как сделать большие экраны одинаковыми / Хабр
Зачастую, когда говорят об адаптиве, подразумевают сужение большого экрана до мобильного размера без потери функциональности. Однако, на самом деле, адаптив также существует между разными десктопными версиями. Обычно разработчики не очень стараются применять адаптивные подходы для больших экранов, ведь если интерфейс поместился на HD разрешении, то он точно поместится на 2K разрешении и больше. Однако контент никак не масштабируется, поэтому имеем на больших разрешениях маленькие элементы, которые трудно уловить взглядом. В этой статье я покажу, как сделать интерфейсы пропорционально одинаковыми на разных десктопных разрешениях.
Проблема
Давайте сделаем совсем примерную верстку онлайн-кинотеатра Кекфликс. Не буду вдаваться в подробности, как именно это сверстано, тут нет особых сложностей, я детально буду рассматривать лишь стили. Сначала необходимо договориться о некоторых нерушимых постулатах:
Базовый размер шрифта равен
16px.
Эталонный размер десктопного экрана
1600х900. Это означает, что мы будем стараться делать другие десктопные экраны максимально пропорционально похожими на экран1600х900.
Вот что у нас получилось:
Базовая верстка. Экран 1600х900Полный скриншот страницы выглядит так:
Полный скриншот базовой верстки. Экран 1600х900В данной верстке у нас все задано в пикселях: размер шрифта, размер скруглений, ширины, высоты и другое. Именно поэтому данный интерфейс будет выглядеть следующим образом на разрешении iMac 2560х1664:
Интерфейс никак не заскейлился: например, как был размер шрифта у названия фильма 16px на экране 1600х900, так и остался. Стало вмещаться больше контента, вследствие чего глазу очень тяжело остановиться на чем-то одном, а мышкой тяжело дотянуться до маленьких элементов. Как выглядит данный интерфейс на 4K разрешении можете предугадать: все заметно уменьшилось.
Как вариант решения этой проблемы на некоторых сайтах добавляют пустые боковые распорки, чтобы сузить контент. В нашем варианте это могло бы выглядеть примерно так:
Базовая верстка с боковыми распорками. Экран 2560х1660Ничего не имею против такого подхода, он имеет право на существование. Я лишь хочу предложить альтернативную стратегию адаптива десктопных разрешений, чтобы даже когда вы вывели свой сайт на плазменный телевизор, вам бы не приходилось увеличивать браузерный масштаб, чтобы лучше было видно контент.
Наивное решение
Самый простой способ заскейлить интерфейс — это прописать размеры относительно базовой величины 1rem, которую впоследствии заадаптивить. Можно также использовать величину em, но будьте аккуратны, ведь это значение высчитывается от размера шрифта родителя, поэтому могут быть проблемы при наследовании стилей у вложенных элементов. Величина rem фиксирована размером шрифта, указанном на теге html. По умолчанию во всех современных браузерах
По умолчанию во всех современных браузерах 1rem=16px, что нам подходит согласно нашим постулатам.
html // ... some styles ... font-size: 16px // ... some styles ...
Чтобы нам проще было переписать стили относительно базовой величины, создадим вспомогательную SASS функцию, которая будет переводить количество пикселей в rem-ы:
@use 'sass:math' @function rem(value, $delimeter) * 1rem
Таким образом, например, стили красного квадрата размером 200х200 (width: 200px; height: 200px) перепишутся следующим образом:
.box width: rem(200) height: rem(200) background-color: red
Что после компиляции примет вид:
.box {
width: 12.5rem;
height: 12.5rem;
background-color: red;
}
После того как мы перевели все пиксели на rem, необходимо приступать к адаптиву этой величины. Мы бы могли наивно написать следующее медиа-выражение, которое пропорционально экрану 1600x900 увеличит базовую величину 1rem=16px до значения 1rem=19. для разрешения 
1920х1080.
@media (min-width: 1920px) html font-size: 19.2px
Тогда получим, что на экране шириной 1920 действительно все пропорционально увеличилось, но на всех разрешениях до величины 1920 не было никаких изменений. Это видно, если ресайзить окно:
Базовая верстка. Ресайз окна с 1600 до 1920 по ширинеЭто уже вариант, который можно развивать. Мы бы могли наплодить брейкпоинтов, на каждый из которых повесить свои медиа-выражения. Но такой подход далек от идеала, ведь хочется получить сразу готовый результат одной строчкой. Перед тем как показать такой вариант решения, необходимо немного раскрыть тему CSS шлюзов.
