HTML-карта її роль в SEO та рекомендації щодо створення HTML-карти
Необхідність наявності карти сайту знайома SEO-фахівцю будь-якого рівня (принаймні, ми на це сподіваємося). Ось тільки карти сайту бувають двох типів — XML і HTML. І якщо, на перший погляд, вони відрізняються декількома символами, то насправді це не так. Екзистенціальна прірва, що лежить в їх призначення, є причиною наступного пасажу: в теорії XML-карта потрібна більше пошуковому роботу, ніж користувачу, HTML — навпаки.
А як насправді? Насправді виходить так, що більшість користувачів навіть не підозрюють про наявність HTML-карти, попри думку деяких фахівців, що HTML-карта створюється насамперед для людей. Як можна помітити, навіть пошуковій оптимізації не чужі питання етики й гуманізму, і все через якусь HTML-карти сайту. Втім, не якусь, а і яку! У цій статті ми пояснимо чому.
HTML-карта сайту — це сторінка-каталог з гіперпосиланнями різного ступеня серйозності (принцип ієрархічності — розділи, їх категорії та підкатегорії) з 200 кодом відповіді, розташована в підвалі (футері) сайту. Така собі полярна зоря, покликана полегшити пошуковому роботу доступ до важкопрохідних сторінок. Тому, якщо ваша справа насилу піддається індексації (наприклад, через химерну структуру сайту), HTML-карта буде дуже до речі.
Така собі полярна зоря, покликана полегшити пошуковому роботу доступ до важкопрохідних сторінок. Тому, якщо ваша справа насилу піддається індексації (наприклад, через химерну структуру сайту), HTML-карта буде дуже до речі.
Виходячи з описових передумов, можна виділити наступні переваги HTML-карти
- Допомога роботам в навігації сайтом. Тут можна застосувати той же опис, що і вище, тільки робот не буде відчувати горя — у них взагалі немає почуттів. Принаймні, поки що.
- Скорочення рівня вкладеності сторінок. Побічно перегукується з пунктом вище. Припустимо, ви продаєте дверні полотна «Лагідний травень» для міжкімнатних дверей. Логіка навігації до цієї сторінки на вашому сайті така: головна сторінка → розділ «Двері» → категорія «Міжкімнатні двері» → категорія «Дверні полотна» → категорія «Дверні полотна «Лагідний травень». Така сторінка має 5-й рівень вкладеності. Щоб її помітити, пошуковому роботу потрібно вміло лавірувати, уникаючи спокус проіндексувати все на шляху.
 Рівно така ж сторінка матиме третій рівень вкладеності, перебуваючи в карті сайту: головна сторінка → карта сайту → дверні полотна «Лагідний травень».
Рівно така ж сторінка матиме третій рівень вкладеності, перебуваючи в карті сайту: головна сторінка → карта сайту → дверні полотна «Лагідний травень».
Яким принципам реалізації HTML-карти сайту потрібно слідувати, щоб вона не втратила людську подобу?
- Лаконічність: все повинно бути просто і зрозуміло. Навіть дитині.
- Ієрархічність: від загального до конкретного, від батька до сина. Ієрархічність добре сприймається асоціативним центром, і не вашій ліні міняти правила гри.
- Рука на пульсі: карту сайту потрібно своєчасно оновлювати, щоб усувати відсутні категорії та додавати нові.
