JavaScript: карусель картинок, строим каркас 1: ilyachalov — LiveJournal
Решил задачу «Карусель» к подразделу 2.1 «Введение в браузерные события» второй части учебника по JavaScript.Задача состоит в том, чтобы на HTML-странице создать карусель картинок. Что такое «карусель картинок»? Это механизм, с помощью которого пользователь может листать имеющиеся картинки кнопками влево и вправо. В таком виде, бывает, оформляют фотоальбом на сайте или фотоальбомы в соцсетях.
В задаче дана HTML-страница, на которой частично уже построена карусель картинок. Требуется достроить каркас карусели, созданный на языках HTML и CSS, а затем придать карусели интерактивность, написав функционал кнопок на языке JavaScript. Код заданной HTML-страницы можно посмотреть в песочнице.
Мне было интересно сначала понять, как создали каркас карусели на языках HTML и CSS.
Для постройки тестовой карусели в задаче дано десять картинок:
https://ru.js.cx/carousel/1.png
https://ru.js.cx/carousel/2. png
png
…
https://ru.js.cx/carousel/10.png
На этих картинках изображено десять разных смайликов.
Задача изначально упрощена: как я понимаю, предполагается, что все картинки представляют собой одинаковые квадраты (размеры разных картинок равны друг другу, ширина и высота каждой картинки тоже равны друг другу). Для хранения этого размера в будущем скрипте будем использовать константу PIC_SIZE, равную 130px (это размер оригиналов заданных картинок).
В теле HTML-страницы картинки помещены в пункты HTML-списка:
<ul> <li><img src="https://ru.js.cx/carousel/1.png"></li> <li><img src="https://ru.js.cx/carousel/2.png"></li> <!-- ... --> <li><img src="https://ru.js.cx/carousel/10.png"></li> </ul>
У меня в браузере («Microsoft Edge» на движке «Chromium») это выглядит так (картинка):
Серая линия слева и сверху — это граница области просмотра браузера. Толстые черные точки слева от картинок смайликов — это значки пунктов списка.
Толстые черные точки слева от картинок смайликов — это значки пунктов списка.
Для нашей карусели картинок требуется, чтобы картинки располагались не вертикально, а горизонтально, очередью. Так как у нас картинки размещены в пунктах HTML-списка, нам требуется расположить пункты списка горизонтально, друг за другом. Сделаем это, настраивая стили HTML-списка и его пунктов на языке CSS. Стили в задаче размещены в отдельном файле
По умолчанию тип отображения (CSS-свойство display) пунктов HTML-списка равен значению list-item. В нашем случае он ведет себя как блочный элемент, то есть занимает всю ширину области просмотра. Кроме этого, этот тип отображения генерирует перед содержимым пункта псевдо-элемент ::marker (значок пункта списка). Поменяв тип отображения на значение inline-block, мы добьемся исчезновения псевдо-элементов ::marker у пунктов списка, а также того, что пункты списка смогут располагаться горизонтально, друг за другом:
ul li {
display: inline-block; /* разместить пункты списка горизонтально */
}
У меня в браузере это выглядит так (картинка):
У HTML-списка браузеры по умолчанию обычно устанавливают внутренние (padding) и внешние (margin) отступы. В нашей карусели картинок эти отступы не нужны (могут усложнить расчёты в скрипте на языке JavaScript), поэтому уберем их:
В нашей карусели картинок эти отступы не нужны (могут усложнить расчёты в скрипте на языке JavaScript), поэтому уберем их:
ul {
margin: 0; /* уберем внешние и внутренние */
padding: 0; /* умолчательные отступы от браузера */
}
ul li {
display: inline-block; /* разместим пункты списка горизонтально */
}
Для картинок (это уже объяснялось в нескольких предыдущих постах) в стиле картинок укажем их ширину и высоту, чтобы браузер в любой ситуации знал размер содержимого пунктов списка и мог быстро отобразить картинки и пункты списка, не роясь в кэше в поисках размеров картинок. (Также таким образом исключаем ситуацию, когда при первой загрузке HTML-страницы браузер не знает размеров картинок и расчеты в скрипте на языке JavaScript, отталкивающиеся от размеров картинок, могут в этом случае дать неверные результаты.) Меняем код стилей:
ul {
margin: 0; /* уберем внешние и внутренние */
padding: 0; /* умолчательные отступы от браузера */
}
ul img {
width: 130px; /* размеры картинок */
height: 130px;
}
ul li {
display: inline-block; /* разместим пункты списка горизонтально */
}
Также в нашей карусели картинок нам не нужны и промежутки между картинками (тоже могут усложнить расчёты в скрипте на языке JavaScript).
 Есть ли они? Чтобы проверить это, временно сделаем красную рамку вокруг каждого пункта HTML-списка и серый фон для каждой картинки (оригиналы картинок имеют прозрачный фон):
Есть ли они? Чтобы проверить это, временно сделаем красную рамку вокруг каждого пункта HTML-списка и серый фон для каждой картинки (оригиналы картинок имеют прозрачный фон):
ul {
margin: 0; /* уберем внешние и внутренние */
padding: 0; /* умолчательные отступы от браузера */
}
ul img {
width: 130px; /* размеры картинок */
height: 130px;
background-color: silver; /* временно, серый фон */
}
ul li {
display: inline-block; /* разместим пункты списка горизонтально */
border: 1px solid red; /* временно, красная рамка */
}
У меня в браузере получилось следующее (картинка):
Во-первых, обратим внимание на то, что между нашим HTML-списком и границей области просмотра браузера всё еще есть промежуток (у меня в браузере он равен 8px). Это внешний отступ (margin), устанавливаемый браузером по умолчанию для тела (body) HTML-страницы. Нам он не помешает, потому что в будущем мы вставим наш HTML-список внутрь другого контейнера, HTML-элемента div.
