HTML атрибуты ссылки
❮ Назад Дальше ❯
| Атрибут | Принадлежит к | Описание |
|---|---|---|
| accept | <input> | Указывает типы файлов, которые принимает сервер (только для type=»file») |
| accept-charset | <form> | Задает кодировки символов, которые должны использоваться для отправки формы |
| accesskey | Global Attributes | Задает комбинацию клавиш для активации/фокусировки элемента |
| action | <form> | Указывает, куда отправлять форму-данные при отправке формы |
| align | Не поддерживается в HTML 5. | Задает выравнивание в соответствии с окружающими элементами. Вместо этого используйте CSS |
| alt | <area>, <img>, <input> | Задает альтернативный текст при неудачном отображении исходного элемента |
| async | <script> | Указывает, что сценарий выполняется асинхронно (только для внешних скриптов) |
| autocomplete | <form>, <input> | Указывает, является ли <form> или <input> элемент должен иметь Автозаполнение включено |
| autofocus | <button>, <input>, <select>, <textarea> | Указывает, что элемент должен автоматически получать фокус при загрузке страницы |
| autoplay | <audio>, <video> | Указывает, что воспроизведение аудио/видео начнется сразу после его готовности |
| bgcolor | Not supported in HTML 5. | Задает цвет фона элемента. Вместо этого используйте CSS |
| border | Not supported in HTML 5. | Задает ширину границы элемента. Вместо этого используйте CSS |
| charset | <meta>, <script> | Задает кодировку символов |
| checked | <input> | Указывает, что <input> элемент должен быть предварительно выбран при загрузке страницы (Для type=»checkbox» или type=»radio») |
| cite | <blockquote>, <del>, <ins>, <q> | Указывает URL-адрес, объясняющий quote/deleted/inserted text |
| class | Global Attributes | Указывает одно или несколько классов для элемента (относится к классу в таблице стилей) |
| color | Не поддерживается в HTML 5. | Задает цвет текста элемента. Вместо этого используйте CSS |
| cols | <textarea> | Определяет видимую ширину текстовой области |
| colspan | <td>, <th> | Указывает число столбцов, которые должна охватывать ячейка таблицы |
| content | <meta> | Дает значение, связанное с атрибутом http-equiv или Name |
| contenteditable | Global Attributes | Указывает, является ли содержимое элемента редактируемым или нет |
| contextmenu | Global Attributes | Задает контекстное меню для элемента. |
| controls | <audio>, <video> | Указывает, что должны отображаться элементы управления аудио/видео (например, кнопка воспроизведения/паузы и т. д.) |
| coords | <area> | Задание координат области |
| data | <object> | Указывает URL-адрес ресурса, используемого объектом |
| data-* | Global Attributes | Используется для хранения пользовательских данных, закрытых для страницы или приложения |
| datetime | <del>, <ins>, <time> | Указывает дату и время |
| default | <track> | Указывает, что дорожка должна быть включена, если предпочтения пользователя не указывают на то, что другая дорожка будет более подходящей |
| defer | <script> | Указывает, что сценарий выполняется после завершения синтаксического анализа страницы (только для внешних скриптов) |
| dir | Global Attributes | Задает направление текста для содержимого в элементе |
| dirname | <input>, <textarea> | Указывает, что направление текста будет отправлено |
| disabled | <button>, <fieldset>, <input>, <optgroup>, <option>, <select>, <textarea> | Указывает, что указанный элемент/Группа элементов должна быть отключена |
| download | <a>, <area> | Указывает, что целевой объект будет загружен, когда пользователь щелкнет гиперссылку |
| draggable | Global Attributes | Указывает, является ли элемент перетаскивается или нет |
| dropzone | Global Attributes | Указывает, копируются ли перенесенные данные, перемещаются ли они и связаны ли они при удалении |
| enctype | <form> | Указывает, как данные формы должны кодироваться при отправке на сервер (только для method=»post») |
| for | <label>, <output> | Указывает, к какому элементу (ам) формы привязана метка/вычисление |
| form | <button>, <fieldset>, <input>, <label>, <meter>, <object>, <output>, <select>, <textarea> | Указывает имя формы, к которой принадлежит элемент |
| formaction | <button>, <input> | Указывает, куда отправлять данные формы при отправке формы. |
| headers | <td>, <th> | Указывает одну или несколько ячеек заголовков, связанных с ячейкой |
| height | <canvas>, <embed>, <iframe>, <img>, <input>, <object>, <video> | Задает высоту элемента |
| hidden | Global Attributes | Указывает, что элемент еще не является или больше не является релевантным |
| high | <meter> | Указывает диапазон, который считается высоким значением |
| href | <a>, <area>, <base>, <link> | Указывает URL-адрес страницы, на которую переходит ссылка |