Зведення загальних рекомендацій під час формування HTML-карти сайту
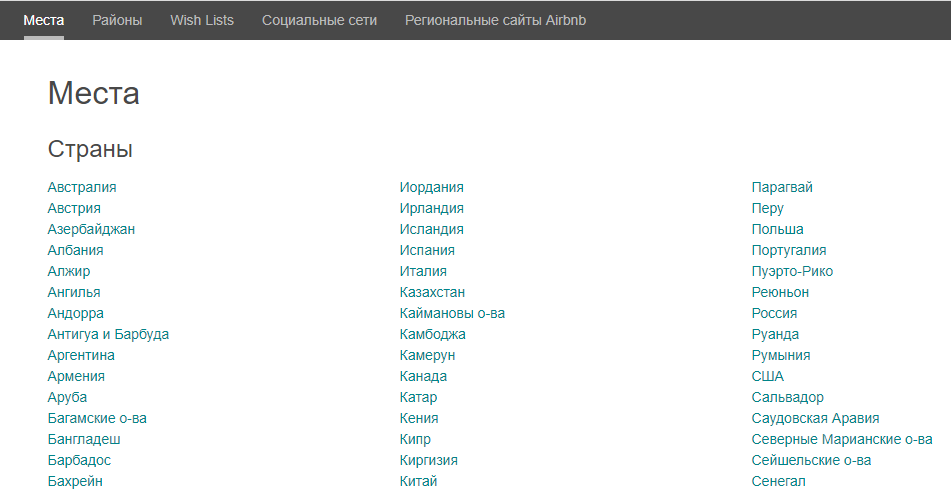
- Рекомендуємо розміщувати не більше 150-200 посилань. У разі, якщо корисних сторінок більше, потрібно формувати багатоступеневу карту сайту.Приклад реалізації, де найменування країни — окрема карта сайту.
- Розмістити карту сайту в футері (підвалі) і на 404 сторінці. Інтуїтивно зрозуміло і доречно в першому випадку, корисно — в іншому.

- Карта сайту не повинна містити посилання з відмінними від 200 кодами відповіді сервера.
- Сторінки, що закриті robots.txt, через noindex,follow/nofollow, x-robots-tag, не повинні бути в карті сайту (пам’ятаємо, що карта містить тільки корисні посилання).
- Не застосовувати комерційні анкори для посилань «купити, ціна etc» — забудьте про це, тут вам не Sape.
- Створену HTML-карту сайту відправити на сканування пошуковому роботу в Google Search Console / Яндекс.Вебмастер.
- Додавайте короткого опису сторінок. Ось щоб зовсім по-царськи.
Варіанти створення HTML-карти сайту
Варіант 1 — ручками. Попросіть знайомого програміста і відправте йому цю статтю як технічне завдання.
Варіант 2 — за допомогою плагінів (особливо актуально для WordPress). Плагінів багато, ім’я їм — легіон: Hierarchical HTML Sitemap, HTML Page Sitemap, Simple Sitemap, PS Auto Sitemap, WP SEO HTML Sitemap, Simple Wp Sitemap etc.
З якими проблемами можна зіткнутися під час створення карти?
- Ваш сайт зроблений на конструкторі.
 Припустимо, на Хорошопі. Тобто доступу до коду у вас немає, а це означає наступне — або платити пристойну суму тех.підтримці платформи, або монотонно вручну додавати посилання через адмін-панель.
Припустимо, на Хорошопі. Тобто доступу до коду у вас немає, а це означає наступне — або платити пристойну суму тех.підтримці платформи, або монотонно вручну додавати посилання через адмін-панель. - Підтримка актуальності карти сайту. Запросіть налаштувати оновлення карти сайту (якщо він володіє достатньою майстерністю) кожні 1-2 тижні.
- Верстання карти сайту. Можна «забити» і зробити полотном, але в такому випадку ви знову догоджаєте тільки роботу. Виділіть бюджет на дизайн сторінки.
HTML-карта сайту на прикладі великих проєктів.
