События мыши jQuery
События > События мыши
Устанавливает обработчик «клика» мышью по элементу, либо, запускает это событие.
События > События мыши
Bind an event handler to the “contextmenu” JavaScript event, or trigger that event on an element.
События > События мыши

События > События мыши
Устанавливает обработчик(и) двух событий: mouseenter и mouseleave.
События > События мыши
События > События мыши
Устанавливает обработчик появления курсора над элементом, либо, запускает это событие.
События > События мыши
Устанавливает обработчик выхода курсора из области элемента, либо, запускает это событие.
События > События мыши
Устанавливает обработчик движения курсора мыши внутри элемента, либо, запускает это событие.
События > События мыши
Устанавливает обработчик выхода курсора из области элемента, либо, запускает это событие.
События > События мыши
Bind an event handler to the “mouseover” JavaScript event, or trigger that event on an element.
События > События мыши
Устанавливает обработчик возвращения кнопки мыши в ненажатое состояние, либо, запускает это событие.
Устаревшие методы > Версия 1.8 | События > События мыши | Удаленные
Поочередно выполняет одно из нескольких заданных действий.
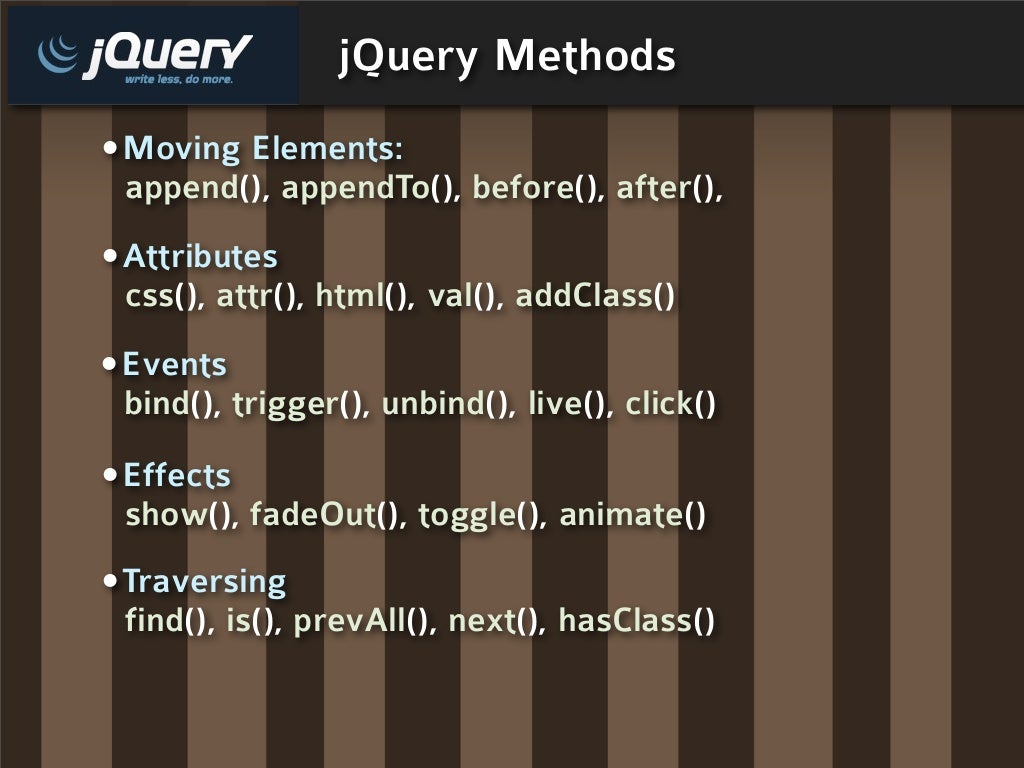
Перемещения элементов jQuery
Перемещения > Обход
Добавляет заданные элементы в уже существующий набор элементов.
Перемещения > Обход
Функция объединяет предыдущую выборку элементов с текущей. Это часто необходимо в тех случаях, когда Вам нужно осуществить над этими элементами общее действие.
Устаревшие методы > Версия 1.8 | Перемещения > Обход | Удаленные
Добавляет элементы из предыдущего набора, к текущему.