Во-вторых, на иллюстрации видно, что между отдельными пунктами нашего HTML-списка (напомню, пункты временно обведены красной границей-рамкой для наглядности) есть промежуток. Откуда он взялся? На самом деле этот промежуток есть в исходном коде нашей HTML-страницы, это пробельные символы между HTML-элементами li (напомню, в состав пробельных символов входят не только пробелы, но и символы новой строки, и символы табуляции).
Избавиться от этого промежутка можно несколькими способами. Например, можно удалить пробельные символы между HTML-элементами li в исходном коде нашей HTML-страницы. Но тогда исходный код нашей HTML-страницы станет плохо читаемым (все пункты HTML-списка будут слеплены в одну строку). Как я видел, из исходного кода HTML-страниц многих сайтов, сделанных профессионалами, убраны все лишние пробельные символы. Там это оправдано, потому что пользователь исходный код HTML-страницы не читает (ему достаточно отображения HTML-страницы в браузере), а кодеры пользуются специальными программами, которые убирают лишние пробельные символы только в самом конце написания HTML-страницы, перед ее загрузкой на сайт.
В нашем же случае я не хотел бы убирать пробельные символы в коде HTML-списка, чтобы не ухудшать читаемость кода заданной HTML-страницы. Тогда можно применить другой способ: сделать размер шрифта равным нулю с помощью указания
В-третьих, на иллюстрации видно, что внутри каждого пункта нашего HTML-списка, между нижней границей картинки со смайликом и нижней границей самого пункта тоже присутствует некий промежуток (у меня в браузере он составил 4px). Откуда он взялся?
Дело в том, что HTML-элемент img по умолчанию является строчным HTML-элементом, то есть его тип отображения — inline. А браузер старается расположить все строчные HTML-элементы в строке так, чтобы все они находились на базовом уровне строки. Что это за уровень? Это линия, на которой «стоят» все буквы в строке. У некоторых букв элементы этих букв «свисают» ниже базовой линии строки. В разных шрифтах по-разному, но зачастую, к примеру, у русской строчной буквы «у» или у английской буквы «g» нижняя закорючка «свисает» ниже базовой линии.
4px).Чтобы проиллюстрировать описанное, добавим к нашему HTML-списку временный пункт с текстом:
<ul> <li><img src="https://ru.js.cx/carousel/1.png"></li> <li><img src="https://ru.js.cx/carousel/2.png"></li> <!-- ... --> <li><img src="https://ru.js.cx/carousel/10.png"></li> <li>Буквы: ф, р, g.</li> <!-- временный пункт --> </ul>
Вот как это выглядит у меня в браузере (картинка):
Увеличим (я увеличил кусочек предыдущей картинки в графическом редакторе в 4 раза):
На этой иллюстрации я обозначил базовую линию тонкой красной линией. Текст четвертого пункта нашего HTML-списка отображен шрифтом по умолчанию (в моем браузере в настройках шрифтом по умолчанию установлен «Times New Roman»), размер шрифта тоже — по умолчанию (в моем браузере это  В этом шрифте при этом размере строчные русские буквы «у», «ф», «р» и строчная английская буква «g», как видно на иллюстрации, «свисают» ниже базовой линии строки на 3 пикселя. Запятая «свисает» ниже базовой линии строки на 2 пикселя.
В этом шрифте при этом размере строчные русские буквы «у», «ф», «р» и строчная английская буква «g», как видно на иллюстрации, «свисают» ниже базовой линии строки на 3 пикселя. Запятая «свисает» ниже базовой линии строки на 2 пикселя.
Теперь стало понятно, откуда взялся рассматриваемый промежуток. А как его убрать? Тут тоже есть несколько способов. Например, если поменять тип отображения HTML-элемента img с умолчательного inline на block с помощью указания display: block; в стиле HTML-элемента img, то HTML-элемент img станет не строчным, а блочным, браузер не станет резервировать место под «свисающие» буквы и рассматриваемый промежуток исчезнет.
Другой вариант — это вышеупомянутое указание font-size: 0; в стиле нашего HTML-списка. Если размер шрифта будет равен нулю, то браузеру не будет нужды резервировать место под «свисающие буквы» и рассматриваемый промежуток опять же исчезнет. Поэтому, думаю, стоит остановиться на этом варианте, потому что он устраняет сразу две проблемы (два вида промежутков).
Итак, мы организовали наш HTML-список картинок в горизонтальную очередь и убрали все ненужные отступы и промежутки между картинками. Однако, все вышеприведенные тесты проводились только для трех картинок. Если теперь добавить в HTML-список все 10 заданных изначально картинок, то те картинки, которые не поместятся в строке по ширине области просмотра браузера, перейдут на следующую строку. А нам нужно, чтобы все заданные картинки представляли очередь только в одну строку, даже если она выйдет за пределы области просмотра браузера. Для этого в стиль HTML-списка можно добавить указание width: 9999px;. Не обязательно, конечно, было брать такую большую ширину, но а вдруг в будущем нам захочется добавить картинок в карусель? Запас не помешает.