Миксин адаптивности через CSS шлюзы
CSS шлюзом (CSS lock) называется механизм, позволяющий плавно переходить от одного значения к другому в зависимости от текущей области просмотра. Подробнее об этой механике можно почитать в этой статье.
Давайте попробуем создать СSS шлюз для изменения базовой величины rem. То есть создадим шлюз для управления размером шрифта для тега
То есть создадим шлюз для управления размером шрифта для тега html. Согласно нашим постулатам мы договорились, что у нас базовый шрифт равен 16px, а базовый экран имеет разрешение 1600х900. Стоит отметить, что мы будем добавлять
Если для ширины 1600 мы имеем размер шрифта 16px, то прибегнув к несложным математическим операциям можно выяснить, что для ширины экрана 1920 размер шрифта должен составлять 19.2px. Это можно увидеть на графике для прямой y=0.01x, где по оси X у нас находятся ширины экранов, а по оси Y размер шрифта:
Давайте абстрагируемся от конкретных значений и построим общую прямую по двум точкам (x1, y1) и (x2, y2) согласно линейной функции k — это наклон функции, а b — смещение по оси ординат. Коэффициент
Коэффициент k вычисляется как первая производная функции (или как тангенс угла наклона, если так удобнее):
Коэффициент b можно вычислить, если подставить любую точку, например, (x1, y1) и найденный коэффициент k. Не буду тратить ваше время на математические манипуляции и покажу сразу исходный вид нашей функции, построенной для любых двух точек:
Давайте преобразуем это в SASS функцию: y — это то, что мы ищем, поэтому воспользуемся функцией calc()
x заменим на ширину всего вьюпорта 100vw:@function calc-between-width($width-start, $value-start, $width-end, $value-end)
@return calc(#{$value-start} * 1px + (#{$value-end} - #{$value-start}) * (100vw - #{$width-start} * 1px) / (#{$width-end} - #{$width-start}))
Получили SASS функцию calc-between-width, которая выставит пропорциональное значение в пикселях любому CSS свойству в зависимости от переданных величин в промежутке указанных ширин.
Время магии
Необходимо применить SASS функцию на нашей базовой верстке, чтобы заадаптивить базовую величину
html font-size: calc-between-width(1600, 16, 1920, 19.2)
Тогда получим желанный результат: все десктопные экраны стали выглядеть одинаково согласно нашему базовому разрешению 1600х900:
А вот как это выглядит в динамике:
Базовая верстка через CSS шлюзы. Ресайз окна с 1600 до 1920 по ширинеЗаключение
Если не забывать думать о больших экранах пользователей, то можно сделать интерфейс одинаковым для любого десктопного разрешения через CSS шлюзы. Это позволит правильно масштабировать сайт, что сделает его похожим на полноценное веб-приложение.
В наивном решении необходимо было писать медиа-выражения, которые никак не гарантировали масштабируемость страницы для неучтенных размерностей. Условно, сколько мы зафиксировали брейкпоинтов, столько разрешений мы поддержали. Для остальных десктопных экранов — нам бы пришлось сделать боковые распорки, чтобы лучше было видно контент. Если сравнивать, то решение со шлюзами сразу делает интерфейс по-настоящему резиновым для любого экрана пользователя в одно движение, а также значительно сокращает написание кода.
Условно, сколько мы зафиксировали брейкпоинтов, столько разрешений мы поддержали. Для остальных десктопных экранов — нам бы пришлось сделать боковые распорки, чтобы лучше было видно контент. Если сравнивать, то решение со шлюзами сразу делает интерфейс по-настоящему резиновым для любого экрана пользователя в одно движение, а также значительно сокращает написание кода.
