Увеличение скорости загрузки вашего сайта & новости по созданию сайтов от ABCname
Увеличение скорости загрузки сайта
Содержание:
- Почему важна скорость загрузки сайта?
- Ниже вы найдете надежные способы увеличить скорость вашего сайта
Время — наш самый ценный актив. Это причина, почему мы тратим больше на смартфоны с более высокими характеристиками, дорогие интернет-тарифы и приложения для повышения производительности, и среди прочего, скорость веб-сайта также имеет значение.
Когда клиенты посещают ваш веб-сайт, у вас есть всего несколько секунд, чтобы привлечь их внимание, а при медленной загрузке веб-сайта весь ваш маркетинговый бюджет тратится впустую, потому что вы теряете клиентов уже при их первом посещении.
Почему важна скорость загрузки сайта?
Исследования показали, что:
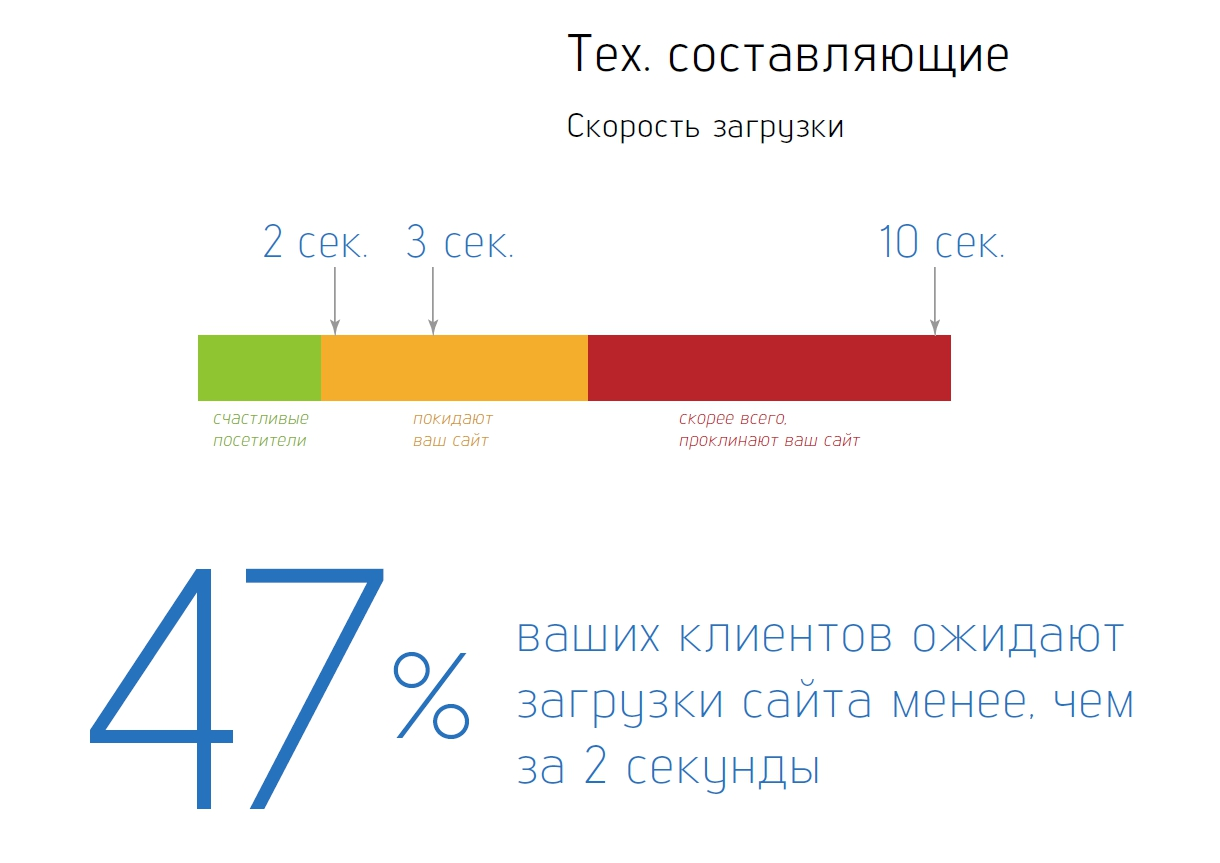
- Из общего числа пользователей веб-сайтов 47% ожидают, что загрузка веб-страницы займет не более двух секунд.
- 40% откажутся от веб-страницы, если загрузка займет более трех секунд.

- 52% онлайн-покупателей считают, что быстрая загрузка страниц важна для их лояльности к сайту.
Скорость веб-сайта также влияет на популярность сайта: согласно Google, они учитывают скорость веб-сайта при определении рейтинга в поисковых системах.
Согласно веб-сайтам, загрузка которых занимает более 4 секунд, они могут потерять до 25% своих посетителей, а если задержка загрузки страницы составляет 10 секунд, 35-40% посетителей могут быть потеряны.
Ниже вы найдете надежные способы увеличить скорость вашего сайта
1. Используйте премиум-хостинг
Ваш веб-хостинг является основой вашего сайта. Он должен обеспечить быструю загрузку миллиону ваших посетителей, если вам удается получить такой большой трафик.
Если ваш веб-хостинг не имеет надежной инфраструктуры, вы неизбежно столкнетесь с медленным временем загрузки, и, если трафик достигнет своего пика, ваши посетители могут начать испытывать проблемы с сайтом, поэтому убедитесь, что вы сделали правильный выбор хостинга с самого начала.
2. Используйте CDN (Сеть доставки контента)
Сеть доставки контента снимает нагрузку с вашего сервиса и повышает производительность вашего сайта. CDN реплицирует статические элементы вашего сайта на сети серверов по всему миру, поэтому, когда посетитель заходит на ваш сайт, он выбирает или загружает контент с ближайшего сервера.
Они значительно сокращают время загрузки сайта, что означает лучший пользовательский опыт, более низкую стоимость хостинга и более высокий рейтинг в поисковых системах. Хороший веб-хостинг и хороший CDN –отличное сочетание.
3. Оптимизация изображений на сайте
Большие размеры изображений являются одной из основных нетехнических причин, по которым страницы загружаются медленно, хотя по своей природе они действительно могут добавить дополнительную нагрузку на ваш сервер, поэтому вам необходимо оптимизировать их для увеличения скорости вашего сайта.
