Слайдер на JS • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Veronica Mckinney
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
по функционалу:
1- слайдер должен медленно сам листать слайды
2- можна листать мышкой ( нажал, и тянешь)
3- слайдер бесконечный, когда он доходит до последнего слайда, начинает показывать
Есть снизу серая плашка с текстом. Она меняется в зависимости от картины которая является четкой и большой по середине. То есть сама плашка стоит на месте, меняется только текст когда прокручивается фото влево — вправо.
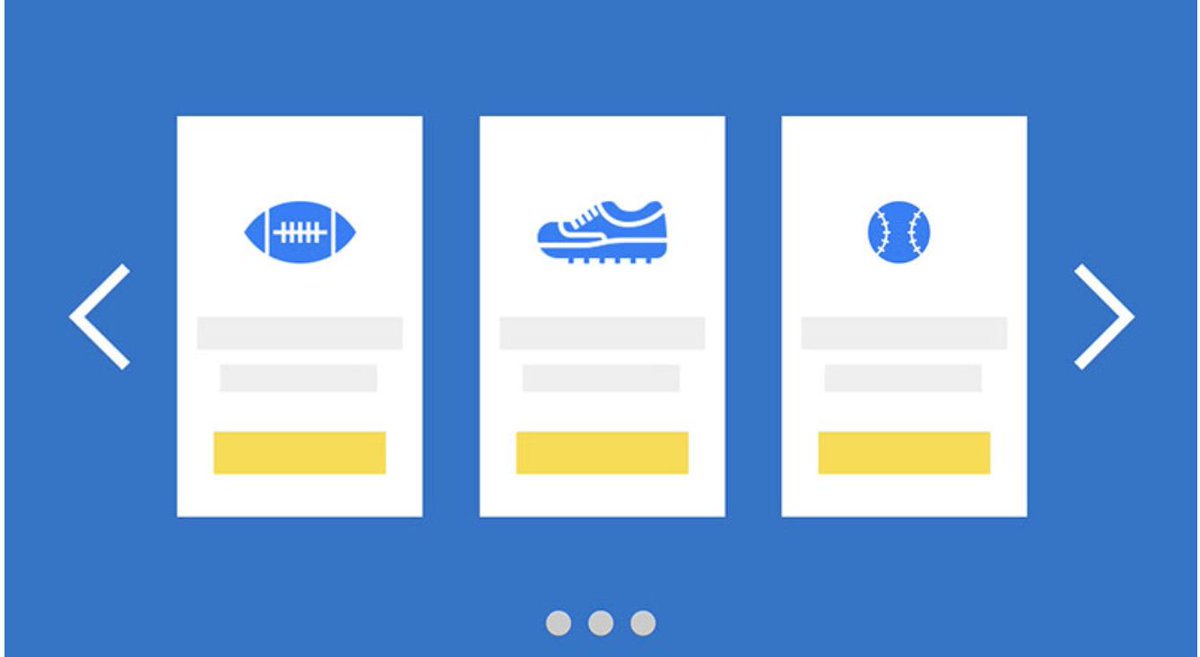
слайдер должен работать по принципу карт, вот похожий пример
https://dribbble.com/shots/14333210-Nude-Photo-Slider
Цену предлагайте
Макет слайдера :
Отзыв заказчика о сотрудничестве с фрилансером
Слайдер на JSКачество
Профессионализм
Стоимость
Контактность
Сроки
Спасибо за работу! Рекомендую!
Оплата
Постановка задачи
Четкость требований
Контактность
Все супер.
Быстрая проверка.
Рекомендую.
- Ставки 3
- Отклоненные 1
- Отозванные 1
дата онлайн рейтинг стоимость время выполнения
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
- 3 дня2500 UAH
Доброго времени.
Готов реализовать подобній функционал слайдера с указаніми єфектами и функционалом. Стоимость и срок указал.
ставка скрыта фрилансером
ставка отозвана
1 год назад
97 просмотров
Слайдер — Примеры React.
 js
jsНебольшой (горизонтальный) анимированный слайдер для React Native
24 ноября 2022 г.Настраиваемая ползунковая кнопка реагирования для настольных и мобильных устройств
18 сентября 2022 г.Библиотека ползунков диапазона, написанная на машинописном языке и использующая технологии веб-компонентов
15 августа 2022 г.Приложение Hackerrank React Slideshow
30 июня 2022 г.Легкая (~ 2 КБ) библиотека для создания ползунков диапазона, которые могут захватывать значение или диапазон значений с помощью одной или двух ручек перетаскивания
01 июня 2022 г.Приложение фотогалереи с React и Firebase
22 апреля 2022 г.Простой и легкий компонент карусели для приложений React
29 марта 2022 г.Базовая флеш-карта с круглым ползунком для выбора ответа
06 января 2022 г.Задача кодирования React: запрограммировать компонент itemSlider
16 ноября 2021 г.
