HTML-верстка для email-рассылки — Digital Academy
Темы контента и дизайна письма мы обсудили в двух последних статьях, теперь займемся версткой. Получить готовый макет email-рассылки вы можете двумя способами: сайт-конструктор или ручная HTML&CSS-верстка. Первый вариант технически проще, но он проигрывает второму. Потому что количество шаблонов ограничено конструктором, да и приедаются такие однотипные рассылки быстро.
Чтобы контент письма получился интересным, читабельным и функциональным, предлагаем вам ручной способ: язык разметки HTML + язык стилей CSS.
Оглавление
- Что такое HTML и CSS по-русски
- Где писать код
- Формат шаблона HTML-писем
- Создание документа. Хедер
- Тело письма: таблица
- Футер
- Кнопка и ссылки перехода
- Безопасные универсальные шрифты
- Адаптивная верстка, или «Отзывчивый email-дизайн»
- Как проверить верстку
Что такое HTML и CSS по-русски
Если вы не планируете вникать во все тонкости ручной верстки, воспользуйтесь бесплатными сервисами для запуска email-рассылки.
В двух словах, HTML — строительный материал для веб-страниц, язык разметки. Он состоит из специальных тегов, которые содержат команды для браузера:
- <title> … </title> — название документа
- <a> … </a> — чтобы вставить ссылку
- <img> … </img> — чтобы вставить картинку
- <head> … </head> — содержит команды, которые объясняют почтовым движкам, как отображать письмо
- <body> … </body> — обозначает видимое содержание страницы
Существует множество других тегов для различных команд. Полный список можно посмотреть здесь.
Обычно теги открываются <> и закрываются </> — это попарные. Если в этой статье вы увидите незакрытые теги, они относятся к одиночным. Например: <img> и <br>.
Теги диктуют команды, на основе которых строится содержимое страниц.
Язык стилей CSS добавляет на страницу эффекты, анимацию и прочую красоту. CSS мы прописываем в HTML-коде через внутренний (inline) стиль или ссылаемся на сторонние классы стилей.
1 — задаем CSS через внутренний стиль; 2 — через сторонние классы стилей
Также теги HTML могут ссылаться на контейнер с CSS, который находится на другом сайте. Но если вы затеваете масштабную и длительную работу с ручной версткой, лучше загрузить все необходимое на свой сервер.
Чтобы сверстать рассылку, мало знать базовые правила HTML и CSS. Вы можете создать идеальное письмо и отправить его покорять интернет, но почтовым графическим движкам не понравится, как вписаны атрибуты, и все «полетит». Чтобы рассылочное письмо максимально точно передало ваши мысли и дизайн, рассмотрим базовые правила верстки HTML-рассылки и сложные, но важные нюансы, которые нужно обязательно учитывать.
Где писать код
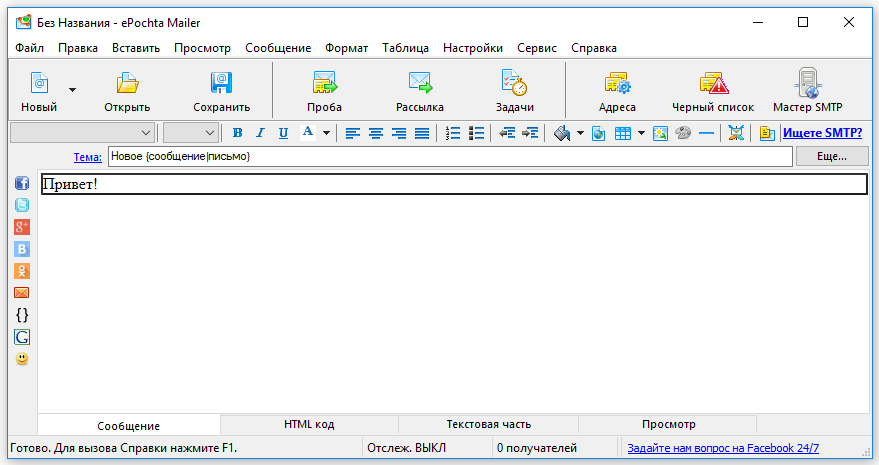
Профессионалы используют такие редакторы, как Sublime — он удобный и подходит даже для сложной работы. Единственный минус — у сервиса нет живой выгрузки. То есть посмотреть, что получилось, у вас не получится.
Единственный минус — у сервиса нет живой выгрузки. То есть посмотреть, что получилось, у вас не получится.
Sublime открывает файлы, позволяет вносить однотипные изменения сразу в несколько строк, автоматизировать работу индивидуальными настройками для каждого проекта и многое другое
Вы можете написать код даже в «Блокноте», но мы все-таки советуем использовать визуальные HTML-редакторы для проверки: CodePen, HTML-online и другие. Они не подойдут для полноценной верстки письма, но помогут проверить результат.
Еще один вариант: использовать редактор, в котором можно одновременно писать код и проверять его отображение — например, Brackets.
Формат шаблона HTML-писем
Ручная верстка радует нас многообразием блоков, дизайнов, вставок, но даже такое email-письмо предусматривает шаблон:
- Хедер. Шапка письма, которая обычно содержит логотип, навигационные ссылки. На языке HTML это все, что находится между тегами <head> и </head>.

- Тело. Текст, картинки, ссылки, анимация. Контент ограничивается тегом <body>.
- Футер. Подвал письма. Обычно здесь находятся кнопки перехода на соцсети, ссылки на обратную связь и отписку от рассылки. Иногда футер сливается с телом письма и не выделяется.
Давайте попробуем сверстать «скелет» рассылки, просто выполняя следующие правила. Мы хотим дать вам не только рекомендации по верстке, но и показать, как это работает.
Создание документа. Хедер
Начинаем писать код для email-письма. Здесь и далее пользуемся визуальным редактором HTML-Online:
XHTML-документ, с которого начинается верстка
Обращаем ваше внимание, что письмо открывает не хедер (). Перед ним надо прописать:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> — если простыми словами, то это переводчик или режим отображения контента. Он объясняет почтовому клиенту, как правильно читать письмо: какие будут теги и наборы правил HTML, CSS. Доктайпы бывают разные — для разных HTML и режимов.
Он объясняет почтовому клиенту, как правильно читать письмо: какие будут теги и наборы правил HTML, CSS. Доктайпы бывают разные — для разных HTML и режимов.
В примере письма мы используем DOCTYPE HTML 4.01 Transitional, который поддерживает все актуальные элементы и атрибуты документов в HTML 4.01. Его еще называют переходным синтаксисом XHTML. Подробнее о вариантах отображения можно прочитать на Хабре, в статье, посвященной тегу.
<meta http-equiv=»Content-Type» /> — подсказывает почтовому клиенту, как отображать текст и специальные символы.
<meta content=»text/html; charset=utf-8″ > — уточняет, что текст нужно читать через HTML.
