Лучшие Bold шрифтыDesigne-R
Skip to content
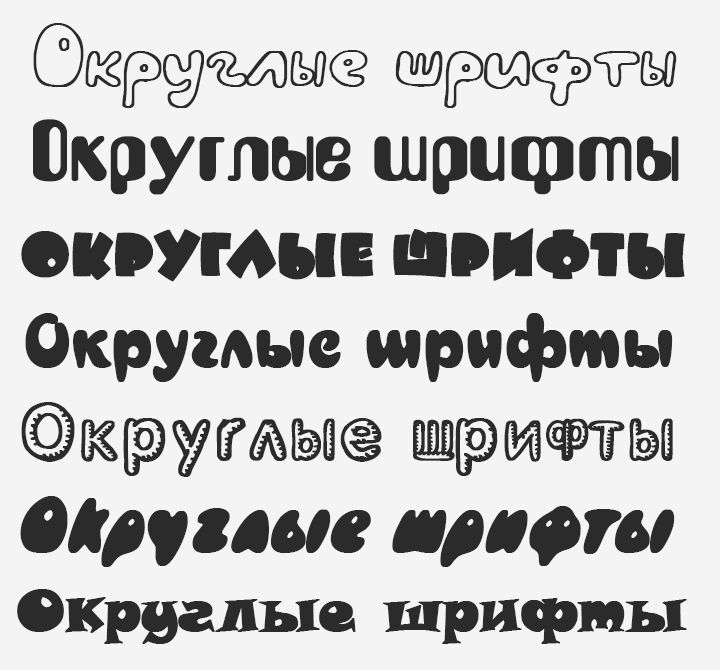
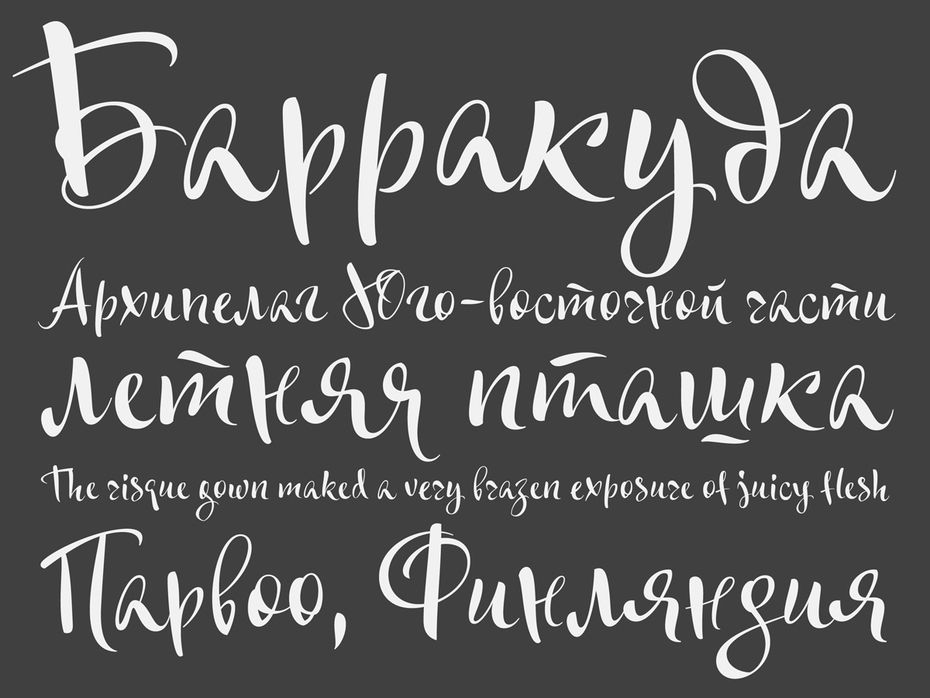
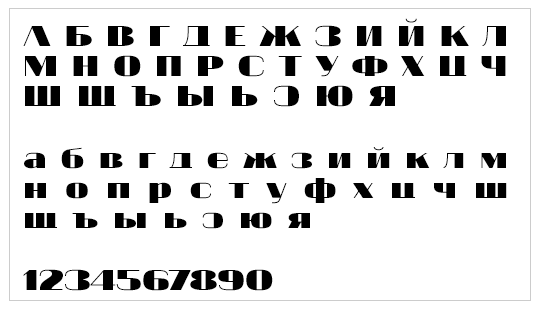
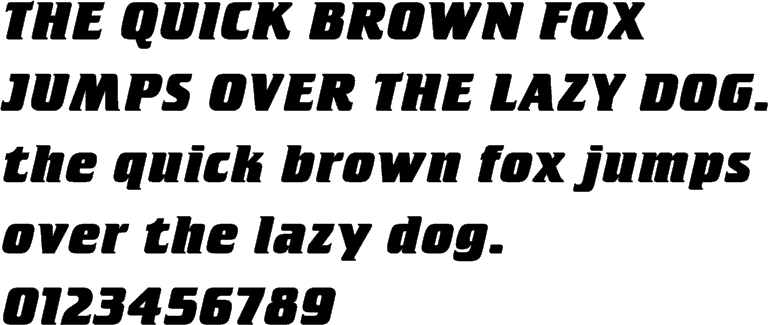
Жирные или Bold шрифты зачастую используются для заголовков или элементов иллюстрации, где нужно заметно выделить какой-то текст. Привлечение внимания, расстановка акцентов — со всеми этими задачами, приведенные в статье, решения отлично справляются.