Вы можете оптимизировать эти изображения без ущерба для качества.
Подсказки:
- Попробуйте сохранить в формате JPEG в качестве первого выбора, а затем PNG или GIF.

- Пользователи Adobe Photoshop могут использовать сочетание клавиш CTRL + SHIFT + ALT + S, чтобы сохранить оптимизированное изображение для Интернета.
- Обрежьте ваши изображения до размера вашей страницы. Не загружайте HD-изображение размером 2500 пикселей для страницы шириной 600 пикселей.
- Очистите свой код, проверив теги . Если исходное изображение не указано в кавычках, браузер по-прежнему отправляет запросы, которые занимают дополнительное время.
4. Включить кэш браузера
Это очень важно для постоянных посетителей, потому что каждый раз, когда посетители заходят на ваш сайт, их браузер загружает все файлы, такие как изображения, CSS и файлы Java.
После включения кэша браузера статические файлы сохраняются в браузере посетителей, поэтому в следующий раз, когда посетитель вернется на страницу, он будет загружаться быстрее, поскольку в браузере уже есть эти файлы, которые просто извлекаются, а не загружаются снова.
5. Обновите тему своего сайта
Если вы приобрели свою тему в интернет-магазине или у какого-либо специализированного поставщика, обязательно посмотрите, какие обновления были включены в последнюю версию. Часто это включает в себя улучшенную структуру кода, совместимость с последними версиями браузера или CMS.
Часто это включает в себя улучшенную структуру кода, совместимость с последними версиями браузера или CMS.
6. Удалите ненужные плагины
Мы любим плагины, так как они добавляют функции, которые по умолчанию недоступны. Однако, чем больше у вас плагинов, тем медленнее становится ваш сайт, так как они требуют загрузки файлов CSS и JavaScript. Многие плагины тайно устанавливают скрипты отслеживания для сбора данных, которые влияют на время загрузки страницы.
Если вы еще не проверили хранилище плагинов, обязательно проведите аудит, а также проверьте, можно ли закодировать какие-либо функции, которые вы используете через внешние плагины, в ядро вашего сайта. Это уменьшит дополнительную нагрузку.
Заключение
Хотя некоторые из перечисленных способов требуют определенных технических знаний, существует множество вариантов ускорить работу сайта, которые легко реализовать. Если вы хотите сделать сайт с быстрой скоростью загрузки, и который не будет отнимать время у ваших клиентов – закажите его на  net/
net/
347 раз уже помогла
Комментарии: (0)Ускорение загрузки сайта, оптимизация скорости загрузки страниц
Ускорение загрузки сайта, оптимизация скорости загрузки страницНадоели медленные сайты? Теряете клиентов за секунду задержки при загрузке страницы? Закажите услугу «Ускорение загрузки сайта» в GUSAROV и сделайте его максимально быстрым и удобным для пользователя! К слову, удобство для пользователя это субъективно и нельзя посчитать, маркетинг это цифры, а цифры не врут. Скорость загрузки сайта может уменьшить конверсию посетителей в заявки, не давать достигать высоких позиций в SEO и влиять на цену клика в контекстной рекламе. Про это не принято говорить, но вы уже задумались над увеличением скорости загрузки (иначе бы не читали эти строки), давайте посотрудничаем!
Услуга «ускорение загрузки сайта» включает:
- оптимизация изображений;
- настройка кэширования сайта;
- включение и настройка сжатия пакетов;
- оптимизация кода и стилей;
- оптимизация запросов к базе данных.

Результатом качественной оптимизации становится быстрая загрузка страниц сайта, улучшение ранжирования в поисковых системах, низкая нагрузка на сервер, экономия трафика клиента. «Быстрые» сайты получают более высокие позиции в поисковой выдаче, а значит, скорей приведут к Вам клиентов.
Стоимость оптимизации рассчитывается индивидуально.
Как заказать услугу
- Заявка Звоните по телефону + 375 (29) 755-26-66 или оставляете заявку на сайте
- Согласование бюджета и настроек.
- Заключение договора.
- Оплата.
- Проведение оптимизации
- Получение прибыли.
С некоторых пор поисковой гигант Google начал предъявлять повышенные требования к адаптивности и скорости работы сайтов. Теперь, кроме соответствия поисковым запросам, также проверяется удобство пользования сайтом с мобильных устройств (телефонов, смартфонов, планшетов). Поэтому важно, чтобы адаптация сайта и скорость загрузки под эти виды устройств была превосходной.
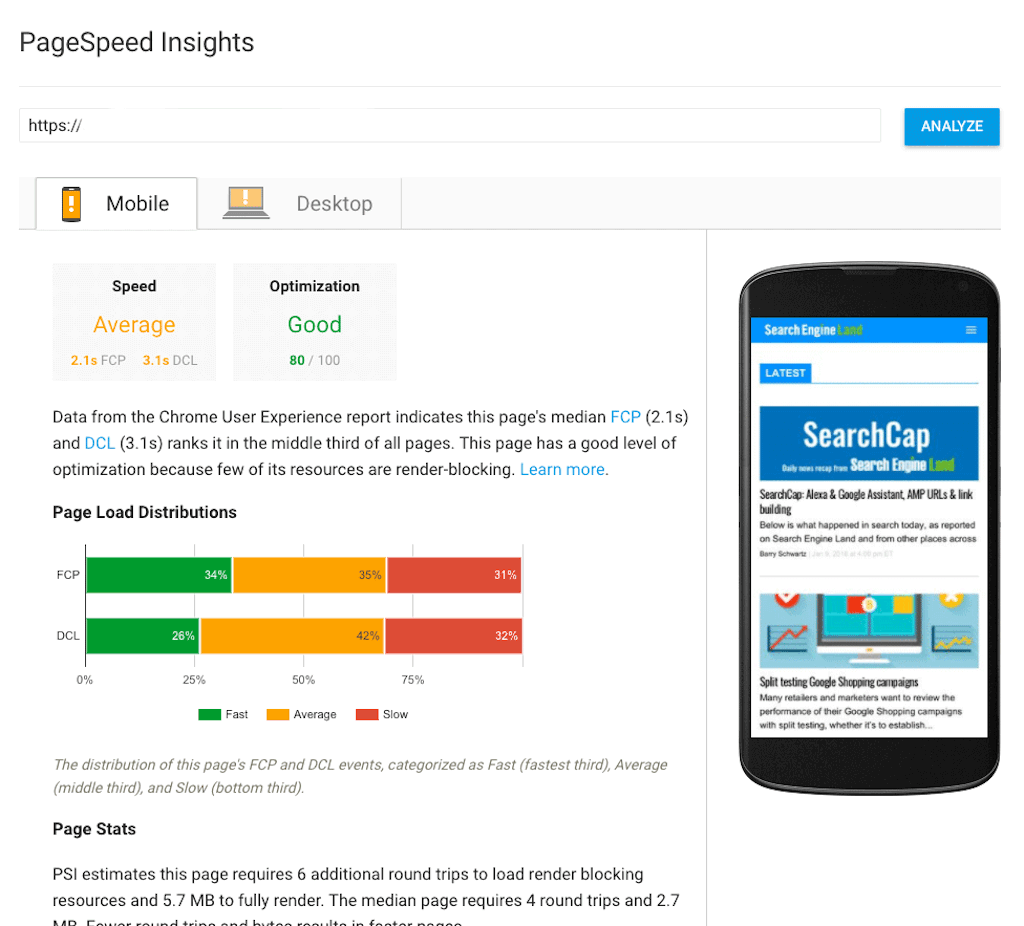
PageSpeed Insights — это бесплатный сервис рекомендаций разработчикам веб-сайтов по ускорению отображения страницы в браузере клиента. Сервис работает по принципу:
- анализа страницы по указанному адресу;
- перечисления элементов страницы, приводящих к замедлению её прорисовки;
- рекомендаций по устранению проблем замедления прорисовки страницы.
