Использование веб-части «Галерея изображений»
SharePoint
Страницы
Приложения и веб-части
Приложения и веб-части
Использование веб-части «Галерея изображений»
SharePoint Server по подписке SharePoint Server 2019 SharePoint в Microsoft 365 Office для бизнеса Центр администрирования SharePoint SharePoint, предоставляемый 21Vianet Еще…Меньше
При добавлении современной страницы на сайт вы можете добавить и настроить веб-части, которые являются стандартными блоками страницы. В этой статье описана веб-часть «Галерея изображений».
Примечание: Для организаций, которые стали использовать программу целевого выпуска, новые функции вводятся постепенно. Это означает, что определенные функции могут быть временно недоступны или их поведение может отличаться от описанного в разделах справки.
С помощью веб-части «Коллекция изображений» можно добавлять на страницу коллекции рисунков.
Добавление веб-части «Галерея изображений»
-
Если вы не находитесь в режиме правки, нажмите кнопку Изменить в правой верхней части страницы.
-
Наведите указатель мыши на область над или под существующей веб-частью или под заголовком, щелкните , а затем выберите веб-часть
-
Нажмите кнопку Добавить заголовок, чтобы ввести название коллекции изображений.

-
Нажмите кнопку Изменить веб-часть , чтобы указать макет.
В макете «Карусель» пользователи могут циклические проговаривательные изображения, нажимая стрелки с обеих сторон. В этом макете нельзя переусортовить изображения.
Примечание: Если вы решили использовать программу целевого выпуска и в вашей библиотеке включена доставка содержимого (CDN), вы также можете настроить автоматическое цикличной просмотр изображений и скорость цикличного цикла. Эта функция, как правило, будет доступна позднее.
- org/ListItem»>
С SharePoint в Microsoft 365 или SharePoint Server по подписке макета «Блоки» можно автоматически «наслоть» несколько изображений разного размера по образцу, как на стене из стен.
Выбор отдельных изображений
-
Перетащите изображения в веб-часть или нажмите кнопку + Добавить.
-
Выберите недавнее изображение или изображение из одного из следующих вариантов:
-
Стоки, предоставленные корпорацией Майкрософт
Поиск в Интернете
-
Сайт
-
Ваш компьютер
-
Ссылка
Если в вашей организации указан набор утвержденных изображений, вы сможете выбрать один из них в области Ваша организация.
Примечания:
-
В веб-Bing используются изображения, использующие лицензию Creative Common.
 Перед вставкой изображения на страницу вы несете ответственность за проверку лицензирования.
Перед вставкой изображения на страницу вы несете ответственность за проверку лицензирования. -
Если вы администратор SharePoint и хотите узнать, как создать библиотеку активов для вашей организации, см. статью Создание библиотеки активов организации.
-
Если вы администратор SharePoint, рекомендуем сеть доставки содержимого (CDN) для получения изображений. Подробнее о CDNs.
-
-
-
Нажмите кнопку Открыть, чтобы добавить выбранные изображения.

-
Для каждого изображения можно включить название, описание и замещный текст, нажав кнопку на каждом изображении.
-
Совет: Дополнительные информацию о том, как изображения имеют различные макеты, см. в SharePoint страницах.
Добавление галереи изображений в Pages на iPad
Pages
Поиск по этому руководству
- Добро пожаловать!
- Основные сведения о приложении Pages
- Текстовый документ или документ с макетом страницы?
- Основные сведения об изображениях, диаграммах и других объектах
- Создание первого документа
- Основные сведения о создании книги
- Использование шаблонов
- Поиск документов
- Открытие документа
- Сохранение документа и присвоение ему имени
- Печать документа или конверта
- Отмена и повтор изменений
- Как избежать случайных правок
- Быстрая навигация
- Основные сведения о знаках форматирования
- Показать или скрыть линейку
- Просмотр расположенных рядом страниц
- Копирование текста и объектов из одних приложений в другие
- Основные жесты на сенсорном экране
- Использование Apple Pencil с приложением Pages
- Создание документа с помощью VoiceOver
- Просмотр комментариев и отслеживание изменений с помощью VoiceOver
- Выбор текста и размещение точки вставки
- Добавление и замена текста
- Копирование и вставка текста
- Добавление, изменение или удаление поля слияния
- Изменение информации об отправителе
- Добавление, изменение и удаление исходного файла в Pages на iPad
- Заполнение и создание нескольких версий документа
- Форматирование документа для другого языка
- Использование фонетической транскрипции
- Использование двунаправленного текста
- Использование вертикального текста
- Добавление математических уравнений
- Закладки и ссылки
- Добавление ссылок
- Изменение внешнего вида текста
- Выбор шрифта по умолчанию
- Изменение регистра текста
- Использование стилей текста
- Копирование и вставка стиля текста
- Автоматическое форматирование дробей
- Лигатуры
- Добавление буквиц
- Надстрочные и подстрочные символы
- Форматирование текста (китайский, японский, корейский)
- Формат тире и кавычек
- Установка межстрочного интервала и интервала между абзацами
- Установка полей для абзаца
- Форматирование списков
- Установка табуляторов
- Выравнивание текста по краям и по ширине
- Добавление разрывов строк и страниц
- Форматирование столбцов текста
- Связывание текстовых блоков
- Задание размера бумаги и ориентации
- Установка полей для документа
- Настройка разворота
- Шаблоны страниц
- Добавление страниц
- Добавление и форматирование разделов
- Изменение порядка страниц или разделов
- Дублирование страниц или разделов
- Удаление страниц или разделов
- Оглавление
- Постраничные и заключительные сноски
- Верхние и нижние колонтитулы
- Добавление номеров страниц
- Изменение фона страницы
- Добавление границы вокруг страницы
- Добавление водяных знаков и фоновых объектов
- Добавление изображения
- Добавление галереи изображений
- Редактирование изображения
- Добавление и редактирование фигуры
- Объединение или разъединение фигур
- Сохранение фигуры в медиатеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавление линий и стрелок
- Добавление и редактирование рисунков
- Добавление аудио и видео
- Запись видео и звука
- Редактирование аудио- и видеофайлов
- Выбор формата фильма
- Размещение и выравнивание объектов
- Размещение объектов с текстом
