— HTML | MDN
HTML-элемент <header> представляет собой вводный контент, обычно группу вводных или навигационных средств. Он может содержать другие элементы-заголовки, а также логотип, форму поиска, имя автора и другие элементы.
Элемент <header> не относится к секционному контенту , а значит не создает новый раздел в структуре HTML-документа. При этом элемент <header> обычно должен содержать заголовок ближайшего раздела (элементы h2—h6), но это не обязательно.
Историческое употребление
Несмотря на то, что элемент <header> не попал в спецификации до HTML5, на самом деле, он существовал с самого начала HTML. Первоначально, на самом первом веб-сайте он использовался как элемент <head>. В какой-то момент было принято решение использовать другое имя. Позже, это позволило <header> занять другую роль.
Заголовок страницы
<header>
<h2>Заголовок главной страницы</h2>
<img src="mdn-logo-sm.png" alt="MDN logo">
</header>
Заголовок статьи
<article> <header> <h3>Планета Земля</h3> <p>Опубликовано в среду, 4 октября 2017, Джейн Смит</p> </header> <p>Мы живем на сине-зеленой планете, на которой до сих пор так много неизведанного.</p> <p><a href="https://janesmith.com/the-planet-earth/">Продолжить чтение...</a></p> </article>
BCD tables only load in the browser
- Связанные с этим разделом элементы:
<body>,<nav>,<article>,<aside>,<h2>,<h3>,<h4>,<h5>,<h5>,<h6>,<hgroup>,<footer>,<section>,<address>.
- Разделы и структура документа HTML5.
Тег | HTML справочник
HTML тегиЗначение и применение
Тег <header> (верхний колонтитул) является признаком верхнего колонтитула или баннера верхней части страницы, которая обычно содержит логотип (иконка), навигацию, относящуюся ко всему сайту, форму поиска по сайту, заголовок страницы с подзаголовком, авторскую информацию и так далее. Допускается размещать несколько элементов <header> в одном документе.
<header> <img src = "logo.png" alt = "logo"> <!-- изображение с логотипом --> <h2>Заголовок первого уровня</h2> <!-- заголовок первого уровня --> </header>Пример размещения тега <header> на странице.
Обращаю Ваше внимание, что запрещается помещать элемент <header> внутрь таких элементов, как <footer> (нижний колонтитул), <address> (определяет контактную информацию) или внутрь другого элемента <header>.
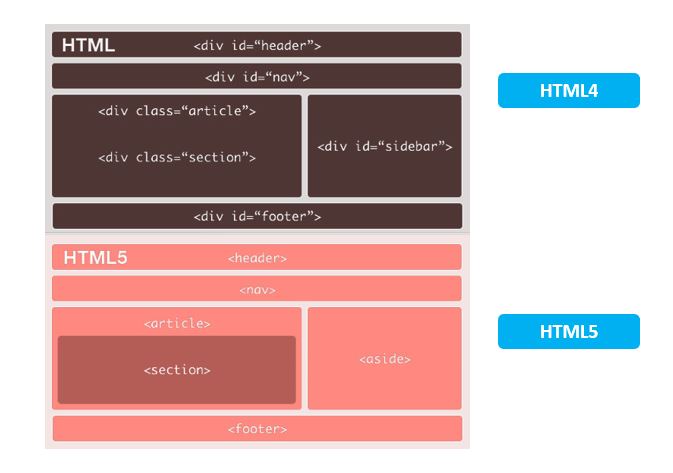
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
Рис. 43 Человек, который использует только тег <div>.Поддержка браузерами
Пример использования
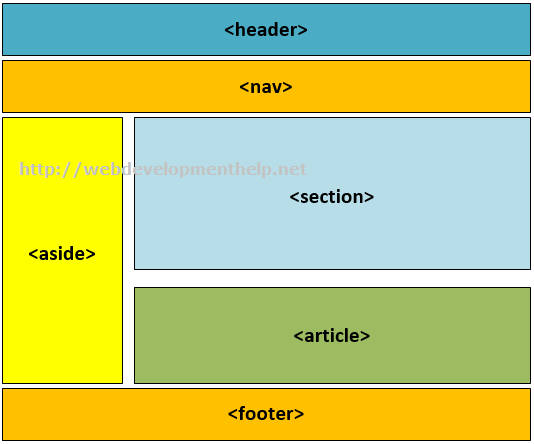
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (
 Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы». - Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Разметка страницы на HTML 5.
Значение CSS по умолчанию
header {
display: block;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиПравильное использование тега в HTML5
Я читал, что тег — это заголовок раздела. Он может быть использован более 1 раза в документе.
Должен ли я использовать тег <header> в этом разделе:
<section>
<header>
</header>
</section>
или выше <section> , как:
<header> </header> <section> </section>
Возможно ли иметь эту структуру для информации о заголовках и разделах:
<section> <header> <h2>My Results</h2> </header> <section> <section> <h3>Title</h3> <div></div> </section> <section> <h3>Title</h3> <div></div> </section> .. . </section> </section>
считаете ли вы, что этот пример хорош для семантического использования заголовка и раздела тегов HTML5?
Или мне следует использовать вместо <section> тег <main> ?
Поделиться Источник Mutatos 17 апреля 2014 в 11:37
2 ответа
1
Ваши два случая имеют разное значение:
Здесь section имеет header :
<section>
<header>
</header>
</section>
Здесь Родительский header и дочерний section (который не имеет header ):
<header>
</header>
<section>
</section>
(* может быть разделяющим элементом, например article / section / nav / aside , или секционирующий корень типа body /etc. )
)
Оба случая возможны, это зависит от смысла вашего контента.
См. мой ответ на соответствующий вопрос, который содержит пример документа с различными элементами header .
Поделиться unor 17 апреля 2014 в 14:03
0
Не используйте секцию в качестве обертки для укладки. правильный путь-это
<body>
<header>
<h2>Header in h2</h2>
<h3>Subheader in h3</h3>
</header>
<section>
<article>
<header>
<h2>Article #1</h2>
</header>
<section>
This is the first article.
</section>
</article>
<article>
<header>
<h2>Article #2</h2>
</header>
<section>
This is the second article. </section>
</article>
</section>
<aside>
<section>
<h2>Links</h2>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</section>
</aside>
<footer>Footer</footer>
</body>
</section>
</article>
</section>
<aside>
<section>
<h2>Links</h2>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</section>
</aside>
<footer>Footer</footer>
</body>
О разделе и заголовке нажмите здесь и для html5 возможных ошибок здесь
Ваш html должен быть
<body>
<header>
<h2>Search Form</h2>
</header>
<section>
<h2>Search Result Title</h2>
<ul>
<li></li>
<li></li>
</ul>
<ul>
<li></li>
<li></li>
</ul>
<article>
<ul>
<li></li>
<li></li>
</ul>
</article>
<articlefar fa-copy"/> Поделиться
Animesh
17 апреля 2014 в 11:57
Похожие вопросы:
HTML5-правильное использование тега <article>
Читая статью о теге <article> на HTML5, я действительно думаю, что моя самая большая путаница заключается в первом вопросе этого раздела: Использование <article> придает содержимому. ..
..
В HTML5 могут ли теги <header> и <footer> появляться вне тега <body> ?
В настоящее время я использую вышеуказанные теги таким образом (классический порядок тегов): <html> <head>...</head> <body> <header>...</header>...
Правильно ли это использование тега "section" html5?
Я начал переходить к html5 и изо всех сил пытался понять концепцию тега раздела и то, где именно он должен использоваться. Есть ли у меня правильная идея в следующем коде? <body>...
HTML5: как я могу стилизовать свою секцию <header>, <footer> в центральное положение?
Я обнаружил, что в HTML5 нам нужно использовать тег <header> , <footer> вместо тега <div> , лучший подход? Однако я не могу найти никакого решения для стилизации в центральное...
Правильное использование HTML5 <header> и заголовка
Я понимаю, что семантически приемлемо использовать несколько элементов header на странице. Согласно http://html5doctor.com/the-header-element/ , основное ограничение на его использование заключается...
Согласно http://html5doctor.com/the-header-element/ , основное ограничение на его использование заключается...
