HTML5 | это… Что такое HTML5?
HTML5 (англ. HyperText Markup Language, version 5) — язык для структурирования и представления содержимого для всемирной паутины, а также основная технология, используемая в Интернете. Это пятая версия HTML-стандарта (изначально созданного в 1990 году и последней версией которого являлся HTML4, стандартизированный в 1997 году[1]) и находится в стадии разработки по состоянию на ноябрь 2012 года. Основной её целью является улучшить язык, поддерживающий работу с новейшими мультимедийными приложениями, при этом сохраняется лёгкость чтения кода для человека и ясность исполнения для компьютеров и приспособлений (веб-браузеры, синтаксические анализаторы и т. д.).
Следуя своим непосредственным предшественникам HTML 4.01 и XHTML 1.1, HTML5 отвечает наблюдениям о том, что HTML и XHTML в общем использовании во всемирной паутине HTML5 является смесью особенностей, представленных различными спецификациями, включая спецификации программного обеспечения, такими как веб-браузеры, признанными в общей практике, а также смесью множества синтаксических ошибок, возникающих в существующих веб-документах.
| HTML |
|---|
|
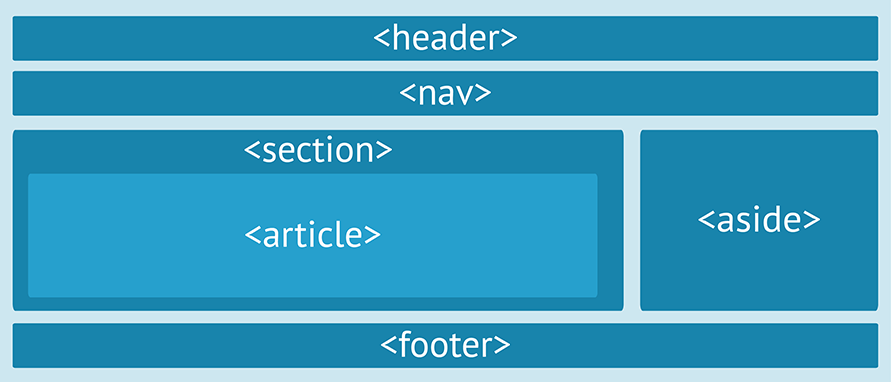
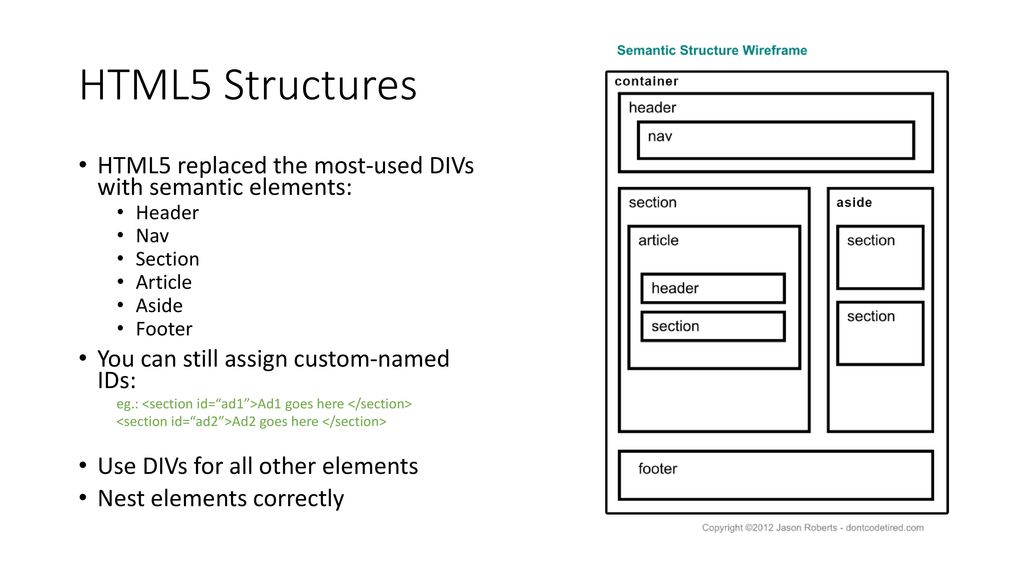
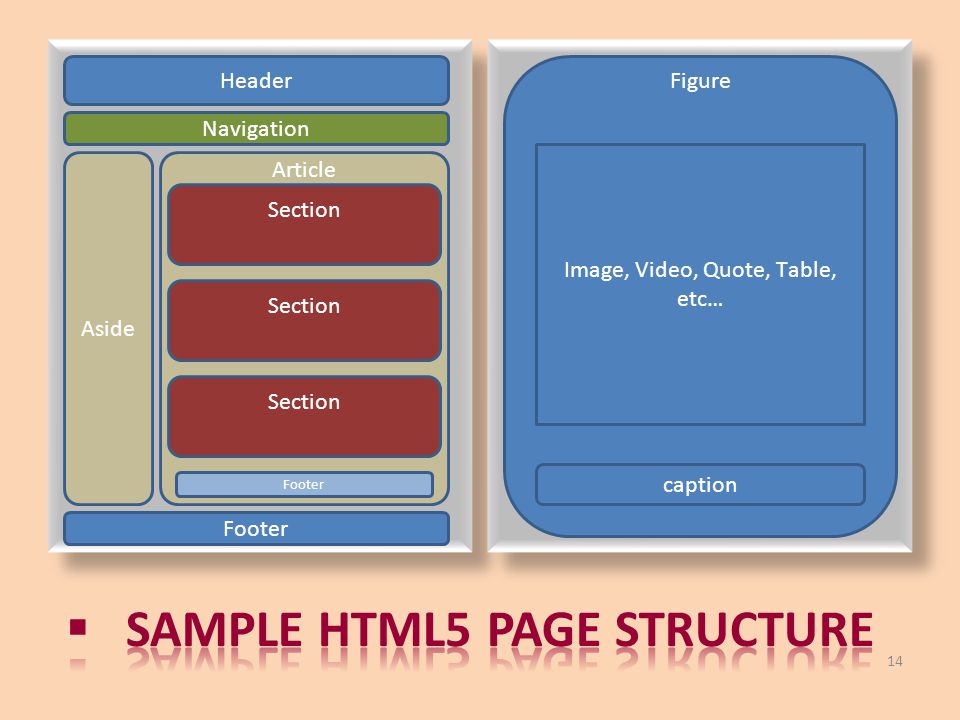
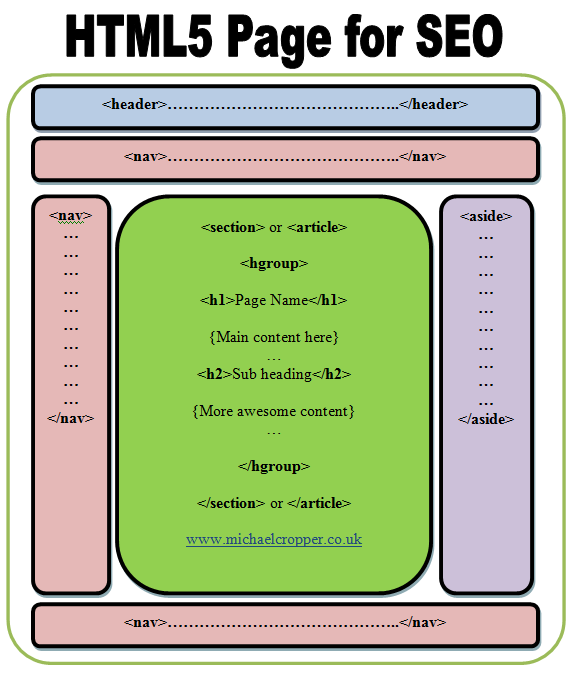
В HTML5 появляется множество синтаксических особенностей. Например, элементы <video>, <audio> и <canvas>, а также возможность использования SVG. Эти новшества разработаны для упрощения внедрения и управления графическими и мультимедийными объектами в сети без необходимости обращения к собственным плагинам и API. Другие новые элементы, такие как <section>, <article>, <header> и <nav> разработаны для того, чтобы обогащать семантическое содержимое документа (страницы). Новые атрибуты были введены с той же целью, хотя ряд элементов и атрибутов был удален. Некоторые элементы, например, <menu> и <cite> были изменены, переопределены или стандартизированы. API и DOM являются фундаментальными частями спецификации HTML5.[2] HTML5 также определяет некоторые детали для обработки недопустимых документов, поэтому синтаксические ошибки будут рассматриваться одинаково всеми приспособленными браузерами и другими пользовательскими агентами. [3]
[3]
Содержание
|
История
Рабочая группа по разработке Гипертекстовых Прикладных Технологий в Веб (WHATWG) начала работу над новым стандартом в 2004 году, когда World Wide Web Consortium (W3C) сосредоточился на будущих разработках XHTML 2.0, а HTML 4.01 не изменялся с 2000 года.[4] В 2009 году W3C признал, что срок работы у рабочей группы XHTML 2.0 истек, и решил не возобновлять его. В настоящий момент W3C и WHATWG работают вместе над разработкой HTML5.[5]
Даже несмотря на то, что HTML5 был хорошо известен среди веб-разработчиков в течение нескольких лет, он стал основной темой СМИ только в апреле 2010 года. После этого глава компании Apple Inc. Стив Джобс[6][7][8][9] написал публичное письмо, заголовок которого гласил: «мысли по поводу Flash», где он заключил, что с разработкой HTML5 нет больше необходимости смотреть видеоролики или использовать другие виды приложений с помощью Adobe Flash.[10] По этому поводу вспыхивали дебаты в кругу веб-разработчиков, причём некоторые намекали, что, хотя HTML5 и обеспечивает расширенную функциональность, разработчики должны принимать во внимание различия браузеров и необходимость поддержки различных частей стандартов, равно как и функциональные различия между HTML5 и Flash.[11]
После этого глава компании Apple Inc. Стив Джобс[6][7][8][9] написал публичное письмо, заголовок которого гласил: «мысли по поводу Flash», где он заключил, что с разработкой HTML5 нет больше необходимости смотреть видеоролики или использовать другие виды приложений с помощью Adobe Flash.[10] По этому поводу вспыхивали дебаты в кругу веб-разработчиков, причём некоторые намекали, что, хотя HTML5 и обеспечивает расширенную функциональность, разработчики должны принимать во внимание различия браузеров и необходимость поддержки различных частей стандартов, равно как и функциональные различия между HTML5 и Flash.[11]