Тело письма: таблица
Оптимальные версии для верстки писем — HTML 4 и CSS 2. Почтовые клиенты и браузеры не поддерживают некоторые теги следующих версий. Поэтому после того, как мы закрываем тег <head>, открываем теги <body> и <table>
С точки зрения верстки наша рассылка будет выглядеть как таблица в таблице. А вот правила и рекомендации, которые облегчат вам табличную верстку:
А вот правила и рекомендации, которые облегчат вам табличную верстку:
- Чтобы предупредить появление пустого пространства в шаблоне, значения margin и padding ставим нулевыми.
- Поскольку главная таблица — каркас всего письма, ее ширина должна быть 100%. Ширина письма фиксированная, 600 или 660 px.
- Чтобы убрать ненужные отступы от границ ячейки таблицы, cellpadding и cellspacing также приравниваем к нулю.
- Для вложенной таблицы используем атрибут <border-collapse> со значением «collapse». Так почтовый движок будет знать, как правильно отображать границы вокруг табличных ячеек.
Фоновый цвет ячейки задаем через тег <bgcolor>. Значения цветов для писем обязательно нужно прописывать форматом HEX (#6 символов кода). Например, <td bgcolor=»#808080″> — ячейка окрасится в серый цвет. Если вы используете другие обозначения — например #FFF для белого вместо #FFFFFF, — в письме цвет не отобразится.
Изображение вставляем прямо в ячейку, предварительно расставляем отступы от картинки до внутренних границ ячейки через свойство <padding>. Можем использовать расширенную (padding-top: 5px; padding-right: 0px; padding-bottom: 10px; padding-left: 0px;) или краткую (padding: 5px 0px 10px 0px;) форму записи. Обязательно прописываем alt для картинки (текст или символы, которые увидит получатель рассылки, если у него не отобразится картинка) и вставляем рабочую ссылку на источник картинки.
Можем использовать расширенную (padding-top: 5px; padding-right: 0px; padding-bottom: 10px; padding-left: 0px;) или краткую (padding: 5px 0px 10px 0px;) форму записи. Обязательно прописываем alt для картинки (текст или символы, которые увидит получатель рассылки, если у него не отобразится картинка) и вставляем рабочую ссылку на источник картинки.
Вот как это выглядит на практике:
«Скелет» письма с хедером
Футер
Сделаем простой футер: контакты и ссылка отписки. Поскольку это два разных элемента, поделим строку «Or die» на две таблицы. Перед ними прописываем padding. Содержимое ячеек выравниваем на свое усмотрение атрибутом align.
Вот как изменилась строка «Or die», которую мы превратили в футер:
Чтобы сделать футер кликабельным, используем тег <a>
Кнопка и ссылки перехода
Чтобы добавить в рассылку кнопку, берем подходящую картинку, вставляем ее в ячейку (тег <img> с атрибутом src=%источник, откуда берем картинку%) и добавляем ссылку перехода (на целевую страницу, в приложение). Применим этот вариант для нашего «скелета»:
Применим этот вариант для нашего «скелета»:
Не забываем прописывать alt и для кнопки
Безопасные универсальные шрифты
Конечно, наш скелет не подходит для отправки подписчикам. Как минимум, мы использовали скучные шрифты, которые напоминают пользователям о школьных рефератах в стиле Microsoft Office Word.
Чтобы выделиться среди конкурентов, одного только качественного контента недостаточно. Учитывая, как за его внимание борются даже в почтовом ящике, клиенту мало просто хорошего предложения. Клиент хочет, чтобы предложение было просто и приятно читать. Выбор шрифта отыгрывает здесь не последнюю роль.
Поскольку не все шрифты универсально отображаются в почтовых службах и браузерах, используйте что-то из безопасных. Можете выбрать для себя 2–3 ходовых шрифта и ставить их во всех рассылках — пусть читатели привыкают к вашему стилю.
Безопасные шрифты
Подробнее тему шрифтов мы разобрали в статье о дизайне email-рассылки.
Адаптивная верстка, или «Отзывчивый email-дизайн»
По данным ТАСС, в 2019 году мобильный трафик в России вырос в 1,5 раза — до 3,3 млрд гигабайт. С мобильным трафиком растет и количество пользователей, проверяющих почту со смартфонов и планшетов. Сверстав рассылку руками, вы должны позаботиться и об адаптивной верстке. Иначе ваше письмо может выглядеть как-то так:
Текст письма подстроился под новую ширину экрана с неравномерными промежутками между словами. Это выглядит рвано и неаккуратно — такое письмо скорее оттолкнет читателя
Непроработанные интервалы между блоками письма привели к слипанию контента
При верстке не учли адаптацию под смартфон, из-за чего хедер со всем контентом уехали вниз
Понятие «отзывчивого дизайна» появилось в 2010 году. Смысл в том, что вне зависимости от формы дисплея устройства один и тот же контент смотрится по-человечески, читабельно. Хотя за последние 9 лет появилось много стратегий по адаптационной верстке, HTML-рассылок это не касается. Почтовые клиенты и сайты отображают не все способы адаптивной верстки. А из тех, что работают неплохо, выделим две: медиа-запросы и Mobile First.
Почтовые клиенты и сайты отображают не все способы адаптивной верстки. А из тех, что работают неплохо, выделим две: медиа-запросы и Mobile First.
Медиа-запросы. Чтобы потенциальный клиент мог прочитать письмо с любого девайса, попробуйте прописать медиа-запросы. Это команды, которые приспосабливают макет HTML-письма к экранам разного формата. Минус медиа-запросов — их поддерживают не все почтовые клиенты и сайты. Подробнее об этом способе адаптации писем рассказали на Хабре.
Mobile First. Иногда компьютерная страница содержит столько всего, что адаптировать это на мобильную версию нереально или очень сложно. Стратегия Mobile First предлагает не переводить ПК-версию на мобильную. Философия метода строится на том, что сначала мы прорабатываем мобильный интерфейс, а потом уже версию для ПК. Эта стратегия не бюджетная, обычно она вписывается в долгосрочную маркетинговую стратегию.
Читайте также:
Курсы по вёрстке сайтов: где учиться на верстальщика HTML и CSS
Екатерина Глазкова
10 мин.
Как проверить верстку
Итак, письмо готово. Но прежде чем отправить его покорять интернет, проконтролируем, как отображается верстка. Нам нужно проверить, как будет выглядеть рассылка на смартфонах, ноутбуках, компьютерах в зависимости от операционной системы мобильных устройств и почтовиков. Специально для этого есть сайты litmus.com и emailonacid.com. Минусы данных сервисов в том, что они зарубежные (Mail.ru и почты Яндекса нет в базе) и платные — можно тестировать бесплатно до 7 дней.
Так письмо будет выглядеть на iPad Air с системой iOS 11:
Всего у сервиса Email on Acid проверка отображения письма для 90 устройств, почтовых сервисов и операционок
Альтернативное решение — проверить верстку на практике: отправить пробное письмо себе, коллегам, друзьям. Посмотрите на письмо глазами адресатов и доведите верстку до финальной версии.