Правильное использование HTML5 элементов и структуры
Мне нужно преобразовать PSD в HTML5/CSS. у меня возникли проблемы с поиском окончательного ответа на то, какие элементы использовать. Мой макет состоит из верхнего колонтитула, содержимого/боковой...
HTML5 & CSS: Форматирующие якоря, ширина <header>
Я столкнулся со странной проблемой форматирования CSS, когда изменил блок <div id=header> на блок HTML5 <header> . В принципе, я хочу, чтобы ссылки внутри блока <header> были...
<Header> тег HTML5 внутри div
просто интересно, это плохая практика помещать тег <header> внутри тега div при проектировании сайта, который в основном использует элементы html5 , а doctype предназначен для html5? Спасибо!...
Правильное использование тега <address>
Я обновляю некоторые страницы с элементами HTML5, и меня немного смущает тег address . Я прочитал MDN страниц и нашел следующее: Элемент HTML может использоваться авторами для предоставления...
Я прочитал MDN страниц и нашел следующее: Элемент HTML может использоваться авторами для предоставления...
Каково использование тега <header> в HTML?
Это не совсем для меня ясно, что самое лучшее использование тега <header> является. У меня была эта небольшая дискуссия с кем-то на моей стажировке, и он сказал, что вы хотели бы использовать...
Тег header HTML5
Тег header в HTML5
Тег header в HTML5, обозначет шапку сайта. Обычно тегами <header> </header> обрамляют шапку страницы сайта.
В шапке страницы сайта чаще всего располагают заголовок (девиз, слоган компании), логотип сайта (компании), контактную информацию (телефоны, часы работы). В шапке сайта можно встретить ссылки на: карту проезда, заказать звонок, поисковую строку и различные элементы типа социальных кнопок.
Теги <header> </header> можно использовать несколько раз на странице, например они могут быть использованы как шапка основной статьи страницы, шапка повторяющихся элементов сайдбара (например виджеты) и т. д.
д.
Теги header нельзя помещать внутрь тегов footer, address и сам header
Рассмотрим расположение тегов header в типичном коде шаблона страницы, созданной с помощью языка HTML5:
<!DOCTYPE html>
<html lang="ru">
<!-- Голова страницы сайта -->
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Название страницы</title>
<link rel="stylesheet" href="css/normalize.css" />
</head>
<!-- Тело страницы сайта -->
<body>
<div>
<header>
Шапка страницы
</header>
<nav>Основное меню страницы</nav>
<div>
<article>Основная статья страницы</article>
<aside>Сайдбар</aside>
</div> <!-- . main -->
<footer>Подвал страницы</footer>
</div> <!-- .wrapper -->
</body>
</html>
main -->
<footer>Подвал страницы</footer>
</div> <!-- .wrapper -->
</body>
</html> Тег header — это блочный элемент.
Семантика — может быть использована как шапка страницы, статьи, какой-либо секции на сайте (например виджета).
Секреты использования семантической верстки в HTML5 | by Stas Bagretsov
В этой статье вы узнаете как пользоваться семантической разметкой в HTML5 и как это делать правильно.
Что такое семантический HTML5?
Если вы более менее знакомы с HTML, то вы должны знать про HTML теги, которые в большинстве своём используются для форматирования контента — они говорят браузеру как показывать контент на странице. Они не дают определение типу содержащегося контента или какую роль играет контент на странице.
Перевод статьи How to Use Semantic HTML5 for Document Structure — a guide.
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
Семантический HTML5 устраняет этот недостаток, определяя точные теги для пояснения четкой роли контента на странице. Эта дополнительная информация помогает роботам/индексаторам, таким как Google и Bing лучше понять какой контент важен, какой является второстепенным, какой используется для навигации и так далее. Добавляя семантические HTML теги на ваши страницы, вы даете дополнительную информацию, которая помогает поисковикам понимать роли и относительную важность разных частей ваших страниц.
Это примеры не семантических HTML элементов. Они служат как хранители для передачи браузеру того, как контент должен отображаться. Они не дают информации о роли содержимого контента на странице.
А это семантические элементы. Они ясно определяют роль содержимого контента.
Почему надо это использовать?
Для внимательного пользователя обычно легко определить различные части веб-страницы с первого взгляда. Заголовки, меню и основной контент — все мгновенно, визуально очевидно. А теперь представьте, что вы слепы.
Заголовки, меню и основной контент — все мгновенно, визуально очевидно. А теперь представьте, что вы слепы.
Google и Bing боты, если и не слепы, то имеют серьёзное ослабление со зрением. Для них визуальные пояснения феноменально сложно увидеть и понять.
Им нужна ваша помощь. Если вы можете успешно передавать поисковикам, какая часть страницы является хедером, какая подвалом и какая навигацией, то они поблагодарят вас. Самое важное, говорить им какая часть контента самая важная, делая это вы даете им расширенные инструкции по приоритезации вашего же контента.
Most important content — самый важный контентСамо по себе, использование HTML5 не произведет революции в работе вашего SEO. Как вы знаете, успешное SEO это совокупность многих и многих мелких деталей. И это одна из таких малых деталей, которая улучшит понимание контента вашего сайта со стороны любого поисковика, что заметно внесет вклад в ваши SEO усилия.
Смотря наперед, учитывая как будет развиваться поисковая оптимизация в предстоящие года, расширенный и связная коммуникация с этими системами будет одним из двух краеугольных камней вашей SEO/AEO стратегии.
Как всё это выглядит?Примеры семантических HTML тегов включают в себя <nav>, <footer> и <section>. Так же есть гораздо больше примеров семантических HTML5 тегов, которые могут быть использованы, для примера <blockquote> и <em>, но в этой статье мы разберем только те семантические HTML теги, которые вам понадобятся для простого разделения контента страницы на разные части.
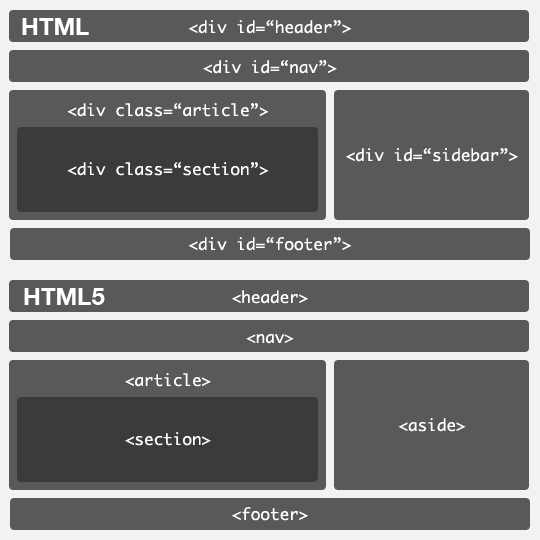
Следующие HTML5 теги могут использоваться вместо <div> тегов, чтобы разделить контент вашей страницы на определяемые части, каждая из которых будет выполнять конкретную роль. Как вы уже поняли, такие системы как Google и Bing любят это.
Ясная установка границ и подробная расстановка атрибутов ролей для каждой части контента, делает страницу горазду понятнее и легче для правильно индексации для Google и Bing.
Обратите внимание, что эти теги ведут себя как <div> теги, что говорит о том, что они могут заменить существующие <div> без влияния на общий макет. В большинстве случаев применение семантического HTML5 может быть легко применено нахождением подходящей пары
В большинстве случаев применение семантического HTML5 может быть легко применено нахождением подходящей пары <div> и </div> и её заменой.