W3C процесс стандартизации
WHATWG начала работу над спецификацией в июне 2004 года под названием Web Applications 1.0.[12] С января 2011 года спецификация в Draft Standard (Стандартизация проекта) утверждается в WHATWG, Working Draft (рабочий проект) утверждается в W3C. Ян Хиксон из компании Google является редактором HTML5.
Спецификация HTML5 была принята в качестве точки начала работы над новым HTML рабочей группой W3C в 2007 году. Эта рабочая группа опубликовала спецификацию как первый публичный рабочий проект 22 января 2008 года.[14] Спецификация — это текущая работа, ожидают, что она останется на несколько лет, хотя части HTML5 собираются закончить и реализовать в браузерах до того момента, когда вся спецификация достигнет финального статуса «Рекомендовано».[15]
Согласно расписанию W3C, предполагалось, что HTML5 получит рекомендации W3C в конце 2010 года. Однако оценка первого публичного рабочего проекта была перенесена на 8 месяцев, ожидалось, что одобрения и Last Call и Candidate Recommendation будут получены в 2008 году
Ян Хиксон, редактор спецификации HTML5, ожидает достижения Candidate Recommendation в течение 2012 года. [20] Для того чтобы спецификация получила статус «W3C рекомендована», необходимы две законченные на 100 % и полностью взаимодействующие реализации.[20] В интервью с TechRepublic Хиксон предполагает, что это случится в 2012 году или позже.
[20] Для того чтобы спецификация получила статус «W3C рекомендована», необходимы две законченные на 100 % и полностью взаимодействующие реализации.[20] В интервью с TechRepublic Хиксон предполагает, что это случится в 2012 году или позже.
«Некоторые части уже относительно стабильны, и сегодня внедрения, которые уже вполне близки к завершению, могут быть использованы».
—WHAT Working Group, Когда HTML5 будет закончен?[20]
В декабре 2009 года WHATWG переключилась на универсальную модель разработки для спецификации HTML5.[22] W3C всё ещё будет продолжать публиковать кадры со спецификацией HTML5.[23]
14 февраля 2011 года W3C увеличил срок работы для рабочей группы HTML с промежуточными отчетами для HTML5. Рабочая группа предполагала продвинуть HTML5 в Last Call, приглашая к полному соединению W3C, чтобы подтвердить техническое отсутствие дефектов в спецификации в мае 2011 года.
«Даже как инновационное продолжение, продвижение HTML5 в «Рекомендуемое» обеспечивает всю веб-экосистему стабильным, проверенным и взаимодействующим стандартом. Решение наметить внедрение HTML5 в Last Call в мае 2011 года было важным шагом для урегулирования производственных ожиданий. Сегодня мы сделали следующий шаг, объявив о намерении осуществления цели с получением рекомендации к 2014 году.»
—Джеф Джэйф, Генеральный директор W3C[24]
Разметка
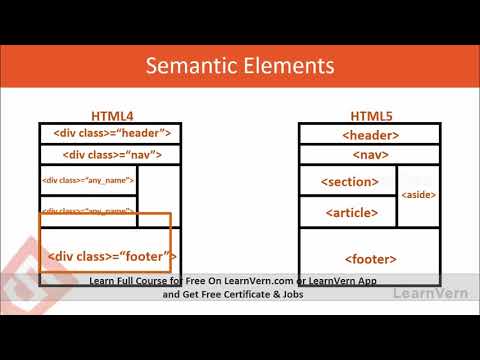
HTML5 вводит несколько новых элементов и атрибутов, которые отражают типичное использование разметки на современных веб-сайтах. Некоторые из них — семантические замены для использования универсальных блочных (<div>) и строчных (<span>) элементов, например, <nav> (блок навигации по сайту), <footer> (обычно относится к нижней части страницы или последней строке HTML кода) или <audio> и <video> вместо <object>. [25][26][27] Некоторые устаревшие элементы, которые можно было использовать в HTML 4.01, были исключены, включая чисто оформительские элементы, такие как
[25][26][27] Некоторые устаревшие элементы, которые можно было использовать в HTML 4.01, были исключены, включая чисто оформительские элементы, такие как <font> и <center>, чьи эффекты выполняются с помощью Каскадных таблиц стилей. Также в поведении веб снова заострено внимание на важности скриптов DOM (например, Javascript).
