Где найти ссылку на собственный Instagram-аккаунт и как ее скопировать?
Новичкам в Instagram не всегда удается быстро найти ту или иную функцию. Интерфейс мобильного приложения этой платформы можно назвать интуитивно понятным, но иногда пользователи все-таки могут запутаться. Например, если речь идет о том, как скопировать ссылку на свой Instagram-аккаунт. На этот вопрос не всегда могут ответить даже многоопытные пользователи данной площадки.
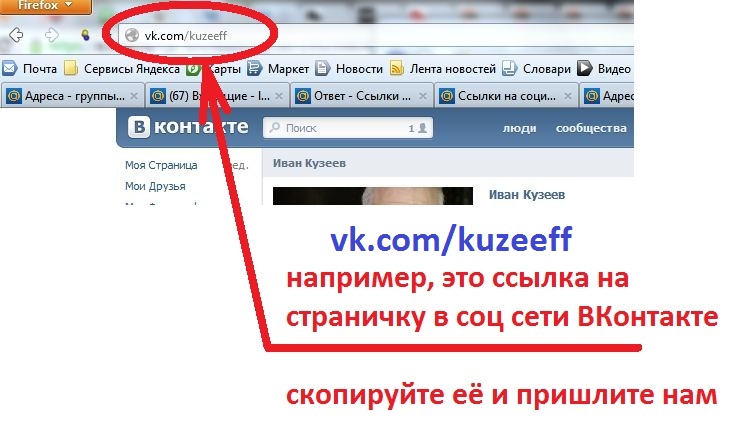
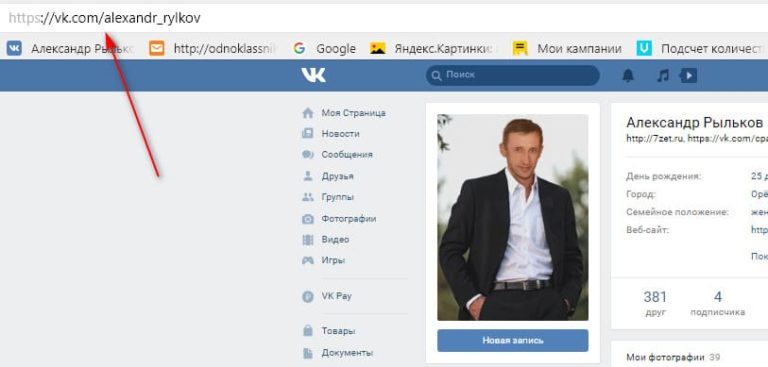
Если вы сидите в веб-версии Instagram, то найти ссылку на аккаунт можно там же, где находится URL-адрес любого другого сайта, то есть в соответствующей строке сверху.
По каким-то причинам разработчики официального мобильного приложения Instagram сделали так, что самостоятельно найти ссылку на собственный аккаунт, находясь в мобильной версии платформы невозможно. Это может сделать любой другой пользователь, зашедший на вашу страницу, но не вы. Однако сразу несколько хитрых способов все-таки есть.
Мало кто сидит в Instagram с помощью веб-версии, зато скопировать ссылку на аккаунт с компьютера можно за считанные секунды. Если же вы предпочитаете использовать официальное мобильное приложение Instagram, здесь все не так очевидно, однако несколько способов все-таки можно найти.
Если же вы предпочитаете использовать официальное мобильное приложение Instagram, здесь все не так очевидно, однако несколько способов все-таки можно найти.
Подобная операция займет у вас не больше трех секунд. Просто зайдите в Instagram с помощью компьютера и перейдите в свой профиль. В строке сверху выделите URL-адрес, затем кликните по нему правой кнопкой мыши и выберите в контекстном меню пункт «Копировать». Дальше просто заходите в диалог с другом и нажимаете Ctrl+V, после чего в текстовое поле вставится ссылка на ваш профиль.
При использовании этого способа без помощи друга или знакомого вам не обойтись. Когда кто-то другой заходит в ваш профиль, он увидит в правом верхнем углу меню, с помощью которого можно пожаловаться на аккаунт, заблокировать его, скопировать URL-адрес или отправить профиль как сообщение. Предпоследний пункт – это то, что нужно. Сами вы так сделать не сможете, так как в своем собственное аккаунте данное меню не отображается.
Существует еще один простой способ, с помощью которого вы можете «создать» ссылку на свой Instagram-аккаунт. Для этого возьмите ссылку на Instagram https://www.instagram.com/ и в конце, после последнего слэша, напишите название своего профиля.
Для этого возьмите ссылку на Instagram https://www.instagram.com/ и в конце, после последнего слэша, напишите название своего профиля.
Например, если ваш аккаунт имеет название «vogueparis», просто вставьте это слово в самый конец ссылки без кавычек. Получится следующий адрес: https://www.instagram.com/vogueparis. Чтобы проверить, работает ли ссылка, вставьте ее в поисковую строку и нажмите кнопку «Найти». Этот способ работает как с компьютера, так и со смартфона.
Кроме того из неловкого положения можно выйти, скопировав ссылку на одну из своих публикаций, откуда заинтересованный пользователь в дальнейшем сможет попасть на главную страницу вашего аккаунта. Чтобы воспользоваться этим способом, действовать необходимо следующим образом:
- Зайдите в свой аккаунт.
- Откройте любое изображение.
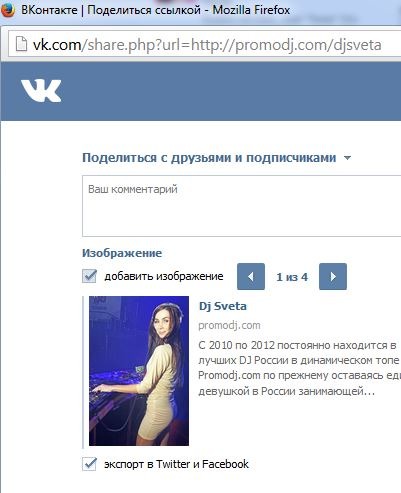
- Откройте меню справа и выберите в нем пункт «Поделиться в…».
- В открывшемся окне выберите функцию «Копировать».