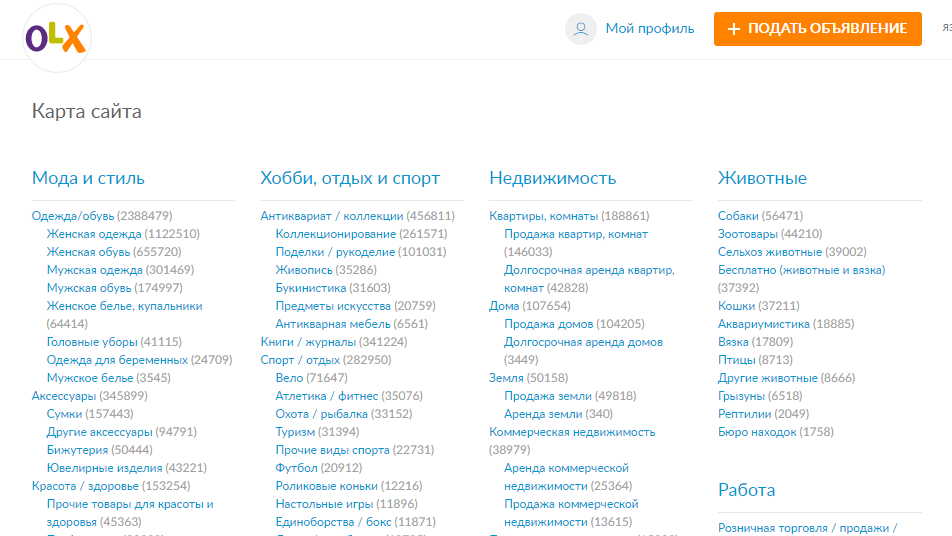
Як ми казали вище, одна з фіч HTML-карти сайту — допомогти сайту краще індексуватися. Ця мета особливо актуальна для великих проєктів. Нижче наведемо приклади реалізації карти великими онлайн-проектами. У коментарях до статті (ну а куди без конверсійної вудки? Теж хочемо хліб з маслом вранці) напишіть, яка вам подобається більше?
- olx.ua
- airbnb.com — цікава реалізація багатоступінчастої карти сайту.
- apple.
 com
com
На прощання
Від наявності HTML-карти сайту виграють всі — ви, користувачі, пошукові роботи. Такий собі пошуковий win-win і абсолютний must have, якщо у вашого сайту недоскан. Дотримуйтесь всіх рекомендацій по її створенню, бо, якщо Колумбу недосконалість карти дозволила відкрити Америку, вам воно відкриє небачені обрії поганої індексації.
Карта сайта это. Что такое карта сайта? Новости по созданию сайтов от ABCname
Что такое карта сайта?
- HTML Sitemaps
- XML Sitemaps
С точки зрения SEO, каждый разработанный веб-сайт должен иметь карту. Карта позволяет Google и другим поисковым системам лучше сканировать, поскольку обеспечивает сканеры схемой содержания сайта. Позволяя сканерам поисковиков более интеллектуально прочесывать сайт, можно повысить рейтинг результатов и привлечь больше трафика. Это до тех пор, пока контент хорошо подготовлен и привлекателен для веб-пользователей.
Схемы веб-сайтов важны не только для поисковых машин, они также могут быть полезны для пользователей, которые ищут определенную страницу. В то время как карты могут быть полезны как поисковикам, так и пользователям, разные вариантыпредусматривают разные форматы файлов: XML для поисковых систем и HTML для пользователей.
В то время как карты могут быть полезны как поисковикам, так и пользователям, разные вариантыпредусматривают разные форматы файлов: XML для поисковых систем и HTML для пользователей.
Как только ваши веб-страницы проиндексированы, поисковики используют эту информацию для ранжирования их по поисковым запросам.
Кроме того, файлы Sitemap могут также включать метаданные, которые предоставляют поисковым системам конкретную информацию о странице, например, когда она в последний раз обновлялась.
Без карты поисковые системы должны полагаться на архитектуру веб-сайта, чтобы просканировать его. Таким образом, если веб-сайт неправильно связан, поисковикам будет сложнее сканировать. В конечном итоге это повредит рейтингу, поскольку поисковые боты не будут располагать информацией, необходимой для правильной индексации.
