Встроенный визуальный редактор WordPress | Создание сайта на WordPress
Справочник »
В WordPress для создания и редактирования статей используется текстовый редактор и визуальный редактор TinyMCE (код визуального редактора находится в папке wp-includes/js/tinymce). При работе в визуальном редакторе нужно учитывать его особенности, можно использовать Горячие клавиши и автозамены форматирования и не только.
В этой статье:
- 1 Полезные быстрые (горячие) клавиши
- 1.1 Alt+Shift+ буква
- 1.2 Ctrl + буква
- 2 Особенности работы в визуальном редакторе
- 2.1 HTML-сущности и некоторые интересные символы
- 2.2 Кавычки
- 2.3 Скобки: амперсанд (&), решетка (#), номер и точка с запятой (;)
- 3 Как отключить визуальный редактор
- 4 Автозамены
- 4.1 Списки
- 4.2 Заголовки и др. после нажатия Enter
- 5 Статьи в блоге о визуальном редакторе
Полезные быстрые (горячие) клавиши
На панелях инструментов редактора находятся кнопки для добавления наиболее востребованного форматирования, ссылок, тега Далее (more) и др. . Горячие клавиши (комбинации клавиш клавиатуры) позволяют делать (почти все) то же самое без мыши.
. Горячие клавиши (комбинации клавиш клавиатуры) позволяют делать (почти все) то же самое без мыши.
Alt+Shift+ буква
*** В визуальном редакторе нажать одновременно служебные клавиши
Alt и Shift и клавишу с латинской буквой
(Чтобы отменить вставку, нажать Ctrl + Z )
T — вставить тег <!— more—>
P — вставить тег <!— nextpage —>
A / S — вставить / удалить ссылку
M — вставить рисунок (добавить медиафайл)
D — перечеркивание
Ctrl + буква
(Чтобы отменить — нажать еще раз)
b — полужирный
u — подчёркнутый
i — курсив
Особенности работы в визуальном редакторе
Имейте в виду, что переключение в визуальный режим автоматически удаляет некоторое форматирование, включая теги <br> и <p>.
Если поместить в текст статьи код на языках CSS, PHP или javascripts, он не будет работать как код. По умолчанию WordPress преобразует непонятно для него используемые символы < и > в соответствующие HTML-сущности < и >, которые будут отображаться на веб-странице в браузере как < и >.
Теги, введенные в текст статьи в HTML-режиме редактора (режим Текст), интерпретируются как HTML-код. Тег <code> задает только форматирование и совсем не указывает WordPress, что последующий текст нужно обрабатывать особым образом.
HTML-сущности и некоторые интересные символы
Для каждого символа есть свой код, и существует множество интересных символов, которых нет на клавиатуре.
| | неразрывный пробел | |
| » | » | двойная правая угловая кавычка |
| « | « | двойная левая угловая кавычка |
| < | < | левая угловая скобка |
| > | > | правая угловая скобка |
| • | • | маркер |
| ♥ или ♥ | ? | сердечко |
| ♦ или ♦ | ? | ромб или бубны |
| ♣ или ♣ | ? | крести |
| ♠ or ♠ | ? | пики |
| ∞ | ? | символ бесконечности |
| — | — | длинное тире |
| – | – | тире |
♞ — Шахматная фигура черный конь
HTML-код: ♞
см. Фонетические и другие знаки в таблице символов Unicode
Фонетические и другие знаки в таблице символов Unicode
также см. codex.wordpress.org/Fun_Character_Entities
ru.wikipedia.org/wiki/Мнемоники_в_HTML
В русском языке: парные кавычки « («) и » (») и „ („) и “ (“).
В английском языке: парные кавычки “ (“) и ” (”) и одинарные ‘ (‘) и ’ (’).
Скобки: амперсанд (&), решетка (#), номер и точка с запятой (;)
Скобки редактор не изменяет, но вдруг пригодится — номера для скобок:
91 [ — квадратная открывающая скобка — [
93 ] — квадратная закрывающая скобка
123 { — фигурная открывающая скобка
125 } — фигурная закрывающая скобка
символы для скобок
Как отключить визуальный редактор
При желании пользователь может визуальный редактор отключить, чтобы использовать только HTML-редактор (режим Текст)
Пользователи — Ваш профиль —
Персональные настройки — Редактор — Отключить визуальный редактор
Автозамены
Автоматическое форматирование (автозамена) позволяет быстро создать заголовок (с помощью символов ##), цитату (с помощью символа >) или список, вставить тег <hr /> (горизонтальная линия).
*** Чтобы отменить автозамену, нажмите Esc или Ctrl + Z
Списки
Введите указанные символы с новой строки, затем пробел
1. или 1) Нумерованный список
— или * Маркированный список
Заголовки и др. после нажатия Enter
> Цитата
## Заголовок 2
### Заголовок 3 и т.д..
— Горизонтальная линия (тег <hr />)
Статьи в блоге о визуальном редакторе
- Автозамены форматирования в визуальном редакторе WordPress
- Как добавить свою кнопку в редактор WordPress
- Как добавить неразрывный пробел в WordPress
- Добавление встроенной галереи WordPress
- Разделение записи блога на части с помощью more, noteaser и nextpage
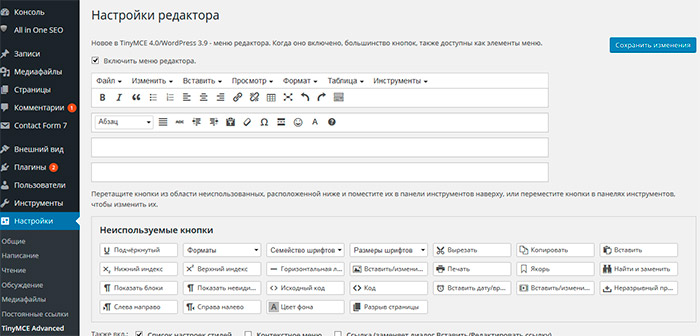
Плагин TinyMCE Advanced настройка, визуальный редактор для WordPress
Разобравшись с основным функционалом административной панели в WordPress. Наибольшее количество времени, после формирования основы нашего сайта, мы будем уделять статьям, их написанию и оптимизации. Для набора и форматирования записей в WordPress внедрен редактор, однако он очень уступает плагинам специализированным под эти нужды. После установки и настройки плагина визуального и html редактора Tinymce Advanced осуществлять редактирование записей будет гораздо проще.
Наибольшее количество времени, после формирования основы нашего сайта, мы будем уделять статьям, их написанию и оптимизации. Для набора и форматирования записей в WordPress внедрен редактор, однако он очень уступает плагинам специализированным под эти нужды. После установки и настройки плагина визуального и html редактора Tinymce Advanced осуществлять редактирование записей будет гораздо проще.
Существует много плагинов-редакторов текста, одним из таковых является функциональный плагин, который выбрали для себя огромное количество людей — TinyMCE Advanced.
Для того что бы начать пользоваться и тестировать данный плагин TinyMCE Advanced нужно скачать и установить его, как это сделать представлено ниже в видео уроке.
- Описание плагина TinyMCE Advanced
Плагин дополнение к редактору TinyMCE Advanced существует очень давно и наверное у 90% пользователей платформы WordPress он установлен и ежедневно используется.
Плагин TinyMCE Advanced очень прост, но в то же время дает весь необходимый функционал при работе со страницами и записями.
Благодаря TinyMCE Advanced мы можем добавить к нашему стандартному редактору, доступному после установки WordPress, большое количество новых кнопок, которые безусловно пригодятся вам.
Переоценить данный плагин практически не возможно, он используется ежечасно, каждая минимальная и тонкая настройка станет простой и доступной с помощью TinyMCE Advanced.
Видео обзор TinyMCE Advanced, его установка и настройка
В данном видео вы увидите преимущества доступные при установке и работе с TinyMCE Advanced.
Чем TinyMCE Advanced лучше стандартного
Для тех кто еще не знает предназначения плагинов у нас есть специальный урок о плагинах, остальные же могут окунуться в статью с головой.
TinyMCE Advanced существует для создания в удобном визуальном и кодовом форматах ваших публикаций, для изменения и создания стиля написания уникальных текстов. Редактор, предложенный в базовом пакете WordPress, мягко говоря убогий, и имеет только основные инструменты.