- Использование направляющих линий
- Наложение, группировка и закрепление объектов
- Изменение прозрачности объекта
- Заливка фигуры или текстового блока цветом или изображением
- Добавление границы объекта
- Добавление подписи или заголовка
- Добавление отражения или тени
- Использование стилей объектов
- Изменение размеров, поворот и зеркальное отражение объектов
- Добавление и удаление таблицы
- Выбор таблиц, ячеек, строк и столбцов
- Добавление и удаление строк и столбцов таблицы
- Перемещение строк и столбцов таблицы
- Изменение размера строк и столбцов таблицы
- Объединение и разделение ячеек таблицы
- Изменение внешнего вида текста в таблице
- Отображение, редактирование и скрытие заголовка таблицы
- Изменение линий сетки и цветов таблицы
- Использование стилей таблицы
- Изменение размера, перемещение и открепление
- Добавление и редактирование содержимого ячейки
- Форматирование дат, значений валют и других типов данных
- Форматирование таблиц с двунаправленным текстом
- Условное выделение ячеек
- Сортировка по алфавиту и сортировка данных таблицы
- Добавление или удаление диаграммы
- Изменение одного типа диаграммы на другой
- Изменение данных диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида серий данных
- Добавление легенды, линий сетки и других меток
- Изменение внешнего вида текста и меток на диаграмме
- Добавление рамки к диаграмме
- Использование стилей диаграммы
- Проверка правописания
- Поиск определения слова
- Поиск и замена текста
- Автоматическая замена текста
- Просмотр количества слов и другой статистики
- Добавление аннотаций в документ
- Задание имени автора для комментариев
- Выделение текста цветом
- Добавление и печать комментариев
- Отслеживание изменений
- Отправка документа
- Публикация книги в Apple Books
- Основные сведения о совместной работе
- Приглашение к совместной работе
- Совместная работа над общим документом
- Изменение настроек общего документа
- Закрытие общего доступа к документу
- Общие папки и совместная работа
- Использование Box для совместной работы
- Использование режима доклада
- Использование iCloud Drive с приложением Pages
- Экспорт в Word, PDF или другой формат
- Восстановление более ранней версии документа
- Перемещение документа
- Удаление документа
- Защита документа паролем
- Создание собственных шаблонов и управление ими
- Перенос документов с помощью AirDrop
- Перенос документов с помощью Handoff
- Перенос документов через Finder
- Сочетания клавиш
- Символы сочетаний клавиш
- Авторские права
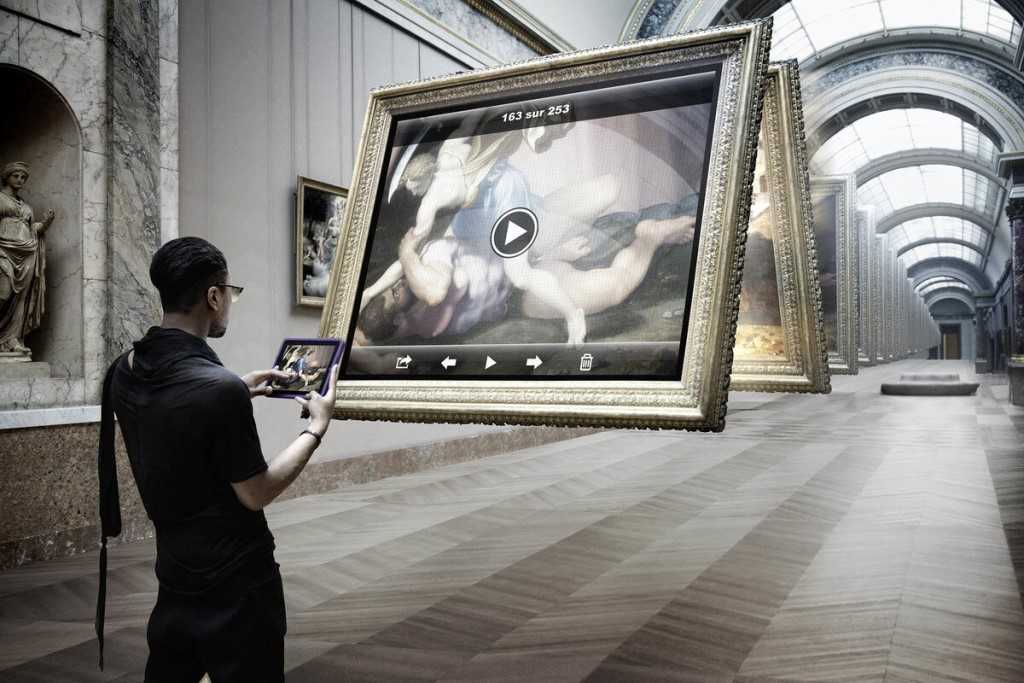
Используя галерею изображений, Вы можете просматривать на странице всю коллекцию фотографий (фотографии будут открываться по одной). Это удобно, например, если Вы планируете экспортировать документ в формате EPUB и опубликовать его в Apple Books, чтобы читатели могли перелистывать изображения касаниями или нажатиями, как в слайд-шоу.
Это удобно, например, если Вы планируете экспортировать документ в формате EPUB и опубликовать его в Apple Books, чтобы читатели могли перелистывать изображения касаниями или нажатиями, как в слайд-шоу.
Чтобы добавить больше изображений, коснитесь галереи изображений, затем коснитесь «Добавить изображения».
Чтобы удалить изображение, коснитесь , коснитесь «Галерея», коснитесь «Расположить изображения» (на большинстве моделей iPad), затем смахните влево по изображению и коснитесь кнопки удаления.
См. такжеДобавление изображения в Pages на iPadРедактирование изображения в Pages на iPadИзменение размеров, поворот и зеркальное отражение объектов в Pages на iPadРазмещение и выравнивание объектов в Pages на iPad
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Images gallery: CS-Cart add-on by Cart-Power
Why does an online store need image galleries?
Better customer experience
Image is more informative than text. Shoppers prefer viewing images rather than reading long product descriptions. Add product photos from different angles so that your clients could view the product. A photo of the complete set to see what you get out of the box. Photos of the product in the interior to suggest options of its use. Photo reports of real users will push your client to purchase.
Place your image gallery where you need it. Placeholders will put the gallery in any text block: product description, blog article or HTML block. You can also add a special block with a gallery to any page of the store.
Good For SEO
Each image gallery has a separate page with description, comments and SEO/Meta data. A page with all image galleries is also created. You can add title and alternative text to each image.
You can add title and alternative text to each image.
More Sales
Give your customers ideas of the product use. A blog article on this topic will help to attract traffic. Add product photos in use or in the interior to that article. Link the images to the product pages to bring warm customers there.
Good way to increase sales is a cross-selling of the combinable products. On the main product page, place its photos in tandem with a combinable product. Link this photo to the combinable product page.
Use this gallery on the order details page to push your clients to buy extra products even after they complete the order.
Improve Customer Loyalty
Photo reports from real customers will improve customer loyalty to the store. A gallery with photos of your customers who are happy with this product will be a great “social proof”. This will increase the credibility of your products and improve the conversion.
Add-on features:
- Additional images gallery on the product page.
- Images galleries for content pages, forms, blog posts, orders.
- 2 configurable options to display images in the gallery: grid and scroller.
- Facebook comments are supported.
- Integration with the default “Social buttons” add-on.
- Block «Images gallery».
- Placeholders for displaying image galleries in any text block.
- Separate page for each gallery with its own description, SEO/Meta data, comments and reviews.
- All image galleries page.
- Automatic layout creation for «Image galleries» and «All image galleries» pages.
- Image names (displayed on hover) + Alt text.
- Ability to add links to images (external or internal, with the ability to open in a new window).
