Фреймворки для чайников
Ликбез для UX-дизайнеров, которые хотят проектировать не просто так, а под конкретную технологию.
Собака Павлова
ТЕХНОЛОГИИ
Пере Боррель дель Казо, «Бегство от критики»
Исторически сложилось, что все браузеры, мобильные и десктопные, на всех платформах понимают всего лишь три вещи: HTML, CSS и JavaScript (не путать с Java!).
Были попытки подружить браузеры с другими технологиями: Visual Basic, Java, ActiveX, — но все они провалились, потому что производители железа и браузеров не смогли договориться об открытых стандартах. Остались только открытые стандарты, разрабатываемые публичными консорциумами и рабочими группами. Например, W3C разрабатывает HTML и CSS.
Итак, у нас есть три технологии.
- HTML отвечает за структуру страницы.
- CSS — за ее оформление (визуальное и адаптив для разных экранов).

- JavaScript — за взаимодействие страницы с пользователем (по изначальной задумке; сейчас-то уже практически вообще за все).
Каждая технология развивается независимо, у каждой есть несколько версий. Самые свежие на сегодня версии: HTML5, CSS3, ECMAScript 2018 (это стандарт JavaScript).
Браузеры тоже развиваются независимо. Кто-то (то Internet Explorer, то Safari) отстает от стандартов, кто-то (обычно Chrome или Firefox) бежит впереди и внедряет экспериментальные фичи.
Отсюда постоянная головная боль фронтенд-разработчиков: сайт должен выглядеть во всех браузерах одинаково (причем именно так, как его придумал дизайнер). Плюс работать быстро, безопасно и в соответствии со спецификацией.
Вдобавок HTML и CSS — это не языки программирования, а языки разметки: один лишь синтаксис, набор команд — конструкций и правил — для представления содержимого страницы. Ну, к примеру, в них нет как таковых классов, объектов, функций, методов, присущих языкам программирования.
Чтобы наделить веб-сайт функциональностью и бизнес-логикой, приходится подключать язык программирования на стороне сервера или на стороне клиента (в браузере), а чаще всего — и там и там.
Стандартный Javascript — не самый эффективный и приятный для работы язык программирования. Специалисты критикуют его за то, что даже для самых простых операций приходится писать очень много строчек кода, постоянно повторяться.
Это замедляет разработку. Потому верстальщики и программисты ищут способы использовать продвинутые инструменты вместо «чистых» JavaScript, HTML и CSS.
Пример с таблицей
Чтобы проиллюстрировать пример неэффективности всей этой связки, возьмем такую простую конструкцию, как таблица.
В HTML есть набор тегов для создания таблицы (основные из них — table, th, tr, td). С их помощью можно создать только сетку таблицы с минимальными настройками внешнего вида: задать ширину колонок, размеры ячеек и в принципе всё.
Добавив CSS, можно (изрядно помучавшись) придать ей пристойный вид и при должном старании адаптировать для разных экранов. Но мы все равно не сможем сортировать таблицу по одной или нескольким колонкам, показать порядок сортировки, добавлять или удалять колонки и столбцы, перетаскивать данные из одной ячейки в другую, использовать формулы для подсчета сумм по строкам и столбцам, применить условное форматирование ячеек (подсветить отрицательные, например) и т. п.
Но мы все равно не сможем сортировать таблицу по одной или нескольким колонкам, показать порядок сортировки, добавлять или удалять колонки и столбцы, перетаскивать данные из одной ячейки в другую, использовать формулы для подсчета сумм по строкам и столбцам, применить условное форматирование ячеек (подсветить отрицательные, например) и т. п.
Всё это на HTML и CSS невозможно сделать, потому что в HTML нет такого объекта, как таблица, и нет методов работы с ней, которые поддерживались бы любым браузером. Разработчики стандарта 20 лет назад не предполагали, что пользователи захотят работать с содержимым веб-страницы.
Похожие проблемы у нас будут, если мы захотим отправить на сайт пачку файлов (например, добавить несколько вложений к письму в веб-почте), выбрать интервал времени (например, запланировать встречу в календаре) или представлять одну и ту же информацию разными способами (например, показывать товары в интернет-магазине по желанию пользователя карточками или строками).
Для всего этого в HTML и CSS нет подходящих решений, потому на помощь приходит JavaScript — язык программирования, который может манипулировать объектами в структуре HTML и применять к ним стили CSS.
Когда-то для этого использовали другие языки (Visual Basic, например), пытались применять другие технологии (Adobe Flash, например), но JavaScript всех вытеснил. И не в последнюю очередь благодаря JavaScript-библиотекам.
Библиотеки
Каждый раз писать код на JavaScript, чтобы сделать ту же сортировку таблиц, — это, разумеется, не подход джедая.
И появились библиотеки — наборы готовых функций на JavaScript, выполняющие типовые операции с HTML-кодом страницы. Пример такой библиотеки — jQuery.
Этих библиотек за двадцать с лишним лет существования JavaScript появилось великое множество. Программистам приходилось комбинировать библиотеки, дружить их между собой, обновлять (ведь каждая развивается своим чередом), следить за совместимостью. Да еще самим код писать — не все же есть в библиотеках.
Да еще самим код писать — не все же есть в библиотеках.
Подход с библиотеками до сих пор живет. В небольших проектах достаточно подключить одну-две библиотеки для конкретных улучшений. Например, чтобы рисовать красивые графики, подключаем бесплатный Chart.js или платный AmCharts. Если нужна анимация и отзывчивость интерфейса — тот же jQuery, для работы с элементами интерфейса есть смысл взглянуть на Sencha Ext JS и т. п.