Редактор, предложенный в базовом пакете WordPress, мягко говоря убогий, и имеет только основные инструменты.
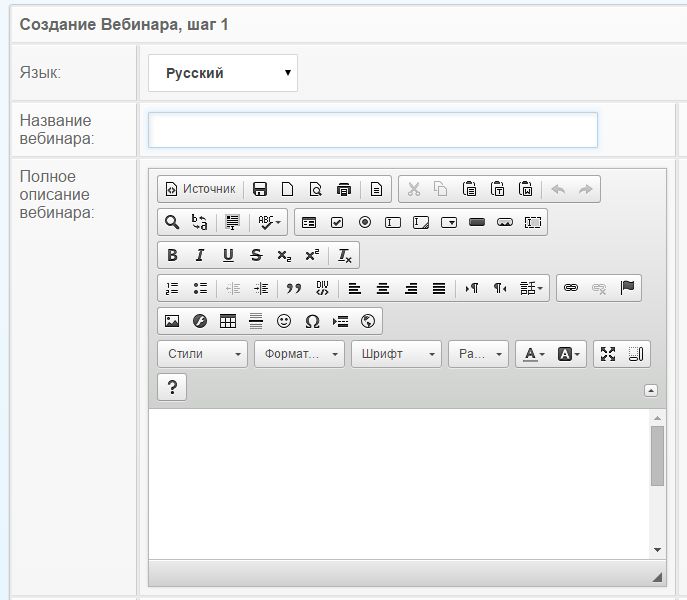
Как видим в подтверждение сказанного выше далеко со стандартным редактором не разгонишься, вот по этой причине нам на помощь и идет TinyMCE Advanced с его расширенным функционалом.
С первого взгляда понятно что наши возможности значительно вырастут с таким функционалом возможностей TinyMCE Advanced. Тот кто хоть раз работал с текстовыми редакторами сможет легко разобраться в иконках и возможностях плагина. Для тех же кому хочется не искать нужные элементы методом тыка разберем основные возможности и настройки TinyMCE Advanced.
Что даст нам TinyMCE Advanced
Итак, использование расширенного редактора TinyMCE Advanced позволит нам добавить и использовать следующие возможности:
- Легкое и удобное создание таблиц непосредственно при написании статьи. Редактирование и наполнение которых не вызовет у вас неудобств.

- Расширенное и удобное форматирование структуры страницы. Возможность создания и регулирования размещения слоев (<div> блоки).
- Вам так же станет доступно ставить верхние и нижние индексы.
- Менять цвет фона текста с TinyMCE Advanced можно очень легко без использования CSS.
- Внедрять видео файлы станет гораздо удобнее с редактором TinyMCE Advanced.
- Изменять размер шрифта.
- Широкий выбор семейства шрифтов.
- Набор горячих клавиш добавит вам скорости написания и форматирования ваших текстов.
- Станет доступна очистить одной клавишей всего форматирования.
Эти и другие возможности пригодятся вам в формировании ваших творений с WordPress.
Плагин постоянно обновляется что не может нас не радовать, ведь это основной признак того что о вашем комфорте думают разработчики.
Пользуясь TinyMCE Advanced вы будете писать ваши посты уверенным в своих возможностях, желаем вам вдохновения и уникальных текстов, встретимся в следующем уроке о создании формы для обратной связи.
Возможные проблемы с TinyMCE Advanced и методы их решения
Плагин TinyMCE Advanced написан на PHP, так же как и любая программа она может по тем или иным причинам не работать. Ниже описаны проблемы, с которыми чаще всего сталкиваются пользователи. Чем же болеет редактор для WordPress.
Не работает визуальный редактор WordPress TinyMCE Advanced
В случае если при подключении плагина вы не можете его редактировать, пользоваться иконками, добавлять или изменять настройки попробуйте произвести следующую операцию:
- Проверить работоспособность других плагинов которыми вы управляете с админки, если их кнопки настроек работают тогда переходим к следующему пункту. В случае возникновения проблем и с другими дополнениями нужно искать причины внутренних настроек, а не в самом плагине.
- Обновите WordPress до последней версии.
- Полностью удалите плагин и скачайте TinyMCE Advanced с официального сайта.
- После установки активируте его и проверьте работоспособность.

Если это вам не поможет возможно проблемы связаны с другими плагинами, иногда они могут конфликтовать, попробуйте отключить все плагины и проверить не изменилась ли ситуация. Если TinyMCE Advanced не работает и при «чистом» движке нужно искать более глубокие проблемы, стоит обратиться к программисту.
На странице администрирования: не сортируются кнопки TinyMCE, они не двигаются, панель инструментов пустая, другие ошибки на странице
Это, как правило, вызвано другим плагином, которые добавляют несовместимые библиотеки JavaScript для всех страниц, а не только там, где необходимо. Обойти это можно попытавшись узнать, какие плагины делают это, временно отключить остальные плагины, пока все кнопки TinyMCE не появятся, и включать их по очередности проверяя изменения в настройках.
Если это не помогло, попробуйте некоторые общие устранения неисправностей Javascript: очистить кэш, попробуйте другой браузер, попробуйте другой компьютер, если это возможно, удалить и заново загрузить все файлы плагина, и, наконец, установить Firefox с Firebug или Opera, обратите внимание на первый JS вызывающий ошибки (важно) и разместите его ниже или поищите в Интернете, чтобы узнать то, что вызывает его.
Организовал кнопки и сохранил их, но ничего не меняется в визуальном редакторе на странице записей
Нажмите на кнопку «Удалить» (рядом с кнопкой Сохранить), а затем на «Продолжить». Затем выключить и активировать плагин снова. Это сбросить все настройки, которые хранятся в базе данных.
Некоторые кнопки отсутствуют в меню TinyMCE, либо некоторые инструменты не появляются вообще, или TinyMCE ведет себя странно после установки плагина
Почти все эти проблемы вызваны кэш браузера, или сетевой кэш. Очистите кэш браузера, закройте браузер, а затем запустить его и попробуйте еще раз. Если проблема не устраняется, попробуйте перезагрузить страницу, удерживая Ctrl (в IE) или Shift (в Firefox), чтобы указать браузеру что нужна перезагрузка страницы с сервера. Это также может быть вызвано сетевым кэш где-то между вами и вашим веб-хостинга. Просто подождите несколько часов для того, чтобы проблема исчезнет.
Я не вижу каких-либо стилей импортируемых в «style» в раскрывающемся меню
Эти стили (только классы) импортируются из редактора в файл style. css вашей текущей темы. Однако некоторые темы не включать этот файл. В этом случае следуйте инструкциям на странице настроек TinyMCE Avdanced, чтобы добавить свой собственный файл style.css редактор к вашей теме. При определении стилей имейте в виду, что TinyMCE будет импортировать имена только класса:
css вашей текущей темы. Однако некоторые темы не включать этот файл. В этом случае следуйте инструкциям на странице настроек TinyMCE Avdanced, чтобы добавить свой собственный файл style.css редактор к вашей теме. При определении стилей имейте в виду, что TinyMCE будет импортировать имена только класса:
.my_class{}
.my_other_class {}
Я только что установил плагин TinyMCE Avdanced, но ничего не произошло
Выйти из WordPress, очистить кэш браузера, перезапустить браузер и попробуйте снова. Если это не работает, может быть кэширования прокси или сетевой кэш где-то между вами и вашим хозяином. Вам, возможно, потребуется подождать несколько часов, пока этот кэш не истечет.
Когда я добавляю «смайлики», они не показывают в редакторе
Кнопка «Смайлики» в TinyMCE добавляет коды смайлов. Фактические изображения добавляет WordPress при просмотре записи / страницы. Убедитесь, что флажок «Преобразовывать смайлики наподобие :-) и :-P в картинки» в меню «Настройки»/»Написание» установлен.
Плагин не добавляет никаких кнопок, «Визуально» и «HTML текст» вкладки отсутствуют
Убедитесь, что «Отключить визуальный редактор» флажок в разделе «Пользователи»/»Ваш профиль» снят.
