11 лучших jQuery-библиотек для построения диаграмм
Если вы работали с любыми видами данных, вы знаете, какими мучительными могут быть цифры. Непросто пробраться через все эти цифры и понять, что они означают. Это случай, когда визуализация приходит на помощь. Визуализация проясняет данные и помогает лицам, принимающим решения извлечь из них действенные идеи.
“Dataviz” является аббревиатурой “визуализации данных”, основной задачей которой является четкая и эффективная передача информации пользователям с помощью статистических графиков, диаграмм, информационной графики и таблиц.
Как разработчики, мы должны использовать правильные инструменты для создания выразительных диаграмм из данных, обеспечивая соответствующее количество деталей, не отвлекая от картины в целом.
Есть много доступных jQuery плагинов, которые могут помочь вам создать интерактивную dataviz для вашей веб-страницы. Но какие из них действительно полезны? В этой статье я назвал своих фаворитов, и выделил их уместность в определенных ситуациях. Таким образом, вы не потратите время и усилия на поиски, и у вас будет представление текущих возможностей выбора.
Таким образом, вы не потратите время и усилия на поиски, и у вас будет представление текущих возможностей выбора.
1. FusionCharts
Помимо JavaScript Charts, FusionCharts также предлагает плагин jQuery, который упаковывает все добро FusionCharts – смарт-дизайн, анимацию и богатый интерактивный опыт. Графики плавно работают плавно на всех типах устройств, включая ПК, Mac, Android устройства, а также iPads и iPhones. Он также обратно совместим с браузерами до IE6.
Этот плагин jQuery имеет некоторые действительно мощные функции. Графики могут быть представлены данными JSON, XML данными или таблицами HTML. Представлены многие распространенные события, которые происходят в графике (здесь полный список), у вас будет больше шансов, что слушатели выполнят определенные действия.
Здесь удобное руководство по использованию, которое поможет вам начать работу с плагином и реальными фрагментами кода, которые можно использовать. Образцы плагина и кода также доступны на Github.
Лицензия: Бесплатно для некоммерческих целей, платно для коммерческих.
2. Flot
В датском языке, flot (рифмуется с “plot”) означает элегантный, привлекательный, впечатляющий и это именно то, что библиотека Flot стремится сделать. Они сконцентрированы на создании простых в использовании, привлекательных и интерактивных диаграмм и графиков. Интерактивные функции включают в себя включение и выключение циклов, панорамирование и масштабирование, взаимодействие с данными и автоматическое изменение размера. Другие особенности включают поддержку нескольких осей, многоярусные диаграммы и текст рендеринга с Canvas вместо HTML. Многие другие функции доступны как плагины.
Есть ряд видео, рассказывающих о том, как использовать Flot, и много иллюстративных примеров, к которым вы также можете обратиться.
Лицензия: С открытым исходным кодом. Бесплатно для любых применений.
3. Highcharts
Highcharts является еще одной популярной JavaScript библиотекой для построения диаграмм. Она была выпущена в 2009 году и использование до сих пор набирает обороты. Она предлагает общие схемы, карты и биржевые диаграммы.
Она была выпущена в 2009 году и использование до сих пор набирает обороты. Она предлагает общие схемы, карты и биржевые диаграммы.
Вы можете скачать адаптер jQuery с главной страницы загрузки вместе с самой библиотекой Highcharts. Это позволяет изучить все мощные функции, без необходимости иметь дело с vanilla JavaScript.
Как FusionCharts, она также поддерживает все браузеры (в том числе IE6), устройства и платформы. Сообщество очень поддерживает Highcharts и вы можете найти все плагины, разработанные сообществом на этой странице. Еще одной крутой особенностью Highcharts является демо раздел, который позволяет вам очень быстро начать работу.
Лицензия: Бесплатно для некоммерческих целей, платно для коммерческих.