В данной статье мы адаптивили CSS свойство font-size, что позволило добавить нам резиновость для всех разрешений. Но мы сделали это самым простым способом через линейную функцию. Однако нам никто не запрещает использовать другие виды функций. Например, при необходимости можно построить кусочно-линейную функцию, которая будет увеличивать размер шрифта от ширины экрана 1600 до 1800, далее уменьшать размер шрифта до ширины 2000 и после снова увеличивать. Или можно написать новую SASS функцию, которая будет вычислять значение согласно квадратичной функции. К тому же, функция
К тому же, функция calc-between-width применятся к любому CSS свойству, которое может содержать пиксели. Поэтому вы можете, таким же образом через CSS шлюзы добавлять резиновости любым таким свойствам. К примеру, вы можете резиново манипулировать скруглениями через border-radius. Вы ограничены лишь своей фантазией и возможностями браузера!
Ссылка на github.
Адаптивный дизайн сайта и мобильная версия, их плюсы и минусы
Десктоп — то, как выглядит сайт на мониторе компьютера. Если мы зайдем на сайт с телефона, то попадем на:- Адаптив;
- Мобильную версию;
- Тот же десктоп. Худший вариант, особенно если не работает масштабирование.
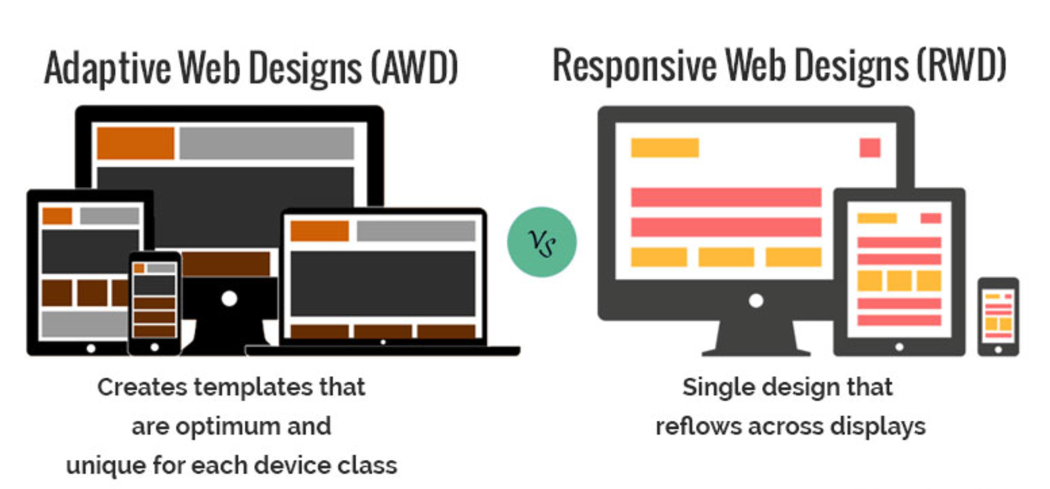
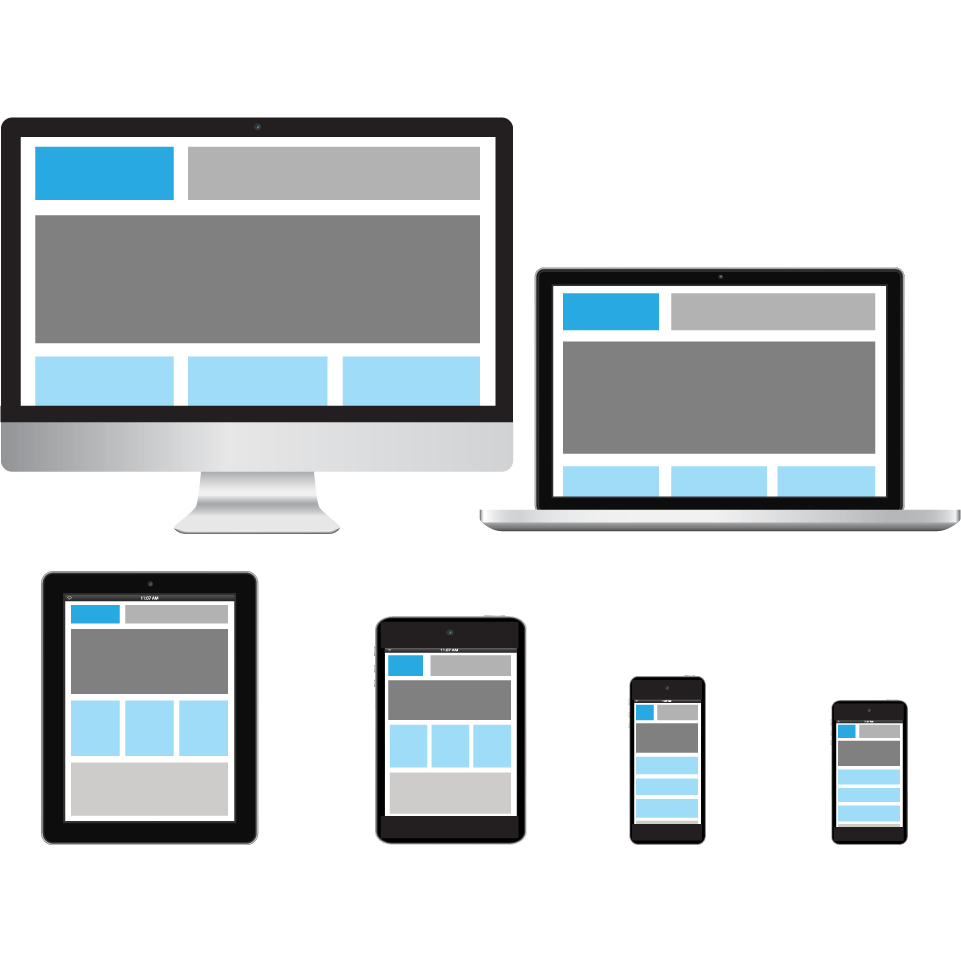
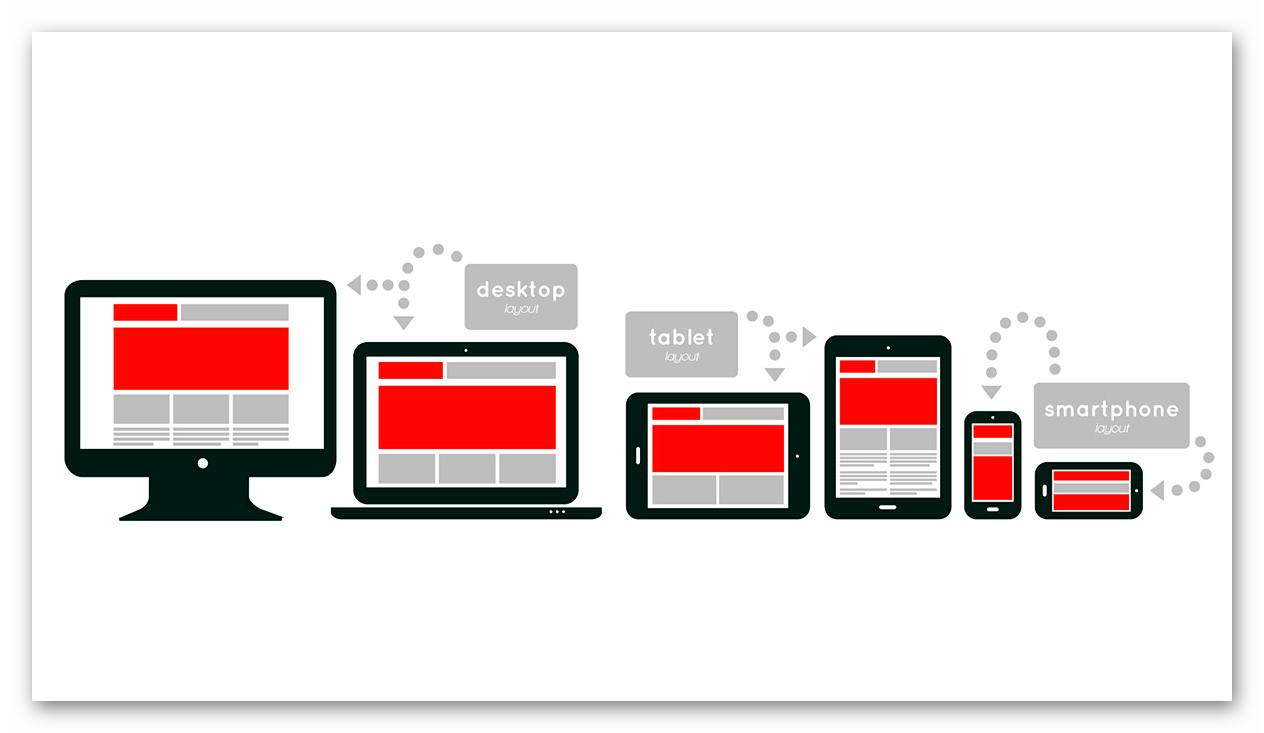
Адаптивный дизайн — представление контента сайта, который подстраивается под устройства с разным размером экранов. Реализуется с помощью CSS стилей и кода. Блоки сжимаются и растягиваются (резиновая верстка), перестраиваются друг под друга по принципу потока. В случае с адаптивом, когда вы посещаете десктоп данного сайта и его адаптив на других устройствах, вы находитесь на одном и том же домене.