В итоге мы пока получили вот такой файл со стилями:
ul {
margin: 0; /* уберем внешние и внутренние умолчательные */
padding: 0; /* отступы, назначенные браузером */
font-size: 0px; /* уберем промежутки между картинками */
/* и промежутки для «свисающих» букв */
width: 9999px; /* разместим пункты списка в одну строку */
}
ul img {
width: 130px; /* размеры картинок */
height: 130px;
}
ul li {
display: inline-block; /* разместим пункты списка горизонтально */
/* и уберем маркеры списка */
}
Продолжение тут.

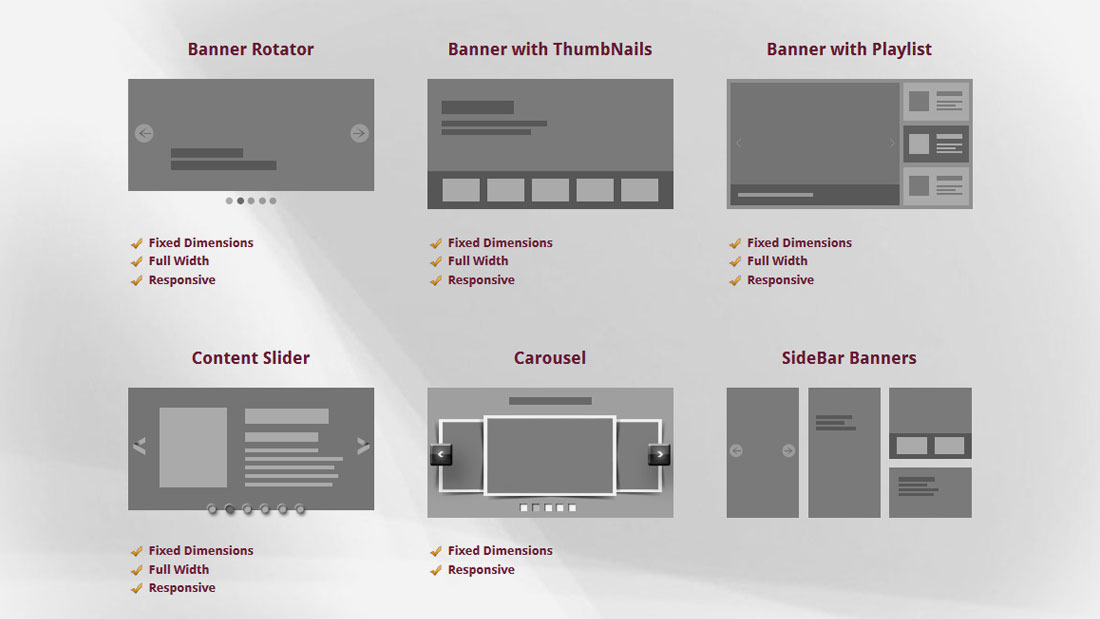
Карусель · Bootstrap на русском
Более десятка повторно используемых компонентов построены так, чтобы обеспечить кнопки, выпадающие меню, группы ввода, навигации, оповещения, и многое другое.
Компонент слайд-шоу для перебора элементов—изображений или слайдов текста—карусели. В браузерах с поддержкой Page Visibility API, карусель позволит избежать переключение слайдов, когда веб-страницы не видны пользователю (например, когда браузер неактивен, окно браузера свернуто и т. д.). Вложенные карусели не поддерживаются.
Содержание
- Содержание
- Пример
- Дополнительные заголовки
- Использование
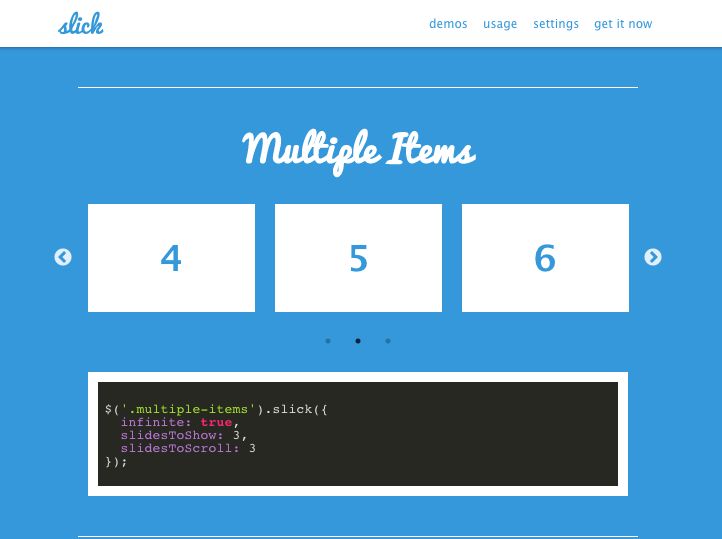
- Несколько каруселей
- С помощью данных атрибутов
- Через JavaScript
- Варианты
- Методы
.carousel(options).carousel('cycle').carousel('pause'). carousel(number)
carousel(number).carousel('prev').carousel('next')
- События
Пример
<div data-ride="carousel">
<ol>
<li data-target="#carousel-example-generic" data-slide-to="0"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<div role="listbox">
<div>
<img src="..." alt="First slide">
</div>
<div>
<img src="..." alt="Second slide">
</div>
<div>
<img src=". .." alt="Third slide">
</div>
</div>
<a href="#carousel-example-generic" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carousel-example-generic" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
.." alt="Third slide">
</div>
</div>
<a href="#carousel-example-generic" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carousel-example-generic" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>Анимации не поддерживается в Internet Explorer 9
Bootstrap исключительно использует CSS3 для анимации, но Internet Explorer 9 не поддерживает необходимый CSS свойства. Таким образом, нет перехода между слайдами анимация при использовании этого браузера. Мы намеренно решили не включать на основе jQuery нейтрализации для переходов.
