Как изменить цвет ссылки в html css
Как изменить цвет ссылки в html css – Как изменить цвет ссылки в HTML
В силу тех или иных обстоятельств возникает надобность изменить цвет ссылки. Это достаточно распространенный случай, когда ссылки на сайте режут глаз или наоборот малозаметны. В сегодняшней небольшой публикации вы узнаете, как просто изменить цвет ссылки.
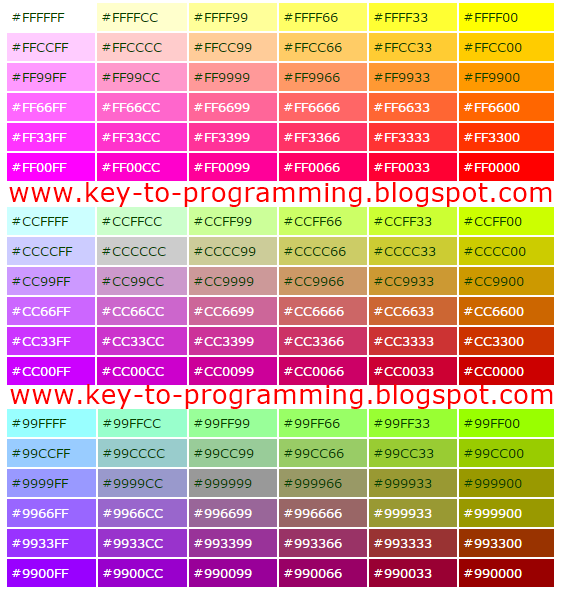
В HTML параметры цвета задаются стандартно цифрами в шестнадцатеричном коде, в виде #rrggbb, где каждая по отдельности буква отвечает за красную (r или red), зеленую (g или green) и синюю (b или blue) составляющую. Для каждого цвета применяется шестнадцатеричное значение от 00 до FF, что отвечает диапазону от 0 до 255 в десятичном исчислении. Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
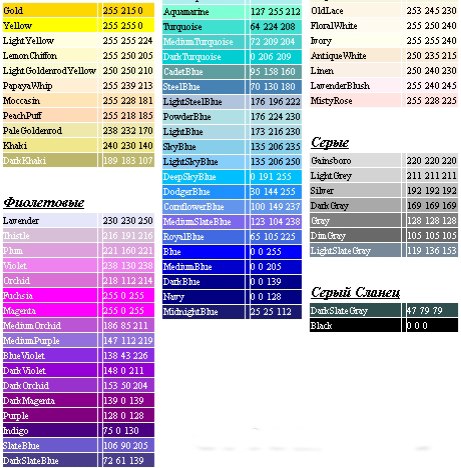
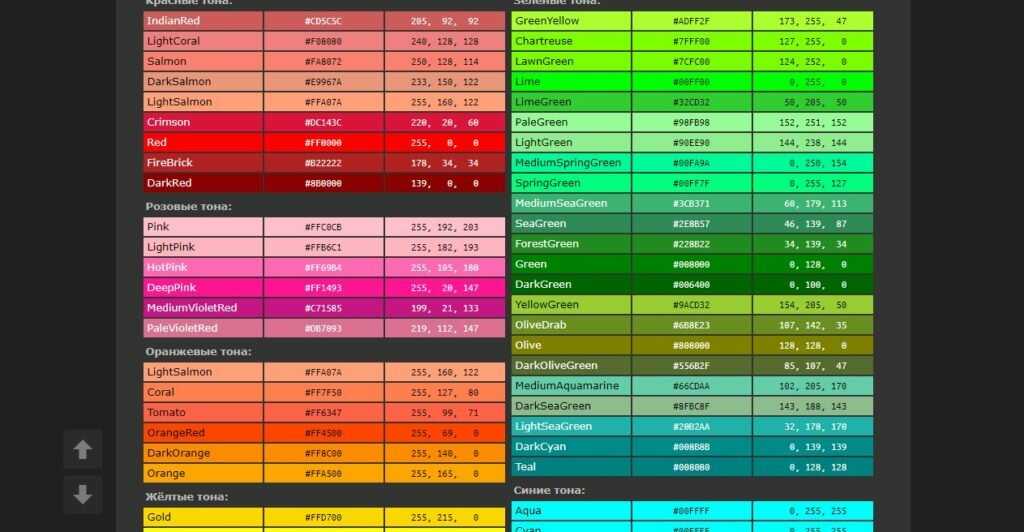
Помимо использования палитры всевозможных цветов, не исключено применение ключевых слов, таких как: yellow, gray, green и т. п.
п.
Как поменять цвет ссылки в HTML
Линки в HTML выглядят следующим образом:
Для того чтобы задать ссылке определенные параметры, используется свойство style. Для того чтобы свойство сработало его необходимо добавить внутрь тега. Вот как это будет выглядеть на примере:
Так как все ссылки по умолчанию имеют подчеркивание в нашем примере мы его запретили, использовав свойство text-decoration: none
В независимости от цветового оформления сайта, цвет ссылок также установлен по умолчанию. Изначально все ссылки (за исключением некоторых) синего окраса. Для изменения этого параметра используется свойство color, после которого через двоеточие устанавливается цветовой код HTML.
Как изменить цвет ссылки в CSS
В отличии от HTML, средствами CSS выполнить эту задачу куда практичнее. Для того чтобы поменять цвет ссылок на всех страницах веб-проекта, используются следующие псевдоклассы, которые следует добавить к селектору a.
— a:active – активная ссылка;
— a:visited – ссылка, по которой осуществлялся визит;
— a:hover – ссылка при наведении мыши.
Для реализации задуманного создадим два файла.
Первым делом index.php:
<a href=»/URL-адрес страницы» title=»Ссылка»>Изменяем цвет ссылки</a>
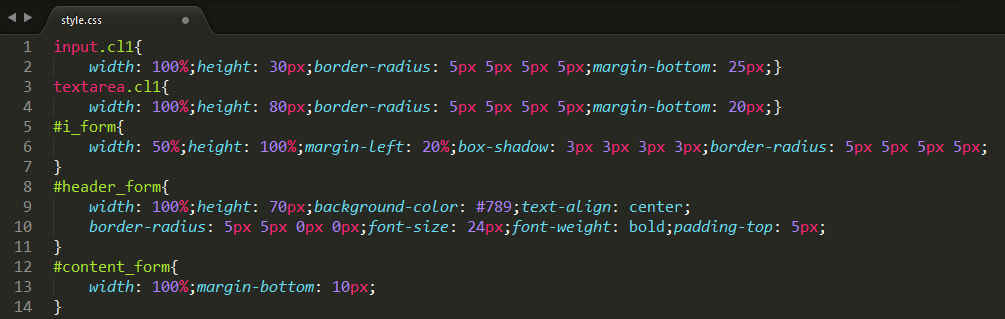
Второй файл назовем style.css. Заполним его следующим содержимым:
Подобным способом мы присвоили всем ссылкам единый стиль, естественно кроме тех у которых задан свой.
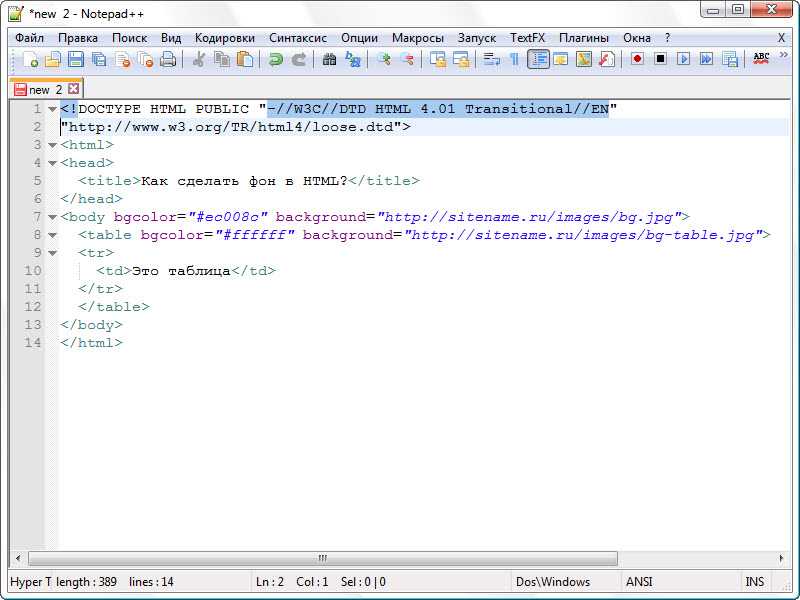
Для того чтобы изменить цвет ссылки в CSS на готовом движке, в большинстве своем необходимо отредактировать файл style.css, который находится в корневой папке сайта. Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Внесите правки к соответственному псевдоклассу, изменяя один из вышеприведенных стилей, добавленных к селектору a.
Надеюсь, у вас все получилось, и теперь вы знаете, как изменить цвет ссылки при помощи CSS и HTML.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!Понравилась статья? Угостите админа кофе.
Цвет ссылок | htmlbook.ru
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
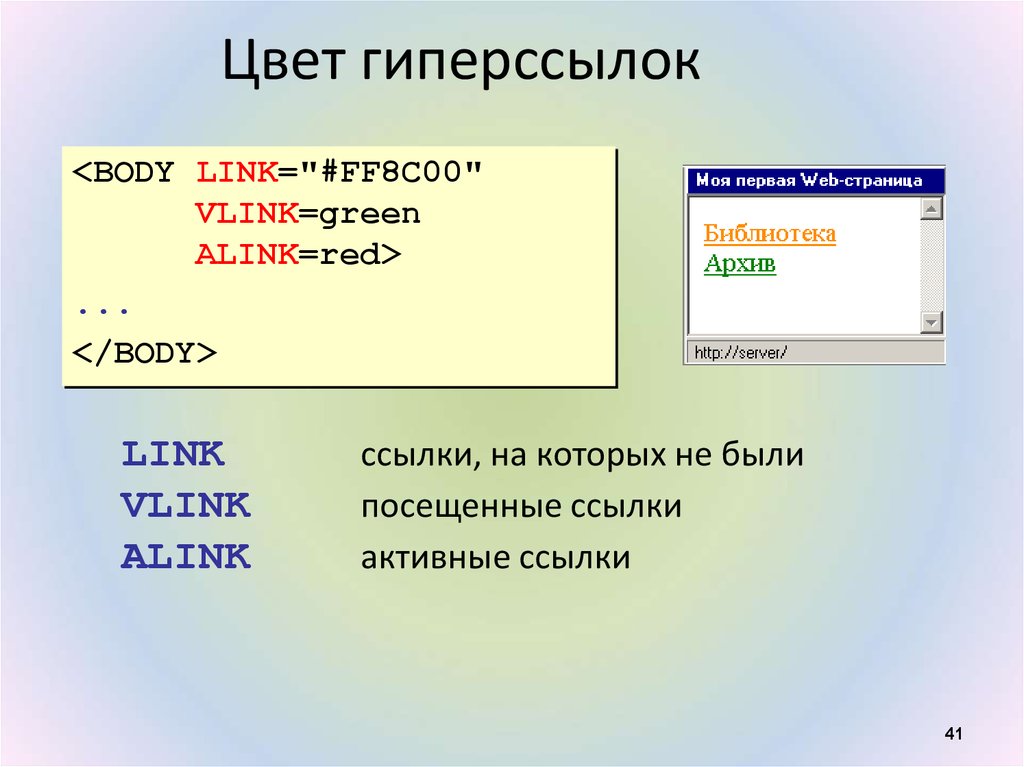
Цвета ссылок задаются в качестве атрибутов тега <body>. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb, где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color, оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Изменить цвет ссылки HTML. Для этих целей используются таблицы стилей CSS.