Поделиться статьей:
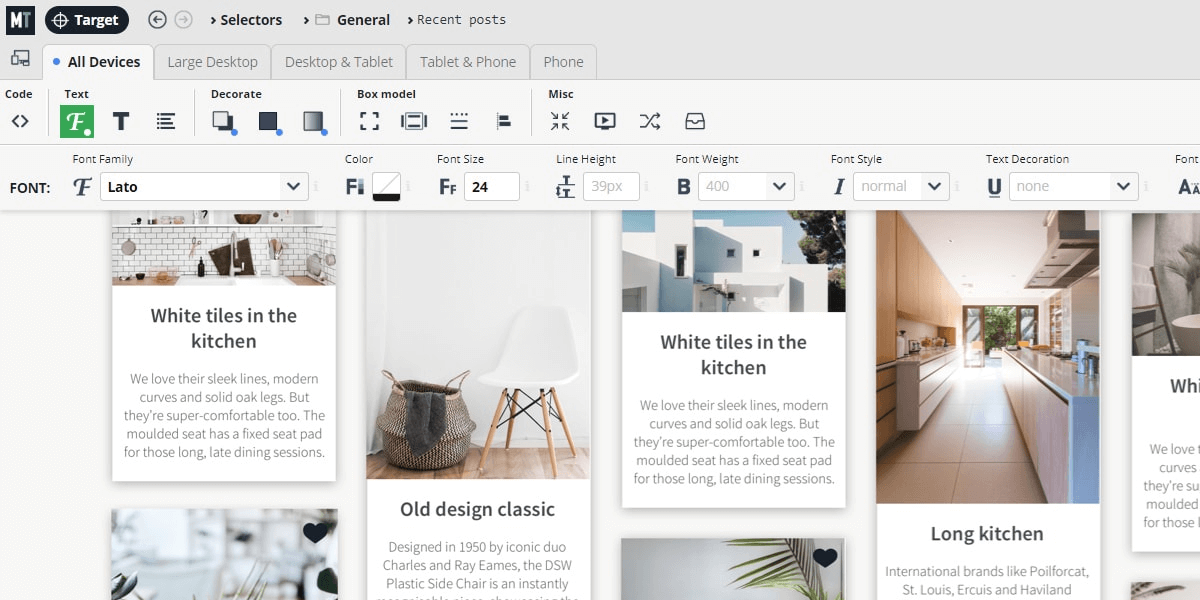
YellowPencil — Визуальный редактор стилей CSS
Переведён на 95%Посмотреть демо и купить на оф-сайте
Вверх
От 8 августа 2022 Версия 7.5.7Вы когда-нибудь пробовали
YellowPencil – Визуальный редактор стилей CSS на Русском языке? Попробуйте!Визуальный редактор wordpress – Новое направление в редактировании wordpress, можно смотреть в живую и редактировать, Жёлтый Карандаш (плагин YellowPencil) предоставляет вам такую возможность.
СКАЧАТЬ БЕСПЛАТНО НА РУССКОМ – YellowPencil – Визуальный редактор стилей CSS – RU
Yellow Pencil – это расширенный визуальный редактор стилей CSS , которым Вы можете настроить ваш сайт в реальном времени с помощью нескольких кликов.
 YellowPencil работает с любой темой и плагином. Он будет держать ваш дизайн сайта под вашим контролем со 100% фронт-энд редактором стилей.
YellowPencil работает с любой темой и плагином. Он будет держать ваш дизайн сайта под вашим контролем со 100% фронт-энд редактором стилей.Плагин
YellowPencil создан, как для начинающих, так и продвинутых пользователей.Плагин позволяет настроить любую страницу и тему без кодирования. Нажмите на элемент и начните визуальное редактирование. Корректируйте цвета, шрифты, размеры, позиции и многое другое. Получите полный контроль над дизайном вашего сайта с более чем 60 стилями свойств.
Визуальный редактор стилей CSS YellowPencil предоставляет все, что вам нужно для настройки дизайна вашего сайта. Плагин поставляется с расширенными функциями, такими как визуальное изменение размера, перетаскивание, инструмент измерения, а также тонны ресурсов, которые позволяют использовать фоновые шаблоны, шрифты Google и цветовые палитры трендов, а также расширенный адаптивный инструмент, позволяющий настроить сайт для любого размера экрана.
Функции Редактора
- Возможно Настроить любую страницу, любой элемент
- Позволяет Настроить страницу входа в WordPress
- Автоматические селекторы CSS
- 60+ CSS свойств
- Визуальное перетаскивание в редакторе
- Визуальное редактирование полей и отступов
- Живой и умный редактор CSS
- Пред-просмотр в реальном времени
- Управляйте редакциями
- Отменить / повторить историю
- Возможно Экспорт файла таблицы стилей
Плагин предоставляет вам расширенные инструменты и готовые библиотеки для легкой стилизации вашего сайта.
- Инспектор гибких элементов
- Инспектор отдельных элементов
- Инструмент адаптивности
- Инструмент поиска элемента
- Измерительный инструмент
- Каркасный вид
- Инструмент информации о дизайне
- Генератор градиента
- Менеджер анимации
- Генератор анимации
Получите доступ ко многим объектам дизайна одним щелчком мыши. Настройте дизайн своего сайта под свои нужды!
- 800+ шрифтов Google
- 300+ фоновых узоров
- Unsplash фоновые изображения
- Материальные и плоские цветовые палитры
- 50+ способов анимаций
Свойства CSS: текст
- Семейство шрифтов
- Толщина шрифта
- Цвет
- Тень Текста
- Размер шрифта
- Высота линии
- Стиль шрифта
- Выравнивание текста
- Преобразование текста
- Межбуквенное расстояние
- Интервал между словами
- Оформление текста
- Отступ текста
- Перенос слова
Свойства CSS: Фон
- Цвет Фона
- Фоновая картинка
- Фоновый клип
- Режим наложения фона
- Положение фона
- Размер фона
- Повтор фона
- Вложение фона
Другие свойства CSS
- Поле
- Обивка
- Граница
- Радиус границы
- Позиция
- Ширина
- Высота
- Списки
- Flexbox
- Эффект Анимации
- Тень Блока
- Переход
- Фильтр
- Преобразование
- Непрозрачность
- Отображение
- Курсор
- Плавающее
- Видимость
- Указатель событий
- Переполнение
Совместимость с любой темой и плагином
Это работает без проблем практически с любой темой и плагином WordPress.
Совместим со всеми конструкторами страниц
Плагин позволяет настраивать страницы, созданные с помощью редактора блоков Gutenberg, Elementor или другого конструктора страниц. Измените дизайн своего сайта сегодня.
Как это работает?
Плагин генерирует коды CSS, как профессиональный веб-разработчик, в фоновом режиме, пока вы редактируете веб-страницу визуально.
Плагин YellowPencil – Визуальный редактор стилей не изменяет ни один файл темы, вместо этого он динамически загружает сгенерированные коды CSS на веб-сайт, чтобы вы могли управлять изменениями в любое время.
Документация плагина ->>
YellowPencil — Визуальный редактор стилей CSS — RU
Смотрите это видео на YouTube
Поделись и качай даром!
Скачать бесплатно YellowPencil – RU
Ссылки на скачивание:
версия с переводом
СКАЧАТЬ ПЛАГИН
Как использовать визуальный редактор WordPress для создания виджетов
- Фейсбук
- Твиттер
Виджеты в WordPress имеют множество возможностей. Хотя большинство из них будет получено из установленных вами плагинов, другие могут быть доступны в определенных темах. Однако вы также можете использовать визуальный редактор WordPress для создания виджетов.
Хотя большинство из них будет получено из установленных вами плагинов, другие могут быть доступны в определенных темах. Однако вы также можете использовать визуальный редактор WordPress для создания виджетов.
По сути, вы можете превратить что-то вроде сообщения в эффективный элемент боковой панели для ваших посетителей. Это означает, что у вас будут все инструменты, доступные в TinyMCE, для создания виджета.
В этом уроке я покажу вам, как использовать визуальный редактор WordPress для создания виджетов, которые привлекут внимание ваших гостей. Всего за несколько минут вы сможете приступить к разработке чего-то уникального для своего сайта.
