10 лучших сайтов с бесплатной векторной графикой
Автор: Диана Сиддикви Рейтинг топика: +1
IT-копирайтер, переводчик, контент-менеджер.
Сегодня все мы немного избалованы огромным выбором бесплатных фотографий. А вот с векторной графикой дела обстоят похуже – найти качественные изображения в море бездарного клипарта гораздо сложнее. Преимущество векторных иллюстраций заключается в том, что они могут масштабироваться без потери качества – эти файлы очень полезны, когда нужно одну и ту же картинку распечатать на визитке и на огромном баннере. Векторная графика может использоваться в веб-дизайне, для создания инфографики и самых разных печатных материалов: журналов, брошюр, листовок и плакатов. FreelanceToday предлагает вашему вниманию 10 сайтов с бесплатной векторной графикой.
STOCKIO
На сайте Stockio можно найти свыше 3000 бесплатных векторных изображений, доступных для скачивания. Также там есть дополнительный раздел для иконок, некоторые из которых сделаны в векторных графических редакторов. Коллекция включает в себя самые разные иллюстрации, в том числе паттерны и инфографику. На сайте присутствует удобный поиск, так что пользователю будет легко найти нужное изображение. Файлы доступны в разных форматах (AI, EPS, JPG), а скачивать можно сразу без авторизации или регистрации. Несмотря на то, что регистрироваться не обязательно, это стоит сделать, так как данный функционал позволяет сохранять понравившиеся изображения и отслеживать свои загрузки. На Stockio также можно скачать бесплатные фотографии, видео и шрифты.
FREE VECTOR
Free Vector это сайт с бесплатными векторами, в коллекции которого содержится белее чем 200 тысяч файлов в форматах EPS. AI, PDF и SVG. Пользователь может искать нужное изображения как по ключевым словам, так и путем просмотра категорий 3D, Icon, Animals, Vintage и Business. Для того, чтобы скачивать файлы, не требуется создавать учетную запись, однако при таком способе загрузки пользователю показывается реклама. Бесплатные изображения могут использоваться только в некоммерческих проектах, но если оформить подписку в размере $9,99 в месяц, то можно получить доступ к премиум-лицензии, которая подразумевает коммерческое использование векторной графики.
AI, PDF и SVG. Пользователь может искать нужное изображения как по ключевым словам, так и путем просмотра категорий 3D, Icon, Animals, Vintage и Business. Для того, чтобы скачивать файлы, не требуется создавать учетную запись, однако при таком способе загрузки пользователю показывается реклама. Бесплатные изображения могут использоваться только в некоммерческих проектах, но если оформить подписку в размере $9,99 в месяц, то можно получить доступ к премиум-лицензии, которая подразумевает коммерческое использование векторной графики.
FREEVECTORS.NET
FreeVectors.net существует уже 10 лет и его создатели стремятся сделать все, чтобы файлы в его коллекции были легко доступны для поиска. Функция поиска по ключевым словам автоматически завершается по мере ввода запроса, так что пользователь может получить несколько новых идей, которые ему предложит система. У каждого векторного изображения имеется своя лицензия на коллективное использование, а большинство файлов бесплатны, но только для личных проектов.
VECTOR PORTAL
Сайт Vector Portal существует с 2005 года и на данный момент является одинм из самых крупных ресурсов с бесплатной векторной графикой. Помимо качественных стоковых векторов, там можно найти большой выбор кистей для Photoshop и Illustrator, а также различные графические материалы. Пользователь может искать графику по ключевым словам или просматривать категории (флаги, животные, шаблоны и так далее). Также есть возможность просмотра недавно загруженных и самых популярных изображений. Загрузка начинается сразу же, но при этом открывается новая вкладка в браузере, что некоторых раздражает.
VECTEEZY
Vecteezy позволяет легко находить и скачивать векторный клипарт, хорошо отсортированный по трем основным темам: искусство, иконки и шаблоны. Также пользователям доступны такие разделы, как последние поступления и различные категории. Каждый файл имеет собственную лицензию, при этом большинство из них бесплатны как для личного, так и для коммерческого использования. Обязательная регистрация не требуется, но она ускоряет скорость загрузки. На сайте есть возможность оставлять комментарии и сохранять интересные файлы в личном аккаунте. Vecteezy обладает уникальной особенностью – на сайте есть встроенный онлайн-редактор, который позволяет редактировать изображения, менять цвет и шрифты перед скачиванием файла.
DRY ICONS
Сайт Dry Icons интересен тем, что специализируется на бесплатных векторных иконках, тем не менее, там можно найти и другую векторную графику. В коллекции представлено свыше 6700 файлов. По правилам, все файлы, использованные в личных и коммерческих проектах, должны сопровождаться ссылкой на ресурс Dry Icons. Иконки и графика представлены в виде наборов, а самые последние поступления отображаются на главной странице. Нужную картинку можно искать по ключевым словам, при этом система понимает направление мысли пользователя и предлагает похожие категории. Например, поиск по запросу «кошки» сопровождается предложением таких категорий, как домашние животные или «собаки». Загрузка файла начинается через 3 секунды после нажатия на кнопку, при этом пользователь не узнает формат файла, пока скачивание не закончится. Непонятно почему, но дизайнеры сайта смешали бесплатные векторные изображения с графикой Shutterstock, так что при поиске выдаются все результаты, как платные, так и нет.![]()
VEXELS
На сайте Vexels можно найти очень качественные векторные иллюстрации, но при поиске вектор смешивается с растровыми форматами PSD и PNG, так что обязательно нужно проверять, какой именно файл скачивается. Это делается просто: достаточно навести на иконку курсор и появится подпись с указанием формата. Большинство изображений доступны для бесплатного скачивания, но при желании можно пожертвовать небольшую сумму создателю графики. К сожалению, все файлы бесплатны только для личного использования, их нельзя печатать на упаковке или использовать в коммерческих веб-приложениях. Чтобы обойти это препятствие, можно приобрести расширенную лицензию за 7,49 долларов в месяц. Также можно купить лицензию на отдельное изображение за $5. Платный аккаунт открывает доступ к онлайн-редактору с готовыми шаблонами открыток, сайтов, приглашений, баннеров и другой графики.
FLAT ICON
Если нужно найти векторные иконки, то имеет смысл посетить сайт Flat Icon. На данном ресурсе можно найти более 10 тысяч наборов иконок, большинство из которых доступны для бесплатного скачивания. Платная подписка за $7,50 в месяц открывает доступ к разделу премиум — такие иконки можно использовать в коммерческих проектах. Все иконки хорошо отсортированы, на сайте есть поиск по категориям, а также фильтр цветных и черно-белых иконок. На Flat Icons есть очень удобный функционал, позволяющий создавать собственные коллекции иконок без скачивания всего набора. Пользователи могут скачать файлы в формате PNG, SVG, EPS и PSD. Загрузка доступна только для зарегистрированных пользователей. После регистрации все файлы скачиваются мгновенно, но иногда появляется всплывающая реклама с предложением приобрести платный аккаунт.
На данном ресурсе можно найти более 10 тысяч наборов иконок, большинство из которых доступны для бесплатного скачивания. Платная подписка за $7,50 в месяц открывает доступ к разделу премиум — такие иконки можно использовать в коммерческих проектах. Все иконки хорошо отсортированы, на сайте есть поиск по категориям, а также фильтр цветных и черно-белых иконок. На Flat Icons есть очень удобный функционал, позволяющий создавать собственные коллекции иконок без скачивания всего набора. Пользователи могут скачать файлы в формате PNG, SVG, EPS и PSD. Загрузка доступна только для зарегистрированных пользователей. После регистрации все файлы скачиваются мгновенно, но иногда появляется всплывающая реклама с предложением приобрести платный аккаунт.
Freepik это огромный портал с бесплатной векторной графикой, чья коллекция насчитывает свыше 300 тысяч файлов в форматах AI и EPS. Искать можно как в категориях, так и по ключевым словам. Векторная графика бесплатна для личного и коммерческого использования, но желательно вносить небольшие пожертвования, если у пользователя нет платного аккаунта, который стоит $7,50 в месяц. Незарегистрированные пользователи могут скачать всего 5 файлов в день, регистрация позволяет загрузить 30 файлов в день. Загрузка файлов прерывается всплывающей рекламой, которую, впрочем, можно тут же закрыть.
Векторная графика бесплатна для личного и коммерческого использования, но желательно вносить небольшие пожертвования, если у пользователя нет платного аккаунта, который стоит $7,50 в месяц. Незарегистрированные пользователи могут скачать всего 5 файлов в день, регистрация позволяет загрузить 30 файлов в день. Загрузка файлов прерывается всплывающей рекламой, которую, впрочем, можно тут же закрыть.
VECTOR STOCK
В основном Vector Stock предлагает платные векторные изображения, но на данном сайте также есть примерно 150 тысяч бесплатных векторов. Поиск позволяет искать только бесплатные изображения, причем есть возможность просмотреть похожие картинки. Очень удобно, что пользователь может выбрать, в каком формате он хочет скачать файл. Также есть возможность платной подписки, позволяющей коммерческое использование загруженных файлов. На Vector Stock требуется обязательная регистрация. После регистрации, скачивание производится без задержек и всплывающей рекламы, также можно подключить Dropbox, что пригодится при медленном интернет-соединении.
FREELANCE.DISCOUNT
Если поиски бесплатной векторной графики оказались безуспешными, можно посетить сайт Freelance.Discount. На данном ресурсе представлено множество векторных файлов, которые можно скачать по невысоким ценам. Представлены практически все направления векторной графики, от иконок до логотипов, также есть возможность связаться с дизайнером и отредактировать файл за дополнительную плату.
На этом все, спасибо за внимание!
Источник
Векторная графика обзор, сравнение, лучшие продукты, внедрения, поставщики.
Векторный метод формирования изображения – это метод представления изображения в виде совокупности отрезков и дуг и т. д. В данном случае вектор – это набор данных, характеризующих какой–либо объект.
Программные средства для работы с векторной графикой предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще.
Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще.
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение.
В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей и линий. Хотя на первый взгляд это может показаться сложнее, чем использование растровых массивов, но для некоторых видов изображений использование математических описаний является более простым способом.
Ключевым моментом векторной графики является то, что она использует комбинацию компьютерных команд и математических формул для объекта. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисовании этих объектов. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.
Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.
Самая сильная сторона векторной графики в том, что она использует все преимущества разрешающей способности любого устройства вывода. Это позволяет изменять размеры векторного рисунка без потери его качества. Векторные команды просто сообщают устройству вывода, что необходимо нарисовать объект заданного размера, используя столько точек сколько возможно. Другими словами, чем больше точек сможет использовать устройство вывода для создания объекта, тем лучше он будет выглядеть. Растровый формат файла точно определяет, сколько необходимо создать пикселов и это количество изменяется вместе с разрешающей способностью устройства вывода. Вместо этого происходит одно из двух либо при увеличении разрешающей способности, размер растровой окружности уменьшается, так как уменьшается размер точки составляющих пиксел; либо размер окружности остается одинаковым, но принтеры с высокой разрешающей способностью используют больше точек для любого пиксела.![]() Векторная графика обладает еще одним важным преимуществом, здесь можно редактировать отдельные части рисунка не оказывая влияния на остальные, например, если нужно сделать больше или меньше только один объект на некотором изображении, необходимо просто выбрать его и осуществить задуманное. Объекты на рисунке могут перекрываться без всякого воздействия друг на друга. Векторное изображение, не содержащее растровых объектов, занимает относительно не большое место в памяти компьютера. Даже очень детализированные векторные рисунки, состоящие из 1000 объектов, редко превышают несколько сотен килобайт.