- Drag and drop change of the image position in the gallery.
Upgrades
6 months of the free upgrade period included.
Works correctly with the popular themes YOUPI and UniTheme.
Константин
- Comment
Все работает. Рекомендую
Людмила
- Comment
Хороший модуль, простота работы и управление.
Отлично продуманный функционал, поддерживает адаптивность под мобильные устройства. Рекомендую!!!
Даниил Черненко
- Comment
Очень удобный модуль. Особенно, когда нужно гибко и адаптивно вставить несколько картинок в текст страницы.
Simon Radford
- Comment
The Images Gallery add-on was very simple to install and use.
It looks great out of the box and needed no changes to the CSS for it to work in my theme.
My theme didn’t show the pagination links but the guys at Cart-Power fixed that for me and now it’s perfect.
Thanks
Kirill
- Comment
+ удобная и простая галерея в использовании и настройке;
+ неплохой функционал;
+ адаптивная;
— Есть только два варианта размещения вверху статьи и внизу. Иногда есть необходимость создать Галерею внутри текста, а иногда даже несколько галерей.В целом доволен.
Галерея изображений — Галерея лайтбоксов Отзывчивая галерея Галерея масонства — плагин WordPress
Галерея изображений — лучший адаптивный плагин галереи лайтбоксов каменной кладки.
Галерея изображений — один из самых простых в использовании плагинов, даже если вы новичок в WordPress. Вы можете опубликовать галерею изображений на любой странице или публикации на своем веб-сайте с неограниченным количеством изображений. Это лучший плагин среди плагинов галереи WordPress. Вы можете создать самую красивую галерею за несколько минут и наслаждаться результатом.
Просто добавьте изображения, напишите названия для каждого изображения. Плагин позволяет сделать ваш сайт привлекательным и привлекательным. Плагин полон эффектов, которые помогают привлечь внимание посетителей и просто придают изящества вашему сайту. Это современное решение с чистыми стандартами кодирования.
Галерея изображений основана на фреймворке начальной загрузки. Вы можете добавлять неограниченное количество изображений на свой сайт блога, макет предварительного просмотра изображения светового короба, а также обеспечивает изотопный эффект для настройки размера изображения в соответствии с разрешением экрана.
Используя шорткод [IMG-Gal id=38], вы можете использовать шорткоды нескольких галерей на нескольких страницах и постах для отображения различных галерей изображений.
Плагин отзывчивый, простой, красивый, легкий и мощный плагин WordPress в стиле Lightbox. Создайте галерею, используя пользовательский тип записи, и используйте шорткод, чтобы опубликовать свою галерею в любом месте WordPress. Это современный и необходимый инструмент для создания фотоальбомов для ваших сайтов и страниц.
Проверьте бесплатную демо-версию плагина галереи изображений – нажмите здесь
Проверьте демо-версию плагина галереи изображений — нажмите здесь
Обновите плагин до плагина галереи изображений Premium — нажмите здесь
Как использовать плагин галереи изображений?
Загрузите и установите плагин на свой сайт. После успешной установки плагина перейдите в меню плагинов «DOC» для получения справки и инструкций.
После успешной установки плагина перейдите в меню плагинов «DOC» для получения справки и инструкций.
Галерея изображений — это расширенный плагин со списком инструментов и опций для добавления и редактирования изображений для различных представлений. Это полностью адаптивный плагин. Продукт включает в себя плагин для добавления галерей изображений и альбомов к сообщениям и страницам, а также несколько виджетов. Вы можете добавлять изображения, предоставляя подробные описания галереи и теги, организовывать галереи в разные фотоальбомы.
Адаптивная фотогалерея позволяет загружать неограниченное количество изображений и создавать столько фотоальбомов, сколько вам нужно. Хотите включить видео? Плагин поставляется с поддержкой аудио и видео, что позволит вам быстро и легко создавать видеогалереи YouTube и Vimeo.
Хотите включить видео? Плагин поставляется с поддержкой аудио и видео, что позволит вам быстро и легко создавать видеогалереи YouTube и Vimeo.
Бесплатный плагин галереи — один из самых многофункциональных плагинов. Благодаря количеству просмотров галереи, включая галерею карусели, галерею Instagram, галерею миниатюр, галерею Facebook и другие, плагин галереи изображений является лучшим выбором плагина галереи.
ГАЛЕРЕЯ PRO ФУНКЦИИ И ДЕМО
Демо для версий Lite и Pro
- Галерея изображений Премиум
- Заказ эскизов галереи
- URL-адрес ссылки на изображение
- Кирпичная галерея
- Галерея световых коробов Blue Imp
- Галерея световых коробов Pop Trox
- Галерея световых коробов для просмотра
- Галерея световых коробов Bootstrap 3
- LD Световой короб Галерея
- Эффекты 2D-переходов
- Эффекты перехода тени и свечения
- Скрыть расстояние между изображениями
- Получить премиум-версию
Получите премиум-версию с дополнительными функциями
- Галерея изображений
- Легко и просто
- Адаптивная галерея
- Сетка Галерея
- Кирпичная галерея
- Галерея ссылок
- Макеты с несколькими столбцами
- Bootstrap 3.
 3.6 на основе
3.6 на основе - 30 Эффект парения
- 5 Выдвижной световой короб Стиль
- Название изображения
- Галерея в записи, странице и виджете
- SEO дружественная галерея
- Размер эскиза и настройка качества
- Ошибка навигации в режиме предварительного просмотра Lightbox
- Настройка порядка изображений по возрастанию, убыванию и в случайном порядке
- Простая и удобная настраиваемая панель управления плагинами
- Создавайте неограниченное количество галерей с неограниченным количеством изображений
- Пользовательский CSS
- Простота внедрения в любом месте WordPress
- Простая настройка
- Быстрая, дружелюбная и качественная поддержка
- Галерея изображений на веб-сайте
- Сеточная галерея с шестью столбцами
- Галерея в виджет боковой панели
- Виджет галереи с несколькими столбцами Пример
- Сеточная галерея Шесть столбцов без пробелов и границ Шесть столбцов с промежутком и рамкой Миниатюры одинакового размера
- Галерея Masonry Четыре столбца
- Галерея Masonry Четыре столбца с интервалом и рамкой
- Галерея Masonry, три колонки с промежутками и рамкой
- Галерея Masonry, две колонки с промежутками и рамкой
Установите новую галерею изображений либо через каталог плагинов WordPress. org, либо загрузив файлы на свой сервер.
org, либо загрузив файлы на свой сервер.
После активации плагина New Image Gallery перейдите в меню плагинов.
Войдите в панель администратора WordPress. Перейдите в меню: Новая галерея изображений -> Добавить галерею изображений
Создайте галерею, настройте параметры и сохраните.
Скопируйте шорткод и вставьте шорткод на любую страницу/публикацию. И просмотреть страницу для вывода галереи.
Вот и все. Вы готовы к работе!
Есть вопросы?
