Как создать подсказки при наведении
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ НазадВперед ❯
Узнать, как создать подсказки при наведении с помощью CSS.
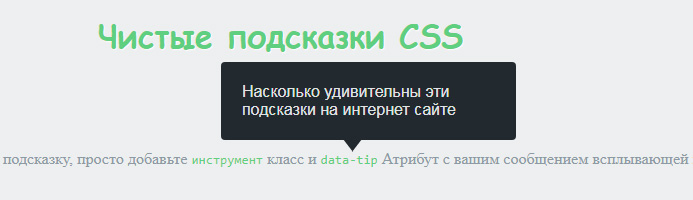
Наведите курсор на текст ниже:
СверхуТекст подсказки
СправаТекст подсказки
СнизуТекст подсказки
СлеваТекст подсказки
Редактор кода »
Шаг 1) Добавить HTML:
Пример
<div>Наведите курсор на меня
<span>Текст подсказки</span>
</div>
Шаг 2) Добавить CSS:
Пример
/* Контейнер подсказок */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* Если вы хотите, чтобы точки под перемещаемым текстом */
}
/* Текст подсказки */
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: #555;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Расположите текст подсказки */
position: absolute;
z-index: 1;
bottom: 125%;
left: 50%;
margin-left: -60px;
/* Исчезают в подсказке */
opacity: 0;
transition: opacity 0. 3s;
3s;
}
/* Подсказка стрелка */
.tooltip .tooltiptext::after {
content: «»;
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #555 transparent transparent transparent;
}
/* Отображение текста подсказки при наведении курсора мыши на контейнер подсказки */
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
Редактор кода »
Совет: Зайдите на наш учебник CSS Подсказки чтобы узнать больше о подсказках.
Совет: Чтобы создать «кликабельные» подсказки, перейдите на наш учебник Как сделать — Всплывающие окна
Совет: Модели также похожи на подсказки. Зайдите на наш учебник Как сделать — Модель чтобы узнать о моделях.
❮ НазадВперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.
 CSS Учебник
CSS УчебникBootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Всплывающая подсказка HTML
Опубликовано:
Подсказка — это небольшие текстовые подсказки, которые используются в HTML для отображения недостающей информации о выбранном элементе. Наведя курсор на выбранный элемент, появляется всплывающая подсказка. Всплывающие подсказки не появляются сами в мобильных телефонах из-за отсутствия курсора.
Использование всплывающая подсказка помогает лучше взаимодействовать с пользователем, поскольку она предоставляет краткую информацию о включенных элементах.
Содержание
Всплывающая подсказка
HTML позволяет веб-дизайнерам создавать индивидуальные всплывающие подсказки.
Подсказка — это краткое описание, связанное с элементом вашего продукта. Всплывающая подсказка также называется «Информационная подсказка». Цель всех подсказок — объяснить пользователям, что делают конкретные функции пользовательского интерфейса, особенно если эти функции незнакомы или не сразу понятны. Подсказка информирует пользователя о том, для чего предназначен конкретный элемент, текст и т. д.
На рабочем столе подсказка появляется, когда человек наводит курсор на элемент, не нажимая его.
На телефоне всплывающая подсказка появляется, когда пользователь нажимает и удерживает элемент.
Распространенным вариантом всплывающих подсказок, особенно в старом программном обеспечении, является отображение описания инструмента в строке состояния.
Ограничения для подсказок на основе HTML
- Они не будут работать старых браузерах.

- Содержимое HTML не будет экспортироваться в форматы изображений. Обычно курсор скрыт при экспорте в изображения.
Проблемы, с которыми связаны всплывающие подсказки:
- Не отображаются на мобильных телефонах.
- Отсутствие шаблона. Вы должны все придумать с нуля! Если вы хотите найти шаблоны, вы должны сделать это по собственной инициативе.
- Каждый аспект должен быть указан вручную. Если вы посмотрите код, то увидите, что там есть отступы, расположение, поля, цвета, видимость, ширина, высота и т.п.
