Продвижение группы во «ВКонтакте». Инструкция для чайников.
Как бы Инстаграм не наступал на пятки, «ВКонтакте» по-прежнему остается самой популярной соц. сетью на территории РФ. Зарегистрировано около 400 млн человек, 60% из которых – люди старше 25 лет. То есть, если несколько лет назад ВК был в основном площадкой для «школоты», то теперь возраст аудитории сильно изменился. О чем это говорит? Бизнес на этом ресурсе развивать просто, поскольку тут содержится практически готовая бесплатная база потенциальных клиентов. Нужно только запастись терпением и грамотно подойти к SMM продвижению во «ВКонтакте».
VK хорош тем, что дает простор для работы абсолютно любому бизнесу. Это может быть и салон красоты, и медицинская клиника, и компания застройщиков, и ремонт ноутбуков, и изготовление печатей и штампов, и еще много всяких «и». Здесь не потребуется, как в Инстаграм, делать упор на визуальную составляющую, или ограничивать себя количеством символов, как в Твиттере, да и разобраться с управлением сообщества намного проще, чем в Фейсбуке.
Как любой живой организм за 10 лет существования ВК сильно вырос и продолжает развиваться. Постоянно появляются новые возможности и функции, которые в том числе могут пригодиться и для раскрутки бизнес-аккаунта. Да и аудитория сильно подросла во всех смыслах. Если раньше забавная картинка и текстовый гэг вызывали кучу восторгов и репостов, то теперь люди стали куда более привередливы, критичны и требовательны к контенту. Поэтому хороший SMM-специалист должен вовсю изгаляться, чтобы приносить заказчику плоды в виде готовых клиентов и заказов. Однако, не пугайтесь. В принципе, если откинуть человеческий фактор, продвижение во «ВКонтакте» — дело не шибко сложное, и уж точно очень увлекательное. Давайте пустимся в это плавание вместе.
Что раскручивать в ВК?
Как уже говорилось выше – всё, что угодно. Чтобы было проще определиться с тем, как это делать, рекомендуем следующее:
-
Поищите в соц.
 сети своих конкурентов. Пусть даже и из других городов. Главное проверить, продвигаются ли здесь аккаунты вашей ниши и тематики. И насколько успешно.
сети своих конкурентов. Пусть даже и из других городов. Главное проверить, продвигаются ли здесь аккаунты вашей ниши и тематики. И насколько успешно. - Изучите активность прямых конкурентов: частоту постов, поведение с подписчиками, уровень вовлеченности ЦА и т.д.
- Время есть? Создайте тестовую страницу или группу, позанимайтесь ей немного, пораспрашивайте пользователей, что им интересно.
- Бюджет есть? Проведите платные тесты. Это поможет получить больше информации о том, есть ли спрос на ваше предложение (площадочки для тестирования).
Срок в месяц вполне адекватен для понимания запросов целевой аудитории. За это время можно будет оценить рентабельность проекта и смысл продвижения в ВКонтакте. Если что-то получилось не так, как было задумано, не отчаиваемся, а просто корректируем стратегию и ищем новый формат контента.
Где раскручиваться в ВК?
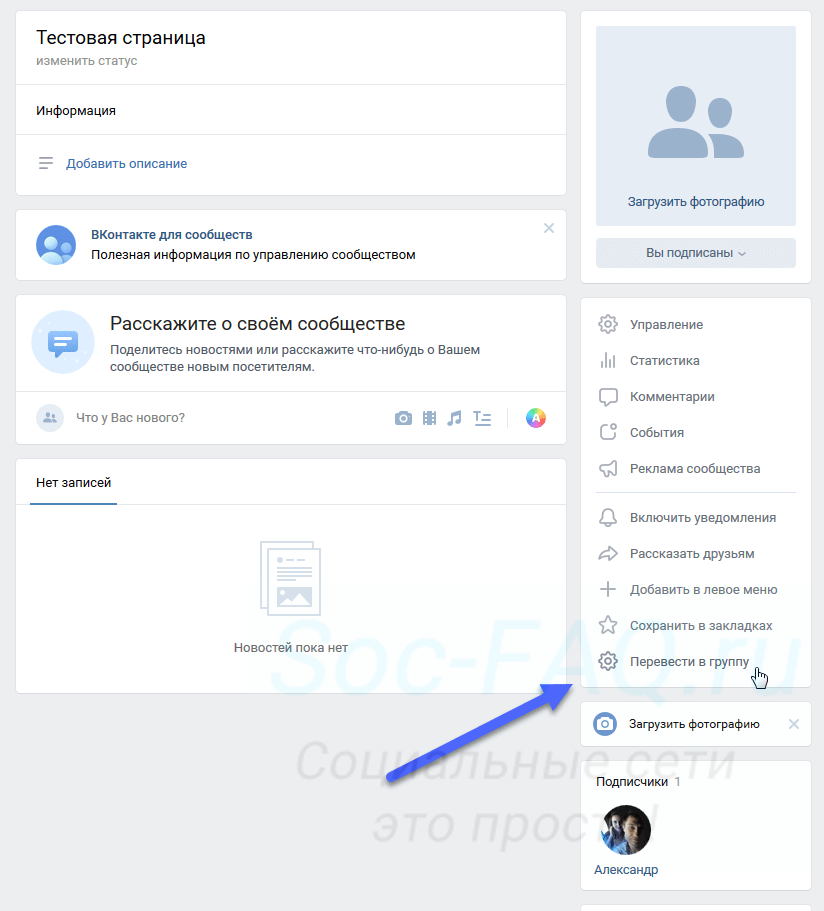
Группа/сообщество, публичная страница или личный аккаунт – что выбрать?
- Сообщество
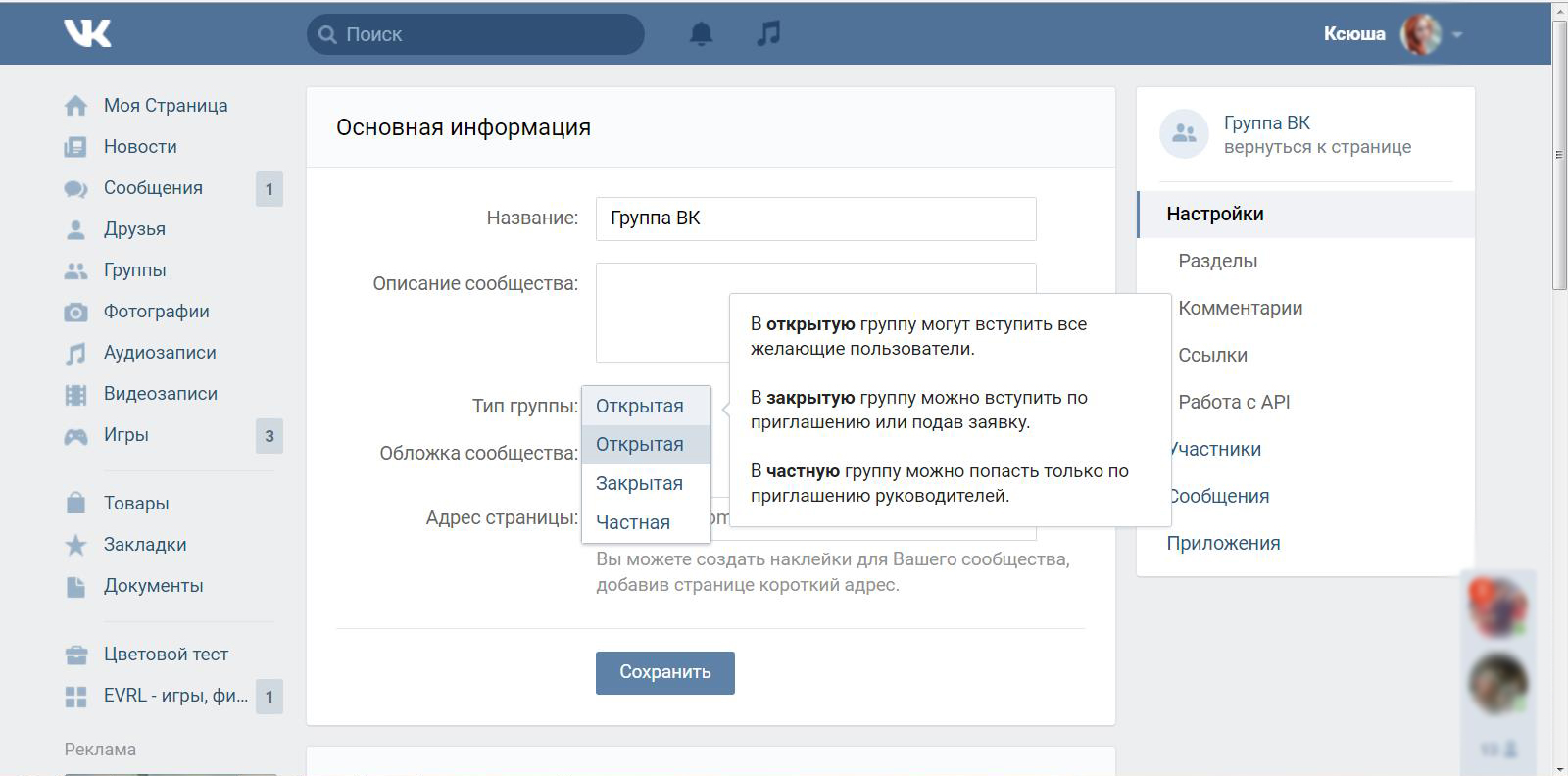
Открытое (вступить может каждый желающий) или закрытое (заявки рассматриваются администратором и могут быть отклонены).