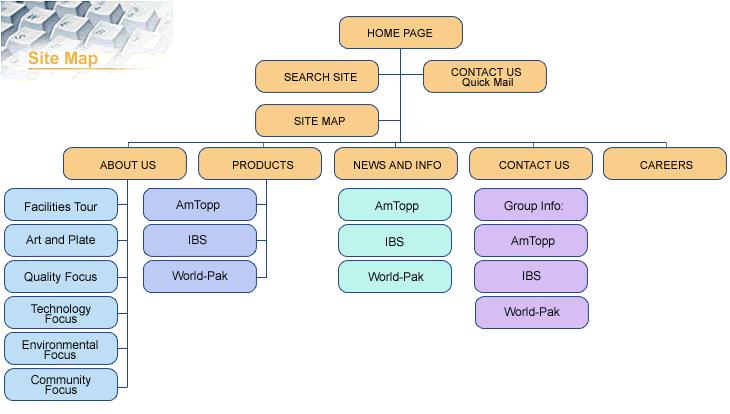
Два основных типа файлов Sitemap – это HTML и XML. HTML-карта – это путеводитель для посетителей, который помогает им найти определенную страницу.

С другой стороны, XML-схема будет понятна только поисковым системам и предназначена именно для этого. Хотя каждая из них служит различным целям, обе рекомендуются к использованию, и ни одна из них не повредит веб-сайту. Теперь давайте подробнее рассмотрим каждую.
HTML Sitemaps
- — Главная
- — Сервисы
- — Сервис А
- — Сервис В
- — Сервис С
- — Сервисы
Нетрудно представить, что HTML-карта будет очень сложной для больших веб-сайтов. Крупные веб-сайты могут по-прежнему получать выгоду от наличия HTML-карты из-за положительного влияния, которое она оказывает на взаимодействие с пользователями, позволяя выполнять поиск и выбирать определенную страницу, которую они ищут.
XML Sitemaps
Как упоминалось ранее, хотя HTML-схемы более полезны с точки зрения взаимодействия с посетителями, поисковые системы предпочитают XML. Поисковикам легче сканировать XML-файлы по сравнению с HTML-файлами, и они часто скрыты от пользователя.
Итог
Вы можете выбрать из множества инструментов для создания карты XML для своего сайта, и как только вы это сделаете, вам нужно будет отправить карту сайта в поисковые системы. Это самый простой и эффективный способ проиндексировать веб-сайт и начать ранжирование по ключевым словам.
Помогла ли вам статья?
346 раз уже помогла
7 причин, по которым карта сайта в формате HTML по-прежнему необходима
Споры о полезности карт сайта в формате HTML и их эффективности для поисковой оптимизации не утихают.
Но, насколько я понимаю, они полезны для пользователей, и нет веских причин не иметь их. Если есть дополнительная ценность для SEO, это еще лучше.
Карта сайта направляет посетителей вашего веб-сайта туда, куда они хотят перейти. Именно сюда они обращаются, если не нашли то, что ищут, в раскрывающихся меню или при поиске на сайте.
Помимо помощи посетителям в навигации по вашему веб-сайту (что должно быть основным направлением любых маркетинговых усилий), существует множество других веских причин для использования карты сайта.
Во-первых, важно понимать, что существует два типа карт сайта, которые используют веб-сайты:
- XML-карты сайта.
- HTML-карты сайта.
Что такое файлы Sitemap в формате XML?
XML-карты сайта помогают поисковым системам и поисковым роботам обнаруживать страницы вашего веб-сайта.
Эти карты сайта предоставляют поисковым системам URL-адреса веб-сайтов и предлагают данные полной карты всех страниц на сайте. Это помогает поисковым системам определять приоритетность страниц, которые они будут сканировать.
В карте сайта есть информация, которая показывает частоту смены страниц на одном URL-адресе по сравнению с другими на этом веб-сайте, но маловероятно, что это как-то влияет на ранжирование.
XML-карта сайта очень полезна для больших веб-сайтов, которым в противном случае пауку потребовалось бы много времени для обхода сайта, и может помочь поисковым системам просто узнать, какие страницы существуют. Без этой карты сайта они не смогут создать полное меню доступных страниц, пока не завершат сканирование всего сайта.