Использование блоков контента
Сегодня мы будем использовать плагин Content Blocks для WordPress. Это простой инструмент, который поставляется с несколькими дополнительными функциями, такими как использование шорткодов, а также добавление элементов, которые вы найдете в визуальном редакторе TinyMCE.
И это включает в себя функции и дополнения от чего-то вроде TinyMCE Advanced.
Установите и активируйте Content Blocks.
Этот плагин добавляет новый пользовательский тип записи в WordPress. Это позволяет использовать визуальный редактор TinyMCE для создания виджетов.
Нажмите инструмент «Блоки контента» в левой панели администратора.
Добавление нового блока контента
Теперь пришло время добавить наш первый виджет контента в WordPress.
Нажмите кнопку «Добавить блок содержимого» в верхней части экрана.
Введите название этого виджета. Сделайте это чем-то, что вы можете легко идентифицировать.
Теперь добавьте содержимое виджета в визуальный редактор всего, что вы хотите видеть на боковой панели.
Идеально подходит для таких вещей, как кнопка «Купить сейчас», таблицы данных, которыми вы хотите поделиться, изображения и многое другое. А поскольку этот плагин поддерживает шорткоды, вы можете добавить все, к чему у вас есть доступ.
Например, использование плагина Shortcodes Ultimate может значительно расширить возможности создания.
Когда вы закончите, нажмите кнопку «Опубликовать» справа.
Использование короткого кода блока контента
Прежде чем мы продолжим, я хочу отметить важную особенность блоков контента. Этот плагин создает собственный шорткод для каждого виджета, который вы создаете с помощью редактора WordPress WYSIWYG.
Это означает, что вы можете вставить этот шорткод в большинство мест на вашем веб-сайте, и он будет показывать содержимое, когда придут гости.
Вы можете найти шорткод этого виджета справа от редактора.
Нам не понадобится шорткод для этого урока, но я хотел убедиться, что вы знаете, что у вас есть опция для дальнейшего использования.
Вы можете использовать шорткоды в любых сообщениях, страницах и большинстве пользовательских типов в WordPress. Это означает, что эта функция может быть полезна в будущем.
Добавление вашего визуального редактора TinyMCE Widget
После создания виджета для WordPress пришло время добавить его на боковую панель.
Перейдите в раздел «Внешний вид» и нажмите «Виджеты».
Перетащите виджет «Блок контента» на боковую панель. Вы можете разместить это в любом месте, которое вы считаете подходящим для ваших собственных дизайнерских идей. В этом уроке я просто поставлю его наверх, чтобы показать вам конечный результат.
Используйте раскрывающееся окно, чтобы выбрать блок для отображения. Поскольку на данный момент у нас есть только один доступный виджет, он будет виджетом по умолчанию.
Выберите параметры виджета. Вы можете включить такие вещи, как отображение заголовка поста, избранных изображений или запретить отображение фильтров. Это полностью зависит от вас и от того, как вы хотите, чтобы виджет отображался на боковой панели.
Пока я оставлю параметры пустыми.
Виджет автоматически сохранится, когда вы перетащите его на боковую панель. Однако вам нужно будет нажать кнопку «Сохранить», если вы внесли какие-либо изменения в настройки.
Теперь у вас есть виджет WordPress WYSIWYG, готовый для просмотра на вашем веб-сайте.
Добавление блоков контента к сообщениям и страницам
Блоки контента работают не только для боковой панели. Вы также можете добавлять виджеты, сделанные с помощью визуального редактора, к сообщениям и страницам. Это полезно для таких ситуаций, как партнерский маркетинг, специальные праздничные предложения или даже код AdSense.
Для этого просто перейдите на любой пост или страницу в WordPress.
Над редактором WYSIWYG вы найдете новую функцию. Нажмите кнопку «Добавить блок контента».
В раскрывающемся списке выберите блок, который хотите добавить в запись или на страницу.
Нажмите кнопку «Вставить блок содержимого».
Плагин автоматически разместит шорткод виджета в записи или на странице.
Самое приятное в этом то, как вы можете вносить изменения в этот конкретный блок контента, и это повлияет на каждый экземпляр на веб-сайте.
Допустим, вы хотели изменить партнерские баннеры или ссылки? Вместо того, чтобы переходить к каждому сообщению, странице и виджету боковой панели, чтобы вставить новый код, вам нужно отредактировать только один блок контента.
Разве вы не можете просто использовать текстовый редактор в WordPress для создания виджета?
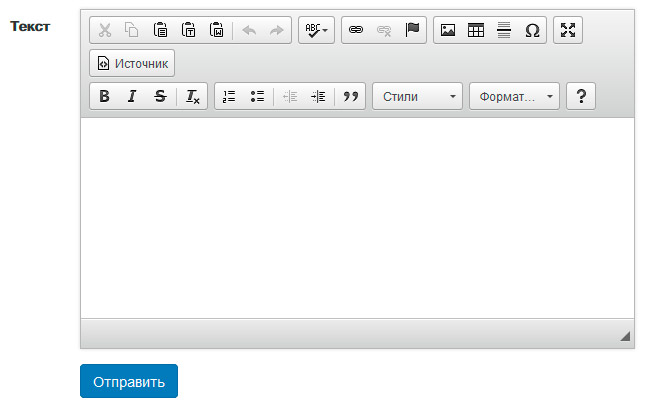
Инструмент «Текстовый редактор» в WordPress отлично подходит для определенных целей. Однако у вас не так много инструментов редактора TinyMCE, доступных на вкладке «Визуальные». Это немного ограничено в том, что вы можете добавить с точки зрения визуальной привлекательности.
Этот плагин дает вам доступ ко всем визуальным элементам в редакторе WYSIWYG WordPress. Это включает в себя другие инструменты плагинов, которые вы, возможно, захотите использовать, например, использование шаблонов TinyMCE.
Разверните то, что вы предлагаете
Это только один из способов создания виджетов и отображения содержимого боковой панели. Вы можете многое сделать с WordPress, предоставляя посетителям совершенно уникальный опыт.
Какие вещи вы бы превратили в виджеты для веб-сайта? Используете ли вы боковые панели, нижние колонтитулы и заголовки для привлечения аудитории?
- Фейсбук
- Твиттер
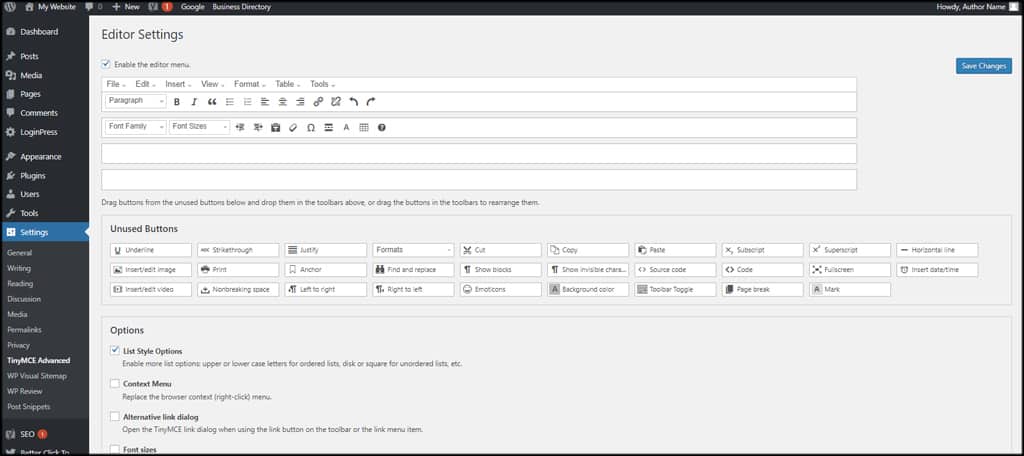
Знакомство с панелью инструментов визуального редактора WordPress
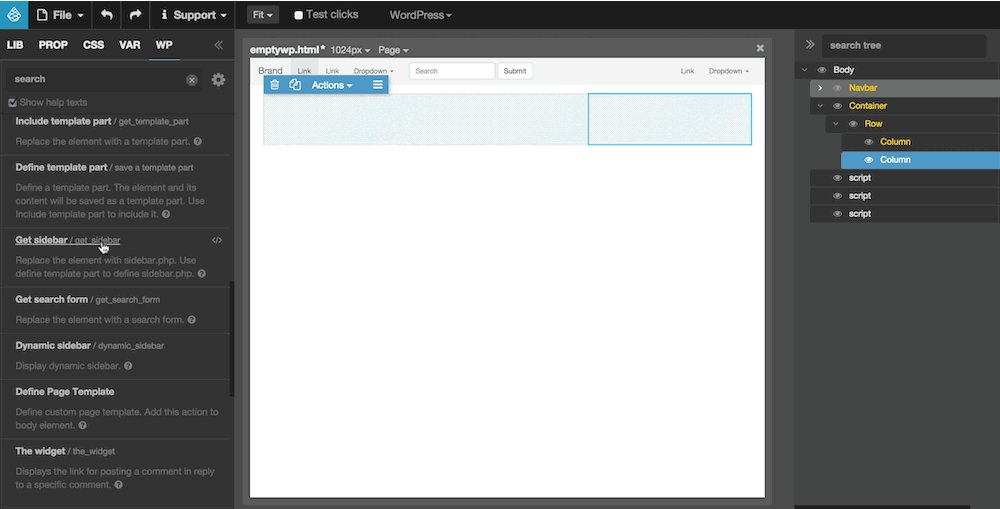
Итак, у вас есть совершенно новый веб-сайт WordPress (поздравляем!), и в вашей команде есть люди, которые очень рады добавлять контент. Вы уже знаете, как важно писать интересные посты и загружать привлекающие внимание изображения, чтобы ваш сайт выделялся… но инструменты редактирования выглядят или работают по-разному. Это отличается, немного сбивает с толку и вызывает некоторое разочарование у обычно фанатичной команды по контенту. У нас было несколько клиентов, которые просили о помощи. Таким образом, хотя этот пост немного более технический, чем большинство наших блогов, он предоставит небольшое руководство о том, как быстро и эффективно редактировать свой сайт с помощью визуального редактора WordPress.
