Цвета NCS — Каталог цветов NCS. Таблица NCS по CMYK и RGB — ColorScheme.Ru
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Натуральная система цвета NCS (Natural Color System) — проприетарная цветовая модель, предложенная шведским Институтом Цвета. Она основана на системе противоположных цветов и нашла широкое применение в промышленности для описания цвета продукции. Сегодня NCS является одной из наиболее широко используемых систем описания цветов в мире, получила международное научное признание, а кроме того, NCS является национальным стандартом в Швеции, Норвегии, Испании, и Южной Африке.
Система обычно используется для описания и сопоставления цветов, а не смешивания цветов. NCS — единственная система, описывающая цвет так, как мы его видим, поэтому она понятна, логична и проста в использовании. В рамках системы NCS возможно определить любой из миллионов оттенков и дать ему точное обозначение.
При описании цвета по NCS используются шесть элементарных цветов, таких цветов, которые нельзя описать сочетанием двух других (к примеру, элементарный красный — это только красный, без желтого или синего оттенков). Из них четыре хроматических цвета — Желтый (Yellow, Y), Красный (Red, R), Синий (Blue, B) и Зеленый (Green, G), и два нехроматических – Белый (White, W) и Черный (Swarthy, S). Остальные цвета представлены сочетанием элементарных (например, оранжевый — одновременно красноватый и желтоватый). Это сходство называется элементарными признаками цвета (желтизна (yellowness), краснота (redness), белизна (whiteness) и т.д.).
- Цвет:
- Страница 1
- <
- >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
| Образец | Цвет NCS | C | M | Y | K | HTML | R | G | B |
|---|---|---|---|---|---|---|---|---|---|
| NCS S 0300-N | 0 | 0 | 0 | 0 | #FFFFFF | 255 | 255 | 255 | |
| NCS S 0500-N | 0 | 0 | 1 | 1 | #FCFCFB | 252 | 252 | 251 | |
| NCS S 1000-N | 0 | 0 | 2 | 6 | #F2F2F0 | 242 | 242 | 240 | |
| NCS S 1500-N | 0 | 1 | 2 | 14 | #E0DFDE | 224 | 223 | 222 | |
| NCS S 2000-N | 0 | 1 | 2 | 18 | #D8D8D7 | 216 | 216 | 215 | |
| NCS S 2500-N | 0 | 1 | 2 | 23 | #CECDCC | 206 | 205 | 204 | |
| NCS S 3000-N | 0 | 1 | 3 | 29 | #C0BFBE | 192 | 191 | 190 | |
| NCS S 3500-N | 0 | 1 | 3 | 36 | #B0B0AF | 176 | 176 | 175 | |
| NCS S 4000-N | 0 | 1 | 3 | 41 | #A5A5A4 | 165 | 165 | 164 | |
| NCS S 4500-N | 0 | 1 | 4 | 47 | #979796 | 151 | 151 | 150 | |
| NCS S 5000-N | 0 | 1 | 4 | 51 | #8E8E8D | 142 | 142 | 141 | |
| NCS S 5500-N | 0 | 2 | 5 | 55 | #858583 | 133 | 133 | 131 | |
| NCS S 6000-N | 0 | 2 | 5 | 60 | #7A7977 | 122 | 121 | 119 | |
| NCS S 6500-N | 0 | 2 | 5 | 65 | #6D6D6B | 109 | 109 | 107 | |
| NCS S 7000-N | 0 | 2 | 5 | 70 | #60605E | 96 | 96 | 94 | |
| NCS S 7500-N | 0 | 2 | 5 | 75 | #545452 | 84 | 84 | 82 | |
| NCS S 8000-N | 0 | 2 | 5 | 82 | #434241 | 67 | 66 | 65 | |
| NCS S 8500-N | 10 | 0 | 15 | 92 | #262824 | 38 | 40 | 36 | |
| NCS S 9000-N | 15 | 0 | 25 | 100 | #111410 | 17 | 20 | 16 | |
| NCS S 0502-Y | 0 | 0 | 8 | 0 | #FFFDF2 | 255 | 253 | 242 | |
| NCS S 1002-Y | 0 | 0 | 10 | 10 | #EAE8DB | 234 | 232 | 219 | |
| NCS S 1502-Y | 0 | 0 | 10 | 20 | #D5D3C7 | 213 | 211 | 199 | |
| NCS S 2002-Y | 0 | 0 | 10 | 25 | #C9C8BD | 201 | 200 | 189 | |
| NCS S 2502-Y | 0 | 0 | 10 | 33 | #B8B7AD | 184 | 183 | 173 | |
| NCS S 3502-Y | 0 | 0 | 11 | 46 | #9A9B92 | 154 | 155 | 146 | |
| NCS S 4502-Y | 0 | 0 | 12 | 55 | #86867E | 134 | 134 | 126 | |
| NCS S 5502-Y | 0 | 0 | 12 | 65 | #6D6D66 | 109 | 109 | 102 | |
| NCS S 6502-Y | 0 | 0 | 12 | 75 | #55554F | 85 | 85 | 79 | |
| NCS S 7502-Y | 0 | 0 | 12 | 88 | #353430 | 53 | 52 | 48 | |
| NCS S 8502-Y | 0 | 0 | 15 | 100 | #151311 | 21 | 19 | 17 | |
| NCS S 0502-Y50R | 0 | 2 | 10 | 0 | #FFFAED | 255 | 250 | 237 | |
| NCS S 1002-Y50R | 0 | 3 | 10 | 7 | #F0E9DD | 240 | 233 | 221 | |
| NCS S 1502-Y50R | 0 | 4 | 10 | 17 | #DAD4CA | 218 | 212 | 202 | |
| NCS S 2002-Y50R | 0 | 5 | 10 | 25 | #C8C1B9 | 200 | 193 | 185 | |
| NCS S 0502-R | 0 | 2 | 3 | 0 | #FFFBF8 | 255 | 251 | 248 | |
| NCS S 1002-R | 0 | 3 | 5 | 10 | #E9E4DF | 233 | 228 | 223 | |
| NCS S 1502-R | 0 | 4 | 5 | 20 | #D4CFCC | 212 | 207 | 204 | |
| NCS S 2002-R | 0 | 5 | 5 | 27 | #C3BEBC | 195 | 190 | 188 | |
| NCS S 2502-R | 0 | 5 | 5 | 32 | #B9B4B2 | 185 | 180 | 178 | |
| NCS S 3502-R | 0 | 5 | 5 | 50 | #918D8D | 145 | 141 | 141 | |
| NCS S 4502-R | 0 | 5 | 5 | 60 | #7A7776 | 122 | 119 | 118 | |
| NCS S 5502-R | 0 | 6 | 10 | 65 | #6C6965 | 108 | 105 | 101 | |
| NCS S 6502-R | 0 | 8 | 10 | 75 | #54504D | 84 | 80 | 77 | |
| NCS S 7502-R | 0 | 9 | 10 | 90 | #2F2C2A | 47 | 44 | 42 | |
| NCS S 8502-R | 0 | 10 | 10 | 100 | #161212 | 22 | 18 | 18 | |
| NCS S 0502-R50B | 2 | 2 | 0 | 0 | #FCFBFD | 252 | 251 | 253 | |
| NCS S 1002-R50B | 2 | 2 | 0 | 12 | #E1E2E5 | 225 | 226 | 229 | |
| NCS S 1502-R50B | 4 | 4 | 0 | 18 | #D1D1D6 | 209 | 209 | 214 | |
| NCS S 2002-R50B | 4 | 4 | 0 | 28 | #BCBDC2 | 188 | 189 | 194 | |
| NCS S 0502-B | 3 | 0 | 0 | 0 | #FAFDFF | 250 | 253 | 255 | |
| NCS S 1002-B | 4 | 0 | 0 | 10 | #E3E8EA | 227 | 232 | 234 | |
| NCS S 1502-B | 4 | 0 | 0 | 18 | #D2D7DA | 210 | 215 | 218 | |
| NCS S 2002-B | 4 | 0 | 0 | 27 | #BFC4C7 | 191 | 196 | 199 | |
| NCS S 2502-B | 4 | 0 | 0 | 35 | #AEB3B6 | 174 | 179 | 182 | |
| NCS S 3502-B | 4 | 0 | 0 | 50 | #8D9194 | 141 | 145 | 148 | |
| NCS S 4502-B | 4 | 0 | 0 | 60 | #767A7C | 118 | 122 | 124 | |
| NCS S 5502-B | 7 | 0 | 0 | 70 | #5B5F61 | 91 | 95 | 97 | |
| NCS S 6502-B | 9 | 0 | 0 | 80 | #434749 | 67 | 71 | 73 | |
| NCS S 7502-B | 12 | 0 | 0 | 90 | #292D2F | 41 | 45 | 47 | |
| NCS S 8502-B | 30 | 0 | 0 | 100 | #091115 | 9 | 17 | 21 | |
| NCS S 0502-B50G | 3 | 0 | 4 | 0 | #FAFDF8 | 250 | 253 | 248 | |
| NCS S 1002-B50G | 4 | 0 | 5 | 8 | #E7EBE6 | 231 | 235 | 230 | |
| NCS S 1502-B50G | 7 | 0 | 5 | 19 | #CBD3D0 | 203 | 211 | 208 | |
| NCS S 2002-B50G | 8 | 0 | 5 | 28 | #B6BFBD | 182 | 191 | 189 | |
| NCS S 0502-G | 3 | 0 | 5 | 0 | #FAFDF7 | 250 | 253 | 247 | |
| NCS S 1002-G | 5 | 0 | 8 | 5 | #EBF0E7 | 235 | 240 | 231 | |
| NCS S 1502-G | 5 | 0 | 8 | 15 | #D6DBD3 | 214 | 219 | 211 | |
| NCS S 2002-G | 5 | 0 | 8 | 25 | #C1C6BF | 193 | 198 | 191 | |
| NCS S 2502-G | 5 | 0 | 8 | 33 | #B0B5B0 | 176 | 181 | 176 | |
| NCS S 3502-G | 5 | 0 | 8 | 47 | #919692 | 145 | 150 | 146 | |
| NCS S 4502-G | 5 | 0 | 8 | 55 | #808481 | 128 | 132 | 129 | |
| NCS S 5502-G | 5 | 0 | 8 | 70 | #5C5F5C | 92 | 95 | 92 | |
| NCS S 6502-G | 5 | 0 | 8 | 80 | #464845 | 70 | 72 | 69 | |
| NCS S 7502-G | 10 | 0 | 8 | 90 | #2B2E2C | 43 | 46 | 44 | |
| NCS S 8502-G | 10 | 0 | 20 | 100 | #131411 | 19 | 20 | 17 | |
| NCS S 0502-G50Y | 2 | 0 | 5 | 0 | #FCFDF7 | 252 | 253 | 247 | |
| NCS S 1002-G50Y | 2 | 0 | 5 | 5 | #F0F2EB | 240 | 242 | 235 | |
| NCS S 1502-G50Y | 3 | 0 | 10 | 15 | #DADCD0 | 218 | 220 | 208 | |
| NCS S 2002-G50Y | 3 | 0 | 10 | 25 | #C4C7BD | 196 | 199 | 189 | |
| NCS S 0505-Y | 0 | 0 | 14 | 0 | #FFFBE7 | 255 | 251 | 231 | |
| NCS S 0507-Y | 0 | 0 | 25 | 0 | #FFF9D6 | 255 | 249 | 214 | |
| NCS S 0510-Y | 0 | 0 | 30 | 0 | #FFF8CA | 255 | 248 | 202 | |
| NCS S 0515-Y | 0 | 0 | 35 | 0 | #FFF6BE | 255 | 246 | 190 | |
| NCS S 0520-Y | 0 | 3 | 46 | 0 | #FFEEA7 | 255 | 238 | 167 | |
| NCS S 0530-Y | 0 | 3 | 55 | 0 | #FFEB92 | 255 | 235 | 146 | |
| NCS S 0540-Y | 0 | 3 | 70 | 0 | #FEE66B | 254 | 230 | 107 | |
| NCS S 0550-Y | 0 | 7 | 80 | 0 | #FDDD4E | 253 | 221 | 78 | |
| NCS S 0560-Y | 0 | 10 | 90 | 0 | #FDD72C | 253 | 215 | 44 | |
| NCS S 0570-Y | 0 | 8 | 100 | 0 | #FAD500 | 250 | 213 | 0 | |
| NCS S 0580-Y | 0 | 12 | 100 | 0 | #F9CF00 | 249 | 207 | 0 | |
| NCS S 1005-Y | 0 | 0 | 20 | 5 | #F5F0D3 | 245 | 240 | 211 | |
| NCS S 1010-Y | 0 | 1 | 35 | 5 | #F4EAB5 | 244 | 234 | 181 | |
| NCS S 1015-Y | 0 | 3 | 38 | 4 | #F6E9B0 | 246 | 233 | 176 | |
| NCS S 1020-Y | 0 | 4 | 43 | 5 | #F4E5A3 | 244 | 229 | 163 | |
| NCS S 1030-Y | 0 | 8 | 55 | 3 | #F6DE8A | 246 | 222 | 138 | |
| NCS S 1040-Y | 0 | 10 | 60 | 2 | #F9DD80 | 249 | 221 | 128 | |
| NCS S 1050-Y | 0 | 12 | 80 | 0 | #FED74C | 254 | 215 | 76 | |
| NCS S 1060-Y | 0 | 13 | 90 | 0 | #FCD32B | 252 | 211 | 43 | |
| NCS S 1070-Y | 0 | 17 | 90 | 2 | #F7CA27 | 247 | 202 | 39 | |
| NCS S 1080-Y | 0 | 20 | 100 | 5 | #ECBC00 | 236 | 188 | 0 |
- Цвет:
- Страница 1
- <
- >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
Цвета Pantone — Онлайн каталог Pantone.
 Таблица Пантонов по CMYK и RGB — ColorScheme.Ru
Таблица Пантонов по CMYK и RGB — ColorScheme.RuColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Цветовая модель Пантон, система Pantone Matching System — это широко используемая стандартизованная система идентификации и подбора цвета, общепризнанный международный стандарт в издательском деле и офсетном производстве.
Идея стандартизации цвета в том, чтобы независимо от используемого оборудования позволить дизайнерам точно воспроизвести нужный цвет, лишь указав его номер. С середины XX века компания выпускает каталоги эталонных цветов (цветовые веера Pantone, пантонники). Каждый цвет из каталога имеет свой код идентификации и пропорции составляющих его базовых красок.
Цвет в каталога Pantone — нанесённая в один прокат готовая краска, предварительно смешанная из базовых цветов в точно заданной пропорции.
В таблице представлен Pantone Color Bridge Coated Process. Данный каталог цветов содержит лишь ближайшие CMYK и RGB аналоги к смесевым цветам. Далеко не каждый цвет из палитры Pantone возможно передать триадными красками, — цветовой диапазон смесевых цветов Pantone гораздо шире, чем у триадных красок CMYK.
Данный каталог цветов содержит лишь ближайшие CMYK и RGB аналоги к смесевым цветам. Далеко не каждый цвет из палитры Pantone возможно передать триадными красками, — цветовой диапазон смесевых цветов Pantone гораздо шире, чем у триадных красок CMYK.
- Номер цвета:
- Страница 1
- <
- >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
| Образец | Цвет Pantone | C | M | Y | K | HTML | R | G | B |
|---|---|---|---|---|---|---|---|---|---|
| PANTONE 100 | 0 | 0 | 56 | 0 | #FCEA76 | 252 | 234 | 118 | |
| PANTONE 101 | 0 | 0 | 68 | 0 | #FCE85F | 252 | 232 | 95 | |
| PANTONE 102 | 0 | 0 | 95 | 0 | #FEE500 | 254 | 229 | 0 | |
| PANTONE 103 | 5 | 5 | 100 | 16 | #D0BC00 | 208 | 188 | 0 | |
| PANTONE 104 | 7 | 13 | 100 | 28 | #BBA30D | 187 | 163 | 13 | |
| PANTONE 105 | 13 | 18 | 88 | 45 | #998730 | 153 | 135 | 48 | |
| PANTONE 106 | 0 | 0 | 75 | 0 | #FCE85D | 252 | 232 | 93 | |
| PANTONE 107 | 0 | 0 | 92 | 0 | #FDE724 | 253 | 231 | 36 | |
| PANTONE 108 | 0 | 5 | 98 | 0 | #F9DA00 | 249 | 218 | 0 | |
| PANTONE 109 | 0 | 9 | 100 | 0 | #F8D500 | 248 | 213 | 0 | |
| PANTONE 110 | 2 | 22 | 100 | 8 | #DBB216 | 219 | 178 | 22 | |
| PANTONE 111 | 8 | 21 | 100 | 28 | #B69920 | 182 | 153 | 32 | |
| PANTONE 112 | 10 | 20 | 100 | 40 | #A48C1A | 164 | 140 | 26 | |
| PANTONE 113 | 0 | 2 | 83 | 0 | #FAE34E | 250 | 227 | 78 | |
| PANTONE 114 | 0 | 4 | 87 | 0 | #F9DE45 | 249 | 222 | 69 | |
| PANTONE 115 | 0 | 6 | 87 | 0 | #F8DB46 | 248 | 219 | 70 | |
| PANTONE 116 | 0 | 14 | 100 | 0 | #F5CB08 | 245 | 203 | 8 | |
| PANTONE 117 | 6 | 27 | 100 | 12 | #CDA31F | 205 | 163 | 31 | |
| PANTONE 118 | 7 | 28 | 100 | 30 | #B48F1F | 180 | 143 | 31 | |
| PANTONE 119 | 17 | 22 | 100 | 47 | #937F20 | 147 | 127 | 32 | |
| PANTONE 120 | 0 | 5 | 64 | 0 | #F7DD76 | 247 | 221 | 118 | |
| PANTONE 121 | 0 | 8 | 70 | 0 | #F6D86F | 246 | 216 | 111 | |
| PANTONE 122 | 0 | 11 | 80 | 0 | #F5D258 | 245 | 210 | 88 | |
| PANTONE 123 | 0 | 19 | 89 | 0 | #F2C541 | 242 | 197 | 65 | |
| PANTONE 124 | 0 | 30 | 100 | 0 | #EDB220 | 237 | 178 | 32 | |
| PANTONE 125 | 6 | 32 | 100 | 24 | #BB9121 | 187 | 145 | 33 | |
| PANTONE 126 | 11 | 31 | 100 | 36 | #A7861D | 167 | 134 | 29 | |
| PANTONE 127 | 0 | 4 | 62 | 0 | #FAE17B | 250 | 225 | 123 | |
| PANTONE 128 | 0 | 7 | 75 | 0 | #F8D962 | 248 | 217 | 98 | |
| PANTONE 129 | 0 | 11 | 78 | 0 | #F6D15A | 246 | 209 | 90 | |
| PANTONE 130 | 0 | 32 | 100 | 0 | #EDAC1A | 237 | 172 | 26 | |
| PANTONE 131 | 2 | 39 | 100 | 10 | #D0941F | 208 | 148 | 31 | |
| PANTONE 132 | 9 | 38 | 100 | 32 | #AB7F20 | 171 | 127 | 32 | |
| PANTONE 133 | 19 | 37 | 100 | 59 | #775F1F | 119 | 95 | 31 | |
| PANTONE 134 | 0 | 12 | 60 | 0 | #F5D27A | 245 | 210 | 122 | |
| PANTONE 135 | 0 | 21 | 76 | 0 | #F1C15C | 241 | 193 | 92 | |
| PANTONE 136 | 0 | 28 | 87 | 0 | #EFB646 | 239 | 182 | 70 | |
| PANTONE 137 | 0 | 41 | 100 | 0 | #EAA124 | 234 | 161 | 36 | |
| PANTONE 138 | 0 | 52 | 100 | 0 | #E68C28 | 230 | 140 | 40 | |
| PANTONE 139 | 7 | 49 | 100 | 25 | #B27827 | 178 | 120 | 39 | |
| PANTONE 140 | 19 | 49 | 100 | 54 | #7D5A25 | 125 | 90 | 37 | |
| PANTONE 141 | 0 | 16 | 65 | 0 | #F5CD66 | 245 | 205 | 102 | |
| PANTONE 142 | 0 | 24 | 78 | 0 | #F2BF4C | 242 | 191 | 76 | |
| PANTONE 143 | 0 | 32 | 87 | 0 | #F0B336 | 240 | 179 | 54 | |
| PANTONE 144 | 0 | 51 | 100 | 0 | #EA961C | 234 | 150 | 28 | |
| PANTONE 145 | 4 | 53 | 100 | 8 | #D08921 | 208 | 137 | 33 | |
| PANTONE 146 | 7 | 50 | 100 | 34 | #A97620 | 169 | 118 | 32 | |
| PANTONE 147 | 19 | 38 | 90 | 58 | #786428 | 120 | 100 | 40 | |
| PANTONE 148 | 0 | 17 | 43 | 0 | #F4D199 | 244 | 209 | 153 | |
| PANTONE 149 | 0 | 24 | 51 | 0 | #F2C688 | 242 | 198 | 136 | |
| PANTONE 150 | 0 | 41 | 78 | 0 | #EDAA50 | 237 | 170 | 80 | |
| PANTONE 151 | 0 | 60 | 100 | 0 | #E88D21 | 232 | 141 | 33 | |
| PANTONE 152 | 0 | 66 | 100 | 0 | #E68523 | 230 | 133 | 35 | |
| PANTONE 153 | 5 | 64 | 100 | 17 | #C17723 | 193 | 119 | 35 | |
| PANTONE 154 | 8 | 66 | 100 | 41 | #9D6120 | 157 | 97 | 32 | |
| PANTONE 155 | 0 | 12 | 34 | 0 | #F5D7A5 | 245 | 215 | 165 | |
| PANTONE 156 | 0 | 23 | 49 | 0 | #F1C382 | 241 | 195 | 130 | |
| PANTONE 157 | 0 | 42 | 74 | 0 | #EBA344 | 235 | 163 | 68 | |
| PANTONE 158 | 0 | 62 | 95 | 0 | #E47E1A | 228 | 126 | 26 | |
| PANTONE 159 | 1 | 72 | 100 | 7 | #D0651E | 208 | 101 | 30 | |
| PANTONE 160 | 6 | 71 | 100 | 31 | #AB5A20 | 171 | 90 | 32 | |
| PANTONE 161 | 16 | 67 | 100 | 71 | #66401D | 102 | 64 | 29 | |
| PANTONE 162 | 0 | 25 | 35 | 0 | #F0C4A0 | 240 | 196 | 160 | |
| PANTONE 163 | 0 | 44 | 52 | 0 | #EBA677 | 235 | 166 | 119 | |
| PANTONE 164 | 0 | 59 | 80 | 0 | #E68A48 | 230 | 138 | 72 | |
| PANTONE 165 | 0 | 70 | 100 | 0 | #E37828 | 227 | 120 | 40 | |
| PANTONE 166 | 0 | 76 | 100 | 0 | #E06C2A | 224 | 108 | 42 | |
| PANTONE 167 | 5 | 77 | 100 | 15 | #BB5D29 | 187 | 93 | 41 | |
| PANTONE 168 | 12 | 80 | 100 | 60 | #6F3B20 | 111 | 59 | 32 | |
| PANTONE 169 | 0 | 30 | 26 | 0 | #EEBCA8 | 238 | 188 | 168 | |
| PANTONE 170 | 0 | 48 | 50 | 0 | #E89C77 | 232 | 156 | 119 | |
| PANTONE 171 | 0 | 61 | 72 | 0 | #E4834E | 228 | 131 | 78 | |
| PANTONE 172 | 0 | 73 | 87 | 0 | #E06E37 | 224 | 110 | 55 | |
| PANTONE 173 | 0 | 82 | 94 | 2 | #D7572B | 215 | 87 | 43 | |
| PANTONE 174 | 8 | 86 | 100 | 36 | #9C4124 | 156 | 65 | 36 | |
| PANTONE 175 | 18 | 79 | 78 | 56 | #77402E | 119 | 64 | 46 | |
| PANTONE 176 | 0 | 35 | 18 | 0 | #EDB9B4 | 237 | 185 | 180 | |
| PANTONE 177 | 0 | 54 | 38 | 0 | #E7948A | 231 | 148 | 138 | |
| PANTONE 178 | 0 | 70 | 58 | 0 | #E27865 | 226 | 120 | 101 | |
| PANTONE 179 | 0 | 87 | 85 | 0 | #DD5143 | 221 | 81 | 67 | |
| PANTONE 180 | 3 | 91 | 86 | 12 | #C1433C | 193 | 67 | 60 | |
| PANTONE 181 | 21 | 93 | 88 | 50 | #80352F | 128 | 53 | 47 | |
| PANTONE 182 | 0 | 31 | 8 | 0 | #ECBEC5 | 236 | 190 | 197 | |
| PANTONE 183 | 0 | 49 | 17 | 0 | #E79CA6 | 231 | 156 | 166 | |
| PANTONE 184 | 0 | 73 | 32 | 0 | #DF6B7C | 223 | 107 | 124 | |
| PANTONE 185 | 0 | 93 | 79 | 0 | #D93740 | 217 | 55 | 64 | |
| PANTONE 186 | 2 | 100 | 85 | 6 | #C92A39 | 201 | 42 | 57 | |
| PANTONE 187 | 7 | 100 | 82 | 26 | #AC2B37 | 172 | 43 | 55 | |
| PANTONE 188 | 16 | 100 | 65 | 58 | #7D2935 | 125 | 41 | 53 | |
| PANTONE 189 | 0 | 39 | 10 | 0 | #EBB3BC | 235 | 179 | 188 | |
| PANTONE 190 | 0 | 56 | 18 | 0 | #E58F9E | 229 | 143 | 158 | |
| PANTONE 191 | 0 | 79 | 36 | 0 | #DE6276 | 222 | 98 | 118 | |
| PANTONE 192 | 0 | 94 | 64 | 0 | #DB3B50 | 219 | 59 | 80 | |
| PANTONE 193 | 2 | 99 | 62 | 11 | #C32E4C | 195 | 46 | 76 | |
| PANTONE 194 | 8 | 100 | 55 | 37 | #9D2945 | 157 | 41 | 69 | |
| PANTONE 195 | 19 | 90 | 50 | 55 | #7E3545 | 126 | 53 | 69 | |
| PANTONE 196 | 0 | 23 | 6 | 0 | #EFCAD0 | 239 | 202 | 208 | |
| PANTONE 197 | 0 | 46 | 12 | 0 | #E8A1B0 | 232 | 161 | 176 | |
| PANTONE 198 | 0 | 82 | 37 | 0 | #DC5672 | 220 | 86 | 114 | |
| PANTONE 199 | 0 | 100 | 72 | 0 | #D82949 | 216 | 41 | 73 |
- Номер цвета:
- Страница 1
- <
- >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
18 полезных ресурсов для работы с цветом
- Дизайн
- 3 мин на чтение
- 2768
Если вы дизайнер, то наверняка у вас возникает потребность в том, чтобы подобрать гармоничные цвета для того или иного проекта.