Первоначальный активный элемент требуется
На .active класс должен быть добавлен к одному из слайдов. Иначе, карусели не будут видны.
Дополнительные заголовки
Легко добавьте заголовки к слайдам с . элемент в любой  carousel-caption
carousel-caption.carousel-item. Место просто о дополнительного HTML-кода в там, и он будет автоматически выровнено и отформатировано.
First slide label
Nulla vitae elit libero, a pharetra augue mollis interdum.
Second slide label
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Third slide label
Praesent commodo cursus magna, vel scelerisque nisl consectetur.
Previous Next<div>
<img src="..." alt="...">
<div>
<h4>...</h4>
<p>...</p>
</div>
</div>Вопрос доступности
Компонент карусель вообще не соответствуют стандартам доступности. Если вам нужна совместимость, пожалуйста, рассмотрите другие варианты представления вашего Контента.
Если вам нужна совместимость, пожалуйста, рассмотрите другие варианты представления вашего Контента.
Использование
Несколько каруселей
Карусели требуют использования id на контейнер крайних (в .carousel) для управления каруселью, чтобы нормально функционировать. При добавлении нескольких каруселей, или при изменении карусель id, обязательно обновлять соответствующие элементы управления.
С помощью данных атрибутов
Использование атрибутов данных легко контролировать положение карусели. data-slide можно по запросам prev или next, который изменяет положение ползуна относительно его текущей позиции. Кроме того, использовать data-slide-to сдать индекса сырьевых слайд карусели data-slide-to="2", который смещает положение слайд с определением индексов начиная с 0.
data-ride="carousel" атрибут используется для обозначения карусели как анимация начиная с загрузки страницы. Он не может быть использован в сочетании с (излишне) явный JavaScript инициализация той же карусели.
Он не может быть использован в сочетании с (излишне) явный JavaScript инициализация той же карусели.
Через JavaScript
Вызовите карусель вручную с:
$('.carousel').carousel()Варианты
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных, введите имя параметр data-, например data-interval="".
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| interval | number | 5000 | Время задержки между автоматически задействуя элемент. Если false, карусели не будут автоматически цикла. |
| pause | string | null | «hover» | Если задано значение "hover", приостанавливает Велоспорт карусели на mouseenter и возобновляет Велоспорт карусели на mouseleave. Если задано значение Если задано значение null, парящий над карусель не остановить. |
| wrap | boolean | true | Либо карусели непрерывного цикла либо жесткого упора. |
| keyboard | boolean | true | Либо карусели должны реагировать на события клавиатуры. |
Методы
.carousel(options)Инициализирует карусель с опциями object и начинает перебирать предметы.
$('.carousel').carousel({
interval: 2000
}).carousel('cycle')Циклы по элементам карусели слева направо.
.carousel('pause')Останавливает карусель от перебора элементов.
.carousel(number)Циклы карусели для конкретного кадра (на основе 0, аналогично массив).
. carousel('prev')
carousel('prev')Циклы к предыдущему пункту.
.carousel('next')Циклы к следующему пункту.
События
Bootstrap класса карусель предоставляет два события для навешивания на функциональность карусели. Оба события имеют следующие дополнительные свойства:
direction: направление, в котором карусели-это откатные (или"left"или"right").relatedTarget: DOM элемент скользнул на место как активный элемент.
Все события карусель выстрелил в себя карусели (т. е. <div>).
| Тип События | Описание |
|---|---|
| slide.bs.carousel | Это событие возникает сразу же, когда slide метод экземпляра вызывается. |
| slid.bs.carousel | Это событие запускается, когда карусель завершила переход между слайдами. |
$('#myCarousel').on('slide.bs.carousel', function () {
// сделать что-то...
})Пример карусели изображений с автоматическим поворотом и кнопками для управления слайдами | ПНГ | ВАИ
Пример автоповорота карусели изображений с кнопками для управления слайдамиКод в этом примере не предназначен для производственных сред. Прежде чем использовать его для каких-либо целей, прочитайте это, чтобы понять, почему.
Это наглядный пример одного из способов использования ARIA, соответствующего спецификации ARIA.
- В некоторых случаях могут быть пробелы в поддержке.
комбинации браузера и вспомогательных технологий,
особенно для
мобильные/сенсорные устройства.
Тестирование кода, основанного на этом примере, со вспомогательными технологиями необходимо, прежде чем рассматривать возможность использования в производственных системах.

- Проект ARIA и Assistive Technologies разрабатывает измерения поддержки вспомогательных технологий для примеров APG.
- Надежная доступность может быть дополнительно оптимизирована путем выбора шаблонов реализации, максимально использующих семантический HTML, и принимая во внимание предупреждение о том, что Нет ARIA лучше, чем Bad ARIA.
Об этом примере
В следующем примере реализации шаблона карусели демонстрируются функции шаблона, необходимые для доступности каруселей, которые автоматически начинают вращаться при загрузке страницы.
Например, вращение останавливается, когда пользователи либо перемещают фокус в карусель, либо наводят указатель мыши на содержимое карусели, и пользователи могут вручную управлять тем, какой слайд отображается с помощью кнопок перехода к предыдущему и следующему слайду.