 Вы можете, поковырявшись в настройках, дать подписчикам возможность оставлять комментарии на стене, предлагать новости. Бренду лучше быть открытым во всех смыслах, иначе вы так и будете топтаться на месте, никому ненужные.
Вы можете, поковырявшись в настройках, дать подписчикам возможность оставлять комментарии на стене, предлагать новости. Бренду лучше быть открытым во всех смыслах, иначе вы так и будете топтаться на месте, никому ненужные.
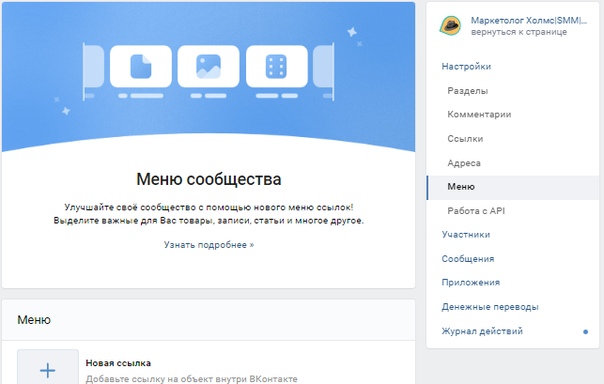
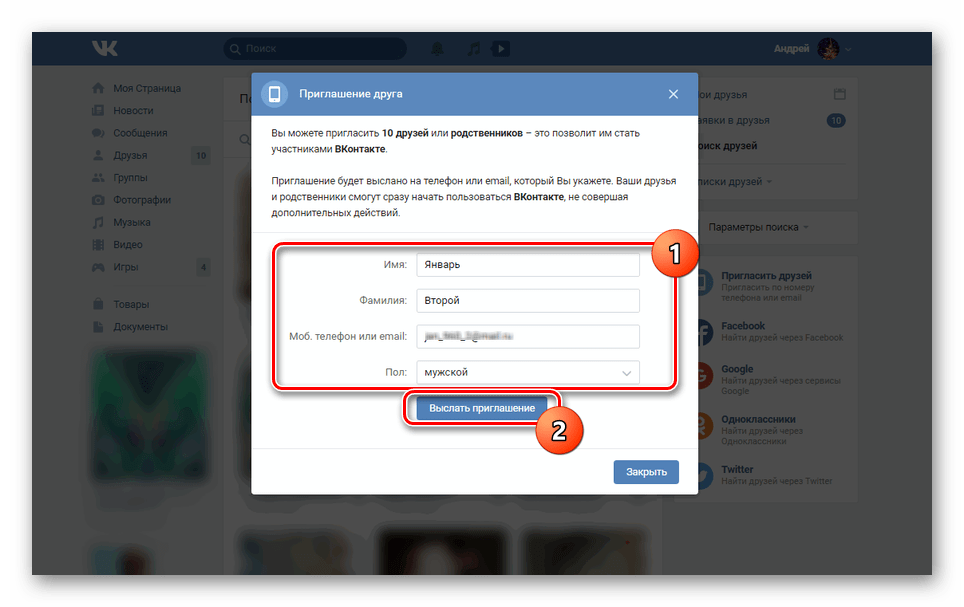
Оформляя шапку сообщества, заполните все разделы: кто вы и что делаете (так и называется – информация), обзаведитесь закрепленной записью (обычно это актуальные акции и скидки, или просто важное, с вашей точки зрения, сообщение) и свежими новостями (ВК позволяет даже создать вики-страничку, добавлять всякие документы, таблицы и гифки). Чтобы ваш корабль обзавелся пассажирами, воспользуйтесь функцией «пригласить друзей» в группу. Но не рассчитывайте на многочисленный наплыв живых подписчиков: во-первых, многие попросту отключают возможность приглашения, а во-вторых, монотонная накрутка всё равно не гарант реальных клиентов.
- Публичная страница
Контент виден всем, однако записи может оставлять только администратор.

Шапка публичной страницы несколько скуднее: только инфо и закрепленная запись. Ну и основной минус – нельзя пригласить друзей вступить. Подписчики будут сами приходить, но на это уйдет уйма времени. Вы, конечно, можете в личных сообщениях отправлять приглашения и просить подписаться, но в таком случае мы крайне удивимся, если вас не забанят максимум через неделю подобной активности. Берегите репутацию, которая трудно завоевывается и очень легко теряется.
- Личный аккаунт
Вести такой сложнее всего. Целесообразно завести подобную рабочую страницу, например, если вы занимаетесь ногтями, прическами, шьете и т.п. и работаете из дома. То есть не бизнесмен в полном смысле. Всякие Лена Цветы, Ольга Топ-одежда и т.д. – это не личный аккаунт, а бот-страничка какого-то не очень крупного магазина, к примеру.

Максимально допустимое число друзей в личной странице – 10000, максимально допустимое число заявок в друзья за стуки – 50. Полный Список лимитов и ограничений ВКонтакте
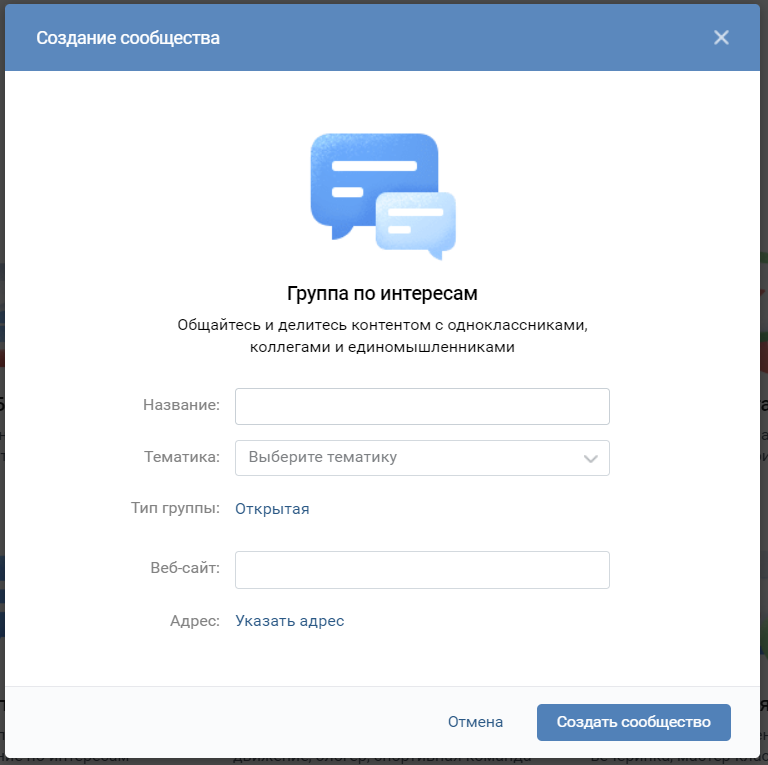
Как оформить группу «ВКонтакте»
Давайте говорить о сообществе, как более выгодном способе продвижения. Итак, оформляем поэтапно нашу группу:
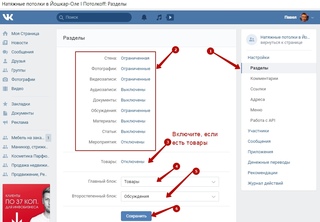
- Визуальная часть
Допустимо привычное вертикальное оформление (наверху справа) или же вы можете выбрать горизонтальную обложку. Плюсы последней в том, что она больше, а значит и вместит информации на порядок больше (от фото-коллажей, до призыва сделать заказ), и в целом выглядит гармоничнее.

Закрепленная в шапке группы запись может содержать последние новости (с анонсом конкурса, например), видюшку с обзором продукции (типа визитной карточки), а также служить баннером, направляющим к конкретному разделу сайта или группы.
В пункте «Информация» без воды, но четко изложите кто вы, чем занимаетесь, где находитесь и как с вами связаться. Если возможности бизнеса предусматривают доставку по стране, также укажите подробности.
Раздел «Новости» лучше использовать, как способ сообщить об актуале: проводимые акции, последние скидки, реально последние новости (вроде переезда на новое место или открытие очередного магазина сети). А еще его можно превратить в удобное меню, сделав кликабельным текст, ведущий на сторонние странички с инфо.
- Информационная часть
Лаконично расскажите о своем бренде. Если основа деятельности продажа товара, то укажите все способы доставки и оплаты.
 Можно выделить страничку для FAQ: и удобно, и время админов сэкономит в дальнейшем.