4. Morris.js
Morris.js это мощная библиотека с чистым интерфейсом. Она основана на jQuery и библиотеке Raphaël JavaScript. Основная цель заключается в предоставлении красивых диаграмм, которые легко использовать. Типы диаграмм по умолчанию включают линейную, брусковую, диаграмму с областями и кольцевую. В библиотеке есть несколько примеров, на которые вы можете взглянуть при помощи кода, и которые покажут, как начать и создать привлекательные диаграммы в течение нескольких минут.
В библиотеке есть несколько примеров, на которые вы можете взглянуть при помощи кода, и которые покажут, как начать и создать привлекательные диаграммы в течение нескольких минут.
Лицензия: Упрощенная лицензия BSD.
5. CanvasJS jQuery
CanvasJS jQuery – jQuery плагин графиков, который поставляется с CanvasJS. При применении этого jQuery плагина, вы можете использовать все стандартные функции CanvasJS, наряду с расширенным набором функций, который включает динамические обновления, панорамирование и масштабирование, события и экспорт в виде изображений. Графики достаточно хороши для больших наборов данных и базовый пакет включает в себя 24 различных типов диаграмм, и все они являются отзывчивыми.
Вот некоторые хорошие примеры с исходным кодом, которые наглядно демонстрируют особенности построения диаграмм, а также интеграцию jQuery UI.
Лицензия: Бесплатно для некоммерческих целей, платно для коммерческих..
6. Cytoscape.js
Cytoscape. js не похожа на обычную библиотеку графиков, но она достаточно внушительна и заслуживает включения в этот список. В отличие от других плагинов, которые мы обсуждали до сих пор, Cytoscape – действительно библиотека графиков jQuery (т.е. помогает визуализировать графики или сети). Она оптимизирована, если дело касается преобразования сырых сетевых данных в графы и также может обрабатывать большие объемы данных. Совместима со всеми современными браузерами, CommonJS/NodeJS, jQuery и Meteor/Atmosphere. Она также поддерживает сенсорные события и стандартные жесты. Для более полного списка функций, пожалуйста, обратитесь к странице Cytoscape.js.
js не похожа на обычную библиотеку графиков, но она достаточно внушительна и заслуживает включения в этот список. В отличие от других плагинов, которые мы обсуждали до сих пор, Cytoscape – действительно библиотека графиков jQuery (т.е. помогает визуализировать графики или сети). Она оптимизирована, если дело касается преобразования сырых сетевых данных в графы и также может обрабатывать большие объемы данных. Совместима со всеми современными браузерами, CommonJS/NodeJS, jQuery и Meteor/Atmosphere. Она также поддерживает сенсорные события и стандартные жесты. Для более полного списка функций, пожалуйста, обратитесь к странице Cytoscape.js.
Документация Cytoscape.js включает в себя примеры реального кода, даже для интерактивных случаев и полный набор модульных тестов.
Лицензия: С открытым исходным кодом. Бесплатно для всех пользователей. (LGPL3+)
7. Peity
Иногда нужны просто небольшие графы с вашим контентом, а Peity является идеальным решением для таких ситуаций. Она позволяет с легкостью конвертировать небольшие объемы данных в линейные, брусковые, кольцевые диаграммы с одной строкой кода. Они в виде svg и, следовательно, совместимы с любым браузером, поддерживающим svg элемент, в том числе Chrome, Opera, Firefox, IE9+ и Safari. Вы также можете настроить визуальные элементы диаграммы и установить динамические цвета. Графики могут быть обновлены, чтобы отразить изменения в данных. События также поддерживаются. Прилагаются многие примеры с реальным кодом на странице Github.
Она позволяет с легкостью конвертировать небольшие объемы данных в линейные, брусковые, кольцевые диаграммы с одной строкой кода. Они в виде svg и, следовательно, совместимы с любым браузером, поддерживающим svg элемент, в том числе Chrome, Opera, Firefox, IE9+ и Safari. Вы также можете настроить визуальные элементы диаграммы и установить динамические цвета. Графики могут быть обновлены, чтобы отразить изменения в данных. События также поддерживаются. Прилагаются многие примеры с реальным кодом на странице Github.