По теме цвета существует масса книг и курсов, но задача остается задачей, тем более когда проект горит и нужно срочно все сдать.
Так вот, специально для этих целей существуют онлайн сервисы, которые помогут вам в подборе цветов.
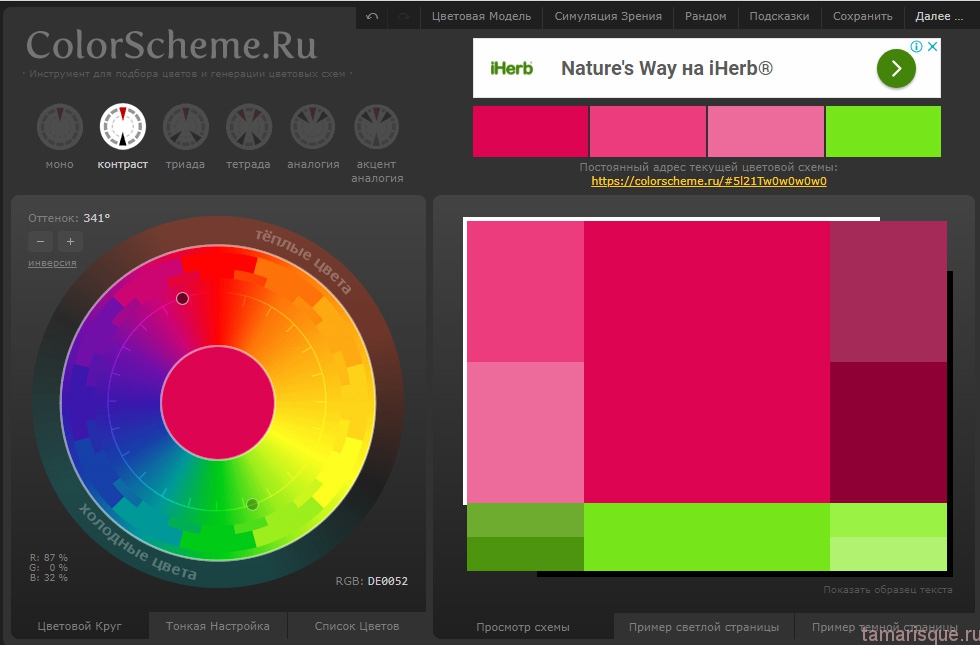
Сайт дает много полезной информации по любому цвету: разложение на базовые цвета, коды в разных системах кодировки, базовые цветовые схемы, альтернативные цвета, примеры текста с этим цветом, оттенки, тона и даже то, как видят этот цвет люди с расстройствами зрения.
Дизайнер Эрика Шунмейкер поделилась дизайнерским лайфхаком. Чтобы добиться связности и гармоничности любой цветовой схемы, она предлагает наложить поверх схемы цвет (оранжевый, например), и подобрать его прозрачность.
Ресурс HTML Color Codes предоставляет вам весь набор инструментов для работы с цветами в Web: переводы из одного цветового представления в другое, color picker, color chart и даже много туториалов про цвета. Очень круто.
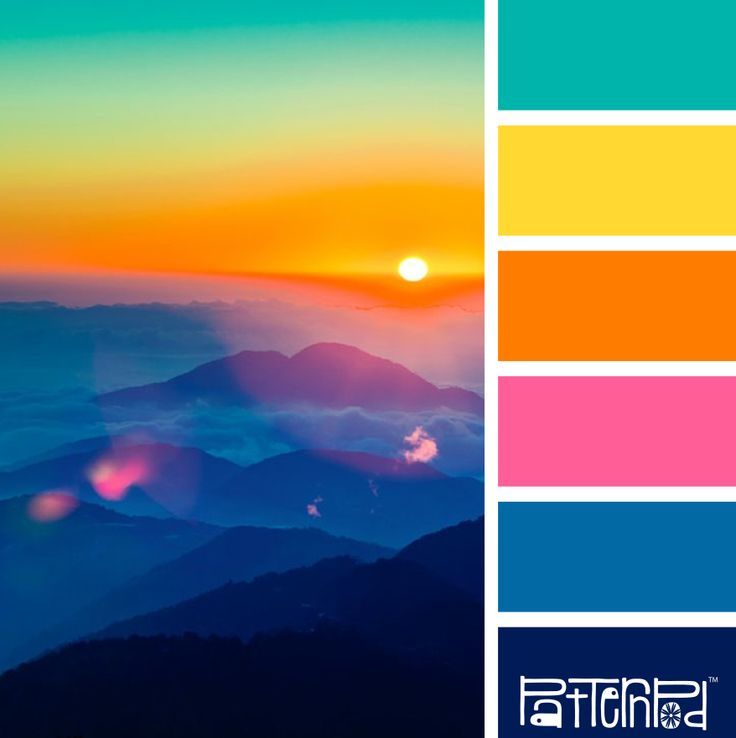
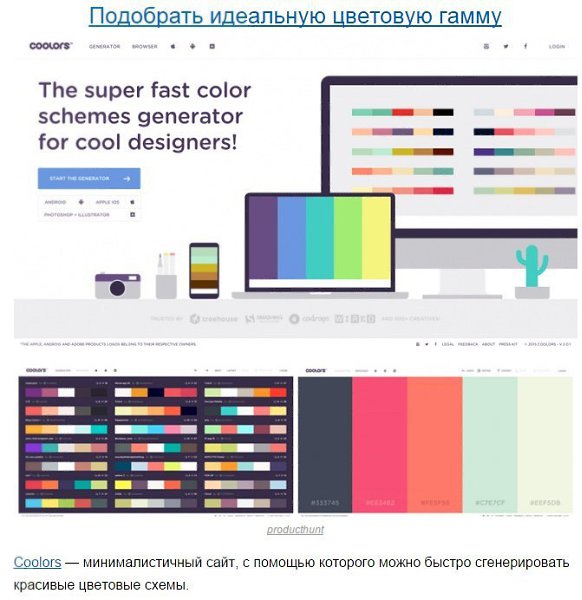
Роскошный онлайн-инструмент для работы с цветом! Палитры, цвета, паттерны, все настраивается, выкладывается, делится и вычисляется из заданной картинки! Удобнее colorlovers в некоторых аспектах, более гибкий, чем kuler! Восторг, господа!)
Социальная сеть, куда можно прийти за вдохновением при выборе цвета, а также чтобы узнать о нынешних цветовых трендах как для личных, так и для профессиональных проектов. Общество талантливых и полных энтузиазма разработчиков COLOURlovers создает цвета, палитры и шаблоны, используя инструменты доступные онлайн.
Общество талантливых и полных энтузиазма разработчиков COLOURlovers создает цвета, палитры и шаблоны, используя инструменты доступные онлайн.
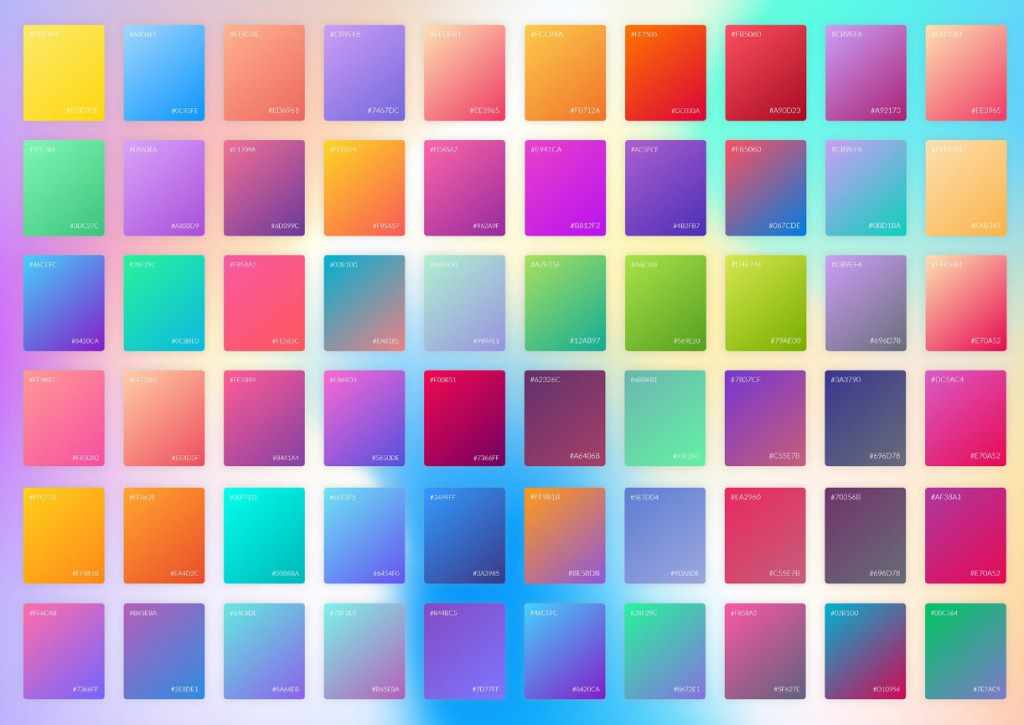
24 сочных градиента от дизайнера Luke Davies.
Полезнейший Web-инструмент проще которого сложно что-либо придумать. Данный ресурс позволяет подбирать цветовые гармоники просто водя мышкой по экрану. Если Вас удовлетворил цвет, просто нажмите левую кнопку мышки, экран разделится на двое и вы сможете продолжить подбор второго цвета. третьего и так далее.
Отличный ресурс, который анализирует цветопалитру любого сайта и выдает вам ее с головой, цветовым кругом и гистограммой. Не первой пикче — главная страница, на второй — анализ моего бложика (да, мелочью он тоже не брезгует:)
Это один из инструментов, который всегда должен быть под рукой у дизайнера, а на Color by Hailpixel определенно стоит обратить внимание. Открывшийся сайт покажет вам пустой экран с единственной ссылкой на черный цвет (#000000). Перемещая курсор по экрану, вы будете видеть, как изменяется цвет фона, а окошко в центре будет показывать соответствующий hex-код этого цвета.
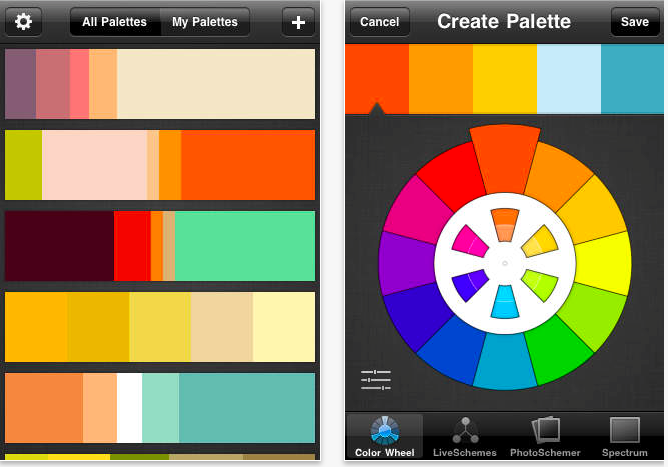
Используя приложение, вы можете быстро увидеть многоаспектный характер цветов и отношения между цветами. Цвета палитрый представлены в 3d виде. Созданные палитры могут быть импортированы или экспортированы в Adobe Swatch Exchange (ASE). В ColoRotate есть свое сообщество, где можно просмотреть темы, созданные другими пользователями.
Kuler это веб-приложение, которое позволяет создавать и просматривать ваши цветовые палитры, а также палитры созданные другими пользователями.
Этот сервис пригодится особенно веб-дизайнерам. Он позволяет подобрать цветовую модель для будущего сайта.
COLOURlovers предусматривает нечто большее, чем просто способ найти цветовые палитры. Это также место для взаимодействия с другими людьми для обсуждения тем, связанных с цветом. Там же можно прочитать интересные статьи о цвете.
Тут можно создавать свои цветовые схемы. Можно также загрузить фото и разложить его на цветовые пиксели, чтобы взять образцы цветов. А после сохранить и загрузить себе в удобном формате.
А после сохранить и загрузить себе в удобном формате.
Абсолютно бесплатно и, что наиболее важно – онлайн, позволяет создавать и сохранять гармоничные цветовые сочетания, как автоматически, так и вручную. Пользуясь тремя ползунками RGB или HSV вы автоматически получаете гармоничное сочетание из шести цветов и затем можете настраивать их в соответствии со своим вкусом. Цвета автоматически представляются в виде цветового HTML кода и кода RGB, а также могут быть экспортированы в виде цветовых таблиц Photoshop (.ACT) и Illustrator (.EPS). Кроме того, есть функция сравнения цвета со стандартным понтонным. Свои палитры можно хранить прямо на сайте, задавая им удобные вам имена. Также на сайте можно найти массу готовых палитр на разные случаи жизни.
ColorMunki дает возможность поиска цвета из встроенного в библиотеках, а так же с помощью ключевых слов.
Полезный сервис, который помогает подобрать правильные цвета и оттенки. Интерфейс интуитивно понятен, сложностей возникнуть не должно.
Простой, приятный интерфейс. Существуют встроеные библиотеки цветов и есть возможность создавать свои. Хорошо организован набор функций.
Фото на обложке: ShutterStock
- #веб
- #дизайн
- #онлайн
- #сервис
- #цвет
- 0
Как подобрать цвета для сайта?
Выбрать цветовое решение для сайта – это задача не из легких, особенно если нет познаний в колористике. Цвет влияет на наше подсознание, управляет вниманием и помогает выделить важное и второстепенное. Если этим вопросом не заняться, то страница будет выглядеть блекло, неинтересно и скоро выветрится из памяти посетителей. И наоборот: если перемудрить и намешать слишком много цветов, сайт будет кричащим и странным.
Цвет влияет на наше подсознание, управляет вниманием и помогает выделить важное и второстепенное. Если этим вопросом не заняться, то страница будет выглядеть блекло, неинтересно и скоро выветрится из памяти посетителей. И наоборот: если перемудрить и намешать слишком много цветов, сайт будет кричащим и странным.
Знание ключевых правил колористики поможет выбрать грамотное цветовое решение.
Как цвета влияют на бренд и сайт?
Если упомянуть при каком-то человеке о Кока-Коле, скорее всего у него в голове всплывет характерный логотип напитка с белыми буквами на красном фоне. Это уже устоявшаяся ассоциация. Алый оттенок такой же известный и запоминающийся для людей, как сам напиток, как всеми любимая песня из рекламы «Праздник к нам приходит».
Использование красного цвета в бренде Кока-Колы имеет два основания:
- Яркий цвет хорошо выделяется на полках среди других напитков с менее приметными этикетками.

- Цвет вызывает определенные эмоции, к которым апеллирует компания: красный всегда ассоциируется с любовью, страстью, определенной энергетикой.
Грамотно и правильно подобранное цветовое решение не только создаст сам сайт привлекательным и интересным для посетителей, но и сделает бренд в целом узнаваемым и запоминающимся. Согласно статистике, в более чем 85% случаев покупку можно оправдать действием на сознание человека определенного цвета. А еще, если у бренда будет свой характерный особенный цвет, он станет более узнаваемым на 80%.
Разрабатывая дизайн, нужно обратить внимание на три нюанса:
- Выбрать ключевой цвет, превалирующий на странице.
- Подобрать пару оттенков (не более 3), акцентирующих внимание на важных деталях.
- Выбрать фоновый оттенок, чтобы оформление было законченным и гармоничным.
Как выбрать ключевой цвет?
Преобладающий цвет – это тот, который моментально всплывает в памяти при упоминании о конкретной компании или бренде. Если логотип уже разработан, наверняка там имеется основной оттенок. Вот его-то и рекомендуется сделать преобладающим на вашем сайте. Крупные предприятия выбирают определенное цветовое решение не случайно. Обычно это один из маркетинговых ходов, часть брендинга. Руководствуются при этом такими данными:
Если логотип уже разработан, наверняка там имеется основной оттенок. Вот его-то и рекомендуется сделать преобладающим на вашем сайте. Крупные предприятия выбирают определенное цветовое решение не случайно. Обычно это один из маркетинговых ходов, часть брендинга. Руководствуются при этом такими данными:
- Красный, оранжевый, насыщенный синий и черный – оттенки, подталкивающие к спонтанным покупкам, так что их часто используют в кафе, в бутиках одежды, во время распродаж.
- Темный синий и бирюза мотивируют совершить покупку людей с ограниченным доходом. Так что такое сочетание часто применяется в оформлении банков и больших супермаркетов.
- Лазурный, салатовый, ярко-розовый и малиновый – оттенки для всех категорий покупателей, они часто встречаются в магазинах товаров не первой необходимости, стремящихся повысить качество жизни, например, бутиках одежды.
Стоит также учитывать значения цветов
- Зеленый символизирует здоровье, покой, достаток и природу.
 Этот цвет приятен для восприятия, помогает расслабиться. Кстати, по статистике зеленый – один из самых приятных оттенков как для мужчин, так и для женщин.
Этот цвет приятен для восприятия, помогает расслабиться. Кстати, по статистике зеленый – один из самых приятных оттенков как для мужчин, так и для женщин. - Красный – символ любви, страсти или опасности и тревоги. В маркетинге часто используется, чтобы подтолкнуть человека к покупке, сообщить о выгодных условиях, о необходимости сделки. В общепите помогает вызвать аппетит.
- Желтый олицетворяет молодость, свежесть, оптимизм. Популярен для привлечения внимания. Но нужно знать еще, что желтый может стать причиной эмоционального напряжения, так что применять его нужно с осторожностью.
- Розовый всегда связан с романтикой, женственностью, нежностью и легкостью, поэтому его берут в основном для дизайна сайтов с товарами и услугами для девушек.
- Оранжевый – это символ творчества, дружелюбия. Он побуждает людей к действию, мотивирует. Такой цвет способен подталкивать к импульсивным покупкам и шагам, поэтому его часто используют для оформления Call-to-action кнопок.