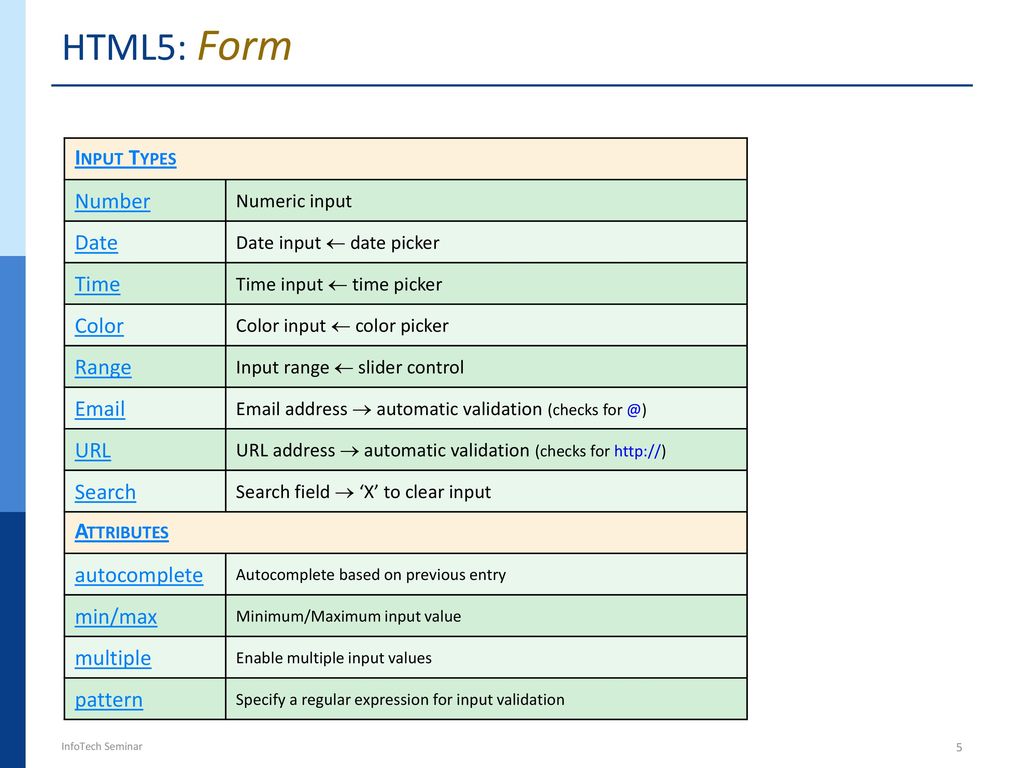
Синтаксис HTML5 больше не базируется на SGML, несмотря на подобие его разметки. Однако он был разработан обратно совместимым с обычным парсингом более старых версий HTML. В HTML5 применяется новая вводная строка, которая выглядит, как Объявление типа документа в SGML, <!DOCTYPE html>, которая запускает соответствующий стандартам режим рендеринга.[28] С 5 января 2009 года HTML5 также включает в себя Web Forms 2.0, ранее бывшие отдельной спецификацией WHATWG.
Новые API
В дополнение к определению разметки HTML5 устанавливает скриптовый интерфейс прикладного программирования (API). [29] Существующий интерфейс DOM расширен и фактически особенности зарегистрированы. Также существуют новые API, например:
[29] Существующий интерфейс DOM расширен и фактически особенности зарегистрированы. Также существуют новые API, например:
|
|
Не все выше перечисленные технологии включены в спецификацию W3C HTML5, хотя они есть в спецификации WHATWG HTML.
|
|
XHTML5
XHTML5 — это XML-сериализация языка HTML5. Документы XML должны быть снабжены XML Internet media type, например, application/xhtml+xml или application/xml.[39] XHTML5 требует строгого и правильно оформленного синтаксиса XML. Выбор между HTML5 и XHTML5 сводится к выбору типа MIME/содержимого: тип медиа, который вы выберете, определит, какой тип документа должен быть использован. [40] В HTML5 и XHTML5 doctype
[40] В HTML5 и XHTML5 doctype html необязателен и может быть просто пропущен.[41] HTML, который был написан, чтобы соответствовать техническим требованиям и HTML и XHTML — и который производит то же DOM дерево, разбирающее HTML или XML — назван многоязычным.[42]
Обработка ошибок
Спецификация HTML5 предъявляет требования как к юзер-агентам (браузерам), так и к документам. Документы могут не всегда содержать корректный синтаксис, но HTML5-совместимые браузеры, так же, как и их предшественники, применяют алгоритмы разбора ошибок разметки в документах для построения правильной объектной модели (DOM). Чёткое определение требований к юзер-агентам делается с целью достижения совместимости между браузерами разных производителей. Так же, как и требования к синтаксису разметки документов с целью корректного отображения их в различных браузерах.[43] В старых версиях браузеров новые теги HTML5 просто игнорируются.
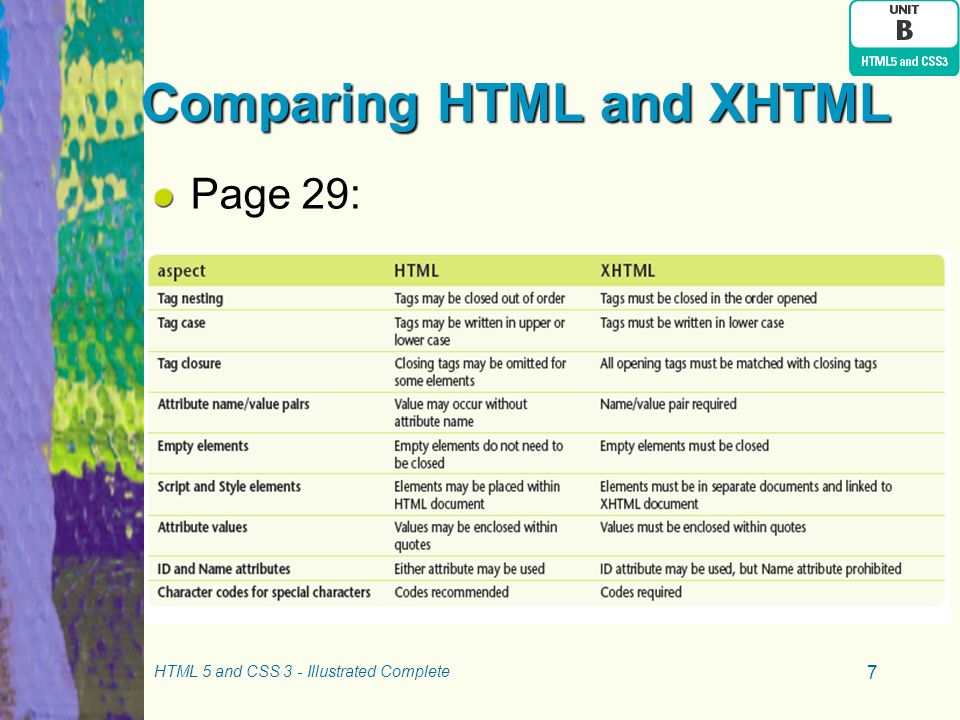
Отличия от HTML4.