Раздел специальных возможностей, который следует за примером, подробно описывает эти функции.
Аналогичные примеры включают:
- Карусель изображений с автоматическим поворотом и вкладками для управления слайдами: карусель изображений, которая демонстрирует специальные возможности, необходимые для каруселей, которые автоматически вращаются при загрузке страницы, а также позволяет пользователям выбирать, какой слайд отображается с набором вкладок.
Примеры опций
Представление карусели и параметры поведения Отображать элементы управления и подписи за пределами изображенияЭтот параметр более доступен, чем визуализация элементов управления и надписей на изображении, поскольку элементы управления легче воспринимаются, а подписи легче читать без поворота изображений позади них.
Приостановить автоповорот при загрузке (требуется перезагрузка) Этот параметр определяет, будет ли карусель приостановлена или воспроизводится при загрузке страницы. Опция паузы улучшает доступность для пользователей с нарушениями зрения и людей, которые отвлекаются или сбиты с толку автоповоротом, но позволяет пользователям запускать автоповорот с помощью кнопки запуска/остановки.
Опция паузы улучшает доступность для пользователей с нарушениями зрения и людей, которые отвлекаются или сбиты с толку автоповоротом, но позволяет пользователям запускать автоповорот с помощью кнопки запуска/остановки.
Примечание. Если пользователь выбрал в системных настройках уменьшение движения, автоповорот всегда будет приостанавливаться при загрузке.
Отключить автоповоротЭта опция улучшает доступность для пользователей с нарушениями зрения и людей, которых автоповорот отвлекает или смущает, путем отключения функции автоповорота и удаления кнопки запуска/остановки из пользовательского интерфейса. Пользователи могут использовать кнопки «Назад» и «Далее» для ручной навигации по слайдам.
Динамичная Европа: Амстердам, Прага, Берлин
19:00, вторник, 3 марта, по ТВ
Путешествие в Юго-Западную Англию и Париж
С 14 сентября по 24 или 27 сентября
Отличные детские программы на общественном телевидении
Возвращение к войне Фойла
20:00 Воскресенье, 8 марта, по ТВ: краткий обзор финального сезона.
Великобритания Голосование: 19:00 сб.
Среднеамериканский садовник: по четвергам в 19:00.
Смотрите последние выпуски.
Специальные возможности
Управление автоматическим вращением слайда
Пользователи могут останавливать и запускать вращение слайдов, что является важным аспектом доступности карусели для людей с ограниченными возможностями.
Людям со слабым зрением или когнитивными нарушениями, влияющими на обработку зрительных образов или чтение, полезно иметь возможность управлять поворотом слайдов, чтобы у них было достаточно времени для изучения содержания слайдов.
Точно так же, поскольку пользователи программ чтения с экрана не воспринимают автоматический поворот, это может сделать чтение страницы запутанным и дезориентирующим. Например, когда слайды автоматически чередуются, пользователь программы чтения с экрана может прочитать элемент на первом слайде, выполнить команду программы чтения с экрана, чтобы прочитать следующий элемент, и вместо того, чтобы прослушать следующий элемент на первом слайде, услышать элемент со второго слайда. без какого-либо знания о том, что только что объявленный элемент находится в совершенно новом контексте.
Например, когда слайды автоматически чередуются, пользователь программы чтения с экрана может прочитать элемент на первом слайде, выполнить команду программы чтения с экрана, чтобы прочитать следующий элемент, и вместо того, чтобы прослушать следующий элемент на первом слайде, услышать элемент со второго слайда. без какого-либо знания о том, что только что объявленный элемент находится в совершенно новом контексте.
Этот пример включает следующие функции, позволяющие пользователям управлять поворотом слайдов:
- Если в настройках операционной системы установлено уменьшение движения или отключение анимации, автоповорот изначально приостанавливается.
- Наведение курсора мыши на любое содержимое карусели приостанавливает автоматическое вращение.
Автоматическое вращение возобновляется, когда мышь отходит от карусели, если только не было инициировано другое условие, например фокус клавиатуры, предотвращающее вращение.

- Перемещение фокуса клавиатуры на любое содержимое карусели, включая следующий и предыдущий элементы слайда, приостанавливает автоматическое вращение. Автоматическое вращение возобновляется, когда фокус клавиатуры перемещается за пределы содержимого карусели, если только не было инициировано другое условие, например наведение курсора мыши, препятствующее вращению.
- Карусель также содержит кнопку управления вращением, которая может останавливать и запускать автоматическое вращение.
- Кнопка управления поворотом является первым элементом в порядке чтения программы чтения с экрана.
- Кнопка управления поворотом всегда видна, поэтому она доступна для всех пользователей независимо от того, взаимодействуют ли они с помощью мыши, клавиатуры, вспомогательных технологий или сенсорного экрана.
- Если карусель вращается, доступное имя кнопки — «Остановить автоматическое слайд-шоу», информирующее пользователей программ чтения с экрана о том, что слайды меняются, а также способ остановить изменения.

- Если карусель не вращается, доступное имя кнопки — «Начать автоматическое слайд-шоу».
- Если пользователь активирует кнопку управления поворотом, чтобы начать поворот, предполагается, что пользователь хочет, чтобы автоповорот начался немедленно, поэтому состояния фокуса и/или наведения в карусели для приостановки вращения игнорируются. Вращение остановится только в том случае, если снова будет активирована кнопка управления вращением.