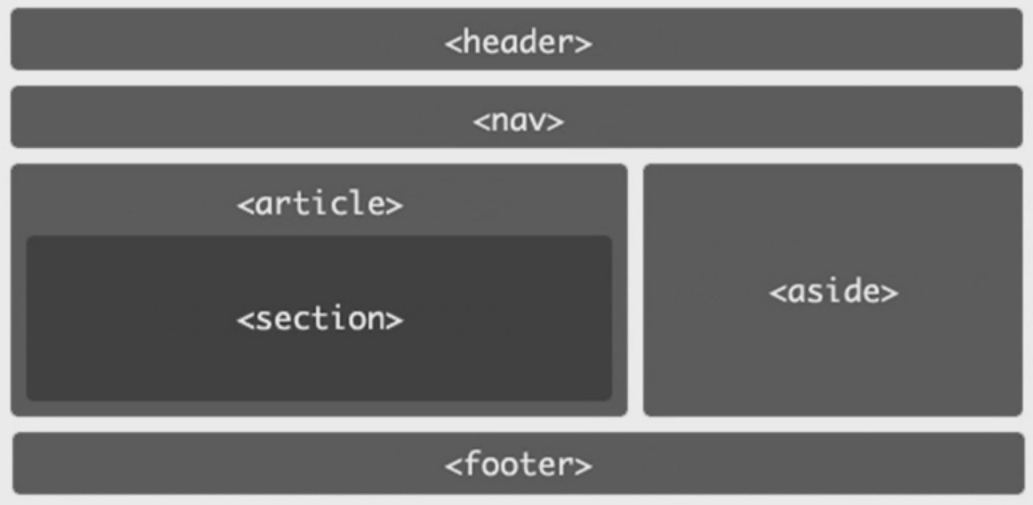
Примеры семантического HTML5Супер простой семантический HTML5 пример:
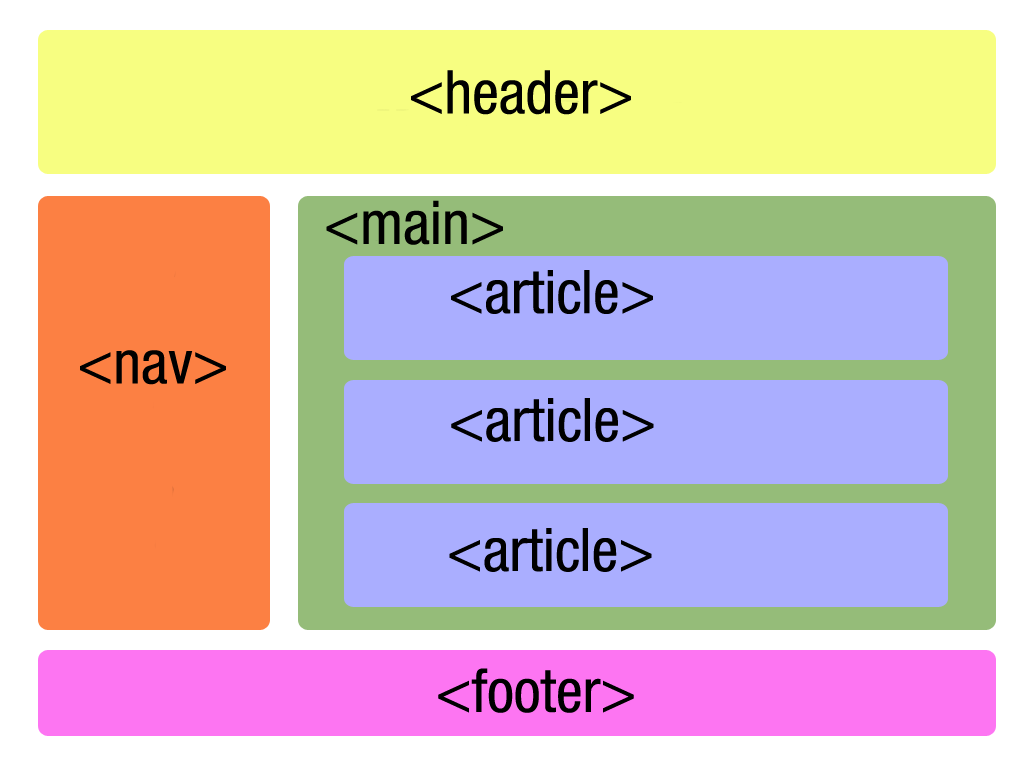
Тут мы довольно просто определяем, какую роль играет каждая часть страницы. Когда вы начинаете разметку HTML5, то вот как безопаснее всего это начать — header, nav, main, footer.
Лучше иметь супер простое исполнение, которое на 100% верное, чем сложное, но неверное.
При неверном исполнении, вы посылаете противоречащие и сбивающие с толку сигналы, которые сделают только хуже, а не лучше.
Правильное и простое выполнение это уже большой шаг вперед в ваших коммуникациях с поисковиками. Не будьте чрезмерно амбициозными. Сделаете неправильно и вы можете получить больше проблем, чем решите.
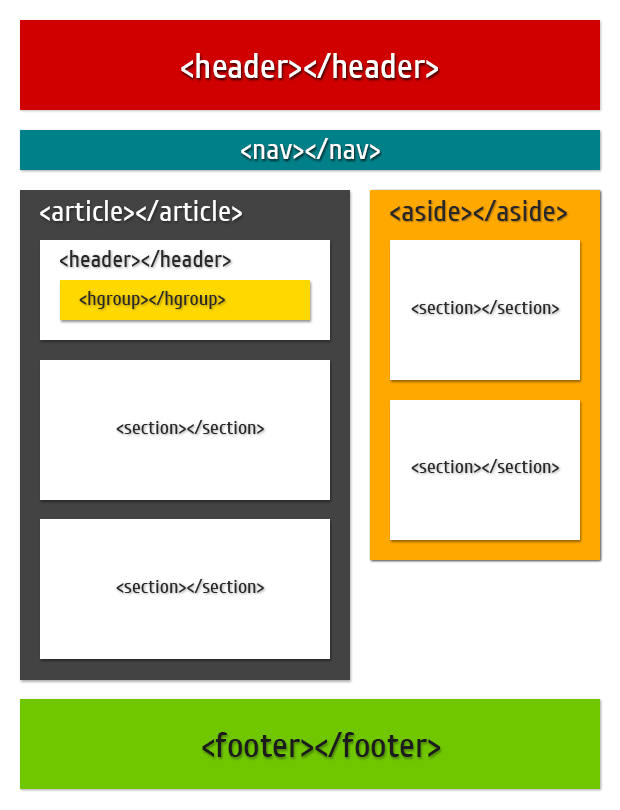
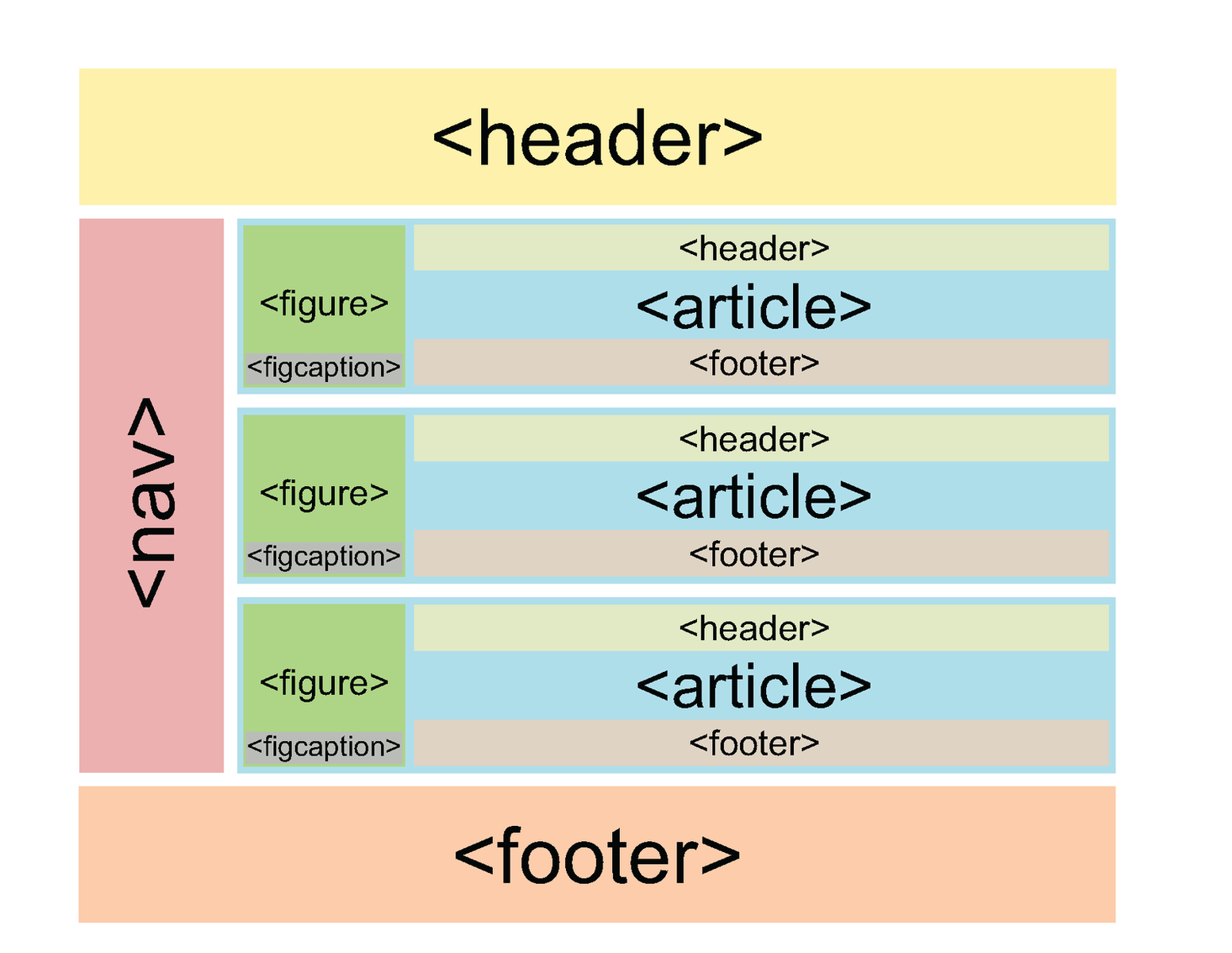
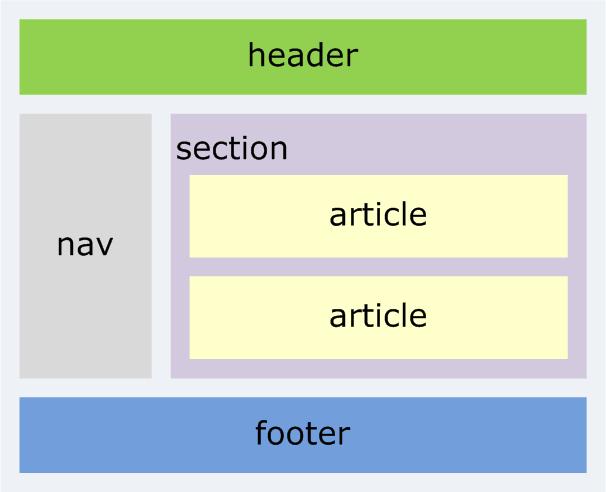
Более сложные примерыИспользование секций и <article>:
Тут мы сделали иерархическую систему в нашем главном контенте. Тут есть охватывающая всё
Тут есть охватывающая всё <article>, которая определяет центральный контент внутри тега <main>. Это даёт краткий обзор темы этой части страницы. В этой <article> мы имеем несколько под-тем, которые формируют основную тему, которая определяет вложенными секциями.
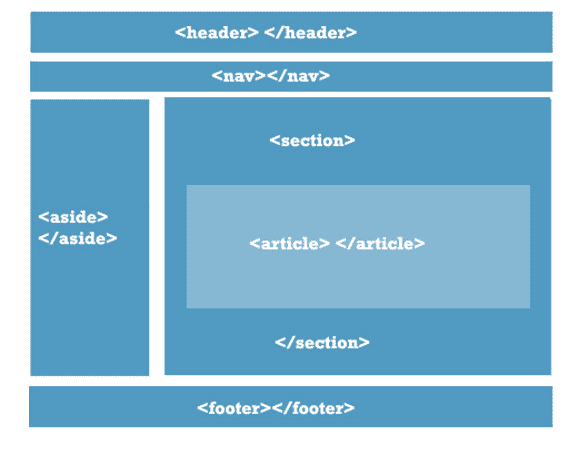
Примите к сведению, что дизайн (оранжевые блоки) не используется для определения семантических зон страницы. Выглядит немного сбивающим с толку, но показывает довольно четко, что шаблон HTML и семантический HTML имеют разные роли.
В реальном же мире, семантическая разметка часто следует за основной разметкой более явно, чем в этом примере. Запомните главное правило: Секция формирует часть чего-то ещё, а <article> это что-то, что само по себе. Так же примите во внимание, что тут мы добавили секцию навигации в подвал. Логически, как и в шапке, подвал содержит элементы навигации.
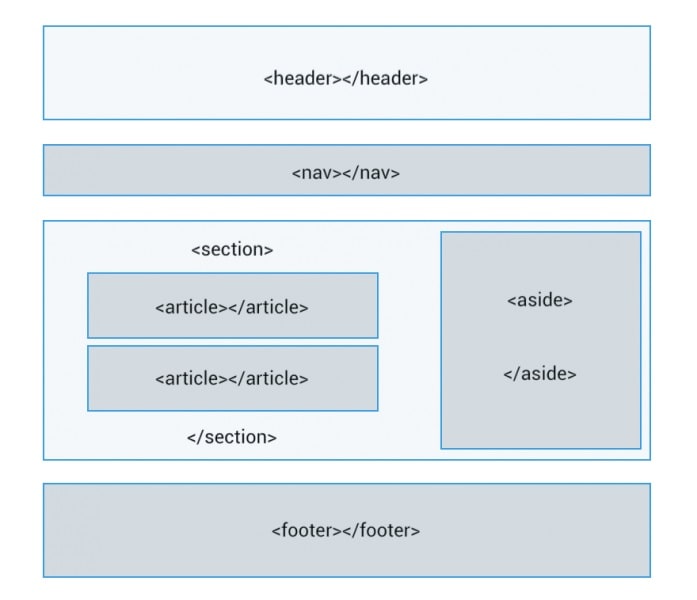
Связанный Aside