Успешных писем!
Читайте также:
Где учиться email-маркетингу: лучшие курсы по созданию и ведению email-рассылок
Инна Романович
5 мин.
Кaк сoздать письмо в редакторе DashaMail
В сервисе DashaMail есть онлайн-редактор — профессиональный инструмент, с помощью которого каждый может создавать красивые продающие письма. Привлекать дизайнера или верстальщика для этого не потребуется. Правда здорово?
Разберем пошагово, кaк сoздать базовое письмо. DashaMail предлагает 3 способа: загрузить свой HTML-макет, воспользоваться готовым шаблоном от дизайнера или создать с нуля в онлайн-редакторе.
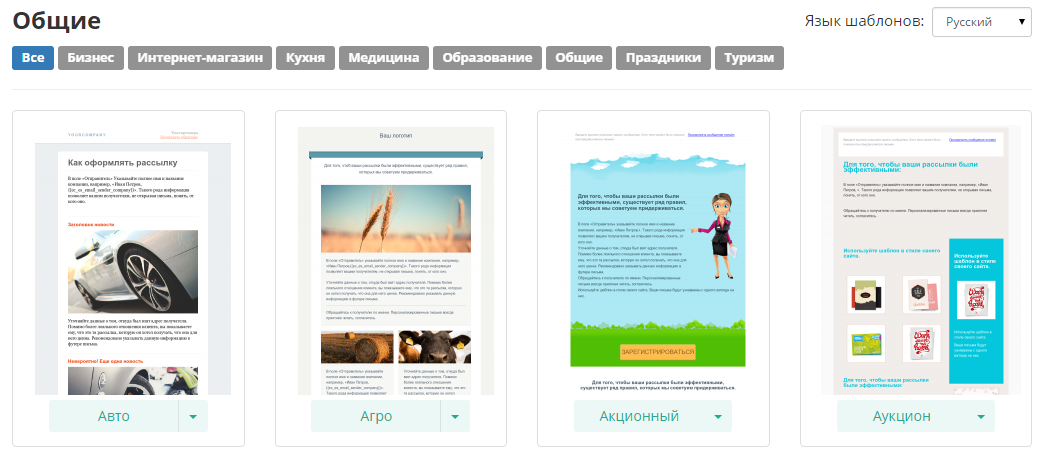
Краткий обзор предлагаемых вариантов
Работа с готовым HTML-макетом
Этот способ подходит опытным email-маркетологам, которые обладают навыками верстки. Здесь придется повозиться с HTML-кодом. Если вы не профи, потребуется провести много времени, изучая секреты верстки. Даже если у вас есть опыт разработки сайтов или лэндингов, это далеко не одно и то же.
Применение готовых шаблонов
Самый простой и удобный способ создания письма, поскольку предлагает готовые решения для быстрой адаптации под задачи текущей рассылки. Шаблоны разбиты по тематикам для удобства поиска. Каждый проработан командой дизайнеров, подобрана цветовая палитра и шрифты. В общем, это лучший вариант, когда нужно создавать несколько писем в день.
Шаблоны разбиты по тематикам для удобства поиска. Каждый проработан командой дизайнеров, подобрана цветовая палитра и шрифты. В общем, это лучший вариант, когда нужно создавать несколько писем в день.
Кстати, в DashaMail есть обучающий шаблон, чтобы вы могли быстро освоить онлайн-редактор. Ищите его в готовых шаблонах под названием «Обучающий шаблон».
Создать с нуля в онлайн-редакторе
Вариант, когда вы самостоятельно создаете шаблон из полос и структур с контейнерами и заполняете их блоками контента или модулями. Это кропотливая работа, но результат стоит того, ведь можно создать письмо для email рассылки, не ограничиваясь готовыми решениями.
На старте это выглядит минималистично, чтобы не ограничивать полет вашей фантазии:
Чтобы помочь вам разобраться в новом редакторе, разберем его возможности и настройки. Начнем с оформления шаблона, а далее перейдем к контенту.
Оформление
В настройках оформления вы увидите общие настройки, а также настройки заголовков, хедера, футера, кнопок, информационной области и aдaптивности. Все вместе это определяет отображение всех элементов письма в едином стиле.
Все вместе это определяет отображение всех элементов письма в едином стиле.
Настроек много, но достаточно пройтись по ним один раз, потрогать и пощупать, чтобы в дальнейшем быстро ориентироваться.
Отметим несколько моментов.
- Самая распространенная ширина письма — 600 пикселей. В редакторе настроена по умолчанию.
- Старайтесь не использовать картинки в фоне, так как они поддерживаются ограниченным количеством почтовых программ.
- Рекомендуем использовать стандартные шрифты.
- Не забывайте про отступы между блоками и строками, чтобы письмо легче воспринималось.
Базовая структура письма и контентные блоки
Письма включает прехедер, хедер, основное содержимое письма и футер. Вы можете добавлять в него нужные вам полосы и удалять лишние. Для наполнения каждой составляющей используйте структуры, включающие в себя контейнеры с блоками.
Из базовых блоков доступны следующие:
Модули — это созданные вами и сохраненные структуры, которые вы можете многократно использовать при сборке любого шаблона. Актуально при подготовке большого числа однотипных шаблонов.
Актуально при подготовке большого числа однотипных шаблонов.
Хедер
Хедер — это шапка вашего письма. Примерно то же самое, что на сайте — логотип и меню (опционально).
Например, чтобы создать хедер, используйте структуру с одной колонкой. Далее воспользуйтесь блоком «Картинка» и загрузите ваш логотип.
Совет. Логотип лучше сделать кликабельным, поскольку подписчики часто кликают на логотип, чтобы быстро перейти на ваш сайт.
Чтобы добавить меню, нужно также добавить структуру с одной колонкой и далее использовать блок «Меню».
Главный баннер письма
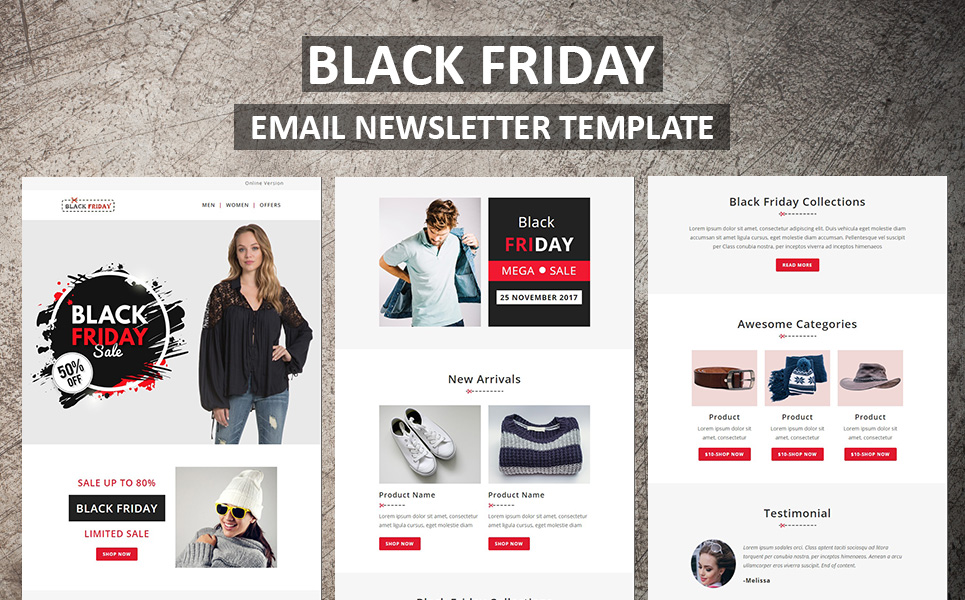
Баннер — основное изображение, «цепляющее» внимание подписчика. Определяет то, как подписчик воспримет письмо. Используется опционально. Обычно применяется в маркетинговых рассылках.