Ссылка в HTML выглядит следующим образом:
<a href=»http://www. web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
По умолчанию ее цвет синий и она будет иметь подчеркивание.
Вы можете изменить ее цвет и убрать подчеркивание, просто добавив внутрь тега свойство style с соответствующими значениями. Вот так:
<a href=»http://www.web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
Есть и другой способ изменить внешний вид ссылки. Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
a:hover <
color:#339900;
text-decoration: underline
>
Создайте два файла.
Первый index.html с таким содержимым:
<a href=»http://www.web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
А второй назовите style. css. В нем запишите следующее:
css. В нем запишите следующее:
a:hover <
color:#339900;
text-decoration: underline
>
Изменяя значения свойств можно менять внешний вид ссылок.
Добавить комментарий
Цвет ссылки в html и css
Привет, друзья! Устраивает ли вас цвет ссылок на вашем блоге или сайте? Если нет, и вы хотите изменить цвет ссылки, не беда. Сегодня я научу вас, как изменить цвет ссылки в HTML и CSS коде.
То, что я вам расскажу, будет работать на любом движке, неважно будет это WordPress или uCoz, ведь HTML и CSS используют все движки.
Цвет ссылки в CSS
Обычно все ссылки в шаблоне вашего сайта имеют одинаковый цвет, чаще это голубой или синий цвет. Отличаются только ссылки заголовков и подзаголовков.
Значение, каким цветом выводить ссылки на сайте прописывается в CSS коде, чаще всего в файле style.css. Находится этот файл всегда в корневой папке сайта.
Чтобы изменить цвет всех ссылок на сайте в CSS вам нужно открыть файл style.css и найти в нем код отвечающий за вывод ссылок. Просто найдите упоминание link или Link Styles.
Просто найдите упоминание link или Link Styles.
Этот самый CSS код и отвечает за цвет всех ссылок сайта. А если рассмотреть детально, то в данном коде могут быть следующие значения:
Цвет CSS ссылок в обычном состоянии.
CSS цвет ссылок при нажатии на нее.
Цвет посещенной ссылки.
Соответственно, чтобы цвет ссылок в спокойном состоянии, мы меняем значение color: #0169D3 на свой цвет в псевдоклассе a:link.
Чтобы изменить цвет посещенных ссылок, нужно изменить значение color: #0169D3 в псевдоклассе a:visited.
Если вы хотите, чтобы ваши ссылки стали подчеркнутыми, нужно вписать в CSS код ссылки значение text-decoration:underline; как на примере:
А если наоборот хотите убрать подчеркивание ссылки, нужно вписать значение text-decoration:none;
Как менять цвет ссылок в CSS думаю понятно. Теперь давайте рассмотрим как изменить цвет ссылки в HTML коде.
HTML цвет ссылки
В отличие от CSS, где разом можно изменить все ссылки на сайте, в HTML можно поменять цвет только одной определенной ссылки.
Сама ссылка в HTML коде выглядит следующим образом:
Для того, чтобы задать ей цвет, нужно добавить значение font color для текста ссылки, чтобы получилось вот так:
Таким образом я выделил ссылку красным цветом в HTML коде.
Как видите все довольно просто. В статье я рассказал лишь основы о стиле выделения ссылок в коде. Но благодаря CSS можно создать свой уникальный стиль выделения ссылок, например сделать всплывающие подсказки, вставить тень, сделать ссылку мигающей. Но об этом я постараюсь рассказать уже в другой статье.
Подписывайтесь на обновления блога, чтобы не пропустить!
Как изменить цвет ссылки в HTML
В силу тех или иных обстоятельств возникает надобность изменить цвет ссылки. Это достаточно распространенный случай, когда ссылки на сайте режут глаз или наоборот малозаметны. В сегодняшней небольшой публикации вы узнаете, как просто изменить цвет ссылки.
В HTML параметры цвета задаются стандартно цифрами в шестнадцатеричном коде, в виде #rrggbb, где каждая по отдельности буква отвечает за красную (r или red), зеленую (g или green) и синюю (b или blue) составляющую. Для каждого цвета применяется шестнадцатеричное значение от 00 до FF, что отвечает диапазону от 0 до 255 в десятичном исчислении. Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
Для каждого цвета применяется шестнадцатеричное значение от 00 до FF, что отвечает диапазону от 0 до 255 в десятичном исчислении. Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
Помимо использования палитры всевозможных цветов, не исключено применение ключевых слов, таких как: yellow, gray, green и т.п.
Блок: 1/3 | Кол-во символов: 980
Источник: https://stimylrosta.com.ua/verstka-sajta/html-putevoditel-dlya-novichkov/117-kak-izmenit-tsvet-ssylki-v-html
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color, оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Блок: 2/3 | Кол-во символов: 1326
Источник: http://htmlbook. ru/content/tsvet-ssylok
ru/content/tsvet-ssylok
Как выделить отдельную ссылку меню другим цветом
Иногда возникает потребность выделить один или несколько пунктов меню каким-то отдельным цветом. Делается это для того, чтобы таким образом привлечь посетителей именно на страницу, указанную в блоке меню сайта. К примеру у меня на одной странице находится много полезной и нужной информации для вебмастеров. Ссылка на эту страницу теряется в общей массе ссылок меню. И вот чтобы как-то привлечь к ней внимание, я выделил её красным текстом и жирным шрифтом.
Вся проблема для меня заключалась в том, что это меню выводилось виджетом «Ссылки». Искал решение в интернете, но лишний плагин не устраивал. Можно было бы прописать этот стиль в CSS, но не захотелось долго ломать голову.
Немного подумав, пришел к простому решению — вывел адреса ссылок как произвольное меню, т.е. поставил виджет «Текст» и там прописал URL ссылок. Ну а дальше дело техники, в нужной активной ссылке прописывается её стиль. Все ссылки в виджете прописаны так:
В этот код надо добавить стиль цвета ссылки, я ссылку сделал красной — style=»color:red;» и для выделения жирным цветом добавляем к названию ссылки теги <b></b>. Получаем такой код:
Получаем такой код:
Теперь в меню одна ссылка стала выделяться красным цветом. Надеюсь кому-то пригодится такой вариант выделения ссылок.
Блок: 2/3 | Кол-во символов: 1303
Источник: http://mehelps.ru/vyidelenie-ssyilki.html
Как изменить цвет ссылки в CSS
— a:active – активная ссылка;
— a:visited – ссылка, по которой осуществлялся визит;
— a:hover – ссылка при наведении мыши.
Для реализации задуманного создадим два файла.
Первым делом index.php:
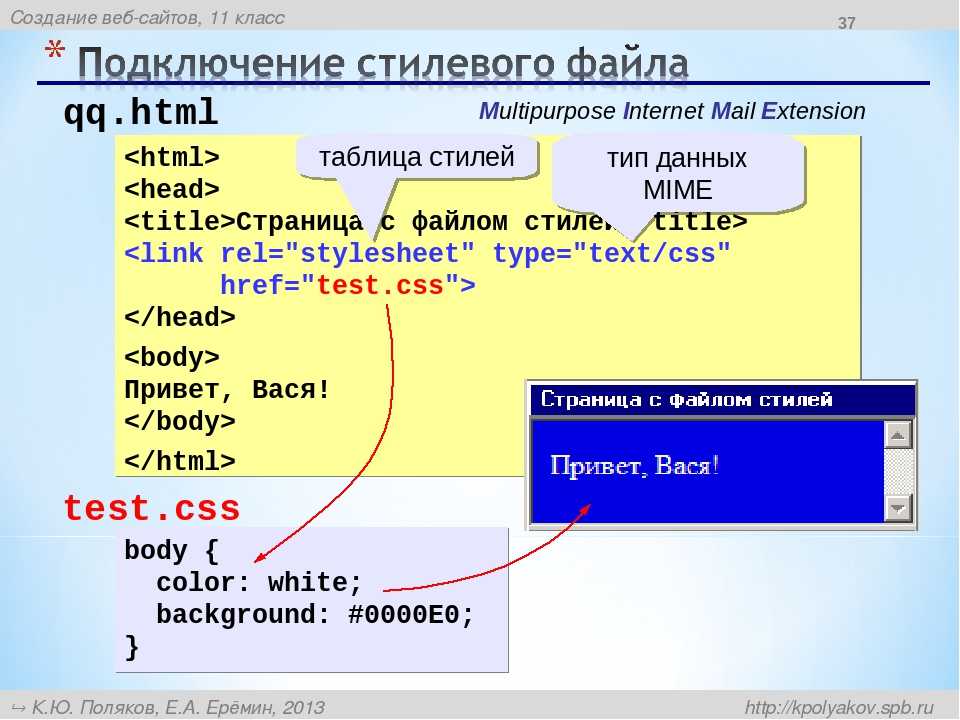
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
<a href=»/URL-адрес страницы» title=»Ссылка»>Изменяем цвет ссылки</a>
Второй файл назовем style.css. Заполним его следующим содержимым:
Подобным способом мы присвоили всем ссылкам единый стиль, естественно кроме тех у которых задан свой.