Лицензия: С открытым исходным кодом под лицензией MIT.
8. Easy Pie Chart
Говоря о простоте и эффективности, я должен упомянуть Easy Pie Chart. Это плагин jQuery, который выполняет только одну функцию – он создает простые круговые диаграммы для отдельных значений. Он использует элемент canvas, чтобы сделать эти диаграммы. Графики легко настроить, для этого требуется всего несколько строк кода. Они также отзывчивы и масштабируются в соответствии с разрешением экрана, чтобы предоставить четкие графики, даже на дисплеях retina.
Плагин совместим со всеми современными браузерами, которые поддерживают элемент canvas. На IE 8 и более старых версиях, вы можете создать диаграммы, используя excanvas. Вы можете посмотреть некоторые интересные демо на Github.
Лицензия: С открытым исходным кодом под лицензией MIT.
9. jqPlot
jqPlot это плагин jQuery, который позволяет вставлять чистые клиентские диаграммы в веб-страницы. jqPlot может похвастаться сильной ‘pluggability’ заключающейся в том, что все расчеты и чертежи – линии, оси, тени, сетки и так далее – сделаны с помощью подключаемых визуализаторов. Вы можете расширить функциональные возможности для обработки пользовательских событий, добавления новых типов графиков и других дополнительных функций.
Подробные уроки использование jqPlot доступны здесь. Также доступны примеры графиков и некоторых модульных тестов.
Лицензия: Проект с открытым исходным кодом. Двойная лицензия – MIT и GPL версия 2.
10. jQuery Sparklines
1436351687jQuery-sparklines
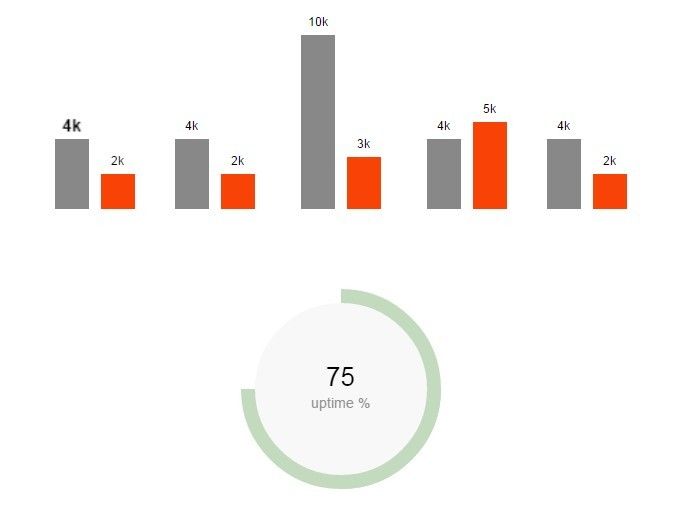
jQuery Sparklines (похоже на Peity) позволяет создавать небольшие встроенные диаграммы с данными, которые поставляются непосредственно в HTML или через встроенный JavaScript. Создание каждого примера на картинке выше занимает всего одну строку кода. Вам даже не нужно писать код самостоятельно. Существует генератор кода (под заголовком “Попробуйте его”), где вы можете ввести данные и установить параметры и получить сгенерированный для вас код. Обратите внимание, что вы не можете добавить текст или метки в спарклайны. Они предназначены для того, чтобы показывать соответствия с вашим текстом. Если вам нужны аннотации или другие функции, вам лучше использовать один из плагинов, о которых мы рассказывали выше.
Создание каждого примера на картинке выше занимает всего одну строку кода. Вам даже не нужно писать код самостоятельно. Существует генератор кода (под заголовком “Попробуйте его”), где вы можете ввести данные и установить параметры и получить сгенерированный для вас код. Обратите внимание, что вы не можете добавить текст или метки в спарклайны. Они предназначены для того, чтобы показывать соответствия с вашим текстом. Если вам нужны аннотации или другие функции, вам лучше использовать один из плагинов, о которых мы рассказывали выше.