- Синий вселяет некую уверенность, чувство безопасности, спокойствия и умиротворения. Из-за этого цвет широко используется различными коммерческими организациями и банками.
- Черный – элегантный и роскошный цвет. Популярен для рекламы и продвижения люксовых дорогих продуктов.
- Фиолетовый ассоциируется с достатком, успешностью и мудростью. Успокаивает людей, вселяет доверие. Очень популярен для оформления сайтов, связанных с косметикой.
- Серый – это универсальность, лаконичность и минимализм. Он символизирует осторожность и надежность.
Как воспринимают цвета мужчины и женщины?
Мужчины лучше воспринимают яркие и сочные оттенки, а женщины – более спокойные. И для мужчин, и для женщин одинаково приятны и светлые, и темные цвета. Мужчины больше предпочитают ахроматические цвета – белый, серый, черный. Женщины же их воспринимают не так любезно. Женский пол лучше реагирует на светлые, пастельные тона, а мужчины – на темные.
Женский пол лучше реагирует на светлые, пастельные тона, а мужчины – на темные.
Для сайтов, направленных на женскую аудиторию, рекомендуется использовать зеленый, синий и фиолетовый оттенки. Старайтесь избегать коричневых, серых и оранжевых тонов.
Для мужской целевой аудитории предпочтительно использовать черный, оттенки синего и зеленого. А вот коричневого, фиолетового и огненно-оранжевого стоит избегать.
Где на сайте использовать основной цвет?
Если теперь вы уже решили, какой цвет будет главным на вашей странице, нужно определиться, где и как именно его нужно применять. Этот оттенок должен акцентировать внимание, так что не стоит им оформлять все подряд. Используйте основной цвет в тех местах, которые считаете ключевыми, где хотите задержать внимание посетителя или замотивировать его сделать какое-то действие (кнопки Call-to-action).
Где лучше всего применить основной цвет?
- Логотип;
- Раздел меню;
- Главная кнопка, призывающая к действию;
- Название
- Важные факты.

Как применять акцентные оттенки?
Чтобы расставить дополнительные акценты, разнообразить дизайн и сделать его более интересным, нужно воспользоваться вспомогательными цветами. Они отлично подойдут для подзаголовков, выделения цитат и других важных элементов.
Нужно понимать, что акцентными цветами выделяют не самые главные слова, кнопки, а вторые по значению. Например, диалоговые окна, вспомогательные кнопки. Не выбирайте более двух дополнительных цветов, потому что тогда посетители потеряются и не смогут сфокусироваться на главном.
Где можно употребить акцентные цвета?
- Кнопки
- Подзаголовки;
- Дополнительная информация важного характера;
- Кнопка перехода в раздел меню.
Как выбрать и использовать фоновый цвет?
В зависимости от цели и направленности сайта нужно выбирать соответствующий цвет фона. Главное правило – никогда не выбирайте оттенок, на котором сложно прочитать текст. Если не уверены, как будет смотреть тот или иной цвет на фоне, лучше применяйте стандартные тона: серый, белый. Может быть, это не очень оригинально, но зато не будет мешать и отвлекать внимание от важного.
Главное правило – никогда не выбирайте оттенок, на котором сложно прочитать текст. Если не уверены, как будет смотреть тот или иной цвет на фоне, лучше применяйте стандартные тона: серый, белый. Может быть, это не очень оригинально, но зато не будет мешать и отвлекать внимание от важного.
Сервисы для подбора цвета на сайт
Мы уже разобрались, какие цвета кто и как воспринимает. Но вот как их между собой сочетать – пока вопрос. Для этого можно воспользоваться специальными сервисами.
1. Adobe Color
Программа подберет главные цвета для вашей страницы. Вы можете воспользоваться несколькими режимами: выбираете, какой больше нравится, и крутите по цветовому кругу. Далее сервис сам сгенерирует нужные цвета. Отличительной интересной особенностью программы являются вот что: вы можете загрузить какую-то картинку или фотографию, где вам нравится сочетание цветов, и сервис подберет вам цветовую схему, соответствующую фото.
2. Colorscheme
Отличный сервис для новичков: много подсказок и информации о цветах, их сочетании. Программа выберет случайным образом цветовую палитру для вашего сайта. Очень полезная функция – демонстрация сочетания цветов на примере какой-то страницы. То есть вы сможете посмотреть, как будет выглядеть выбранная палитра оттенков на вашем сайте.
3. Hailpixel
Самый элементарный сервис, который только может быть. Нужно всего лишь водить мышкой по экрану и кликать, когда появляется интересный на ваш взгляд цвет. Затем продолжаете процедуру, только теперь программа подбирает те оттенки, которые будут хорошо смотреться с предыдущим.
Подводя итог, хочется отметить, что не стоит оформлять сайт в тех цветах, которые привлекательны исключительно для вас. Старайтесь учитывать свою аудиторию и направленность, тематику страницы.
Выбирая цветовую гамму, не полагайтесь на случай.
 Обязательно учтите эти шаги:
Обязательно учтите эти шаги:
- выберите основной цвет в соответствии с логотипом;
- подберите правильные дополнительные цвета;
- выберите фон, сочетающийся с другими цветами и не перекрывающий текст.
И не поленитесь воспользоваться каким-то сервисом по подбору цветов, чтобы сочетание было действительно приятным и привлекательным для ваших клиентов.
> Создать сайт
Цветовая подборка. Сочетание цвета и подбор цвета онлайн
Выбор цветовой схемы для сайта является одним из важных моментов в процессе дизайна. Подбор сочетания цветов — достаточно сложный и творческий процесс. К счастью, существует достаточно много сервисов, которые могут оказать существенную поддержку для правильного выбора.
Некоторые ресурсы, упомянутые в данном обзоре, предоставляют возможность выбора из большого количества уже готовых цветовых схем, а другие позволяют в интерактивном режиме построить собственную схему.
Kuler
Adobe Kuler содержит большую библиотеку готовых цветовых схем. Вы можете просмотреть схему онлайн и загрузить ее для использования в продуктах серии Adobe Creative Suite.
Colour Lovers в текущий момент имеет почти 2 миллиона созданных пользователями цветовых схем. Вы можете просматривать их, сортируя по дате, рейтингу, количеству просмотров.
ColoRotate имеет библиотеку готовых цветовых схем. Также вы можете создать свою собственную схему с помощью уникального 3D инструмента. Цветовую схему можно использовать напрямую в Photoshop и Fireworks с помощью плагина ColoRotate .
Color Scheme Designer позволяет выбрать тип цветовой схемы (моно, комплиментарную, триада, тетрада, аналоговая). Затем можно будет настроить цвета и посмотреть действие схемы на примере.
ColorSchemer Gallery
ColorSchemer располагает большой библиотекой созданной пользователями цветовых схем. Вы можете сортировать их по дате размещения, рейтингу или количеству загрузок.
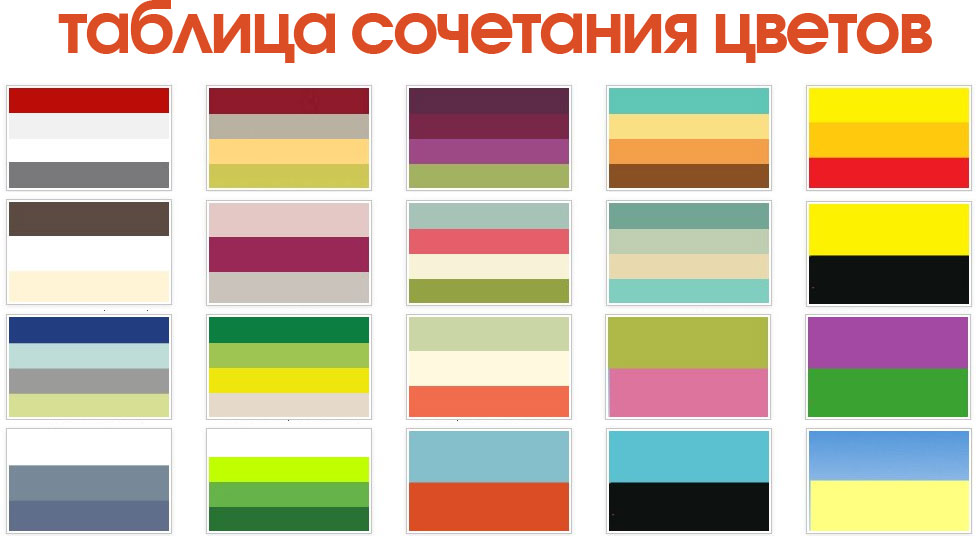
Как же правильно сочетать цвета? Ведь от выбранной палитры будет зависеть общий настрой вашего интерьера и ваше настроение. Ниже представлены десять типов цветовых комбинаций, которые помогут вам составить гармоничную цветовую гамму для вашего дома и не только.
АхроматическиеЗдесь используются только оттенки серого, от белого до черного. Ахроматические цвета – это цвета, отсутствующие в спектре. Чистые ахроматические цвета (без примесей оттенков цвета) в природе практически не существуют. Всегда черный (или серый) будет иметь тот или иной оттенок. К черному стремится любой цвет при снижении яркости (например, при уменьшении освещенности до полной темноты). При увеличении яркости любой цвет стремится к белому.
Использование только одних ахроматических цветов дает возможность создать невероятно оригинальный интерьер. Здесь как нигде в других случаях может быть выражена сама фактура используемого материала: блеск, матовость, прозрачность, бархатистость, структура поверхности необычных видов. Если добавить к ахроматическим цветам один яркий цвет, часто это красный, то получается очень стильное помещение. Такие сочетания могут быть использованы в минимализме с намеком на японский стиль. Если добавить нежные, еле заметные оттенки, то такое сочетание можно использовать как основу под дизайн в таких современных стилях, как хай-тек.
Если добавить к ахроматическим цветам один яркий цвет, часто это красный, то получается очень стильное помещение. Такие сочетания могут быть использованы в минимализме с намеком на японский стиль. Если добавить нежные, еле заметные оттенки, то такое сочетание можно использовать как основу под дизайн в таких современных стилях, как хай-тек.
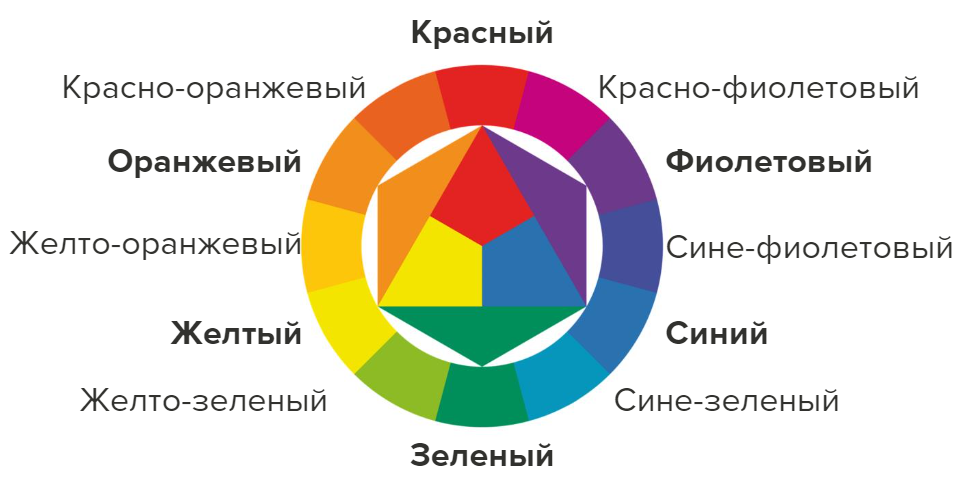
Главные, основные, цвета на цветовом круге: красный, желтый, синий. На то они и основные, что составляют основу цветового круга. Имея в руках краски только этих цветов плюс белый и черный, опытный художник создаст все остальные цвета (при условии, что три основных цвета будут радужной чистоты, без примесей).
Цвета второго порядка: зеленый, фиолетовый, оранжевый. Получаются путем смешивания попарно трех основных цветов: красного, желтого и синего. Например, при смешении желтого и синего – получается зеленый. Составных цветов всего три: оранжевый, зеленый и фиолетовый.
Сложные цвета получаются путем смешивания трех составных цветов с рядом лежащими основными. Например: оранжевый плюс желтый: получается желто-оранжевый. Таких цветов уже шесть. Триада сложных цветов может быть одной из этих комбинаций: красно-оранжевый, желто-зеленый и сине-фиолетовый; сине-зеленый, желто-оранжевый и красно-фиолетовый. На цветовом круге все они находятся на одинаковом расстоянии друг от друга, занимая промежуточное положение между составными цветами. Затемняя или осветляя эти цвета в той или иной степени, мы получаем всю возможную гамму цветов. На основном цветовом круге сложные цвета представлены (насколько это возможно) без осветления или затемнения, путем смешивания цветов в равной пропорции. Если же пропорции цветов для смешивания менять по своему усмотрению и дополнительно еще и осветлять либо затемнять цвета, то в итоге мы получим всю градацию цветов, представленную на полном цветовом круге и даже более того. Как пример некоторых сложных цветов:
Например: оранжевый плюс желтый: получается желто-оранжевый. Таких цветов уже шесть. Триада сложных цветов может быть одной из этих комбинаций: красно-оранжевый, желто-зеленый и сине-фиолетовый; сине-зеленый, желто-оранжевый и красно-фиолетовый. На цветовом круге все они находятся на одинаковом расстоянии друг от друга, занимая промежуточное положение между составными цветами. Затемняя или осветляя эти цвета в той или иной степени, мы получаем всю возможную гамму цветов. На основном цветовом круге сложные цвета представлены (насколько это возможно) без осветления или затемнения, путем смешивания цветов в равной пропорции. Если же пропорции цветов для смешивания менять по своему усмотрению и дополнительно еще и осветлять либо затемнять цвета, то в итоге мы получим всю градацию цветов, представленную на полном цветовом круге и даже более того. Как пример некоторых сложных цветов:
До сих пор мы рассматривали цвета по принципам их получения путем смешивания трех основных цветов, затем сложных и составных. В итоге можно получить все возможные чистые хроматические цвета. Палитру можно значительно расширить, добавляя в хроматические цвета – ахроматические. Но это лишь начало игры в цвета. Теперь перейдем к типам взаимоотношений между цветами, рассматривая их расположение на цветовом круге. Это уже – руководство к действию. От расположения комбинации выбранных цветов на цветовом круге зависит их влияние на наше восприятие. В зависимости от того, выбрали ли мы рядом стоящие цвета или противоположно расположенные цвета на цветовом круге – будет меняться и воздействие этой комбинации цветов на наше восприятие. Теперь есть смысл обратиться к полному цветовому кругу.
В итоге можно получить все возможные чистые хроматические цвета. Палитру можно значительно расширить, добавляя в хроматические цвета – ахроматические. Но это лишь начало игры в цвета. Теперь перейдем к типам взаимоотношений между цветами, рассматривая их расположение на цветовом круге. Это уже – руководство к действию. От расположения комбинации выбранных цветов на цветовом круге зависит их влияние на наше восприятие. В зависимости от того, выбрали ли мы рядом стоящие цвета или противоположно расположенные цвета на цветовом круге – будет меняться и воздействие этой комбинации цветов на наше восприятие. Теперь есть смысл обратиться к полному цветовому кругу.
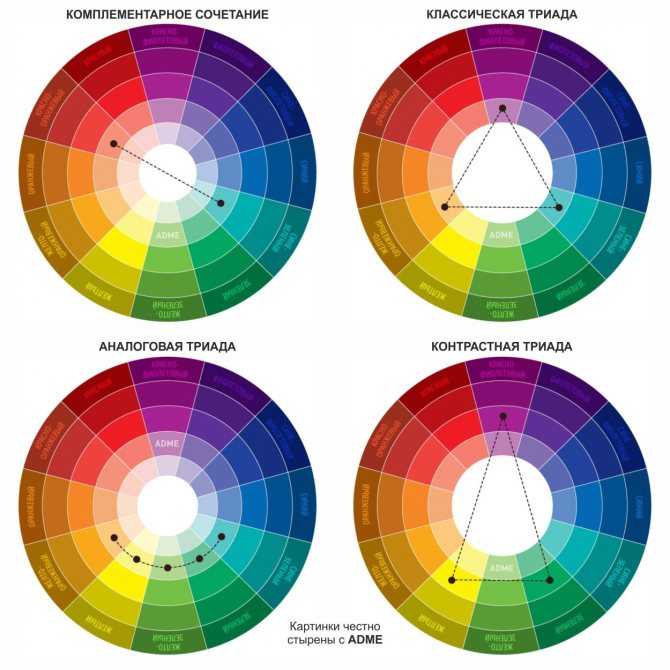
Контрастными по отношению друг к другу считаются два цвета, между которыми на цветовом круге находятся три промежуточных цвета (эти пары выборок часто путают с дополнительными цветами). Таких пар цветов шесть, по количеству пар цветов в основном цветовом круге.
Подобные пары цветов очень часто использовались в одежде скоморохов, эти сочетания максимально броски и навязчивы. Надо помнить, что использование насыщенных контрастных цветов – это очень жесткое сочетание, его нельзя использовать в равных по объему плоскостях и массах в интерьере. Но, используя контрастный цвет как небольшой акцент, например, голубые тарелки и полотенца в желтой кухне, мы достигнем ярких, эффектных сочетаний. Они будоражат и повышают жизненный тонус. Использование контрастных точек и штрихов в интерьере способно придать жизнь и шарм скучному помещению, наподобие тому, как капля перца способна изменить вкус пресного блюда. Но надо помнить, что стоит только переборщить с перцем, и блюдо становится несъедобным. Совсем иное впечатление возникнет при использовании разбеленных контрастных сочетаний (с добавлением ахроматических цветов), например, таких как кремово-желтый и серо-голубой. Чем более разбелены контрастные цвета, тем меньше ограничений в их использовании в одном пространстве. Вообще ахроматические цвета способны спасти любую выборку цветов, даже контрастную. Об этом речь пойдет далее.
Надо помнить, что использование насыщенных контрастных цветов – это очень жесткое сочетание, его нельзя использовать в равных по объему плоскостях и массах в интерьере. Но, используя контрастный цвет как небольшой акцент, например, голубые тарелки и полотенца в желтой кухне, мы достигнем ярких, эффектных сочетаний. Они будоражат и повышают жизненный тонус. Использование контрастных точек и штрихов в интерьере способно придать жизнь и шарм скучному помещению, наподобие тому, как капля перца способна изменить вкус пресного блюда. Но надо помнить, что стоит только переборщить с перцем, и блюдо становится несъедобным. Совсем иное впечатление возникнет при использовании разбеленных контрастных сочетаний (с добавлением ахроматических цветов), например, таких как кремово-желтый и серо-голубой. Чем более разбелены контрастные цвета, тем меньше ограничений в их использовании в одном пространстве. Вообще ахроматические цвета способны спасти любую выборку цветов, даже контрастную. Об этом речь пойдет далее.
Прямо противоположные цвета на цветовом круге называются дополнительными. С дополнительными цветами можно провести один любопытный фокус. Если мы разделим спектр на две части, например – на красно-оранжево-жёлтую и зелёно-сине-фиолетовую, и соберем каждую из этих групп специальной линзой, то в результате получим два смешанных цвета, смесь которых в свою очередь также даст нам белый цвет. Если мы удалим из спектра один цвет, например, зеленый, и посредством линзы соберем оставшиеся цвета – красный, оранжевый, желтый, синий и фиолетовый, – то полученный нами смешанный цвет окажется красным, то есть цветом, дополнительным по отношению к удаленному нами зеленому. Если мы удалим желтый цвет, – то оставшиеся цвета – красный, оранжевый, зеленый, синий и фиолетовый – дадут нам фиолетовый цвет, то есть цвет, дополнительный к желтому. Два цвета, объединение которых дает белый цвет, называются дополнительными цветами. Фактически, идеально чистые дополнительные друг к другу цвета “убивают” друг друга. Каждый цвет является дополнительным по отношению к смеси всех остальных цветов спектра. В смешанном цвете мы не можем увидеть отдельные его составляющие. В этом отношении глаз отличается от уха с хорошим музыкальным слухом, которое может выделить любой из звуков аккорда. Пример дополнительных цветов:
Каждый цвет является дополнительным по отношению к смеси всех остальных цветов спектра. В смешанном цвете мы не можем увидеть отдельные его составляющие. В этом отношении глаз отличается от уха с хорошим музыкальным слухом, которое может выделить любой из звуков аккорда. Пример дополнительных цветов:
Это сочетание, используемое в интерьере, так же очень броское, хоть и не такое навязчивое, как контрастные цвета. Оно воспринимается немного мягче, и если использовать один или оба цвета разбеленными, то можно получить неплохие в итоге сочетания. Но – необходимо быть очень осторожными с дополнительными цветами. Особенно это касается освещения. Об этом – в другой статье.
МонохроматическиеМонохроматические цвета – это комбинации яркости и насыщенности в пределах одного и того же цвета. Такое сочетание называют еще нюансным. В оформлении комнаты используются оттенки одного цвета (составляющие одного и того же сегмента круга). Такая композиция способствует поддержанию атмосферы спокойствия и отдыха, если для нее выбираются цвета из холодной части круга, и атмосферы мягкой открытости, способствующей общению и активности, если используются цвета из теплой части круга.
Любые три следующих друг за другом цвета или их оттенки на цветовом круге называются родственными. Выбирайте любой цвет на круге и добавляйте к нему оба соседних цвета на боковых сегментах. Такая выборка цвета еще называется в некоторых изданиях гармоничной. Всего может быть 12 троек главных родственных (гармоничных) сочетаний. Какие бы тройки гармоничных цветов вы не выбрали, интерьер, выполненный с помощью этих цветов, будет смотреться очень хорошо, при этом иметь различный по восприятию характер для каждого из 12 возможных вариантов, в зависимости от того, выбрана палитра из теплых или из холодных цветов. Пример выборки цветов по родственному типу:
Эти 12 вариантов главных троек могут быть расширены за счет использования разной светлоты (разбеленные и затемненные эти же цвета) выбранного цвета (расширяем за счет монохроматических цветов, см. далее) на расширенном цветовом круге. При этом по светлоте каждый из трех цветов может быть аналогичным другому или значительно отличаться друг от друга, один может быть очень осветлен и использован на больших поверхностях: стенах, потолке, другие – затемнены и использованы в качестве отдельных небольших элементов: подушек, декоративных ваз, рамок для картин. Можно использовать иной, противоположный вариант, когда одна или часть стен выполняется в темном цвете, а мебель, пол и мелкие предметы – в осветленных вариантах гармоничных ему цветов.