| hreflang | <a>, <area>, <link> | Указывает язык связанного документа |
| http-equiv | <meta> | Предоставляет заголовок HTTP для информации/значения атрибута Content |
| id | Global Attributes | Задает уникальный идентификатор для элемента |
| ismap | <img> | Определяет изображение как серверное изображение-Map |
| kind | <track> | Указывает тип текстовой дорожки |
| label | <track>, <option>, <optgroup> | Задает заголовок текстовой дорожки |
| lang | Global Attributes | Указывает язык содержимого элемента |
| list | <input> | Ссылается на элемент <DataList>, содержащий предварительно определенные параметры для элемента <input> |
| loop | <audio>, <video> | Указывает, что аудио/видео будет начинаться снова, каждый раз, когда он закончится |
| low | <meter> | Указывает диапазон, который считается низким значением |
| max | <input>, <meter>, <progress> | Задает максимальное значение |
| maxlength | <input>, <textarea> | Указывает максимальное число символов, разрешенных в элементе |
| media | <a>, <area>, <link>, <source>, <style> | Указывает, какие носители/устройства оптимизированы для связанного документа |
| method | <form> | Указывает метод HTTP, используемый при отправке данных формы |
| min | <input>, <meter> | Задает минимальное значение |
| multiple | <input>, <select> | Указывает, что пользователь может ввести более одного значения |
| muted | <video>, <audio> | Указывает, что аудиовыход видео должен быть отключен |
| name | <button>, <fieldset>, <form>, <iframe>, <input>, <map>, <meta>, <object>, <output>, <param>, <select>, <textarea> | Задает имя элемента |
| novalidate | <form> | Указывает, что форма не должна проверяться при отправке |
| onabort | <audio>, <embed>, <img>, <object>, <video> | Сценарий, запускаемый при прерывании |
| onafterprint | <body> | Сценарий, запускаемый после печати документа |
| onbeforeprint | <body> | Выполнение сценария перед печатью документа |
| onbeforeunload | <body> | Сценарий, запускаемый при выгрузке документа |
| onblur | All visible elements. | Сценарий, запускаемый при потере фокуса элементом |
| oncanplay | <audio>, <embed>, <object>, <video> | Скрипт будет запущен, когда файл готов к началу воспроизведения (когда он достаточно буферизован, чтобы начать) |
| oncanplaythrough | <audio>, <video> | Сценарий для запуска, когда файл можно воспроизвести до конца без паузы для буферизации |
| onchange | All visible elements. | Сценарий, запускаемый при изменении значения элемента |
| onclick | All visible elements. | Сценарий, запускаемый при щелчке элемента |
| oncontextmenu | All visible elements. | Сценарий, запускаемый при запуске контекстного меню |
| oncopy | All visible elements. | Сценарий, запускаемый при копировании содержимого элемента |
| oncuechange | <track> | Скрипт запускается, когда кий изменяется в <track> element |
| oncut | All visible elements. | Сценарий, запускаемый при вырезании содержимого элемента |
| ondblclick | All visible elements. | Сценарий, запускаемый при двойном щелчке элемента |
| ondrag | All visible elements. | Сценарий, запускаемый при перетаскивании элемента |
| ondragend | All visible elements. | Сценарий, запускаемый в конце операции перетаскивания |
| ondragenter | All visible elements. | Сценарий, запускаемый при перетаскивании элемента в допустимый целевой объект перетаскивания |
| ondragleave | All visible elements. | Сценарий, запускаемый, когда элемент оставляет допустимый целевой объект перетаскивания |
| ondragover | All visible elements. | Сценарий, запускаемый при перетаскивании элемента над допустимым целевым объектом перетаскивания |
| ondragstart | All visible elements. | Сценарий, запускаемый в начале операции перетаскивания |
| ondrop | All visible elements. | Сценарий, запускаемый при удалении перетаскивания элемента |
| ondurationchange | <audio>, <video> | Сценарий, запускаемый при изменении длины носителя |
| onemptied | <audio>, <video> | Скрипт для запуска, когда что-то плохое происходит, и файл внезапно недоступен (как неожиданно отключается) |
| onended | <audio>, <video> | Скрипт будет запущен, когда носитель достигнет конца (полезное событие для сообщений, таких как «Спасибо за прослушивание») |
| onerror | <audio>, <body>, <embed>, <img>, <object>, <script>, <style>, <video> | Сценарий, запускаемый при возникновении ошибки |
| onfocus | All visible elements. | Сценарий, запускаемый, когда элемент получает фокус |
| onhashchange | <body> | Сценарий, который должен быть запущен, когда были внесены изменения в якорную часть URL-адреса |
| oninput | All visible elements. | Сценарий, запускаемый, когда элемент получает пользовательский ввод |
| oninvalid | All visible elements. | Сценарий, запускаемый при недопустимом элементе |