Без этой карты сайта они не смогут создать полное меню доступных страниц, пока не завершат сканирование всего сайта.
У каждого сайта есть определенный объем краулингового бюджета, выделенного для его сайта, поэтому ни одна поисковая система не будет просто сканировать каждый URL-адрес при первом его обнаружении.
XML-карта сайта — это хороший способ для поисковой системы построить свою очередь страниц, которые она хочет обслуживать.
Что такое файлы Sitemap в формате HTML?
Карты сайта в формате HTML якобы обслуживают посетителей веб-сайта. Карты сайта включают в себя каждую страницу веб-сайта — от основных страниц до страниц более низкого уровня, и их можно рассматривать как хорошо организованное оглавление.
Карта сайта в формате HTML — это просто интерактивный список страниц веб-сайта. В самой грубой форме это может быть неупорядоченный список всех страниц сайта, но не делайте этого.
Это отличная возможность навести порядок в хаосе, так что стоит приложить усилия.
Почему вы должны использовать карты сайта в формате HTML
Хотя вы, возможно, уже используете карту сайта в формате XML, а некоторые настаивают на том, что карта сайта в формате HTML больше не нужна, вот семь причин для добавления (или сохранения) обновленной карты сайта в формате HTML.
1. Организация крупных веб-сайтов
Размер вашего веб-сайта будет увеличиваться.
Вы можете добавить интернет-магазин с несколькими отделами или расширить портфель продуктов. Или, что более вероятно, сайт просто растет по мере того, как новые идеи становятся частью компании.
Однако это может привести к путанице у посетителей, которые затем будут путаться в том, куда идти или что вы можете предложить.
Карта сайта в формате HTML работает так же, как карта универмага или торгового центра.
Карта сайта — это отличный способ для лица, поддерживающего карту сайта, подвести итоги каждой страницы и убедиться, что она находится где-то на сайте.
Это каталог для пользователей, которые не могут найти страницы, которые они ищут, где-либо еще на сайте, и, в крайнем случае, это должно помочь им добраться туда. Я ловлю себя на том, что ищу карты сайта, когда не понимаю, куда идти на веб-сайте.
2. Работа в качестве руководителя проекта и архитектора
Думайте о карте сайта в формате HTML как об архитектурном чертеже вашего веб-сайта.
Карта сайта становится инструментом управления проектами. Он наблюдает за структурой и связями между страницами и подстраницами.
Это также принудительная функция, чтобы убедиться, что у вас есть чистая иерархия и таксономия для сайта. Каждая созданная страница должна найти дом.
Хорошая карта сайта похожа на хорошо организованный ежедневный график.
Как известно любому занятому человеку, существует большая разница между повесткой дня, в которой все встречи появляются случайным образом, и теми, которые организованы по временным блокам.
В любом случае повестка дня остается повесткой дня, но организованная гораздо полезнее для всех.
3. Подчеркните цель веб-сайта
В качестве документа, основанного на содержании, карта сайта в формате HTML служит способом дальнейшего определения конкретной ценности вашего веб-сайта.
Расширьте это преимущество, используя поисковую оптимизацию для определения наиболее уникальных и релевантных ключевых слов для включения в карту сайта.
Якорный текст — отличный способ повысить релевантность ключевого слова для страницы, а для страниц без большого количества перекрестных ссылок карта сайта — это простая альтернатива выбору якорного текста. Хотя нет никакой гарантии, что анкорный текст оценят поисковые системы, тем не менее, попробовать не помешает.
4. Ускорьте работу поисковых роботов
Вы хотите помочь этим поисковым системам любым возможным способом и взять под контроль там, где можете. Помощь включает в себя поиск вашего контента и перемещение его вверх в очереди сканирования.
В то время как XML-карта сайта — это просто длинный список ссылок, HTML-ссылки — это на самом деле способ, которым поисковые роботы предпочитают находить в Интернете.