В Insight180 мы создаем множество отличных новых веб-сайтов WordPress для наших клиентов. На некоторых из наших новейших сайтов, таких как Glen Mar Church, CityLit Project и Hilltop ELC, мы использовали тему и конструктор страниц , чтобы помочь им ожить и упростить (как мы думаем) их обновление. Одним из ключевых компонентов этих конструкторов страниц является визуальный текстовый редактор WordPress, где вы размещаете весь этот великолепный новый фирменный контент, чтобы помочь привлечь и заинтересовать вашу аудиторию и показать, кто вы как компания. Визуальный текстовый редактор отличается от нового редактора блоков Гутенбурга, но мы думаем, что он намного проще ориентироваться, поэтому я хотел выделить его в этом сообщении в блоге. Хотя нам всегда нравится проводить базовое обучение WordPress для всех наших сайтов, я подумал, что может быть полезно предоставить краткий справочник, чтобы легко найти основы того, что означают все эти кнопки в этом визуальном редакторе WordPress.
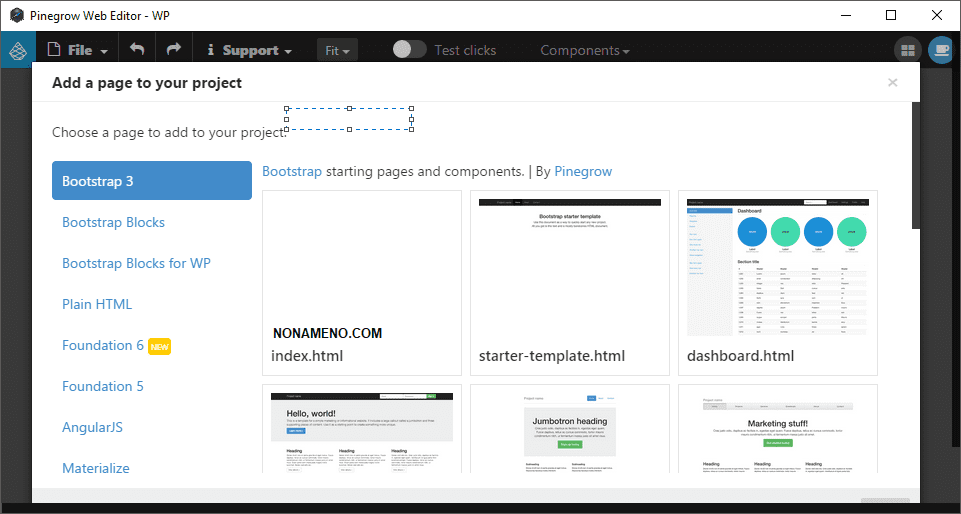
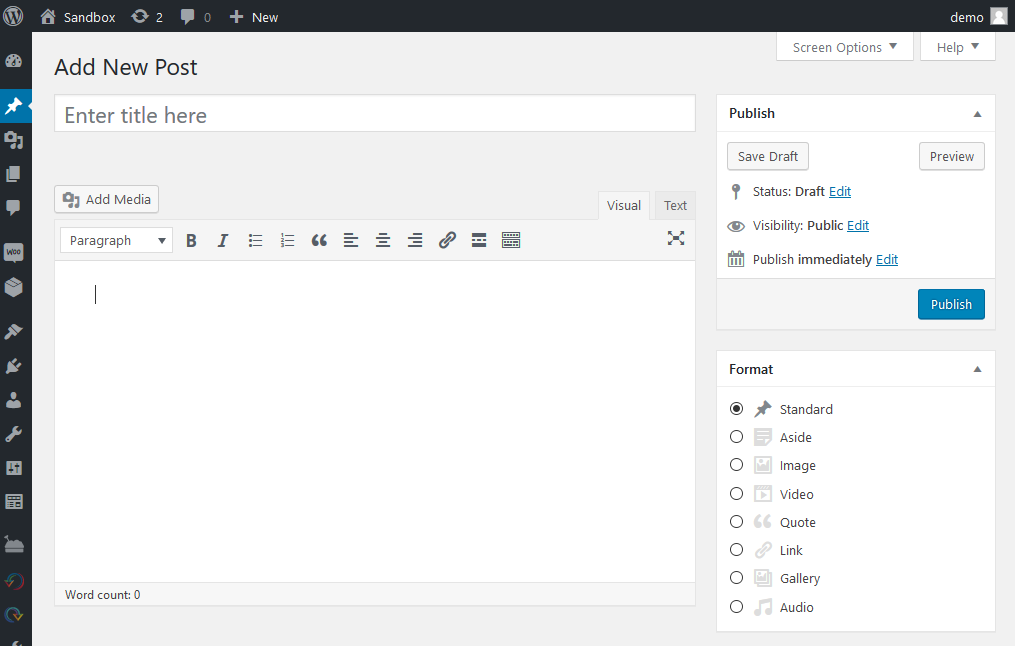
Начало работы
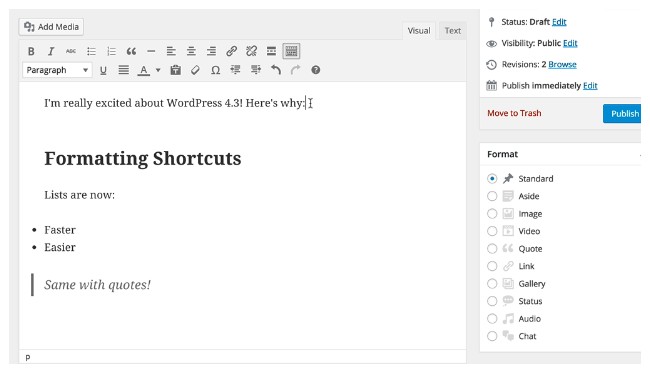
Давайте взглянем на редактор WordPress. Это просто большое поле с горизонтальной панелью инструментов и белой текстовой областью, куда вы будете вводить или вырезать и вставлять весь свой контент. Выглядит достаточно легко, правда? Но что это за кнопки и как они могут мне помочь? Давайте взглянем.