1. Bambi
Скачать
2. ARB-218 Big Blunt
Скачать
3. Bauhaus Heavy
Скачать
4. The Mix Extra Bold
Скачать
5. Kimberley
Скачать
6. Delicious Heavy
Скачать
7.
SaddlebagСкачать
8. Fago Condensed Black
Скачать
9. Barmeno Bold
Скачать
10.
 Berlin Sans Bold
Berlin Sans BoldСкачать
11. Sketch Block
Скачать
12. Grobold
Скачать
13. MyriadPro-Black
Скачать
14. Say it Fat!
Скачать
15. Fritz Quadrata
Скачать
16. Days
Скачать
17. Age
Скачать
18. Ackbar
Скачать
19. African
Скачать
20. Serif Black
Скачать
21. Lobster v1.4
Скачать
22. Agency Black
Скачать
23. Faktos
Скачать
24. Bushcraft Font Family
Скачать
25. PIER
Скачать
26.
 AXIS
AXISСкачать
27. Billy
Скачать
28. Jaapokki
Скачать
29. Barry Free Font
Скачать
30. Origicide
Скачать
Статьи по теме
- Лучшие Bold шрифты
- 45 бесплатных шрифтов для заголовков
- 50 стильных шрифтов, для современного дизайна
Узнать больше интересного:
Pages: 1 2
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика використання файлів Cookie
Новые статьи
10 лучших шрифтов Photoshop для использования в Creative Cloud • Оки Доки
Типография — одна из самых красивых и разочаровывающих частей графического дизайна. Гарнитуры могут оказать огромное влияние при правильном использовании. И наоборот, к сожалению, тоже верно. Имея это в виду, вот лучшие шрифты Photoshop, доступные в качестве стандарта.
Гарнитуры могут оказать огромное влияние при правильном использовании. И наоборот, к сожалению, тоже верно. Имея это в виду, вот лучшие шрифты Photoshop, доступные в качестве стандарта.
Выбор правильного семейства шрифтов
При поиске подходящего семейства шрифтов — и есть много доступных вариантов — как вы решаете, какой из них подходит именно вам? Photoshop CC поставляется с различными встроенными шрифтами, полезными для любого случая, и мы постарались найти лучшие для вас.
Прежде чем мы начнем, если вы новичок в типографии, мы рекомендуем вам проверить наше объяснение наиболее важных терминов типографии
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
5 самых важных типографских терминов
5 самых важных типографских терминов
Мы собрали список наиболее важных терминов типографии, которые помогут вам успешно ориентироваться в мире типографики.
Прочитайте больше
, Это поможет вам понять, о чем мы говорим в оставшейся части статьи.
1. Times New Roman
Начнем с Times New Roman. Вы ищете шрифт, который легко читается или не слишком кричащий? Тогда Times New Roman — одна из ваших лучших ставок. Это один из самых широко доступных шрифтов, и Photoshop сделал все возможное, включив его в программу.
Первоначально созданный в 1920-х годах, Times New Roman обычно используется для основного текста в газетах, журналах и книгах. Это одобрено для его удобочитаемости и его универсального доступа через цифровые программы.
2. Баскервиль
Еще одним «классическим» шрифтом, который поставляется с Photoshop, является Baskerville: гладкая, немного «более легкая» альтернатива Times New Roman, с такими же легкими для чтения способностями и консервативным использованием пространства. Это не займет много места на странице, когда вы примените его.
