справа. У вас есть доступ к различным параметрам, таким как изменение цвета, типографики или даже добавление собственного кода CSS.
Можно ли использовать это с редактором Gutenberg?
PageBuilder от SiteOrigin совместим с системой редактирования блоков Gutenberg в WordPress.
Чтобы переключиться с классического редактора по умолчанию, перейдите в «Конструктор страниц» в настройках и снимите флажок «Использовать классический редактор для новых сообщений».
После сохранения настроек у вас будет доступ к системе редактирования Gutenberg.
Другие подключаемые модули, которые стоит попробовать
SiteOrigin Page Builder — очень надежная система. Однако поначалу это может показаться ошеломляющим. Это означает, что некоторым людям может понадобиться более простая альтернатива для создания бесплатной целевой страницы.
Вот несколько других плагинов, которые я нашел, которые могут быть полезны.
Конструктор целевых страниц от PluginOps
Конструктор целевых страниц от PluginOps — хорошая альтернатива SiteOrigin. Хотя он не обладает гибкостью, он по-прежнему полон элементов, которые вам нужны в системе целевой страницы.
У вас будет доступ к дополнительным виджетам, визуальному редактору, бесплатным шаблонам страниц для начала работы и форме подписки.
Целевая страница Cat
Landing Page Cat имеет несколько встроенных опций для привлечения посетителей. Вы можете использовать подписку по электронной почте, использовать кнопки или создать простую текстовую целевую страницу. Вы можете настроить HTML, использовать встроенные фоны и настроить кнопку на целевой странице.
Вы можете настроить HTML, использовать встроенные фоны и настроить кнопку на целевой странице.
Что делает этот плагин идеальным для некоторых, так это поддержка, которую он имеет для платформ электронного маркетинга. Например, вы можете легко использовать этот инструмент с MailChimp, ConvertKit, AWeber и многими другими.
Sunny: бесплатный конструктор целевых страниц
Одной из отличительных особенностей Sunny: Free Landing Page Builder является интегрированная детальная аналитика. С первого взгляда вы можете увидеть, какие страницы более эффективны для конверсий.
Sunny также поставляется с интерфейсом перетаскивания, маркетинговыми интеграциями, более 100 шаблонами целевых страниц на выбор и более миллиона стоковых изображений для использования.
Однако для некоторых более продвинутых функций требуется бесплатный стартовый план на Sunny Landing Pages.
Этот плагин немного ограничен по сравнению с упомянутыми выше бесплатными альтернативами, но у него могут быть функции, которые вы, возможно, захотите использовать.
Привлекайте посетителей с помощью пользовательской целевой страницы
Создать бесплатную целевую страницу в WordPress относительно просто с помощью правильных инструментов. Создайте индивидуальный внешний вид, который соответствует вашим потребностям, и превращайте посетителей в клиентов. Это стоит усилий, если вы можете улучшить свою прибыль.
Какие целевые страницы вы используете для посетителей? Создаете ли вы целевые страницы для влиятельного маркетинга и видите ли разницу в уровне вовлеченности?
- Фейсбук
- Твиттер
Шаблоны целевых страниц для WordPress (с примерами)
На сайте WordPress обычно есть несколько ключевых страниц. Домашняя страница, информация, контакты, блог и т. д.
И вы обычно создаете их, устанавливая и используя «тему», которая стандартизирует внешний вид для всех них.
Но что, если вам нужны совершенно разные страницы для конкретных маркетинговых кампаний? Например, показ рекламы для предложения электронных книг или подписка людей на информационный бюллетень.
Вот где целевая страница WordPress имеет решающее значение.
В этом посте мы объясним, что такое целевая страница WordPress, и приведем несколько примеров для вашего творчества. Затем завершите все, передав вам все шаблоны целевых страниц для WordPress, которые вам нужны.
Что такое целевая страница WordPress?
Целевая страница WordPress — это страница на вашем сайте WordPress, на которую вы направляете трафик напрямую. Другими словами, люди «приземляются» на этой странице, и у вас обычно есть цель, чтобы они выполнили очень конкретное конверсионное действие, например, загрузили электронную книгу или совершили покупку.
Например, вы можете разместить на своем сайте WordPress целевую страницу для людей, которые хотят узнать больше о:
- о возможностях продукта SaaS
- о предлагаемой вами услуге
- о курсе, который вы продаете
- о вебинаре вы размещаете
- Товар в интернет-магазине
По сути, все, что продвигает что-то, размещенное на сайте WordPress, нуждается в целевой странице. Это универсальный магазин для посетителя для получения информации об этой конкретной вещи.
Это универсальный магазин для посетителя для получения информации об этой конкретной вещи.