- Нужно закодировать не только текст подсказки, но и то, что происходит, когда вы наводите на нее курсор мыши.
- Вам нужно дублировать содержимое каждый раз, когда вы хотите добавить где-то новую подсказку! Представьте, что цвет, шрифт или стиль отличаются для каждой новой подсказки!
- Легко допустить ошибку.
Синтаксис HTML
В HTML используется метод, определяющий всплывающую подсказку с помощью ссылки с заголовком. Его можно определить следующим образом:
Его можно определить следующим образом:
<a href=”” title=”tooltip_text”> Content </a>
Отображаемый заголовок, считается текстом с подсказкой. Таким образом, пользователи могут щелкнуть на эту ссылку, чтобы увидеть больше информации об этом.
Заголовок считается главным атрибутом, поэтому он позволяет пользователю легко добавить его к элементу. С его помощью можно добавить что угодно. По сути, всплывающая подсказка отображается над элементом.
Всплывающую подсказку можно разместить в разном положении
Подсказка может размещаться:
- Верхнее положение. Всплывающая подсказка размещается в верхней части элемента.
- Нижнее положение. Всплывающая подсказка размещается внизу элемента.
- Положение справа. Всплывающая подсказка размещается справа от элемента.
- Положение слева. Всплывающая подсказка размещается слева от элемента.
В заключении
Самый простой способ создания подсказок — без использования кода.
Из всей информации, которая написана в этой статье, понятно, что всплывающая подсказка — это функция HTML, которая используется для отображения какой-то связанной информации или кратких описаний выбранного элемента. Каждый пользователь сам может решить, где должна отображаться всплывающая подсказка относительно элемента.
Статья вам помогла?
Как создавать всплывающие подсказки
❮ Назад Далее ❯
Узнайте, как создавать всплывающие подсказки с помощью CSS.
Наведите курсор на текст ниже:
Верх Текст всплывающей подсказки
Справа Текст всплывающей подсказки
Внизу Текст всплывающей подсказки
Слева Текст всплывающей подсказки
Попробуйте сами »
Шаг 1) Добавьте HTML:
Пример
Подсказка текст
Шаг 2) Добавьте CSS:
Пример
/* Контейнер всплывающей подсказки */
. tooltip {
tooltip {
отображение: встроенный блок;
border-bottom: 1 пиксель с черными точками; /* Если вам нужны точки под наводимым text */
}
/* Текст всплывающей подсказки */
.tooltip .tooltiptext
{
видимость: скрыто;
ширина:
120 пикселей;
background-color: #555;
цвет: #fff;
выравнивание текста: по центру;
отступ: 5 пикселей 0;
Радиус границы: 6 пикселей;
/* Позиция текста всплывающей подсказки */
position: absolute;
z-индекс: 1;
внизу: 125 %;
осталось:
50%;
левое поле: -60 пикселей;
/*
Исчезновение всплывающей подсказки */
opacity: 0;
}
/* Стрелка всплывающей подсказки */
.tooltip .tooltiptext::after
{
содержимое: «»;
позиция:
абсолютный;
сверху: 100 %;
осталось: 50%;
левое поле: -5 пикселей;
ширина границы: 5 пикселей;
стиль границы: сплошной;
border-color: #555 прозрачный
прозрачный прозрачный;
}
/* Показать текст всплывающей подсказки, когда
вы наводите указатель мыши на контейнер всплывающей подсказки */
. tooltip:hover .tooltiptext {
tooltip:hover .tooltiptext {
видимость: видимая;
}
Попробуйте сами »
Совет: Перейдите к нашему руководству по подсказкам CSS, чтобы узнать больше о подсказки.