Пожалуйста, разместите свой вопрос на форуме поддержки плагинов
https://wordpress.org/support/plugin/new-image-gallery/
Рекомендуемые плагины
Другие рекомендуемые автором плагины:
- Галерея фильтров портфолио — Плагин галереи для создания потрясающего плагина галереи фильтров портфолио за считанные минуты.
Купить премиум-плагин — нажмите здесь
- Media Slider — Плагин Media Slider для создания плагина Media / Video Slider Gallery за считанные минуты.

Купить премиум-плагин — нажмите здесь
- Плагин с лучшими погодными эффектами — очень простой и удобный для создания сайтов с несколькими эффектами.
Купить премиум-плагин — нажмите здесь
- Best Grid Gallery Plugin – Easy Grid Gallery Widget – Очень простое отображение изображения в виджете Page & Post/боковой панели. Позволяет настроить его так, чтобы он выглядел именно так, как вы хотите.
Купить премиум-плагин — нажмите здесь
- Плагин для социальных сетей — очень легко отображать плагин для социальных сетей в виджете/боковой панели на сайте WordPress.
Купить премиум-плагин — нажмите здесь
- Плагин фотогалереи — отображает всю фотогалерею, видеогалерею, галерею ссылок, галерею карт в WordPress всего за несколько секунд.
Купить премиум-плагин — нажмите здесь
- Плагин слайдера — полностью отзывчивая галерея слайдеров для WordPress.
 Вы можете показывать слайдер на странице/публикации и виджете/боковой панели, сгенерировав шорткод.
Вы можете показывать слайдер на странице/публикации и виджете/боковой панели, сгенерировав шорткод.
Купить премиум-плагин — нажмите здесь
- Контактная форма — Плагин шорткода виджета контактной формы для WordPress.
Купить премиум-плагин — нажмите здесь
- Лучший отзывчивый плагин для слайдера — полностью отзывчивый, легкий, простой и мощный плагин для слайд-шоу WordPress.
Купить премиум-плагин — нажмите здесь
- Плагин видеогалереи — лучшая адаптивная видеогалерея для WordPress.
Купить премиум-плагин — нажмите здесь
Facebook Like Share Follow Button — очень легко отобразите свой плагин Facebook Like Share Follow Button на странице/публикации и виджете/боковой панели на сайтах WordPress.
Плагин Facebook Like Box — Плагин Facebook Light Box для WordPress
Я использовал всевозможные сайты для размещения случайных изображений, которые не подходили для моего блога, но после негативного опыта работы с ними в конце 2020 года я нашел Новую галерею изображений. Какое облегчение! Теперь я отвечаю за свое личное пространство, и плагин очень прост в использовании. Мне действительно не нужны Instagram или Tumblr — я все равно получаю больше посетителей на свой блог. Некоторые более ранние обновления не работали идеально, но ошибки, похоже, быстро устраняются в новых версиях, и я получил ответ от разработчика, который очень быстро решил мои проблемы на этом сайте. Настоятельно рекомендуется!
Какое облегчение! Теперь я отвечаю за свое личное пространство, и плагин очень прост в использовании. Мне действительно не нужны Instagram или Tumblr — я все равно получаю больше посетителей на свой блог. Некоторые более ранние обновления не работали идеально, но ошибки, похоже, быстро устраняются в новых версиях, и я получил ответ от разработчика, который очень быстро решил мои проблемы на этом сайте. Настоятельно рекомендуется!
Здравствуйте, Мне нравится внешний вид плагина. Функциональность в порядке, но можно улучшить возможности сенсорного экрана (перелистывание изображений) и возможность двойного нажатия для увеличения изображения до полного разрешения. Любое нажатие на изображение в настоящее время закрывает изображение и переходит к следующему изображению.
Отличный плагин
Отличный плагин, никаких скрытых ссылок и прочих «радостей». Мгновенная техподдержка, они решат любые проблемы.
Это действительно очень хорошо работает!
Мне очень нравится функциональность этого плагина.
Прочитать все 31 отзыв
«Галерея изображений — Галерея лайтбоксов Адаптивная галерея Галерея масонри» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- WP жизнь
1.3.4
- Исправлены проблемы с безопасностью wordpress
1.3.3
- Улучшения: протестировано для WordPress 6.0.1
1.3.2
- Улучшения: протестировано для WordPress 6.0
1.3.1
- Улучшения: протестировано для WordPress 5.9.3
1.3.0
- Улучшения: протестировано для WordPress 5.9
1.2.9
- Улучшения: протестировано для WordPress 5.8.2 Исправлено
- проблем с безопасностью WordPress
1.2.8
- Добавлена функция тега Alt.
1.2.7
- Улучшения: протестировано для WordPress 5.
 8.1
8.1
1.2.6
- Исправлены проблемы с безопасностью.
1.2.5
- Исправление ошибки: исправлена проблема с майнером.
1.2.4
- Улучшения: протестировано для WordPress 5.7.2
1.2.3
- Улучшения: протестировано для WordPress 5.7.1
1.2.2
- Улучшения: протестировано для WordPress 5.7
- Улучшения: добавлена настройка цикла изображения.
1.2.1
- Улучшения: протестировано для WordPress 5.6.2
- Улучшения: добавлен лайтбокс Ld.
- Исправление ошибки: исправлена проблема со стрелкой в лайтбоксе.
1.2
- Улучшения: протестировано для WordPress 5.6.1
- Исправление ошибки: исправлена проблема со стрелкой в лайтбоксе.
1.1.9
- Улучшения: протестировано для WordPress 5.6
- Исправление ошибки: исправлена ошибка лайтбокса и проблема с майнером.

1.1.8
- Улучшения: протестировано для WordPress 5.5.3
- Исправление ошибки: исправлена проблема с майнером.
1.1.7
- Улучшения: протестировано для WordPress 5.5.3
1.1.6
- Улучшения: протестировано для WordPress 5.5.1
1.1.5
- Улучшения: протестировано для WordPress 5.5
- Исправление ошибки: исправлена проблема с майнером.
1.1.4
- Исправление ошибки: лайтбокс случайного изображения в динамической галерее сломан исправлено
1.1.3
- Исправление ошибки: теперь несколько галерей на одной странице будут динамическими
1.1.2
- Улучшения: Библиотека лайтбоксов обновлена до последней версии
- Улучшения: несколько галерей на одной странице теперь будут динамическими
- Улучшения: протестировано для WordPress 5.4.1
1.1.
 1
1- Улучшения: протестировано для WordPress 5.3.2
1.1.0
- Улучшения: проверено для WordPress 5.3.2
1.0.12
- Улучшения: протестировано для WordPress 5.3
- Дополнительные изменения: настройка макета и обновление библиотеки начальной загрузки.
1.0.9
- Улучшения: протестировано для WordPress 5.2.3
1.0.8
- Улучшения: протестировано для WordPress 5.2.2
- Исправление ошибки: нет.
- Дополнительные изменения: Нет.