Перемещения > Обход элементов
Находит дочерние элементы.
Перемещения > Обход элементов
Для каждого элемента в наборе, получает первый элемент, который совпадает с селектором при движении вверху по DOM дереву элементов.
Перемещения > Обход
Возвращает все дочерние элементы выбранных элементов, а также текстовое содержимое.
Перемещения > Обход
Возвращает предыдущий набор элементов в текущей цепочке методов.
Перемещения > Фильтрация
Возвращает элемент, идущий под заданным номером в наборе выбранных элементов.
Перемещения > Фильтрация
Фильтрует набор выбранных элементов.
Перемещения > Обход элементов
Поиск потомков внутри каждого элемента в текущем наборе соотвествующих элементов с фильтрацией по селектору, объекту jQuery или элементу.
Перемещения > Фильтрация
Возвращает первый элемент из всех выбранных. Эквивалентно .eq(0).
Перемещения > Фильтрация
Фильтрует набор выбранных элементов, оставляя только те, которые имеют определенных потомков.
Перемещения > Фильтрация
Проверяет, соответствует ли хотя бы один из выбранных элементов определенному условию (оно зависит от заданного параметра: если задан селектор, то условием будет соответствие селектору; если задан объект jQuery, то условие — наличие в нем выбранных элементов; при передаче в . is() элемента DOM, будет проверяться его наличие среди выбранных элементов; и наконец если указать в качестве параметра функцию, то проверка условия будет возложена на нее).
is() элемента DOM, будет проверяться его наличие среди выбранных элементов; и наконец если указать в качестве параметра функцию, то проверка условия будет возложена на нее).
Перемещения > Фильтрация
Возвращает последний элемент из всех выбранных. Эквивалентно .eq(-1).
Перемещения > Фильтрация
Выполняет заданную функцию для каждого из выбранных элементов в отдельности. Значения, полученные в результате выполнения этой функции образуют новый набор в виде объекта jQuery, именно его и возвращает метод map.
Перемещения > Обход элементов
Осуществляет поиск элементов, лежащих непосредственно после заданных элементов (по одному для каждого из заданных).
Перемещения > Обход элементов
Осуществляет поиск всех элементов, лежащих после заданных элементов.
Перемещения > Обход элементов
Осуществляет поиск всех элементов, лежащих начиная от одних заданных элементов и заканчивая другими.
Перемещения > Фильтрация | Перемещения > Обход
Фильтрует набор выбранных элементов, исключая из него определенные элементы.
Смещение | Перемещения > Обход элементов
Возвращает ближайшего предка (т. е. из числа: родитель, прародитель, и так далее, до начало дерева DOM), у которого задан тип позиционирования (position равен relative или absolute или fixed). Элементы с заданным позиционированием играют особую роль, поскольку именно относительно них происходит позиционирование всех элементов внутри.
е. из числа: родитель, прародитель, и так далее, до начало дерева DOM), у которого задан тип позиционирования (position равен relative или absolute или fixed). Элементы с заданным позиционированием играют особую роль, поскольку именно относительно них происходит позиционирование всех элементов внутри.
Перемещения > Обход элементов
Осуществляет поиск родительских элементов всех заданных элементов.
Перемещения > Обход элементов
Осуществляет поиск всех предков выбранных элементов, то есть, не только прямых родителей, но и прародителей, прапрародителей и так далее, до начало дерева DOM.
Перемещения > Обход элементов
Осуществляет поиск всех предков у выбранных элементов (то есть, не только прямых родителей, но и прародителей, прапрародителей и так далее, до начало дерева DOM), вплоть до определенного элемента.
Перемещения > Обход элементов
Для каждого из выбранных элементов находит предшествующий ему элемент (но только если он лежит на том же уровне иерархии DOM).
Перемещения > Обход элементов
Осуществляет поиск всех элементов, лежащих перед заданными элементами.
Перемещения > Обход элементов
Осуществляет поиск всех элементов, лежащих начиная от одних заданных элементов и заканчивая другими.
Перемещения > Обход элементов
Осуществляет поиск элементов, являющихся соседними для выбранных элементов (под соседними понимаются элементы, которые имеют общего родителя). При этом, сами выбранные элементы в результат не включаются.