И тут появились фреймворки
Для HTML+CSS тоже стали появляться подобные «полуфабрикаты» — заготовки из кусков кода, которые решают типовые проблемы верстки. Например, многоколоночная верстка, закрепленный на странице хедер или футер и прочие типовые задачи, которые выгоднее решить один раз, а потом применять в новых проектах.
Так появились первые фронтенд-каркасы разработки, или фреймворки.
Почему они не библиотеки? Потому что это не набор готовых функций, которые можно добавить к проекту и использовать точечно на отдельных страницах.
Каркас (фреймворк) предполагает, что весь проект будет следовать заданной им структуре. То есть он задает ограничения, которых нужно придерживаться, чтобы ускорить разработку, точнее следовать стандартам, снизить порог вхождения разработчиков в проект и т. п.
Самый известный образец HTML+CSS-фреймворка — Bootstrap (вот примеры, вот один из компонентов — карусель, вот другой — кнопки).
Важно, что все сделано на стандартных HTML и CSS и будет работать (и работать более или менее одинаково) во всех браузерах.
Фреймворки уже содержат подогнанные друг к другу совместимые библиотеки, так что разработчику не нужно ничего обновлять, помнить про ограничения и заботиться о совместимости. Так, многие компоненты Bootstrap содержат код на JavaScript с использованием библиотеки jQuery.
Другой известный фреймворк, Foundation, кроме jQuery использует библиотеки Modernizr и FastClick.
Два фреймворка в приложении будут конкурировать за базовые вещи. К примеру, один захочет 12-колоночную сетку, другой — 16-колоночную; они могут использовать одинаковые названия методов JavaScript для разных целей и т. д.
д.
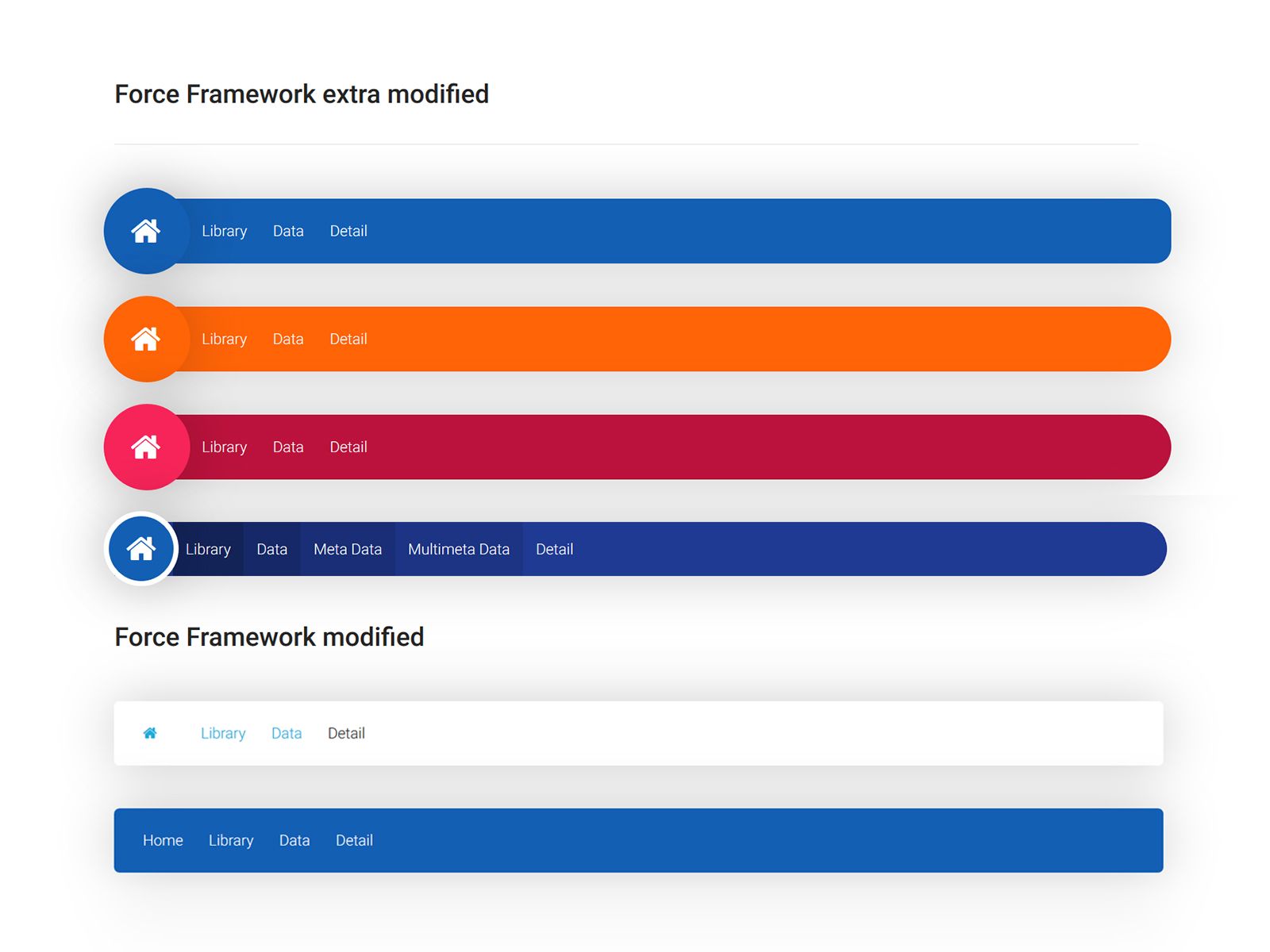
Поэтому между собой фреймворки несовместимы: нужно определиться и выбрать один. Если у вас проект на Bootstrap, а вам нужны вот такие вот звездочки из Foundation — то поженить их не получится. (Но можно самому запилить звездочки для Bootstrap и поделиться ими как плагином. Конечно же, кто-то это уже сделал.)