Хотя Баскервиль не так популярен, как Times New Roman, он одинаково хорошо подходит для основного текста и может функционировать как текст для вашего заголовка. Это выглядит хорошо в большем масштабе.
Это выглядит хорошо в большем масштабе.
3. Американская пишущая машинка
Вы ищете шрифт с засечками, который хорошо работает как основной текст в абзаце? Хотите что-то более современное и повседневное, чем Times New Roman? American Typewriter — хороший ответ на этот вопрос, и он может придать вашим документам «ретро» вид.
4. Edwardian Script ITC
Теперь, когда мы прошли основы, что если вам нужен шрифт, похожий на рукописный скрипт?
В Photoshop есть пара таких, но одним из лучших является ITC Edwardian Script: элегантный, хорошо сбалансированный шрифт, который отлично смотрится на свадебных приглашениях, поздравительных открытках и приглашениях на вечеринки.
Однако мы не рекомендуем использовать этот текст для основного текста, потому что он не такой разборчивый, как другие в этом списке.
5. Монтсеррат
Конечно, не все шрифты будут выглядеть «классически», как и вы.
Возможно, вы ищете удобный для Интернета шрифт, который хорошо выглядит на мобильных устройствах, или что-то, что ближе к современным тенденциям дизайна. Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Монтсеррат с жирными, широкими буквами, что делает его идеальным для названий и заголовков. Я использовал это на своем собственном сайте в течение многих лет.
Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Монтсеррат с жирными, широкими буквами, что делает его идеальным для названий и заголовков. Я использовал это на своем собственном сайте в течение многих лет.
Слово предупреждения — этот шрифт не подходит для основного текста. Его большой размер означает, что это космический убийца.
6. В. Готика
Century Gothic — это шрифт без засечек с чистым, более легким на вид линейным весом по сравнению с чем-то вроде Montserrat. Вы можете использовать его для заголовков и заголовков, и если вы будете осторожны, это также хорошо для коротких абзацев. Но будьте осторожны, если эти абзацы слишком длинные, Century Gothic затруднит их чтение.
7. Helvetica
Трудно выбрать, какие шрифты являются лучшими, потому что их так много. Отчасти это зависит и от личного вкуса. Если вы ищете простую современную гарнитуру, которая работает практически со всеми дизайнами — от профессиональных отчетов до туристических брошюр — тогда лучше всего использовать Helvetica.
Helvetica — это широко используемый шрифт, который славится своей универсальностью и удобочитаемостью. Он хорошо работает для заголовка, заголовков и основного текста, а поскольку буквы расположены так красиво, что сложно испортить свой дизайн после их применения.
8. Фосфат
Лучше всего сохранить «Фан» на последний раз, верно? Мы знаем, ужасный каламбур, но иногда вы хотите веселый шрифт для рекламы. Одним из лучших вариантов, включенных в Photoshop, является Phosphate — смелый, широкий шрифт, идеально подходящий для привлекающих внимание заголовков на постерах. Из-за его размера мы не рекомендуем использовать его для основного текста, но он отлично подходит для заголовков.
9. Баухауз 93
Ищете декоративный шрифт, который немного более пышный, дружелюбный и причудливый, чем фосфат? Баухауз 93 сделает свое дело. Как и его более тяжелый сосед, этот шрифт большой и жирный, и его лучше всего использовать для заголовков на плакатах и брошюрах.
10. Браггадосио
Наконец, что не менее важно, одним из лучших дизайнов в Сан-Сериф в Photoshop является Braggadocio — смелый, гиперстиллизованный шрифт, который сразу же требует внимания. Это хорошо для названий с ретро-дизайном, но используйте его экономно. Слишком много, и это сделает ваш текст трудным для чтения.
Каков лучший шрифт Photoshop для вас?
Теперь, когда вы получили представление о шрифтах, которые поставляются с Photoshop, вы должны попробовать их, чтобы увидеть, какие из них соответствуют вашим личным вкусам.
Как упоминалось ранее, дизайн может быть субъективным, и могут быть некоторые шрифты, которые не попали в этот список, который, по вашему мнению, лучше подходит для ваших документов. Мы рекомендуем вам просмотреть их все и посмотреть, что работает лучше для вас.
Если вы изучаете полный типографский пакет Photoshop и все еще не удовлетворены имеющимся выбором, вы всегда можете использовать сайт с гарнитурой для поиска и загрузки бесплатных семейств шрифтов. У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.
У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Поиск идеального шрифта может быть проблемой, особенно если вы не можете позволить себе заплатить за него. Но с помощью этих инструментов вы сможете найти бесплатные альтернативы в течение нескольких минут.