Можно использовать иной, противоположный вариант, когда одна или часть стен выполняется в темном цвете, а мебель, пол и мелкие предметы – в осветленных вариантах гармоничных ему цветов.
Если взять два рядом расположенных цвета в пределах двух полос цветов на цветовом круге, сгладить один из них добавлением родственных оттенков или “разбавить” ахроматическим (белым или черным), то в итоге мы получим нейтральные цвета. Пример нейтральных цветов:
Цвета с оттенками , расположенными на круге непосредственно слева и справа от цвета, дополнительного ему на цветовом круге. Пример таких цветов:
Каждый цвет вызывает определенные ассоциации, какие подходят вам?
Оттенки от желтого к зеленому – спокойная и оптимистичная гамма, снимает усталость.
Пастельные оттенки от желтого к бежевому – «примиряющие» и комфортные цвета.
Бирюза – дает ощущение свежести (подходит для ванной).
Светло-голубой – успокаивает, вызывает сонливость — идеален для спальни и комнат отдыха, а вот в кабинетах и рабочих зонах противопоказан.
Темно-голубой – «охлаждает» пространство и пыл (например, за столом переговоров), считается серьезным и деловым цветом.
Желтый и оранжевый – стимулирует и тонизирует (не годится для спальни), подходит для комнаты окнами на север.
Белый – может вызывать ощущение холода и дискомфорта, с другой стороны – «чистый лист» — идеальный фон для любых дизайнерских решений.
Красный или терракотовый в виде акцентов – бодрит, поднимает настроение.
Черный в виде акцентов – придает интерьеру графичность и особый стиль.
Светло-серый в «миксе» с другими цветами – деловая обстановка.
Всегда помните что, создавая художественное произведение, будь то картина или интерьер, следует руководствоваться интуицией и вашими собственными ощущениями, а не законами и правилами о сочетаниях цветов.
Подбор цвета онлайн
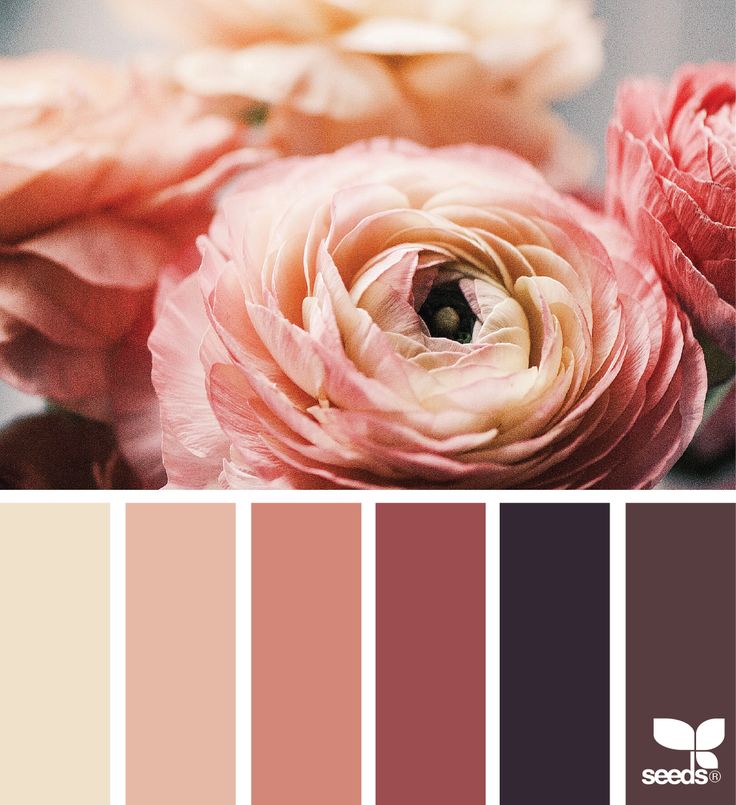
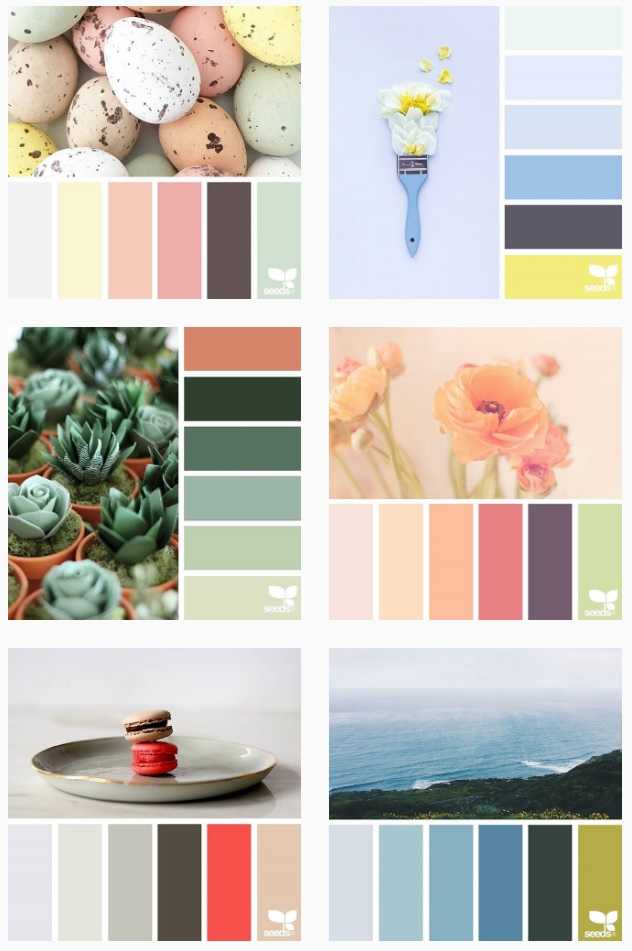
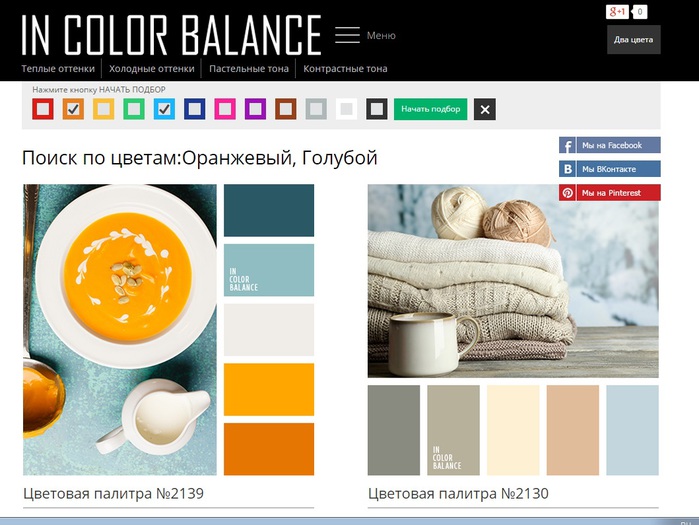
Этот сервис помогает подобрать гармоничные цвета исходя из цветов любой картинки.
 Огромное количество готовых палитр, навигация по которым организована тегами. Загрузите свою картинку или фото и сервис подберёт вам гармоничные цвета.
Огромное количество готовых палитр, навигация по которым организована тегами. Загрузите свою картинку или фото и сервис подберёт вам гармоничные цвета.С которыми можно обратиться к Студии Лебедева, если вы занимаетесь оформлением своего стартапа и относитесь к вопросам дизайна всерьез, вам наверняка понадобятся инструменты для подбора цветовых схем. Хорошо, что в сети достаточно инструментов , которые помогут вам бесплатно в вашем нелегком труде.
1. Color Explorer
Color Explorer – один из самых полезных инструментов для подбора цветовых схем и сочетаний. Позволяет на основе одного базового цвета подобрать релевантную цветовую гамму и разные оттенки, а также проанализировать потенциальную конверсию для разных типов цветовой схемы. Еще позволяет составлять цветовые схемы на основе выбранных изображений, импортировать css/html код из файлов и работать с RGB и hex-кодировкой цветов.
2. Adobe Kuler
Adobe Kuler – тоже классная штука. Позволяет при помощи палитры-колеса составлять цветовые гаммы и создавать готовые цветовые схемы, которые потом можно использовать на сайте или в приложении.
Позволяет при помощи палитры-колеса составлять цветовые гаммы и создавать готовые цветовые схемы, которые потом можно использовать на сайте или в приложении.
3. Slayeroffice Color Palette Generator
Следующий в нашем списке — slayeroffice . Очень простой и удобный генератор палитр. Предлагает вам также оттенки, когда вы подбираете основной цвет.
4. ColorBlender
ColorBlender – инструмент, который хорош для последующего использования полученных палитр в Photoshop или Illustrator. Есть готовая библиотека наборов, которые можно брать и использовать в вашем приложении.
5. 0 to 255
0 to 255 – еще один «подборщик» фильтров, при помощи которого можно взять и получить темные / светлые оттенки цветов. Для тех, кто увлекается градиентами и тенями – самое то.
6. Colorspire
Если все предыдущие инструменты вам почему-то не подошли – попробуйте Сolorspire . В нем еще есть настройка сатурации и всякие быстрые настройки выбранного цвета.
7. Color Schemer
Этот инструмент предлагает палитру из 16 цветов (в большинстве предыдущих вариантов базовых цветов 5). Еще его можно использовать без подключения к интернету на Mac или PC.
8. Color hunter
При помощи Сolor hunter можно выбирать готовые комбинации, основываясь на тегах, коде hex-цветов или по адресу URL изображений. Палитру цветов можно получить на основе загруженного изображения.
9. ColorCombos
ColorCombos – снова схемы цветов, полная библиотека готовых образцов, можно сделать и собственную. Есть инструментарий для получения цветов с готового сайта.
10. WebAIM
И завершает подборку , который палитры не генерирует, но позволяет выбирать контрастные цвета. Для тех, кто знает толк не только в оттенках, но и в контрастах. Особенно если у вас контент-проект , и текст с заголовками должен хорошо читаться.
Следующий уникальный калькулятор служит для перевода экзотических единиц длины в…
Следующий онлайн калькулятор о фунтах. Ранее он был очень популярен,…
Ранее он был очень популярен,…
Следующий онлайн калькулятор может вычислить уровень жидкости в цилиндрической таре…
Следующий онлайн калькулятор переводит температуры между разными шкалами. Помните калькулятор…
Следующий калькулятор интересен тем, что он переводит древние российские денежные…
Следующий калькулятор будет очень полезен тем, кто решил купить или…
Следующий калькулятор работает очень просто, вам нужно ввести всего одно…
Следующий онлайн калькулятор считает рост человека благодаря русской системе мер…
Следующий онлайн калькулятор может вычислить габариты экрана телевизоров, компьютеров, проекторов,…
Перед вами 2 калькулятора: один поможет вам подобрать формат снимков…
Следующие 2 калькуляторы переводят заданное число плиток в квадратные метры…
Перед вами 2 онлайн-калькулятора. Они переводят меры площади из метрической…
Они переводят меры площади из метрической…
Следующий необычный калькулятор переводит меры длины из русской системы в…
Перед вами 2 калькулятора, которые предназначены для перевода мер длины…
Следующий простенький калькулятор переводит введенную вами toC из кельвинов в…
Следующий калькулятор предназначен для перевода кг в фунты. Также есть…
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
01. Adobe Colour CC
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler
. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC
.
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop , Illustrator и InDesign .
02. Mudcube Colour Sphere
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
03. Check my Colours
Check my Colours
разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов
. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium
(W3C ).
Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium
(W3C ).
04. The Color App
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB , HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
05. Color Hunter
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter . Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
06.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons
, которые создатели тщательно отобрали с Flickr
. Их можно использовать для генерации соответствующих цветовых схем.
Их можно использовать для генерации соответствующих цветовых схем.
07. Color
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды , которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
08.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB , CMYK и другие ). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
09.
На можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML
, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения
, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Также будут предоставлены HEX-значения
, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
10. ColorExplorer
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем , а также сгенерировать собственные цветовые палитры.
11. Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
12. COLOURlovers
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
13.
 Color Scheme Designer
Color Scheme DesignerЭтот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
14. COPASO
Один из инструментов с сайта COLOURlovers . Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном », и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
15. Colourmod
Colourmod
представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac
или Konfabulator
на Windows
. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
16. ColorZilla
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox , однако сегодня он также доступен и для Google Chrome . ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
17. Colormunki
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki . С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
18. colr.org
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
19. ColourGrab
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
20. ColorBlender
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла .
21. GrayBit
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
22. COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
23. Shutterstock Spectrum
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
24. Stripe Generator 2.0
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
25. Colors on the Web
Colors on the Web принимает отдельные цвета в HEX или RGB , и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler . Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash .
26. Pictaculous
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers .
27. Contrast-A
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG . Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
28. ColoRotate
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Перевод статьи “The 28 best tools for choosing a colour scheme ” был подготовлен дружной командой проекта .
Использование предлога in в английском языке
Употребление и произношение in
Цветовая схема сайта: рекомендации и реальные примеры
Аналитика
02 нояб., 2018
Отвечает ли ваша выбранная цветовая схема сайта желаемому ответу пользователей? Считаете ли вы, что подобранная цветовая схема лучше всего подходит для вашего сайта?
У каждого человека есть любимые цвета. И профессиональные дизайнеры знают, что цветовая схема бренда и сайта в целом определяет уровень взаимодействия с пользователем. В данной статье мы дадим 4 рекомендации по цветовым решениям сайта, которые улучшат ваше взаимодействие с потенциальными клиентами, а также приведем 8 примеров лучших цветовых решений.
1. Повышайте узнаваемость бренда
Ваш сайт — это место, где ваша компания “живет” в Интернете. Это обуславливает необходимость точного представления бренда и повышение его узнаваемости для повторного возврата юзеров на ваш сайт.
В данном случае нельзя пренебрегать цветовыми решениями. Так, согласно исследованиям, правильно подобранная цветовая схема увеличивает узнаваемость бренда на 80%.
Кроме того, цветовая схема бренда должна соответствовать цветовой схеме самого сайта — это значительно увеличивает взаимодействие пользователей с вашим брендом везде, где они его увидят в будущем.
В свою очередь, правильно выбранная цветовая схема сайта определяет его привлекательность для посетителей — одно из исследований показало, что 94% респондентов рассматривают веб-дизайн как решающий фактор при определении привлекательности сайта.
2. Определите, как посетители ассоциируют ваш сайт
Цвет — это один из ключевых аспектов веб-страницы, который определяет её понимание пользователями. Поэтому одним из обязательных условий при формировании цветовой схемы сайта является правильно выбранный цвет с точки зрения психологии восприятия юзерами. Обратите внимание на следующую схему:
Поэтому одним из обязательных условий при формировании цветовой схемы сайта является правильно выбранный цвет с точки зрения психологии восприятия юзерами. Обратите внимание на следующую схему:
Например, сайты, которые хотят сообщить о своей креативности, чаще выбирают фиолетовые цвета, в то время как бренды, позиционирующие себя как нейтральные и сбалансированные, выбирают черно-белую палитру.
Универсальным решением для большинства является голубой цвет. Это обусловлено в том числе и тем, что большинство людей отмечают его как наиболее привлекательный для себя. Так, 57% мужчин и 35% женщин отметили, что именно голубой цвет — их любимый:
3. Выберите подходящую палитру
Очередной необходимость является правильный подбор цветов, которые сочетаются друг с другом лучше всего. Лучший способ выбрать подходящую палитру — ознакомиться с базовыми принципами колористики.
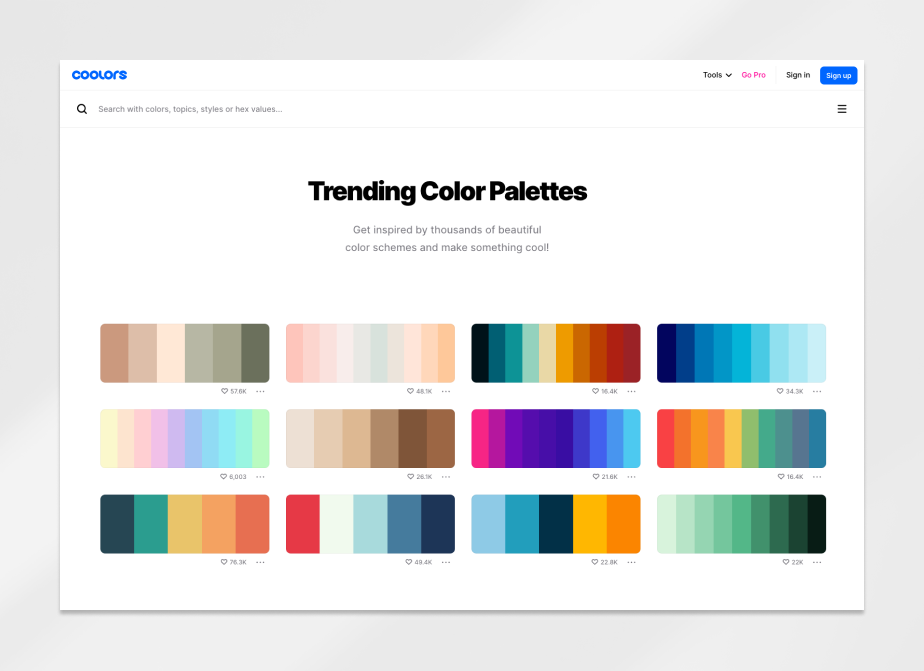
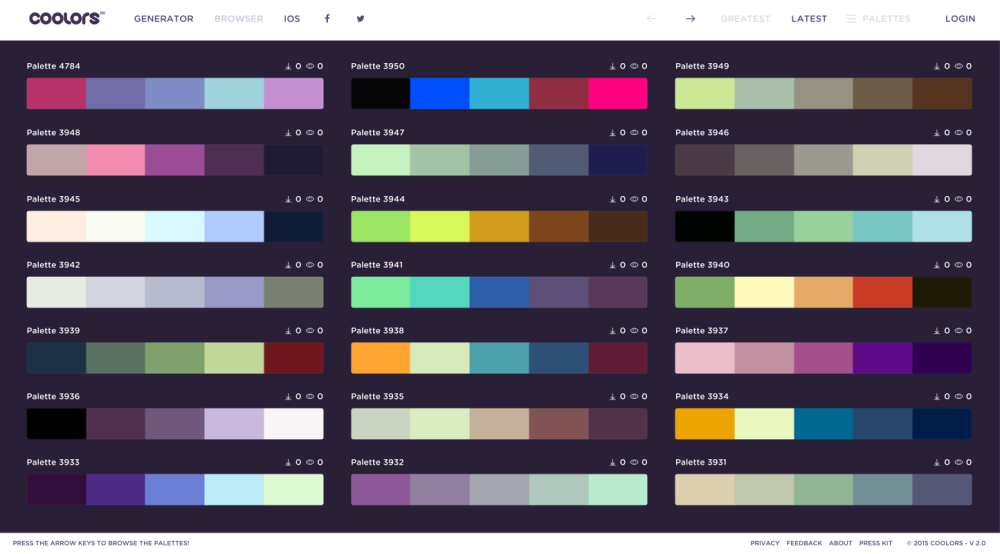
Для выбора подходящей палитры мы также рекомендуем оценить сервис Coolors.co. Данный сервис является одним из лучших инструментов веб-дизайнеров, позволяя наиболее подходящие цветовые палитры на основании рекомендаций сервиса и ваших собственных предпочтений.
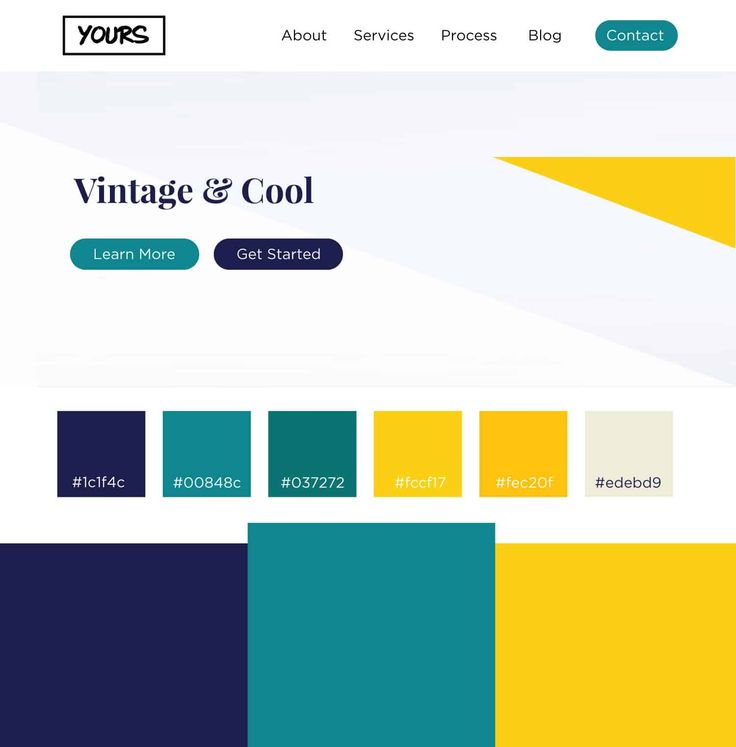
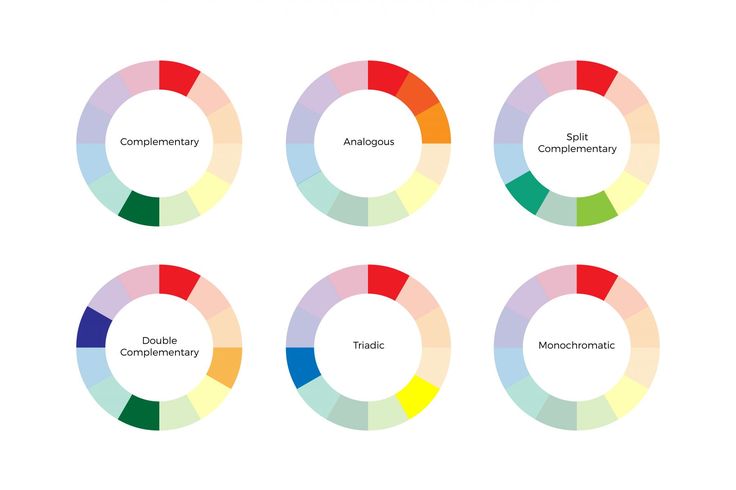
Если вы хотите создать визуально привлекательный и яркий дизайн сайта, вы можете выбрать следующие цветовые решения:
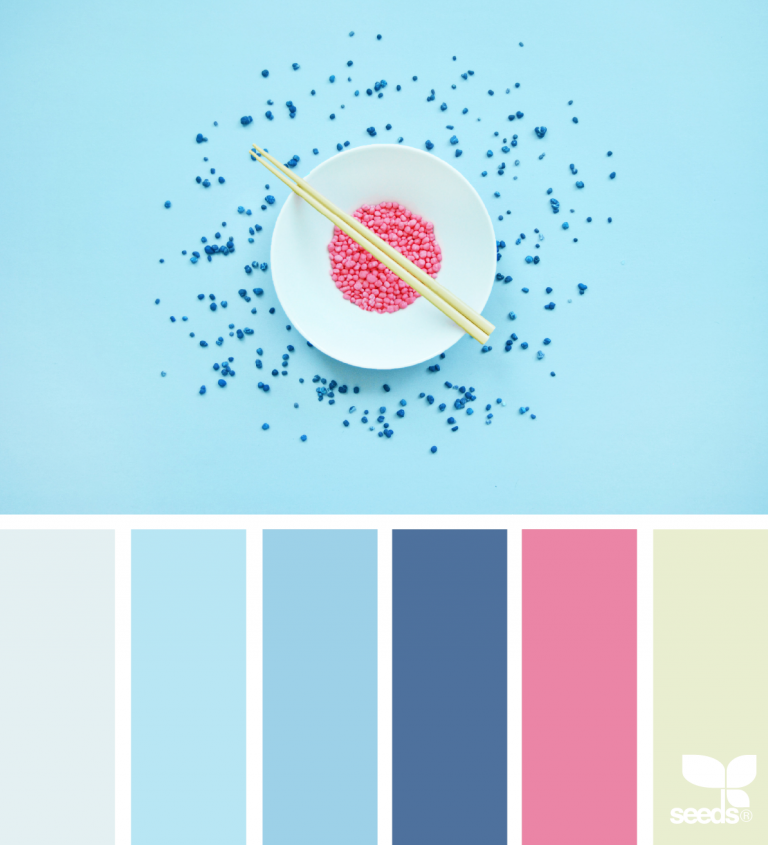
Если вы хотите создать дизайн, находящийся в пределах одной цветовой гаммы (монохроматическая палитра), вы можете ориентироваться по следующим рекомендациям.