Векторная графика обладает еще одним важным преимуществом, здесь можно редактировать отдельные части рисунка не оказывая влияния на остальные, например, если нужно сделать больше или меньше только один объект на некотором изображении, необходимо просто выбрать его и осуществить задуманное. Объекты на рисунке могут перекрываться без всякого воздействия друг на друга. Векторное изображение, не содержащее растровых объектов, занимает относительно не большое место в памяти компьютера. Даже очень детализированные векторные рисунки, состоящие из 1000 объектов, редко превышают несколько сотен килобайт.
Векторную графику часто называют объектно–ориентированной графикой или чертежной графикой.
- Продукты
- Сравнение
- Поставщики
- Производители
- FAQ
- Материалы
Поставщики Векторная графика
Производители Векторная графика
F.
 A.Q.
Векторная графика
A.Q.
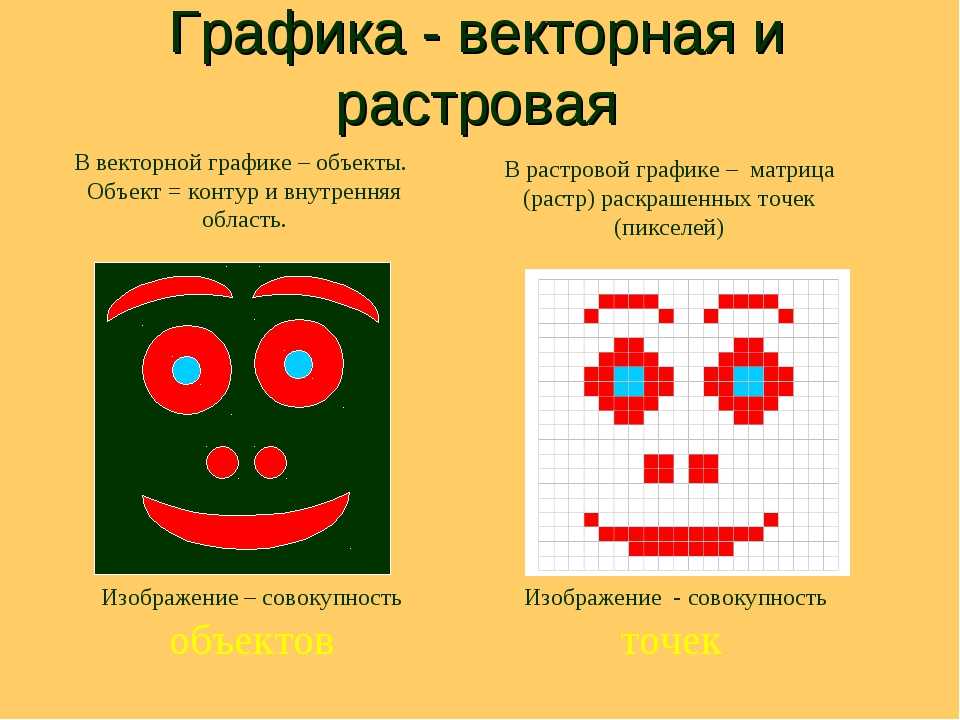
Векторная графикаЧто такое растровые изображения?
Bitmap изображения — это изображения, которые описываются пикселями — квадратами цвета, расположенными в сетке.
Bitmap изображения также известны как растровые изображения.
Что такое векторные изображения?
Векторные изображения — это изображения, описанные формами, такими как круги и квадраты, в отличие от растровых изображений, которые описываются пикселями — квадратами цвета, расположенными в сетке. Формы являются точными математическими описаниями изображения и могут масштабироваться, не становясь размытыми или «пикселированными» (этот блочный вид, который так часто получают растровые изображения при увеличении).
Зачем использовать векторные изображения?
Векторные изображения используются в большинстве аспектов графического дизайна и являются предпочтительным форматом для печати как на бумаге, так и на одежде. Причина этого заключается в том, что хотя растровое изображение может отлично смотреться на экране, который обычно имеет разрешение около 72 пикселей/точек на дюйм (DPI), обычно при печати его нужно масштабировать в 8 или более раз.![]() поскольку современные принтеры обычно выдают разрешение 600 пикселей/точек на дюйм. Векторные изображения могут справиться с этим типом масштабирования без каких-либо проблем, в то время как растровые изображения борются с ним.
поскольку современные принтеры обычно выдают разрешение 600 пикселей/точек на дюйм. Векторные изображения могут справиться с этим типом масштабирования без каких-либо проблем, в то время как растровые изображения борются с ним.
Многие формы печати требуют векторного ввода для работы — например, гибкая печать и вышивка.
Векторные изображения также используются в Интернете, например, во флэш-анимации.
Что такое трассировка? Векторизация?
Трассировка, также известная как векторизация, представляет собой процесс преобразования растрового изображения в векторное изображение.
Это может быть сделано вручную («отслеживание вручную») или с помощью компьютерной программы («автоматическое отслеживание»).
Вы уверены что хотите удалить ?
Да
Нет
ВоркДримс » Векторная графика. Определение, преимущества и недостатки
Каждый сталкивался с таким понятием, как компьютерная графика. Это раздел информатики, который имеет дело с обработкой и форматированием графического изображения на компьютере. В свою очередь, он состоит из двух подразделов: векторная графика и растровая графика. Сегодня мы поговорим о первой.
В свою очередь, он состоит из двух подразделов: векторная графика и растровая графика. Сегодня мы поговорим о первой.
Содержание:
- Что такое векторная графика
- Преимущества и недостатки векторной графики
- Основные примитивы векторной графики
- Форматы векторной графики
Что такое векторная графика
Фотография и ее векторны аналог
В векторной графике создают изображения при помощи математических формул, которые представляют собой своего рода набор объектов, отрезков. Растровая графика – это изображения из пикселей, совокупностей точек.
Эти два подраздела неразрывно связаны между собой. К примеру, просматривая изображение, вы не увидите на мониторе набор формул. Вам будет показана непосредственно картинка. Векторная графика преобразуется в растровую перед выводом на экран. Этот процесс происходит автоматически посредством работы видеокарты.
В основе векторной графики лежит линия. Формулы задают ее координаты. Таким образом, создается контур изображения. Это понятие подразумевает собой 2D графику.
Таким образом, создается контур изображения. Это понятие подразумевает собой 2D графику.
Свойства картинки (цвет заливки, толщина линий и т.д.) находятся в прерогативе растровой графики.
Примеры векторных изображений:
- Векторная карта России с регионами
- Векторная карта Украины
- Плоские иконки с изображениями бытовой техники
- Иконки животных в мималлистичном стиле
Преимущества и недостатки векторной графики
Векторы имеют ряд преимуществ наряду с другими способами передачи графической информации. Они способны наиболее точно передать изображение и чаще всего используются для создания точных графиков и чертежей, которые не требуют фотореализм.
Достоинства векторной графики:
- Основным положительным качеством данного способа передачи информации является его компактность. Файл, содержащий описание (формулы), может занимать мало места, независимо от того, какого размера будет сам объект.
- Благодаря формульному описанию, сами объекты можно неограниченно увеличивать.
 При этом качество изображения не будет изменяться в худшую сторону.
При этом качество изображения не будет изменяться в худшую сторону. - Объекты можно форматировать, изменять их положение, группировать. Качество остается неизменным.
- Над объектами можно производить математические преобразования, а также пересечения, дополнения.
- Толщина контурной линии может быть постоянной, независимо от масштаба самого изображения.
Разница между векторной и растровой графикой
Однако, несмотря на большое количество положительных качеств, векторная графика обладает и недостатками:
- В том случае, если детализация изображения сложная, размер исполнительного файла будет достаточно большим. Исходя из этого, может возникнуть трудность реалистичной передачи графики.
- Обратный переход из растровой графики происходит достаточно сложно и влияет на качество вектора.
- Сложности с совместимостью программного обеспечения.
Основные примитивы векторной графики
Примитивы – это элементарные геометрические объекты, которые использует векторная графика. Среди основных примитивов выделяют:
Среди основных примитивов выделяют:
- Отрезки и линии.
- Различные геометрические фигуры (треугольники, многоугольники).
- Окружности.
- Кривые Безье.
- Текст.
- Заливку.
Примеры векторной графики
Форматы векторной графики
Созданные изображения хранятся в форматах. Привычные нам jpg (jpeg), png служат для хранения растровых изображений. Векторные картинки используют достаточно большое количество различных форматов. Среди них:
- AI. Данный формат создает программа Ad.Illustrator. Только она и может быть использована для открытия файлов с таким расширением. Документ, созданный в новой версии, не может быть воспроизведен старыми.
- CDR. Формат Corel Draw. Эта программа также может использовать и другие расширения, в зависимости от предназначения документа (cdt, cdx, cgm, clk, cmx, cpx, csl, des, dsf, drw).
- DXF. Поддерживается всеми программами автоматизированного проектирования.
 Однако некоторые способны лишь читать файлы и не допускают возможности редактирования.
Однако некоторые способны лишь читать файлы и не допускают возможности редактирования. - EPS. Универсальный формат, который используется наиболее часто. Он был совместно создан компаниями Adobe Systems и Altsys. Файлы с этим расширением доступны многим программам, в зависимости от их версий.
- FLA, FH. Формат компании Adobe Flash.
- PDF. Разработан компанией Adobe. Используется для передачи документов, которые содержат как текст, так и графические изображения.
- PICT. Используется на платформе Macintosh. Способен одновременно поддерживать как изображения векторной, так и растровой графики.
- TGA (Targa). Продукт компании AT&T, разработанный под видеокарту TrueVision. Его поддерживают более 200 приложений.
- SWG, SVGZ. Основан на XML-языке для векторных изображений. Поддерживается веб-браузерами. Его недостатком является относительно невысокое качество сложной графики.

- SWF. Формат для flash-анимаций. Доступен для чтения приложениями, поддерживающими технологию Flash.
- WMF. Аналог PICT для Windows. К нему часто прибегают при создании веб-страниц.
Растровая и векторная графика | Информатика
Компьютерная графика — это специальная область информатики, изучающая методы и способы создания и обработки изображений на экране компьютера с помощью специальных программ.
В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую и векторную. Кроме того выделяют другие типы графики, например, трехмерную (3D), изучающую приемы и методы построения объемных объектов в пространстве. Как правило, в ней сочетаются векторный и растровый способ формирования изображения.
Растровая и векторная графика создается в специальных программах — графических редакторах и процессорах. Например, программы Paint и Gimp являются растровыми, а Inkscape — векторым.
Растровая графика
Растровое изображение представляет картину, состоящую из массива точек на экране, имеющих такие атрибуты как координаты и цвет.
Пиксель – наименьший элемент изображения на экране компьютера. Размер экранного пикселя приблизительно 0,0018 дюйма.
Растровый рисунок похож на мозаику, в которой каждый элемент (пиксель) закрашен определенным цветом. Этот цвет закрепляется за определенным местом экрана. Перемещение фрагмента изображения «снимает» краску с электронного холста и разрушает рисунок.
Информация о текущем состоянии экрана хранится в памяти видеокарты. Информация может храниться и в памяти компьютера — в графическом файле данных.
Самыми близкими аналогами растровой графики является живопись, фотография.
Кодирование графической информации
Качество изображения определяется разрешающей способностью экрана и глубиной цвета.
Число цветов (К), воспроизводимых на экране дисплея, зависти от числа бит (N), отводимых в видеопамяти под каждый пиксель:
K=2N
Для получения богатой палитры цветов базовым цветам могут быть заданы различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит (RGB), т.е. для каждого из цветов возможны K = 28 = 256 уровней интенсивности. Один бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов).
Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит (RGB), т.е. для каждого из цветов возможны K = 28 = 256 уровней интенсивности. Один бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов).
Величину N называют битовой глубиной.
Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране). В видеопамяти одновременно могут размещаться несколько страниц.
Если на экране с разрешающей способностью 800 х 600 высвечиваются только двухцветные изображения, то битовая глубина двухцветного изображения равна 1, а объем видеопамяти на одну страницу изображения равен 800 * 600 * 1 = 480000 бит = 60000 байт.
Для хранения двух страниц изображения при условии, что разрешающая способность дисплея равна 640 х 350 пикселей, а количество используемых цветов — 16 будет таким: 640 * 350 * 4 * 2 = 1792000 бит = 218,75 Кбайт
Количество используемых цветов — 16, это 24, значит, битовая глубина цвета равна 4.
Векторная графика
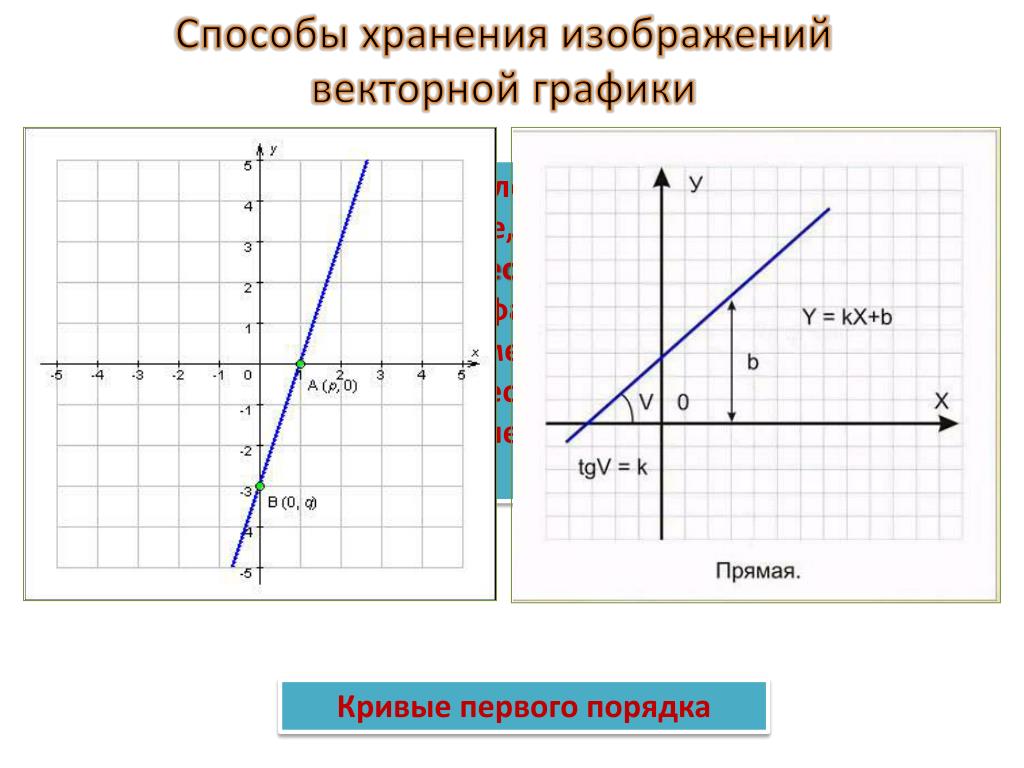
В векторной графике изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных областей. Границы областей задаются кривыми.
Файл, отображающий векторное изображение, содержит начальные координаты и параметры примитивов – векторные команды.
Самым близким аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Информация о цвете объекта сохраняется как часть его описания, т.е. тоже в векторной команде.
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя заложенное число элементов-примитивов. Чем больше элементов используется, тем лучше этот объект выглядит.
Приложения для создания векторной графики широко используются в области дизайна, технического рисования, оформительских работ. Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Файлы векторной графики могут содержать растровые объекты.
Достоинства векторной графики
- Векторные изображения занимают относительно небольшой объем памяти.
- Векторные объекты могут легко масштабироваться без потери качества
Недостатки векторной графики
- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Чаще всего изображение на бумаге выглядит не так как на экране монитора.
Векторные изображения, арт и графика от TemplateMonster
Сортировать по:
Векторные изображения для загрузки — форматы EPS, JPG, AI, PDF
Векторные изображения высоко ценятся по сравнению с традиционными типами из-за преимуществ, которые они дают.
Прежде всего, они гибкие. Это означает, что вы можете неограниченно увеличивать или уменьшать графику без потери качества или разрешения. Это позволит вам адаптировать их к любому типу контента и формату экрана.
Кроме того, вы можете легко работать с ними, изменяя форму и добавляя элементы, обеспечивая максимальную настраиваемость. Таким образом, вы можете использовать их для нескольких целей без необходимости изменять графику.
Это всего лишь некоторые преимущества. Поэтому, как вы понимаете, использование векторных изображений может принести пользу вам и вашему контенту во многих отношениях.
Однако для выполнения своих функций они должны быть созданы с использованием профессионального программного обеспечения, что требует времени, денег и опыта.
Если вы не знакомы с их использованием, покупка готовых векторных изображений может быть более удобной альтернативой. Таким образом, вы сможете воспользоваться преимуществами профессиональной работы, сэкономив время и деньги.
Векторные изображения на TemplateMonster
На торговой площадке TemplateMonster вы найдете тысячи и тысячи векторных изображений относящихся к разным темам и разработанных экспертами со всего мира.
Все изображения готовы к использованию и доступны во многих форматах, что позволит вам выбрать тот, который лучше всего подходит для ваших целей. Однако, если вы не найдете графики, которая идеально отражает идентичность и стиль вашего бренда, ее также можно будет редактировать. Вы можете легко изменить цвет, форму или общий дизайн с помощью некоторых совместимых программ или онлайн-инструментов.
Кроме того, поскольку векторные изображения очень гибкие, вы можете использовать их для разных целей и адаптировать к разным форматам.
Поскольку вам может быть затруднительно найти нужную графику среди тысяч, вы также можете упростить поиск, применив несколько фильтров. Вы можете фильтровать результаты по темам, ценовому диапазону, формату файла, совместимости программ, рейтингу, последнему обновлению и т. д. Используя этот метод, вы можете получить только те результаты, которые вам наиболее интересны, что сэкономит ваше время.
д. Используя этот метод, вы можете получить только те результаты, которые вам наиболее интересны, что сэкономит ваше время.
Темы
Все векторы, которые вы найдете на рынке, относятся к разным темам и удовлетворяют любые отраслевые потребности. Таким образом, независимо от отрасли, в которой вы или ваш бизнес работаете, вы обязательно найдете несколько соответствующих изображений. Ниже приведены некоторые из наиболее распространенных тем, которые вы можете найти:
- дом и семья;
- общество;
- компьютеры;
- развлечения;
- животные;
- праздники;
- искусство и культура.
Форматы файлов
Все векторные изображения доступны в нескольких форматах. Каждый формат больше подходит для определенного использования. Таким образом, вы должны выбирать один из них в зависимости от предполагаемого применения. Вот список наиболее распространенных форматов файлов, среди которых вы можете выбрать:
- EPS;
- JPG;
- AI;
- PDF;
- PNG;
- SVG;
- JPEG.

Как редактировать векторные изображения
Хотя большинство векторных изображений готовы к использованию, их также можно редактировать и настраивать. Таким образом, даже если вы не найдете изображение, которое идеально соответствует вашим потребностям или предпочтениям, вы можете отредактировать его и изменить цвета, форму и общий дизайн. Ниже приведены некоторые из наиболее популярных программ редактирования, которые вы можете использовать:
- Adobe Illustrator;
- Adobe Photoshop;
- CorelDRAW;
- Adobe InDesign;
- Sketch;
- Microsoft Word.
Для чего использовать векторные изображения
Векторные изображения универсальны. Это означает, что вы можете адаптировать их к разным типам контента и размерам форматов. Кроме того, одно изображение может помочь вам в достижении разных целей.
Ниже приведены некоторые из наиболее распространенных применений, в которых вы можете черпать вдохновение.
Сайты
Так как векторная графика масштабируется до любого размера, она идеально подходит для рисования любого типа иллюстраций, включая иконки, диаграммы, схемы и т. д. Таким образом, если вам нужны идеальные контуры, которые не размываются при изменении размера или формы, то это правильные типы изображений, которые вы должны выбрать.
Печать
Векторная графика также отлично подходит для печати, опять же из-за ее масштабируемости. Вы можете разместить графику на объектах любого типа и размера, от визитных карточек до рекламных щитов. Преимущество векторной графики в такой ситуации заключается в том, что они гибкие, и вы можете легко изменить их настройки в соответствии со своими потребностями или предпочтениями.
Иллюстрации
Векторы также широко используются для простых и сложных иллюстраций. Они позволяют создавать графику с четкими линиями и формами. Кроме того, некоторые из самых современных программ также позволяют создавать и добавлять тени, эффекты и текстуры, что позволяет получать более точный и реалистичный результат.
Мобильные приложения и программы
Векторная графика предпочтительнее растровой даже для мобильных приложений и программ. Фактически, они широко используются для создания интерфейсов и иконок. Они позволят вам изменять размер графики и адаптировать ее к различным форматам экрана, сохраняя при этом исходное разрешение.
Логотипы
Чтобы удовлетворить пользователей, которые получают доступ к вашему веб-сайту со своего любимого устройства, векторы являются оптимальным выбором для логотипов, поскольку они могут адаптироваться к разным форматам экрана (настольные компьютеры, планшеты и мобильные устройства). Кроме того, поскольку вам может потребоваться использовать свой логотип на нескольких типах ресурсов, таких как визитные карточки и презентации, вы хотите, чтобы его размер можно было изменять по возможности с сохранением высокого разрешения.
Мокапы продуктов
Если вам нужно создать брендовый товар, вам нужно использовать векторную графику.![]() Таким образом, дизайн может быть увеличен, чтобы соответствовать более крупным и мелким предметам, таким как футболки и брелки. Это означает, что вы сможете использовать одну и ту же графику в нескольких макетах продуктов, что сэкономит ваше время и деньги.
Таким образом, дизайн может быть увеличен, чтобы соответствовать более крупным и мелким предметам, таким как футболки и брелки. Это означает, что вы сможете использовать одну и ту же графику в нескольких макетах продуктов, что сэкономит ваше время и деньги.
Почтовые рассылки
Пользователи, открывающие электронные письма на различных устройствах, хотят видеть вашу графику четко, без размытых линий или форм. Кроме того, профессиональные иллюстрации помогут вам достичь целей имейл маркетинга, увеличив количество кликов и продаж.
Видеоигры
Использование качественной графики становится все более важным, поскольку видеоигры становятся все более и более реалистичными. В таких ситуациях рекомендуется использовать векторную графику. Она позволяет без ограничений редактировать, изменять форму и размер.
Преимущества векторных изображений
Люди предпочитают использовать векторные изображения, а не традиционные по многим причинам.
Если вы их не знаете, мы перечислили ниже некоторые из наиболее важных преимуществ, которыми вы можете воспользоваться, используя их.
Масштабируемость
Векторные изображения масштабируемы. Это означает, что вы можете увеличивать или уменьшать масштаб неограниченное время без потери качества. Это особенно полезно, потому что:
- вы можете просматривать объекты любого размера;
- в зависимости от ваших потребностей вы можете увеличивать или уменьшать графику;
- можно экспортировать графику любого размера без ущерба для разрешения.