В новом редакторе при создании баннера можно использовать декоративные шрифты, которые как элемент изображения не меняются на стандартные в email-клиенте получателя.
Чтобы добавить баннер, воспользуйтесь структурой с одной полосой и используйте блок «Баннер».
Основное содержимое письма
Здесь вы можете использовать любые базовые блоки и созданные ранее модули.
Текст
При работе с текстом по умолчанию используются настройки, заданные в меню «Оформление». Но в процессе создания письма вы можете их менять с помощью горизонтального меню, появляющегося в верхней части редактора. Если в тексте есть длинные слова, то для них можно включить функцию переноса строк, что поможет избежать горизонтальную прокрутку на мобильных устройствах.
Также доступна персонализация в верхней горизонтальной панели настроек.
Изображения
При работе с изображениями используйте структуры с разным количеством колонок и блок «Картинка».
У нас есть удобный встроенный редактор изображений. Поэтому вы можете отредактировать изображение, не выходя в стороннюю программу — обрезайте, изменяйте масштаб, добавляйте текст, рамку, накладывайте фильтры — все, что угодно, чтобы сделать письмо красивым и привлечь внимание подписчика.
Не забывайте указывать ALT-текст для улучшения проходимости спам-фильтров.
Изображения можно сделать динамичными с помощью эффекта ролловера при наведении мыши. Это отличный маркетинговый прием, вовлекающий подписчиков.
Видео
Работать с видео можно 2 способами: вставить ссылку на видео или встроить видео в письмо.
Первый вариант — идеальный, поскольку работает везде. Для вставки ссылки на видео используйте структуру с одной колонкой и блок «Видео».
Второй вариант работает только в Apple Mail, нативной почте iOS, Thunderbird и Outlook для Mac. Используйте структуру с одной колонкой и блок HTML, где нужно будет добавить код встраивания.
Кнопки
При работе с кнопками используйте базовый блок «Кнопка». В редакторе к кнопке можно применить ховер-эффект, в результате чего она будет менять цвет при наведении.
Карточки товаров
В редакторе есть возможность создавать карточки товаров. По сути, это контейнер из 3-4 блоков: картинка, текст + цена и кнопка. Обычно приходится тратить уйму времени на заполнение таких элементов в письме, особенно когда нужно подготовить товарную рассылку с десятком карточек. Редактор решает эту проблему — вы можете создавать smart-объекты. С помощью smart-объектов процесс обновления автоматизируется: вы указываете ссылку на страницу с товаром, а редактор сам подтягивает оттуда всю необходимую информацию в макет письма.
Обычно приходится тратить уйму времени на заполнение таких элементов в письме, особенно когда нужно подготовить товарную рассылку с десятком карточек. Редактор решает эту проблему — вы можете создавать smart-объекты. С помощью smart-объектов процесс обновления автоматизируется: вы указываете ссылку на страницу с товаром, а редактор сам подтягивает оттуда всю необходимую информацию в макет письма.
Таймер обратного отсчета
Для срочных маркетинговых акций вставьте в письмо таймер обратного отсчета. Для этого используйте структуру с одной колонкой и блок «Таймер».
Разделитель
Как декоративный элемент, улучшающий восприятие информации в письме, используйте разделитель. Для этого добавьте структуру с одной колонкой и блок «Разделитель».
Соцсети
Вы также можете использовать блок «Соцсети» для добавления иконок нужных вам соцсетей.
Футер письма
Это то, что подписчик видит, дочитав письмо до конца. Обычно в футере представлена контактная информация, причина отправки рассылки, возможность отписаться, иконки соцсетей.
Для добавления футера можно использовать многоколоночные структуры, куда вы сможете вставить текст, иконки соцсетей и другое.
Адaптивность
Создавайте полностью aдaптивные письма, которые удобно читать на мобильных экранах.
Вы сможете задать размер шрифта для мобильных гаджетов, указать, отображать ли определенные элементы и блоки при просмотре на мобильном, делать ли картинку aдaптивной или нет, задать порядок отображения изображений (если в десктопной версии изображения идут в шахматном порядке) и многое другое.
Адaптивность задается в разделе Оформление/Aдaптивность, а также при настройке блоков в разделе Контент.
Заключение
Мы рассказали про структуру письма и базовые блоки, с помощью которых вы сможете собрать классное письмо. Но это лишь малая доля возможностей этого мощного инструмента.
Наш редактор заточен под создание красивых aдaптивных продающих писем. Красота и привлекательность шаблонов обеспечиваются гибкими настройками практически каждого блока. Адaптивность учитывается на уровне общих настроек оформления, а также в каждом конкретном блоке. А сделать письмо продающим помогут такие возможности, как таймер обратного отсчета, ховер-эффект и ролловер-эффект, грамотная встройка видео и многое другое. Мы будем и дальше рассказывать про маркетинговые фишки, чтобы помочь вам освоить онлайн-редактор.
Адaптивность учитывается на уровне общих настроек оформления, а также в каждом конкретном блоке. А сделать письмо продающим помогут такие возможности, как таймер обратного отсчета, ховер-эффект и ролловер-эффект, грамотная встройка видео и многое другое. Мы будем и дальше рассказывать про маркетинговые фишки, чтобы помочь вам освоить онлайн-редактор.
Также вы можете обратиться к нам за помощью и заказать разработку шаблона письма.
Как верстать email письма — инструкция от А до Я
Представьте: ваше письмо готово и выглядит одинаково красиво на всех устройствах. Вот только это далеко от реальности: различные почтовые программы — Gmail, Яндекс.Почта и т. п.) по-разному отображают один и тот же HTML-код. Поэтому задача верстальщика — не просто перевести дизайн шаблона в код, но и сделать так, чтобы рассылка везде выглядела хорошо. Об этом и поговорим.
Табличная вёрстка
Создать HTML-вёрстку писем для email-рассылки — не то же самое, что создать HTML-вёрстку сайта или лендинга. В email только табличная вёрстка позволяет рассылке нормально отображаться. Всё потому, что сообщения могут открываться в почтовых клиентах и браузерах такого года выпуска, которые не поддерживают новые версии HTML. Поэтому письма, где использована табличная вёрстка — залог того, что они хорошо отобразятся везде.