6 примеров целевых страниц WordPress
Теперь мы знаем, что такое целевые страницы WordPress, вот шесть реальных примеров (и почему они так хорошо работают).
1. The Next Web
Ваши целевые страницы WordPress должны содержать разные данные в зависимости от того, что вы продвигаете.
Эта целевая страница в The Next Web, например, рекламирует конференцию, которую они проводят. Вот почему основной заголовок относится конкретно к событию, а подробности конференции (в том числе время, хэштег и место) находятся ниже:
См. всю страницу
Что хорошего в этой целевой странице WordPress, так это то, что она содержит простой призыв к действию. Конечно, есть основная панель навигации, которую посетители могут щелкнуть. Но основное содержание целевой страницы — просьба к посетителям «получить билеты». Ничто не мешает просить клиентов совершить конверсию.
2. TechCrunch
Вот еще один пример целевой страницы WordPress от TechCrunch. Как и The Next Web, это целевая страница мероприятия, но она отличается от приведенной выше тем, что в верхней части страницы доступно гораздо больше информации:
См. всю страницу
«Избранные гости» — это форма социального доказательства, которая укрепляет доверие посетителей. Слева есть действительно приятная липкая навигация, которая разбивает содержимое и дает ссылки на различные разделы страницы. Оба они помогают подтолкнуть посетителей целевой страницы к покупке билета.
3. French Today
Компания French Today создала целевую страницу WordPress для своих аудиокниг. На этот раз заголовок оптимизирован для поисковых систем — это фраза, которую будет искать целевой клиент, когда ищет французские аудиокниги:
См. всю страницу
Существуют также факторы, снижающие риск для потенциального клиента. В описании вверху страницы поясняется, что существует 120-дневная гарантия возврата денег. Это дает вам больше доверия к бренду, прежде чем вы начнете прокручивать, чтобы узнать об аудиокнигах.
Это дает вам больше доверия к бренду, прежде чем вы начнете прокручивать, чтобы узнать об аудиокнигах.
4. Quantcast
Вы можете использовать целевые страницы WordPress для продвижения различных услуг для конкретного человека. Этот пример из Quantcast показывает, как это сделать:
См. всю страницу
Они создали целевую страницу специально для маркетологов, агентств и консультантов — это очевидно из первого слогана, который вы видите при загрузке страницы. Далее идет жирный заголовок, сообщающий целевой аудитории, что Quantcast может вам сделать. Это хитрый трюк копирайтинга, который фокусируется на покупателе (и на том, что он получит), а не на деталях предлагаемой услуги.
5. Джейкоб Макмиллен
Как мы уже упоминали ранее, вы можете иметь целевую страницу WordPress для всего, что хотите продвигать. Этот пример от Джейкоба МакМиллена показывает, как это сделать для страницы подписки на новостную рассылку:
`
См. всю страницу
всю страницу
У Джейкоба смелый заголовок, чтобы зацепить читателя. Там также есть четкое объяснение того, что он сделает, если посетитель подпишется на информационный бюллетень. И, чтобы посетителю было еще проще зарегистрироваться, есть один простой призыв к действию, содержащий всего одно поле формы. Это устраняет любые трения и максимально упрощает присоединение к списку адресов электронной почты.
6. Stories By Us
Целевая страница коучинговых услуг Stories By Us построена на WordPress:
`
Показать всю страницу
В верхней части страницы находится фотография, которая привлекает внимание посетителей к странице. Также есть заголовок, в котором четко указано, для чего (и для кого) предназначена целевая страница, с простым призывом к действию, который направляет посетителей к контактной форме.
Но что замечательно в этой целевой странице WordPress, так это копия внизу страницы. Посетители могут самостоятельно определить, подходит ли им услуга, потому что они объяснили, что чувствует их целевой клиент. Потенциальные клиенты думают: «Они меня понимают!» — и это творит чудеса для укрепления доверия и авторитета.
Потенциальные клиенты думают: «Они меня понимают!» — и это творит чудеса для укрепления доверия и авторитета.
Шаблоны целевых страниц для WordPress
Как видите, вам понадобится целевая страница WordPress для любой услуги, функции или контента, который вы предлагаете — от конференции до формы подписки на информационный бюллетень. .
Но вам не нужно создавать его с нуля.
У нас есть сотни целевых страниц, которые можно полностью настроить с помощью нашего конструктора перетаскивания. Просто добавьте цвета своего бренда, копию и логотип, и все готово. Никто не сможет отличить целевую страницу от остальной части вашего веб-сайта, даже если они просматривают его на мобильных устройствах.
Все наши целевые страницы интегрируются с вашей учетной записью WordPress. Нет необходимости копировать и вставлять или сложное кодирование.
И самое приятное: мы можем собирать информацию через вашу целевую страницу WordPress и передавать ее другим платформам.