Прочитайте больше
,
Узнайте больше о: Adobe Photoshop, шрифты, типографии.
5 функций программного обеспечения Google Pixel Camera, которые вы должны использовать
73 бесплатных полужирных шрифта » Fontsc
Размер: defaultsmalllargeNameSort By PopularRecentList 10 Fonts2550 Только без рекламы
Бесплатное ПО — личное и коммерческое использование 2 файла шрифта Скачать
SIL OFL (бесплатно для коммерческого использования) 1 файл шрифта Скачать
SIL OFL (бесплатно для коммерческого использования) 1 файл шрифта Скачать
Бесплатное ПО — личное и коммерческое использование 1 файл шрифта Скачать
SIL OFL (бесплатно для коммерческого использования) 1 файл шрифта Скачать
SIL OFL (бесплатно для коммерческого использования) 1 файл шрифта Скачать
Бесплатное ПО — личное и коммерческое использование 2 файла шрифта Скачать
SIL OFL (бесплатно для коммерческого использования) 1 файл шрифта Скачать
SIL OFL (бесплатно для коммерческого использования) 1 файл шрифта Скачать
Бесплатное ПО — личное и коммерческое использование 4 файла шрифтов Скачать
Просмотр категорий шрифтов
- Serif
- Без засечек
- Сценарий
- Декоративный
- Дингбаты
- пикселей, растровое изображение
- Черное письмо
- Международный
Теги случайного шрифта
- Камбоджийский
- маркер
- сова
- кудрявый
- деформация
- зловещий
- обратные буквы
- мультфильм
- война
- веб-иконки
- южно-индийский
- названий
- армия
- рыбий глаз
- змея
- кхмерский
- коготь
- случайный
- русалка
- улитка
- сжигание
- леденец
- электролобзик
- Роквелл
- дискотека
- плакат
- гороскоп
- индивидуальный
- монолин
- кадров
Популярные теги шрифтов
- Рождество
- выходной
- партия
- день рождения
- новый год
- люкс
- неоновые огни
- гонки
- праздник
- арабский
Follow Fontsc
facebook.com/fontsc/»> Fontsc
Abous Fontsc
Сайт Fontsc.com создан в духе шрифтов, где творческие идеи встречаются с прекрасным дизайном, ведь мы все знаем, что отличный дизайн остается навсегда!
Здесь вы можете искать, просматривать и загружать тысячи БЕСПЛАТНЫХ шрифтов коммерческого качества от лучших дизайнеров шрифтов.
- Конфиденциальность
- Условия
- Часто задаваемые вопросы
- Контакт
Авторские права © 2018 Fontsc.com
Как создать жирный текст в Photoshop: 4 способа
Можно подумать, что создать жирный текст в Photoshop просто, но не все шрифты поддерживают встроенную функцию жирного шрифта. Иногда вы можете оказаться в ситуации, когда ваш загруженный шрифт не предлагает такие стили шрифта, как полужирный или курсив, поэтому вам нужны другие способы сделать текст жирным в Photoshop.
В этой статье мы рассмотрим очевидные инструменты для выделения полужирного текста, а также некоторые менее известные методы, с которыми вы, возможно, не сталкивались. Это включает в себя использование панели инструментов «Текст», панели «Символ», стилей слоя и расширение выделения. Давайте погрузимся прямо в.
Это включает в себя использование панели инструментов «Текст», панели «Символ», стилей слоя и расширение выделения. Давайте погрузимся прямо в.
1. Используйте панель инструментов «Текст» или панель «Символ»
Первый метод полужирного текста является наиболее очевидным в Photoshop; Инструмент «Текст» или панель «Символ». Однако если вы используете неподдерживаемый шрифт, например сторонние шрифты для macOS, они могут не поддерживать такие стили текста, как жирный шрифт. Этот метод лучше всего подходит для любых шрифтов, которые уже установлены в вашей системе.
Этот стандартный метод полужирного текста доступен либо с помощью панели инструментов «Текст», которая появляется всякий раз, когда активируется инструмент «Текст», либо с помощью панели «Символ». Чтобы открыть панель символов, перейдите к пункту 9.0170 Окно > Символ . Вы можете в любое время скрыть или отобразить панель «Символ», щелкнув значок «Символ » в вертикальном списке параметров окна.
Используйте инструмент Type Tool ( T ), чтобы написать текст на монтажной области Photoshop. После ввода выберите шрифт и установите размер на панели инструментов «Текст» или на панели «Символ». Вы также можете отформатировать текст с помощью инструментов «Абзац» и «Символ», прежде чем переходить к выделению его жирным шрифтом.