| onkeydown | All visible elements. | Сценарий, запускаемый при нажатии пользователем клавиши |
| onkeypress | All visible elements. | Сценарий, запускаемый при нажатии пользователем клавиши |
| onkeyup | All visible elements. | Сценарий, запускаемый, когда пользователь освобождает ключ |
| onload | <body>, <iframe>, <img>, <input>, <link>, <script>, <style> | Сценарий, запускаемый при завершении загрузки элемента |
| onloadeddata | <audio>, <video> | Сценарий, запускаемый при загрузке мультимедийных данных |
| onloadedmetadata | <audio>, <video> | Скрипт, запускаемый при загрузке мета-данных (таких как размеры и длительность) |
| onloadstart | <audio>, <video> | Сценарий для запуска так же, как файл начинает загружаться, прежде чем что-либо на самом деле загружен |
| onmousedown | All visible elements. | Сценарий, запускаемый при нажатии кнопки мыши на элементе |
| onmousemove | All visible elements. | Сценарий будет выполняться до тех пор, пока указатель мыши &нбсп; перемещается над элементом |
| onmouseout | All visible elements. | Сценарий, запускаемый при перемещении указателя мыши из элемента |
| onmouseover | All visible elements. | Сценарий, запускаемый при перемещении указателя мыши над элементом |
| onmouseup | All visible elements. | Сценарий, запускаемый при отпускании кнопки мыши над элементом |
| onmousewheel | All visible elements. | Сценарий, запускаемый при прокрутке колесика мыши над элементом |
| onoffline | <body> | Скрипт, запускаемый при запуске браузера для работы в автономном режиме |
| ononline | <body> | Сценарий, запускаемый при запуске браузера для работы в Интернете |
| onpagehide | <body> | Сценарий для запуска, когда пользователь переходит от страницы |
| onpageshow | <body> | Сценарий, запускаемый при переходе пользователя на страницу |
| onpaste | All visible elements. | Сценарий, запускаемый при вставке пользователем некоторого содержимого в элемент |
| onpause | <audio>, <video> | Сценарий, запускаемый при приостановлении работы носителя пользователем или программным способом |
| onplay | <audio>, <video> | Сценарий, запускаемый после начала воспроизведения мультимедиа |
| onplaying | <audio>, <video> | Сценарий, запускаемый после начала воспроизведения мультимедиа |
| onpopstate | <body> | Скрипт, запускаемый при изменении истории окна. |
| onprogress | <audio>, <video> | Скрипт для запуска, когда браузер находится в процессе получения мультимедийных данных |
| onratechange | <audio>, <video> | Скрипт будет выполняться каждый раз при изменении частоты воспроизведения (например, когда пользователь переходит в режим медленного или быстрого перемотки). |
| onreset | <form> | Сценарий, запускаемый при нажатии кнопки сброса в форме. |
| onresize | <body> | Сценарий, запускаемый при изменении размера окна обозревателя. |
| onscroll | All visible elements. | Сценарий, запускаемый при прокрутке полосы прокрутки элемента |
| onsearch | <input> | Script для запуска, когда пользователь пишет что-то в поле поиска (Для <input=»search»>) |
| onseeked | <audio>, <video> | Сценарий, запускаемый, когда атрибуту поиска присваивается значение false, указывающее, что Поиск завершен |
| onseeking | <audio>, <video> | Сценарий, запускаемый, когда атрибуту поиска присваивается значение true, указывающее, что поиск активен |
| onselect | All visible elements. | Сценарий, запускаемый при выборе элемента |
| onshow | <menu> | Скрипт, запускаемый при <menu> элемент отображается в виде контекстного меню |
| onstalled | <audio>, <video> | Скрипт для запуска, когда браузер не может получить данные мультимедиа по какой-либо причине |
| onstorage | <body> | Сценарий, запускаемый при обновлении области веб-хранилища |
| onsubmit | <form> | Сценарий, запускаемый при отправке формы |
| onsuspend | <audio>, <video> | Скрипт, запускаемый при извлечении мультимедийных данных, останавливается до полной загрузки по какой-либо причине |
| ontimeupdate | <audio>, <video> | Скрипт, запускаемый при изменении игрового положения (например, когда пользователь пересылается в другую точку носителя) |
| ontoggle | <details> | Сценарий, запускаемый, когда пользователь открывает или закрывает элемент < Details > |
| onunload | <body> | Скрипт, запускаемый при выгрузке страницы (или закрытии окна браузера) |
| onvolumechange | <audio>, <video> | Скрипт будет выполняться каждый раз при изменении громкости видео/аудио |
| onwaiting | <audio>, <video> | Сценарий, запускаемый, когда носитель приостановлен, но ожидается его возобновление (например, когда носитель приостанавливается для буферизации дополнительных данных) |
| onwheel | All visible elements. | Скрипт для запуска, когда колесо мыши катится вверх или вниз над элементом |