1.0.7
- Улучшения: протестировано для WordPress 5.2.2
- Исправление ошибки: нет.
- Дополнительные изменения: Нет.
1.0.6
- Улучшения: протестировано для WordPress 5.2.2
- Исправление ошибки: нет.
- Дополнительные изменения: Нет.
1.0.5
- Улучшения: протестировано для WordPress 5.2.1
- Исправление ошибки: нет.

- Дополнительные изменения: Нет.
1.0.4
- Улучшения: протестировано для WordPress 5.2.1
- Исправление ошибки: нет.
- Дополнительные изменения: Нет.
1.0.3
- Улучшения: протестировано для WordPress 5.1.1
- Исправление ошибки: нет.
- Дополнительные изменения: Нет.
1.0.2
- Улучшения: протестировано для WordPress 5.0.3
- Исправление ошибки: открыто несколько лайтбоксов с решенной проблемой нескольких галерей.
- Дополнительные изменения: Нет.
1.0.1
- Улучшения: протестировано для WordPress 5.0.3
- Исправление ошибки: исправлено
- Дополнительные изменения: Нет.
1.0.0
- Улучшения: протестировано для WordPress 5.0.3
- Исправление ошибки: исправлено
- Дополнительные изменения: Нет.
0.5.2
- Улучшения: протестировано для WordPress 5.
 0.3
0.3 - Исправление ошибки: исправлено
- Дополнительные изменения: Нет.
0.5.1
- Улучшения: протестировано для WordPress 5.0.2
- Исправление ошибки: исправлено
- Дополнительные изменения: Нет.
0.5.0
- Улучшения: протестировано для WordPress 5.0.2
- Исправление ошибки: №
- Дополнительные изменения: Нет.
0.4.9
- Улучшения: протестировано для WordPress 5.0.1
- Исправление ошибки: №
- Дополнительные изменения: Нет.
0.4.8
- Улучшения: протестировано для WordPress 4.9.8
- Исправление ошибки: №
- Дополнительные изменения: Добавлена функция копирования пользовательского шорткода.
0.4.7
- Улучшения: протестировано для WordPress 4.9.8
- Исправление ошибки: №
- Дополнительные изменения: Обновить ссылку.
0.
 4.6
4.6- Улучшения: протестировано для WordPress 4.9.8
- Исправление ошибки: исправление опечаток
- Дополнительные изменения: ссылка на демо изменена.
0.4.5
- Улучшения: протестировано для WordPress 4.9.8
- Исправление ошибки: исправление опечаток
- Дополнительные изменения: плагин готов к переводу
0.4.4
- Улучшения: протестировано для WordPress 4.9
- Исправление ошибки: нет
- Дополнительные изменения: да, добавлена избранная страница.
0.4.3
- Улучшения: протестировано для WordPress 4.9
- Исправление ошибки: нет
- Дополнительные изменения: да, Добавлено тематическое меню.
Улучшения функций: Версия 0.4.2
* Улучшения: Нет
* Исправление ошибок: Исправлено
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.4.1
* Улучшения: Нет
* Исправление ошибки: Исправлено
* Дополнительные изменения: Нет
Улучшения функций: Версия 0. 4.0
4.0
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.3 .9
* Улучшения: Протестировано до новой версии 4.8.1
* Исправление ошибки: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.3.8
* Улучшения: Протестировано до версии 4.8
* Исправление ошибки: Нет
* Дополнительные изменения: Нет
Улучшения функций: версия 0.3.7
* Улучшения: протестировано до версии 4.8
* Исправление ошибок: нет
* Дополнительные изменения: нет : Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.3.5
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Да, добавление настроек заголовка с эскизом
Улучшения функций: Версия 0.3.4
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.3.3
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0. 3 .2
3 .2
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.3.1
* Улучшения: Совместимость с новой версией
* Исправление ошибок: Да, Установить Добавить новый значок изображения css
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.3.0
* Улучшения: Совместимо с новой версией
* Исправление ошибки: Нет
* Дополнительные изменения: Нет : Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.2.11
* Улучшения: Совместимость с новой версией
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.2.10
* Улучшения: Совместимо с новой версией
* Исправление ошибки: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.2.9
* Улучшения: Совместимо с новой версией
* Исправление ошибки: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0. 2.8
2.8
* Улучшения: Совместимость с новой версией
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.2.7
* Улучшения: Совместимость с новой версией
* Исправление ошибки: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.2.6
* Улучшения: Совместимость с новой версией
* Исправление ошибки: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.2.5
* Улучшения: Совместимо с новой версией
* Исправление ошибки: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.2.4
* Улучшения: Совместимо с новой версией
* Исправление ошибки: Нет
* Дополнительные изменения: Нет 9
* Дополнительные изменения: нет : Нет
Улучшения функций: Версия 0.2.0
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.10
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет 9
* Дополнительные изменения: нет . Дополнительные изменения: Нет
Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.5
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Да, изменен макет пользовательского интерфейса
Улучшения функций: Версия 0.1.4
* Улучшения: Нет Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.3.2
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.3.1
* Улучшения: Нет
* Исправление ошибки: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.3
* Улучшения: Нет
* Исправление ошибки: да, исправлено переполнение изображений в лайтбоксе.
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.2
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.1
* Улучшения: Нет
* Исправление ошибок : Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0. 1.0
1.0
* Улучшения: Нет
* Исправление ошибки: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.0.9
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.0 .8
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.0.7
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.0.6
* Улучшения: Нет
* Исправление ошибки: Проблемы с орфографией Исправлено
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.0.5
* Улучшения: Нет
* Исправление ошибки: Перекрытие изображений Исправлено
* Дополнительные изменения: Нет
Функция Улучшения: Версия 0.0.4
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Работа над последней версией
Улучшения функций: Версия 0. 0.3
0.3
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения : Нет
Улучшения функций: Версия 0.0.2
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Typos
Улучшения функций: Версия 0.0.1
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения : Нет
Галерея изображений реакции — npm
Живая демонстрация (попробуйте на мобильном телефоне для поддержки смахивания)
linxtion.com/demo/react-image-gallery
Галерея изображений React — это компонент React для создания галерей изображений и каруселей
Функции
- Мобильные жесты смахивания
- Навигация по эскизам
- Полноэкранная поддержка
- Пользовательские слайды
- Поддержка RTL
- Адаптивный дизайн
- Тонны вариантов настройки (см реквизиты ниже)
Начало работы
Галерея изображений React требует React 16. 0.0 или более поздней версии.
