Меню многоуровневое горизонтальное и вертикальное CSS
Приведённый код позволяет создавать неограниченное количество выплывающих вложений не изменяя стилей и легко трансформируется из горизонтального в вертикальное.
Для того чтоб переделать вертикальное меню в горизонтальное, достаточно изменить лишь одно значение в стилях. О чём я укажу в комментариях в коде.
Я даю только эскиз меню. Оформлять и наводить красоту, каждый будет по своему вкусу.
1. Вертикальное
2. Горизонтальное
Код:
HTML
<div>
<ul>
<li><a href="">Meny1</a>
<ul>
<li><a href="">Meny 1-2</a>
<ul>
<li><a href="">Meny 1-2-1</a></li>
<li><a href="">Meny 1-2-2</a></li>
</ul>
</li>
<li><a href="">Meny 1-3</a>
<ul>
<li><a href="">Meny 1-3-1</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Meny 2</a>
<ul>
<li><a href="">Meny 2-1</a>
<ul>
<li><a href="">Meny 2-1-1</a></li>
<li><a href="">Meny 2-1-2</a></li>
</ul>
</li>
<li><a href="">Meny 2-2</a>
<ul>
<li><a href="">Meny 2-2-1</a></li>
<li><a href="">Meny 2-2-2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
Чтоб не выкладывать огромную портянку, я сделал только два блока с двумя уровнями, но вы можете простым копированием добавлять в этот код столько блоков сколько надо и делать столько уровней в каждом блоке, сколько вам потребуется.
Стили для всех блоков, имеющихся и добавленных, будут одинаковыми.
CSS
.nav {
background: white;
text-align: center;
}
.nav a {
text-decoration: none;
display: block;
transition: .5s linear;
}
.nav ul {
list-style: none;
margin: 0;
padding: 0;
}
.topmenu > li {
display: block;
/*Если вместо block задать inline-block,
меню будет горизонтальным*/
position: relative;
}
.topmenu > li > a {
font-weight: bold;
padding: 10px 30px;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 2px;
color: #1c1c1c;
border: 1px solid #999;
}
.submenu {
position: absolute;
left: 10px;
z-index: 5;
width: 240px;
visibility: hidden;
opacity: 0;
transform: translateY(10px);
transition: .5s ease-in-out;
}
.submenu li {
position: relative;
border: 1px solid #999;
margin:2px;
}
.submenu a {
background: white;
color: #1c1c1c;
text-align: center;
font-size: 14px;
letter-spacing: 1px;
padding: 10px 20px;
}
.submenu .submenu {
position: absolute;
top: 0;
left: 200px;}
.nav li:hover > .submenu {
visibility: visible;
opacity: 1;
transform: translateY(0px);
}
Желаю творческих успехов.
В раздел > > >
Рекомендую: Готовые HTML шаблоны на русском
Запись опубликована в рубрике CSS основы, HTML основы. Добавьте в закладки постоянную ссылку.starper55plys.ru
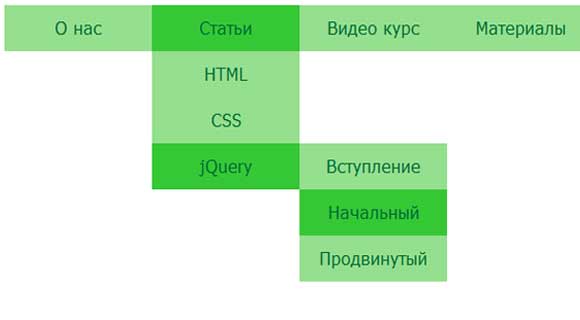
Многоуровневое горизонтальное меню на HTML и CSS
В продолжение темы про меню я хочу описать еще один вид меню – многоуровневое меню. Если у вас на сайте имеется большое количество разделов – это то что вам нужно. 
Делать наше меню заново нету смысла, по-этому сегодня мы просто возьмем за основу “Простое горизонтальное меню”, которое я описывал здесь. Так что вы можете просто скачать исходники нашего меню и дописать всего пару строчек.
HTML
Разметка для нашего меню отличается от исходного только пару строчками, а именно еще одним вложенным списком уже во вложенный ранее список.
<ul>
<li><a href="#">О нас</a></li>
<li>
<a href="#">Статьи</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li>
<a href="#">jQuery</a>
<ul>
<li><a href="#">Вступление</a></li>
<li><a href="#">Начальный</a></li>
<li><a href="#">Продвинутый</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Видео курс</a>
</li>
<li>
<a href="#">Материалы</a>
</li>
<li>
<a href="#">Форум</a>
</li>
</ul>CSS
Стили особого изменения тоже не потерпят. Мы только подвинем наш “вдвойне вложенный” список немного вправо, а все остальное действует аналогично.