Можем предложить для этого следующие виды работ в рамках рекомендаций Google PageSpeed:
- Оптимизация изображений.
- Сжатие css и javascript.
- Настройка серверного сжатия статического контента.
- Настройка элементов управления на странице.
- Настройка использования кэша браузера.
- Перенос блокирующих скриптов.
- Перенос блокирующих стилей.
После оптимизации по рекомендациям Google PageSpeed, скорость загрузки Вашего сайта на мобильных устройствах значительно увеличится, а Google будет лучше ранжировать ваш сайт в поисковой выдаче.
- BYN — от 450
- RUB — 14 004
- USD — 214
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь
спрашивать, мы не кусаемся!
Не бойтесь
спрашивать, мы не кусаемся!
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
Беларусь
Россия
Другие
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
Беларусь
Россия
Другие
При нахождении на сайте Вы соглашаетесь с политикой обработки персональных данных.
Всё понятно!
Что такое скорость страницы? | Uptrends
Скорость страницы — это количество времени, которое проходит между запросом браузером страницы до завершения браузером обработки и отображения содержимого. На скорость данной страницы влияют многие факторы, в том числе количество и тип контента, расстояние, на которое передаются данные, тип подключения, устройство, операционная система и браузер.
На скорость данной страницы влияют многие факторы, в том числе количество и тип контента, расстояние, на которое передаются данные, тип подключения, устройство, операционная система и браузер.
Почему меня должна волновать скорость страницы?
Если вы или ваша компания публикуете веб-сайт, вы делаете это, чтобы побудить людей что-то сделать: потреблять контент, совершать покупки, использовать ваше приложение, посещать ваши обычные магазины или положительно относиться к вашему бренду. Скорость вашей страницы влияет на восприятие пользователей, и если ваша страница загружается медленно, вы потеряете их до того, как ваша страница завершит загрузку. Через 3 секунды вы потеряли 45% посетителей. Снижение скорости страницы всего на 500 миллисекунд — это все, что нужно, чтобы негативно повлиять на восприятие людьми сайта, бренда и его продуктов (Тэмми Эвертс, «Время — деньги»). Скорость вашей страницы может подорвать ваши цели и, в конечном итоге, уменьшить доход.
Какие факторы влияют на скорость моей страницы?
Каждое решение, которое вы принимаете относительно своего веб-сайта, влияет на скорость страницы.![]() Правильный выбор по всем направлениям влияет на взаимодействие пользователя с вашей страницей.
Правильный выбор по всем направлениям влияет на взаимодействие пользователя с вашей страницей.
Как хостинг сайта влияет на скорость страницы?
Выбор правильного хостинга для вашего веб-сайта имеет решающее значение для качественного взаимодействия с пользователем. Вам нужно будет рассмотреть варианты в зависимости от типа контента и ожидаемого трафика.
Общий веб-хостинг : Самый дешевый вариант, общий веб-хостинг означает, что ваш сайт использует общий физический сервер с другими веб-сайтами. Действия на других сайтах, совместно использующих сервер, могут использовать пропускную способность и ресурсы сервера, замедляя доставку вашего контента.
Виртуальные частные серверы : шаг вперед по сравнению с виртуальным хостингом, с виртуальными частными серверами ваш сайт получает собственный виртуальный сервер. Ваш сайт может находиться на тех же компьютерах, что и другие сайты, но они не используют общую операционную систему, что делает сайт более быстрым и масштабируемым.
Облачный хостинг : Этот вариант подобен виртуальным частным серверам; за исключением облачного хостинга, ваш сайт может существовать на нескольких разных серверах, что делает сайт более надежным, а скачки трафика меньше влияют на производительность.
Выделенный хостинг : Самый дорогой вариант, выделенный хостинг дает вам полный контроль над инфраструктурой сайта. Поскольку только ваш сайт использует сервер, вам не нужно беспокоиться об утечке ресурсов из-за конкуренции серверов с другими сайтами.
Если вы заметили проблемы с производительностью вашего сайта, вы можете поговорить со своим провайдером. В некоторых случаях вам может потребоваться перенести свой сайт к другому провайдеру с лучшим соглашением об уровне обслуживания или обновить тарифный план хостинга.
Как содержимое влияет на скорость моей страницы?
Контент — это то место, где вы можете оказать наибольшее влияние на время загрузки страницы. Часто исправления оптимизации скорости выполняются быстро, а влияние оптимизаций огромно.
- Оптимизация изображения : Уменьшите размер файла изображения, отправив изображения соответствующего размера с правильным разрешением для экрана пользователя.
- Включить сжатие : Включение сжатия на сервере уменьшает файлы до наименьшего размера перед их отправкой в браузер.
- Удалить мертвый код и CSS : Очистите файлы CSS и скриптов от любого неиспользуемого кода. Эти реликвии снижают скорость страницы, потребляя пропускную способность загрузки и обработку браузера.