0.0 или более поздней версии.
npm установить реагирующую галерею изображений
Импорт стилей (с веб-пакетом)
# СКСС @import "~реагировать-изображение-галерея/стили/scss/изображение-галерея.scss"; # CSS @import "~ реагировать-изображение-галерея/стили/css/изображение-галерея.css";
Пример
Нужен еще пример? См. example/app.js
импортировать ImageGallery из «реакции-изображения-галереи»;
постоянные изображения = [
{
оригинал: 'https://picsum.photos/id/1018/1000/600/',
миниатюра: 'https://picsum.photos/id/1018/250/150/',
},
{
оригинал: 'https://picsum.photos/id/1015/1000/600/',
миниатюра: 'https://picsum.photos/id/1015/250/150/',
},
{
оригинал: 'https://picsum.photos/id/1019/1000/600/',
миниатюра: 'https://picsum.photos/id/1019/250/150/',
},
];
класс MyGallery расширяет React.Component {
оказывать() {
вернуть элементов: (обязательно) Массив объектов, см. пример выше,
пример выше,- Доступные свойства
-
оригинал— URL источника изображения -
thumbnail— миниатюра изображения src url -
fullscreen— изображение для полноэкранного режима (исходное значение по умолчанию) -
originalHeight— высота изображения (атрибут html5) -
originalWidth— ширина изображения (атрибут html5) -
загрузка— загрузка изображения. Либо «ленивый», либо «нетерпеливый» (атрибут html5) -
thumbnailHeight— высота изображения (атрибут html5) -
thumbnailWidth— ширина изображения (атрибут html5) -
thumbnailLoading— загрузка изображения. Либо «ленивый», либо «нетерпеливый» (атрибут html5) -
originalClass— пользовательский класс изображения -
thumbnailClass— пользовательский класс миниатюр -
renderItem— Функция для пользовательского рендеринга определенного слайда (см. renderItem ниже)
renderItem ниже) -
renderThumbInner— функция для пользовательского средства визуализации миниатюр (см. renderThumbInner ниже) -
оригинал Alt— изображение Alt -
thumbnailAlt— миниатюра изображения -
оригиналНазвание— название изображения -
thumbnailTitle— заголовок миниатюры изображения -
thumbnailLabel— метка для миниатюры -
описание— описание к изображению -
srcSet— исходный код изображения (атрибут html5) -
размеры— размеры изображения (атрибут html5) -
bulletClass— экстра класс для пули изделия -
bulletOnClick— обратный вызов({item, itemIndex, currentIndex})- Функция, которая будет вызываться при щелчке маркера.
-
- Доступные свойства
бесконечность: логическое значение, по умолчаниюистина- бесконечное скольжение
lazyLoad: логическое значение, по умолчаниюfalseshowNav: логическое значение, по умолчаниюtrueshowThumbnails: логическое значение, по умолчаниюправдаthumbnailPosition: Строка, по умолчаниюнижняя- доступные позиции:
сверху, справа, снизу, слева
- доступные позиции:
showFullscreenButton: логическое значение, по умолчаниюtrueuseBrowserFullscreen: логическое значение, по умолчаниюtrue- если false, полноэкранный режим будет реализован через css в браузере
useTranslate3D: логическое значение, по умолчаниюtrue- если false, будет использоваться свойство
translateвместоtranslate3dcss для перехода между слайдами
- если false, будет использоваться свойство
showPlayButton: логическое значение, значение по умолчаниюtrueisRTL: логическое значение, по умолчаниюfalse- если true, направление галереи будет справа налево (для поддержки языков с письмом справа налево)
showBullets: логическое значение, по умолчаниюfalseshowIndex: логическое значение, по умолчаниюfalseautoPlay: логическое значение, по умолчаниюfalsedisableThumbnailScroll: логическое значение, по умолчаниюfalse- отключает настройку контейнера эскизов
отключитьKeyDown: логическое значение, по умолчаниюложь- отключает прослушиватель нажатия клавиш для сочетаний клавиш (стрелка влево, стрелка вправо, клавиша esc)
disableSwipe: логическое значение, по умолчаниюfalsedisableThumbnailSwipe: логическое значение, по умолчаниюfalseonErrorImageURL: Строка, по умолчаниюне определено- источник изображения, указывающий на изображение по умолчанию, если изображение не загружается
- обрабатывает как изображение слайда, так и эскиз изображения
indexSeparator: Строка, по умолчанию'/', игнорируется, еслиshowIndexимеет значение falseslideDuration: Число, по умолчанию450- продолжительность перехода во время слайда изображения в миллисекундах
swipingTransitionDuration: Число, по умолчанию0- продолжительность перехода при смахивании в миллисекундах
slideInterval: Число, по умолчанию3000slideOnThumbnailOver: логическое значение, значение по умолчаниюfalseflickThreshold: число (с плавающей запятой), по умолчанию0,4- Определяет максимальную скорость смахивания, прежде чем оно будет считаться движением (ниже = более чувствительно)
swipeThreshold: Число, по умолчанию30- Процентное значение смещения текущего слайда для запуска события слайда.
 например Если текущий слайд сдвинут менее чем на 30 % влево или вправо, он не вызовет событие слайда.
например Если текущий слайд сдвинут менее чем на 30 % влево или вправо, он не вызовет событие слайда.
- Процентное значение смещения текущего слайда для запуска события слайда.
stopPropagation: логическое значение, по умолчаниюfalse- Автоматически вызывает stopPropagation для всех событий ‘swipe’.
startIndex: Номер, по умолчанию0onImageError: функция, обратный вызов(событие)- переопределяет onErrorImage
onThumbnailError: функция, обратный вызов(событие)- переопределяет onErrorImage
onThumbnailClick: функция, обратный вызов(событие, индекс)onImageLoad: функция, обратный вызов(событие)onSlide: функция, обратный вызов(currentIndex)onBeforeSlide: функция, обратный вызов(nextIndex)onScreenChange: функция, обратный вызов(логическое значение)- При переключении в полноэкранный режим в функцию обратного вызова передается логическое значение
onPause: функция, обратный вызов(currentIndex)onPlay: функция, обратный вызов(currentIndex)onClick: функция, обратный вызов(событие)onTouchMove: функция, обратный вызов(событие) на слайде галереиonTouchEnd: функция, обратный вызов(событие) на слайде галереиonTouchStart: функция, обратный вызов(событие) на слайде галереиonMouseOver: функция, обратный вызов(событие) на слайде галереиonMouseLeave: функция, обратный вызов(событие) на слайде галереидополнительный класс: Строка,- Дополнительный класс, который будет добавлен в корневой узел компонента.

- Дополнительный класс, который будет добавлен в корневой узел компонента.
renderCustomControls: Функция, рендеринг пользовательских элементов управления- Используйте это для рендеринга пользовательских элементов управления или других элементов на отображаемом в данный момент изображении (например, кнопки полноэкранного режима)
_renderCustomControls() { return }renderItem: Функция, визуализация пользовательского элемента- ПРИМЕЧАНИЕ. Настоятельно рекомендуется изучить кэш рендеринга, например React.memo, если вы планируете переопределить renderItem .
- На определенном элементе
[{миниатюра: '...', renderItem: this.myRenderItem}] - Поскольку свойство передано в
ImageGalleryдля полного переопределенияrenderItem, см. исходный код для реализации renderItem
renderThumbInner: Функция, пользовательский рендеринг эскизов- По конкретному пункту
[{миниатюра: '. ..', renderThumbInner: this.myRenderThumbInner}]
..', renderThumbInner: this.myRenderThumbInner}] - Поскольку свойство передано в
ImageGalleryдля полного переопределения_renderThumbInner, см. источник для справки
- По конкретному пункту
renderLeftNav: Функция, пользовательский левый компонент навигации- См.