Мобильная версия — тот же адаптив (код, CSS), но на отдельном домене. Это отдельный шаблон и сайт. Если у сайта есть мобильная версия (например, её адрес начинается с буквы m.), то вбивая запрос «ламода», поисковая выдача будет показывать вам ссылку именно на мобильный сайт.
Пример: сайт на десктопе site.ru, мобильный сайт m.site.ruРазработать адаптив быстрее и экономичнее по сравнению с мобильной версией:
- Это один и тот же сайт на одном домене (адресе). Следовательно, это меньше затрат на продвижение и аналитику;
- Синхронизация контента не нужна. Если вы что-то загружаете на десктопе в вашей CMS (например, товары), то это отображается и на адаптиве;
- Если адаптив проработали хорошо и проверили на всех разрешениях экранов, то его отображение не подведет ни на одном из устройств.
Можно улучшить удобство использования сайта на смартфоне для пользователей, т. к. это отдельный сайт и шаблон. Выше я писала про принцип потока, при котором в адаптиве блоки выстраиваются в определенной последовательнности. Это можно обойти с мобильной версией, сделав интерфейс с подходящим и удобным функционалом для мобильных устройств.
Это можно обойти с мобильной версией, сделав интерфейс с подходящим и удобным функционалом для мобильных устройств.
- Нельзя игнорировать принцип потока блоков и элементов на сайте при адаптивной верстке;
Это можно сделать, но при помощи дублей кода. Если таких дублей немного (например, вам на 1 странице в адаптиве необходимо переставить местами пару элементов для удобства использования), то никоим образом это не скажется плохо на сайте.
- Скрытие контента на адаптиве с помощью {display: none} негативно сказывается на загрузке сайта. Так как код все равно подгружается полностью. А поисковики могут, якобы, наложить санкции на сайт за использование скрытого контента.
На самом деле, {display: none} лежит в основе элементарной верстки. Например, меню из основной десктопной версии на адаптиве скрывается в бургер с использованием того же {display: none}. Поисковики это не учитывают. А % таких скрытых элементов очень мал, поэтому скорость загрузки не падает. Скорость загрузки больше зависит от оптимизации графики, количества кода и скриптов, анимаций и т. д.
Скорость загрузки больше зависит от оптимизации графики, количества кода и скриптов, анимаций и т. д.
- Многие считают, что это устаревшая вещь. Раньше мобильную версию использовали т. к. браузеры не были полностью готовы к адаптиву;
- Отдельный бюджет на продвижение сайта для мобильных и другие тонкости, которые зависят от разрабов и SЕОшников;
- Основной сайт с десктопом может внезапно не определить, что вы используете мобильный телефон, т. е. не определится user agent. Это может произойти, если ваш мобильный старой модели;
- Контент нужно синхронизировать с основным сайтом. Это плюс к бюджету и времени.
Используйте то, что отвечает вашим целям и задачам.
Но, на мой взгляд, адаптивная верстка наилучший вариант. Быстрее и дешевле. Здесь нет доп. расходов на синхронизацию контента и продвижение. Если разрабатывается сайт с нуля, то лучше пользоваться принципом «mobile first» — сначала мобильные. И сделать адаптивный дизайн.