Можно выделить страничку для FAQ: и удобно, и время админов сэкономит в дальнейшем.
Для продажников существует прекрасный функционал под названием «Товары» . Его стоит использовать также и при предложении каких-то услуг. Раздел этот сразу бросается в глаза, поскольку удобно располагается (в отличие от тех же «Фотоальбомов», которые находятся сбоку и вечно теряются из вида).
Не пренебрегайте «Обсуждениями»: создайте для начала хотя бы ветки «Отзывы» и «Ваши вопросы». По мере раскрутки может появиться необходимость в создании дополнительных тем: вы сами это поймете, обратив внимание на то, что больше всего будет волновать подписчиков.
Не забывайте про визуалов, которые составляют самый большой процент всех типов восприятия. Специально для них позаботьтесь о фотографиях, поместив их соответственно в «Фотоальбомы». Это могут быть картинки ваших товаров, точек продаж, да даже юмористические или тематические фото.

Позиционирование группы
-
По бренду: контент строго тематический, коммерческого характера. Продаете женскую одежду, значит, вещаете о новостях магазина, распродажах, поступлениях и подобном. Не захламляйте новостную ленту аудитории всякими «Доброе утро» и «Какое солнышко за окном бла-бла».
-
По интересам: паблики с развлекательным или информационным контентом. Достаточно закрутеете – сможете зарабатывать на рекламе в сообществе.
-
Смешанный тип: мешанина из двух предыдущих пунктов. Поможет группе быть более человечной, скажем. Хорошо подходит для региональных сообществ, некрупных местных брендов, позволяя проявлять клиентоориентированность и одновременно радушие. Для крупных общеизвестных брендов всё же подходит больше первый тип позиционирования, а не смешанный.
Составляем контент план согласно тенденциям 2017 года.

Изначально создавать посты можно и ежедневно. Со временем втянетесь, разберетесь, увидите, что вызывает больший отклик у пользователей, и в какое время суток они наиболее активно лайкают или комментируют. Так вы сможете перейти к созданию запланированных (отложенных) постов. Для особо дотошных SMM-щиков рекомендуем отдельно создать таблицу, где нужно указать дату и время публикации, текст будущего поста, и визуальную часть (картинка, видео, гифка).
Чтобы адекватно оценить вовлеченность, понадобится заниматься группой не менее трех месяцев. После чего уже можно делать некие выводы, и то на 100% точными они не будут, поскольку социальный фактор – штука абсолютно непредсказуемая. То, что было популярно и нашло отклик в январе, может и не выстрелить спустя пару месяцев.
Подглядите тематику постов прямых конкурентов. Узнайте, что вызывает наибольший ажиотаж у их подписчиков, и кто при этом лайкает, поскольку фактор накрутки весьма вероятен, а значит, такой контент оценивать не стоит.
Для создания эффективного контента рекомендуем составить портрет целевой аудитории: что интересно этим людям, что они активнее репостят и в каких пабликах сидят. Те, кто располагает бюджетом – Церебро Таргет вам в помощь!
Что было и всегда будет самым актуальным трендом SMM? Хороший текстовый контент!
Уникальность, информативность, актуальность, грамотность, своевременность – основные требования к контенту. А еще ни в коем случае нельзя надоедать и быть навязчивым: 5 постов в день – это потолок. Информационный мусор, засорив ленту подписчика, послужит поводом для отписки.
Позаботьтесь о разнообразии предлагаемого. Раскручиваете автосалон, значит, публикуйте мастер-классы, советы по ремонту, полезные контакты, разбавляя периодически тематическими картинками, фото довольных клиентов (с их разрешения, разумеется), новостями вашего региона, касающихся авто-тем.
Если сообщество посвящено конкретному занятию, и вы хотите немного расшарить по ВК информацию о себе, хештеги придут на выручку. НО! Применяйте их, пожалуйста, по делу, сильно не увлекаясь, и не используя откровенный бред типа #девочкитакиедевочки. Для одного поста – максимум 5-7 хештегов, логически подходящих под 1) сам пост, 2) вашу деятельность.
НО! Применяйте их, пожалуйста, по делу, сильно не увлекаясь, и не используя откровенный бред типа #девочкитакиедевочки. Для одного поста – максимум 5-7 хештегов, логически подходящих под 1) сам пост, 2) вашу деятельность.
Размещая графический контент, убедитесь, что это не баян и нарушение авторских прав вам не предъявят потом. Используйте фотостоки, свои же реальные фотографии; брендируйте их, нанося лого или водяной знак. Помните про популярность гиф-изображений.
Периодически разбавляйте контент опросами и постами с призывом к действию (перейти на сайт, заказать, позвонить и т.д.). В общем, направляйте энергию своих подписчиков в нужное русло. И помните про завет экспертов: 20% продающих постов, оставшиеся 80% — обучающий и развлекательный контент.
Раскручиваем сообщество во ВКонтакте
Итак, группу создали, постами несколько заполнили, подписоту привлекли. Самое время активнее раскручиваться и обрастать новой аудиторией с помощью маркетинговых приемчиков.
Как это делать:
- Конкурсы Giveaway. Это розыгрыш каких-то призов, для участия в котором надо выполнить ряд действий. Например, быть участником группы, сделать репост записи, пригласить друга, залить фото и т.п. И вбейте себе в голову, что не все подписчики Эйнштейны, и почаще напоминайте, что пост надо не просто лайкнуть, но и репостнуть.
- Марафоны. Подразумевают, что пользователи, выполняя требования, публикуют посты-отчеты вместе с конкретным хештегом. Все условия определяются в частном порядке.
- Реклама в тематических группах. Это может быть бесплатно (если повезет наткнуться на добрых самаритян), платно или на условиях бартера. К последнему относится и работа с популярными блогерами и лидерами мнений. Вы им бесплатно товар или услугу, они вам – отзыв на своей страничке, который увидят все подписчики трендсеттера.
- Использовать таргетированную рекламу.
- Плохие методы (мы не рекомендуем, но вы можете опробовать): спам в лс с просьбой вступить в группу; лайкать аватарки незнакомцев, ожидая, что польщенные и заинтригованные они посетят вашу страницу и наткнуться на продвигаемый товар или ссылку на группу.

И вот к вам потек ручеек из живых людей, которых теперь нужно еще и удержать. Поверьте, сделать это удастся только свежим, полезным и интересным контентом. Так что если вы не уверенны в том, что всегда будет находиться время и идеи для активного ведения группы во ВКонтакте, то лучше обратиться за профессиональной помощью и довериться опытным SMM-специалистам. И тогда отклик от соц. сети не заставит себя ждать.
Как зайти на вашу личную страничку во ВКонтакте
Ежедневно все новые пользователи регистрируются в социальной сети Вконтакте. Большое количество ее пользователей заходят туда, не то, что каждый день, а по нескольку раз за день. Этим людям контакт стал своего рода местом для общения, клубом по интересам. Сайт предлагает массу возможных действий, не ограничиваясь чатом со знакомыми. Тут вы найдете кучу интересных видео, показывающих популярные или забавные жизненные ситуации, сможете поиграть с друзьями в какую-то онлайн-игру.
Как попасть на личную страничку Вконтакте?
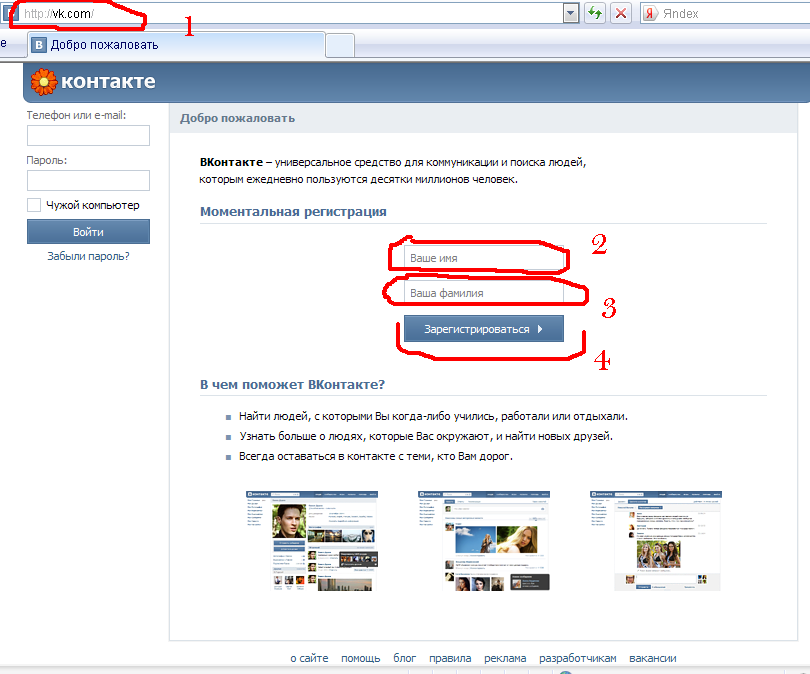
Сделать это довольно просто, существует два способа для входа. Для первого способа необходимо ввести в адресной строке вашего браузера следующий адрес https://vk.com/, но самый простой способ это ввести в строке поиска вашего браузера «вконтакте моя страница зайти сразу на страницу».