В случае если вы хотите использовать этот плагин, есть подробная документация вариантов, синтаксиса и использования.
Лицензия: С открытым исходным кодом. Бесплатно для всех применений.
11. jQuery.Gantt
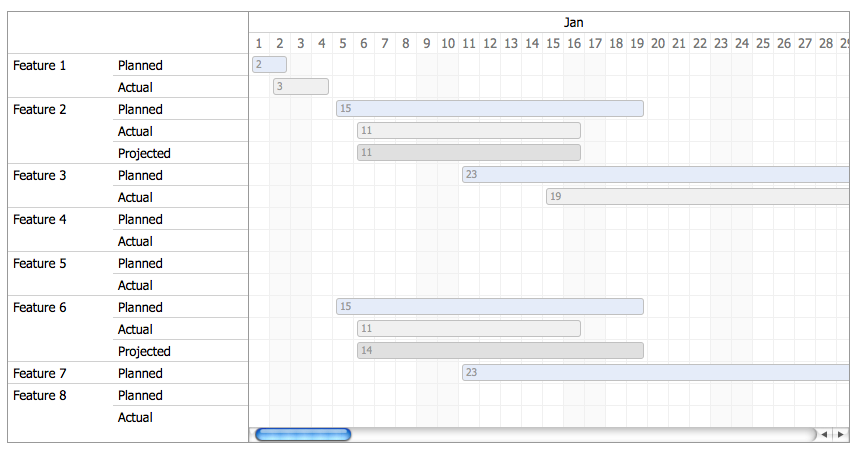
До сих пор мы говорили о плагинах, которые создают привычные графики и диаграммы, плагины, которые помогут вам с сетевыми графиками, а также некоторые для встроенных мини-графиков и диаграмм. Но если вам нужна панель с функциями управления проектами, вам понадобятся графики Gantt. Плагин jQuery.Gantt позволяет визуализировать диаграммы Gantt, используя Ajax для получения данных в формате JSON. Функции включают в себя панорамирование, масштабирование, поиск, несколько задач, различные цвета для каждой задачи, маркировка праздников и другое. Чтобы узнать больше об этом плагине, вы можете прочитать его подробную документацию, которая расскажет о его параметрах и о том, как его использовать.
Плагин jQuery.Gantt позволяет визуализировать диаграммы Gantt, используя Ajax для получения данных в формате JSON. Функции включают в себя панорамирование, масштабирование, поиск, несколько задач, различные цвета для каждой задачи, маркировка праздников и другое. Чтобы узнать больше об этом плагине, вы можете прочитать его подробную документацию, которая расскажет о его параметрах и о том, как его использовать.
Если вам нравятся диаграммы Gantt, то я предлагаю вам прочитать статью “Создание собственного графика Gantt с Webix”, написанную Sergey Laptick, о том, как создать приложение диаграммы Gantt, используя фреймворк Webix в сочетании с открытым исходным кодом диаграммы JavaScript Gantt, называемый dhtmlxGantt. Ее стоит прочесть.
Лицензия: Проект с открытым исходным кодом. Двойная лицензия – MIT и GPL.
Выводы
Список моих любимых jQuery-библиотек для построения графиков – по крайней мере, тех, которые я использовал – подошел к концу. Они охватывают почти каждый тип диаграммы, функциональность и настройки, которые могут вам понадобиться.
Высоких конверсий!
14-03-2016
Графики с использованием jQuery плагина Flot
Как только появляется большое количество данных, сразу возникает необходимость их упорядочить и проанализировать. Для этих целей можно использовать разные представления информации, но мне больше всего нравятся графики, т.к. по ним проще всего понять динамику возникновения события и спрогнозировать дальнейшее его поведение.
Постановка задачи
Необходимо построить график на основе исходных данных. Для удобства анализа информации нужно продумать возможность совмещения графиков по различным показателям и просмотр значений в определённых точках.
