20+ скругленных шрифтов
Закругленные шрифты обычно используются в креативном дизайне, чтобы добавить немного элегантности и стиля заголовкам и заголовкам. Они также являются отличным выбором для текста абзаца, поскольку улучшают читаемость.
Вы можете использовать округлые шрифты практически для любого дизайна. В том числе для создания логотипов, заголовков плакатов, листовок, заголовков веб-сайтов или даже дизайнов футболок. Они просто делают любой дизайн более стильным.
Если вы ищете отличный шрифт с закругленными углами для своего проекта, вам повезло.
В этой коллекции мы демонстрируем одни из лучших бесплатных и бесплатных закругленных шрифтов, которые вы можете использовать в своих проектах. Обязательно скачайте их все.
Espion Rounded
Espion — еще один современный шрифт с закругленными буквами. Он также отличается очень четким дизайном букв, что делает его подходящим для многих различных типов проектов. Шрифт включает как прописные, так и строчные буквы.
Alma Sans
Этот округлый шрифт отличается ультратонким дизайном с низким уровнем контрастности и современным минималистичным дизайном букв. Это поможет вам создавать чистые и простые названия, особенно для стартапов и креативных агентств.
Relica Trio
Relica — это прекрасное семейство шрифтов, которое включает три разных стиля, включая ретро и контурный дизайн. Этот шрифт идеально подходит для создания всего, от заголовков плакатов до логотипов и этикеток. Он также включает версии веб-шрифтов.
Mint Round
Это многослойный, зеркальный, округлый шрифт, который вы можете использовать для придания поистине уникального внешнего вида своим дизайнам. Этот шрифт может не подходить для всех типов дизайна, но он, безусловно, поможет персонализировать ваши заголовки и заголовки.
Grand Halva
Как и его название, Grand Halva — это шрифт с великолепным дизайном. Он отличается элегантным стилем закругленных букв, который будет потрясающе смотреться с роскошным дизайном брендов. Вы можете использовать его для создания названий, логотипов, значков и многого другого.
Вы можете использовать его для создания названий, логотипов, значков и многого другого.
Rotterdam
Этот бесплатный шрифт также имеет ретро-винтажный дизайн. Высокие сжатые буквы придают ему еще более привлекательный вид. Вы можете бесплатно использовать это в своих личных дизайнерских проектах.
Phalang
Это уникальный округлый шрифт с буквенным дизайном в стиле ретро. Все в этом шрифте напоминает ретро, и он идеально подходит для создания названий для музыкальных плакатов и листовок. Его можно использовать в личных проектах.
Nordin Rounded
Nordin — красивый округлый шрифт с сокращенным стилем букв. Высокий и узкий дизайн букв делает этот шрифт идеальным выбором для создания жирных заголовков для плакатов и баннеров. Это шрифт, состоящий только из заглавных букв, с лигатурами, цифрами и многоязычной поддержкой.
Alumatica
Этот элегантный шрифт без засечек имеет гладкий дизайн с закругленными буквами, который обязательно привлечет внимание вашей аудитории. Шрифт идеально подходит для роскошного бизнеса и высококачественного брендового дизайна. А также дизайн заголовков в социальных сетях и веб-сайтах.
Шрифт идеально подходит для роскошного бизнеса и высококачественного брендового дизайна. А также дизайн заголовков в социальных сетях и веб-сайтах.
George Round
С первого взгляда можно увидеть, как замечательно этот шрифт будет смотреться в дизайне заголовка веб-сайта. Он также идеально подходит для создания заголовков и заголовков для социальных сетей и плакатов. Специально для делового и профессионального дизайна. Шрифт доступен в 8 вариантах начертания, от светлого до жирного.
Nubolts
Он большой, жирный, все заглавные, Nubolts — это шрифт, который вы захотите создать для гигантских заголовков для своих проектов. Он имеет несколько округленных стилей шрифта и веса, включая обычные и контурные версии. Шрифт также включает многоязычную поддержку.
Pulsar
Этот бесплатный шрифт идеально подходит для дизайна плакатов и флаеров. Он имеет футуристический дизайн букв с закругленными краями. Шрифт можно использовать в личных или коммерческих проектах.
Lucy Rounded
Еще один элегантный округлый шрифт с геометрическим рисунком. Этот шрифт доступен в нескольких вариантах толщины и стиля, включая курсив и даже версии веб-шрифтов. Он также имеет расширенную многоязычную поддержку для создания дизайнов, ориентированных на международную аудиторию.
Polly Rounded
Polly — это современный округлый шрифт с минималистичным дизайном. Простота дизайна букв делает этот шрифт наиболее подходящим для дизайна, связанного с современным бизнесом, таким как стартапы и корпоративные агентства.
Nano
Еще один бесплатный шрифт с закругленными буквами. Этот шрифт имеет очень минималистичный дизайн с футуристическими элементами. Этот шрифт можно использовать бесплатно в личных и коммерческих проектах.
Story Telling
Это бесплатный шрифт с закругленными углами, который вы можете использовать в своих личных проектах. Он отличается очень непринужденным и забавным дизайном, что делает его отличным выбором для создания названий для школьных и детских проектов.
Fritz
Этот крупный жирный шрифт с закругленными краями идеально подходит для создания заголовков, привлекающих внимание. Это особенно хорошо подходит для веселых и развлекательных плакатов и флаеров, а также для публикаций в социальных сетях. Шрифт доступен в 3 различных стилях, включая контур и ретро-стиль.
Visby Round
Благодаря чистому и креативному дизайну, этот шрифт позволит вам создавать красивые минималистичные заголовки для ваших проектов. Шрифт доступен в 8 различных вариантах толщины с многоязычной поддержкой. Шрифты Visby отлично подходят для любых проектов, но особенно хорошо смотрятся на темном фоне.
Config Rounded
Config Rounded — это массивный набор шрифтов, включающий 20 шрифтов. Все шрифты имеют жирный округлый дизайн. А еще в паке 8 стилистических наборов с альтернативными персонажами. Это обязательный набор шрифтов для создания названий и заголовков для профессионального и делового дизайна.
Leo Rounded Pro
Leo — еще один элегантный шрифт с закругленными краями, который был доведен до совершенства с геометрической точностью. Этот шрифт предложит вам довольно большой диапазон в ваших дизайнах, поскольку он имеет 10 различных весов, от тонких до тяжелых. Он также включает многоязычную поддержку многих языков.
Этот шрифт предложит вам довольно большой диапазон в ваших дизайнах, поскольку он имеет 10 различных весов, от тонких до тяжелых. Он также включает многоязычную поддержку многих языков.
Berlin Rounded
Вот что получается, если соединить вместе элегантность и творчество. Berlin Rounded — красивый шрифт с невероятно стильным дизайном. Он идеально подходит для создания заголовков, заголовков и текста для всех типов брендов, особенно для роскошных и элитных предприятий. Шрифт имеет 4 различных веса, от обычного до очень жирного.
40 красивых скругленных шрифтов для ваших проектов
При определенных условиях скругленные буквы помогают завершить нужный образ. Перед вами подборка прекрасных шрифтов, среди которых вы точно найдете подходящий для своего следующего проекта.
Лучшие скругленные шрифты премиум-класса
1. Fonseca Rounded
Fonseca Rounded — шрифт, который можно найти на сайте Envato Elements. Он включает 2 начертания — обычное и полужирное, а также наклонные версии каждого из них. Этот универсальный вариант подойдет для множества разных проектов.
Этот универсальный вариант подойдет для множества разных проектов.
2. Sonorous
Цена Sonorous начинается от $14. Это интересный шрифт без засечек, который существует не только в обычной версии, но и в двух других вариантах: с грубыми краями и текстурированный. Хотя на картинке ниже вы видите лишь прописные буквы, в комплект входят также строчные.
3. Roves Sans
Если вы ищете красивый скругленный шрифт в ретро-стиле, Roves Sans — прекрасный выбор. Цена этого текстурированного шрифта, состоящего из прописных букв, начинается всего от $12. Он идеально подойдет для оформления постов в социальных сетях, брендинга, этикеток, рекламных материалов и многого другого.
4. Visby Round
Visby Round включает 16 вариаций — от сверхтонкой до самой массивной, а также наклонные версии каждого начертания. Этот стильный шрифт можно использовать как для заголовков, так и для основного текста. Цена начинается от $50, что можно назвать прекрасным предложением, учитывая материалы, которые входят в комплект.
5. Void
Void (от $15) представлен в 5 вариантах: от тонкого до полужирного и включает как строчные, так и прописные буквы.
6. Nubolts
Nubolts — красивый декоративный шрифт из прописных букв. Он включает обычное и полужирное начертания, а также контурную версию каждого из них. Шрифт поддерживает несколько языков. Вы можете скачать его по подписке на Envato Elements.
7. Alumatica
Этот шрифт без засечек доступен на сайте Envato Elements. Вы можете использовать его для самых разных целей и проектов.
8. Seido Round
Seido Round — узкий шрифт, включающий 12 вариаций (6 начертаний и наклонные версии каждого из них).
9. Studly
Studly (от $15) имеет 5 начертаний, а также контурную версию. Их можно накладывать друг на друга, чтобы создать красивую композицию.
10. Grota Sans Rounded
Этот огромный набор включает 40 шрифтов (множество начертаний и альтернативных версий). Цена начинается от $239.
11. Config Rounded
Config Rounded — впечатляющее семейство, которое включает в общей сложности 20 шрифтов без засечек. Благодаря большому количеству начертаний, этот вариант можно назвать универсальным и использовать в разных проектах. Вы можете скачать его по подписке на Envato Elements.
Благодаря большому количеству начертаний, этот вариант можно назвать универсальным и использовать в разных проектах. Вы можете скачать его по подписке на Envato Elements.
12. Knicknack
Knicknack — забавный шрифт без засечек, который вы можете найти на Envato Elements. Он включает 2 версии — обычную и пушистую. Да, вы правильно прочитали. Именно пушистую.
13. Fox & Bower
Если вам нужен прекрасный шрифт для заголовков, обратите внимание на Fox & Bower. Он имеет всего 1 начертание и состоит из прописных букв. Цена начинается от $18.
14. Thorce
Thorce — уникальный красивый шрифт, который имеет 2 версии — декоративную и обычную. Вы можете скачать его по подписке на Envato Elements.
15. Aoki
Aoki — еще одна идеальная опция, если вы находитесь в поисках шрифта для заголовка. Он состоит из прописных букв и имеет 3 начертания — тонкое, обычное и декоративное с линией внутри.
16. Espion Rounded
Espion Rounded отлично подходит для заголовков или больших массивных надписей. Вы можете найти его на Envato Elements.
Вы можете найти его на Envato Elements.
17. Minimalust
Minimalust — шрифт из прописных букв, который представлен в 7 разных вариантах. Он включает альтернативные глифы и поддержку нескольких языков, а также другие дополнительные ресурсы. Цена начинается от $18.
18. Polly Rounded
Polly Rounded имеет 4 начертания — от тонкого до полужирного. Это отличный шрифт, который вы точно будете использовать часто. Он включает прописные и строчные буквы, а также поддерживает несколько языков. Цена начинается от $15.
19. Longitude
Longitude имеет 5 начертаний — от тонкого до жирного. В набор также входят курсивные версии каждого из них. Средняя, полужирная и жирная версии выглядят достаточно массивно. Шрифт оптимизирован для более чем 30 иностранных языков. Цена начинается всего от $12, что делает это предложение невероятно выгодным.
20. Neumatic Gothic Round
Neumatic Gothic Round (от $32) представлен в 14 разных вариантах.
21. Lucy Rounded
Lucy Rounded имеет обычное и полужирное начертания, а также курсивную версию каждого из них. Цена начинается от $12.
22. Anita
Anita (от $19) — один из самых уникальных шрифтов в списке. Хотя его нельзя назвать универсальным, это прекрасный вариант для выполнения определенных задач (например, разработки фирменного стиля). Он имеет 3 начертания.
23. Bouquet
Bouquet — шрифт без засечек со скругленными углами. Поскольку в нем нет строчных букв, он не подходит для основного текста, однако идеально будет смотреться в заголовке или других коротких декоративных надписях. Цена начинается от $19.
24. Leo Rounded
Этот шрифт без засечек имеет 10 начертаний — от тонкого до самого массивного. Он доступен по подписке на Envato Elements.
25. Hank Rounded
Hank Rounded (от $14) — замечательный многофункциональный шрифт с 4 начертаниями. Его можно использовать практически в любом проекте.
26. Rhythm Round
Rhythm Round — современный шрифт, имеющий 3 начертания. Его цена начинается от $12.
27. Wedges
Wedges — жирный шрифт, который нельзя назвать универсальным, но он отлично подходит для забавных экспериментов. В наборе есть обычная и курсивная версии, а цена составляет $25.
В наборе есть обычная и курсивная версии, а цена составляет $25.
Бесплатные скругленные шрифты
Хотя представленные выше премиум-шрифты имеют адекватную стоимость, бывают случаи, когда вам необходимо найти именно бесплатную опцию. Мы собрали здесь лучшие варианты.
28. Arista Pro
Arista Pro — семейство из 23 красивых шрифтов. 3 из них, а именно Artista Pro Fat, Arista Pro Alternate Hairline и иконочный шрифт, можно использовать бесплатно, остальные придется купить.
29. Steelfish Rounded Bold
Steelfish Rounded — прекрасный узкий шрифт, у которого есть 5 начертаний. Он смотрится отлично, какую бы комбинацию букв вы ни использовали — только прописные или прописные и строчные. Полужирную версию можно скачать абсолютно бесплатно.
30. Centrale Sans Rounded Light
Одно начертание этого замечательного шрифта доступно бесплатно — Centrale Sans Rounded Light. Если вам нужен тонкий ненавязчивый шрифт без засечек со скругленными углами, смело выбирайте указанный вариант.
31. Foro Rounded Light
Foro Rounded представлен в 16 разных версиях (8 начертаний — обычные и курсивные). Foro Rounded Light можно скачать бесплатно, а остальные необходимо приобрести. Это красивый брусковый шрифт с деликатно скругленными углами.
32. Ponsi Rounded Slab Regular
Ponsi Rounded Slab включает 2 начертания — обычное и жирное. Первое можно скачать абсолютно бесплатно.
33. Estandar Rounded Regular
Estandar Rounded — семейство шрифтов без засечек. Всего в набор входит 12 вариаций, а также символьный шрифт. Estandar Rounded Regular можно скачать бесплатно.
34. Baloo
Baloo — массивный скругленный шрифт (имеет лишь 1 начертание), который идеально подходит для заголовков и акцентных надписей.
35. Varela Round
Этот универсальный шрифт без засечек, имеющий 1 начертание, можно использовать совершенно бесплатно.
36. Dosis
Dosis включает 7 бесплатных начертаний, поэтому вы можете использовать его в своих проектах разными способами.
37. Solway
Solway — бесплатный брусковый шрифт, который имеет 5 начертаний.
38. Helsinki
Helsinki — массивный слегка скругленный шрифт, который состоит исключительно из прописных букв.
39. Jellee
Jellee — еще один массивный шрифт, но по сравнению с Helsinki скругление здесь намного сильнее. Кроме того, он состоит не только из прописных, но и из строчных букв.
40. Quicksand
Quicksand включает 7 версий, в том числе 2 разных начертания.
Заключение
Как видно из этого списка, существует множество разных скругленных шрифтов, и вы без труда найдете подходящий практически для любого проекта. Они выглядят более интересно, чем стандартные геометрические шрифты с прямыми линиями и острыми углами. Мы надеемся, что вы добавили несколько новых классных опций из нашей подборки в свою коллекцию.
Работа с динамическими углами в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Aug 17, 2022 12:44:11 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Можно выбрать одну или несколько угловых опорных точек на обычном контуре либо несколько опорных точек на различных контурах в изображении. Рядом с каждой угловой точкой появится виджет динамического угла. Перетащив виджет, можно изменить форму объекта. Для угловых точек доступны три типа углов: Скругленные, Скругленные перевернутые и Скошенные.
Рядом с каждой угловой точкой появится виджет динамического угла. Перетащив виджет, можно изменить форму объекта. Для угловых точек доступны три типа углов: Скругленные, Скругленные перевернутые и Скошенные.
Дополнительные сведения приведены в статье Динамические фигуры.
Виджет динамического скругления
Виджет динамического скругления активируется при выборе инструмента «Прямое выделение» и наличии выделенного контура с угловыми точками. Виджет динамического скругления отображается рядом с углом при выборе следующих элементов:
- одного или нескольких контуров, имеющих углы;
- одного или нескольких скругленных углов.
A. Виджет «Динамические углы» при наличии только одной угловой точки в контуре B. Виджеты «Динамические углы» при выборе нескольких угловых точек C. Виджеты «Динамические углы» при выборе контуров (в данном случае – двух противоположных скругленных контуров)
Самый простой способ преобразовать обычный угол в скругленный — перетащить виджет Динамические углы с помощью инструмента Прямое выделение (A). Кроме того, при наведении указателя мыши на виджет динамического угла соответствующий скругленный угол будет выделен (как показано ниже).
Кроме того, при наведении указателя мыши на виджет динамического угла соответствующий скругленный угол будет выделен (как показано ниже).
A. Скругленный угол выделяется при наведении указателя мыши на виджет «Динамические углы» или при приближении указателя к нему B. Указатель мыши рядом с виджетом «Динамические углы»
Если вы не хотите, чтобы при выборе инструмента «Прямое выделение» отображался виджет динамического скругления, отключите его, выбрав в меню «Просмотр» параметр «Скрыть виджет углов».
Диалоговое окно «Углы»
В диалоговом окне «Углы» можно изменять настройки углов: задавать стили углов, их радиус и тип скругления.
Порядок доступа к настройкам углов
- Дважды нажмите виджет динамических углов.
- Выберите угол и нажмите ссылку Углы на панели управления или панели «Свойства». Также можно указать радиус угла в раскрывающемся списке
Углы.
A. Виджет «Динамические углы» B. Скругленный угол C. Связанные опорные точки D. Перевернутый скругленный угол E. Скошенный угол
Виджет «Динамические углы» B. Скругленный угол C. Связанные опорные точки D. Перевернутый скругленный угол E. Скошенный угол
Рекомендации по использованию виджета динамического скругления
При использовании инструмента Прямое выделение (A) в открытом проекте виджеты динамических углов будут автоматически выделены. Однако можно выделить один или несколько определенных углов, выполнив одно из следующих действий:
- Для выделения одного угла нажмите один виджет динамического угла.
- Для выделения нескольких углов нажмите необходимые виджеты динамических углов, удерживая клавишу Shift.
- Для отмены выделения нажмите нужный виджет динамического угла, удерживая клавишу Shift.
Контуры, которые можно выбрать, включают в себя:
- одну или несколько угловых точек на контуре;
- несколько угловых точек на разных контурах.
Выполните одно из следующих действий:
- Перетащите виджет динамического скругления.

- Нажмите ссылку Углы на панели управления или панели «Свойства», а затем задайте значения для доступных параметров.
- Дважды нажмите виджет Динамические углы, затем измените параметры в диалоговом окне Углы.
A. Исходный угол B. Направление перетаскивания указателя мыши C. Скругленный угол в режиме предварительного просмотра D. Виджет «Динамические углы» E. Примененный радиус скругления F. Курсор, указывающий на применяемый стиль угла
- Перетащите виджет динамического скругления.
Изменение стиля угла
Чтобы изменить стиль угла, выполните одно из предложенных ниже действий.
- При перетаскивании виджета динамического скругления нажмите клавишу СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ. Курсор изменится в соответствии с текущим выбранным стилем Угол.
- На панели управления или панели «Свойства» нажмите ссылку Углы, чтобы открыть всплывающую панель Углы. Выберите стиль угла, который требуется применить.

- Дважды щелкните виджет динамического скругления для отображения диалогового окна «Углы», а затем выберите стиль «Угол».
- Щелкните виджет несколько раз, удерживая нажатой клавишу Alt или Option, чтобы просмотреть доступные стили углов.
A. Скругленный угол B. Перевернутый скругленный угол C. Скошенный угол
Рекомендации
- Виджет динамического скругления можно применить к углу несколько раз, чтобы изменить радиус скругления или стиль угла. Однако если связанную опорную точку угла перетащить или переместить так, что не будет обеспечиваться скругление, то для такого угла больше не будет отображаться виджет динамического скругления.
- Угол нельзя скруглить за пределы точки, в которой скругленный угол:
- доходит до конца контура или
- доходит до смежной опорной точки; или
- доходит до опорной точки, созданной при изменении смежного угла.
- доходит до конца контура или
- При перетаскивании виджета динамического скругления до максимально возможной точки контур скругленного угла становится красным.

A. Красный контур указывает на достижение максимального радиуса для данного угла B. Направление вытягивания виджета «Динамические углы» C. Виджет «Динамические углы»
Вы можете включить функцию рисования и редактирования в реальном времени, чтобы улучшить живой внешний вид объектов при работе с ними. Чтобы включить эту функцию, выполните следующие действия:
[Windows] Выберите Правка > Установки > Производительность > Рисование и редактирование в реальном времени.
[macOS] Выберите Illustrator > Установки > Производительность > Рисование и редактирование в реальном времени.
Скрыть виджет углов
- Если не хотите, чтобы при выборе инструмента «Прямое выделение» отображался виджет динамического скругления, отключите его, выбрав в меню «Просмотр» параметр «Скрыть виджет углов».
- Если необходимо, чтобы при выборе инструмента «Прямое выделение» отображался виджет динамического скругления, выберите в меню «Просмотр» параметр «Показать виджет скругления».

