Атрибут tabindex — порядок получения фокуса
Атрибут tabindex устанавливает порядок
получения фокуса при переходе между элементами
с помощью клавиши Tab.
Нажимая эту клавишу можно активировать последовательно некоторые элементы страницы (ссылки и элементы форм). Активные элементы будут получать фокус ввода.
Для полей ввода типа input и textarea фокус будет выражаться в том, что в поле
будет моргать курсор и в него можно будет
вводить текст, для
ссылок и других элементов это
будет выделение каким-то образом (подчеркивание,
обведение пунктирной границей и т.п., зависит
от браузера).
Чтобы поменять стили по умолчанию для элемента в фокусе смотрите псевдокласс focus.
Если в момент получения фокуса элемент не был виден на странице (из-за прокрутки), то страница прокрутится к этому элементу.
Если элементам не задан атрибут tabindex или он имеет значение 0, то переход
по ним клавишей Tab будет идти в порядке
следования элементов в HTML коде.
Если на странице есть элементы, которым задан tabindex, то вначале переход будет
идти по ним, начиная от меньшего значения
атрибута tabindex (самым маленьким
может быть единица) и так далее по возрастанию
значений атрибута, а когда такие элементы
закончатся — переход пойдет по тем элементам,
которым не задан tabindex или он имеет
значение 0.
Значением атрибута служат целые числа от 1 до бесконечности. Если какие-то
номера пропущены — ничего страшного не случится
(к примеру, если нет номера 2, то
сначала фокус попадет на элемент с 1, а потом на элемент с tabindex,
равным 3).
Если на странице в момент нажатия клавиши Tab есть элемент в фокусе (фокус мог
быть получен не только нажатием Tab,
но и кликом мышкой по элементу или атрибутом autofocus),
то следующее нажатие клавиши Tab приведет
к тому, что фокус получит следующий по порядку
элемент после того, который в фокусе (к примеру,
если сейчас в фокусе элемент с tabindex 3, то следующим получит фокус элемент
с tabindex 4).
Если полю ввода задан атрибут disabled,
то оно будет проигнорировано переходами через
клавишу Tab, даже если этому полю задан атрибут tabindex.
Атрибут tabindex применяется к тегам a, input, textarea, button, select,
area.
Давайте инпутам
зададим атрибут tabindex. Понажимайте
последовательно клавишу Tab и вы увидите,
как фокус ввода будет переходить от первого
инпута к четвертому, а потом пойдет по ссылкам
с начала страницы (так как больше элементов
с заданным атрибутом
<input type="text" tabindex="3" placeholder="Номер элемента: 3">
<input type="text" tabindex="1" placeholder="Номер элемента: 1">
<input type="text" tabindex="2" placeholder="Номер элемента: 2">
<input type="text" tabindex="4" placeholder="Номер элемента: 4">
:
HTML/Глобальный атрибут tabindex
Синтаксис
(X)HTML
<[элемент] tabindex="[значение]"> ... </[элемент]>
Описание
tabindex (от англ. «tab index» ‒ «указатель закладок») устанавливает порядок перехода между некоторыми элементами (a, button, input и другие), осуществляемый при помощи клавиши «Tab».Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | ||
| 3.2 | ||
| 4. | 17.11.1 Tabbing navigation DTD: Transitional
Strict
Frameset | Перевод |
| 5.0 | 7.4.1 Sequential focus navigation and the tabindex attribute | Перевод |
| 5.1 | 5.4.3. The tabindex attribute | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Значения
В качестве значения задаётся любое целое число. При этом, если:
- значение < 0, то такой объект не задействуется при переходах (от объекта к объекту).

- значение = 0, то такой объект должен быть задействован в последнюю очередь.
- значение > 0, то такие объекты задействуются в порядке очереди ‒ от меньшего значения к большему.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Глобальный параметр tabindex</title>
</head>
<body>
<h2>Пример с параметром «tabindex»</h2>
<h3>Тег «button»</h3>
<h3>Тег «a»</h3>
<p><a href=»http://programmerbook.ru» tabindex=»2″>Ссылка 1</a>
<a href=»http://programmerbook.ru» tabindex=»3″>Ссылка 2</a></p>
<h3>Тег «input»</h3>
<p>Поле ввода:<input tabindex=»1″></p>
</body>
</html>
Глобальный параметр tabindex
Как вставлять пробелы/табуляции в текст с помощью HTML/CSS
спросил
Изменено 17 дней назад
Просмотрено 1,5 млн раз
Возможные способы:
...