Меньший размер
Векторная графика содержит меньше информации, чем пиксельная. Это означает, что вы можете иметь графику со сложными формами, текстом, цветами и при этом иметь легкий файл.
Таким образом, даже если вы решите добавить изображение на свой веб-сайт, вы не загрузите его и не повлияете на его общую производительность.
Они выглядят реалистично и четко
Векторные иллюстрации могут выглядеть очень реалистично и точно. Векторные программы позволяют манипулировать объектом с точностью до последнего миллиметра. Это означает, что вы сможете обогатить свой контент профессиональными иллюстрациями.
Это означает, что вы сможете обогатить свой контент профессиональными иллюстрациями.
Их можно анимировать
Векторную графику можно легко анимировать. Это означает, что вы можете сделать свой контент еще более интересным и интерактивным. В результате пользователи станут более заинтересованными и будут тратить больше времени на взаимодействие с ним.
Анимация может отображаться каждый раз при загрузке страницы. Вы можете сделать сайт интерактивным, позволив воспроизводить анимацию всякий раз, когда пользователи наводят указатель мыши на графику.
Как правильно выбрать векторную графику
Выбор среди тысяч и тысяч графических изображений может быть непростым. Неправильный выбор может повлиять на общий успех вашего контента. Таким образом, чтобы помочь вам на этом этапе, мы перечислили ниже некоторые из наиболее важных советов, которым нужно следовать при выборе векторных изображений.
По теме
Первое, что вы должны учитывать, — это актуальность графики вашему бизнесу или типу контента. Между ними должна быть связь. Это позволит вам гарантировать согласованность тем во всем вашем контенте или цифровом продукте.
Между ними должна быть связь. Это позволит вам гарантировать согласованность тем во всем вашем контенте или цифровом продукте.
Соответствие дизайна
Помимо темы, дизайн также должен быть соответствующим. Цвета, формы, линии и общий дизайн изображения должны быть такими же или похожими на те, которые вы использовали для других элементов вашего контента или продукта. Таким образом, вы обеспечите единообразие дизайна для пользователей, сделав ваш контент профессиональным и аккуратным.
Правильный формат файла
Поскольку векторная графика доступна в нескольких форматах, вам следует выбрать наиболее подходящий для предполагаемого использования. Например, если вы собираетесь редактировать изображение с помощью специальной программы редактирования, такой как Adobe Illustrator, вам лучше выбрать его собственный формат файла (AI). В противном случае, если вы хотите напрямую разместить графику на своем веб-сайте, формат файла SVG является наиболее подходящим для такого использования.
Доступная поддержка
У вас могут возникнуть вопросы или сомнения при использовании графики, которую вы приобрели и загрузили. В таких случаях доступ к поддержке позволяет быстро получать ответы и решения ваших проблем, экономя время и усилия, необходимые для их самостоятельного решения.
Без водяных знаков и этикеток магазинов
Водяные знаки — это логотипы, штампы или подписи, наложенные на изображения. Это может испортить общий вид графики и повлиять на общий дизайн вашего контента. Таким образом, вы должны убедиться, что векторы, которые вы решите купить или скачать, не содержат этих типов меток.
Форматы векторных шаблонов
Некоторые форматы файлов предназначены исключительно для векторной графики. Однако они отличаются друг от друга. Вы можете выбрать и использовать тот или иной, учитывая предполагаемое использование.
Ниже перечислены наиболее популярные векторные форматы, чтобы вы могли узнать о них больше.
EPS
Формат EPS широко используется для векторных элементов, таких как иконки. Основным преимуществом этого типа формата является его совместимость с наиболее популярными программами редактирования и типами продуктов.
Основным преимуществом этого типа формата является его совместимость с наиболее популярными программами редактирования и типами продуктов.
AI
Форматы AI встроены в программное обеспечение Adobe Illustrator. Они широко используются создателями логотипов и графическими дизайнерами, иллюстраторами и полиграфистами, которые используют программу Adobe для редактирования и создания.
SVG
Форматы SVG — это файлы, предназначенные для Интернета. Если вы хотите разместить графику на своем веб-сайте или даже анимировать ее, этот формат — правильное решение для вас. Вы сможете изменять размер и адаптировать иллюстрации к другим размерам элементов, представленных на вашем сайте. Этот формат также отлично подходит для логотипов, иконок, кнопок и т. д.
Вопросы и ответы по векторным изображениям
Что такое векторные изображения?
Векторные изображения — это графические представления объектов, таких как линии, фигуры и другие точки, которые можно использовать для создания простых рисунков или сложных представлений.
В чем разница между растровой и векторной графикой?
Растровая графика состоит из пикселей, а векторная графика состоит из контуров. Вы можете неограниченно масштабировать векторы вверх и вниз без потери качества. Растровые изображения из-за их композиции будут выглядеть размытыми при изменении размера или формы.
Какая самая лучшая программа для создания и редактирования векторной графики?
Adobe Illustrator — одна из лучших программ для создания и редактирования векторных изображений. Он предлагает широкий спектр инструментов для создания правильной и полнофункциональной графики.
PDF — это векторный файл?
Как правило, PDF-файл представляет собой векторный файл. Однако, в зависимости от того, как он был изначально создан, это также может быть растровый файл.
Как преобразовать растровую в векторную графику?
Чтобы преобразовать растровую графику в векторную, вы можете использовать одну из следующих самых популярных программ или онлайн-инструментов:
- Inkscape;
- Vector Magic;
- Adobe Illustrator.

Page not found — Графикон Арт
- Главная
- графика
- дизайн
- Web
- Арт
- Фотография
- Вдохновение
- Стиль
- Материалы
- Бесплатно
- Блог
- Статьи
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
- Главная
- О сайте
- Контакт
- Ссылки
- Галерея
- графика
- Michael Oswald
- Stephen Fowler
- Malika Favre
- Инфографика
- Josh Dykgraaf
- Jay Roeder
- Set1
- Set2
- Set3
- Kaleidoscope3
- Kilian Eng
- Хедкат
- Векторные рисунки Дэвида Лэнхама
- Комикс
- Графика 50 городов будущего
- Иллюстрация ретро
- Фелиция Атанасиу
- Графика Матей Апостолеску
- Иллюстрации Солей Игнасио
- Графика Мерседес де Беллард
- Графические работы студии Ла Бока
- Силуэт Моны Дали
- Тиленти
- Аткрытка
- Марек Денко
- Ретро женщины
- Монстры от Кристиана Олсона
- 3D Карлоса Ортеги
- Нарисованные города
- Города прошлого
- Джон Фентон
- дизайн
- Logo Tom White
- Ламборджини дизайн будущего
- Дизайн магазина
- Вертикальные сады
- Ретро дизайн
- Интерьер дизайн1
- Лексус дизайн
- Обои ручной работы
- Дизайн домашних вещей
- романтическое аттико
- Михаил Смолянов авто
- Дизайн интерьера бар Ключи
- Peugeot Onyx
- Декор Нового года
- Креативные полки
- decoupage
- decoupage-2
- dizayn-sayta-uslug
- idei-vdohnoveniya-parizhskoy-vystavki-dizayna
- Web
- 40 watercolor
- Colorful Websites
- 20 blogs for web design
- 20 узоры в вебдизайне
- дизайн сайтов
- Блокнот шаблоны
- Бехайнс сайты
- Шаблоны полноэкранных фотогалерей
- Дизайн пользовательского интерфейса
- Цветовые схемы сайтов
- Интернет закладки
- Обмен файлами
- konstruktor-saytov-wix
- Арт
- Фотография
- Erik Johansson
- Reklama kreativ
- Sven Fennema
- New York Snow
- New York 1935
- Коллажи Адриан Донот
- Фотография Сары Саудковой
- Рекламная фотография Лин Ао
- Пейзажная фотография
- Фотография Торонто
- Женские образы
- Ночные города Томаса Бирка
- Том Монро
- Фотограф Наталия Чобану
- Фотограф Юлия Бородина
- Национал Географик фотография
- Портреты людей
- Роберт Ясо
- Фото натюрморт
- Оптические иллюзии в фотографиях
- Макро мир
- Вдохновение
- Kaleidoscope
- Фотография Лена дунаева
- Фото вдохновение
- Индустриальный дизайн
- Иллюстрация1
- Иллюстрация2
- Сара Мун
- Калейдоскоп 8
- Poster Designs
- Сара Гадон
- Свадебная фотография
- Джо Реймер
- Визитные карточки
- Идеи Нового года
- Световой сад
- Женщина и музыка
- фотография новый год
- female portrait
- wooden-sculpture
- Стиль
- Фэшн фото Алекс Лим
- Елизавета Породина
- Прически от Лин Нгуен
- Материалы
- Технологии дизайна
- Decoupage- home-decor
- Ресурсы для дизайнера
- Статьи
- Jimdo
- Журналы
- Уроки
- Tutorials-illustrator-3
- Tutorials illustrator-2
- Tutorials illustrator
- 3d-type-effect-illustrator
- Уроки Illustrator CS5
- Урок иллюстратор бейдж
- Набор уроков
- Видео уроки фотошоп
- Софт
- Бесплатные онлайн редакторы
- Photoscape
- 35 free graphik programm
- 35 free graphik programm-2
- 35 free graphik programm-3
- Adobe Free
- Animation software
- free graphik programm
- Бесплатно
- Scrap kits
- Scrap1
- Иконки
- Иконки набор1
- 30-free-icon-sets
- Ресурсы для дизайнера
- Ресурсы1
- Новогодние ресурсы
- Сайты с бесплатной векторной графикой
- Кисти для фотошоп
- Текстуры для фотошопа
- PSD флайер
- Christmas Cards
- PNG image
- Brushes for Photoshop
- March 8 gifts
- Векторная графика
- 30 вектор скачать
- Новогодний вектор
- Векторная елочка
- Векторный фон 1
- Растительный фон
- Набор фонов
- website-vector-templates
- Блог
- Статьи
- 06/05/2014 — Сюрреалистические фотоманипуляции от Amandine Van Ray
- 02/20/2014 — Ночные города из космоса
- 12/19/2013 — Подборка новогодних фонов
- 10/14/2013 — Плетение из газет.