Максимальное ограничение угла
Пользователи могут скрыть виджет динамического скругления для углов, значение которых превышает заданное. Это значение можно указать в разделе Установки > Отображение выделения и опорных точек в поле Скрыть виджет углов, если величина углов более.
Вход в учетную запись
Войти
Управление учетной записью
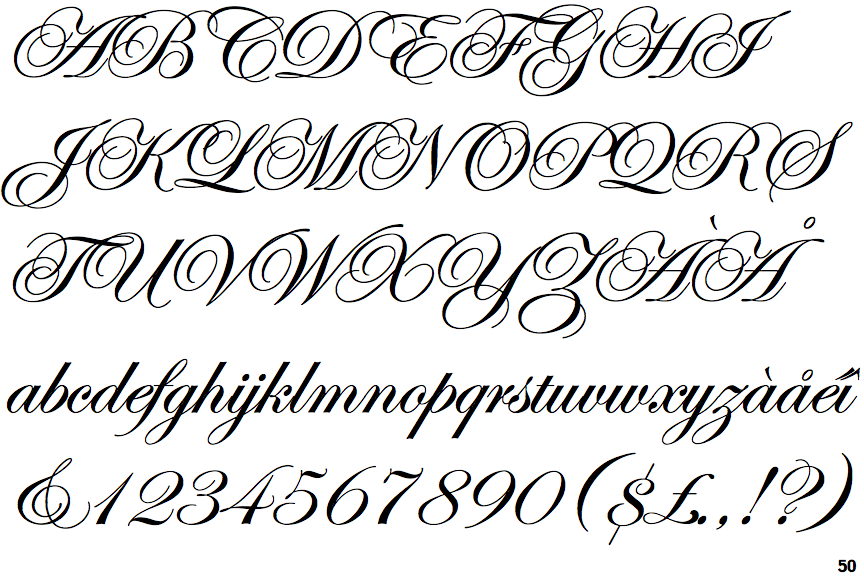
Закругленный Рукописный И Печатный Шрифт 5 Букв
Решение этого кроссворда состоит из 5 букв длиной и начинается с буквы Р
Ниже вы найдете правильный ответ на Закругленный рукописный и печатный шрифт 5 букв, если вам нужна дополнительная помощь в завершении кроссворда, продолжайте навигацию и воспользуйтесь нашей функцией поиска.
ответ на кроссворд и сканворд
Воскресенье, 12 Мая 2019 Г.
РОНДО
предыдущий следующий
ты знаешь ответ ?
ответ:
связанные кроссворды
- Рондо
- Стихотворение из пятнадцати строк со сложным чередованием рифм и повторяющимся нерифмуемым рефреном 5 букв
- Со срезанным концом для писания таким шрифтом 5 букв
- Музыкальная пьеса в которой несколько раз повторяется рефрен 5 букв
- Группа солиста иванова 5 букв
- Марка стереоэлектрофона 5 букв
- Музыкальный термин; типогр.
 шрифт 5 букв
шрифт 5 букв
похожие кроссворды
- Закругленный рукописный и печатный шрифт
- Печатный или рукописный листок злободневного агитационного 8 букв
- Рукописный или печатный орган местной общественной организации 10 букв
- Рукописный или печатный орган местной общественной организации букв
- Закругленный шрифт
- Кусок закругленный с одной стороны 8 букв
- Закруглённый шрифт 5 букв
- Отвлеченное существительное к закругленный
- Рукописный толковый словарь или справочник в древней руси 13-18 веков 10 букв
- Алфавитный рукописный словарь 10 букв
- Написанный, рукописный 7 букв
- Так называется рукописный шрифт 5 букв
- Рукописный журнал а.
 п. чехова 5 букв
п. чехова 5 букв
37 замечательных примеров сочетаний шрифтов в 2019 году
Одним из наиболее эффективных способов общения и передачи вашей идеи является объединение дизайнов с красивыми шрифтами. Мы придумали 37 лучших пар шрифтов, которые вы можете использовать в самых разных проектах.
Шрифты и пары шрифтов являются одной из наиболее важных частей дизайна. Они позволяют создавать широкий спектр эффектов и настроений, при помощи различных стилей типографики.
Выбор правильной комбинации шрифтов для ваших проектов может иметь огромное значение. Вы сможете создавать красивые и привлекательные дизайны вместо скучных и безжизненных.
Итак, какие шрифты хорошо выглядят и отлично сочетаются? Читайте дальше что бы узнать!
Лучшие комбинации шрифтов
Goods
Suisse Works и Suisse International
Suisse Works – обеспечивает понятность информации, простоту и структуру. Это шрифт с засечками, созданный Party of Swiss Typefaces. Он входит в суперсемейство шрифтов Suisse. Своим стилем он похож на старый добрый Times New Roman.
Это шрифт с засечками, созданный Party of Swiss Typefaces. Он входит в суперсемейство шрифтов Suisse. Своим стилем он похож на старый добрый Times New Roman.
Он будет идеально сочетаться с таким неогротескным шрифтом, как Suisse International. Дизайн данного шрифта похож по стилю на Helvetica и другие неогротескные шрифты.
Есть ряд незначительных различий, которые наиболее заметны в концевых элементах букв (Terminals) и стойках (Counters).
Suisse – это замечательное семейство шрифтов потому что, его шрифты гармонично сочетаются между собой.
Suisse Works
Цена – Приблизительно USD 161.59 или CHF 160
Suisse International Collection
Цена – Приблизительно USD302.99 или CHF300
Kinfolk
Domaine и Feijoa
Если вы хотите, чтобы ваш дизайн был самобытным, то это сочетание шрифтов идеально вам подойдет. Domaine – это тот тип типографики, которая может заставить даже самое худшее слово выглядеть хорошо.
Этот красивый шрифт имеет органические и в то же время точно контролируемые формы с рваными засечками, дополняющими его натуралистичный внешний вид
Он обладает элегантностью, которая лучше всего будет сочетаться с гарнитурой Feijoa, имеющей сходные черты с латинским шрифтом с засечками. У него нет прямых линий, что обеспечивает чувственный и теплый контраст с Domaine.
У него нет прямых линий, что обеспечивает чувственный и теплый контраст с Domaine.
Этот функциональный шрифт также имеет закругленные углы и изогнутые прямые, которые придадут вашему дизайну потрясающее каллиграфическое качество.
Извилистая натура Feijoa идеально контрастирует со стилем Domaine.
Domaine
Цена – USD300 (Семейство) USD1,000 (Полностью)
Feijoa
Цена – USD150 (Семейство)
Useless
Suisse Work и Andale Mono
Эта комбинация шрифтов представляет собой красивый контраст классического и современного, который прекрасно сочетается с любым современным дизайном.
Andale Mono – моноширинный шрифт без засечек, созданный в 1995 году Стивом Маттесоном. Его цель – предоставить максимальную читабельность.
Он используется в Microsoft Windows в качестве одного из основных шрифтов, но теперь поставляется в комплекте с Lucinda Console.
Оба шрифта вызывают ощущение простоты и хорошо работают с текстом. Несмотря на то, что Andale Mono хорошо читается даже при небольших размерах, Suisse Works очень эффективен при больших размерах текста для ваших заголовков.
Andale Mono
Цена – USD89
Creative Boom
GTF Opposit и GT Walsheim
Сочетание шрифтов GTF Opposit и GT Walsheim хорошо подходит для билбордов, постеров и рекламных кампаний, когда вы хотите произвести впечатление с первого взгляда.
Opposit лучше всего подходит для передачи сильных сообщений, если вы хотите, чтобы много людей обратили на них внимание. Этот высококонтрастный шрифт без засечек выделяется на фоне обычных шрифтов, таких как GT-Walsheim.
Противоположный контраст с более толстыми горизонтальными штрихами и более тонкими вертикальными штрихами уравновешивается интересными характеристиками геометрического шрифта GT-Walsheim.
GT Opposit
Цена – Приблизительно USD385 или EU350
GT Walsheim
Цена – USD1080 (Pro-Семейство) или USD720 (Семейство)
WePresent
Fakt Pro Normal и ITC Clearface
Эта пара шрифтов придаст вашему дизайну неповторимый оттенок в сочетании с ощущением 70-х годов. Fakt поставляется с геометрическими и гротескными символами, делающими шрифт несколько необычным. Вы также можете переключаться между этими стилями, поскольку можете их купить, как альтернативы.
Fakt поставляется с геометрическими и гротескными символами, делающими шрифт несколько необычным. Вы также можете переключаться между этими стилями, поскольку можете их купить, как альтернативы.
С другой стороны, ITC Clearface – это шрифт с засечками с характерными символами, которые отражают дух времени.
Fakt
Цена – Приблизительно USD1,541 или EU1,400 (Суперсемейство)
ITC Clearface
Цена – USD35 (Отдельные стили)
Dogstudio
GT Sectra Display и Heebo
GT Sectra и Heebo – прекрасный пример сочетания шрифтов с засечками и без засечек. GT Sectra – угловатый шрифт с засечками сочетает в себе каллиграфическую природу широкого пера с остротой скальпеля, что определяет его современную привлекательность.
С другой стороны, Heebo хорошо читается на веб-страницах и обладает энергетикой доступности.
Пропорции букв GT Sectra соответствуют классическим шрифтам с засечками таким, как Heebo. Сочетание уникального визуального стиля, высокой разборчивости и легкости чтения делает такую комбинацию шрифтов идеальной для профессионального дизайна.
GT Sectra
Цена – USD1350 (Все семейство)
Heebo
Цена – Бесплатно
Brandland
Sharp Sans Display No.1 и Morion
Комбинация шрифтов Sharp Sans Display No.1 и Morion – это идеальное сочетание авангардизма и игривости.
Геометрический Sharp Sans Display No. 1 – это инновационный шрифт без засечек с системой лигатур. Он также имеет чрезвычайно разборчивый интервал и настоящий курсив, который является восхитительным приемом в его жанре.
И наоборот, у Morion есть немного забавный, каллиграфический стиль, но он все еще сохраняет контроль и баланс. Хорошо подходит для декоративных целей.
Тем не менее, он содержит функции open type, такие как «a» в нижнем регистре, которая повышает читаемость текста небольшого размера.
Комбинация этих двух стилистических элементов шрифтов Sharp Sans Display No. 1 и Morion обеспечивает привлекательный дизайн, способный привлечь внимание пользователей.
Sharp Sans Display No.1
Цена – USD350 (Все стили)
Morion
Цена – USD45 (Семейство)
Nettle Wellness
ITC Ronda и Calibre Regular
Пара шрифтов ITC Ronda и Caliber Regular – это классная комбинация геометрических шрифтов. Она придаст вашим дизайнам понятность и современность.
Она придаст вашим дизайнам понятность и современность.
Это идеальная типографика, если вы стремитесь к минималистическому стилю с множеством пробелов.
Впервые мы увидели геометрические формы Ronda в 1970 году, а геометрический неогротеск Calibre в 1958 году. Ronda представляет современный, чистый внешний вид во всех приложениях.
Формы заглавных букв B, P и R являются его отличительными качествами, в то время как у Caliber очень уникальная буква A. Поначалу вам это может не понравиться, но наверняка, со временем вы поменяете свое мнение.
ITC Ronda
Цена – USD35 (Отдельные стили)
Calibre
Цена – USD350 (Семейство)
Canide
Chap и Moderat
Пара шрифтов Chap и Moderat – это ремикс старого и нового. Вам понравится плавность, которую предлагает эта комбинация. Chap обладает классическим стилем перьевой ручки в сочетании с геометрической атмосферой 90-х. Он имеет нарисованные пером формы, напоминающие современные цифровые пресеты под углом 90 градусов.
В то же время геометрический шрифт Moderat относится к семейству шрифтов без засечек и дополнен набором функций Open type. Его набор довольно приятных стилистических альтернатив и умеренно узких апертур гармонично сочетаются с острыми углами и высокой контрастностью штрихов Chap.
Кроме того, читабельность шрифта Chap будет легко сочетаться с современными геометрическими рублеными шрифтами.
Chap
Цена – Приблизительно USD468 или EU425 (Семейство)
Moderat
Цена – Приблизительно USD418.40 или EU380 (Web)
Labud
URW Classico и Monument Grotesk
URW Classico является ремейком URW ++ под влиянием популярного шрифта Optima без засечек от Германа Цапфа. Благодаря исправлениям оригинала и множеству дополнительных глифов он стал еще более совершенным, как для заголовков, так и для основного текста.
Classico лучше всего сочетается с любым представителем гротескного семейства шрифтов, например, Monument Grotesk. Этот качественный и мощный шрифт обладает универсальностью и отлично контрастирует с Classico.
Вы можете легко использовать эту комбинацию шрифтов в своих проектах, чтобы добиться уникального и выдающегося стиля, в том числе для дизайна книг и смелых редакционных заявлений.
URW Classico
Цена – Бесплатно
Monument Grotesk
Цена – Приблизительно USD356 или EU324 (Основа)
Sidesupply
GT Pressura Mono и GT America Standard
GT Pressura Mono черпает вдохновение в упаковочных коробках, края и углы которых соответствуют цвету. С другой стороны, GT America устраняет разрыв между европейским гротеском и американской готикой. Оба шрифта доступны через Grilli Type.
Гротескный дизайн GT Pressura Mono использует в качестве стилистического средства визуальный эффект растекающихся под давлением чернил.
Шрифты без засечек с их мягкими гранями и закругленными углами хорошо сочетаются с универсальностью GT America, которая представляет собой комбинацию дизайн-характеристик традиционных шрифтов для создания современного семейства шрифтов.
GT Pressura
Цена – USD630
GT America Standard
Цена – USD945 (Все семейство)
The New Yorker
NY Irvin и Adobe Caslon
Adobe Caslon радует нас с 1722 года. Этот шрифт с засечками использовался в начале 18 века во времена Британской империи.
С тех пор он прошел несколько ревизий и редизайнов, чтобы соответствовать изменениям в технологии. Сегодня он остается одним из стандартов типографики.
NY Irvin – это шрифт, отлично сочетающийся с Adobe Caslon, который был создан специально для New York Times. Вместе эти шрифты создают уникальную комбинацию, которая заставит вас ощутить эпоху Возрождения.
Тем не менее, оба они универсальны, и вы можете использовать их в различных дизайнерских проектах, включая плакаты и документы.
Adobe Caslon
Цена – Бесплатно
NY Irvin
Цена – USD55 (Отдельные стили)
Pattern Brands
Mackinac и Cadiz Regular
Эта пара шрифтов привнесет в ваш дизайн элегантность и функциональность. Cadiz – это компактный шрифт, который содержит множество ранних деталей шрифтов начала 20-го века. В сочетании с Mackinac он добавляет разборчивость, соединяя Новый Свет со Старым.
Cadiz – это компактный шрифт, который содержит множество ранних деталей шрифтов начала 20-го века. В сочетании с Mackinac он добавляет разборчивость, соединяя Новый Свет со Старым.
Cadiz источает простоту и изящество, в то время, как Mackinac отличается скромным контрастом. Это одна из тех комбинаций шрифтов, которую вы захотите использовать для дизайна упаковки, публикаций, рекламы и вывесок.
Cadiz
Цена – Приблизительно USD280 или CHF277
Mackinac
Цена – Бесплатно
Blackformat
Poppins и Georgia
Комбинация шрифтов Poppins and Georgia идеально подходит, если вы хотите получить хороший минималистичный дизайн.
Хотя Georgia может не входить в список ваших любимых шрифтов, вы не можете отрицать ее универсальность и то, насколько хорошо она подходит для отображения текста на экранах. Этот шрифт с засечками немного формален, но останется заметным независимо от размера вашего экрана.
Интимная и дружелюбная типографская индивидуальность Georgia хорошо сочетается с геометрической формой Poppins. Он обладает идеальным интервалом между символами и высотой, и отлично подойдет, как для основного текста, так и для заголовка.
Он обладает идеальным интервалом между символами и высотой, и отлично подойдет, как для основного текста, так и для заголовка.
Почти монолинейные орнаментированные заглавные буквы Poppins хорошо дополняют современную привлекательность и красоту Старого Света в Georgia.
Poppins
Цена – Бесплатно
Georgia
Цена – Бесплатно
Rakish
Brandon Text и Austin
Brandon Text и Austin – еще один хороший пример пары шрифтов с засечками и без засечек.
Brandon Text черпает вдохновение из хорошо известных шрифтов без засечек геометрического типа 20-х и 30-х годов прошлого столетия, но обладает лучшей читабельностью.
Вы можете сразу не обратить на него внимание, как и большинство читателей, поскольку он не обладает характеристиками, присущими его популярной семье Brandon Grotesque. Он имеет большую x-высоту, а также оптимизирован для экранов, небольших и длинных текстов.
Austin, с другой стороны, более новый шрифт, вдохновленный работами Ричарда Остина – дизайнера типографики 18-го века.
Когда его несколько сжатые формы букв и высококонтрастный стиль сочетаются с тонким очарованием Brandon Text, вы получаете четкий и читабельный дизайн.
Brandon Text
Цена – USD40 (Отдельные стили)
Austin
Цена – USD350
Elena Miska
SCTO Grotesk A и Ivar
Если вы хотите придать своим проектам уверенность и приветственный характер, тогда SCTO Grotesk A и Ivar – это сочетание шрифтов для вас.
SCTO Grotesk A – один из самых рациональных и наименее причудливых шрифтов в стиле неогротеск. Он держится в стороне от упрощенных решений, но предпочитает удобные для чтения и анимирования формы.
Его компаньон Ivar может оказать большое влияние на ваш дизайн. Шрифт имеет прочную конструкцию и изящество, похожее на Times, и сегодня может сравниться с другими надежными типографиками.
Без сомнения, эта комбинация шрифтов может обеспечить ваш дизайн четкой и прочной основой.
SCTO Grotesk A
Цена – Приблизительно USD468 или EU425 (Семейство)
Ivar
Цена – Приблизительно USD219 или EU199 (За все)
Cita
Bluu Next и Roboto
Если вы хотите добавить в дизайн пару современных и нонконформистских шрифтов, используйте комбинацию Bluu Next и Roboto. Эти шрифты предлагают различные стили и удивительные детали, которые не останутся незамеченными.
Эти шрифты предлагают различные стили и удивительные детали, которые не останутся незамеченными.
Кроме того, вы получите более естественное чтение в сочетании с современной атмосферой.
Bluu Next – это шрифт с засечками. Он точный и четкий, и считается идеальным для бруталистских дизайнов.
Это отличный выбор для замены таких скучных шрифтов с засечками, как Times. Открытые и дружелюбные изгибы Roboto очень хорошо дополнят его характеристики.
Roboto имеет двойную природу и это не ставит под угрозу его гротескные буквы, заставляя их двигаться в неизменном ритме, что позволяет ему сохранять естественную ширину.
Bluu Next
Цена – Бесплатно
Roboto
Цена – Бесплатно
IJPowell
Bluu Suuperstar и Neue Haas Unica
Что выделяет бруталистический шрифт Bluu Suuperstar, так это его выдающиеся треугольные клинья. Штрихи этого шрифта с засечками были частично сломаны. Его тяжелый стиль лучше всего подходит для заголовков.
В паре с Neue Haas Unica он доказывает, что для того, чтобы дизайн был потрясающим вам не нужно, чтобы каждый его элемент обладал подобными характеристиками.
Neue Haas Unica – это возрождение Haas Unica и переосмысление классического шрифта Helvetica, сделанного разборчивым при небольших размерах текста. Этот неогротесный шрифт без засечек с небольшим свободным интервалом и более узкими буквами, сильно контрастирует со своей яркой парой.
Bluu Suuperstar
Цена – Бесплатно
Neue Haas Unica
Цена – От USD49 (Отдельные стили)
Blume
Value Serif и Apercu
Пара шрифтов Value Serif и Apercu – это прекрасное сочетание современных минималистических композиций, усиливающих элементы ваших проектов.
Value Serif имеет отличительную канавку в некоторых буквах. Он отдает дань уважения своим предкам Italian Old Style и Plantin Infant. Он дополнен овальными формами Apercu, который любит сочетаться с геометрическими шрифтами и яркими цветами, даже если ваш дизайн выполнен в приглушенном, не броском стиле.
Вы сможете придумывать привлекательные дизайны, выражающие непринужденную и понятную идею, которая может привлечь внимание читателей.
Value Serif
Цена – Приблизительно USD55 или EU50 (Отдельные стили)
Apercu
Цена – Приблизительно USD55 или EU50 (Отдельные стили)
Nomios
GT Sectra и IBM Plex Mono
Если вам нужна пара шрифтов с засечками в каллиграфическом стиле и с дружественным гротеском, GT Sectra и IBM Plex Mono обязательно должны быть в вашем списке.
GT Sectra имеет современный внешний вид, который определяется остротой скальпеля. Он очень разборчивый и имеет единственный в своем роде визуальный характер. Он также имеет компактные нижние выносные элементы и надстрочные знаки, что делает его отличным выбором, если у вас небольшие по высоте заголовки.
Его объединение с нейтральным IBM Plex Mono особенно полезно, если вы проектируете передовицу. Его гарнитура уравновешивает дизайн с инженерными деталями. Он имеет единую визуальную привлекательность, но в то же время сохраняет визуальное разнообразие символов.
GT Sectra
Цена – USD1350 (Все семейство)
Apercu
Цена – Бесплатно
Vertbase
Tiempos Headline и Roboto
Шрифт с засечками Tiempos Headline – идеаленый выбор, если вы хотите более привлекательный шрифт для простого основного текста. Дисплейная версия Tiempos Text отличается более узким интервалом, а также более высокой контрастностью, что позволяет создавать элегантные заголовки.
Дисплейная версия Tiempos Text отличается более узким интервалом, а также более высокой контрастностью, что позволяет создавать элегантные заголовки.
Простота и тонкость неогротескного шрифта без засечек Roboto невероятно хорошо сочетаются с Tiempos Headline. Соединение этих двух шрифтов позволяет вам делать заявления в своих проектах, не отвлекаясь от начального оформления.
Tiempos Headline
Цена – USD650 (Все семейство)
Abstract
Vesterbro и GT America Mono
Vesterbro – это тип шрифта, который дает ощущение хорошего поведения, смешанного с оптимизмом и легким оттенком игривости. Он обладает шармом, который подчеркивает еще более универсальный и функциональный GT America Mono.
Их комбинация на удивление хороша и свежа. У Vesterbro достаточно различий, спокойствия, уверенности и убедительной привлекательности, что довольно хорошо сочетается с ощущением швейцарского гротеска шрифта GT America Mono.
Эта комбинация шрифтов является идеальным выбором, если вы хотите, чтобы ваш дизайн определял эмоции. Это особенно полезно для сложных проектов брендинга и корпоративной идентичности, где требуются различные стили.
Это особенно полезно для сложных проектов брендинга и корпоративной идентичности, где требуются различные стили.
Vesterbro
Цена – USD595 (Все семейство)
GT America Mono
Цена – USD945 (Все семейство)
Adjuvant Capital
Orpheus Pro и GT America
Комбо Orpheus Pro и GT America – прекрасная смесь элегантности и современности. Это сочетание шрифтов – отличный способ внести изменения в ваш дизайн.
Причудливый, слегка современный шрифт с засечками Orpheus Pro и современный шрифт без засечек GT America – поистине современный вариант, который отлично подходит для передачи идеи вашего проекта.
Orpheus Pro поставляется с плавным курсивным стилем, который красив и имеет каллиграфический вид. Это особенно заметно в его альтернативных, символах с росчерками и декоративных лигатурах.
Этот шрифт отличается красивым, плавным курсивом, который приобретает каллиграфический характер, особенно в огромной коллекции декоративных лигатур, альтернативных символов и символов с росчерками.
GT America, с другой стороны, является универсальным готическим шрифтом. В целом, подобное типографическое сочетание – это музыка для глаз.
Orpheus Pro
Цена – USD249.95
Faculty Department
Tiempos Headline и Neue Haas Unica
Tiempos Headline имеет более традиционную форму, в то время как Neue Haas Unica уникален и элегантен, и может сочетаться с большим количеством разнообразных шрифтов. Эти характеристики делают эту пару шрифтов классическим вариантом.
Простой текст и тонкие линии Neue Haas Unica являются идеальным сочетанием для небольших интервалов и высокой контрастности Tiempos Headline.
Вы можете использовать их в консервативных отраслях или корпоративном дизайне, которые требуют традиционных комбинаций шрифтов, но не лишенных уникальности. Пара из шрифта с засечками и шрифта без засечек достаточно профессиональна, но при этом интересна, чтобы ваш традиционный дизайн не выглядел скучно.
Camdales
Canela и Adieu
Шрифт Canela – это новый взгляд на исторические формы. Он имеет расклешенные окончания штрихов, создатели которых черпали вдохновение из резьбы по камню. Четкость его формы является желанным балансом высокой контрастности и широких пропорций Adieu.
Он имеет расклешенные окончания штрихов, создатели которых черпали вдохновение из резьбы по камню. Четкость его формы является желанным балансом высокой контрастности и широких пропорций Adieu.
Динамичность этой пары шрифтов возможно не станет вашей стандартной комбинацией, поскольку ритм и формы могут не совпадать с вашим представлением о них. Тем не менее, они дают дизайну определенную уникальность.
Canela
Цена – USD800
Adieu
Цена – Приблизительно USD495 или EU450 (Все семейство)
Openhouse Magazine
Sneak и EB Garamond
Слияние современного шрифта без засечек с традиционным шрифтом с засечками – это эффективный способ сочетания шрифтов. Хорошим примером такого сочетания, служит пара шрифтов Sneak и EB Garamond.
Sneak – это неогротескный шрифт без засечек, у которого перевернуты некоторые символы. Утяжеленная в верхней части буква S имеет необычный стиль, благодаря которому выглядит, как перевернутая. Четкость шрифта делает его идеальным для большого текста или заголовков.
Его сочетание с классическим EB Garamond придаст вашему дизайну потрясающее ощущение баланса.
Стабильность и авторитет EB Garamond, а также простота Sneak создают привлекательную и универсальную комбинацию, которую вы можете использовать в социальных сетях для постеров.
Sneak
Цена – Приблизительно USD385 или EU350 (Все семейство)
EB Garamond
Цена – Бесплатно
Haus
Roslindale и GT America
Roslindale – это захватывающий шрифт, который сразу же привлечет ваше внимание разнообразием размеров. Этот шрифт с засечками походит на сжатые заголовки с традиционным викторианским оттенком, но обладает высоким контрастом и стройностью.
Вы никогда не ошибетесь, сочетая современную элегантную версию этого исторического шрифта в старинном стиле с утонченностью и универсальностью GT America. Вы достигнете сочетания контраста, напряжения и текстуры, сохраняя динамичный и контролируемый дизайн.
Roslindale
Цена – Бесплатно
Cirrus
Canela и Univers
Canela – это надежный шрифт, который занимает промежуточное положение между шрифтами с засечками и без засечек. Он бросает вызов традиционным классификациям и обладает как острыми, так и мягкими формами. Это современный шрифт с утонченными классическими корнями прекрасно сочетается с неогротескным шрифтом без засечек Univers.
Он бросает вызов традиционным классификациям и обладает как острыми, так и мягкими формами. Это современный шрифт с утонченными классическими корнями прекрасно сочетается с неогротескным шрифтом без засечек Univers.
Гибкость и нейтральность Univers уравновешивают уникальность Canela и привнесут в ваш дизайн ощущение тепла и надежности.
Univers
Цена – USD35 (Отдельные стили)
California Calling
Larish Neue и Work Sans
Шрифт с засечками Larish Neue прошел через несколько обновлений, чтобы обрести современный вид. Возможно, он не такой причудливый, как Larish Alte, но он предлагает много уникальных букв.
Его сочетание с бесплатным шрифтом Work Sans позволит создавать впечатляющие дизайны. Он оптимизирован и упрощен как для цифровой, так и для печатной продукции, что делает его довольно популярным в наши дни, поэтому мы наверняка не раз встретим его в Интернете.
Larish Neue
Цена – Приблизительно USD99 или EU90 (Отдельные стили)
Work Sans
Цена – Бесплатно
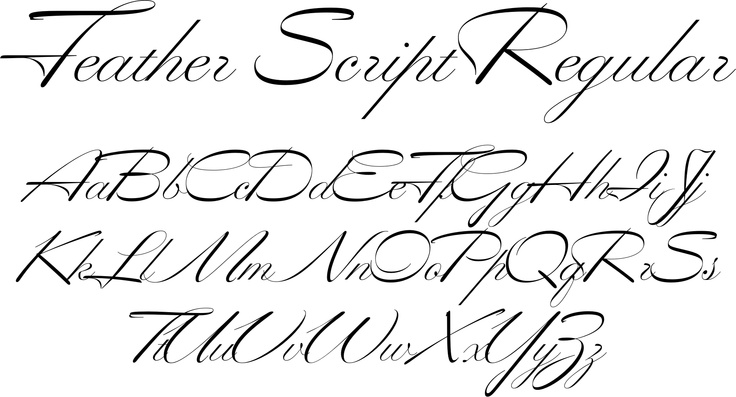
Feather
Value Serif и Futura PT
Это сочетание шрифтов создает такие интересные элементы благодаря отличительным и необычным конструктивным особенностям Value Serif, а также обыденности Futura PT.
Futura PT – это геометрический шрифт без засечек, который придает Value Serif ощущение современности.
С другой стороны, Value Serif добавляет сложность и загадочность к простоте этого геометрического шрифта. Ваш дизайн всегда будет выглядеть современно, но при этом сохранит уникальность
Futura PT
Цена – Бесплатно
Experience
HK Grotesk и Leitura News
Рубленный шрифт HK Grotesk, вдохновленный классическими гротескными шрифтами, универсален. Вы можете использовать его в самых разных дизайнах и проектах, не докучая читателям.
Его отличительный характер делает его подходящим для мелкого текста и для сочетания с острым и четким шрифтом с засечками Leitura News.
Leitura News лучше всего использовать в передовицах. Это отличный набор инструментов для любого типографа. Он хорошо сочетается с минималистским HK Grotesk благодаря своей гармоничной последовательности и контрасту.
Лучшая особенность этой пары шрифтов заключается в том, что они не будут отвлекать читателей от контента.
HK Grotesk Pro
Цена – Бесплатно
Futura PT
Цена – USD26 (Отдельные стили)
Whispers & Giants
Signals и Giants (Кастомные шрифты)
Нет ничего лучше, чем иметь свой собственный набор шрифтов, настроенных под ваш бренд. Компания Whispers и Giants прошла по этому пути, и их усилия окупились.
Основным шрифтом гарнитуры является Signals. Они соединили его со шрифтом Giants, который является обновлением их шрифта с засечками. Эти гарнитуры обеспечивают отличное сочетание шрифтов, поскольку универсальность и адаптивность Signals может подчеркнуть красоту любого шрифта с засечками, которую мы обычно упускаем из виду. Они также смешали эту комбинацию с моноширинным шрифтом, который они назвали Giants.
Используемые здесь шрифты изготовлены на заказ, а это означает, что они еще не доступны для публичного использования. Вы можете связаться с сайтом напрямую для получения более подробной информации о них.
Cup of Couple
Perpetua Titling MT и ITC Franklin Gothic Std Book
Perpetua Titling MT – это вариант шрифта Perpetua с засечками, изначально предназначенный для использования в качестве монотипии.
На протяжении десятилетий он зарекомендовал себя как превосходный шрифт для контрастных заголовков, особенно со шрифтами без засечек, например, ITC Franklin Gothic Std Book.
Благодаря современному, четкому стилю и дизайн-характеристикам ITC Franklin Gothic Std Book вы получите современный дизайн, который выдержит испытание временем.
Perpetua Titling MT
Цена – Бесплатно
ITC Franklin Gothic STD Book
Цена – Бесплатно
Queensland Ballet
Domaine и Calibre
Эта пара шрифтов прекрасно подходит для сайтов. Ballet – это элегантная и красивая типографика.
Domaine – это красивый шрифт. Чтение текста, написанного этим шрифтов схоже с ощущениями от прогулки по красивому городу. Он имеет органические формы, которые тщательно контролируются, а эстетика усиливается с помощью небольших зубчатых засечек.
Calibre, с другой стороны, является отличным шрифтом, который разделяет несколько символов, даже если они были созданы одновременно. Он больше склоняется к неогротескности, что является гениальным ходом.
Он больше склоняется к неогротескности, что является гениальным ходом.
Domaine
Цена – USD300 (Семейство) USD1,000 (Все полностью)
Calibre
Цена – USD350 (Семейство)
Borsen Atelier
Tiempos Fine и Mabry
Сочетание шрифтов Tiempos Fine и Mabry выглядит модно и современно. Несмотря на то, что оба шрифта обладают сильной индивидуальностью, они не сталкиваются, а скорее прекрасно дополняют друг друга.
Mabry – это скромный шрифт, гибрид без засечек противоположный эстетике рациональных геометрических рубленых шрифтов. У этого причудливого шрифта есть контролируемые сглаженные кривые, которые очень хорошо сочетаются с резкими деталями и высоким контрастом Tiempos Fine.
Tiempos Fine
Цена – USD300 (Семейство)
Mabry
Цена – Приблизительно USD50 или EU55 (Отдельные стили)
One Medical
GT Super и Ginto Nord
GT Super и Ginto Nord – еще один превосходный пример сочетания шрифтов с засечками и без засечек.
Ginto Nord принадлежит к семейству шрифтов Ginto. Он выводит Ginto Normal на другой уровень, смешивая его структуру с более широкими пропорциями и ярко выраженными деталями. Он имеет, как прекрасные тончайшие линии, так и монолитные очень жирные формы.
С другой стороны, GT Super – это типографика в стиле 70-х годов. Она последовала по стопам Perpetua Super, Times Modern и Trooper Roman, но расширила их уникальные черты в одной последовательной типографике.
Вместе эти универсальные шрифты обеспечивают высокую разборчивость без ущерба для общей эстетики вашего дизайна.
GT Super
Цена – USD900 (Семейство)
Ginto Nord
Цена – Приблизительно USD446 или EU405 (Основная часть)
Dipsea
Canela и Basis Grotesque
Canela – это один из самых изящных шрифтов для отображения на экране. Он бросает вызов многим традиционным классам, его формы проводят тонкую грань между шрифтами с засечками и без засечек. Его черты представляют собой смесь острого и мягкого, а также современного и классического.
Тем временем, Basis Grotesque – это кастомная типографика компании Hotshoe, которая была расширена для коммерческого использования. Ее стиль вдохновлен ранними гротескными шрифтами. Тем не менее, он имеет достаточное количество завитков, чтобы казаться стройнее.
С его помощью вы сможете создавать современные дизайны с оттенком игривости, сохраняя при этом профессиональную атмосферу.
Basis Grotesque
Цена – Приблизительно USD55 или EU50 (Отдельные стили)
Вывод
Существует множество различных стилей, поэтому довольно сложно найти идеальные пары шрифтов, подходящие для вашего проекта. Существуют миллионы доступных типографик, и вам нужно тщательно продумать, какие из них комбинировать, поскольку не все шрифты хорошо смотрятся вместе.
К счастью, мы упростили вашу жизнь с помощью этого списка из 37 лучших пар шрифтов, чтобы вдохновить вас на следующий проект.
Перевод статьи niceverynice.com
Круглые шрифты: что это такое, способы применения, приложения и некоторые примеры.