Тут мы добавили две части связанного контента к главной <article> контента. Используя aside, мы определяем то, что связанный контента (aside) опционален. То есть основная секция контента может быть показана без aside и все равно будет понятна.
Используя aside, мы определяем то, что связанный контента (aside) опционален. То есть основная секция контента может быть показана без aside и все равно будет понятна.
Косвенно связанный aside
Обратите внимание, что aside не обязательно быть сайдбаром рядом с основным контентом. Он также может быть применен для блоков под основным контентом, включая в себя заголовок, текст и ссылку на другую страницу.
Тут мы определили несколько косвенно связанного контента на странице, за пределами основного <article> для контента. Тут мы определяем, что контент сбоку не напрямую связан с главной <article>. И этого вполне достаточно в большинстве случаев.
Наша финальная версияПолезные советы<section> vs. <article>
Это очень обсуждаемая тема. И нет четких правил о <sections> и <articles>, а их применение довольно гибкое само по себе. Они более менее похожи и могут быть использованы взаимозаменяемым способом в большинстве случаев. Только будьте уверены в том, что их использование логично и последовательно.
Они более менее похожи и могут быть использованы взаимозаменяемым способом в большинстве случаев. Только будьте уверены в том, что их использование логично и последовательно.
Личный совет. Я заметил, что вложенные секции внутри <article> контента, логичнее как для поисковика, так и для человека. Так HTML код легче читать для разработчика.
Вложенные элементы
Элементы могут вкладывать в себя другие элементы. Для примера, <article> может иметь свой собственный <header>, <footer>, <h3> и даже <nav> (анкоры как хороший пример). Я не дал иллюстрацию для этого «супер вложения» и этому есть своя причина. С точки зрения SEO нет реальной пользы уходить так глубоко в семантический HTML5.
Как упоминалось выше, для SEO целей, вам нужно сконцентрироваться на создании четкого и простой структуры.