Хуки для построения диапазонов и слайдеров с несколькими диапазонами в React.
09 ноября 2021 г.Современный мобильный сенсорный слайдер с аппаратным ускорением переходов с реакцией.
Коснитесь и перетащите компонент карусели слайдера для React
23 сентября 2021 г.Простой и легкий пакет бесконечной карусели для React
23 сентября 2021 г.Облегченный карусельный компонент для реакции.
15 сентября 2021 г.React Comparison Slider — это полностью настраиваемый компонент для создания индивидуальных, доступных с клавиатуры слайдеров «до и после» для Интернета.
29 июля 2021 г.Простой компонент ImageSlider для ReactJS v17
10 июля 2021 г., который поднимается и опускается при нажатии.
04 марта 2021 г.Ползунок диапазона временной шкалы с React.js.
Самый простой способ скользить по маршрутам React.
Менее скучный диапазон ввода с реакцией.
26 мая 2020 г.Гибкий и отзывчивый карусельный компонент для реакции.
16 апреля 2020 г.Компонент ползунка диапазона для React Bootstrap (Bootstrap 4), который расширяет собственный элемент HTML.
05 февраля 2020 г.Целью этого проекта является гибкость конфигурации, а также простота использования с разумными и разумными настройками по умолчанию.
09 января 2020 г.react-awesome-slider — это расширяемый, настраиваемый, готовый к производству компонент React со скоростью 60 кадров в секунду, который отображает слайдер / карусель мультимедийной (изображения / видео) галереи.
Компонент ползунка ввода React.
22 марта 2019 г.Компонент React, который использует CSS для анимации дочернего элемента с его текущей высоты на { height: auto } при монтировании/обновлении/размонтировании.
25 февраля 2019 г.
Компонент Simple React для сравнения двух изображений с помощью ползунка.
20 февраля 2019 г.Структура слайд-шоу React.
17 ноября 2018 г.Оборачивает leongersen/noUiSlider в реактивный компонент.
Познакомьте новых пользователей с вашим приложением с помощью этой карусели в стиле материала.
22 октября 2018 г.Компонент Slider/Carousel для React, поддерживающий пользовательскую CSS-анимацию.
19 октября 2018 г.Добро пожаловать в будущее. React Compound Slider — это крошечный (5 КБ) компонент слайдера, у которого нет мнения о разметке или стилях.
10 октября 2018 г.Карусельный/слайдерный компонент для последовательного отображения слайдов или наборов слайдов.
07 октября 2018 г.Этот проект больше не поддерживается. Есть несколько отличных альтернатив этому проекту; мы используем rc-слайдер.
React Slidy — это простой и минимальный компонент слайдера.
Компонент веб-слайдера React — это слайдер изображений.
29 июля 2018 г.Не очередная карусель; более простой компонент, который анимирует горизонтальные переходы слайдов между шагами мастера или уровнями детализации.
20 июня 2018 г.Компонент SlideRuler для ReactJS, селектор значений ползунка React.
08 марта 2018 г.Полностраничный слайдер с использованием реакции и машинописного текста.
Независимый от CSS компонент слайдера для React.
10 октября 2017 г.Компонент пользовательского интерфейса Slider для React.
10 октября 2017 г.Ползунок — Zag
Ползунок позволяет пользователям делать выбор из диапазона значений. Подумайте об этом как
пользовательский с возможностью достижения пользовательского стиля и
доступность.
- 0.10.3 (последняя) Visualize LogicView Source
Количество 20
Свойства
отключено
Только чтение
9 0002 происхождение —— startcenterdir——ltrrtl
Функции
- Поддерживает центральное начало (ползунок, начинающийся в центре, вместо начала
позиция).

- Полностью управляемая навигация с помощью клавиатуры.
- Поддерживает прикосновение или щелчок по дорожке для обновления значения.
- Поддерживает направление справа налево.
- Поддержка горизонтальной и вертикальной ориентации.
- Предотвращает выделение текста при перетаскивании.
Установка
Чтобы использовать слайдер в вашем проекте, выполните следующую команду в своем командная строка:
установка npm @zag-js/slider @zag-js/реакция # или yarn add @zag-js/slider @zag-js/react
Эта команда установит независимую от фреймворка логику ползунка и реактивный утилиты для выбранного вами фреймворка.
Анатомия
Чтобы правильно настроить ползунок, вам необходимо понимать его анатомию и то, как мы назовите его части.
Каждая часть включает атрибут
data-part, помогающий идентифицировать их в DOM.