Для первого способа необходимо ввести в адресной строке вашего браузера следующий адрес https://vk.com/, но самый простой способ это ввести в строке поиска вашего браузера «вконтакте моя страница зайти сразу на страницу».
После этого, пройдя по первой ссылке из этого списка, вы попадете сразу на вашу личную страничку.
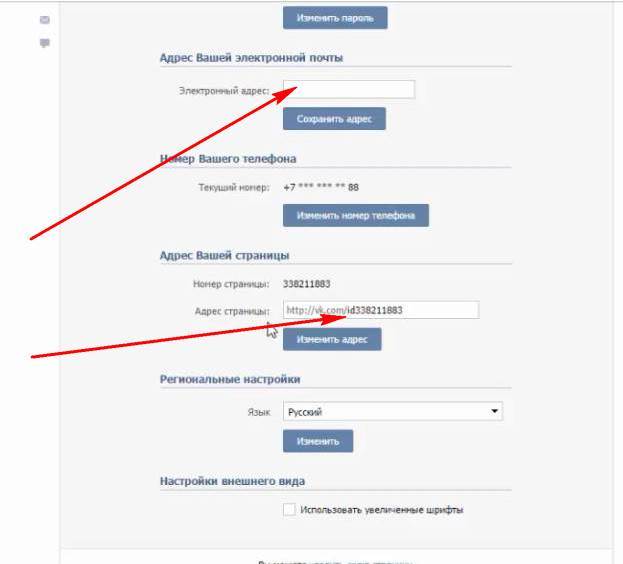
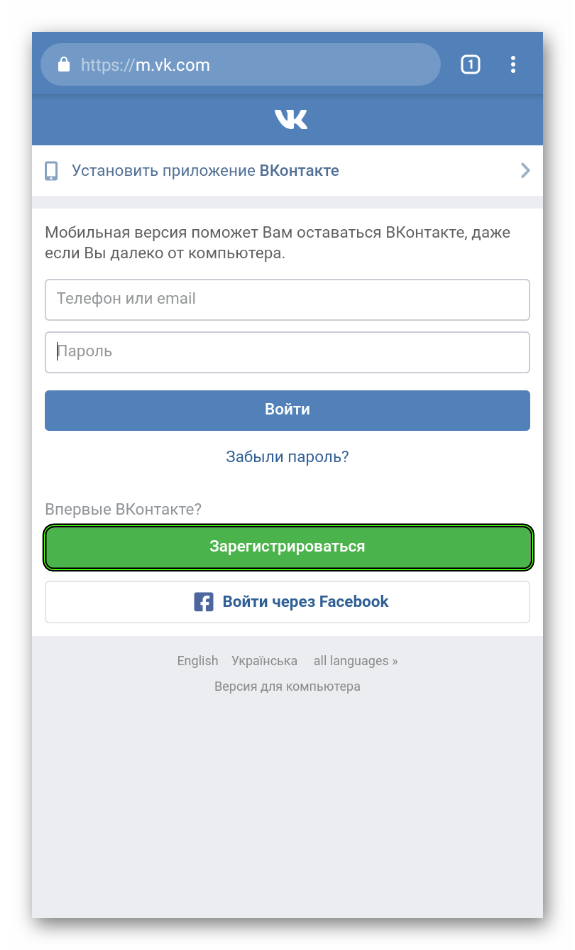
Появятся два окошка, которые потребуют ввода логина и пароля. Располагаются эти окна справа в верхнем углу. Сообщаем вам, что не так недавно логин привязали к пользовательскому адресу электронной почты или номеру телефона. После ввода почтового ящика или телефонного номера вам нужно нажать на “Войти” в нижнем углу.
После этого вход на сайт выполнен и вы будете перенаправлены на вашу личную страничку.
Дадим небольшой совет. При совершении входа в свою учетную запись не на своем компьютере, обязательно поставьте при входе галочку на «Чужой компьютер».
Располагается она чуть ниже кнопки входа. Рядом с надписью есть маленький квадратик, в котором и нужно поставить галку.
Этими действиями вы уменьшите вероятность входа на вашу страницу третьих лиц.
Как войти Вконтакте, если не помнишь пароль?
- Первоначально, советуем попробовать ввести пароль еще раз очень скрупулезно и внимательно. Чтобы видеть символы, которые вы набираете, можно изначально набрать их в каком-то текстовом файле, а затем скопировать в поле для ввода пароля.
- Также удостоверьтесь, не нажата ли на вашей клавиатуре кнопка Caps Lock.
- Отключите на время ввода пароля приложения, которые могут автоматически изменять раскладку клавиатуры.
- Если вы понимаете, что пароль вам вспомнить никак не удается, то с помощью привязанного к аккаунту почтового ящика или номера телефона можно его восстановить.
- В случае, если в данный момент вы не имеете доступа к почте или номеру телефона, то перейдите по этой ссылке: https://vk.com/restore
На этой странице у вас будет возможность ввести почтовый ящик или телефонный номер, к которым на данный момент доступ у вас имеется.
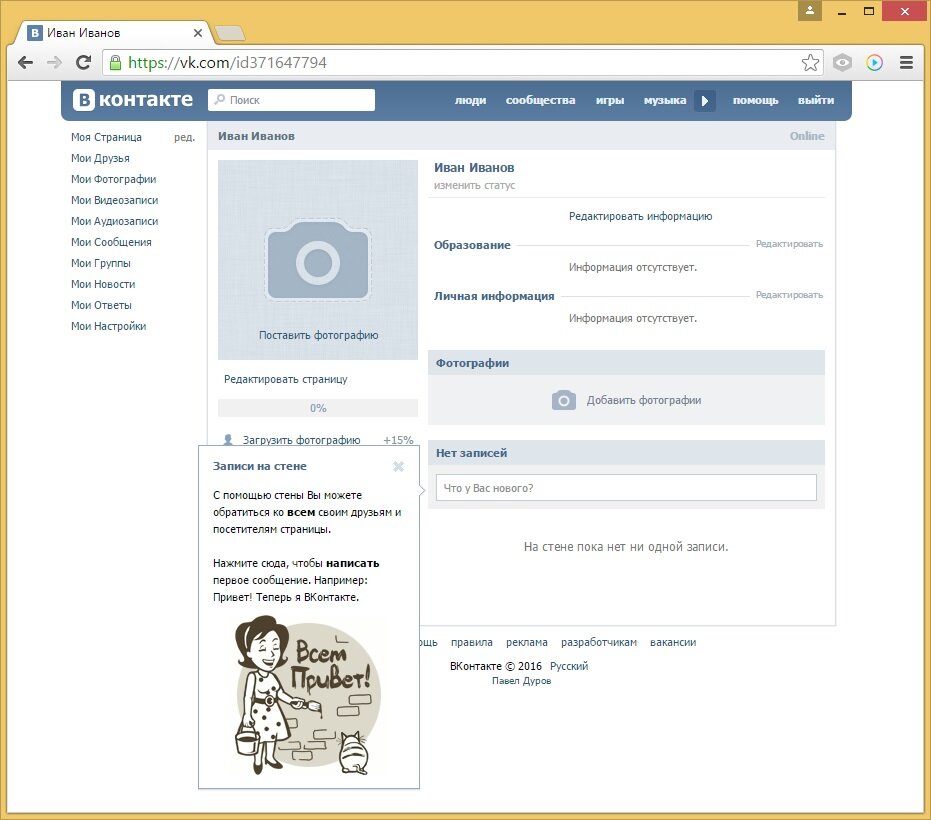
Как выглядит Моя страница Вконтакте?
Перейдя на личную страницу Вконтакте, вы сразу обратите внимание на меню, находящееся слева экрана. Оно содержит большое количество пунктов – это друзья и фотографии, видеозаписи и аудиозаписи, сообщения и группы и прочие.
Изменение этих пунктов, например если вы хотите поменять их порядок или вообще не показывать какие-то из них нужно производить в разделе «Настройки», который находится сверху страницы в левом крае.
Справа вы увидите ваше главное фото. Загружаете вы его сами. Там же находятся все ваши личные данные, например информация о том, где вы родились, учились или работали, семейное положение и другие. За этими данными следует информация о том, чем вы увлекаетесь: любимые фильмы и песни, где и как любите отдыхать, и прочая такая информация.
Чуть ниже главной фотографии находится список ваших друзей, в котором показано, кто в данный момент онлайн. Далее находится список интересных страниц и альбомы с фотографиями пользователя. В правой части находится, так называемая стена, к которой можно прикреплять понравившиеся вам записи или создавать свои собственные. Допустим цитаты известных людей, различные видео и многое другое.
В правой части находится, так называемая стена, к которой можно прикреплять понравившиеся вам записи или создавать свои собственные. Допустим цитаты известных людей, различные видео и многое другое.