После этого ссылка сохранится в буфер обмена, и вы сможете отправить ее другу. Если ваш профиль закрытый, то те люди, которые на вас не подписаны, перейдя по ссылке, не увидят фотографию, а попадут именно на главную страницу вашего аккаунта.
Если ваш профиль закрытый, то те люди, которые на вас не подписаны, перейдя по ссылке, не увидят фотографию, а попадут именно на главную страницу вашего аккаунта.
Если вы используете официальное мобильное приложение Instagram, но помните логин и пароль от своей учетной записи, можно будет зайти в Instagram с помощью любого браузера, установленного на смартфоне, например, Google Chrome, Opera, Яндекс.Браузер и так далее. В этом случае все будет работать точно так же, как и в веб-версии. Просто нажмите на строку с адресом вверху, после чего рядом со ссылкой на аккаунт выберите значок копирования.
В официальном мобильном приложении Instagram почему-то нет явного способа скопировать ссылку на собственный профиль, зато можно использовать некоторые хитрости. Вы можете войти в свой аккаунт с помощью браузера, установленного на мобильном устройстве, или попросить товарища, чтобы тот скопировал URL-адрес вашего профиля и отправил его в Direct. Кроме того, не стоит забывать, что ссылка совсем необязательна, чтобы поделиться своим профилем с друзьями.
Многие неопытные пользователи не знают, что достаточно просто написать свой username. Так как Instagram не дает зарегистрировать то имя профиля, которое уже используется, две страницы с одинаковыми никнеймами найти просто невозможно. Благодаря этому вашему другу достаточно просто вставить имя вашего профиля в строку поиска и на первой позиции поисковой выдачи Instagram будет именно ваш аккаунт.
Исходящие ссылки в 2020 году для SEO-продвижения
В этой статье вы узнаете исчерпывающую информацию об исходящих ссылках. Мы собрали только актуальные сведения на текущий год и подкрепили их официальными заявлениями, а так же мнениями известных экспертов 🎓.
Исходящие ссылки: что это такое?
Исходящие ссылки — это ссылки, размещенные на сайте, которые ведут на сторонний ресурс. Как и другие ссылки, они могут быть с анкором и без. Общий вид исходящей ссылки:
Какие бывают
Есть 2 типа исходящих ссылок:
- Nofollow ссылки (условно неиндексируемые).
 Почему «условно» разберемся далее по тексту.
Почему «условно» разберемся далее по тексту. - Dofollow ссылки (индексируемые).
Обычные (dofollow) ссылки — это естественные исходящие ссылки. Такие ссылки не имеют каких-то атрибутов. Каждая ссылка по умолчанию является dofollow. Она отправляет сигнал в Google PageRank о том, что по целевой ссылке следует переходить ботам.
Атрибуты исходящих ссылок
Вы можете указать у исходящих ссылок разные атрибуты. Используя их, вы просите Google не учитывать такие ссылки при расчете PR. А теперь подробнее про каждый.
В своем посте от 10 сентября 2019 года Google анонсировал 2 новых атрибута ссылок «sponsored» и «ugc» вдобавок к «nofollow».
Атрибут rel = «sponsored» используется для идентификации ссылок, созданных в рекламных, спонсорских или других коммерческих целях.
Атрибут rel = ”ugc” (User-generated content) или в переводе «пользовательский контент» предназначен для ссылок в комментариях, сообщениях на форуме и т. д.
Раньше Google блокировал все nofollow ссылки и не учитывал их в расчете Pagerank. С 1 марта 2020 года все 3 атрибута будут рассматриваться как «подсказки» для сканирования и индексации. Т.е. Гугл будет видеть эти атрибуты, анализировать ссылки и решать стоит учитывать их или нет.
Что говорит Google:
«Ссылки содержат ценную информацию, которая может помочь нам улучшить поиск. Например, слова в ссылках (анкоры) описывают контент, на который они указывают. Просмотр всех ссылок, с которыми мы сталкиваемся, также может помочь нам лучше понять неестественные шаблоны ссылок. Переходя к модели подсказок, мы больше не теряем эту важную информацию, но при этом позволяем владельцам сайтов указывать, что некоторым ссылкам не следует передавать вес».
Google об исходящих ссылках
Джон Мюллер (Ведущий аналитик компании Google) говорит следующие:
«Ссылки на другие веб-сайты — это отличный способ принести пользу вашим посетителям. Часто ссылки помогают пользователям узнать больше, проверить ваши источники и лучше понять, насколько ваш контент соответствует интересующим их вопросам».
Дэнни Салливан (представитель поискового отдела компании Google) делится своими мыслями:
«Я думаю, что ссылки — это часть приписывания авторства. Вы журналист. Вы пишете рассказ, вы цитируете свои источники. Если эти источники находятся в сети и содержат дополнительную информацию для читателя, ссылка на них должна быть указана. Это просто хорошая журналистика. Это должно быть стандартом».
Источник.
Мэтт Каттс (бывший руководитель группы по веб-спаму в Google):
«Я бы не рекомендовал закрывать комментарии, пытаясь «накопить» ваш PageRank. Google меньше доверяет сайтам, когда они ссылаются на спамерские сайты, зато наша система одобряет ссылки на хорошие сайты».
Источник.
В самой же справке Гугла написано следующее:
Таким образом в Гугле считают, что можно и нужно ссылаться на качественные ресурсы.
Яндекс об исходящих ссылках
В справке Яндекса написано следующее:
Если коротко, то сомнительные ссылки закрывайте через атрибут rel=»nofollow».
Как проверить и найти исходящие ссылки
Выделим 4 способа (платная программа, бесплатная программа, сервис, плагин), как можно выполнить поиск и проверку исходящих ссылок.
Netpeak Spider
Netpeak Spider — многофункциональный инструмент, который делает полноценный SEO-аудит сайт. В том числе с помощью этой платной программы можно найти все исходящие ссылки на сайте, а затем узнать, какой код они возвращают (т. е. проверить не битые ли они). Единственный минус, что данные из программы нужно будет почистить от дубликатов по столбцу «URL».
е. проверить не битые ли они). Единственный минус, что данные из программы нужно будет почистить от дубликатов по столбцу «URL».