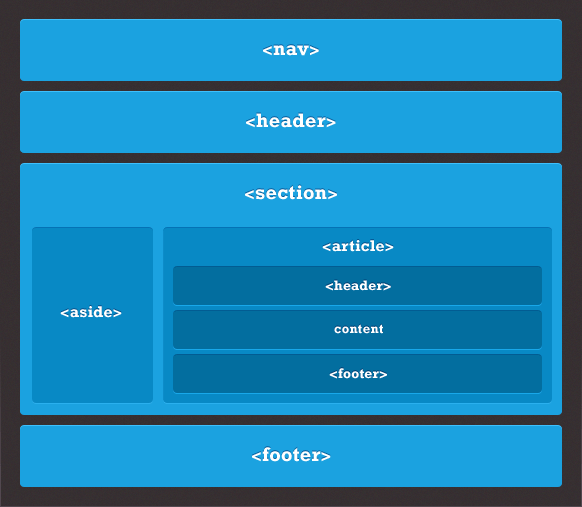
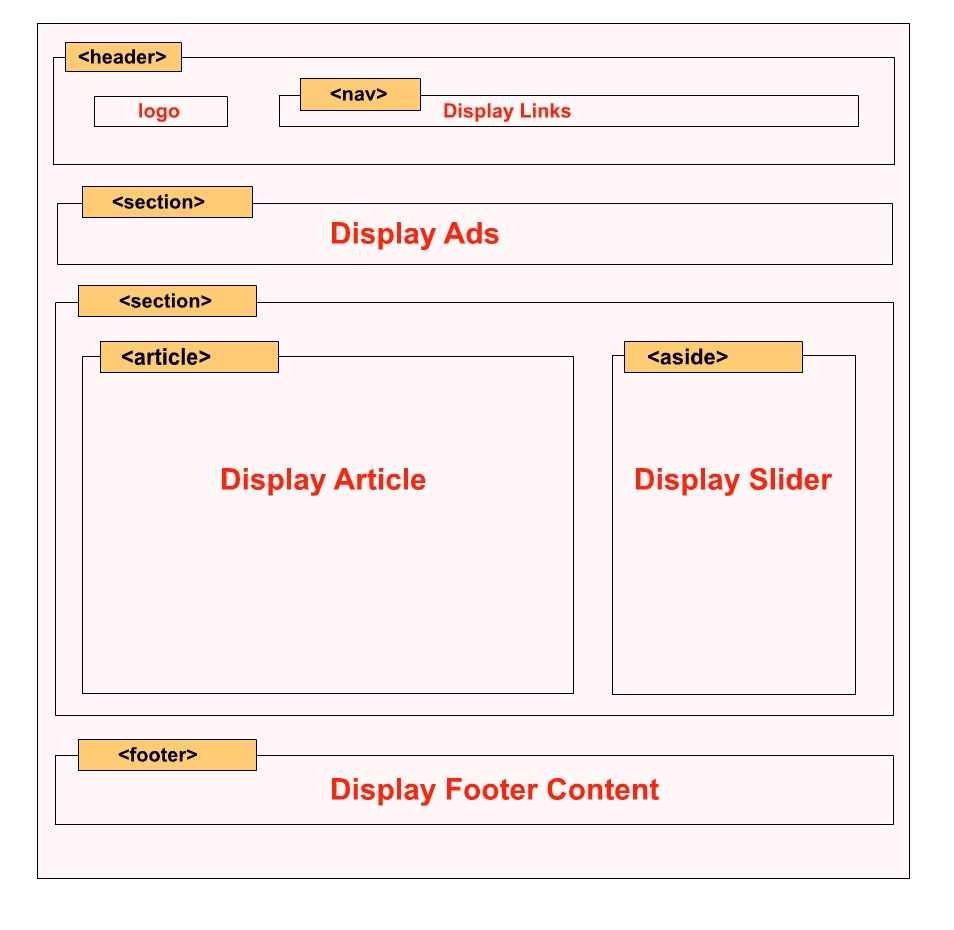
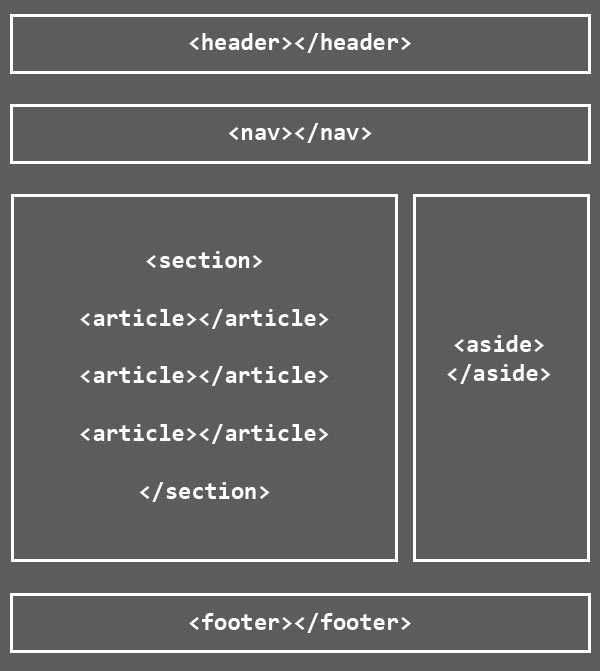
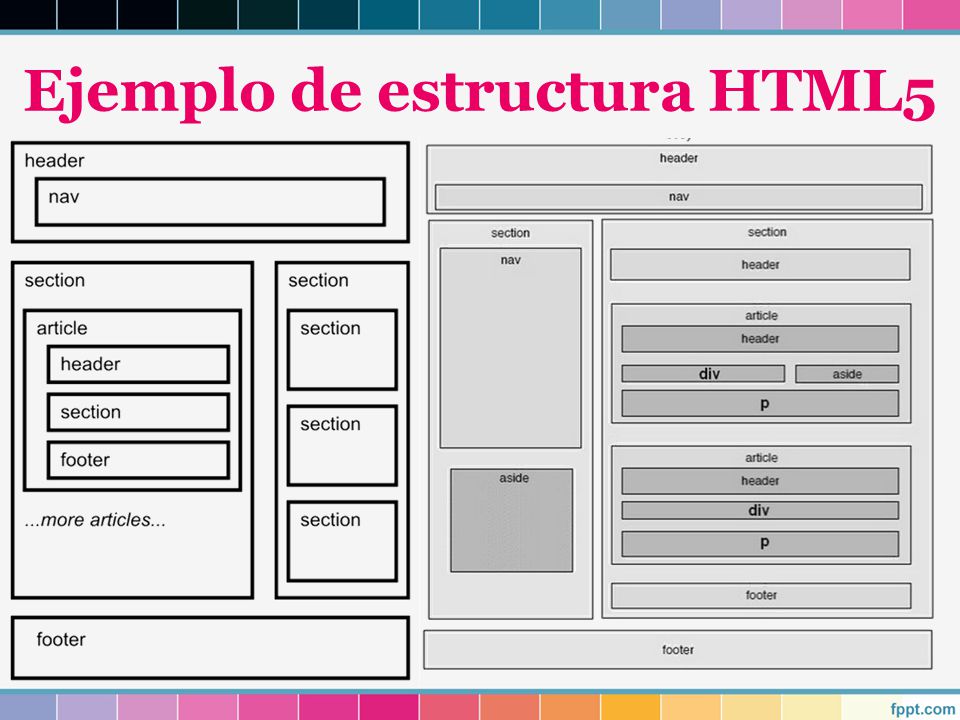
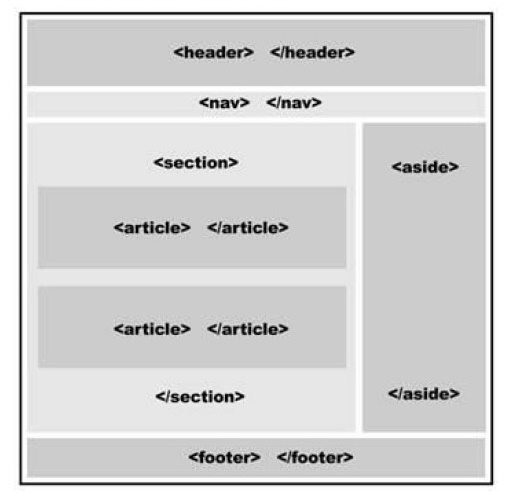
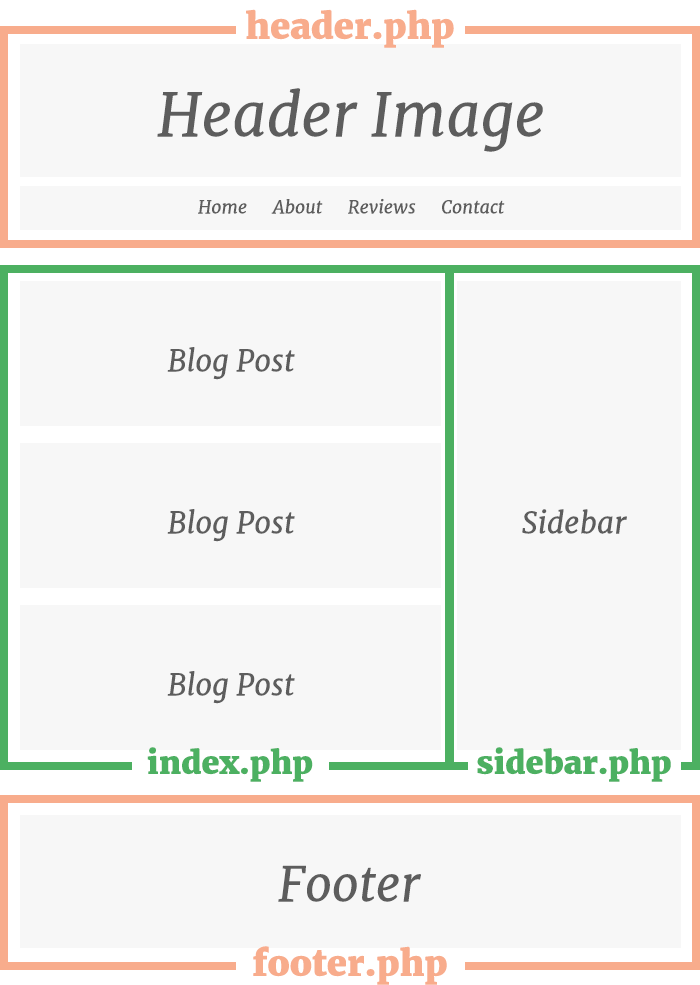
Чего НЕ ДЕЛАТЬПросто предупреждаю. Я видел много сайтов, использующих визуальный дизайн как руководство для применения HTML5. Как показано ниже, это не то для чего разработан семантический HTML5.