#menu {
padding: 0;
margin: 0;
font-family: Verdana;
}
#menu li {
list-style: none;
float: left;
height: 30px;
padding: 0;
margin: 0;
width: 150px;
text-align: center;
background: #95DF8E;
position: relative;
padding-top: 12px;
}
#menu li ul{
list-style: none;
padding: 0;
margin: 0;
width: 150px;
display: none;
position: absolute;
left: 0;
top: 42px;
}
#menu li ul li{
float: none;
height: 30px;
margin: 0;
width: 150px;
text-align: center;
background: #95DF8E;
}
#menu li a{
display: block;
width: 150px;
height: 30px;
color: #006A35;
text-decoration: none;
}
#menu li:hover ul{
display: block;
}
#menu li:hover{
background: #35C835;
}
#menu li ul li ul{
left:150px;
top: 0;
}
#menu li ul li ul li{display: none;}
#menu li ul li:hover ul li{display: block;}Готово
Вот и все – наше превращение закончено. Но не увлекайтесь – больше не значит лучше. Подсказка: если в вашем меню не все пункты меню разворачиваются – пометьте те, которые могут развернутся(например, знаком “+”, или картинкой на фоне)
webcomplex.com.ua
Адаптивное горизонтальное меню
 В наше время для сайта всё чаще становится актуальным воплощение адаптивного горизонтального меню, это то меню, которое на мобильных устройствах будет схлопываться и принимать удобный для навигации вид. Чтобы внедрить адаптивное горизонтальное меню на странице, достаточно применить навыки в css и в некоторых случаях дополнить его скриптом js.
В наше время для сайта всё чаще становится актуальным воплощение адаптивного горизонтального меню, это то меню, которое на мобильных устройствах будет схлопываться и принимать удобный для навигации вид. Чтобы внедрить адаптивное горизонтальное меню на странице, достаточно применить навыки в css и в некоторых случаях дополнить его скриптом js.А уже какой из вариантов вы будете использовать, — это решать вам.
Представленные ниже на DEMO примеры для меню прошли проверку на корректность отображения и адаптивность в основных браузерах. Есть некоторая погрешность всего в 1-2 px для некоторых не значительных элементов в горизонтальном меню при просмотре через браузер IE, но это можно подправить, либо вовсе проигнорировать.
Адаптивное горизонтальное меню на css.
В первом примере я покажу, как можно сделать адаптивное горизонтальное меню применяя только css.

СУЖАЙТЕ на DEMO браузер по ГОРИЗОНТАЛИ.
Очень внимательно!Выбрав на DEMO расположение меню ( слева, по центру или справа ), скопируйте код css и html и вставьте к себе на страницу html.
Вот этот код @media screen and (max-width: 700px)… и отвечает за схлопывание ( адаптацию ) меню, где на маленьких устройствах горизонтальная часть меню посредством css скрывается, и в этот же момент становится видимым навигационное меню, которое в полном объёме умещается на мобильном экране пользователя.
 Скачать адаптивное горизонтальное меню на CSS
Скачать адаптивное горизонтальное меню на CSS
Этот вариант меню так же адаптирован и выполнен на css без использования js скриптов подойдет тем, у кого на сайте присутствует огромное количество категорий и пунктов меню, и без многоуровневого меню просто не обойтись.

СУЖАЙТЕ на DEMO браузер по ГОРИЗОНТАЛИ.
Будьте внимательны!
Выбрав на DEMO расположение многоуровневого меню ( слева, по центру или справа ), скопируйте кусок кода css и замените его на аналогичный в файле style.css ( на архив ссылка ниже ).
 Скачать многоуровневое адаптивное меню на CSS
Скачать многоуровневое адаптивное меню на CSS

СУЖАЙТЕ на DEMO браузер по ГОРИЗОНТАЛИ.
В первом и во втором примере адаптивного меню на JS можно по желанию удалить логотип.
При выборе положения меню не обращайте внимание на указатель пунктов, на вашем сайте он будет работать безукоризненно.
 Скачать горизонтальное адаптивное меню на JS
Скачать горизонтальное адаптивное меню на JS

СУЖАЙТЕ на DEMO браузер по ГОРИЗОНТАЛИ.
Схлопывание меню здесь регулируется как в CSS ( описание в предыдущих примерах ), так и в скрипте, строка: var mediasize = 800;.
Для нужного местоположения меню, — копируете полученный код и заменяете им исходный у себя.