Управлять вашей страницей ВК довольно просто, так как здесь все интуитивно понятно. Можете сами в этом удостовериться прямо сейчас и зарегистрироваться во ВКонтакте. Желаем вам скорей освоиться в этом ресурсе и найти много новых друзей!
Создайте страницу «Свяжитесь с нами» • Учебное пособие по контактной форме WordPress
Обновлено 6 декабря 2022 г.
Ваши клиенты смогут связаться с вами, если вы активируете контактную форму и страницу на своем веб-сайте. Это может дать вам множество преимуществ, от простого сообщения об ошибках до очень удобного способа для ваших клиентов связаться с вами по поводу продукта, который вы продвигаете на своем веб-сайте.
На каждом веб-сайте должна быть контактная форма, чтобы посетители могли легко связаться с вами по поводу ваших продуктов и услуг. По умолчанию WordPress не имеет встроенной контактной формы, но есть простой способ добавить контактные формы на ваш сайт.
По умолчанию WordPress не имеет встроенной контактной формы, но есть простой способ добавить контактные формы на ваш сайт.
В этом руководстве мы покажем вам, как легко добавить контактную форму на ваш веб-сайт. После нескольких простых шагов у вас будет полнофункциональная страница контактов, защищенная от спама.
Чтобы создать контактную страницу, вам необходимо изучить следующее:
- Зачем вам нужна контактная форма WordPress
- Как выбрать и установить плагин контактной формы
- Как создать контактную форму
- Как защитить контактную форму с помощью reCAPTCHA
- Как добавить контактную форму на страницу «Контакты»
- Как добавить контактную форму WordPress на боковую панель
step
Зачем мне контактная форма, возможно, вам интересно. Почему я не могу просто указать свой адрес электронной почты на своем веб-сайте, чтобы посетители могли писать мне по электронной почте?
Новички часто задают этот вопрос, потому что обеспокоены тем, что для создания контактной формы потребуются навыки программирования.
К счастью, вам не нужен опыт программирования, чтобы добавить контактную форму на ваш сайт WordPress с помощью плагина.
3 основных преимущества использования контактной формы по сравнению с размещением вашего адреса электронной почты на странице показаны ниже:
- Защита от спама – Веб-сайты, очищающие спам-боты, часто ищут атрибут mailto: адрес электронной почты. Вы начнете получать много спам-писем, как только вы отправите свой адрес электронной почты на веб-сайте. С другой стороны, ваша контактная форма может предотвратить спам по электронной почте и запретить спам из контактных форм.
- Непротиворечивая информация . Люди не всегда отправляют вам всю необходимую информацию, когда вы им по электронной почте. С помощью контактной формы вы можете четко указать пользователю, какие факты вам нужны, например, его номер телефона, лимит расходов, особенности проекта и многое другое.
- Экономит время .
 Существует множество способов, с помощью которых контактные формы могут сэкономить ваше время. Наряду с предоставлением последовательной информации подтверждения формы могут использоваться для направления пользователей к соответствующим следующим шагам. Они могут попросить вас посмотреть видео или подождать ответа до 24 часов, например, чтобы прекратить присылать вам дополнительные вопросы.
Существует множество способов, с помощью которых контактные формы могут сэкономить ваше время. Наряду с предоставлением последовательной информации подтверждения формы могут использоваться для направления пользователей к соответствующим следующим шагам. Они могут попросить вас посмотреть видео или подождать ответа до 24 часов, например, чтобы прекратить присылать вам дополнительные вопросы.
С учетом сказанного давайте покажем вам, как легко создать контактную форму в WordPress, шаг за шагом.
step
Использование плагина — самый простой способ создать контактную форму. Доступны многочисленные платные и бесплатные плагины, которые могут это сделать. WPForms , Gravity Forms , Jetpack Forms и Contact Form 7 являются одними из лучших. Мы решили использовать контактную форму 7, которая является самой популярной и, возможно, самой простой в настройке, для создания этого руководства.
Вы можете найти его непосредственно в разделе установки плагинов WordPress, который находится в панели управления WordPress → Плагины → Добавить новый :
Вы можете ознакомиться с одним из наших других руководств серии WordPress об управлении вашими плагинами, если вы не знаю, как установить и активировать плагин.
Новый пункт меню администратора с именем Связаться с будет доступен после установки плагина.
step
Теперь давайте добавим новую форму. При наведении курсора на новое меню ( Admin Dashboard → Contact ) отобразятся три дополнительных параметра подменю, в том числе Contact Forms , Add New и Integration . Нажмите кнопку Добавить новый , чтобы добавить свою специальную контактную форму .
Какие элементы вашей контактной формы будут представлены на этой странице, зависит от вас. Над обычной информацией могут быть переключатели или выпадающие меню. Типичная форма выглядит так:
<метка> Ваш адрес электронной почты
[email* ваш адрес электронной почты]
<метка> Тема
[текст* ваша тема]
<метка> Ваше сообщение (необязательно)
[текстовая область вашего сообщения]
[отправить "Отправить"] На вкладке Form в настройках плагина вы найдете указанный ранее код.
- Ваше имя — Имя посетителя, пытающегося связаться с вами.
- Ваш адрес электронной почты — адрес электронной почты посетителя, отправившего вам сообщение.
- Тема — Тема сообщения.
- Ваше сообщение — Сообщение, которое отправит вам пользователь, заполнивший форму на вашем сайте.
- Отправить — Кнопка отправки для контактной формы, которая отправляет вам сообщение.
step
Раньше вам нужно было установить отдельный плагин CAPTCHA и добавить дополнительный тег к шорткоду формы. Сегодня процесс интеграции был значительно улучшен с выпуском reCAPTCHA v3 .
Как сгенерировать пару ключей reCAPTCHA
Перед завершением интеграции необходимо создать пару ключей для reCAPTCHA v3. Имейте в виду, что пары v2 не будут интегрироваться с v3. Откройте новую вкладку браузера, перейдите по URL-адресу reCAPTCHA и нажмите значок 9. 0038 Значок консоли администратора .
0038 Значок консоли администратора .
Чтобы зарегистрировать новый сайт, щелкните значок плюса (+) в правом верхнем углу страницы. Здесь вы можете заполнить следующие поля:
- Ярлык — ярлык в интерфейсе консоли администратора поможет вам отслеживать ваши веб-сайты.
- reCAPTCHA Тип — Здесь вы можете выбрать использование reCAPTCHA v2 или v3; последнее то, что мы советуем.
- Домены — доменные имена, связанные с данной регистрацией. Вы столкнетесь с ошибкой, если просто зарегистрируетесь на example1.com и попытаетесь использовать свою пару ключей на example2.com. Поддомены Example1.com по-прежнему будут защищены, поскольку они являются частью зоны DNS для этого домена.
- Владельцы — Вы автоматически добавлены в качестве единственного владельца домена или проекта. Здесь вы можете ввести адреса электронной почты любых других лиц, имеющих доступ владельца или разработчика к вашему проекту.
 После этого они получат доступ к настройкам, и проект будет добавлен в их консоли администратора.
После этого они получат доступ к настройкам, и проект будет добавлен в их консоли администратора.
Нажмите Принять , чтобы принять Условия использования reCAPTCHA , затем Отправить , чтобы завершить регистрацию.
После этого у вас будет сайт и секретные ключи, необходимые для завершения интеграции плагина WordPress.
Вы можете добавить эту страницу в закладки с помощью кнопки Перейти к аналитике . Он будет отображать информацию о reCAPTCHA, такую как доля записей с низким и высоким риском, распределение баллов, наиболее подозрительные действия и т. д.
Как интегрировать reCAPTCHA в контактную форму 7
меню служб, перейдите в Contact → Integration и выберите опцию Setup Integration для reCAPTCHA.
Чтобы сохранить изменения, вставьте ключи из консоли администратора Google в соответствующие поля.
После обновления вы увидите следующее сообщение: « reCAPTCHA активна на этом сайте.
step
Как добавить контактную форму на страницу «Контакты»
Если вы еще не создали эту страницу, самое время сделать это через панель администратора, перейдя в Страницы → Добавить новую :
Если вы не совсем уверены, как управлять страницами на своем веб-сайте, вы можете ознакомиться с нашим руководством по управлению страницами в WordPress по этому вопросу.
Вы должны использовать созданный шорткод, предоставленный плагином, чтобы отобразить контактную форму. Если вы еще не скопировали шорткод, перейдите по ссылке Contact → Contact Forms , чтобы получить доступ к домашней странице плагина контактных форм. Там доступен шорткод формы, которую вы хотите использовать.
Скопируйте этот код и вставьте его в поле содержимого страницы Contact .
После того, как вы опубликуете свою страницу Свяжитесь с нами , вы сможете увидеть контактную форму при доступе к этой странице на своем веб-сайте.
step
Возможность разместить контактную форму на нескольких страницах нравится некоторым владельцам веб-сайтов. Это особенно полезно для веб-сайтов, на которых размещены статьи, поскольку побуждает посетителей обращаться в компанию в частном порядке.