Источник: Брандемия
Веселые шрифты существуют, и не потому, что они содержат улыбку, а потому, что их форма вызывает у нас веселое чувство. В графическом дизайне, когда мы выполняем проект по брендингу для определенного бренда или сектора, который поддерживает более неформальный характер, мы можем выбрать этот тип шрифта. Вы помните, когда мы вошли в мир рукописных шрифтов? Что ж, готовьтесь к еще одной поездке, потому что на этот раз мы собираемся войти в мир круглые гарнитуры.
Круглые гарнитуры, также называемые гарнитурами закругленный, Они являются частью стиля без засечек и, допустим, являются еще одним из стилей, которые являются частью того, что мы знаем как семейства шрифтов. В этом посте мы собираемся объяснить, что они собой представляют и какие функции они выполняют своим дизайном или индивидуальностью.
Индекс
- 1 Что они собой представляют и как они возникли?
- 1.
 1 Марко Тулио рывок
1 Марко Тулио рывок
- 1.
- 2 Шрифт с большой индивидуальностью
- 3 Круглые шрифты в рекламных носителях
- 3.1 Dunkin Donuts
- 3.2 Starbucks
- 3.3 Volkswagen
- 3.4 Haribo
- 3.5 Знаменитый талисман
- 4 Самые известные круглые шрифты
- 4.1 Helvetica Rounded Bold (полужирный закругленный)
- 4.2 Arial округлый
- 4.3 Bauhaus
- 5 Самые популярные банки шрифтов
- 5.1 Google шрифтов
- 5.2 DaFont
- 5.3 Behance
- 5.4 Шрифтовое пространство
- 6 Заключение
Что они собой представляют и как они возникли?
Источник: FeelingStudio
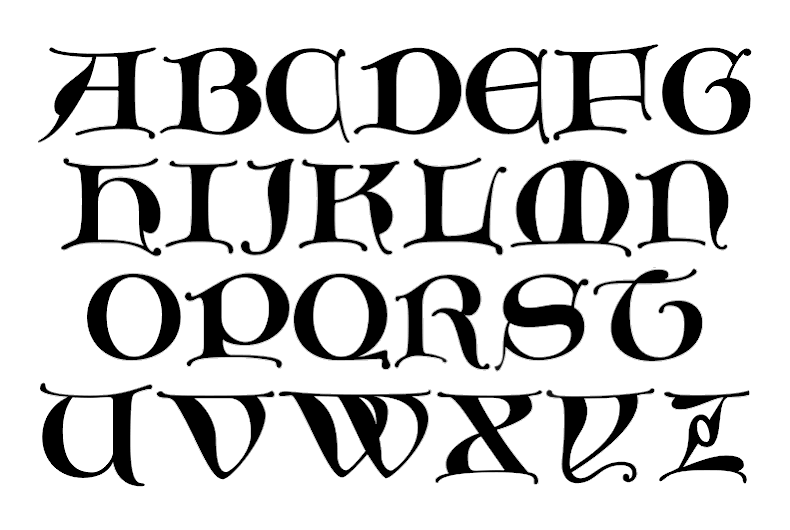
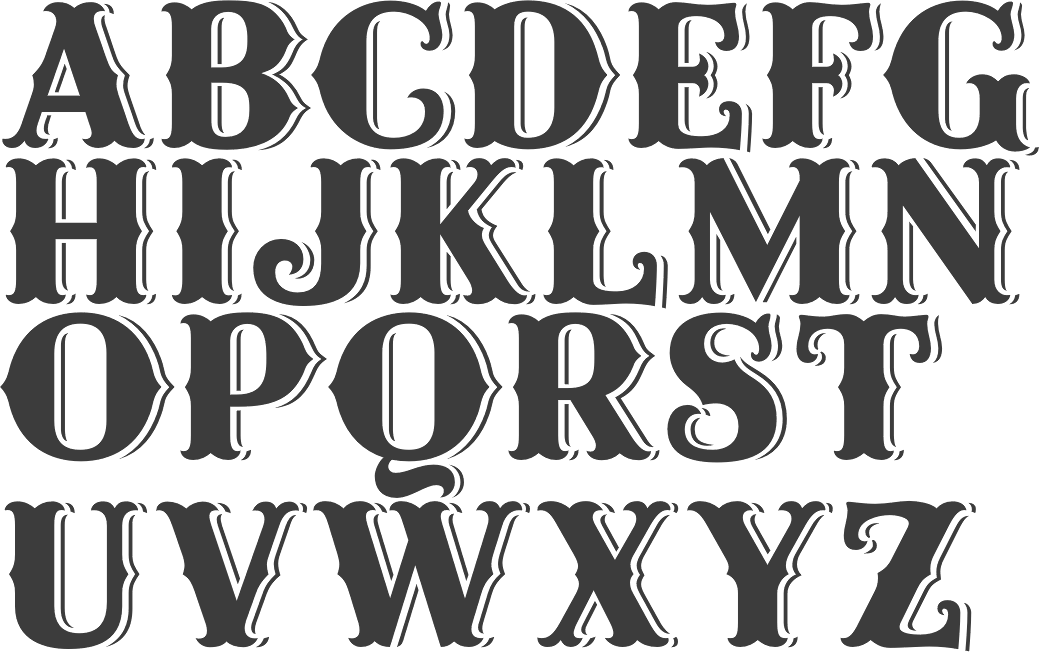
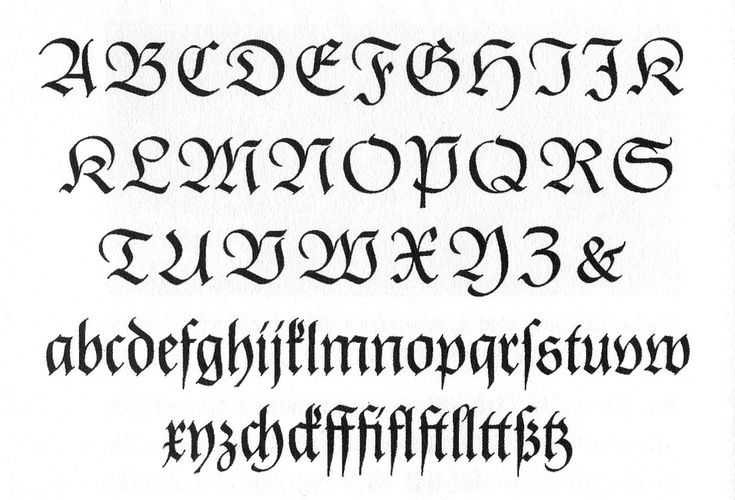
Примерно в XII веке в Италии появился новый дизайн готических шрифтов, так широко известный пухлая готика. На протяжении четырнадцатого века он быстро рос и развивался и в то время получил название круглого шрифта. Он получил название круглого из-за формы букв, так как они состоят из отмеченных кривых и очень открытых кругов.
Этот шрифт, несомненно, был смесью знаменитых Каролингия, чьи формы были более ренессансными и древними. Со временем он распространился в таких странах, как Франция и Испания (Пиренейский полуостров). Во многих исторических сочинениях этот шрифт называется испанской готикой, на его основе написаны стихи Мио Сида. В конечном итоге этот типографский стиль получил такое признание, что его начали использовать в различных учебных пособиях в период Возрождения.
Подпишитесь на наш Youtube-канал
Что больше всего характеризует этот шрифт, несмотря на его дружелюбный и изысканный тон, несомненно, так это то, что он содержит большое количество сокращений, которые позволяют значительно сэкономить пространство между символами. Это пространство получило название тиронские ноты, основанный одним из величайших изобретателей систем стенографии того времени.
Марко Тулио рывок
Марко был рабом известного оратора Цицерона. Он известен не только этим, но и тем, что был великим изобретателем того времени. Он изобрел уникальную запатентованную систему сокращенного письма. Это письмо состояло примерно из пяти тысяч знаков и позволяло ему писать с большой скоростью и точностью. Ранее мы называли вас тиронианскими нотами, и это то, что он был главным основателем.
Он изобрел уникальную запатентованную систему сокращенного письма. Это письмо состояло примерно из пяти тысяч знаков и позволяло ему писать с большой скоростью и точностью. Ранее мы называли вас тиронианскими нотами, и это то, что он был главным основателем.
Это изобретение стало официальным после написания 5 декабря 64 г. до н.э. документа, в котором Цицерон напал на Катилину своими словами.
Круглые шрифты, прежде чем стать тем, что мы знаем сегодня, должны были пройти через серию фильтров для их последующей эволюции. Большинство этих шрифтов пришли не только из готической письменности, но и должны были постоянно разрабатываться, чтобы быть функциональными в соответствии со своим временем. Далее мы расскажем вам больше о его нынешней внешности и поговорим о его личности, о том, как его формы влияют на наше чтение.
Шрифт с большой индивидуальностью
Источник: Vecteezy
Круглые шрифты характеризуются, в основном, своей формой, но также содержат близкий характер из-за наличия у них мало обозначенных форм. Дизайнеры используют этот стиль в проектах. анимированный и профессиональный близкие к целевой аудитории. Другие дизайнеры предпочитают вставлять этот стиль в Детские рассказыпоскольку их формы создают коммуникативный тон молодой и веселый.
Дизайнеры используют этот стиль в проектах. анимированный и профессиональный близкие к целевой аудитории. Другие дизайнеры предпочитают вставлять этот стиль в Детские рассказыпоскольку их формы создают коммуникативный тон молодой и веселый.
Этот шрифт используется в низком поле, так как строчные буквы помогают еще больше усилить его индивидуальность и внешний вид. Чтобы лучше понять этот типографский стиль, мы хотим, чтобы вы представили его, как если бы это был комик или анимированный персонаж, где развлечения и творчество наиболее изобилуют.
Еще одно более практическое упражнение — это посмотреть на рекламные носители, такие как плакаты, журналы или вывески магазинов, в которых используется этот шрифт. Если компания ведется с дружественным тоном и либо в своем продукте, либо в том, как она общается со своей аудиторией, то она будет иметь большой успех. Далее мы представим вам несколько примеров всемирно известных компаний, которые выбрали этот типографский стиль.
Круглые шрифты в рекламных носителях
Круглые шрифты сыграли очень важную роль в дизайне фирменного стиля. Многие из следующих компаний специализируются на производстве и продаже пончиков или аналогичных продуктов. Однако вы будете удивлены, узнав, что он также использовался для марок автомобилей.
Dunkin Donuts
Источник: Stringfixer
Dunkin — американская многонациональная компания, работающая по франшизе, специализирующаяся на хлебобулочных изделиях и кафетерии. Они не только делают кофе, но и наиболее популярны их знаменитые пончики. Он был основан в 1950 году в Массачусетсе бизнесменом Уильямом Розенбергом.
На протяжении всей своей истории логотип менялся до получения окончательного результата. С первого взгляда мы видим, что больше всего выделяется огромная круглая типографика, эти штрихи не только напоминают круглую форму пончиков, которая является основным элементом, но также и все контуры, которые они разработали для других элементов. также. Используемый шрифт называется Dunkin.
Используемый шрифт называется Dunkin.
Без сомнения, дизайнер проделал фантастическую работу, сделав ставку на этот стиль, поскольку он делает его интересным и позиционирует компанию как один из самых представительных брендов.
Starbucks
Фуэте: Логогенио
Хотя на первый взгляд может показаться, что это не так, логотип американской транснациональной компании, производящей и продающей кофе, также имеет круглые шрифты, или, по крайней мере, дизайнер попытался придать его дизайну дружелюбный характер.
Любопытным в этом логотипе является не его типографика, а его символ. На 1971, логотип начал приносить плоды, будучи коричневым, где была изображена знаменитая русалка, но с обнаженной грудью. Спустя много лет сирена была модернизирована после нескольких жалоб клиентов.
В настоящее время эта русалка была разработана с большим количеством геометрических элементов и форм, которые предлагали более профессиональный и серьезный вид, но не убирали дружелюбного тона, который представляет компания.
Volkswagen
Источник: Autobild
Вы когда-нибудь думали, что шрифт с дружелюбным характером представлен в автомобильной марке среднего / высокого класса? Что ж, вы уже можете себе представить, что это возможно, и это тоже функционально.
Volkswagen — автомобильный бренд, основанный в 1937 году. Логотип невооруженным глазом представлен двумя инициалами V и W, соединенными вместе и образующими единый элемент. Что характеризует бренд, это, несомненно, шрифт, используемый для логотипа и заявления.
Типография VAG Округлый, представляет собой геометрический шрифт без засечек и был разработан ни больше ни меньше для самой компании. В настоящее время он является частью Adobe, а также изображен на рекламных щитах, рекламных объявлениях и других логотипах. Дизайнер остановил свой выбор на этом шрифте, поскольку его геометрические формы идеально сочетаются с символом.
Haribo
Источник: Википедия
Знаменитая компания Haribo — это немецкий бренд, специализирующийся на производстве конфет и мармеладов. Он был основан в 1920 году. Логотип представлен в высокой коробке, а его название является частью аббревиатуры основателя компании: Hans Riegel y Bonn.
Он был основан в 1920 году. Логотип представлен в высокой коробке, а его название является частью аббревиатуры основателя компании: Hans Riegel y Bonn.
Дизайнер выбрал круглый шрифт, так как хотел придать бренду яркий и живой тон, а также веселый и веселый коммуникативный тон. Бренд построен на белом фоне, который предлагает трехмерный эффект, буквы выделены жирным шрифтом и взяты из различных шрифтов, таких как Helvetica Rounded Bold, Condensed и VAG Rounded..
Что больше всего представляет этот логотип, так это его красный цвет, дизайнер выбрал яркий цвет, который выражает тепло и гармонию. Кроме того, в дизайне он выделяется тем, что является одним из самых ярких и ярких цветов. Бренд выделяется не только дизайном своей типографики, но и тем, как были представлены другие элементы. Жизнерадостный тон поддерживается благодаря созданию второй фигурки — медведя.
Знаменитый талисман
Знаменитый медведь Харибо — забавный и веселый талисман, он желто-красный и не только сопровождает логотип, но и поддерживает корпоративные цвета компании. Компания не только пытается сделать клиентов счастливыми, но, если мы спросим у ее целевой аудитории, мы увидим, что ее аудитория очень разный возраст: дети от 8 лет и подростки от 18 до 23 лет.
Компания не только пытается сделать клиентов счастливыми, но, если мы спросим у ее целевой аудитории, мы увидим, что ее аудитория очень разный возраст: дети от 8 лет и подростки от 18 до 23 лет.
Как вы видели, круглые шрифты годами использовались в различных дизайнах. В дополнение к своей форме они также обеспечивают высокую читаемость, что делает их очень функциональными в каждом из проектов, в которых они участвуют.
Далее мы покажем вам несколько примеров самых известных круглых шрифтов и на каких страницах вы можете найти некоторые из них.
Самые известные круглые шрифты
Есть много круглых шрифтов, которые доступны нам каждый день, но графические дизайнеры работают с лучшими уже много лет. Эти шрифты, как мы видели в предыдущем разделе, присутствовали во многих проектах и работали для профессиональных брендов.
Это, несомненно, самые представительные:
Helvetica Rounded Bold (полужирный закругленный)
Шрифт Helvetica заказывали разные дизайнеры. Этот шрифт разработан и подходит для повседневного использования, например для заголовков. Считается округлым шрифтом без засечек. В дизайн-проектах он обычно представлен на рекламных плакатах, где изобилуют такие элементы, как фотография и иллюстрации. Также были разработаны типографские плакаты, где типографика является главным героем.
Этот шрифт разработан и подходит для повседневного использования, например для заголовков. Считается округлым шрифтом без засечек. В дизайн-проектах он обычно представлен на рекламных плакатах, где изобилуют такие элементы, как фотография и иллюстрации. Также были разработаны типографские плакаты, где типографика является главным героем.
Кроме того, если вы посмотрите на вывески некоторых магазинов, которые будут вокруг вас, скорее всего, в некоторых из них присутствует типографика. Некоторые дизайнеры айдентики использовали его для таких брендов, как Nestle, Toyota, American Airlines, Panasonic или даже сам бренд Jeep.
Короче говоря, он считается одним из наиболее широко представленных шрифтов в сфере дизайна.
Arial округлый
Все мы знаем знаменитый шрифт Arial. Arial — один из наиболее часто используемых шрифтов в последние годы. Он был основан в 1982 году Робином Николасом и Патрисией Сондерс. Он был разработан исключительно для лазерного принтера, и в 1992 году Microsoft решила использовать его в своей операционной системе Windows.
Он считается функциональным шрифтом, поскольку благодаря своим формам подходит для использования как на физических носителях, так и на веб-носителях. Он также является частью таких секторов, как: реклама, дизайн и чтение книг, элементы внутренней и внешней коммуникации, плакаты и реклама, журналы и газеты и даже билеты на концерты, где он использовался в качестве указателей для различных символов.
Однако после нескольких лет использования многие пользователи, которые используют его, высказали несколько критических замечаний, в которых они считают, что это была дешевая копия знаменитой Helvetica. Но правда в том, что если мы их хорошо проанализируем, мы можем сделать вывод, что оба сохраняют различия, которые разделяют их физически и лично, поскольку некоторые из их персонажей совершенно разные.
Если вы ищете шрифт с широким диапазоном читабельность, простота и функциональность, этот шрифт без засечек идеально подходит для ваших проектов.
Bauhaus
Вы, наверное, не поверите, но гарнитура Баухауса имеет схожие черты со стилем круглых гарнитур. Этот шрифт был разработан учителем. Герберт Байер, из известной школы. Он был спроектирован в Германии в 1925 году, и в его дизайне сохранены художественные ресурсы, которые школа сохраняла на протяжении многих лет.
Этот шрифт был разработан учителем. Герберт Байер, из известной школы. Он был спроектирован в Германии в 1925 году, и в его дизайне сохранены художественные ресурсы, которые школа сохраняла на протяжении многих лет.
Шрифт состоит из круглых форм и прямых линий. В настоящее время этот шрифт широко используется в рекламных плакатах, а много лет назад он использовался в политических плакатах, в которых была сделана попытка усилить послание. Как мы видели, есть шрифты, которые сохраняют характеристики, аналогичные круглым шрифтам, но не считаются круглыми.
А теперь вам будет интересно, где вы можете взять все эти источники, которые мы вам назвали, ну, оставайтесь с нами еще немного, и мы решим этот вопрос.
Самые популярные банки шрифтов
В настоящее время, благодаря созданию бесплатных типографских банков онлайн, в нашем распоряжении бесконечное количество шрифтов. Круглые шрифты можно найти в таких банках, как:
Google шрифтов
Google Fonts — один из самых известных ресурсов не только потому, что он является частью компании Google, но и потому, что он предлагает более 600 бесплатных шрифтов, которые можно использовать по вашему желанию, будь то для личного, коммерческого или профессионального использования.
Короче говоря, это платформа бесплатных шрифтов, известный многим графическим дизайнерам. Изначально компания решила использовать этот ресурс для веб-шрифтов, но со временем он стал применяться и для печати, поэтому многие используют его в дизайне каталогов.
Лучшими источниками обычно являются: Montserrat, Playfair Display, Merriweather, Roboto, Open Sans, Rubik, Space Mono, Poppins, Arvo и Oswald.
Мы приглашаем вас попробовать эту платформу и начать исследовать и узнавать о ней больше.
DaFont
Если вы ищете широкий выбор шрифтов, круглых или круглых, лучше всего погрузиться в мир Dafont.
Dafont — это веб-сайт, на котором вы можете найти шрифты любых форм и для всех видов использования. Это идеальный инструмент для тех дизайнеров, которые ищут творчества и вносят изменения в свои проекты. Он имеет двенадцать различных категорий поиска и дает вам возможность предварительного просмотра вашей типографики на вымышленном тексте, чтобы получить результат до вашего проекта.
Behance
На Behance вы найдете не только художественные проекты, но и шрифты, которые могут вдохновить вас и помочь в ваших проектах. Это платформа или веб-сайт, который предлагает возможность совместного использования и публикации ваших проектов.
Что отличает Behance, так это то, что она предлагает высокую степень признания среди художников. И почему мы рекомендуем этот ресурс? Потому что, если вы шрифтовой дизайнер или вам нравится мир типографики, здесь вы можете найти множество художников, которые создают то, что вам нравится и интересует больше всего.
Многие из них выполняют проекты со шрифтами, а также советуют, какие из них лучше всего подходят для ваших проектов.
Шрифтовое пространство
В Fontspace мы можем найти около 8914 шрифтов, каталогизированных в более чем 3000 разделах. Считается одной из платформ с самым разнообразным шрифтом. Кроме того, это единственный вариант, позволяющий изменять размер шрифта, классифицируемого по рейтингу, именам или датам.
Если вы ищете платформу с максимально возможным разнообразием, Fontspace для вас.
Заключение
Мир типографики очень широк, и, возможно, нам понадобится много лет, чтобы узнать всю его историю на 100%. Если вы еще не читали нашу статью о рукописных шрифтах, мы приглашаем вас сделать это, чтобы вы могли погрузиться в историю с самого начала.
Круглые гарнитуры — это еще одна глава в этом долгом путешествии. Конечно, это бесконечное приключение все еще пишется, но пока необходимо, чтобы вы познакомились с теми, кто начал то, что сегодня является не только частью дизайна, но и нашей повседневной жизни, каждый раз, когда мы читаем или визуализируем проекты наших лучших художников.
Мы советуем вам продолжить поиск круглых шрифтов и продолжить изучение этой отрасли дизайна.
Просмотр шрифтов по классификации или тегу
Просмотр шрифтов по классификации или тегу | Фонтспринг Тег sans-serif+rounded-sans не существует. Просмотрите все наши теги ниже или используйте окно поиска, чтобы найти похожие теги.
Просмотрите все наши теги ниже или используйте окно поиска, чтобы найти похожие теги.
Font Lists
| Best of Lists
| Классификации
| BlackletterSub Classification
|
Шрифт кистьюПодкласс
| DingbatSub Classification
| ДисплейПодкласс
| Hand DrawnSub Classification
|
HistoricalSub Classification
| Sans SerifПодкласс
| ScriptSub Classification
| С засечкамиПодкласс
|
Slab SerifSub Classification
| ТрафаретПодкласс
| РазноеПодкласс
| Рекомендуется для
|
Glyph Shape
| Глифы
| Width
| Период
|
Style
| Terminals
| Genre
| Tool Created With
|
Glyph Outlines
| Feeling
|
50 закругленных шрифтов, которые добавляют современный минималистский оттенок
Округлые шрифты красивы, и в сочетании с другими шрифтами они помогут вам создать удивительный дизайн. Эта коллекция закругленных шрифтов имеет минималистскую концепцию, и они великолепны в наши дни. Когда вы хотите что-то потрясающее и новое, эти красивые шрифты помогут вам в формировании ваших следующих дизайнерских проектов. Это замечательные шрифты, и чтобы сэкономить ваше время на их поиск, мы создали коллекцию лучших из лучших шрифтов, чтобы вы могли легко получить эти премиальные шрифты.
Эта коллекция закругленных шрифтов имеет минималистскую концепцию, и они великолепны в наши дни. Когда вы хотите что-то потрясающее и новое, эти красивые шрифты помогут вам в формировании ваших следующих дизайнерских проектов. Это замечательные шрифты, и чтобы сэкономить ваше время на их поиск, мы создали коллекцию лучших из лучших шрифтов, чтобы вы могли легко получить эти премиальные шрифты.
рекламное сообщение
Неограниченный
загрузок
Более 1 000 000 шрифтов, макетов и элементов дизайна
Выбор закругленных шрифтов может придать вашим проектам приятный вид и прикосновение к дизайну. Вот несколько отличных вариантов гладких закругленных шрифтов, которые вас не разочаруют.
1. Семейство закругленных шрифтов Clarra Sans Serif
— Реклама —
Семейство шрифтов Clarra Sans Serif — это сильный и гладкий закругленный шрифт без засечек. Включает в себя 5 весов. Его можно использовать для создания отличных работ над логотипами, текстами, презентациями, плакатами, журналами, уведомлениями, заголовками, именными карточками, журналами, веб-макетами, приглашениями, заголовками, брендингом и другими видами деятельности, связанными с бизнесом.
Получите их на Creative Market
2. Семейство шрифтов Enrique Sans Serif Rounded
— Реклама —
Enrique Sans Serif Font Family — это чистый округлый шрифт без засечек. В комплекте 3 веса. Его можно использовать для создания отличных работ над логотипами, текстами, презентациями, плакатами, журналами, уведомлениями, заголовками, именными карточками, журналами, веб-макетами, приглашениями, заголовками, брендингом и другими видами деятельности, связанными с бизнесом.
Захватите их на Креативном рынке
3. Семейство шрифтов Banny Sans Serif
Шрифт Banny Sans Serif — это чистый и красивый шрифт без засечек с гладкими краями для воспроизведения винтажной печати. Идеально подходит для винтажных дизайнов логотипов, текстов, презентаций, плакатов, журналов, уведомлений, заголовков, заголовков, именных карточек, журналов, веб-макетов, приглашений, заголовков, брендинга и прочего, связанного с бизнесом.
Захватите их на Creative Market
4. Семейство шрифтов Denson Sans Serif
Семейство шрифтов Denson Sans Serif — это уникальный округлый шрифт без засечек. Включает в себя 3 веса. Его можно использовать для создания отличных работ над логотипами, текстами, презентациями, плакатами, журналами, уведомлениями, заголовками, именными карточками, журналами, веб-макетами, приглашениями, заголовками, брендингом и другими видами деятельности, связанными с бизнесом.
Возьмите их на Creative Market
5. BALLE (округлый шрифт)
минималистичный округлый шрифт идеально подходит для визитных карточек, плакатов, логотипов, журналов, обложек, баннеров, футболок и заголовков, логотипов и других любых дел, связанных с бизнесом.
Приобретите их на рынке креативных материалов
6. Шрифт Minimalust
Minimalust — это чистый и минималистичный винтажный шрифт без засечек с гладкими краями и закругленными углами, вдохновленный рисованными буквами и винтажной печатью. Идеально подходит для тех, кто ищет минималистичный дизайн.
Идеально подходит для тех, кто ищет минималистичный дизайн.
Захватите их на Creative Market
7. Visby Round CF | мягкий геометрический шрифт
Visby Round берет харизматичные формы своего старшего брата и смягчит их, создавая дружелюбный, свежий вид. Идеально подходит везде, где вам нужно немного гладкости. Недавно обновленный со многими улучшениями, исправлениями и функциями.
Захватите их на Creative Market
8. Grota Sans Rounded
Grota возвращается в своих новых версиях Sans и Rounded. Полное семейство состоит из 40 шрифтов, 10 различных начертаний, скорописей и альтернативной версии. Grota Sans Rounded, разработанный Эли Эрнандесом и Даниэлем Эрнандесом, представляет собой гротескный шрифт с латинским духом.
Приобретите их на Creative Market
9. Шрифт Equinox
Equinox — это современное, минимальное и чистое семейство шрифтов с прописными многоязычными буквами, цифрами, пунктуацией и альтернативными буквами. Он не такой футуристический, как другие мои научно-фантастические шрифты, но он гораздо более универсален и может использоваться и в ненаучно-фантастических целях.
Он не такой футуристический, как другие мои научно-фантастические шрифты, но он гораздо более универсален и может использоваться и в ненаучно-фантастических целях.
Возьмите их на Creative Market
10. BOYA (круглый шрифт)
новый минималистичный округлый шрифт идеально подходит для именных карточек, плакатов, логотипов, журналов, обложек, баннеров, футболок и заголовков, логотипов и других любых дел, связанных с бизнесом.
Захватите их на Creative Market
11. Hamurz
Готовые функции Opentype со стилистическим набором, контекстные альтернативы. С функциями Opentype вы можете применять их к логотипам, продуктам, дисплеям, одежде, цитатам и многому другому. Вы можете применять ко всей типографике, смешивая и сопоставляя пары букв, чтобы они соответствовали вашему собственному дизайну.
Захватите их на рынке творчества
12.
 Олли | Rounded Script
Олли | Rounded ScriptOllie — чистый, красивый однострочный шрифт. Каждая буква плавно перетекает в следующую. Олли можно использовать во многих проектах, включая логотипы, одежду, вывески, свадебные приглашения, плакаты, а поскольку Рождество не за горами, почему бы не создать собственные открытки, чтобы подарить их своим друзьям и семье! Не пропустите!
Приобретите их на Creative Market
13. TT Rounds Neue
TT Rounds Neue — это новый современный взгляд на некогда популярные шрифты TT Rounds и TT Rounds Condensed. В какой-то момент мы поняли, что старые «раунды» уже не справляются с современными требованиями к шрифтам, и решили их полностью переработать.
Приобретите их на Creative Market
14. Fox and Bower
Fox and Bower Скругленный шрифт без засечек ручной работы. Идеально подходит для заголовков и логотипов. Хорошо сочетается с тонкими рукописными шрифтами.
Захватите их на Creative Market
15. Кулонит | Семейство закругленных строчных букв
Culonite — это семейство закругленных шрифтов без засечек с игривым видом; все глифы нижнего регистра. Есть 4 шрифта разной жирности: светлый, обычный, полужирный и полужирный. Он поддерживает широкий спектр различных языков со специальными символами.
Купите их на Creative Market
16. Семейство шрифтов Cabo Rounded
Cabo Rounded — это семейство шрифтов без засечек с закругленными краями. Он поставляется в 5 весах и 10 стилях.
Приобретите их на Creative Market
17. Bico — Round Condensed Sans
Гладкие шрифты вернулись! Я рад представить BICO – совершенно новый сжатый круглый шрифт с поддержкой международных языков. Бико красиво смотрится во всех размерах. Загрузка также включает 4 готовых пакета веб-шрифтов (по одному для каждого стиля).
Возьмите их на Creative Market
18. Betm Rounded
Гарнитура Betm Rounded основана на успешном семействе шрифтов Betm, разработанном компанией Typesketchbook. Дизайнер шрифтов Чатнаронг Джингсупхатада создал Betm как закругленную версию Betm.
Возьмите их на Creative Market
19. Honey Bumbles, фигурный круглый шрифт
Я без ума от моего нового шрифта Honey Bumbles! У него милые завитки, очень круглые петли и множество забавных чередований и лигатур для создания потрясающих дизайнов. Он очень гладкий и полностью закодирован PUA, поэтому ремесленникам и режущим машинам он тоже понравится.
Захватите их на рынке креативных материалов
20. Шрифт Fetridge & Outfitter
Шрифт Fetridge & Outfitter – это монолинейный шрифт со скругленными углами, вдохновленный охота к странствиям и двигательный энтузиазм Семейство шрифтов включает два стиля с 3 альтернативными вариантами верхних и 12 альтернативными нижними элементами.
Приобретите их на Creative Market
21. Семейство шрифтов Thirsty Soft
Thirsty Soft от Yellow Design Studio — более круглая, теплая и экстра-винтажная версия шрифта Thirsty Script. В то время как оригинальный Thirsty Script имеет кофеиновый характер с острыми краями и заостренными концами, Thirsty Soft теплый и маслянисто-гладкий, добавляя дружелюбия и дополнительный уровень винтажной привлекательности.
Возьмите их на Creative Market
22. Xova rounded
Xova — это геометрический шрифт с закругленными углами. Использование идеальных круглых форм и довольно низкой высоты зажима делает этот шрифт очень устойчивым, но при этом игривым. Помимо обычного, Xova доступен в 4-х многослойных стилях с расширенным набором символов.
Захватите их на Creative Market
23. Eacológica с круглыми засечками
Eacológica round slab — это крупный шрифт с засечками и толстыми закругленными углами, который идеально подходит для очень читаемых солидных заголовков. Вы можете использовать этот шрифт для заголовков в редакционном дизайне, рекламе, а также для оформления плакатов, вывесок или плакатов во всех случаях, когда гарантируется читабельность.
Вы можете использовать этот шрифт для заголовков в редакционном дизайне, рекламе, а также для оформления плакатов, вывесок или плакатов во всех случаях, когда гарантируется читабельность.
Возьмите их на Creative Market
24. Rodger — семейство скругленных шрифтов
Основным источником вдохновения для семейства шрифтов Rodger послужили скругленные циферблаты 1960-х и 70-х годов, но он также отсылает к шрифтам без засечек, скругленным шрифтам. в коллекциях шрифтов 19 века.
Захватите их на Creative Market
25. Семейство шрифтов Sequel
Sequel многофункционален, так как имеет 8 различных лигатур и уникальные скобки. Содержит: полные версии: Sequel Light, Sequel Light Italic Sequel Neue Sequel Neue Italic
Приобретите их на Creative Market
26. Roves Sans
Roves — это семейство шрифтов, посвященное исследованиям, приключениям и первым торговцам в истории. Слово rove означает «путешествие, особенно без определенного пункта назначения; акт скитания».
Слово rove означает «путешествие, особенно без определенного пункта назначения; акт скитания».
Приобретите их на Creative Market
27. Knicknack — привлекательный шрифт без засечек
KNICKNACK — это шрифт, который вызовет у вас улыбку. Он имеет 3 стиля, обычных , нечеткий и контур . KNICKNACK поставляется с более чем 300 глифами и поддерживает базовые латинские, западноевропейские и центральноевропейские языки.
Захватите их на Creative Market
28. Ооо! Закругленный шрифт без засечек
Ооо! — это шрифт без засечек с закругленными заглавными буквами, создающий непринужденную, сладкую и чистую атмосферу. Его дизайн основан на геометрических фигурах круга и линии. Его можно использовать как заголовок в минимальном стиле или как стильный текст.
Приобретите их на Creative Market
29.
 Alma Mono — моноширинный шрифт без засечек
Alma Mono — моноширинный шрифт без засечекAlma Mono — моноширинный шрифт с приятным характером. Он выпускается в пяти вариантах веса, а его закругленные концы создают более дружелюбную атмосферу, чем более механическое монопространство.
Приобретите их на Creative Market
30. Alcova Pro — полное семейство шрифтов
Элегантный и простой современный шрифт. Вы можете использовать версию SC для подачи творческой информации, веб-дизайна или декора проекта. Версия CC поможет вам добавить фантазии и узнаваемости вашей работе.
Приобретите их на Creative Market
31. Шрифт Stencil Allround
Stencil Allround — это шрифт с заглавными буквами со скругленными углами, предназначенный для использования на дисплеях. Для получения дополнительной информации см. PDF:
Захватите их на Creative Market
32. Aoki Typeface
Aoki — это экранный шрифт без засечек с округлой эстетикой. Он поставляется в обычном, облегченном и встроенном стилях и включает многоязычные прописные буквы, цифры и знаки препинания.
Он поставляется в обычном, облегченном и встроенном стилях и включает многоязычные прописные буквы, цифры и знаки препинания.
Захватите их на рынке креативных материалов
33. Семейство шрифтов Meteoric
Meteoric — это новое семейство забавных трехжирных шрифтов с мягким и закругленным шрифтом без засечек. Полутрафаретный стиль придает ему отчетливый футуристический вид и современное ощущение, что отлично подходит для дизайна логотипов, заголовков и брендинга.
Приобретите их на Creative Market
34. Жаровня
Как сладкий свежеобжаренный эспрессо, налитый в подогретую керамическую чашку ранним утром. Жаровня имеет округлый вкус ручной работы с множеством альтернатив. Идеальная пара шрифтов для брендинга и заголовков.
Возьмите их на Creative Market
35.Clutch Sans
Clutch Sans – это сжатый шрифт без засечек с закругленными концами, полностью набранный прописными буквами. Это серьезный шрифт с легким налетом позитивной энергии и дружеской теплоты. Это современный, динамичный и забавный шрифт, простой, чистый и суперфункциональный.
Это серьезный шрифт с легким налетом позитивной энергии и дружеской теплоты. Это современный, динамичный и забавный шрифт, простой, чистый и суперфункциональный.
Приобретите их на Creative Market
36. Tithe — новый жирный дисплейный шрифт
Tithe — это новый жирный шрифт для дисплеев, разработанный Майком Джонсом из Construct Supply Co. шрифт с уникальными закругленными углами, которые придают Tithe отличительные черты.
Получите их на Creative Market
37. Шрифт AKUR
Шрифт AKUR прост, но значим и отличается четкими краями и современными штрихами. Он разработан для оптимальной читаемости. Все заглавные буквы без засечек, AKUR делает заявление, не устраивая сцены.
Захватите их на рынке творчества
38. Далтон | Семейство шрифтов Sleek Rounded
Dalton является более мягким братом семейства шрифтов Colton, но при этом сохраняет гладкую точность и современную отделку с изысканными линиями в сочетании с изящным закруглением.
Возьмите их на Creative Market
39. Шрифт Rolade
Rolade представлен в 5 различных начертаниях, и косой стиль для каждого начертания. и ROUGH STYLE для стандартного веса. с альтернативными символами.
Возьмите их на Creative Market
40. Шрифт Santreil Sans
Шрифт Santreil Sans — это единый шрифт открытого типа, представляющий чистый, минималистский и современный характер с плавными закругленными углами, основанный на идеальных круглых формах. Этот шрифт подходит для чистого и минималистского дизайна.
Захватите их на Creative Market
41. Шрифты Neo Latina
Neo Latina — это классический шрифт без засечек с маленькими заглавными буквами квадратных пропорций и прямолинейным характером с концами закругленных рогов и полутрафаретным дизайном, который придает футуристический аспект и научная фантастика.
Захватите их на Креативном рынке
42. Flamante Round 8 шрифтов
Flamante Round — это группа из восьми корпоративных типографий геометрического построения, округлого и неогротескного стиля, это шрифты с отличной читабельностью для заголовков, коротких текстов или для использования в вывесках.
Приобретите их на Creative Market
43. Roves Family
Roves — это семейство шрифтов, посвященное исследованиям, приключениям и первым торговцам в истории. Слово rove означает «путешествие, особенно без определенного пункта назначения; акт скитания».
Приобретите их на Creative Market
44. Любимый шрифт Sans Bold
Любимый шрифт Sans включает более 800 шрифтов и альтернативных форм, что делает его невероятно полезным и универсальным для словесных знаков и отличительных заголовков.
Захватите их на Creative Market
45.
 Шрифт Rising Star
Шрифт Rising StarRising Star — современный монострочный шрифт с авантюрным настроением. Он вдохновлен, ну, ностальгическим летним лагерем, в лесу и у озера, теплым смехом с лучшими друзьями и безграничными звездами на ясном ночном небе.
Приобретите их на Creative Market
46. Sinuous Rounded
Sinuous — это чистый, элегантный шрифт без засечек с ярко выраженным современным оттенком. Закругленные углы позволяют шрифту хорошо отображаться как в больших, так и в маленьких размерах. Sinuous очень универсален и утончен, идеально подходит для заголовков, основного текста, постеров, экранных изображений и многого другого.
Возьмите их на Creative Market
47. Шрифт Teratur
Teratur — это современный, минималистичный и чистый шрифт семейства круглых форм. Teratur выпускается в тонком, обычном и жирном вариантах. Переключите заглавные буквы, чтобы использовать альтернативные буквы.
Захватите их на рынке креативных материалов
48. Финляндия Округлые – семейство шрифтов
Финляндия Округлые шрифты были созданы с нуля с собственной структурной логикой: слиянием чистой геометрии и оптического баланса. Семейство шрифтов Finland Rounded включает 6 стилей: обычный, курсив, тонкий, тонкий курсив, полужирный, полужирный курсив.
Захватите их на Креативном рынке
49. Шрифт Paris Mountain
Paris Mountain — дружелюбный, округлый, монолинейный шрифт в духе знака государственного парка.
Приобретите их на Creative Market
50. Шрифт Grimtotem
Grimtotem — это семейство шрифтов для дисплеев с вариантами чистого и грубого стиля. Грубая версия лучше соответствует теме, но я решил включить чистую версию на случай, если вы захотите использовать свои собственные текстуры.
Возьмите их на Creative Market
Заключение
Эта коллекция наполнена красивыми закругленными шрифтами для дизайнеров, которые ищут закругленные шрифты. У нас также есть коллекция современных шрифтов без засечек для любителей шрифтов без засечек. У нас есть много других шрифтов, которые вы можете проверить.
У нас также есть коллекция современных шрифтов без засечек для любителей шрифтов без засечек. У нас есть много других шрифтов, которые вы можете проверить.
Загрузить 814 Закругленные+шрифты Шрифты — Envato Elements
Загрузить 814 Закругленные+шрифты Шрифты — Envato ElementsУточнение на
Уточнение на
Сортировка по ActivePopularnew
РЕФ — Круглый шрифт
от Wildones в шрифтах
Add Collection
Doplose
Add Collection
FONCARINED
.
DOUDPARINE
FRIRINED.

Добавить в коллекцию
Скачать
Raven Hell Round
Автор: creativemedialab in Шрифты
Добавить в коллекцию
Скачать
Adline — округлый шрифт
от SecondySicticate в шрифтах
Add to Collection
Скачать
Grocery Rounded Font
By Designsommemon In in Fonts
Add to Collection
By Designsommemon In in Fonts
.
By albert_kalingga in Fonts
Добавить в коллекцию
Download
Auri Round Font
By AurJas in Fonts
Добавить в коллекцию
Скачать
Klop — дружественный округлый шрифт
от Invasistudio в шрифтах
Добавить в коллекцию
Скачать
Cincha — Уникальный Font
.