 01 и XHTML1.x
01 и XHTML1.xНиже представлен список отличий и несколько необычных примеров:
|
|
Полный список изменений в HTML5 представляется в обновляющемся рабочем проекте W3C «Отличия HTML5 от HTML4» (последняя версия от 29 марта 2012). [45]
[45]
Логотип HTML5
Логотип HTML5
18 января 2011 года W3C ввел логотип, чтобы представить использование или добавить интерес к HTML5. В отличие от других знаков, выпущенных ранее компанией W3C, он не подразумевает соответствие определенному стандарту. С 1 апреля 2011 года этот логотип считается официальным.[46]
Во время первого показа его публике, W3C объявил логотип HTML5 как символ «универсальной визуальной идентификации данных для широкого набора открытых Веб-технологий, включая HTML, CSS, SVG, WOFF и другие».[47] Некоторые защитники веб-стандартов, включая и The Web Standards Project, раскритиковали это определение HTML5 как обобщенное и размытое понятие.[47] Тремя днями позже W3C ответил на отзыв сообщества и изменил определение логотипа, убрав перечисление связанных технологий.[48] Затем W3C заявил, что логотип «представляет HTML5, краеугольный камень для современных Веб приложений». [46]
[46]
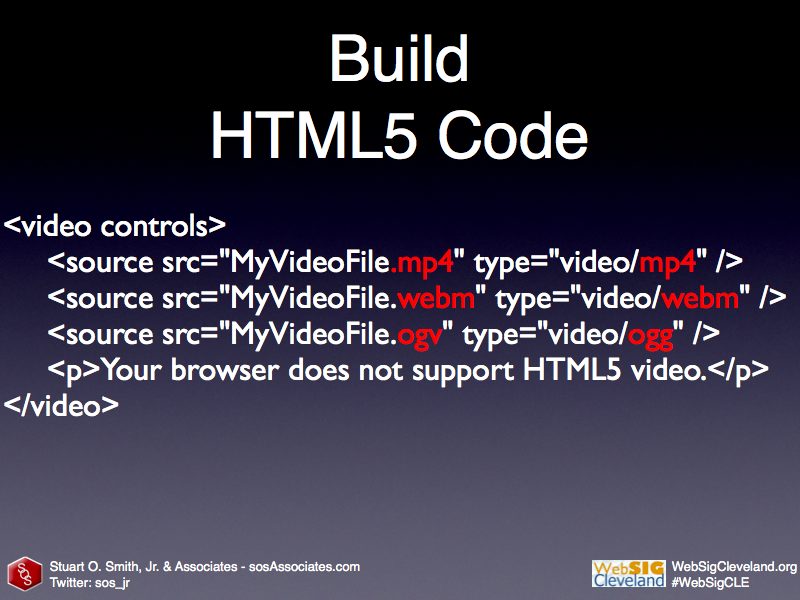
Пример веб-страницы HTML5
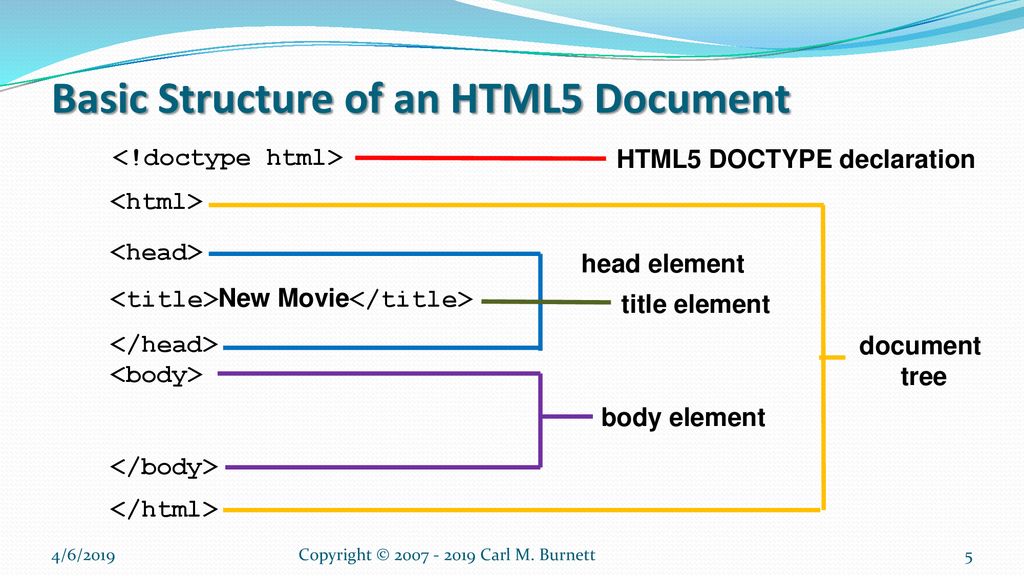
<!doctype html>
<html>
<head>
<meta charset=utf-8>
<title>(Это title) Пример страницы на HTML5</title>
</head>
<body>
<header>
<hgroup>
<h2>Заголовок "h2" из hgroup</h2>
<h3>Заголовок "h3" из hgroup</h3>
</hgroup>
</header>
<nav>
<a href=link1.html>Первая ссылка из блока "nav"</a>
<a href=link2.html>Вторая ссылка из блока "nav"</a>
</nav>
<section>
<article>
<h2>Заголовок статьи из блока "article"</h2>
<p>Текст абзаца статьи из блока "article"</p>
<details>
<summary>Блок "details", текст тега "summary"</summary>
<p>Абзац из блога "details"</p>
</details>
</article>
</section>
<footer>
<time>Содержимое тега "time" блока "footer"</time>
<p>Содержимое абзаца из блока "footer"</p>
</footer>
</body>
</html>
См.
 также
также
|
|
Примечания
- ↑ HTML5 Differences from HTML 4. Working Draft. World Wide Web Consortium (5 Апреля 2011 года). Архивировано из первоисточника 7 июня 2012. Проверено 30 Апреля 2011 года.
- ↑ 1 2 HTML5 Differences from HTML4. World Wide Web Consortium (19 Октября 2010 года). Архивировано из первоисточника 7 июня 2012. Проверено 4 Декабря 2010 года.
- ↑ 1.9.2 Syntax Errors. HTML5 (16 Ноября 2010 года). Архивировано из первоисточника 7 июня 2012.
 Проверено 4 Декабря 2010 года.
Проверено 4 Декабря 2010 года. - ↑ HTML 4 Errata. World Wide Web Consortium. Архивировано из первоисточника 7 июня 2012. Проверено 4 Декабря 2010 года.
- ↑ Frequently Asked Questions (FAQ) About the Future of XHTML. World Wide Web Consortium. Архивировано из первоисточника 7 июня 2012. Проверено 4 Декабря 2010 года.
- ↑ FOX News: No Flash on the iPhone? Apple’s Steve Jobs Finally Explains Why
- ↑ TIME: Steve Jobs: ‘Flash is No Longer Necessary’ and Other Musings
- ↑ CBS News: Steve Jobs: Why Apple Banned Flash
- ↑ FastCompany: Steve Jobs: Adobe’s Flash Is Old PC History, Open Web Is the Future
- ↑ «Thoughts on Flash», by Steve Jobs, CEO of Apple, Inc.
- ↑ Is HTML5 Replacing Flash?
- ↑ [whatwg] WHAT open mailing list announcement. lists.whatwg.org Mailing Lists. Архивировано из первоисточника 7 июня 2012.
 Проверено 4 Марта 2010 года.