или
style="white-space:pre"
Что-нибудь еще?
- HTML
- CSS
- вкладки
- пробел
- до
4
Чтобы вставить табуляцию между двумя словами/предложениями, я обычно использую
и
В случаях, когда ширина/высота пространства превышает Я обычно использую:
Для горизонтальной прокладки:
Для вертикальной прокладки:
1
Вы можете использовать для пробелов, < для < (меньше чем, номер объекта < ) и > для > (больше, чем номер объекта > ).
Полный список можно найти по адресу HTML Entities .
0
Попробуйте .
В соответствии с документацией по адресу Специальные символы :
Объекты персонажей
иобозначают en пробел и em пространство соответственно, где en пробел составляет половину размера точки, а em пробел равен размеру пункта текущего шрифта. Для фиксированного шага шрифты, пользовательский агент может рассматривать пространство en как эквивалентное A символ пробела, а пробел em эквивалентен двум пробелам персонажи.
Типы пробелов в HTML
Создает четыре пробела между текстом-
Создает два пробела между текстом -
Создает обычный пробел между текстом -
создает узкое пространство (аналогично обычному пространству, но небольшое отличие - "&тонкий";
интервал между предложениями - ""
Эта ссылка может вам помочь. Посетите [https://hea-www.harvard.edu/~fine/Tech/html-sentences.html]
Посетите [https://hea-www.harvard.edu/~fine/Tech/html-sentences.html]
1
Мне нравится использовать это:
В вашем CSS:
.tab {
дисплей: встроенный блок;
поле слева: 40px;
}
В вашем HTML:
Некоторый текст Текст с вкладками
2
<р> Первая строка этого абзаца будет иметь отступ около пяти символов, аналогичный отступу с табуляцией.
Первая строка этого абзаца будет иметь отступ примерно в пять символов, аналогичный отступу с табуляцией.
Дополнительную информацию см. в статье «Как использовать HTML и CSS для создания табуляции и интервалов» .
Сделайте шаг вперед, чем @Ivar, и стилизуйте мой собственный пользовательский тег следующим образом... Для меня «вкладка» легче запомнить и ввести.
вкладка {
отображение: встроенный блок;
поле слева: 40px;
}
И реализация HTML. ..
..
Левая сторона пробела
Правая сторона пробела
И мой скриншот...
1
Вы также можете использовать:
padding-left padding-right обивка обивка
Альтернативно называемый фиксированным или жестким пробелом, неразрывный пробел (NBSP) используется в программировании и обработке текстов для создания пробела в строке, который нельзя разорвать переносом слов.
С HTML, позволяет создавать несколько пробелов, которые видны на веб-странице, а не только в исходном коде.