 СВАДЕБНЫЙ РЕТРО АВТОМОБИЛЬ. Мастер-класс
СВАДЕБНЫЙ РЕТРО АВТОМОБИЛЬ. Мастер-класс - 09/04/2013 — Золотая серия портретов женщин Андрей Маркин
- 08/11/2013 — 25 выкроек детских игрушек
- 07/30/2013 — Вышел новый Corel painter X3
- 07/14/2013 — Аниме Иллюстрации Enpitsu
- 07/08/2013 — Брошь в технике декупаж
- 07/05/2013 — Цифровая живопись
- 06/30/2013 — Бесплатные векторные кисти
- 06/20/2013 — Примеры домашнего декора
- 06/15/2013 — 40 интересных фотографий для вдохновения
- 06/10/2013 — 40 бесплатных кистей фотошоп
- 06/07/2013 — Магазины рукоделия
- 06/07/2013 — Живопись Friedensreich Hundertwasser
- 04/30/2013 — Американская мечта или рисунки маслом
- 04/24/2013 — Механистический кубизм Ричарда Линдера
- 03/30/2013 — Поп арт культура — протест стиля
- 03/11/2013 — Набор векторных уроков от Digital Arts
- 03/01/2013 — Феликс салазар и его микрокосмос
- 01/30/2013 — испанская живопись
- 01/30/2013 — Испанский импрессионист Карлос Гинер
- 01/21/2013 — 35 бесплатных графических программ, часть вторая
- 12/22/2012 — 15 лучших Google Doodle ( Каракули ) за 2012 год
- 11/24/2012 — Оптические иллюзии и юмор в фотографиях
- 11/23/2012 — Лучшие онлайн графические редакторы
- 11/22/2012 — Фэшн фотосессия Vanishing Skies
- 11/21/2012 — Фотография как живопись
- 11/20/2012 — Нестрашные монстры от Кристиана Олсона
- 11/17/2012 — Прически и стиль от господина Линь
- 11/16/2012 — Картины Алексея Лашкевича
- 11/10/2012 — Турецкий романтик и сказочник
- 11/05/2012 — Дизайн визитных карт
- 11/01/2012 — Уличное творчество, как искусство
- 10/31/2012 — Модный фотограф Алекс Лим
- 10/30/2012 — Морские пейзажи Юстины Копани
- 10/28/2012 — Свадебный фотограф и его творчество
- 10/22/2012 — Загадка Сары Мун
- 10/21/2012 — Дизайн интерьера — ближе к природе
- 10/19/2012 — Ложная скромность живописи Анник Боватьер
- 10/18/2012 — Акварельные города Тиленти
- 10/18/2012 — Городской арт художника из Нью Йорка
- 10/17/2012 — Дизайн прошлых лет
- 10/16/2012 — Женские силуэты Моны Дали
- 10/15/2012 — Фотография — портреты людей
- 10/14/2012 — Вертикальные сады как городское искусство
- 10/12/2012 — Романтика в фотографиях Юлии Бородиной
- 10/12/2012 — Лучшая фотография Национал Географик
- 10/12/2012 — Текстуры от Марии Ромеро
- 10/11/2012 — Красивые женщины в индустрии рекламы
- 10/11/2012 — Кисти для Фотошоп скачать
- 10/09/2012 — Дизайн винного магазина в Цюрихе
- 10/06/2012 — Живопись Хелен Коттл
- 10/05/2012 — Ламборджини дизайн будущего
- 10/04/2012 — Фотограф из Молдавии Наталия Чобану
- 10/03/2012 — Фотография, графика, иллюстрация в Калейдоскопе Графикона#8
- 10/01/2012 — Стиль поп арт в работах студии Ла Бока
- 09/29/2012 — Том Монро и его знаменитости
- 09/27/2012 — Векторная графика Ресурсы для дизайнера
- 09/26/2012 — Женский портрет в стиле Поп Арт
- 09/25/2012 — Фотограф Джовани Маоб и его загадочные женщины
- 09/23/2012 — Одностраничные сайты Примеры дизайна
- 09/23/2012 — Элегантные Леди Хью Халстенберг
- 04/23/1993 — Искусство мозаики, примеры для вдохновения
Векторная графика векторов скачать бесплатно графика
Векторная графика векторы скачать бесплатно новую коллекцию Расширенный поиск Запросить дизайн
[Векторы] Если вы можете мечтать об этом, вы можете сделать это шаблон баннера типографики цитаты ( . ai .eps 614.83KB )
ai .eps 614.83KB )
All-free-download.com
[ Векторы ] визитная карточка визитная карточка контрастный технологический шаблон ( .ai .eps 1.50MB )
All-free-download.com
[ Векторы ] шаблон типографики экологических баннеров с натуральными листьями ( .ai .eps 2.00MB )
All-free-download.com
[ Векторы ] Шаблон листовки о фитнесе, макет геометрии клетчатого силуэта ( .ai .eps 1.63MB )
All-free-download.com
[ Векторы ] визитная карточка визитная карточка визитная карточка роскошные развевающиеся кривые шаблон ( .![]() ai .eps 3.96 МБ)
ai .eps 3.96 МБ)
All-free-download.com
[ Векторы ] Элегантный плоский эскиз логотипа sa ( .ai .eps 601.08KB )
All-free-download.com
[ Векторы ] просто сделай это цитата плоский динамический текст типографика баннер ( .ai .eps 1.14MB )
All-free-download.com
[ Векторы ] chokes choky logo c надпись простой современный шаблон ( .ai .eps 534.45KB )
All-free-download.com
[ Векторы ] мужской портрет значок персонажа мультфильма ( .ai .eps 919.90KB )
All-free-download.![]() com
com
[ Векторы ] сохраняй спокойствие и молись современная элегантная типографика шаблон ( .ai .eps 20.49MB )
All-free-download.com
[ Векторы ] создание логотипа tahir для профиля в социальных сетях с синим и красным речевым пузырем ( .ai .eps 609.17 КБ)
All-free-download.com
[ Векторы ] просто сделай это цитата ретро 3d тексты типографика шаблон ( .ai .eps 21.88MB )
All-free-download.com
[ Векторы ] sa logo flat luxury texts decor ( .ai .eps 682.76KB )
All-free-download. com
com
[ Векторы ] просто сделай это элементы неба цитата 3d типографика баннер ( .ai .eps 912,71 КБ)
All-free-download.com
[ Векторы ] свадебная открытка нарисованный от руки каллиграфический шаблон баннера ( .ai .eps 3.37MB )
All-free-download.com
[ Векторы ] фирменный бланк фирменный стиль динамический геометрический декорированный шаблон ( .ai .eps 1.77MB )
All-free-download.com
[ Векторы ] tahir создание логотипа для сайта профиль в социальных сетях с сине-красным логотипом ( .ai .eps 576.89КБ)
All-free-download. com
com
[ Векторы ] шаблон флаера для продажи фитнеса силуэт клетчатый декор ( .ai .eps 1.65MB )
All-free-download.com
[ Векторы ] никогда не сдавайся цитата современный контрастный типографический шаблон плаката ( .ai .eps 20.43MB )
All-free-download.com
[ Векторы ] визитная карточка шаблон динамических волнистых кривых визитной карточки ( .ai .eps 2.22MB )
All-free-download.com
графика векторная графика векторная графика сладости векторная графика еда векторная графика скачать бесплатно векторная графика шаблон скачать бесплатно векторная графика сладости стекло векторная графика векторная графика объекты дети векторная графика мужской векторная графика бесплатно векторная графика скачать бесплатно логотип векторная графика векторная графика животных векторная графика рамки скачать бесплатно цветы векторная графика бесплатно лицо в векторной графике скачать бесплатно цветочная векторная графика
[ Векторы ] Следуй за своей мечтой, цитата оставляет фоновый типографический шаблон ( . ai .eps 1.33MB )
ai .eps 1.33MB )
All-free-download.com
[ Векторы ] Плакат с цитатой о вашей мечте современная каллиграфическая типография ( .ai .eps 4.98MB )
All-free-download.com
[Векторы] создание логотипа tahir для профиля в социальных сетях с цветовым градиентом в форме синего и красного круга ( .ai .eps 554.21KB )
All-free-download.com
[ Векторы ] Чем больше вы узнаете, цитата, элегантный плакат, типографский шаблон ( .ai .eps 599,49 КБ )
All-free-download.com
[ Векторы ] пришло время открыть новый шаблон типографики черно-белого баннера ( . ai .eps 21.00MB )
ai .eps 21.00MB )
All-free-download.com
Загрузка дополнительных элементов, пожалуйста, подождите…
Загрузка дополнительных элементов, подождите…
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотоШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Связаться с
Что такое векторная графика?
Векторное искусство — это тип цифрового искусства, созданного с помощью программного обеспечения для векторного дизайна.![]() Эти программы строят изображения, используя математические формулы для создания простых форм между точками вместо пикселей.
Эти программы строят изображения, используя математические формулы для создания простых форм между точками вместо пикселей.
Векторная графика создается путем создания точек (или узлов) и их соединения линиями (известными как пути) для построения фигур. Мы случайно знаем отличное векторное программное обеспечение. Может быть, вы слышали об этом? Vectornator — это бесплатное программное обеспечение для дизайна, которое идеально подходит для создания векторной графики.
Источник изображения: Shubham DhageПрограммное обеспечение Vector позволяет создавать высококачественные изображения, которые не становятся пикселизированными независимо от того, насколько сильно вы их увеличиваете. Это связано с тем, что векторный формат (тип формата файла, созданный в векторном программном обеспечении) не использует пиксели, а вместо этого использует четкие линии и геометрические формы, которые можно масштабировать бесконечно.
Для визуалов: посмотрите это видео, чтобы получить представление о том, о чем мы говорим.
Посмотрите, как Лаура строит свое изображение из фигур, соединяя точки, чтобы создать каждую форму и кривую? Это векторное искусство. Это весело, эффективно и важно для большинства графических дизайнеров и иллюстраторов.
В этой статье мы рассмотрим все, что вам нужно знать, чтобы получить хорошее представление о том, что такое векторное искусство, от различия между векторными изображениями и растровыми изображениями до идентификации векторных файлов, а также идеи и вдохновение для того, как использовать вектор. искусство.
И то, и другое.
Векторы можно использовать исключительно для создания цифровых изображений и иллюстраций, а также для таких дизайнерских проектов, как логотипы, плакаты, реклама и т. д.
Векторные и растровые изображения
Является ли векторное изображение таким же, как растровое? Не обязательно. В отличие от кривых, точек и форм, из которых состоят векторные изображения, растровая графика состоит из пикселей.
В отличие от кривых, точек и форм, из которых состоят векторные изображения, растровая графика состоит из пикселей.
Основное различие между векторной и растровой графикой заключается в том, что растр зависит от разрешения, т. е. разрешение может быть таким же четким, как и количество пикселей в изображении, тогда как векторные изображения можно масштабировать бесконечно без потери качества.
Растровые изображения чаще всего используются для цифровой фотографии и лучше подходят, когда требуется очень пристальное внимание к деталям. Векторная графика более распространена в иллюстрации и графическом дизайне, потому что часто эти материалы нуждаются в увеличении и являются скорее стилизованными, чем реалистичными.
Векторные формы обеспечивают сохранение качества, поскольку они не содержат пикселей. Форма может растягиваться и растягиваться без каких-либо компромиссов.
Что такое векторный файл?
Под векторным файлом понимается формат, в котором создается окончательное изображение. Различные программные инструменты используют разные форматы файлов, и вы сможете определить, в каком формате находится ваше векторное изображение, прочитав несколько последних букв файла. имя после точки.
Различные программные инструменты используют разные форматы файлов, и вы сможете определить, в каком формате находится ваше векторное изображение, прочитав несколько последних букв файла. имя после точки.
Подумайте о документе Microsoft Word. Любой документ, созданный в Word, будет содержать «.doc» в конце, например, «Term Paper.doc». Это означает, что формат файла взят из Microsoft Word.
Типы векторных файлов, которые вы получаете, говорят вам, в какой программе они были созданы и с чем совместимы.
Существует несколько разновидностей векторных файлов, а именно:
- AI — Adobe Illustrator
- EPS — формат файла Encapsulated PostScript
- SVG — масштабируемая векторная графика
- PDF — формат Portable CDR0 CorelDRAW
- FH- Freehand MX
- EMF- Enhanced Metafile
Наиболее распространенным форматом векторных файлов является EPS. Это отраслевой стандарт в печати и маркетинге.
Растровый файл, с другой стороны, будет иметь расширения GIF, PNG, JPEG, DOC, PPT, EPS, PDF, TIF, PSD или BMP.![]()
Вы заметите, что некоторые расширения могут быть как векторными, так и растровыми форматами файлов, такими как PDF и ESP. Это связано с тем, что является ли файл растровым или векторным, будет зависеть от того, как он был создан — использовались ли векторные или растровые инструменты для построения или захвата изображения.