В отличие от WPForms , Контактная форма 7 позволяет вручную разработать виджет для использования в определенных ситуациях, но процедура остается очень простой.
Когда вы создаете форму, как описано во втором шаге этого руководства, вместо того, чтобы оставлять каждое поле следующим образом:
Теперь вам нужно добавить 25/ перед закрывающей скобкой:
Это действие уменьшит текстовую область полей, что позволит правильно отображать форму на боковой панели.
Скопируйте шорткод вашей контактной формы и перейдите к Appearance → Widgets из панели управления WordPress.
Перетащите новый текстовый виджет на элемент боковой панели и вставьте в него шорткод контактной формы.
Щелкните Сохранить и выполнить , чтобы применить изменение. Теперь у вас есть полностью работающая контактная форма на боковой панели.
Поздравляем, теперь вы можете создать и защитить контактную форму для страницы «Контакты» вашего веб-сайта в WordPress!
Дочерние темы Наверх Управление сообщениями
Как создать идеальную страницу контактов Shopify (+ шаблоны)
При всем удобстве и радости онлайн-покупок, покупки в электронной торговле не всегда проходят так, как вы хотите. Могут быть проблемы.
У этого платья есть загвоздка, мои носки так и не прибыли, эти часы сломались всего через неделю, это определенно не то, что я бы назвала зеленым цветом морской пены, и так далее.
Интернет-магазины знают об этом.
Вот почему они вкладывают средства в создание отличных страниц часто задаваемых вопросов, используют страницы продуктов, чтобы показать и описать свои продукты в мельчайших деталях, и предлагают различные способы связи со службой поддержки в случае возникновения проблем.
Эта последняя часть имеет большое значение для удовлетворения клиентов. На странице «Свяжитесь с нами» ваши клиенты могут найти быстрое решение своих уникальных проблем.
Так же они укрепляют связь с брендом. Итак, вам нужно сделать эту страницу максимально полезной.
В этом посте мы рассмотрим:
Начнем с основ.
#cta-visual-pb#
Что такое страница контактов?
Страница «Свяжитесь с нами» — это место в вашем магазине с лучшими способами связаться с вами — формы, адреса электронной почты, номера телефонов, дескрипторы социальных сетей, варианты чата в реальном времени, физическое местоположение.
Это ваш способ направить их к тому, где находятся ответы и где они могут найти вас (если применимо).
Почему ваша страница контактов Shopify важна?
Страница «Свяжитесь с нами» имеет решающее значение для укрепления доверия ваших клиентов и тех, кого вы надеетесь превратить в клиентов.
Зачем им покупать у вас, если они не могут связаться с вами?
Вы хотите, чтобы они были уверены, что когда они совершат покупку, кто-то будет там, чтобы ответить на их вопросы, если что-то возникнет. У вас может быть лучшая страница часто задаваемых вопросов, но у клиентов всегда будут вопросы, которые вы не рассмотрели.
Создаете ли вы простую страницу с этими деталями или что-то более экстравагантное, она должна содержать определенные элементы.
Давайте углубимся в то, что это такое, с некоторыми рекомендациями для вашей страницы «Контакты».
9 Рекомендации по использованию страницы «Свяжитесь с нами» для магазинов Shopify
При создании страницы «Свяжитесь с нами» необходимо помнить о нескольких вещах. Как и в лучших магазинах Shopify, вы хотите, чтобы люди могли связаться с вами.
Следование этим передовым методам гарантирует, что ваши клиенты получат именно то, что ищут при посещении.
1. Упростите поиск
Зачем нужна страница «Контакты», если ее невозможно найти?
Лучший способ убедиться, что ваши покупатели смогут найти страницу, — это разместить на ней ссылку из того места, где они не смогут ее пропустить — из главного меню навигации и нижнего колонтитула магазина.
Добавив ссылку в нижний колонтитул, посетители смогут перейти на страницу «Контакты» из любой точки вашего веб-сайта.
Источник: East Fork покупатели знают, что это такое. Как правило, вы найдете их так:- Связаться
- Свяжитесь с нами
- Поддержка
- поддержка клиентов
- Помощь
2. Держите ваши формы короткими и сладкими
человек могут быть нетерпеливыми, когда у них возникают сжигающие вопросы. Мы все виноваты в этом. Так что не ходите вокруг да около со страницей «Контакты».
Если вы включаете форму, упростите ее заполнение.
Вы можете справиться с этим, уменьшив количество полей, которые необходимо заполнить. Таким образом, это может быть так же просто, как имя, адрес электронной почты и сообщение. Это не место для получения подробных сведений о лидах.
Если они свяжутся с вами, они могут быть взволнованы, так что нет необходимости делать процесс чрезмерным.
Image: Milly + CoupИтак, если у вас есть необязательные поля в форме, избавьтесь от них. Если вы уже не считали их необходимыми, зачем их хранить?
Кроме того, уменьшите их когнитивную нагрузку, упорядочив поля от простого к сложному для заполнения. К тому времени, когда они доберутся до самой сложной области, они будут вложены в процесс и с большей вероятностью закончат его.
Наконец, если определенные поля можно преобразовать в раскрывающиеся меню или переключатели, сделайте это. Меньше печатать всегда приятно.
3. Укажите вашу контактную информацию
Это кажется очевидным, но контактная информация выходит за рамки формы для заполнения. Вы хотите включить другие способы связаться с вами.
Вы хотите включить другие способы связаться с вами.
Это будет зависеть от того, как ваша компания обрабатывает запросы на поддержку и есть ли у вас физическое местонахождение.
Некоторые бренды имеют разные адреса электронной почты в зависимости от цели контакта. Другие делают это просто, используя только адрес электронной почты и номер телефона.
Изображение: Maya BrennerИнформация, которую вы можете указать на странице «Контакты»:
- Фактический адрес. Хотя не у каждого предприятия электронной коммерции есть физическое местонахождение, это важная информация для тех, у кого оно есть. Затем клиенты могут решить, обработать ли их запрос лично или получить более полное представление о том, откуда доставляются их заказы.
- Номер телефона. Людям по-прежнему нравится разговаривать по телефону. Для некоторых клиентов это более быстрый способ решить любую проблему, с которой они сталкиваются.
 Если ваша служба поддержки включает звонки, включите эту ключевую информацию, чтобы эти клиенты были довольны.
Если ваша служба поддержки включает звонки, включите эту ключевую информацию, чтобы эти клиенты были довольны. - Адрес электронной почты. С другой стороны, многие люди предпочитают отправлять электронную почту. Даже если у вас есть форма (и она находится там же), укажите адрес электронной почты для тех, кто предпочитает писать по электронной почте напрямую.
- Ручки для социальных сетей. Еще одна форма общения с вашими клиентами – социальные сети. Многие платформы обслуживания клиентов также интегрируются с вашими учетными записями в социальных сетях. Кроме того, включив свои дескрипторы в социальных сетях, вы сделаете эти каналы более заметными.
Помимо этого, вы также можете указать часы работы или отобразить карту с вашим физическим местоположением.
Изображение: The Modern Shop4. Используйте призыв к действию (CTA)
Ваш CTA очень четко сообщает посетителям, какой следующий шаг. Для вашей страницы «Свяжитесь с нами» CTA будут сосредоточены на том, как люди могут связаться с вами.
У вас может быть только один CTA или несколько. В любом случае, у посетителя не должно возникнуть проблем с тем, чтобы точно знать, что делать.
Чтобы ваш CTA выделялся, вы должны выделить его. Для кнопок используйте контрастный цвет. Для текста сделайте его жирным. Язык должен быть активен в обоих случаях, начиная с глагола, такого как GO , GET или SEND .
Избегайте использования общих выражений, таких как ОТПРАВИТЬ или НАЖМИТЕ ЗДЕСЬ .
Изображение: Hey HarperПриведенный выше пример не оставляет сомнений в том, что посетители должны делать после того, как найдут раздел, который им подходит, с призывами к действию, выделенными полужирным шрифтом и заглавными буквами в центре в конце каждого блока.
5. Подчеркните индивидуальность вашего бренда
Голос вашего бренда должен быть заметен на всех страницах магазина. Страница «Контакты» не является исключением.
Не делайте это простым и общим, иначе ваши клиенты будут ожидать такого же общего опыта поддержки. Это ключевое место, где может проявиться индивидуальность вашего бренда, побуждая людей уверенно находить решения.
Это ключевое место, где может проявиться индивидуальность вашего бренда, побуждая людей уверенно находить решения.
Бренд, известный своими остротами, не становится вдруг грубым, когда пишет на странице «Контакты». Они опираются на него, давая им нужные ответы.
Нет необходимости разбивать символ.
Помимо копии, вы также хотите оставаться в соответствии с эстетикой дизайна вашего бренда. Сделайте так, чтобы ваш невероятный опыт работы с магазином распространялся на все страницы вашего сайта.
Изображение: Bother6. Упростите их работу, включив автозаполнение
Интернет изобилует формами. Большинство из них неоднократно запрашивают одну и ту же информацию — имя, фамилию, адрес электронной почты и т. д.