Вы можете сделать это через отступ, например , вы можете проверить больше способов здесь - пустое место в html
1
Если вам нужны табуляции для выравнивания элементов в некоторых строках, вы можете использовать Помещение каждой строки в Это выровняет их, и они будут выглядеть красиво 🙂 4 Используйте стандартный размер вкладки CSS Чтобы вставить символ табуляции (если стандартная клавиша табуляции, переместите курсор), нажмите Alt + 0 + 0 + 9 Мой предпочтительный: Посмотрите фрагмент или быстро найденный пример на вкладке. Это сработало для меня: В моем CSS у меня есть: Затем в HTML я просто использую свои вкладки: Ответ пользователя 8657661 ближе всего к моим потребностям (выстраивание вещей в несколько строк). Однако мне не удалось заставить код примера работать, как указано, и мне нужно было изменить его следующим образом: Если вам нужны числа, выровненные по правому краю, вы можете изменить Пробел? Не могли бы вы просто использовать прокладку? Это идея. Вот как вы можете добавить «пустую область» вокруг вашего элемента. Вы можете использовать этот код Посмотрите пример здесь: https://www.w3schools.com/charsets/tryit.asp?deci=8287&ent=ThickSpace в моем случае мне нужно было вставить в начале каждого абзаца, поэтому я сделал следующее и это сработало для меня, я надеюсь, что это может помочь кому-то Вот текст "Tab" (выбрать, скопировать и вставить): Он может отображаться неправильно в обработанной версии ответа, но вы можете скопировать и вставить его из источника Markdown, если хотите. 2 спросил Изменено
1 год, 11 месяцев назад Просмотрено
75 тысяч раз У меня следующая ситуация Мне нужно добавить вкладку после 2-го теста и 3-й тест , чтобы он выглядел примерно так. Test Существует ли специальный объект HTML или специальный символ для TAB. например. Неразрывный пробел == & NBSP ; спасибо 3 Самым простым способом, который я могу придумать, было бы размещение текста во вложенных элементах div. Затем добавьте поле слева от div. Он будет стекать вниз, давая вам отступ. С помощью CSS: С ними вы получите красивое дерево, независимо от того, на сколько уровней вы хотите пройти. РЕДАКТИРОВАТЬ: Вы также можете использовать 9 Если вы действительно хотите использовать табуляции (== символы табуляции), вы должны использовать следующее решение, которое я не рекомендую: или заменить Я не рекомендую его для большинства применений, потому что он на самом деле не является семантическим, то есть из просмотра исходного кода HTML программа не может вывести какую-либо полезную информацию (например, «это заголовок» или что-то в этом роде). Вам лучше использовать один из хороших Ура, О боги, столы? Похоже на очевидный вариант использования для списков, с переменными полями и типом стиля списка: нет; приправленный по вкусу.
1
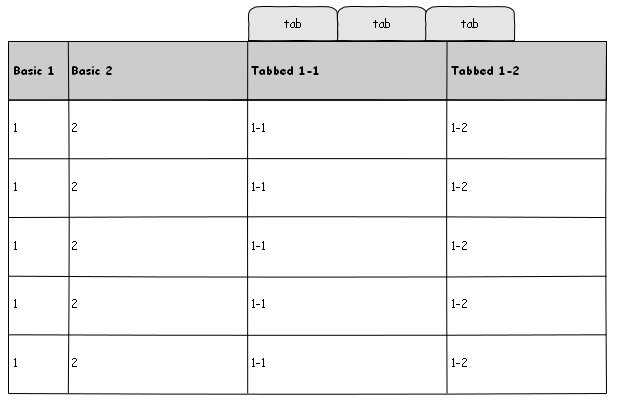
См. Создание вкладки в HTML, автор Neha Sinha: Вы можете поместить символы табуляции непосредственно в свой HTML, если
вы используете то, что называется «предварительно отформатированным»
текст. Вы можете использовать HTML-таблицу, чтобы все, что вы помещаете в набор строк ( Тег Один бит HTML-кода, который я использовал в примере с таблицей, — это «неразрывный пробел», закодированный как в HTML. Это просто дает вам некоторое пространство. В сочетании с разрывом строки, это должно отображаться как: 6 До сих пор было множество хороших и плохих ответов, но, похоже, никто не обращался к тому, как вы можете выбирать между решениями. Первый вопрос, который следует задать: "Какова взаимосвязь между отображаемыми данными?" . Как только на этот вопрос будет дан ответ, используемая вами структура HTML должна быть очевидна. Пожалуйста, обновите вопрос, объясняя больше о структуре содержимого, которое вам нужно отобразить, и вы обнаружите, что вы получаете более точные ответы. На данный момент все от использования
1
Я думаю, что проще всего использовать html-теги UL/LI, а затем манипулировать (и удалять, если необходимо) символы перед списком с помощью CSS. Тогда вы получите что-то вроде: Дополнительная информация + рабочий пример, который вы можете попробовать. Если вам нужно отобразить вкладки (символы табуляции), используйте 9Элемент 0035 PRE (или любой элемент с примененным к нему пробелом Это обычный абзац, бла-бла-бла. Вы также можете использовать объект HTML 4 Я не сторонник использования CSS для имитации символа табуляции. Для одной вкладки я бы заменил на « .