Для того чтобы изменить цвет ссылки в CSS на готовом движке, в большинстве своем необходимо отредактировать файл style.css, который находится в корневой папке сайта. Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Внесите правки к соответственному псевдоклассу, изменяя один из вышеприведенных стилей, добавленных к селектору a.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Блок: 3/3 | Кол-во символов: 1621
Источник: https://stimylrosta.com.ua/verstka-sajta/html-putevoditel-dlya-novichkov/117-kak-izmenit-tsvet-ssylki-v-html
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут style=»color: #rrggbb» в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Блок: 3/3 | Кол-во символов: 818
Источник: http://htmlbook.ru/content/tsvet-ssylok
HTML цвет ссылки
Для того, чтобы задать ей цвет, нужно добавить значение font color для текста ссылки, чтобы получилось вот так:
Как видите все довольно просто. В статье я рассказал лишь основы о стиле выделения ссылок в коде. Но благодаря CSS можно создать свой уникальный стиль выделения ссылок, например сделать всплывающие подсказки, вставить тень, сделать ссылку мигающей. Но об этом я постараюсь рассказать уже в другой статье.
Но об этом я постараюсь рассказать уже в другой статье.
Блок: 3/3 | Кол-во символов: 612
Источник: http://nazyrov.ru/cvet-ssylok-bloga-ili-sajta-v-css.html
- http://htmlbook.ru/content/tsvet-ssylok: использовано 2 блоков из 3, кол-во символов 2144 (30%)
- https://stimylrosta.com.ua/verstka-sajta/html-putevoditel-dlya-novichkov/117-kak-izmenit-tsvet-ssylki-v-html: использовано 3 блоков из 3, кол-во символов 3187 (44%)
- http://nazyrov.ru/cvet-ssylok-bloga-ili-sajta-v-css.html: использовано 1 блоков из 3, кол-во символов 612 (8%)
- http://mehelps.ru/vyidelenie-ssyilki.html: использовано 1 блоков из 3, кол-во символов 1303 (18%)
seodon.ru | Учебник HTML — Меняем цвета ссылок
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Возможность изменения цвета ссылок одна из важных составляющих HTML-верстки. Ведь это позволяет не только грамотно вписать ссылки в дизайн сайта, но и помогает посетителям ориентироваться в его навигации. В уроке Ссылки и их разновидности вы узнали, что такое посещенные, непосещенные, активные ссылки и ссылки при наведении курсора мыши. Теперь вы научитесь менять цвет ссылок в каждом из этих состояний.
В уроке Ссылки и их разновидности вы узнали, что такое посещенные, непосещенные, активные ссылки и ссылки при наведении курсора мыши. Теперь вы научитесь менять цвет ссылок в каждом из этих состояний.
В старых версиях HTML существовали специальные атрибуты тега <BODY>, позволяющие изменять цвет ссылок на HTML-странице, это link, alink и vlink, но в современном HTML их нет. Поэтому мы опять будем использовать стили (CSS), а значит что? Вот и неправильно, не атрибут style, а так называемые внутренние стили. Для этого нам надо будет в «шапку» страницы (<HEAD>) вставить тег <STYLE type=»text/css»>…</STYLE>, а внутри него указать один или несколько следующих стилей:
C тегом <STYLE> вы пока еще не знакомы, но тут и учить нечего. Он используется для внутренних стилей, которые будут действовать в пределах всей страницы. А его атрибут type как раз и говорит браузеру о том, что внутри находятся стили (CSS), а не обычный текст.
Что касается самих стилей, то сначала там идет имя тега, к которому применяется стиль (в нашем случае это <A>), затем после двоеточия указывается к какой именно ссылке применяется стиль (link, visited, hover, active). Ну а то, что находится в фигурных скобках < >вам должно быть уже хорошо известно по предыдущим урокам. И не забывайте про совет: лучше всегда задавать цвет в HEX-формате со знаком решетка (#) впереди, а не писать имя цвета.
Пример изменения цвета ссылок в HTML-странице
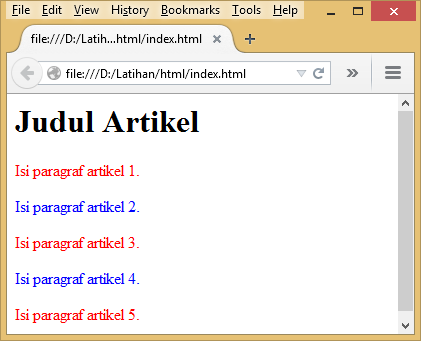
Результат в браузере
Если вы недавно были на страницах указанных в ссылках, то естественно ссылки будут сразу окрашены в «посещенный» цвет.
Изменяем цвет отдельных ссылок
Иногда вам может понадобиться, чтобы цвет определенной ссылки отличался от остальных. Тогда укажите внутри тега <A> атрибут и задайте нужный цвет.
Пример использования тегов
Результат в браузере
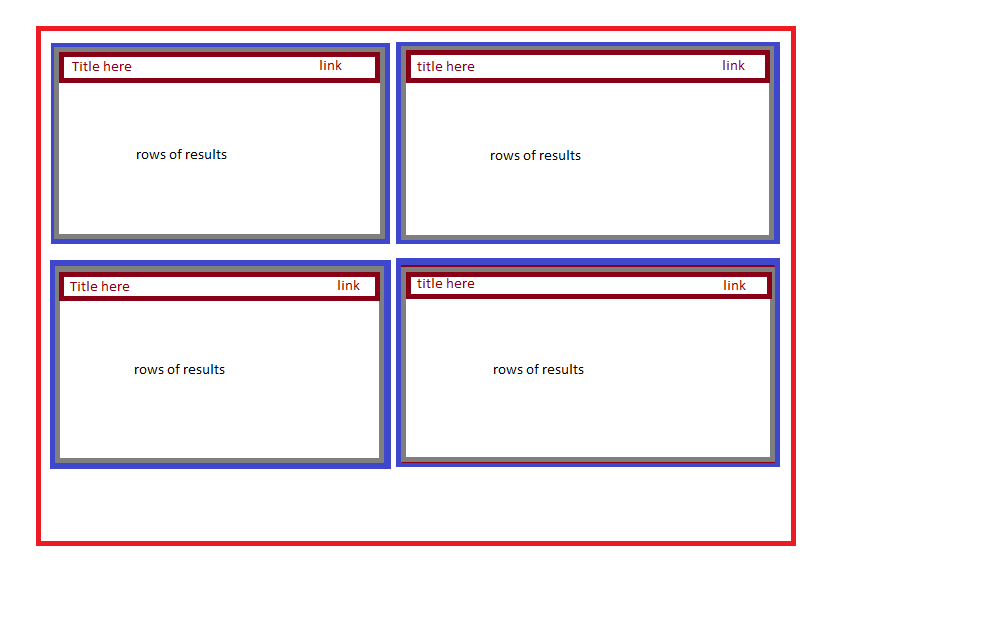
- Создайте три блока DIV и пусть их фон будет цвета #EEEEEE.
- Разместите в каждом DIV’е по одной ссылке.
 Пусть они ведут на любые сайты в интернете.
Пусть они ведут на любые сайты в интернете. - В каждой ссылке сделайте так, чтобы при наведении на нее курсора мыши появлялась соответствующая подсказка.
- Пусть цвет непосещенной ссылки будет #FF0099, посещенной — #009933, при наведении курсора мыши — #0099FF, активной — #00FF66.
Посмотреть результат → Посмотреть ответ
Цвет ссылки css Изменить при наведении
+ Сделали отдельное видео посвященное цветам ссылок!
Цвет ссылки css — видео
- Цвет ссылки по умолчанию
- Как подобрать цвет ссылки, изменить цвет ссылки пример
- Цвет ссылки css
- Цвет ссылки при наведении
- Цвет ссылки посещенной
Цвет ссылки по умолчанию
Как подобрать цвет ссылки, изменить цвет ссылки пример
Я пользуюсь подбором старым способом, который узнал ещё при царе горохе!
Но этот способ такой простой и надежный и не требует хождения по другим страницам и выяснения, как это работатет в той или иной программе, и чем еще хорош этот способ!? Вы просто изменяете в реальном времени цвети ссылки и вы сразу же сможете увидеть результат…
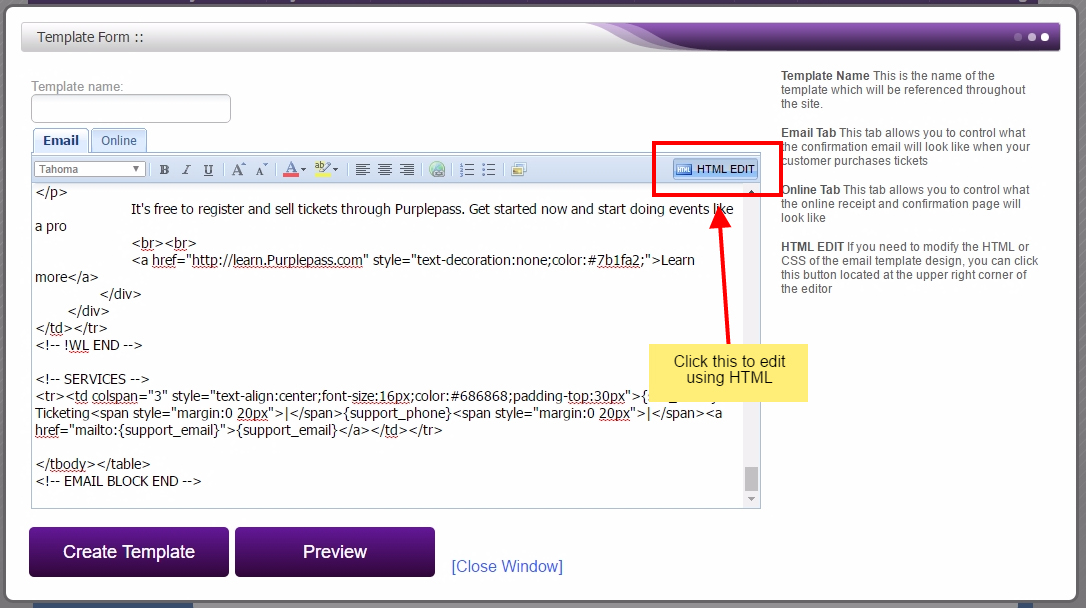
Во для просмотра вашей страницы — откройте просмотр кода, в разных браузерах может отличаться -z специально для вас сдела вот такой скрин, где показаны три браузера и во всех есть показать исходный код.