Так вот, идем дальше
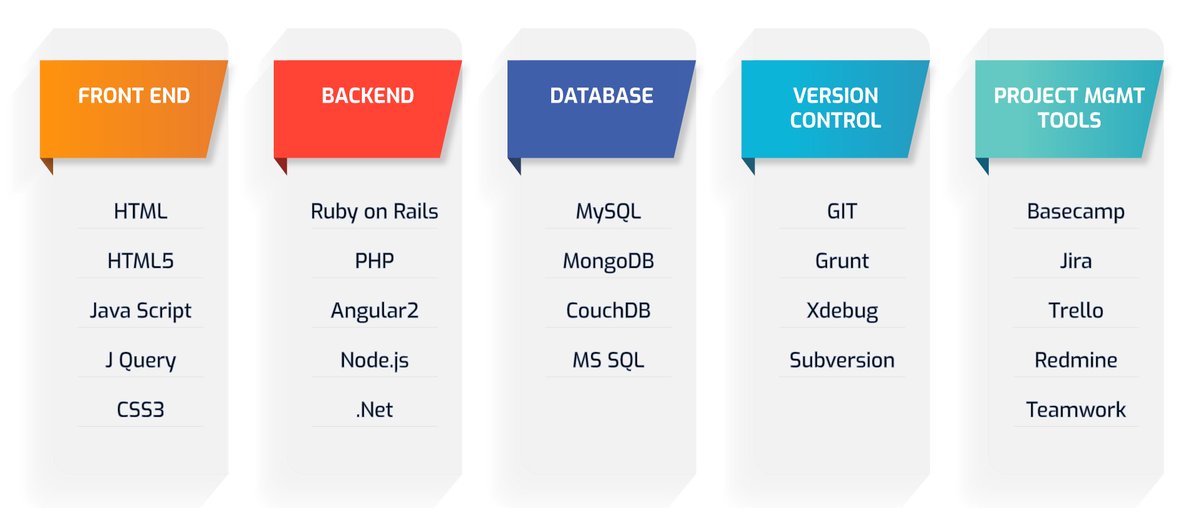
Главная проблема современного веба — разрозненность технологического стека. Невозможно выучить все технологии, знать и уметь их правильно готовить.
Программисты в какой-то момент поделились на фронтенд и бэкенд. А еще необходимы дизайнеры и верстальщики, не говоря уже про админов БД, сисадминов, архитекторов и прочих важных и нужных людей.
В общем, для разработки одного приложения требуется столько разных специалистов, что возникло вполне естественное желание как-то объединить некоторые технологии. Если гомогенизировать технологический стек — расширить набор HTML-компонент и тесно подружить их с бэкендом — то фулстек-программист сможет взять на себя всю разработку, от хранения данных до обработки пользовательского взаимодействия.
В то время (речь сейчас идет о передовой мысли десятилетней давности) страницу из структуры и данных собирал сервер. Брал данные из БД, брал шаблон страницы, заполнял его, показывал нужные пользователю контролы и отправлял браузеру.
Стали появляться серверные фреймворки, позволяющие писать на бэкенде код, автоматически генерирующий верстку:
- GWT и Vaadin — специализированы для Java;
- Telerik — для .NET;
- Kivy — для Python;
- Shoes — для Руби и т. д.
JavaScript наступает
И вот в 2009 году — весьма важная веха в истории веб-разработки — появился NodeJS, программная платформа, которая существенно расширила возможности JavaScript.
И когда еще через пару лет сформировались комьюнити, стандарты и т. п., программисты смогли использовать один язык программирования и на стороне сервера, и на клиенте. Это укрепило позиции JavaScript, хотя мейнстримом для серверной разработки он так и не стал.
На фронтенде тем временем началась борьба за качество кода. Типичный код клиентской части на JavaScript с использованием jQuery обычно не отличался хорошей организацией: писать легко, чинить сложно. JavaScript-фреймворки должны были исправить это: они навязывали разработчику структуру кода, взамен позволяя удобнее управлять им.
Типичный код клиентской части на JavaScript с использованием jQuery обычно не отличался хорошей организацией: писать легко, чинить сложно. JavaScript-фреймворки должны были исправить это: они навязывали разработчику структуру кода, взамен позволяя удобнее управлять им.
Фреймворки, специализированные под определенный бэкенд, оказались не очень удачным экспериментом. Даже PhoneGap — библиотека под «Андроид» — тихонько умирает, вытесняемая ReactNative (до него мы еще дойдем). Хотя вот специализированные Vaadin и Telerik выжили и развиваются своим чередом.
Реактивные фреймворки
Лет пять назад появилась вполне здравая идея — поскольку большинство сайтов и мобильных приложений оперируют ограниченным набором шаблонов, разумно отделить представление данных от собственно данных.
Пусть бэкенд занимается только хранением, обработкой и безопасностью данных (извлекает их из хранилища, проверяет наличие прав доступа, передает их на фронтенд), а всё остальное поручим клиенту (браузеру). Дадим ему пачку данных и шаблон — набор инструкций по превращению данных в верстку. Фреймворк на клиенте будет подставлять данные в шаблон, реализовывать бизнес-логику и вообще манипулировать страницей, наводить красоту и т. п.