Наконец, вы можете использовать комплементарную палитру цветов для своего сайта, которая находится на пересечении монохроматических и аналоговых палитр, обозначенных выше:
4. Выберите цвета, не входящие в основную палитру
Использование дополнительных цветов, не входящих в стандартную цветовую гамму, позволяет выделять нужные элементы страницы и указывать на их важность.
В частности, речь ведется о выделении цветами наиболее важных элементов, таких как СТА-кнопки, навигационные кнопки, панели юзера и т.д.
Согласно исследованию Consumer Preferences for Color Combinations было определено, что несмотря на то, что потребители в большей мере предпочитают цветовые решения, находящиеся в пределах одной цветовой гаммы, они также предпочитают цветовые решения, в которые включены контрастирующие цвета, акцентирующие внимание.
Это означает, что одно из условий создания визуально привлекательного дизайна — использование одного яркого, привлекающего внимание цвета, который используется для выделения отдельных элементов страницы и привлечения большего внимания пользователей.
Помните о том, что максимально рекомендуемое количество цветов сайта — четыре:
- Основной фон.
- Основной текст.
- Ключевой цвет проекта.
- Ключевой цвет ховера.
Также возможно использовать три дополнительных цвета — дополнительные цвета проекта, ховера и дополнительный цвет для оповещений и сообщений.
16 примеров дизайна сайтов для улучшения взаимодействия с пользователями (2018)
1. Mea Chuppa
Вебсайт компании использует нейтральную, монохроматическую палитру, состоящую из коричневого и серого цветов.
2. The Big Top
Этот сайт — сообщество, специализирующееся в популяризации новых стартапов. Они используют непривычную, но очень привлекательную для пользователей цветовую схему, включающую в себя холодные тона с акцентом на теплые тона.
3. Lake Nona
Сайт, предоставляющий услуги по работе с недвижимостью. В частности, данный сайт посвящен району, который располагается возле озера — соответственно, голубой цвет был выбран как один из главных. Другие цвета нейтральные:
4. LemonStand
E-commerce платформа выполнена в классической для индустрии цветовой гамме. Сочетание серого, голубого и белого — универсальное, а желтый цвет отлично акцентирует внимание пользователей на СТА-кнопке.
5. Mint
Это сайт финансового онлайн-сервиса — не удивительно, что использование зеленых и голубых оттенков в данном случае целиком оправдано. Другие цвета также удачно дополняют эту цветовую гамму, создавая в целом восприятие о бренде как о надежном и проверенном.
6. Odopod
Компания выбрала монотонные оттенки в палитре и улучшили визуальную привлекательность благодаря использованию градиента на главной странице. Крупная типографика выглядит контрастно на таком фоне.
7. Ahrefs
Ahrefs — один из сайтов, который демонстрирует минималистичность в выборе цветов. Темно-голубой цвет — основной, но его вариации используются повсеместно на сайте. То же самое относится к оранжевому, розовому и другим цветам:
8. Fiverr
Как вы уже заметили, многие компании оставляют только один цвет (в данном случае Fiverr) исключительно для СТА-кнопок. Он не появляется больше нигде. Вместе с этим, компания использует нейтральные цвета в дизайне:
Заключение
Цветовая схема вашего сайта не только является отображением вашего бренда, но также “обращается” к целевой аудитории. В обратном случае, пользователи могут покидать сайт, если их ожидания не совпадают с фактическим представлением.
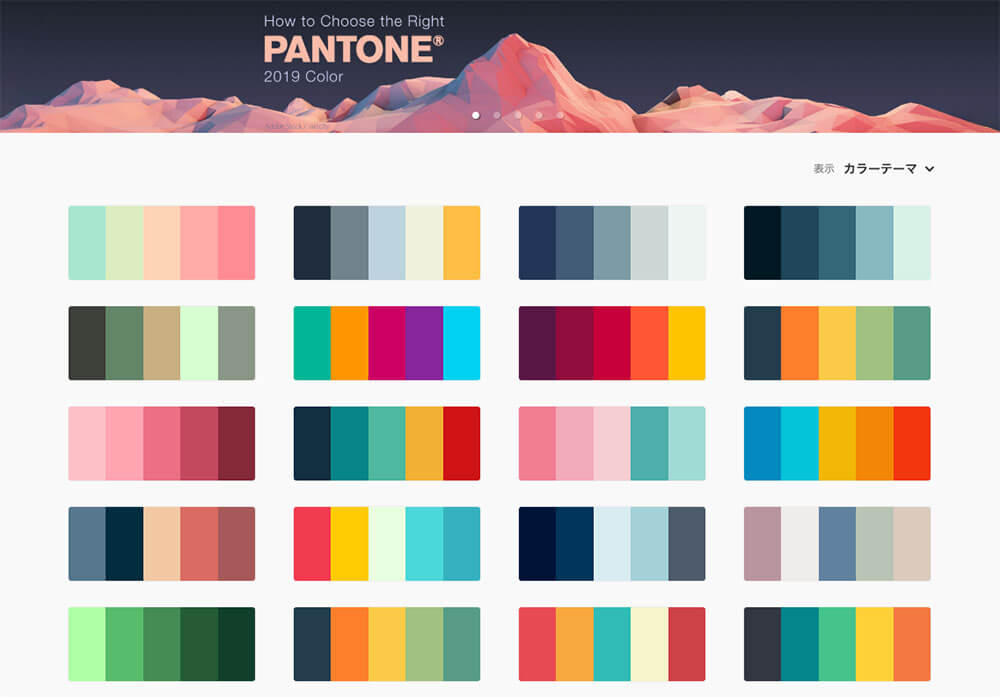
Напоследок — небольшая рекомендация нашим читателям: для тех, кто организовывает одноразовые мероприятия и/или ивенты можно использовать трендовые цвета года. В данном случае можно воспользоваться сервисом Pantone, который ежегодно определяет, какой будет цвет следующего года.
Полное руководство по выбору цветов для веб-дизайна
Выбор цветов — важная часть процесса веб-дизайна, от которой зависит конечный результат. В этом руководстве мы рассмотрим основы теории цвета и психологии, а также пошаговый процесс создания цветовых палитр для веб-сайтов.
Если вы веб-дизайнер, которому сложно создавать цветовые схемы для веб-сайтов, вы не одиноки. Выбор цветов может показаться интуитивно понятным, но на самом деле существует множество стратегий, которые используются для создания эффективных цветовых палитр. У каждого есть субъективное мнение о различных цветах — некоторым нравятся смелые, яркие цвета, такие как вишнево-красный и неоново-зеленый, тогда как другие тяготеют к мягким пастельным тонам. Задача веб-дизайнеров состоит в том, чтобы не обращать внимания на свои субъективные взгляды и взгляды своих клиентов, чтобы стратегически выбирать цвета.
К счастью, существуют определенные принципы и методы, которые помогают веб-дизайнерам легко выбирать цвет. В этом руководстве мы научим вас, как избавиться от догадок при выборе цветов для ваших проектов веб-дизайна. Во-первых, мы рассмотрим фундаментальную теорию цвета и принципы психологии, которые должен знать каждый дизайнер. Затем мы опишем простой трехэтапный процесс, который поможет вам профессионально выбирать цвета для веб-сайтов.
В этом руководстве мы научим вас, как избавиться от догадок при выборе цветов для ваших проектов веб-дизайна. Во-первых, мы рассмотрим фундаментальную теорию цвета и принципы психологии, которые должен знать каждый дизайнер. Затем мы опишем простой трехэтапный процесс, который поможет вам профессионально выбирать цвета для веб-сайтов.
Посмотрите приведенное ниже видео Рана Сегалла, в котором 12-минутное введение в использование цветов в веб-дизайне.
Почему так важен выбор правильных цветов Вам может быть интересно: действительно ли выбор цвета и важен для веб-сайта? Ответ – твердое да. Хороший выбор цвета способствует удобочитаемости , визуальной привлекательности и узнаваемости бренда . С другой стороны, плохой выбор цвета создает плохой пользовательский опыт. Как мы все знаем, плохой пользовательский опыт означает катастрофу для бизнес-сайта.
Как мы все знаем, плохой пользовательский опыт означает катастрофу для бизнес-сайта.
РазборчивостьВыбор цвета помогает определить, читаемо ли содержимое страницы. Разборчивость оптимизирована за счет соответствующего уровня цветового контраста между текстом и фоном. Слишком низкий контраст затрудняет чтение текста; слишком большой контраст вреден для глаз. Классический пример цветового контраста — черный текст на белом фоне. Если вы присмотритесь, то заметите, что многие веб-сайты фактически используют темно-серый текст на белом или не совсем белом фоне, чтобы обеспечить максимальную читаемость и минимизировать нагрузку на глаза.
Пример веб-сайта с соответствующим контрастом. Источник: Vault
Визуальная привлекательность Говоря о визуальной привлекательности в веб-дизайне, мы не говорим о субъективных оценках цвета. Вместо этого акцент делается на создании гармоничных цветовых палитр, приятных для глаз. Выбор цветов, обладающих широкой визуальной привлекательностью, требует понимания теории цвета. Как мы более подробно обсудим позже, существует три типа цветовых схем, которые имеют универсальное применение: монохроматическая, дополнительная и аналогичная. Распознавание и знание того, как создавать эти цветовые схемы, делает выбор цветов для веб-сайтов более простым и эффективным.
Выбор цветов, обладающих широкой визуальной привлекательностью, требует понимания теории цвета. Как мы более подробно обсудим позже, существует три типа цветовых схем, которые имеют универсальное применение: монохроматическая, дополнительная и аналогичная. Распознавание и знание того, как создавать эти цветовые схемы, делает выбор цветов для веб-сайтов более простым и эффективным.
Пример сайта с гармоничной цветовой гаммой. Источник: Тарас Мигулко через Dribbble
Узнаваемость бренда Еще одна важная роль цветов в контексте веб-дизайна — узнаваемость бренда. У многих брендов есть основной цвет (или два), которые широко представлены на их веб-сайте, в маркетинговых материалах и других активах бренда. Некоторые классические примеры, которые приходят на ум, — красный Coca-Cola, зеленый Starbucks и высококонтрастный синий и желтый цвета Ikea. Последовательность является ключом к созданию узнаваемости бренда через цвет. Позже мы увидим, как психология цвета играет роль при выборе основных цветов бренда.
Coca-Cola, Ikea и Starbucks имеют узнаваемые фирменные цвета
Использование теории цвета для выбора цветаТеория цвета — это практическая основа для определения того, какие цвета хорошо сочетаются друг с другом. Принципы теории цвета вращаются вокруг цветового круга, который визуально изображает отношения между различными цветами. Цветовой круг содержит первичные, вторичные и третичные цвета. Его также можно разделить на теплые и холодные цвета. Знакомство с цветовым кругом — первый шаг к тому, чтобы научиться подбирать гармоничные цвета.
Цветовые схемы Цветовая гамма – это гармоничное сочетание цветов. Дизайнеры должны знать три основных типа цветовых схем: монохроматический , дополнительный и аналогичный . Вы можете думать об этих схемах как о шаблонах для выбора цветов. Давайте рассмотрим каждый из них более подробно.
МонохроматическийМонохроматические цветовые схемы основаны на одном оттенке («моно» означает один). Оттенки — это первичные и вторичные цвета, такие как красный, желтый и зеленый. Чтобы создать монохроматическую цветовую схему, вы должны выбрать оттенок, например синий, и использовать оттенки, тени и тона для создания гармоничной палитры. Монохроматические цвета подходят для визуальной привлекательности, но будьте осторожны, чтобы создать достаточный контраст для удобочитаемости.
Пример веб-сайта с монохромной цветовой схемой. Источник: Аник Деб через Dribbble
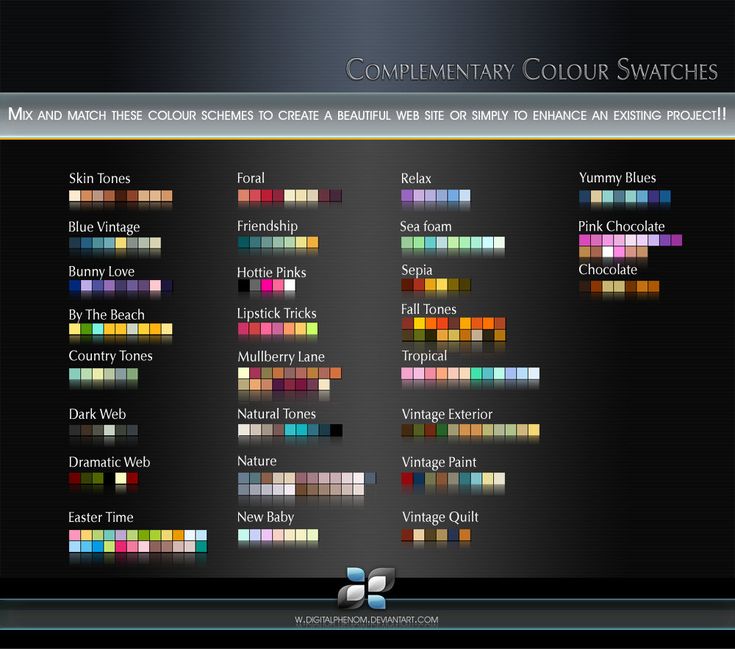
Дополнительные Дополнительные цветовые схемы состоят из цветов на противоположных концах цветового круга. Например, красный и зеленый или синий и оранжевый. Дополнительные цвета имеют тенденцию хорошо контрастировать и поэтому являются популярным выбором для веб-дизайна. Однако контраст может быть поразительным, поэтому его следует использовать намеренно, чтобы цвета не отвлекали слишком много внимания.
Синий и оранжевый являются дополнительными цветами. Источник: Алиса Майборода через Dribbble
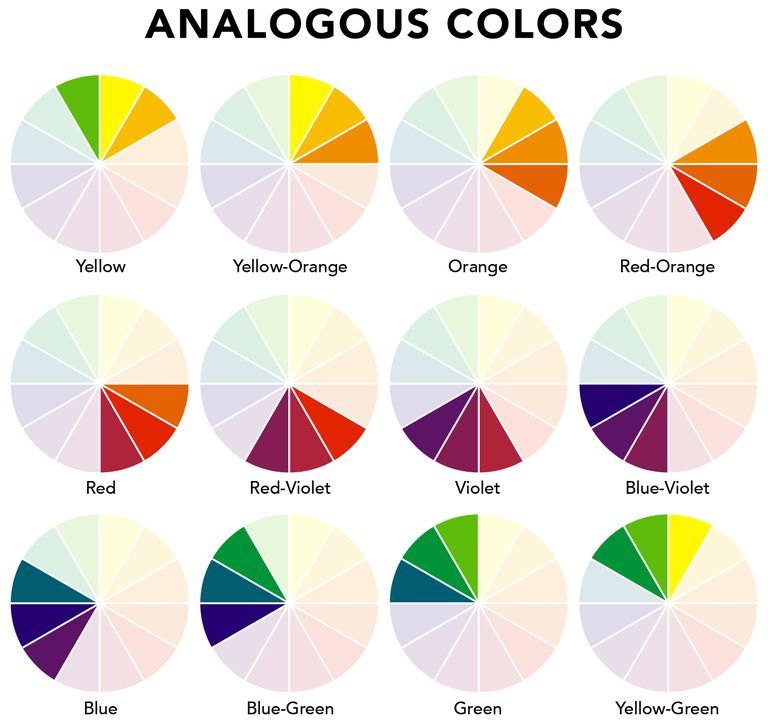
АналоговыеАналоговые цветовые схемы состоят из цветов, расположенных рядом друг с другом на цветовом круге. Эти цветовые схемы по своей сути визуально привлекательны, но, как и в случае с монохромными цветовыми схемами, будьте осторожны, чтобы создать достаточный контраст для удобочитаемости. Совет по использованию аналогичной цветовой схемы на веб-сайте состоит в том, чтобы сочетать ее с нейтральным цветом, таким как черный или белый, чтобы улучшить читабельность.
Желтый и оранжевый – аналогичные цвета. Источник: Webinsane через Dribbble
Щелкните здесь , чтобы получить подробное руководство по теории цвета.
Если вы хорошо разбираетесь в теории цвета, создание гармоничных цветовых палитр становится более интуитивным. Но какая схема лучше всего подходит для данного проекта и как решить, какие участки цветового круга использовать? Здесь в игру вступает психология цвета.
Использование психологии цвета для выбора цветаВ то время как теория цвета сосредоточена на создании гармоничных цветовых схем, психология цвета занимается чувствами и эмоциями, которые вызывают разные цвета. Чувства и эмоции могут показаться размытыми в контексте бизнеса, но на самом деле они играют решающую роль в брендинге, маркетинге и продажах. На самом деле эмоции лежат в основе процесса принятия решений потребителем (источник).
Значения цветовОдним из способов учета психологии цвета при выборе цветов для веб-сайта является рассмотрение общих значений цветов. Различные цвета, как сознательно, так и подсознательно, вызывают определенные чувства. На эти чувства в значительной степени влияют культурные контексты, а также личный опыт. Ниже приведены некоторые примеры распространенных цветовых ассоциаций:
- Красный : страсть, сила, любовь, опасность, волнение
- Синий : спокойствие, доверие, компетентность, мир, логика, надежность
- Зеленый : здоровье, природа, изобилие, процветание
- Желтый : счастье, оптимизм, творчество, дружелюбие
- Оранжевый : веселье, свобода, тепло, уют, игривость
- : 9000 роскошь, роскошь, 9000 , изысканность, верность, творчество
- Розовый : забота, мягкость, искренность, теплота
- Коричневый : природа, безопасность, защита, поддержка
- Черный : элегантность, сила, контроль, утонченность, депрессия
- Белый : чистота, мир, ясность, чистота
Некоторые значения цветов кажутся противоречивыми. Например, красный часто обозначает опасность, но он также может передавать любовь и страсть. Черный может вызывать чувство силы в одних случаях и депрессию в других. Ключевым здесь является контекст .
Например, красный часто обозначает опасность, но он также может передавать любовь и страсть. Черный может вызывать чувство силы в одних случаях и депрессию в других. Ключевым здесь является контекст .
Контекст имеет решающее значение при выборе цветов для бренда или веб-сайта. Использование красного цвета для веб-сайта не будет автоматически сигнализировать об опасности, как и не будет автоматически сигнализировать о романтических отношениях. Другие элементы на странице, такие как типографика, изображения и обмен сообщениями, работают симбиотически, чтобы передать определенный внешний вид.
Пример веб-сайта с монохромной красной цветовой схемой. Источник: Екатерина Кайда через Dribbble.
Психология цвета может помочь определить, какие цвета лучше всего представляют бренд вашего клиента. Имеет смысл использовать зеленый цвет для веб-сайта, ориентированного на здоровье, из-за ассоциаций цвета со здоровьем, природой и изобилием. Однако в таких творческих областях, как дизайн, правила иногда предназначены для того, чтобы их нарушать. В правильном контексте неожиданная цветовая схема может благоприятно сказаться на бренде. Бренд здоровья с красной цветовой гаммой, безусловно, будет выделяться среди своих зеленых конкурентов; хитрость в том, чтобы выделить его в хороший способ, навык, который требует времени и практики, чтобы овладеть им.
Однако в таких творческих областях, как дизайн, правила иногда предназначены для того, чтобы их нарушать. В правильном контексте неожиданная цветовая схема может благоприятно сказаться на бренде. Бренд здоровья с красной цветовой гаммой, безусловно, будет выделяться среди своих зеленых конкурентов; хитрость в том, чтобы выделить его в хороший способ, навык, который требует времени и практики, чтобы овладеть им.
Щелкните здесь , чтобы получить подробное руководство по психологии цвета.
Как создать цветовую палитру для веб-сайтаТеперь, когда мы ознакомились с основами теории цвета и психологии, мы готовы применить полученные знания на практике для создания стратегических цветовых палитр. для веб-сайтов. Эстетика, безусловно, важна в мире веб-дизайна; но красивая цветовая палитра, собранная без намерения или стратегии, никому не подойдет.