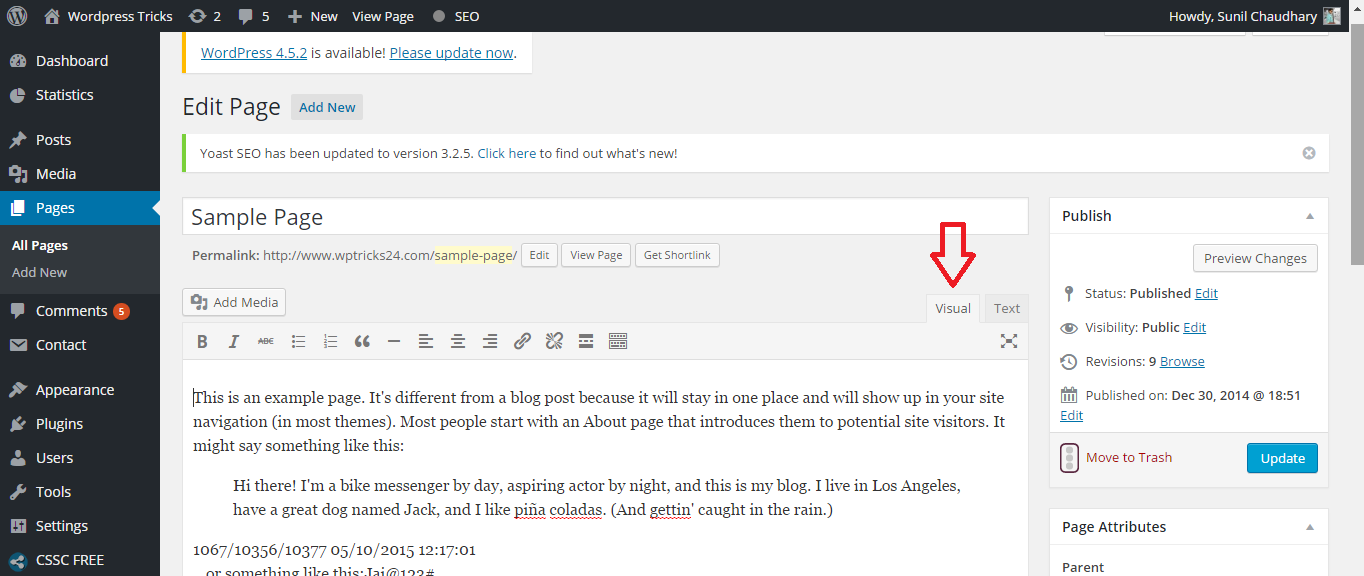
Визуальный и текстовый режим
В правом верхнем углу вы увидите две вкладки: Визуальный и Текстовый. Здесь вы можете выбрать один из двух режимов редактирования и работать либо в визуальном режиме (WYSIWYG), либо в текстовом режиме (HTML). Если вы будете переключаться между ними, вы также заметите, что в обоих режимах отображаются разные панели инструментов. Для большинства наших клиентов, которые плохо знакомы с WordPress, мы рекомендуем использовать визуальный режим, чтобы вас не пугал код; но если вы знакомы с HTML, использование текстового режима даст вам более точный контроль над вашим контентом и закрепит то, как вещи отображаются на странице. Для целей этого блога я просто буду придерживаться визуального режима.
Для целей этого блога я просто буду придерживаться визуального режима.
Визуальный режим позволяет очень легко форматировать текст с помощью значков на панели инструментов и без знания HTML. В визуальном редакторе есть два (2) ряда значков редактирования. При первоначальном открытии визуальный редактор будет отображать один ряд значков. Вы можете развернуть панель инструментов с помощью значка переключения (показанного ниже).
Если у вас нет под рукой этого справочного руководства, вы можете узнать, что означает или делает любой значок, наведя на него мышь — при этом появится небольшая всплывающая подсказка — но я собираюсь объяснить и показать их все здесь:
Стилизация текста
Это раскрывающееся меню стилей позволяет настроить стиль любого выделенного текста с помощью различных предварительно определенных стилей, встроенных в вашу тему. Здесь вы можете выбрать различные стили заголовков, которые дизайнер вашего веб-сайта создал специально для вашего сайта, или вы можете придерживаться значения по умолчанию, которое является абзацем, и назначит стиль основного текста вашему тексту.
Оформление текста
Следующий набор кнопок используется для дополнительной стилизации текста. «B» — жирный значок в левом верхнем углу. Нажав на это, вы сделаете выбранный текст полужирный. «I» для курсива. Нажатие на это выделяет курсивом выделенный текст. «ABC» с перечеркнутой чертой — зачеркнутый. Обычно это используется, чтобы показать ошибки или изменения, внесенные в ваше сообщение, например . Наконец, буква «U» с подчеркиванием используется для подчеркивания слов или частей текста.
Цвет текста
Эта кнопка — буква А с раскрывающимся меню — позволяет изменить цвет текста. Чтобы изменить цвет текста, вы должны сначала выделить часть текста. Если щелкнуть стрелку вниз рядом с кнопкой цвета текста, отобразится селектор цвета. Выбор цвета затем применит этот цвет к выделенному тексту и сделает его цветом по умолчанию для цветной кнопки. При нажатии на саму кнопку цвета текста после этого будет применен последний цвет по умолчанию, выбранный вами для использования в вашем контенте.
Списки
Существует два разных типа списков. Первый называется «маркированный список» и создает неупорядоченный или маркированный список из вашего текста. Второй тип — «список 123», который создает нумерованный и упорядоченный список.
Цитата
Кнопка цитаты — это способ отображения цитируемого текста. Каждая тема будет стилизовать это по-своему. Если вы выделите свой текст и щелкнете значок цитаты, стилизация будет применена автоматически.
Горизонтальная линейка
Кнопка «тире» вставляет горизонтальную линию туда, где находится курсор, когда вы щелкаете.
Выравнивание
Кнопка «тире» вставляет горизонтальную линию везде, где есть четыре кнопки, представляющие выравнивание. Три верхних используются для выравнивания текста по левому краю, по центру или по правому краю. Нижняя кнопка предназначена для выравнивания текста, то есть пространство будет автоматически размещено так, чтобы левое и правое поля были ровными.
Ссылки
Кнопка ссылки позволяет выбрать текст, который будет ссылаться на другую страницу вашего веб-сайта, внешний веб-сайт или адрес электронной почты. Рядом с ним находится кнопка отмены связи, чтобы разорвать или отменить эту ссылку.
Подробнее
Кнопка «Вставить еще» позволяет создать разрыв на странице, чтобы дать более короткий предварительный просмотр в списках сообщений. Этот инструмент может повлиять или не повлиять на ваш сайт в зависимости от того, как работает ваша тема. В некоторых темах этот элемент используется для отображения отрывка сообщения на главной странице блога, а в некоторых нет. Во многих случаях он автоматически определяется количеством символов, заданным в теме вашего сайта.
Инструменты форматирования
Следующие две кнопки полезны, если вы копируете и вставляете текст из другого места в визуальный редактор. Когда вы сделаете это, вы, скорее всего, обнаружите, что часто появляются дополнительные символы или у вас могут возникнуть проблемы с добавлением/изменением форматирования. Это потому, что часть этого предыдущего форматирования все еще включена. Мы особенно замечаем это, когда копия была написана в Microsoft Word, а затем вырезана и вставлена в ваш пост WordPress. Чтобы избавиться от странных символов и измененного интервала, используйте кнопку «Вставить как текст» («T» на изображении буфера обмена). Он использует специальный процесс очистки, который удаляет любое особое форматирование и HTML-теги, которые в противном случае могут изменить внешний вид вашего текста. После того, как вы нажмете кнопку «Вставить как текст», появится окно, в котором вы можете ввести свой текст.
Это потому, что часть этого предыдущего форматирования все еще включена. Мы особенно замечаем это, когда копия была написана в Microsoft Word, а затем вырезана и вставлена в ваш пост WordPress. Чтобы избавиться от странных символов и измененного интервала, используйте кнопку «Вставить как текст» («T» на изображении буфера обмена). Он использует специальный процесс очистки, который удаляет любое особое форматирование и HTML-теги, которые в противном случае могут изменить внешний вид вашего текста. После того, как вы нажмете кнопку «Вставить как текст», появится окно, в котором вы можете ввести свой текст.