| open | <details> | Указывает, что сведения должны быть видимыми (открытыми) для использования |
| optimum | <meter> | Определяет, какое значение является оптимальным для датчика |
| pattern | <input> | Задает регулярное выражение, которое <input> значение элемента проверяется |
| placeholder | <input>, <textarea> | Задает краткую подсказку, описывающую ожидаемое значение элемента |
| poster | <video> | Указывает изображение, которое будет отображаться во время загрузки видео, или до тех пор, пока пользователь не достигнет кнопки воспроизведения |
| preload | <audio>, <video> | Указывает, если и как автор считает, что аудио/видео должно быть загружено при загрузке страницы |
| readonly | <input>, <textarea> | Указывает, что элемент является только для чтения |
| rel | <a>, <area>, <link> | Указывает связь между текущим документом и связанным документом |
| required | <input>, <select>, <textarea> | Указывает, что элемент должен быть заполнен до отправки формы |
| reversed | <ol> | Указывает, что порядок списков должен быть по убыванию (9,8,7. ..) ..) |
| rows | <textarea> | Указывает видимое число строк в текстовой области |
| rowspan | <td>, <th> | Указывает количество строк, которые должна охватывать ячейка таблицы |
| sandbox | <iframe> | Включает дополнительный набор ограничений для содержимого в <iframe> |
| scope | <th> | Указывает, является ли ячейка заголовка столбцом, строкой или группой столбцов или строк |
| selected | <option> | Указывает, что параметр должен быть предварительно выбран при загрузке страницы |
| shape | <area> | Определяет форму области |
| size | <input>, <select> | Задает ширину, в символах (для <input>) или задает количество видимых параметров (Для <select>) |
| sizes | <img>, <link>, <source> | Задает размер связанного ресурса |
| span | <col>, <colgroup> | Указывает количество столбцов для span |
| spellcheck | Global Attributes | Признак проверки орфографии и грамматики элемента |
| src | <audio>, <embed>, <iframe>, <img>, <input>, <script>, <source>, <track>, <video> | Указывает URL-адрес файла мультимедиа |
| srcdoc | <iframe> | Задает HTML-содержимое страницы, которая отображается в <iframe> |
| srclang | <track> | Указывает язык текстовых данных дорожки (required if kind=»subtitles») |
| srcset | <img>, <source> | Указывает URL-адрес изображения для использования в различных ситуациях |
| start | <ol> | Задает начальное значение упорядоченного списка |
| step | <input> | Задает юридические интервалы номеров для поля ввода |
| style | Global Attributes | Задает встроенный стиль CSS для элемента |
| tabindex | Global Attributes | Задает порядок табуляции элемента |
| target | <a>, <area>, <base>, <form> | Указывает целевой объект для открытия связанного документа или места отправки формы |
| title | Global Attributes | Указывает дополнительные сведения об элементе |
| translate | Global Attributes | Указывает, должно ли содержимое элемента быть переведено или нет |
| type | <button>, <embed>, <input>, <link>, <menu>, <object>, <script>, <source>, <style> | Указывает тип элемента |
| usemap | <img>, <object> | Указывает изображение в виде клиентского изображения-карты |
| value | <button>, <input>, <li>, <option>, <meter>, <progress>, <param> | Задает значение элемента |
| width | <canvas>, <embed>, <iframe>, <img>, <input>, <object>, <video> | Задает ширину элемента |
| wrap | <textarea> | Указывает, как текст в текстовой области должен быть упакован при отправке в форме |
❮ Назад Дальше ❯
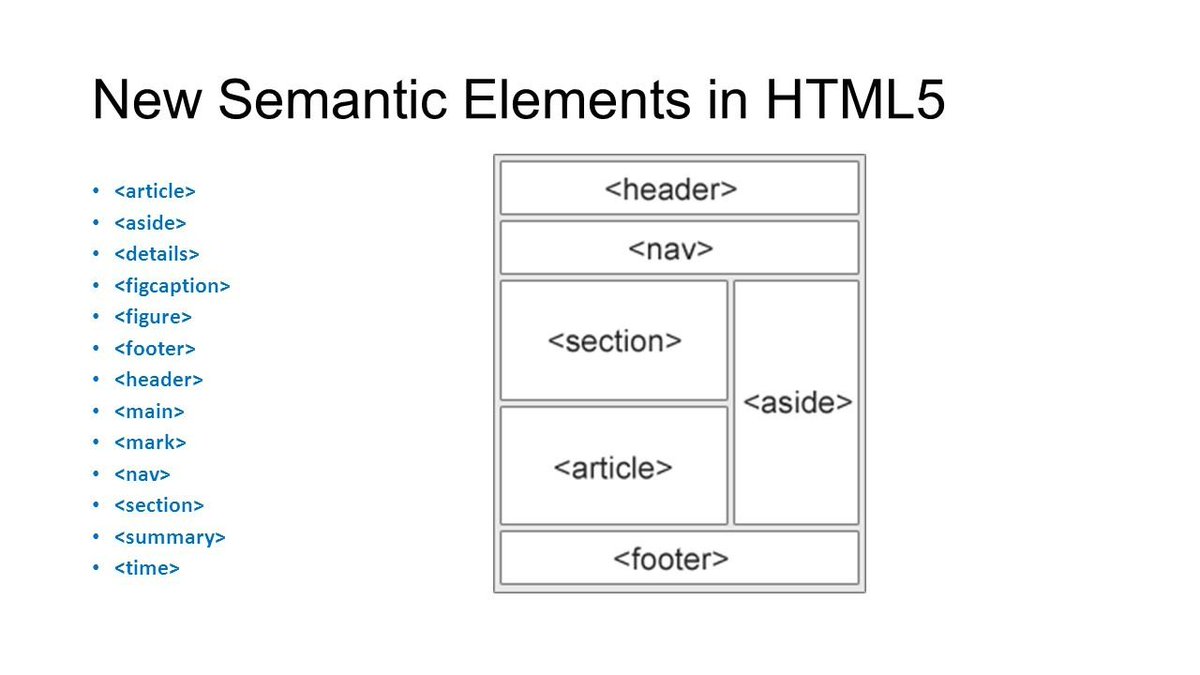
Основные теги HTML 5
Элемент <!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
- <a>
- <address>
- <article>
- <aside>
- <b>
- <blockquote>
- <body>
- <br>
- <button>
- <code>
- <del>
- <details>
- <div>
- <form>
- <footer>
- <h2> — <h6>
- <head>
- <header>
- <hr>
- <html>
- <iframe>
- <img>
- <input>
- <label>
- <li>
- <link>
- <main>
- <mark>
- <menu>
- <meta>
- <meter>
- <nav>
- <noembed>
- <noframes>
- <noscript>
- <object>
- <ol>
- <optgroup>
- <option>
- <output>
- <p>
- <param>
- <plaintext>
- Тег <pre>
- <progress>
- <q>
- <samp>
- <script>
- <sectio>
- <select>
- <span>
- <source>
- <strong>
- <style>
- <sub>
- <sup>
- <title>
- <tt>
- <ul>
- <var>
- <xmp>
<a> является одним из важных элементов HTML и предназначен для создания ссылок. В зависимости от присутствия атрибутов name или href <a> устанавливает ссылку или якорь.
В зависимости от присутствия атрибутов name или href <a> устанавливает ссылку или якорь.
<address> предназначен для хранения информации об авторе и может включать в себя любые элементы HTML вроде ссылок, текста, выделений и т.д. Планируется, что поисковые системы будут анализировать содержимое этого тега для сбора информации об авторах сайтов. Отображается курсивным начертанием.