- Использовать подсказки браузера : Разрешить браузеру использовать время простоя для предварительной выборки содержимого и предварительного подключения к ресурсам, которые, вероятно, скоро понадобятся браузеру. Узнать больше.
- Использовать асинхронную загрузку . Вы можете лениво загружать содержимое и файлы сценариев, которые не нужны в видимой части исходного рендеринга. Установка ресурсов для асинхронной загрузки позволяет браузеру загружать контент в фоновом режиме, пока он отображает видимую часть страницы.

- Уменьшите количество запросов : Каждый запрос ресурсов, который ваша страница делает, увеличивает скорость вашей страницы. Объединение файлов скриптов, файлов CSS, использование спрайтов изображений и кэширование часто используемых ресурсов в браузере сокращает количество циклов обработки, необходимых для загрузки вашей страницы.
Приведенный выше список — это лишь некоторые из вещей, которые вы можете сделать с вашим контентом, чтобы повысить скорость страницы. Наш бесплатный инструмент проверки скорости веб-сайта может дать вам приоритетные рекомендации по оптимизации, которые повысят скорость вашей страницы.
Как местоположение пользователя влияет на скорость страницы?
Задержка из-за местоположения пользователя часто является убийцей скорости страницы. Чем дальше контент должен перемещаться, тем больше времени требуется для получения первого байта и тем ниже скорость страницы. Размещение вашего контента физически рядом с вашими пользователями повышает скорость страницы. Использование сетей доставки контента (CDN) может повысить скорость страницы (проверьте скорость CDN).
Использование сетей доставки контента (CDN) может повысить скорость страницы (проверьте скорость CDN).
Как тип подключения влияет на скорость страницы?
Вы не можете контролировать соединение пользователя. Локальная инфраструктура Интернета и выбор пользователей, например беспроводная связь 3G или широкополосный доступ, могут показаться непреодолимыми препятствиями на пути повышения скорости страниц для этих пользователей. Однако масштабирование контента в зависимости от типа подключения и местоположения пользователя может повысить скорость страницы.
Как выбор браузера влияет на скорость страницы?
Пользователи используют различные браузеры и их версии. Каждый новый выпуск обещает более быстрый опыт. И издатели браузеров выполняют эти обещания, настраивая то, как браузеры работают, например, как они используют память или процессор. Знание того, как ваша страница работает в популярных браузерах, поможет вам принимать более эффективные решения, влияющие на скорость страницы.
Как выбор устройства влияет на скорость страницы?
Долгое время многие бренды считали нормальным, что их страницы загружаются медленнее на мобильных устройствах. Однако теперь пользователи ожидают от своих мобильных устройств той же высокой скорости, что и на настольных компьютерах, и Google также ожидает отличной производительности на мобильных устройствах.
Алгоритм ранжирования Google — это постоянно меняющийся организм, и Google только дает подсказки о факторах, влияющих на ранжирование вашей страницы. Тем не менее, Google говорит, что мобильная производительность играет роль. Google измеряет скорость страниц с сайтов, имитируя быстрое сотовое соединение 4G. То, насколько хорошо сайт проходит тесты Google, влияет на то, какие сайты занимают самые высокие позиции. Низкая скорость страницы может помешать вам занять первое место в рейтинге Google.
Узнайте скорость страницы
Прежде чем вы сможете улучшить скорость своей страницы, вам нужно знать свою текущую скорость. Бесплатный инструмент тестирования скорости веб-сайта Uptrends может предоставить вам исчерпывающие показатели веб-производительности и даже дать вам советы о том, как улучшить скорость вашей страницы.
Бесплатный инструмент тестирования скорости веб-сайта Uptrends может предоставить вам исчерпывающие показатели веб-производительности и даже дать вам советы о том, как улучшить скорость вашей страницы.
С помощью этого инструмента вы можете настроить тест для использования разных браузеров, а также смоделировать различные устройства и скорости соединения. Кроме того, вы можете выбрать для тестирования разные регионы, такие как Лос-Анджелес или Амстердам.
Оценка Google PageSpeed Insights . Google смотрит не только на скорость загрузки при определении вашей оценки. Google также учитывает, насколько хорошо вы реализовали то, что Google считает лучшими практиками, например, использование сжатия. Узнайте больше о Google PageSpeed Insights.
Время загрузки : Это скорость вашей страницы. Время, которое потребовалось для загрузки вашей страницы от запроса до полной загрузки.
Requests : Общее количество сделанных запросов на ресурсы.

Размер страницы : Общий размер страницы в килобайтах.
- Распределение элементов страницы : Какой процент от общего содержимого страницы составляют такие элементы, как изображения, файлы HTML, сценарии и CSS.
- Прогресс загрузки страницы : Водопад разбивает каждый запрос и дает вам время для разрешения, подключения, рукопожатия, отправки и ожидания для каждого элемента. Вы можете быстро увидеть такие вещи, как блокирующие элементы, неисправные элементы и узкие места в производительности.
Автоматизируйте тесты скорости страницы
Как и большинство сайтов, ваши страницы, вероятно, часто меняются, а добавление и удаление элементов страницы может быстро испортить хорошую скорость страницы. Такая простая вещь, как введение одного неоптимизированного изображения, может снизить скорость вашей страницы до сканирования. Постоянное знание скорости загрузки вашей страницы может дать вам душевное спокойствие, а отчеты могут помочь вам определить всплески производительности, о которых вы не узнали бы иначе. Мониторинг производительности веб-сайта постоянно держит вас в курсе скорости вашей страницы.
Постоянное знание скорости загрузки вашей страницы может дать вам душевное спокойствие, а отчеты могут помочь вам определить всплески производительности, о которых вы не узнали бы иначе. Мониторинг производительности веб-сайта постоянно держит вас в курсе скорости вашей страницы.
Получите информацию о скорости страницы от ваших пользователей, когда они перемещаются по вашему сайту
Хотя всегда полезно использовать синтетический мониторинг веб-производительности для упреждающего наблюдения за скоростью вашей страницы, Real User Monitoring может предоставить вам подробную информацию о реальном опыте пользователей на вашем сайте. . Небольшой файл сценария отслеживает скорость загрузки страницы в браузере пользователя. RUM собирает данные о скорости страницы, а также местоположение вашего посетителя, устройство, операционную систему и браузер. Результатом являются обширные агрегированные пользовательские данные, которые можно фильтровать для просмотра данных на основе любого изменения переменных пользовательской среды. Вы также получаете подробную разбивку их опыта, чтобы вы могли видеть, как ваша страница работала в отношении времени до первого байта (TTFB), продолжительности DOM (объектная модель документа) и времени загрузки.