Вот простой трехэтапный процесс профессионального выбора цветов для веб-сайта.
1. Выберите основной цветСоздание цветовой палитры лучше всего начинать с основного цвета. Основной цвет палитры — это звезда шоу. Если мы будем следовать правилу 60/30/10 , основной цвет занимает около 60% цвета на веб-сайте.
При выборе сильного основного цвета полезно учитывать две вещи: психология цвета и контекст . Обратитесь к значениям цветов, перечисленным выше, чтобы определить, какой цвет лучше всего передает эмоции, которые должны испытывать пользователи, когда они попадают на веб-сайт. Должны ли они чувствовать себя спокойными или взволнованными? Бесплатно или безопасно? Любопытный или защищенный? Не забывайте учитывать контекст; слишком сильно полагаться на общие цветовые ассоциации может быть вредным вне контекста.
Основной цвет в этом примере — светло-розовый. Источник: Дизайн Facebook
P.S. Прочтите этот пост , чтобы узнать больше о правиле 60/30/10 и других советах по стратегическому выбору цветов.
2. Выбор дополнительных цветовВыбрав основной цвет, выберите один или несколько дополнительных цветов. Согласно правилу 60/30/10, второстепенные цвета занимают около 30% веб-сайта. Чтобы выбрать дополнительные цвета, вам нужно сначала определить, какой тип цветовой схемы лучше всего подходит для веб-сайта: монохроматический, дополнительный или аналогичный.
Здесь также может сыграть роль психология цвета. Мягкие, приглушенные цвета передают совершенно другой вид и ощущение от ярких, ярких цветов. Монохроматическая синяя цветовая гамма может показаться успокаивающей и умиротворяющей; но дополнительная сине-оранжевая цветовая схема может выглядеть игриво и захватывающе.
Фиолетовый является дополнительным цветом на веб-сайте порошка .
Совет: используйте интерактивный инструмент цветового круга, например Canva’s или Adobe , чтобы поиграть с различными цветовыми схемами.
3. Выберите акцентный цветИ последнее, но не менее важное: каждая цветовая палитра должна включать акцентный цвет. Этот цвет используется экономно, занимая около 10% площади сайта. Часто акцентный цвет сильно контрастирует с основным цветом. Этот контраст помогает акцентному цвету выделиться и привлечь внимание к важным элементам на странице, например к кнопкам.
В этом примере акцентный цвет ярко-желтый. Источник: тюбик через Dribbble
Термин «акцентный цвет» обычно ассоциируется с яркими цветами, такими как бирюзовый или оранжевый. Но обратите внимание, что черный и белый цвета также считаются цветами и могут эффективно использоваться в качестве акцентных цветов, особенно на более ярких веб-сайтах.
Изучите искусство и стратегию создания ценных веб-сайтов В этом руководстве мы рассмотрели основы теории цвета и психологии, а также изложили трехэтапный процесс создания стратегических цветовых палитр для веб-сайтов. Как только вы освоите процесс выбора цветов, вы уже на пути к созданию ценных веб-сайтов для клиентов. Но какие еще навыки необходимы для улучшения вашего процесса веб-дизайна, чтобы вы могли приносить больше пользы своим клиентам и, в свою очередь, брать больше за свою работу?
Как только вы освоите процесс выбора цветов, вы уже на пути к созданию ценных веб-сайтов для клиентов. Но какие еще навыки необходимы для улучшения вашего процесса веб-дизайна, чтобы вы могли приносить больше пользы своим клиентам и, в свою очередь, брать больше за свою работу?
Цвет — это лишь один из нескольких принципов визуального дизайна, которым должен владеть каждый веб-дизайнер. Другие важные принципы включают типографику, макет и UX. И чтобы заставить эти принципы работать, важно освоить стратегию веб-дизайна. Проведение стратегических сессий с вашими клиентами поможет вам выяснить, с какими проблемами они сталкиваются и каких целей они пытаются достичь; Секрет качественного веб-дизайна заключается в постановке измеримых целей и решении реальных проблем.
В общем, создание ценных веб-сайтов — это сочетание искусства и стратегии. Наш курс веб-дизайна «Процесс веб-сайта за 10 тысяч долларов» учит именно этому. Этот всеобъемлющий курс обучает проверенному процессу Рана Сегалла для создания выдающихся веб-сайтов, которые приносят реальные результаты для клиентов. Курс даст вам инструменты и уверенность, необходимые для того, чтобы бронировать клиентов вашей мечты и брать больше за вашу работу. Нажмите здесь, чтобы узнать больше о курсе и присоединиться к списку ожидания.
Курс даст вам инструменты и уверенность, необходимые для того, чтобы бронировать клиентов вашей мечты и брать больше за вашу работу. Нажмите здесь, чтобы узнать больше о курсе и присоединиться к списку ожидания.
Лучшие цветовые инструменты для веб-дизайнеров в 2022 году
(Изображение предоставлено TravelCouples через Getty Images)Цветовые инструменты помогают веб-дизайнерам сделать один из самых важных выборов, которые мы делаем при создании сайта: выбор цвета. Цвета, которые мы выбираем, могут оказывать психологическое воздействие на тех, кто их просматривает, поэтому важно, чтобы мы все сделали правильно.
Например, красный обычно рассматривается как цвет высокой энергии, а синий означает спокойствие и умиротворение. Чтобы проиллюстрировать этот момент, рассмотрите цвета, которые вы могли бы использовать на веб-сайте, продающем детские игрушки, и на сайте юридической фирмы. Скорее всего, вы выберете яркие, яркие цвета для первого и приглушенные тона синего и серого для второго.
Но как узнать, какие цвета хорошо сочетаются друг с другом? К счастью, вам не нужно быть мастером в теории цвета (откроется в новой вкладке), чтобы составить рабочую палитру. Чтобы помочь с важной задачей выбора цвета, вот 14 лучших инструментов цветного веб-дизайна — и все они бесплатны.
Помимо инструментов для работы с цветом, вы можете воспользоваться лучшими инструментами для веб-дизайна, которые помогут вам работать эффективнее. Еще один способ избавиться от хлопот в веб-дизайне — выбрать любой из наших вариантов лучшего конструктора веб-сайтов. И не забудьте найти дом для своего сайта — вы можете посмотреть наш список лучших платформ веб-хостинга по доступным ценам.
01. HueSnap
Получайте вдохновение на ходу и превращайте его в цветовые палитры HueSnap (открывается в новой вкладке) готов помочь, когда приходит вдохновение. Это может быть декор гостиничного номера или свет в парке однажды вечером, который натолкнет на идею цветовой схемы вашего следующего веб-сайта. Сделайте снимок и используйте HueSnap, чтобы извлечь цвета из изображения и превратить их в палитру.
Сделайте снимок и используйте HueSnap, чтобы извлечь цвета из изображения и превратить их в палитру.
Приложение предназначено для мобильного использования, и вы можете сохранять свои палитры (до шести цветов в каждой) и делиться ими с другими. Существует множество функций, которые помогут вам изменить палитру, например, варианты выбора дополнительных и составных цветов.
02. Khroma
Khroma использует искусственный интеллект, чтобы предлагать цвета, которые вам понравятсяKhroma (открывается в новой вкладке) — это инструмент управления цветом с помощью искусственного интеллекта, который помогает вам легко просматривать и сравнивать исходные цветовые комбинации. Вы тренируете алгоритм ИИ, чтобы он действовал как расширение вашего мозга. Начните с выбора 50 понравившихся вам цветов; эти цвета используются для обучения нейронной сети, которая может распознавать сотни тысяч других похожих цветов.
- Подробнее: Генерируйте бесконечные цветовые палитры с помощью Khroma
03.
 Coolors.co Раздел «Обзор» включает сотни, если не тысячи, вариантов палитры
Coolors.co Раздел «Обзор» включает сотни, если не тысячи, вариантов палитры(открывается в новой вкладке)
Coolors (открывается в новой вкладке) предлагает широкий набор инструментов для настройки палитра именно такая, как вы хотите. Кроме того, вы можете экспортировать свое окончательное творение во множество различных форматов, чтобы вы могли использовать его практически где угодно. Coolors — это не просто инструмент для создания цветовой палитры, он также позволяет вам просматривать другие завершенные творения других пользователей, чтобы вы могли черпать вдохновение. В разделе «Исследование» есть сотни (если не тысячи) палитр, которые вы можете просматривать, сохранять и редактировать самостоятельно.
Coolors доступен на настольных компьютерах. Более того, у него также есть приложение для iOS, надстройка Adobe (PhotoShop, Illustrator, InDesign) и даже расширение Google Chrome для быстрого доступа.
04. Adobe Color CC
Это было давно, но все еще невероятно полезно Бесплатный инструмент Adobe Color CC (открывается в новой вкладке) существует уже некоторое время, и это один из лучших инструментов для работы с цветом там для выбора цветовой палитры. Вы можете не только создавать свои собственные цветовые схемы, но и исследовать то, что создали другие. Выберите цвет из круга (или из изображения) и примените правила цвета, например, используя только дополнительные цвета, монохроматические цвета или оттенки выбранного цвета, чтобы создать цветовую палитру. (Или нажмите на каждый цвет и просмотрите цветовой круг, чтобы настроить выбор.)
Вы можете не только создавать свои собственные цветовые схемы, но и исследовать то, что создали другие. Выберите цвет из круга (или из изображения) и примените правила цвета, например, используя только дополнительные цвета, монохроматические цвета или оттенки выбранного цвета, чтобы создать цветовую палитру. (Или нажмите на каждый цвет и просмотрите цветовой круг, чтобы настроить выбор.)
Новейшая функция Adobe Color CC — это инструменты специальных возможностей, которые сообщают вам, являются ли выбранные вами цвета безопасными для дальтоников и могут ли использоваться в качестве фона для читаемого текста.
05. Colordot
Используйте простые жесты мыши для создания цветовой палитры Colordot (открывается в новой вкладке) от Hailpixel — отличный бесплатный онлайн-инструмент для создания цветовой палитры. Используя простые жесты мыши, вы можете выбирать и сохранять цвета. Двигайте мышью назад и вперед для оттенка; вверх и вниз для легкости; прокрутите для насыщенности и нажмите, чтобы сохранить цвет в вашей палитре. Щелкните значок переключателя, чтобы увидеть значения RGB и HSL для каждого цвета. Есть даже приложение для iOS, которое позволяет захватывать цвета с помощью камеры.
Щелкните значок переключателя, чтобы увидеть значения RGB и HSL для каждого цвета. Есть даже приложение для iOS, которое позволяет захватывать цвета с помощью камеры.
06. Eggradients
Вдохновляющие градиенты и наводящие на размышления названияEggradients (открывается в новой вкладке) предлагает идеи красивых градиентов для использования в ваших дизайнерских работах, составленные кем-то, кто обладает прекрасным чутьем к цвету и интересным чутьем юмора. Каждый градиент, отображаемый в форме яйца, имеет собственное название, наводящее на размышления. Примеры включают «Разбитое сердце Возняка» для бледно-голубого и бордового градиента под названием «Не облагаемый налогом доход».
07. 147 цветов
Этот бесплатный инструмент включает в себя стандартные цвета CSS Когда вы отвечаете за создание легко читаемого CSS, иногда лучше всего использовать стандартные цвета и названия цветов. Благодаря книге Брайана Майера-младшего «147 цветов» (открывается в новой вкладке) вы можете увидеть их все и выбрать те, которые подходят именно вам. Он содержит 17 стандартных цветов плюс 130 других названий цветов CSS. Отфильтруйте результаты по оттенкам синего, зеленого и т. д. или выберите из всей радуги.
Он содержит 17 стандартных цветов плюс 130 других названий цветов CSS. Отфильтруйте результаты по оттенкам синего, зеленого и т. д. или выберите из всей радуги.
08. Генератор цветовых палитр Canva
Создание цветовой палитры на основе изображенияГенератор цветовых палитр от Canva (открывается в новой вкладке) идеально подходит, если вы хотите создать цветовую палитру на основе определенного изображения. Хотя другие инструменты предлагают аналогичные возможности, Canva очень прост в использовании: вы загружаете изображение, и генератор возвращает палитру из пяти основных цветов, содержащихся в нем. Вы можете щелкнуть по понравившимся цветам и скопировать шестнадцатеричное значение в буфер обмена.
К сожалению, на этом полезность этого предложения заканчивается. Вы не можете настроить цвета сгенерированной палитры. Единственные другие варианты, которые у вас есть, — это скопировать предоставленные шестнадцатеричные значения или загрузить другую фотографию. Кроме того, вы можете использовать цветовой круг Canva (открывается в новой вкладке), чтобы создать собственную палитру вручную.
Кроме того, вы можете использовать цветовой круг Canva (открывается в новой вкладке), чтобы создать собственную палитру вручную.
С помощью палитры Material Design (открывается в новой вкладке) вы можете выбрать два цвета, которые затем преобразуются в полную цветовую палитру для загрузки с предварительным просмотром. Компания также предлагает Material Design Colors (открывается в новой вкладке), что позволяет дизайнерам видеть различные оттенки цвета вместе с соответствующими им HEX-значениями.
10. ColorCode
Сохранение и экспорт цветовых палитр в виде файлов SCSS, LESS или PNG ColourCode (открывается в новой вкладке) Тамино Мартиниуса и Андреаса Сторма похож на Colordot, но предлагает немного больше рекомендаций. Этот бесплатный инструмент бьет вас прямо в лицо, демонстрируя фон, который меняет цвет при движении курсора. Кроме того, этот инструмент предлагает различные категории для палитры (аналоговый, триадный, четырехъядерный, монохромный, монохромный свет и т. д.).
д.).
С помощью ColorCode вы можете установить различные параметры цветового круга для создания оригинальной комбинации. Вы также можете сохранить свою палитру или экспортировать ее в виде файла SCSS или LESS. Вы даже можете экспортировать в PNG, если хотите.
11. Калькулятор цвета
Выберите цвет и цветовую гармонию, и этот инструмент сгенерирует цветовую палитру. . Взамен вы получаете результаты рекомендованной вами цветовой схемы. Что хорошо на этом сайте, так это то, что он также подробно описывает теорию цвета и то, как она связана с вашим выбором цвета. (Кажется уместным, учитывая, что это сайт образовательного учреждения.)12. Цветовой код HTML
Этот набор инструментов включает список стандартных названий цветов. Цветовые коды HTML (открывается в новой вкладке) — это расширенный бесплатный набор инструментов от Dixon & Moe, который включает в себя углубленную палитру цветов. с большим количеством объяснений цветовых правил; серия цветовых диаграмм с цветами плоского дизайна, схемой дизайна Google Material и классической цветовой палитрой, безопасной для Интернета; и список стандартных названий и кодов цветов HTML.
Этот сайт также предлагает учебные пособия и другие ресурсы для веб-дизайнеров, а также варианты экспорта результатов своих инструментов в виде кодов HEX, стилей HTML, CSS и SCSS.
13. W3Schools: Учебное пособие по цветам
Это бесплатное учебное пособие содержит ссылки на ряд удобных инструментов для работы с цветом. различные инструменты, то Учебник по цветам в W3Schools (откроется в новой вкладке) — идеальный выбор. Вы не только узнаете о теории цвета, цветовых кругах и цветовых оттенках, но также сможете использовать другие имеющиеся в нем инструменты, такие как преобразователь цветов (откроется в новой вкладке). С помощью этого инструмента вы можете преобразовывать любые цвета в названия и из них, HEX-коды, значения RGB, HSL, HWB и CMYK.14. Цифровой измеритель цвета (Mac)
Встроенный инструмент Mac позволяет захватывать цвета с экрана Хорошо, пользователи Mac, это для вас. С помощью встроенного в вашу машину инструмента Digital Color Meter (открывается в новой вкладке) вы можете «захватить» цвет из любого места на экране, а затем получить значения для этого цвета в десятичном, шестнадцатеричном или процентном виде. Кроме того, вы даже можете «скопировать» выбранный цвет в виде текста или изображения.
Кроме того, вы даже можете «скопировать» выбранный цвет в виде текста или изображения.
Подробнее:
- Лучшие онлайн-курсы веб-дизайна
- Лучшие (и худшие) тенденции веб-дизайна 2021 года
- Руководство веб-дизайнера по устранению простоев
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас для неограниченного доступа
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Джорджия Когган в настоящее время является исполняющим обязанности заместителя редактора Creative Bloq. Джорджия начала свою карьеру фрилансера, работая в CB в 2018 году, и с тех пор работала на сайте над новостями, экономикой, SEO-контентом… в общем, всем и вся. Теперь, исполняя роль заместителя Эда в течение трех месяцев, Джорджия является рабом гида по стилю, фанатом логотипов и любит все, что связано с лондонским метро (его история брендинга, а не час пик).
Джорджия начала свою карьеру фрилансера, работая в CB в 2018 году, и с тех пор работала на сайте над новостями, экономикой, SEO-контентом… в общем, всем и вся. Теперь, исполняя роль заместителя Эда в течение трех месяцев, Джорджия является рабом гида по стилю, фанатом логотипов и любит все, что связано с лондонским метро (его история брендинга, а не час пик).
Использование цвета | Система веб-дизайна США (USWDS)
Маркеры дизайна
Color — это практичный и эмоциональный инструмент. Он передает индивидуальность, задает тон, привлекает внимание и указывает на важность.
Введение
USWDS организует свои цветовые маркеры в тематические маркеры, маркеры состояния и системные маркеры. Системные токены — это полный набор цветов, доступных в USWDS. Токены проекта — это меньший подмножество на основе ролей, адаптированное к индивидуальной идентичности, тону и потребностям вашего проекта. Это подмножество токенов будет использовать только несколько цветовых семейств из 24 цветовых семейств, доступных в наборе системных токенов.
Используйте цветовые маркеры USWDS и по возможности избегайте пользовательских цветов. Создание согласованных государственных сайтов и служб помогает обеспечить удобство для пользователей. Конечно, ваша миссия, потребности проекта и потребности пользователей всегда стоят на первом месте, но если вы планируете вносить свою работу обратно в систему — что помогает системе учиться, адаптироваться и совершенствоваться — эта работа должна соответствовать системным стандартам и использовать дизайнерские токены USWDS.
Цвет, семейство цветов и класс
В нашей документации и руководствах мы будем использовать термины «цвет», «цветовое семейство» и «класс» — но что мы имеем в виду, когда используем их?
Цвет — это любой конкретный образец в наших палитрах системных токенов, например red-50 , primary-base или индиго-теплый-60v .
Семейство цветов — это группа цветов, имеющих одинаковый оттенок на цветовом круге (см. цветовые круги USWDS). Каждый содержит ряд отдельных цветов, отличающихся друг от друга яркостью или насыщенностью. Семейство цветов системного токена обычно имеет обычное название цвета, например 9.0509 красный или
цветовые круги USWDS). Каждый содержит ряд отдельных цветов, отличающихся друг от друга яркостью или насыщенностью. Семейство цветов системного токена обычно имеет обычное название цвета, например 9.0509 красный или сине-теплый , а семейство цветов токена темы имеет имя на основе ролей, например первичный .
Класс — это способ выразить, насколько светлым или темным является цвет. USWDS использует 100-балльную шкалу для обозначения оценки цветового маркера, где 0 — чисто белый, а 100 — чисто черный. Мы упорядочили эти оценки по цветовым семействам; цвет класса 50 в одном цветовом семействе должен иметь тот же уровень светлоты, что и цвет класса 50 в другом цветовом семействе. Эта функция USWDS имеет важные последствия для цветового контраста и доступности, которые мы обсудим в последующих разделах, посвященных доступности.
Цвет и доступность
Цвет — мощный инструмент с ненадежным воздействием — его эффекты не являются постоянными и предсказуемыми для населения. По данным NIH, нечувствительность к цвету затрагивает примерно 0,5% взрослых женщин и 8% взрослых мужчин (4,5% от общей численности населения). Нечувствительность к цвету может затруднить различение оттенков (наиболее распространенной формой является дальтонизм на красный и зеленый цвета), а некоторые редкие состояния полностью препятствуют восприятию оттенка. Обычные проблемы со зрением, такие как близорукость и астигматизм (среди прочих), также влияют на то, насколько хорошо люди воспринимают цвет и контраст.
По данным NIH, нечувствительность к цвету затрагивает примерно 0,5% взрослых женщин и 8% взрослых мужчин (4,5% от общей численности населения). Нечувствительность к цвету может затруднить различение оттенков (наиболее распространенной формой является дальтонизм на красный и зеленый цвета), а некоторые редкие состояния полностью препятствуют восприятию оттенка. Обычные проблемы со зрением, такие как близорукость и астигматизм (среди прочих), также влияют на то, насколько хорошо люди воспринимают цвет и контраст.
Доступность не является особым случаем. Во втором квартале 2018 года сайты, использующие USWDS, превысили 1,4 миллиарда просмотров страниц. 4,5% от 1,4 миллиарда — это около 60 миллионов просмотров страниц — когда дело доходит до доступности, мыслить широко и инклюзивно — это не просто хорошая идея, это наша миссия и ответственность.
Раздел 508, который соответствует уровню AA WCAG 2.0, устанавливает юридический стандарт для необходимого уровня контраста между текстом и его фоном. Базовый стандарт контрастности AA составляет 4,5:1 для большей части текста и 3:1 для крупного текста (19px+ полужирный или 24px+ обычный текст).
Базовый стандарт контрастности AA составляет 4,5:1 для большей части текста и 3:1 для крупного текста (19px+ полужирный или 24px+ обычный текст).
Доступные сочетания цветов
USWDS помогает командам выбирать доступные цвета с помощью системы оценки цвета. На следующем рисунке представлено семейство цветов серый в классах 5–90 (класс 0 соответствует белому ):
Каждое цветовое семейство имеет 10 классов, которые находятся между 5 и 90. Чистый белый цвет эквивалентен классу 0 , а чистый черный эквивалентен классу 100.
Магическое число
Мы называем разницу в классе между любыми двумя цветами магическое число . Магические числа имеют следующие значения контраста:
- Магическое число 40+ приводит к контрасту большого текста WCAG 2.0 AA (пример:
серый-90ииндиго-теплый-50v). - Магическое число 50+ приводит к контрастности WCAG 2.