Xenu
Xenu — бесплатная программа для анализа внешних ссылок. Как работать с ней написано в нашей отдельной статье.
Ahrefs
Ahrefs — это платный сервис для проверки ссылок, как входящих так и исходящих. Удобство использования заключается в том, что в одном месте отображается вся нужная информация: рейтинг домена, тип ссылки, количество ссылок на сайт и откуда они идут.
Free Backlink Checker by LRT
Бесплатный плагин для Google Chrome и Яндекс.Браузера, который может постранично анализировать исходящие ссылки с сайта. Более подробная информация об этом расширении в нашей статье.
Влияют ли на SEO?
Конечно, да. Другой вопрос в какой степени.
Компания Reboot Online Marketing Ltd проверила эксперимент. Было придумано 2 новых, вымышленных слова («Ancludixis» и «Phylandocic»), о которых Google не имел информации.
Было создано 10 новых сайтов. Для каждого написаны уникальные тексты одинаковой длины и структуры. Оба выдуманных слова встречались в текстах одинаковое количество раз. С 5 сайтов было проставлено по 3 исходящие ссылки на авторитетные ресурсы. Другие 5 сайтов были без исходящих ссылок.
Эксперимент длился 5 месяцев, в течение этого времени отслеживались позиции сайтов. После чего были подведены итоги.
Результат такой: 5 сайтов, которые ссылались на внешние ресурсы, оказались выше других 5. Отсюда простой вывод: наличие качественных исходящих ссылок дает положительный эффект (при прочих равных условиях).
Сколько исходящих ссылок должно быть на одной странице?
Три штуки. А если серьезно, то сколько нужно, столько и размещайте. А вот ссылаться на авторитетные сайты «лишь бы было» не стоит. Есть мнение, что если на странице чересчур много исходящих линков (больше 100?!), то это отвлекает внимание от содержимого контента. Вдобавок такая страница имеет меньший PR, чем страница с небольшим количеством ссылок.
Когда нужно использовать?
Когда не нужно использовать?
На конверсионных страницах. Например на товарных страницах, каталогах, страницах услуг и так далее. Т.е. внешние ссылки не уместны тогда, когда важно удержать посетителя на странице.
Можно ли ссылаться на прямых конкурентов?
Можно. А если у вас новостной ресурс, то это и вовсе обязательно. Однако если вы ведете свой блог, то отдайте предпочтение зарубежным ресурсам.
Наши советы
- Следите за исходящими ссылками. Со временем страницы, на которые вы ссылаетесь, могут быть удалены. Битые ссылки нужно оперативно заменять.
- Ссылайтесь на страницы с актуальной информацией.
 Например, если есть 2 статьи по защите от DDoS-атак 2005 и 2020 годов, то предпочтение стоит отдать последней.
Например, если есть 2 статьи по защите от DDoS-атак 2005 и 2020 годов, то предпочтение стоит отдать последней. - Настройте открытие ссылок в новых окнах. Для этого используйте атрибут target с параметром _blank.
- Не ставьте ссылки на сайты со спамом и агрессивной рекламой.
- Ссылайтесь на разные авторитетные источники на странице. Так у вас получится сборник лучших материалов интернета в одном месте.
- Меньше ставьте nofollow ссылок. Другими словами, откажитесь от контента в котором не уверены.
- Используйте анкоры по существу. То есть они должны описывать содержимое, которое будет открыто по ссылке.
Исходящие ссылки в 2020 году
В 2020 ужесточились требования к контенту для YMYL-страниц (т.е. для страниц, которые способны влиять на здоровье, благополучие, безопасность и финансовую стабильность посетителей). Так, Google отдает предпочтение тем материалам, которые отвечают требованиям E-A-T (экспертность, авторитетность и достоверность). Как раз исходящие ссылки на авторитетные ресурсы помогут удовлетворить этим параметрам.
Как раз исходящие ссылки на авторитетные ресурсы помогут удовлетворить этим параметрам.
Подкрепрепляйте свои мысли доказательствами и другими мнениями. Через исходящие ссылки происходит некая ассоциация. Вы сообщаете поисковикам, что работаете в тех же кругах, что и крупнейшие имена в своей отрасли.
Известный за рубежом SEO-специалист Брайан Дин так же включил исходящие ссылки в список факторов ранжирования 2020 года.
Примеры использования
Исходящие линки могут быть в разных частях контента:
- прямо по тексту;
- по тексту в виде сносок;
- после текста;
- внутри дополнительных блоков.
что это такое, виды и их создание
Всем пользователям интернета, даже не особенно продвинутым и активным, известно слово «ссылка». Можно даже предположить, что термин «ссылка» является одним из наиболее часто употребляемых во всемирной сети.
Буквально на каждой веб-странице посетителю приходится наблюдать следующие фразы:
- «Чтобы узнать больше, перейдите по ссылке».

- «Если загрузка автоматически не началась, кликните по ссылке».
- «Искомый файл находится по ссылке».
Любителям классической русской литературы «ссылка» известна как место временного пребывания граждан, совершивших правонарушения, но не подлежащих уголовному наказанию. В ссылках побывали и сами классики русской литературы – Лермонтов, Радищев, Чехов, Достоевский, Пушкин.
Далее более подробно об этом интересном слове…
Что называется ссылкой?
Для начала полезно вспомнить одно из основополагающих понятии интернета, которое сегодня как-то незаслуженно забыто и редко упоминается, ведь на самом деле, ссылка в сети называется «гиперссылка».
- Гипердокумент — это разновидность текстового документа, отдельные части которого могут храниться на различных компьютерах, серверах и связаны при помощи гиперссылок.
Линки часто встречаются и в традиционных бумажных документах, но только, чтобы перейти на ссылаемую страницу, читателю необходимо вручную перелистывать страницы.
Говоря простыми словами, гиперссылка в интернете — это активная ссылка, позволяющая автоматически перейти на указанную часть текстового документа, не утруждаясь обслюнявливанием пальцев и перелистыванием страниц руками.
Если углубиться в интернет-технологии, то на странице гипертекстового документа бэки выглядят как элемент HTML-кода (HTML-тег).