Вы также получаете подробную разбивку их опыта, чтобы вы могли видеть, как ваша страница работала в отношении времени до первого байта (TTFB), продолжительности DOM (объектная модель документа) и времени загрузки.
Выводы
- Скорость страницы — это время, необходимое для запроса страницы и ее полной загрузки в браузере.
- Скорость страницы влияет на то, как пользователи относятся к бренду, его продуктам и услугам.
- Пользователи ожидают одинаковой производительности как на мобильных устройствах, так и на настольных компьютерах.
- Низкая скорость страницы увеличивает показатель отказов.
- Скорость страницы важна для SEO.
- Google делает некоторые окончательные определения ранжирования на основе скорости страницы.
- Тип и служба хостинга вашего веб-сайта могут повлиять на скорость страницы.
- Вы можете быстро повысить скорость страницы с помощью некоторых простых оптимизаций, таких как контроль размеров файлов изображений и удаление мертвого кода.

- Скорость страницы может быстро меняться в зависимости от множества факторов. Синтетический мониторинг производительности веб-сайта может фиксировать задержки производительности, которые вы могли бы и не заметить.
- Вы не сможете принимать правильные решения о контенте и инфраструктуре, если у вас нет базовых показателей и тенденций производительности при принятии этих решений.
Попробуйте Uptrends бесплатно
Узнайте, как Uptrends Website Monitoring может помочь вам контролировать ваши SSL-сертификаты, DNS, FTP и многое другое с бесплатной 30-дневной пробной версией. Кредитная карта не нужна!
НачнемSo optimierst du die Geschwindigkeit deiner Website für die mobile Nutzung
1. Ermittle Seiten mit übermäßig hohen Umlaufzeiten (Запросы на поездку туда и обратно, RTR).
Die Minimierung von RTRs beginnt damit, sie sich bewusst zu machen. Viele Seiten werden mehr als 100 RTRs pro Seite aufweisen, aber dein eigentliches Ziel sollten weniger als 50 sein. Häufig stellen Entwickler oder Experten in dersuchmaschinenoptimierung, die alle Anfragen auf einer Seite ansehen, fest, dass einige der angeforderten Elemente fehlen (404), ohne dass es jemandem auffällt. Auch wenn diese Elemente nicht mehr vorhanden sind, dauert es dennoch einen Moment, bis der Browser feststellt, dass die Anfrage nicht umsetzbar ist. Daher sollten derartige Seiten sofort entfernt oder repariert werden.
Häufig stellen Entwickler oder Experten in dersuchmaschinenoptimierung, die alle Anfragen auf einer Seite ansehen, fest, dass einige der angeforderten Elemente fehlen (404), ohne dass es jemandem auffällt. Auch wenn diese Elemente nicht mehr vorhanden sind, dauert es dennoch einen Moment, bis der Browser feststellt, dass die Anfrage nicht umsetzbar ist. Daher sollten derartige Seiten sofort entfernt oder repariert werden.
Du solltest auch Assets reparieren, die verschoben wurden und eine 301-oder 302-Antwort auslösen. Diese Antworten bedeuten, dass der Browser zu einem Ort navigieren musste und dann weitere Anweisungen befolgte, um das Asset anderer Stelle zu erhalten. Und natürlich kostet Jeder Neue Ort Zeit. Es ist, als würdest du einkaufen gehen und im Lebensmittelgeschäft aber erfahren, dass sie den benötigten Artikel nicht führen, du ihn aber in einem anderen Lebensmittelgeschäft in der Nähe erhalten kannst. Noch schlimmer wird es, wenn es eine Kette von Weiterleitungen gibt. Dann wäre es, als würdest du das zweite Lebensmittelgeschäft aufsuchen, nur um zu erfahren, dass dieses den gesuchten Artikel ebenfalls nicht mehr führt, sodass du jetzt ein drittes Geschäft aufsuchen musst.
Dann wäre es, als würdest du das zweite Lebensmittelgeschäft aufsuchen, nur um zu erfahren, dass dieses den gesuchten Artikel ebenfalls nicht mehr führt, sodass du jetzt ein drittes Geschäft aufsuchen musst.
2. Kombiniere Dateien, wo immer möglich.
Der nächste Schritt hin zu einer optimierten Website besteht darin, Dateien (wie JavaScript und CSS) zu kombinieren. Wenn eine Seite beispielsweise zehn Formatvorlagen (CSS-Dateien) verwendet, die alle in einer kombiniert werden könnten, solltest du dies tun. Ebenso gilt: Wenn du eine Vielzahl von JavaScript-Dateien verwendest, die in einer kombiniert werden könnten, solltest du auch das tun. Versuche, в веб-сайте Kategorien-weit und vorlagenspezifsch zu denken. Für JavaScript, das auf jeder Seite der Website vorkommt, solltest du eine Website-weite JavaScript-Datei erstellen, und eine vorlagenspezifische JavaScript-Datei für jede Seitenvorlage auf der Website. Dasselbe kann du auch mit CSS-Dateien tun. Es ist auch hilfreich, sicherzustellen, dass diese Dateien immer mit dem gleichen Dateinamen und den gleichen Standorten referenziert werden, wenn sie ordnungsgemäß gespeichert sind.
3. Optimiere die Wiedergabereihenfolge.
Nachdem du Dateien gelöscht und zusammengefasst hast, um die Gesamtzahl der RTRs zu reduzieren, kannst du die Reihenfolge anpassen, in der Elemente angefragt werden, um die Geschwindigkeit zu erhöhen. Ebenso wie bei einem Kochrezept, bei dem bestimmte Schritte abgeschlossen werden müssen, bevor weitere Schritte beginnen können, gibt es auch eine bestimmte Reihenfolge, der ein mobiler Browser folgen muss – и die muss man sich bei Erstellen einer Seite halten. Zurück zum Beispiel mit den Lebensmitteln: Wenn dein Rezept eine Zutat erfordert, die für zwei Tage mariniert werden muss, benötigst du als Erstes die Zutaten für die Marinade, damit du mit dem Marinieren beginnen kannst, bevor du den Rest der Zutaten besorgst.