Перемещения > Фильтрация
Фильтрует набор выбранных элементов, оставляя только те элементы, чьи индексы лежат в определенной области (например от 0 до 5).
событий | Документация API jQuery
Эти методы используются для регистрации действий, которые вступают в силу, когда пользователь взаимодействует с браузером, и для дальнейшего управления этими зарегистрированными действиями.
Также в: Устаревшие > Устаревшие 3.0 | События > Приложение обработчика событий
Прикрепить обработчик к событию для элементов.
Также в: События > События форм | Формы
Привяжите обработчик события к событию JavaScript «размытие» или вызовите это событие для элемента.
Также в: События > События форм | Формы
Привяжите обработчик события к событию JavaScript «изменить» или вызовите это событие для элемента.
Также в: События > События мыши
Привяжите обработчик события к событию JavaScript «щелчок» или вызовите это событие для элемента.
Также в: События > События мыши
Привяжите обработчик события к событию JavaScript «contextmenu» или вызовите это событие для элемента.
Также в: События > События мыши
Привязать обработчик события к событию JavaScript «dblclick» или инициировать это событие для элемента.
Также в: Устаревший > Устаревший 3.0 | События > Приложение обработчика событий
Прикрепите обработчик к одному или нескольким событиям для всех элементов, которые соответствуют селектору, сейчас или в будущем, на основе определенного набора корневых элементов.
Также в: Устарело > Устарело 1.7 | События > Вложение обработчика событий | Удалено
Удалить обработчики событий, ранее прикрепленные с помощью .live() к элементам.
Также в: События > События браузера | Устаревший > Устаревший 1.8 | Удалено
Привязать обработчик события к событию JavaScript «ошибка».
Также в: События > Объект события
Текущий элемент DOM в фазе всплытия событий.
Также в: События > Объект события
Необязательный объект данных, передаваемый методу события при привязке текущего выполняющегося обработчика.
Также в: События > Объект события
Элемент, к которому был прикреплен вызываемый в данный момент обработчик событий jQuery.
Также в: События > Объект события
Возвращает информацию о том, вызывалось ли когда-либо событие event.preventDefault() для этого объекта события.
Также в: События > Объект события
Возвращает значение, вызывавшееся когда-либо для этого объекта события.
Также в: События > Объект события
Возвращает, было ли когда-либо вызвано событие event.stopPropagation() для этого объекта события.
Также в: События > Объект события
Указывает, была ли нажата клавиша META при запуске события.
Также в: События > Объект события
Пространство имен, указанное при запуске события.
Также в: События > Объект события
Положение мыши относительно левого края документа.
Также в: События > Объект события
Положение мыши относительно верхнего края документа.
Также в: События > Объект события
При вызове этого метода действие по умолчанию для события не будет запущено.
Также в: События > Объект события
Другой элемент DOM, участвующий в событии, если он есть.
Также в: События > Объект события
Последнее значение, возвращенное обработчиком событий, запущенным этим событием, если только значение не было неопределенным.
Также в: События > Объект события
Предотвращает выполнение остальных обработчиков и предотвращает всплытие события вверх по дереву DOM.
Также в: События > Объект события
Предотвращает всплытие события в дереве DOM, предотвращая уведомление родительских обработчиков о событии.
Также в: События > Объект события
Элемент DOM, инициировавший событие.
Также в: События > Объект события
Разница в миллисекундах между временем создания события браузером и 1 января 1970 года.
Также в: События > Объект события
Описывает характер события.
Также в: События > Объект события
Для событий клавиш или мыши это свойство указывает конкретную клавишу или кнопку, которая была нажата.
Также в: События > События форм | Формы
Привязать обработчик события к событию JavaScript «фокус» или инициировать это событие для элемента.
Также в: События > События форм | Формы
Привязать обработчик события к событию focusin.
Также в: События > События форм | Формы
Привязать обработчик события к событию JavaScript focusout.
Также в: События > События мыши
Привязать один или два обработчика к совпадающим элементам, которые будут выполняться, когда указатель мыши входит и покидает элементы.
Также в: Ядро | Устаревший > Устаревший 3.2 | События > Загрузка документа | Свойства > Свойства глобального объекта jQuery
Задерживает или прекращает выполнение события готовности jQuery.