Для примера сделаем анатомическое вскрытие линков на официальный сайт поисковой системы Google.
<a target=»_blank» href=»http://www.google.com/»>Google</a>
«http://www.google.com/» — в кавычках URL-адрес страницы, на которую ссылаются.
>Google< – заключенный между символами «больше» и «меньше» текст — это называется текстовый анкор (якорь) ссылки, который содержит краткое описание цитируемой страницы.
Вообще-то здесь присутствуют не собственно символы больше-меньше, а условные обозначения HTML-тега (функционального контейнера гипертекстовой разметки).
Вот как выглядит тег-контейнер гиперссылки в «чистом виде» в «теле» HTML-документа.
<a target=»_blank» href=»URL-адрес»>текст анкора</a>
На веб-странице активная (то есть, действующая) гиперссылка выглядит обычно так.
Выделение синим шрифтом и сплошным подчеркиванием (либо без подчеркивания). Иногда вместо синего используется красный цвет (может быть и любой другой) для выделения ссылок.
Как полагают маркетологи, линки красного цвета более кликабельны, привлекают внимание большего числа посетителей сайта и генерируют больше переходов (на рекламируемый сайт).
Виды ссылок на сайте
Если вы интересуетесь заработком на сайтах или блогах, важно ознакомиться с разновидностями ссылок и их влиянием на продвижение сайта в поисковых системах, как они отражаются на прибыльности цифрового бизнеса.
Внутренние
Для перехода по страницам сайта создаются внутренние гиперссылки, в комплексе формирующие внутреннюю перелинковку. Чаще всего внутренняя перелинковка выглядит, как блок ссылок на «похожие статьи».
Чаще всего внутренняя перелинковка выглядит, как блок ссылок на «похожие статьи».
Иногда делаются и традиционные (синие или красные) линки в теле статьи.
Как полагает искусство SEO (оптимизация для поисковых систем), внутренние ссылки способствуют решению ряда важных для поискового продвижения и цифрового бизнеса задач:
- Улучшение поведенческих факторов.
- Повышение коэффициента конверсии.
- Увеличение кликов по рекламным ссылкам (что приводит к росту пассивного дохода сайта).
Ранее внутренние линки и внутренняя перелинковка использовалась для повышения ссылочного веса веб-страниц, но сегодня этот метод оптимизации более не актуален из-за изменения алгоритмики поисковиков.
Внешние
Цитирования сайта или его отдельных страниц, контента на сторонних интернет-ресурсах, рассматривается как основной фактор качества веб-проекта.
Приобретение большого числа внешних ссылок (линкбилдинг — строительство ссылок, Link building по-английски) улучшает ранжирование сайта в выдаче поисковых систем (позиции на странице результатов поиска).
Внешние линки являются одним из ведущих методов SEO-продвижения (внешняя оптимизация). Даже в условиях работы разного рода фильтров поисковых систем в отношении применения SEO-ссылок, без внешних цитирований все равно очень сложно сайту выйти в ТОП-10 Яндекса, Google и других поисковых машин.
Любая ссылка на странице сайта, ведущая на сторонний ресурс, является внешней для цитируемого проекта.
Битые
Под битыми линками принято понимать гиперссылки на несуществующие или нерелевантные веб-страницы. Кликнув на «битую» ссылку пользователь попадает на пресловутую страницу 404.
- «404 Страница не существует или была перемещена»
Для поиска и удаления битых ссылок веб-мастера используют специальные программы или обращаются к помощи SEO-сервисов.
Вредоносные
Под вредоносными понимаются ссылки, ведущие на потенциально опасные ресурсы, где с пользователем могут произойти разные неприятности:
- Загрузка вирусов, шпионских программ.

- Несанкционированная подписка на ненужные платные сервисы.
- Страницы с запрещенным контентом.
Крупные поисковые системы, при попытке перейти на сайт по вредоносной ссылке, блокируют переход и выставляют уведомление об опасностях.
Как создать ссылку в редакторе WordPress
В завершение давайте разберемся, как практически создать ссылку на веб-странице. Для этого обратимся к помощи наиболее популярного «движка», системы управления контентом WordPress, на платформе которого функционирует более 50% всех интернет-ресурсов.
Все очень просто. Авторизуемся в своем аккаунте Вордпресс и заходим в Панель управления. Выбираем пункт «Создать новую страницу». Попадаем в редактор страниц.
Нажимаем на кнопку Link. Вот у нас появляется функциональный интерфейс управления бэками.
Далее все просто:
- Если нужно создать внешнюю ссылку, нужно указать URL цитируемой страницы и вписать анкор (видимый текст бэка, вкратце описывающий пункт назначения).

- Если нужно сделать ссылку на внутреннюю страницу, все еще проще, выберите цитируемую страницу из представленного ниже списка имеющихся.
Перефразируя слова вождя мирового пролетариата, можно сказать так: «Сегодня каждая продвинутая кухарка сможет создать линк при помощи редактора WordPress».
Вот и все, что вы хотели знать, но стеснялись спросить о ссылках в интернете.
Ссылка на другие части вашего документа в Pages
Ссылка на текст в текстовом документе с помощью закладок и ссылка на другие страницы документа с макетом страницы на iPhone, iPad, iPod touch или Mac.
Ссылка на другие части документа в Pages на iPhone и iPad
В текстовом документе вы можете использовать закладки, чтобы связать основной текст в одной части документа с текстом в других частях документа. Вы не можете делать закладки для текста в текстовых полях и фигурах.
Вы не можете делать закладки для текста в текстовых полях и фигурах.
В документе с макетом страницы вы можете создавать ссылки из текста в документе на другие страницы документа.
Ссылка на другую часть вашего текстового документа
Если при попытке добавить закладку вы не видите закладку, возможно, это документ с макетом страницы.
- Выделите текст, на который хотите создать ссылку.
- Нажмите «Закладка» во всплывающем меню.Возможно, вам потребуется нажать стрелку вправо, чтобы увидеть закладку.
- Выделите текст, который хотите превратить в ссылку.