Либо при проектировании десктопной версии сразу же думать об удобстве и на мобильном.
Мобильная версия подойдет для олдскульных или сложных по структуре сайтов с весомыми позициями, которые не хочется потерять из-за внедрения адаптива. Т.е. из-за адаптива что-то поедет на десктопе.
Это бывает из-за самописных старых движков в которые лучше вообще не лезть.
А также если бюджет на адаптив такого сложного или старого сайта будет превышать бюджет разработки мобильной версии.
Мобильная версия подойдёт, если хочется больше проработать удобство использования с мобильного. При наличии бюджета на продвижение и ведения 2 сайтов.
Трафик просмотра сайтов с мобильного перевалил за 50%. Поэтому их владельцам нужно позаботиться об оптимизации ресурса под все устройства.
Определениев кембриджском словаре английского языка
Примеры из литературы
- Особенно это касается таких приспособительных инстинктов, как любопытство, подражание и игра.
- Это делает их легкими и адаптивными в постоянно меняющихся условиях органической эволюции.
- Томас был очень наблюдательным и быстро приспосабливался.
- Таким образом, благодаря своего рода действию и противодействию будет осуществлена двойная серия адаптивных модификаций.
Примеры адаптивных
адаптивных
От Phys.Org
Тем не менее, вероятно, лучше всего использовать адаптивное мышление вместо жесткого позитивного мышления.
От Huffington Post
Поведение может быть адаптивным , не будучи, конечно, унаследованной биологической адаптацией.Из журнала Slate
Страх — это адаптивное поведение, которое помогает нам идентифицировать угрозы.От CNN
Твердая подготовка «размывает» наши естественные склонности, закладывая семена на адаптивное поведение в нашем мозгу намного раньше времени.
Из журнала Slate
Но даже если вы никогда этого не добьетесь, вы станете более здравомыслящими,От Huffington Post
Бактерии, обладающие удивительными адаптивными способностями, не могут приспособиться к такому физическому нападению.От VentureBeat
Идея
От Phys.Org
Они использовали математическое моделирование, чтобы показать, что это правило, известное как с адаптивной обратной связью , может создать наиболее эффективную сеть вен для любого организма.От Phys.Org
В этой области было несоответствие между моделями развития, предсказанными адаптивной обратной связью, и системами, которые, по прогнозам, будут наиболее эффективными.От Phys.Org
Это сложные адаптивные системы, в которых сочетаются достоинства и недостатки.
Из Атлантики
Даже крайне негативные эмоции, такие как страх, депрессия и тревога, служат ключом 9.0022 адаптивная цель, которая побуждает нас делать вещи лучше.Из быстрой компании
Теперь некоторые люди не знают, это техническая вещь или адаптивный ?Из Атлантики
Он также может участвовать в обучении и других адаптивных процессах мозга на протяжении всей жизни.
От Хаффингтон Пост
Эти примеры взяты из корпусов и из источников в Интернете. Любые мнения в примерах не отражают мнение редакторов Кембриджского словаря, издательства Кембриджского университета или его лицензиаров.
Как произносится адаптивный ?
Переводы Adaptive
на Китайский (Традиционный)
適應的, 有適應性的…
Подробнее
на китайском (упрощенном)
适应的, 有适应性的…
Увидеть больше
на Португальский
адаптивный…
Узнать больше
Нужен переводчик?
Получите быстрый бесплатный перевод!
Обзор
приспособление
адаптированный
адаптер
адаптация
адаптивный
адаптивное обучение
адаптивно
адаптивность
адаксиальный БЕТА
Проверьте свой словарный запас с помощью наших веселых викторин по картинкам
- {{randomImageQuizHook.
 copyright1}}
copyright1}} - {{randomImageQuizHook.copyright2}}
Авторы изображений
Пройди тест сейчасСлово дня
выслушать кого-то
ВеликобританияВаш браузер не поддерживает аудио HTML5
/hɪər/ НАСВаш браузер не поддерживает аудио HTML5
/hɪr/слушать кого-то до тех пор, пока он не скажет все, что хочет сказать
Об этомБлог
Рычание, шипение и карканье: использование звуков животных для демонстрации человеческих эмоций
Подробнее
Новые слова
жажда поездки
В список 9 добавлены новые слова
0018
Наверх
Содержание
EnglishIntermediateBusinessExamplesTranslations
Your Solutions & Advisory Group
ADAPTIVE Solutions & Advisory Group помогает организациям адаптироваться к изменяющимся рыночным условиям и повысить конкурентоспособность за счет централизации, преобразования и автоматизации бизнес-процессов.