Также можно конвертировать векторные файлы в растровые и наоборот с помощью программного обеспечения.
Например, в Vectornator вы можете использовать функцию Auto Trace для преобразования растровых изображений в красивые векторные фигуры за считанные секунды.
Как использовать векторную графику
Источник изображения: Sara Alice RabbitВекторная графика используется для различных типов дизайнерских проектов. Он используется для графического дизайна, иллюстрации и цифрового искусства.
Программное обеспечение Vector можно использовать для большинства форм графического дизайна. Дизайнер должен решить, какой тип программного обеспечения наиболее подходит для его конкретного дизайнерского проекта.
Вот некоторые из основных областей, в которых векторное искусство используется для создания высококачественных, творческих, масштабируемых изображений.
Иллюстрация
Иллюстрация стала очень востребованной профессией, и бренды сходят с ума от аутентичного визуального контента, чтобы красиво запечатлеть свою личность и продукты. Иллюстрация используется для редакционного контента (печатного и онлайн), социальных сетей, дизайна UX/UI и многого другого. Посмотрите эти портфолио иллюстраций, чтобы получить вдохновение для собственных иллюстраций.
Иллюстрация — захватывающая отрасль, которая обещает много свободы. Многие иллюстраторы предпочитают работать на фрилансе и управлять собственной личной студией. Какое фантастическое время для жизни, когда художники могут хорошо зарабатывать, занимаясь любимым делом, верно?
Узнайте, как стать иллюстратором, воспользовавшись нашими десятью простыми советами.
Дизайн веб-сайта
Векторные изображения используются для многих элементов дизайна веб-сайта, включая значки, логотипы, иллюстрации и макет. Вам нужно знать, как создавать векторную графику в качестве графического дизайнера веб-сайта или дизайнера пользовательского интерфейса. Если вы внештатный графический дизайнер или иллюстратор, ваши услуги могут быть переданы на аутсорсинг дизайнерам и разработчикам веб-сайтов.
Вам нужно знать, как создавать векторную графику в качестве графического дизайнера веб-сайта или дизайнера пользовательского интерфейса. Если вы внештатный графический дизайнер или иллюстратор, ваши услуги могут быть переданы на аутсорсинг дизайнерам и разработчикам веб-сайтов.
Дизайн плаката
Для успешной печати плакатов вам понадобятся векторные изображения. Дизайн плаката можно использовать для искусства и декора, кино и маркетинга. Нужно вдохновение для дизайна плаката? Посмотрите эти страшные постеры фильмов, которые точно не дадут вам уснуть ночью.
Дизайн логотипа
Большинство графических дизайнеров используют векторное программное обеспечение для создания логотипов. Почему? Потому что векторная графика легко масштабируется, легко редактируется и имеет множество параметров экспорта.
Прочтите этот пост в блоге, чтобы узнать все о том, почему все логотипы должны создаваться с помощью векторной графики.
Дизайн рекламных щитов
Как и плакаты и логотипы, векторные рисунки идеально подходят для рекламных щитов, поскольку они печатаются в огромных масштабах. Ваши векторные файлы будут необходимы для поддержания качества изображения.
Ваши векторные файлы будут необходимы для поддержания качества изображения.
Видеоигры
Разработчики видеоигр используют все виды программного обеспечения. Это очень сложная форма дизайна. Критический компонент произведения искусства создается с использованием векторного искусства. Этот вид векторной графики особенно популярен в последнее время в связи с ростом популярности видеоигр и виртуальной реальности.
Начало работы с векторной графикой
Если вы хотите начать работу с векторной графикой, вам нужно немного поучиться. В настоящее время доступно множество онлайн-курсов и даже бесплатных видеороликов на YouTube, на которых вы можете учиться, если у вас хватит терпения и сосредоточенности на самообучении.
Преимущество онлайн-курсов в том, что они хорошо структурированы и используют проверенные методики обучения (которые не дают вам заблудиться и перегрузиться в кроличьей норе YouTube). Социальные сети и онлайн-видео идеально подходят для получения дополнительных советов и поиска вдохновения.
Youtube-канал Vectornator предназначен для дизайнеров и цифровых художников (как опытных, так и начинающих) с советами и идеями, которые помогут вам стать лучше.
Наряду с правильными учебными материалами вам понадобится правильное программное обеспечение для векторной графики.
Какая программа для работы с векторной графикой самая лучшая?
Как вы уже должны знать, для создания векторной графики требуется программное обеспечение.
Рынок дизайна переполнен программами для векторной иллюстрации и векторной графики, так как же узнать, какую из них выбрать? Требуется немного изучить, чтобы увидеть, что лучше всего подходит для вас, и это также зависит от бюджета. Мы перечислили некоторые из лучших программ для векторного дизайна, которые стоит изучить ниже.
Vectornator
Источник изображения: Charis TsevisДа, это бесстыдная похвала нашему бренду, но очевидно, что мы верим в наш продукт. И мы готовы признать, что это вилка. Извините, вините нашу маркетинговую команду!
Наша команда разработчиков годами работала над созданием программного инструмента для работы с векторной графикой, который был бы чрезвычайно прост в использовании, но обладал бы всеми функциями, которые вы могли бы пожелать, чтобы быть максимально творческим и не обходиться в кругленькую сумму.
Vectornator — это бесплатный программный инструмент, потому что мы стремимся дать возможность каждому, у кого есть творческое желание, выразить себя через цифровое искусство без ограничений.
Adobe Illustrator
Adobe Illustrator — стандартное программное обеспечение для векторного дизайна. Он высококачественный и многофункциональный, так что вы можете создать все, что только может представить ваше воображение. Единственное, у него крутая кривая обучения, с которой можно справиться с помощью бесплатных видеороликов на YouTube, но обычно требуется немного надлежащей подготовки.
Это также один из самых дорогих вариантов программного обеспечения для графического дизайна, особенно с учетом возможности использования бесплатного программного инструмента. Тем не менее, Adobe Illustrator — это мощный инструмент, с которым необходимо работать, если вы серьезно относитесь к графическому дизайну и иллюстрации.
Affinity Designer
Это программное обеспечение является достойным конкурентом Adobe (но гораздо более доступным — баллов ).![]() Многие графические дизайнеры открыты для программного обеспечения, которое является более доступным, чем творческий пакет Adobe, и считают, что Affinity Designer на самом деле является отличной альтернативой.
Многие графические дизайнеры открыты для программного обеспечения, которое является более доступным, чем творческий пакет Adobe, и считают, что Affinity Designer на самом деле является отличной альтернативой.
CorelDRAW
CorelDRAW Graphics Suite — это полный набор приложений для графического дизайна.
От векторного дизайна до редактирования фотографий, редакционного дизайна и т. д. CorelDRAW предлагает широкий спектр инструментов для удовлетворения всех потребностей графического дизайна, будь то создание одежды, визитных карточек и всего, что между ними. CorelDRAW поставляется с LiveSketch на основе технологии искусственного интеллекта, которая преобразует эскизы в векторные кривые.
Тем не менее, он довольно дорогой и немного стареет.
А фотошоп?
Для тех, кто новичок в дизайне или не совсем в курсе, мысли автоматически обращаются к Photoshop, когда они думают о программном обеспечении для дизайна, потому что это имя стало нарицательным. Adobe Photoshop является частью Adobe Creative Cloud, но это инструмент растровой графики (именно поэтому он используется для цифровой фотографии).0003
Adobe Photoshop является частью Adobe Creative Cloud, но это инструмент растровой графики (именно поэтому он используется для цифровой фотографии).0003
О каждой из упомянутых здесь программ можно узнать намного больше, поэтому обязательно ознакомьтесь с нашей статьей о программных инструментах для графического дизайна, где мы подробно расскажем все, что вам нужно знать о 21 различных программных инструментах для графического дизайна.
Vector Artists for Inspiration
Charles Williams
Charles Williams из студии Make Up создает красивый графический дизайн и иллюстрации для журналов, брендинга и рекламных кампаний. Он использует векторную графику, чтобы оживить изображения движением, геометрическими формами и трехмерной эстетикой.
Посмотреть эту публикацию в Instagram
Пост, опубликованный Made Up Studio (@thisismadeup)
Marly Gallardo
Удивительное портфолио этого эквадорского иллюстратора может похвастаться впечатляющим списком клиентов, включая Adobe, Apple, Netflix и The New. Йорк Таймс.
Йорк Таймс.
Посмотреть эту публикацию в Instagram
Пост, опубликованный Mar (@bymarfigueroa)
Линия Биргитте
Линия Биргитте отточила использование линейной работы в своем векторном искусстве, создавая изображения, которые часто имеют непринужденный, Эстетика эскизного стиля.
Посмотреть эту публикацию в Instagram
Публикация, опубликованная Лайн Биргитте (@linebirgitte.dk)
Бето Гарза
Векторная графика этого иллюстратора из Дубая потрясающе яркая, живая, с формой и цветом, что показывает, как многое возможно с помощью простых геометрических форм.![]()
Посмотреть эту публикацию в Instagram
Пост, опубликованный Beto Garza «Helbetico» (@el.helbetico)
Хотите сделать свой собственный векторный рисунок?
Надеемся, что теперь вы лучше понимаете, что такое векторное искусство и насколько много возможно с этой невероятно захватывающей и разнообразной формой цифрового искусства.
Мы (очевидно) одержимы им, поэтому мы прилагаем все усилия, чтобы сделать его доступным как можно большему количеству людей.
Попробуйте Vectornator сегодня и поделитесь с нами своими работами!
Нам не терпится увидеть, что вы создадите!
Векторная графика в Интернете — Corel Vector
Векторная графика в Интернете — Corel VectorДоступно везде
Веб-приложение для работы с векторной графикой, позволяющее творить на любом устройстве. Создавайте свои творческие проекты с помощью удобного инструмента с интуитивно понятными мощными функциями и сохраняйте свои проекты в облаке, чтобы иметь к ним доступ из любого места, где есть веб-браузер.
Создавайте свои творческие проекты с помощью удобного инструмента с интуитивно понятными мощными функциями и сохраняйте свои проекты в облаке, чтобы иметь к ним доступ из любого места, где есть веб-браузер.
Простота в освоении и использовании
Дайте толчок своим творениям с помощью разнообразных специально подобранных шаблонов. Наслаждайтесь плавным обучением без ненужной сложности.
Гибкость и доступность
Наслаждайтесь дизайном с помощью быстрых и гибких инструментов, которые работают так же, как и вы, и не сокращают бюджет.
Неограниченное облачное хранилище
Обеспечьте безопасность, синхронизацию и доступность своих проектов на всех устройствах с неограниченным пространством в облаке Corel Vector.
Интуитивно понятные инструменты для точного проектирования
Мощные возможности векторного редактирования
- Примитивы интеллектуальных форм с волшебными контрольными точками для быстрого и гибкого создания геометрических фигур.
 902:30
902:30 - Динамические логические операции позволяют создавать сложные составные формы и редактировать их позже без разрушения.
- Неразрушающий стиль объектов, включая несколько типов многослойных заливок, границ, настроек и эффектов, а также полный контроль прозрачности и режима наложения.
- Сложные операции с векторными путями с помощью инструментов пера, безигона, ножа и лассо.
- Динамические углы, векторные инструменты от руки и другие мощные функции работы с векторами дают вам полный контроль над вашими проектами. 902:30
Текст и типографика
- Поддержка пользовательских шрифтов TrueType и OpenType и коллекций шрифтов.
- Полная библиотека шрифтов Google.
- Дополнительные элементы управления символами и абзацами.
- Редактирование уровня текстового процессора, включая стандартные сочетания клавиш, поддержку преобразования текста, кернинг и многое другое.