<article> задает содержание сайта вроде новости, статьи, записи блога, форума или др.
<aside> определяет блок сбоку от контента для размещения рубрик, ссылок на архив, меток и другой информации. Такой блок, как правило, называется «сайдбар» или «боковая панель».
<b> устанавливает жирное начертание шрифта. Допустимо использовать этот совместно с другими тегами, которые определяют начертание текста.
<blockquote> предназначен для выделения длинных цитат внутри документа. Текст, обозначенный этим тегом, традиционно отображается как выровненный блок с отступами слева и справа (примерно по 40 пикселов), а также с отбивкой сверху и снизу.
Текст, обозначенный этим тегом, традиционно отображается как выровненный блок с отступами слева и справа (примерно по 40 пикселов), а также с отбивкой сверху и снизу.
<body> элемент предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера <body>. Также применяется для определения цветов ссылок и текста на веб-странице. Открывающий и закрывающий теги <body> определяет начало и конец HTML-документа.
<br> устанавливает перевод строки в том месте, где этот находится. В отличие от тега абзаца <p>, использование тега <br> не добавляет пустой отступ перед строкой. Если текст, в котором используется перевод строки, обтекает плавающий элемент, то с помощью атрибута clear тега <br> можно сделать так, чтобы следующая строка начиналась ниже элемента.
<button> создает на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью тега <input> (с атрибутом type=»button | reset | submit»). В отличие от этого тега, <button> предлагает расширенные возможности по созданию кнопок. Теоретически, <button> должен располагаться внутри формы, устанавливаемой элементом <form>. Однако, если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
В отличие от этого тега, <button> предлагает расширенные возможности по созданию кнопок. Теоретически, <button> должен располагаться внутри формы, устанавливаемой элементом <form>. Однако, если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
<code> предназначен для отображения одной или нескольких строк текста, который представляет собой программный код. Дополнительные пробелы внутри контейнера <code> не учитываются, так же, как и переносы текста.
<del> используется для выделения текста, который был удален в новой версии документа. Подобное форматирование позволяет отследить, какие изменения в тексте документа были сделаны. Браузеры обычно помечают текст в контейнере <del> как перечеркнутый.
<details> используется для хранения информации, которую можно скрыть или показать по требованию пользователя. По умолчанию содержимое тега не отображается, для изменения статуса применяется атрибут open.
По умолчанию содержимое тега не отображается, для изменения статуса применяется атрибут open.
<div> является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого. Как правило, вид блока управляется с помощью стилей. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора.
<form> устанавливает форму на веб-странице. Форма предназначена для обмена данными между пользователем и сервером. Область применения форм не ограничена отправкой данных на сервер, с помощью клиентских скриптов можно получить доступ к любому элементу формы, изменять его и применять по своему усмотрению.
<footer> задаёт «подвал» сайта или раздела, в нём может располагаться имя автора, дата документа, контактная и правовая информация.
Тег <h2> — <h6> предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка.
<head> предназначен для хранения других элементов, цель которых — помочь браузеру в работе с данными. Также внутри контейнера <head> находятся метатеги, которые используются для хранения информации предназначенной для браузеров и поисковых систем.
<header> задает «шапку» сайта или раздела, в которой обычно располагается заголовок.
<hr> Рисует горизонтальную линию, которая по своему виду зависит от используемых параметров, а также браузера. Относится к блочным элементам, линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке.
<html> является контейнером, который заключает в себе все содержимое веб-страницы, включая теги <head> и <body>. Открывающий и закрывающий теги <html> в документе необязательны, но хороший стиль диктует непременное их использование. Как правило, <html> идет в документе вторым, после определения типа документа (Document Type Definition, DTD), устанавливаемого через элемент <!DOCTYPE>. Закрывающий <html> должен всегда стоять в документе последним.
Закрывающий <html> должен всегда стоять в документе последним.
<iframe> является контейнером, содержание которого игнорируется браузерами, не поддерживающими данный тег. Для таких браузеров можно указать альтернативный текст, который увидят пользователи. Он должен располагаться между элементами <iframe> и </iframe>.
<img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Адрес файла с картинкой задаётся через атрибут src. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив <img> в контейнер <a>.
<input> является одним из разносторонних элементов формы и позволяет создавать разные элементы интерфейса и обеспечить взаимодействие с пользователем. Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков. Хотя элемент <input> не требуется помещать внутрь контейнера <form>, определяющего форму, но если введенные пользователем данные должны быть отправлены на сервер, где их обрабатывает серверная программа, то указывать <form> обязательно.
<label> устанавливает связь между определенной меткой, в качестве которой обычно выступает текст, и элементом формы (<input>, <select>, <textarea>). Такая связь необходима, чтобы изменять значения элементов формы при нажатии курсором мыши на текст. Кроме того, с помощью <label> можно устанавливать горячие клавиши на клавиатуре и переходить на активный элемент подобно ссылкам.
<li> определяет отдельный элемент списка. Внешний <ul> или <ol> устанавливает тип списка — маркированный или нумерованный.
<link> Устанавливает связь с внешним документом вроде файла со стилями или со шрифтами. В отличие от тега <a>, <link> размещается всегда внутри контейнера <head> и не создает ссылку.
<main> предназначен для основного содержимого документа. Содержимое должно быть уникальным и не включать типовые блоки вроде шапки сайта, подвала, навигации, боковой панели, формы поиска и т. п.
п.