Finland Rounded — семейство шрифтов
By craftsupplyco in Шрифты
Добавить в коллекцию
Скачать
Vertigo — Small Rounded Font
от MiteLifire_std в шрифтах
Добавить в коллекцию
Скачать
BASEUKSA — игривый округлый шрифт
By TypeFactory в FONTS
ADD в Collection
BY
Round Block
By Motokiwo in Fonts
Добавить в коллекцию
Скачать
Mint Round
By Muse-Master in Fonts
Add to collection
Download
Polly Rounded
By Reghardt in Fonts
Add to collection
Download
Avapore Round
By lelevien in Шрифты
Добавить в коллекцию
Скачать
Round Kind
By letterhend в Шрифты
Добавить в коллекцию
Скачать
Visby Round
By connary in Fonts
Add to collection
Download
Round In Black
By shirongampus in Fonts
Add to collection
Download
Lucy Rounded
By me55enjah в Шрифты
Добавить в коллекцию
Скачать
Mountogen Rounded
By ardyanaputra в Шрифты
Добавить в коллекцию
Download
Helios Typeface
By MehmetRehaTugcu in Fonts
Add to collection
Download
Rephend Rounded
By nomores in Fonts
Add to collection
Download
Moramit — Rounded Serif Шрифт
Автор cruzine в Шрифты
Добавить в коллекцию
Скачать
BoldenVan — Chubby Children Шрифт
Автор alexacrib в Шрифты 9
Add to Collection
Скачать
Bookochi Cround Display
By Designsation в FONTS
ADD в коллекцию
Скачать
Thorce Rounded Sans FONT
.
 Скачать
СкачатьRound Rock Brush Шрифт
Автор одиннадцатикреативных шрифтов
Добавить в коллекцию
Скачать
Alumatica — Rounded Sans
By yipianesia in Fonts
Add to collection
Download
Wedges — Fun Rounded Weight Font
By DmLetter in Fonts
Add to collection
Download
Hello Malike — Шрифт Round Serif
By imoodev in Шрифты
Добавить в коллекцию
Скачать
Derphace — Retro Display Font
Автор edignwn in Fonts
Добавить в коллекцию
Скачать
Keepsmile — округлый игривый
от Alterzone in Fonts
Добавить в коллекцию
Скачать
Maverocky -Crounded Sanif Fonts Fonts 9000 9000.
 коллекция
коллекцияСкачать
Onco — Rounded Sans Family Шрифт
By twousstudio in Шрифты
Добавить в коллекцию
Скачать
Kiti Cuties — Round
By DikasStudio in Fonts
Add to collection
Download
Lequire Rounded — Modern Logo Font
By saridezra in Fonts
Add to collection
Download
Шрифт Enriq Round Sans Serif
By NEWFLIX in Fonts
Добавить в коллекцию
Скачать
Flathead Round Typeface|Vintage Font
By Mihis_Design in Fonts
Добавить в коллекцию
Скачать
округлый Sans Sans Serif Display Font
от Yogaperdana7 в шрифтах
Добавить в коллекцию
Скачать
Hyman Ground Serif Font.
 Font Fonmation Fontive Font. collection
Font Fonmation Fontive Font. collectionDownload
Holden Rounded — Slab Serif Font
By RockboyStudio in Шрифты
Добавить в коллекцию
Download
CASPER — Unique Rounded Typeface
By designova in Fonts
Add to collection
Download
Elkoga — Round Serif Typeface
By PrioritypeCo in Fonts
Add to collection
Download
Zenzero Grotesk Typeface
By hederaedesign in Шрифты
Добавить в коллекцию
Скачать
Elpi Rounded — Modern Typeface
By RudenkoArts in Шрифты
Добавить в коллекцию
Скачать
Liner| шрифт для логотипов с рамками
By wowomnom in Шрифты
Добавить в коллекцию
Скачать
Просмотреть увеличенный шрифт
Шрифт Blow Up
Просмотреть текст Brandon Condensed Bold
Brandon Text Condensed Bold
Посмотреть логотип Senso
Логотип Senso
Посмотреть СДЕЛАНО Диллан
СДЕЛАНО Диллан
Посмотреть клинт округлый
Клинт Круглый
Просмотреть увеличенный шрифт
Шрифт Blow Up
- View Popstick Font — Шрифт в стиле поп-арт
Шрифт Popstick — шрифт в стиле поп-арт
Посмотреть Может быть настоящий графический дизайн
Возможно, настоящий графический дизайн
Посмотреть блестящий
Просмотр денег
Просмотр прелюдии — Скачать БЕСПЛАТНО
Прелюдия — Скачать БЕСПЛАТНО
Посмотреть клинт округлый
Клинт Круглый
View Genty — полужирный шрифт с закругленными углами
Genty — Жирный шрифт с закругленными углами
Посмотреть шрифты Craftwork 🍃
Шрифты для творчества 🍃
Просмотр набора иконок — Classroomscreen
Набор значков — экран для занятий
Посмотреть логотип Ensage
Логотип Ensage
Просмотреть шрифты Rushtelle Perfect Rounded
Rushtelle Perfect Rounded Fonts
Посмотреть серию любимых шрифтов в Instagram
Серия любимых шрифтов в Instagram
Посмотреть зефирные сны
Зефирные мечты
Посмотреть Круто
Посмотреть
ФОРМАТ
Посмотреть Бесплатный современный шрифт
Бесплатный современный шрифт
Посмотреть логотип Прадо
Логотип Prado
Просмотреть шрифт Minimalust Vintage
Винтажный шрифт Minimalust
- Видео: «Помни о разрыве» 1 ноября 2019 г.
- Другое событие: новый дизайнерский материал 29 октября 2019 г.
- An Event Apart: медленный дизайн для беспокойного мира 28 октября 2019 г.
- Другое событие: стороннее программное обеспечение 28 октября 2019 г.
- Особое событие: двигайтесь быстро и не ломайте вещи 5 марта 2019 г.
- Отдельное событие: внедрение дизайна в дизайн-системы 5 марта 2019 г.
- Причина микромобильности 31 января 2019 г.
- Конверсии: PWA, способы оплаты и многое другое 6 ноября 2018 г.
- Другое событие: разработка прогрессивных веб-приложений 28 августа 2018 г.

- Другое событие: основы данных 28 августа 2018 г.
- An Event Apart: коэффициент производительности контента 27 августа 2018 г.
- An Event Apart: полнофункциональное художественное руководство 27 августа 2018 г.
- Чему могут научить нас приложения для совместного использования велосипедов в отношении мобильного бортового дизайна? 23 июля 2018 г.
- Видео: Mobile Planet 29 мая 2018 г.
- Google Conversions: Highlights 15 мая 2018 г.
- Другое событие: The Way of the Web 3 апреля 2018 г.
- Отдельное событие: производительность как взаимодействие с пользователем 3 апреля 2018 г.
- Событие отдельно: Навигация по командным трениям 3 апреля 2018 г.
- An Event Apart: коэффициент производительности контента 2 апреля 2018 г.
- Отдельное событие: системы проектирования на основе сценариев 2 апреля 2018 г.

- Изменение затраченного времени 1 февраля 2018 г.
- Размер смартфонов увеличивается 18 января 2018 г.
- Визуальная иерархия Apple.com 17 января 2018 г.
- Другое событие: прототипирование научного метода ведения бизнеса 12 декабря 2017 г.
- Другое событие: аргументы в пользу прогрессивных веб-приложений 12 декабря 2017 г.
- Видео: Мобильность будущего 16 ноября 2017 г.
- Конверсии: более быстрые mSites = больше доходов 9 ноября 2017 г.
- Конверсия: жизнь в культуре тестирования 9 ноября 2017 г.
- Конверсия: психология научно обоснованного роста 9 ноября 2017 г.
- Конверсии: оплата для победителей 9 ноября 2017 г.
- Конверсии: оптимизация мобильных целевых страниц 9 ноября 2017 г.
- Воспламенитель: почему стартапы не справляются с маркетингом 29 октября 2017 г.

- Chrome Summit: новая панель для работы в Интернете 23 октября 2017 г.
- Что дополнит реальность? (1-10) 7 августа 2017 г.
- Видео: Мобильные устройства будущего 27 апреля 2017 г.
- Отдельное событие: оценка технологий 4 апреля 2017 г.
- Отдельное событие: от исследований к редизайну 3 апреля 2017 г.
- An Event Apart: практический брендинг 3 апреля 2017 г.
- Событие отдельно: адаптация в любой ситуации 3 апреля 2017 г.
- Отдельное событие: дизайн за пределами наших устройств 3 апреля 2017 г.
- Конверсии: психология мобильного поведения 24 марта 2017 г.
- Конверсии: более быстрые мобильные сайты, больший доход 24 марта 2017 г.
- Конверсии: создание культуры тестирования 24 марта 2017 г.
- Преобразования: Интернет нового поколения 24 марта 2017 г.
- Преобразования: мобильные шаблоны для экспериментов 24 марта 2017 г.

- Видео: очевидное всегда побеждает 12 октября 2016 г.
- Webstock: исправления ошибок и небольшие улучшения 11 февраля 2016 г.
- Webstock: The Shape of Things 11 февраля 2016 г.
- Webstock: карта и территория 10 февраля 2016 г.
- Исследование социальной сети «точно в срок» 2 февраля 2016 г.
- По мере увеличения размера экрана мобильного устройства… растет и активность 25 января 2016 г.
- Почему удержание первого дня имеет значение 13 января 2016 г.
- Мобильный Интернет против нативных приложений или почему вам нужны и те, и другие 7 января 2016 г.
- Обзор предстоящих работ 10 декабря 2015 г.
- Значимые взаимодействия на запястье 10 декабря 2015 г.
- Изменение дизайна пользовательского интерфейса Apple Watch 24 июля 2015 г.

- Выпадающие списки должны быть пользовательским интерфейсом последней надежды 17 июля 2015 г.
- Видео: вывод, ввод и положение нескольких устройств 19 мая 2015 г.
- На запястье: Android Wear против Apple Watch 18 мая 2015 г.
- Невидимый интерфейс 30 апреля 2015 г.
- Сгиба нет 29 апреля 2015 г.
- Определение мобильных устройств: 4–5,5 дюймов, книжная ориентация и режим просмотра одним большим пальцем 28 апреля 2015 г.
- Очевидность всегда побеждает 27 апреля 2015 г.
- На запястье… 8 марта 2015 г.
- Дизайн ценится. Что теперь? 22 февраля 2015 г.
- Отображение паролей на экранах входа 22 января 2015 г.
- Адаптивный дизайн MTV повышает показатели на мобильных устройствах и за их пределами 12 января 2015 г.
- 2014 Ретроспектива 22 декабря 2014 г.
- Android Против. iOS Start Experience 23 ноября 2014 г.
- Видео: мобильная навигация, преобразование, ввод и многое другое 17 ноября 2014 г.
- Видео: как настроить дизайн для широких экранов 13 ноября 2014 г.
- Требуется меньше нажатий в мобильном пользовательском интерфейсе 11 ноября 2014 г.
- Устранение нажатий с помощью плавных сенсорных жестов 4 ноября 2014 г.
- Видео: как запросить разрешения приложения 30 октября 2014 г.
- An Event Apart: Кризисное проектирование 29 октября 2014 г.
- Отдельное событие: неуловимое инклюзивное веб-приложение 29 октября 2014 г.
- UI19: Архитектура понимания 28 октября 2014 г.
- Дизайн для смартфонов с большим экраном 26 октября 2014 г.
- Видео: как использовать местоположение для улучшения UX 25 сентября 2014 г.

- Видео: Как принять решение о мобильной навигации 24 сентября 2014 г.
- An Event Apart: SVG для всех 23 сентября 2014 г.
- An Event Apart: Будущее адаптивных изображений 23 сентября 2014 г.
- An Event Apart: адаптивный дизайн для мобильных устройств 23 сентября 2014 г.
- Другое событие: искусство предвидения 23 сентября 2014 г.
- Отдельное событие: тактика партизанского дизайна 22 сентября 2014 г.
- Дизайн мобильных устройств и устройств с несколькими устройствами: извлеченные уроки 15 сентября 2014 г.
- В следующее путешествие… 11 сентября 2014 г.
- Видео: Как проектировать компоненты для мобильных устройств 2 сентября 2014 г.
- Видео: как спроектировать для использования на разных устройствах 28 августа 2014 г.
- Видео: как сразу перейти к вводу 27 августа 2014 г.
- Событие в отрыве: как отстаивать идеи на работе 26 августа 2014 г.
- Отдельное мероприятие: процесс создания иконок 26 августа 2014 г.

- Отдельное событие: роль визуального дизайна 26 августа 2014 г.
- An Event Apart: Atomic Design 25 августа 2014 г.
- An Event Apart: контент для деликатных ситуаций 25 августа 2014 г.
- Событие Apart: проектирование в пространстве между устройствами 25 августа 2014 г.
- Другое событие: UX-стратегия означает бизнес 25 августа 2014 г.
- Видео: как настроить сенсорное управление 18 августа 2014 г.
- Видео: как упростить платежные формы 14 августа 2014 г.
- Видео: как избежать загрузки индикаторов 13 августа 2014 г.
- Прорыв в разработке: контент-первый UX-дизайн 29 июля 2014 г.
- Прорыв в развитии: будущее адаптивных изображений 29 июля 2014 г.
- Breaking Development: веб-дизайнер, моушн-дизайнер 29 июля 2014 г.
- Breaking Development: Offline First — это новый Mobile First 29 июля 2014 г.
- Видео: как уменьшить количество ошибок при вводе электронной почты 16 июля 2014 г.

- Видео: как сообщать об основных действиях 14 июля 2014 г.
- Видео: как ускорить ввод данных в форму 1 июля 2014 г.
- Google I/O: Адаптивные приложения через Интернет и нативные приложения 26 июня 2014 г.
- Google I/O: повторное представление мобильного Интернета 26 июня 2014 г.
- Видео: упрощение ввода с помощью степперов 25 июня 2014 г.
- Google I/O: кроссплатформенный дизайн 25 июня 2014 г.
- Google I/O: дизайн для носимых устройств 25 июня 2014 г.
- Видео: использование радиогрупп для ввода 17 июня 2014 г.
- Что делает носимые устройства ценными? 12 июня 2014 г.
- UX Лондон: Значение в Интернете вещей 29 мая 2014 г.
- UX London: Beyond Progressive Enhancement 29 мая 2014 г.
- UX London: The Physical Web 29 мая 2014 г.
- UX London: редизайн для миллионов 29 мая 2014 г.
- UX Лондон: Психофизика 29 мая 2014 г.

- UX London: Evolving the Digital Magazine 28 мая 2014 г.
- UX Лондон: информационная энтропия 28 мая 2014 г.
- UX Лондон: UX новостей 28 мая 2014 г.
- UX London: прототип и тестирование за пять дней 28 мая 2014 г.
- UX Лондон: проектирование правильного поведения 28 мая 2014 г.
- Видео: как обучать пользователей 20 мая 2014 г.
- Видео: как сообщать о скрытых жестах 19 мая 2014 г.
- An Event Apart: контент для деликатных ситуаций 12 мая 2014 г.
- Отдельное событие: почему прогрессивное улучшение имеет значение 12 мая 2014 г.
- Событие Apart: проектирование в пространстве между устройствами 12 мая 2014 г.
- An Event Apart: адаптивный дизайн для мобильных устройств 12 мая 2014 г.
- Видео: как создать удобный сенсорный пользовательский интерфейс 12 мая 2014 г.
- Видео: как адаптироваться к размерам экрана 9 мая 2014 г.
- Видео: как уменьшить количество ошибок в формах 7 мая 2014 г.

- Видео: как ускорить работу приложений 5 мая 2014 г.
- Видео: как повысить конверсию форм 2 мая 2014 г.
- Отдельное событие: адаптивный веб-дизайн — это легко/сложно 28 апреля 2014 г.
- Отдельное событие: проектирование с использованием данных 28 апреля 2014 г.
- Другое событие: понимание веб-дизайна 28 апреля 2014 г.
- UXIM: карманное исследование 8 апреля 2014 г.
- UXIM: как мы проектируем дизайнеров? 8 апреля 2014 г.
- UXIM: выбор мобильного интерфейса для создания 8 апреля 2014 г.
- Событие отдельно: Приведение вашего пользовательского интерфейса в движение с помощью CSS 1 апреля 2014 г.
- Другое событие: как дизайнеры разрушили мир 1 апреля 2014 г.
- Событие Apart: проектирование в пространстве между устройствами 1 апреля 2014 г.
- Отдельное событие: SVG для всех 1 апреля 2014 г.
- Другое событие: длинная паутина 1 апреля 2014 г.
- Отдельное событие: понимание веб-дизайна 31 марта 2014 г.
- Отдельное событие: будущее адаптивной типографики 31 марта 2014 г.
- STLUX: интерфейсы будущего 14 марта 2014 г.
- STLUX: UX-дизайн для новых технологий 14 марта 2014 г.
- Данные за понедельник: какой процент просмотров страниц приходится на социальные сети? 2 марта 2014 г.
- Отдельное мероприятие: совместное проектирование, а не редизайн 18 февраля 2014 г.
- An Event Apart: веб-тип для разработчиков 18 февраля 2014 г.
- Отдельное событие: проектирование с использованием данных 18 февраля 2014 г.
- An Event Apart: Будущее адаптивных изображений 18 февраля 2014 г.
- Другое событие: понимание веб-дизайна 17 февраля 2014 г.
- An Event Apart: Style Tiles 17 февраля 2014 г.
- Отдельное событие: шустрый процесс 17 февраля 2014 г.
- An Event Apart: адаптивный дизайн для мобильных устройств 17 февраля 2014 г.

- Другое событие: UX-стратегия означает бизнес 17 февраля 2014 г.
- Настройка справки и советов по типу ввода 13 января 2014 г.
- Мобильный момент 29 декабря 2013 г.
- 2013 Ретроспектива 26 декабря 2013 г.
- Отдельное событие: универсальная типография 9 декабря 2013 г.
- Данные по средам: iOS и Android Engagement 4 декабря 2013 г.
- Данные за понедельник: Mobile Holiday Shopping 2013 30 ноября 2013 г.
- Warm Gun: UX-стратегия означает бизнес 22 ноября 2013 г.
- Warm Gun: проектирование для одноранговой сети в Lyft 22 ноября 2013 г.
- Warm Gun: Дизайн для розничной торговли 22 ноября 2013 г.
- Теплый пистолет: за адаптивным редизайном Mailchimp 22 ноября 2013 г.
- Теплый пистолет: антипаттерны UX 22 ноября 2013 г.
- Теплый пистолет: принципы дизайна продукта Etsy 22 ноября 2013 г.

- Warm Gun: сложный дизайн, основанный на данных 22 ноября 2013 г.
- Warm Gun: движение иглы 22 ноября 2013 г.
- Warm Gun: брендинг для стартапов 22 ноября 2013 г.
- Теплый пистолет: делать правильные вещи по неправильным причинам 22 ноября 2013 г.
- Саммит Google Chrome: лучшие шаблоны UX для мобильных веб-приложений 21 ноября 2013 г.
- Саммит разработчиков Google Chrome: основной доклад 20 ноября 2013 г.
- Саммит Google Chrome: повторно используемые компоненты для Интернета 20 ноября 2013 г.
- Саммит Google Chrome: макет и рендеринг со скоростью 60 кадров в секунду 20 ноября 2013 г.
- Google Chrome Summit: оптимизация производительности сети 20 ноября 2013 г.
- Саммит Google Chrome: инструментальные методы 20 ноября 2013 г.
- Саммит Google Chrome: мультимедийные API для многоплатформенного Интернета 20 ноября 2013 г.
- Google Chrome Summit: подключение к сети необязательно 20 ноября 2013 г.

- Саммит Google Chrome: создание мобильных приложений с помощью Chrome WebView 20 ноября 2013 г.
- Об использовании окон просмотра браузера для понимания экранов 3 ноября 2013 г.
- Адаптивный веб-дизайн: слишком большая зависимость от размера экрана 30 октября 2013 г.
- Прорыв в разработке: проектирование с эмпатией 22 октября 2013 г.
- Нарушение разработки: я чувствую запах вашей CMS 22 октября 2013 г.
- Запуск iPad Air: просто цифры Apple 22 октября 2013 г.
- Прорыв в разработке: Beyond Mobile 22 октября 2013 г.
- Breaking Development: Atomic Design 22 октября 2013 г.
- Нарушение разработки: использование содержимого для определения взаимодействия с пользователем 22 октября 2013 г.
- Прорыв в разработке: дизайн пользовательского интерфейса и макет с помощью CSS Flexbox 22 октября 2013 г.
- Нарушение разработки: стиль прототипирования 21 октября 2013 г.

- Нарушение разработки: серверная часть адаптивного веб-дизайна 21 октября 2013 г.
- Прерывание разработки: работа со шрифтами значков 21 октября 2013 г.
- Данные за понедельник: увеличение размеров iPhone 14 октября 2013 г.
- События Apart: Beyond Play! 1 октября 2013 г.
- An Event Apart: Контент/коммуникация 30 сентября 2013 г.
- An Event Apart: Style Tiles 30 сентября 2013 г.
- Данные за понедельник: использование встроенного мобильного браузера 29 сентября 2013 г.
- Дизайн для iOS7: опасности и плюсы 26 сентября 2013 г.
- Данные за понедельник: уровень внедрения iOS7 23 сентября 2013 г.
- Детали мобильного дизайна: не переключайте поезд 18 сентября 2013 г.
- Детали мобильного дизайна: Избегайте Spinner 17 сентября 2013 г.
- Smashing Conf: 60 кадров в секунду 10 сентября 2013 г.
- Smashing Conf: уроки стартапов на шнурке 10 сентября 2013 г.

- Smashing Conf: CSS Application Frameworks 10 сентября 2013 г.
- Smashing Conf: The Design of People 10 сентября 2013 г.
- Smashing Conf: почему мы делаем то, что делаем 9 сентября 2013 г.
- Smashing Conf: адаптивный дизайн в реальной жизни 9 сентября 2013 г.
- Данные за понедельник: более миллиарда… 9 сентября 2013 г.
- Smashing Conf: адаптивный веб-дизайн — это легко/сложно 9 сентября, 2013
- Smashing Conf: преднамеренное выступление 9 сентября 2013 г.
- Smashing Conf: самая важная часть вашей работы 9 сентября 2013 г.
- Детали мобильного дизайна: Just In Time Education 8 сентября 2013 г.
- dConstruct: не кормите троллей 6 сентября 2013 г.
- dConstruct: вентилятор — это животное, использующее инструменты 6 сентября 2013 г.
- dConstruct: неожиданный предмет в зоне упаковки 6 сентября 2013 г.
- dConstruct: технологии и сверхъестественное 6 сентября 2013 г.
- dConstruct: Тайная жизнь подключенных продуктов 6 сентября 2013 г.

- dConstruct: Ambient Location и будущее интерфейса 6 сентября 2013 г.
- An Event Apart: Контент/Связь 27 августа 2013 г.
- Другое событие: Atomic Design 27 августа 2013 г.
- Отдельное событие: восхитительные подробности 27 августа 2013 г.
- Другое событие: длинная паутина 27 августа 2013 г.
- Другое событие: карта не территория 26 августа 2013 г.
- Событие Apart: Connected UX 26 августа 2013 г.
- Отдельное событие: глубокие секреты CSS 26 августа 2013 г.
- Данные за понедельник: прогнозы сенсорных ноутбуков 13 августа 2013 г.
- Детали мобильного дизайна: сделайте каждую версию уникальной 13 августа 2013 г.
- An Event Apart: Content/Communication 6 августа 2013 г.
- Другое событие: прекрасное время стать UX-дизайнером 6 августа 2013 г.
- Другое событие: длинная паутина 6 августа 2013 г.
- Событие Apart: Strong Layout Systems 6 августа 2013 г.

- Апарт-событие: горячие ссылки 6 августа 2013 г.
- Отдельное событие: 10 заповедей веб-дизайна 5 августа 2013 г.
- Отдельное событие: неподвижная паутина 5 августа 2013 г.
- Отдельное событие: шустрый процесс 5 августа 2013 г.
- An Event Apart: Style Tiles 5 августа 2013 г.
- Данные за понедельник: Facebook Mobile 5 августа 2013 г.
- Производительность адаптивного веб-дизайна 1 августа 2013 г.
- Детали мобильного дизайна: оптимистическое выполнение действий 29 июля, 2013
- Данные за понедельник: время, проведенное на мобильных устройствах каждый день 29 июля 2013 г.
- Данные, среда: iOS и Android 24 июля 2013 г.
- Прерывание разработки: веб-компоненты 23 июля 2013 г.
- Прерывание разработки: оптимизация критического пути рендеринга 23 июля 2013 г.
- Прорыв в развитии: превращение разрушения в трансформацию 23 июля 2013 г.
- Нарушение разработки: стиль прототипирования 23 июля 2013 г.

- Прорыв в разработке: межэкранный опыт 23 июля 2013 г.
- Преодоление развития: как создать правильную вещь 23 июля 2013 г.
- Прерывание разработки: адаптивный ввод 22 июля 2013 г.
- Прорыв в развитии: производительность в сегодняшнем макрокосме 22 июля 2013 г.
- Прорыв в разработке: Flexbox — будущее верстки? 22 июля 2013 г.
- Нарушение разработки: скорость страницы — это только начало 22 июля 2013 г.
- Прерывание разработки: перед запросом носителя 22 июля 2013 г.
- Разработка сопутствующего веб-интерфейса 17 июля 2013 г.
- Данные, понедельник: мобильная электронная почта, 1 июля 2013 г.
- Данные за понедельник: Дизайн иконок iOS7 24 июня 2013 г.
- Отдельное событие: рендеринг без комков 24 июня 2013 г.
- Событие отдельно: организация совещаний для работы 24 июня 2013 г.
- Отдельное событие: неподвижная сеть 24 июня 2013 г.
- Другое событие: карта не территория 24 июня 2013 г.

- Дизайн приложения для нескольких устройств 19 июня 2013 г.
- Data Monday: сколько мобильных приложений скачивают люди? 17 июня 2013 г.
- WWDC 2013: только данные 10 июня 2013 г.
- Data Monday: кто сделал убийцу iPhone? 9 июня 2013 г.
- Дизайн для Thumb Flow 29 мая 2013 г.
- Данные в понедельник: что люди делают на мобильных устройствах? 28 мая 2013 г.
- An Event Apart: отзывчивый и ответственный 21 мая 2013 г.
- Данные за понедельник: количество мобильных устройств в день, 20 мая 2013 г.
- Другое событие: карта не территория 20 мая 2013 г.
- An Event Apart: рекламные щиты и романы 20 мая 2013 г.
- Отдельное событие: 10 заповедей веб-дизайна 20 мая 2013 г.
- Событие в отрыве: дизайн для отзывчивого, удобного для Retina Интернета 20 мая 2013 г.
- UX Лиссабон: микровзаимодействия 17 мая 2013 г.
- UX Lisbon: Проектирование для подключенных домов 17 мая 2013 г.

- UX Лиссабон: средство для достижения цели 17 мая 2013 г.
- Google I/O 2013: только данные 15 мая 2013 г.
- Движение устройства в дизайне приложений 14 мая 2013 г.
- Новые макеты для сети с несколькими устройствами 13 мая 2013 г.
- мыслей после недели с Google Glass 3 мая 2013 г.
- Данные за понедельник: Android’s Gateway OS 30 апреля 2013 г.
- UXIM: неподвижная сеть 23 апреля 2013 г.
- Другое событие: карта не территория 11 апреля 2013 г.
- Прерывание разработки: мобильный Интернет в беде 9 апреля, 2013
- Прорыв в развитии: проектирование с эмпатией 9 апреля 2013 г.
- Прорыв в развитии: адаптивные веб-сайты размером 20 МБ 9 апреля 2013 г.
- Нарушение разработки: офлайн-правила 9 апреля 2013 г.
- Прекращение разработки: контекст, мультиустройство и телевидение 8 апреля 2013 г.
- Прорыв в разработке: веб и приложения 8 апреля 2013 г.

- Прорыв в разработке: мобильные браузерные игры 8 апреля 2013 г.
- Прорыв в разработке: адаптивный дизайн для мобильных устройств 8 апреля 2013 г.
- Прорыв в разработке: межэкранный опыт 8 апреля 2013 г.
- Прорыв в разработке: проектирование с использованием существующего контента и для него 8 апреля 2013 г.
- Другое событие: прекрасное время стать UX-дизайнером 2 апреля 2013 г.
- Другое событие: настоящая я 2 апреля 2013 г.
- Другое событие: чего не знают клиенты 2 апреля 2013 г.
- Отдельное событие: шустрый процесс 2 апреля 2013 г.
- Отдельное событие: достаточно исследований 2 апреля 2013 г.
- Отдельное событие: мандат мобильного контента 2 апреля 2013 г.
- Другое событие: Strong Layout Systems 1 апреля 2013 г.
- Другое событие: API HTML5 1 апреля 2013 г.
- Событие Apart: Design for Touch 1 апреля 2013 г.
- Отдельное событие: 10 заповедей веб-дизайна 1 апреля 2013 г.

- Данные за понедельник: в планшетах чем меньше, тем больше 11 марта 2013 г.
- Все мобильные приложения расширяются до… 11 марта 2013 г.
- ConveyUX: переосмысление исследований пользователей 6 марта 2013 г.
- ConveyUX: кроссплатформенный дизайн продукта 5 марта 2013 г.
- Данные за понедельник: меняющийся рынок планшетов 4 марта 2013 г.
- Данные за понедельник: влияние адаптивного дизайна 25 февраля 2013 г.
- Отдельное событие: внимательность к сравнению 19 февраля 2013 г.
- An Event Apart: Design for Touch 19 февраля 2013 г.
- Событие Apart: отличное время для дизайнера UX 19 февраля, 2013
- Отдельное событие: Дух Интернета 19 февраля 2013 г.
- Отдельное событие: уничтожение бункеров с помощью сценариев 19 февраля 2013 г.
- Отдельное событие: мандат мобильного контента 19 февраля 2013 г.
- Событие отдельно: 10 заповедей веб-дизайна 18 февраля 2013 г.

- An Event Apart: отзывчивый и ответственный 18 февраля 2013 г.
- Другое событие: Strong Layout Systems 18 февраля 2013 г.
- Data Monday: мобильные устройства, адаптивный дизайн и размеры веб-страниц 4 февраля 2013 г.
- Данные за понедельник: мобильные покупки в нативной и веб-версии 28 января 2013 г.
- Данные за понедельник: шестидюймовый разрыв 21 января 2013 г.
- Формы регистрации для мобильных устройств должны исчезнуть 15 января 2013 г.
- Data Monday: Что убивают планшеты? 14 января 2013 г.
- 2012 Ретроспектива 27 декабря 2012 г.
- Данные за понедельник: лучшее за 2012 г. 24 декабря 2012 г.
- Окна просмотра, iPad Mini и веб-дизайн для нескольких устройств 20 декабря 2012 г.
- Data Monday: Mobile Is Entertainment 10 декабря 2012 г.
- Data Monday: The Android Engagement Mystery 3 декабря 2012 г.
- Warm Gun: дизайн для мобильной коммерции 30 ноября 2012 г.
- Теплый пистолет: ухаживание за вашими клиентами 30 ноября 2012 г.
- Теплый пистолет: как привлечь пользователей и повлиять на их поведение 30 ноября 2012 г.
- Warm Gun: Процесс проектирования и реальный мир в Instagram, 30 ноября 2012 г.
- Сбор платежной информации в рамках одного входа 28 ноября 2012 г.
- Детали мобильного дизайна: эхо основных взаимодействий 28 ноября 2012 г.
- Тестирование одного большого пальца и одного глазного яблока для мобильного использования 27 ноября 2012 г.
- Данные за понедельник: мобильные праздничные покупки 26 ноября 2012 г.
- Данные за понедельник: размеры физических устройств и области просмотра 18 ноября 2012 г.
- Объединение возможностей мобильных веб-приложений и приложений 14 ноября 2012 г.
- Отдельное событие: адаптивный веб-контент 13 ноября 2012 г.
- An Event Apart: проектирование систем управления контентом 13 ноября 2012 г.

- Событие Apart: будущее (CSS) уже наступило 13 ноября 2012 г.
- Другое событие: кнопки — это хак 13 ноября 2012 г.
- Апарт-событие: чего не знают клиенты 13 ноября 2012 г.
- Отдельное событие: API HTML5 12 ноября 2012 г.
- An Event Apart: Style Tiles 12 ноября 2012 г.
- Данные за понедельник: продажи смартфонов Samsung 12 ноября 2012 г.
- UI17: самая сложная задача дизайна 6 ноября 2012 г.
- Детали мобильного дизайна: скрыть/показать пароли 6 ноября 2012 г.
- UI17: создание адаптивных дизайнов сейчас 6 ноября 2012 г.
- UI17: три уровня счастливого дизайна 6 ноября 2012 г.
- Адаптивная навигация: оптимизация для сенсорного управления на разных устройствах 2 ноября 2012 г.
- Определение местоположения для проектирования приложений 1 ноября 2012 г.
- Детали мобильного дизайна: действия «точно вовремя» 31 октября 2012 г.
- Данные, понедельник: два месяца разнообразия устройств 29 октября 2012 г.

- Запуск iPad Mini: только цифры Apple 23 октября 2012 г.
- Данные за понедельник: смогут ли смартфоны продолжать расти? 21 октября 2012 г.
- Детали мобильного дизайна: потяните, чтобы обновить 16 октября 2012 г.
- Данные за понедельник: смартфоны с большим экраном 15 октября 2012 г.
- Сенсорные жесты для дизайна приложений 9 октября 2012 г.
- Данные за понедельник: использование планшетов Android 7 октября 2012 г.
- Данные за понедельник: более высокие темпы внедрения мобильных ОС 1 октября 2012 г.
- Прорыв в развитии: стратегия мобильного контента 25 сентября 2012 г.
- Breaking Dev: как BBC влюбилась в адаптивный дизайн 25 сентября 2012 г.
- Прорыв в развитии: самый общий знаменатель 25 сентября 2012 г.
- Прорыв в разработке: максимальное использование разнообразия устройств 25 сентября 2012 г.
- Нарушение разработки: рабочий процесс современного веб-дизайнера 25 сентября 2012 г.