- Используйте это для визуализации пользовательского левого навигационного элемента управления
- Аргументы:
-
обратный вызов onClick, который переместится к предыдущему элементу -
отключенологическое значение, когда навигация отключена
-
renderLeftNav: (onClick, отключено) => () - См.
renderRightNav: Функция, пользовательский компонент правой навигации- См.
- Используйте это для визуализации пользовательского элемента управления правой навигацией
- Аргументы:
-
обратный вызов onClick, который перейдет к следующему элементу -
отключенологическое значение, когда навигация отключена
-
renderRightNav: (onClick, отключено) => () - См.
renderPlayPauseButton: Функция, компонент кнопки паузы воспроизведения- См.

- Используйте это для отображения пользовательской кнопки паузы воспроизведения
- Аргументы:
-
onClickобратный вызов, который будет переключать воспроизведение/паузу -
isPlayingлогическое значение, когда галерея воспроизводится
-
renderPlayPauseButton: (onClick, isPlaying) => () - См.
renderFullscreenButton: Функция, пользовательский компонент полноэкранной кнопки- См.
<Полный экран /> - Используйте это для отображения пользовательской полноэкранной кнопки
- Аргументы:
-
Обратный вызов onClick, который переключит полноэкранный режим -
isFullscreenАргумент, когда активен полноэкранный режим
-
renderFullscreenButton: (onClick, isFullscreen) => ( <Полноэкранный режим onClick={onClick} isFullscreen={isFullscreen} /> ),- См.
useWindowKeyDown: логическое значение, по умолчаниюtrue- Если
true, прослушивает события нажатия клавиш в окне (window. addEventListener)
addEventListener) - Если
false, прослушивает события нажатия клавиши в элементе галереи изображений (imageGalleryElement.addEventListener)
- Если
Доступ к следующим функциям можно получить с помощью ссылок
-
play(): воспроизводит слайды -
pause(): приостанавливает слайды -
fullScreen(): активирует полноэкранный режим -
exitFullScreen(): отключает полноэкранный режим -
слайдтоиндекс(индекс): переход к определенному индексу -
getCurrentIndex(): возвращает текущий индекс
Каждый PR должен быть конкретным и привязанным к проблеме, которую вы пытаетесь исправить. Пожалуйста, не объединяйте функции/рутинные работы/рефакторинг/улучшения в одном PR. Опишите вашу фичу/реализацию в PR. Если вы не уверены, что это полезно или это серьезное изменение, пожалуйста, сначала откройте вопрос и получите отзыв.
- Подпишитесь на предоставленный eslint
- Закомментируйте свой код
- Написать чистый код
клон git https://github.com/xiaolin/react-image-gallery.git cd реакция-галерея изображений npm установить --global yarn пряжа установить начало пряжи
Затем откройте localhost:8001 в браузере.
MIT
10 лучших альтернатив Google Photo для организации и редактирования фотографий
Автор Акоп Кавафян а также Парт Шах
Обновлено
Потому что вы заслуживаете лучшего, чем ваше стандартное приложение
Эта статья является частью каталога: Обзоры приложений и игр- 10 приложений для дистанционного обучения, которые помогут вам (и вашим детям) приобрести новые навыки, пока вы застряли дома
- Вот 41 приложение для доставки продуктов для супермаркетов и магазинов в США
- Сравнение Venmo, Zelle, PayPal, Cash app и Google Pay: какая служба денежных переводов лучше?
Предыдущие
- 10 лучших альтернатив Google Фото
Текущий
- 17 лучших виджетов погоды, доступных на Android в 2021 году
- Wunderlist умрет на этой неделе, рассмотрите эти потенциальные замены
- Это приложения, без которых сотрудники полиции Android не могут жить
Далее
Google Photos — это приложение галереи по умолчанию на Android, и оно отличается резервным копированием мультимедиа, полезными инструментами редактирования, беспрепятственным обменом и несколькими другими трюками. Однако это может быть ошеломляющим, если вы предпочитаете автономное приложение для просмотра и организации фотографий. Лучшие телефоны Android от Samsung, OnePlus, Vivo и Xiaomi поставляются с приложением галереи компании. Магазин Google Play также содержит подходящие сторонние опции. Вот лучшие альтернативные приложения-галереи для лучшего управления вашими фотографиями.
Однако это может быть ошеломляющим, если вы предпочитаете автономное приложение для просмотра и организации фотографий. Лучшие телефоны Android от Samsung, OnePlus, Vivo и Xiaomi поставляются с приложением галереи компании. Магазин Google Play также содержит подходящие сторонние опции. Вот лучшие альтернативные приложения-галереи для лучшего управления вашими фотографиями.
Галерея F-Stop
F-Stop занимает первое место в нашем списке рекомендаций благодаря удобному пользовательскому интерфейсу в стиле Material Design, отличной поисковой системе, тегам и вложенным папкам для организации фотографий и смарт-альбомов. Приложение включает в себя возможность поиска фотографий на основе метаданных, включая рейтинги, модель камеры, вид карты, смарт-альбомы и защиту паролем. Макет настраивается, а F-Stop предлагает возможность вкладывать папки, создавая подпапки, что удобно, если на вашем телефоне много изображений. Большинство этих мощных функций доступны только в версии Pro, за которую взимается разовая плата в размере 5 долларов.
2 изображения
1Галерея: Фотогалерея и Хранилище
1Gallery предлагает простой, но эффективный пользовательский интерфейс для профессионального управления медиафайлами. После того, как вы дадите разрешение на хранение, приложение отобразит альбомы устройства на главной странице. Вы можете создавать новые папки, перемещать изображения с SD-карты в память устройства и хранить свои любимые фотографии отдельно для быстрого доступа. Вы можете проверить подробную информацию о своих медиафайлах и скрыть конфиденциальные фотографии в защищенном альбоме. Редактор фотографий по умолчанию завершает работу с инструментами обрезки, поворота, изменения размера, фильтров и обрезки видео. Продолжай, попытайся.
2 изображения
Простая галерея — фото и видео менеджер и редактор
Simple Gallery — одна из наших любимых в списке. Он прост в использовании, отзывчив и имеет удобные функции, такие как редактирование фотографий, доступ к скрытым папкам и поддержку различных типов файлов, включая RAW, SVG, GIF и панорамные. Также имеется встроенная корзина, которая позволяет восстанавливать изображения, которые вы удалили по ошибке.
Также имеется встроенная корзина, которая позволяет восстанавливать изображения, которые вы удалили по ошибке.