Карта сайта в формате HTML помогает привлечь внимание к этому контенту, привлекая внимание к наиболее важным страницам вашего веб-сайта. Вы также можете отправить текстовую версию карты сайта в Google.
5. Повышение видимости в поисковых системах
Для некоторых веб-сайтов Google и другие поисковые системы могут не индексировать каждую веб-страницу.
Например, если у вас есть ссылка на одной из ваших веб-страниц, поисковые роботы могут перейти по этой ссылке.
Боты хотят убедиться, что ссылка имеет смысл. Тем не менее, при этом боты могут никогда не вернуться, чтобы продолжить индексацию оставшихся страниц.
HTML-карта сайта может направить этих ботов на получение полной картины вашего сайта и рассмотрение всех страниц. В свою очередь, это может облегчить работу ботов, и они могут оставаться дольше, чтобы следовать отложенной для них навигации по страницам.
Таксономия и иерархия не только помогают пользователям найти себя, но и невероятно важны для поисковых роботов. Карта сайта может помочь поисковым роботам понять таксономию веб-сайта.
Карта сайта может помочь поисковым роботам понять таксономию веб-сайта.
Размер карты сайта не ограничен, и LinkedIn даже имеет карту сайта со ссылками на все миллионы своих пользовательских страниц.
Снимок экрана с сайта LinkedIn.com, ноябрь 2021 г.
6. Включите ссылки на страницы естественным образом для привлечения посетителей
Не каждая страница подключается через ссылку, расположенную в верхнем или нижнем колонтитуле.
Карта сайта в формате HTML может вмешаться и найти эти идеальные связи, которые определяют, как посетители могут искать вещи.
Таким образом, карта сайта в формате HTML может отражать путь посетителя и направлять его от исследования к покупке. При этом это преимущество карт сайта в формате HTML может повысить видимость этих связанных страниц в органическом поиске.
В данном случае карта сайта — это запасной вариант, который гарантирует, что на сайте никогда не будет страницы, которая была потеряна.![]()
Я видел огромный прирост трафика на сайтах, у которых были проблемы с более глубокими страницами, не получающими много внутренних ссылок.
Изображение: Эли Шварц, ноябрь 2021 г.
7. Определите области, в которых навигацию по сайту можно улучшить
По мере роста вашего веб-сайта и создания большего количества страниц могут появляться дублирующиеся данные, что может создать проблемы для поисковой системы.
Но после того, как вы все сопоставите, вы сможете использовать карту сайта, чтобы найти дублирование и удалить его.
Кроме того, это работает, только если есть владелец карты сайта, который просматривает карту сайта на полурегулярной основе.
Кроме того, когда вы применяете инструменты аналитики или тепловой карты, можно сделать вывод, что больше посетителей используют карту сайта в формате HTML, чем навигацию.
Это четкий сигнал о том, что вам нужно переоценить, почему это происходит, если текущая навигация не соответствует метке.
Важно определить, как можно изменить архитектуру сайта, чтобы посетителям было проще находить то, что им нужно.
Для получения всех этих преимуществ вам понадобится карта сайта в формате HTML. Эти преимущества экономят ресурсы (время и деньги).
Они также предоставляют эффективный способ направить посетителей вашего веб-сайта к тому, что им нужно, и помочь закрыть эти продажи.
Начало работы
Если у вас нет карты сайта в формате HTML, но вы используете такую платформу, как WordPress, я рекомендую один из множества подключаемых модулей карты сайта. Плагины автоматизируют большую часть процесса разработки карты сайта и управления ею.
Для более крупных сайтов может потребоваться запуск веб-сканирования, например:
- Screaming Frog или SiteBulb на рабочем столе.
- OnCrawl или DeepCrawl в облаке.
Результаты этого веб-сканирования должны затем служить основой для организации всех страниц сайта по темам.
После разработки карты сайта в формате HTML не забудьте разместить на своем сайте ссылку, которую легко найти.