Проверено 4 Марта 2010 года. - ↑ HTML5: A vocabulary and associated APIs for HTML and XHTML (Editor’s Draft).. World Wide Web Consortium. Архивировано из первоисточника 7 июня 2012. Проверено 12 Апреля 2010 года.
- ↑ HTML5: A vocabulary and associated APIs for HTML and XHTML.. World Wide Web Consortium. Архивировано из первоисточника 7 июня 2012. Проверено 28 января 2009 года.
- ↑ When Will HTML5 Be Finished?. WHATWG. WHATWG Wiki. Архивировано из первоисточника 7 июня 2012. Проверено 10 Сентября 2009 года.
- ↑ HTML Working Group. World Wide Web Consortium. Архивировано из первоисточника 7 июня 2012. Проверено 4 Марта 2010 года.
- ↑ HTML5. World Wide Web Consortium (25 Августа 2009 года). Архивировано из первоисточника 7 июня 2012. Проверено 4 Марта 2010 года.

- ↑ [whatwg] HTML5 at Last Call (at the WHATWG). Lists.whatwg.org. Архивировано из первоисточника 7 июня 2012. Проверено 4 Марта 2010 года.
- ↑ Dive Into HTML5.(недоступная ссылка — история)
- ↑ 1 2 3 When Will HTML5 Be Finished?. FAQ. WHAT Working Group. Архивировано из первоисточника 7 июня 2012. Проверено 29 Ноября 2009 года.
- ↑ HTML5 Editor Ian Hickson Discusses Features, Pain Points, Adoption Rate, and More. Архивировано из первоисточника 7 июня 2012. Проверено 21 Июня 2010 года.
- ↑ Ян Хиксон WHATWG: Switching to an Unversioned Development Model. Архивировано из первоисточника 7 июня 2012. Проверено 21 Января 2011 года.
- ↑ Ян Хиксон HTML Is the New HTML5. Архивировано из первоисточника 7 июня 2012.
 Проверено 21 Января 2011 года.
Проверено 21 Января 2011 года. - ↑ 1 2 W3C Confirms May 2011 for HTML5 Last Call, Targets 2014 for HTML5 Standard. World Wide Web Consortium (14 Февраля 2011 года). Архивировано из первоисточника 7 июня 2012. Проверено 18 Февраля 2011 года.
- ↑ Introduction to HTML5 video
- ↑ IBM Developer Works New elements in HTML5: Structure and semantics
- ↑ ICAMD.org Finalcut Silverlight Films that Videographers share Quicktime in a Flash : Video on the Web using HTML5 and other Codecs
- ↑ InstantShift [1] HTML5: Worth the Hype?
- ↑ «HTML5 Differences from HTML 4 — APIs». World Wide Web Consortium.
- ↑ «HTML Canvas 2D Context». World Wide Web Consortium.
- ↑ Доступное видео в HTML5 с субтитрами на JavaScript (13 Января 2010 года). Архивировано из первоисточника 7 июня 2012.
- ↑ «Web Storage Specification».
 World Wide Web Consortium.
World Wide Web Consortium. - ↑ HTML Standard
- ↑ «Web SQL Database». World Wide Web Consortium.
- ↑ «Indexed Database». World Wide Web Consortium.
- ↑ «File API». World Wide Web Consortium.
- ↑ «Filesystem API». World Wide Web Consortium.
- ↑ «File API: Writer». World Wide Web Consortium.
- ↑ Anne, van Kesteren HTML5 differences from HTML 4 – W3C Working Draft 19 October 2010. World Wide Web Consortium. Архивировано из первоисточника 7 июня 2012. Проверено 2 Ноября 2010 года.
- ↑ Сергей Анатольевич Мавроди «Sergey’s HTML5 & CSS3 Quick Reference». Belisso Corp., 2010. ISBN 978-0-615-43321-9
- ↑ The XHTML syntax ― HTML5. Web Hypertext Application Technology Working Group. Архивировано из первоисточника 7 июня 2012. Проверено 1 Сентября 2009 года.
- ↑ Polyglot Markup: HTML-Compatible XHTML Documents, W3C Working Draft 05 April 2011
- ↑ FAQ – WHATWG Wiki.
 WHATWG. Архивировано из первоисточника 7 июня 2012. Проверено 2 декабря 2010.
WHATWG. Архивировано из первоисточника 7 июня 2012. Проверено 2 декабря 2010. - ↑ HTML5: The Markup Language Reference: Input Control. World Wide Web Consortium. Архивировано из первоисточника 7 июня 2012. Проверено 17 Февраля 2011 года.
- ↑ HTML5 Differences from HTML4. FAQ. World Wide Web Consortium (29 мая 2012 года). Архивировано из первоисточника 7 июня 2012. Проверено 12 июня 2012 года.
- ↑ 1 2 W3C HTML5 Logo FAQ. World Wide Web Consortium. — «Is this W3C’s «official» logo for HTML5? Yes, as of 1 April 2011.» Архивировано из первоисточника 7 июня 2012. Проверено 21 Января 2011 года.
- ↑ 1 2 HTML5 Logo: Be Proud, But Don’t Muddy the Waters!. The Web Standards Project. Архивировано из первоисточника 7 июня 2012.
 Проверено 22 Января 2011 года.
Проверено 22 Января 2011 года. - ↑ The HTML5 Logo Conversation. World Wide Web Consortium. Архивировано из первоисточника 7 июня 2012. Проверено 21 Января 2011 года.
Ссылки
- HTML5 (including next generation additions still in development) (англ.) — текущий черновик стандарта.
- W3C HTML Working Group (англ.)
- W3C Editor’s draft (англ.)
- HTML5ROCKS — проект Google, посвящённый HTML5. См. также презентацию HTML5.
- Примеры использования HTML5 от Apple (англ.)
- Тест браузеров на количество реализованных возможностей стандарта HTML5 (англ.)
- HTML 5 differences from HTML 4 (англ.)
- Справочник HTML5 (рус.)
Литература
- Питер Лабберс, Брайан Олберс, Фрэнк Салим HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development.
 — М.: «Вильямс», 2011. — С. 272. — ISBN 978-5-8459-1715-7
— М.: «Вильямс», 2011. — С. 272. — ISBN 978-5-8459-1715-7 - Стивен Хольцнер HTML5 за 10 минут, 5-е издание = Sams Teach Yourself HTML5 in 10 Minutes, 5th Edition. — М.: «Вильямс», 2011. — ISBN 978-5-8459-1745-4
HTML5 простыми словами
Это — не статья для супер-гуру-вебмастеров. И даже не для начинающих веб-разработчиков. Эта статья задумывалась как памятка об HTML5 для журналистов и аналитиков.
Здесь найдут ответы на свои насущные вопросы журналисты, копирайтеры и другие неспециалисты в области веб-дизайна, которым для работы просто необходимо знать принципы HTML5, но нет возможности вникать в технические подробности использования этого замечательного языка.
Поможет нам в этом HTML5 DOCTOR, сообщество активных последователей HTML5, проповедующих его использование, и в частности, Брюс Лоусон:
«К нам часто обращаются журналисты и аналитики с вопросами о HTML5. И это замечательно, потому что мы тратим куда больше времени еженедельно, пытаясь читать странички тех журналистов и аналитиков, которые к нам не обратились.
Вот перечень наиболее часто задаваемых нам вопросов, на которые мы дали ответы неспециализированным языком. Журналисты, пользуйтесь на здоровье! цитирование приветствуется, но не является обязательным )))»
Что такое HTML5?