Wenn wir diese Analogie in die Web-Welt übertragen, ist die Marinade das Render-Blocking, da kein anderer Schritt des Kochprozesses beginnen kann, bevor dieser Schritt abgeschlossen ist. Du kannst dich nur insofern auf die nächsten Kochschritte vorbereiten, indem du während des Marinerierns die übrigen Zutaten besorgst. Es ist der kritische Rendering-Pfad, bei dem du die kritischen Elemente wie das Head Tag, den Seiteninhalt und das Grundlayout der Seite Priorisierst und die Elemente, die weniger kritisch sind, verzögerst, insbesondere, wenn diese das Laden wichtigerer Elemente verzögern würden. Dies kann die Ladeerfahrung für Benutzer drastisch verbessern und ihnen Zuversicht vermitteln, dass der Rest der Seite auch schnell geladen wird. Zudem erhalten sie Assets, mit deren Bewertung sie beginnen können, während der Ladevorgang stattfindet.
Es ist der kritische Rendering-Pfad, bei dem du die kritischen Elemente wie das Head Tag, den Seiteninhalt und das Grundlayout der Seite Priorisierst und die Elemente, die weniger kritisch sind, verzögerst, insbesondere, wenn diese das Laden wichtigerer Elemente verzögern würden. Dies kann die Ladeerfahrung für Benutzer drastisch verbessern und ihnen Zuversicht vermitteln, dass der Rest der Seite auch schnell geladen wird. Zudem erhalten sie Assets, mit deren Bewertung sie beginnen können, während der Ladevorgang stattfindet.
4. Erstelle eine Seitenladestrategie.
Dasuchmaschinen menschliche Benutzer imitieren, erleben sie Seiten auf ähnliche Weise, wie du selbst. Das Beste, was du tun kannst, um Anfragen auf Geschwindigkeit nachzukommen, besteht darin, zu wissen, was für die Benutzer- und die Bot-Erfahrung in den ersten Sekunden, die sie auf deiner Seite verbringen, von Bedeutung ist. Und das sind in der Regel die Informationen im Head-Tag sowie der Text und die Bilder auf der Seite. Normalerweise dauert es einige Sekunden, bis alle interaktiven Funktionen einer Website voll funktionsfähig sind, weshalb JavaScript meistens nicht zuerst geladen werden muss. Stattdessen können visuelle Darstellungen des JavaScripts wie z. B. Eingabefenster oder Expander als Platzhalter geladen werden, bevor das JavaScript erforderlich ist. Das Laden от JavaScript ist besonders langsam und umständlich. Um sicherzustellen, dass das Laden von JavaScript nicht so lange dauert, dass Benutzer und Bots lange Zeit eine leere Seite anstarren müssen, ist es perfect, einen Aspekt als erstes zu laden, und anschließend das JavaScript im Hintergrund zu laden, während die Benutzer die Seite ансехен.
Normalerweise dauert es einige Sekunden, bis alle interaktiven Funktionen einer Website voll funktionsfähig sind, weshalb JavaScript meistens nicht zuerst geladen werden muss. Stattdessen können visuelle Darstellungen des JavaScripts wie z. B. Eingabefenster oder Expander als Platzhalter geladen werden, bevor das JavaScript erforderlich ist. Das Laden от JavaScript ist besonders langsam und umständlich. Um sicherzustellen, dass das Laden von JavaScript nicht so lange dauert, dass Benutzer und Bots lange Zeit eine leere Seite anstarren müssen, ist es perfect, einen Aspekt als erstes zu laden, und anschließend das JavaScript im Hintergrund zu laden, während die Benutzer die Seite ансехен.
Необязательный JavaScript, загруженный другими видео и фотографиями на других языках. Видео и фотографии, которые были добавлены на веб-сайте angezeigt werden, все, что нужно сделать, на веб-сайте beinträchtigen, wo Benutzer und Bots normalerweise beginnen. Dieses Konzept, das Laden von Inhalten, die nicht sichtbar sind, aufzuschieben, wird als «bedarfsgetriebenes» Laden, oder Lazy Loading, bezeichnet. Отложенная загрузка может выполняться по разным параметрам (в расширенном разрешении [отложенный], параллельном другим элементам [асинхронно] и согласно метатегу отложенной загрузки от Google).
Отложенная загрузка может выполняться по разным параметрам (в расширенном разрешении [отложенный], параллельном другим элементам [асинхронно] и согласно метатегу отложенной загрузки от Google).
Лучший инструмент для таких ссылок, которые можно использовать для создания ссылок, например Google PageSpeed Insights. Um Bilder zu optimieren, kannst du auch das Lazy-Load Image Tag verwenden Google, aber bislang funktioniert dieses nur für Chrome Browser auf Mobilgeräten und Desktops (был в Zukunft möglicherweise ausgebaut wird). Для того, чтобы выбрать метод, который понятен: тест URL-средства для Google Search Console проверен, а также определен, используется элемент, который используется для отложенной загрузки, в том числе в инструментах и для создания HTML-кода.
5. Komprimiere so viel wie nur möglich.
Nachdem du die RTR für jede Seitenvorlage minimiert und Priorisiert hast, solltest du möglichst viel komprimieren. Durch Komprimierung kannst du die Seitengeschwindigkeit erhöhen, indem du Bandbreite einsparst. Die gzip-Komprimierung ist eine Methode zur Komprimierung von Dateien und kann auf den meisten Servern eingerichtet werden, aber es sind auch noch andere Optionen verfügbar. Du kannst zudem die meisten Codes einen Minimalisierungsprozess durchlaufen lassen, was wiederum die Größe der endgültigen Übertragungsdatei reduziert. Allerdings ist es schwierig, mithilfe diese Methoden Bilder zu komprimieren. Du kannst die Seite «Performance Review» (Leistungsüberprüfung) на WebPageTest.org nutzen, um eine umfassende Optimierungscheckliste einzusehen, die alle Assets auf der Seite anzeigt, und ob sie mit gzip oder anderweitig komprimiert wurden.