Вы можете поместить ссылку вверху, как часть боковой панели или в меню нижнего колонтитула, которое останется доступным, когда посетители переходят со страницы на страницу.
Как бы вы на это ни смотрели, карта сайта в формате HTML — это простой способ получить огромные преимущества без особых усилий.
Дополнительные ресурсы:
- Как использовать карты сайта XML для повышения SEO
- Как оптимизировать XML-карты сайта: 13 лучших практик SEO
- Продвинутое техническое SEO: полное руководство
Рекомендуемое изображение: Shutterstock/Грибоедов
Категория SEO
Объяснение HTML-карты сайта — как создавать HTML-карты сайта и как это помогает веб-сайту
Как создавать и использовать HTML-карты сайта и как это поможет вашему веб-сайту
Карта сайта в формате HTML позволяет посетителям легко перемещаться по веб-сайту. Это маркированная текстовая версия навигации по сайту. Якорный текст, отображаемый в схеме, связан со страницей, на которую он ссылается. Посетители сайта могут перейти на карту сайта, чтобы найти тему, которую они не могут найти, выполнив поиск по сайту или перемещаясь по меню сайта.
Это маркированная текстовая версия навигации по сайту. Якорный текст, отображаемый в схеме, связан со страницей, на которую он ссылается. Посетители сайта могут перейти на карту сайта, чтобы найти тему, которую они не могут найти, выполнив поиск по сайту или перемещаясь по меню сайта.
Этот файл Sitemap также можно создать в формате XML и отправить поисковым системам, чтобы они могли более эффективно сканировать веб-сайт. Используя карту сайта, поисковые системы узнают о каждой странице сайта, включая любые URL-адреса, которые не были обнаружены в ходе обычного процесса сканирования, используемого системой. Файлы Sitemap полезны, если на сайте есть динамический контент, он новый и на нем мало ссылок или содержит много архивного контента, который плохо связан.
Пример HTML-карты сайта, созданной для xml-sitemaps.com: sitemap.html (разделенные 1000 ссылок на страницу)
Также посмотрите видео с главой группы Google по борьбе со спамом Мэттом Каттсом, объясняющее важность HTML-карты сайта.
Инструмент подсказки ключевых слов: выберите правильные ключевые слова для таргетинга в кампаниях SEO и PPC
О файлах Sitemap
Неработающие ссылки
Объяснение файла Sitemap в формате HTML
Объяснение файла Sitemap для изображений
Объяснение файла Sitemap для мобильных устройств
Объяснение файла Sitemap для новостей
Объяснение RSS-канала
Объяснение текстового файла Sitemap
Объяснение файла Sitemap для видео
Это отличный сервис. Справляется со своей задачей, на месте! Очень понятно и с полезными советами.
Питер Кирни
Аренда мусоросборника Quick Move
www.quickmovewaste.ru
Это удивительный инструмент, которым должна воспользоваться каждая компания. Недавно мы разместили его на нашем сайте и сразу заметили результаты.
Это легко, и это действительно может помочь вашему сайту. Это действительно не просто.
Это действительно не просто.
Саймон Фойер
Службы Apex
www.apexservices.com
У нас был XML Sitemap в течение многих лет, и он отлично работает, прост в установке и прост в использовании.
Ваша поддержка просто выдающаяся, спасибо!
Продолжайте хорошую работу
Карл
www.BolagsRegistrering.se
Генератор XML Standalone PHP Sitemap очень прост в установке и использовании.
По сравнению с онлайн-версией это экономит время, и теперь мы можем создать полностью настраиваемую карту сайта в формате HTML.
Спасибо за это отличное программное обеспечение!
Actium.nl Веб-мастер
www.actium.nl
Генератор карты сайта — это замечательный инструмент! У меня есть два сайта и даже хотя я не настолько технически подкован, я смог сгенерировать и загрузить свой карты сайта в Google в кратчайшие сроки!
Без онлайн-генератора Sitemap
Сервис Я, возможно, никогда не получал свои карты сайта.