 Скачать многоуровневое адаптивное меню на JS
Скачать многоуровневое адаптивное меню на JS
Похожие статьи
Добавить комментарийage-dragon.com
Адаптивное горизонтальное многоуровневое меню на CSS3
<div>
<nav>
<ul>
<li>
<a href=»»>
<i></i>
<strong>Главная</strong>
<small>Описание страницы</small>
</a>
</li>
<li>
<a href=»»>
<i></i>
<strong>О нас</strong>
<small>Описание страницы</small>
</a>
</li>
<li>
<a href=»»>
<i></i>
<strong>Возможности</strong>
<small>Описание страницы</small>
</a>
</li>
<li>
<a href=»»>
<i></i>
<strong>Новости</strong>
<small>Описание страницы</small>
</a>
</li>
<li>
<a href=»»>
<i></i>
<strong>Блог</strong>
<small>Поболтаем?</small>
</a>
<ul>
<li><a href=»#»><i></i>Кто мы?</a></li>
<li>
<a href=»#»><i></i>Наша команда</a>
<ul>
<li><a href=»#»><i></i>Девка</a></li>
<li>
<a href=»#»><i></i>Парень</a>
<ul>
<li><a href=»#»><i></i>Обо мне</a></li>
<li><a href=»#»><i></i>Достижения</a></li>
</ul>
</li>
<li><a href=»#»><i></i>Девка #2</a></li>
</ul>
</li>
<li><a href=»#»><i></i>Награды</a></li>
<li><a href=»#»><i></i>Сертификаты</a></li>
</ul>
</li>
<li>
<a href=»»>
<i></i>
<strong>Портфолио</strong>
<small>Описание страницы</small>
</a>
</li>
<li>
<a href=»»>
<i></i>
<strong>Контакты</strong>
<small>Напишите нам</small>
</a>
</li>
<li>
<a>
<input type=»text» value=»поиск …»>
<button><i></i></button>
</a>
<a href=»»>
<i></i>
</a>
</li>
</ul>
</nav>
</div>
imapo.ru
Несколько бесплатных решений навигации и меню с использованием JQuery и CSS3 для Ваших сайтов
Здравствуйте, дорогие читатели блога. В этот день я хочу представить Вам несколько простых решений навигации и меню с использованием JQuery и CSS3. Я думаю, что данная подборка очень поможет Вам решить проблему с поиском удобной навигации для Новых проектов, а так же и уже существующих.
Здесь в общем представлены выпадающие и многоуровневые меню, в горизонтальном и вертикальном положении. В тоже время почти вся навигация использует скрипты JQuery, которые существенно всё украшает.
Друзья, как обычно везде присутствуют примеры и прямые ссылки на бесплатные исходники. Так что наслаждайтесь.
Маленькая навигация с использованием JQuery
Пример ι Скачать исходники
Горизонтальное и вертикальное меню с интересным эффектом при наведении
Пример ι Скачать исходники
Фиксированное и горизонтальное меню для сайта
Пример ι Скачать исходники
Несколько разноцветных JQuery многоуровневых меню
Пример ι Скачать исходники
Простая навигация с интересным эффектом при наведении
Пример ι Скачать исходники
Выпадающее JQuery меню для сайтов с тёмным дизайном
Пример ι Скачать исходники
Многоуровневая навигация с JQuery и CSS3
Пример ι Скачать исходники
Горизонтальная и выпадающая тёмная навигация
Пример ι Скачать исходники
Красивое многоуровневое и зелёное JQuery меню
Пример ι Скачать исходники
Серое и горизонтальное меню для Вашего ресурса
Пример ι Скачать исходники
Большая навигация с красивым эффектом при наведении
Пример ι Скачать исходники
Классное вертикальное меню с автопрокруткой
Пример ι Скачать исходники
Очень красивая JQuery навигация с изображениями
Пример ι Скачать исходники
Красивое JQuery меню с голубыми оттенками
Пример ι Скачать исходники
Ещё одно меню в голубых тонах
Пример ι Скачать исходники
Классное и большое меню аккордеон
Пример ι Скачать исходники
Красивая навигация с плавным эффектом при наведении
Пример ι Скачать исходники
Разноцветная навигация для весёлых сайтов
Пример ι Скачать исходники
Красивое и тёмное JQuery меню на сайт
Пример ι Скачать исходники
Простое анимационное меню
Пример ι Скачать исходники
beloweb.ru
Многоуровневое вертикальное меню HTML и CSS
18 Ноябрь, 2015 7 385 1На днях быстро нужно было сделать простое многоуровневое меню при помощи только css и html. Потратил на поиски минут 15, чего то подходящего что б не переделывать так и не нашел. По этому решил быстрее написать новое чем чистить чужой код. Вот что получилось
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | ul{
list-style: none;
background-color: #484f61;
width: 200px;
border: 1px solid #2a323f;
border-bottom: none;
color: #fff;
}
ul li{
border-bottom: 1px solid #2a323f;