Зто зависит от того, о чем идет речь. Выражение «HTML5» используют в трех разных значениях:
Спецификация HTML5
Наиболее точным определением понятия «HTML5» будет следующее: это спецификация, разработанная совместно двумя группами, W3C и WHATWG. Существуют разные версии спецификации HTML5.
HTML5 стал необходимой, вынужденной эволюцией языка, на котором пишутся веб-страницы. Он был разработан для написания веб-приложений (так называются динмические интерактивные веб-страницы, на которых можно что-то делать). Его предшественник, HTML4, появившийся в конце 90х, предназначался для веб-страниц (статических документов, связанных между собой гиперссылками и содержащих текст, изображения, формы и т.д. ).
- Ключевые понятия:
- Его разработали для обеспечения взаимодействия страниц в разных браузерах.
 Сегодня мы используем различные браузеры (к примеру, на работе у нас может стоят IE, в телефоне — Safari или Opera, а дома -Firefox) и было бы неразумно и досадно, если бы сайт не работал бы в чем-то из них.
Сегодня мы используем различные браузеры (к примеру, на работе у нас может стоят IE, в телефоне — Safari или Opera, а дома -Firefox) и было бы неразумно и досадно, если бы сайт не работал бы в чем-то из них. - Все производители браузеров — – Opera, Mozilla (Firefox), Apple (Safari), Microsoft (Internet Explorer), Google (Chrome) — все они сотрудничают между собой, равно как и с еще кучей органицазий и частных лиц: с Netflix, Adobe, IBM, HP, BBC и многим другими.
- Он разработан, чтобы расширить возможности современного веба, не нарушая при этом работы уже существующих веб-страниц.
- Он может соревноваться с плагинами типа Microsoft Silverlight и Adobe Flash, которые сами по себе были созданы, чтобы закрыть дыры в окаменелом стандарте HTML4.
HTML5 и его друзья
в дополнение к самому ядру HTML5, WHATWG разработали другие спецификации, такие как Web Workers, Web Sockets, Web Database. Все они дополняют его новыми свойствами и функциями, полезными для приложений, игр и тому подобного.
Многое из их содержимого изначально было частью самого ядра, но по некоторым производственным и организационным причинам было выведено из него. Вся группа вместе называется Web Applications 1.0.
3. Новые «супер-веб-технологии»
Часто большинство людей, налеких от веб-разработки (а часто и не очень сведущие разработчики), говоря «HTML5», подразумевают целый ряд технологий: ядро HTML5, его дополнения — и еще уйму вообще никак не связанных с ними технологий, таких как геолокация (способность вашего браузера «распознавать» ваше местонахождение), ориенацию устройства, события касания, анимацию CSS3 (которая может заменять несложную Flash-анимацию), SVG (способ отображения графики четко и гладко на экране любого размера), и недавно вошедший сюда WebGL, позволяющий использовать популярные библиотеки 3D-графики в веб, внося трехмерность в веб-гарфику и браузерные игры.
Многое из этого разработано W3C, а WebGL, к примеру, создан Khronos Group.
Также важно не забывать, что так называемые «демо-HTML» с самим HTML5 не имеют ровным счетом ничего общего. Например, во многом из Google Doodles используется DHTML — технология HTML 4 начала 2000х.
Например, во многом из Google Doodles используется DHTML — технология HTML 4 начала 2000х.
Зачем придумали HTML5?
HTML4 трещал по швам под напором новых видов приложений. Многие вещи были просто недоступны и требовали плагинов типа Adobe Flash или Microsoft Silverlight. Приходилось идти на всяческие уловки и ухищрения, использовать нестандартные, недокументированные приемы, что было не очень-то надежной основой для сайтов, созданных для заработка.
Как много браузеров поддерживают HTML5?
Смотря как посмотреть. Если исходить из того, что HTML5 произошел от HTML4, то все барузеры поддерживают какие-то свойства HTML5.
А с другой стороны, если вы хотите знать, какие браузеры содержат все свойства ядра HTML5 — то ни один. Они все обеспечивают выполнение некоторых частей спецификации (которая насчитывает более 700 страниц), но ни один не поддерживает все одновременно.
Если отбросить все несущественное, то все современные барузеры примерно в равной степени поддерживают HTML5, хоть они и добавляют поддержку тех или иных свойств в разное время.
Кто является движущей силой HTML5?
Началось все в 2004 году, в Opera, под руководством Яна Хиксона. Постепенно присоединились и другие браузеры. Хиксон ушел из Оперы в Google, где продолжает работать над спецификацией.
Будет справедливо сказать, что производители браузеров совместно координируют работу над спецификацией, равно как и W3C и многие другие организации и частные лица. Говоря обобщенно, процессом руководят потребности веб-разработчиков.
Кто пользуется HTML5?
Множество людей и компаний: Boston Globe Newspaper; Nationwide Building Society, Yell.com и сотни других. На HTML5gallery.com собрано множество сайтов, применяющих HTML5-технологии.
Когда будет завершена работа над HTML5?
Возможно, в 2012 году. А может и в 2022. Это не так важно, важно другое: он сегодня уже поддерживается браузерами, а, следовательно, мы можем использовать его уже сегодня.
Сказать, что мы не можем пользоваться HTML5, потому что его развитие не завершено — это все равно, что сказать, что мы не можем говорить на русском языке, потому что он все еще развивается.
Правда ли, что HTML5 несовместим с Internet Explorer?
Абсолютная ерунда. IE9 хорошо поддерживает HTML5. В более старые браузеры можно добавить поддержку некоторых API с помощью JavaScript -технологии polyfilling, а также плагинов Flash и Silverlight. Элемент canvas может работать некорректно в версиях IE ниже 9. В основном, причиной проблем в старых браузерах является медленный движок JavaScript. Для отображения видео в старых браузерах можно использовать резервный Flash-вариант.
Стоит отметить, что многие возможности HTML5, такие, как атрибут contenteditable, позволяющий пользователю редактировать содержимое объекта, были придуманы Microsoft и включены уже в IE5.
Правда ли, что HTML5 предназначен для мобильных устройств?
Совершенно нет. В основе HTML5 лежат определенные принципы разработки, один из которых гласит о повсеместном его применении:
«Элементы должны разрабатываться для повсеместного использования… Элементы, по возможности, должны работать независимо от платформы, устройства и носителя.
»
С другой стороны, есть особенности HTML5, которые особенно полезны в свете использования мобильных устройств. Если рассматривать «настоящий» HTML5, очень полезной окажется, к примеру, возможность продолжать работать с сайтом в оффлайне с помощью технологии Application Cache (“Appcache”).
Также преимуществом является возможность использовать элемент canvas для отображения анимации устройствами, которые по той или иной причине не могут использовать Flash.
Если рассматривать HTML5 в значении «новые супер-веб-технологии», то огромным плюсом является геолокация.
Вытеснит ли HTML5 Adobe Flash?
Нет — по крайней мере, я на это надеюсь. Многие годы Flash оставался единственной возможностью внедрить видео на страницу. Теперь, с появлением HTML5, появилось соперничество, в котором будут развиваться обе технологии, что просто замечательно для разработчиков.
Apple приняли решение не включать поддержку Flash своими iOS устройствами, что дает огромный толчок видео HTML5. Однако, стоит заметить, что iOS — не самая лучшая платформа и для HTML5.
Однако, стоит заметить, что iOS — не самая лучшая платформа и для HTML5.