Браузеры понимают эту борьбу, предлагая сохранять эту избыточную информацию и автоматически заполнять ее везде, где она находит совместимую форму. Одним нажатием кнопки люди могут заполнять свои формы, отказываясь от повторного ввода (или нажатия) своих данных.
Помимо полезной простоты этой функции, она также гарантирует точность введенных данных, что значительно облегчает вашу работу.
Хотя в некоторых формах это может быть уже включено, вы хотите убедиться, что ваша форма позволяет посетителям быстро автоматически заполнять свою информацию и продолжать свой день.
7. Мобильность обязательна
Когда-то мобильность была второстепенной.
Бренды, которые предлагали хороший мобильный опыт, были немногочисленны и редки, поэтому многим приходилось увеличивать масштаб и тыкать в надежде, что они смогут найти нужную страницу в магазине. Если им повезет, они действительно смогут что-то купить.
В наши дни мобильный опыт — это электронная коммерция. Теперь Google не только считает ваш мобильный сайт официальным сайтом, но и продажи, связанные с мобильными устройствами, огромны и только растут.
В 2017 году доля мобильных продаж в электронной коммерции составила 58,9%. Ожидалось, что в 2021 году этот показатель вырастет до 72,9%!
Ожидалось, что в 2021 году этот показатель вырастет до 72,9%!
Таким образом, создание страницы «Свяжитесь с нами» (и всего вашего магазина) для совершения покупок с мобильных устройств является абсолютной необходимостью.
Для вашей страницы «Свяжитесь с нами» вам нужно упростить для них заполнение этой формы или щелкнуть ваш контактный CTA для удобного звонка или отправки по электронной почте с помощью их пальцев.
Это еще одна причина включить функцию автозаполнения, упростить поля формы и сделать CTA очевидными. Создание индивидуального интерфейса для мобильных устройств — с большим количеством пустого пространства, большими кнопками, крупными шрифтами и т. д. — может сделать многое, чтобы сделать впечатления ваших посетителей необычными.
#cta-visual-pb# Начните строить бесплатно
Начните строить бесплатно
8. Уменьшите количество спама с помощью reCAPTCHA
Вам наверняка приходилось доказывать какому-то сайту, что вы на самом деле не робот.
Для этого есть веская причина! Это помогает предотвратить перегрузку чьего-либо почтового ящика спам-сообщениями.
Но традиционная форма этого, CAPTCHA, блокировала заполнение форм не только роботами, но и реальными людьми. С трудно читаемыми числами и изображениями кому-либо может быть трудно понять правильно, особенно тем, у кого проблемы с доступностью.
К счастью, с помощью reCAPTCHA Google уменьшила трения для пользователей, при этом эффективно блокируя отправку форм не-людьми.
Изображение: sophos.comБлагодаря поведенческому анализу этот шаг проверки может определить, является ли пользователь человеком, не принимая во внимание запутанные текстовые изображения (и гнев, который обычно следует за этим).
Это помогает сделать вашу контактную форму удобной и в то же время безопасной.
9. Будьте отзывчивы
Наконец, ваша страница «Свяжитесь с нами» бесполезна, если вы не отвечаете на входящие запросы. Вы можете сделать его таким красивым, как вам нравится, но отзывчивость — это самое главное.
Отвечайте на запросы клиентов как можно быстрее. Ставьте цели отвечать в течение определенного времени и используйте систему тикетов, которая позволит вам организовать все более эффективно.
Вы также можете добавить информацию на свою страницу «Свяжитесь с нами», которая позволит им узнать часы работы и время ожидания ответа.
Изображение: Tommy JohnДругой вариант — отправлять автоматические ответы на отправленные формы, которые подтверждают, что их сообщение было получено, и сообщают им, когда они могут ожидать ответа.
Как добавить страницу «Свяжитесь с нами» в ваш магазин Shopify
Добавить страницу «Свяжитесь с нами» довольно просто с помощью панели управления Shopify. Вот пошаговое руководство по созданию быстрой и простой страницы «Свяжитесь с нами» в Shopify.
Шаг 1: Перейдите в Интернет-магазин > Страницы, чтобы добавить новую страницу
На панели инструментов Shopify перейдите в Интернет-магазин > Страницы в меню слева, чтобы получить доступ к страницам вашего магазина.
Оттуда вы можете либо найти существующую страницу контактов по умолчанию, выполнив поиск «контакт», либо создать новую страницу для ее замены.
Чтобы создать новую страницу, нажмите кнопку Добавить страницу в правом верхнем углу.
Шаг 2. Добавьте контент на страницу «Свяжитесь с нами»
В простом редакторе страниц Shopify вы можете присвоить своей новой странице заголовок и начать добавлять основной контент.
По мере ввода раздел предварительного просмотра списка поисковых систем начнет заполняться тегом заголовка и мета-описанием, которые будут отображаться в результатах поиска Google.
Вы можете изменить это, нажав «Редактировать SEO веб-сайта».
В поле Интернет-магазин вы можете выбрать шаблон темы, в котором вы хотите сохранить страницу. Это повлияет на то, как она будет отображаться и как вы сможете настроить ее в редакторе темы (подробнее об этом позже).
Это повлияет на то, как она будет отображаться и как вы сможете настроить ее в редакторе темы (подробнее об этом позже).
После добавления необходимых сведений сохраните страницу. На данный момент ваша страница не впечатляет. Полезно, но малопривлекательно.
К счастью, если вы используете тему Интернет-магазина 2.0, вы сможете выполнять дополнительные настройки.
Шаг 3. Настройте страницу «Свяжитесь с нами» (только темы для OS 2.0)
Поскольку здесь я использую тему Dawn — новейшую тему Shopify по умолчанию для интернет-магазина 2.0, — я могу использовать редактор тем для настройки любого шаблона страницы в моем магазине, а не только домашней страницы.
Для начала перейдите в Интернет-магазин > Темы и нажмите Настроить в текущей теме OS 2.0.
В редакторе тем используйте раскрывающееся меню, чтобы найти Pages , а затем найдите шаблон темы, который вы сохранили на своей странице, как на последнем шаге. Я сохранил свой как Страница по умолчанию .
Я сохранил свой как Страница по умолчанию .
Когда появится шаблон, будет показана самая последняя страница, которая использовала этот шаблон. Если вам нужно найти другую страницу, просто нажмите «Изменить» рядом с ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР в меню слева.
Оказавшись на нужной странице, вы можете приступить к настройке страницы, добавляя, перемещая и редактируя разделы и блоки.
Если вы не выбрали шаблон темы «Контакты», вам нужно будет добавить раздел формы, как я сделал здесь. Я также вставил перед ним раздел с форматированным текстом, чтобы включить в него заголовок и подтекст.
Кроме того, вы можете добавить баннер с изображением, избранную коллекцию, мультимедийный коллаж и многое другое, чтобы сделать вашу страницу более живой.
Я расскажу об этом более подробно в нашем посте о настройке темы, в котором более подробно рассматриваются тонкости редактора тем Shopify.
Если вы упираетесь в параметры настройки Shopify без кода, вы также можете вернуться к обычному редактору страниц для этой страницы, нажмите Дополнительные действия и «Редактировать с помощью Shogun».
Но мы вернемся к этому чуть позже.
Шаг 4. Обновите навигационные ссылки, включив в них страницу «Связаться с нами»
Если вы создали новую страницу «Свяжитесь с нами», вам потребуется обновить ссылку в меню навигации и нижнем колонтитуле.
Перейдите в Интернет-магазин > Навигация и щелкните главное меню и нижнее меню , чтобы обновить или добавить ссылку на страницу «Свяжитесь с нами».
Теперь у вас есть новая страница «Свяжитесь с нами», и к ней легко получить доступ из любой точки вашего сайта.
#cta-paragraph-pb#Не забудьте обновить нижний колонтитул! Удалите «Powered by Shopify» за несколько простых шагов и замените его чем-то более фирменным.
Конечно, для этого есть приложения. Shopify App Store — это настоящая сокровищница интересных дополнений для вашего магазина, помогающих упростить управление вашей повседневной рутинной работой.
Простой поиск по запросу «свяжитесь с нами» дает около 800 результатов.
Вот лишь несколько приложений, которые вы можете использовать для создания страницы «Свяжитесь с нами» вне панели управления Shopify.
Shogun Page Builder
Пока мы говорим о приложениях, мы можем упомянуть и о наших собственных.
Для по-настоящему динамичной и индивидуальной страницы «Контакты» Shogun Page Builder более чем оборудован. Просто перетащите элементы страницы на место и настройте каждый до мельчайших деталей.
Добавьте контактные формы с проверкой reCAPTCHA, чтобы получать все сообщения, которые вы хотите, и ни одно, что вам не нужно. Затем вставьте изображения, видео, слайдеры продуктов, социальное доказательство и многое другое для ярких впечатлений от магазина.
Вы можете попробовать бесплатно. Если вам это нравится, вы можете начать создавать пользовательские страницы для всего вашего магазина, чтобы улучшить качество обслуживания клиентов и повысить конверсию.