Die gzip-Komprimierung ist eine Methode zur Komprimierung von Dateien und kann auf den meisten Servern eingerichtet werden, aber es sind auch noch andere Optionen verfügbar. Du kannst zudem die meisten Codes einen Minimalisierungsprozess durchlaufen lassen, was wiederum die Größe der endgültigen Übertragungsdatei reduziert. Allerdings ist es schwierig, mithilfe diese Methoden Bilder zu komprimieren. Du kannst die Seite «Performance Review» (Leistungsüberprüfung) на WebPageTest.org nutzen, um eine umfassende Optimierungscheckliste einzusehen, die alle Assets auf der Seite anzeigt, und ob sie mit gzip oder anderweitig komprimiert wurden.
Um Bilder zu komprimieren (statt gzip-Komprimierung oder Minimierung), ist es wichtig, dass der Designer dem Entwickler die Bilder im komprimiertesten Format zur Verfügung stellt und so die Größe der Bilddateien reduziert. Im Grunde geht es darum, die endgültige Datei so klein wie möglich zu machen, ohne dass die Qualität des Bildes beeinträchtigt wird. Общие фотографии в формате JPG-даты, изображения, символы и иллюстрации в формате GIF-даты. Um große Bild auf Vollbildcomputer hervorragend aussehen zu lassen, ohne kleine mobile Bildschirme ins Stocken zu Bringen, solltest du stattdessen das Protokoll für Responsive Images orer einen Bild-Server wie den von Fastly verwenden, um eine vorskalierte Version des Bildes dynamisch an kleinere Bildschirme zu senden .
Общие фотографии в формате JPG-даты, изображения, символы и иллюстрации в формате GIF-даты. Um große Bild auf Vollbildcomputer hervorragend aussehen zu lassen, ohne kleine mobile Bildschirme ins Stocken zu Bringen, solltest du stattdessen das Protokoll für Responsive Images orer einen Bild-Server wie den von Fastly verwenden, um eine vorskalierte Version des Bildes dynamisch an kleinere Bildschirme zu senden .
6. Speichere die richtigen Seiten zum richtigen Zeitpunkt zwischen.
Der nächste Schritt besteht darin, Browsern und Bots dabei zu helfen, zu erkennen, был wiederverwendet werden kann und was jedes Mal neu abgerufen werden muss, und zwar durch Browser-Caching. Кэширование — это функция, созданная в неустановленной сети доставки контента (Content Delivery Network). Die meisten Elemente einer Website – vor allem bei Websites, die höchstens einmal pro Woche geändert werden und keine Echtzeit-Informationen wie Nachrichten, Wetter oder Sportbewertungen übermitteln – können bis zu einem Jahr zwischengespeichert werden. Кэширование bedeutet, dass der Browser beim Besuch einer Seite durch einen Benutzer den örtlichen Speicher durchsucht, um zu erkunden, ob bereits eine Datei vorhanden ist, die für die Erstellung der Seite gebraucht wird. Das reduziert Umlaufzeiten und verbessert die Ladezeit. Такие машины-боты betrachten Seiten immer, als Hätten sie sie sie noch nie zuvor besucht, sodass sie kein aktives verwenden, aber sie können registrieren und gegebenenfalls zur Schätzung der Ladezeit einer Seite verwenden.
Кэширование bedeutet, dass der Browser beim Besuch einer Seite durch einen Benutzer den örtlichen Speicher durchsucht, um zu erkunden, ob bereits eine Datei vorhanden ist, die für die Erstellung der Seite gebraucht wird. Das reduziert Umlaufzeiten und verbessert die Ladezeit. Такие машины-боты betrachten Seiten immer, als Hätten sie sie sie noch nie zuvor besucht, sodass sie kein aktives verwenden, aber sie können registrieren und gegebenenfalls zur Schätzung der Ladezeit einer Seite verwenden.
Im Hinblick auf Caching ist es wichtig zu verstehen, dass es auf Dateinamen und deren Speicherort на базовом сервере. Wenn du также eine Datei auf vielen Seiten verwendest, wie beispielsweise ein Logo, solltest du sie immer mit dem gleichen Dateinamen und einer URL referenzieren, auch, wenn sie an mehreren Orten auf deinem Server vorhanden ist. Du kannst diese Funktion zu deinem Vorteil nutzen, da es bedeutet, dass du einfach nur den Dateinamen eines Elements und dessen Referenz im HTML-Code aktualisieren musst, um eine neue Version des zwischengespeicherten Elements zu erhalten. Wenn du also beispielsweise dein Logo optimierst, musst du einfach nur den Dateinamen von «Logo» auf «Logov2» ändern. Dadurch wird die neue Version zwischengespeichert und die alte Version Vergessen. Wenn du ein Element also für ein Jahr zwischenspeicherst, bedeutet das nicht, dass du das Element ein Jahr lang nicht ändern wirst, sondern, dass, fall du Änderungen vornimmst, du das aktualisierte oder neue Element mit einem neuen Dateinamen bezeichnen wir ул.
Wenn du also beispielsweise dein Logo optimierst, musst du einfach nur den Dateinamen von «Logo» auf «Logov2» ändern. Dadurch wird die neue Version zwischengespeichert und die alte Version Vergessen. Wenn du ein Element also für ein Jahr zwischenspeicherst, bedeutet das nicht, dass du das Element ein Jahr lang nicht ändern wirst, sondern, dass, fall du Änderungen vornimmst, du das aktualisierte oder neue Element mit einem neuen Dateinamen bezeichnen wir ул.
Cache-Einstellungen können ein wenig kompliziert sein. Daher solltest du sie dir am besten wie Lebensmittel vorstellen, die verfallen können. Einige Lebensmittel verfallen schneller als andere. Daher musst du den Browser darüber informieren, welche Dinge schneller alt werden und weggeworfen werden müssen und was sich, ohne Ersatz, sicher für eine Weile aufbewahren lässt. Du kannst ein Tool wie WebPageTest.org verwenden, um herauszufinden, welche Möglichkeiten du hast. Wichtig ist vor allem, zu beachten, dass es kein festgelegtes Ablaufdatum gibt und keine maximale Dauer, die ein Element im Cache zwischengespeichert werden kann. Daher geht der Browser standardmäßig davon aus, dass er das Element jedes Mal erneut abrufen muss – das Browser-Caching funktioniert dann, wenn diese Details angegeben wurden.
Daher geht der Browser standardmäßig davon aus, dass er das Element jedes Mal erneut abrufen muss – das Browser-Caching funktioniert dann, wenn diese Details angegeben wurden.