Flash в любом случае остается полезным кросс-браузерным инструментом. к тому же, следует понимать, что Flash — это больше, чем просто видео. Некоторые простые его функции, используемые в играх, перехвачены HTML5 canvas, а часть примитивных анимаций, для которых он ранее использовался, перекочевала в CSS3. Однако, из соображений удобства создателей тонкой анимации, используемой в играх и мультфильмах, конечно, лучше пользоваться Flash , в котором куда более удобный интерфейс, упрощающий разработчикам многие рабочие моменты. Со временем, когда будут разработаны удобные оболочки для работы с canvas это изменится, но еще не сегодня и не завтра.
Перевод — Дежурка. Автор оригинальной статьи — Bruce Lawson, один из соавторов книги Introducing HTML5.
- Опубликовано в статьюшечки, октября 3, 2011
- Метки: html5
Tweet
�
Комментарии
[an error occurred while processing the directive]
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы приносим свои извинения за доставленные неудобства.
Обычно это результат плохой или устаревшей ссылки. Мы приносим свои извинения за доставленные неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Пожалуйста, свяжитесь с нами, чтобы сообщить, что эта страница отсутствует, или используйте поле выше, чтобы продолжить поиск
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, WhatIs.com.
- Посетите нашу домашнюю страницу и просмотрите наши технические темы
Просмотр по категории
ПоискСеть
- восточно-западный трафик
Трафик Восток-Запад в контексте сети — это передача пакетов данных с сервера на сервер в центре обработки данных.
- CBRS (Гражданская широкополосная радиослужба)
Гражданская широкополосная радиослужба, или CBRS, представляет собой набор операционных правил, заданных для сегмента общего беспроводного спектра и .
 ..
.. - частный 5G
Private 5G — это технология беспроводной сети, которая обеспечивает сотовую связь для случаев использования частных сетей, таких как частные …
ПоискБезопасность
- одноразовый пароль на основе времени
Одноразовый пароль на основе времени (TOTP) — это временный код доступа, сгенерированный алгоритмом, который использует текущее время дня как один …
- Что такое модель безопасности с нулевым доверием?
Модель безопасности с нулевым доверием — это подход к кибербезопасности, который по умолчанию запрещает доступ к цифровым ресурсам предприятия и …
- RAT (троянец удаленного доступа)
RAT (троян удаленного доступа) — это вредоносное ПО, которое злоумышленник использует для получения полных административных привилегий и удаленного управления целью …
ПоискCIO
- организационные цели
Организационные цели — это стратегические задачи, которые руководство компании устанавливает для определения ожидаемых результатов и руководства .
 ..
.. - пространственные вычисления
Пространственные вычисления широко характеризуют процессы и инструменты, используемые для захвата, обработки и взаимодействия с трехмерными данными.
- Пользовательский опыт
Дизайн взаимодействия с пользователем (UX) — это процесс и практика, используемые для разработки и реализации продукта, который обеспечит позитивное и …
SearchHRSoftware
- Поиск талантов
Привлечение талантов — это стратегический процесс, который работодатели используют для анализа своих долгосрочных потребностей в талантах в контексте бизнеса …
- удержание сотрудников
Удержание сотрудников — организационная цель сохранения продуктивных и талантливых работников и снижения текучести кадров за счет стимулирования …
- гибридная рабочая модель
Гибридная модель работы — это структура рабочей силы, включающая сотрудников, работающих удаленно, и тех, кто работает на месте, в офисе компании.
 ..
..
SearchCustomerExperience
- CRM (управление взаимоотношениями с клиентами) аналитика
Аналитика CRM (управление взаимоотношениями с клиентами) включает в себя все программные средства, которые анализируют данные о клиентах и представляют…
- разговорный маркетинг
Диалоговый маркетинг — это маркетинг, который вовлекает клиентов посредством диалога.
- цифровой маркетинг
Цифровой маркетинг — это общий термин для любых усилий компании по установлению связи с клиентами с помощью электронных технологий.
Что такое HTML5 и почему он заменил Flash и Silverlight
HTML5 практически заменил Flash, Silverlight, XHTML и другие платформы как более безопасное и универсальное решение в Интернете. Так что же такое HTML5 и как ему удалось стать универсальным инструментом веб-разработки? Сегодня мы рассмотрим наиболее часто используемый в Интернете язык разметки и то, как он изменил способы создания веб-сайтов разработчиками и реализации в них различных современных функций.
Здесь мы узнаем о HTML5, его преимуществах и отличиях от Flash, Silverlight и других платформ веб-разработки, которые он уже заменил или собирается заменить. Итак, без лишних слов, давайте сразу углубимся и узнаем, почему большинство веб-разработчиков предпочитают HTML5, кто его поддерживает и почему его рекомендует Консорциум World Wide Web (W3C).
Содержание
Что такое HTML5?
HTML5 — это язык программирования и последняя общедоступная версия языка гипертекстовой разметки, или HTML , созданная в 1989 году изобретателем Всемирной паутины сэром Тимом Бернерсом Ли. Рекомендованный Консорциумом WWW (W3C), он используется для структурирования и представления контента в Интернете и поддерживается консорциумом основных поставщиков браузеров, включая Apple, Google, Mozilla и Microsoft. Вместе они образуют Рабочая группа по технологиям веб-гипертекстовых приложений (WHATWG) , которая теперь имеет исключительные полномочия в отношении стандартов HTML и DOM (объектная модель документа) после того, как W3C уступила контроль в прошлом году.
Стандарт HTML WHATWG, который постоянно обновляется, теперь является авторитетным , заменяя статический стандарт на основе моментальных снимков, ранее распространяемый W3C. Эти двое часто расходились друг с другом, особенно в отношении допустимого содержания 9 правил.0135 , который был основным источником разногласий между двумя организациями, поскольку определение W3C допускает более широкий спектр использования, чем определение WHATWG. Однако последние несколько лет они вместе работали над разработкой единого стандарта HTML5 для всего Интернета.
Как работает HTML5?
HTML5 включает в себя все 3 основных компонента веб-дизайна — HTML, CSS и JavaScript . В то время как HTML используется для создания текста на веб-странице, CSS используется для стилизации и указания того, как будут представлены элементы на веб-странице. Что касается JavaScript, он отвечает за активность пользователя и действия на веб-странице. Используя эти элементы, разработчики могут создавать адаптивные веб-страницы, которые могут автоматически переставлять все элементы в соответствии с экраном настольных компьютеров, ноутбуков и мобильных телефонов, независимо от их размера, разрешения и соотношения сторон.
Используя эти элементы, разработчики могут создавать адаптивные веб-страницы, которые могут автоматически переставлять все элементы в соответствии с экраном настольных компьютеров, ноутбуков и мобильных телефонов, независимо от их размера, разрешения и соотношения сторон.
Какие технологии он заменил?
HTML5 был впервые выпущен в общедоступной форме в 2008 г., с крупным обновлением в октябре 2014 г. Он был предназначен для замены не только HTML4 (изначально стандартизированного в 1997 г.), но также XHTML 1 и DOM Level 2 HTML. Однако, учитывая его универсальность и простоту разработки, W3C, разрабатывавшая XHTML 2.0 как конкурирующую платформу, прекратила работу над ним и рекомендовала HTML5 как будущее веб-разработки.