- Нажмите «Ссылка». Возможно, вам потребуется нажать стрелку вправо, чтобы увидеть ссылку.
- Нажмите «Связать с» и выберите «Закладка».
- Нажмите «Закладка» и выберите только что созданную закладку или выберите другую закладку. Pages предлагает закладки на основе стилей абзацев, которые вы использовали в документе.
 Узнайте, как изменить эти варианты стилей абзацев на iPhone и iPad.
Узнайте, как изменить эти варианты стилей абзацев на iPhone и iPad. - Чтобы закрыть настройки, коснитесь документа.
Если вы хотите присвоить закладке псевдоним или полностью удалить ее, нажмите кнопку «Еще», нажмите «Закладки», затем нажмите «Изменить». Коснитесь закладки, чтобы переименовать ее, или нажмите кнопку «Удалить», чтобы удалить закладку. Чтобы сохранить изменения, коснитесь Готово.
Ссылка на другую страницу документа с макетом страницы
- Выделите текст, который хотите превратить в ссылку.
- Нажмите «Ссылка». Возможно, вам потребуется нажать стрелку вправо, чтобы увидеть ссылку.
- Нажмите «Связать с» и выберите «Страница».
- Коснитесь эскиза страницы, затем выберите номер страницы, на которую вы хотите создать ссылку.
- Чтобы закрыть настройки, коснитесь документа.
Ссылка на другие части документа в Pages для Mac
В текстовом документе вы можете использовать закладки, чтобы связать основной текст в одной части документа с текстом в других частях документа. Вы не можете делать закладки для текста в текстовых полях и фигурах.
Вы не можете делать закладки для текста в текстовых полях и фигурах.
В документе с макетом страницы вы можете создавать ссылки из текста в документе на другие страницы документа.
Ссылка на другую часть вашего текстового документа
- Щелкните в документе, где вы хотите добавить закладку. Или выделите текст, который хотите добавить в закладки.
- Нажмите кнопку «Документ», затем перейдите на вкладку «Закладки».Если вы не видите параметр «Закладка», возможно, ваш документ является документом с макетом страницы.
- Щелкните Добавить закладку. Закладка появится в списке закладок.
- Выделите текст, который хотите превратить в ссылку.
- Щелкните выделенный текст, удерживая клавишу Control. Выберите «Добавить ссылку»> «Закладка».
- Щелкните всплывающее меню «Закладка», затем выберите закладку, на которую нужно создать ссылку. Pages также предлагает закладки на основе стилей абзацев, используемых в вашем документе.
 Вы можете изменить стили абзаца, предлагаемые Pages.
Вы можете изменить стили абзаца, предлагаемые Pages. - Щелкните Перейти к закладке. Документ перейдет к местоположению связанной закладки.
Вы можете отслеживать ссылку на каждую закладку в списке закладок. Щелкните имя закладки, удерживая клавишу Control, затем выберите «Перейти к ссылке».
Если вы хотите удалить ссылку, щелкните ссылку, удерживая клавишу Control, выберите «Изменить ссылку», затем нажмите «Удалить».
Ссылка на другую страницу документа с макетом страницы
- Выделите текст, который хотите превратить в ссылку.
- Щелкните выделенный текст, удерживая клавишу Control. Выберите Добавить ссылку> Страница.
- Щелкните всплывающее меню «Страница», затем выберите страницу, на которую нужно создать ссылку.
- Щелкните «Перейти на страницу». Документ переходит на страницу.
Дата публикации:
ссылок: ссылка на странице
Создание ссылок на якоря очень похоже на обычные ссылки.Обычные ссылки всегда указывают на верх страницы. Якоря указывают на место на странице.Знак # перед местоположением ссылки указывает, что ссылка указывает на привязку на странице. (Якорь означает определенное место в середине вашей страницы).
Чтобы создать ссылку на привязку, вам необходимо:
- Создать ссылку, указывающую на привязку
- Создайте саму привязку.
Якорь создается с помощью тега .
Если вы хотите создать привязку с именем chapter4, вы просто добавляете эту строку в том месте, где должна быть привязка:
После этого вы можете создать ссылку, указывающую на привязку, используя обычный тег , например:
|
Примечание:
При создании ссылки на привязку на странице необходимо поставить # перед привязкой .
При создании ссылки на привязку на той же странице просто введите
|
При создании ссылок на якоря на внешних страницах используйте следующий синтаксис:
|
Якоря обычно используются при создании страниц со значительным объемом текста. Обычно вы делаете индекс вверху страницы, ссылаясь на якоря, которые были добавлены в ключевые места в следующем тексте.
Обычно вы делаете индекс вверху страницы, ссылаясь на якоря, которые были добавлены в ключевые места в следующем тексте.
Как создавать ссылки на другие веб-страницы
В этой статье объясняется, как создать ссылку с одной страницы на другую. Он также описывает различные типы гиперссылок.
Ссылки, иначе известные как гиперссылки , определяются с помощью тега , также известного как элемент привязки .
Чтобы создать гиперссылку, вы используете тег в сочетании с атрибутом href . Значением атрибута href является URL-адрес или местоположение, на которое указывает ссылка.
Пример:
Вот несколько HTML-коды для игры.
Попробуй
Гипертекстовые ссылки могут использовать абсолютных URL-адресов, относительных URL-адресов или корневых относительных URL-адресов.
- абсолютное
Это относится к URL-адресу, в котором указан полный путь.Например:
- родственник
Это относится к URL-адресу, в котором указан путь относительно текущего местоположения .
Например, если мы хотим сослаться на https: // www.quackit.com/html/tutorial/ URL, а наше текущее местоположение — https://www.quackit.com/html/ , мы будем использовать это:
- коренной родственник
Это относится к URL-адресу, в котором указан путь относительно корня домена .

Например, если мы хотим сослаться на URL-адрес https://www.quackit.com/html/tutorial/ , а текущее местоположение — https://www.quackit.com/html/ , мы могли бы используйте это:
Косая черта указывает на корень домена.Независимо от того, где находится ваш файл, вы всегда можете использовать этот метод, чтобы указать путь, даже если вы не знаете, каким будет доменное имя в конечном итоге (если вам известен полный путь от корня).