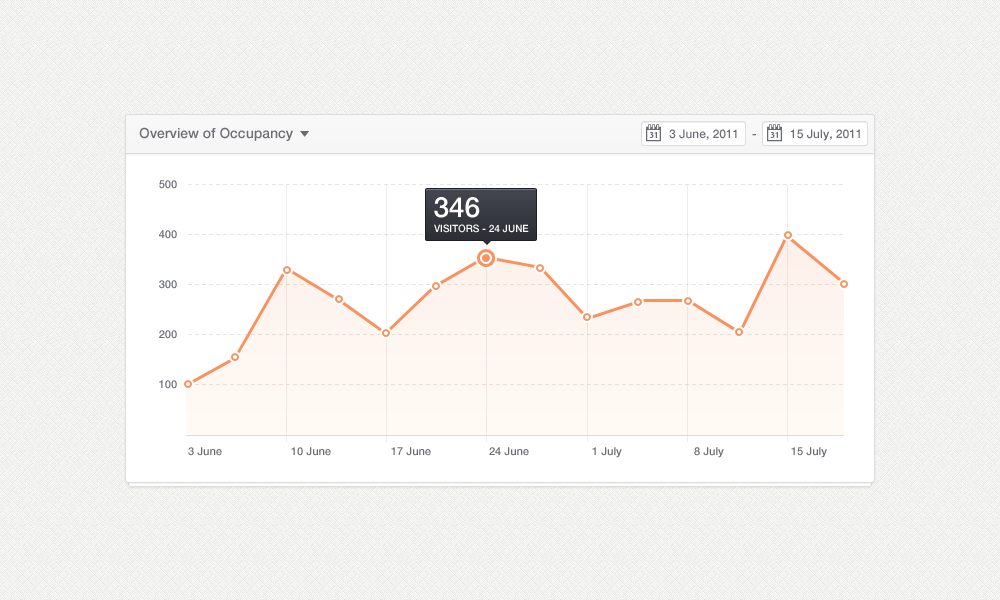
В итоге хотелось бы получить нечто, напоминающее графики в сервисе Google Analytics (они мне очень нравятся)
Поиск решения
Компоненты, к которым планируется прикрутить статистику, написаны с использованием API Bitrix’а и работают на сайтах под управлением битрикса.
К тому же, на эту мысль подталкивает наличие в битриксе модуля аналитики, который умеет чертить графики различного типа.
Веб аналитика Битрикс: график посещаемости сайта по часам.
Но, к сожалению, битрикс умеет строить графики только в панели управления. Да и они не отличаются интерактивностью, т.к. пользователь видит готовую картинку и не может что-либо на ней выделить. К тому же, если пользователь захочет подкорректировать входные данные, то картинку придётся генерировать заново. Это не самый быстрый подход.
Т.к. средствами битрикса задачу не решить, следует найти какой-либо плагин, который предоставляет требуемый функционал. Чтобы графики были достаточно интерактивными плагин должен быть написан на  к. этот фреймворк уже используется на сайте и радует своей простотой и логичностью.
к. этот фреймворк уже используется на сайте и радует своей простотой и логичностью.
После анализа всех решений остаётся только два варианта – использовать API графиков от Google (ссылка) и разобраться в jQuery плагине Flot (ссылка).
Выбор конфигурации графика
Для начала нужно ознакомиться с тем что умеет делать выбраный плагин на основе простых примеров. Для моих целей подходят следующие возможности:
- Выделение точек на графике и просмотр значений в этих точках(посмотреть)
- Выделение отрезков графика для детального простотра (посмотреть)
- Обновление графиков с использованием Ajax (посмотреть)
Способ ввода начальных данных
В данном компоненте я не вижу смысла мудрить с хитрыми и не стандартными элементами управления.
Форма выбора значений для вывода на графике
При нажатии на кнопку «Искать» данные с формы передаются через Ajax к скрипту, который возвращает нам данные в виде JSON, в формате, необходимом плагину. После получения данных плагин отрисовывает график.