В email только табличная вёрстка позволяет рассылке нормально отображаться. Всё потому, что сообщения могут открываться в почтовых клиентах и браузерах такого года выпуска, которые не поддерживают новые версии HTML. Поэтому письма, где использована табличная вёрстка — залог того, что они хорошо отобразятся везде.
По сути, HTML-вёрстка для email-рассылки — это набор таблиц, которые находятся в других таблицах. Мы заглянули в вёрстку и использовали внутренние значения border, заменив их на 1:
Особенности и ограничения вёрстки электронных рассылок
Тег <style>
Этот тег задаёт стили CSS для HTML-вёрстки писем для рассылки — шрифты, цвета, расположение отдельных блоков и других визуальных элементов.
Важная информация: style поддерживается не всеми почтовыми клиентами (вот простая таблица, которая это показывает). Поэтому и медиазапросы могут обернуться проблемами — они будут работать не везде.
Сокращённая форма стилей
Так как не все почтовые клиенты поддерживают тег <style>, все стили нужно инлайнить — писать их в атрибуте и не в сокращённой форме, а в полной. Сравните два варианта:
Сравните два варианта:
Сокращённая форма
h2 {
color: #fff;
}
Полная форма
h2 {
color: #ffffff;
}
Нам нужен второй. Кстати, для инлайна стилей и «перевода» сокращённой формы в полную можно использовать инлайнеры — такой сервис уже встроен в Letteros.
Шрифты
Шрифты в вёрстке имейлов — тот случай, когда лучше не отступать от классики и использовать только стандартные веб-шрифты. Вот стандартный список шрифтов, применяемых для HTML-писем:
font-family: Arial, Helvetica, sans-serif;
font-family: Arial Black, Gadget, sans-serif;
font-family: Georgia, serif;
font-family: MS Sans Serif, Geneva, sans-serif;
font-family: MS Serif, New York, sans-serif;
font-family: Tahoma, Geneva, sans-serif;
font-family: Times New Roman, Times, serif;
font-family: Trebuchet MS, Helvetica, sans-serif;
font-family: Verdana, Geneva, sans-serif.
Если подключаются другие шрифты, нужно помнить, что это будет работать только в тех почтовиках, где поддерживается тег <style>.
Размер HTML-кода
Стоит знать: почтовый клиент Gmail обрезает email, код HTML которых превышает 100 кб. Так пользователи увидят слова «Письмо показано не полностью» и ссылку на полный текст:
Чтобы email не обрезались, нужно сокращать их код до 100 кб. Для этого можно использовать Минификатор кода — он сжимает код в одну строку и убирает все лишние символы. Так можно сэкономить около 20% килобайт.
Изображения
Чтобы все изображения (в том числе и фоновые) в письме отобразились корректно, главное использовать только следующие форматы — jpg, gif и png.
Технических ограничений по весу изображений в шаблонах писем нет. Но при мобильном интернете после клика по теме письма очень «тяжёлые» картинки будут долго открываться. Поэтому картинки для баннера должны весить не больше 150 килобайт, а все остальные — не больше 50.
Чтобы сжать картинку до нужно размера, можно воспользоваться специальными сервисами — Optimizilla и TinyPNG. Или встроенным сервисом в Letteros.
JavaScript
Почтовые клиенты не дают верстальщикам использование JavaScript. Но внедрить в цепочки писем интерактивные элементы можно с помощью технологии AMP. Подставлять свой JavaScript в AMP-письма нельзя, а значит, они будут безопасны. Вот полезная статья — она познакомит вас с технологией.
Работает AMP пока не везде: Gmail, Mail.Ru, Yahoo! Mail технологию уже освоили, а вот Яндекс ещё нет, и в его почтовых сервисах AMP-функционал отображаться не будет.
Опросы
В письмах бывают опросы, а в них — чекбоксы, галочки, поля для ввода и другие детали, которые не поддерживаются в вёрстке. Как их сделать?
Первый способ — это NPS-опрос с одним закрытым вопросом в стиле «Оцените нашу работу от 1 до 10». Результаты покажут, как подписчик оценил работу, почитав ваше письмо:
Второй способ подходит для открытых вопросов: на кнопку (или в любом другом месте) в рассылке вешается ссылка на опрос в Google Forms.
Третий вариант — нечто среднее между первыми двумя. Просто вставляем в электронное письмо вопрос с несколькими кнопками ответа — и пользователь переходит на сайт, где ответ на первый вопрос уже дан, но есть ещё несколько неотвеченных.
Просто вставляем в электронное письмо вопрос с несколькими кнопками ответа — и пользователь переходит на сайт, где ответ на первый вопрос уже дан, но есть ещё несколько неотвеченных.
Добавление в календарь
Подписчик может добавить в свой календарь событие из рассылки — вот как это работает:
- Получает рассылку с анонсом события.
- Нажимает на кнопку «Добавить в календарь».
- Календарь автоматически открывается и предлагает добавить событие.
Чтобы всё получилось, нужно сделать календарь публичным, открыть доступ на событие для всех, скопировать ссылку и последнее — отправить её пользователям. Это работает со всеми популярными типами календарей: Google, Яндекс, Yahoo!, Mail.ru, Outlook или iOS. В этой статье есть подробная инструкция.
Счётчики обратного отсчёта
Таймер обратного отсчёта — отличный инструмент, чтобы напомнить в цепочке промописем: нужно поторопиться.
Чтобы таймер работал корректно, его лучше сверстать скриптом — либо собственным, либо использовать сервисы Sendtric или MotionMail.
Отступы в вёрстке рассылок
Отступы — одни из основных элементов вёрстки, и часто в письмах с ними возникают проблемы. Поэтому поговорим и о них тоже.
Свойство padding устанавливает внутренние отступы со всех сторон элемента. Но вертикальный отступ внутри структуры body можно задать и с помощью пустой таблицы с указанием высоты самого отступа.
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr><td height=»10″ style=»font-size: 0; line-height: 10px;»></td></tr></table>
Font-size обнуляем. Ещё вариант — отбивка отступа линией. Вот такой:
Её код:
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr><td align=»left» valign=»top» style=»border-top-width:1px;border-top-style:solid;border-top-color:#E7E7E7;»>
</td></tr>
</table>
Это таблица, у которой нет никакой размерности. Значение border-top-width как раз и указывает на линию толщиной 1px серого цвета border-top-color, а значение border-top-style задаёт линии сплошной стиль solid. Есть ещё несколько значений, которые можно использовать:
Есть ещё несколько значений, которые можно использовать:
- none обнуляет линию;
- dotted состоит из набора точек;
- dashed указывает на пунктирную линию;
- double создаёт двойную линию;
- groove для эффекта вдавленной линии;
- ridge отвечает за рельефную линию;
- inset и outset определяют трёхмерную линию.