<mark> помечает текст как выделенный. Такой текст ничем не отличается от обычного, но его вид может быть изменен с помощью стилей. В браузере Chrome и Firefox фоновый цвет текста внутри <mark> выделяется желтым цветом.
<menu> предназначен для отображения списка пунктов меню. Аналогично тегам <ol> и <ul> внутри контейнера <menu> список формируется с помощью тегов <li>.
<meta> определяет метатеги, которые используются для хранения информации предназначенной для браузеров и поисковых систем. Например, механизмы поисковых систем обращаются к метатегам для получения описания сайта, ключевых слов и других данных. Разрешается использовать более чем один метатег, все они размещаются в контейнере <head>. Как правило, атрибуты любого метатега сводятся к парам «имя=значение», которые определяются ключевыми словами content, name или http-equiv.
<meter> спользуется для вывода значения в некотором известном диапазоне. Используется преимущественно для отображения числовых значений, например, количества результатов поиска, объема жидкости, давления и др.
Используется преимущественно для отображения числовых значений, например, количества результатов поиска, объема жидкости, давления и др.
<nav> задает навигацию по сайту. Если на странице несколько блоков ссылок, то в <nav> обычно помещают приоритетные ссылки. Также допустимо использовать несколько тегов <nav> в документе. Запрещается вкладывать <nav> внутрь <address>.
<noembed> предназначен для отображения информации на веб-странице, если браузер не поддерживает работу с плагинами. Во всех остальных случаях содержимое контейнера <noembed> будет проигнорировано.
<noframes> отображает в браузере, когда он не поддерживает фреймы и не умеет их интерпретировать. Браузеры, которые работают с фреймами, полностью игнорируют содержимое тега <noframes>. Как правило, внутри этого тега располагается текст, информирующий пользователя о том, что его браузер фреймы не поддерживает или с предложением перейти на страницу без фреймов.
<noscript> показывает свое содержимое, если браузер не поддерживает работу со скриптами или их поддержка отключена пользователем. В остальных случаях браузер игнорирует этот и все, что располагается внутри него.
<object> сообщает браузеру, как загружать и отображать объекты, которые исходно браузер не понимает. Как правило, такие объекты требуют подключения к браузеру специального модуля, который называется плагин, или запуска вспомогательной программы.
<ol> устанавливает нумерованный список. Каждый элемент списка должен начинаться с тега <li>. Если к тегу <ol> применяется таблица стилей, то элементы <li> наследуют эти свойства.
<optgroup> представляет собой контейнер, внутри которого располагаются теги <option> объединенные в одну группу. Особенностью тега <optgroup> является то, что он не выделяется как обычный элемент списка, акцентируется с помощью жирного начертания, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения.
<option> определяет отдельные пункты списка, создаваемого с помощью контейнера <select>. Ширина списка определяется самым широким текстом, указанным в теге <option>, а также может изменяться с помощью стилей. Если планируется отправлять данные списка на сервер, то требуется поместить элемент <select> внутрь формы. Это также необходимо, когда к данным списка идет обращение через скрипты.
<output> определяет область в которую выводится информация, преимущественно с помощью скриптов.
<p> является блочным элементом, всегда начинается с новой строки, абзацы текста идущие друг за другом разделяются между собой отбивкой. Величиной отбивки можно управлять с помощью стилей. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.
<param> предназначен для передачи значений параметров Java-апплетам или объектам веб-страницы, созданным с помощью тегов <applet> или <object>
<plaintext> отображает содержимое контейнера «как есть». Пока <plaintext> не закрыт, все теги внутри него отображаются как обычный текст.
Пока <plaintext> не закрыт, все теги внутри него отображаются как обычный текст.
Тег <pre> определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами. По умолчанию, любое количество пробелов идущих в коде подряд, на веб-странице показывается как один. <pre> позволяет обойти эту особенность и отображать текст как требуется разработчику.
<progress> используется для отображения прогресса завершенности задачи. Изменение значения происходит через JavaScript.
<q> используется для выделения в тексте цитат. Содержимое контейнера автоматически отображается в браузере в кавычках.
Тег <samp> используется для отображения текста, который является результатом вывода компьютерной программы или скрипта. Браузеры обычно отображают текст в контейнере <samp> с помощью моноширинного шрифта. С помощью стилей можно задать свое собственное оформление.
С помощью стилей можно задать свое собственное оформление.
<script> предназначен для описания скриптов, может содержать ссылку на программу или ее текст на определенном языке. Скрипты могут располагаться во внешнем файле и связываться с любым HTML-документом. Такой подход позволяет использовать одни и те же общие функции на многих веб-страницах и ускоряет их загрузку, т.к. внешний файл кэшируется при первой загрузке, и скрипт вызывается быстрее при последующих вызовах.
<sectio> задаёт раздел документа, может применяться для блока новостей, контактной информации, глав текста, вкладок в диалоговом окне и др. Раздел обычно содержит заголовок. Допускается вкладывать один тег <section> внутрь другого.
<select> позволяет создать элемент интерфейса в виде раскрывающегося списка, а также список с одним или множественным выбором, как показано далее. Конечный вид зависит от использования атрибута size тега <select>, который устанавливает высоту списка. Ширина списка определяется самым широким текстом, указанным в теге <option>, а также может изменяться с помощью стилей. Каждый пункт создается с помощью тега <option>, который должен быть вложен в контейнер <select>. Если планируется отправлять данные списка на сервер, то требуется поместить элемент <select> внутрь формы. Это также необходимо, когда к данным списка идет обращение через скрипты.