Вторая кнопка или ластик — это кнопка «удалить форматирование». Как и следовало ожидать, он удаляет все форматирование (жирный, курсив, цвета и т. д.) из выделенного раздела текста, чтобы вы могли начать все заново. Сначала выберите текст, а затем нажмите кнопку. Это особенно полезно, если вы забыли использовать кнопку «Вставить как текст», но имейте в виду, что если в вашем тексте уже есть ссылки, эти ссылки также будут удалены. После того, как вы удалили форматирование, вам нужно будет снова добавить стили для маркированных и нумерованных списков, жирного шрифта, курсива и заголовков.
После того, как вы удалили форматирование, вам нужно будет снова добавить стили для маркированных и нумерованных списков, жирного шрифта, курсива и заголовков.
Специальные символы
Кнопку «Омега» можно использовать для вставки пользовательского символа, например символа авторского права или товарного знака, выбрав его из списка, который появляется во всплывающем окне при нажатии кнопки. Вы можете щелкнуть любой символ из этого списка, и он будет вставлен в позицию курсора. кнопка отступа сдвинет текст вправо на один уровень, а кнопка выступа уберет один уровень. Эти кнопки лучше всего использовать, чтобы выделить текст, когда вы не хотите использовать списочный подход.
Отменить и повторить
Кнопки со стрелками «влево» и «вправо» помогают отменять и повторять любые действия или форматирование, которые вы только что завершили. Стрелка влево предназначена для отмены действия, а стрелка вправо — для повторного выполнения действия. .
.
Справка
Кнопки со стрелками «влево» и «вправо» помогают отменять и повторять любые действия или форматирование, которые у вас есть. Последняя кнопка — «вопросительный знак». Эта кнопка ведет в меню помощи визуального редактора. Это поможет ответить на любые ваши вопросы о визуальном редакторе.
Поначалу может показаться, что информации слишком много, но, надеюсь, визуальная ссылка поможет ее объяснить. Не расстраивайтесь. Просто нужно немного практики. Визуальный редактор позволяет придать стиль вашему веб-сайту, не зная HTML, и отображает ваши изменения по мере их внесения. Варианты могут показаться несколько ограничивающими, но как только вы их освоите, вы сможете приступить к изучению HTML, чтобы вы могли начать использовать визуальные и текстовые редакторы взаимозаменяемо, чтобы иметь еще больший контроль над стилем.
Сравнение панели инструментов классического редактора с визуальным редактором в WordPress — Центр поддержки хостинга InMotion
Удивительно, но многие люди, использующие WordPress, все еще используют классический редактор, когда дело доходит до работы с записями или страницами. Начиная с WordPress 5.0 (и выше), редактор Gutenberg стал редактором по умолчанию, но вы по-прежнему можете загрузить классический редактор в качестве плагина и использовать его.
Начиная с WordPress 5.0 (и выше), редактор Gutenberg стал редактором по умолчанию, но вы по-прежнему можете загрузить классический редактор в качестве плагина и использовать его.
По мере развития редактора Gutenberg для него доступно больше подключаемых модулей, которые полагаются только на параметры визуального редактора. Таким образом, со временем может понадобиться знакомство с редактором Gutenberg. Обратите внимание, что в этой статье используется редактор WordPress по умолчанию, а не плагин Gutenberg.
В этой статье основное внимание уделяется параметрам панели инструментов, которые вы получаете с помощью классического редактора в режиме кухонной раковины (показаны все параметры), и где вы можете найти эти параметры в визуальном редакторе WordPress (Gutenberg) по умолчанию. Все блоки визуального редактора сгруппированы как текст, мультимедиа, дизайн, виджеты и встраивания. Могут быть и другие группы в зависимости от установленных плагинов.
Визуальный редактор также предоставляет некоторые параметры в меню, которые появляются при применении блока. Каждый из этих параметров показан на снимках экрана вместе с некоторыми примерами того, как они влияют на контент.
Каждый из этих параметров показан на снимках экрана вместе с некоторыми примерами того, как они влияют на контент.
- Параграф, заголовок, предварительно разобранный
- Bold and Italics
- Неупорядоченные и упорядоченные списки
- Цитата блока
- Выровнять левое, центр и справа
- Insert/Edit Link
- СПРОСКИЙ Зачеркивание и цвет текста
- Вставить как текст и очистить форматирование
- Специальный символ
- Уменьшить или увеличить отступ
- Отменить или повторить
- Клавиши быстрого доступа
Абзац, заголовок или предварительно отформатированный
Классический редактор
Первый элемент панели инструментов классического редактора по умолчанию имеет значение «Абзац». Тем не менее, это раскрывающееся меню с несколькими вариантами выбора.
Когда вы щелкнете раскрывающееся меню в классическом редакторе, вы увидите следующее:
В классическом редакторе вы увидите абзац, заголовок и предварительно отформатированные параметры, которые можно выбрать для стиля текста. Обратите внимание, что сочетание клавиш для абзаца — это CTRL + ALT + 7, а сочетания клавиш для заголовков (1–6) соответствуют типу номера заголовка. Предварительно отформатированный не имеет ярлыка.
Обратите внимание, что сочетание клавиш для абзаца — это CTRL + ALT + 7, а сочетания клавиш для заголовков (1–6) соответствуют типу номера заголовка. Предварительно отформатированный не имеет ярлыка.
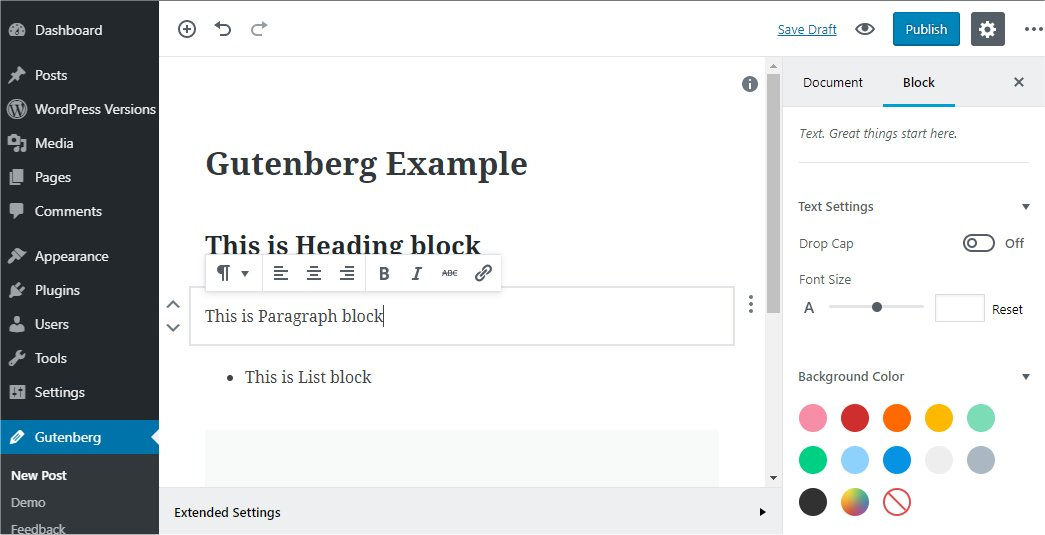
Визуальный редактор
Абзац, Заголовок и Предварительно отформатированный — все это отдельные текстовые блоки в визуальном редакторе. Параметр «Заголовок» позволяет выбрать размер, как показано на снимке экрана ниже:
Жирный шрифт и курсивВариант жирного шрифта и курсива — одни из наиболее часто используемых параметров в редакторе. Эти параметры обычно активируются с помощью сочетаний клавиш, но вы также можете щелкнуть интерфейс редактора, чтобы активировать их для своих текстовых записей.
Классический редактор
Как классический, так и визуальный редакторы используют сочетания клавиш CTRL + b и CTRL + i для быстрого доступа.
Визуальный редактор
Когда вы нажимаете на абзац, появляется контекстное меню для этого блока, и вы можете щелкнуть там жирным шрифтом или курсивом.
Неупорядоченные и упорядоченные списки
Маркированные или нумерованные списки в WordPress известны как неупорядоченные или упорядоченные списки. Хотя они все еще не такие гибкие, как при использовании в HTML, возможность перезапуска упорядоченного списка может быть выполнена только из текстового редактора с помощью классического редактора. Визуальный редактор позволяет перезапустить нумерацию упорядоченного списка на основе свойств блока.