- Лигатуры OpenType, дроби и капители.

- Всенаправленные направления письма, включая справа налево (RTL), слева направо (LTR) и сверху вниз (TTB). 902:30
Редактирование изображений
- Поддержка неразрушающего кадрирования, масштабирования и обрезки для всех изображений.
- Выберите 8 доминирующих цветов из любого изображения на холсте, автоматически создав палитру, и используйте их в своих проектах.
- Растрировать каждое выделение в новый растровый объект.
- Добавьте красивые фильтры, удалите шум и измените цвет, оттенок, яркость, контрастность, насыщенность и яркость.
Совместимость и файлы
- Импорт файлов GVDESIGN (собственный формат Corel Vector), PDF, SVG, SVGZ, EPS, JPEG, PNG и GIF.
- Экспорт с расширенными функциями изменения размера, включая настройку dpi, множители в стиле сетчатки (например, @2x) или использование ярлыков ширины и высоты (100w или 512h).
- Форматы экспорта включают SVG, SVGZ, PNG (включая 32-битный с альфа-каналом), JPEG, PDF (версия 1.
 7).
7). - Выберите несколько объектов в иллюстрации и экспортируйте все сразу с панели «Экспорт». 902:30
- Срезы позволяют экспортировать произвольную часть холста.
Интуитивно понятный пользовательский интерфейс
- Знакомые, удобные графические инструменты и интерфейс позволяют новичкам и начинающим профессионалам чувствовать себя как дома.
- Перейдите в полноэкранный режим, чтобы иметь полный и беспрепятственный обзор вашего холста.
- Быстрое увеличение до всех элементов, до текущего выделения или до фактического размера. С легкостью панорамируйте и масштабируйте даже сложные проекты. 902:30
- Создайте из своих страниц простую полноэкранную презентацию, готовую для демонстрации коллегам и соавторам.
- Доступ к мощному сенсорному интерфейсу с планшетов (iOS и Android), Chromebook и ПК с сенсорными экранами.
- Совместимость с перьевыми устройствами, такими как Apple Pencil.
Эффекты и настройки
- Поэкспериментируйте с более чем 35 живыми неразрушающими эффектами и настройками, сгруппированными по популярным категориям.
 902:30
902:30 - Сложите несколько корректировок в реальном времени и сохраните их для последующего использования.
- Несколько типов размытия, включая популярное размытие фона, масштабирование, сдвиг наклона или размытие объектива для реалистичного эффекта глубины резкости.
Цвет
- Интуитивная палитра цветов с режимами RGB, HSB и CMYK, включая ввод и вывод цвета HEX.
- Живая палитра, которая показывает цвета, используемые в вашем дизайне, автоматически обновляемые.
- Глобальные образцы и образцы документов позволяют упорядочивать, импортировать и экспортировать палитры.
Варианты графического дизайна для каждого творца
Независимо от уровня ваших навыков или целей, которые вы хотите достичь, для вас найдется идеальный графический продукт.
Corel Vector
Создавайте свои творческие проекты с помощью удобного инструмента с интуитивно понятными функциями, доступного в любом месте, где есть веб-браузер.
ПОДПИСАТЬСЯ СЕЙЧАС
CorelDRAW Standard 2021
Все, что вам нужно на рабочем столе для создания привлекательной графики для домашних проектов или вашего малого бизнеса.
Подробнее
CorelDRAW Graphics Suite
Непревзойденные возможности векторной иллюстрации и макетирования страниц, редактирования фотографий, типографики, совместной работы и профессиональной печати.
Узнать больше
Помогите решить
Быстрое начало работы
Быстро начните работу с сотнями профессиональных шаблонов. От изображений в социальных сетях до печатных материалов — наша растущая коллекция творческих шаблонов поможет вам.
Что такое Corel Vector?
Corel Vector (ранее Gravit Designer Pro) — это недавно обновленное веб-приложение для графического дизайна для энтузиастов и начинающих дизайнеров. Созданный с современным интуитивно понятным пользовательским интерфейсом и доступный в любом месте, Corel Vector позволяет пользователям создавать любые виды творений, хранить их в облаке, экспортировать в различные форматы и выводить свои таланты на новый уровень.
Что мне нужно для запуска Corel Vector?
Все, что вам нужно, это компьютер с современным веб-браузером! Для получения наилучших результатов мы рекомендуем Google Chrome, Firefox, Safari или Microsoft Edge. Вы даже можете использовать Chromebook или планшет и воспользоваться преимуществами сенсорного пользовательского интерфейса Corel Vector.
Сколько длится бесплатная пробная версия?
Бесплатная пробная версия Corel Vector предоставляет 15 дней полнофункциональной функциональности, позволяя пользователям быстро приступить к работе и оценить возможности без ограничений. По истечении 15-дневного пробного периода пользователи могут приобрести повторяющуюся подписку, чтобы продолжать пользоваться Corel Vector.
Могу ли я использовать Corel Vector в автономном режиме (без Интернета)?
Да! Corel Vector позволяет пользователям работать в автономном режиме до 15 дней, не беспокоясь о нестабильном или прерывистом подключении к Интернету. Corel Vector позволяет дизайнерам загружать, редактировать и сохранять файлы со своего рабочего стола, как в обычном приложении.
Corel Vector позволяет дизайнерам загружать, редактировать и сохранять файлы со своего рабочего стола, как в обычном приложении.
Могу ли я использовать Corel Vector без учетной записи пользователя?
Нет. Чтобы использовать Corel Vector, пользователи должны создать учетную запись на сайте app.corelvector.com.
Могу ли я начать дизайн с шаблона?
Да! Corel Vector поставляется с постоянно растущей коллекцией профессионально разработанных креативных шаблонов, которые помогут вам начать работу.
Я хотел бы узнать больше о Corel Vector. С чего начать?
Лучший способ начать работу с Corel Vector — прочитать руководство пользователя или ознакомиться с доступными учебными пособиями в Discovery Center. Если у вас есть какие-либо вопросы или вы хотите услышать мнение других пользователей, посетите онлайн-форум.
Создавайте с уверенностью
Наше всеобъемлющее руководство пользователя охватывает все, что вам нужно знать для успешного проектирования, от основ до продвинутых технологий. Попробуйте Corel Vector, имея под рукой руководство, и вскоре вы станете профессионалом.
Попробуйте Corel Vector, имея под рукой руководство, и вскоре вы станете профессионалом.
Посетите руководство пользователяПопробуйте Corel Vector Free
Учебник по векторной математике для 3D компьютерной графики
Учебник по векторной математике для 3D компьютерной графикиЧетвертая редакция, июль 2009 г.
Это учебник по вектору алгебра и матрица алгебра с точки зрения компьютерной графики. Он охватывает большинство векторных и матричных тем, необходимых для чтения на компьютере на уровне колледжа. учебники по графике. Большинство графических текстов охватывают эти темы в приложении, но часто бывает слишком коротким. Этот учебник охватывает тот же материал в большем длина и множество примеров.
Зеркальный сайт, содержащий этот материал: Зеркальный сайт
· Глава 0 — Очки и Строки · Глава 1 — Векторы, Точки и матрицы-столбцы · Глава 2 — Добавление матрицы · Глава 3 — векторное дополнение · Глава 4 — Длина вектора · Глава 5 — Вектор Направление · Глава 6 — Масштабирование и Единичные векторы · Глава 7 — Точечный продукт · Глава 8 — Длина и Точечный продукт · Глава 9 — Угол между двумя векторами · Глава 10 — Угол между 3D векторы · Глава 11 — Выступающий Вектор на другой · Глава 12 — Векторный крест Товар · Глава 13 — Матрицы и Простые матричные операции · Глава 14 — Матрица-столбец Матричное умножение · Глава 15 — Матрица-Матрица Умножение · Глава 16 — Матрица идентичности и обратная матрица · Индекс
Компьютерная графика требует больше математики, чем описано здесь. Цель этих
примечания — это расширение математического приложения, включенного в большинство графических
книги, а не преподавать математический материал в основном тексте этих книг.
Цель этих
примечания — это расширение математического приложения, включенного в большинство графических
книги, а не преподавать математический материал в основном тексте этих книг.
Хотя в первую очередь нацелен для студентов университетов, изучающих информатику, этот учебник будет полезен любому заинтересованному программисту. в 3D компьютерной графике или программировании 3D компьютерных игр. Несмотря на их привлекательность Кровавые обложки, массовые торговые книги по программированию игр требуют того же понимание векторов и матриц как учебников колледжа (и обычно откладывают эти темы к тому же скудному математическому приложению).
Этот учебник полезен
больше, чем компьютерная графика. Векторы и матрицы используются во всех научных
и инженерных областях, и любой другой области, которая использует компьютеры (есть ли какие-либо
что не так?) Во многих областях словарь, используемый для векторов и матриц,
не соответствуют тому, что используется в компьютерной графике. Но идеи те же, и чтение
эти заметки потребуют лишь небольшой умственной корректировки.
Но идеи те же, и чтение
эти заметки потребуют лишь небольшой умственной корректировки.
В этих примечаниях предполагается, что вы когда-то изучали планиметрию и тригонометрию. Понятия например, точка , линия , плоскость и угол должны быть вам знакомым. Другие понятия, такие как синус , косинус , определитель , реальное число , а общие триггерные тождества должны быть как минимум отдаленными Память.
Эти страницы были разработаны с разрешением 800 на 600. Они были (несколько) протестированы с не слишком старыми версий Firefox и Internet Explorer. Многие страницы требуют Javascript, и некоторые страницы требуют Java. Если у вас их нет (или вы находитесь за брандмауэром, блокирует их) вы сможете читать большинство страниц, но интерактивные функции будет потерян.
Некоторые разделы — это годы
старый и использовался в классе много раз (и, следовательно, «проверен в классе»
и, вероятно, будет технически правильным и удобочитаемым). Другие разделы
являются более поздними и могут не соответствовать обеим целям.
Другие разделы
являются более поздними и могут не соответствовать обеим целям.
- Вернуться к списку курсов.
Vector Math for 3D Computer Graphics by Bradley Kjell находится под лицензией
Creative Commons Attribution-NonCommercial 4.0 International License.
Рисование векторной графики: Цвет и детализация Онлайн-класс
- Все темы
- творческий
- Анимация и иллюстрация
- Иллюстрация
С фон Гличкой Нравится 5340 пользователям
Продолжительность: 7ч 48м Уровень мастерства: средний Дата выпуска: 24.06.2021
Начать бесплатную пробную версию на 1 месяц
Детали курса
Эскиз — отличная отправная точка, но освещение, цвет и детализация — это то, что выводит ваши иллюстрации на новый уровень. В этом курсе фон Гличка покажет вам, как использовать световые эффекты, цвета и большое разнообразие методов детализации в ваших проектах с помощью Adobe Illustrator. Попутно Вон раскрывает свое понимание творческого процесса и делится творческими работами, демонстрирующими методы, которым он обучает.
В этом курсе фон Гличка покажет вам, как использовать световые эффекты, цвета и большое разнообразие методов детализации в ваших проектах с помощью Adobe Illustrator. Попутно Вон раскрывает свое понимание творческого процесса и делится творческими работами, демонстрирующими методы, которым он обучает.
Навыки, которые вы приобретете
- Векторная иллюстрация
Получите общий сертификат
Поделитесь тем, что вы узнали, и станьте выдающимся профессионалом в желаемой отрасли с сертификатом, демонстрирующим ваши знания, полученные на курсе.