Также в: Устаревший > Устаревший 3.3 | События > Вложение обработчика событий | Коммунальные услуги
Принимает функцию и возвращает новую, которая всегда будет иметь определенный контекст.
Также в: Ядро | События > Загрузка документа | Свойства > Свойства глобального объекта jQuery
Объект, похожий на обещание (или «затем»), который разрешается, когда документ готов.
Также в: События > События клавиатуры
Привяжите обработчик события к событию JavaScript «keydown» или вызовите это событие для элемента.
Также в: События > События клавиатуры
Привяжите обработчик события к событию JavaScript «нажатие клавиши» или вызовите это событие для элемента.
Также в: События > События клавиатуры
Привяжите обработчик события к событию JavaScript «keyup» или вызовите это событие для элемента.
Также в: Устарело > Устарело 1.7 | События > Вложение обработчика событий | Удалено
Прикрепите обработчик событий для всех элементов, соответствующих текущему селектору, сейчас и в будущем.
Также в: Устарело > Устарело 1.8 | События > Загрузка документа | Удалено
Привязать обработчик события к событию «загрузка» JavaScript.
Также в: События > События мыши
Привяжите обработчик события к событию JavaScript «mousedown» или вызовите это событие для элемента.
Также в: События > События мыши
Привяжите обработчик событий, который будет запускаться, когда мышь входит в элемент, или активируйте этот обработчик для элемента.
Также в: События > События мыши
Привязать обработчик событий, который будет запускаться, когда мышь покидает элемент, или активировать этот обработчик на элементе.
Также в: События > События мыши
Привяжите обработчик события к событию JavaScript «mousemove» или вызовите это событие для элемента.
Также в: События > События мыши
Привяжите обработчик события к событию JavaScript «mouseout» или вызовите это событие для элемента.
Также в: События > События мыши
Привяжите обработчик события к событию JavaScript «mouseover» или вызовите это событие для элемента.
Также в: События > События мыши
Привяжите обработчик события к событию JavaScript «mouseup» или вызовите это событие для элемента.
Также в: События > Приложение обработчика событий
Удалить обработчик событий.
Также в: События > Приложение обработчика событий
Прикрепите функцию обработчика событий для одного или нескольких событий к выбранным элементам.
Также в: События > Приложение обработчика событий
Прикрепить обработчик к событию для элементов. Обработчик выполняется не более одного раза для каждого элемента каждого типа события.
Также в: События > Загрузка документа
Укажите функцию для выполнения при полной загрузке DOM.
Также в: События > События браузера
Привяжите обработчик события к событию JavaScript «изменение размера» или вызовите это событие для элемента.
Также в: События > События браузера
Привяжите обработчик события к событию JavaScript «прокрутки» или вызовите это событие для элемента.
Также в: События > События форм | Формы
Привязать обработчик события к событию JavaScript «выбрать» или инициировать это событие для элемента.
Также в: События > События форм | Формы
Привязать обработчик события к событию JavaScript «отправить» или вызвать это событие для элемента.
Также в: Устарело > Устарело 1.8 | События > События мыши | Удалено
Привязать два или более обработчика к совпавшим элементам, чтобы они выполнялись попеременно.
Также в: События > Приложение обработчика событий
Выполнить все обработчики и варианты поведения, прикрепленные к соответствующим элементам для данного типа события.
Также в: События > Приложение обработчика событий
Выполнить все обработчики, прикрепленные к элементу для события.
Также в: Устаревший > Устаревший 3.0 | События > Приложение обработчика событий
Удалить ранее прикрепленный обработчик событий из элементов.
Также в: Устаревший > Устаревший 3.0 | События > Приложение обработчика событий
Удалить обработчик из события для всех элементов, соответствующих текущему селектору, на основе определенного набора корневых элементов.
Также в: Устарело > Устарело 1.8 | События > Загрузка документа | Удалено
Привязать обработчик события к событию «выгрузить» JavaScript.
Вклад в документацию jQuery Foundation
На протяжении почти всего времени существования jQuery его документация была неотъемлемой частью проекта: от помощи новым пользователям в освоении скорости до предоставления подробных объяснений функций для опытных разработчиков. В настоящее время jQuery Foundation управляет документацией и демонстрациями API для своих проектов и предоставляет постоянно растущий набор руководств на своем учебном сайте.