В приложении нет рекламы, а профессиональная версия дает вам доступ к большему количеству преимуществ, таких как защита доступа к приложению с помощью PIN-кода или отпечатка пальца, а также возможность создавать секретные папки. Разработчики больше не поддерживают бесплатную версию (последнее обновление было в октябре 2021 года). Вы должны приобрести профессиональную версию, чтобы продолжать получать новые функции. Но учитывая, что приложение стоит около 1 доллара, оно определенно стоит своих денег.
2 изображения
Картинки: галерея, фото и видео
Piktures — простая, но мощная фотогалерея. Как и большинство приложений галереи в списке, вы можете использовать его для редактирования фотографий и воспроизведения видео. Он может получить доступ к вашим облачным фотографиям и показать их в одном месте, что удобно, если вы создаете их резервные копии в Интернете. Приложение поддерживает популярные облачные хранилища, такие как OneDrive, Google Drive и Dropbox.
Приложение поддерживает популярные облачные хранилища, такие как OneDrive, Google Drive и Dropbox.
Некоторые расширенные функции включают создание GIF, а также секретное пространство для скрытия ваших фотографий. Представления календаря и местоположения уникальны и являются хорошим способом просмотра фотографий, сделанных в определенный день или в определенном месте.
2 изображения
Галерея Авес
Aves Gallery — одно из редких приложений для Android, использующих значок приложения Material You. У Aves есть аккуратная плавающая панель меню внизу, чтобы проверить ваши альбомы, видео и любимые файлы. Анимации гладкие во всем приложении. Меню «Статистика» — отличное дополнение для проверки основных стран, типов изображений и других данных на паре графиков. Помимо стандартной темной темы, Avas поддерживает чисто черную тему для экономии заряда батареи на дисплеях AMOLED.
2 изображения
Галерея Go by Google
Google Фото прост и автоматически упорядочивает фотографии по местоположению. Однако вы можете не захотеть, чтобы ваши изображения хранились в облаке, особенно когда они обрабатываются алгоритмами для определения того, кто на них изображен. Галерея Go от Google предназначена для работы в автономном режиме, чтобы сохранить данные и решить проблемы с конфиденциальностью. Приложение автоматически распределяет ваш контент по категориям, а именно «Люди», «Селфи», «Природа», «Животные», «Документы», «Видео» и «Фильмы». Кроме того, он также поставляется с инструментами редактирования, которые улучшают фотографии в несколько кликов.
Однако вы можете не захотеть, чтобы ваши изображения хранились в облаке, особенно когда они обрабатываются алгоритмами для определения того, кто на них изображен. Галерея Go от Google предназначена для работы в автономном режиме, чтобы сохранить данные и решить проблемы с конфиденциальностью. Приложение автоматически распределяет ваш контент по категориям, а именно «Люди», «Селфи», «Природа», «Животные», «Документы», «Видео» и «Фильмы». Кроме того, он также поставляется с инструментами редактирования, которые улучшают фотографии в несколько кликов.
2 изображения
Галерея — Просто и быстро
Приложение Gallery предлагает функции, аналогичные Gallery Go, и имеет стильный интерфейс. Он свободен от рекламы, работает в автономном режиме и поставляется со встроенным инструментом для создания коллажей. Если вы ищете что-то, что распознает лица людей и автоматически классифицирует фотографии, а Gallery Go вам не подходит, попробуйте приложение Gallery.
2 изображения
A+ Галерея — фото и видео
Используется 9+ миллионов пользователей, A+ Gallery — одно из надежных альтернативных приложений-галерей в списке. Он предлагает отзывчивый и простой пользовательский интерфейс с несколькими полезными функциями. Приложение автоматически упорядочивает ваши фотографии в зависимости от того, когда и где вы их сделали, с возможностью отображения их на карте. Если вы ищете определенный цвет, вы можете фильтровать по критериям без подключения к Интернету. Также есть встроенное хранилище, которое защищает личные фотографии паролем. Галерея A+ также хорошо интегрирована с платформами облачного хранения, такими как Facebook, Dropbox, OneDrive и Amazon Cloud Drive, что позволяет синхронизировать изображения или загружать альбомы локально.
2 изображения
Gallery Vault — Скрыть фото и видео
Заблокированная папка в Google Фото оставляет желать лучшего. Из-за явных ограничений это не идеальный способ скрыть конфиденциальные данные на телефоне. Галерея Хранилище стоит рассмотреть, чтобы сохранить ваши фотографии и видео как можно более конфиденциальными. Вы можете защитить свои носители с помощью пароля, графического ключа или отпечатка пальца. Приложение также поддерживает поддельные булавки и поддельный контент, чтобы обмануть посторонние глаза.
Из-за явных ограничений это не идеальный способ скрыть конфиденциальные данные на телефоне. Галерея Хранилище стоит рассмотреть, чтобы сохранить ваши фотографии и видео как можно более конфиденциальными. Вы можете защитить свои носители с помощью пароля, графического ключа или отпечатка пальца. Приложение также поддерживает поддельные булавки и поддельный контент, чтобы обмануть посторонние глаза.
Вы можете использовать встроенную камеру для съемки и отправки фотографий и видео в приложение. Галерея Vault имеет предупреждение о взломе, чтобы сделать селфи злоумышленника, когда кто-то пытается проникнуть в вашу частную жизнь, нажав неправильный пароль.
2 изображения
Галерея фотокарт
Если вы путешествуете и хотите вспомнить свои воспоминания, PhotoMap Gallery — это приложение, которое вам нужно. Это поможет вам заново открыть для себя места, которые вы посетили, нанеся сделанные фотографии на карту. Он делает это с файлами на вашем телефоне, и вы можете ссылаться на Dropbox, Google Drive, Microsoft OneDrive, FTP/FTPS и CIFS/SMB, что позволяет вам получать медиафайлы, которые вы резервировали в Интернете. Вы можете просматривать фотографии в представлении календаря, а также в AR. Если вы хотите поделиться своими впечатлениями о путешествиях с другими, вы можете экспортировать свои поездки в файлы GPX/KML, что упрощает их отправку.
Вы можете просматривать фотографии в представлении календаря, а также в AR. Если вы хотите поделиться своими впечатлениями о путешествиях с другими, вы можете экспортировать свои поездки в файлы GPX/KML, что упрощает их отправку.
2 изображения
Попробуйте несколько вариантов галереи из этого списка, чтобы найти идеальный вариант для себя. Если вы хотите скрыть личные фотографии и видео, загрузите приложение-галерею со встроенным хранилищем.
Предыдущий
Сравнение Venmo, Zelle, PayPal, Cash app и Google Pay: какой сервис денежных переводов лучше?
Все
Обзоры приложений и игр
Следующий
17 лучших виджетов погоды, доступных на Android в 2021 году
Делиться Твитнуть Делиться
Связанные темы
- Приложения
- Руководства и инструкции
- фото
- галерея
- гугл фото
Об авторах
Акоп Кавафян (опубликовано 765 статей)
Хагоп — технически подкованный парень, который также увлекается путешествиями, фитнесом, ездой на велосипеде, едой и самолетами.