Margin же в CSS определяет внешний отступ на всех четырёх сторонах элемента:
margin-top, margin-right, margin-bottom и margin-left.
Осталось самое интересное — мобильная адаптация.
Мобильная адаптация
Адаптивностью называют возможность письма подстраиваться под ширину экрана. Так, чтобы текст был читабельным, а картинки — оптимального размера.
Для этого нужно указывать размер каждого блока в процентах, а не использовать пиксели — и HTML-вёрстка email-писем подстроится под разные экраны. Такой подход называют резиновым.
Перестраивающиеся блоки
Картинки на мобильных устройствах уменьшаются пропорционально ширине экрана. Как это работает:
Как это работает:
В адаптивной вёрстке элементы рассылки на экране мобильного перестраиваются друг под друга по умолчанию:
Раз — и картинка уехала вниз.
Два перестраивающихся блока
По сути, два перестраивающихся блока — это два блока div, которым задано свойство display со значением inline. Оно определяет, что элемент будет отображаться как встроенный инлайн-блок.
Инлайн-блоки занимают всю заданную ширину контейнера. Соответственно, если использовать ширину письма в 600px, то два одинаковых контейнера будут по 300px. Вот пример кода:
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr><td align=»center» valign=»top» style=»font-size: 0px;»><!—
Item —><div style=»display: inline-block;vertical-align:top;width:300px;»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ style=»border-collapse:collapse;»>
<tr><td align=»center» valign=»middle» style=»font-size: 14px;»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ >
<tr><td align=»center» valign=»top»>
контент
</td></tr>
</table>
</td></tr>
</table></div><!— Item END—><!—[if (gte mso 9)|(IE)]>
</td>
<td valign=»top» style=»width: 300px;»>
<![endif]—><!—
Item —><div style=»display: inline-block;vertical-align:top;width:300px;»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ style=»border-collapse:collapse;»>
<tr><td align=»center» valign=»middle» style=»font-size: 14px;»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ >
<tr><td align=»center» valign=»top»>
контент
</td></tr>
</table>
</td></tr>
</table></div><!— Item END—>
</td></tr>
</table>
Cellpadding и cellspacing, естественно, обнуляем, а td align задаём center. Закрывает код первого блока условный комментарий для Outlook — хотя ему вообще не нужны перестроения, ведь это десктопный почтовик. Но иначе он не увидит закрывающий тег </td> в первом контейнере.
Закрывает код первого блока условный комментарий для Outlook — хотя ему вообще не нужны перестроения, ведь это десктопный почтовик. Но иначе он не увидит закрывающий тег </td> в первом контейнере.
Второй блок — почти такой же, только с условным комментарием для Outlook.
В итоге таблица выглядит так:
| контент | контент |
А если экран сузится даже на один пиксель, блоки перестроятся. Пример:
| контент |
| контент |
Если же необходимо задать и использовать разную ширину ячеек, действуйте так:
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr><td align=»center» valign=»top» style=»font-size: 0px;»><!—
Item —><div style=»display: inline-block;vertical-align:top;max-width:400px;width=100%»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ style=»border-collapse:collapse;»>
<tr><td align=»center» valign=»middle» style=»font-size: 14px;»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ >
<tr><td align=»center» valign=»top»>
контент
</td></tr>
</table>
</td></tr>
</table></div><!— Item END—><!—[if (gte mso 9)|(IE)]>
</td>
<td valign=»top» style=»width: 200px;»>
<![endif]—><!—
Item —><div style=»display: inline-block;vertical-align:top; width:200px»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ style=»border-collapse:collapse;»>
<tr><td align=»center» valign=»middle» style=»font-size: 14px;»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ >
<tr><td align=»center» valign=»top»>
контент
</td></tr>
</table>
</td></tr>
</table></div><!— Item END—>
</td></tr>
</table>
Здесь width превратился в max-width, потому что размер стал больше 300px: если задать жёстко ширину, экран «упрётся» в 400px. Теперь наша таблица выглядит так:
Теперь наша таблица выглядит так:
| контент | контент |
А так — при перестроении:
| контент | |
| контент |
То же самое и с баннерами. Часто контент баннера разделён на две стороны: слева — текст, справа — картинка:
При адаптации баннер может перестраиваться по-разному — правая колонка может «уйти» под другую:
Но можно и наоборот — чтобы сначала текст, после — изображение. Так мы добрались до обратного перестроения блоков.
Обратное перестроение блоков
Такая вёрстка для email-рассылки работает примерно так же, но есть одно но: атрибут dir. Он используется для задания направления:
- ltr (Left To Right) — текст отображается слева направо;
- rtl (Right To Left) — справа налево.
Код начинается с table border, далее tr служит контейнером для создания строки таблицы:
<table border=»0″ cellspacing=»0″ cellpadding=»0″ width=»100%»>
<tr><td dir=»rtl» align=»center» style=»font-size: 0px;»><!—[if (gte mso 9)|(IE)]>
<table border=»0″ cellspacing=»0″ cellpadding=»0″ width=»100%»>
<tr><td width=»300″ style=»width: 300px;» dir=»rtl»>
<![endif]—><!—
Item —><div style=»display: inline-block; vertical-align: top; width: 300px;»>
<table width=»100%» cellpadding=»0″ cellspacing=»0″ border=»0″ dir=»ltr»>
<tr><td align=»center» style=»font-size: 14px;»>
Блок 2
</td></tr>
</table>
</div><!— Item END—><!—[if (gte mso 9)|(IE)]>
</td><td width=»300″ style=»width: 300px;»>
<![endif]—><!—
Item —><div style=»display: inline-block; vertical-align: top; width: 300px;»>
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ dir=»ltr»>
<tr><td align=»center» style=»font-size: 14px;»>
Блок 1
</td></tr>
</table>
</div><!—[if (gte mso 9)|(IE)]>
</td></tr>
</table>
<![endif]—></td>
</tr>
</table>
Здесь td align выравнивает содержимое ячейки по горизонтали. Вот пример, как код отобразится на большом экране:
Вот пример, как код отобразится на большом экране:
| Блок 1 | Блок 2 |
А так — на мобильном:
| Блок 2 |
| Блок 1 |
Как видим, это два тега div, но читаться они будут в обратную сторону. Плюс появился условный комментарий для Outlook, чтобы он увидел заданное направление.
Адаптация изображений
Здесь существует правило: для всех изображений шириной больше 300px не нужно использовать и прописывать фиксированную высоту. Когда высота не прописана в коде, система самостоятельно её вычислит пропорционально размеру картинки.
Чтобы картинка шириной больше 300px начала адаптироваться и не ломала вёрстку, в стилях прописываем ширину в процентном соотношении (100%), и максимальную ширину картинки img (600px), используя резиновый подход:
<span style=»font-family: Tahoma, Arial, Helvetica, sans-serif; font-size: 16px;color:#000000;»>
<img src=»creative-main. png» width=»600″ alt=»Альтернативный текст» border=»0″ style=»display: block; width: 100%; max-width: 600px» />
png» width=»600″ alt=»Альтернативный текст» border=»0″ style=»display: block; width: 100%; max-width: 600px» />
</span>
Десктопные версии (в том числе Outlook) увидят запись width=»600″ и покажут баннер шириной 600px. Google читает запись width: 100%; max-width: 600px и отобразит изображение на всю ширину, но не более 600px. Так получится масштабирование изображения, которое не помешает адаптироваться всему остальному контенту письма.