- Прорыв в развитии: фрагментация в мобильном дизайне 24 сентября 2012 г.
- Data Monday: Смартфоны в мире множества устройств 24 сентября 2012 г.
- Прорыв в развитии: революция не будет показана по телевидению 24 сентября 2012 г.
- Прорыв в разработке: Beyond Mobile, Beyond Web 24 сентября 2012 г.
- Прорыв в разработке: адаптивный дизайн и отдельные мобильные сайты 24 сентября 2012 г.
- Прорыв в разработке: Microsoft и мобильный Интернет 24 сентября 2012 г.
- Данные за понедельник: предварительные заказы iPhone 17 сентября 2012 г.
- Данные за понедельник: почти миллиард… 17 сентября 2012 г.
- Запуск iPhone 5: только цифры Apple 12 сентября 2012 г.
- Данные за понедельник: во время просмотра телевизора… 10 сентября 2012 г.
- На этой неделе в мобильных… 7 сентября 2012 г.
- Данные за понедельник: открытие мобильной электронной почты в сравнении с рейтингом кликов 3 сентября 2012 г.

- Другое событие: дух сети 28 августа 2012 г.
- Отдельное событие: свойства интуитивно понятных веб-страниц 28 августа 2012 г.
- Другое событие: настоящая я 28 августа 2012 г.
- Другое событие: будущее (CSS) уже наступило 28 августа 2012 г.
- An Event Apart: рабочий процесс адаптивного дизайна 28 августа 2012 г.
- Отдельное событие: организация совещаний для работы 28 августа 2012 г.
- Событие отдельно: засучим рукава 27 августа 2012 г.
- An Event Apart: инклюзивный дизайн 27 августа 2012 г.
- An Event Apart: Дорожная карта стратегии контента 27 августа 2012 г.
- Отдельное событие: в чем твоя проблема? 27 августа 2012 г.
- Данные за понедельник: использование мобильного браузера 20 августа 2012 г.
- Touch Targets for Application Design 16 августа 2012 г.
- eTail: Mobile Strategy Panel 16 августа 2012 г.
- Аудио: проектирование взаимодействия с несколькими устройствами 14 августа 2012 г.

- Data Monday: Мобильный переход 12 августа 2012 г.
- Переосмысление приложений для Touch 9 августа 2012 г.
- Отдельное событие: ремесла в наших системах 7 августа 2012 г.
- Другое событие: чего не знают клиенты 7 августа 2012 г.
- Другое событие: кнопки — это хак 7 августа 2012 г.
- Отдельное событие: стратегия мобильного контента 7 августа 2012 г.
- An Event Apart: Content First 6 августа 2012 г.
- Отдельное событие: Beyond Media Queries 6 августа 2012 г.
- Событие в разобранном виде: Upping Your Type Game 6 августа 2012 г.
- An Event Apart: рабочий процесс адаптивного дизайна 6 августа 2012 г.
- Данные за понедельник: растущая мобильная аудитория 5 августа 2012 г.
- Данные за понедельник: несколько пользователей устройств 30 июля 2012 г.
- Веб-направления Восток: будущее Интернета 27 июля 2012 г.
- Шаблоны проектирования кросс-устройств 25 июля 2012 г.

- Данные, понедельник: текстовые сообщения поверх телефонных звонков 22 июля 2012 г.
- Теорема Вроблевского 19 июля 2012 г.
- Взаимодействие между устройствами на Google I/O 19 июля 2012 г.
- Данные за понедельник: три самых популярных пароля 16 июля 2012 г.
- Отдельное событие: принести нож в перестрелку 10 июля 2012 г.
- Отдельное событие: свойства интуитивно понятных веб-страниц 10 июля 2012 г.
- Другое событие: настоящая я 10 июля 2012 г.
- Другое событие: засучим рукава 9 июля 2012 г.
- An Event Apart: Дорожная карта контент-стратегии 9 июля 2012 г.
- An Event Apart: On Web Typography 9 июля 2012 г.
- An Event Apart: Рабочий процесс адаптивного дизайна 9 июля 2012 г.
- An Event Apart: Content First 9 июля 2012 г.
- Data Monday: как долго будет мобильное большинство? 9 июля 2012 г.
- Развитие электронной коммерции Checkout 3 июля 2012 г.
- Различия в упаковке устройств 2 июля 2012 г.

- Данные за понедельник: количество вычислительных устройств 2 июля 2012 г.
- Google I/O: новые CSS и веб-инструменты от Adobe 29 июня, 2012
- Google I/O: дизайн Android для успеха 29 июня 2012 г.
- Google I/O: быстрые пользовательские интерфейсы для кроссплатформенной сети 29 июня 2012 г.
- Работа с датчиками Android 27 июня 2012 г.
- Google I/O: только данные 27 июня 2012 г.
- Оптимизация и адаптация для устройств 27 июня 2012 г.
- Data Monday: планшеты — это мобильные устройства? 25 июня 2012 г.
- Off Canvas Layouts in Foundation 22 июня 2012 г.
- Макеты Off Canvas для нескольких устройств 21 июня 2012 г.
- Другое событие: будущее (CSS) уже наступило 19 июня 2012 г.
- Событие отдельно: ответственное взаимодействие (и отзывчивое!) 19 июня 2012 г.
- Другое событие: кнопки — это хак 19 июня 2012 г.
- Событие отдельно: выкройки ручной работы 19 июня 2012 г.

- Отдельное событие: свойства интуитивно понятных веб-страниц 19 июня 2012 г.
- Данные за понедельник: мобильные карты 18 июня 2012 г.
- Адаптация к нескольким устройствам и оптимизация 14 июня 2012 г.
- Предстоящие семинары: Проектирование для мобильных устройств и не только 12 июня 2012 г.
- Данные за понедельник: умопомрачительная статистика iPad 11 июня 2012 г.
- Веб-сайт PSU: кампус, ориентированный на будущее 11 июня 2012 г.
- WWDC: только данные 11 июня 2012 г.
- PSU Web: создание университетских веб-сайтов с адаптивным дизайном 11 июня 2012 г.
- PSU Web: мысли за пределами Apple 11 июня 2012 г.
- Данные за понедельник: от игровой консоли к телевизору 4 июня 2012 г.
- Данные за понедельник: рост мобильных социальных сетей 28 мая 2012 г.
- Данные за понедельник: эффективность электронной торговли 21 мая 2012 г.
- Ресурсы по проектированию нескольких устройств RESS 16 мая 2012 г.

- Данные за понедельник: мобильные интернет-магазины 14 мая 2012 г.
- Data Monday: Изменения в устройствах для чтения электронных книг 7 мая 2012 г.
- Данные за понедельник: размер планшета уменьшается… 30 апреля 2012 г.
- UX-погружение: революция корпоративной мобильности 24 апреля 2012 г.
- UX-погружение: мобильный рубеж 24 апреля 2012 г.
- UX-погружение: самое время стать дизайнером 24 апреля 2012 г.
- Данные за понедельник: фрагментация мобильной ОС 23 апреля 2012 г.
- UX London: Социальное предпринимательство 18 апреля 2012 г.
- UX London: длинный нос инноваций 18 апреля 2012 г.
- UX London: от печати до iPad 18 апреля 2012 г.
- UX London: Mobile & UX A Perfect Storm 18 апреля 2012 г.
- UX London: Agile UX Rugby 18 апреля 2012 г.
- UX London: Дорожная карта стратегии контента 18 апреля 2012 г.
- UX London: Дизайн с мнением 18 апреля 2012 г.

- Данные за понедельник: подключения устройств WiFi 15 апреля 2012 г.
- Data Monday: чтение электронных книг 9 апреля 2012 г.
- Отдельное событие: будущее (CSS) уже наступило 3 апреля 2012 г.
- Отдельное событие: свойства интуитивно понятных веб-страниц 3 апреля 2012 г.
- Отдельное событие: в чем твоя проблема? 3 апреля 2012 г.
- An Event Apart: Touch Events 3 апреля 2012 г.
- Отдельное событие: философия сдержанности 3 апреля 2012 г.
- An Event Apart: Content First 2 апреля 2012 г.
- Другое событие: засучим рукава 2 апреля 2012 г.
- Отдельное событие: адаптивный веб-контент 2 апреля 2012 г.
- Другое событие: 5 опасных идей 2 апреля 2012 г.
- Отдельное событие: уничтожение бункеров с помощью сценариев 2 апреля 2012 г.
- Событие отдельно: Большой шрифт Маленький шрифт 2 апреля 2012 г.
- Данные за понедельник: ускорение платформы 2 апреля 2012 г.
- TL;DR: Beyond Mobile 30 марта 2012 г.
- TL;DR: Подключение к Интернету вещей 30 марта 2012 г.
- TL;DR: Войны платформ 30 марта 2012 г.
- TL;DR: игры после ПК 30 марта 2012 г.
- TL;DR: The Next Tech Wave 30 марта 2012 г.
- Данные за понедельник: мобильные подключения iPad 26 марта 2012 г.
- Макет Off Canvas для нескольких устройств 22 марта 2012 г.
- Данные, вторник: обмен текстовыми сообщениями, 20 марта 2012 г.
- Векторные изображения для мобильных устройств 15 марта 2012 г.
- Шаблоны макетов для нескольких устройств 14 марта 2012 г.
- Аудио: Mobile First, Inputs и далее 13 марта 2012 г.
- Данные за понедельник: ослабление влияния электронной почты 12 марта 2012 г.
- Запуск iPad: просто цифры Apple 7 марта 2012 г.
- Данные за понедельник: мобильные 50% 5 марта 2012 г.
- Какой из них: адаптивный дизайн, взаимодействие с устройством или RESS? 29 февраля, 2012
- Данные за понедельник: Amazon Prime 27 февраля 2012 г.

- Web à Québec: Социальное предпринимательство 24 февраля 2012 г.
- Почему мобильная связь имеет значение 21 февраля 2012 г.
- Данные за понедельник: многоканальный клиент 20 февраля 2012 г.
- Семинары по дизайну мобильных веб-сайтов и форм 17 февраля 2012 г.
- Интервью Forbes для мобильных устройств 15 февраля 2012 г.
- Data Monday: на что смотрят мобильные пользователи? 13 февраля 2012 г.
- Джош Кларк: Развенчание мобильных мифов 9 февраля, 2012
- Другое событие: преодоление разрыва между приложениями 8 февраля 2012 г.
- Отдельное событие: свойства интуитивно понятных веб-страниц 7 февраля 2012 г.
- Отдельное событие: будущее CSS 7 февраля 2012 г.
- Отдельное событие: лучшие практики CSS 7 февраля 2012 г.
- Другое событие: кнопки — это хак 7 февраля 2012 г.
- An Event Apart: Content First 6 февраля 2012 г.
- An Event Apart: засучив рукава 6 февраля 2012 г.
- Отдельное событие: адаптивный веб-контент 6 февраля 2012 г.

- Отдельное событие: взлом мозгов пользователей 6 февраля 2012 г.
- Событие отдельно: выкройки ручной работы 6 февраля 2012 г.
- An Event Apart: инклюзивный дизайн 6 февраля 2012 г.
- Данные за понедельник: продажи устройств Kindle 6 февраля 2012 г.
- Данные понедельника: логины и пароли 30 января 2012 г.
- Взаимодействие с устройствами и адаптивный дизайн 24 января 2012 г.
- Цифры Apple в январе 2012 г. 24 января 2012 г.
- Данные за понедельник: iPhone сокращает разрыв 23 января 2012 г.
- Внутри смартфон 19 января 2012 г.
- Четыре всадника JavaScript 18 января 2012 г.
- Данные за понедельник: просмотр видео на разных устройствах 16 января 2012 г.
- Мобилизация веб-сайтов Предисловие 10 января 2012 г.
- Данные за понедельник: ненасытный потребитель мобильных устройств 9 января 2012 г.
- Данные за понедельник: праздничные покупки и мобильные устройства 2011 г.
 2 января 2012 г.
2 января 2012 г. - Данные за понедельник: лучшее за 2011 г. 26 декабря 2011 г.
- 2011 Ретроспектива 21 декабря 2011 г.
- Что я узнал о Интернете в 2011 г. 16 декабря 2011 г.
- Праздничные предложения веб-дизайна 15 декабря 2011 г.
- Отдельное событие: лучшие практики CSS 13 декабря 2011 г.
- Отдельное событие: от идеи к интерфейсу 13 декабря 2011 г.
- Событие отдельно: тайная жизнь ссылок 13 декабря 2011 г.
- Событие отдельно: дорожная карта контент-стратегии 13 декабря 2011 г.
- Отдельное событие: рабочий процесс отзывчивого дизайнера 13 декабря 2011 г.
- Отдельное событие: анимация CSS3 13 декабря 2011 г.
- Отдельное событие: измерения хорошего опыта 12 декабря 2011 г.
- An Event Apart: Content First 12 декабря 2011 г.
- An Event Apart: Принципы дизайна 12 декабря 2011 г.
- An Event Apart: Большая ответственность 12 декабря 2011 г.

- Данные за понедельник: через год… 12 декабря 2011 г.
- Видеокурс по дизайну веб-форм 8 декабря 2011 г.
- Data Monday: потребление новостей на мобильных устройствах 5 декабря 2011 г.
- Warm Gun: молниеносный мобильный дизайн 4 декабря 2011 г.
- Warm Gun: Thematic Design 4 декабря 2011 г.
- Warm Gun: изменение поведения пользователя с помощью дизайна 4 декабря 2011 г.
- Warm Gun: дизайн для непрерывного развертывания 4 декабря 2011 г.
- Warm Gun: Designing for Disaster 2 декабря 2011 г.
- Теплый пистолет: анатомия дизайнерского решения 2 декабря 2011 г.
- Теплая пушка: продать проект инженерам 2 декабря 2011 г.
- Warm Gun: дизайн для эмоций 2 декабря 2011 г.
- Данные, понедельник: Мобильная черная пятница, 28 ноября 2011 г.
- Когда люди используют разные устройства 22 ноября 2011 г.
- Data Monday: больше информации о мобильных устройствах 21 ноября 2011 г.

- Цитаты из потерянного интервью Стива Джобса 18 ноября 2011 г.
- Дизайн меньше электронной почты 15 ноября 2011 г.
- Данные за понедельник: использование мобильных приложений 14 ноября 2011 г.
- UI16: опыт лидерства 9 ноября 2011 г.
- UI16: экономическое обоснование UX 9 ноября 2011 г.
- UI16: создание интуитивно понятных дизайнов 9 ноября 2011 г.
- Веб-ОС уже здесь… 8 ноября 2011 г.
- UI16: О мышах и людях 8 ноября 2011 г.
- Данные за понедельник: снижение цен на планшеты 7 ноября 2011 г.
- CHIFOO: пользовательские интерфейсы от первого лица 4 ноября 2011 г.
- Событие: Семинар по мобильному веб-дизайну 2 ноября 2011 г.
- Веб-дизайн для нескольких устройств: эволюция 1 ноября 2011 г.
- Данные за понедельник: интеграция мобильной ОС 31 октября 2011 г.
- iPhone против Android: актуальная реклама 27 октября 2011 г.
- An Event Apart: Рабочий процесс адаптивного дизайнера 25 октября 2011 г.

- Другое событие: адаптивный веб-контент 25 октября 2011 г.
- An Event Apart: Content First 24 октября 2011 г.
- An Event Apart: убедительный дизайн 24 октября 2011 г.
- An Event Apart: Принципы дизайна 24 октября 2011 г.
- Данные за понедельник: использование мобильного Интернета 24 октября 2011 г.
- Организация мобильных устройств 19 октября 2011 г.
- Mobile First (книга) уже доступна! 18 октября 2011 г.
- Data Monday: Mobile Commerce 17 октября 2011 г.
- Web 2.0 Expo: Data Jujitsu 15 октября 2011 г.
- Web 2.0 Expo: Beyond the Browser 15 октября 2011 г.
- Web 2.0 Expo: HTML5 (сейчас) 15 октября 2011 г.
- Web 2.0 Expo: уроки разработки приложений для планшетов 12 октября 2011 г.
- Web 2.0 Expo: API и контент-стратегии NPR 12 октября 2011 г.
- Данные за понедельник: предварительные заказы на iPhone 4S 10 октября 2011 г.
- Аудио: Дизайн для мобильных устройств 7 октября 2011 г.

- Стив Джобс, спасибо 5 октября 2011 г.
- Что влияет на преобразование веб-форм? 4 октября 2011 г.
- Доля рынка и продажи Apple 4 октября 2011 г.
- Данные за понедельник: непропорциональное использование iPhone 3 октября 2011 г.
- Чтобы внедрять инновации, нужно создавать 27 сентября 2011 г.
- Данные за понедельник: использование мобильного Интернета в сравнении с использованием мобильных приложений 26 сентября 2011 г.
- EuroIA: Beyond The Polar Bear 25 сентября 2011 г.
- EuroIA: Навигация по маршруту цифровых специй 25 сентября 2011 г.
- EuroIA: заключительный доклад 25 сентября 2011 г.
- Euro IA: каждый, везде, в любое время 25 сентября 2011 г.
- EuroIA: Информационная архитектура культуры 25 сентября 2011 г.
- Future Friendly 21 сентября 2011 г.
- Мобильные веб-ресурсы от Breaking Development 20 сентября 2011 г.
- Данные в понедельник: только для мобильных устройств 19 сентября 2011 г.

- Breaking Dev: Адаптация 16 сентября 2011 г.
- Breaking Dev: Responsible & Responsive 16 сентября 2011 г.
- Breaking Dev: продажа мобильной сети 14 сентября 2011 г.
- Breaking Dev: Faster Mobile Anywhere? 14 сентября 2011 г.
- Breaking Dev: мобильные приложения должны умереть 14 сентября 2011 г.
- Breaking Dev: адаптация на стороне клиента 14 сентября 2011 г.
- Breaking Dev: межканальный опыт 14 сентября 2011 г.
- Breaking Dev: кнопки — это хак 13 сентября 2011 г.
- Breaking Dev: сброс оков рабочего стола 13 сентября 2011 г.
- Breaking Dev: Breaking the Mobile Web 13 сентября 2011 г.
- Breaking Dev: прагматичный адаптивный дизайн 12 сентября 2011 г.
- Breaking Dev: нет мобильного Интернета 12 сентября 2011 г.
- RESS: адаптивный дизайн + серверные компоненты 12 сентября 2011 г.
- Данные за понедельник: электронные книги и электронные книги 5 сентября 2011 г.
- Зачем разделять мобильные и десктопные веб-страницы? 1 сентября 2011 г.

- Mobile First (книга) Дата выпуска 31 августа 2011 г.
- Данные за понедельник: с ПК на планшет 29 августа 2011 г.
- Неделя UX: Создание взаимодействия в Twitter 24 августа 2011 г.
- Неделя UX: компьютер как расширенный фенотип 23 августа 2011 г.
- Неделя UX: основной доклад Джарона Ланье, 23 августа 2011 г.
- Новые подходы к разработке форм входа 23 августа 2011 г.
- Data Monday: история сенсорной панели в цифрах 22 августа 2011 г.
- Перегруженная кнопка iPhone от Apple 17 августа 2011 г.
- Событие: EuroIA 16 августа 2011 г.
- Данные за понедельник: использование мобильного QR-кода 15 августа 2011 г.
- An Event Apart: Detail in Web Typography 10 августа 2011 г.
- Отдельное событие: лучшие практики CSS 10 августа 2011 г.
- Отдельное событие: веб-типографика 9 августа 2011 г.
- Отдельное событие: создание пользовательского опыта 9 августа 2011 г.

- Отдельное событие: использование гибких коробок 9 августа 2011 г.
- An Event Apart: Принципы дизайна 9 августа, 2011
- An Event Apart: Content First 9 августа 2011 г.
- Отдельное событие: рабочий процесс адаптивного дизайнера 9 августа 2011 г.
- В Твиттере Приобретение Bagcheck… 8 августа 2011 г.
- Справочные карточки по сенсорным жестам 3 августа 2011 г.
- Данные за понедельник: доля iPad 1 августа 2011 г.
- Данные за понедельник: Статистика Google+ 25 июля 2011 г.
- Данные за понедельник: Android и iPhone в США 18 июля 2011 г.
- Новые идеи в дизайне веб-форм 12 июля 2011 г.
- Данные за понедельник: мобильные игры 11 июля 2011 г.
- Проектные решения для новых проблем со входом в систему 6 июля 2011 г.
- Мастера веб-приложений: принципы проектирования 28 июня 2011 г.
- Мастера веб-приложений: мобильные устройства на AARP 28 июня 2011 г.

- Мастера веб-приложений: Mobile & UX A Perfect Storm 27 июня 2011 г.
- Данные за понедельник: фрагменты рынка мобильной связи 27 июня 2011 г.
- Data Monday: год других планшетов? 20 июня 2011 г.
- Отдельное событие: использование гибких коробок 14 июня 2011 г.
- Отдельное событие: от идеи к интерфейсу 14 июня 2011 г.
- Событие отдельно: Дорожная карта контент-стратегии 14 июня 2011 г.
- Событие отдельно: тайная жизнь ссылок 14 июня 2011 г.
- Отдельное событие: анимация CSS3 14 июня 2011 г.
- An Event Apart: Принципы дизайна 14 июня 2011 г.
- Отдельное событие: веб-типографика 13 июня 2011 г.
- Отдельное событие: рабочий процесс отзывчивого дизайнера 13 июня 2011 г.
- Отдельное событие: создание пользовательского опыта 13 июня 2011 г.
- Другое событие: что должен знать каждый веб-дизайнер 13 июня 2011 г.
- Событие и скидка: Мастер-тур по веб-приложениям, Миннеаполис, 7 июня 2011 г.

- Данные за понедельник: данные Apple после ПК 6 июня 2011 г.
- Дата понедельника: игровые приставки 6 июня 2011 г.
- Событие: CHI*Atlanta 3 июня 2011 г.
- Событие: An Event Apart, Атланта, 3 июня 2011 г.
- Netflix превращает контент в пользовательский интерфейс 1 июня 2011 г.
- Гендерный вопрос 31 мая 2011 г.
- Data Monday: позади Android 30 мая 2011 г.
- Мастера веб-приложений: мобильные устройства на AARP 29 мая 2011 г.
- Мастера веб-приложений: приключения с визуализацией данных 28 мая 2011 г.
- Мастера веб-приложений: раскрытие инноваций с помощью полевых исследований 25 мая 2011 г.
- Мастера веб-приложений: дизайн для нескольких устройств на Netflix, 25 мая 2011 г.
- Мастера веб-приложений: шаги к красивой визуализации 24 мая 2011 г.
- Мастера веб-приложений: мобильные и UX A Perfect Storm 24 мая 2011 г.
- Мастера веб-приложений: нативные или веб-приложения для мобильных устройств? 24 мая 2011 г.

- Мастера веб-приложений: данные и дизайн в Facebook 24 мая 2011 г.
- Данные понедельника: Интернет и ТВ одновременно 23 мая 2011 г.
- Пересмотр мобильного контекста 19 мая 2011 г.
- Интерфейсы командной строки и прогрессивное улучшение 18 мая 2011 г.
- Мобилизм: мобильность в мобильной сети 17 мая 2011 г.
- Мобилизм: пристальный взгляд на медиа-запросы 17 мая 2011 г.
- Mobilism: High Performance Mobile 17 мая 2011 г.
- Мобилизм: путаница в мобильной сети 17 мая 2011 г.
- Mobilism: Mobile & UX A Perfect Storm 17 мая 2011 г.
- Мобилизм: jQuery Mobile 16 мая 2011 г.
- Данные за понедельник: самые популярные мобильные клиенты 16 мая 2011 г.
- Mobilism: панель мобильного браузера 14 мая 2011 г.
- Мобилизм: устройства, дизайн и поведение 14 мая 2011 г.
- Мобилизм: после HTML5 14 мая 2011 г.
- Мобилизм: будущее мобильного Интернета 14 мая 2011 г.
- Мобилизм: за пределами мобильной сети 14 мая 2011 г.

- Видео: пользовательские интерфейсы от первого лица 11 мая 2011 г.
- Аудио: проектирование мобильного веб-интерфейса 10 мая 2011 г.
- An Event Apart: Поваренная книга анархиста CSS3 6 мая 2011 г.
- Видео: Проектирование для современного Интернета 5 мая 2011 г.
- Отдельное событие: анимация CSS3 4 мая 2011 г.
- Отдельное событие: от идеи к интерфейсу 4 мая 2011 г.
- Событие и скидка: Мастер-тур по веб-приложениям, Сиэтл, 3 мая 2011 г.
- Другое событие: все наши вчерашние дни 3 мая 2011 г.
- Отдельное событие: рабочий процесс отзывчивого дизайнера 3 мая 2011 г.
- Отдельное событие: тайная жизнь ссылок 3 мая 2011 г.
- Отдельное событие: философия UX 3 мая 2011 г.
- Другое событие: экспериментальная зона 3 мая 2011 г.
- Другое событие: что должен знать каждый веб-дизайнер 2 мая 2011 г.
- Данные за понедельник: скрытый рынок смартфонов 2 мая 2011 г.
- Данные за понедельник: рынок планшетов 25 апреля 2011 г.
- Событие: Мобилизм 22 апреля 2011 г.
- Breaking Dev: адаптивный дизайн в реальном мире 22 апреля 2011 г.
- Breaking Dev: Taxonomy of Touch 22 апреля 2011 г.
- Breaking Dev: веб-приложения, которые кажутся родными 22 апреля 2011 г.
- Видео: дизайн для сегодняшнего веб-интервью 20 апреля 2011 г.
- MinneWebCon: борьба с усталостью от социальных сетей 19 апреля 2011 г.
- MinneWebCon: Люди, технологии и инновации 19 апреля 2011 г.
- Data Monday: The Transition 17 апреля 2011 г.
- Видео: интервью по мобильному веб-дизайну 5 апреля 2011 г.
- Данные в понедельник: бездействующие 3 апреля 2011 г.
- Отдельное событие: анимация CSS3 31 марта 2011 г.
- Отдельное событие: аспекты хорошего опыта 31 марта 2011 г.
- Событие отдельно: идея для взаимодействия 31 марта 2011 г.
- An Event Apart: Принципы проектирования 31 марта 2011 г.

- Отдельное событие: все, к чему прикасается сеть 31 марта 2011 г.
- Отдельное событие: веб-типографика 29 марта 2011 г.
- Другое событие: почему дизайнеры терпят неудачу 29 марта 2011 г.
- Другое событие: Web 2.1 The Medium достигает совершеннолетия 29 марта 2011 г.
- Отдельное событие: создание пользовательского интерфейса 29 марта 2011 г.
- Событие отдельно: дорожная карта контент-стратегии 29 марта 2011 г.
- Данные в понедельник: кто сколько вносит? 28 марта 2011 г.
- Мастера веб-приложений: мобильные и UX A Perfect Storm 23 марта 2011 г.
- Мастер-тур по веб-приложениям: знакомство с облаками 23 марта 2011 г.
- Мастера веб-приложений: шаги к красивой визуализации 23 марта 2011 г.
- Мастера веб-приложений: способы представления информации 23 марта 2011 г.
- Мастера веб-приложений: нативные или веб-приложения для мобильных устройств? 23 марта 2011 г.
- Мастера веб-приложений: управление собраниями 23 марта 2011 г.

- Мастера веб-приложений: данные и дизайн в Facebook 22 марта 2011 г.
- Конкурс дизайнеров Нин 16 марта 2011 г.
- Данные в понедельник: когда люди делятся? 14 марта 2011 г.
- Данные за понедельник: данные Apple после ПК 7 марта 2011 г.
- Событие и скидка: Web App Masters Tour, Филадельфия, 2 марта 2011 г.
- Data Monday: Beyond Blogging 28 февраля 2011 г.
- Ваши любимые мобильные веб-сайты 25 февраля 2011 г.
- Событие: An Event Apart, Сиэтл, 24 февраля 2011 г.
- Данные за понедельник: больше мобильного взаимодействия 21 февраля 2011 г.
- Генеральный директор Google Эрик Шмидт в Mobile First 21 февраля 2011 г.
- Данные за понедельник: основные тенденции мобильного Интернета 14 февраля 2011 г.
- Что такое смартфон? (для веб-дизайнеров) 8 февраля 2011 г.
- Data Monday: Интернет и мобильная коммерция 6 февраля 2011 г.
- Аудио: ваши самые популярные вопросы по дизайну веб-форм 4 февраля 2011 г.

- Преимущества UX для создания мобильных веб-приложений 2 февраля 2011 г.
- Когда и где люди используют мобильные устройства? 1 февраля 2011 г.
- Данные за понедельник: электронные книги и книги в мягкой обложке 30 января 2011 г.
- Данные за понедельник: различия iOS и Android 24 января 2011 г.
- Mobile UX Essentials 20 января 2011 г.
- Классы устройств и адаптивный дизайн 18 января 2011 г.
- Данные понедельника: Amazon Kindle 17 января 2011 г.
- Данные понедельника: Angry Birds 3 января 2011 г.
- 2010 Ретроспектива 30 декабря 2010 г.
- Данные за понедельник: лучшее за 2010 г. 20 декабря 2010 г.
- Данные в понедельник: праздничные дни электронной коммерции и мобильных устройств 13 декабря 2010 г.
- Данные за понедельник: самые быстрорастущие устройства 6 декабря 2010 г.
- Сначала мобильные: год спустя 30 ноября 2010 г.

- Данные за понедельник: мобильный поиск 29 ноября 2010 г.
- Аудио: Цифровая жизнь 24 ноября 2010 г.
- Аудио: интерфейс — это продукт 23 ноября 2010 г.
- Данные за понедельник: Владение сетевыми устройствами в США 22 ноября 2010 г.
- Различные подходы к дизайну мобильных приложений 18 ноября 2010 г.
- Стив Джобс: верх и низ 17 ноября 2010 г.
- Данные за понедельник: использование Netflix 15 ноября 2010 г.
- UI15: Gamestorming 10 ноября 2010 г.
- UI15: Развитие успешных личностей 10 ноября 2010 г.
- Mobile First: слайды, видео и аудио 4 ноября 2010 г.
- An Event Apart: дизайн эмоционального интерфейса 3 ноября 2010 г.
- Событие отдельно: дао гибкости 3 ноября 2010 г.
- Событие в отрыве: все старое снова новое 3 ноября 2010 г.
- An Event Apart: Paranormal Interactive 3 ноября 2010 г.
- Другое событие: веб-дизайн вкрутую 3 ноября 2010 г.
- Отдельное событие: опыт CSS3 2 ноября 2010 г.

- Отдельное событие: сообщение и среда 2 ноября 2010 г.
- Событие отдельно: Web 2.1 The Medium достигает совершеннолетия 2 ноября 2010 г.
- Событие Apart: DIY UX — предоставьте своим пользователям обновление 2 ноября 2010 г.
- Отдельное событие: анатомия дизайнерского решения 2 ноября 2010 г.
- Данные за понедельник: рынок смартфонов США, 1 ноября 2010 г.
- Статья: Mobile First! 29 октября 2010 г.
- Мобильный прежде всего! в Facebook 28 октября 2010 г.
- Мобильный прежде всего! в Adobe 27 октября 2010 г.
- Данные за понедельник: Apple Mac 24 октября 2010 г.
- Код события и скидки: Конференция UI15 22 октября 2010 г.
- Видео: Проектирование для современного Интернета 21 октября 2010 г.
- Мир веб-дизайна: Javascript Frameworks 20 октября 2010 г.
- Мир веб-дизайна: новые детали и инструменты 20 октября 2010 г.
- Убийство регистрационных форм 19 октября 2010 г.

- Данные за понедельник: использование Blackberry 18 октября 2010 г.
- Событие: An Event Apart, Сан-Диего, 14 октября 2010 г.
- Warm Gun: регистрационные формы должны умереть! 13 октября 2010 г.
- Теплый пистолет: проектирование для преобразования 12 октября 2010 г.
- Warm Gun: дизайн для конкурирующих интересов 12 октября 2010 г.
- Warm Gun: 10 вещей, которые нужно знать о дизайне 12 октября 2010 г.
- Теплый пистолет: дизайн для взаимодействия 12 октября 2010 г.
- Данные за понедельник: Facebook на внешних сайтах 11 октября 2010 г.
- Warm Gun: дизайн для мобильных устройств 11 октября 2010 г.
- Теплый пистолет: что заставляет потребителей тикать 9 октября 2010 г.
- Аудио: инновации в веб-вводе 8 октября 2010 г.
- Warm Gun: Age of Experience 8 октября 2010 г.
- Webdagene: проектирование для современного Интернета 7 октября 2010 г.
- Webdagene Тонкое искусство соблазнения 6 октября 2010 г.

- Webdagene: жизненный цикл использования 6 октября 2010 г. 93 Взаимодействие с пользователем 24 сентября 2010 г.
- Дизайн для мобильных устройств: дизайн навигации для мобильных устройств 24 сентября 2010 г.
- Дизайн для мобильных устройств: приложение для iPhone за миллиард долларов 24 сентября 2010 г.
- Дизайн для мобильных устройств: дизайн Windows Phone 7 24 сентября 2010 г.
- Дизайн для мобильных устройств: мобильное разнообразие 23 сентября 2010 г.
- Дизайн для мобильных устройств: советы по дизайну iPad 23 сентября 2010 г.
- Дизайн для мобильных устройств: новые технологии в музеях 22 сентября 2010 г.
- Дизайн для мобильных устройств: будущее мобильного UX 22 сентября 2010 г.
- Дизайн для мобильных устройств: собственные и веб-приложения 22 сентября 2010 г.
- Дизайн для мобильных устройств: какие жесты используют люди? 22 сентября 2010 г.
- Дизайн для мобильных устройств: облачная интеграция в мобильных устройствах 22 сентября 2010 г.