Дадим ему пачку данных и шаблон — набор инструкций по превращению данных в верстку. Фреймворк на клиенте будет подставлять данные в шаблон, реализовывать бизнес-логику и вообще манипулировать страницей, наводить красоту и т. п.
Такие фреймворки называются реактивными, потому что в них состояние интерфейса автоматически реагирует на изменение данных. Если сказать «вот эта переменная управляет цветом вон той кнопки», а потом поменять переменную — цвет кнопки изменится сам, перекрашивать ее вручную не надо.
NB: Реактивное программирование — вариант многопоточного, при котором вместо системы «запрос — ожидание ответа — получение ответа — обработка» работает принцип «запрос (послали и забыли) — ответ — обработка ответа».
Примеры: React, Angular, Vue и еще десятки менее известных.
Итак, на бэкенде можно использовать любой язык программирования, добывать им данные, упаковывать их в JSON, XML или что угодно другое машинно-читаемое и отдавать на фронт.
А на фронтенде JS-фреймворк делает всю чистовую работу: рисует контролы, анимирует их, проверяет данные, представляет их в соответствии с локальными настройками пользователя и реализует бизнес-логику.
Ну вот те же самые таблицы. Что с ними делала, например, библиотека jQuery — и как поступают реактивные фреймворки?
- jQuery: таблица вместе с данными и дизайном была заполнена на сервере, а в браузере jQuery только манипулировала этой таблицей (например, сортировала ее).
- React, Angular, Vue: структура таблицы генерируется фреймворком прямо на клиенте, в нее вставляются пришедшие с сервера данные.
Между браузером и сервером передаются только данные и иногда — новые куски шаблона и правила. Реактивные фреймворки незаменимы для реализации концепции Single Page Application, когда всё происходит на одном экране.
Надстройки
JS-фреймворки сразу же обросли библиотеками GUI-компонентов, или надстройками, которые решают конкретные вопросы отзывчивого и богатого GUI в рамках конкретного фреймворка.
Примеров множество: KendoUI — набор UI-компонент для jQuery, React, Angular и Vue, ReactStrap — Bootstrap для React, ReactNative — GUI фреймворк от «Фейсбука» и т. д.
д.
Некоторые надстройки реализованы для нескольких фреймворков, Onsen, например, или тот же KendoUI. Если клиент собирается разрабатывать мобильное приложение современным способом (то есть в виде HTML5 SPA / HybridApp), но пока не знает, будет ли он использовать React, Angular или Vue, то нужна одна из таких универсальных надстроек.
Итак, вот как теперь выглядит веб-проект или мобильное приложение:
- бэкенд на любом языке программирования;
- фронтенд, обычно состоящий из JS-фреймворка (React, Angular, Vue) и надстроек.
Вот пример, как KendoUI реализует работу с таблицей. Компонент Grid можно вставить в любой проект на React и получить сразу и фильтрацию, и сортировку, и экспорт в Excel и PDF, и всё что угодно. Использовать это можно «из коробки» в любом проекте с любым языком программирования на бэкенде, лишь бы на фронте был React.
Вот тут можно почитать про надстройки (GUI-библиотеки) подробнее:
- Hacker Noon: 23 Best React UI Component Libraries And Frameworks;
- Bits and Pieces: 11 Angular Component Libraries You Should Know In 2018;
- Bits and Pieces: 11 Vue UI Component Libraries You Should Know In 2018.

8 апреля 2019
Собака Павлова
Дизайн сложных интерфейсов
Дизайн под фреймворки Bootstrap и Vaadin от «Собаки Павловой»
Многомодульная система бронирования круизных и паромных перевозок • Бора
Упростили интерфейс сложной системы бронирования: провели быстрый UX-аудит, нашли самые проблемные места и сделали точечный редизайн системы.
Дизайн системы электронного документооборота для пивоваренного концерна
Упростили интерфейс системы документооборота на крупном пивоваренном предприятии, предложили два варианта оформления и сверстали UI-kit.
Дизайн цифрового рабочего места страхового агента • Альфастрахование
Разработали единый профессиональный интерфейс для разных типов сотрудников Альфастрахования, повысили скорость системы и снизили порог вхождения для новых страховых агентов.
Другие статьи
Как уследить за трендами технологий, если вы не программист
Не надейтесь на книги — пока их напишут, технологией будут владеть все, кому надо. На русский язык тоже не надейтесь — переводить будут еще дольше. И можете не следить за СМИ.
На русский язык тоже не надейтесь — переводить будут еще дольше. И можете не следить за СМИ.
Хайпануть на блокчейне
Блокчейн решает задачу византийских генералов — и это его ключевое достоинство. Если у стартапа нет таких задач, скорее всего, ему и не нужен блокчейн.
Бот в инструментах no code. Детали реализации
Рассказываем, как собрали чат-бота на сервисах автоматизации, который каждый день присылает по одной статье из архива и просит оценить материал.
Фреймворк — Документация Webasyst
Как в большинстве современных фреймворков, ядро Вебасиста реализовано в соответствии с принципом проектирования MVC («модель–представление–контроллер»). Принцип MVC подразумевает разделение логики приложения на три слабо связанных составляющих (слоя):
- слой работы с данными (модель)
- cлой представления
- слой бизнес-логики (контроллер) — прием/валидация/обработка данных, полученных от пользователя, получение данных от модели, их подготовка и передача в представление для отображения в браузере пользователя
Такой подход улучшает организацию кода, повышает его читаемость, облегчает разделение задач между разработчиками и поддержку кода (в частности позволяет
вносить изменения в один из слоев, не затрагивая или незначительно затрагивая другие слои).
Процесс обработки HTTP-запросов
- Запрос поступает на обработку в скрипт-диспетчер.