Как показано ниже, это не то для чего разработан семантический HTML5.
Этот необычайно простой пример просто дублирует визуализацию шаблона. Более чем бессмысленно, он определяет то, что страница состоит из 4 разных тем, вместо одной главной темы и 3-х подтем. Явно давая вводящую в заблуждение информацию для поисковиков, такая схема будет иметь негативное влияния для своего понимания в целом.
Следующие шаги?Применение семантического HTML5 на ваших страницах значительно улучшит передачу информации для поисковиков. Так как они хотят то, о чем вообще ваш сайт. Они хотят чтобы вы ясно говорили им на понятном им языке и они хотят, чтобы вы обучали их. По-этому делайте это.
Общение
Общение с поисковиками (HTML5 имеет важную роль) это одна из двух колон долгосрочной SEO стратегии, которая приведет к успеху в мире где нам нужно будет оптимизироваться для поисковых систем. Есть много отличных вещей, которые вы можете сделать для улучшения подобного общения. И семантический HTML5 тому пример. Schema разметка это ещё один пример.
И семантический HTML5 тому пример. Schema разметка это ещё один пример.
Надежность
Вторая колонна это надежность. Есть также клевые вещи, делая которые вы усилите доверие к себе. Все SEO и AEO сходятся к общению и надежности.
В завершение: памятка для хорошей HTML5 SEO разметкиСтруктура, важность, роли и иерархичность это вещи, которые люди часто понимают инстинктивно в дизайне шаблона. Правильное использование семантического HTML5 вместо <div> сделает понимание этого таким же простым и для поисковиков.
HTML тег
Тег <header> определяет верхний колонтитул, “шапку” страницы или раздела. В этой части обычно содержится логотип, навигационное меню, форма поиска по сайту и т.д.
Тег <header> новый элемент в HTML 5. В HTML документе допускается использование нескольких элементов <header>, которые могут располагаться в любой его части.
Запрещается вкладывать тег внутрь элементов <footer> и <address>, а также внутрь другого тега .
Синтаксис¶
Содержимое тега пишется между открывающим (<header>) и закрывающим (</header>) тегами.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
li {
display: inline-block;
margin-right: 10px;
color: #778899;
}
</style>
</head>
<body>
<header>
<nav>
<ul>
<li>Главная</li>
<li>О нас</li>
</ul>
</nav>
<h2>Добро пожаловать на наш сайт</h2>
<hr>
</header>
<article>
<header>
<h3>Заголовок раздела</h3>
<p>Абзац текста. </p>
</header>
</article>
</body>
</html>
</p>
</header>
</article>
</body>
</html>
Попробуйте сами!Результат¶
Атрибуты¶
Тег <header> поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <header> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <header>:
Цвет текста внутри тега <header>:
Стили форматирования текста для тега <header>:
Другие свойства для тега <header>:
Поддержка браузера
HTML5 лучшие практики; элементы section / header / aside / article
[ объяснения в моем «основном ответе» ]
строка 7. раздел вокруг всего сайта? Или только div ?
Ни. Для стиля: используйте <body>, он уже там. Для секционирования / семантики: как подробно описано в моем примере HTML, его эффект противоречит полезности. Дополнительные обертки к уже завернутому контенту - это не улучшение, а шум.
Дополнительные обертки к уже завернутому контенту - это не улучшение, а шум.
строка 8. Каждый раздел начинается с заголовка?
Нет, это выбор автора, куда помещать контент, обычно обозначаемый как «заголовок». И если этот заголовочный контент легко узнаваем без дополнительной маркировки, он может остаться без него <header>. Это тоже выбор автора.
линия 23. Является ли это ДИВ правильно? или это должен быть раздел ?
Это <div>, вероятно, неправильно. Это зависит от намерений: только для стиля это может быть правильно. Если это для семантических целей, это неправильно: это должно быть <article>вместо этого, как показано в моем другом ответе . <article>Это также правильно, если это как для стилизации и секционирования вместе.
<section>выглядит неправильно, так как до или после этого нет подобных разделов, как в главах книги. (Это цель
(Это цель <section>).
строка 24. Разбить левый / правый столбец с помощью div .
Нет почему?
строка 25. Правильное место для тега статьи ?
Да, имеет смысл.
строка 26. Обязательно ли ставить h2 -tag в заголовок -tag?
Нет. Одинокий <h*>элемент, вероятно, никогда не должен входить в <header>(но может, если хотите), так как уже ясно, что это заголовок того, что должно произойти. - Это имело бы смысл, если бы оно <header>также охватывало, например, слоган (отмеченный знаком <p>).
строка 43. Содержание не связано с основной статьей, поэтому я решил, что это раздел, а не отступление .
Это недоразумение, что an <aside>должен быть «тангенциально связан » с контентом вокруг. Суть в том, что используйте,
Суть в том, что используйте, <aside>если контент только « тангенциально связан» или нет вообще!
Тем не менее, помимо того, <aside>что это достойный выбор, он <article>все же может быть лучше, чем <section>«горячие предметы» и «новые предметы» не следует читать как две главы в книге. Вы можете идеально выбрать одну из них, а не другую, как альтернативную сортировку чего-либо, а не как две части целого.
строка 44. Н2 без заголовка
Отлично.
строка 53. раздел без заголовка
Ну, нет <header>, но <h3>заголовок довольно ясно показывает, какая часть этого раздела является заголовком.
строка 63. Разделите со всеми (не связанными) новостями
<article>или <aside>может быть лучше.
строка 64. заголовок с h3
Обсуждали уже.
строка 65. Хм, div или раздел ? Или удалить этот DIV и использовать только статьи -tag
Точно! Удалить <div>.
строка 105. Нижний колонтитул 🙂
Очень разумно
- HTML: язык разметки гипертекста
Элемент HTML
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Категории содержимого Объем потока, осязаемое содержимое.
Разрешенное содержание Содержимое потока, но без потомка Отсутствие тега Нет, и начальный, и конечный тег являются обязательными. Допущенные родители Любой элемент, который принимает потоковое содержимое. Обратите внимание, что элемент , Неявная роль ARIA баннер или нет соответствующей роли, если потомок article , aside , main , nav или section element, или элемент с ролью = article , additional , main , навигация или регион Разрешенные роли ARIA группа , презентация или нет Интерфейс DOM HTMLElement
Элемент  При этом элемент
При этом элемент h2 - h6 ), но это , а не .