Улучшенная форма обратной связи от Awio
С помощью приложения «Улучшенная контактная форма» вы можете быстро настроить простую страницу «Свяжитесь с нами» со встроенной защитой от спама и адаптивным дизайном для мобильных устройств.
После установки вы получите простую страницу «Свяжитесь с нами» не только с формой, но и с виджетом, который будет отображать контактную форму в любом месте вашего сайта.
Он интегрируется с Mailchimp и Constant Contact и бесплатен для трех контактных форм.
Если вам нужны дополнительные контактные формы и расширенные функции, вы можете выбрать платный план, стоимость которого начинается от 12 долларов в месяц.
Конструктор форм обратной связи от Zotabox
Приложение Конструктор форм обратной связи позволяет создать более привлекательную контактную форму с доступом к фоновым изображениям, вложениям, пользовательским полям и автоответчику.
Контактная форма удобна для мобильных устройств и интегрируется с некоторыми из крупнейших сервисов электронного маркетинга, включая Mailchimp, AWeber, Hubspot и Constant Contact.
Это приложение создает не страницу «Контакты», а форму, доступную через виджет на всех страницах магазина. Однако вы можете встроить их форму на свою страницу «Свяжитесь с нами».
Поставляется с бесплатной 30-дневной пробной версией. По истечении пробного периода вам нужно будет выбрать один из платных планов, стоимость которых начинается от 12,99 долларов США в месяц.
Как создать пользовательскую страницу Shopify «Свяжитесь с нами» с помощью Page Builder
Если вы решите использовать приложение, позволяющее настраивать любую страницу в вашем магазине Shopify, вы будете в хороших руках с Shogun Page Builder. Создать страницу «Контакты» очень просто.
Я проведу вас шаг за шагом через создание страницы «Свяжитесь с нами» в конструкторе страниц.
Шаг 1. В приложении Shogun добавьте новую страницу
На панели управления Shogun нажмите Добавить страницу. Вы можете начать с шаблона или с нуля. Мы покажем некоторые из шаблонов позже в этом посте.
Примечание : Как я уже упоминал ранее, еще один вариант — нажать «Редактировать с помощью Shogun» в редакторе страниц Shopify. Хотя это будет работать, вы замените все элементы, чтобы включить полноэкранный режим для этой страницы.
Вы попадете в редактор перетаскивания, чтобы начать создание и настройку новой страницы «Контакты».
Шаг 2. Создайте и настройте новую страницу
Независимо от того, используете ли вы готовый шаблон или начинаете создавать страницу с нуля, очень легко перетаскивать элементы на место и настраивать их по своему вкусу.
Изменение шрифтов, цветов, значков, изображений, интервалов, функций форм и т. д. Вы даже можете придать своим изображениям эффект параллакса, чтобы добавить что-то еще к вашему магазину.
Настройка страницы «Свяжитесь с нами» на основе готового шаблона ShogunЯ создал страницу «Свяжитесь с нами» на основе шаблона и сделал еще одну с нуля, чтобы убедиться, насколько это просто. Процесс был довольно простым в обоих направлениях и действительно зависит от вашего видения страницы.
Строя с нуля, вы можете создать структуру, которая у вас есть в голове. Тем не менее, шаблон позволяет довольно быстро редактировать и публиковать.
Шаг 3. Сохраните и опубликуйте страницу «Контакты»
Если вы довольны своей страницей, нажмите Сохранить в правом верхнем углу. Эта кнопка изменится на Publish . Если вы готовы к работе, нажмите Опубликовать .
Ваша страница будет активна по URL-адресу в верхнем левом углу. Вы также сможете найти это на панели инструментов Shopify.
Шаг 4. Обновите навигацию, чтобы она давала ссылку на страницу «Свяжитесь с нами»
Как мы уже говорили ранее, вам нужно обновить ссылки в нижнем колонтитуле и меню навигации, перейдя на Интернет-магазин > Навигация и обновление или добавление правильной ссылки в обоих меню.
Вуаля! Вы создали страницу «Свяжитесь с нами», достойную вашего бренда и видения.
5 лучших примеров страниц Shopify Contact Us от ведущих брендов
Часто бывает полезно посмотреть, что другие бренды делают со своими страницами, чтобы получить вдохновение для своих собственных дизайнов.
Вот некоторые из лучших примеров, которые я нашел.
East Fork
Эта страница керамического бренда East Fork сочетает в себе страницу «Контакты» и страницу часто задаваемых вопросов.
Вставляя расширяемые разделы аккордеона в раздел аккордеона, они могут сделать страницу минималистичной (и потрясающей), не жертвуя важной информацией.
Контактная информация проста, четко разделена по намерениям: поддержка клиентов, запросы для прессы, оптовая торговля и партнерские отношения.
Изображение: Ист-ФоркЗдесь многое делается из малого, и это выглядит невероятно.
Grady’s Cold Brew
Эта страница Grady’s Cold Brew краткая и приятная, но с визуальным чутьем.
Их тщательно срежиссированное фото яркое, веселое и полезное. Они интегрируют свой продукт и номер телефона, знакомя клиентов с индивидуальностью своего бренда.
Затем они показывают все варианты связи с ними четко и лаконично, делая CTA четкими с вкраплениями цвета.
Это показывает, что вы можете сделать свою страницу «Контакты» привлекательной и полезной, используя всего несколько мощных элементов.
Эй, Харпер
Еще один бренд, использующий мощные фотографии в своем заголовке, — Hey Harper.
Страница сразу привлекает внимание активным изображением, а затем предоставляет посетителям четкие пути решения своих проблем.
Серые блоки изолируют каждый CTA таким образом, чтобы помочь глазу быстрее найти то, что ему нужно. Сначала они предлагают свои часто задаваемые вопросы, возможно, уменьшая приток сообщений. Затем они предоставляют несколько вариантов связи в зависимости от намерений пользователя.
Изображение: Hey HarperЗначки выделяют каждый блок визуально привлекательным, но минималистичным образом.
Kuyichi Pure Goods
Как и East Fork, Kuyichi решил добавить свои контактные данные на страницу часто задаваемых вопросов.
Эта стратегия великолепна, потому что посетители могут найти свой ответ, прежде чем сочтут нужным отправить сообщение. Но, если они этого не сделают, контактная форма прямо здесь.
Но, если они этого не сделают, контактная форма прямо здесь.
Сам раздел контактов невероятно прост — адреса электронной почты, контактная форма, физический адрес и примечание о том, когда они могут ожидать ответа.
Image KuyichiНесмотря на непритязательность, их клиенты обязательно найдут на странице то, что им нужно.
Wild Zora
Эта страница «Свяжитесь с нами» от бренда закусок Wild Zora построена как целевая страница с ярким дизайном и удобным для чтения Z-образным макетом.
Но они не ведут с контактной информацией. Вместо этого они начинают с пяти самых распространенных вопросов, сразу же отбрасывая все ненужные электронные письма.
Если эти ответы не помогли, вы сразу найдете их адрес электронной почты с призывом к действию, который нельзя пропустить.
Однако на этом все не заканчивается. Далее следует информация о питании, за которой следует вся остальная контактная информация.
Изображение: Wild Zora Маловероятно, что какой-либо посетитель уйдет с этой страницы «Свяжитесь с нами» без ответа или неизбежного ответа.
#cta-visual-pb#
4 Shopify Шаблоны страницы «Контакты» от Shogun
Создать страницу «Контакты» довольно просто, но иногда вы хотите, чтобы кто-то другой начал основную работу за вас.
Здесь на помощь приходят шаблоны.
В Shogun Page Builder есть множество шаблонов, которые вы можете использовать для создания всех типов страниц магазина. Вот четыре шаблона страницы «Свяжитесь с нами», которые мы предлагаем.
Визуальное изображение во всю ширину Шаблон страницы «Свяжитесь с нами»
В этом шаблоне используется каждый бит экрана с полноразмерным изображением и картой. Над фотографией плавают все контактные данные, а также контактная форма.
Просто отредактируйте содержимое, чтобы оно соответствовало вашему бренду, и настройте его по мере необходимости.
Короткий и понятный шаблон страницы «Свяжитесь с нами»
Эта страница с двумя столбцами содержит много информации на небольшом пространстве. У вас есть контактная форма, телефон и адрес электронной почты, карта и способ начать чат.
Прокрутка не требуется.
Базовый трехблочный шаблон страницы «Свяжитесь с нами»
Еще один простой шаблон, начинающийся с контактной формы. Добавьте все контактные данные в правом нижнем углу и установите карту, чтобы показать, где вы находитесь.
Помните, что все настраивается, поэтому вы можете редактировать цвета, шрифты, интервалы и функциональность разделов, а затем добавлять другие ключевые элементы, чтобы сделать их своими.
Шаблон страницы «Свяжитесь с нами» для обычного магазина
Последний вариант создан с расчетом на обычный магазин, но шаблон действительно можно настроить под любой бренд.
Благодаря полноразмерному графическому баннеру в шапке он может стать более эффектной страницей «Контакты».