Da deine Cache-Einstellungen Browsern mitteilen, wann ein Element zu alt ist, um verwendet zu werden, wird diese Zeitspanne manchmal als «Caching-Lebensdauer» или «Haltbarkeitsdauer» bezeichnet. Wenn ein Element seine Haltbarkeits- oder Caching-Lebensdauer überschritten hat, muss der Durchlauf zum Server stattfinden, um eine aktuelle Version zu erhalten. Wenn Elemente als «abgelaufen» aufgeführt sind, bedeutet das, dass sie ihre Haltbarkeitsdauer überschritten haben, was sowohl in Bezug auf Lebensmittel als auch in der Browseranalogie bedeutet, dass sie ersetzt werden müssen, wenn sie das nächste Mal ben этигт верден.
Ebenso, wie es wenig Sinn macht, eine Speisekammer voller abgelaufener Lebensmitteln zu haben, macht es auch keinen Sinn, einen Zwischenspeicher voller abgelaufener Webinhalte zu haben. Umgekehrt ist es ebenso wenig sinnvoll, Lebensmittel (Dateien) zu entsorgen, die noch gut verwendbar sind. Wenn du deinen Dateien Caching-Lebensdauern zuweist, ist es nützlich, diesen Aspekt im Hinterkopf zu behalten, und auch die Konsequenzen einer zu langen Caching-Lebensdauer zu berücksichtigen. Wenn du geringfügige Änderungen an deinem Logo vornimmst, wird es nicht das Ende der Welt bedeuten, wenn das alte Logo noch angezeigt wird. Deshalb kannst du dieses Caching Lange verlängern, vor allem wenn du plant, Dateinamen bei Änderungen sorgfältig zu aktualisieren. Wenn du unterschiedliche Dateinamen verwendest, musst du dir keine Sorgen machen, dass du das alte Logo anzeigen wirst.
Umgekehrt ist es ebenso wenig sinnvoll, Lebensmittel (Dateien) zu entsorgen, die noch gut verwendbar sind. Wenn du deinen Dateien Caching-Lebensdauern zuweist, ist es nützlich, diesen Aspekt im Hinterkopf zu behalten, und auch die Konsequenzen einer zu langen Caching-Lebensdauer zu berücksichtigen. Wenn du geringfügige Änderungen an deinem Logo vornimmst, wird es nicht das Ende der Welt bedeuten, wenn das alte Logo noch angezeigt wird. Deshalb kannst du dieses Caching Lange verlängern, vor allem wenn du plant, Dateinamen bei Änderungen sorgfältig zu aktualisieren. Wenn du unterschiedliche Dateinamen verwendest, musst du dir keine Sorgen machen, dass du das alte Logo anzeigen wirst.
7. Ускоренные мобильные страницы Erstelle (AMP).
All das kann kompliziert erscheinen und darum hat Google eine einfachere Lösung zur Optimierung der Seitengeschwindigkeit konzipiert. Ускоренные мобильные страницы или AMP являются единой группой HTML, для того, чтобы сделать их более сильными, а не желтыми, и были активированы, если они есть. Das Ziel ist, die Ladezeit der meisten Seiten auf Mobilgeräten auf eine Sekunde zu reduzieren. Das wird meistens auch erreicht. AMP ermöglichen es Google, den Großteil der Schwierigkeiten durch Caching und die Konfigurierung des Ladeprozesses zu meistern und die Mehrheit der oben beschriebenen Elemente zu kontrollieren. Dies sorgt für eine größtmögliche Optimierung.
Das Ziel ist, die Ladezeit der meisten Seiten auf Mobilgeräten auf eine Sekunde zu reduzieren. Das wird meistens auch erreicht. AMP ermöglichen es Google, den Großteil der Schwierigkeiten durch Caching und die Konfigurierung des Ladeprozesses zu meistern und die Mehrheit der oben beschriebenen Elemente zu kontrollieren. Dies sorgt für eine größtmögliche Optimierung.
In einigen Fällen erstellen Unternehmen neue AMP-Seiten und verlinken sie, ausgehend vom Head-Tag, mit bestehenden Seiten auf der Website. Таким образом, Google, dass die AMP-Seite angezeigt werden soll, wenn die Person, die Die Seite anfordert, ein Mobilgerät oder eine langsame Verbindung verwendet. In anderen Fällen kannst du die bestehenden Seiten (oder ihre bestehenden, mobilen Seiten, wenn отдельные веб-сайты vorhanden sind) Durch AMP-Seiten ersetzen. Dies wird как „kanonische AMP“ bezeichnet. Google использует эти методы, используя Google AMP-Seiten, чтобы решить проблемы сканирования, рендеринга, индексирования и ранжирования каналов. Unternehmen mögen die Methode jedoch nicht unbedingt, da die Einschränkungen und Anforderungen von AMP-Seiten sie sehr nüchtern erscheinen lassen. AMP kann außerdem einige der Tracking- und Testmöglichkeiten einschränken oder verkomplizieren, die dir für Desktop-Seiten zur Verfügung stehen; das ist es ein weiterer Grund, warum einige diese Methode vermeiden.
Unternehmen mögen die Methode jedoch nicht unbedingt, da die Einschränkungen und Anforderungen von AMP-Seiten sie sehr nüchtern erscheinen lassen. AMP kann außerdem einige der Tracking- und Testmöglichkeiten einschränken oder verkomplizieren, die dir für Desktop-Seiten zur Verfügung stehen; das ist es ein weiterer Grund, warum einige diese Methode vermeiden.
Веб-сайты, AMP-gültig sind, befolgen alle AMP-Regeln und -Richtlinien, und Google zeigt bei mobilensuchergebnissen einen kleinen, grauen Blitz neben ihnen an. Google fügt sie eher in spezielle Ergebniskarusells ein, die meistens oben auf der Seite angezeigt werden. Das ist фон großem Vorteil. Wenn aber die AMP-Gültigkeit zu viele Probleme für deine Website verursacht, ist es in Ordnung, AMP-Code zu verwenden, ohne AMP-gültig zu sein. Du solltest AMP-HTML verwenden, ohne dir darüber Sorgen zu machen, ob du alle Regeln befolgst. Du the first trotzdem von der Geschwindigkeit von der Geschwindigkeit von AMP-HTML und AMP-JavaScript Profiieren – kein schlechter Deal, wenn man bedenkt, dass es kostenlos ist.