Совет: Чтобы создать интерактивные всплывающие подсказки, перейдите к нашему руководству по созданию всплывающих окон
Совет: Модальные окна также похожи на всплывающие подсказки. Перейдите к нашему учебному пособию по созданию модальных окон, чтобы узнать о модальные.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003
021 Основные ссылки HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
2 Top2 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools использует W3.CSS.
Всплывающие подсказки с богатым содержимым HTML – документация amCharts 4
Всплывающие подсказки в amCharts 4 могут отображать форматированную информацию благодаря форматированию стилей и синтаксису привязки данных, обеспечиваемому встроенным средством форматирования текста. Однако иногда мы можем пойти еще дальше: использовать бесконечные возможности форматирования, предоставляемые HTML и CSS. Этот урок объяснит, как это сделать.
Однако иногда мы можем пойти еще дальше: использовать бесконечные возможности форматирования, предоставляемые HTML и CSS. Этот урок объяснит, как это сделать.
Базовая диаграмма
Давайте начнем с довольно простой диаграммы с несколькими рядами линий, курсором и цифрой 9.0167 tooltipText
Код выглядит так:
series3.tooltipText = `[bold]YEAR {categoryX}[/]
----
Автомобили: {автомобили}
Мотоциклы: {мотоциклы}
Велосипеды: {велосипеды}`;
series3.tooltip.pointerOrientation = "вертикальный";
series3.tooltipText = `[жирный]ГОД {categoryX}[/]
----
Автомобили: {автомобили}
Мотоциклы: {мотоциклы}
Велосипеды: {велосипеды}`;
series3.tooltip.pointerOrientation = "вертикальный";
{
// ...
"ряд": [{
// ...
}, {
// ...
}, {
// ...
"tooltipText": `[жирный]ГОД {categoryX}[/]
----
Автомобили: {автомобили}
Мотоциклы: {мотоциклы}
Велосипеды: {велосипеды}`,
"подсказка": {
"pointerOrientation": "вертикальный"
}
}]
}
И конечный результат:
См. Pen amCharts V4: всплывающая подсказка на основе HTML (справочная диаграмма) от amCharts (@amcharts) на CodePen.24419
Pen amCharts V4: всплывающая подсказка на основе HTML (справочная диаграмма) от amCharts (@amcharts) на CodePen.24419
Мы получаем хорошую сводную подсказку, когда наводим курсор на нашу диаграмму:
ПРИМЕЧАНИЕ Обратите внимание, как мы установили pointerOrientation на "vertical" . Это поместит нашу всплывающую подсказку прямо над точкой данных, а не сбоку от нее. Это будет важно в последующих разделах этого руководства.
Создание всплывающей подсказки для всех рядов
До сих пор мы добавляли tooltipHTML (или tooltipText ) к одному ряду, так что независимо от того, где находится ваш курсор, всплывающая подсказка всегда прикрепляется к элементу данных в этом ряд.
Это создает проблему, когда эта конкретная серия скрыта, например. через Легенду.
Чтобы исправить это, мы можем попробовать добавить tooltipHTML (или tooltipText ) в каждую серию. Однако это создало бы еще одну проблему — вместо одной всплывающей подсказки у нас было бы несколько. Не хорошо.
Не хорошо.
К счастью, у нас есть настройка курсора, которая нам поможет — maxTooltipDistance .
В двух словах, он указывает курсору отображать всплывающую подсказку только для ближайшей серии и любых других серий, которые находятся в пределах диапазона пикселей maxTooltipDistance .
При установке значения -1 всегда будет отображаться только одна всплывающая подсказка.
chart.cursor.maxTooltipDistance = -1;
chart.cursor.maxTooltipDistance = -1;
{
// ...
"курсор": {
// ...
"maxTooltipDistance": -1
}
} См. Pen amCharts V4: всплывающая подсказка на основе HTML (справочная диаграмма) команды amCharts (@amcharts) на CodePen.24419
Настройка содержимого HTML
К приведенному выше тексту SVG было применено некоторое форматирование. Но мы хотим пойти дальше и использовать всю мощь HTML/CSS для форматирования нашего материала во всплывающей подсказке.
Но мы хотим пойти дальше и использовать всю мощь HTML/CSS для форматирования нашего материала во всплывающей подсказке.
К счастью для нас, это возможно.