- В примере есть возможность полностью отключить автоматическое вращение слайдов. Когда выбран этот параметр, кнопка «Пуск/Стоп» не отображается, и слайды можно поворачивать только путем активации кнопок «Далее» и «Предыдущий».
Цветовой контраст текста и элементы управления вращением
В представлении этой карусели, где элементы управления и подписи отображаются внутри изображения, фоновые изображения могут привести к тому, что цветовой контраст для элементов управления и текста станет недостаточным. Однако это представление включает следующие функции, чтобы предотвратить эту потенциальную проблему и обеспечить соответствие требованиям цветового контраста WCAG 2.1:
Однако это представление включает следующие функции, чтобы предотвратить эту потенциальную проблему и обеспечить соответствие требованиям цветового контраста WCAG 2.1:
- Когда элемент управления вращением, кнопки следующего слайда и предыдущего слайда визуализируются на изображении, кнопки имеют цвета переднего плана и фона, соответствующие требованиям цветового контраста WCAG 2.1. Кроме того, стиль фокуса использует изображения SVG, которые делают индикатор фокуса хорошо заметным, когда элемент управления получает фокус клавиатуры.
- Прозрачность области заголовка уменьшена, поэтому текст заголовка соответствует требованиям цветового контраста WCAG 2.1.
Один из способов избежать проблем с цветовым контрастом, вызванных отображением элементов управления и текста внутри изображений, — разместить элементы управления за пределами изображения.
Отображение элементов управления и текста на сплошном фоне упрощает управление цветовым контрастом. Один из вариантов просмотра дает пример этой техники.
Один из вариантов просмотра дает пример этой техники.
Программа чтения с экрана Объявление об изменениях слайда
Когда автоматическое вращение отключено, содержимое слайда карусели включается в активную область. Это облегчает пользователям программ чтения с экрана просмотр слайдов карусели. Когда пользователи средств чтения с экрана нажимают кнопку следующего или предыдущего слайда, объявляется новое содержимое слайда, предоставляя пользователям немедленную обратную связь, которая помогает им решить, следует ли взаимодействовать с содержимым. Очень важно, если автоматическое вращение включено, живая область отключена. Если бы это было не так, страница стала бы непригодной для использования, поскольку объявления о постоянно меняющемся содержании постоянно прерывают все, что пользователь читает.
Подставка для клавиатуры
Кнопка управления вращением
| Ключ | Функция |
|---|---|
| Вкладка |
|
| Введите или Пробел | Включить автоматическое вращение слайдов в карусели. |
Кнопки следующего и предыдущего слайдов
| Ключ | Функция |
|---|---|
| Введите Пробел | Показать следующий или предыдущий слайд в карусели. |
Роль, свойство, состояние и атрибуты Tabindex
| Роль | Атрибут | Элемент | Использование |
|---|---|---|---|
регион | секция |
| |
ария-roledescription="карусель" | секция |
| |
aria-label="Избранные телешоу" | секция | Предоставляет метку, описывающую содержимое области карусели. | |
ария-live="выкл" | div.carousel-items |
| |
ария-live="вежливо" | div.carousel-items |
| |
группа | раздел карусель-элемент |
| |
ария-roledescription="слайд" | раздел карусель-элемент |
| |
aria-label=" N из 6" | раздел карусель-элемент |
| |
ария-метка = "LABEL_STRING" | кнопка | Определяет доступное имя для кнопки паузы автоповорота и кнопок следующего и предыдущего слайдов. | |
ария-элементы управления = "IDREF" | кнопка |
|
Исходный код Javascript и CSS
- CSS: карусель-предыдущая-следующая.
 css
css - Javascript: карусель-предыдущая-следующая.js
Исходный код HTML
Виджет карусели изображений - бесплатный и работает на любом веб-сайте
Улучшите дизайн своего веб-сайта и привлеките внимание к потрясающим изображениям
Создайте карусель изображенийПочему вы должны использовать виджет карусели изображений?
Использование карусели изображений для улучшения дизайна
С помощью виджета «Карусель изображений» вы можете улучшить дизайн своего веб-сайта, выбрав красивые фотографии, а с возможностью изменения размеров фотографий и параметров ползунка вы сможете создать изображение карусель, которая идеально подходит для вашего сайта.
Продвигайте свои работы с помощью карусели изображений
Виджет «Карусель изображений» особенно полезен для людей, которым необходимо продвигать свои изображения и фотографии, например, на веб-сайте портфолио, так как он дает простой способ продемонстрировать различные работы с первого взгляда. приятная манера.
приятная манера.
Повышение вовлеченности
Виджет «Карусель изображений» — идеальный способ привлечь внимание посетителей и побудить их взаимодействовать с вашим веб-сайтом.
Размер слайда карусели изображений
Виджет поставляется с возможностью изменения размеров изображения карусели — от маленького до большого, вертикального или горизонтального; вы делаете виджет, соответствующий вашим конкретным потребностям. Кроме того, виджет также включает возможность добавлять подписи к каждому изображению, что дает вам возможность предоставлять дополнительную информацию и направлять посетителей на другие страницы вашего веб-сайта. Функция карусели также позволяет легко перемещаться между изображениями, делая ее удобной и интерактивной.
Полностью настраиваемая карусель изображений
Виджет «Карусель изображений» предоставляет полные возможности настройки, позволяя вам редактировать дизайн в соответствии с вашими потребностями. С помощью этого виджета вы можете изменить цвета, шрифты, интервалы и широкий спектр других элементов дизайна, чтобы создать индивидуальный внешний вид, соответствующий вашим требованиям.