- Ядро фреймворка выполняет анализ запрашиваемого URL.
- Система маршрутизации определяет, какое приложение должно запуститься и какую операцию это приложение должно выполнить.
- Для соответствующей операции определяется соответствующий контроллер, которому передается управление.
- Контроллер выполняет необходимую бизнес-логику, при необходимости обращаясь к данным приложения через классы модели.
- Для формирования кода веб-страницы контроллер вызывает код одного или нескольких последовательных экшенов.
- Для формирования HTML-кода каждый экшен передаёт полученные данные в шаблонизатор.
- Шаблонизатор на основе соответствующих шаблонов формирует код веб-страницы с использованием полученных данных.
Взаимодействие с базой данных
Техническая реализация взаимодействия с базой данных разделяется на два уровня: системный и прикладной.
Системный уровень
Системный уровень отвечает непосредственно за установление и поддержание соединений (пула соединений) к конкретной базе данных, отправку SQL-запросов и получение результатов от СУБД. Его работа зависит от типа сервера баз данных, поэтому для каждой СУБД требуется своя реализация этого слоя в виде плагинов-адаптеров. В текущей версии фреймворка имеется адаптер только для MySQL.
Прикладной уровень
Прикладной уровень абстрагирован от особенностей конкретной СУБД и технически может не зависеть от ее вида. Иными словами, код приложения может быть не привязан, например, именно к MySQL, а одинаково успешно выполняться с использованием различных СУБД. В таких случаях обязательным требованием является наличие соответствующего адаптера.
В состав фреймворка входит набор инструментов для взаимодействия с базой данных без составления SQL-запросов вручную в исходном коде приложения.
Контроллеры и экшены
Слой контроллера MVC во фреймворке Вебасист разделен на два более тонких слоя: контроллеры и экшены (в действительности к этом слою также относятся скрипт-диспетчер и система маршрутизации, но они не влияют на процесс прикладной разработки приложений).
Контро́ллер — это часть приложения, реализующая логику обработки запросов. Именно здесь определяется, из каких блоков состоит веб-страница,
формируемая в ответ на запрос пользователя. В сложных приложениях для большей читаемости кода разумно разбивать логику генерации страницы на несколько частей. Каждая
такая часть (например, генерация отдельного информационного блока на странице) называется экшеном.
Экшен — это часть приложения, отвечающая за генерацию фрагмента HTML-кода. Это может быть как код всей страницы, так и код отдельного информационного
блока на странице. Экшен всегда вызывается из кода контроллера. При обработке запроса контроллер определяет, какие экшены необходимо вызвать для генерации страницы, и
последовательно их вызывает. В распространенном случае, когда на странице есть только один динамический блок (результат работы какого-то одного экшена), задача контроллера
сводится вызову единственного имеющегося экшена. Во фреймворке предусмотрен
Некоторые виды HTTP-запросов являются командой для выполнения какой-либо операции, в ответ на которую клиент не ожидает получения отдельной страницы.
Шаблоны страниц
С каждым экшеном связан шаблон для формирования HTML-кода страницы. Для реализации слоя представления фреймворк Вебасист по умолчанию использует шаблонизатор Smarty. Однако требование использования Smarty не является жестким. Существует возможность подключать другие шаблонизаторы или даже использовать в качестве шаблонов чистый PHP-код. Для подключения альтернативного шаблонизатора достаточно создать класс-адаптер и внести его в системный конфигурационный файл.
Приложения
Фреймворк Вебасист спроектирован таким образом, что в рамках одного экземпляра скриптов (общая база данных, общее адресное пространство, общая база пользователей,
единая система авторизации и аутентификации) в системе может быть установлено несколько приложений.
Таблицы приложения в базе данных снабжаются уникальным префиксом, что позволяет избежать конфликта имен. Список установленных приложений содержится в системном
конфигурационном файле wa-config/apps.php.
Пользователи, права, авторизация, бекенд и фронтенд
Фреймворк Вебасист разработан в первую очередь для создания бизнес-приложений. По этой причине глобальные сущности «контакт», «пользователь» и понятие прав доступа
являются частью системы и глубоко интегрированы в архитектуру. Фреймворк без установленных приложений уже содержит полную инфраструктуру с интерфейсом авторизации,
управлением пользователями, правами доступа, разделением на бекенд и фронтенд.
Аутентификация и проверка прав доступа пользователя являются частью обработки любого HTTP-запроса. Эти операции выполняются автоматически на системном уровне и не требуют дополнительных действий от разработчика прикладного приложения.
Интерфейс любого приложения Вебасист состоит из двух основных частей —
Беке́нд предназначен для использования внутри организации, которой принадлежат установленные скрипты. Доступ в бекенд имеют только авторизованные пользователи. Здесь обычно располагаются инструменты управления данными.
Фронте́нд предназначен для использования клиентами компании, посетителями сайта и другими сторонними лицами. Это та часть приложения, которая
публикуется на сайте и может быть доступна без авторизации. В рамках фронтенда могут существовать и защищенные паролем личные кабинеты посетителей сайта (однако
автоматически доступ в бекенд доступ посетителям сайта в этом случае не предоставляется).
Объявление о совершенно новом Begin и нашей новой HTML-инфраструктуре Enhance — Begin Blog
Брайан Леру
@brianleroux
на
Enhance доступен сегодня для всех (и не требует Begin). Вместе мы надеемся, что Begin + Enhance поможет трансформировать способы создания веб-приложений с полным стеком интерфейсными веб-разработчиками и дизайнерами.
Следующее начало скоро будет отправлено, подпишитесь на обновления здесь!