- Тестирование аккордеонных форм 21 сентября 2010 г.
- Данные за понедельник: использование Twitter 20 сентября 2010 г.
- Понедельник данных: важен ввод на мобильных устройствах 13 сентября 2010 г.
- Ввод текста на мобильных устройствах сложен, но… 8 сентября 2010 г.
- Данные за понедельник: Netflix на сетевых устройствах 6 сентября 2010 г.
- Уроки социального дизайна от Apple Ping 3 сентября 2010 г.
- Продажи музыки, мультимедиа и мобильных устройств Apple 1 сентября 2010 г.
- Данные за понедельник: рост сетевых устройств 30 августа 2010 г.
- Событие: Вашингтон, округ Колумбия, UPA, 24 августа 2010 г.
- Data Monday: Pandora (мобильная музыка), 24 августа 2010 г.
- Событие: An Event Apart, Вашингтон, округ Колумбия, 24 августа 2010 г.
- Дизайн сенсорных приложений для малышей 18 августа 2010 г.
- Данные за понедельник: статистика Facebook 16 августа 2010 г.

- Mobile First в журнале .net 12 августа 2010 г.
- Быстро и реально 11 августа 2010 г.
- Видео: Проектирование с помощью Keynote? 10 августа 2010 г.
- Данные за понедельник: рынок смартфонов США 9 августа 2010 г.
- Событие: Разговор 5 августа 2010 г.
- Событие и скидка: дизайн для мобильных устройств 4 августа 2010 г.
- Подробнее о дизайне в Keynote 3 августа 2010 г.
- Данные за понедельник: за день… 2 августа 2010 г.
- Заметки к недавним выступлениям 29 июля 2010 г.
- Событие отдельно: дао гибкости 28 июля 2010 г.
- Отдельное событие: как работает Интернет 28 июля 2010 г.
- Отдельное событие: шаблоны, компоненты и код 28 июля 2010 г.
- Событие в отрыве: все старое снова новое 28 июля 2010 г.
- An Event Apart: Paranormal Interactive 28 июля 2010 г.
- Отдельное событие: сообщение и среда 28 июля 2010 г.
- Отдельное событие: анатомия дизайнерского решения 27 июля 2010 г.

- Событие Apart: DIY UX: дайте своим пользователям обновление 27 июля 2010 г.
- Отдельное событие: опыт CSS3 27 июля 2010 г.
- An Event Apart: дизайн эмоционального интерфейса 27 июля 2010 г.
- Событие отдельно: Web 2.1 The Medium достигает совершеннолетия 27 июля 2010 г.
- Данные за понедельник: удовлетворенность смартфонов 26 июля 2010 г.
- Android против iPhone: актуальная реклама 22 июля 2010 г.
- Проектирование с помощью Keynote 21 июля 2010 г.
- Данные, понедельник: видео онлайн 19 июля 2010 г.
- Итоги тура Web App Masters 16 июля 2010 г.
- Ввод: выход за пределы форм 15 июля 2010 г.
- Мастера веб-приложений: проектирование для интересных моментов 14 июля 2010 г.
- Мастера веб-приложений: забота о корпоративной дойной корове 14 июля 2010 г.
- Мастера веб-приложений: простая лестница взаимодействия 14 июля 2010 г.
- Мастера веб-приложений: проектирование социальных сетей 13 июля 2010 г.

- Мастера веб-приложений: серьезная игра 13 июля 2010 г.
- Web App Masters: Backstage с 37signals 13 июля 2010 г.
- Мастера веб-приложений: где сталкиваются миры 13 июля 2010 г.
- Мастера веб-приложений: побег из ада навигации 13 июля 2010 г.
- Данные за понедельник: продажи iPhone 4 12 июля 2010 г.
- Дизайн для дисплея Retina (326 пикселей на дюйм) 8 июля 2010 г.
- Популярные закругленные шрифты без засечек 7 июля 2010 г.
- Возможности мобильных устройств: обновлено 6 июля 2010 г.
- Данные, понедельник: услуги на основе местоположения 5 июля 2010 г.
- Скользящая альтернатива CAPTCHA? 1 июля 2010 г.
- Видео: Mobile First! 30 июня 2010 г.
- Аудио: Mobile First! 29 июня 2010 г.
- Данные за понедельник: мобильные приложения и мобильный Интернет 28 июня 2010 г.
- Событие: An Event Apart, Миннеаполис, 25 июня 2010 г.
- 10 вещей, которые я узнал в веб-школе 24 июня 2010 г.

- Заметки о мобильных устройствах! 22 июня 2010 г.
- Data Monday: Mobile Engagement 21 июня 2010 г.
- Подробнее о постепенном вовлечении 18 июня 2010 г.
- Событие: ZURBsoapbox 17 июня 2010 г.
- Постепенное вовлечение увеличивает число подписчиков в Твиттере на 29% 16 июня 2010 г.
- Мой Xth Design 15 июня 2010 г.
- Данные за понедельник: самые быстрорастущие устройства и приложения 14 июня 2010 г.
- Событие и скидка: Мастер-тур по веб-приложениям, Сиэтл, 11 июня 2010 г.
- Мастера веб-приложений: простая лестница взаимодействия 10 июня 2010 г.
- Мастера веб-приложений: забота о корпоративной дойной корове 10 июня 2010 г.
- Мастера веб-приложений: проектирование для интересных моментов 10 июня 2010 г.
- Видео: интервью Mobile First 9 июня 2010 г.
- Новая роль: EIR в Benchmark Capital 8 июня 2010 г.
- Данные за понедельник: мобильная статистика Apple 7 июня 2010 г.
- Данные за понедельник: обновление мобильного рынка 7 июня 2010 г.

- Mobile First помогает решить большие проблемы 4 июня 2010 г.
- Событие: The Big Web Show 2 июня 2010 г.
- Два ключевых экрана в социальных приложениях 1 июня 2010 г.
- Данные за понедельник: iPad, два месяца спустя 31 мая 2010 г.
- Проектирование с намерением 28 мая 2010 г.
- Другое событие: веб-дизайн вкрутую 26 мая 2010 г.
- Отдельное событие: сообщение и среда 26 мая 2010 г.
- Другое событие: паранормальная интерактивность 26 мая 2010 г.
- Событие в отрыве: все старое снова новое 26 мая 2010 г.
- Отдельное событие: опыт CSS3 25 мая 2010 г.
- Отдельное событие: анатомия дизайнерского решения 25 мая 2010 г.
- Отдельное событие: объектно-ориентированный CSS 25 мая 2010 г.
- An Event Apart: дизайн эмоционального интерфейса 25 мая 2010 г.
- Видео: интервью в Кентском государственном университете 25 мая 2010 г.
- Данные за понедельник: количество проданных устройств за день 24 мая 2010 г.

- Контрольный список социальной активности 21 мая 2010 г.
- Интерфейс от первого лица: перемещение в физическом пространстве 19 мая, 2010
- UX Lisbon: пользовательские интерфейсы от первого лица 17 мая 2010 г.
- UX Лиссабон: обновите свой мандат 16 мая 2010 г.
- UX Lisbon: проектирование с помощью линз 16 мая 2010 г.
- UX Lisbon: убойный контент или контент, который убивает? 16 мая 2010 г.
- UX Лиссабон: следующие 10 лет 16 мая 2010 г.
- UX Лиссабон: нейровеб-дизайн 16 мая 2010 г.
- UX Lisbon: Руководство для ленивых к лучшему миру 16 мая 2010 г.
- UX Лиссабон: Якоб Нильсен, 16 мая 2010 г.
- UX Лиссабон: рассвет эпохи опыта 14 мая 2010 г.
- UX Лиссабон: Design Games 14 мая 2010 г.
- UX Лиссабон: проектирование для новых технологий 14 мая 2010 г.
- Технологии определения местоположения 11 мая 2010 г.
- Данные за понедельник: использование Twitter 10 мая 2010 г.

- Мышечная память и несколько устройств 7 мая 2010 г.
- Зачем заботиться о сенсорных интерфейсах? 5 мая 2010 г.
- Размеры сенсорных целей 4 мая 2010 г.
- Данные за понедельник: iPhone против Android. 3 мая 2010 г.
- Событие: An Event Apart, Бостон, 30 апреля 2010 г.
- Мастера веб-приложений: создание интересных моментов 29 апреля 2010 г.
- Мастера веб-приложений: серьезная игра 28 апреля 2010 г.
- Мастера веб-приложений: где сталкиваются миры 28 апреля 2010 г.
- Мастера веб-приложений: побег из ада навигации 28 апреля 2010 г.
- Мастера веб-приложений: проектирование социальных сетей 28 апреля 2010 г.
- Мастера веб-приложений: за кулисами 37signals 28 апреля 2010 г.
- Начало работы с iPad: 4 лицензии, 21 шаг 26 апреля 2010 г.
- Данные за понедельник: рост сетевых устройств 25 апреля 2010 г.
- Событие и скидка: пользовательский опыт, Лиссабон, 23 апреля 2010 г.

- Диаграммы сенсорных жестов 22 апреля 2010 г.
- Интервью «Хочу» 21 апреля 2010 г.
- Справочное руководство по сенсорным жестам 20 апреля 2010 г.
- Данные за понедельник: продажи и использование iPad 19 апреля 2010 г.
- Мероприятие и скидка: виртуальный семинар UIE 16 апреля 2010 г.
- Дизайн двух новостных приложений для iPad 15 апреля 2010 г.
- Саммит IA: отсюда к опыту 13 апреля 2010 г.
- Саммит IA: мобильный вопрос 13 апреля 2010 г.
- Саммит IA: интерфейс пользователя 13 апреля 2010 г.
- Саммит IA: будущее навигации 13 апреля 2010 г.
- Саммит IA: социальные сети в Интернете и в реальной жизни 11 апреля 2010 г.
- Саммит IA: будущее поиска 11 апреля 2010 г. Саммит IA
- : доклад Ричарда Сола Вурмана, 11 апреля 2010 г.
- Саммит IA: Проектирование влияния в организациях 11 апреля 2010 г.
- Саммит IA: коэффициенты конверсии 10 апреля 2010 г.
- Саммит IA: это ваш мозг при проектировании 10 апреля 2010 г.

- Саммит IA: IA в бизнес-школе 10 апреля 2010 г.
- Саммит IA: всеобъемлющая информационная архитектура 10 апреля 2010 г.
- Другое событие: паранормальная интерактивность 7 апреля 2010 г.
- Событие в отрыве: все старое снова новое 7 апреля 2010 г.
- Событие отдельно: сообщение и среда 7 апреля 2010 г.
- An Event Apart: дизайн эмоционального интерфейса 6 апреля 2010 г.
- Отдельное событие: опыт CSS3 6 апреля 2010 г.
- Отдельное событие: анатомия дизайнерского решения 6 апреля 2010 г.
- Отдельное событие: объектно-ориентированный CSS 6 апреля 2010 г.
- Событие в разлуке: проявите себя в худшую сторону 6 апреля 2010 г.
- Данные за понедельник: запуск iPad 5 апреля 2010 г.
- Событие и скидка: Мастер-тур по веб-приложениям, Миннеаполис, 3 апреля 2010 г.
- Дизайн iPad: реализм требует опыта 2 апреля 2010 г.
- Дополнительные принципы проектирования в Microsoft 31 марта 2010 г.

- Карты приложений 30 марта 2010 г.
- Данные за понедельник: смартфоны и обычные телефоны 29 марта 2010 г.
- Событие: Саммит IA 2010 27 марта 2010 г.
- Событие: An Event Apart, Сиэтл, 27 марта 2010 г.
- Мастера веб-приложений: проектирование для интересных моментов 25 марта 2010 г.
- Мастера веб-приложений: простая лестница взаимодействия 25 марта 2010 г.
- Мастера веб-приложений: возвращение в будущее 25 марта 2010 г.
- Мастера веб-приложений: забота о корпоративной дойной корове 25 марта 2010 г.
- Мастера веб-приложений: проектирование социальных сетей 24 марта 2010 г.
- Мастера веб-приложений: побег из ада навигации 24 марта 2010 г.
- Мастера веб-приложений: когда миры сталкиваются 23 марта 2010 г.
- Мастера веб-приложений: серьезная игра 23 марта 2010 г.
- Мастера веб-приложений: уроки дизайна от 350 миллионов 23 марта 2010 г.
- Данные за понедельник: активность iPad перед выпуском 22 марта 2010 г.

- Видео: дизайн расширенных и мобильных форм 19 марта 2010 г.
- MIX10: тип, который нам нужен 18 марта 2010 г.
- MIX10: разработка естественных пользовательских интерфейсов 18 марта 2010 г.
- MIX10: проектирование и разработка для многофункционального мобильного Интернета 18 марта 2010 г.
- MIX10: Мультисенсорный интерактивный дизайн в общественных местах 17 марта 2010 г.
- MIX10: делать то, что приходит естественно 17 марта 2010 г.
- MIX10: Internet Explorer 9 17 марта 2010 г.
- MIX10: Проектирование Bing с сердцем и наукой 17 марта 2010 г.
- MIX10: пользовательский интерфейс и язык дизайна Windows Phone 16 марта 2010 г.
- MIX10: вступительный доклад 16 марта 2010 г.
- Windows Phone: элементы управления вводом 16 марта 2010 г.
- MIX10: Искусство, наука и технология чтения 16 марта 2010 г.
- Данные за понедельник: Использование мобильных устройств 15 марта 2010 г.
- Формы на мобильных устройствах: современные решения 12 марта 2010 г.

- Гибкие входы для кредитных карт 11 марта 2010 г.
- Улучшенный дизайн мобильной формы 9 марта 2010 г.
- Данные за понедельник: рост социальных сетей на мобильных устройствах 8 марта 2010 г.
- Событие: Microsoft MIX10 7 марта 2010 г.
- Событие и скидка: Мастер-тур по веб-приложениям, Сан-Диего, 4 марта 2010 г.
- Различные способы проектирования 2 марта 2010 г.
- Data Monday: как люди делятся контентом? 1 марта 2010 г.
- Проектирование Firefox 27 февраля 2010 г.
- Форма в стиле «Mad Libs» увеличила конверсию на 25-40% 25 февраля 2010 г.
- Элементы навигации iPad Scrubber 23 февраля 2010 г.
- Data Monday: Social, Social, Social 22 февраля 2010 г.
- Генеральный директор Google Эрик Шмидт на мобильных устройствах 18 февраля 2010 г.
- Windows Phone: дразнилки и переходы пользовательского интерфейса 17 февраля 2010 г. Разрешение информации
- на Windows Phone 7 Series 16 февраля 2010 г.

- Аудио: выход за рамки веб-форм 12 февраля 2010 г.
- Нововведения в веб-формах для мобильных устройств 11 февраля 2010 г.
- Наложения в веб-формах 10 февраля 2010 г.
- Инструменты и ресурсы для дизайна iPad 9 февраля 2010 г.
- Данные за понедельник: характеристики онлайн-видео 8 февраля 2010 г.
- Приложения для iPad: телесность и повышенный реализм 4 февраля 2010 г.
- Событие: Кремниевая долина IxDA 3 февраля 2010 г.
- Рекомендации для пользователей iPad 2 февраля 2010 г.
- Данные за понедельник: обновление мобильного рынка, 1 февраля 2010 г.
- Являются ли ограничения iPad дизайнерскими решениями? 31 января 2010 г.
- Новые мультитач-взаимодействия на Apple iPad 29 января 2010 г.
- Дизайн-ориентированные мысли об iPad от Apple 28 января 2010 г.
- Гибкие входы должны быть гибкими 26 января 2010 г.
- Data Monday: American Teens, Media, & Devices 25 января 2010 г.

- Не думаете, что пользовательский интерфейс имеет значение? 24 января 2010 г.
- Иконки LukeW на протяжении многих лет 22 января 2010 г.
- Средства разработки с мероприятия Apart 21 января 2010 г.
- CES Trends for Digital Product Designers 20 января 2010 г.
- Предлагаемая Apple система пользовательского интерфейса Multi-Touch 19 января 2010 г.
- Данные за понедельник: мобильные расходы 18 января 2010 г.
- Взаимоисключающие группы ввода в веб-формах 14 января 2010 г.
- Новое десятилетие, новый сайт 11 января 2010 г.
- Концептуальные видеоролики о работе с мультимедийными планшетами 24 декабря 2009 г.
- Форма функционирования: 2009 г. Ретроспектива 22 декабря 2009 г.
- Данные за понедельник: обновление мобильного рынка 21 декабря 2009 г.
- Веб-формы для людей 17 декабря 2009 г.
- Редизайн формы оформления заказа в Apple Store 16 декабря 2009 г.

- Зачем заботиться о пользовательском интерфейсе от первого лица? 15 декабря 2009 г.
- Данные за понедельник: американское потребление информации 14 декабря 2009 г.
- Пользовательские интерфейсы от первого лица от Google 11 декабря 2009 г.
- Отдельное событие: дизайн веб-форм в действии 10 декабря 2009 г.
- Отдельное событие: объектно-ориентированный CSS 9 декабря 2009 г.
- Другое событие: JavaScript спасет нас всех 9 декабря 2009 г.
- Другое событие: эффективная интеграция JavaScript 9 декабря 2009 г.
- Отдельное событие: сопоставление сети данных 9 декабря 2009 г.
- Событие отдельно: соревнования против кодовой терапии пар 8 декабря 2009 г.
- Отдельное событие: 10 секретов из набора инструментов UX-дизайнера 8 декабря 2009 г.
- Другое событие: дизайнерские сокровища с Amazon 8 декабря 2009 г.
- An Event Apart: соблазнительный дизайн 8 декабря 2009 г.
- An Event Apart: Design в Facebook 8 декабря 2009 г.

- Событие Apart: теперь они позволяют дизайнерам кодировать? 8 декабря 2009 г.
- Другое событие: редизайн сайта 8 декабря 2009 г.
- Data Monday: RFID (включение Интернета вещей) 7 декабря 2009 г.
- Мысли о концепции журнала Time для планшетов 4 декабря 2009 г.
- Что такое идея? 3 декабря 2009 г.
- Дизайн веб-форм: сообщения об ошибках Adobe 1 декабря 2009 г.
- Данные за понедельник: дополнительная статистика Facebook 30 ноября 2009 г.
- Новые решения для управления приложениями 24 ноября 2009 г.
- Данные за понедельник: размеры App Store 23 ноября 2009 г.
- трекбеков против ретвитов 19 ноября, 2009
- Пользовательский интерфейс Android: столкновение при открытии и закрытии 18 ноября 2009 г.
- Аудио и статьи: Влияние социальных моделей 17 ноября 2009 г.
- Данные за понедельник: рынок игровых консолей 16 ноября 2009 г.
- Руководство по дизайну веб-форм в интерфейсе PayPal 13 ноября 2009 г.

- Ввод электронной почты в веб-формы 12 ноября 2009 г.
- Интеграция между сетевыми устройствами 11 ноября 2009 г.
- Реальные отношения способствуют вкладу 10 ноября 2009 г.
- Данные за понедельник: доля рынка операционных систем 9 ноября 2009 г.
- Шаблон пользовательского интерфейса: унифицированные настройки и руководство 6 ноября 2009 г.
- Кто сделал убийцу iPod? Apple сделала. 5 ноября 2009 г.
- Больше внимания, больше вклада — в точку 4 ноября 2009 г.
- Мобильный Первый 3 ноября 2009 г.
- Данные понедельника: мобильные социальные сети 2 ноября 2009 г.
- Несколько точек доступа к приложениям 29 октября, 2009
- Модели интерфейсов приложений в iPhone и Android 28 октября 2009 г.
- Данные в проекте 27 октября 2009 г.
- Данные понедельника: цифровое видео 26 октября 2009 г.
- Смерть Лорема Ипсума 22 октября 2009 г.
- Код события и скидки: An Event Apart, Сан-Франциско, 21 октября 2009 г.

- Сплоченные круги процветают в социальном программном обеспечении 20 октября 2009 г.
- Данные за понедельник: принятие Android 19 октября 2009 г.
- Лимиты отношений в социальных сетях 16 октября 2009 г.
- Примеры использования мобильных приложений 15 октября 2009 г.
- Отдельное событие: дизайн веб-форм в действии 14 октября 2009 г.
- Отдельное событие: проектирование виртуального реализма 14 октября 2009 г.
- Отдельное событие: быстрое строительство 14 октября 2009 г.
- Отдельное событие: DIY UX — предоставьте своим пользователям обновление 13 октября 2009 г.
- Другое событие: маленькое мышление 13 октября 2009 г.
- Другое событие: редизайн сайта 13 октября 2009 г.
- Событие врозь: стены рушатся 13 октября 2009 г.
- An Event Apart: Content First 13 октября 2009 г.
- An Event Apart: концептуальные модели — инструмент для планирования веб-сайтов 13 октября 2009 г.
- Данные за понедельник: размеры магазинов мобильных приложений 12 октября 2009 г.

- Влияют ли социальные модели на вклад? 8 октября 2009 г.
- Практический пример: меньшее количество полей ввода повышает конверсию 7 октября 2009 г.
- Социальные модели в онлайн-программном обеспечении: часть 3 6 октября 2009 г.
- Данные за понедельник: доля рынка Apple по категориям 5 октября 2009 г.
- Социальные модели в онлайн-программном обеспечении: часть 2 2 октября 2009 г.
- Социальные модели в онлайн-ПО: часть 1 30 сентября 2009 г.
- Удаление абстракции 29 сентября 2009 г.
- Данные за понедельник: экраны размером с стену 28 сентября 2009 г.
- Сетевые потребительские устройства: планшеты 25 сентября 2009 г.
- Design Vision в HTC, 24 сентября 2009 г.
- Пользовательские интерфейсы от первого лица 22 сентября 2009 г.
- Данные за понедельник: Вклад в Википедию 21 сентября 2009 г.
- IDEA09: Влияние социальных моделей 20 сентября 2009 г.

- IDEA09: UX как важнейшая движущая сила дизайна социального бизнеса 18 сентября 2009 г.
- IDEA09: Размышления о проектировании в сообществе открытого исходного кода 18 сентября 2009 г.
- IDEA09: Искусство и наука соблазнительных взаимодействий 18 сентября 2009 г.
- ИДЕЯ09: обновление города или разрушение квартала? 18 сентября 2009 г.
- IDEA09: Если вы создадите это (используя социальные сети), они придут 18 сентября 2009 г.
- IDEA09: Рассвет совершенных продуктов 18 сентября 2009 г.
- IDEA09: Влияет ли дизайн социального опыта на то, как мы развлекаемся? 17 сентября 2009 г.
- IDEA09: Создание виртуальных миров 17 сентября 2009 г.
- IDEA09: Social Spaces Online — уроки радикальных архитекторов 17 сентября 2009 г.
- Данные за понедельник: сетевые потребительские устройства 14 сентября 2009 г.
- Видеоролики User Experience Vision 11 сентября 2009 г.
- Исследование вклада Twitter 10 сентября 2009 г.

- Друзья общаются в базовых социальных сетях 9 сентября 2009 г.
- Данные за понедельник: статистика Facebook 7 сентября 2009 г.
- Код события и скидки: An Event Apart, Чикаго, 3 сентября 2009 г.
- Тестирование отзывов в реальном времени в веб-формах 1 сентября 2009 г.
- Данные за понедельник: Музыкальные продажи 31 августа 2009 г.
- Техническая коммуникационная проверка дизайна веб-форм 28 августа 2009 г.
- Распространение приложений дополненной реальности 28 августа 2009 г.
- Дизайн в Facebook 27 августа 2009 г.
- Верх и низ 26 августа 2009 г.
- Полностью открытый и полностью интегрированный 25 августа 2009 г.
- Данные, понедельник: совместное использование элементов управления 24 августа 2009 г.
- Facebook на сетевых платформах потребительских устройств 20 августа 2009 г.
- Шесть убийственных вариантов использования планшета Apple 18 августа 2009 г.

- Данные за понедельник: статистика Twitter, 17 августа 2009 г.
- Взаимодействие с пользователем мобильного приложения 13 августа 2009 г.
- Влияние на стратегию посредством дизайна 11 августа 2009 г.
- Данные за понедельник: проникновение в глобальную сеть 10 августа 2009 г.
- Данные за понедельник: продажи оборудования Apple, 10 августа 2009 г.
- Социальные приложения на сетевых платформах потребительских устройств 5 августа 2009 г.
- Событие: IDEA20094 августа 2009 г.
- Данные за понедельник: Nintendo Wii снижается 3 августа 2009 г.
- Зачем нужны сетевые платформы потребительских устройств? 31 июля 2009 г.
- Платформы сетевых потребительских устройств 30 июля 2009 г.
- Модель приложения 27 июля 2009 г.
- Три вещи, которые я знаю — Джефф Безос 23 июля 2009 г.
- Начни с малого 22 июля 2009 г.
- Мобильные приложения и веб-приложения 20 июля 2009 г.

- Мобильные приложения: в магазине или в браузере? 17 июля 2009 г.
- Обнаружение движения для Windows и Mac 16 июля 2009 г.
- Новый взгляд на сетевые объекты и роль проектировщиков 15 июля 2009 г.
- Событие: Встреча Ruby в Кремниевой долине 13 июля 2009 г.
- Разработка принципов проектирования 13 июля 2009 г.
- Последующие действия: 07-10-2009 10 июля 2009 г.
- Аппаратное обеспечение становится программным обеспечением 9 июля 2009 г.
- Грядущие улучшения программного обеспечения iPhone… 9 июля 2009 г.
- Общие возможности, разные экраны 8 июля 2009 г.
- Управляющий гардеробом: это просто программа 7 июля 2009 г.
- Дизайн веб-форм в книжных клубах UX 6 июля 2009 г.
- Устройства Apple со встроенными микропроекторами 6 июля 2009 г.
- Интерфейс от первого лица: ближайшая трубка 5 июля 2009 г.
- Понимание возможностей 3 июля 2009 г.
- В iPhone появится больше сенсоров.
 .. 2 июля 2009 г.
.. 2 июля 2009 г. - Стеки на iPhone 29 июня 2009 г.
- Пользовательский интерфейс от первого лица на Android 25 июня 2009 г.
- Дизайн веб-формы: корейское издание 24 июня 2009 г.
- Следующие интеграции Apple 23 июня 2009 г.
- UX London: что делает дизайн интуитивно понятным? 15 июня 2009 г.
- UX London: Parti and the Design Sandwich 15 июня 2009 г.
- UX Лондон: электронная служба 15 июня 2009 г.
- UX London: проектирование изнутри наружу 15 июня 2009 г.
- UX Лондон: в пользу сложности 15 июня 2009 г.
- UX Лондон: проектирование нашего пути с помощью данных 15 июня 2009 г.
- Макеты веб-форм: некоторые дополнительные рекомендации 13 июня 2009 г.
- Знай свое ядро: обеспечение фокуса для веб-приложений 9 июня 2009 г.
- Влияние, а не контроль 8 июня 2009 г.
- Интеллектуальная навигация для пользовательского интерфейса просмотра улиц 6 июня 2009 г.

- Проектирование датчиков 4 июня 2009 г.
- Подробнее о платформах цифровых продуктов 2 июня 2009 г.
- Платформы цифровых продуктов 29 мая 2009 г.
- Функционирующая форма доступна на Amazon Kindle 28 мая 2009 г.
- iPhone с компасом = пользовательский интерфейс от первого лица? 26 мая 2009 г.
- Событие: UX London 18 мая 2009 г.
- Аудио: Дизайн веб-формы с Люком Вроблевски 16 мая 2009 г.
- Видео: Parti & the Design Sandwich 14 мая 2009 г.
- Форум веб-мастеров UIUC: проектирование для современного Интернета 13 мая 2009 г.
- О данных и дизайне 11 мая 2009 г.
- Событие: Creative Good Council SIG 9 мая 2009 г.
- Отдельное событие: мудрость сообществ 7 мая 2009 г.
- Отдельное событие: блаженство поиска благодаря веб-стандартам 7 мая 2009 г.
- Событие Апарт: Измени мир (Широкая сеть)? 7 мая 2009 г.
- Другое событие: редизайн сайта, часть 2 6 мая 2009 г.

- Другое событие: открытие дизайнерских сокровищ с Amazon 6 мая 2009 г.
- Событие отдельно: контент первый 6 мая 2009 г.
- Апарт-событие: дизайн Whuffie-Rich 6 мая 2009 г.
- Событие отдельно: соревнования против кода: парная терапия 6 мая 2009 г.
- Другое событие: редизайн сайта, часть 1 6 мая 2009 г.
- Саммит по веб-приложениям: человечность в ваших продуктах 27 апреля 2009 г.
- Саммит веб-приложений: Доставляя счастье 27 апреля 2009 г.
- Саммит веб-приложений: удобный дизайн с платформами 27 апреля 2009 г.
- Код события и скидки: An Event Apart, Сиэтл, 22 апреля 2009 г.
- Аудио: ценность веб-форм и ограничений дизайна 18 апреля 2009 г.
- Дизайн для экстремальных ситуаций Uproots Industries 15 апреля 2009 г.
- Творческая анкета: Люк Вроблевски 9 апреля 2009 г.
- Событие: Ежегодный форум веб-мастеров UIUC 8 апреля 2009 г.
- Проектирование, оптимизация и управление 6 апреля 2009 г.

- Интервью: Влияние на бизнес-стратегию посредством дизайна 2 апреля 2009 г.
- WritersUA: Google Chrome Comic & Visual Communication 1 апреля 2009 г.
- Определение взаимодействия с пользователем 29 марта 2009 г.
- Принципы проектирования в Microsoft 27 марта 2009 г.
- Код события и скидки: Саммит веб-приложений 2009 г. 26 марта 2009 г.
- SxSW 2009: Проектирование с помощью веб-форм 23 марта 2009 г.
- Аудио: принципы совершенствования продукции 23 марта 2009 г.
- MIX09: проектирование рабочего стола Windows 7 21 марта 2009 г.
- MIX09: Way of the Whiteboard 21 марта 2009 г.
- Видео: Дизайн веб-форм на MIX0921 марта 2009 г.
- MIX09: Нерассказанные истории о прикосновениях 21 марта 2009 г.
- Цитаты из Objectified 19 марта 2009 г.
- ZURB Soapbox: принципы совершенствования продукта 15 марта 2009 г.
- Событие: MIX09 11 марта 2009 г.
- Рекомендации по дизайну страниц контента 9 марта 2009 г.

- VizThink 09: визуальные коммуникации для Интернета 6 марта 2009 г.
- Принципы работы проектной группы 1 марта 2009 г.
- Событие: ZURBsoapbox 28 февраля 2009 г.
- VizThink 09: почему визуализация работает 24 февраля 2009 г.
- VizThink 09: Модель 6×6 24 февраля 2009 г.
- Parti & The Design Sandwich (PDF) 20 февраля 2009 г.
- Проектирование веб-интерфейсов Предисловие 16 февраля 2009 г.
- Событие: Встреча в Ист-Бэй Руби 12 февраля 2009 г.
- Код события и скидки: VizThink 09 12 февраля 2009 г.
- Взаимодействие 09: Parti & The Design Sandwich 11 февраля 2009 г.
- Взаимодействие 09: мобильные UX-паттерны 8 февраля 2009 г.
- Взаимодействие 09: Опыт устойчивого развития 8 февраля 2009 г.
- Взаимодействие 09: Разработка вирусного приложения 8 февраля 2009 г.
- Взаимодействие 09: приходя в себя 8 февраля 2009 г.
- Взаимодействие 09: Фиона Раби 8 февраля 2009 г.

- Взаимодействие 09: иррациональное поведение 8 февраля 2009 г.
- Взаимодействие 09: проектирование естественных интерфейсов 8 февраля 2009 г.
- Взаимодействие 09: Carpe Diem 8 февраля 2009 г.
- Взаимодействие 09: Как изменить сложные вещи 8 февраля 2009 г.
- Аудио: дизайн веб-форм 3 февраля 2009 г.
- Визуальная передача зависимых от выбора входных данных 31 января 2009 г.
- UIEtips: предыдущие и следующие действия в веб-формах 28 января 2009 г.
- 12 стандартных шаблонов экрана 25 января 2009 г.
- Дизайн веб-форм: последние обзоры 23 января 2009 г.
- Кнопка на 300 миллионов долларов 14 января 2009 г.
- Несколько скидок на события 2009 г. 7 января 2009 г.
- Форма функционирования: 2008 г. Ретроспектива 28 декабря 2008 г.
- Событие: Взаимодействие 09 | Ванкувер 16 декабря 2008 г.
- Дизайн масок ввода 13 декабря 2008 г.