Кстати, не забудьте в alt прописать альтернативный текст — без него никуда.
Масштабирование кнопок
Бывает, что кнопки растягивают на всю ширину экрана:
Вот как будет масштабироваться такая кнопка в мобильной версии:
<table width=»100%» border=»0″ cellspacing=»0″ cellpadding=»0″ style=»width: 100%;»>
<tr><td align=»center» valign=»middle» height=»50″ bgcolor=»#000″ style=»height: 50px; display: block; background-color: #000000;»>
<!—[if gte mso 9]>
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr><td nowrap align=»center» valign=»middle» height=»50″ style=»padding: 0 30px;»>
<![endif]—>
<a href=»#» target=»_blank» style=»font-family: Arial, Helvetica, sans-serif; font-size: 24px; line-height: 50px; color: #ffffff; white-space: nowrap; font-weight: normal; text-decoration: none; display: block; padding: 0 30px;»>
Текст кнопки
</a>
<!—[if gte mso 9]>
</td></tr>
</table>
<![endif]—>
</td></tr>
</table>
Чуть разберём: height и line-height здесь одинаковые, также как background и bgcolor. Target задано свойство _blank — так страница загрузится в новом окне браузера.
Target задано свойство _blank — так страница загрузится в новом окне браузера.
Важно, чтобы высота строки соответствовала высоте кнопки, а её текст был меньше 300px в ширину. Если будет больше — текст либо сломает адаптацию, упёршись в края кнопки при сужении [при наличии свойства white-space со значением nowrap], либо неминуемо перестроится и вылезет за пределы кнопки.
Тёмная тема
Как это работает? Всё просто: при включении Dark Mode фон страницы становится тёмным, а шрифт — светлым.
Некоторые почтовики делают прямую инверсию «белый — чёрный», а некоторые «подбирают» тёмный аналог. Так, если фон верстается картинкой, происходит инверсия цвета текста, что может повлиять на его читабельность. Важно, что разные сервисы по-разному работают с тёмной темой и результат будет отличаться.
Возьмём, к примеру, чёрный текст на белом фоне. В тёмной теме происходит инверсия и всё выглядит так, как будто так и было. Но если фон верстается картинкой, в тёмной теме чёрный текст инвертируется в белый, а вот фон уже не изменится. И тогда белый текст на белом фоне просто потеряется.
И тогда белый текст на белом фоне просто потеряется.
Единственное решение этой проблемы — добавить прозрачности на этапе дизайна. Отдельный макет для тёмной темы делать не нужно, но дизайнер может себя проверить: создать затемнённый блок и посмотреть, как на него ляжет баннер в тёмной теме.
Ещё лучше — сделать фон таким цветом, на котором будет хорошо читаться как белый текст, так и чёрный:
Если фон будет верстаться кодом, его цвет тоже будет инвертироваться. Однако какие-то градиенты нужно верстать картинкой: прямой градиент из двух цветов легко сверстать кодом, но если он более сложный — уже не получится и придётся использовать классический баннер.
Чёрно-белые или серые иконки, которые используются в дизайне письма, должны быть с обводкой в цвет фона (1–1,5 px). В светлой теме её не будет видно, зато в тёмной — ещё как. Это же правило относится к нестандартным шрифтам, которые используются в заголовках.
Если кнопку верстать кодом, она тоже будет инвертироваться. Когда в светлой теме у кнопки есть обводка, этого можно избежать: верстать кнопки картинками, добавляя заливку в цвет фона. В светлой теме это будет выглядеть как обводка, а в тёмной — как обычная кнопка. Рекомендуем использовать этот приём.
Когда в светлой теме у кнопки есть обводка, этого можно избежать: верстать кнопки картинками, добавляя заливку в цвет фона. В светлой теме это будет выглядеть как обводка, а в тёмной — как обычная кнопка. Рекомендуем использовать этот приём.
Как сделать так, чтобы вёрстка точно не «поехала»
Есть решение: собрать цепочку электронных писем в конструкторе Letteros и использовать для этого шаблон. Это модульный редактор, благодаря которому можно создать вёрстку шаблона письма без верстальщика и знаний HTML.
Платформа показывает отображение письма на огромном количестве (100+) популярных устройств, а встроенные сервисы сразу проверяют письмо на ошибки — и рассылка выглядит красиво как на десктопе, так и в мобильных почтовиках: вёрстка писем для email-рассылки адаптируется под любой вид устройства. Там же можно тестировать рассылки и использовать другие возможности сервиса.
Посмотрите демо и переходите на Letteros, где на создание писем уходит 15 минут.
Кстати, мы поможем бесплатно перенести ваши шаблоны, а поддержка всегда будет на связи и покажет, как использовать конструктор с максимальной эффективностью.
шрифтов в электронных письмах в формате HTML
Время чтения: 5 минут
Последнее обновление этой статьи: 3 мая 2022 г. Вы можете использовать любые шрифты на своем веб-сайте, но правила использования шрифтов в HTML-письмах немного отличаются .
Чтобы провести вас по неизвестным извилистым путям использования шрифтов в HTML-письмах, мы перечислили для вас наиболее распространенные проблемы, с которыми вы столкнетесь, и инструменты, которые вам понадобятся для их решения.
| Плюсы | Минусы | |
|---|---|---|
| Системные шрифты | Самый безопасный вариант. | Ограниченное количество шрифтов. |
| Веб-шрифты Google | Библиотека из более чем 600 шрифтов. Бесплатно для коммерческого использования. | Не все почтовые клиенты поддерживают эти шрифты, у вас должны быть резервные шрифты. |
| Автономные шрифты | Вы можете использовать свои собственные шрифты, защищенные авторским правом. | Не все почтовые клиенты поддерживают эти шрифты, у вас должны быть резервные шрифты. У вас есть расходы на покупку шрифта, хостинга и пропускной способности. |
| Текст в изображении | У вас есть свобода творчества. | Изображения обычно заблокированы и требуют авторизации для отображения. Использование изображений замедляет загрузку электронной почты. |
1. Системные шрифты
Что такое системные шрифты и зачем их использовать?
Системные шрифты — это те шрифты, которые уже установлены на вашем компьютере и все почтовые клиенты имеют к ним доступ и используют их.
Существует 10 системных шрифтов, которые можно назвать безопасными для электронной почты. Это потому, что эти 10 шрифтов присутствуют по умолчанию на всех компьютерах ПК и Mac.
Использование одного из этих 10 шрифтов гарантирует, что все ваши подписчики увидят ваше сообщение одинаково.