Если пользователь изменит данные, график отрисуется заново, но страница не перезагрузится. На все эти действия уходит не больше секунды, поэтому интерфейс получается очень отзывчивым.
Вывод информации на графике
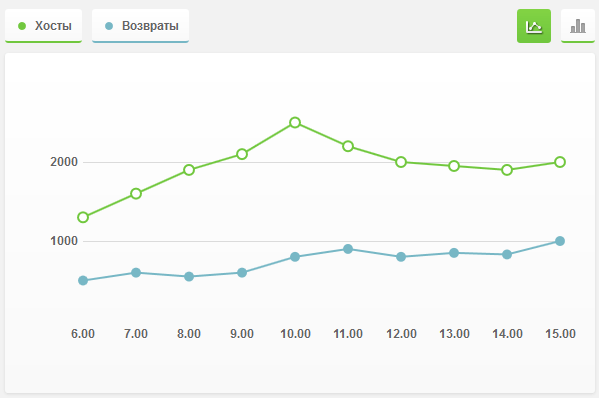
Плагин выведет столько кривых, сколько мы ему передадим в объекте с данными. Можно вывести только одну кривую. Вот пример статистики в моём компоненте записи на reception:
График заведения записей в компонете записей на Reception
Можно вывести несколько кривых.
График заведения и выполнения записей в компонете записи на Reception
На осях координат можно выводить что угодно. Например, вот этот же плагин для графиков в моём компоненте заявок с веб форм выводит по оси абсцисс среднее время обработки заявки, а по оси ординат дату.
Среднее время обработки заявки с веб формы
Использование плагина в Internet Explorer
Для отрисовки графиков Flot использует Canvas. Этот факт заставляет прибегать к ухищрениям, т.к. IE версии ниже 9ой не может их отобразить. Для решения этой проблемы в условном комментарии следует подключить библиотеку ExplorerCanvas (скачать), тогда всё будет хорошо =)
Как использовать плагин?
Выкладывать полный код компонента я не вижу смысла, слишком уж большой объём не нужной информации. Здесь я приведу только пример настроек графика, которые я использовал.
//формат даты var timeFormat = "%d.%m.%y"; // свойства графика var plot_conf = { series: { lines: { show: true, lineWidth: 2 }, points: { show: true } }, selection: {mode: "x"}, xaxis: { mode: "time", timeformat: timeFormat }, legend:{ show: true, noColumns: 6, container: $("#legend") }, grid: { backgroundColor:{ colors: ["#fff", "#eee"] }, hoverable: true, clickable: true } }; //свойства навигации var over_conf = { series: { lines: { show: true, lineWidth: 1 }, shadowSize: 0 }, xaxis: { ticks: [], mode: "time", timeformat: timeFormat }, yaxis: { ticks: [], min: 0, autoscaleMargin: 0.1 }, selection: { mode: "x" }, legend:{ show: false }, grid: { backgroundColor:{ colors: ["#fff", "#eee"] } } }
С тем как вывести график легко разобраться посмотрев в код примеров (посмотреть). Если что-либо непонятно, то всё описано в довольно подробном API (читать)
К сожалению компоненты, показанные на картинках, доступны только для пользователей нашей организации, поэтому ссылку на них я дать не могу. Но если у кого-то есть вопросы по работе плагина, я постараюсь ответить
цветов | Chart.js
Диаграммы поддерживают три варианта цвета:
- для геометрических элементов, вы можете изменить цвета фона и границы ;
- для текстовых элементов, вы можете изменить цвет шрифта .
Кроме того, вы можете изменить весь фон холста.