Со стороны пользователя самое большое отличие от HTML4 заключается в том, что нам больше не нужны такие плагины, как Adobe Flash или Microsoft Silverlight для воспроизведения видео на разных веб-сайтах . Помните, как десять лет назад вам часто предлагали «обновить Flash» (или Silverlight) при попытке воспроизвести видео в Интернете? Когда вы в последний раз видели такую подсказку? А когда вам в последний раз нужно было обновлять Java на вашем компьютере? Скорее всего, вы не видели таких сообщений за последние пять лет.
Помните, как десять лет назад вам часто предлагали «обновить Flash» (или Silverlight) при попытке воспроизвести видео в Интернете? Когда вы в последний раз видели такую подсказку? А когда вам в последний раз нужно было обновлять Java на вашем компьютере? Скорее всего, вы не видели таких сообщений за последние пять лет.
Если вы все еще видите такие подсказки, вам нужно прекратить посещать эти сайты, потому что они либо старые, устаревшие сайты, представляющие угрозу безопасности, либо поддельные сайты, управляемые мошенниками, пытающимися установить вредоносное ПО на ваш система. По состоянию на сентябрь 2020 года менее 0,035% сайтов использовали Silverlight, 2,5% — Adobe Flash и менее 0,017% — Java, что делает их в значительной степени излишними в современной сети, построенной на HTML5.
Каковы преимущества HTML5?
Есть много причин, по которым HTML5 стал предпочтительной платформой веб-разработки. На нем не только легче писать код, чем на других языках разметки, но он также включает в себя встроенные мультимедийные функции, которые гарантируют, что для разработки полноценного веб-сайта с нуля не потребуется никакого другого программного обеспечения или плагина для браузера. Эта технология позволяет веб-дизайнерам разрабатывать все типы приложений, анимаций и других мультимедийных функций, которые запускаются в браузере.
Эта технология позволяет веб-дизайнерам разрабатывать все типы приложений, анимаций и других мультимедийных функций, которые запускаются в браузере.
Еще одна весомая причина для использования HTML5 заключается в том, что он не является собственностью, а это означает, что вам не нужно платить лицензионные платежи за его использование. Это также независимая от платформы технология , которую можно использовать для рендеринга веб-сайтов на ПК с Windows, компьютерах с Linux, MacBook, Android, iPhone, Smart TV и т. д. Все, что вам нужно, это совместимый пользовательский агент (любой из популярных современных браузеров), и вы можете иметь доступ ко всем вкусностям, доступным в Интернете, у вас под рукой.
Более того, HTML5 также позволяет разработчикам использовать расширенные функции, такие как GPS, камера и акселерометр, в своих веб-приложениях, что делает его наиболее подходящим для сегодняшней эпохи «сначала мобильные». Также стало проще добавлять на веб-сайты доски обсуждений, инструменты перетаскивания, чат-платформы и множество других элементов.
Еще одно огромное преимущество HTML5 заключается в том, что он позволяет разработчикам легко переносить приложения на мобильные устройства. Теперь, когда каждый браузер поставляется со встроенной поддержкой стандарта, он также в значительной степени заменил устаревшие платформы, такие как Flash и Silverlight, тем самым повысив безопасность и обеспечив беспрепятственный просмотр.
Каковы недостатки HTML5?
Несмотря на свое почти повсеместное распространение, HTML5 имеет свой собственный набор проблем, которые беспокоят как программистов, так и конечных пользователей. Основной среди них является отсутствие стандартного видеоформата HTML5 , но есть и другие проблемы, которые остаются проблемой самой надежной, защищенной и многофункциональной платформы веб-разработки. Вот некоторые из недостатков HTML5:
1. Нет стандартной поддержки видео для всех браузеров
Одной из основных проблем с HTML5 является путаница в отношении поддержки видеоформата в разных браузерах. Несмотря на то, что несколько лет назад все современные браузеры включили поддержку HTML5, не все поддерживают все видеоформаты HTML5 . Часто возникает путаница в отношении того, какой браузер поддерживает какой формат видео, потому что это зависит не только от пользовательского агента, но и от платформы (Windows, Android, Linux и т. д.).
Несмотря на то, что несколько лет назад все современные браузеры включили поддержку HTML5, не все поддерживают все видеоформаты HTML5 . Часто возникает путаница в отношении того, какой браузер поддерживает какой формат видео, потому что это зависит не только от пользовательского агента, но и от платформы (Windows, Android, Linux и т. д.).
Среди основных форматов H.264 стал стандартом де-факто, его поддерживают все браузеры на всех платформах . Ogg Theora также поддерживается всеми браузерами на всех платформах, кроме Safari на iOS, а VP8/WebM также поддерживается всеми, хотя для Safari требуется ручная установка. Аналогичная проблема возникает и со звуком, хотя WAV (PCM) и MP3 (MPEG) поддерживаются всеми основными браузерами.
2. «Уровень жизни» HTML5 постоянно развивается
Не помогает и то, что «Уровень жизни » делает HTML движущейся мишенью для веб-разработчиков, которым часто приходится сомневаться в поддержке новых функций. Хотя некоторые считают постоянные обновления преимуществом, неожиданные изменения в стандарте могут сделать элементы веб-сайта бесполезными, пока администратор не выпустит исправление. На самом деле это редко случается с современными сайтами, но это все еще проблема, которая держит веб-дизайнеров в напряжении.
Хотя некоторые считают постоянные обновления преимуществом, неожиданные изменения в стандарте могут сделать элементы веб-сайта бесполезными, пока администратор не выпустит исправление. На самом деле это редко случается с современными сайтами, но это все еще проблема, которая держит веб-дизайнеров в напряжении.
3. Игры с JavaScript
Другим серьезным препятствием является поддержка игр, поскольку единственный язык сценариев, поддерживаемый HTML5, JavaScript, является далеко не идеальной платформой для сильного игрового процесса . Пользовательские пространства имен, доступ к элементам, интерфейсы и наследование имеют проблемы с JavaScript, что вынуждает разработчиков искать обходные пути. Тем не менее, разработчики игр по-прежнему перешли с Flash на HTML5 из-за полной межплатформенной поддержки всех пользовательских агентов.
Поддержка браузера HTML5
Как упоминалось ранее, все современные браузеры, включая Edge, Firefox, Chrome, Safari и Opera, поддерживают по крайней мере некоторые элементы HTML5 на всех платформах. Однако их поддержка стандарта не проявляется одинаково. Как правило, Firefox поддерживает самый широкий спектр функций HTML5, за ним следует Chrome.
Однако их поддержка стандарта не проявляется одинаково. Как правило, Firefox поддерживает самый широкий спектр функций HTML5, за ним следует Chrome.
Вот (неполный) список браузеров, поддерживающих HTML5:
- Microsoft Edge
- Мозилла Фаерфокс
- Гугл Хром
- Apple Сафари
- Опера
- Опера Мобайл
- Android-браузер
- Хром
- Конкерор
- Веб-сайт GNOME
Вы можете проверить CanIuse.com для получения подробной информации о том, что поддерживается какой версией какого браузера на какой платформе.
HTML5: настоящее и будущее веб-разработки
HTML5 улучшает работу Интернета, облегчая разработчикам создание отличных веб-сайтов, а пользователям возможность работать с этими творениями независимо от выбранного ими устройства или используемого браузера. Это крупнейшая и самая популярная платформа для веб-разработки, и с ее постоянно развивающимися стандартами, включающими новые функции и функции, она, вероятно, останется такой в обозримом будущем.