1. Нажимаем по ссылке ПКМ и выйдет новое окно — где ищем показать код и для Яндекс браузера и Google Chrome — быстро показать код — кнопка «F12″
2. Ищем в коде нашу ссылку — она справа показана — видим, что напротив нашей ссылки цвет — нажимаем по нему и выбираем в новом окне тот цвет, который нужен.
Цвет ссылки css
Рассмотрим несколько вариантов — как задать цвет ссылки:
Задать цвет только для этой ссылки
Как вы наверное увидели, то довольно странное поведение ссылки — это от того, что установленные свойства ссылки для всего сайта влияют и на данную ссылку.
Задать цвет ссылки через стили на странице
Для того, чтобы показать данный пример, придется сделать стили и присвоить ссылке класс :, иначе опять где-то с чем-то будет конфликтовать… см. пункт 2 на отдельной странице
Результат : цвет ссылки через style на странице
Задать цвет ссылки через стили через файл css
В основном везде пользуются именно этим способом!
Если мы выведем здесь вот такой код? то увидим стили прописанные через файл css:
border-bottom: 1px solid #b3b3b3;
border-bottom: 1px solid #b3b3b300;
Цвет ссылки при наведении
Лишь давайте сделаем быстрый пример, для того стиля. Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Берем тот же код, что шел выше добавляем ему «:hover» и в строке «color» — поставим, ну например красный…
Код ссылки не изменен
Вот ссылка с измененным цветом при наведении.
Цвет ссылки посещенной
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим «visited»
Оформление ссылок HTML
4. Таким же образом можно задать и остальные рамки: сплошной чертой (solid), двойной (double), трехмерная выпуклая (ridge), трехмерная ступенька вверх (inset), трехмерная ступенька вниз (outset), изменяя параметр border-style
5. Ссылка в разноцветной рамке:
Подчеркнутая ссылка
1. Ссылка зеленого цвета, подчеркнутая красной чертой
1. Задается аналогично ссылке в рамке, только при этом задают параметр нижней границы рамочки: border-bottom
Гиперссылка на цветном фоне
Изменение цвета фона ссылки после наведения на нее курсора
Гиперссылка на фоне-картинке (изображении)
Как задать стили ссылки через a href style
Чтобы изменить внешний вид ссылки, вы можете прописать встроенные ссылки через style. В этом случае код HTMl ссылки будет выглядеть:
В этом случае код HTMl ссылки будет выглядеть:
ничего не понимаю.хочу вставить в свой блог часики,но не пойму как вставлять код. ну, допустим копирую код, а как этот код может превратиться в часики?
Как изменить цвет ссылки в html css
Цвет ссылок
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве параметров тега <BODY> . Параметры являются необязательными и если они не указаны используются значения по умолчанию.
LINK — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
ALINK — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
VLINK — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
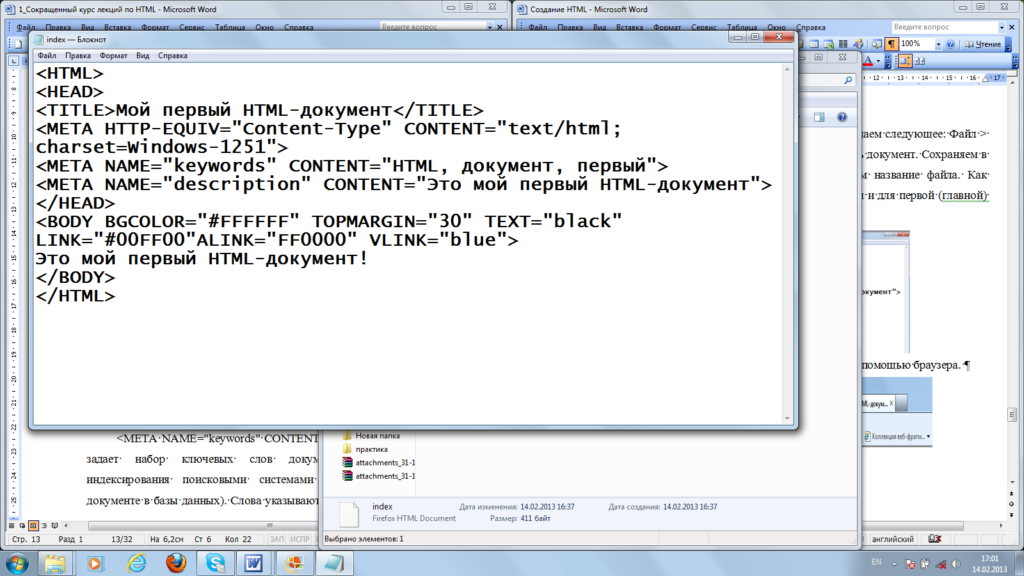
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #RRBBGG, где R, G и B обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
<a href=»content.html»>Содержание сайта</a>
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Значения параметров нечувствительны к регистру, поэтому корректно писать как #FFFFFF, так и #ffffff.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым параметром color , он задает цвет определенного текста, в данном случае, ссылок.
Для этого воспользуемся стилевым параметром color , он задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
A <
color: red /* Цвет ссылок */
>
A:visited <
color: #cecece /* Цвет посещенных ссылок */
>
A:active <
color: #ffff00 /* Цвет активных ссылок */
>
</style>
</head>
<body>
<a href=»content.html»>Содержание сайта</a>
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать параметр style=»color: #rrggbb» в теге <А> , где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65) . В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65) . В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
<a href=»content.html»>Содержание сайта</a><br>
<a href=»im.html»>Интернет-маркетинг</a><br>
<a href=»use.html»>Юзабилити</a>
В данном примере приведены три разных способа задания цвета с помощью стилей.
Как в html изменить цвет текста?
Категория: Сайтостроение, Опубликовано: 2018-05-25
Автор: Юлия Гусарь
Здравствуйте, дороге друзья!
При оформлении текста на сайте нам часто приходится изменять цвет текста, размер, жирность, начертание и так далее. В этой статье вы узнаете как в HTML изменить цвет текста не прибегая к помощи дополнительных плагинов, модулей и библиотек.
Навигация по статье:
- Изменения цвета текста средствами HTML
- Как изменить цвет текста в HTML с использованием CSS?
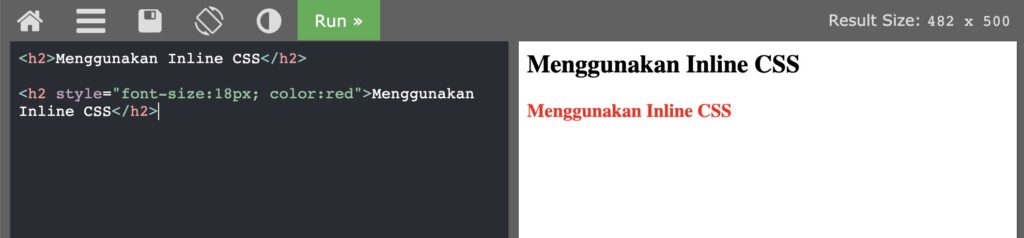
- Изменяем цвет в HTML коде при помощи атрибута style
- Что делать если внесённые изменения не меняются?
Если ваш сайт сделан на одной из CMS, то для изменения цвета текста вы можете использовать встроенный функционал визуального редактора, однако такая функция там не всегда есть, а ставить ради этого дополнительный модуль или плагин не всегда есть смысл.
Плюс бывают ситуации когда вам нужно изменить цвет текста в виджете или слайдере или ещё где то, где визуальный редактор не поддерживается.
Изменения цвета текста средствами HTML
К счастью в HTML есть специальный тег с атрибутом color, в котором можно указать нужный цвет текста.
<font color=»red»>Красный текст</font>
<font color=»red»>Красный текст</font> |
Значение цвета можно задавать несколькими способами:
- При помощи кодового названия (Например: red, black, blue)
- В шестнадцатиричном формате (Например: #000000, #ccc)
- В формате rgba (Например: rgba(0,0,0,0.5))
Более подробно о способах задания цветов и перечень их значений описан в этой статье: Изменение цвета шрифта в CSS. Коды цветов HTML и CSS
Если вы ещё не знаете как определить значение цвета на сайте, то вам сюда
Таким образом вы можете изменить цвет у целого абзаца, слова или одной буквы, обернув то что вам нужно в тег <font>
Как изменить цвет текста в HTML с использованием CSS?
Для изменения цвета текста для определённого абзаца или слова можно присвоить ему класс, а затем в CSS файле задать для этого класса свойство color.
Выглядеть это будет так:
HTML
<p class=”color-text”>Пример текста</div>
<p class=”color-text”>Пример текста</div> |
CSS
.color-text { color:#555555; }
.color-text { color:#555555; } |
Вместо color-text вы можете указать свой класс.
Если вам нужно изменить цвет текста для элемента на сайте у которого уже есть класс или идентификатор, то можно вычислить его название и указать в CSS.
Как вычислить класс или идентификатор рассказано в этой статье: Как определить ID и класс элемента на странице?
Если вы не хотите лезть в CSS файл чтобы внести изменения, то можно дописать CSS стили прямо в HTML коде станицы, воспользовавшись тегом <style>.
Для этого:
- 1.Находи вверху HTML страницы тег </head>. Если ваш сайт работает на CMS, то этот фрагмент кода находится в одном из файлов шаблона.
 Например: header.php, head.php или что-то наподобие этого в зависимости от CMS.
Например: header.php, head.php или что-то наподобие этого в зависимости от CMS. - 2.Перед строкой </head> добавляем теги <style>…</style>.
- 3.Внутри этих тегов задаём те CSS свойства, которые нам нужны. В данном случае color:
<style> .color-text { color:#555555; } </style>
<style>
.color-text {
color:#555555;
}
</style>
Этот способ подходит если вам нужно изменить цвет сразу для нескольких элементов на сайте.
Если же такой элемент один, то можно задать или изменить цвет текста прямо в HTML коде.
Изменяем цвет в HTML коде при помощи атрибута style
Для этого добавляем к тегу для которого нам нужно изменить цвет текста атрибут style.
<p style=”color:red;”>Пример</p>
<p style=”color:red;”>Пример</p> |
Здесь же при необходимости через ; вы можете задать и другие CSS свойства, например, размер шрифта, жирность и так далее.