Обучение LinkedIn Обучение
Сертификат об окончанииДемонстрация в вашем профиле LinkedIn в разделе «Лицензии и сертификаты»
Загрузите или распечатайте в формате PDF, чтобы поделиться с другими
Поделитесь изображением в Интернете, чтобы продемонстрировать свое мастерство
Познакомьтесь с инструктором
Фон Гличка
Креативный директор, бренд-стратег
902:30
Отзывы учащихся
157 оценок
Общий рейтинг рассчитывается на основе среднего значения представленных оценок. Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
- 5 звезд Текущее значение: 137 87% 902:30
- 4 звезды Текущее значение: 17 10%
- 3 звезды Текущее значение: 3 1%
Йогендран Д.
Йогендран Д.
Графический дизайнер в RR Donnelley
5/5
3 сентября 2022 г.
он потрясающий инструктор, я никогда не сталкивался с этим раньше. Спасибо Вон.
Полезный · Отчет
Хелен ГУДМАН
Хелен ГУДМАН
Преподаватель искусства/фрилансер по графическому дизайну
5/5 1 августа 2022 г.
Очень наглядные примеры теории цвета применительно к отношениям в цвете.
Полезный · Отчет
Пол Пирсон
Пол Пирсон
Графический дизайнер в Just Print Digital
5/5
16 июля 2022 г.
Четкие и точные шаги и объяснения для раскрытия потенциала цифровых дизайнеров. Ребята гений!
Полезный · Отчет
Содержание
Что включено
- Практикуйтесь, пока учитесь 1 файл с упражнениями
- Учитесь на ходу Доступ на планшете и телефоне
Похожие курсы
Скачать курсы
Используйте приложение LinkedIn Learning для iOS или Android и смотрите курсы на своем мобильном устройстве без подключения к Интернету.
Объяснение векторной графики: как создавать логотипы, рекламные объявления и пользовательские интерфейсы, которые делают их абсолютно популярными
Перейти к основному содержанию TechRadar поддерживается своей аудиторией. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот почему вы можете доверять нам.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот почему вы можете доверять нам.
Векторная графика окружает нас повсюду и обеспечивает важный способ визуальной передачи информации, будь то корпоративный брендинг, уличные вывески или флаер на витрине кафе. Но сама по себе векторная графика еще более увлекательна, когда вы смотрите за формами и шрифтами, которые объединяются, чтобы передать сообщение с первого взгляда, и узнаете, чем они на самом деле являются, и почему они являются таким мощным инструментом в наборе инструментов любого дизайнера.
Прежде чем мы углубимся в то, что такое векторная графика, давайте прольем свет на два основных вида компьютерной графики: векторную и растровую. Скорее всего, вы уже знакомы с последним, поскольку многие из наиболее распространенных форматов файлов — JPEG и PNG — попадают в эту категорию. Первый менее популярен, но необходим для цифрового дизайна, причем наиболее распространенными форматами файлов являются EPS, AI или SVG, среди нескольких других менее используемых типов.
Если мы видим изображение на рекламном щите или рекламу в вагоне метро, это изображение начиналось как один из этих двух основных типов графики, прежде чем оно попало в материальный мир, но два рисунка идут по одному и тому же пути. от цифровой ручки до рекламы на стене.
Векторная графика — это изображения, созданные из математически определенных точек, таких как точки, линии и кривые. По своей природе они двухмерные, но с помощью цветов, текстур и слоев их можно сделать трехмерными. Векторные изображения сохраняются на вашем устройстве в виде набора команд, представляющих собой список атрибутов сохраненного изображения, и именно эта характеристика делает их невероятно полезными для графического дизайнера.
Для чего используется векторная графика?
(Изображение предоставлено Shutterstock) Поскольку векторная графика — это, по сути, просто математические функции, определяющие форму, они легко масштабируются, редактируются и в целом с ними проще работать. Они используются для самых разных задач, но реклама и маркетинг, безусловно, являются основными вариантами использования векторной графики.
Они используются для самых разных задач, но реклама и маркетинг, безусловно, являются основными вариантами использования векторной графики.
Векторы идеально подходят для логотипов, визитных карточек, плакатов и других материалов, используемых в рекламных кампаниях. Что делает их подходящими для рекламы, так это их масштабируемость среди нескольких других атрибутов. Вы можете увеличивать или уменьшать векторное изображение в любой пропорции без потери качества.
Если вы взяли математическую функцию, определяющую идеальный круг, не имеет значения, что вы вводите в качестве радиуса этого круга, он всегда будет формировать одну и ту же форму любого размера.
Следовательно, предприятия обращаются к векторной графике для изображений, которые необходимо увеличивать и уменьшать, например, для рекламного щита и визитной карточки соответственно. Поскольку с ними не только безболезненно работать, но и легко хранить, они являются отличным выбором как для онлайн-дизайна, так и для печати. Это дает предприятиям дополнительное преимущество при работе с векторами, поскольку позволяет им обеспечить единообразие своих маркетинговых кампаний в Интернете и в печати.
Это дает предприятиям дополнительное преимущество при работе с векторами, поскольку позволяет им обеспечить единообразие своих маркетинговых кампаний в Интернете и в печати.
Векторная графика обладает огромным потенциалом для создания привлекательных иллюстраций. С добавлением привлекательных цветов и привлекательных дизайнов простые линии, точки и кривые могут быть улучшены, чтобы привлечь внимание потребителей. Следовательно, они также являются личным фаворитом веб-дизайнеров и разработчиков приложений. Веб-сайты и приложения часто используют векторы для интерфейсов, шрифтов, целевых страниц и инфографики.
Еще одно распространенное использование векторов — это рисунки, которые вы видите на продуктах, одежде или товарах. Поскольку их относительно легко воспроизвести, бренды и частные лица выбирают их для усиления своей продукции.
Чем отличается векторная графика?
Левое изображение растеризовано, поэтому оно не может масштабироваться так же точно, как векторное изображение справа, которое не пикселизируется независимо от того, насколько сильно вы масштабируете его, и не теряет детали независимо от того, насколько сильно вы его уменьшаете. (Изображение предоставлено Shutterstock)
(Изображение предоставлено Shutterstock)Как упоминалось выше, их способность масштабироваться без потери качества дает векторам самое большое преимущество перед растровой графикой. Поскольку векторы, по сути, представляют собой линии, точки и кривые, связанные вместе с помощью математического уравнения, их размер можно изменить по своему вкусу без размытия. Вероятность пикселизации нулевая, поскольку в этом процессе не участвуют пиксели, в отличие от растровых изображений. Из-за этого качества векторы называются «независимыми от разрешения».
Еще одна особенность, уникальная для векторной графики, которая тесно связана с математическими уравнениями, являющимися их строительными блоками, — это небольшие размеры файлов. Поскольку векторные изображения не хранят пиксели, в отличие от растров, они не требуют много памяти на вашем устройстве. Изображения сохраняются в виде математических соотношений, переведенных в код. Это позволяет компаниям легко сохранять множество векторных изображений на своих устройствах, не перегружая свои системы.
Размер файла и время загрузки взаимосвязаны. Поскольку векторные изображения имеют небольшой размер файла, они также загружаются быстрее. Следовательно, проще и быстрее как передавать, так и загружать векторные изображения на различные устройства и программы.
Как упоминалось ранее, векторные изображения также легко дублировать, что упрощает для дизайнеров создание копий существующего дизайна, упрощая мозаичное или мозаичное изображение. Еще одна интересная особенность векторных изображений заключается в том, что их можно легко преобразовать в растровые изображения. Однако растровые изображения не могут быть преобразованы в векторы, по крайней мере, не так просто.
Поскольку векторные изображения состоят не из пикселей, они выглядят более четкими и точными. Вы когда-нибудь замечали, как изображение в формате JPEG теряет резкость при сильном увеличении? Векторные изображения никогда не вызовут у вас такой проблемы.
Как вы делаете векторную графику?
Пользовательский интерфейс для Adobe Illustrator, одной из самых популярных программ для создания векторной графики. (Изображение предоставлено Adobe)
(Изображение предоставлено Adobe)Из многих программ, доступных для создания векторных изображений, Adobe Illustrator является самой популярной, а также отраслевым стандартом. Тем не менее, вы должны потратить хорошие деньги, чтобы иметь возможность использовать его. Среди лучших бесплатных векторных альтернатив Adobe Illustrator Vecteezy и Inkscape — одни из лучших программ для графического дизайна, особенно если у вас ограниченный бюджет или вы только начинаете заниматься графическим дизайном.
Научиться делать векторную графику довольно просто, если вы знаете, как пользоваться этими программами. Вам может потребоваться некоторая практика, чтобы создавать сложные проекты, но вы можете создать простую графику, используя всего пару инструментов в Illustrator или другом альтернативном программном обеспечении для векторного дизайна. Наиболее часто используемые инструменты для векторного дизайна в Illustrator — это инструмент «Перо», инструмент «Кривизна», инструменты «Фигура» и инструмент «Создание фигур», и только эти четыре инструмента позволят вам создать практически все, что угодно.
Давайте посмотрим, как сделать простой дом в Illustrator. Если у вас нет Illustrator, не волнуйтесь, Inkscape имеет практически те же функции, хотя интерфейс может отличаться.
- Сначала используйте инструмент «Прямоугольник» в группе инструментов «Форма» на панели инструментов.
- Затем перетащите форму основания дома на монтажную область.
- Затем выберите инструмент «Многоугольник» из группы инструментов «Форма». Создайте шестиугольник диаметром примерно такой ширины, какой должна быть крыша. После того, как вы нарисуете фигуру, посмотрите вдоль синей рамки фигуры на наличие опорной точки немного сбоку от центральной опорной точки для этой стороны.
- Нажав и удерживая эту опорную точку, вы можете перетаскивать мышь, чтобы увеличить или уменьшить количество сторон многоугольника.
 перетащите его, пока не останется только три стороны.
перетащите его, пока не останется только три стороны.
- С помощью поворотной ручки в углах рамки фигуры поверните и расположите треугольник так, чтобы он образовывал крышу.
- Возможно, вам придется использовать одну из ручек, чтобы изменить размер фигуры, чтобы она поместилась на монтажной области.
- На данный момент треугольник и прямоугольник — это две отдельные формы, которые можно раскрашивать отдельно, разделять, применять к ним эффекты, не влияющие на другую форму.
- Если мы выберем инструмент Shape Builder, мы сможем превратить две фигуры в одну. Сделайте это, используя инструмент «Выделение», удерживая клавишу Shift, чтобы выбрать две фигуры. Выбрав фигуры (это помогает щелкнуть по линиям фигуры, а не пытаться щелкнуть по центру), выберите инструмент «Создание фигур» на панели инструментов.
 Затем щелкните левой кнопкой мыши снаружи фигур, которые вы хотите объединить, и перетащите мышь на две фигуры, образующие дом.
Затем щелкните левой кнопкой мыши снаружи фигур, которые вы хотите объединить, и перетащите мышь на две фигуры, образующие дом.
- Когда вы отпустите кнопку мыши, фигуры автоматически объединятся в единую фигуру, устраняя любые грани между ними и принимая все характеристики первой фигуры, нарисованной через с конструктором фигур.
Вот и все. Это векторное изображение, хотя и довольно простое, может быть увеличено до размера городского квартала, но оно не будет размываться или терять свою форму.
Можно еще многое узнать о том, как наилучшим образом использовать векторы для придания объекту глубины и текстуры, но этот домик — только начало и, возможно, начало новой карьеры графического дизайнера.
Дуа — внештатный писатель по технологиям, сотрудничавший с TechRadar, PCMag и ScreenRant. Она была поклонником технологий с юных лет и изучала последние обзоры продуктов.