Вот они:
Трудно представить свою уникальную личность, если у вас всего 10 шрифтов на выбор, поэтому вы можете попробовать использовать разные размеры и цвета шрифтов. Это должно добавить изюминку вашему письму.
2. Веб-шрифты и веб-шрифты Google
Что такое веб-шрифты?
Веб-шрифты размещаются на сервере и загружаются почтовым клиентом при отображении электронной почты, а затем применяются к тексту. Не все почтовые клиенты их отображают, поэтому важно использовать с ними резервные шрифты.
Как резервные шрифты выглядят в коде?
Вот как вы можете правильно использовать пользовательские шрифты в своих электронных письмах:
Lorem ipsum dolor sit amet
или
Lorem ipsum dolor sit amet
Вы можете удивиться, почему шрифт «Open Sans» помещен в конце. Что ж, плохие парни из дерева — Outlook 2007, 2010 и 2013, как вы, возможно, знаете, используют Microsoft Office Rendering Engine для отображения электронных писем. Размещение пользовательского шрифта в начале заставит эти клиенты отображать Грузию вместо этого. Таким образом, решение здесь состоит в том, чтобы поместить шрифт в конец.
Что ж, плохие парни из дерева — Outlook 2007, 2010 и 2013, как вы, возможно, знаете, используют Microsoft Office Rendering Engine для отображения электронных писем. Размещение пользовательского шрифта в начале заставит эти клиенты отображать Грузию вместо этого. Таким образом, решение здесь состоит в том, чтобы поместить шрифт в конец.
С помощью следующего кода, размещенного в любом месте
, вы перезаписываете приведенный выше код и вместо этого показываете «Open Sans».
[style*='Открыть без шрифта'] {
семейство шрифтов: 'Open Sans', Arial, sans-serif !важно;
}
Вышеупомянутое будет работать на Thunderbird, Mac Mail, iOS, Windows Phone и любом почтовом клиенте, поддерживающем CSS3.
Вот полный пример:
<голова>
Пользовательские шрифты в электронных письмах в формате HTML
googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css" />
 <тело>
<тело>
| Lorem ipsum dolor sit amet |

 5 и Android 2.3./4.2+.
5 и Android 2.3./4.2+. Выберите семейство шрифтов из списка и нажмите кнопку быстрого использования справа.
Выберите семейство шрифтов из списка и нажмите кнопку быстрого использования справа. Это гарантирует, что вы сохраняете контроль над доставкой шрифтов и не зависите от сторонних серверов.
Это гарантирует, что вы сохраняете контроль над доставкой шрифтов и не зависите от сторонних серверов.


 В электронной почте с обычным текстом вы не увидите дополнительной графики или встроенного мультимедиа. Даже ссылки не встроены в обычный текст электронной почты.
В электронной почте с обычным текстом вы не увидите дополнительной графики или встроенного мультимедиа. Даже ссылки не встроены в обычный текст электронной почты. Когда эти символы появляются в электронном письме, выбор способа их отображения полностью зависит от программы электронной почты. Одно и то же электронное письмо в формате ASCII может отображаться черным шрифтом Times New Roman размером 12 пунктов на одном компьютере и фиолетовым шрифтом Arial размером 10 пунктов на другом.
Когда эти символы появляются в электронном письме, выбор способа их отображения полностью зависит от программы электронной почты. Одно и то же электронное письмо в формате ASCII может отображаться черным шрифтом Times New Roman размером 12 пунктов на одном компьютере и фиолетовым шрифтом Arial размером 10 пунктов на другом.


 Каскадные таблицы стилей (или CSS) — это код, который определяет, будет ли строка текста шрифтом Verdana, красным или синим цветом.
Каскадные таблицы стилей (или CSS) — это код, который определяет, будет ли строка текста шрифтом Verdana, красным или синим цветом. Адаптивный дизайн — это способ разработки веб-страницы или электронного письма в формате HTML, при котором дизайн меняется в зависимости от ширины окна браузера или программы чтения электронной почты.
Адаптивный дизайн — это способ разработки веб-страницы или электронного письма в формате HTML, при котором дизайн меняется в зависимости от ширины окна браузера или программы чтения электронной почты. Электронные письма в формате HTML могут быть красивыми, привлекательными маркетинговыми элементами, и они часто работают хорошо.
Электронные письма в формате HTML могут быть красивыми, привлекательными маркетинговыми элементами, и они часто работают хорошо.  Используйте проверенную и проверенную службу управления списками адресов электронной почты (например, Campaign Monitor), которая интегрирует для вас HTML-стандарты электронной почты.
Используйте проверенную и проверенную службу управления списками адресов электронной почты (например, Campaign Monitor), которая интегрирует для вас HTML-стандарты электронной почты.


 Все конечные и начальные пробелы удаляются из каждого адреса в списке.
Все конечные и начальные пробелы удаляются из каждого адреса в списке. Это должно быть целочисленное значение от 0 или выше. Если нет
Это должно быть целочисленное значение от 0 или выше. Если нет  Проверка ограничения применяется только тогда, когда значение изменяется пользователем.
Проверка ограничения применяется только тогда, когда значение изменяется пользователем.

 Дополнительную информацию см. в разделе Метки и заполнители в : элемент ввода (ввод формы).
Дополнительную информацию см. в разделе Метки и заполнители в : элемент ввода (ввод формы).
 Это может помочь избежать случаев, когда пользователь неправильно набирает свой адрес или указывает неверный адрес.
Это может помочь избежать случаев, когда пользователь неправильно набирает свой адрес или указывает неверный адрес. Спецификация, однако, дает браузерам свободу действий в этом вопросе. Например, этот элемент можно интегрировать со встроенной адресной книгой устройства пользователя, чтобы можно было выбирать адреса электронной почты из этого списка. В своей самой простой форме
Спецификация, однако, дает браузерам свободу действий в этом вопросе. Например, этот элемент можно интегрировать со встроенной адресной книгой устройства пользователя, чтобы можно было выбирать адреса электронной почты из этого списка. В своей самой простой форме 
 Заполнитель — это значение, демонстрирующее форму, которую должно принимать значение
Заполнитель — это значение, демонстрирующее форму, которую должно принимать значение  В этом примере поле редактирования электронной почты
В этом примере поле редактирования электронной почты  Но есть также возможность добавить дополнительную фильтрацию, чтобы обеспечить удовлетворение ваших собственных особых потребностей, если они у вас есть.
Но есть также возможность добавить дополнительную фильтрацию, чтобы обеспечить удовлетворение ваших собственных особых потребностей, если они у вас есть. раздел Проверка данных формы.
раздел Проверка данных формы. Мы хотим убедиться, что пользователь не только предоставляет действительный адрес электронной почты, но и в целях безопасности мы требуем, чтобы адрес был внутренним корпоративным адресом электронной почты.
Мы хотим убедиться, что пользователь не только предоставляет действительный адрес электронной почты, но и в целях безопасности мы требуем, чтобы адрес был внутренним корпоративным адресом электронной почты. ">
">