 0 AA или контрастности крупного текста AAA (пример:
0 AA или контрастности крупного текста AAA (пример: серый-90икрасный-40). - Магическое число 70+ приводит к контрасту WCAG 2.0 AAA (пример:
серый-10икрасный-80). - Цвета класса 50 приводят к контрасту по Разделу 508 AA как с чисто белым (класс
0), так и с чисто черным (класс100).
Используйте магические числа для выбора доступных цветовых комбинаций из любой палитры и цветового семейства.
Магические числа работают, потому что каждый класс соответствует определенному диапазону значений относительной яркости. Цветовой контраст WCAG и Раздела 508 рассчитывается как отношение относительных яркостей двух цветов, поэтому, пока наши цвета попадают в определенный диапазон яркости для каждого класса, соотношение будет соответствовать требованиям контрастности. В следующей таблице показаны все категории и соответствующие минимальные и максимальные значения яркости.
| класс | минимальная яркость | максимальная яркость |
|---|---|---|
0 | 1.000 | 1.000 |
5 | 0,850 | 0,930 |
10 | 0,750 | 0,820 |
20 | 0,500 | 0,650 |
30 | 0,350 | 0,450 |
40 | 0,225 | 0,300 |
50 | 0,175 | 0,183 |
60 | 0,100 | 0,125 |
70 | 0,050 | 0,070 |
80 | 0,020 | 0,040 |
90 | 0,005 | 0,015 |
100 | 0,000 | 0,000 |
Примеры доступных цветовых комбинаций
Следующие два изображения являются примерами доступных цветовых комбинаций. На этом первом изображении цвет фона
На этом первом изображении цвет фона серый-90 . Чтобы получить магическое число не ниже 50 и, таким образом, обеспечить уровень контрастности в соответствии с разделом 508 AA, цвет текста должен иметь степень 40 или ниже. 9 классов0509 50 и ниже допустимо для крупного текста.
Система оценки цвета работает для цветовых семейств, как показано на втором изображении.
Цвет, контрастность и удобочитаемость
Удобочитаемость – это легкость, с которой читатель может понять написанный текст. Это сложное явление, на которое влияет множество факторов, помимо цвета и контраста, включая (но не ограничиваясь) размер шрифта, шрифт, длину строки, высоту строки, пробелы, выбор слов, дизайн контента и стиль письма. Вопросы удобочитаемости могут быть особенно важны для сайтов, содержащих документацию или подробный текст, требующий концентрации внимания.
Когда дело доходит до цвета, соблюдайте следующие общие рекомендации:
- Раздел 508 AA+ цветовой контраст помогает при дальтонизме и цветовом восприятии.

- Избегание чисто черного текста на белом фоне помогает при дислексии, синдроме Ирлена, светочувствительности и аутизме.
- Наилучшее сочетание — максимальный цветовой контраст белого или светлого текста на черном или темном фоне, потому что визуально это подходит всем.
- Наилучший вариант, когда это возможно, — предоставить пользователям возможность выбирать собственные цвета текста и фона.
Цветовые круги USWDS
Следующие цветовые круги позволяют визуализировать всю Системную палитру и ее рубрику именования цветовых семейств. Цветовые круги расположены вокруг 360 градусов цветовой модели HSL. Каждое цветовое семейство помечено своим положением (в градусах) на этой модели. Как правило, цвета внутри цветовых семейств остаются близкими к указанному значению оттенка, но это пользовательская палитра, а не сгенерированная алгоритмом. Различия оттенков внутри цветовых семейств являются преднамеренными — мы пытаемся найти хорошие цвета, а не только те, которые соответствуют определенной функции.
На следующем изображении показано наше стандартное колесо системных жетонов.
На следующем изображении показано наше яркое колесо системных жетонов.
Общее руководство по цвету
Если мы используем цвет преднамеренно, последовательно и деликатно, это может иметь большое значение в том, как люди понимают и взаимодействуют с нашими страницами, нашими продуктами и услугами, а также нашим сообщением. Цвет является важным компонентом визуального и эмоционального познания, и именно это затрудняет его правильное использование — то, что кажется сильным и уверенным для одного человека, может вызывать раздражение или тревогу у другого.
Начать в черно-белом режиме. Начните с основного сообщения и используйте шкалу шрифтов и иерархию для проверки и уточнения их эффективности. Затем введите цвет, чтобы поддержать это сообщение. Цвет может подавлять интерпретацию, а поскольку примерно 4,5% населения в той или иной степени нечувствительны к цвету, важно передать свое сообщение, не полагаясь на цвет.
Ставьте практическое выше эмоционального. Поскольку цвет может многое сделать, полезно сохранять концентрацию. Ограничьте сложность цвета, сосредоточившись в первую очередь на функциональных требованиях (таких как статусы или направления). Затем используйте цвет в качестве прогрессивного улучшения, чтобы усилить или сбалансировать эмоциональные потребности контента. Тем не менее, имейте в виду, что влияние цвета часто является личным и культурным в той же или даже большей степени, чем физиологическое. Поймите, что использование цвета для оптимизации тона обязательно исключает некоторых пользователей тонкими и не очень тонкими способами.
Используйте доски настроения в качестве руководства. Получение подходящих цветовых палитр может быть сложной задачей, и имеет смысл использовать существующие цвета и палитры в качестве ориентира. Соберите изображения из других источников, которые вызывают желаемый тон, чтобы найти общие черты. Затем найдите близкие соответствия в системной палитре, чтобы создать свою тему.
Спросите визуальных дизайнеров. Ваша группа или агентство могут иметь визуальных дизайнеров либо в штате, либо в качестве подрядчиков. Они могут быть бесценным ресурсом для создания палитр или получения отзывов о существующих. USWDS использует коллективный опыт визуальных дизайнеров из разных агентств для создания нашей системной палитры и предоставления ряда предварительно созданных палитр тем проекта. Если у вас есть ресурсы визуального дизайна, используйте их.
Не используйте цвет исключительно для передачи значения. Даже контрастность, соответствующая Разделу 508, не гарантирует, что цвета будут различимы для значительного процента вашей аудитории. Приблизительно 0,5% взрослых женщин и 8% взрослых мужчин имеют ту или иную нечувствительность к цвету, особенно между красным и зеленым. Цвет следует использовать только в качестве прогрессивного улучшения — если цвет является единственным сигналом, этот сигнал не будет доходить до всех, как предполагалось.
Дальнейшее чтение
- Доступность: цвет и контраст https://accessibility.digital.gov/visual-design/color-and-contrast
- Цвет и читаемость https://www.w3.org/WAI/RD/2012/text-customization/r11
- Повышение доступности для дальтоников https://www.smashingmagazine.com/2016/06/improving-color-accessibility-for-color-blind-users/
- Введение в синдром Ирлен https://irlen.com/what-is-irlen-syndrome/
- Обеспечение доступности контента для людей с дислексией https://www.dyslexic.com/blog/quick-guide-making-content-accessible/
- W3C: уровни контрастности для удобочитаемости https://www.w3.org/WAI/test-evaluate/preliminary/#contrast
- W3C: Анализ пробелов в состоянии доступности для людей с ограниченными возможностями обучения и когнитивными нарушениями https://w3c.github.io/wcag/coga/gap-analysis.html
- W3C: потребности слабого зрения https://www.w3.org/TR/low-vision-needs/
Инструменты
- Инструмент цвета USWDS от CivicActions: преобразуйте любой шестнадцатеричный цвет в его ближайший эквивалент USWDS
https://civicactions.
 github.io/uswds-color-tool
github.io/uswds-color-tool
Искусство и наука выбора цвета веб-сайта
Блоги
- Дизайн
Поделиться
Хорхе Кинтерос
Борьба дизайнеров веб-сайта часто за выбор цветов. Имея на выбор около десяти миллионов различимых цветов, неудивительно, что решение приходит с большим беспокойством.
В то время как некоторые дизайнеры имеют формальное образование в области искусства и графики и спокойно принимают решения о цвете, остальным приходится бороться с этим. Мы ищем правила и руководство, а сталкиваемся с мнениями и банальностями.
Некоторые решения могут показаться очевидными.
Например, вы, вероятно, не стали бы использовать синий цвет для сайта, посвященного Хэллоуину. С другой стороны, какой цвет вы бы выбрали для сайта, посвященного программированию на JavaScript?
В этой статье мы разделим тему выбора цвета на три части.
Мы начнем с рассмотрения некоторых цветов, которые действительно встроены в нашу психику (их немного), а затем перейдем к обсуждению культурных и исторических влияний цвета.
Наконец, мы увидим, как легко создавать аналогичные и дополнительные цвета после выбора базового цвета.
Hard-Wired Colors
garryknight
Давайте начнем с нескольких истин о нас, людях: Наши тела — результат более чем миллиарда лет инженерной мысли. Единственная цель всей этой инженерии — помочь людям выжить достаточно долго, чтобы увековечить вид.
Таким образом, наши базовые инстинкты жестко встроены в нашу психику как средство, обеспечивающее наше выживание. В то время как наше эго и сексуальное влечение являются физическими проявлениями этой жесткой связи в действии, более тонкие качества, такие как наше тонкое зрение и связанная с ним способность распознавать закономерности, используются, чтобы помочь нам собирать все важные продукты питания.
Если говорить более конкретно о нашем зрении, наши глаза чувствительны к малейшему движению и довольно большому диапазону цветов, так как эти атрибуты полезны для поимки добычи и сбора съедобных растений.
Зрительные палочки и колбочки в нашей сетчатке настроены на то, чтобы видеть больше оттенков зеленого и меньше оттенков красного, по-видимому, с целью различения различных типов растительности и, возможно, для определения ее зрелости.
Кроме того, наш мозг настроен на быстрое понимание закономерностей, чтобы мы могли мгновенно различать угрозы и возможности и действовать соответственно.
Итак, давайте ненадолго выйдем из джунглей и посмотрим, как все эти знания отражаются на наших веб-страницах.
Еда, пожалуй, самая важная из всех потребностей человека. Мы можем прожить какое-то время без крова и одежды, но голодные боли обычно поражают нас в течение нескольких часов после последнего приема пищи.
Поэтому цвета, связанные с едой, становятся наиболее насущными инстинктами. Наиболее значимыми цветами в этой области являются красный, зеленый и желтый, где красный означает свежее мясо, а зеленый и желтый — съедобные растения.
Конечно, у этих цветов есть вариации, но в большинстве случаев людей, ищущих пищу, привлекают оттенки этих основных цветов.
Неудивительно, что логотипы ресторанов используют эти цвета для продвижения своих брендов.
Стоит отметить, что некоторые логотипы продуктов питания, такие как Oreos, отмечены синим цветом. Это может показаться противоречащим нашему влечению к еде.
В конце концов, синей еды очень мало, и даже доказано, что синяя утоляет голод. (Возможно, синий цвет ассоциируется с испорченной пищей.)
Но последовательный брендинг обладает огромной силой, и в случае с Oreos он может пережить естественное отвращение к синей пище.
Таким образом, люди изначально настроены на то, чтобы ассоциировать цвет с едой, и, поскольку речь идет о нашем инстинкте выживания, цвет не играет никакой другой важной роли. Для разработчиков, которые борются с выбором цвета для веб-сайтов, не связанных с едой, это печально.
Но мы не совсем безнадежны, потому что цвет по-прежнему играет роль в нашей современной жизни благодаря предрасположенности, которая загружается в наш мозг под влиянием общества.
Культурные предрасположенности
Оказывается, определенные «правила» в отношении цветов и связанных с ними эмоций основаны на личных предпочтениях, которые обычно (простите за каламбур) окрашены культурными влияниями.
Выбор цвета для большой интернет-аудитории, таким образом, становится исследованием общих человеческих соглашений о ролях, которые играют определенные цвета. И хотя эти роли могут показаться очевидными, с исторической точки зрения они постоянно меняются.
серийный1970
Например, в современной культуре, находящейся под влиянием Европы, свадебные платья белые, якобы для того, чтобы передать чистоту. Но ассоциация белого с чистотой — относительно новое явление, поскольку традиционным цветом чистоты был синий.
Переход от синего к белому начался со свадьбы королевы Виктории в 1840 году, на которой она была в белом свадебном платье. До этого момента свадебные платья не имели определенного цвета, но из-за того, что королева Англии имела такое сильное социальное влияние, свадебные платья быстро стали белыми.
Белые свадебные платья завоевали популярность в массовой культуре, и вскоре последовала ассоциация белого цвета с чистотой.
Приведенный выше пример демонстрирует, что наша предрасположенность к цвету постоянно меняется, и дизайнеры веб-сайтов, занимающиеся правильным выбором цвета, должны понимать современные цвета, связанные с типом бизнеса, обслуживаемого веб-сайтом.
С этой целью на приведенной ниже диаграмме, любезно предоставленной Logo Company, показаны некоторые из наиболее популярных сегодня цветовых ассоциаций, а также логотипы компаний, построенные вокруг них:
Диаграмма любезно предоставлена компанией Logo,
В частности, современная западная культура создает текущие ассоциации:
- Красный – Любовь, Волнение, Похоть, Голод, Смелость, Молодость, Настойчивость, Опасность, Романтика, Теплота, Быстрота, Отрицательные вопросы
- Черный – Стабильность, Достоверность, Сила, Мощность, Точность, Профессионализм, Точность, Утонченность, Горе, Страх, Покорность
- Коричневый – Воспитание, Исторический, Безопасность, Консервативный, Надежный, Прочный
- Фиолетовый/Фиолетовый – Власть, Царственность, Духовность, Тайна, Магия, Религия, Чувственность, Любовь, Мудрость, Творчество, Воображение, Весна
- Желтый – Энергия, Ясность, Теплота, Инновации, Драйв, Динамика, Компетентность, Счастье, Оптимизм
- Зеленый – Органический, Натуральный, Молодежный, Образовательный, Приключенческий, Экологический, Спокойный, Здоровый, Мирный, Летний, Завистливый
- Оранжевый – Творчество, Динамика, Энергичность, Выразительность, Невинность, Энтузиазм, Осень, Самоанализ
- Синий — Достоверность, Спокойствие, Доверие, Надежность, Чистота, Медицина, Власть, Судебная практика, Профессиональный, Мужественный, Компетентность, Качество, Большая компания, Зима
- Белый – Счастье, Чистота, Искренность, Чистота, Клиничность, Целебность, Сбалансированность, Просторность, Простота, Легкость, Свежесть, Зима
Имейте в виду, что приведенные выше ассоциации представляют собой культурный снимок во времени, а также в географическом плане.
Поскольку веб-сайты становятся все более глобальными, культурные различия в цвете могут сходиться; однако со временем они будут продолжать меняться, поэтому дизайнеры веб-сайтов должны быть в курсе последних социальных влияний и быть готовыми соответствующим образом изменить цвета своих веб-сайтов.
Также имейте в виду, что абсолютные цвета привлекают абсолютное мышление, и это приводит к некоторым гендерным различиям.
Исследования показали, что мужчины настроены на абсолютные цвета и практически слепы — или просто не обращают внимания — на небольшие вариации оттенков. (Интересную инфографику на эту тему можно найти в блоге KISSmetrics.)
Например, мужчины чаще всего называют «пурпурный» и «лососевый» «розовым». Напротив, женщины более настроены на более мягкие тона; то есть цвета с тонкими вариациями оттенков.
Таким образом, можно утверждать, что, хотя абсолютные цвета имеют культурное и временное значение, неразумно выбирать абсолютный цвет для своего веб-сайта; скорее используйте абсолютный цвет в качестве основы для выбора родственных, но не точных цветов.
Соотношение цветов
Чтобы избежать использования абсолютных цветов для наших веб-сайтов, нам необходимо найти палитры, основанные на относительных связях между цветами. Это оказывается довольно простым упражнением, потому что цвета действительно проявляют определенные отношения друг с другом.
Например, мы можем использовать зеленый цвет, чтобы выделить образовательные продукты на нашем веб-сайте. Чтобы избежать абсолютов и все же выбрать палитру цветов, дополняющих зеленый, мы можем использовать так называемые смежные или похожие цвета.
Вычисление смежных цветов упрощается благодаря десяткам онлайн-инструментов для работы с цветом, например, на веб-сайте Colors on the Web Дональда Йоханссона.
Нижеприведенные цвета были выбраны путем выбора сначала абсолютно зеленого цвета (#00FF00), а затем щелчком по аналогичному цвету #65FF65. (В данном случае аналогичный цвет на самом деле был другого оттенка, то есть он не менял оттенок, а лишь немного осветлял базовый цвет. )
)
В результате два «аналогичных» поколения отстоят от зеленого, что дало два интересных варианта оттенка: #64FF98 и #98FF64. См. диаграмму ниже.
В нашем зеленом примере мы могли бы продолжить эксперименты с последующими поколениями аналогичных цветов, чтобы получить правильные оттенки и оттенки зеленого для нашего веб-сайта.
Обратите внимание, что вы можете и должны использовать дополнения в своих цветовых отношениях. Эти дополнения используются для смещения областей, где вы хотите привлечь внимание зрителя.
Например, пресловутое «преобразование веб-сайта» включает в себя уговоры пользователя совершить желаемое действие, например, загрузить официальный документ или нажать кнопку «Купить сейчас».
Проблема в том, что человеческий мозг известен своей способностью быстро адаптироваться к основным цветам (явление, известное как «цветовое постоянство») и требует чего-то необычного, чтобы привлечь его внимание. Поэтому вы должны реализовать кнопку или ссылку конверсии, которая использует дополнительный цвет.
Есть несколько способов получить эти дополнительные цвета; возможно, наиболее широко используемое из них известно как «триадическое» отношение.
Вы находите триадическое отношение, создавая равносторонний треугольник на цветовом круге, где вы устанавливаете одну из вершин треугольника в качестве базового цвета, а две другие вершины указывают на дополнительные цвета.
Например, если бы мы выбрали цвет #64FF98 из приведенной выше диаграммы в качестве базового цвета для нашего сайта, триадные цвета можно было бы рассчитать на основе цветов на веб-сайте как #9.763FF и #FF9763. (Лично мне не нравятся триадные цвета, поэтому я, вероятно, вернусь и выберу немного другой базовый цвет.)
Вы также можете выбрать единственный дополнительный цвет, который находится на противоположной стороне цветового круга. , а также другие вариации дополнительных цветов. Самое замечательное в этих онлайн-калькуляторах цвета то, что существует так много вариантов, многие из которых удивят и порадуют вас.
Суть в том, что, выбрав базовый цвет, довольно легко найти хорошие аналоги и дополнительные варианты.
Резюме
Процесс выбора цвета на вашем веб-сайте может показаться произвольным. Действительно, люди не запрограммированы заранее ассоциировать цвет с чем-либо, кроме источников пищи. Индивидуальные цветовые предпочтения в основном обусловлены культурными влияниями, и эти влияния со временем меняются.
Поэтому необходимо понимать вашу целевую культуру при выборе базового цвета для вашего веб-сайта. Сделав этот выбор, вы можете использовать некоторые бесплатные онлайн-инструменты, чтобы найти интересные варианты.
Вы также можете использовать эти инструменты для поиска дополнительных цветов, которые помогут привлечь внимание к важным областям вашего сайта.
Поделиться этой статьей
Дэн Шефер
Дэн Шефер — веб-дизайнер, живущий в округе Вентура, Калифорния. Он был частью нескольких стартапов, занимаясь всем, от проектирования до продаж и маркетинга.
Генератор цветовой палитры Data Viz (для диаграмм и информационных панелей)
- Палитра
- Один оттенок
- Дивергент
Количество цветов
3 4 5 6 7 8
Цвет фона
Светлый Темный
Действия
Копировать шестнадцатеричные значения Экспортировать как SVG
В контексте
Как использовать
Используйте средство выбора палитры, чтобы создать серию цветов, которые визуально равноудалены . Это полезно для многих визуализаций данных, таких как круговые диаграммы, сгруппированные гистограммы и карты.
Примечание. Помимо режима палитры, есть еще два режима: обратите внимание на шкалы одного оттенка и расходящиеся шкалы.
Создание визуально равноудаленных палитр вручную практически невозможно, но чрезвычайно важно для визуализации данных. Почему? Когда цветов , а не визуально равноудалены, их труднее (а) различить на диаграмме и (б) сравнить диаграмму с ключом. Я уверен, что мы все видели диаграммы, где вы вряд ли сможете использовать ключ, поскольку цвета данных очень похожи.
Например, Google Analytics делает ужасную работу с этим:
Просто попробуйте использовать этот ключ. Попробуй.Лучше использовать диапазон оттенков , чтобы пользователи могли легко ссылаться на ключ. Нашему мозгу гораздо проще различать, скажем, желтый от оранжевого , чем синий от синего, но на 15% светлее .
Ах! Намного лучше. Эта палитра цветов позволяет указать обе конечные точки палитры. Вы можете выбрать по крайней мере один из цветов бренда, что дает вам значительную гибкость в создании палитры, которая будет работать для ваших визуализаций, но может быть настроена для вашего бренда.
Вот несколько советов, как получить наилучшую палитру:
- Попробуйте выбрать очень разных конечных цветов – напр. один теплый, один прохладный; один светлый, один темнее – чтобы ваша палитра покрывала более широкий диапазон 90 164
- Если вы используете фирменный цвет для одной конечной точки, не бойтесь немного изменить насыщенность и яркость , если это создаст более приятную палитру. Пользователи узнают ваш фирменный цвет по его оттенку гораздо больше , чем по его точной насыщенности/яркости.
- Для визуализации данных, где вы показываете сила одного значения , попробуйте вместо этого использовать Генератор палитры одного оттенка.
О, и…
Подробнее о цвете
Если вы новичок в дизайне пользовательского интерфейса, я настоятельно рекомендую следующие ресурсы:
- Цветовая система HSB: учебник для практикующих
- Цвет в дизайне пользовательского интерфейса: практическая основа
- Design Hacks, мой электронный бюллетень, в котором я отправляю оригинальные советы и тактики дизайна более чем 50 000 моих ближайших друзей.

Как бы то ни было, я создал этот инструмент для создания палитр визуализации данных. Есть ли еще одна особенность, которую вы хотели бы видеть в нем? Дай мне знать.
Количество цветов
3 4 5 6 7 8 9
Изменить цветовую шкалу
Яркость
Интенсивность цвета
Цвет фона
Свет Dark
Actions
Copy HEX ValuesExport as SVG
In Context
Как использовать
Генератор Single Hue Scale наиболее полезен для визуализаций, где вы показываете значение одной переменной. Как правило, более темный вариант соответствует более высокому значению, а нейтральный цвет (даже белый) соответствует значению, близкому к нулю.