Ширина списка определяется самым широким текстом, указанным в теге <option>, а также может изменяться с помощью стилей. Каждый пункт создается с помощью тега <option>, который должен быть вложен в контейнер <select>. Если планируется отправлять данные списка на сервер, то требуется поместить элемент <select> внутрь формы. Это также необходимо, когда к данным списка идет обращение через скрипты.
<span> предназначен для определения строчных элементов документа. В отличие от блочных элементов, таких как <table>, <p> или <div>, с помощью тега <span> можно выделить часть информации внутри других тегов и установить для нее свой стиль. Например, внутри абзаца (тега <p>) можно изменить цвет и размер первой буквы, если добавить начальный и конечный <span> и определить для него стиль текста. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора.
<source> вставляет звуковой или видео файл для тегов <audio> и <video>. Обобщенно такие файлы называются медийными.
<strong> предназначен для акцентирования текста. Браузеры отображают такой текст жирным начертанием.
<style> применяется для определения стилей элементов веб-страницы. <style> необходимо использовать внутри контейнера <head>. Можно задавать более чем один <style>.
<sub> отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
<sup> отображает шрифт в виде верхнего индекса. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера.
<title> определяет заголовок документа. Элемент <title> не является частью документа и не показывается напрямую на веб-странице. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера (рис. 1). Допускается использовать только один <title> на документ и размещать его в контейнере <head>.
1). Допускается использовать только один <title> на документ и размещать его в контейнере <head>.
<tt> отображает текст моноширинным текстом. Этот относится к группе тегов физического форматирования.
<ul> устанавливает маркированный список. Каждый элемент списка должен начинаться с тега <li>. Если к тегу <ul> применяется таблица стилей, то элементы <li> наследуют эти свойства.
<var> используется для выделения переменных компьютерных программ. Браузеры обычно помечают текст в контейнере <var> курсивным начертанием.
<xmp> отображает содержимое контейнера «как есть» и шрифтом фиксированной ширины. Пока <xmp> не закрыт, все теги внутри него отображаются как обычный текст.
Базовая страница HTML5
Базовая страница HTML5Вернуться на страницу первой недели »
На приведенном ниже снимке экрана показаны все необходимые элементы страницы HTML5.
Используйте номера строк на изображении для справки.
Строка 1
Эти строки содержат определение типа документа (DTD), также известное как тип документа. DTD сообщает браузеру, какой тип языка разметки использует страница. DTD всегда находится первым в любом HTML-документе.
Тип документа HTML5 очень прост. Предыдущие типы документов были намного сложнее.
Подробнее о DTD можно прочитать на странице w3schools в объявлении HTML
Линия 2
Это начало тега
Языковая часть всегда должна быть включена. ‘en’ означает английский и сообщает браузеру, что документ на английском языке.
Линия 4
<голова>
Это начало тега
 Раздел заголовка — это место, где хранится вся «информация» о странице. Большинство элементов, включенных в этот раздел, не будут видны в браузере.
Раздел заголовка — это место, где хранится вся «информация» о странице. Большинство элементов, включенных в этот раздел, не будут видны в браузере.Линия 5
<метакодировка="utf-8" />
Это тег
Линия 6
Название страницы Это открывающий и закрывающий теги
</code> </strong>. Текст между двумя тегами, в данном случае «Заголовок страницы», — это то, что будет заголовком страницы. Заголовок — это то, что будет отображаться в метке вкладки браузера в окне вашего браузера.</p></li><li><h4><span class="ez-toc-section" id="_7"> Линия 7 </span></h4><pre> </голова> </pre><p> Это конец головного раздела. Обратите внимание, что в этом теге есть косая черта (<strong>/</strong>).<img loading="lazy" src="/800/600/https/i.pinimg.com/originals/43/47/ef/4347efc88e6a8f29609fffc071c796fd.jpg"><noscript><img loading='lazy' src='/800/600/https/i.pinimg.com/originals/43/47/ef/4347efc88e6a8f29609fffc071c796fd.jpg' /></noscript> Это указывает на то, что это закрывающий тег. Большинство HTML-тегов имеют открывающий и закрывающий теги.</p></li><li><h4><span class="ez-toc-section" id="_9"> Строка 9 </span></h4><pre> <тело> </pre><p> Это начало тега <strong> <code><body> </code> </strong>. Весь контент вашей веб-страницы должен располагаться между открывающим и закрывающим тегами body.</p></li><li><h4><span class="ez-toc-section" id="_11"> Строка 11 </span></h4><pre> </тело> </pre><p> Это закрывающий тег <strong> <code><body> </code> </strong>.</p></li><li><h4><span class="ez-toc-section" id="_12"> Строка 12 </span></h4><pre> </html> </pre><p> Это закрывающий тег <strong> <code><html> </code> </strong>, обозначающий конец документа HTML. Это должно быть последним в документе. <em> Обратите внимание на косую черту, указывающую, что это закрывающий тег. </em></p></li></ul><p> Назад к странице недели 1 »</p><h2><span class="ez-toc-section" id="_HTML5_HTML5"> Основы HTML5 — Как создать базовый документ HTML5 </span></h2><p> HTML5, веб-дизайн</p><p> Видео из этого руководства:</p><p> Как создать базовую страницу HTML5</p> <br/> Посмотреть это видео на YouTube</p><p> Всем привет! Сегодня в этом посте я покажу, как создать простой HTML-файл с помощью моего любимого текстового редактора Brackets.