давайте свяжемся с Консультации по стратегиям бизнес-услуг с всесторонним анализом бизнес-императивов, структур и функций клиента. Указание потенциала возможностей и готовности к преобразованиям. Определение дорожных карт и изменений организационной структуры, соответствующих бизнес-целям, рыночным ориентирам и доступным технологическим решениям.
Стратегия трансформации
Методология централизации
ТЭО GBS
Оценка зрелости процессов
Структура центра передового опыта
Оценка возможностей автоматизации 9001 8
Стратегия аутсорсинга GBS
Исследование рынка BSS
Внедрение владения процессами с моделями качества предоставления услуг, соответствующими ожиданиям конечных клиентов и задачам выполнения процессов. Определение адекватных показателей процесса и оптимизация контроля производительности. Внедрение инициатив в сфере бизнеса или улучшение качества за счет вовлечения людей и развития технологий. Поддержка лидерства в бизнес-сфере, управление GBS и потребности в доставке на всех уровнях.
ПодробнееЭффективность процессов и управление качеством
Временное руководство по предоставлению услуг
Глобальное управление процессами
Оперативная поддержка — Спасатели
Управление категориями
Цифровая ферма рабочей силы
9 0015 Центр передового опыта автоматизацииСтруктура управления знаниями
Руководство организационными изменениями и согласованием x-функциональной интеграции. Оптимизация организационной и стоимостной структур за счет повышения квалификации сотрудников, стандартизации систем, поиска поставщиков, реинжиниринга процессов, программ гармонизации и цифровизации. Применение лучших рыночных практик и квалифицированных методологий для решения конкретных бизнес-задач внедрения, чтобы гарантировать количественные результаты.
Оптимизация организационной и стоимостной структур за счет повышения квалификации сотрудников, стандартизации систем, поиска поставщиков, реинжиниринга процессов, программ гармонизации и цифровизации. Применение лучших рыночных практик и квалифицированных методологий для решения конкретных бизнес-задач внедрения, чтобы гарантировать количественные результаты.
Управление организационными изменениями
Управление программами
Документация и гармонизация
Смена бизнес-функций
GBS Управление контактами с поставщиками
Управление поставками
9001 5 Внедрение решений по автоматизацииОбучение и повышение квалификации
Почему адаптивный?
Adaptive Solutions & Advisory Group — ведущая европейская консалтинговая компания Global Business Services, обладающая уникальным практическим опытом, полученным в результате более чем 300 проектов трансформации бизнеса, реализованных за последние 8 лет.
Численность персонала
полный рабочий день
> 85
Клиент
Опыт
> 70
Проект
Задания
> 300
90 015 Посещеномест
> 150
Разработка
новых решений
свяжитесь с нами
DNA Vision & Mission 4U
Разработка
Натуральный
Стремления
Для наших клиентов и сотрудников в качестве единственного в своем роде партнера, обеспечивающего всестороннюю поддержку корпоративных бизнес-функций на основе эталонных показателей мирового уровня и квалифицированных решений.
Раскройте потенциал
бизнеса клиентов, исследуя неизведанные территории для масштабов и масштабов операций, с уникальным опытом интегрированных бизнес-услуг, трансформации процессов и автоматизации
Максимальное удобство
наших партнерских отношений, построение доверия и прозрачности благодаря гибкому и гибкому подходу к любым проблемам, с которыми сталкиваются
Невероятно Результаты
наших заданий и привлеченных ресурсов, основанные на полной ответственности за результаты программы, с выявлением и заблаговременным снижением всех существенных рисков
Неиспользованные ресурсы
с командой опытных профессионалов, способных оказать поддержку во всех областях бизнеса и доступных №
Клиенты и отзывы
Check Adaptive
Services для GBS
Свяжитесь с нами
Что нового
Дегустация вин в Будапеште
Июнь был богат событиями.