Этот метод жирного шрифта может работать как с отдельными словами или фразами, так и со всем текстом. Выберите слова, которые вы хотите выделить жирным шрифтом, а затем выделите их с помощью курсора.
Раскрывающееся меню стиля шрифта доступно на панели инструментов «Текст» или на панели «Символ». По умолчанию в раскрывающемся списке должно быть указано Regular , и после нажатия на него должны появиться варианты для разных стилей. Выберите стиль Bold в раскрывающемся списке. Это изменит весь ваш выделенный текст на жирный, оставив все, что не выделено, как обычное.
Это самый простой способ сделать текст жирным, но если вы загрузили сторонний шрифт, он может не поддерживать такие стили шрифта, как полужирный или курсив. Если это так, вы можете попробовать другие методы.
2. Используйте параметр Faux Bold на панели символов
Выделите любой текст, который хотите выделить жирным шрифтом. Опять же, этот метод работает для отдельных слов или всего текста. Откройте панель символов, выбрав Window > Character .
На панели «Символ» отображается горизонтальный список T значков, представляющих различные стили текста. Щелкните первый, чтобы применить Faux Bold к вашему тексту.
Кроме того, вы можете щелкнуть значок меню — три горизонтальные линии — на панели «Символ». Выберите Faux Bold из меню.
Это простой способ воспроизвести начертание полужирным шрифтом, но в отличие от стандартного метода вам нужно будет вручную отключить искусственный полужирный шрифт, как только вы закончите. В противном случае текст в вашем следующем проекте будет по умолчанию выделен полужирным шрифтом.
В противном случае текст в вашем следующем проекте будет по умолчанию выделен полужирным шрифтом.
3. Добавление эффекта слоя для эффектного полужирного текста
Использование эффекта обводки может при необходимости создать более выразительный полужирный текст, и он гарантированно работает с любым типом шрифта.
К сожалению, в отличие от двух предыдущих способов, этот эффект можно применить только ко всему текстовому слою, а не к отдельным словам или фразам. Но этот метод неразрушающий, поэтому вы можете отключить стиль на панели «Слои», когда захотите.
Напишите текст с помощью инструмента Type Tool ( T ), затем выберите текстовый слой на панели «Слои». В нижней части панели «Слой» щелкните «Добавить новый эффект» > «Обводка ».
В окне Layer Style выберите цвет обводки. Мы рекомендуем использовать тот же цвет, что и заливка вашего текста, для реалистичного жирного эффекта. Установите Непрозрачность на 100% и Положение на Снаружи . Для типичного жирного эффекта мы рекомендуем установить ползунок «Размер обводки» на 9.0170 3px .
Установите Непрозрачность на 100% и Положение на Снаружи . Для типичного жирного эффекта мы рекомендуем установить ползунок «Размер обводки» на 9.0170 3px .
Установите флажок «Предварительный просмотр», чтобы просмотреть эффект на монтажной области перед подтверждением своего решения. Затем нажмите OK , когда вы будете довольны результатами.
Преимущество этой смелой симуляции заключается в том, что вы можете сделать обводку любой толщины.
4. Расширьте выделение текста
Этот последний метод в идеале следует использовать только в крайнем случае. Это деструктивный метод, который означает, что после его применения его нельзя будет удалить. Однако, если вы продублируете свой текстовый слой, у вас всегда будет версия, к которой можно вернуться при необходимости.
Напишите текст с помощью инструмента Type Tool ( T ) и отформатируйте его именно так, как вы хотите. Перейдите на панель «Слои», щелкните правой кнопкой мыши текстовый слой и выберите
Перейдите на панель «Слои», щелкните правой кнопкой мыши текстовый слой и выберите
Используйте инструмент Magic Wand Tool ( W ) и выберите буквы, которые вы хотите выделить жирным шрифтом. Перейти к Выберите > Изменить > Развернуть .
Во всплывающем окне решите, насколько толстым должен быть жирный эффект. Это будет зависеть от выбранного вами шрифта и его размера. К сожалению, предварительного просмотра нет, но 2 пикселя — хороший выбор. Нажмите ОК .
Бегающие муравьи вокруг выделенного текста показывают буфер между краем текста и самим выделением. Используйте инструмент
После добавления заливки отмените выбор текста ( C md + D на Mac или C trl + D на Windows), чтобы увидеть окончательный результат.