Классический редактор
Сочетания клавиш для неупорядоченных и упорядоченных списков: CTRL + ALT + u и CTRL + ALT + o соответственно.
Визуальный редактор
Параметры неупорядоченного и упорядоченного списков перечислены в одном блоке под названием Список . Когда вы создаете его, вы получаете возможность выбрать неупорядоченный упорядоченный список, как показано на снимке экрана выше. Варианты нумерации упорядоченного списка можно задать в свойствах блока.
Заблокировать цитату
Эта опция позволяет вам сразу добавить цитату к вашему сообщению. Доступ к опции блочной цитаты также можно получить на панели инструментов, щелкнув кавычки, как показано на снимке экрана ниже.
Классический редактор
Сочетание клавиш для кавычек — CTRL + ALT + q.
Визуальный редактор
В визуальном редакторе есть специальный блок для цитаты блока. Блок отличается от Классического редактора наличием места для цитирования источника цитаты. Он также имеет две настройки стиля — по умолчанию и большой. Вы можете увидеть образец на скриншоте ниже.
Выравнивание по левому краю, по центру и правому краю
Параметры выравнивания позволяют форматировать текст таким образом, чтобы он выравнивался по левому краю, по центру или по правому краю.
Классический редактор
Сочетания клавиш для параметров выравнивания: CTRL + ALT + l для выравнивания по левому краю, CTRL + ALT + c для выравнивания по центру и CTRL + ALT + r для выравнивания по правому краю.
Визуальный редактор
Параметры выравнивания предоставляются на основе выбранного блока. Итак, вы найдете параметры выравнивания для блока абзаца, блока изображения, блоков цитат и других блоков, которые используют выравнивание при форматировании своего содержимого. На приведенных ниже снимках экрана показаны параметры выравнивания для блока абзаца и блока изображения.
Параметры выравнивания изображения также включают выбор ширины и полной ширины. Параметры выравнивания будут различаться в зависимости от задействованного блока и содержимого.
Эта опция позволяет указать URL-адреса в вашем контенте.
Классический редактор
При нажатии на значок ссылки на панели инструментов вам сначала нужно будет выделить текст, а затем вы сможете назначить URL-адрес. Обратите внимание, что вы также можете отредактировать текст ссылки, выбрать, чтобы открыть ссылку в новой вкладке, или выполнить поиск существующего контента для назначения ссылке. Вы можете увидеть всплывающее окно, которое появляется на скриншоте ниже. Ярлык для классического редактора — CTRL + k.
Вы можете увидеть всплывающее окно, которое появляется на скриншоте ниже. Ярлык для классического редактора — CTRL + k.
После того, как ссылка назначена, вы можете щелкнуть ссылку и отредактировать ее, щелкнув значок карандаша, или удалить ссылку, щелкнув значок «разорванная ссылка» справа от карандаша.
Визуальный редактор
Визуальный редактор предоставляет возможность ссылки при использовании блока с изображением или текстовым содержимым.
Вы также можете добавить ссылку на изображение и назначить ее для открытия либо непосредственно медиафайла, либо созданной WordPress страницы вложений.
Вставить тег «Подробнее»
Тег «Подробнее» — это опция, позволяющая создать маркер, который устанавливает определенную часть абзаца текста как отрывок. Эта область текста, разделенная тегом, затем будет использоваться в качестве предварительного просмотра вашего сообщения, когда оно отображается в списке, обычно на первой странице.
Классический редактор
Классический редактор позволяет размещать маркер после текста, который можно использовать в качестве отрывка, когда сообщение отображается вместе с другими сообщениями в списке. Маркер выглядит как серая пунктирная линия со словом «еще» посередине. Вы можете увидеть его пример ниже. Сочетание клавиш CTRL+ALT+t.
После выбора опции вы увидите серую пунктирную линию. Текст над ним будет использоваться для выдержки из этого поста.
Визуальный редактор
Визуальный редактор позволяет добавить тег «Подробнее» в качестве блока дизайна.
Вы также можете удалить отрывок из страницы с полным содержанием, используя параметр в свойстве блока для тега «Подробнее».
Переключить панель инструментов
Этот параметр позволяет переключать количество параметров, отображаемых на панели инструментов классического редактора. это доступен только для классического редактора. Нажатие на эту опцию также известно как включение «кухонной раковины».
Нажатие на эту опцию также известно как включение «кухонной раковины».
Классический редактор
Зачеркивание и цвет текста
Опция зачеркивания текста обеспечивает визуальную метку текста, который обычно обозначается как ненужный или подлежащий удалению.
Классический редактор
Вы можете выделить текст, а затем щелкнуть зачеркнутый значок, чтобы применить его. Ярлык для этой опции — CTRL + ALT + d.
Визуальный редактор
Вставить как текст и очистить форматирование
Вставить как текст и очистить форматирование — параметры, доступные только в классическом редакторе. Параметр «Вставить как текст» может брать текст, который часто содержит потерянный код форматирования, и очищать его перед вставкой только как текст. Параметр «Очистить форматирование» берет существующий текст и удаляет примененное форматирование.
Классический редактор
Эти параметры расположены рядом друг с другом и не имеют специальных ярлыков.
Это пример применения Clear Formatting к существующему тексту с несколькими примененными к нему параметрами форматирования.
Здесь вы можете видеть, что форматирование было удалено из выделенного текста.
Визуальный редактор
В визуальном редакторе нет эквивалента, хотя вы по-прежнему можете использовать общие параметры копирования и вставки для помещения содержимого в блок. Затем содержимое можно отформатировать с помощью свойств блока и параметров меню.
Специальный символ
Параметр «Специальный символ» предоставляет интерфейс для применения символов, обычно недоступных на клавиатуре. Этот параметр панели инструментов доступен только в классическом редакторе.
Классический редактор
Щелчок по этой опции на панели инструментов открывает карту символов, как показано ниже. Затем вы можете нажать на символ, который хотите использовать в текстовом контенте.
Визуальный редактор
В визуальном редакторе нет эквивалентной опции, но вы по-прежнему можете использовать приложение «Карта символов Windows» или средство просмотра символов на Apple. Чтобы перейти к карте символов в Windows 10, вы можете щелкнуть увеличительное стекло на панели инструментов для поиска, введите «charmap». Это вызовет приложение «Карта символов».
Чтобы перейти к карте символов в Windows 10, вы можете щелкнуть увеличительное стекло на панели инструментов для поиска, введите «charmap». Это вызовет приложение «Карта символов».
Для последней версии Apple OS — Mac OS Big Sur приложение Character Viewer доступно с помощью сочетания клавиш — CTRL + COMMAND + пробел. Это будет выглядеть как представление символов эмодзи, но щелчок в правом верхнем углу покажет средство просмотра символов, где можно выбрать символы Unicode. Вы можете увидеть снимок экрана средства просмотра символов ниже:
Уменьшить или увеличить отступ
Опция уменьшения или увеличения отступа — это опция, которая может перемещать текст на определенное количество пробелов вправо или влево. Происхождение этой опции происходит от опции табуляции на клавиатуре.
Классический редактор
Эти параметры не имеют ярлыков. Они могут применяться к тексту и другим медиафайлам в вашем посте.
Визуальный редактор
В визуальном редакторе нет эквивалента этой опции, но некоторые функции текстового формата (например, списки) включают параметры отступа.
Отменить или Повторить
Параметры Отменить и Повторить в классическом редакторе — это функции, обычно присутствующие в большинстве приложений независимо от платформы. Это позволяет вам отменить ваши самые последние действия, или, если вы понимаете, что не хотите отменять запись, вы можете использовать опцию повтора, чтобы стереть предыдущее действие отмены.
Классический редактор
Универсальная комбинация клавиш быстрого доступа CTRL + Z по-прежнему применяется к опции отмены на вашем сайте WordPress. Опция повтора использует сочетание клавиш CTRL + y. Вы также можете щелкнуть на панели инструментов, когда опция не выделена серым цветом.
Визуальный редактор
Параметр визуального редактора для отмены и повтора находится в верхней части редактора сообщений. Вы можете использовать те же сочетания клавиш, что и в классическом редакторе — CTRL + z и CTRL + y.
Клавиши быстрого доступа
Щелчок по знаку вопроса не вызывает меню справки.