- Сигнальные гибкие входы 8 декабря 2008 г.
- Навыки проектирования для стратегии: краткая версия 4 декабря 2008 г.
- Запись Modern Web Form Design доступна 3 декабря 2008 г.
- Факторы местного рынка, влияющие на дизайн 30 ноября 2008 г.
- CanUX: анализ лидерства 20 ноября 2008 г.
- CanUX: 5 эскизов или еще 18 ноября 2008 г.
- CanUX: зачем столько эскизов? 18 ноября 2008 г.
- CanUX: визуальное мышление на практике 18 ноября 2008 г.
- CanUX: Sketchboards — Хороший дизайн быстрее 18 ноября 2008 г.
- CanUX: творческое лидерство 17 ноября 2008 г.
- CanUX: дорожки для плавания UX 17 ноября 2008 г.
- Интервью о будущей практике 9 ноября 2008 г.
- Распространенные заблуждения относительно визуального дизайна 5 ноября 2008 г.
- Интервью CanUX 3 ноября 2008 г.
- Код онлайн-мероприятия и скидки: современный дизайн веб-форм 30 октября 2008 г.

- Статьи о кнопках 24 октября 2008 г.
- Почему дизайнеры терпят неудачу 22 октября 2008 г.
- UI13: трудные шаги к тому, чтобы стать компанией, ориентированной на пользователей 13 октября 2008 г.
- UI13: Путешествие в Центр Дизайна 13 октября 2008 г.
- Когда дизайн влияет на стратегию… 9 октября 2008 г.
- Событие: Берклиское отделение Общества технических коммуникаций 7 октября 2008 г.
- Советы по проведению презентаций 5 октября 2008 г.
- Быстрое общение: первые впечатления благодаря визуальному веб-дизайну 1 октября 2008 г.
- Факторы, ограничивающие организационное влияние дизайна 27 сентября 2008 г.
- Код события и скидки: CanUX 2008 24 сентября 2008 г.
- Предыдущие и следующие действия в веб-формах 21 сентября 2008 г.
- Несколько длинных уроков от Архитектурной школы 15 сентября 2008 г.
- Дизайн веб-формы: три обзора 12 сентября 2008 г.

- Интерфейс альтернативного списка 10 сентября 2008 г.
- Маркировка обязательных и необязательных полей формы 9 сентября, 2008
- Кулер для воды больше, чем когда-либо 8 сентября 2008 г.
- Код события и скидки: пользовательский интерфейс 13 Конференция 6 сентября 2008 г.
- Кое-что, чему я научился в архитектурной школе 4 сентября 2008 г.
- Перспектива шедевров 26 августа 2008 г.
- Отдельное событие: заметки 24 августа 2008 г.
- Отдельное событие: иерархия веб-приложений 23 августа 2008 г.
- Отдельное событие: доступность за пределами соответствия 20 августа 2008 г.
- Отдельное событие: лучший пользовательский опыт благодаря микроформатам 20 августа 2008 г.
- Отдельное событие: новое поколение веб-приложений 20 августа 2008 г.
- Отдельное событие: отладка/перезагрузка 19 августа 2008 г.
- Отдельное событие: забота о преданных сообществах 19 августа 2008 г.

- Событие отдельно: закономерности в процессе 19 августа 2008 г.
- Другое событие: The Framework Age 19 августа 2008 г.
- Шаблоны веб-форм 14 августа 2008 г.
- Информационная архитектура хороших веб-форм 11 августа 2008 г.
- Дизайн веб-форм: три обзора 4 августа 2008 г.
- Неправильные представления о визуальном дизайне с Люком Вроблевски 30 июля 2008 г.
- Полезный беспорядок в дизайне интерфейсов 28 июля 2008 г.
- Влияние удаления регистрации 23 июля 2008 г.
- 10% Улучшение регистрации с одним изменением 20 июля 2008 г.
- Веб-симпозиум: передовой опыт проектирования веб-форм 18 июля 2008 г.
- Впечатления для гурманов с бюджетом на фаст-фуд 17 июля 2008 г.
- Мечты менеджера по продукту 13 июля 2008 г.
- Шаблоны регистрационных форм 9 июля 2008 г.
- Дизайн веб-форм: обзор Goodreads 7 июля 2008 г.
- Код события и скидки: An Event Apart, Сан-Франциско, 4 июля 2008 г.

- Опыт веб-контента 2 июля 2008 г.
- Дизайн веб-форм: обзор взаимодействий 2 июля 2008 г.
- Смарт-узлы в организации 30 июня 2008 г.
- Умные значения по умолчанию в формах бронирования поездок 26 июня 2008 г.
- Отдельное событие: иерархия веб-приложений 24 июня 2008 г.
- Отдельное событие: понимание веб-дизайна 23 июня 2008 г.
- Отдельное событие: уроки фреймворков CSS 23 июня 2008 г.
- Другое событие: хороший дизайн — это непросто 23 июня 2008 г.
- Интервью веб-гильдии по дизайну веб-форм 22 июня 2008 г.
- Умные значения по умолчанию в регистрационных формах 17 июня 2008 г. Обзор
- : дизайн веб-форм 13 июня 2008 г.
- Поля международных адресов в веб-формах 9 июня 2008 г.
- Дизайн веб-форм: метки во входных данных 1 июня 2008 г.
- Интервью по шаблонам поиска 29 мая 2008 г.
- Событие: Веб-симпозиум по высшему образованию, Филадельфия, 22 мая 2008 г.

- Событие: An Event Apart, Бостон, 20 мая 2008 г.
- Событие: доклад о дизайне веб-форм в Эмеривилле, Калифорния, 15 мая 2008 г.
- Аудио: рекомендации по дизайну страниц контента 13 мая 2008 г.
- Аудио: Люк Вроблевски о дизайне формы 9 мая 2008 г.
- Дизайн веб-формы: заполнение пробелов 4 мая 2008 г.
- Дизайн веб-формы: все 218 изображений онлайн 1 мая 2008 г.
- Аудио: Filching Design 25 апреля 2008 г.
- Аудио: почему логотипы неуместны 23 апреля 2008 г.
- Событие: влияние на стратегию посредством дизайна 20 апреля 2008 г. 9Саммит IA 0014: рекомендации по дизайну страниц контента 15 апреля 2008 г.
- Саммит IA: вдохновение с края 14 апреля 2008 г.
- Саммит IA: электронные услуги 14 апреля 2008 г.
- Саммит ИА: новая информация 14 апреля 2008 г.
- Саммит IA: Linkosophy 14 апреля 2008 г.
- Саммит IA: история менеджмента 14 апреля 2008 г.

- Саммит IA: Опыт бизнеса 14 апреля 2008 г.
- Filching Design в Остине 4 апреля 2008 г.
- 666 статей 2 апреля 2008 г.
- Формы регистрации должны умереть 28 марта 2008 г.
- Аудио: Дизайн упаковки для Интернета 26 марта 2008 г.
- Предстоящие семинары по дизайну форм 24 марта 2008 г.
- Видео и аудио: иерархия веб-страниц 21 марта 2008 г.
- WritersUA: использование визуальной иерархии для передачи информации 19 марта 2008 г.
- WritersUA: Принципы дизайна Googley 19 марта 2008 г.
- Событие: Саммит IA 2008 14 марта 2008 г.
- SxSW 2008: филчингский дизайн 11 марта 2008 г.
- SxSW 2008: почему логотипы неуместны 11 марта 2008 г.
- SxSW 2008: Социальные стратегии для революционеров 10 марта 2008 г.
- SxSW 2008: Десять основных уроков, извлеченных из электронной коммерции 10 марта 2008 г.
- SxSW 2008: Миф о рациональном избирателе 10 марта 2008 г.

- SxSW 2008: Общая теория творческой относительности 10 марта 2008 г.
- SxSW 2008: Стратегии социального дизайна 10 марта 2008 г.
- MIX08: ценность дизайна для бизнеса 7 марта 2008 г.
- Видео: Ценность дизайна для бизнеса 7 марта 2008 г.
- MIX08: Прикоснись ко мне — куда идут интерфейсы? 7 марта 2008 г.
- MIX08: Интервью со Стивом Балмером 7 марта 2008 г.
- Дизайн веб-формы: корги 2 марта 2008 г.
- Код события и скидки: Саммит веб-приложений 2008 г. 29 февраля 2008 г.
- Событие: Конференция WritersUA 29 февраля, 2008
- Дизайн веб-формы: Southwest Airlines 26 февраля 2008 г.
- Событие: South by Southwest (SxSW) 2008 23 февраля 2008 г.
- Событие: MIX08 23 февраля 2008 г.
- Webstock 2008: возможность поиска в окружении 16 февраля 2008 г.
- Webstock 2008: иерархия веб-страниц 16 февраля 2008 г.
- Webstock 2008: передовой опыт проектирования веб-форм 16 февраля 2008 г.

- Webstock 2008: Кэти Сьерра 16 февраля 2008 г.
- Webstock 2008: Web 2.0dium 16 февраля 2008 г.
- Webstock 2008: More WOW Please 16 февраля 2008 г.
- Webstock 2008: проектирование сети данных 16 февраля 2008 г.
- Webstock 2008: OpenID и децентрализованные социальные сети 16 февраля 2008 г.
- Webstock 2008: Дизайн для будущего 15 февраля 2008 г.
- Webstock 2008: The Framework Age 15 февраля 2008 г.
- Webstock 2008: Отклеивание 15 февраля 2008 г.
- Webstock 2008: разработка основного программного обеспечения 15 февраля 2008 г.
- Webstock 2008: почему веб-стандарты не так 15 февраля 2008 г.
- Webstock 2008: Хороший дизайн — это непросто 15 февраля 2008 г.
- VALA 2008: Дизайн для современного Интернета 8 февраля 2008 г.
- VALA 2008: Конкретизация идентификаторов 7 февраля 2008 г.
- VALA 2008: разблокировка доступа 7 февраля 2008 г.
- VizThink 08: влияние на стратегию посредством дизайна 3 февраля 2008 г.

- VizThink 08: Знакомство с визуальным мышлением в вашей организации 2 февраля 2008 г.
- VizThink 08: визуализация экосистемы презентаций 2 февраля 2008 г.
- VizThink 08: Этика визуального мышления 28 января 2008 г.
- VizThink 08: Рисование общей картины 28 января 2008 г.
- VizThink 08: Интервью с Бобом Хорном 28 января 2008 г.
- VizThink 08: Как рисовать с Дэйвом Греем 28 января 2008 г.
- Что такое превосходство продукта? 24 января 2008 г.
- Событие: Webstock 2008 23 января 2008 г.
- Событие: CHISIG Мельбурн, Австралия 22 января 2008 г.
- Событие: ВАЛА 2008 21 января 2008 г.
- Влияние на стратегию посредством дизайна: презентации руководителей 18 января 2008 г.
- Влияние на стратегию посредством дизайна: навыки проектирования 15 января 2008 г.
- Влияние на стратегию посредством разработки: показатели 11 января 2008 г.
- Несколько статей о дизайне форм 8 января 2008 г.

- Событие: VizThink 08 3 января 2008 г.
- Форма функционирования: 2007 г. Ретроспектива 27 декабря 2007 г.
- Влияние на стратегию посредством дизайна: организационная динамика 21 декабря 2007 г.
- Влияние на стратегию с помощью дизайна: 3 выноса 16 декабря 2007 г.
- Ассоциация электронного бизнеса: проектирование для Web 2.0 9 декабря 2007 г.
- Дизайн веб-формы: почтовые индексы и адреса 23 ноября 2007 г.
- Судья конкурса PopPhizz Design Challenge в Остине, 19 ноября, 2007
- Ужин со спикерами VizThink 18 ноября 2007 г.
- UI12: рекомендации по дизайну веб-форм 14 ноября 2007 г.
- UI12: советы по творческому мышлению 8 ноября 2007 г.
- UI12: Ментальные модели и магия 7 ноября 2007 г.
- UI12: Мобильный веб-дизайн 7 ноября 2007 г.
- Дизайн-мышление: следующее конкурентное преимущество 2 ноября 2007 г.

- Редизайн Apple Store 29 октября 2007 г.
- Снова ползучая паутина 21 октября 2007 г.
- Основной доклад: Проектирование для Web 2.0 17 октября 2007 г.
- Дизайн веб-форм в дикой природе, часть 2 12 октября 2007 г.
- Масштабируемая конструкция 10 октября 2007 г.
- Алюминий и стекло: интегрированный продукт и пользовательский интерфейс Apple 8 октября 2007 г.
- Событие: Иггдрасиль 2007 5 октября 2007 г.
- Дизайн веб-форм в дикой природе, часть I 3 октября 2007 г.
- Дизайн веб-форм: British Airways 1 октября 2007 г.
- Примечания по использованию Wiki 27 сентября 2007 г.
- Рекомендации по проектированию интерфейса Wiki 26 сентября 2007 г.
- Событие: влияние на стратегию посредством дизайна 24 сентября 2007 г.
- Дизайн веб-формы: Fairmont Hotels 19 сентября 2007 г.
- Перекрытие Видео 2007 г. 18 сентября 2007 г.

- Событие: Красавица и Чудовище из Вики 17 сентября 2007 г.
- Продолжающаяся история навигации по вкладкам Amazon 14 сентября 2007 г.
- Интервью: Иггдрасиль 2007 10 сентября 2007
- Интервью: 1 дизайнер, 6 вопросов 7 сентября 2007 г.
- Дизайн веб-формы: Boingo 5 сентября 2007 г.
- Код события и скидки: пользовательский интерфейс 12 3 сентября 2007 г.
- Интервью: An Event Apart 31 августа 2007 г.
- Event Apart: Создайте свой выход из бумажного пакета 29 августа 2007 г.
- Event Apart: рекомендации по дизайну веб-форм 29 августа, 2007
- Event Apart: продажа дизайна 29 августа 2007 г.
- Event Apart: 7 лжи об информационной архитектуре 29 августа 2007 г.
- Event Apart: Search Analytics 29 августа 2007 г.
- Первичные и вторичные действия в веб-формах 27 августа 2007 г.
- Аудио: определение и совместное использование языков веб-дизайна 23 августа 2007 г.

- Аудио: Отклейся 10 августа 2007 г.
- Стратегические навыки дизайнеров 7 августа 2007 г.
- Как дизайнеры строят стратегию 2 августа 2007 г.
- Аудио: Иерархия страниц веб-приложений 30 июля 2007 г.
- Yahoo! Неделя дизайна: что делает дизайн интуитивно понятным? 27 июля 2007 г.
- Yahoo! Неделя дизайна: дизайн продуктов в Apple и за ее пределами 25 июля 2007 г.
- Yahoo! Неделя дизайна: десять граней инноваций 24 июля 2007 г.
- Проявление вашей продуктовой стратегии 22 июля 2007 г.
- Увеличение числа подключений к социальным сетям 19 июля 2007 г.
- Альтернативы устройств ввода Apple 14 июля 2007 г.
- Событие: CHIFOO Меняет роль дизайна 8 июля 2007 г. Интервью
- Design Sessions 6 июля 2007 г.
- Дизайн для краев: часть 4 3 июля 2007 г.
- Дизайн для краев: часть 3 30 июня 2007 г.
- Дизайн для краев: часть 2 28 июня 2007 г.

- Дизайн для периферийных устройств: управление пограничными случаями 25 июня 2007 г.
- Навыки дизайнера-стратега, продолжение 18 июня 2007 г.
- Навыки дизайнера-стратега 15 июня 2007 г.
- Пользовательский интерфейс для увеличения числа подключений к социальным сетям 12 июня 2007 г.
- Дополнительные изменения для простой таблицы 5 июня 2007 г.
- Интервью веб-гильдии Кремниевой долины 1 июня 2007 г.
- Руководство по веб-формам ELMER 31 мая 2007 г.
- Саммит по техническим коммуникациям: передовой опыт проектирования веб-форм 28 мая 2007 г.
- Событие: Событие вдали от Чикаго 25 мая 2007 г.
- Динамическая справка в веб-формах 23 мая 2007 г.
- Дополнительные вопросы по юзабилити 2.0 20 мая 2007 г.
- Событие: IASummit Redux 17 мая 2007 г.
- Идея продукта и написание сценария 15 мая 2007 г.
- Событие: Саммит по техническим коммуникациям 2007 г.
 11 мая 2007 г.
11 мая 2007 г. - WebVisions 2007: иерархия страниц веб-приложений 9 мая 2007 г.
- Видео: удобство использования 2.0 7 мая 2007 г.
- WebVisions 2007: Деньги и творчество в Webernet 5 мая 2007 г.
- WebVisions 2007: величие малости 5 мая 2007 г.
- WebVisions 2007: Учимся любить формы 4 мая 2007 г.
- WebVisions 2007: Сенсорная трансформация 4 мая 2007 г.
- WebVisions 2007: Социальная архитектура 4 мая 2007 г.
- WebVisions 2007: изобретательское предпринимательство 4 мая 2007 г.
- MIX07: Getting Unstuck (с видео) 4 мая 2007 г.
- MIX07: Beyond the Reader 3 мая 2007 г.
- MIX07: Эмоции от клиентского опыта 3 мая 2007 г.
- MIX07: удобный пользовательский интерфейс для контента, поддерживаемого рекламой 3 мая 2007 г.
- MIX07: будущее в дизайне 3 мая 2007 г.
- MIX07: Дизайн 3.0 30 апреля 2007 г.
- MIX07: Основной доклад Рэя Оззи 30 апреля 2007 г.

- Вопросы по юзабилити 2.0 29 апреля 2007 г.
- Стратегия с дизайном: подкаст, слайды и стенограмма 26 апреля 2007 г.
- Объявление книги по дизайну веб-форм 24 апреля 2007 г.
- Событие: MIX07 24 апреля 2007 г.
- Событие: WebVisions 23 апреля 2007 г.
- Web 2.0 Expo: Дизайн для Web 2.0 20 апреля 2007 г.
- Web 2.0 Expo: Web 2.0 для предприятий 19 апреля 2007 г.
- Web 2.0 Expo: уроки геймдизайнеров 19 апреля 2007 г.
- Web 2.0 Expo: Web 2.0++ 19 апреля 2007 г.
- Web 2.0 Expo: The Other Local 19 апреля 2007 г.
- Web 2.0 Expo: от рабочего стола к устройству 19 апреля 2007 г.
- Web 2.0 Expo: создано на века или создано для продажи 18 апреля 2007 г.
- Web 2.0 Expo: Media 2.0 16 апреля 2007 г.
- Web 2.0 Expo: Джефф Безос и Тим О’Рейли 16 апреля 2007 г.
- Web 2.0 Expo: Безместность и развитие микропубликаций 16 апреля 2007 г.
- Web 2.0 Expo: Embracing the Chaos 16 апреля 2007 г.

- Событие: Web 2.0 Expo 2007 13 апреля 2007 г.
- Подсветка строк в веб-формах 11 апреля 2007 г.
- Событие: удобство использования 2.0 9 апреля 2007 г. Событие
- : Итак, вы хотите стать стратегом дизайна? 8 апреля 2007 г.
- Основные моменты, зависящие от выбора 5 апреля 2007 г.
- Метки форм с выравниванием по верхнему, правому или левому краю 2 апреля 2007 г.
- Мероприятие: Форум студенческого портфолио AIGA 19 29 марта 2007 г.
- Саммит IA: Project Touchstones 26 марта 2007 г.
- Саммит IA: передовой опыт проектирования веб-форм 26 марта 2007 г.
- Саммит IA: Архитектуры диалога 25 марта 2007 г.
- Саммит IA: коммуникативный дизайн 25 марта 2007 г.
- Саммит IA: Web Patterns 25 марта 2007 г.
- Саммит IA: структура проектирования для обеспечения возможности поиска 24 марта 2007 г.
- Саммит IA: создание адаптивного интерфейса 24 марта 2007 г.

- Саммит IA: информационная архитектура и этический дизайн 24 марта 2007 г.
- Саммит IA: Интернет, которого не было 24 марта 2007 г.
- Саммит IA: Утраченное искусство продуктивной потери контроля 24 марта 2007 г.
- SxSW: полевое руководство по вдохновению в дизайне 20 марта 2007 г.
- SxSW: Обучение дизайну взаимодействия из Лас-Вегаса 20 марта 2007 г.
- SxSW: получить незакрепленные заметки 20 марта 2007 г.
- Событие: Саммит IA 2007 18 марта 2007 г.
- SxSW: Шаблоны проектирования 14 марта 2007 г.
- SxSW: Get Unstuck 14 марта 2007 г.
- SxSW: 2007 Темы 13 марта 2007 г.
- SxSW: Разговор с Генри Дженкинсом 13 марта 2007 г.
- SxSW: основной доклад Дэна Ратера 13 марта 2007 г.
- SxSW: смерть рабочего стола 13 марта 2007 г.
- SxSW: Основной доклад Уилла Райта 13 марта 2007 г.
- SxSW: комедия сегодняшнего дня 13 марта 2007 г.
- SxSW: Ежегодный разглагольствования Брюса Стерлинга 13 марта 2007 г.

- SxSW: Flash или Ajax 12 марта 2007 г.
- SxSW: все, что вы всегда хотели знать о мобильном Интернете 12 марта 2007 г.
- SxSW: объединение Святой Троицы веб-дизайна 12 марта 2007 г.
- SxSW: все ушло 10 марта 2007 г.
- SxSW: интерактивное телевидение 10 марта 2007 г.
- SxSW: новые медиа идут в кино 10 марта 2007 г.
- SxSW: Новые социальные и технологические тенденции 10 марта 2007 г.
- Охват саммита веб-приложений 9 марта 2007 г.
- Проектирование с помощью Vision 8 марта 2007 г.
- Пять пороков команды 5 марта 2007 г.
- Событие: South by Southwest (SxSW) 2007 1 марта 2007 г.
- Полезность тегов 23 февраля 2007 г.
- Входы, зависящие от выбора 20 февраля 2007 г.
- Изобразительное искусство создания контекста 11 февраля 2007 г.
- Последующие действия: 07.02.2007 7 февраля 2007 г.
- Шульце и Уэбб: дизайн взаимодействия, продукты и поколение C 3 февраля 2007 г.

- Видео: Изменение роли дизайна 31 января 2007 г.
- Саммит веб-приложений: стратегии разработки систем рекомендаций 27 января 2007 г.
- Саммит веб-приложений: теги в вашем веб-мире 27 января 2007 г. 9Саммит веб-приложений 0014: уроки социальных веб-приложений 26 января 2007 г.
- Саммит веб-приложений: пример использования Netflix 23 января 2007 г.
- Саммит веб-приложений: движение к восторгу 22 января 2007 г.
- Саммит веб-приложений: Создание инновационных приложений 22 января 2007 г.
- Тим Браун: инновации через дизайн-мышление 19 января 2007 г.
- Книги по мобильному дизайну 15 января 2007 г.
- Влияние анонса iPhone 9 января 2007 г.
- Примеры 1% участия 6 января 2007 г.
- Событие: Саммит веб-приложений UIE 2 января 2007 г.
- Форма функционирования: 2006 г. Ретроспектива 27 декабря 2006 г.
- Глобализация дизайна: часть 4 21 декабря 2006 г.

- Глобализация дизайна: часть 3 19 декабря 2006 г.
- Глобализация дизайна: часть 2 17 декабря 2006 г.
- Мысли о простоте 15 декабря 2006 г.
- Итак, вы хотите стать стратегом дизайна? (Часть 3) 13 декабря 2006 г.
- Глобализация дизайна: Часть 1 11 декабря 2006 г.
- Дизайн упаковки для веб-продуктов 6 декабря 2006 г.
- Сложность простоты 5 декабря 2006 г.
- Событие: Меняющаяся роль дизайна на IxDA/BayCHI 2 декабря 2006 г.
- Итак, вы хотите стать стратегом дизайна? (Часть 2) 30 ноября 2006 г.
- Итак, вы хотите стать стратегом дизайна? (Часть 1) 28 ноября 2006 г.
- Статьи по дизайну интерфейсов на китайском языке 26 ноября 2006 г.
- Лучшее место для покупок 20 ноября 2006 г.
- Design 2.0: Design, Technology, and the Future notes 17 ноября 2006 г.
- Обоснование в документации 13 ноября 2006 г.
- Уроки переломного момента 9 ноября 2006 г.

- Лучшее место на кривой 6 ноября 2006 г.
- Дизайн 2.0: дизайн, технологии и будущее 4 ноября 2006 г.
- Аудиоинтервью Marketing Monger 2 ноября 2006 г.
- Билл Моггридж о прототипировании 27 октября 2006 г.
- Теории принятия решений 26 октября 2006 г.
- Шаблоны проектирования: обмен шаблонами (завершено) 25 октября 2006 г.
- Книги по интерактивному дизайну 22 октября 2006 г.
- шаблонов проектирования: кто ваша аудитория? 17 октября 2006 г.
- UI11: Парадокс выбора 16 октября 2006 г.
- UI11: Атрибуты великих UX-команд 14 октября 2006 г.
- UI11: Семинар и презентация 14 октября 2006 г.
- UI11: обретение смысла 13 октября 2006 г.
- Шаблоны проектирования: обмен шаблонами 11 октября 2006 г.
- Процветание благодаря Mavericks 6 октября 2006 г.
- Меняющаяся роль дизайна 3 октября 2006 г.
- SHiFT: инновации в условиях стресса 1 октября 2006 г.

- SHiFT: наши инструменты формируют нас 1 октября 2006 г.
- SHIFT: время для SHIFT 1 октября 2006 г.
- SHiFT: Reality Computing 1 октября 2006 г.
- SHiFT: Дуг Энгельбарт 29 сентября 2006 г.
- SHiFT: общение через комиксы 29 сентября 2006 г.
- SHiFT: Shift со страницы 28 сентября 2006 г.
- SHiFT: прекратить разработку продуктов 28 сентября 2006 г.
- SHiFT: Robotic Art 28 сентября 2006 г.
- SHiFT: Ходьба мертвых слов 28 сентября 2006 г.
- Джон Колко о дизайне 27 сентября 2006 г.
- Социальное творчество и дизайн 26 сентября 2006 г.
- Жизненный цикл дизайна: часть 4 22 сентября 2006 г.
- Жизненный цикл дизайна: часть 3 21 сентября 2006 г.
- Жизненный цикл дизайна: часть 2 20 сентября 2006 г.
- Жизненный цикл дизайна: часть 1 19 сентября 2006 г.
- Определение сводки проблемы 15 сентября 2006 г.
- Исследования: инновации или понимание? 13 сентября 2006 г.

- Драйверы и клюшки 11 сентября 2006 г.
- Приступаем к определению проблемы 8 сентября 2006 г.
- Процесс определения проблемы 6 сентября 2006 г.
- Дизайн будущего: часть 4 4 сентября 2006 г.
- Почему MySpace популярен? 31 августа 2006 г.
- Уточнение таблиц данных 29 августа 2006 г.
- Дизайн будущего: часть 3 28 августа 2006 г.
- Дизайн будущего: Часть 2 25 августа 2006 г.
- Design Futures: Часть 1 23 августа 2006 г.
- Событие: Пользовательский интерфейс 11 Конференция 22 августа 2006 г.
- Последующие действия: 21 августа 2006 г. 21 августа 2006 г.
- Стратегия с дизайном Статья 17 августа 2006 г.
- Восстание правополушарных мыслителей 16 августа 2006 г.
- Распознавание образов 14 августа 2006 г.
- Измените будущее дизайна 9 августа 2006 г.
- Событие: SHiFT в Португалии 7 августа 2006 г.
- Пути роста проектной группы 4 августа 2006 г.

- Противоречие между согласованностью и содержанием 2 августа 2006 г.
- Руководители продуктов и стратегические дизайнеры 31 июля 2006 г.
- Организация проектной группы 26 июля 2006 г.
- Все плохое хорошо для вас 23 июля 2006 г.
- Диаграмма набора навыков проектирования интерфейсов 20 июля 2006 г.
- Веб-формы отслеживания взгляда 14 июля 2006 г.
- Тестирование гранулированного ведра 13 июля 2006 г.
- Разговор об исследовании дизайна: часть 2 6 июля 2006 г.
- Котировки нижнего барьера 5 июля 2006 г.
- Design Research: Беседа со Стивом Портигалом 4 июля 2006 г.
- Три дизайна 30 июня 2006 г.
- Советы по обзору дизайна 29 июня 2006 г.
- Где визуальный дизайн сочетается с удобством использования: часть 2 28 июня 2006 г.
- Программное обеспечение взаимодействия с пользователем 27 июня 2006 г.
- Где визуальный дизайн сочетается с удобством использования: часть 1 23 июня 2006 г.

- Слова Брюса Стерлинга 16 июня 2006 г.
- Web Patterns: вопросы и ответы с Джоном Оллсоппом 13 июня 2006 г.
- Последующие действия: 06-10-2006 10 июня 2006 г.
- Дизайн 2.0: продукты и экосистемы 8 июня 2006 г.
- Парадокс экосистем и плодовых мушек? 6 июня 2006 г.
- Определение дизайн-мышления 5 июня 2006 г.
- Перекрытие: больше интересных моментов 2 июня 2006 г.
- Перекрытие: интересные моменты 1 июня 2006 г.
- Перекрытие: Ричард Фарсон 31 мая 2006 г.
- Перекрытие: что такое перекрытие? 29 мая 2006 г.
- Шаблоны проектирования: часть 4 26 мая 2006 г.
- Шаблоны проектирования: часть 3 25 мая 2006 г.
- Шаблоны проектирования: часть 2 24 мая 2006 г.
- Шаблоны проектирования: часть 1 23 мая 2006 г.
- Шаблоны проектирования: введение 22 мая 2006 г.
- На орбите гигантского комка шерсти 20 мая 2006 г.
- Интернет-журналы по дизайну 17 мая 2006 г.

- Определение проблемы: вопросы и ответы с Джен Козенски и Ларри Корнеттом 14 мая 2006 г.
- Дизайн 2.0: продукты и их экосистемы 13 мая 2006 г.
- Определение проблемы: вопросы и ответы с Кевином Ченгом 10 мая 2006 г.
- Yahoo! Обновление шаблонов проектирования 9 мая 2006 г.
- Развитие невидимого 8 мая 2006 г.
- ZURBwired for Hunger 4 мая 2006 г.
- Разница в веб-приложениях 3 мая 2006 г.
- Определение проблемы: вопросы и ответы с Джейми Гувером 1 мая 2006 г.
- Беседы из ОМС 2006 29 апреля 2006
- Определение проблемы: вопросы и ответы с Томом Чи 27 апреля 2006 г.
- О поколении Y 26 апреля 2006 г.
- Breakthrough Café Podcast 25 апреля 2006 г.
- Искусство Yahoo! Конференция 24 апреля 2006 г.
- Интервью по дизайну для взаимодействия 24 апреля 2006 г.
- eBay Express запущен 23 апреля 2006 г.
- Последующие действия: 22 апреля 2006 г.
 22 апреля 2006 г.
22 апреля 2006 г. - Определение проблемы 21 апреля 2006 г.
- Изменение дизайна простой таблицы 18 апреля 2006 г.
- Определение дизайна взаимодействия 14 апреля 2006 г.
- Разговор о тегах 13 апреля 2006 г.
- Наглядное объяснение идей 11 апреля 2006 г.
- Игры и взаимодействие с пользователем 7 апреля 2006 г.
- Конференция по дизайну: Radical Craft 5 апреля 2006 г.
- Последующие действия: 04-04-2006 4 апреля 2006 г.
- OK/LukeW Отменено 3 апреля 2006 г.
- Проекты интерфейсов LukeW для приобретения OK/Отмена 1 апреля 2006 г.
- Взросление с комиксами и ОК/Отмена 1 апреля 2006 г.
- Саммит IA: Дизайн социальных веб-приложений 29 марта 2006 г.
- Саммит IA: Шаблоны проектирования в реальном мире 27 марта 2006 г.
- Саммит IA: Women, Fire & Dangerous Things 26 марта 2006 г.
- Саммит IA: общение через комиксы 26 марта 2006 г.
- Саммит IA: Wireframes 26 марта 2006 г.

- Саммит IA: правила игры 25 марта 2006 г.
- Саммит IA: роль IA в команде оптимального проектирования 25 марта 2006 г. 9Саммит IA 0014: Пленарное заседание Дэвида Вайнбергера 25 марта 2006 г.
- Последующие действия: 23-03-2006 23 марта 2006 г.
- Темы SxSW, часть 2 22 марта 2006 г.
- Темы SxSW, часть 1 21 марта 2006 г.
- Дизайн-видение завершено 20 марта 2006 г.
- SxSW: дизайн без догм 18 марта 2006 г.
- SxSW: Учимся на комиксах 15 марта 2006 г.
- SxSW: разработка OSX и Longhorn 15 марта 2006 г.
- SxSW: бизнес-модели видеоблога 15 марта 2006 г.
- SxSW: возможность поиска в окружении 15 марта 2006 г.
- SxSW: Интервью Крейга Ньюмарка 14 марта 2006 г.
- SxSW: Cluetrain семь лет спустя 14 марта 2006 г.
- SxSW: стандартное отклонение 14 марта 2006 г.
- Концепция дизайна: заключение 13 марта 2006 г.
- SxSW: создание увлеченных пользователей 12 марта 2006 г.