<p style=”color:red; font-size:20px; font-weight:bolder;”>Пример</p>
<p style=”color:red; font-size:20px; font-weight:bolder;”>Пример</p> |
Лично я обычно использую вариант с заданием стилей в CSS файле, но если вам нужно изменить цвет текста для какого то одного-двух элементов, то не обязательно присваивать им класс и потом открывать CSS файл и там дописывать слили. Проще это сделать прямо в HTML при помощи тега <font> или артибута
Так же вы должны знать, что есть такое понятие как приоритет стилей. Так вот когда вы задаёте цвет текста или другие стили в html при помощи атрибута style, то у этих стилей приоритет будет выше чем если вы их зададите в CSS файле (при условии что там не использовалось правило !important)
Чтобы изменить цвет текста отдельного слова, фразы или буквы мы можем обернуть их в тег span и задать ему нужный цвет.
Например:
<p>Пример <span style=”color:#2F73B6;”> текста</span></p>
<p>Пример <span style=”color:#2F73B6;”> текста</span></p> |
В итог получится вот так:
Пример текста
Что делать если внесённые изменения не меняются?
Казалось бы, изменение цвета – одна из простейших операций при оформлении текста, ну что здесь может пойти не так?
Однако и здесь есть свои нюансы, которые нужно учитывать:
- 1.Приоритет стилей, о котором я писала выше. Если задавать цвет текста прямо в HTML то приоритет будет выше. Если вы задали его при помощи атрибута style, а он всё равно не изменилcя, то попробуйте добавить к нему правило !important;
<p style=”color:#fff!important;”>…</p>
<p style=”color:#fff!important;”>…</p>
- 2.
 Особенности тегов. Если вы зададите цвет текста для абзаца внутри которого есть ссылка, то он изменится для всего абзаца кроме ссылки. Чтобы изменился цвет ссылки нужно задавать его именно для тега ссылки.
Особенности тегов. Если вы зададите цвет текста для абзаца внутри которого есть ссылка, то он изменится для всего абзаца кроме ссылки. Чтобы изменился цвет ссылки нужно задавать его именно для тега ссылки.Аналогично если вы зададите цвет текста для блока, внутри которого находится список, то для элементов этого списка он может не примениться и нужно будет отдельно задавать его именно для тегов списка.
- 3.Кеширование. Часто современные браузеры кешируют стили сайта и даже после внесения изменений в код они ещё какое то время отображают старую версию стилей. Для решения проблемы можно обновлять страницу при помощи сочетания клавиш CTRL+F5.
Так же у вас на сайте может стоять плагин для кеширования, из-за которого вы так же можете не видеть внесённых изменений на сайте.
Более подробно об этом я писала в отдельной статье: Почему не работают CSS-стили?
Вот, в общем то и всё что касается изменения цвета в HTML. Как видите, ничего сложного! Если у вас возникнут какие то вопросы – пишите их в комментариях.
Успехов вам и вашим проектам!
С уважением Юлия Гусарь
css цвет текста ссылки — Все о Windows 10
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Содержание
- Задание цвета всех ссылок на странице
- Задание цвета отдельных ссылок на странице
- Цвет ссылки в CSS
- HTML цвет ссылки
- CSS подчеркивание ссылок, декоративный стиль
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега . Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb , где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color , оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Привет, друзья! Устраивает ли вас цвет ссылок на вашем блоге или сайте? Если нет, и вы хотите изменить цвет ссылки, не беда. Сегодня я научу вас, как изменить цвет ссылки в HTML и CSS коде.
То, что я вам расскажу, будет работать на любом движке, неважно будет это WordPress или uCoz, ведь HTML и CSS используют все движки.
Цвет ссылки в CSS
Обычно все ссылки в шаблоне вашего сайта имеют одинаковый цвет, чаще это голубой или синий цвет. Отличаются только ссылки заголовков и подзаголовков.
Отличаются только ссылки заголовков и подзаголовков.
Значение, каким цветом выводить ссылки на сайте прописывается в CSS коде, чаще всего в файле style.css. Находится этот файл всегда в корневой папке сайта.
Чтобы изменить цвет всех ссылок на сайте в CSS вам нужно открыть файл style.css и найти в нем код отвечающий за вывод ссылок. Просто найдите упоминание link или Link Styles.
Этот самый CSS код и отвечает за цвет всех ссылок сайта. А если рассмотреть детально, то в данном коде могут быть следующие значения:
Цвет CSS ссылок в обычном состоянии.
CSS цвет ссылок при нажатии на нее.
Цвет посещенной ссылки.
Соответственно, чтобы цвет ссылок в спокойном состоянии, мы меняем значение color: #0169D3 на свой цвет в псевдоклассе a:link.
Чтобы изменить цвет посещенных ссылок, нужно изменить значение color: #0169D3 в псевдоклассе a:visited.
Если вы хотите, чтобы ваши ссылки стали подчеркнутыми, нужно вписать в CSS код ссылки значение text-decoration:underline; как на примере:
А если наоборот хотите убрать подчеркивание ссылки, нужно вписать значение text-decoration:none;
Как менять цвет ссылок в CSS думаю понятно. Теперь давайте рассмотрим как изменить цвет ссылки в HTML коде.
Теперь давайте рассмотрим как изменить цвет ссылки в HTML коде.
HTML цвет ссылки
В отличие от CSS, где разом можно изменить все ссылки на сайте, в HTML можно поменять цвет только одной определенной ссылки.
Сама ссылка в HTML коде выглядит следующим образом:
Для того, чтобы задать ей цвет, нужно добавить значение font color для текста ссылки, чтобы получилось вот так:
Таким образом я выделил ссылку красным цветом в HTML коде.
Как видите все довольно просто. В статье я рассказал лишь основы о стиле выделения ссылок в коде. Но благодаря CSS можно создать свой уникальный стиль выделения ссылок, например сделать всплывающие подсказки, вставить тень, сделать ссылку мигающей. Но об этом я постараюсь рассказать уже в другой статье.
Подписывайтесь на обновления блога, чтобы не пропустить!
CSS атрибуты, определяющие CSS ссылки
В CSS ссылки также поддаются форматированию.
| CSS описания ссылки | Комментарий | Результат |
|---|---|---|
| a | Ссылка без псевдоэлементов. По умолчанию ее цвет синий, у той, которую посетили – пурпурный. По умолчанию ее цвет синий, у той, которую посетили – пурпурный. | Ссылка |
| a:link a:visited a:hover | Здесь уже с псевдоэлементами: link – определяет изначальный вид ссылки. hover – определяет вид ссылки в момент наведения на нее курсора. | Ссылка |
| a a:hover | Данный способ описания ссылки самый распространенный. Селектор a соединяет в себе и а:link , и а:visited . а:hover – как было сказано, определяет вид ссылки в момент наведения на нее курсора мыши. | Ссылка |
CSS подчеркивание ссылок, декоративный стиль
CSS подчеркивание ссылок определяется text-decoration и его значениями:
Как изменить цвет текста и фона в CSS
Изменение цвета встроенного текста в CSS
Изменение цвета фона текста в CSS
Добавление цвета на ваш сайт
Изменить цвет текста на веб-странице легко с помощью свойства цвета CSS.
Прежде чем мы рассмотрим, как это сделать, важно понять, как можно установить значение свойства различными способами. Вы можете использовать:
- Названия цветов HTML: CSS поддерживает 140 названий цветов. Желтый, фуксия, бордовый и небесно-голубой – лишь несколько примеров.
- Шестнадцатеричные цветовые коды: эти коды состоят из трех пар символов, которые представляют интенсивность трех основных цветов. Возможные значения варьируются от 00 (самая низкая интенсивность основного цвета) до FF (самая высокая интенсивность основного цвета). Шестнадцатеричный код цвета для черного – # 000000, красного – # FF0000, синего – # 0000FF.
- Значения RGB: RGB – это еще одна цветовая модель, основанная на сочетании основных цветов: красного, зеленого и синего. Состоит из трех чисел, разделенных запятыми, каждое из которых представляет интенсивность соответствующего основного цвета в виде целого числа от 0 до 255. Черный – это rgb (0, 0, 0), красный – это rgb (255, 0, 0), а синий – rgb (0, 0, 255).

Хотя вы можете использовать любое из этих значений, имена цветов не рекомендуются. Мало того, что их трудно запомнить за пределами стандартной радуги, они также вносят неточность. Фуксия для одного человека может быть пурпурным для другого, может быть ярко-розовым для другого и так далее.
Чтобы цветовая схема вашего сайта выглядела так, как вы хотите, используйте вместо этого шестнадцатеричные цветовые коды или значения RGB. Они позволяют подобрать именно тот оттенок, который вам нужен. В приведенных ниже примерах мы будем использовать шестнадцатеричные цветовые коды, потому что они более удобны для изучения новичками.
Теперь давайте рассмотрим, как изменить цвет и цвет фона встроенного текста в CSS.
Изменение цвета встроенного текста в CSS
Чтобы изменить цвет встроенного текста, перейдите в раздел своей веб-страницы. Просто добавьте соответствующий селектор CSS и определите свойство цвета с желаемым значением. Например, вы хотите изменить цвет всех абзацев на сайте на темно-синий. Затем вы должны добавить p {color: # 000080; } в заголовок вашего HTML-файла.
Затем вы должны добавить p {color: # 000080; } в заголовок вашего HTML-файла.
Вам может быть интересно, что произойдет, если вы не установите свойство цвета в своем CSS. Это хороший вопрос. Цвет текста по умолчанию для страницы определяется в селекторе основного текста. Вот пример селектора тела, устанавливающего синий цвет текста:
body {
color: blue;
}
Если в селекторе тела нет селектора тела или цвета, то цвет по умолчанию, скорее всего, черный.
Допустим, я хочу изменить цвет абзацев на темно-синий, как указано в примере выше, и все ссылки на моем веб-сайте на голубой. Затем я бы использовал селектор типа p и селектор атрибутов a [href] и установил свойство цвета на # 000080 и # 00FFFF соответственно.
Вот CSS:
p {
color: #000080;
}
a[href] {
color: #00FFFF;
}
Вот HTML:
<p>This is a paragraph. The default text color was black, but I added a paragraph selector and defined the color property so it's navy.You'll see that the paragraph below is also navy, except for the link. Using a separate selector, the color of links has been changed to aqua.</p> <p>Another paragraph that has <b><a href="default.asp" target="_blank">a link.</a></b></p>
Вот результат:
Источник изображения
Вы можете использовать этот же процесс для изменения цвета заголовков, тегов диапазона, копии кнопки и любого другого текста на странице. Теперь давайте посмотрим, как изменить цвет фона текста.
Изменение цвета фона текста в CSS
Чтобы изменить цвет фона встроенного текста, перейдите в раздел вашей веб-страницы. Просто добавьте соответствующий селектор CSS и определите свойство color и background-color с желаемыми значениями. Допустим, вы хотите изменить цвет фона ссылок на желтый. Затем вы должны добавить [href] {color: # 000000; цвет фона: # FFFF00; }.