Если мы установим tooltipHTML вместо tooltipText , наша всплывающая подсказка будет автоматически отображать этот контент в формате HTML.
Что еще более круто, мы все еще можем использовать заполнители фигурных скобок для привязки к данным:
series3.tooltipHTML = `YEAR {categoryX} <ч /> <таблица>Автомобили {автомобили Мотоциклы {мотоциклы <ч />`; Велосипеды {велосипеды
series3.tooltipHTML = `ГОД {categoryX} <ч /> <таблица>Автомобили {автомобили Мотоциклы {мотоциклы <ч />`; Велосипеды {велосипеды
{
// . ..
"ряд": [{
// ...
}, {
// ...
}, {
// ...
"tooltipHTML": `
..
"ряд": [{
// ...
}, {
// ...
}, {
// ...
"tooltipHTML": `ГОД {categoryX}
<ч />
<таблица>
Автомобили
{автомобили
Мотоциклы
{мотоциклы
Велосипеды
{велосипеды
<ч />`,
"подсказка": {
"pointerOrientation": "вертикальный"
}
}]
} См. всплывающую подсказку Pen amCharts V4: на основе HTML от amCharts (@amcharts) на CodePen.24419
Поздравляем! Теперь у нас есть всплывающая подсказка с полноценным HTML:
ПРИМЕЧАНИЕ. Помните, в начале этой статьи мы упоминали, что ориентация указателя важна? Это было из-за этого взаимодействия. Выноска отображается для элемента данных, находящегося под курсором. Если бы всплывающая подсказка отображалась сбоку, мы попытались бы навести на нее кнопку, перейти к следующему элементу данных, что привело бы к перемещению всплывающей подсказки и отображению нового элемента данных. Это фактически сделало бы нашу всплывающую подсказку ненаводимой.
Если бы всплывающая подсказка отображалась сбоку, мы попытались бы навести на нее кнопку, перейти к следующему элементу данных, что привело бы к перемещению всплывающей подсказки и отображению нового элемента данных. Это фактически сделало бы нашу всплывающую подсказку ненаводимой.
Добавление интерактивных элементов
Теперь давайте сойдем с ума и добавим кнопку во всплывающую подсказку. Возможно, мы хотим, чтобы наши пользователи могли щелкнуть по нему для получения дополнительной информации.
Поскольку мы уже знаем, что содержимое нашей всплывающей подсказки — это HTML, мы можем добавить тег , и он будет работать. Верно?
Ну, почти.
Нам нужно сделать одну маленькую вещь. По умолчанию все взаимодействия отключены во всплывающих подсказках, чтобы они не закрывали область графика. из-за этого любые интерактивные элементы, такие как кнопки, во всплывающей подсказке не будут работать.
Чтобы исправить это, мы просто продолжим и снова включим взаимодействие с меткой всплывающей подсказки, которая доступна через свойство label :
series3.tooltip.label.interactionsEnabled = true;
series3.tooltip.label.interactionsEnabled = true;
{
// ...
"ряд": [{
// ...
}, {
// ...
}, {
// ...
"подсказка": {
"этикетка": {
«интерактионсенаблед»: правда
}
}
}]
} Теперь кнопка в нашем HTML будет работать.
И, что еще более круто, событий onclick , добавленных к кнопке, также сработают!
Попробуйте на живом примере ниже:
См. Pen amCharts V4: всплывающая подсказка на основе HTML (интерактивная) от amCharts (@amcharts) на CodePen.24419
Ограничения
Все было хорошо и приятно. Теперь о неприятных вещах.
У всплывающих подсказок на основе HTML есть два ограничения.
- Они не будут работать в браузерах Internet Explorer (Edge подойдет) и некоторых других очень старых браузерах.



 ..
"ряд": [{
// ...
}, {
// ...
}, {
// ...
"tooltipHTML": `
..
"ряд": [{
// ...
}, {
// ...
}, {
// ...
"tooltipHTML": ` tooltip.label.interactionsEnabled = true;
tooltip.label.interactionsEnabled = true;