<img loading="lazy" src="/800/600/https/cf.ppt-online.org/files/slide/p/p9NgRxUwY7OXeZcQzbBDEMTrPG5oSql2AkKFhI/slide-32.jpg"><noscript><img loading='lazy' src='/800/600/https/cf.ppt-online.org/files/slide/p/p9NgRxUwY7OXeZcQzbBDEMTrPG5oSql2AkKFhI/slide-32.jpg' /></noscript> Brackets великолепен, потому что он бесплатный, кроссплатформенный и имеет несколько действительно приятных функций при использовании HTML5. Вот как выглядит их домашняя страница:</p><p> </p> Нажмите здесь, чтобы загрузить Brackets<p> Первое, что вам нужно сделать, это загрузить и установить Brackets или любой другой редактор, который вы хотите использовать. Если вы действительно хотите, вы можете использовать старый добрый Блокнот в Windows, и это будет работать нормально. После завершения установки откройте его и игнорируйте любой текст/код, который может уже быть там. Мы хотим начать с нуля, поэтому нажмите «Файл» и выберите «Создать» или Ctrl-N на ПК или Command-N на Mac:</p><p></p><p> Теперь у вас должен быть новый/пустой файл для работы. Следующее, что вам нужно сделать, это сохранить его как файл HTML. Для этого снова нажмите «Файл» и выберите «Сохранить как…» 9.0003<p></p><p> Следующая часть ДЕЙСТВИТЕЛЬНО важна. Обязательно сохраните этот файл с расширением .html. Это означает, что когда вы называете файл, убедитесь, что он имеет .<img loading="lazy" src="/800/600/https/prog-time.ru/wp-content/uploads/2017/12/foto-1.png"><noscript><img loading='lazy' src='/800/600/https/prog-time.ru/wp-content/uploads/2017/12/foto-1.png' /></noscript> html в конце. Например, если бы я назвал этот iLoveHtml, мне нужно было бы назвать его iLoveHtml.html следующим образом:</p><p></p><p> Теперь, когда он сохранен как файл HTML, мы можем создать код, который заставит его работать как веб-страница. HTML использует теги или элементы для вставки элементов на страницу. Теги всегда имеют начало меньше символа <, затем какое-то слово, а затем закрытие больше символа >. Например, есть тег <img>, который вставит изображение на страницу, а также тег <a>, который разместит ссылку. Некоторые теги также должны быть закрыты. Они всегда создаются с использованием символа «меньше» <, за которым следует косая черта /. Вот пример открывающего и закрывающего тега заголовка с текстом между ними:</p><blockquote><p><title> Я название Используя все эти различные теги или элементы, вы можете начать создавать свою собственную веб-страницу. Давайте начнем с создания структуры, которая должна быть на каждой веб-странице. Введите следующее в файл, открытый в Brackets (пока не беспокойтесь о том, что это значит, мы расскажем об этом ниже): -8″>
Моя первая HTML-страница
Привет, я веб-страница!
После ввода обязательно сохраните его, нажав «Сохранить файл» или нажав Ctrl-S на ПК или Command-S на Mac.
 Если вы не сохраните файл, вы не увидите сделанные вами изменения . После того, как он был сохранен, поздравляем, вы создали свою первую базовую веб-страницу. Чтобы проверить свой HTML и посмотреть, что вы создали, нажмите кнопку с изображением молнии в правом верхнем углу. **ПРИМЕЧАНИЕ** Brackets зависит от Chrome для запуска этих файлов, поэтому вам нужно будет загрузить его, чтобы протестировать свой код. Вот как выглядит кнопка:
Если вы не сохраните файл, вы не увидите сделанные вами изменения . После того, как он был сохранен, поздравляем, вы создали свою первую базовую веб-страницу. Чтобы проверить свой HTML и посмотреть, что вы создали, нажмите кнопку с изображением молнии в правом верхнем углу. **ПРИМЕЧАНИЕ** Brackets зависит от Chrome для запуска этих файлов, поэтому вам нужно будет загрузить его, чтобы протестировать свой код. Вот как выглядит кнопка:После запуска в Chrome ваша страница должна выглядеть примерно так:
Если есть какие-либо проблемы и она работает неправильно, обязательно вернитесь и убедитесь, что вы все написали правильно и что там в вашем коде внутри скобок нет красного цвета. Красный означает, что в коде есть ошибка. Как только вы заработаете, мы сможем объяснить, что делает каждая часть. Мы начнем сверху и спустимся оттуда:
- — это сообщает браузеру, какая версия HTML используется. Это HTML5 Doctype
- — это открывающий и закрывающий HTML-теги.
 Все на странице должно быть внутри этих тегов
Все на странице должно быть внутри этих тегов - — это открывающий и закрывающий теги заголовка. Эти теги обычно содержат другие элементы, которые ничего не отображают на странице, такие как заголовок, метатеги, скрипт и теги стиля.
— это открывающий и закрывающий теги title. Они всегда находятся внутри тега head и определяют текст, который отображается в области вкладок в браузере. Они также очень важны для поисковой оптимизации. Вы должны убедиться, что все ваши важные ключевые слова находятся внутри этого тега. - — этот метатег необходим, если вы хотите проверить свой код HTML5. Это определяет, какой набор символов используется страницей. Utf-8 — это набор символов, который содержит большинство символов для всех языков мира.
- — это открывающий и закрывающий теги body. Весь контент, такой как изображения, ссылки, текст и т. д., размещается внутри тегов body .
Вот оно! Надеюсь, это дало вам лучшее представление о том, как начать кодирование с использованием HTML.