Perfectly Responsive Image Carousel
Виджет Image Carousel полностью адаптивен и будет отлично смотреться на любом устройстве. Эта функция может дать вам значительное преимущество перед конкурентами в современном мире мобильных устройств. Поскольку все больше и больше людей выходят в Интернет через свои смартфоны и планшеты, ваш веб-сайт должен быть оптимизирован для мобильных устройств.
Стрелки и нумерация страниц
Имея возможность изменять типы стрелок ползунка карусели изображений и значки нумерации страниц ниже, вы можете дополнительно настроить виджет и настроить его под свои требования дизайна.
Скорость ползунка и время на слайд
Виджет «Карусель изображений» имеет параметры для управления скоростью, с которой изображения скользят, и тем, сколько времени должно быть потрачено на изображения. Вы можете использовать эти параметры, чтобы адаптировать ваш пользовательский опыт.
Несколько макетов карусели изображений
Виджет «Карусель изображений» поставляется с несколькими макетами, которые вы можете выбрать, чтобы убедиться, что они соответствуют общему дизайну и стилю вашего веб-сайта.
Простой в использовании виджет
Виджет «Карусель изображений» прост в использовании и не требует знаний программирования. Наша интуитивно понятная панель инструментов с функцией перетаскивания позволит вам настроить виджет так, как вы хотите, всего за несколько простых кликов.
Карусель изображений Пользовательский CSS
Как и все виджеты Common Ninja, виджет «Карусель изображений» также предоставляет возможность добавления пользовательского CSS, что позволяет перейти на новый уровень настройки и проявить еще больше творчества. Пользовательский CSS позволит вам создавать собственные стили и элементы дизайна, недоступные через встроенные параметры настройки.
Простая вставка карусели изображений
Встроить виджет карусели изображений на свой веб-сайт очень просто: просто скопируйте одну строку кода и вставьте ее в HTML-код своей веб-страницы. Это позволяет вам быстро и легко добавить виджет на свой веб-сайт без какой-либо сложной настройки или процесса установки. После внедрения виджета он будет автоматически обновляться при каждом вносимом вами изменении, поэтому вам не нужно беспокоиться об обновлении виджета вручную каждый раз, когда вы вносите изменения. Эта функция может сэкономить вам много времени и усилий и гарантировать, что ваша карусель изображений всегда актуальна и точна.
После внедрения виджета он будет автоматически обновляться при каждом вносимом вами изменении, поэтому вам не нужно беспокоиться об обновлении виджета вручную каждый раз, когда вы вносите изменения. Эта функция может сэкономить вам много времени и усилий и гарантировать, что ваша карусель изображений всегда актуальна и точна.
Доверено
Почему я должен использовать виджеты Common Ninja?
Надежная поддержка
Мы ценим наших клиентов и предлагаем первоклассную поддержку и быстрое время ответа. Мы обещаем, что вы не останетесь без проблем.
Интуитивный редактор
Наши виджеты поставляются с простым в использовании интуитивно понятным редактором, который позволяет перетаскивать элементы внутри виджетов и редактировать их с абсолютной легкостью.
Пользовательская аналитика включена
Мы добавляем пользовательскую аналитику в каждое приложение, чтобы вы могли получать ценную информацию, включая количество установок, показов, просмотров, показатели вовлеченности и многое другое!
Полностью настраиваемый
Наши виджеты полностью настраиваемые и предлагают широкий выбор вариантов дизайна. Шрифты, цвета, формы, размеры и многое другое — изменяйте любой элемент дизайна в соответствии с вашими потребностями.
Шрифты, цвета, формы, размеры и многое другое — изменяйте любой элемент дизайна в соответствии с вашими потребностями.
Соответствует GDPR
Мы ценим вашу конфиденциальность и права на личные данные. С этой целью все наши виджеты соответствуют требованиям GDPR и CCPA для защиты вашей конфиденциальности. Вы можете узнать больше о наших
Высокий уровень безопасности
Наши серверы, код и API постоянно проверяются, чтобы гарантировать безопасность наших виджетов. Мы также усиливаем это, создавая виджеты высокого качества и проверенных разработчиков.
Perfectly Responsive
Наши виджеты полностью адаптивны и будут работать на любом устройстве. В мире мобильных устройств эта функция дает вам сильное преимущество перед конкурентами.
Постоянное совершенствование
Мы постоянно работаем над улучшением наших виджетов и добавляем к ним новые функции и возможности, чтобы все необходимое было у вас под рукой.
Навыки программирования не требуются
Наши виджеты не требуют абсолютно никаких знаний программирования. Отредактируйте приложение по своему вкусу, скопируйте его HTML-код и вставьте в нужное место. Вот и все.
Отредактируйте приложение по своему вкусу, скопируйте его HTML-код и вставьте в нужное место. Вот и все.
Что думают наши пользователи
Часто задаваемые вопросы
Могу ли я изменить макет виджета карусели изображений?
Да, это легко сделать на вкладке «Шаблоны».
Как мне начать использовать приложение Common Ninja’s Image Carousel?
Все просто. Все, что вам нужно сделать, это зарегистрироваться и начать использовать бесплатную версию.
Бесплатен ли виджет карусели изображений Common Ninja?