Историческое использование
Хотя элемент .В какой-то момент было решено использовать другое имя. Это позволило
<заголовок>
Заголовок главной страницы

Заголовок статьи
<статья>
<заголовок>
Планета Земля
Опубликовано в среду, , автор - Джейн Смит
Мы живем на сине-зеленой планете, на которой так много всего невидимого.
Таблицы BCD загружаются только в браузере
- Другие элементы, связанные с разделами:
, , , . - Использование разделов и контуров HTML
HTML 5 | Тег
HTML 5 | Тег
Тег в HTML используется для определения заголовка документа или раздела.
- Тег заголовка содержит информацию, относящуюся к заголовку и заголовку связанного содержимого.
- Элемент
обычно предназначен для содержания заголовка раздела (элемент h2-h6 или элемент), но это необязательно.
- Элемент
также можно использовать для обертывания оглавления раздела, формы поиска или любых соответствующих логотипов. - Тег
- это новый тег в HTML5, и для него требуется как начальный, так и конечный теги. - В одном документе может быть несколько элементов
. - Тег
нельзя разместить внутри
Синтаксис:
<заголовок>...
Примеры ниже иллюстрируют элемент в HTML:
Пример 1:
< HTML >
< голова >
< заголовок > Тег заголовка заголовок >
голова >
< корпус >
< артикул >
< Заголовок >
< h2 > Это заголовок.
h2 >
< h5 > Это подзаголовок. h5 >
< p > Это метаданные. p >
Заголовок >
артикул >
корпус >
html >
Выход:
Пример 2:
Выход:
Поддерживаемые браузеры: Браузеры, поддерживающие тег, приведены ниже:
- Google Chrome 6.0
- Internet Explorer 9.0
- Firefox 4.0
- Opera 11.1
- Safari 5.
 0
0
Рекомендации HTML5: элемент заголовка
Давайте погрузимся в один из наиболее часто используемых и неправильно понятых элементов, представленных в HTML5, - элемент
Вот что мы делали для создания заголовка, который может содержать такие вещи, как логотипы и заголовки:
Высшие курсы
HTML5 представил новый способ определения заголовка, который не предполагает общего вида , который не является семантическим или доступным по умолчанию - вы можете видеть, чтобы сделать вещи доступными, нам пришлось бы использовать role = "banner" атрибут для дальнейшего описания. 🎉 Скачать бесплатно!
Выйти за пределы массива ForEach. Получите уверенность с более продвинутыми методами, такими как Reduce, Find, Filter, Every, Some и Map, и полностью поймите, как управлять структурами данных JavaScript.
Получите уверенность с более продвинутыми методами, такими как Reduce, Find, Filter, Every, Some и Map, и полностью поймите, как управлять структурами данных JavaScript.
✅ Удачи! Проверьте свою электронную почту, наслаждайтесь.
В качестве дополнительного бонуса мы также отправим вам несколько дополнительных писем.
🕵️♂️ Ознакомьтесь со спецификацией элемента заголовка HTML5 от WHATWG - сообщества, которое поддерживает и развивает спецификацию HTML!
С ростом доступных технологий и необходимостью правильного внедрения стандартов - мы обращаемся к элементу header как к нашему спасителю, где мы также обнаруживаем, что нам больше не нужно использовать атрибут role = "banner" (к которому мы вскоре вернемся).
Элемент
Используя role = "banner" , как это подразумевается под капотом.
🕵️♂️ Узнайте больше о роли баннера ARIA.
Заголовок был создан, чтобы сгруппировать введение веб-сайта или представить определенный контент, например название компании или заголовок статьи.
Давайте перейдем от div к элементу заголовка :
Высшие курсы
Достаточно просто, правда? Теперь мы превратили наш div в новый заголовок!
Давайте продолжим расследование и раскроем передовой опыт.
Каждый элемент, созданный в HTML, поставляется с набором правил размещения, что означает, что по причинам проверки и доступности элемент
Например, мы не можем поместить элемент , 
Вот как будет выглядеть типичный пример заголовка из реальной жизни:
<заголовок>
Высшие курсы
...
Это вполне допустимый пример, отражающий назначение элемента не произошло, поскольку мы все еще можем использовать внутри элементы
. В приведенном выше примере мы рассмотрели автономный элемент
<заголовок>
Название моего блога
Тодд Девиз,
Текст вашей статьи. ..
..
Следующий заголовок
Вот почему разработчики борются с элементом
Элемент заголовка и доступность
Давайте поговорим о специальных возможностях, о которых часто думают позже. Вот как интерпретируется элемент
- Элемент
- всегда интерпретируется как введение веб-страницу. - Если элемент
Вот как мы можем использовать оба примера вместе в реальном сценарии использования:
<заголовок>
Высшие курсы
<статья>
<заголовок>
Название моего блога
Тодд Девиз,
Текст вашей статьи...
Следующий заголовок
Первый заголовок представляет собой введение к веб-странице, а второй просто представляет собой введение к статье.
🎉 Скачать бесплатно!
Выйти за пределы массива ForEach. Получите уверенность с более продвинутыми методами, такими как Reduce, Find, Filter, Every, Some и Map, и полностью поймите, как управлять структурами данных JavaScript.
✅ Удачи! Проверьте свою электронную почту, наслаждайтесь.
В качестве дополнительного бонуса мы также отправим вам несколько дополнительных писем.
Поддержка старых браузеров
Поскольку
Для поддержки браузеров каждый элемент display: block , что означает, что старые браузеры не будут иметь встроенного display: block , что приводит к очень серьезным ошибкам стиля.
Нам нужно было бы помочь старым браузерам, добавив наш собственный display: block в нашу таблицу стилей:
// style.css
header {
дисплей: блок;
}
Теперь мы можем использовать наш новый элемент заголовка HTML5 во всех браузерах, не вызывая ошибок макета.
Это больше похоже на уловку из-за того, что нераспознанные элементы все еще могут быть стилизованы с помощью CSS.
🕵️♂️ Узнайте больше о совместимости браузера с элементом заголовка!
Сводка
Теперь вы получили важные знания об элементе
Мы также узнали о семантических элементах и важности доступности, пройдя путь от до Если вы серьезно относитесь к своим навыкам HTML и CSS, ваш следующий шаг - взглянуть на наш курс основ HTML + CSS, который подробно научит вас полному основанию языка, а также множеству вариантов использования, которые вам понадобятся. ежедневная фронтенд разработка!
ежедневная фронтенд разработка!
Спасибо за чтение и удачного семантического кодирования!
html - лучшие практики HTML5; section / header / aside / article elements
[пояснения в моем «основном ответе»]
строка 7. раздел по всему сайту? Или только див ?
Ни то, ни другое. Для стилизации: используйте , он уже здесь. Для секционирования / семантики: как подробно описано в моем примере HTML, его эффект противоречит полезности. Дополнительные оболочки к уже обернутому контенту - это не улучшение, а шум.
строка 8. Каждый раздел начинается с заголовка?
Нет, автор выбирает, куда помещать контент, который обычно обозначается как «заголовок».И если этот заголовок четко распознается без дополнительной маркировки, он вполне может остаться без
строка 23. Правильно ли это div ? или это должен быть раздел ?
Вероятно, неверен. Это зависит от намерений: только для укладки это могло быть правильно. Если это для семантических целей, это неправильно: вместо этого должно быть
Это зависит от намерений: только для укладки это могло быть правильно. Если это для семантических целей, это неправильно: вместо этого должно быть <раздел> здесь выглядит неправильно, так как до и после него нет похожих разделов, как главы в книге. (Это цель <раздел> ).
строка 24. Разделите левый / правый столбец с помощью div .
Нет. Почему?
строка 25. Правильное место для тега артикул ?
Да, имеет смысл.
, строка 26. Обязательно ли помещать ваш h2 -tag в заголовок -tag?
Нет. Одинокий элемент , вероятно, никогда не должен входить в  - Было бы разумно, если бы этот
- Было бы разумно, если бы этот
строка 43.Контент не имеет отношения к основной статье, поэтому я решил, что это раздел , а не , за исключением .
Это неправильное понимание, что
Тем не менее, помимо
строка 44. h3 без заголовка
Отлично.
строка 53. раздел без заголовка
Ну, оставляет довольно ясным, какая часть в этом разделе является заголовком.
строка 63. Div со всеми (не связанными) новостями
строка 64. Заголовок с h3
Обсуждали уже.