Цвета по умолчанию
Если цвет не указан, используется глобальный цвет по умолчанию из Chart.: defaults
defaults
| Название | Тип | Описание | Значение по умолчанию |
|---|---|---|---|
backgroundColor | Цвет | Цвет фона | rgba(0, 0, 0, 0.1) |
borderColor | Цвет | Цвет границы | rgba(0, 0, 0, 0.1) |
цвет 9 0022 | Цвет | Цвет шрифта | #666 |
Вы можете сбросить цвета по умолчанию, обновив эти свойства Chart.defaults :
Для каждого набора данных настройки цвета
Если ваша диаграмма содержит несколько наборов данных, использование по умолчанию цвета сделают отдельные наборы данных неразличимыми. В этом случае вы можете установить backgroundColor и borderColor для каждого набора данных:
Однако установка цветов для каждого набора данных может потребовать дополнительной работы, которую вы не хотели бы выполнять. В этом случае рассмотрите возможность использования следующих плагинов с предопределенными или сгенерированными палитрами.
В этом случае рассмотрите возможность использования следующих плагинов с предопределенными или сгенерированными палитрами.
Цветовая палитра по умолчанию
Если у вас нет предпочтений по цветам, вы можете использовать встроенный плагин Colors . Он будет циклически проходить через палитру из семи фирменных цветов Chart.js:
Все, что вам нужно, это импортировать и зарегистрировать плагин:
Примечание
Если вы используете UMD-версию Chart.js, этот плагин будет включено по умолчанию. Вы можете отключить его, установив для параметра enable значение false :
По умолчанию плагин цветов работает только при инициализации диаграммы без указания цветов для границы или фона.
Если вы хотите, чтобы плагин цветов всегда окрашивал ваши наборы данных, например, при использовании динамических наборов данных во время выполнения, вам нужно установить для параметра
Расширенные цветовые палитры
См. удивительный список ) для плагинов, которые дадут вам больше гибкости при определении цветовых палитр.
удивительный список ) для плагинов, которые дадут вам больше гибкости при определении цветовых палитр.
Цветовые форматы
Вы можете указать цвет в виде строки в любой из следующих нотаций:
| Нотация | Пример | Пример с прозрачностью |
|---|---|---|
| Шестнадцатеричный (открывается в новом окне) | #36A2EB | #36A2EB80 |
| RGB (открывается в новом окне) или RGBA (открывается в новом окне) | rgb(54, 162, 235) 9 0022 | rgba(54, 162, 235, 0.5) |
| HSL (открывается в новом окне) или HSLA (открывается в новом окне) | hsl(204, 82%, 57%) 9004 2 | hsla(204, 82%, 57%, 0,5) |
В качестве альтернативы вы можете передать объект CanvasPattern (открывается в новом окне) или CanvasGradient (открывается в новом окне) вместо цвета строки для достижения некоторых интересных эффектов.
Узоры и градиенты
Например, вы можете заполнить набор данных узором из изображения.
Заливка узором может помочь зрителям с нарушениями зрения (например, с дальтонизмом или частичным зрением) легче понять ваши данные (opens new window).
Вы можете использовать библиотеку Patternomaly (opens new window) для создания шаблонов для заполнения наборов данных:
jQuery Chart & Graph Plugins — Страница 1
Загрузите бесплатно круговую диаграмму jQuery, линейчатую диаграмму, кольцевую диаграмму, линейную диаграмму и другие инструменты и плагины для визуализации данных в нашем разделе диаграмм и графиков jQuery. Страница 1 .
- ДемоСкачать
OrgChart — это простой, гибкий и легко настраиваемый плагин организационной диаграммы для элегантного представления структуры вашей организации.
- ДемоСкачать
Библиотека JavaScript, которая обеспечивает простой способ реализации настраиваемого, профессионального, полнофункционального онлайн-генератора диаграмм Ганта для планирования ваших задач в вашем современном веб-приложении.
- ДемоСкачать
Плагин jQuery для создания анимированной, адаптивной, настраиваемой круговой инфографики на веб-странице.
- ДемоСкачать
Подключаемый модуль JavaScript/jQuery, помогающий разработчикам создавать перетаскиваемые интерактивные круговые диаграммы для мобильных устройств с использованием холста HTML5.