Цели связи
Вы можете указать, следует ли открывать URL-адрес в новом окне или в текущем окне. Вы делаете это с помощью атрибута target . Например, target = "_ blank" открывает URL-адрес в новом окне.
Целевой атрибут может иметь следующие возможные значения:
_blank | Открывает URL-адрес в новом окне браузера . |
_self | Загружает URL-адрес в текущее окно браузера . |
_parent | Загружает URL-адрес в родительский фрейм (все еще в текущем окне браузера). Это применимо только при использовании фреймов. |
_top | Загружает URL-адрес в текущее окно браузера , но отменяет любые фреймы. Следовательно, если кадры использовались, то их больше нет. |
Пример:
QuackitПопробуй
Ссылки для перехода
Вы можете заставить ваши ссылки «переходить» в другие разделы на той же странице (или на другой странице).Раньше они назывались «именованными якорями», но их часто называют ссылками перехода, закладками или идентификаторами фрагментов.
Вот как сделать ссылку на ту же страницу:
Добавить идентификатор к цели ссылки
Добавьте идентификатор к той части страницы, которую вы хотите, чтобы пользователь закончил. Для этого используйте атрибут
id. Значение должно быть кратким описательным текстом. Атрибутid— часто используемый атрибут в HTML.Слоны
Создание гиперссылки
Теперь создайте гиперссылку (на которую будет нажимать пользователь). Для этого используется идентификатор
idцелевой ссылки, которому предшествует символ хеша (#):
Итак, эти две части кода помещены в разные части документа. Примерно так:
Примерно так:
Кошки
Все о кошках
Собаки
Все о собаках
Птицы
Все о птицах
Слоны
Все о слонах.
Обезьяны
Все об обезьянах
Змеи
Все о змеях
Крысы
Все о крысах
Рыба
Все о рыбе.
Буйвол
Все о буйволах
Попробуй
Это не обязательно должна быть одна и та же страница.Вы можете использовать этот метод для перехода к идентификатору любой страницы. Для этого просто добавьте целевой URL перед символом решетки ( # ). Пример:
example.com#elephants»> Перейти к слонам
Конечно, это предполагает, что на странице есть идентификатор с таким значением.
Ссылки для электронной почты
Вы можете создать гиперссылку на адрес электронной почты.Для этого используйте атрибут mailto в теге привязки.
Пример:
Электронная почта King KongПопробуй
Щелчок по этой ссылке должен привести к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты.
Вы можете пойти еще дальше. Вы можете автоматически заполнять строку темы для своих пользователей и даже тело письма. Вы делаете это, добавляя к адресу электронной почты параметры subject и body .
Попробуй
Базовый href
Вы можете указать URL-адрес по умолчанию для всех ссылок на странице, с которых они будут начинаться.Для этого нужно разместить тег base (вместе с атрибутом href ) в теге документа.
Пример HTML-кода:
Попробуй
ссылок — Поддержка — WordPress. com
com
Ссылки
Ссылка — это слово, группа слов или изображение, по которому вы можете перейти на новую страницу.
Содержание
Если вы хотите настроить ссылки в меню навигации, посетите страницу поддержки меню.
Добавить ссылки на сообщения, страницы и виджеты
Есть несколько способов добавить ссылки на сообщения, страницы, виджеты и в любое другое место, где вы обычно редактируете текст.
Метод первый: кнопка ссылки
GIF, демонстрирующий кнопку ссылки- Скопируйте URL-адрес, который вы хотите использовать, в буфер обмена вашего компьютера.
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
CTRL + C(ПК) илиCMD + C(Mac).
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
- На своей странице или в публикации выделите текст, на который вы хотите разместить ссылку.
- Щелкните значок ссылки, который появляется на панели инструментов блока.
- Вставьте URL-адрес в появившееся окно, затем нажмите Enter, чтобы сохранить ссылку.
Вы также можете найти сообщение или страницу на своем сайте в поле поиска по ссылке, начав вводить заголовок страницы или сообщения.Затем вы можете щелкнуть эту страницу или сообщение, чтобы вставить ссылку:
Поиск существующих страниц для ссылкиМетод второй: копирование и вставка
- Скопируйте URL-адрес, на который вы хотите создать ссылку, в буфер обмена вашего компьютера.
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
CTRL + C(ПК) илиCMD + C(Mac).
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
- На своей странице или в публикации выделите текст, на который вы хотите разместить ссылку.
- Вставьте скопированный URL прямо поверх выделенного текста.
 Вы можете сделать это, выделив текст, затем щелкнув его правой кнопкой мыши и выбрав Вставить или используя сочетание клавиш, например
Вы можете сделать это, выделив текст, затем щелкнув его правой кнопкой мыши и выбрав Вставить или используя сочетание клавиш, например CTRL + V(ПК) илиCMD + V(Mac).
WordPress.com автоматически создаст ссылку. Выделенный текст теперь будет подчеркнутым и синим, чтобы вы знали, что он связан.
↑ Оглавление ↑
Редактировать существующую ссылку
- Перейдите по ссылке в редакторе.
- Выберите всплывающую кнопку «Изменить».
- Отредактируйте URL-адрес и нажмите Enter, чтобы сохранить изменения.
↑ Содержание ↑
Удалить существующую ссылку
- Щелкните ссылку, которую хотите удалить.
- Щелкните значок ссылки на панели инструментов (он выглядит как ссылка из цепочки), и ссылка будет немедленно удалена.
↑ Содержание ↑
Открыть ссылку в новой вкладке
Чтобы ссылка открывалась в новой вкладке браузера:
- Добавьте ссылку к вашему тексту, как описано выше.

- Нажмите на добавленную ссылку и переключите кнопку «Открыть в новой вкладке».
↑ Содержание ↑
Добавить ссылки на изображения
Если вы хотите, чтобы кто-то щелкнул изображение, чтобы перейти на другую страницу, выполните следующие действия:
- Добавьте изображение в сообщение или страницу с помощью блока изображения.
- Щелкните изображение и выберите значок ссылки (он выглядит как ссылка из цепочки).
- Появится окно, в которое вы можете вставить ссылку или выполнить поиск по существующему содержимому сайта.