Обратите внимание, что если вы определяете свойство цвета, вы также должны определить цвет фона. Необходимо быть совместимым с W3C CSS и другими фреймворками, иначе это не повредит.
Необходимо быть совместимым с W3C CSS и другими фреймворками, иначе это не повредит.
Изменение цвета и цвета фона текста также важно для предотвращения проблем веб-доступности на вашем веб-сайте.
Взгляните еще раз на демонстрацию выше. Хотя используемые цвета могут быть слишком похожими для людей, которые не могут видеть разные оттенки цветов, подчеркивание поможет указать, что это ссылка. Но что, если я уберу подчеркивание со ссылок на моем сайте? Тогда я полагался бы только на цвет, чтобы передать, что это связь. В этом случае мне нужно будет определить и использовать доступные в Интернете цвета для моего веб-сайта.
Это потребует времени и исследований. Если вы только начинаете исследовать дальтонизм, то такой инструмент, как Contrast Checker, может помочь вам сделать доступный выбор при изменении цвета текста на вашем сайте. Вы можете ввести цвет и цвет фона, и он скажет вам «пройден», если у пары коэффициент контрастности 4,5: 1. Все, что ниже, не удастся. Мы будем использовать этот инструмент для определения цветов в примере ниже.
Скажем, я хочу, чтобы мой текст был красным, а фон – серым. Я мог бы начать с подключения # FF0000 и # 808080 к Contrast Checker и увидеть, что у него коэффициент контрастности только 1: 1. Это не хорошо.
Чтобы улучшить соотношение, я перемещаю ползунок цвета переднего плана влево, а ползунок цвета фона вправо, пока не достигну минимума 4,5: 1. Поскольку я хочу, чтобы мой дизайн был максимально ясным, я выберу цвет # 940000 и цвет фона # E0E0E0, которые имеют соотношение 7: 1. Я буду использовать их для стилизации ссылки, чтобы она действительно выделялась на фоне остального абзаца.
Вот CSS:
a[href] {
color: #940000;
background-color: #E0E0E0;
text-decoration: none;
}
Вот HTML:
<p>This is a paragraph. The default text color is black. You'll see that the paragraph below is also black, except for the link. Using an attribute selector, I've set the color, background color, and text decoration property so that it appears with a reddish font color, gray background, and no underline.</p> <p>Another paragraph that has <b><a href="default.asp" target="_blank">a link</a></b>.</p>
Вот результат:
Источник изображения
Добавление цвета на ваш сайт
Изменить цвет и цвет фона текста на вашем сайте очень просто. Независимо от того, создаете ли вы свой сайт с нуля или с помощью Bootstrap CSS, вам просто необходимы некоторые знания HTML и CSS. Однако потребуется время, чтобы узнать названия цветов и коды, а также способы их комбинирования, чтобы сделать ваш веб-сайт и другие маркетинговые материалы доступными. Еще одна причина начать добавлять цвета на свой сайт уже сегодня.
Источник записи: https://blog.hubspot.com
Как изменить цвет ссылки в html
Здравствуйте уважаемые читатели. Сегодня мы поговорим как с помощью html и css изменить ссылку на Вашем сайте: поменять цвет, добавить или убрать подчеркивание.
Как изменить цвет ссылки с помощью HTML.
Как вы помните, ссылка вставляется следующим образом:
По умолчанию ссылка синего цвета с подчеркиванием. Попробуем c помощью html изменить цвет ссылки. Для этого добавляем в код следующий текст:
Попробуем c помощью html изменить цвет ссылки. Для этого добавляем в код следующий текст:
Как видим, ссылка поменяла свой цвет. Какой цвет теперь будет у ссылки, зависит от #FF0000. Это специальный цветовой код html, который присваивается каждому цвету всей цветовой палитры. Для того, чтобы определить какой код имеет тот или иной цвет ,советую прочитать статью палитра цвета html.
Как убрать подчеркивание.
Для того, чтобы убрать подчеркивание, необходимо в кодировку html ссылки добавить:
Как видите, подчеркивание исчезло.
Как изменить цвет ссылки с помощью CSS.
Вышеописанный метод, несмотря на всю свою простоту, используется крайне редко. Как правило, для оформления веб-страницы используется таблица ститей style.css в которой прописывается оформление всех элементов страницы, в том числе, и ссылок.
Для того, чтобы изменить цвет всех ссылок в тексте, а также убрать подчеркивания достаточно прописать в файле css следующий код:
Ну вот и все. Не забывайте оценивать статью и ставить лайки. Ну и, разумеется, комментируйте.
Не забывайте оценивать статью и ставить лайки. Ну и, разумеется, комментируйте.
Похожие записи
Как часто нужно обновлять сайт
Всем привет! Недавно поймал себя на мысли, что давненько не писал в блог. И сегодня мы поговорим о том, зачем вообще нужно регулярно обновлять блог, как к этому относятся посетители и, что особенно важно, поисковые системы. Для чего нужно регулярно обновлять сайт Сайт необходимо регулярно обновлять для того, чтобы: собрать и удержать постоянную аудиторию сайта;…
Как сделать интернет-магазин на WordPress
WordPress – это современная, самая известная система управления контентом. Ей пользуются во всем мире, миллионы пользователей ежедневно прибегают к возможностям данного ресурса. Сегодня количество плагинов, предназначенных для WordPress, насчитывает тысячи. Не удивительно, что данную систему используют и для создания современных интернет-магазинов.
Как с нуля сделать сайт визитку для бизнеса самостоятельно и бесплатно: инструкция
В этой статье я подробно расскажу о том как самому сделать сайт-визитку совершенно бесплатно. Я постараюсь охватить все самые важные вопросы начиная от выбора платформы и заканчивая созданием сайта в графическом редакторе. ☕ Статья будет длинная, так что заваривай чай (или кофе), запасайся печеньками, мы начинаем… Что такое сайт-визитка и для чего он нужен Сайт-визитка…
Я постараюсь охватить все самые важные вопросы начиная от выбора платформы и заканчивая созданием сайта в графическом редакторе. ☕ Статья будет длинная, так что заваривай чай (или кофе), запасайся печеньками, мы начинаем… Что такое сайт-визитка и для чего он нужен Сайт-визитка…
Горизонтальные и вертикальные линии с помощью html и css
Всем привет! Сегодня я расскажу Вам о том, как с помощью html сделать горизонтальную линию.
В силу тех или иных обстоятельств возникает надобность изменить цвет ссылки. Это достаточно распространенный случай, когда ссылки на сайте режут глаз или наоборот малозаметны. В сегодняшней небольшой публикации вы узнаете, как просто изменить цвет ссылки.
В HTML параметры цвета задаются стандартно цифрами в шестнадцатеричном коде, в виде #rrggbb, где каждая по отдельности буква отвечает за красную (r или red), зеленую (g или green) и синюю (b или blue) составляющую. Для каждого цвета применяется шестнадцатеричное значение от 00 до FF, что отвечает диапазону от 0 до 255 в десятичном исчислении. Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
Помимо использования палитры всевозможных цветов, не исключено применение ключевых слов, таких как: yellow, gray, green и т.п.
Как поменять цвет ссылки в HTML
Линки в HTML выглядят следующим образом:
Для того чтобы задать ссылке определенные параметры, используется свойство style. Для того чтобы свойство сработало его необходимо добавить внутрь тега. Вот как это будет выглядеть на примере:
Так как все ссылки по умолчанию имеют подчеркивание в нашем примере мы его запретили, использовав свойство text-decoration: none
В независимости от цветового оформления сайта, цвет ссылок также установлен по умолчанию. Изначально все ссылки (за исключением некоторых) синего окраса. Для изменения этого параметра используется свойство color, после которого через двоеточие устанавливается цветовой код HTML.
Как изменить цвет ссылки в CSS
В отличии от HTML, средствами CSS выполнить эту задачу куда практичнее. Для того чтобы поменять цвет ссылок на всех страницах веб-проекта, используются следующие псевдоклассы, которые следует добавить к селектору a.
— a:active – активная ссылка;
— a:visited – ссылка, по которой осуществлялся визит;
— a:hover – ссылка при наведении мыши.
Для реализации задуманного создадим два файла.
Первым делом index.php:
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
<a href=»/URL-адрес страницы» title=»Ссылка»>Изменяем цвет ссылки</a>
По умолчанию ее цвет синий и она будет иметь подчеркивание.
Вы можете изменить ее цвет и убрать подчеркивание, просто добавив внутрь тега свойство style с соответствующими значениями. Вот так:
<a href=»http://www.web-lesson.ru» title=»Ссылка HTML» style=»color:#FF0000; text-decoration:none»>Изменяем цвет ссылки</a>
Есть и другой способ изменить внешний вид ссылки. Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
Привет, друзья! Устраивает ли вас цвет ссылок на вашем блоге или сайте? Если нет, и вы хотите изменить цвет ссылки, не беда. Сегодня я научу вас, как изменить цвет ссылки в HTML и CSS коде.
То, что я вам расскажу, будет работать на любом движке, неважно будет это WordPress или uCoz, ведь HTML и CSS используют все движки.
Цвет ссылки в CSS
Обычно все ссылки в шаблоне вашего сайта имеют одинаковый цвет, чаще это голубой или синий цвет. Отличаются только ссылки заголовков и подзаголовков.
Значение, каким цветом выводить ссылки на сайте прописывается в CSS коде, чаще всего в файле style.css. Находится этот файл всегда в корневой папке сайта.
Чтобы изменить цвет всех ссылок на сайте в CSS вам нужно открыть файл style. css и найти в нем код отвечающий за вывод ссылок. Просто найдите упоминание link или Link Styles.
css и найти в нем код отвечающий за вывод ссылок. Просто найдите упоминание link или Link Styles.
Этот самый CSS код и отвечает за цвет всех ссылок сайта. А если рассмотреть детально, то в данном коде могут быть следующие значения:
Цвет CSS ссылок в обычном состоянии.
CSS цвет ссылок при нажатии на нее.
Цвет посещенной ссылки.
Соответственно, чтобы цвет ссылок в спокойном состоянии, мы меняем значение color: #0169D3 на свой цвет в псевдоклассе a:link.
Чтобы изменить цвет посещенных ссылок, нужно изменить значение color: #0169D3 в псевдоклассе a:visited.