Существующие пользователи Begin: в дополнение к приоритетному доступу к новому Begin мы также будем поддерживать рабочие процессы CI/CD ваших текущих приложений Begin на неограниченный срок. Мы ценим ваше доверие и уважаем, что стабильность важна для наших клиентов.
Мы ценим ваше доверие и уважаем, что стабильность важна для наших клиентов.
Фон
В конце 2019 года мы запустили Begin: платформу функциональных веб-приложений (FWA), предназначенную для разработки бессерверных веб-приложений с минимальным кодом. Сегодня с комфортом работают десятки тысяч приложений, и мы рады объявить о новой версии платформы, которая включает в себя все ваши отзывы и все, что мы узнали о создании FWA за последние два года.
В то время как люди любят создавать FWA (и все большее число из вас делает это), разработчики часто борются с современной экосистемой JavaScript, особенно в разработке внешнего интерфейса. Более того, Begin в первую очередь предоставил вам решать (или выяснять), как лучше построить внешний интерфейс вашего FWA.
Мы услышали вас громко и ясно: мы отказались от нашей ответственности перед этой важной областью стека веб-разработки. Поэтому в прошлом году мы начали создавать то, что в конечном итоге стало Enhance, и мы очень рады представить его сегодня.
Начало: Расширенный
Современные фреймворки JavaScript часто запирают вас в нишевых экосистемах с пользовательскими диалектами и проталкивают через вращающуюся дверь критических изменений. Мы видели трэш — и сломанные сборки — которые вызывают эти фреймворки. Нам это надоело, и мы знаем, что вам тоже.
Итак, мы занимаем позицию и исправляем эти хрупкие библиотеки с помощью нашего самого лучшего инструмента: веб-стандартов.
Паутина — невероятно долговечная среда. В то время как фреймворки часто ломаются, веб-браузеры должны оставаться полностью стабильными и обратно совместимыми в течение многих лет и даже десятилетий. Вот почему подход Enhance, основанный на веб-стандартах, обеспечивает надежную основу для создания легких, гибких и ориентированных на будущее веб-приложений.
Идея Enhance заключается в постепенном построении простого HTML, постепенном улучшении на пути к готовому веб-приложению. (Подробнее о нашей основной философии читайте здесь. )
)
Начиная с Enhance, вы получаете ориентированный на HTML проект с маршрутизацией на основе файлов, многократно используемыми пользовательскими элементами, настраиваемой служебной системой CSS и сопоставленными маршрутами данных API, которые развертываются в изолированных одноцелевых облачных функциях. Это комплексное решение для разработки интерфейса, полностью основанное на быстрых, стабильных, проверенных веб-стандартах.
Наряду с Enhance мы также анонсируем совершенно новую версию платформы Begin. Новый Begin будет создан с нуля, чтобы в полной мере воспользоваться преимуществами Enhance, и будет включать наши мнения и ваши отзывы о лучших подходах к созданию современного стабильного программного обеспечения для Интернета.
Существующие клиенты Begin получат приоритет (фактически, вы уже в списке ожидания), а разработчики, впервые присоединившиеся к Begin, могут зарегистрироваться здесь.
Спасибо! Мы искренне ценим вашу поддержку и с нетерпением ждем следующей главы! Если у вас есть какие-либо вопросы или проблемы, пожалуйста, свяжитесь со мной напрямую: brian@begin. com
com
Планетарные границы — Стокгольмский центр устойчивости
Планетарные границы. Лицензия CC BY-NC-ND 3.0. Вы можете свободно делиться — копировать и распространять материал на любом носителе или в любом формате. (Источник: J. Lokrantz/Azote на основе Steffen et al. 2015.) Нажмите на изображение, чтобы загрузить.
Концепция планетарных границ представляет собой набор из девяти планетарных границ, в пределах которых человечество может продолжать развиваться и процветать для будущих поколений
процессы, которые регулируют устойчивость и устойчивость системы Земля.
Ученые предложили количественные планетарные границы, в пределах которых человечество может продолжать развиваться и процветать для будущих поколений. Преодоление этих границ увеличивает риск возникновения крупномасштабных резких или необратимых изменений в окружающей среде. С тех пор концепция планетарных границ вызвала огромный интерес в науке, политике и практике.
Основные публикации
2009
Экология и общество: Планетарные границы: исследование безопасного рабочего пространства для человечества
Природа: специальный раздел и тематическая статья, опубликованная в журнале Nature
9000 2 2015 Последнее обновление рамок, опубликованных в журнале Science. В нем говорилось, что деятельность общества подтолкнула изменение климата, утрату биоразнообразия, сдвиги в циклах питательных веществ (азота и фосфора) и землепользование за пределы границ на беспрецедентную территорию.
Планетарные границы: руководство развитием человечества на меняющейся планете
Нажмите здесь, чтобы получить доступ к цифрам и данным для обновленной системы планетарных границ в антропоцене финансирует захватывающий новый этап в этой работе. Исследователи Центра, в том числе Сара Корнелл, Тиина Хайха, Инго Фетцер, Стив Ладе, Андреа Даунинг, Джонатан Донгес и Авит Бховмик, активно участвовали в развитии этих передовых областей и налаживании совместных исследовательских связей между растущим международным сообществом ученых.
2022
В январе 2022 года 14 ученых в научном журнале Environmental Science and Technology пришли к выводу, что человечество превысило планетарные границы, связанные с загрязнителями окружающей среды и другими «новыми объектами», включая пластмассы.