- ДемоСкачать
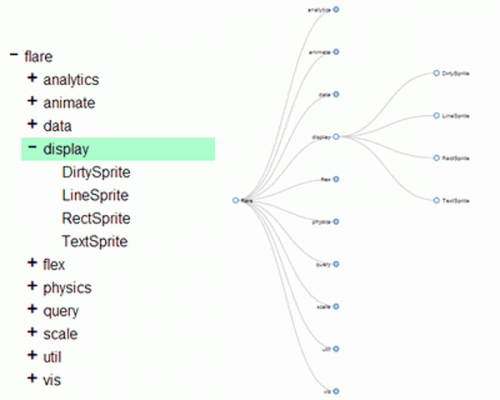
Плагин jQuery, предназначенный для визуализации данных JSON в виде расширяемых и сворачиваемых древовидных структур, таких как каталоги папок, семейные деревья или организационные иерархии.
- ДемоСкачать
Подключаемый модуль jQuery для создания разноцветных (сегментированных) индикаторов выполнения для представления различных диапазонов данных, уровней завершения или любых других показателей, требующих визуализации.
- ДемоСкачать
progresspieSVG — это простой, но надежный подключаемый модуль jQuery, который отображает индикаторы выполнения в виде круговой или кольцевой диаграммы или таймеры обратного отсчета с использованием элемента SVG.
- ДемоСкачать
Flot — это графическая библиотека JavaScript, работающая с jQuery для создания привлекательного внешнего вида и интерактивных диаграмм или графиков.
- ДемоСкачать
Легкий плагин jQuery с открытым исходным кодом, который помогает разработчикам создавать на странице простые, настраиваемые диаграммы Ганта на основе холста HTML5.
- ДемоСкачать
Плагин SkillProgress jQuery использует анимированные горизонтальные индикаторы выполнения, чтобы проиллюстрировать ваши навыки, опыт, цели или что-либо еще, что вы хотите отслеживать с течением времени.
- ДемоСкачать
Donutty — это библиотека диаграмм JavaScript/jQuery, которая позволяет создавать плавно анимированные, полностью масштабируемые круговые/круговые/кольцевые диаграммы или круговые/радиальные индикаторы выполнения с использованием анимации SVG и CSS3.
- ДемоСкачать
Легкий подключаемый модуль jQuery, упрощающий создание адаптивных, настраиваемых и масштабируемых линейных диаграмм SVG с использованием простого JavaScript, CSS и HTML.
- ДемоСкачать
Мощный настраиваемый редактор Ганта jQuery, помогающий динамически создавать диаграммы Ганта для гибкого управления проектами.
- ДемоСкачать
Легкий визуализатор фракций на основе jQuery, который рисует дробь в виде закрашенных кругов, как на круговой диаграмме.
- ДемоСкачать
Используйте jQuery и HTML/CSS для создания полилинейной временной шкалы, где пользователи могут переключаться между событиями и деталями событий, щелкая вершины в полигональной цепочке.
- ДемоСкачать
Крошечный плагин jQuery для отображения ваших числовых значений в горизонтальных гистограммах с заголовками, описаниями, метками, легендами, поддержкой сеток по осям x/y.
- ДемоСкачать
Совершенно новый подключаемый модуль barChat, который можно использовать для создания одиночных или сложенных горизонтальных гистограмм из наборов данных, определенных в массиве JS.
- ДемоСкачать
Отзывчивый, гибкий, прогрессивный плагин временной шкалы, используемый для отображения событий вашего проекта в хронологическом порядке.
- ДемоСкачать
Адаптивный и анимированный подключаемый модуль гистограмм (столбцов) jQuery для рисования гистограмм с одной гистограммой или гистограмм с накоплением на странице.
- ДемоСкачать
Мощный подключаемый модуль jQuery, который позволяет разработчикам рисовать динамические, отзывчивые, перетаскиваемые векторные графики с бесконечным масштабированием, используя JavaScript и холст HTML5.