- После добавления URL-адреса вы можете настроить открытие этой ссылки в новой вкладке, щелкнув стрелку настроек ссылки и включив «Открыть в новой вкладке».
- После того, как вы добавили ссылку, вы можете нажать кнопку возврата / редактирования на клавиатуре, чтобы применить ее.

Ссылки можно добавлять только к отдельным изображениям. Изображения в блоке Галерея не могут быть связаны. Однако их можно добавить в блоки галереи Masonry, Stacked, Offset и Collage (доступные на вашем сайте благодаря CoBlocks.)
↑ Содержание ↑
Чтобы добавить ссылки на изображения на боковой панели или в области виджетов, используйте виджет изображений. Если вы хотите, чтобы рядом с ним отображался текст, вместо этого можно добавить ссылку на изображение, используя виджет «Текст».
↑ Содержание ↑
Blogroll
Если вы хотите создать список ссылок на ваши любимые блоги или сайты на боковой панели, посетите, пожалуйста, руководство по поддержке Меню ссылок (Blogroll).
Страниц: 1 2 Показать все
Помогите нам стать лучше:
Мы всегда стремимся улучшить нашу документацию.Если эта страница не ответила на ваш вопрос или оставила желать большего, дайте нам знать! Нам нравится слышать ваши отзывы. Для получения поддержки используйте форумы или форму обратной связи. Благодаря!
Для получения поддержки используйте форумы или форму обратной связи. Благодаря!
базовых ссылок | HTML-ссылки на другие страницы, файлы и адреса электронной почты
Путь // www.yourhtmlsource.com → Мой первый сайт → ОСНОВНЫЕ ССЫЛКИ
Когда у вас появится возможность создавать HTML-страницы, вы захотите узнать, как создавать ссылки между ними, чтобы можно было приступить к созданию сайта.Ссылки — это суть HTML, именно они делают его уникальным.
Пока вы изучаете ссылки, я также научу вас основам организации сайта и структуры сайта .
Навигация по страницам:
Первые ссылки
· Структура ссылок
· Ссылки на адреса электронной почты
· Ссылки на изображения
· Ссылки на файлы
| Абсолютные и относительные ссылки
· Линкальная гимнастика
· Внешние ссылки
| Структура сайта
Эта страница последний раз обновлялась 21.08.2012
Первые ссылки
Хорошо, у вас есть страница, которую вы научились писать на первом уроке.Теперь вам понадобится еще одна страница. Это не обязательно должно быть что-то грандиозное, достаточно простой страницы. Вы можете скопировать первую страницу и просто сохранить ее под другим именем, если хотите. Просто убедитесь, что вы знаете имена двух файлов и что они находятся в той же папке . Не забудьте позвонить на главную страницу: index.html .
sourcetip: Всегда используйте строчные буквы при именовании html-файлов, изображений и папок. Большинство веб-серверов (компьютеров, на которых вы в конечном итоге будете размещать свой сайт) чувствительны к регистру, поэтому для них важно, используют ли ваши файлы заглавные буквы или нет.При переходе по ссылкам на страницы или вводе URL-адресов вам не нужно помнить регистр каждой буквы, поэтому, если все будут использовать маленькие буквы, проблема исчезнет.
Ссылочная структура
Как и все теги, ссылки следуют структуре и имеют начальные и конечные теги. Разместите эту строку кода на одной из своих страниц.
Очень важно Ссылка Пояснение:
-
a:aобозначает A nchor, что означает ссылку.Это тег, благодаря которому все происходит. -
href: Означает H ypertext REF erence. Частьhref— это еще один атрибут , в котором в качестве значения указано местоположение другой страницы. Просто замените theotherpage.html на имя второго файла. Не забывайте кавычки!
Все, что вы поместите в теги ссылок, станет ссылкой, окрашенной в синий цвет и подчеркнутой. Когда вы наведете на него указатель мыши, ваш курсор превратится в руку, и URL-адрес страницы появится в строке состояния вашего браузера (внизу окна).Если вы хотите сделать ссылки на другие части своей страницы (например, ссылку на верхнюю часть страницы), настройте некоторые внутренние ссылки. Изменение цвета по умолчанию для ссылок рассматривается в атрибутах тела.
Ссылки на адреса электронной почты
Если вы хотите, чтобы люди писали вам по электронной почте, щелкнув ссылку, используйте этот код:
, чтобы создать это — напишите мне — который откроет программу электронной почты пользователей с вашим адресом в поле Кому: .
Ссылка на фотографии
Ссылка на файл изображения практически такая же, как и на файл html. Просто укажите имя файла и не забудьте правильный суффикс — например, если это gif или jpg . Чтобы получить краткое описание форматов файлов для изображений в Интернете, прочтите это. Если вы хотите использовать изображение как ссылку , прочтите следующий урок.
Ссылки на файлы
Вы ссылаетесь на файл как на картинку. Единственное отличие состоит в том, что он не открывается в браузере, а загружается в указанное место на жестком диске ридера.Пример:
Встраивание файла непосредственно на страницу — это другой процесс. У нас также есть страница о форматах файлов в Интернете.
Абсолютные и относительные ссылки
интернет-адресов точно соответствуют установленной иерархической структуре файловой системы вашего компьютера, с которой вы, вероятно, знакомы. Сначала идет Интернет-домен, например www.example.com. Затем идут каталоги (папки), содержащие файл, и, наконец, имя файла с соответствующим расширением типа файла. Каждый сегмент URL-адреса отделяется косой чертой. Всегда помните: в Интернете все косые черты идут вперед .
Есть два разных способа указать ваши ссылки на файл. «Абсолютные ссылки» включают полный адрес веб-сайта, включая http: // и www. биты. «Относительные ссылки» на короче, чем , и удобнее в управлении, и их можно использовать только для указания на другие страницы того же веб-сайта.
Например, у вас есть страница с именем page1.html в каталоге «ссылки» вашего сайта. Абсолютный href для этой страницы — это http://www.example.com/links/page1.html . Итак, вы помещаете эту ссылку в любом месте на любой странице, на любом сайте, и она всегда будет переходить на эту страницу в Интернете.