Если вы хотите помочь нам улучшить документацию любого из проектов jQuery, мы будем рады вашему вкладу. Все наши сайты с документацией находятся на GitHub, и имена их репозиториев соответствуют доменам их веб-сайтов. Например, вы можете найти документацию по пользовательскому интерфейсу jQuery на сайтах jqueryui.com и api.jqueryui.com, поэтому их репозитории расположены на сайтах github. com/jquery/jqueryui.com и github.com/jquery/api.jqueryui.com. Прежде чем делать что-либо еще, вы должны зарегистрировать бесплатную учетную запись GitHub, если у вас ее еще нет. Если вам удобно работать с git и GitHub, вы можете сразу погрузиться в работу, разветвив репозиторий, внеся некоторые изменения и отправив запрос на вытягивание. Если нет, вот несколько советов, как принять участие:
com/jquery/jqueryui.com и github.com/jquery/api.jqueryui.com. Прежде чем делать что-либо еще, вы должны зарегистрировать бесплатную учетную запись GitHub, если у вас ее еще нет. Если вам удобно работать с git и GitHub, вы можете сразу погрузиться в работу, разветвив репозиторий, внеся некоторые изменения и отправив запрос на вытягивание. Если нет, вот несколько советов, как принять участие:
ссылка Сообщить о проблеме
Возможно, самый простой способ помочь — сообщить о проблеме или проблеме, связанной с текущей документацией. Мы используем средство отслеживания проблем GitHub для всех наших сайтов с документацией. Просто перейдите к одному из следующих списков проблем, чтобы узнать, сообщалось ли о вашей проблеме, а если нет, дайте нам подробное изложение проблемы:
- jquery.com — View Issues | Сообщить о проблеме
- api.jquery.com — Просмотр выпусков | Сообщить о проблеме
- jqueryui.com — Просмотр выпусков | Сообщить о проблеме
- api.
 jqueryui.com — Просмотр выпусков | Сообщить о проблеме
jqueryui.com — Просмотр выпусков | Сообщить о проблеме - jquerymobile.com — Просмотр выпусков | Сообщить о проблеме
- api.jquerymobile.com — Просмотр проблем | Сообщить о проблеме
- qunitjs.com — Просмотр выпусков | Сообщить о проблеме
- api.qunitjs.com — Просмотр выпусков | Сообщить о проблеме
- Learn.jquery.com — Просмотр выпусков | Сообщить о проблеме
ссылка Запись или редактирование содержимого
Если вы действительно хотите внести исправления и улучшения, то
вам нужно раскошелиться
репозитории, над которыми вы хотели бы работать. После внесения необходимых изменений
проверено на предмет интеграции, отправьте запрос
запрос. Тем не менее, мы рекомендуем
что вы регистрируете проблемы для новых «функций» и существенных изменений до того, как на самом деле
приступить к работе. Для получения дополнительной информации о поддержании вашей вилки и стратегиях на
фиксации, см. Коммиты и запросы на включение
руководство.
Все сайты API используют XML для своей документации, в то время как большинство других используйте комбинацию HTML и Markdown. В целом неплохо ознакомиться с Markdown, и это безусловно, облегчить ваш вклад в наши сайты.
Каждый из репозиториев документации поставляется с процессом сборки, который использует
инструмент сборки на основе задач node.js.
Рекомендуется запускать команду grunt после изменения содержимого, потому что
команда запускает программу «lint», которая проверяет недопустимый XML и другие ошибки.
Для небольших изменений вам, вероятно, не нужно будет видеть отформатированный результат в веб-странице.
страница. Однако для более значительных изменений рекомендуется сделать это до
подача запроса на включение во избежание ошибок и упущений. Все наши
сайты используют WordPress, и мы используем систему сборки Grunt, а не
Панель администратора WordPress для ее обновления. Для получения дополнительной информации о настройке
node.js, Grunt, WordPress или любой другой аспект вашей локальной разработки
среда для работы с сайтами jQuery, см.

 jqueryui.com — Просмотр выпусков | Сообщить о проблеме
jqueryui.com — Просмотр выпусков | Сообщить о проблеме