Лицензия CC BY-NC-ND 3.0 Предоставлено: «Azote для Стокгольмского центра устойчивости, на основе анализа Persson et al 2022 и Steffen et al 2015». Нажмите на иллюстрацию, чтобы скачать.
В апреле 2022 года переоценка планетарной границы пресной воды показала, что теперь она нарушена. Этот вывод связан с включением «зеленой воды» – воды, доступной для растений – в оценку границ впервые.
Оценка, опубликованная в журнале Nature Reviews Earth & Environment, основана на свидетельствах широко распространенных изменений влажности почвы по сравнению с средним голоценом и доиндустриальными условиями, а также дестабилизации экологических, атмосферных и биогеохимических процессов, вызванной зеленой водой.
Лицензия CC BY-NC-ND 3.0 Предоставлено: «Azote для Стокгольмского центра устойчивости, на основе анализа Wang-Erlandsson et al. 2022». Нажмите на иллюстрацию, чтобы скачать.
Политика и практика
2011
Бывший Генеральный секретарь ООН Пан Ги Мун призвал мировое сообщество «Помогите нам защитить науку, которая показывает, что мы дестабилизируем наш климат и расширяем планетарные границы до опасной степени».
Исследователи Центра держали планетарные границы в авангарде процессов политического консультирования, ведущих к соглашению о глобальных Целях устойчивого развития. Разработчики политики, работающие на национальном и европейском уровнях, также проявляют интерес, катализируя исследовательскую сеть PB-net.org, которая связывает ученых, занимающихся преобразованием глобальной структуры в оперативные масштабы принятия решений.
Разработчики политики, работающие на национальном и европейском уровнях, также проявляют интерес, катализируя исследовательскую сеть PB-net.org, которая связывает ученых, занимающихся преобразованием глобальной структуры в оперативные масштабы принятия решений.
2013-2016
Отчет для Шведского агентства по охране окружающей среды Pdf, 901,8 kB. (Pdf, 901,8 кБ) оценивалась ответственность Швеции, а в исследовании 2016 года для Европейского агентства по окружающей среде оценивался вклад в глобальные границы как деятельности на территории Европы, так и последствий потребления ее гражданами. Компании все чаще обращаются за советом по внедрению планетарных границ в бизнес-практику.
Всемирный деловой совет по устойчивому развитию, форум для 200 компаний, включая некоторые из самых известных мировых брендов, использовал план планетарных границ для формирования своей стратегии «Действие 2020». С тех пор было продолжено взаимодействие с компаниями в сфере финансовых инвестиций, продуктов питания, текстиля, строительства, технологий и товаров для дома.
2017
Стокгольмский центр устойчивости стал научным партнером в исследовательском проекте Фонда Эллен Макартур и шведского ритейлера одежды H&M group, работая над интеграцией планетарных границ и концепции экономики замкнутого цикла.
2018
Реализация концепции безопасного рабочего пространства на уровне ЕС – первые шаги и исследования. Технический отчет Стокгольмского центра устойчивости, подготовленный в сотрудничестве со Стокгольмским институтом окружающей среды (SEI) и Агентством по оценке окружающей среды Нидерландов PBL. Стокгольмский центр устойчивости, Стокгольмский университет, Швеция.
Сопутствующее содержимое
- Публикации
Здесь вы можете найти оригинальные статьи, лежащие в основе исследования, а также соответствующие публикации.
Контакт
По вопросам, касающимся концепции планетарных границ и ее исследований, обращайтесь к Саре Корнелл, координатору планетарных границ
[email protected]
Телефон +46 (0) 73 707 8580
Основные публикации
9 0002 Рокстрём , J., W. Steffen, K. Noone, Å. Перссон и др. 2009. Планетарные границы: исследование безопасного рабочего пространства для человечества. Ecology and Society 14(2): 32Rockström, J., Steffen, W., Noone, K., Persson, Å., et.al. 2009 г.. Безопасное рабочее пространство для человечества. Nature 461: 472-475 DOI 10.1038/461472a
Steffen, W., K. Richardson, J. Rockström, S.E. Корнелл и др. 2015. Планетарные границы: руководство развитием человечества на меняющейся планете. Science 347: 736, 1259855
Скачать иллюстрации
Иллюстрации можно бесплатно использовать в научных или иных публикациях, описывающих концепцию планетарных границ. Требуется правильный кредит.
Требуется правильный кредит.
Загрузить иллюстрацию Planetary Boundaries, 2015 г. (автор: J. Lokrantz/Azote на основе Steffen et al. 2015)
Атрибуция: CC BY 4.0
Загрузить черно-белую иллюстрацию Planetary Boundaries 2015 (Источник: J. Lokrantz/Azote на основе Steffen et al. 2015)
Атрибуция: CC BY 4.0
Загрузить шведскую версию 20 15 планетарных границ иллюстрация (Источник: J. Lokrantz/Azote на основе Steffen et al. 2015)
Атрибуция: CC BY 4.0
Скачать испанскую версию иллюстрации Planetary Boundaries 2015
(Источник: J. Lokrantz/Azote на основе Steffen et al. 2015 )
Атрибуция: CC BY 4.0
Загрузить обновленную иллюстрацию 2022 г. о новых объектах
(Источник: Дизайн Azote для Стокгольмского центра устойчивости, на основе анализа, проведенного Persson et al 2022 и Steffen et al 2015)
Атрибуция: CC BY 4 .0
Новости планетарных границ
Новости исследований | 2022-11-10
Перераспределение ресурсов и преобразование общества необходимы для обеспечения всеобщего доступа к базовым потребностям, оставаясь при этом в пределах Земли
Новости исследований | 01.