... ... . .element {
-moz-размер вкладки: 4;
размер вкладки: 4;
}
*{-moz-tab-size: 1; размер табуляции: 1;}
.t1{
-moz-размер вкладки: 1;
размер вкладки: 1;
}
.t2{
-moz-размер вкладки: 2;
размер вкладки: 2;
}
. t4{
-moz-размер вкладки: 4;
размер вкладки: 4;
}
pre {граница: 1px с точкой;}
t4{
-moz-размер вкладки: 4;
размер вкладки: 4;
}
pre {граница: 1px с точкой;}
tab = {пробел} по умолчанию
<пред>
одна вкладка текст
две вкладки текста
табуляция = 1 пробел
<пред> одна вкладка текст
две вкладки текста табуляция = 2 пробела
<пред> одна вкладка текст
две вкладки текста табуляция = 4 пробела
<пред> одна вкладка текст
две вкладки текста tab0 { position:absolute;left:25px; }
tab1 { позиция: абсолютная; левая: 50px; }
tab2 { позиция: абсолютная; левая: 75px; }
tab3 { позиция: абсолютная; левая: 100px; }
tab4 { позиция: абсолютная; левая: 125px; }
tab5 { позиция: абсолютная; левая: 150 пикселей; }
tab6 { позиция: абсолютная; левая: 175px; }
tab7 { позиция: абсолютная; левая: 200px; }
tab8 { позиция: абсолютная; левая: 225px; }
tab9 { позиция: абсолютная; левая: 250px; }
tab10 { позиция: абсолютная; левая: 275px; }
Корм для собак

<голова>
<стиль>
.tab9 {позиция: абсолютная; слева: 150 пикселей; }
<тело>
Корм для собак: 30 долларов США
Молоко магнезии:$30
Набор для пиццы:$5
Маунт-Дью $1,75
слева: 150 пикселей на справа: 150 пикселей , но вам нужно будет изменить число в зависимости от ширины экрана (как написано, числа будут 150 пикселей от правый край экрана). Таким образом, вы можете использовать следующие теги CSS:
Таким образом, вы можете использовать следующие теги CSS: padding: 5px;
padding-top: 5px;
нижний отступ: 5px;
отступ слева: 5px;
отступ справа: 5px;
, чтобы добавить пробел в содержимое HTML. Для табуляции используйте его 5 или более раз. p:first-letter {
поле слева: 20px
}
xhtml - Как создать отступ табуляции в html
Test
test
test1

test
test1 <дел>
Тест1
<дел>
Тест2
<дел>
Тест3
#testing div {
margin-left: 10px;/*или любой другой размер отступа*/
}
padding-left , если хотите.
тест
тест
тест
с для достижения того же эффекта, что и с элементом pre. Вы даже можете ввести буквальный символ табуляции вместо экранированного
Вы даже можете ввести буквальный символ табуляции вместо экранированного . маргинальных примеров других ответов. Однако, если вы хотите отобразить некоторые вещи, такие как исходный код или что-то подобное, приведенное выше решение сделает это.
Предварительно отформатированный
 В HTML, объемный текст, который вы
хотите «преформатировать» в пару
В HTML, объемный текст, который вы
хотите «преформатировать» в пару
"и"
"начало и конец
теги. Таблицы
) и
columns( ) отображается так же. Вы можете очень хорошо скрыть границы таблицы, чтобы показать только текст. Использование тега
, Неразрывное пространство , вы можете создать некоторые эффекты табуляции.
Пример
Тест
<пред> тест
тест1
Тест
тест
тест1

: pre; CSS).
<голова>
Это предварительно отформатированный текст, содержащийся в элементе
PRE. А вот и символы табуляции, каждый из которых отображается между двумя стрелками: ← → ← → ← → ← → вместо фактического символа табуляции.
Для отступов да, обязательно используйте CSS, но , а не для символов табуляции. » (4 пробела).
Это похоже на то, что использовалось для форматирования вашего Вопроса для отображения.
Дополнительным преимуществом этого является то, что (если кто-то скопирует ваш текст)
при вставке в Word или Блокнот интервалы сохранятся.