position: relative;
}
ul li:hover{
background-color: #2a323f;
}
ul li:hover ul{
display: block;
}
ul li:hover ul li ul{
display: none;
}
ul li a{
color: #fff;
padding: 10px 20px;
display: block;
text-decoration: none;
font-weight: bold;
}
ul li a:hover{
background-color: #5d99cf;
color: #fff;
}
ul li ul li:hover ul{
display: block;
}
ul li ul{
position: absolute;
left: 200px;
top: 0px;
display: none;
} |
ul{ list-style: none; background-color: #484f61; width: 200px; border: 1px solid #2a323f; border-bottom: none; color: #fff; } ul li{ border-bottom: 1px solid #2a323f; position: relative; } ul li:hover{ background-color: #2a323f; } ul li:hover ul{ display: block; } ul li:hover ul li ul{ display: none; } ul li a{ color: #fff; padding: 10px 20px; display: block; text-decoration: none; font-weight: bold; } ul li a:hover{ background-color: #5d99cf; color: #fff; } ul li ul li:hover ul{ display: block; } ul li ul{ position: absolute; left: 200px; top: 0px; display: none; }
HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Прайс</a></li> <li><a href="#">Услуги</a> <ul> <li><a href="#">Услуга 1</a></li> <li><a href="#">Услуга 2</a></li> <li><a href="#">Услуга 3</a> <ul> <li><a href="#">Услуга 1</a></li> <li><a href="#">Услуга 2</a></li> <li><a href="#">Услуга 3</a></li> <li><a href="#">Услуга 4</a></li> <li><a href="#">Услуга 5</a></li> </ul> </li> <li><a href="#">Услуга 4</a></li> <li><a href="#">Услуга 5</a></li> </ul> </li> <li><a href="#">Контакты</a></li> </ul> |
<ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Прайс</a></li> <li><a href=»#»>Услуги</a> <ul> <li><a href=»#»>Услуга 1</a></li> <li><a href=»#»>Услуга 2</a></li> <li><a href=»#»>Услуга 3</a> <ul> <li><a href=»#»>Услуга 1</a></li> <li><a href=»#»>Услуга 2</a></li> <li><a href=»#»>Услуга 3</a></li> <li><a href=»#»>Услуга 4</a></li> <li><a href=»#»>Услуга 5</a></li> </ul> </li> <li><a href=»#»>Услуга 4</a></li> <li><a href=»#»>Услуга 5</a></li> </ul> </li> <li><a href=»#»>Контакты</a></li> </ul>
Вам также может понравиться
php.in.ua
Выпадающее многоуровневое навигационное меню на CSS3
#nav {
float: left;
font: bold 12px Arial, Helvetica, Sans-serif;
border: 1px solid #121314;
border-top: 1px solid #2b2e30;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
overflow: hidden;
}
#nav ul {
margin:0;
padding:0;
list-style:none;
}
#nav ul li {
float:left;
}
#nav ul li a {
float: left;
color:#d4d4d4;
padding: 10px 20px;
text-decoration:none;
background:#3C4042;
background: -webkit-gradient( linear, left bottom, left top, color-stop(0.09, rgb(59,63,65)), color-stop(0.55, rgb(72,76,77)), color-stop(0.78, rgb(75,77,77)) );
background: -moz-linear-gradient( center bottom, rgb(59,63,65) 9%, rgb(72,76,77) 55%, rgb(75,77,77) 78% );
background: -o-linear-gradient( center bottom, rgb(59,63,65) 9%, rgb(72,76,77) 55%, rgb(75,77,77) 78% );
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1) inset, 0 0 5px rgba(0, 0, 0, 0.1) inset;
border-left: 1px solid rgba(255, 255, 255, 0.05);
border-right: 1px solid rgba(0,0,0,0.2);
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.6);
}
#nav li ul {
background:#3C4042;
background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0.09, rgb(77,79,79)), color-stop(0.55, rgb(67,70,71)), color-stop(0.78, rgb(69,70,71)) );
background-image: -moz-linear-gradient( center bottom, rgb(77,79,79) 9%, rgb(67,70,71) 55%, rgb(69,70,71) 78% );
background-image: -o-linear-gradient( center bottom, rgb(77,79,79) 9%, rgb(67,70,71) 55%, rgb(69,70,71) 78% );
border-radius: 0 0 10px 10px;
-moz-border-radius: 0 0 10px 10px;
-webkit-border-radius: 0 0 10px 10px;
left: -999em;
margin: 35px 0 0;
position: absolute;
width: 160px;
z-index: 9999;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.4) inset;
-moz-box-shadow: 0 0 15px rgba(0, 0, 0, 0.4) inset;
-webkit-box-shadow: 0 0 15px rgba(0, 0, 0, 0.4) inset;
border: 1px solid rgba(0, 0, 0, 0.5);
}
#nav li ul a {
background: none;
border: 0 none;
margin-right: 0;
width: 120px;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
border-bottom: 1px solid transparent;
border-top: 1px solid transparent;
}
2web-master.ru