Относительные ссылки могут указывать только на страницу с того же сайта . Адрес всегда равен относительно позиции второго файла. Если вы переходите на ту же страницу со страницы в том же каталоге, href будет просто page1.html . Если вы переходите по ссылке со своей домашней страницы, то есть в корневом каталоге, ссылка будет выглядеть так: , так как вам нужно сначала спуститься в каталог, а затем получить файл.
sourcetip: Если вы называете файлы index.html в своих каталогах, вы можете делать ссылки на эти страницы, просто ссылаясь на имя каталога. Ваш браузер всегда выбирает index в качестве главной страницы для этой папки. Это означает, что вы можете сжать href = "folder / index.html " в href =" folder / ". Косая черта указывает браузеру, что он должен искать папку, а не файл. Не забывайте об этом!
Линкал Гимнастика
Если вам нужно подняться вверх по каталогу, а затем вернуться в другой, вам нужно будет понять, как устроен ваш сайт. Используя исходный код HTML в качестве примера, мы теперь находимся в разделе «myfirstsite». Взгляните на свою адресную строку, чтобы увидеть. Если бы мы хотели связать относительно с разделом «изображений», нам нужно было бы перейти на один каталог вверх, а затем вниз в каталог изображений.Таким образом, полный относительный href будет
"../images/index.html"
Видите две точки? Они означают «перейти вверх по каталогу» к своему корню. Так что независимо от того, насколько глубоко вы погрузились в свой сайт, вы всегда можете вернуться к нему с парой ../../. Просто считайте каталоги, пока не достигнете нужного уровня.
sourcetip: Если вы хотите указать ссылку на страницу, которая находится в верхней части вашего сайта (не в глубине каталогов), вы можете начать ссылку с косой черты.Это означает «начать с корневого каталога». Итак, href выше может быть просто / images / . Это избавляет вас от необходимости вкладывать множество ../../s. Ссылка на главную страницу всегда href = "/"
Внешние ссылки
На внешних ссылках (ссылках на другие сайты) вы всегда должны не забывать ставить перед адресом префикс http: // . В противном случае ссылка не будет работать, браузер будет искать на вашем сайте файл с именем www.yourhtmlsource.com .Вы будете ссылаться на нас, верно? Ты будешь моим новым лучшим другом, нахальный.
Чтобы сделать это правильно, вы просто предлагаете абсолютную ссылку, как указано выше. Итак, правильным адресом для ссылки будет http://www.yourhtmlsource.com/ . Обратите внимание на косую черту в конце? Это происходит только для каталогов (то есть папок) или доменных имен, как в этом примере. Не ставьте косую черту после ссылки .html, только для каталогов, таких как .com или адреса без суффикса.
Структура сайта
Без простого плана игры на вашем сайте вскоре может быть очень трудно найти что-то для вас, учитывая все файлы, которые вы постоянно накапливаете на нем. Таким образом, вам следует сгруппировать страницы схожей тематики в папки (каталоги). Храните все свои изображения в одной папке, подальше от ваших html файлов (назовите папку «изображения» или «медиа» или что-то в этом роде).
Я бы также посоветовал вам поработать над шаблоном вашего дизайна. Сейчас это может быть неважно, поскольку ваш сайт может не иметь отличительного дизайна, но позже, имея этот файл, вы сэкономите часы времени.Что вы делаете, так это сохраняете файл без содержимого, просто макет ваших страниц как TEMPLATE.html в каждом каталоге вашего сайта (заглавными буквами, чтобы он выделялся), со всеми правильными ссылками. Затем, когда вы добавляете страницу в папку, вы просто открываете этот файл, добавляете в него свое содержание и сохраняете под другим именем, оставляя template.html пустым, готовым для другого использования. Чтобы увидеть наш шаблон для этого каталога, см. Это. Проверьте, у нас по одному в каждом каталоге.
Допустим, у вас есть сайт о солнечной системе (всего , скажем, ).Храните все файлы о Марсе в папке с названием «Марс», а все изображения Марса — в каталоге с именем «изображения» и в каталоге с именем «Марс». И сохраните изображения Урана… нет. Я выше этого.
Кстати о картинках ….
Как создавать ссылки на другие страницы в HTML
В этом руководстве вы узнаете, как создавать ссылки на другие страницы в HTML.
Создание ссылок в HTML
Ссылка или гиперссылка — это соединение одного веб-ресурса с другим. Ссылки позволяют пользователям плавно переходить с одной страницы на другую на любом сервере в любой точке мира.
Ссылка имеет два конца, называемых якорями. Ссылка начинается с привязки источника и указывает на привязку назначения, которая может быть любым веб-ресурсом, например изображением, аудио- или видеоклипом, файлом PDF, документом HTML или элементом в самом документе и т. Д. на.
По умолчанию в большинстве браузеров ссылки будут выглядеть следующим образом:
- Непосещенная ссылка подчеркнута синим цветом.
- Посещенная ссылка подчеркнута фиолетовым цветом.
- Активная ссылка подчеркнута красным.
Однако вы можете перезаписать это с помощью CSS. Подробнее о стилизации ссылок.
Синтаксис ссылки HTML
Ссылки указываются в HTML с помощью тега .
Ссылка или гиперссылка может быть словом, группой слов или изображением.
Поиск в Google
Tutorial Republic

Атрибут href указывает цель ссылки. Его значение может быть абсолютным или относительным URL.
Абсолютный URL-адрес — это URL-адрес, который включает в себя все части формата URL-адреса, такие как протокол, имя хоста и путь к документу, e.g., https://www.google.com/ , https://www.example.com/form.php и т. д. Тогда как относительные URL-адреса — это пути, относящиеся к странице, например, contact.html , images / smiley.png и т. Д. Относительный URL-адрес никогда не включает префикс http: // или https: // .
Установка целей для ссылок
Атрибут цели сообщает браузеру, где открыть связанный документ. Существует четыре определенных цели, и каждое имя цели начинается с символа подчеркивания ( _ ):
-
_blank— открывает связанный документ в новом окне или на новой вкладке. -
_parent— открывает связанный документ в родительском окне.