На круговой или гистограмме, размер используется для различения более высоких значений. Но в некоторых визуализациях задан размер и нужно полагаться на цвет. Два примера этого показаны в разделе «В контексте» выше:
- Карта , в которой размер представляет размер округа; нам нужно использовать цвет, чтобы различать значение для каждого округа
- Недельный календарь , в котором каждый день представляет собой прямоугольник одинакового размера; нам нужно использовать цвет, чтобы показать значение для определенного дня
Вот несколько советов для получения наилучшей шкалы одного оттенка:
- Для перехода к конечной точке плоского серого установите «Интенсивность цвета» на ноль
- Для перехода к конечной точке белого цвета установите для параметра «Яркость» значение , а для параметра «Интенсивность цвета» — значение ноль.

- Если ваша цветовая шкала действительно показывает переменную, которая переходит от одного конца к нейтральной средней точке 9от 0024 до еще один конец , попробуйте генератор расходящихся шкал (например, от республиканца до умеренного до демократа; от более горячего до той же температуры до более холодного)
Количество цветов
5 7 9 11 13
Изменить цвет средней точки
Яркость
Интенсивность цвета
Цвет фона
Свет Темный
Действия
Копировать HEX-значенияЭкспортировать как SVG
В контексте
Как использовать
Генератор расходящейся цветовой шкалы наиболее полезен для визуализаций, где вы показываете переход от (а) одной крайности через (б) нейтральная середина и, наконец, (c) противоположная крайность.
Возможно, наиболее распространенным примером этого является диаграмма «насколько демократическим/республиканским является каждый штат в США».
Беззастенчиво заимствован (?) из Five Thirty-EightПо умолчанию нейтральная середина светло-серого цвета. Вы можете изменить его с помощью ползунков «Изменить цвет средней точки», чтобы сделать его немного темнее или ярче. Для достижения наилучших результатов установите для параметра «Интенсивность цвета» минимальное значение, когда два оттенка конечных точек значительно различаются, – в противном случае умеренные тона начнут смешиваться (это будет видно на карте).
Как и в случае с другими стилями визуализации, здесь выбираются цвета, визуально равноудаленные друг от друга. Однако если один из двух конечных цветов значительно темнее или насыщеннее, между образцами на этой стороне будет больше цветового пространства.
Как подобрать цветовые сочетания для сайта?
Необходимо учитывать цветовое соответствие сайта при его создании. Цвета должны составлять единое целое и быть удобными для пользователя. Казалось бы, цвета не так уж и важны, и подобрать их несложно. К сожалению, выбрать правильные не так просто, как может показаться. Недостаточно просто следовать своему личному вкусу. Индивидуальные предпочтения в некоторой степени полезны, но цвета, используемые на веб-сайте, играют гораздо большую роль. Следует помнить, что цвета могут вызывать разное настроение и тем самым влиять на подсознательное восприятие сайта пользователем и его первое впечатление. Стоит отметить, что эстетически подобранные цвета делают сайт безупречным и профессиональным. Как подобрать цветовые сочетания для сайта?
Цвета должны составлять единое целое и быть удобными для пользователя. Казалось бы, цвета не так уж и важны, и подобрать их несложно. К сожалению, выбрать правильные не так просто, как может показаться. Недостаточно просто следовать своему личному вкусу. Индивидуальные предпочтения в некоторой степени полезны, но цвета, используемые на веб-сайте, играют гораздо большую роль. Следует помнить, что цвета могут вызывать разное настроение и тем самым влиять на подсознательное восприятие сайта пользователем и его первое впечатление. Стоит отметить, что эстетически подобранные цвета делают сайт безупречным и профессиональным. Как подобрать цветовые сочетания для сайта?
Понимание цветов и их эффектов необходимо, если вы хотите создать хорошую цветовую схему для веб-сайта. Экраны обычно основаны на системе RGB — аббревиатура, обозначающая красный, зеленый и синий. Она также известна как «аддитивная цветовая система». Он работает по принципу, что все, что отражает свет, основано на аддитивных цветах. Каждый основной цвет используется в качестве отправной точки. Белый — это сочетание всех цветов, а черный — отсутствие какого-либо цвета.
Он работает по принципу, что все, что отражает свет, основано на аддитивных цветах. Каждый основной цвет используется в качестве отправной точки. Белый — это сочетание всех цветов, а черный — отсутствие какого-либо цвета.
Так называемый цветовой круг показывает первичные, вторичные и третичные цвета . Основные цвета – желтый, красный и синий. Вторичные цвета получаются путем смешивания первичных цветов, а третичные — путем смешивания первичных и вторичных.
Цвета также можно разделить на оттенки, оттенки, оттенки и хром. Оттенки или оттенки — это шесть несмешанных первичных и вторичных цветов. Добавление белого создает так называемый оттенок. Тени работают аналогично оттенку, но вместо белого мы добавляем черный. Цветность – это насыщенность или тон цвета. Хромы создаются путем смешивания оттенков или цветов с серым, белым или черным. Так что можно сказать, что цвет, оттенок и оттенок — это тоже хромы.
Цветовая температура также важна для их классификации. Есть несколько правил, которым нужно следовать, чтобы создать гармоничный проект. Во-первых, теплые цвета выглядят более доминирующими в сочетании с холодными . Так вы сможете передать впечатление глубины, так как холодные цвета кажутся более далекими. Более того, яркие теплые цвета могут усилить восприятие более холодных оттенков.
Есть несколько правил, которым нужно следовать, чтобы создать гармоничный проект. Во-первых, теплые цвета выглядят более доминирующими в сочетании с холодными . Так вы сможете передать впечатление глубины, так как холодные цвета кажутся более далекими. Более того, яркие теплые цвета могут усилить восприятие более холодных оттенков.
Оттенки серого, а также белый, черный, коричневый и бежевый являются нейтральными цветами . Сами по себе они не очень хорошо смотрятся, поэтому им нужен хотя бы один дополнительный цвет, чтобы выделиться . Очевидно, что есть исключения. Черно-белые страницы могут отлично смотреться, как и бежевые и коричневые.
Также следует помнить, что основные цвета контрастируют друг с другом , но добиться этого ощущения можно по-разному. Цвета, находящиеся на колесе с интервалом в три квадрата друг от друга, могут легко привести к дисгармонии при комбинировании, потому что эти цвета конфликтуют. Однако при правильном использовании, например, в качестве призыва к действию, они могут добавить интересный контраст дизайну.
Однако при правильном использовании, например, в качестве призыва к действию, они могут добавить интересный контраст дизайну.
Правила создания гармоничной
цветовой палитры сайта 1. Дополнительные цветаДополнительные цвета размещаются на противоположных участках колеса. Они создают контрастную, но гармоничную цветовую схему, подходящую для динамичных и привлекающих внимание дизайнов. Если вы хотите их использовать, убедитесь, что они также отражают продукт, который вы хотите предложить.
2. Триадное цветовое сочетание Цветовой треугольник представляет собой смесь 3 цветов, расположенных на равном расстоянии друг от друга в круге. Эта комбинация также довольно проста в использовании. Он предлагает больше разнообразия и является более безопасным выбором по сравнению с предыдущим. Это лучше всего работает для веб-сайтов, ориентированных на широкую аудиторию. Тем не менее, вы все равно должны помнить о выборе доминирующего цвета. Это придает дизайну ясность и гармонию.
Это придает дизайну ясность и гармонию.
Разделение дополнительных цветов имеет сходство с концепцией, представленной в первом пункте. Но в этом случае отделяется только одна сторона, так как вместо основного основного цвета используются окружающие третичные цвета. Этот подход предлагает больше возможностей для комбинирования. Добавление третьего цвета к дополнительному узору делает схему немного более сбалансированной. Это пример наилучшего сочетания цветов для сайта. Третий цвет часто используется как акцентный, но его реализация ограничена. Таким образом, вы можете придать сайту небольшой контраст.
4. Квадратная цветовая схема Точно так же, как триадная комбинация соединяет 3 цвета, квадратная – 4. Однако это самый трудный для освоения метод смешивания. В этом случае две пары дополнительных цветов смешиваются, но вам нужно хорошо понимать и чувствовать, когда дело доходит до иерархии, то есть они должны быть расположены таким образом, чтобы цветовая комбинация не была подавляющей. Гармонично используйте теплые и холодные цвета.
Гармонично используйте теплые и холодные цвета.
Эта смесь состоит из двух соседних цветов в круге с их дополнительными цветами. Из них можно создать действительно интересную цветовую палитру. С помощью этого метода можно придать интересный контраст дополнительным цветам и в то же время сделать сочетание более разнообразным.
6. Аналоговая цветовая схемаАналоговая палитра состоит из двух или более цветов, расположенных рядом друг с другом на колесе. Такие схемы выглядят менее контрастно, чем предыдущие комбинации, но не теряют своей эффективности.
7. Монохроматическая цветовая схема Монохроматическая палитра включает оттенки одного цвета или насыщенности. Это самый простой способ добиться гармоничного выбора цвета. При правильном использовании веб-сайт может действительно выделиться. Использование однотонных цветов дополнительно усиливает эмоциональное воздействие основного цвета и добавляет сайту элегантности. Однако стоит отметить, что цвета на монохромных сайтах в целом не сильно контрастируют.
Однако стоит отметить, что цвета на монохромных сайтах в целом не сильно контрастируют.
В этой комбинации используются цвета с похожими значениями оттенка и насыщенности.
Соответствие цветов веб-сайта фотографиямСовременная цветовая палитра для веб-сайта — это лишь один аспект дизайна . Если мы решили добавить фотографии на главную страницу, особенно вверху, в качестве основной графики, видимой сразу после входа на сайт, мы должны подобрать к ним цвета. Цвета и фотографии должны создавать гармоничную композицию . Изображения часто являются основой для остальных цветов на сайте. Гораздо проще подобрать цвета для изображения, чем наоборот. Хороший способ — позаимствовать цвета с фотографий для остальной части страницы. Благодаря этому все элементы будут проникать друг в друга и создавать однородную визуальную идентичность. Вот некоторые онлайн-инструменты, которые помогут вам выбрать цвета для фотографий:
- Canva;
- Колормайнд;
- Лунапик;
- Генератор палитр;
- Кссдрайв;
- ColorFavs.

Чтобы подобрать хорошие цвета для корпоративного сайта, стоит также учитывать психологию цвета , т. е. ассоциации, которые они вызывают. Разные цвета будут посылать пользователям разные сообщения, изменяя их восприятие страницы, даже если это не было задумано.
Цветовая палитра для корпоративного сайта
Популярные цвета сайта туристического агентства — желтый или зеленый . Они ассоциируются с солнцем и природой, а также с летом, когда большинство людей отправляются в отпуск. Синий цвет для сайта, ассоциирующийся с небом и водой, тоже будет удачным выбором. Однако такой подход к дизайну слишком прост, так как психология цвета также основана на ассоциациях, о которых мы можем даже не догадываться. Например, красный цвет в основном связан с любовью, а также с энергией, храбростью и скоростью . Желтый цвет вызывает ассоциации с радостью и оптимизмом. Зеленый цвет для сайта идеален, если вы хотите вызвать такие чувства, как надежда, спокойствие, ощущение безопасности, развития и авторитета, а синий ассоциируется со здоровьем, стабильностью и уверенностью .
На первый взгляд это кажется неправдоподобным, но научные исследования показали, что красный цвет может заставить ваше сердце биться быстрее, а синий — его успокоить. Переключение уличного освещения на синий в Глазго в 2000 году привело к резкому снижению количества совершаемых преступлений. Другой пример из Токио, где на концах железнодорожных платформ поставили синий свет, чтобы уменьшить количество совершаемых там самоубийств. Он уменьшился на целых 74%. Это также может объяснить, почему синий цвет используется медицинскими и фармацевтическими компаниями.
Важность психологии цвета
Многие пользователи принимают решения о покупке, основываясь только на цветах. Согласно исследованиям, до 90% быстрых покупок происходит только благодаря восприятию цветов на сайте. В цветовой психологии предполагается, что цвет оказывает определенное воздействие. Поэтому при выборе цветовой палитры для корпоративного сайта следует обращать внимание на цвета, вызывающие у пользователей определенные эмоции . Таким образом, вы можете сделать их более заинтересованными в веб-сайте и, как следствие, выполнить свои бизнес-цели, то есть совершить покупку.
Таким образом, вы можете сделать их более заинтересованными в веб-сайте и, как следствие, выполнить свои бизнес-цели, то есть совершить покупку.
При разработке веб-сайта крайне важно знать его целевую аудиторию. Многое зависит как от пола, так и от возраста пользователей, так как все по-разному реагируют на цвета. Существует исследование, которое проводилось на группе из 2000 мужчин и женщин, которых спрашивали, что они предпочитают: синий, красный, фиолетовый, розовый, оранжевый, зеленый или желтый. 42% мужчин выбрали синий цвет, 25% зеленый и 12% фиолетовый. Женщины обычно выбирали такие же цвета, но фиолетовый был более популярен, чем зеленый. Разница не так уж велика, но она действительно может повлиять на успех сайта.
Цветовая схема для веб-сайта – каких цветов следует избегать? Следует также учитывать наименее популярные цвета. Однако не те, которые нам нравятся меньше всего. То, что вам не нравится синий цвет, не означает, что другие относятся к нему так же. Что касается цветов, которые пользователи находят привлекательными, исследование показало, что независимо от пола коричневый и оранжевый не очень популярны . 17% женщин также указали серый . Однако трудно отличить цвета, которые не будут соответствовать нашему веб-сайту.
Что касается цветов, которые пользователи находят привлекательными, исследование показало, что независимо от пола коричневый и оранжевый не очень популярны . 17% женщин также указали серый . Однако трудно отличить цвета, которые не будут соответствовать нашему веб-сайту.
Многое зависит и от региона, в котором мы хотим вести бизнес. В Польше чаще всего мужчины не любят розовый, а вот в Италии этот цвет считается очень мужским. Тенденции и индивидуальные предпочтения также важны. Например, сейчас популярны пастельные тона, но завтра это может измениться, и более привлекательными могут считаться яркие и яркие цвета.
Наиболее распространенными цветами являются красный, зеленый и синий. Их можно считать безопасными. Однако есть исключения. Зеленый или синий нельзя использовать на веб-сайтах, продающих продукты питания. Первый цвет в основном ассоциируется с овощами, тогда как в случае с другими продуктами и зеленый, и синий могут вызывать ассоциации с гниением, поскольку оба они напоминают плесень. То же самое касается черного или коричневого, поскольку эти цвета ассоциируются с гнилью.
То же самое касается черного или коричневого, поскольку эти цвета ассоциируются с гнилью.
Основных правил по количеству цветов нет, но стоит помнить, что чем больше цветов, тем сложнее создать единый, гармоничный дизайн . Этот аспект также зависит от отрасли, в которой вы работаете. Например, модные дизайнеры и дизайнеры интерьеров говорят, что для создания идеальной гармонии при использовании трех цветов следует использовать соотношение 60–30–109.0010 . Говорят, что этот метод обеспечивает правильный баланс между яркостью и тенью. Основной цвет должен занимать до 60% пространства и формировать общую тему всего проекта. Последующий цвет, используемый в 30%, должен контрастировать с основным цветом, чтобы создать хороший визуальный эффект. Последний цвет, занимающий всего 10% площади, является акцентным и должен дополнять основной или дополнительный цвет. Лучшим примером этого принципа является … мужской костюм. Черные или серые брюки с пиджаком 60%, рубашка 30% и галстук 10%.
Черные или серые брюки с пиджаком 60%, рубашка 30% и галстук 10%.
Основной цвет, который будет преобладать на странице, является самым важным . Следующие цвета должны быть подобраны так, чтобы они совпадали с ним. Самый классический вариант — выбрать три цвета, но можно выбрать и четыре — вышеупомянутое сочетание цветового квадрата. Однако стоит определиться с оттенком уже подобранного цвета, что позволит получить однородный дизайн без необходимости использования других цветов. Благодаря этому мы также избегаем риска дополнительного несоответствия цвета.
Цвет шрифта в дизайне веб-сайта Помимо цвета фона веб-сайта и его содержимого, также важно правильно подобрать цвет шрифта. Черный — лучший выбор, потому что наши глаза привыкли к контрасту черных букв и белых листов бумаги за века чтения книг. Однако то, что кажется нам черным , не совсем черное . На сайтах редко встретишь полностью черный текст — это просто очень темно-серого цвета . Настоящий черный слишком резкий и отличается по качеству, конфликтуя с другими цветами, особенно в случае текста на белом фоне. Этот цвет подойдет только для заголовков, так как позволяет им отлично выделяться на фоне обычного текста. Помните, что темно-серый или чистый черный цвет могут быть нечитаемыми на темном фоне. Если вы выбираете темный сайт, лучше выбрать светлый шрифт. Здесь подойдет даже белый.
Настоящий черный слишком резкий и отличается по качеству, конфликтуя с другими цветами, особенно в случае текста на белом фоне. Этот цвет подойдет только для заголовков, так как позволяет им отлично выделяться на фоне обычного текста. Помните, что темно-серый или чистый черный цвет могут быть нечитаемыми на темном фоне. Если вы выбираете темный сайт, лучше выбрать светлый шрифт. Здесь подойдет даже белый.
Любимый цвет, который обычно используется на веб-сайтах, это, конечно же, белый . Это самый естественный цвет, который идеально контрастирует с другими элементами на странице. Это позволяет пользователю «притормозить» и дает время лучше обработать информацию на сайте. К сожалению, многие страницы перегружены деталями, которые отвлекают посетителей от самого главного — контента и минимализма. Последней тенденцией является так называемый «темный режим», представляющий собой ночной режим, который инвертирует цвета текста и фона, делая фон черным, а текст белым. Такой состав меньше утомляет глаза и снижает энергозатраты. Стоит использовать этот контраст на вашем сайте. Сочетание черного и белого — самое надежное решение, ведь эти цвета, наверное, никогда не выйдут из моды.
Такой состав меньше утомляет глаза и снижает энергозатраты. Стоит использовать этот контраст на вашем сайте. Сочетание черного и белого — самое надежное решение, ведь эти цвета, наверное, никогда не выйдут из моды.
Какие элементы на сайте должны быть цветными?
Здесь тоже нет единого простого правила. Все зависит от выбранных цветов, здравого смысла и информации, которую вы хотите разместить на сайте. Вы можете рассмотреть следующие предложения, чтобы облегчить себе задачу. Основной цвет можно использовать в так называемых «горячих зонах» для привлечения и поощрения пользователей к действию. Это кнопки, иконки, заголовки и другие важные элементы. Поэтому многие дизайнеры выбирают для этой цели яркий и привлекательный цвет. Менее важная информация, такая как ссылки, элементы меню или другой вспомогательный контент, может быть выделена дополнительным цветом . Его также можно использовать в качестве фона для выбранных разделов. Третичный цвет лучше всего использовать для мелких элементов, которые не должны бросаться в глаза, таких как рамки, фрагменты значков или подчеркивания. Он также соответствует цвету, который появляется при наведении курсора на ссылку или кнопку.
Третичный цвет лучше всего использовать для мелких элементов, которые не должны бросаться в глаза, таких как рамки, фрагменты значков или подчеркивания. Он также соответствует цвету, который появляется при наведении курсора на ссылку или кнопку.
Градиент — это тональный переход между разными цветами. Тем не менее, это довольно опасная операция, когда речь идет о веб-сайтах. При правильном использовании они могут придать веб-сайту современный и свежий вид, но их реализация редко бывает успешной. Люди часто смешивают цвета, которые не совпадают. В результате многие веб-сайты с градиентами выглядят так же старо, как и в предыдущем десятилетии. В градиенте лучше всего использовать похожие цвета и тона, т. е. оттенки одного цвета. Тогда градиент будет выглядеть современно, напоминая блеск или небольшое обесцвечивание, что придает странице оригинальный вид. В случае разных цветов стоит добавить между ними несколько промежуточных цветов, чтобы переход был более плавным и эстетичным.
Дизайн веб-сайта, включая выбор правильной цветовой палитры, — непростая задача. Конечно, вы можете сделать это самостоятельно с помощью различных инструментов , которые позволят вам выбрать цвета для веб-дизайна , например, Canva, Colormind или PaletteGenerator . Такие приложения, как Adobe Kuler, Paletton, Design Seeds, Coolors.co и Color hunter тоже может помочь. Они позволят вам анализировать различные цветовые комбинации и даже пробовать цвет с фотографии. Однако даже использование приложений требует больших знаний о цвете. Так что, если вы не готовы к вызову, лучше доверить его специалисту. Nopio предлагает, среди прочего, услуги по разработке веб-сайтов. Мы также можем помочь выбрать цвета для веб-сайта. Вот три примера проектов, реализованных Nopio:
- Центр пар и секс-терапии – проект, в котором цветовая комбинация для веб-сайта состоит из синего, зеленого и бордового.
 Синий и его оттенки передают доверие, верность, мудрость, интеллект и правду. Зеленый ассоциируется с ростом, гармонией, свежестью, плодородием, безопасностью и миром. Бордовый, с другой стороны, ассоциируется с любовью, дружбой и романтикой, поэтому этот цвет был своего рода обязательным на сайте Therapy Center. Когда дело доходит до цветового оформления, основной фон зеленый, основной заголовок и графика имеют темно-бордовый фон, а фон нижнего колонтитула — синий. Вы можете увидеть результаты ЗДЕСЬ;
Синий и его оттенки передают доверие, верность, мудрость, интеллект и правду. Зеленый ассоциируется с ростом, гармонией, свежестью, плодородием, безопасностью и миром. Бордовый, с другой стороны, ассоциируется с любовью, дружбой и романтикой, поэтому этот цвет был своего рода обязательным на сайте Therapy Center. Когда дело доходит до цветового оформления, основной фон зеленый, основной заголовок и графика имеют темно-бордовый фон, а фон нижнего колонтитула — синий. Вы можете увидеть результаты ЗДЕСЬ; - Genea – этот дизайн основан на сочетании белого и синего цветов. Синий цвет лучше всего ассоциируется с современными технологиями, которые предлагает Genea. Весь проект и эффекты представлены ЗДЕСЬ;
- Erlang Solutions — эта компания является экспертом в создании отказоустойчивых и чрезвычайно масштабируемых распределенных систем. Nopio создала цветовые комбинации на основе белого, черного и синего с добавлением зеленого и фиолетового.