Если вы хотите, чтобы ваши ссылки стали подчеркнутыми, нужно вписать в CSS код ссылки значение text-decoration:underline; как на примере:
А если наоборот хотите убрать подчеркивание ссылки, нужно вписать значение text-decoration:none;
Как менять цвет ссылок в CSS думаю понятно. Теперь давайте рассмотрим как изменить цвет ссылки в HTML коде.
HTML цвет ссылки
В отличие от CSS, где разом можно изменить все ссылки на сайте, в HTML можно поменять цвет только одной определенной ссылки.
Сама ссылка в HTML коде выглядит следующим образом:
Для того, чтобы задать ей цвет, нужно добавить значение font color для текста ссылки, чтобы получилось вот так:
Таким образом я выделил ссылку красным цветом в HTML коде.
Как видите все довольно просто. В статье я рассказал лишь основы о стиле выделения ссылок в коде. Но благодаря CSS можно создать свой уникальный стиль выделения ссылок, например сделать всплывающие подсказки, вставить тень, сделать ссылку мигающей. Но об этом я постараюсь рассказать уже в другой статье.
css цвет текста ссылки — ComputerMaker.info
Автор admin На чтение 5 мин. Просмотров 31 Опубликовано
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Содержание
- Задание цвета всех ссылок на странице
- Задание цвета отдельных ссылок на странице
- Цвет ссылки в CSS
- HTML цвет ссылки
- CSS подчеркивание ссылок, декоративный стиль
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега . Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb , где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color , оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Привет, друзья! Устраивает ли вас цвет ссылок на вашем блоге или сайте? Если нет, и вы хотите изменить цвет ссылки, не беда. Сегодня я научу вас, как изменить цвет ссылки в HTML и CSS коде.
То, что я вам расскажу, будет работать на любом движке, неважно будет это WordPress или uCoz, ведь HTML и CSS используют все движки.
Цвет ссылки в CSS
Обычно все ссылки в шаблоне вашего сайта имеют одинаковый цвет, чаще это голубой или синий цвет. Отличаются только ссылки заголовков и подзаголовков.
Значение, каким цветом выводить ссылки на сайте прописывается в CSS коде, чаще всего в файле style.css. Находится этот файл всегда в корневой папке сайта.
Чтобы изменить цвет всех ссылок на сайте в CSS вам нужно открыть файл style.css и найти в нем код отвечающий за вывод ссылок. Просто найдите упоминание link или Link Styles.
Этот самый CSS код и отвечает за цвет всех ссылок сайта. А если рассмотреть детально, то в данном коде могут быть следующие значения:
Цвет CSS ссылок в обычном состоянии.
CSS цвет ссылок при нажатии на нее.
Цвет посещенной ссылки.
Соответственно, чтобы цвет ссылок в спокойном состоянии, мы меняем значение color: #0169D3 на свой цвет в псевдоклассе a:link.
Чтобы изменить цвет посещенных ссылок, нужно изменить значение color: #0169D3 в псевдоклассе a:visited.
Если вы хотите, чтобы ваши ссылки стали подчеркнутыми, нужно вписать в CSS код ссылки значение text-decoration:underline; как на примере:
А если наоборот хотите убрать подчеркивание ссылки, нужно вписать значение text-decoration:none;
Как менять цвет ссылок в CSS думаю понятно. Теперь давайте рассмотрим как изменить цвет ссылки в HTML коде.
HTML цвет ссылки
В отличие от CSS, где разом можно изменить все ссылки на сайте, в HTML можно поменять цвет только одной определенной ссылки.
Сама ссылка в HTML коде выглядит следующим образом:
Для того, чтобы задать ей цвет, нужно добавить значение font color для текста ссылки, чтобы получилось вот так:
Таким образом я выделил ссылку красным цветом в HTML коде.
Как видите все довольно просто. В статье я рассказал лишь основы о стиле выделения ссылок в коде. Но благодаря CSS можно создать свой уникальный стиль выделения ссылок, например сделать всплывающие подсказки, вставить тень, сделать ссылку мигающей. Но об этом я постараюсь рассказать уже в другой статье.
Подписывайтесь на обновления блога, чтобы не пропустить!
CSS атрибуты, определяющие CSS ссылки
В CSS ссылки также поддаются форматированию.
| CSS описания ссылки | Комментарий | Результат |
|---|---|---|
| a | Ссылка без псевдоэлементов. По умолчанию ее цвет синий, у той, которую посетили – пурпурный. | Ссылка |
| a:link a:visited a:hover | Здесь уже с псевдоэлементами: link – определяет изначальный вид ссылки. visited – определяет вид посещенной ссылки. hover – определяет вид ссылки в момент наведения на нее курсора. | Ссылка |
| a a:hover | Данный способ описания ссылки самый распространенный. Селектор a соединяет в себе и а:link , и а:visited . Селектор a соединяет в себе и а:link , и а:visited . а:hover – как было сказано, определяет вид ссылки в момент наведения на нее курсора мыши. | Ссылка |
CSS подчеркивание ссылок, декоративный стиль
CSS подчеркивание ссылок определяется text-decoration и его значениями:
CSS не изменит цвет ссылки? — HTML и CSS — Форумы SitePoint
dubman
#1
Привет, у меня есть ссылки сбоку моей страницы, и я не могу изменить цвет шрифта с помощью CSS или изменить цвет ссылки. Цвет ссылки остается черным. Любые идеи? Спасибо.
{цвет:#666666;
текстовое оформление: нет;
}
a:hover {украшение текста: нет;
}
.leftopbox {
цвет: #ffffff;
размер шрифта: 10 пикселей;
поле слева: 18px;
ширина: 133 пикселя;
выравнивание текста: по левому краю;
цвет фона: #000000;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
и это код HTML
<дел> zmpm.com" title="Сайт, посвященный миру во всем мире"> Журнал Zen Peace


 rightbox {
поле слева: авто;
поле справа: авто;
цвет: #000000;
размер шрифта: 11px;
ширина: 170 пикселей;
отступ: 10 пикселей;
цвет фона: #ffffcc;
выравнивание текста: по ширине;
стиль верхней границы: сплошной;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
ширина границы: 1px;
цвет границы: #eeeeee;
стиль нижней границы: сплошной;
}
.rightbox1 {
поле слева: авто;
поле справа: авто;
цвет: #000000;
размер шрифта: 11px;
ширина: 162 пикселя;
отступ слева: 28px;
padding-top: 6px;
padding-bottom: 6px;
цвет фона: #eeeeee;
выравнивание текста: по ширине;
стиль границы: сплошной;
ширина границы: 1px;
цвет границы: #cccccc;
стиль нижней границы: сплошной;
}
.rightbox2 {
поле слева: авто;
поле справа: авто;
цвет: #000000;
размер шрифта: 11px;
ширина: 170 пикселей;
отступ: 10 пикселей;
цвет фона: #eeeeee;
выравнивание текста: по ширине;
стиль границы: сплошной;
ширина границы: 1px;
цвет границы: #cccccc;
стиль нижней границы: сплошной;
}
.rightbox3 {
поле слева: авто;
поле справа: авто;
цвет: #000000;
размер шрифта: 11px;
ширина: 170 пикселей;
отступ: 10 пикселей;
цвет фона: #eeeeee;
выравнивание текста: по ширине;
стиль границы: сплошной;
ширина границы: 1px;
цвет границы: #cccccc;
стиль нижней границы: сплошной;
}
# оставил {
отступ: 3px;
цвет: #313F57;
дисплей: блок;
ширина: 127 пикселей;
}
#слева:наведите {
фон: #ееееее;
текстовое оформление: нет;
граница слева: сплошной желтый цвет 0px;
}
.
rightbox {
поле слева: авто;
поле справа: авто;
цвет: #000000;
размер шрифта: 11px;
ширина: 170 пикселей;
отступ: 10 пикселей;
цвет фона: #ffffcc;
выравнивание текста: по ширине;
стиль верхней границы: сплошной;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
ширина границы: 1px;
цвет границы: #eeeeee;
стиль нижней границы: сплошной;
}
.rightbox1 {
поле слева: авто;
поле справа: авто;
цвет: #000000;
размер шрифта: 11px;
ширина: 162 пикселя;
отступ слева: 28px;
padding-top: 6px;
padding-bottom: 6px;
цвет фона: #eeeeee;
выравнивание текста: по ширине;
стиль границы: сплошной;
ширина границы: 1px;
цвет границы: #cccccc;
стиль нижней границы: сплошной;
}
.rightbox2 {
поле слева: авто;
поле справа: авто;
цвет: #000000;
размер шрифта: 11px;
ширина: 170 пикселей;
отступ: 10 пикселей;
цвет фона: #eeeeee;
выравнивание текста: по ширине;
стиль границы: сплошной;
ширина границы: 1px;
цвет границы: #cccccc;
стиль нижней границы: сплошной;
}
.rightbox3 {
поле слева: авто;
поле справа: авто;
цвет: #000000;
размер шрифта: 11px;
ширина: 170 пикселей;
отступ: 10 пикселей;
цвет фона: #eeeeee;
выравнивание текста: по ширине;
стиль границы: сплошной;
ширина границы: 1px;
цвет границы: #cccccc;
стиль нижней границы: сплошной;
}
# оставил {
отступ: 3px;
цвет: #313F57;
дисплей: блок;
ширина: 127 пикселей;
}
#слева:наведите {
фон: #ееееее;
текстовое оформление: нет;
граница слева: сплошной желтый цвет 0px;
}
. leftopbox1 {
цвет: #000000;
размер шрифта: 11px;
верхняя граница: 0px;
поле слева: авто;
поле справа: авто;
ширина: 160 пикселей;
отступ: 10 пикселей;
цвет фона: #ffffcc;
выравнивание текста: по ширине;
ширина границы: 1px;
стиль границы: сплошной;
цвет границы: #eeeeee;
}
.leftopbox2 {
цвет: #000000;
размер шрифта: 11px;
верхняя граница: 0px;
поле слева: авто;
поле справа: авто;
ширина: 160 пикселей;
отступ: 10 пикселей;
цвет фона: #eeeeee;
выравнивание текста: по ширине;
ширина границы: 1px;
стиль границы: сплошной;
цвет границы: #cccccc;
}
.leftopbox {
цвет: #ffffff;
размер шрифта: 10 пикселей;
ширина: 133 пикселя;
выравнивание текста: по левому краю;
цвет фона: # 99ff66;
ширина границы: 1px;
стиль верхней границы: сплошной;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.leftopbox3 {
цвет: #ffffff;
размер шрифта: 10 пикселей;
выравнивание текста: по левому краю;
ширина: 133 пикселя;
цвет фона:#99ff66;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.