Ползунок высокого уровня состоит из:
- Root : Корневой контейнер для слайдера
- Этикетка : Доступная этикетка для ползунка
- Элемент управления : Контейнер для направляющей ползунка и большого пальца
- Трек : Элемент трека ползунка
- Диапазон : Элемент, который визуально представляет диапазон ползунка
- Большой палец : Элемент управления, используемый для перетаскивания ползунка
- Выход : элемент, отображающий текущее значение ползунка
Использование
Во-первых, импортируйте слайдер в ваш проект 73 машина — Состояние машинная логика для виджета ползунка, как описано в
WAI-ARIA спец.
connect — функция, переводящая состояние машины в атрибуты JSX.
и обработчики событий.Вам нужно будет предоставить уникальный
idк крючкуuseMachine. Это используется для убедитесь, что каждая часть имеет уникальный идентификатор.
Затем импортируйте необходимые хуки и функции для вашего фреймворка и используйте слайдер в вашем проекте 🔥
импортировать * как слайдер из "@zag-js/slider" импортировать {useMachine, normalizeProps} из "@zag-js/react" функция экспорта Slider() { const [состояние, отправить] = useMachine (slider.machine ({id: "1" })) const api = slider.connect (состояние, отправка, normalizeProps) возвращаться (
<дел>) }..api.rangeProps} />
Изменение ориентации
По умолчанию ползунок считается горизонтальным. Чтобы изменить ориентацию на
Вертикаль, установите для свойства ориентация в контексте машины значение вертикаль .
В этом режиме ползунок будет использовать клавиши со стрелками вверх и вниз для увеличить/уменьшить его значение.
Не забудьте изменить стили вертикального ползунка, указав его высота
const [состояние, отправить] = useMachine( слайдер.машина({ ориентация: "вертикальная", }), )
Установка начального значения
const [состояние, отправить] = useMachine( слайдер.машина({ значение: 30, }), )
Указание минимума и максимума
По умолчанию минимум 0 , максимум 100 . Если это не то, что ты
хотите, вы можете легко указать другие границы, изменив значения min
и/или максимальные атрибуты.
Если это не то, что ты
хотите, вы можете легко указать другие границы, изменив значения min
и/или максимальные атрибуты.
Например, чтобы запросить у пользователя значение от -10 до 10 , вы можете использовать:
const [состояние, отправить] = useMachine( слайдер.машина({ мин: -10, макс: 10, }), )
Настройка степени детализации значения
По умолчанию степень детализации составляет 1 , что означает, что значение всегда
целое число. Вы можете изменить атрибут шага, чтобы контролировать степень детализации.
Например, если вам нужно значение между 5 и 10 с точностью до двух знаков после запятой.
места, вы должны установить значение шага на 0.01 :
const [состояние, отправить] = useMachine( слайдер.машина({ мин: 5, макс: 10, шаг: 0,01, }), )
Прослушивание изменений
Когда значение ползунка изменяется, обратные вызовы onChange и onChangeEnd вызывается. Вы можете использовать это для настройки пользовательских поведений в вашем приложении.
Вы можете использовать это для настройки пользовательских поведений в вашем приложении.
const [состояние, отправить] = useMachine( слайдер.машина({ при изменении (значение) { console.log("значение меняется на:", значение) }, onChangeEnd (значение) { console.log("значение изменилось на:", значение) }, }), )
Изменение начального положения
По умолчанию «нулевое положение» ползунка обычно находится в начальном положении (левое в LTR и прямо в RTL).
В сценариях, где значение представляет собой смещение (или относительное значение), оно может
полезно изменить «нулевое положение» на центр. Для этого проходим origin свойство контекста в центр .
const [состояние, отправить] = useMachine( слайдер.машина({ происхождение: "центр", }), )
Использование в формах
Чтобы использовать ползунок в формах, используйте открытый inputProps из connect функцию и убедитесь, что вы передаете имя значение в контекст машины. Это будет
визуализировать скрытый ввод и убедиться, что изменения значения распространяются на форму
правильно.
Это будет
визуализировать скрытый ввод и убедиться, что изменения значения распространяются на форму
правильно.
const [состояние, отправить] = useMachine( слайдер.машина({ имя: "количество", }), )
Поддержка RTL
Ползунок имеет встроенную поддержку выравнивания и взаимодействия RTL. В РТЛ режиме операции выполняются справа налево, то есть клавиша со стрелкой влево будет увеличиваться, а клавиша со стрелкой вправо будет уменьшаться.
Чтобы включить поддержку RTL, передайте свойство контекста dir: rtl
const [state, send] = useMachine( слайдер.машина({ директор: "rtl", }), )
Хотя мы позаботимся о взаимодействиях в режиме RTL, вы должны убедиться, что вы примените правильные стили CSS, чтобы перевернуть макет.
Использование меток ползунка
Чтобы показать метки или деления вдоль дорожки ползунка, используйте открытый Метод api. для позиционирования меток ползунка относительно
отслеживать. getMarkerProps()
getMarkerProps()
//... <дел>
| | |