строка 65. Хмм, div или раздел ? Или удалите этот div и используйте только артикул с тегом
Совершенно верно! Удалите .
строка 105. Нижний колонтитул 🙂
Очень разумно.
Тег заголовка HTML5 - Tutorial Republic
Тема: Справочник по тегам HTML5 Назад | След.
Описание
Элемент
В следующей таблице приведены контекст использования и история версий этого тега.
Размещение: Блок Содержимое: Блок, строчные и текстовые элементы, но без потомков Начальный / конечный тег: Начальный тег: требуется , Конечный тег: требуется Версия: Новое в HTML5
Совет: Не путайте элемент (который содержит метаданные, не показываемые пользователю).
Синтаксис
Базовый синтаксис тега
HTML / XHTML: ...
Пример ниже показывает действие тега
<заголовок>
Учебная республика
Примечание: Элемент , но его нельзя размещать внутри , 
Атрибуты, специфичные для тегов
Тег
Глобальные атрибуты
Как и все другие теги HTML, тег
Атрибуты событий
Тег
Совместимость с браузером
Тег
Базовая поддержка -
- Firefox 4+
- Google Chrome 6+
- Internet Explorer 9+
- Apple Safari 5.
 1+
1+ - Opera 11.1+
Дополнительная литература
См. Руководство по теме: HTML Layout.
Связанные теги: ,
HTML-тег
Тег определяет заголовок страницы или раздела.Обычно он содержит логотип, поиск, навигационные ссылки и т. Д.
Этот тег не представляет новый раздел в структуре. Элемент обычно содержит заголовок (элемент -
) окружающего раздела. Однако этого не требуется.
Тег является одним из элементов HTML5. В HTML-документе разрешается использовать несколько тегов, которые можно разместить в любой его части.
Не разрешается размещать тег внутри элементов
Попробуйте сами » Результат¶
Название документа
<стиль>
тело {
семейство шрифтов: Arial, sans-serif;
высота строки: 2;
}
h3 {
выравнивание текста: центр;
}
ul {
отступ: 0;
}
ul li {
тип-стиль-список: нет;
дисплей: встроенный блок;
поле справа: 10 пикселей;
}
a {
дисплей: блок;
цвет: # 778899;
}
<заголовок>
Добро пожаловать на нашу страницу
<основной>
Получите ответы на свои вопросы по программированию
Lorem ipsum, или «lipsum», как его иногда называют, представляет собой фиктивный текст, используемый при разметке печатных, графических или веб-дизайнов.Этот отрывок приписывается неизвестному наборщику 15 века, который, как полагают, скремблировал отрывки из книги Цицерона De Finibus Bonorum et Malorum для использования в сборнике образцов шрифта.
Lorem ipsum, или «lipsum», как его иногда называют, представляет собой фиктивный текст, используемый при разметке печатных, графических или веб-дизайнов. Этот отрывок приписывается неизвестному наборщику 15 века, который, как полагают, скремблировал отрывки из книги Цицерона De Finibus Bonorum et Malorum для использования в сборнике образцов шрифта. Lorem ipsum, или «lipsum», как его иногда называют, представляет собой фиктивный текст, используемый при разметке печатных, графических или веб-дизайнов. Этот отрывок приписывается неизвестному наборщику 15 века, который, как полагают, скремблировал отрывки из книги Цицерона De Finibus Bonorum et Malorum для использования в сборнике образцов шрифта.
Lorem ipsum, или «lipsum», как его иногда называют, представляет собой фиктивный текст, используемый при разметке печатных, графических или веб-дизайнов. Этот отрывок приписывается неизвестному наборщику 15 века, который, как полагают, скремблировал отрывки из книги Цицерона De Finibus Bonorum et Malorum для использования в сборнике образцов шрифта.
Попробуйте сами » Атрибуты¶
Тег поддерживает глобальные атрибуты и атрибуты событий.
Как стилизовать тег
? Общие свойства для изменения визуального веса / акцента / размера текста в теге
:- Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | косой | начальная | наследовать.
- Свойство CSS font-family определяет приоритетный список из одного или нескольких имен семейств шрифтов и / или общих имен семейств для выбранного элемента.
- Свойство CSS font-size устанавливает размер шрифта.

- Свойство CSS font-weight определяет, должен ли шрифт быть жирным или толстым.
- Свойство CSS text-transform управляет регистром текста и заглавными буквами.
- Свойство CSS text-decoration задает украшение, добавленное к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Раскрашивание текста в теге
:- Свойство цвета CSS описывает цвет текстового содержимого и оформления текста.
- Свойство CSS background-color устанавливает цвет фона элемента.
Стили макета текста для тега
:- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователю следует сигнализировать о переполненном содержимом, которое не отображается.
- Свойство CSS white-space определяет, как обрабатывается белое пространство внутри элемента.
- Свойство CSS word-break указывает, где строки должны быть разорваны.

Другие свойства, на которые стоит обратить внимание для тега
:
Элемент заголовка | HTML5 Доктор
В последнее время мы наблюдаем растущий интерес к HTML 5 и его принятие веб-профессионалами.В спецификации HTML5 мы видим, что было добавлено значительное количество новых элементов, один из которых - элемент
Обновлено 15.12.2010, доктор Стив
Итак, вы привыкли видеть
на подавляющем большинстве сайтов, которые вы посещаете, а теперь с HTML 5, который больше не требуется, мы можем добавить еще несколько семантических значений с помощью элемента 
Что представляет собой элемент?
Согласно спецификации HTML элемент заголовка представляет собой
… вводный контент для его ближайшего предка, разделяющего содержимое или корневой элемент. Заголовок обычно содержит группу вводных или навигационных средств.
Когда ближайший родительский элемент секционирования содержимого или корневой элемент секционирования является основным элементом, то он применяется ко всей странице.
Важно отметить, что элемент .
Где мне использовать элемент
Что ж, очевидным местом для начала было бы начало вашей страницы. Мы можем начать с чего-то вроде этого, что включает заголовок вашей основной страницы.
<заголовок>
Самый важный заголовок на этой странице
С дополнительной информацией
Важно отметить, что вы не ограничены использованием одного элемента  Вы можете использовать несколько заголовков, каждый из которых затем станет
Вы можете использовать несколько заголовков, каждый из которых затем станет
<заголовок>
Самый важный заголовок на этой странице
С дополнительной информацией
<статья>
<заголовок>
Название этой статьи
Ричард Кларк
...Lorem Ipsum dolor set amet ...
Также обратите внимание на использование ,
, это вызовет проблемы с доступностью, поэтому спецификация HTML рекомендует
… нельзя полагаться на алгоритм схемы для передачи структуры документа пользователям. Авторам рекомендуется использовать ранг заголовка ( h2 - h6 ) для передачи структуры документа.
Что требуется в элементе
Теперь мы знаем, что у нас может быть несколько заголовков на странице, но какие должны быть в элементе, чтобы его можно было проверить?
Короче говоря, ). Элемент также может содержать другое содержимое в потоке документов, например оглавление, логотипы или форму поиска.После недавнего изменения спецификации вы теперь можете включить элемент
Стилизация
Один короткий момент, который я также хотел бы затронуть, заключается в том, что для того, чтобы устаревшие браузеры (якобы IE <9) отображали элемент
заголовок {display: block;}
На самом деле вам нужно будет сделать это для большинства структурных элементов в HTML 5, если вы хотите поддерживать IE <9. Данные поддержки для структурных элементов в браузерах доступны (caniuse.com). Подробности о отображении семантики структурных элементов в браузерах доступны на сайте HTML5Accessibility.com.
Данные поддержки для структурных элементов в браузерах доступны (caniuse.com). Подробности о отображении семантики структурных элементов в браузерах доступны на сайте HTML5Accessibility.com.
Добавление ARIA в
Спецификация HTML рекомендует для элемента следующее:
Допустимые значения атрибутов роли ARIA: баннер роль (по умолчанию - не задано ) или презентация .
Допустимые атрибуты состояния и свойств ARIA: Глобальные атрибуты aria- *
Любые атрибуты aria- * , применимые к разрешенным ролям.
Примечание: роль banner отображается на элемент. Это сопоставление было реализовано в браузерах, чтобы избежать неправильного раскрытия семантики ролей banner .