leftopbox1 {
цвет: #000000;
размер шрифта: 11px;
верхняя граница: 0px;
поле слева: авто;
поле справа: авто;
ширина: 160 пикселей;
отступ: 10 пикселей;
цвет фона: #ffffcc;
выравнивание текста: по ширине;
ширина границы: 1px;
стиль границы: сплошной;
цвет границы: #eeeeee;
}
.leftopbox2 {
цвет: #000000;
размер шрифта: 11px;
верхняя граница: 0px;
поле слева: авто;
поле справа: авто;
ширина: 160 пикселей;
отступ: 10 пикселей;
цвет фона: #eeeeee;
выравнивание текста: по ширине;
ширина границы: 1px;
стиль границы: сплошной;
цвет границы: #cccccc;
}
.leftopbox {
цвет: #ffffff;
размер шрифта: 10 пикселей;
ширина: 133 пикселя;
выравнивание текста: по левому краю;
цвет фона: # 99ff66;
ширина границы: 1px;
стиль верхней границы: сплошной;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.leftopbox3 {
цвет: #ffffff;
размер шрифта: 10 пикселей;
выравнивание текста: по левому краю;
ширина: 133 пикселя;
цвет фона:#99ff66;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
. leftopbox4 {
цвет: #ffffff;
цвет фона: #99ff66;
размер шрифта: 10 пикселей;
поле слева: 18px;
ширина: 133 пикселя;
выравнивание текста: по левому краю;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.leftopbox5 {
цвет: #ffffff;
размер шрифта: 10 пикселей;
поле слева: 18px;
выравнивание текста: по левому краю;
ширина: 133 пикселя;
цвет фона: #99ff66; ;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.leftopbox6 {
цвет: #ffffff;
размер шрифта: 10 пикселей;
поле слева: 18px;
выравнивание текста: по левому краю;
ширина: 133 пикселя;
цвет фона: # 99ff66;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.leftopbox7 {
цвет: #ffffff;
размер шрифта: 10 пикселей;
поле слева: 18px;
ширина: 133 пикселя;
выравнивание текста: по левому краю;
цвет фона: #99ff66;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.
leftopbox4 {
цвет: #ffffff;
цвет фона: #99ff66;
размер шрифта: 10 пикселей;
поле слева: 18px;
ширина: 133 пикселя;
выравнивание текста: по левому краю;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.leftopbox5 {
цвет: #ffffff;
размер шрифта: 10 пикселей;
поле слева: 18px;
выравнивание текста: по левому краю;
ширина: 133 пикселя;
цвет фона: #99ff66; ;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.leftopbox6 {
цвет: #ffffff;
размер шрифта: 10 пикселей;
поле слева: 18px;
выравнивание текста: по левому краю;
ширина: 133 пикселя;
цвет фона: # 99ff66;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.leftopbox7 {
цвет: #ffffff;
размер шрифта: 10 пикселей;
поле слева: 18px;
ширина: 133 пикселя;
выравнивание текста: по левому краю;
цвет фона: #99ff66;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
. leftopbox8 {
цвет: #ffffff;
размер шрифта: 10 пикселей;
поле слева: 18px;
ширина: 133 пикселя;
выравнивание текста: по левому краю;
цвет фона: #99ff66;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.leftopbox9 {
цвет: #ffffff;
размер шрифта: 10 пикселей;
поле слева: 18px;
ширина: 133 пикселя;
выравнивание текста: по левому краю;
цвет фона: #99ff66;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.leftopbox10 {
цвет: #ffffff;
размер шрифта: 10 пикселей;
поле слева: 18px;
ширина: 133 пикселя;
выравнивание текста: по левому краю;
цвет фона: #99ff66;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.leftopbox12 {
цвет: #ffffff;
размер шрифта: 10 пикселей;
поле слева: 18px;
ширина: 133 пикселя;
выравнивание текста: по левому краю;
цвет фона: #99ff66;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.
leftopbox8 {
цвет: #ffffff;
размер шрифта: 10 пикселей;
поле слева: 18px;
ширина: 133 пикселя;
выравнивание текста: по левому краю;
цвет фона: #99ff66;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.leftopbox9 {
цвет: #ffffff;
размер шрифта: 10 пикселей;
поле слева: 18px;
ширина: 133 пикселя;
выравнивание текста: по левому краю;
цвет фона: #99ff66;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.leftopbox10 {
цвет: #ffffff;
размер шрифта: 10 пикселей;
поле слева: 18px;
ширина: 133 пикселя;
выравнивание текста: по левому краю;
цвет фона: #99ff66;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
.leftopbox12 {
цвет: #ffffff;
размер шрифта: 10 пикселей;
поле слева: 18px;
ширина: 133 пикселя;
выравнивание текста: по левому краю;
цвет фона: #99ff66;
ширина границы: 1px;
стиль границы справа: сплошной;
левый стиль границы: сплошной;
стиль нижней границы: сплошной;
цвет границы: #333333;
поле слева: авто;
поле справа: авто;
}
. leftopbox11{
цвет: #000000;
размер шрифта: 11px;
верхняя граница: 0px;
поле слева: авто;
поле справа: авто;
ширина: 160 пикселей;
отступ: 10 пикселей;
цвет фона: #ffffcc;
выравнивание текста: по ширине;
ширина границы: 1px;
стиль границы: сплошной;
цвет границы: #eeeeee;
}
# центр {
поле справа: авто;
поле слева: авто;
ширина : 290 пикселей;
выравнивание текста: по центру;
отступ слева: 0px;
цвет: #333333;
размер шрифта: 12px;
вес шрифта: нормальный;
цвет фона:#ffffff;
}
.centerbox1 {
цвет: #000000;
размер шрифта: 11px;
поле слева: авто;
поле справа: авто;
ширина: 280 пикселей;
отступ: 11px;
цвет фона: #ffffcc;
выравнивание текста: по ширине;
ширина границы: 1px;
стиль границы: сплошной;
цвет границы: #eeeeee;
}
#нижний колонтитул { ясно:оба;
цвет фона:#cccccc;
цвет: #000000;
отступ: 14 пикселей;
размер шрифта: 11px;
}
#коробка-обертка {
цвет: #000000;
выравнивание текста: по центру;
цвет фона: #ffffff;
высота: 100%;
ширина: 880 пикселей;
поле слева: авто;
поле справа: авто;
стиль границы: сплошной;
ширина границы: 0px;
цвет границы: #333333;
}
.
leftopbox11{
цвет: #000000;
размер шрифта: 11px;
верхняя граница: 0px;
поле слева: авто;
поле справа: авто;
ширина: 160 пикселей;
отступ: 10 пикселей;
цвет фона: #ffffcc;
выравнивание текста: по ширине;
ширина границы: 1px;
стиль границы: сплошной;
цвет границы: #eeeeee;
}
# центр {
поле справа: авто;
поле слева: авто;
ширина : 290 пикселей;
выравнивание текста: по центру;
отступ слева: 0px;
цвет: #333333;
размер шрифта: 12px;
вес шрифта: нормальный;
цвет фона:#ffffff;
}
.centerbox1 {
цвет: #000000;
размер шрифта: 11px;
поле слева: авто;
поле справа: авто;
ширина: 280 пикселей;
отступ: 11px;
цвет фона: #ffffcc;
выравнивание текста: по ширине;
ширина границы: 1px;
стиль границы: сплошной;
цвет границы: #eeeeee;
}
#нижний колонтитул { ясно:оба;
цвет фона:#cccccc;
цвет: #000000;
отступ: 14 пикселей;
размер шрифта: 11px;
}
#коробка-обертка {
цвет: #000000;
выравнивание текста: по центру;
цвет фона: #ffffff;
высота: 100%;
ширина: 880 пикселей;
поле слева: авто;
поле справа: авто;
стиль границы: сплошной;
ширина границы: 0px;
цвет границы: #333333;
}
. topbox {
ширина границы: 0;
стиль нижней границы: сплошной;
цвет границы: #99сс33;
}
img.floatLeft {
плыть налево;
поля: 4px;
отступ: 6px;
}
img.floatRight {
поплавок: справа;
поля: 4px;
отступ слева: 6px;
отступ снизу: 6px;
}
.Обновить{
цвет: #999999;
семейство шрифтов: arial, без засечек;
размер шрифта: 9px;
вес шрифта: нормальный;
выравнивание текста: по левому краю;
}
.прилавок{
размер шрифта: 12px;
цвет: #666666;
}
изображение
{
бордюрный стиль: нет;
вертикальное выравнивание: посередине;
поле слева: авто;
поле справа: авто;
padding-bottom: 4px;
}
СТОЛ {
верхняя граница: сплошная 0px #000000;
граница справа: сплошная 0px #000000;
поле слева: авто;
поле справа: авто;
}
ТД {
граница слева: сплошная 0px #000000;
нижняя граница: сплошная 0px #000000;
}
topbox {
ширина границы: 0;
стиль нижней границы: сплошной;
цвет границы: #99сс33;
}
img.floatLeft {
плыть налево;
поля: 4px;
отступ: 6px;
}
img.floatRight {
поплавок: справа;
поля: 4px;
отступ слева: 6px;
отступ снизу: 6px;
}
.Обновить{
цвет: #999999;
семейство шрифтов: arial, без засечек;
размер шрифта: 9px;
вес шрифта: нормальный;
выравнивание текста: по левому краю;
}
.прилавок{
размер шрифта: 12px;
цвет: #666666;
}
изображение
{
бордюрный стиль: нет;
вертикальное выравнивание: посередине;
поле слева: авто;
поле справа: авто;
padding-bottom: 4px;
}
СТОЛ {
верхняя граница: сплошная 0px #000000;
граница справа: сплошная 0px #000000;
поле слева: авто;
поле справа: авто;
}
ТД {
граница слева: сплошная 0px #000000;
нижняя граница: сплошная 0px #000000;
}
 Теперь он работает нормально (www.loversofbeauty.com), и я смог изменить цвет ссылок. Спасибо всем и каждому.
Теперь он работает нормально (www.loversofbeauty.com), и я смог изменить цвет ссылок. Спасибо всем и каждому. Давайте посмотрим на некоторые свойства, предлагаемые CSS для настройки и анимации гиперссылок на странице.
Давайте посмотрим на некоторые свойства, предлагаемые CSS для настройки и анимации гиперссылок на странице.