 09.2022
09.2022Глобальный анализ Landmark определяет пути выживания человечества
Новости исследований | 2022-04-26
Новая оценка показывает резкие изменения в глобальном круговороте воды, некоторые части Амазонки высыхают
Новости исследований | 2022-01-18
Производство химикатов увеличилось в 50 раз с 1950 года. По прогнозам, к 2050 году оно снова утроится
Новости исследований | 2021-04-30
Фильм рассказывает о научном открытии девяти планетарных границ
Новости исследований | 23.03.2020
Исследователи призывают гидрологов и водное сообщество присоединиться к «Большой задаче» по установлению безопасных пределов вмешательства человека в глобальный круговорот воды
Смотреть все новостные статьи Планетарные границы
Тематические публикации
Планетарная граница зеленой воды
Журнальная статья | 2022
Ван-Эрландссон, Л. , Тобиан, А., ван дер Энт, Р., Фетцер, И., те Виерик, С., Поркка, М., Стааль, А., Джарамилло, Ф., Дальманн, Х. , Сингх, К., Греве, П., Гертен, Д., Киз, П., Глисон, Т., Корнелл, С., Штеффен, В., Бай, X., Рокстрем, Дж. 2022. Планетарная граница для зеленой воды. Обзоры природы Земля и окружающая среда. http://dx.doi.org/10.1038/s43017-022-00287-8
, Тобиан, А., ван дер Энт, Р., Фетцер, И., те Виерик, С., Поркка, М., Стааль, А., Джарамилло, Ф., Дальманн, Х. , Сингх, К., Греве, П., Гертен, Д., Киз, П., Глисон, Т., Корнелл, С., Штеффен, В., Бай, X., Рокстрем, Дж. 2022. Планетарная граница для зеленой воды. Обзоры природы Земля и окружающая среда. http://dx.doi.org/10.1038/s43017-022-00287-8
Зеленая вода — наземные осадки, испарение и влажность почвы — имеет основополагающее значение для динамики системы Земли и в настоящее время сильно возмущена антропогенным давлением в континентальном и планетарном масштабах. Тем не менее, зеленая вода не учитывается в существующих планетарных границах, определяющих глобальное безопасное рабочее пространство для человечества. В этой перспективе мы предлагаем планетарную границу с зеленой водой и …
Количественная оценка взаимодействий системы Земля для устойчивого производства продуктов питания с помощью экспертного опроса
Журнальная статья | 2022
Хрисафи А. , Виркки В., Ялава М. и др. 2022. Количественная оценка взаимодействий системы Земли для устойчивого производства продуктов питания с помощью экспертного опроса. Устойчивость природы. https://doi-org.ezproxy.its.uu.se/10.1038/s41893-022-00940-6
, Виркки В., Ялава М. и др. 2022. Количественная оценка взаимодействий системы Земли для устойчивого производства продуктов питания с помощью экспертного опроса. Устойчивость природы. https://doi-org.ezproxy.its.uu.se/10.1038/s41893-022-00940-6
Несколько безопасных границ критических процессов в системе Земли уже перейдены из-за антропогенных возмущений; игнорирование их взаимодействия может еще больше сузить безопасное рабочее пространство для человечества. Используя экспертные знания, мы исследовали взаимодействие между семью переменными, представляющими процессы системы Земли, имеющие отношение к производству продуктов питания, идентифицировав многие взаимодействия, мало изученные в литературе по системе Земля….
Безопасное операционное пространство для Новой Зеландии/Аотеароа: перевод системы планетарных границ
Аналитический бриф или отчет | 2020
Безопасное операционное пространство для Новой Зеландии/Аотеароа: трансформация планетарных границ. 2020. Отчет Потсдамского института исследований воздействия на климат, Стокгольмского центра устойчивости и Исследовательского института Меркатора по вопросам глобального достояния и изменения климата. По заказу Министерства окружающей среды Новой Зеландии.
2020. Отчет Потсдамского института исследований воздействия на климат, Стокгольмского центра устойчивости и Исследовательского института Меркатора по вопросам глобального достояния и изменения климата. По заказу Министерства окружающей среды Новой Зеландии.
Цель отчета состоит в том, чтобы перевести рамки планетарных границ для Новой Зеландии, чтобы информировать правительства о подходах к охране окружающей среды, благополучию и экономическому развитию. • Рамки планетарных границ обеспечивают международный и долгосрочный контекст для определения национальной политики. Его можно использовать в качестве эталона для измерения прогресса в достижении экологических целей. • Фреймворк обеспечивает системное представление…
Накормить десять миллиардов человек можно в пределах четырех земных планетарных границ
Журнальная статья | 2020
Гертен Д. , Хек В., Ягермир Дж., Бодирски Б. Л., Фетцер И. и др. 2020. Накормить десять миллиардов человек можно в пределах четырех земных планетарных границ. Nat Sustain (2020) doi: 10.1038 / s41893-019-0465-1
, Хек В., Ягермир Дж., Бодирски Б. Л., Фетцер И. и др. 2020. Накормить десять миллиардов человек можно в пределах четырех земных планетарных границ. Nat Sustain (2020) doi: 10.1038 / s41893-019-0465-1
Глобальное сельское хозяйство оказывает сильное давление на планетарные границы, создавая проблему для достижения будущей продовольственной безопасности без ущерба для устойчивости системы Земля. На основе детального, пространственно точного представления четырех взаимосвязанных планетарных границ (целостность биосферы, изменение земельной системы, использование пресной воды, потоки азота) и сельскохозяйственных систем в рамках внутренне согласованной модели мы здесь показываем, что…
Просмотреть все публикации Planetary bounds
Проекты
Больше вещей
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.