Виджет Common Ninja Image Carousel — это бесплатный инструмент с функциями и опциями. Хотя этот виджет можно использовать бесплатно, у него есть ограничение на количество просмотров, которые он может обрабатывать. Это означает, что после определенного количества просмотров кнопка чата может перестать отображаться или работать на вашем веб-сайте. Важно отметить, что этот предел просмотра может варьироваться в зависимости от плана используемого вами виджета. Несмотря на это ограничение, карусель изображений Common Ninja по-прежнему является ценным инструментом для компаний, стремящихся повысить вовлеченность клиентов и улучшить общее впечатление от своего веб-сайта.
Несмотря на это ограничение, карусель изображений Common Ninja по-прежнему является ценным инструментом для компаний, стремящихся повысить вовлеченность клиентов и улучшить общее впечатление от своего веб-сайта.
С какими разработчиками веб-сайтов совместим виджет карусели изображений Common Ninja?
Виджет карусели изображений Common Ninja — это универсальный инструмент, который можно использовать на любом конструкторе веб-сайтов. Это означает, что вы можете легко добавить этот виджет на свой сайт независимо от того, какую платформу вы используете для создания своего сайта. Независимо от того, используете ли вы популярный конструктор веб-сайтов или что-то более специализированное, виджет «Карусель изображений» будет без проблем работать с вашей платформой. Это означает, что вы можете пользоваться всеми преимуществами этого мощного инструмента, не беспокоясь о проблемах совместимости. Поэтому, если вы хотите добавить интерактивные точки доступа к своим изображениям и вывести свой веб-сайт на новый уровень, виджет карусели изображений от Common Ninja — отличный выбор.
Соответствует ли виджет карусели изображений GDPR?
Карусель изображений разработана в соответствии с Общим регламентом по защите данных (GDPR), набором правил ЕС, защищающих личные данные и конфиденциальность. При использовании виджета «Карусель изображений» вы можете быть уверены, что он не будет собирать и хранить личные данные, которые могут нарушить правила GDPR. Это гарантирует, что ваш бизнес соблюдает эти правила и может защитить конфиденциальность данных ваших клиентов.
Виджет «Карусель изображений» — это безопасный и надежный инструмент, который может улучшить ваш веб-сайт, не беспокоясь о соблюдении GDPR.
Нужно ли уметь программировать, чтобы использовать ваше приложение Image Carousel?
Наш виджет «Карусель изображений» прост в использовании даже для тех, у кого ограниченный технический опыт. Виджет имеет интерфейс перетаскивания, который позволяет добавлять изображения в карусель изображений, не имея навыков программирования. Вы можете полностью настроить карусель изображений в соответствии с вашим брендом, включая размер, цвет и форму. Когда вы закончите, скопируйте предоставленный код и вставьте его на свой веб-сайт.
Когда вы закончите, скопируйте предоставленный код и вставьте его на свой веб-сайт.
У меня есть запрос на функцию, как я могу поделиться им?
Да. Мы с нетерпением ждем вашего запроса. Пожалуйста, посетите нашу страницу запросов функций.
Что такое виджет карусели изображений?
Виджет карусели изображений — это элемент пользовательского интерфейса, который отображает несколько изображений в порядке вращения или скольжения. Он обычно используется на веб-сайтах для демонстрации коллекции изображений, таких как изображения продуктов, изображения галереи или избранные изображения. Изображения обычно отображаются циклически, с возможностью навигации по ним с помощью стрелок или точек, и часто включают возможность щелкнуть изображение, чтобы просмотреть его в большем размере.
Виджет карусели изображений — это полезный инструмент для выделения нескольких изображений на ограниченном пространстве, который можно использовать для повышения визуальной привлекательности веб-сайта.
Для чего можно использовать карусель изображений?
Карусель изображений может использоваться для различных целей на веб-сайте. Некоторые распространенные варианты использования включают:
- Демонстрация продуктов: Карусель изображений может отображать несколько изображений продукта, позволяя посетителям просматривать различные углы и детали.
- Выделение избранных изображений: используйте карусель изображений, чтобы размещать на главной странице различные изображения, например новые продукты, рекламные акции или события.
- Создание фотогалерей: Карусель изображений может создавать интерактивную фотогалерею, в которой посетители могут перемещаться по различным изображениям.
- Отображение отзывов: Используйте карусель изображений, чтобы показывать отзывы клиентов с изображениями клиентов, делая их более привлекательными.
- Демонстрация изображений брендов: используйте карусель изображений для отображения коллекции изображений брендов, таких как логотипы, талисманы или изображения продуктов.

- Демонстрация членов команды: используйте карусель изображений для демонстрации членов команды вместе с их именами, должностями и кратким описанием.
Каковы преимущества добавления карусели изображений на моем сайте?
Добавление карусели изображений на ваш веб-сайт дает несколько преимуществ:
- Повышение визуальной привлекательности. Карусель изображений может добавить визуальный интерес и динамизм вашему веб-сайту, сделав его более привлекательным для посетителей.
- Выделение нескольких изображений. Карусель изображений позволяет отображать несколько изображений на ограниченном пространстве, что делает ее отличным способом демонстрации коллекции изображений.
- Повышение вовлеченности пользователей. Карусель изображений может быть интерактивной, позволяя посетителям перемещаться по изображениям, повышая вовлеченность пользователей и время, проводимое на веб-сайте.
- Повышение рейтинга кликов. Добавляя подписи и ссылки к изображениям, карусель изображений может увеличить рейтинг кликов и направлять посетителей на другие страницы вашего веб-сайта.