- SxSW: Мудрость толпы 11 марта 2006 г.
- SxSW: вступительное слово 11 марта 2006 г.
- SxSW: традиционный дизайн и новые технологии 11 марта 2006 г.
- SxSW: как поступать правильно 11 марта 2006 г.
- Заметки из Design 2.0 10 марта 2006 г. Обзор дизайна интерфейса
- 9 марта 2006 г.
- Последующие действия: 03-08-2006 8 марта 2006 г.
- Итеративное целостное общение 7 марта 2006 г.
- Сделай это уродливым 6 марта 2006 г.
- South By Southwest Panel 5 марта 2006 г.
- Это просто. Дизайн общается. 3 марта 2006 г.
- Презентации на высшем уровне IA 1 марта 2006 г.
- Концепция дизайна: части 9–12 27 февраля 2006 г.
- Feature Marketing 23 февраля 2006 г.
- Личность неизбежна 22 февраля 2006 г.
- Design Vision: в Корее 19 февраля 2006 г.
- Видение дизайна: снаружи 17 февраля 2006 г.
- Видение дизайна: история двух компаний 16 февраля 2006 г.

- Богатые веб-взаимодействия: возможность обнаружения 15 февраля 2006 г.
- Design Vision: части 5–8 13 февраля 2006 г.
- Yahoo! Библиотека шаблонов проектирования 13 февраля 2006 г.
- Многоточечные взаимодействия 11 февраля 2006 г.
- Концепция дизайна: Часть 4 10 февраля 2006 г.
- Концепция дизайна: Часть 3 9 февраля 2006 г.
- Концепция дизайна: Часть 2 8 февраля 2006 г.
- Концепция дизайна: Часть 1 7 февраля 2006 г.
- Design Vision: введение 6 февраля 2006 г.
- Живи макетом, умри макетом 5 февраля 2006 г.
- Искусство евангелизации 31 января 2006 г.
- Google сообщает 26 января 2006 г.
- Обучение дизайну интерфейсов 24 января 2006 г.
- Методы проектирования социальных приложений 22 января 2006 г.
- Дизайн 2.0 и многое другое 18 января 2006 г.
- Подключение рабочего стола к сети 16 января 2006 г.
- Последующие действия: 01-14-06 14 января 2006 г.

- Папки поиска, смарт-списки и теги 11 января 2006 г.
- Точки доступа к продукту 9 января, 2006
- Маленькое нововведение в пользовательском интерфейсе Vista 7 января 2006 г.
- Новый вид СМИ 5 января 2006 г.
- Дизайн интерфейса блога 2.1 2 января 2006 г.
- Объявления на конец года 28 декабря 2005 г.
- Форма функционирования: 2005 г. Ретроспектива 22 декабря 2005 г.
- Небольшие множители в пользовательском интерфейсе 20 декабря 2005 г.
- Ресурсы InfoViz 19 декабря 2005 г.
- Форматы сообщений в блоге 16 декабря 2005 г.
- Дизайн интерфейса блога 2.0 12 декабря 2005 г.
- Дизайн шрифта 10 декабря 2005 г.
- Барьеры для входа 7 декабря 2005 г.
- Встроенные контекстные действия 3 декабря 2005 г.
- Дизайнеры создают вещи 28 ноября 2005 г.
- Проектирование для стартапов 22 ноября 2005 г.

- Элегантность в дизайне 19 ноября 2005 г.
- Дизайн взаимодействия, обобщение и недостающие элементы 16 ноября 2005 г.
- Последующие действия: 15-11-05 15 ноября 2005 г.
- Руководство по проектированию и каркасы 11 ноября 2005 г.
- Последующие действия: 11-10-05 10 ноября 2005 г.
- Так говорят Нужные 9 ноября 2005 г.
- DUX 2005 и Design Vision 7 ноября 2005 г.
- Рынок вакансий по дизайну пользовательского интерфейса 6 ноября 2005 г.
- Yahoo! Карты, Flash, AJAX и API 2 ноября 2005 г.
- Shaping Things Preview 1 ноября 2005 г.
- Последующие действия: 27.10.05 27 октября 2005 г.
- Дизайн — это общение. Используйте его как таковой. 26 октября 2005 г.
- ОС веб-браузера с функцией перетаскивания 21 октября 2005 г.
- Теги, трекбеки и многое другое 17 октября 2005 г.
- Ассоциация интерактивного дизайна 16 октября 2005 г.
- Ресурсы Ajax 14 октября 2005 г.

- Поиск Google «Кластеры» 13 октября 2005 г.
- Стратегии исследования пользователей 12 октября 2005 г.
- Концепции мобильного поиска 11 октября 2005 г.
- Диалоговое окно AJAX Windows 10 октября 2005 г.
- Пузырь 2.0? 8 октября 2005 г.
- Blink & Interface Design 3 октября 2005 г.
- Инвестиции в пользовательский опыт 1 октября 2005 г.
- Поиск 30 сентября 2005 г.
- Документирование требует времени. Сделайте это достойным усилий. 28 сентября 2005 г.
- Альбом по дизайну интерфейсов 24 сентября 2005 г.
- Паттерны встречаются на всех уровнях 23 сентября 2005 г.
- Дизайн интерфейса Microsoft Office 12 22 сентября 2005 г.
- Упаковка является частью дизайна 19 сентября 2005 г.
- Последующие действия: 16 сентября 2005 г. 16 сентября 2005 г.
- … За исключением тех случаев, когда больше значит больше 15 сентября 2005 г.
- Чем меньше, тем лучше… 12 сентября 2005 г.

- Записывание заставляет вас все обдумать 9 сентября 2005 г.
- Идеи бывают разных форм и размеров 4 сентября 2005 г.
- 9 уроков за 9 лет разработки интерфейсов 29 августа 2005 г.
- Вознаграждение от дизайнерских организаций 26 августа 2005 г.
- Мысли из Web 2.0 12 августа 2005 г.
- Что такое Web 2.0? 8 августа 2005 г.
- Отличие дизайна 7 августа 2005 г.
- Интерактивный дизайн и письменный язык 5 августа 2005 г.
- Стратегия взаимодействия с пользователем 27 июля 2005 г.
- Стратегия и производство для дизайнерских фирм 20 июля 2005 г.
- Битва за веб-ОС 13 июля 2005 г.
- Java-апплеты и веб-приложения 10 июля 2005 г.
- Ме-центричные информационные структуры 10 июля 2005 г.
- Дизайнерские семена. Ремикс Пожалуйста. 6 июля 2005 г.
- Дизайн как стратегия, дизайн как исполнение 1 июля 2005 г.

- Вопросы по визуальной коммуникации 26 июня 2005 г.
- Событие: Решения для веб-приложений 23 июня 2005 г.
- Отступление по интерактивному дизайну: после 20 июня 2005 г.
- Отступление по интерактивному дизайну: до 17 июня 2005 г.
- Разрыв бренда 16 июня 2005 г.
- Сканер за 30 центов для вкусной библиотеки? 13 июня 2005 г.
- Создано природой 9 июня 2005 г.
- Последующие действия: 07.06.2005 7 июня 2005 г.
- Google против Yahoo! Дизайн интерфейса 5 июня 2005 г.
- Модель пользовательского интерфейса 2 июня 2005 г.
- Бизнес и дизайн 30 мая 2005 г.
- На основе Javascript 28 мая 2005 г.
- Последующие события: 27 мая 2005 г., 27 мая 2005 г.
- Событие: Принципы визуальной коммуникации 24 мая 2005 г.
- Пользовательский интерфейс Apple Remote Scripting 21 мая 2005 г.
- Greasemonkey и веб-дизайн 18 мая 2005 г.
 Событие
Событие - : многофункциональные интернет-приложения 16 мая 2005 г.
- Дизайн интерфейса AJAX 14 мая 2005 г.
- Саммит AJAX 9 мая 2005 г.
- История навигации по вкладкам Amazon 7 мая 2005 г.
- Диалог к Знанию 4 мая 2005 г.
- Страница сравнения покупок пишет 1 мая 2005 г.
- Веб-переписывание, платформы и реклама 27 апреля 2005 г.
- Визуальные коммуникации и дизайн веб-приложений 23 апреля 2005 г.
- Континуумы веб-приложений 18 апреля 2005 г.
- Последующие действия: 16 апреля 2005 г. 16 апреля 2005 г.
- Нововведения на страницах результатов поиска 13 апреля 2005 г.
- Решения для веб-приложений: Руководство для дизайнеров 10 апреля 2005 г.
- Две иконки: слишком мало разговоров 8 апреля 2005 г.
- Дизайнер интерфейсов: универсал или специалист? 5 апреля 2005 г.
- Влияние разметки дизайна интерфейса 2 апреля 2005 г.
- Веб-приложение SnapTax 25 марта 2005 г.
- Google Apps, Microsoft Apps 19 марта 2005 г.
- Дизайн для взлома, дизайн для смерти 16 марта 2005 г.
- Уроки, извлеченные из Джеймса Лефтвича 15 марта 2005 г.
- Experience Design для вашего iPod 13 марта 2005 г.
- Навигация в Токио: дизайн карты местного контекста и направления 10 марта 2005 г.
- Решения для проектирования веб-приложений 7 марта 2005 г.
- Последующие действия: 03-04-05 4 марта 2005 г.
- Непоиск и веб-навигация 1 марта 2005 г.
- Джеф Раскин, спасибо. 27 февраля 2005 г.
- Диаграммы взаимодействия с пользователем 25 февраля 2005 г.
- Расширен дизайн формы веб-приложения 21 февраля 2005 г.
- Чудеса, фантастика и дизайн 18 февраля 2005 г.
- Пользователи меняют корпоративное мышление 17 февраля 2005 г.
- Международные различия: язык 15 февраля 2005 г.
- Понимание проблемы 12 февраля 2005 г.

- Каскадные раскрывающиеся меню 8 февраля 2005 г.
- Упаковка дизайна интерфейса 4 февраля 2005 г.
- Будущее глобального дизайна 31 января 2005 г.
- Stock Icon Design 27 января 2005 г.
- Дизайн формы веб-приложения 22 января 2005 г.
- Общие представления значков 2 19 января 2005 г.
- Макет формы веб-приложения 16 января 2005 г.
- Взаимодействие с пользователем: Google Way 12 января 2005 г.
- Общие представления значков 9 января 2005 г.
- Торговые приложения 6 января 2005 г.
- Одноэкранные потоки веб-приложений 3 января 2005 г.
- По мере роста Интернета в 2005 г.… 31 декабря 2004 г.
- Форма функционирования: 2004 г. Ретроспектива 22 декабря 2004 г.
- Будущее объекта расширено 19 декабря 2004 г.
- Подробнее о будущем дизайна цифровых продуктов 14 декабря 2004 г.
- С веб-сайтом или без него (конвенции) 11 декабря 2004 г.

- Последующие сообщения: 09.12.04 9 декабря 2004 г.
- Traffic Engineering is Interface Design 5 декабря 2004 г.
- Ценность дизайна 3 декабря 2004 г.
- Циклы цифровых технологий и Интернет 29 ноября 2004 г.
- Руководство по подаркам для веб-дизайнеров 25 ноября 2004 г.
- Будущее дизайна цифровых продуктов 23 ноября 2004 г.
- Творчество за границей 22 ноября 2004 г.
- Мысли от Джеймса Гослинга 19 ноября 2004 г.
- ERGOglider: эргономичная система мыши 16 ноября 2004 г.
- Пользовательские универсалии 12 ноября 2004 г.
- Пользовательский опыт приходит втроем 9 ноября, 2004
- Beyond Surface Credibility Online 6 ноября 2004 г.
- Веб-журнал Continuum Sparklines в разработке 3 ноября 2004 г.
- Рационализация схемы взаимодействия с пользователем 1 ноября 2004 г.
- Естественное движение 30 октября 2004 г.

- Функционирующая форма отправляется в путь 28 октября 2004 г.
- Японская типографика в Интернете и за его пределами: часть вторая 27 октября 2004 г.
- Design Movements Today 26 октября 2004 г.
- И Интернет продолжает расти… 24 октября 2004 г.
- Междисциплинарные мероприятия 22 октября 2004 г.
- Глобальные варианты продукции 18 октября 2004 г.
- Международные рекомендации по продуктам 16 октября 2004 г.
- Кому принадлежит взаимодействие с пользователем? 14 октября 2004 г.
- Японская типографика в Интернете и за ее пределами 12 октября 2004 г.
- Веб-журнал Continuum Sparklines 7 октября 2004 г.
- Интерфейс диспетчера гардероба 5 октября 2004 г.
- IxD на PID 3 октября 2004 г.
- Будущее Объекта приближается 1 октября 2004 г.
- Смена бренда в жизненном цикле продукта? 29 сентября 2004 г.
- Брендинг сектора рынка или… 27 сентября 2004 г.

- Интерфейс отчета меньшинства 23 сентября 2004 г.
- Модели проектирования конвергенции 20 сентября 2004 г.
- Типография: The 3rd Hardy Boy 19 сентября 2004 г.
- Выход из тупика 18 сентября 2004 г.
- Общие компоненты веб-приложений 15 сентября 2004 г.
- Веб-журнал Continuums 12 сентября 2004 г.
- Два примера проектирования конвергенции 10 сентября 2004 г.
- Спирали данных, 7 Cs и фотоблог 8 сентября 2004 г.
- Определения персонального интерфейса 6 сентября 2004 г.
- Найдено: цифровые кубы из будущего 31 августа 2004 г.
- Примеры проектирования конвергенции 28 августа 2004 г.
- Метафоры для визуализации 25 августа 2004 г.
- Yahoo, это Google! 23 августа 2004 г.
- Сеть продолжает расти… 21 августа 2004 г.
- Будущее объекта Дословно 18 августа 2004 г.
- Дизайн конвергенции 16 августа 2004 г.
- Ограничения персонального отображения 14 августа 2004 г.

- Будущее Объекта Продолжение 13 августа 2004 г.
- Инновационные интерфейсы 11 августа 2004 г.
- Будущее Объекта 9 августа, 2004
- Интерфейсная культура от большой четверки 4 августа 2004 г.
- Консультации по внутреннему опыту пользователей 1 августа 2004 г.
- Уроки электронного голосования 28 июля 2004 г.
- Конвергенция программного обеспечения 26 июля 2004 г.
- Уровни шаблонов проектирования интерфейса 23 июля 2004 г.
- Оценка визуального дизайна 20 июля 2004 г.
- Погодные часы 17 июля 2004 г.
- Представление дизайна 13 июля 2004 г.
- Матрица компетенций сотрудников 10 июля 2004 г.
- Обещания интернет-маркетинга 7 июля 2004 г.
- Архитектура пересечения дисциплин 4 июля 2004 г.
- Пользовательские исследования и юзабилити-тестирование 1 июля 2004 г.
- Tiger Searching, Widgets, & Windows 29 июня 2004 г.

- Управление контентом: большое и маленькое 25 июня 2004 г.
- Конвергенция: давайте учиться у науки 21 июня 2004 г.
- Индивидуальный бренд 18 июня 2004 г.
- Присоединяйтесь к творческому классу 15 июня 2004 г.
- Эстетика будущего жизни 12 июня 2004 г.
- Гуру и блоггеры 9 июня 2004 г.
- Формат Digicube 7 июня 2004 г.
- Информация в век информации 5 июня 2004 г.
- Организация Post-It переходит на цифровые технологии 3 июня 2004 г.
- Конвергенция Windows 31 мая 2004 г.
- Юзабилити, дизайн и деловые цитаты 27 мая 2004 г.
- Паттерны в разрушении паттернов 24 мая 2004 г.
- Интерфейсы визуального поиска 23 мая 2004 г.
- От дизайна к удобству использования: разве мы не пересекали этот мост раньше? 21 мая 2004 г.
- Site-Seeing в продаже 19 мая 2004 г.
- Отображение будущего 17 мая 2004 г.
- Дизайн интерфейса Longhorn 14 мая 2004 г.

- Визуальная коммуникация в трех измерениях 11 мая 2004 г.
- Работы по дизайну интерфейса: баланс 8 мая 2004 г.
- Интерактивные дизайнеры о визуальном дизайне 5 мая 2004 г.
- Доггер: блогер-дебаты 2 мая 2004 г.
- Работы по дизайну интерфейса: Feature-Creep 30 апреля 2004 г.
- Три труда по дизайну интерфейса 27 апреля 2004 г.
- Интернет растет быстрее… 25 апреля 2004 г.
- Естественные цветовые схемы сверху 23 апреля 2004 г.
- Эволюция дизайна веб-интерфейса 20 апреля 2004 г.
- Три аспекта визуального дизайна 16 апреля 2004 г.
- Дизайн красоты и взаимодействия 14 апреля 2004 г.
- Удобство для пользователя, расширение возможностей пользователя и картография 10 апреля 2004 г.
- Роль эстетики в интерфейсе 8 апреля 2004 г.
- Баланс между искусством и инженерией 2 апреля 2004 г.
- Понимание визуальной коммуникации 27 марта 2004 г.

- Галерея GUI и ресурс по семиотике Icon 24 марта 2004 г.
- Добавление структуры к онлайн-общению 22 марта 2004 г.
- Ключевые принципы стиля 19 марта, 2004
- Норман, Пострел и три уровня дизайна 17 марта 2004 г.
- Определения дизайна взаимодействия 15 марта 2004 г.
- Форма против функции: поиск баланса 11 марта 2004 г.
- Архив руководства по проектированию интерфейса 9 марта 2004 г.
- Разделение дизайна и визуальная коммуникация 5 марта 2004 г.
- 7 принципов дизайна интерфейса 1 марта 2004 г.
- Icon Semiotics: The Alert Icon 25 февраля 2004 г.
- Оценка конструкции индикации и интерфейса 21 февраля 2004 г.
- Схемы проектирования интерфейса 19 февраля 2004 г.
- Визуальная информация для концептуального картирования 15 февраля 2004 г.
- Зачем изучать дизайн интерфейсов? 12 февраля 2004 г.
- Визуальная информация для результатов поиска 10 февраля 2004 г.

- Наука чувств 7 февраля 2004 г.
- Информационная среда 4 февраля 2004 г.
- Зрительный интеллект 2 февраля 2004 г.
- Форма соответствует содержанию DVD 28 января 2004 г.
- Форма соответствует функциональности и розничной продаже 23 января 2004 г.
- Icon Semiotics: общее визуальное представление 19 января 2004 г.
- Красота и мозги, удовольствие и удобство использования 15 января 2004 г.
- Визуальная простота против плотности информации 15 января 2004 г.
- Бен Шнайдерман и визуальные интерфейсы 12 января 2004 г.
- Визуальное определение интерфейса 8 января 2004 г.
- Веб-ссылки и указание 5 января 2004 г.
- Марс в новостях 5 января 2004 г.
- Оценка дизайна интерфейса 5 января 2004 г.
- Длиннорогая пантера? 29 декабря 2003 г.
- Window Research 1: почему Windows 22 декабря 2003 г.
- Window Research 2: Использование окон 22 декабря 2003 г.

- Window Research 4: Цветовые рекомендации и применение 22 декабря 2003 г.
- Window Research 3: Window Positioning 22 декабря 2003 г.
- Естественный выбор: цвета, встречающиеся в природе, и дизайн интерфейса 8 сентября 2003 г.
- Уроки трех измерений для Интернета 10 июня 2003 г.
- Видимые нарративы: понимание визуальной организации 20 января 2003 г.
- Понимание вашей веб-аудитории 1 ноября 2002 г.
- Стремление к простоте дизайна интерфейса 1 августа 2002 г.
- Рекомендации по проектированию веб-приложений 1 октября 2001 г.
- Управление информацией через Интернет: решение с открытым интерфейсом портала 18 августа 2001 г.
Добавить в коллекцию
Скачать
12345
17 страниц
Получите 7 дней неограниченного скачивания бесплатно.
Начать 7-дневную бесплатную пробную версию
Дизайны Rounded Fonts, темы, шаблоны и загружаемые графические элементы на Dribbble
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Статьи о стратегии и дизайне цифровых продуктов
Публикации о важных деталях и общей картине дизайна цифровых продуктов. LukeW за 21 год написания охватывает веб-стратегию и стратегию устройств, интерактивный дизайн, визуальный дизайн, удобство использования и многое другое.
LukeW за 21 год написания охватывает веб-стратегию и стратегию устройств, интерактивный дизайн, визуальный дизайн, удобство использования и многое другое.
ноябрь, 2019
октябрь 2019 г.
март 2019 г.
январь 2019 г.
ноябрь 2018 г.
август 2018 г.
июль 2018 г.
май 2018 г.
г.апрель 2018 г.
Февраль 2018 г.
январь 2018 г.
декабрь 2017 г.
ноябрь 2017 г.
октябрь 2017 г.
г.август 2017 г.
апрель 2017 г.
март 2017 г.
октябрь 2016 г.
Февраль 2016 г.
январь 2016 г.
декабрь 2015 г.
июль 2015 г.
май 2015 г.
апрель 2015 г.
март 2015 г.
Февраль 2015 г.
январь 2015 г.
декабрь 2014 г.

ноябрь 2014 г.
октябрь 2014 г.
сентябрь 2014 г.
август 2014 г.
июль 2014 г.
июнь 2014 г.
май 2014 г.
Апрель, 2014
март 2014 г.

Февраль 2014 г.
январь 2014 г.
декабря, 2013
ноябрь 2013 г.
октябрь 2013 г.
сентябрь 2013 г.
август 2013 г.
июль 2013 г.
июнь 2013 г.
май 2013 г.
апрель 2013 г.
март 2013 г.
Февраль 2013 г.
январь 2013 г.
декабрь 2012 г.
ноябрь 2012 г.

октябрь 2012 г.
сентябрь 2012 г.
август 2012 г.
июль 2012 г.
июнь 2012 г.
май 2012 г.
г.апрель 2012 г.
март 2012 г.

Февраль 2012 г.
январь 2012 г.
декабрь 2011 г.
ноябрь 2011 г.
октябрь 2011 г.
сентябрь 2011 г.
август 2011 г.
июль 2011 г.
июнь 2011 г.
май 2011 г.
апрель 2011 г.

март 2011 г.
Февраль 2011 г.
январь 2011 г.
декабрь 2010 г.
ноябрь 2010 г.
октябрь 2010 г.
август 2010 г.
июль 2010 г.
июнь 2010 г.
май 2010 г.
апрель 2010 г.
март 2010 г.
Февраль 2010 г.
январь 2010 г.
декабря, 2009
ноябрь 2009 г.
октябрь 2009 г.
сентябрь 2009 г.
август 2009 г.
июль 2009 г.
июнь 2009 г.
май 2009 г.
апрель 2009 г.
март 2009 г.
Февраль 2009 г.
январь 2009 г.
декабрь 2008 г.
ноябрь 2008 г.
октябрь 2008 г.
сентябрь 2008 г.
г.август 2008 г.
июль 2008 г.
июнь 2008 г.
май 2008 г.
апрель 2008 г.
март 2008 г.
Февраль 2008 г.
январь 2008 г.
декабрь 2007 г.
г.ноябрь 2007 г.
октябрь 2007 г.
сентябрь 2007 г.
август 2007 г.
июль 2007 г.
июнь 2007 г.
май 2007 г.
апрель 2007 г.
март 2007 г.
Февраль 2007 г.
январь 2007 г.
декабрь 2006 г.
ноябрь 2006 г.
Октябрь 2006
сентябрь 2006 г.
август 2006 г.
июль 2006 г.
г.июнь 2006 г.
май 2006 г.
апрель 2006 г.
март 2006 г.
г.Февраль 2006 г.
январь 2006 г.
г.декабрь 2005 г.
ноябрь 2005 г.
Октябрь 2005
Сентябрь 2005 г.
август 2005 г.
июль 2005 г.
июнь 2005 г.
май 2005 г.
апрель 2005 г.
март 2005 г.

Февраль 2005 г.
январь 2005 г.
декабрь 2004 г.
ноябрь 2004 г.
г.октябрь 2004 г.
Сентябрь 2004 г.
август 2004 г.
июль 2004 г.
июнь 2004 г.
май 2004 г.
апрель 2004 г.
март 2004 г.
Февраль 2004 г.
январь 2004 г.
декабрь 2003 г.
сентябрь 2003 г.
июнь 2003 г.
январь 2003 г.
ноябрь 2002 г.
август 2002 г.
октябрь 2001 г.
август 2001 г.
32 плавных закругленных шрифта для прекрасного функционального дизайна
Последнее обновление: 10 июня 2022 г.
То, что вы любите минималистский дизайн, не означает, что вы не можете сделать его веселым, дружелюбным или даже удивительным. Использование правильного шрифта может помочь вам создать удивительные работы, которые одновременно освежают и со вкусом.
Например, закругленные шрифты могут превратить скучные или обычные проекты во что-то неожиданное. Используйте их как есть или соедините с другим контрастным шрифтом, чтобы получить совершенно другой результат. Они идеальны, потому что могут быть минималистичными, но в то же время выглядеть весело и интересно.
Ищете гладкие закругленные шрифты для добавления в свой набор инструментов? Вы попали в нужное место.
1. Шрифт Aoki Независимо от проекта, вы можете быть спокойны, зная, что этот универсальный шрифт от Tugcu Design Co. вас поддержит. Доступны в 3 стилях — легкий, встроенный и обычный — вы можете быстро перейти от винтажного к научно-фантастическому за считанные минуты.
Скачать Aoki Typeface
2. Zenzero SansZenzero Sans — это сжатый, гладкий закругленный шрифт, который можно использовать во многих случаях. Он может похвастаться множеством лигатур и стилистических альтернативных глифов для полного контроля над окончательными результатами.
Скачать Zenzero Sans
3. Enriq RoundEnriq Round Sans — это гладкий округлый шрифт с элегантным стилем. Модно, стильно, но все же современно.
Download Enriq Round
4. Шрифт Equinox Tugcu Design Co . представляет этот минимальный шрифт, который можно использовать как в научной фантастике, так и в обычных современных работах. Разработанный, чтобы быть великолепным, но очень универсальным, это удобный шрифт для будущих начинаний.Download Equinox Typeface
5. Visby Round CF Connary Fagen представляет этот дружественный шрифт без засечек, столь же харизматичный, сколь и легко адаптируемый. Этот мягкий геометрический шрифт поставляется в 16 стилях с приятными альтернативами, которые идеально подходят как для ретро, так и для современных работ.
Этот мягкий геометрический шрифт поставляется в 16 стилях с приятными альтернативами, которые идеально подходят как для ретро, так и для современных работ.
Скачать Visby Round CF
5. PollyЗа считанные секунды превратитесь из гладкого в жирный с этим геометрическим гротеском из Reghardt . Благодаря 4 начертаниям — полужирный, обычный, легкий и тонкий — он остается достаточно разборчивым, чтобы его можно было использовать даже в самом маленьком размере.
Скачать Polly
7. Lucy RoundedБудьте игривы в этом предложении от me55enjah . Представляя этот закругленный шрифт без засечек с геометрическими формами, пакет включает 4 стиля и расширенные глифы для простоты использования.
Скачать Lucy Rounded
8. REEF Симпатичный, универсальный и остается легко читаемым независимо от того, как и где он используется. Этот шрифт от Wild Ones всегда будет хорошим дополнением к набору инструментов каждого дизайнера.
Этот шрифт от Wild Ones всегда будет хорошим дополнением к набору инструментов каждого дизайнера.
Скачать REEF
9. FunziFunzi — рукописный полужирный шрифт. Этот игривый шрифт был вдохновлен идеей пролитых чернил, которые растекаются и заполняют форму букв. Его гладкие закругленные углы приятны для глаз и вызывают у зрителя ощущение гостеприимства. Funzi идеально подходит для поздравительных открыток, детских книг, цитат, плакатов, приглашений, визитных карточек, презентаций и многого другого.
Скачать Funzi
Протестируйте этот шрифт, набрав здесь
Размер
Межбуквенное расстояние
Высота линии
10. Шрифт Oregon Сделайте это проще, используя этот винтажный гротеск от Mark van Leeuwen . Он идеально подходит для принтов, логотипов, этикеток, заголовков и коротких текстов, которым нужен этот удивительный винтажный штрих.
Скачать шрифт Oregon
11. Acherus GrotesqueЭтот скругленный шрифт без засечек от Horizon Type представлен в 16 стилях, которые потрясающе смотрятся на основном тексте, логотипах, плакатах, заголовках, обложках книг и журналов, брошюрах. а также брендинговые проекты. Используйте один, два или даже три шрифта, чтобы создать что-то захватывающее!
Download Acherus Grotesque
12. BOYAAan Kurniawan представляет этот драгоценный камень, чтобы придать вашим визитным карточкам, заголовкам, логотипам, основному тексту и цитатам новый современный вид. Доступный в 2 вариантах веса и 2 альтернативах, он отлично подходит для футуристических или научно-фантастических тем.
Скачать BOYA
13. Bouquet Шрифт Элегантный, ретро, но просто красивый, этот шрифт без засечек от Mark van Leeuwen легко адаптируется к любой теме или проекту. Закругленные края и общий чистый вид могут придать вашим проектам веселую и дружелюбную атмосферу в любое время, когда вам это нужно.
Закругленные края и общий чистый вид могут придать вашим проектам веселую и дружелюбную атмосферу в любое время, когда вам это нужно.
Скачать шрифт Bouquet
14. Fox and BowerЭтот шрифт ручной работы от The Routine Creative создан для совместной работы. Используйте его отдельно или создайте что-то уникальное, сочетая этот шрифт со стильными надписями. Все идет!
Скачать Fox and Bower
15. Шрифт SonorousДобавьте разнообразия во все, над чем вы работаете, с помощью этого сбалансированного шрифта от Jordan Wilson . Он доступен в 3 стилях — Rough, Regular, Textured — которые должны соответствовать любой концепции, от современной до винтажной.
Загрузить шрифт Sonorous
16. Mental Rounded Type Family Этот сжатый шрифт без засечек от Horizon Type имеет резкий вид благодаря своей угловатой форме, что делает его идеальным для современной, научной фантастики или городские темы.
Скачать Mental Rounded Type Family
17. Hansom FY RegularУбедитесь, что в ваш набор инструментов входит этот красивый шрифт без засечек из BlackFoundry . Функциональные и современные, его 3 веса могут в одно мгновение превратиться из редакционного в брендинг.
Скачать Hansom FY Regular
18. Roves SansИдеальный шрифт для путешествий и приключений уже здесь! Этот драгоценный камень от Arkitype, происходящий от слова «rove», что означает «бродить без определенного пункта назначения», включает в себя грубые версии и версии для высокой печати для этого подлинного винтажного очарования.
Скачать Roves Sans
19. Modulus Сделайте его гладким с небольшой помощью этого современного шрифта от Arkitype . Пакет включает прописные и строчные буквы с четкими закругленными краями, которые мгновенно придают дизайну минималистский вид.
Download Modulus
20. Шрифт PapuaКогда вы устали от обычных четких угловатых линий обычных минималистичных шрифтов, достаньте эту жемчужину из Тоска Диджитал . Его закругленные углы сексуальны и практичны, что делает его идеальным для основного текста или заголовков.
Загрузить шрифт Papua
21. AvenueМгновенно добавьте легкости в любой проект с помощью этого шрифта без засечек ручной работы от The Routine Creative . Доступный в 2 весах, он освежающе забавен и хорошо сочетается с любым сценарием, который у вас уже есть!
Скачать Avenue
22. Шрифт FaldanoСделанный очень широким для ваших больших идей, Tosca Digital с гордостью представляет этот округлый шрифт, который поднимет ваши проекты на высоту вашего воображения.
Скачать шрифт Faldano
23. Шрифт Mimi
Шрифт Mimi Сохраняйте простоту, но современность в этом скругленном шрифте от Tosca Digital . Он поставляется в 2 стилях — обычном и наклонном — чтобы разнообразить ваши заголовки, плакаты, логотипы, принты и многое другое.
Скачать Мими Шрифт
24. Motowner RoundedЭтот гладкий, но округлый шрифт из ByGiftyJane удивит вас. В то время как прописные буквы высокие и сжатые, строчные символы имеют элегантные удлинители, которые помогут вам создавать интересные дизайны одним махом!
Загрузить Motowner Rounded
25. VoidДополните изображения в социальных сетях, брошюры, обложки журналов и домашние страницы правильным шрифтом. Этот драгоценный камень из vuuuds — это простота с оттенком прихоти.
Скачать Void
26. Conseil Typeface Округлые шрифты не обязательно должны выглядеть как современная версия Comic Sans. Это семейство шрифтов от Imagi Type Co. , например, имеет 4 уникальных стиля — Rough, Shadow, Outline, Script — , чтобы по-настоящему продемонстрировать свою творческую сторону!
Это семейство шрифтов от Imagi Type Co. , например, имеет 4 уникальных стиля — Rough, Shadow, Outline, Script — , чтобы по-настоящему продемонстрировать свою творческую сторону!
Download Conseil Typeface
27. BicoЭтот сжатый округлый шрифт из Tyler Finck будет великолепно смотреться в любом размере и для любого проекта. Купите его сегодня, а также получите 4 готовых пакета веб-шрифтов для каждого из 4 стилей.
Скачать Bico
28. Quartz GrotesqueИщете идеальный округлый шрифт для всех своих минималистских концепций дизайна? Тогда возьмите это предложение из Font Forestry . Благодаря 7 уникальным стилям, он гарантированно будет выглядеть шикарно независимо от того, как вы его используете.
Скачать Quartz Grotesque
29. Семейство шрифтов Kontora Этот геометрический шрифт без засечек из Петра Бушуева выполнен в современных пропорциях с легким намеком на ретро.
